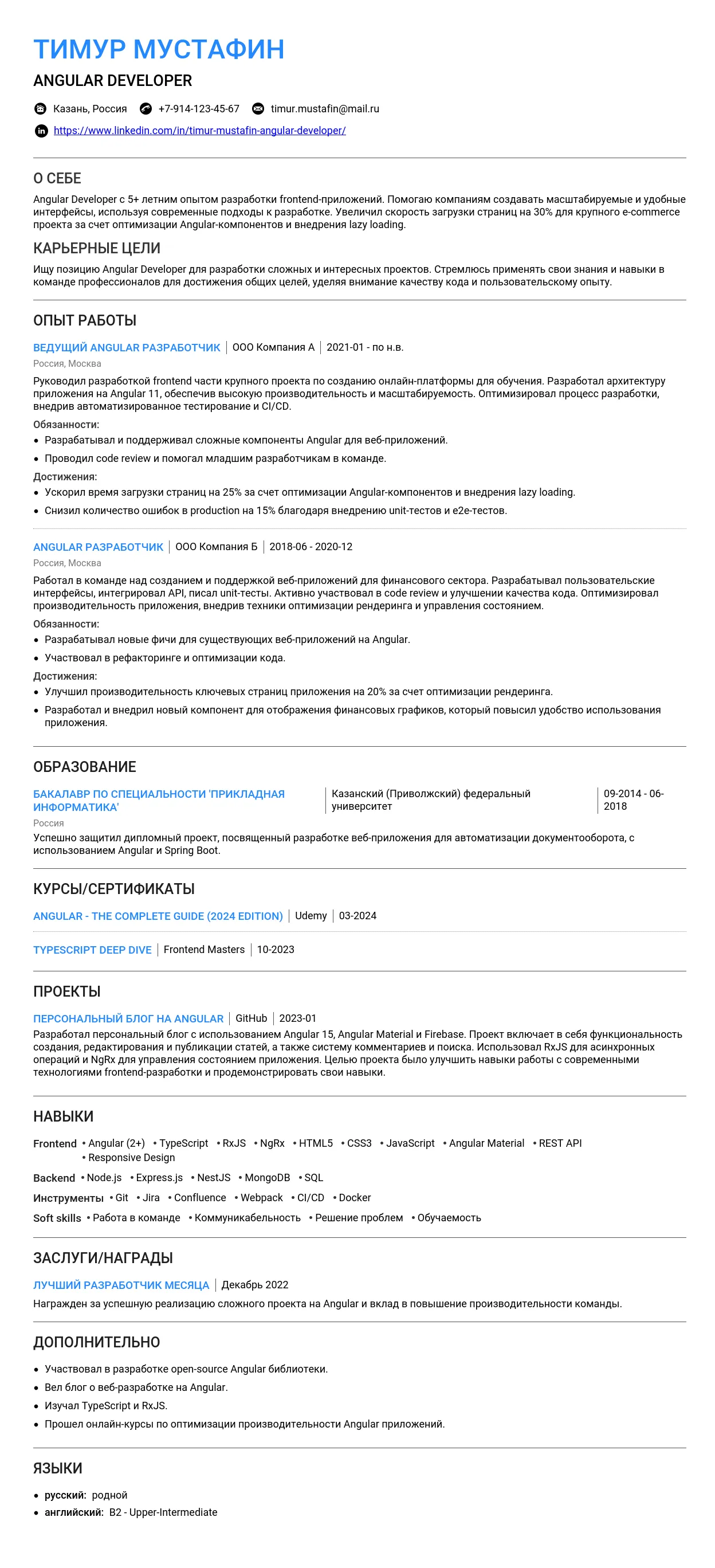
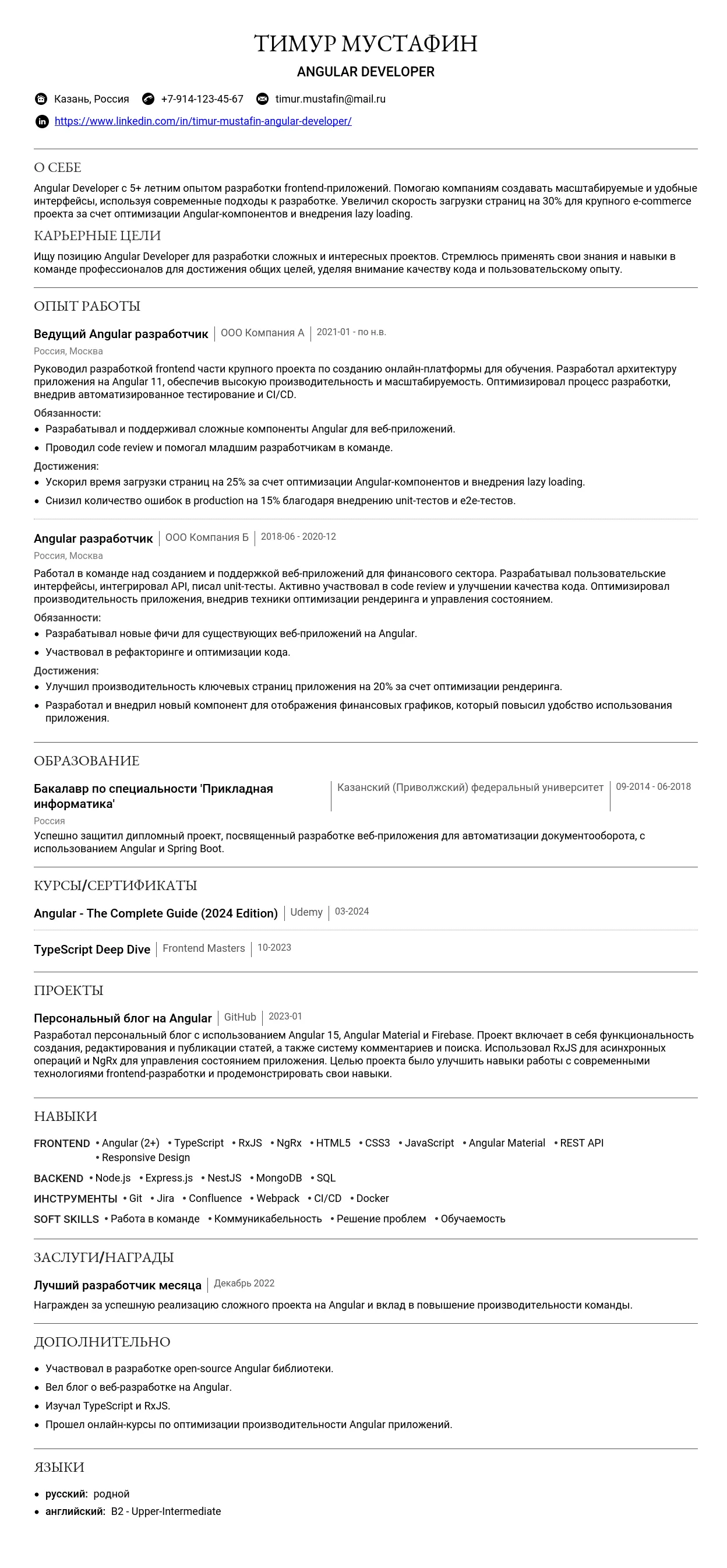
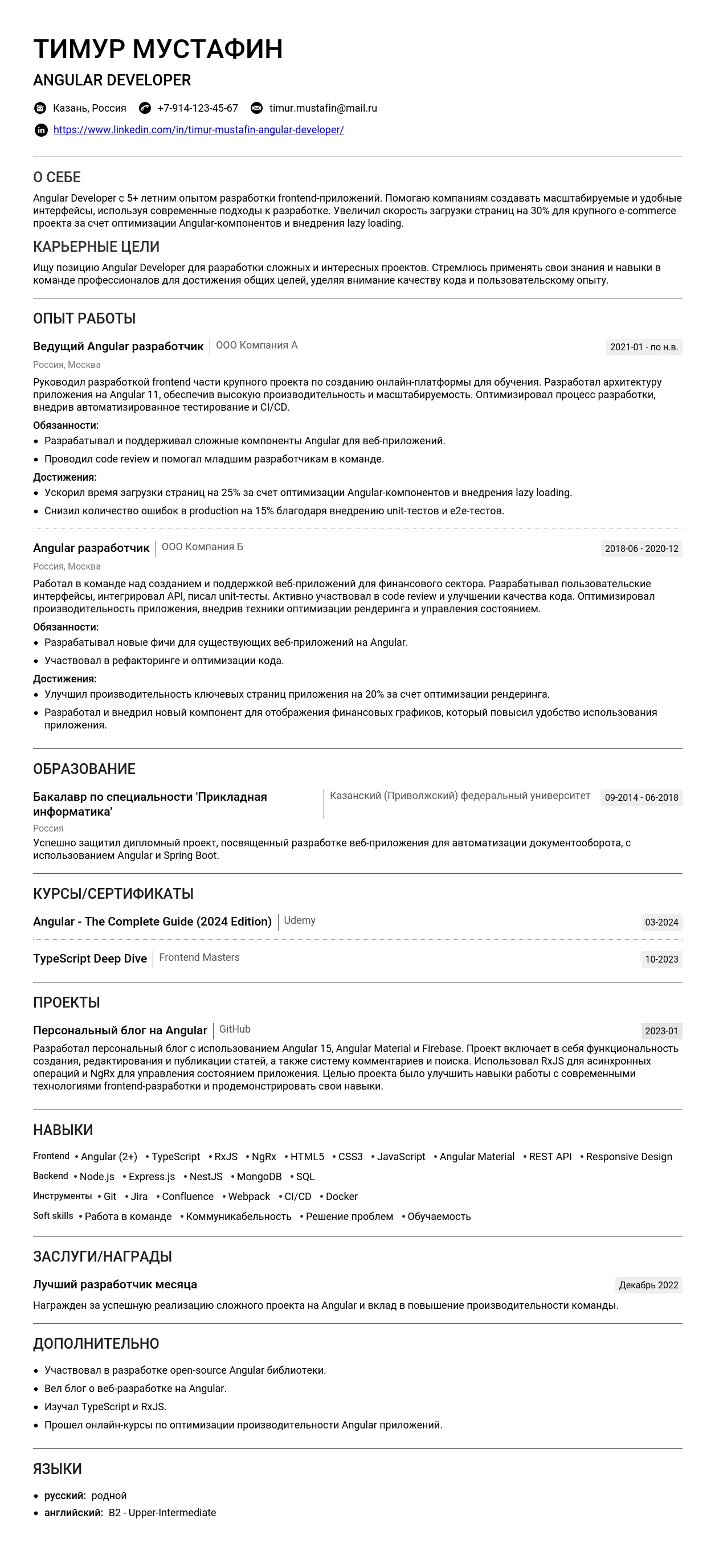
Пример резюме angular developer поможет вам быстро и правильно составить эффективное резюме. Это ваш главный шаг к получению желаемой работы в IT. 🚀
Чтобы успешно как составить документ, наша страница предлагает
- готовые примеры для Angular-разработчиков разного уровня
- пошаговые инструкции по заполнению всех разделов
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать должность Angular Developer в резюме в 2025 году
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и точно отражать вашу специализацию и уровень квалификации. Правильно составленный заголовок поможет вашему резюме выделиться среди сотен других и привлечь внимание к вашему опыту и навыкам как Angular Developer.
