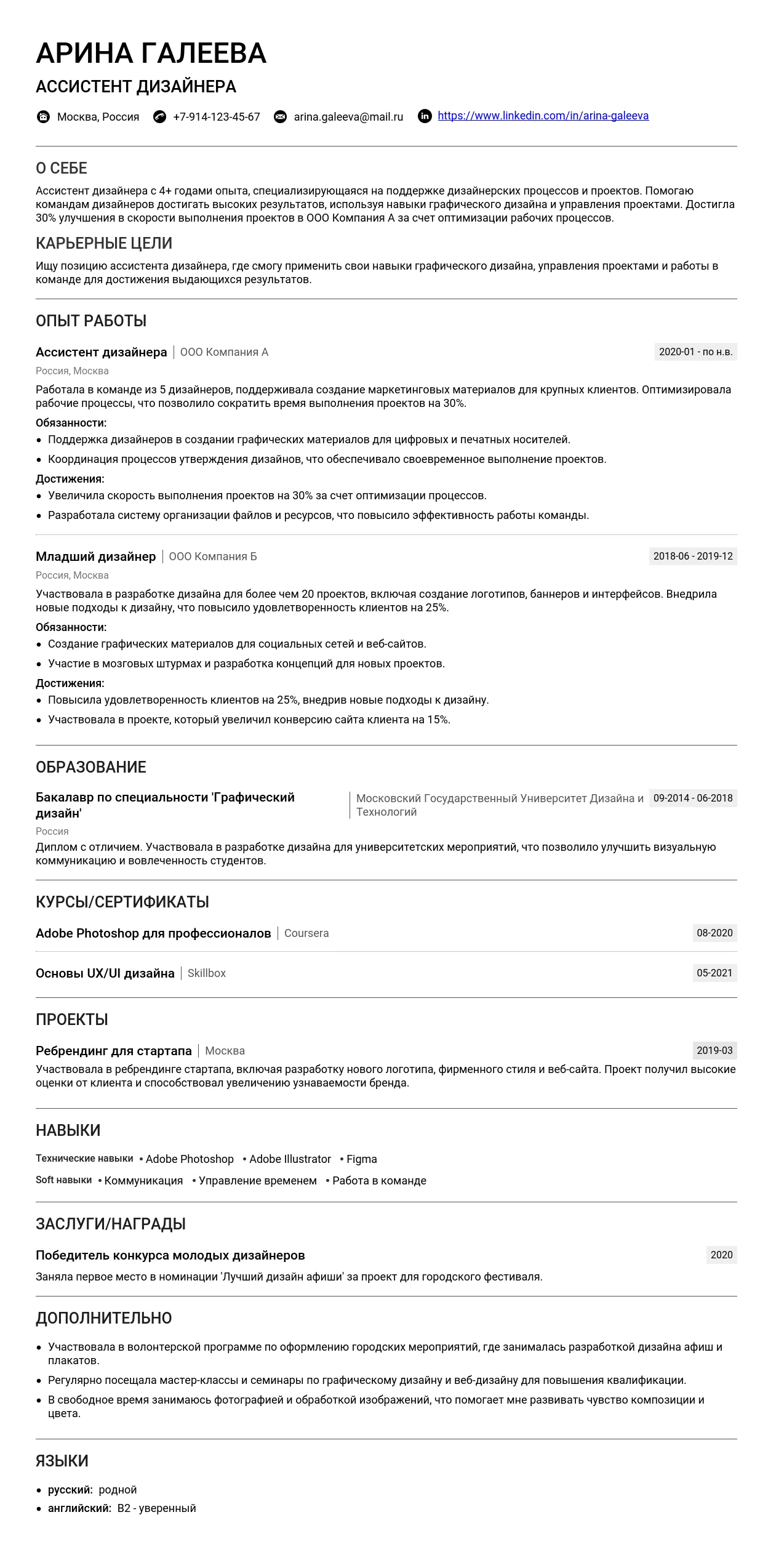
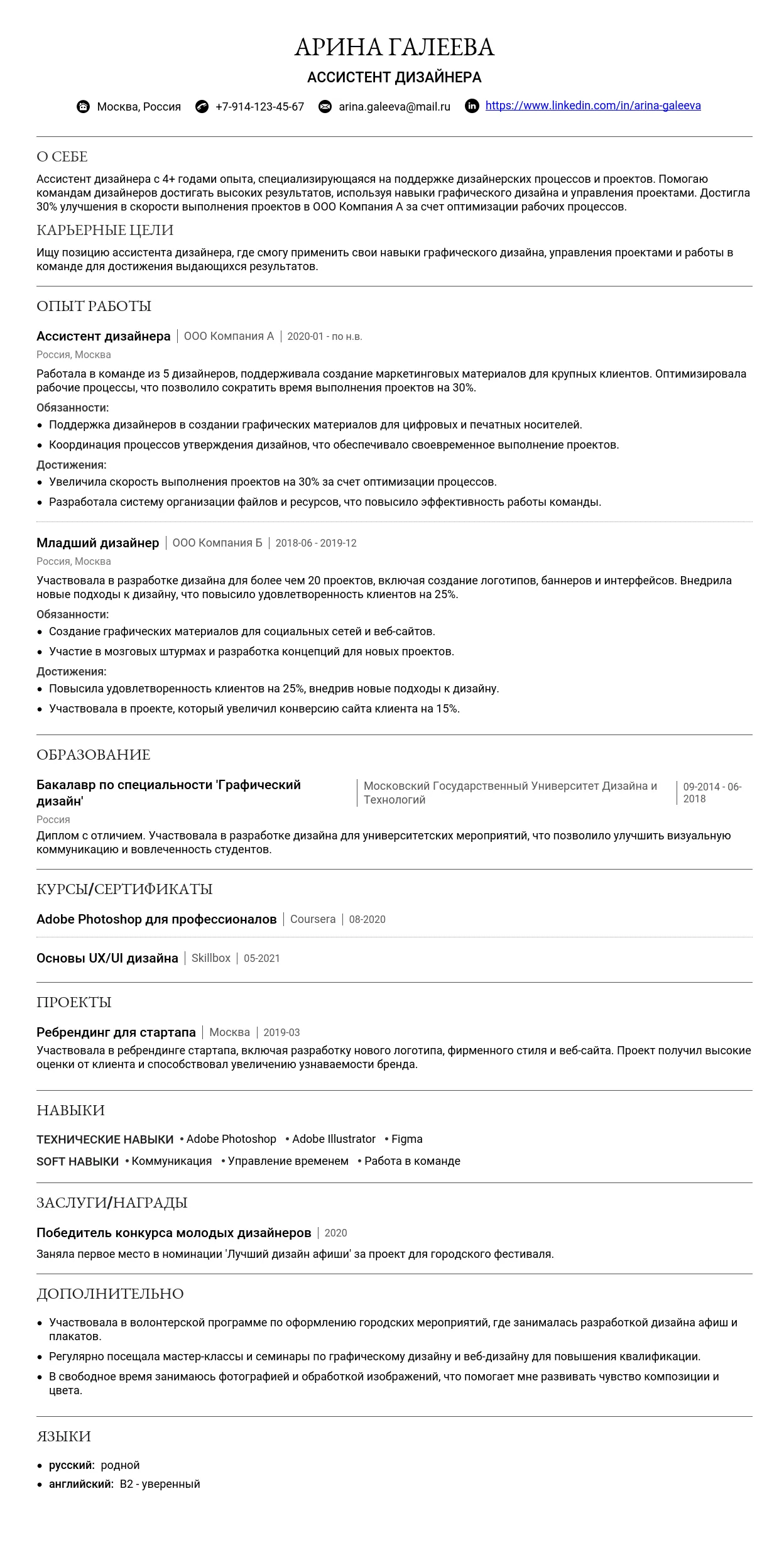
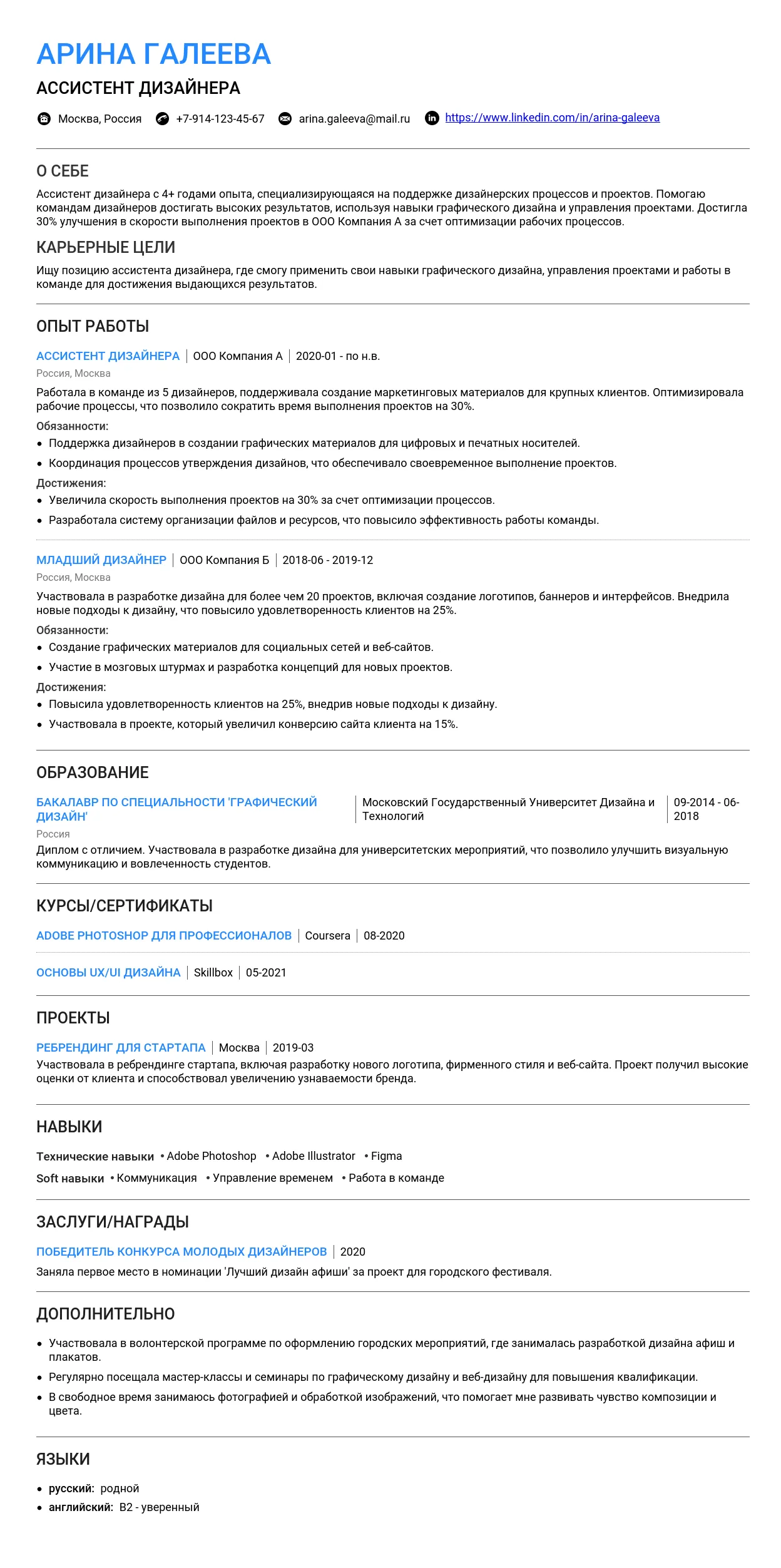
Пример резюме ассистента дизайнера перед вами: изучите его, чтобы понять, как составить эффективную самопрезентацию. Используйте готовые примеры, чтобы создать резюме, которое выделит вас среди кандидатов и приведет к желаемой работе. 🎨
На этой странице вы найдете детальный пример резюме ассистента дизайнера, адаптированный как для начинающих, так и для опытных специалистов. Мы предоставляем пошаговые руководства по заполнению каждого раздела, включая:
- описание опыта работы и образования;
- актуальные навыки, востребованные работодателями;