Как правильно указать специализацию
При указании специализации Angular Developer важно:
- Указывать ключевую технологию: Используйте слово "Angular" в заголовке, чтобы сразу обозначить свою специализацию.
- Уточнять уровень: Добавьте уровень (Junior, Middle, Senior), чтобы работодатель сразу понимал ваш опыт и ожидания.
- Указывать дополнительные навыки: Если вы обладаете уникальными навыками или специализациями (например, RxJS, NgRx, TypeScript), их можно добавить в заголовок (если позволяет место и это релевантно для вакансии).
- Учитывать требования вакансии: Всегда адаптируйте заголовок под конкретную вакансию, используя ключевые слова из описания.
Примеры названий должности Angular Developer
Вот несколько вариантов названий должности для Angular Developer разного уровня:
- Junior Angular Developer
- Angular Developer
- Middle Angular Developer
- Senior Angular Developer
- Lead Angular Developer
- Angular Frontend Developer
- Angular Engineer
Примеры неудачных заголовков и почему они плохие
Неудачные заголовки могут оттолкнуть рекрутера и снизить ваши шансы на получение приглашения на собеседование. Избегайте следующих ошибок:
- Слишком общие фразы: "Программист", "Разработчик" – не указывают на вашу специализацию Angular.
- Неясные уровни: "Крутой разработчик", "Гуру программирования" – не дают конкретного представления о вашем опыте.
- Ошибки в названии технологии: "Angylar Developer", "AngularJS Developer" (если вы работаете с Angular, а не AngularJS).
- Слишком длинные заголовки: Заголовок должен быть кратким и понятным.
Ключевые слова для заголовка Angular Developer
Использование ключевых слов поможет вашему резюме быть найденным рекрутерами при поиске кандидатов. Вот некоторые ключевые слова, которые стоит использовать:
- Angular
- TypeScript
- JavaScript
- Frontend
- Разработчик
- Developer
- Frontend Developer
- Web Developer
- UI Developer
- HTML
- CSS
- RxJS
- NgRx
- REST API
- SPA (Single Page Application)
- Junior
- Middle
- Senior
- Lead
Примеры удачных заголовков
- Angular Developer
- Junior Angular Developer
- Middle Angular Developer (TypeScript, RxJS)
- Senior Angular Frontend Developer
- Lead Angular Developer
Примеры неудачных заголовков
- Программист
- Крутой разработчик
- Angylar Developer
- Senior Web Developer (немного Angular, немного React, немного Vue)
- Разработчик (HTML, CSS, JavaScript, Angular, React, Vue, Node.js, Python, Java, C++)
Как правильно написать раздел "О себе" в резюме Angular Developer
Раздел "О себе" в резюме Angular developer – это ваша возможность произвести первое впечатление на рекрутера и рассказать о себе в наиболее выгодном свете. Это краткое саммари вашей карьеры, навыков и целей, которое должно заинтересовать работодателя и побудить его прочитать резюме целиком.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений или 50-70 слов. Краткость – сестра таланта.
- Обязательная информация:
- Ваша текущая роль (или желаемая, если вы начинающий специалист).
- Ключевые навыки и технологии, которыми вы владеете (особенно Angular).
- Краткое описание вашего опыта (если есть) или ваших целей (если опыта нет).
- Ваши ключевые достижения (если есть) или наиболее значимые проекты (если опыта нет).
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог и избегайте общих фраз.
Чего категорически не стоит писать в разделе "О себе"
- Общие фразы и клише: "Ответственный", "коммуникабельный", "легко обучаемый" (если это не подкреплено конкретными примерами).
- Негативная информация: Причины увольнения с предыдущего места работы, жалобы на бывших коллег или работодателей.
- Личная информация, не относящаяся к работе: Семейное положение, хобби (если они не связаны с вашей профессией).
- Орфографические и грамматические ошибки: Внимательно проверьте текст перед отправкой резюме.
Характерные ошибки с примерами
- Слишком общие фразы:
- Пример: "Я – ответственный и целеустремленный разработчик, который хочет найти интересную работу."
- Пример: "Angular-разработчик с 3+ годами опыта, специализируюсь на создании масштабируемых веб-приложений с использованием Angular CLI, RxJS и NgRx. Успешно реализовал 5+ проектов, включая разработку e-commerce платформы с нуля."
- Отсутствие конкретики:
- Пример: "Имею опыт работы с Angular и другими современными технологиями."
- Пример: "Angular-разработчик с опытом работы над проектами с использованием Angular 12+, TypeScript, REST API и Git. Участвовал в разработке пользовательского интерфейса для CRM-системы, что позволило увеличить производительность команды на 15%."
Примеры для начинающих специалистов
Для начинающих Angular-разработчиков раздел "О себе" – это шанс показать свой потенциал и заинтересованность в профессии. Важно сделать акцент на образовании, пройденных курсах, личных проектах и тех качествах, которые помогут вам быстро освоиться в новой роли.
- Как грамотно описать свой потенциал без опыта работы: Подчеркните свои знания Angular, TypeScript, HTML, CSS и других технологий, связанных с фронтенд-разработкой. Расскажите о своих личных проектах, в которых вы применяли эти знания.
- На какие качества и навыки делать акцент: Обучаемость, ответственность, умение работать в команде, аналитическое мышление, стремление к профессиональному росту.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания (или ожидаемую дату окончания). Если у вас есть сертификаты о прохождении курсов по Angular, обязательно упомяните об этом.
Пример 1:
“Начинающий Angular-разработчик, ищу возможность применить знания, полученные в ходе обучения на курсах по веб-разработке, для решения реальных задач. Владею основами Angular, TypeScript, HTML, CSS и JavaScript. Разработал pet-project – SPA приложение для управления личными финансами, используя Angular CLI, RxJS и Material UI. Готов к быстрому обучению и работе в команде для достижения общих целей.”
Пример 2:
“Я – студент, изучаю веб-разработку. Хочу найти работу в IT-компании.”
Разбор: Пример плох, так как не содержит конкретной информации о навыках и знаниях кандидата. Не указано, какие технологии он изучает, и нет упоминания о каких-либо проектах.
Пример 3:
“Выпускник факультета информационных технологий, специализируюсь на фронтенд-разработке с использованием Angular. Имею базовые знания Angular, TypeScript и REST API. В рамках дипломного проекта разработал веб-приложение для автоматизации работы библиотеки с использованием Angular 15. Стремлюсь к развитию в области Angular-разработки и готов применять свои знания на практике.”
Примеры для специалистов с опытом
Для Angular-разработчиков с опытом раздел "О себе" – это возможность продемонстрировать свои достижения и экспертность. Важно сделать акцент на реализованных проектах, используемых технологиях и тех результатах, которые вы помогли достичь компании.
- Как отразить профессиональный рост: Укажите свой опыт работы в годах, перечислите компании, в которых вы работали, и опишите свои обязанности и достижения на каждой должности.
- Как описать специализацию: Укажите, в каких областях Angular-разработки вы специализируетесь (например, разработка UI/UX, оптимизация производительности, тестирование).
- Как выделиться среди других кандидатов: Расскажите о своих уникальных навыках и опыте, которые делают вас ценным специалистом. Например, вы можете упомянуть о своем опыте работы с определенными библиотеками и фреймворками, об участии в Open Source проектах или о написании статей и докладов на конференциях.
Пример 1:
“Angular-разработчик с 5+ годами опыта, специализируюсь на разработке масштабируемых веб-приложений с использованием Angular CLI, RxJS, NgRx и Material UI. Успешно реализовал более 10 проектов, включая разработку e-commerce платформы с нуля, системы управления контентом и CRM-системы. Имею опыт работы в команде разработчиков, а также самостоятельно. Готов к решению сложных задач и постоянному профессиональному росту.”
Пример 2:
“Я – опытный Angular-разработчик. Умею делать все.”
Разбор: Пример плох, так как не содержит конкретной информации о навыках, опыте и достижениях кандидата. Не указано, с какими технологиями он работал, и какие проекты реализовал.
Пример 3:
“Ведущий Angular-разработчик с 7+ годами опыта, специализируюсь на разработке и оптимизации производительности веб-приложений. Эксперт в области Angular, TypeScript, RxJS, NgRx, NestJS и GraphQL. Руководил командой разработчиков из 5 человек при разработке SPA для крупной финансовой организации, что позволило сократить время загрузки страниц на 40%. Участвовал в разработке архитектуры приложения и выборе технологического стека.”
Примеры для ведущих специалистов
Для ведущих Angular-разработчиков раздел "О себе" – это возможность продемонстрировать свой опыт и экспертизу, а также показать свою ценность для компании. Важно сделать акцент на управленческих навыках, масштабе реализованных проектов и тех результатах, которые вы помогли достичь компании.
- Как подчеркнуть управленческие навыки: Укажите свой опыт руководства командами разработчиков, разработки архитектуры приложений и выбора технологического стека.
- Как описать масштаб реализованных проектов: Укажите количество пользователей, объем данных, количество интеграций с другими системами и другие параметры, которые характеризуют масштаб проектов.
- Как показать свою ценность для компании: Расскажите о том, как вы помогли компании увеличить прибыль, сократить расходы, повысить производительность или улучшить качество продукции.
Пример 1:
“Tech Lead / Архитектор с 10+ годами опыта в разработке веб-приложений, включая 7+ лет с Angular. Эксперт в разработке масштабируемых, высокопроизводительных и безопасных веб-приложений. Руководил командами до 15 разработчиков, отвечал за разработку архитектуры, выбор технологий и менторинг junior-специалистов. Разработал и внедрил микрофронтенд архитектуру для крупного e-commerce проекта, что позволило ускорить разработку новых фич на 30% и повысить отказоустойчивость системы. Активный участник Angular-сообщества, автор статей и докладов на конференциях.”
Пример 2:
“Я – лучший Angular-разработчик в мире. Все мои проекты – успешные.”
Разбор: Пример плох, так как является слишком самоуверенным и не содержит конкретной информации об опыте и достижениях кандидата.
Практические советы по написанию
Список ключевых фраз для Angular Developer
- Angular framework
- TypeScript
- RxJS
- NgRx
- Angular CLI
- REST API
- HTML
- CSS
- JavaScript
- SPA (Single Page Application)
- UI/UX development
- Тестирование (Unit, E2E)
- Git
- CI/CD
- Microfrontend
Самопроверка текста
- Убедитесь, что ваш текст соответствует требованиям вакансии и содержит ключевые слова, которые ищет работодатель.
- Проверьте текст на наличие орфографических и грамматических ошибок.
- Попросите друга или коллегу прочитать ваш текст и дать обратную связь.
Как адаптировать текст под разные вакансии
Внимательно изучайте описание вакансии и требования к кандидату. Адаптируйте свой текст под конкретную вакансию, делая акцент на тех навыках и опыте, которые наиболее важны для данной позиции. Используйте ключевые слова из описания вакансии в своем тексте.
Как структурировать описание опыта работы
Описание опыта работы – ключевой раздел вашего резюме Angular-разработчика. Он должен быть чётким, информативным и релевантным требованиям вакансии. Правильная структура и акцент на значимых деталях помогут вам выделиться среди других кандидатов.
Формат заголовка
Каждая позиция должна быть оформлена единообразно:
Название должности | Компания | Период работы
Angular Developer | Компания А | Январь 2023 – настоящее время
Senior Angular Engineer | Компания Б | Июнь 2020 – Декабрь 2022
Программист | Компания В | 2020-2022
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать от 4 до 6 пунктов, описывающих ваши обязанности и достижения. Этого достаточно, чтобы предоставить достаточно информации, не перегружая резюме.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это явно, перечислив их в хронологическом порядке.
Компания А
- Angular Developer | Март 2024 – настоящее время
- Junior Frontend Developer | Сентябрь 2023 – Март 2024
Описание компании
Краткое описание компании необходимо, если её название не говорит само за себя или если контекст вашей работы требует пояснений. Укажите сферу деятельности и размер компании (количество сотрудников). Ссылка на сайт компании будет уместна, если это не противоречит политике конфиденциальности.
Angular Developer | Компания Б (разработка SaaS-платформы для автоматизации маркетинга, 150+ сотрудников) | Июль 2022 – настоящее время | example.com
Как правильно описывать обязанности
Описание обязанностей – это возможность показать, чем именно вы занимались и какой вклад внесли в развитие проектов. Используйте сильные глаголы действия и избегайте простого перечисления задач.
Сильные глаголы действия
- Разрабатывал
- Реализовывал
- Оптимизировал
- Внедрял
- Тестировал
- Поддерживал
- Улучшал
- Интегрировал
- Анализировал
- Модернизировал
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, описывайте, как вы их выполняли и какого результата достигли. Сосредоточьтесь на своих достижениях и вкладе в проект.
Разработка UI.
Разрабатывал интерактивный пользовательский интерфейс с использованием Angular, TypeScript и RxJS.
Тестирование кода.
Проводил unit-тестирование Angular-компонентов с использованием Jest и Jasmine, обеспечивая покрытие кода на уровне 90%.
Превращение обязанностей в достижения
Оптимизация производительности приложения.
Оптимизировал производительность Angular-приложения путем рефакторинга кода и внедрения lazy loading, что позволило сократить время загрузки на 30%.
Реализация новых функций.
Реализовал новый модуль аналитики в Angular-приложении, который позволил отслеживать ключевые метрики и улучшить принятие решений на основе данных.
Типичные ошибки
- Использование общих фраз и штампов ("выполнение задач в срок").
- Отсутствие конкретики и измеримых результатов.
- Перечисление всех задач без акцента на наиболее важных.
Дополнительную информацию о том, как составить раздел "Опыт работы", вы найдете здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они демонстрируют ваш вклад в развитие компании и проектов. Чем конкретнее и измеримее ваши достижения, тем сильнее впечатление вы произведёте на работодателя.
Как правильно квантифицировать результаты
Старайтесь выражать свои достижения в цифрах, используя конкретные метрики и показатели.
Улучшил производительность приложения.
Улучшил производительность приложения на 20% за счет оптимизации алгоритмов рендеринга.
Сократил время загрузки страниц.
Сократил время загрузки страниц на 40% путем внедрения lazy loading и code splitting.
Метрики для Angular-разработчика
- Время загрузки страниц
- Количество ошибок в коде
- Покрытие кода тестами
- Сокращение времени разработки новых функций
- Увеличение количества пользователей
- Улучшение пользовательского опыта (например, снижение количества отказов)
Как описать достижения, если нет четких цифр
Если у вас нет точных цифр, опишите свои достижения, используя качественные показатели и конкретные примеры.
Улучшил архитектуру Angular-приложения, что позволило упростить поддержку и масштабирование проекта.
Внедрил новые инструменты для автоматизации тестирования, что позволило сократить время на тестирование и повысить качество кода.
Примеры формулировок достижений
Junior Angular Developer: Разработал 5 новых компонентов для UI библиотеки, что ускорило разработку новых фич на 15%.
Middle Angular Developer: Оптимизировал процесс сборки Angular-приложения, сократив время сборки на 25%.
Senior Angular Developer: Разработал и внедрил систему мониторинга производительности Angular-приложения, что позволило оперативно выявлять и устранять проблемы.
Team Lead: Сформировал команду из 5 Angular-разработчиков и успешно реализовал проект по разработке нового веб-приложения в установленные сроки и в рамках бюджета.