- секреты адаптации резюме под конкретную вакансию.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "ассистент дизайнера" важно указать, в какой сфере дизайна вы работаете (графический, веб, интерьер и т.д.), а также ваш опыт и навыки.
Хорошие варианты заголовков:
- Ассистент графического дизайнера
- Junior ассистент веб-дизайнера
- Ассистент дизайнера интерьеров
- Ассистент UX/UI дизайнера
- Ассистент дизайнера мобильных приложений
- Ассистент креативного дизайнера
- Ассистент дизайнера полиграфии
Неудачные варианты заголовков:
- Дизайнер — слишком общее название, не указывает на специализацию.
- Помощник — не отражает профессионализма и уровня.
- Человек, который рисует — неформально и непрофессионально.
- Дизайнер всего — звучит неправдоподобно и несерьезно.
- Ассистент — отсутствует уточнение, в какой области.
Ключевые слова для заголовка:
- Ассистент
- Дизайнер
- Графический
- Веб
- UX/UI
- Креативный
- Junior
- Полиграфия
- Интерьер
Профессиональное онлайн-присутствие
Для профессии "ассистент дизайнера" важно иметь онлайн-присутствие, особенно если у вас есть портфолио. Вот что нужно учесть:
Для профессий с портфолио:
- Behance: Укажите ссылку на ваш профиль, например: behance.net/annadesign.
- Dribbble: Покажите свои работы, например: dribbble.com/annadesign.