Tech Lead: Разработал и внедрил новую архитектуру Angular-приложения, что позволило повысить масштабируемость и упростить разработку новых функций.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" должен демонстрировать ваш технический опыт и соответствие требованиям вакансии. Укажите все технологии, с которыми вы работали, и сгруппируйте их по категориям.
Где и как указывать технический стек
Технологии и инструменты можно указывать как в разделе "Опыт работы" (в описании каждой позиции), так и в отдельном разделе "Навыки". Важно, чтобы эта информация была легко читаемой и понятной.
Angular Developer | Компания А | Январь 2023 – настоящее время
- Технологии: Angular 12+, TypeScript, RxJS, NgRx, HTML5, CSS3, REST API
- Инструменты: Git, Jira, Webpack, Docker, Jenkins
Как группировать технологии
Группируйте технологии по категориям, чтобы облегчить восприятие информации.
- Frontend: Angular, React, Vue.js, HTML, CSS, JavaScript
- Backend: Node.js, Java, Python, REST API, GraphQL
- Databases: PostgreSQL, MySQL, MongoDB
- Tools: Git, Docker, Kubernetes, Jenkins, Jira
Как показать уровень владения инструментами
Указывайте уровень владения технологиями, если это возможно. Например, "Expert", "Advanced", "Intermediate", "Basic".
Angular (Expert), TypeScript (Advanced), RxJS (Advanced), NgRx (Intermediate)
Актуальные технологии для профессии
- Angular (версии 12+)
- TypeScript
- RxJS
- NgRx/Ngxs
- HTML5, CSS3, SCSS/LESS
- RESTful APIs
- GraphQL
- Unit testing (Jest, Jasmine, Karma)
- End-to-end testing (Cypress, Protractor)
- CI/CD (Jenkins, GitLab CI, CircleCI)
- Docker, Kubernetes
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки
Опыт стажировки также ценен. Опишите свои обязанности, проекты, над которыми работали, и полученные навыки.
Стажер Angular Developer | Компания В | Июнь 2024 – Август 2024
- Участвовал в разработке нового модуля для веб-приложения на Angular 14 и TypeScript.
- Реализовал UI компоненты на основе Material Design.
- Проводил unit-тестирование кода с использованием Jasmine.
- Изучил принципы работы с REST API и интегрировал их в проект.
Как представить учебные проекты
Учебные проекты – отличный способ продемонстрировать свои навыки, если у вас нет коммерческого опыта. Опишите цели проекта, использованные технологии и полученные результаты.
Учебный проект: Разработка веб-приложения для управления задачами (To-Do List)
- Разработал полноценное веб-приложение на Angular 15, TypeScript и RxJS.
- Реализовал функциональность добавления, редактирования и удаления задач.
- Использовал Local Storage для хранения данных.
- Обеспечил адаптивный дизайн для различных устройств.
Как описать фриланс или свои проекты
Фриланс и свои проекты – отличная возможность продемонстрировать свои навыки, если у вас нет коммерческого опыта. Опишите цели проекта, использованные технологии и полученные результаты.
Фриланс Angular Developer | Самозанятый | Январь 2024 – настоящее время
- Разработал веб-приложение для онлайн-магазина с использованием Angular 16, TypeScript и NgRx.
- Реализовал функциональность каталога товаров, корзины покупок и оформления заказов.
- Интегрировал систему оплаты через Stripe API.
- Обеспечил оптимизацию производительности и адаптивный дизайн.
Junior Angular Developer | Компания А | Июнь 2024 – настоящее время
- Участвовал в разработке пользовательского интерфейса для веб-приложения, используя Angular 14, TypeScript и RxJS.
- Реализовал 3 новых компонента, которые улучшили взаимодействие пользователей с приложением.
- Активно участвовал в code review и исправлял найденные ошибки.
Для специалистов с опытом
Как структурировать большой опыт
Если у вас большой опыт работы, структурируйте его, выделив наиболее значимые проекты и достижения. Опишите свой вклад в каждый проект и используемые технологии.
Как показать карьерный рост
Укажите свой карьерный рост в рамках одной компании, перечислив все занимаемые должности в хронологическом порядке.
Как описать работу над крупными проектами
Опишите свою роль в крупных проектах, указав масштабы проекта, используемые технологии и достигнутые результаты.
Senior Angular Developer | Компания Б | Январь 2020 – настоящее время
- Руководил разработкой пользовательского интерфейса для крупного веб-приложения, используемого более 100 000 пользователей.
- Разработал и внедрил новую архитектуру приложения на основе микрофронтендов, что позволило улучшить масштабируемость и упростить разработку новых функций.
- Оптимизировал производительность приложения, сократив время загрузки страниц на 40%.
- Технологии: Angular 12+, TypeScript, RxJS, NgRx, Webpack, Docker, Kubernetes.
Lead Angular Developer | Компания С | Март 2018 – Декабрь 2024
- Возглавлял команду из 7 Angular-разработчиков и отвечал за разработку и поддержку нескольких веб-приложений.
- Разработал и внедрил систему автоматизированного тестирования, что позволило сократить время на тестирование на 30% и повысить качество кода.
- Активно участвовал в code review и менторил junior-разработчиков.
- Технологии: Angular 9+, TypeScript, RxJS, NgRx, Jest, Cypress.
Для руководящих позиций
Как описать управленческий опыт
Опишите свой опыт управления командой разработчиков, указав количество человек в команде, цели команды и достигнутые результаты.
Как показать масштаб ответственности
Укажите масштаб проектов, за которые вы отвечали, и количество пользователей, использующих разработанные вами приложения.
Как отразить стратегические достижения
Опишите свои стратегические достижения, такие как разработка и внедрение новых архитектур, оптимизация процессов разработки и повышение эффективности команды.
Team Lead | Компания Г | Июль 2022 – настоящее время
- Управлял командой из 10 Angular-разработчиков и отвечал за разработку и поддержку крупного веб-приложения.
- Разработал и внедрил новую архитектуру приложения на основе микросервисов, что позволило улучшить масштабируемость и упростить разработку новых функций.
- Оптимизировал процесс разработки, внедрив Agile-методологию и инструменты автоматизации тестирования.
- Повысил эффективность команды на 20% за счет улучшения коммуникации и менторинга.
Tech Lead | Компания Д | Сентябрь 2020 – Июнь 2022
- Отвечал за техническую стратегию и архитектуру Angular-приложения, используемого более 500 000 пользователей.
- Разработал и внедрил систему мониторинга производительности приложения, что позволило оперативно выявлять и устранять проблемы.
- Активно участвовал в планировании и оценке задач, а также в code review.
Head of Frontend Development | Компания Е | Январь 2018 – Август 2020
- Руководил отделом frontend-разработки, состоящим из 20 разработчиков, и отвечал за разработку и поддержку нескольких веб-приложений.
- Разработал и внедрил новую систему обучения и развития персонала, что позволило повысить квалификацию сотрудников и улучшить качество кода.
- Оптимизировал процесс разработки, внедрив Continuous Integration и Continuous Delivery.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме Angular-разработчика демонстрирует вашу теоретическую базу и способность к обучению. Расположение этого раздела зависит от вашего опыта работы. Если вы недавно закончили обучение или имеете небольшой опыт, разместите образование в начале резюме. В противном случае, поместите его после раздела "Опыт работы".
- Дипломная работа/проекты: Кратко опишите тему дипломной работы, если она связана с веб-разработкой или программированием. Укажите использованные технологии и полученные результаты.
- Оценки: Указывать все оценки не нужно. Сосредоточьтесь на оценках по профильным предметам (программирование, базы данных, алгоритмы). Если средний балл диплома высокий (4.5 и выше), его можно указать.
- Дополнительные курсы в вузе: Укажите курсы, которые расширили ваши знания в области веб-разработки (например, "Веб-технологии", "Разработка пользовательских интерфейсов").
Подробнее о том, как составить раздел "Образование", читайте здесь.
Какое образование ценится в Angular Developer
Наиболее ценными для Angular-разработчика являются специальности, связанные с информационными технологиями и программированием:
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Информационные системы и технологии
Если у вас образование не по специальности, не отчаивайтесь! Подчеркните в резюме релевантный опыт работы, пройденные курсы и освоенные технологии. Покажите, как ваши навыки, полученные в рамках другого образования, применимы к разработке на Angular.
Как показать связь образования с текущей профессией: Опишите, какие знания и навыки, полученные во время учебы, вы используете в работе Angular-разработчика. Например, знание алгоритмов и структур данных, принципов объектно-ориентированного программирования, основ веб-технологий.
Пример 1: Образование по специальности
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Программная инженерия, диплом с отличием (2020 – 2025)
Тема дипломной работы: "Разработка веб-приложения для управления задачами с использованием Angular и Firebase". Разработан прототип приложения с использованием Angular Material, реализована аутентификация пользователей и управление задачами в реальном времени.