- Собственный сайт: Создайте портфолио на платформе, например: annadesignportfolio.com.
Как презентовать проекты/работы:
- Добавьте описание каждого проекта: цели, задачи, результат.
- Укажите используемые инструменты (Photoshop, Figma, Illustrator и т.д.).
- Пример:
Проект: Редизайн логотипа для компании "X". Инструменты: Adobe Illustrator, Photoshop.
Для профессий без портфолио:
- LinkedIn: Создайте профессиональный профиль. Подробнее: Как создать профиль на LinkedIn.
- hh.ru: Опубликуйте резюме. Подробнее: Как оформить резюме на hh.ru.
- Профильные сообщества: Участвуйте в группах и форумах, связанных с дизайном.
Как отразить профессиональные достижения онлайн:
- Добавьте сертификаты на LinkedIn или в резюме.
- Укажите участие в конкурсах или хакатонах.
- Пример:
Сертификат: Курс "Основы UX/UI дизайна" (2025 г.).
Распространенные ошибки и как их избежать
- Неудачный заголовок — Используйте четкие и профессиональные формулировки.
- Неправильные контакты — Проверьте актуальность и корректность данных.
- Отсутствие портфолио — Если вы дизайнер, портфолио обязательно.
- Неактуальные ссылки — Обновляйте ссылки на профили и портфолио.
Как правильно написать раздел "О себе" в резюме ассистента дизайнера
Оптимальный объем: 3-5 предложений или 50-80 слов. Текст должен быть кратким, но информативным.
Что включить:
- Ключевые навыки (например, работа с графическими редакторами, знание основ композиции).
- Образование или курсы, связанные с дизайном.
- Мотивацию и готовность к обучению (для начинающих).
- Достижения и опыт (для специалистов с опытом).
Стиль и тон: Профессиональный, но неформальный. Избегайте излишней саморекламы.
Что не стоит писать:
- Личную информацию, не связанную с работой (например, хобби, если они не относятся к дизайну).
- Общие фразы без конкретики ("Я ответственный и целеустремленный").
- Негатив о предыдущих работодателях.
5 характерных ошибок:
- "Я хочу получить эту работу, потому что мне это интересно." (Нет конкретики.)
- "У меня нет опыта, но я быстро учусь." (Слишком общее утверждение.)
- "Я работал в компании X, но мне там не понравилось." (Негатив.)
- "Я знаю Photoshop." (Недостаточно подробно.)
- "Я очень креативный." (Без подтверждения.)
Примеры для начинающих специалистов
Как грамотно описать потенциал:
- Упор на готовность к обучению и быстрое освоение новых навыков.
- Акцент на базовых знаниях (например, курсы, учебные проекты).
- Упоминание личных качеств, которые важны для ассистента (внимательность, организованность).
Недавно окончил курсы по графическому дизайну, где освоил Adobe Photoshop и Illustrator. Участвовал в создании макетов для учебных проектов, что помогло развить навыки работы с композицией и цветом. Готов активно учиться и применять знания на практике.
Сильные стороны: Упор на обучение, конкретные навыки, мотивация.
Студент факультета дизайна с базовыми знаниями Figma и Adobe XD. Участвовал в командных проектах, где отвечал за создание прототипов интерфейсов. Стремлюсь развиваться в области веб-дизайна и UX/UI.
Сильные стороны: Упоминание специализации, командный опыт.
Имею опыт работы с графическими редакторами и базовые знания типографики. Занимался разработкой логотипов и визиток для небольших проектов. Ищу возможность развиваться в профессиональной среде под руководством опытных дизайнеров.
Сильные стороны: Конкретные примеры работ, готовность к обучению.
Примеры для специалистов с опытом
Как отразить достижения:
- Упоминание конкретных проектов и их результатов.
- Акцент на профессиональном росте (например, переход от простых задач к более сложным).
- Описание специализации (например, веб-дизайн, брендинг).
Более 3 лет работаю ассистентом дизайнера, специализируюсь на создании фирменного стиля и упаковки. Участвовал в разработке брендинга для 10+ компаний, что помогло увеличить их узнаваемость. Владею Adobe Creative Suite и Figma.
Сильные стороны: Конкретные достижения, специализация.
За 2 года работы в агентстве участвовал в создании 20+ веб-сайтов, отвечая за дизайн интерфейсов и разработку прототипов. Постоянно совершенствую навыки в UX/UI, прошел курс по пользовательскому опыту в 2025 году.
Сильные стороны: Количество проектов, профессиональное развитие.
Имею опыт работы с крупными клиентами, включая разработку рекламных материалов и презентаций. Участвовал в запуске успешной кампании для бренда X, что привело к увеличению продаж на 15%. Владею After Effects для создания анимаций.