Пример 2: Образование не по специальности
Российский Экономический Университет им. Г.В. Плеханова, Москва
Специальность: Маркетинг (2020 – 2025)
Дополнительное образование: Прошел онлайн-курсы по веб-разработке на HTML, CSS и JavaScript. Самостоятельно изучил Angular и разработал несколько проектов для портфолио. Владею навыками анализа пользовательского опыта, которые применяю при разработке интерфейсов веб-приложений.
Курсы и дополнительное образование
Для Angular-разработчика важно постоянно совершенствовать свои навыки и следить за новыми технологиями. Укажите в резюме все релевантные курсы и тренинги, которые вы прошли.
Какие курсы важно указать:
- Курсы по Angular (базовый, продвинутый)
- Курсы по TypeScript
- Курсы по RxJS
- Курсы по Unit-тестированию Angular-приложений
- Курсы по Frontend-разработке
Как правильно описать онлайн-образование: Укажите название курса, платформу (Coursera, Udemy, Stepik и т.д.), дату окончания и полученные навыки.
Топ-3 актуальных курсов для Angular Developer в 2025:
- Angular: The Complete Guide (Maximilian Schwarzmüller)
- Understanding RxJS ( академия JavaScript)
- Angular Architecture Workshop (Google Developers Training)
Пример описания пройденных курсов:
Udemy, Angular - The Complete Guide (2025 Edition), 2025
Изучил основы и продвинутые концепции Angular, включая компоненты, директивы, сервисы, роутинг, формы и HTTP-клиент. Научился создавать сложные веб-приложения с использованием Angular CLI и TypeScript.
Как показать самообразование: Укажите, какие книги, статьи и ресурсы вы изучали самостоятельно. Опишите проекты, которые вы разработали для практики.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в области Angular-разработки. Укажите в резюме все имеющиеся у вас сертификаты.
Список важных сертификатов для Angular Developer:
- Google Developers Certification
- Сертификаты от учебных центров, специализирующихся на Angular
Как правильно указывать сертификаты в резюме: Укажите название сертификата, организацию, выдавшую сертификат, и дату получения.
Срок действия сертификатов: Укажите срок действия сертификата, если он есть. Если срок действия истек, можно указать сертификат, но отметить, что он недействителен.
Какие сертификаты не стоит указывать: Сертификаты, не имеющие отношения к веб-разработке или Angular.
Примеры оформления раздела
Пример для студентов и выпускников:
Образование:
Московский Государственный Технический Университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника, бакалавр (2021 – 2025)
Средний балл: 4.8
Курсовые проекты: Разработка веб-приложения на Angular для учета посещаемости студентов, Разработка REST API для управления данными
Стажировка: Компания "ООО Example", стажер-разработчик (июнь 2024 – август 2024). Участие в разработке frontend части веб-приложения с использованием Angular.
Дополнительное образование:
Coursera, Angular Basics, 2024
Разбор: В этом примере студент делает акцент на своих учебных достижениях, релевантных курсовых проектах и стажировке. Указан высокий средний балл, что является преимуществом для выпускника.
Пример для специалистов с опытом:
Образование:
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Прикладная математика и информатика, магистр (2015 – 2017)
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Прикладная математика и информатика, бакалавр (2011 – 2015)
Дополнительное образование:
Udemy, Angular - The Complete Guide (2025 Edition), 2025
Coursera, Front-End Web Development with React, 2023
Сертификаты:
Google Developers Certification, 2025
Разбор: В этом примере специалист с опытом работы указывает оба образования (бакалавриат и магистратуру). Акцент делается на дополнительном образовании и сертификатах, подтверждающих актуальные навыки.
Топ-3 самых востребованных навыка для Angular Developer в 2025 году
В 2025 году работодатели особенно ценят следующие навыки у Angular-разработчиков:
- RxJS (Reactive Extensions for JavaScript): Глубокое понимание и практическое применение RxJS для управления асинхронными операциями и потоками данных. Примеры: фильтрация, трансформация данных, обработка ошибок в сложных потоках.
- NgRx/Redux или аналогичные state management библиотеки: Опыт работы с state management библиотеками для эффективного управления состоянием приложения, особенно в крупных и сложных проектах. Примеры: реализация паттернов Flux/Redux, работа с selectors, reducers, effects.
- SSR (Server-Side Rendering) и SEO оптимизация Angular приложений: Умение настраивать SSR для улучшения SEO, производительности и пользовательского опыта. Примеры: настройка Angular Universal, оптимизация времени загрузки первой страницы.
Как структурировать раздел навыков
Раздел "Навыки" в резюме – это ваша визитная карточка, демонстрирующая ваши ключевые компетенции. Правильная структура поможет рекрутеру быстро оценить, насколько вы подходите для вакансии.
Где расположить раздел в резюме
Местоположение раздела "Навыки" зависит от вашего опыта работы:
- Для начинающих специалистов: Разместите раздел "Навыки" сразу после раздела "О себе" или "Контактная информация". Это позволит выделить ваши сильные стороны, даже при отсутствии большого опыта.
- Для опытных специалистов: Разместите раздел "Навыки" после раздела "Опыт работы". Ваш опыт уже говорит сам за себя, а навыки станут отличным дополнением.
Как группировать навыки
Группировка навыков делает резюме более читабельным и позволяет работодателю быстро найти интересующую его информацию. Разделите навыки на категории и подкатегории:
- Основные навыки (Hard Skills): Angular, TypeScript, JavaScript, HTML, CSS, RxJS, NgRx и т.д.
- Инструменты: Git, Webpack, Angular CLI, Docker, Jenkins, Jira, Confluence и т.д.
- Методологии: Agile, Scrum, Kanban.
- Личные качества (Soft Skills): Коммуникабельность, работа в команде, решение проблем, критическое мышление и т.д.
Подробнее о том, как правильно добавлять навыки в резюме, вы можете прочитать здесь.
Технические навыки для Angular Developer
Технические навыки – это основа вашей профессиональной деятельности как Angular developer. Укажите все ключевые технологии и инструменты, которыми вы владеете.
Список обязательных навыков для Angular Developer в 2025 году
- Angular (версии 14+): Глубокое понимание фреймворка, включая компоненты, модули, сервисы, директивы, пайпы.
- TypeScript: Опыт разработки на TypeScript, включая типы данных, интерфейсы, классы, декораторы.
- JavaScript (ES6+): Хорошее знание основ JavaScript, включая асинхронное программирование, замыкания, прототипы.
- HTML5 и CSS3: Верстка адаптивных и кроссбраузерных интерфейсов.
- RxJS: Работа с асинхронными потоками данных.
- State Management (NgRx, Akita, RxJS): Управление состоянием приложения.
- RESTful API: Взаимодействие с RESTful API.
- Git: Контроль версий.
Актуальные технологии и инструменты в 2025 году
- Angular CLI: Инструмент командной строки для разработки Angular-приложений.
- Webpack: Сборка и оптимизация фронтенд-приложений.
- Docker: Контейнеризация приложений.
- CI/CD (Jenkins, GitLab CI): Автоматизация процессов сборки, тестирования и развертывания.
- Testing (Jest, Jasmine, Karma, Cypress): Написание Unit и E2E тестов.
- GraphQL: Альтернатива RESTful API.
- WebSockets: Реализация двусторонней связи между клиентом и сервером.
- Server-Side Rendering (SSR) с Angular Universal: Оптимизация для поисковых систем и ускорение загрузки.
Как указать уровень владения навыками
Укажите свой уровень владения каждым навыком, чтобы работодатель понимал вашу экспертизу. Используйте следующие градации:
- Базовый: Знаком с технологией, могу выполнять простые задачи.
- Средний: Уверенно работаю с технологией, могу решать задачи средней сложности.
- Продвинутый: Глубоко понимаю технологию, могу решать сложные задачи и обучать других.
- Эксперт: Обладаю экспертными знаниями, могу разрабатывать архитектуру и решать самые сложные задачи.
Как выделить ключевые компетенции
Выделите ключевые компетенции, которые наиболее важны для конкретной вакансии. Используйте жирный шрифт или курсив для выделения.
Пример 1:
Angular: Продвинутый (опыт разработки сложных SPA, оптимизация производительности)
TypeScript: Продвинутый (опыт разработки сложных типов, декораторов)
RxJS: Средний (опыт работы с Observables, Subjects)
HTML/CSS: Средний
Пример 2:
Angular: Эксперт (разработка архитектуры приложений, участие в Open Source проектах)
TypeScript: Эксперт (разработка сложных систем типов, метапрограммирование)
RxJS: Продвинутый (опыт работы со сложными потоками данных, создание пользовательских операторов)
NgRx: Средний (опыт работы с Store, Effects, Reducers)
Личные качества важные для Angular Developer
Личные качества (soft skills) играют важную роль в успешной работе Angular developer. Они помогают эффективно взаимодействовать с командой, решать проблемы и адаптироваться к изменениям.
Топ-7 важных soft skills для Angular Developer
- Коммуникабельность: Умение четко и ясно выражать свои мысли, как устно, так и письменно.
- Работа в команде: Умение эффективно взаимодействовать с другими членами команды, делиться знаниями и опытом.
- Решение проблем: Умение анализировать проблемы, находить решения и принимать решения.
- Критическое мышление: Умение анализировать информацию, оценивать аргументы и делать обоснованные выводы.
- Обучаемость: Готовность к изучению новых технологий и инструментов.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
- Адаптивность: Умение быстро адаптироваться к изменениям в проекте или технологиях.
Как подтвердить наличие soft skills примерами
Недостаточно просто перечислить soft skills. Подтвердите их примерами из своего опыта работы:
- Коммуникабельность: "Участвовал в проведении code review, объяснял сложные концепции коллегам."
- Работа в команде: "Успешно работал в Agile-команде, участвовал в планировании спринтов и ежедневных стендапах."
- Решение проблем: "Нашел и исправил критическую ошибку в production коде, которая вызывала сбои в работе приложения."
Какие soft skills не стоит указывать
Избегайте клишированных и общих фраз, которые не несут конкретной информации:
- "Стрессоустойчивость" (лучше показать это примерами решения проблем в сложных ситуациях)
- "Креативность" (если это не подтверждается вашими проектами)
- "Исполнительность" (лучше говорить об ответственности и результатах работы)
Пример 1:
Коммуникабельность: Участвовал в разработке технической документации для проекта, проводил презентации для заказчиков.
Работа в команде: Активно сотрудничал с дизайнерами и backend-разработчиками для создания удобного пользовательского интерфейса.
Пример 2:
Решение проблем: Самостоятельно выявил и устранил утечку памяти в Angular-приложении, что повысило его производительность.
Обучаемость: Быстро освоил новую версию Angular и успешно применил ее в текущем проекте.
Особенности для разных уровней специалистов
Раздел "Навыки" должен отражать ваш уровень квалификации. Рассмотрим особенности для начинающих и опытных специалистов.
Для начинающих
- Как компенсировать недостаток опыта навыками: Сделайте акцент на изученных технологиях и личных качествах. Укажите пройденные курсы, сертификаты и личные проекты.
- На какие навыки делать акцент: Angular (базовые знания), TypeScript, JavaScript, HTML, CSS, Git. Важно показать готовность к обучению и развитию.
- Как показать потенциал к обучению: Укажите пройденные онлайн-курсы, участие в хакатонах, изучение документации и статей.
Пример:
Angular: Базовый (прошел онлайн-курс, разработал учебный проект)
TypeScript: Базовый (знаком с типами данных, интерфейсами)
Git: Базовый (умею создавать репозитории, делать коммиты и пулл-реквесты)
Личные качества: Обучаемость, ответственность, стремление к развитию.
Для опытных специалистов
- Как показать глубину экспертизы: Укажите конкретные проекты, в которых вы использовали свои навыки. Опишите сложные задачи, которые вы решали, и результаты, которых вы достигли.
- Баланс между широтой и глубиной навыков: Укажите как основные технологии, так и дополнительные навыки, которые делают вас уникальным специалистом.
- Как выделить уникальные компетенции: Опишите свой опыт работы с конкретными библиотеками, фреймворками и инструментами, которые вы хорошо знаете.
Пример:
Angular: Эксперт (разработка архитектуры сложных SPA, оптимизация производительности, участие в Open Source проектах)
TypeScript: Эксперт (разработка сложных систем типов, метапрограммирование)
RxJS: Продвинутый (опыт работы со сложными потоками данных, создание пользовательских операторов)
Дополнительно: Опыт работы с GraphQL, WebSockets, Server-Side Rendering (SSR) с Angular Universal.
Типичные ошибки и как их избежать
Неправильно составленный раздел "Навыки" может испортить впечатление о вас как о специалисте. Избегайте распространенных ошибок.
Топ-7 ошибок в разделе навыков
- Устаревшие навыки: Указывать технологии, которые уже не используются в индустрии.
- Общие фразы: Использовать неконкретные формулировки, которые не отражают ваш уровень владения навыком.
- Несоответствие требованиям вакансии: Указывать навыки, которые не требуются для конкретной позиции.
- Орфографические ошибки: Небрежное отношение к написанию.
- Отсутствие конкретики: Не подтверждать навыки примерами из опыта работы.
- Переоценка своих навыков: Указывать уровень владения навыком, который не соответствует вашим реальным знаниям.
- Игнорирование soft skills: Недооценивать важность личных качеств.
Устаревшие навыки и как их заменить
Избегайте указания устаревших технологий, таких как AngularJS (версия 1.x). Замените их актуальными навыками, такими как Angular (версии 14+), TypeScript, RxJS.
Неправильные формулировки (с примерами)
Пример 1:
Angular: Хорошо знаю (не указан конкретный уровень владения)
Angular: Продвинутый (опыт разработки сложных SPA)
Пример 2:
JavaScript: Знаю немного (не указано, что конкретно знаете)
JavaScript (ES6+): Уверенно работаю с асинхронным программированием, замыканиями, прототипами.
Как проверить актуальность навыков
- Анализируйте требования вакансий: Смотрите, какие навыки требуются работодателям в 2025 году.
- Следите за трендами в индустрии: Читайте статьи, блоги, посещайте конференции и вебинары.
- Общайтесь с другими разработчиками: Узнавайте, какие технологии они используют в своей работе.
- Проходите онлайн-курсы и сертификации: Подтверждайте свои знания и навыки.

Анализ требований вакансии Angular Developer
Чтобы успешно адаптировать резюме, необходимо тщательно проанализировать описание вакансии. Важно выделить ключевые требования, чтобы понять, что именно ищет работодатель.
Выделение ключевых требований
Внимательно прочитайте описание вакансии. Обратите внимание на:
- Обязательные требования: Это навыки и опыт, без которых вас, скорее всего, не рассмотрят. Они часто выражены словами "обязателен", "необходим", "требуется".
- Желательные требования: Это навыки и опыт, которые будут преимуществом, но не являются критичными. Часто выражены словами "плюсом будет", "желательно", "приветствуется".
- Технологии и инструменты: Четко определите, какие технологии и инструменты упоминаются в вакансии (например, Angular 14+, RxJS, NgRx, TypeScript, REST API).
- Задачи и обязанности: Поймите, какие задачи вам предстоит выполнять и какие проблемы решать.
- Тип проекта: Определите, какой тип проектов предстоит разрабатывать (например, веб-приложения, мобильные приложения, e-commerce платформы).
Анализ "скрытых" требований
"Скрытые" требования часто не прописаны явно, но их можно понять из контекста вакансии. Например:
- Размер компании: Работа в стартапе подразумевает гибкость и умение быстро адаптироваться, а в крупной компании – следование процессам и стандартам.
- Индустрия: Опыт работы в определенной индустрии (например, финансы, здравоохранение, e-commerce) может быть важным, даже если это не указано явно.
- Упоминание Agile/Scrum: Указывает на необходимость умения работать в команде и следовать Agile-методологиям.
- Описание команды: Указывает на культуру компании и ожидания от кандидата (например, "молодая и энергичная команда" подразумевает активность и инициативность).
Примеры анализа вакансий
Пример 1: Senior Angular Developer
Описание вакансии: "Требуется Senior Angular Developer для разработки и поддержки крупного веб-приложения. Опыт работы с Angular 14+, RxJS, NgRx обязателен. Приветствуется знание NestJS и опыт работы с Docker."
Анализ:
- Обязательные требования: Angular 14+, RxJS, NgRx, опыт разработки веб-приложений.
- Желательные требования: NestJS, Docker.
- Скрытые требования: Опыт работы с крупными проектами, умение работать в команде.
- Что подчеркнуть в резюме: Опыт работы с указанными технологиями, опыт работы над крупными проектами, умение работать в команде.
Пример 2: Angular Developer (Middle)
Описание вакансии: "Ищем Angular Developer для участия в разработке нового e-commerce проекта. Опыт работы с Angular 12+ обязателен. Знание TypeScript и REST API необходимо. Опыт работы с Agile-методологиями приветствуется."
Анализ:
- Обязательные требования: Angular 12+, TypeScript, REST API, опыт разработки.
- Желательные требования: Опыт работы с Agile-методологиями.
- Скрытые требования: Опыт работы в e-commerce, умение работать в команде.
- Что подчеркнуть в резюме: Опыт работы с указанными технологиями, опыт работы в e-commerce (если есть), умение работать в команде и с Agile-методологиями.
Пример 3: Junior Angular Developer
Описание вакансии: "Требуется Junior Angular Developer для разработки и поддержки веб-приложений. Знание основ Angular, HTML, CSS, JavaScript необходимо. Желание учиться и развиваться обязательно."
Анализ:
- Обязательные требования: Знание основ Angular, HTML, CSS, JavaScript, желание учиться.
- Желательные требования: Не указаны явно, но подразумевается базовое понимание разработки.
- Скрытые требования: Умение работать в команде, ответственность, исполнительность.