Сильные стороны: Работа с клиентами, измеримые результаты.
Примеры для ведущих специалистов
Как подчеркнуть экспертизу:
- Акцент на масштабных проектах и их влиянии на бизнес.
- Упоминание управленческих навыков (например, руководство командой).
- Описание уникального вклада в проекты.
Руководил командой из 5 дизайнеров в рамках проекта по редизайну сайта для крупного ритейлера. Реализованные решения повысили конверсию на 20%. Специализируюсь на UX/UI и стратегическом дизайне.
Сильные стороны: Управление командой, измеримые результаты.
За 7 лет работы участвовал в создании брендинга для 50+ компаний, включая международные проекты. Разработал систему дизайна, которая сократила время производства макетов на 30%. Эксперт в Adobe Creative Suite и Figma.
Сильные стороны: Масштаб проектов, оптимизация процессов.
Создал и внедрил дизайн-систему для продукта X, что позволило сократить время разработки на 25%. Руководил командой из 10 человек, обучая их современным подходам к дизайну. Регулярно выступаю на конференциях по UX/UI.
Сильные стороны: Экспертиза, управление командой, публичная активность.
Практические советы по написанию
Ключевые фразы для ассистента дизайнера:
- Владею Adobe Photoshop, Illustrator и Figma.
- Участвовал в разработке макетов и прототипов.
- Имею опыт работы с типографикой и цветовыми палитрами.
- Создавал логотипы, визитки и рекламные материалы.
- Готов обучаться и развиваться в веб-дизайне и UX/UI.
10 пунктов для самопроверки текста:
- Текст не превышает 80 слов?
- Указаны ключевые навыки и программы?
- Есть ли конкретные примеры работ или достижений?
- Текст написан в позитивном тоне?
- Упомянуты ли специализация и интересы?
- Исключены ли общие фразы без подтверждения?
- Текст адаптирован под конкретную вакансию?
- Нет ли негатива о предыдущих работодателях?
- Указаны ли образование или курсы?
- Текст легко читается и не перегружен техническими терминами?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и используйте ключевые слова из описания.
- Акцентируйте внимание на навыках, которые наиболее востребованы для данной позиции.
- Упомяните проекты или опыт, которые соответствуют специфике компании.
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные рекомендации:
- Формат заголовка: Название должности, компания, даты (месяц и год). Например: Ассистент дизайнера, ООО "ДизайнСтудия", 01.2025–05.2025.
- Количество пунктов: Оптимально 3–5 пунктов для каждого места работы. Избегайте избыточности.
- Совмещение должностей: Указывайте через слэш или уточняйте в скобках. Например: Ассистент дизайнера / Графический дизайнер, ООО "КреативГрупп", 06.2025–настоящее время.
- Даты работы: Указывайте в формате "месяц.год". Если работаете сейчас, пишите "настоящее время".
- Описание компании: Указывайте краткое описание, если компания малоизвестна. Например: "Ведущая компания в области дизайна интерьеров с клиентами в 10 странах". Ссылку на сайт добавляйте, если это релевантно.
Как правильно описывать обязанности
Используйте глаголы действия для описания обязанностей. Вот список сильных глаголов:
- Разрабатывал(а)
- Координировал(а)
- Оптимизировал(а)
- Создавал(а)
- Анализировал(а)
- Внедрял(а)
- Редактировал(а)
- Проводил(а)
- Организовывал(а)
- Консультировал(а)
- Тестировал(а)
- Подготовил(а)
- Улучшал(а)
- Визуализировал(а)
- Презентовал(а)
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Создавал макеты для сайта", напишите "Разработал 20+ макетов для сайта, что увеличило конверсию на 15%".
Примеры превращения обязанностей в достижения:
Типичные ошибки:
- "Делал дизайн." (слишком общее описание)
- "Работал в команде." (нет конкретики)
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например: "Увеличил скорость выполнения задач на 30% за счет оптимизации процессов."
Метрики для ассистента дизайнера:
- Количество выполненных проектов
- Скорость выполнения задач
- Уровень удовлетворенности клиентов
- Количество созданных макетов/элементов
Если нет цифр: Описывайте качественные изменения. Например: "Улучшил визуальное восприятие проектов, что получило положительные отзывы от клиентов."
Примеры формулировок:
Как указывать технологии и инструменты
Где указывать: В отдельном разделе "Навыки" или в описании опыта работы.
Группировка: Разделите на категории: графические редакторы (Adobe Photoshop, Illustrator), инструменты проектирования (Figma, Sketch), дополнительные навыки (HTML/CSS, основы