- Что подчеркнуть в резюме: Знание основ указанных технологий, опыт работы над учебными проектами, желание учиться и развиваться, личные качества (ответственность, исполнительность).
При изучении требований важно обращать внимание на технические навыки, опыт работы (количество лет и тип проектов), личные качества (коммуникабельность, умение работать в команде), а также на соответствие ваших целей и ценностей с культурой компании.
Стратегия адаптации резюме Angular Developer
Адаптация резюме – это процесс изменения и дополнения информации в вашем резюме, чтобы оно максимально соответствовало требованиям конкретной вакансии. Это увеличивает ваши шансы на получение приглашения на собеседование.
Разделы резюме, требующие адаптации
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание ваших навыков и опыта, адаптированное под требования вакансии.
- Опыт работы: Описание ваших обязанностей и достижений, с акцентом на релевантный опыт.
- Навыки: Список технических и мягких навыков, соответствующих требованиям вакансии.
Расстановка акцентов
При адаптации резюме важно расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя. Например, если в вакансии указано требование "опыт работы с RxJS", то необходимо выделить проекты, в которых вы использовали эту технологию, и описать свои достижения.
Адаптация без искажения фактов
Адаптация резюме не означает искажение фактов. Важно честно описывать свой опыт и навыки, но при этом акцентировать внимание на релевантных аспектах. Не стоит приписывать себе навыки, которыми вы не владеете, но можно переформулировать описание своего опыта, чтобы он лучше соответствовал требованиям вакансии.
Уровни адаптации
- Минимальная адаптация: Изменение заголовка и раздела "О себе", добавление ключевых слов из вакансии в раздел "Навыки".
- Средняя адаптация: Переформулировка описания опыта работы, добавление релевантных проектов, более детальная адаптация раздела "Навыки".
- Максимальная адаптация: Полная переработка резюме под конкретную вакансию, включая изменение структуры, добавление новых разделов (например, "Портфолио"), акцент на конкретных достижениях.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и соответствовать требованиям вакансии.
Адаптация под конкретную позицию
В разделе "О себе" необходимо указать вашу текущую должность, ключевые навыки и опыт, а также ваши карьерные цели. Адаптируйте этот раздел, чтобы он соответствовал требованиям конкретной вакансии. Укажите, как ваши навыки и опыт помогут вам успешно выполнять обязанности на новой должности.
Пример 1: До адаптации
"Angular Developer с опытом работы 3 года. Знаю HTML, CSS, JavaScript, TypeScript."
Пример 1: После адаптации (на вакансию Senior Angular Developer)
"Senior Angular Developer с опытом работы 5 лет. Эксперт в разработке масштабируемых веб-приложений с использованием Angular 14+, RxJS, NgRx. Опыт работы с микрофронтендами. Готов к разработке и поддержке крупного веб-приложения."
Пример 2: До адаптации
"Разработчик интерфейсов, люблю делать красивые сайты."
Пример 2: После адаптации (на вакансию Angular Developer в e-commerce проект)
"Angular Developer с опытом разработки e-commerce веб-приложений. Экспертное владение TypeScript, RxJS. Опыт работы с REST API и платежными шлюзами. Нацелен на разработку высококачественных и удобных интерфейсов для пользователей."
Типичные ошибки
- Слишком общие фразы (например, "коммуникабельный, ответственный").
- Несоответствие информации в разделе "О себе" требованиям вакансии.
- Отсутствие конкретных достижений.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это основной раздел вашего резюме. Именно здесь вы можете продемонстрировать свои навыки и достижения.
Переформулировка опыта под требования
Внимательно прочитайте описание вакансии и переформулируйте описание своих обязанностей и достижений, чтобы они соответствовали требованиям. Используйте ключевые слова из вакансии. Подчеркните те аспекты своей работы, которые наиболее релевантны для работодателя.
Выделение релевантных проектов
Если у вас есть опыт работы над несколькими проектами, выберите те, которые наиболее релевантны для конкретной вакансии. Опишите эти проекты более подробно, указав свою роль, использованные технологии и достигнутые результаты.
Пример 1: До адаптации
"Разработка веб-приложений с использованием Angular."
Пример 1: После адаптации (на вакансию Senior Angular Developer)
"Разработка и поддержка крупного веб-приложения с использованием Angular 14+, RxJS, NgRx. Разработка новых фич, рефакторинг существующего кода, участие в code review. Улучшил производительность приложения на 20%."
Пример 2: До адаптации
"Исправление багов, написание нового кода."
Пример 2: После адаптации (на вакансию Angular Developer в e-commerce проект)
"Разработка новых фич для e-commerce платформы с использованием Angular 12+, TypeScript, REST API. Интеграция с платежными шлюзами. Оптимизация производительности приложения. Увеличил конверсию на 15%."
Ключевые фразы для разных типов вакансий
- Senior Angular Developer: "Разработка масштабируемых веб-приложений", "Архитектура приложений", "Оптимизация производительности", "Code review", "Менторинг", "Работа с микрофронтендами".
- Angular Developer (Middle): "Разработка новых фич", "Рефакторинг кода", "Интеграция с REST API", "Работа в команде", "Agile-методологии".
- Junior Angular Developer: "Разработка веб-приложений", "Исправление багов", "Написание тестов", "Работа под руководством", "Изучение новых технологий".
- Angular Developer (e-commerce): "Разработка e-commerce платформы", "Интеграция с платежными шлюзами", "Оптимизация конверсии", "Работа с каталогом товаров", "Аналитика пользовательского поведения".
Адаптация раздела "Навыки"
Раздел "Навыки" – это список ваших технических и мягких навыков. Он должен быть кратким, точным и соответствовать требованиям вакансии.
Перегруппировка навыков под вакансию
Перегруппируйте свои навыки, чтобы наиболее важные навыки для конкретной вакансии были в начале списка. Разделите навыки на категории (например, "Технические навыки", "Инструменты", "Мягкие навыки").
Выделение требуемых компетенций
Внимательно прочитайте описание вакансии и выделите все требуемые компетенции. Убедитесь, что эти компетенции указаны в вашем резюме. Если у вас есть опыт работы с этими компетенциями, укажите это в разделе "Опыт работы".
Пример 1: До адаптации
"HTML, CSS, JavaScript, Angular, TypeScript, Git."
Пример 1: После адаптации (на вакансию Senior Angular Developer)
"Технические навыки: Angular 14+, RxJS, NgRx, TypeScript, HTML, CSS, JavaScript. Инструменты: Git, Docker, Jenkins. Мягкие навыки: Работа в команде, Code review, Менторинг."
Пример 2: До адаптации
"Angular, REST API, TypeScript."
Пример 2: После адаптации (на вакансию Angular Developer в e-commerce проект)
"Основные навыки: Angular 12+, TypeScript, REST API, RxJS. Дополнительные навыки: NgRx, HTML, CSS, JavaScript. Опыт: Разработка e-commerce платформы, Интеграция с платежными шлюзами."
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти автоматическую фильтрацию (ATS). Убедитесь, что ключевые слова используются естественно и не выглядят как переспам.
Проверка качества адаптации
После адаптации резюме необходимо проверить его качество. Убедитесь, что резюме соответствует требованиям вакансии, не содержит ошибок и легко читается.
Оценка качества адаптации
Оцените, насколько хорошо ваше резюме соответствует требованиям вакансии. Убедитесь, что все ключевые навыки и опыт, указанные в вакансии, отражены в вашем резюме. Проверьте, что описание вашего опыта работы переформулировано под требования вакансии.
Чек-лист финальной проверки
- Соответствует ли заголовок резюме желаемой позиции?
- Адаптирован ли раздел "О себе" под требования вакансии?
- Переформулировано ли описание опыта работы под требования вакансии?
- Указаны ли все требуемые навыки в разделе "Навыки"?
- Нет ли в резюме грамматических и орфографических ошибок?
- Легко ли читается резюме?
- Соответствует ли формат резюме требованиям работодателя?
Типичные ошибки
- Несоответствие информации в резюме требованиям вакансии.
- Ошибки в грамматике и орфографии.
- Слишком общие фразы и отсутствие конкретных достижений.
- Неудобный для чтения формат резюме.
Когда нужно создавать новое резюме вместо адаптации
Если ваш опыт работы и навыки существенно отличаются от требований вакансии, может потребоваться создание нового резюме. Например, если вы хотите сменить профессию или перейти в другую индустрию, вам потребуется полностью переработать свое резюме, чтобы оно соответствовало новой цели.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "angular developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме Angular Developer
Как лучше всего представить свои Angular-проекты в резюме?
Представление проектов – это ключевой момент в резюме Angular-разработчика. Важно не просто перечислить названия, а показать, какую ценность вы принесли компании.
Вот что стоит включить:
- Краткое описание проекта (цель, масштаб).
- Ваша роль в проекте.
- Использованные технологии и инструменты (версия Angular, NgRx, RxJS, TypeScript, Material UI и т.д.).
- Достижения и результаты (например, улучшение производительности, сокращение времени загрузки, оптимизация кода).
Пример:
Проект: Система управления контентом для новостного портала.
Роль: Angular-разработчик.
Описание: Разработка фронтенда с использованием Angular 15, NgRx для управления состоянием, Material UI для компонентов. Реализовал lazy loading модулей, что позволило сократить время загрузки на 40%. Участвовал в code review и написал unit-тесты (Jest, Jasmine).
Проект: Веб-приложение.
Роль: Разработчик.
Описание: Использовал Angular.
Нужно ли указывать пройденные онлайн-курсы и сертификаты?
Да, безусловно! В разделе "Образование" или "Дополнительное образование" укажите пройденные курсы, особенно если они связаны с Angular, TypeScript, или смежными технологиями. Укажите название курса, платформу (Coursera, Udemy, Stepik и т.д.) и, по возможности, полученный сертификат. Это демонстрирует вашу заинтересованность в развитии и актуализации знаний.
Пример:
Курс: "Angular - The Complete Guide (2025 Edition)".
Платформа: Udemy.
Сертификат: Да.
Курс: Angular.
Платформа: Онлайн.
Как быть, если у меня мало опыта работы с Angular, но есть пет-проекты?
Пет-проекты – отличный способ продемонстрировать свои навыки, даже если у вас нет коммерческого опыта. Оформите их так же, как и коммерческие проекты, подробно описав цель проекта, использованные технологии и ваш вклад. Включите ссылку на репозиторий на GitHub, чтобы рекрутер мог оценить ваш код.
Пример:
Пет-проект: Angular PWA для отслеживания личных финансов.
Описание: Разработал прогрессивное веб-приложение на Angular 17 с использованием IndexedDB для хранения данных в оффлайн-режиме. Применил Service Workers для push-уведомлений. Реализовал кастомные Angular Material компоненты.
Ссылка на GitHub: github.com/yourusername/finance-tracker
Какие ключевые навыки Angular-разработчика стоит выделить в резюме?
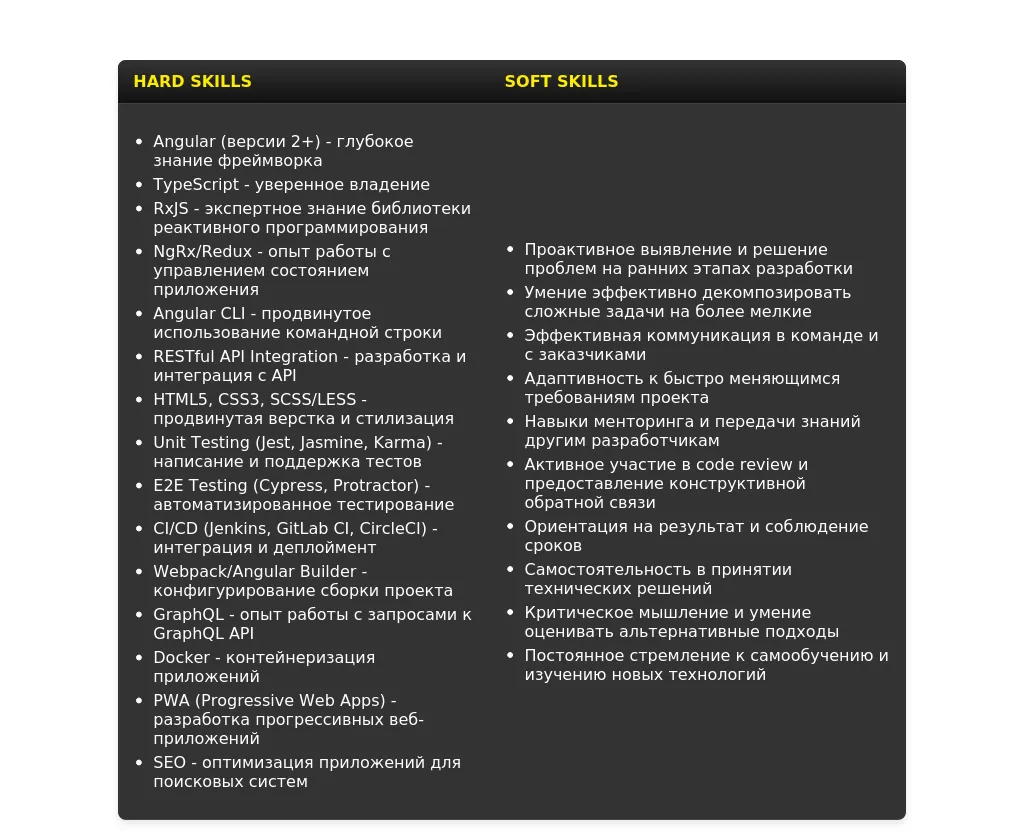
В резюме Angular-разработчика необходимо выделить как *hard skills*, так и *soft skills*.
Hard skills:
- Знание Angular (укажите конкретные версии, с которыми работали).
- TypeScript.
- RxJS.
- NgRx или другие библиотеки для управления состоянием.
- Angular Material или другие UI-библиотеки.
- HTML, CSS (включая препроцессоры, такие как SCSS/SASS).
- RESTful API.
- Unit-тестирование (Jest, Jasmine, Karma).
- E2E-тестирование (Cypress, Protractor).
- Git.
- Webpack, Angular CLI.
Soft skills:
- Умение работать в команде.
- Коммуникабельность.
- Решение проблем.
- Обучаемость.
- Ответственность.
Важно: Не стоит просто перечислять навыки. Лучше показать их применение в проектах, описывая свои достижения.
Как правильно указать уровень владения английским языком?
Укажите свой уровень владения английским языком (например, B1 Intermediate, B2 Upper-Intermediate, C1 Advanced, C2 Proficiency). Если есть сертификат (IELTS, TOEFL), обязательно укажите его. Даже если сертификата нет, честно оцените свои навыки, так как на собеседовании часто проводится небольшая проверка.
Пример:
Английский язык: B2 Upper-Intermediate (IELTS 6.5).
Английский язык: Хороший.
Стоит ли указывать зарплатные ожидания в резюме?
В российском рынке труда указывать зарплатные ожидания в резюме – не всегда обязательно, но может быть полезно. Если вы четко знаете, сколько хотите получать, и не хотите тратить время на компании, которые не могут предложить такую зарплату, укажите желаемый уровень дохода. В противном случае, можно указать "по договоренности" или обсудить этот вопрос на собеседовании.
Важно: Проведите исследование рынка, чтобы ваши зарплатные ожидания были реалистичными.
Как лучше оформить резюме, чтобы оно было читабельным и привлекательным?
*Визуальное оформление резюме играет важную роль*. Используйте четкий и лаконичный шаблон. Разбейте текст на разделы с понятными заголовками. Используйте буллеты и нумерованные списки для структурирования информации. *Важно, чтобы резюме было легко "сканировать" взглядом*. Избегайте слишком ярких цветов и сложных шрифтов. Сохраните резюме в формате PDF.
Совет: Используйте онлайн-конструкторы резюме, чтобы создать профессиональный и привлекательный документ (например, Canva, Resume.io, Kickresume).
Как быть, если в требованиях вакансии указана конкретная версия Angular, а у меня опыт с другой версией?
Если у вас есть опыт работы с более ранней или поздней версией Angular, обязательно укажите это в резюме. Подчеркните, что вы быстро обучаетесь и готовы освоить необходимую версию. Укажите, что вы знакомы с основными концепциями и изменениями в нужной версии Angular. Если у вас есть время, пройдите небольшой онлайн-курс или посмотрите туториалы по нужной версии.
Пример:
Опыт работы с Angular 14 и 16. Изучаю Angular 17 (требование вакансии) и знаком с основными нововведениями и изменениями в API.
Как правильно указать опыт работы, если я работал в нескольких компаниях на разных Angular-проектах?
Для каждой компании укажите период работы, название должности и краткое описание компании. Подробно опишите проекты, в которых вы участвовали, указав вашу роль, использованные технологии и достигнутые результаты. *Не бойтесь повторять информацию о навыках, если это уместно в контексте разных проектов*.
Пример:
Компания: ООО "Рога и Копыта", Москва (Январь 2023 – Декабрь 2024).
Должность: Angular Developer.
Проект 1: Разработка CRM-системы (Angular 14, NgRx, Material UI). Оптимизировал процесс загрузки данных, сократив время ожидания на 30%.
Проект 2: Поддержка и развитие интернет-магазина (Angular 12, RxJS). Реализовал новый модуль онлайн-оплаты.
Нужно ли указывать ссылки на профили в социальных сетях (LinkedIn, GitHub)?
Да, *указывать ссылки на LinkedIn и GitHub – это хорошая практика*. LinkedIn позволяет рекрутерам увидеть ваш профессиональный опыт, а GitHub – оценить ваш код и вклад в open-source проекты. Убедитесь, что ваши профили актуальны и заполнены.
Важно: Убедитесь, что в ваших профилях нет компрометирующей информации.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить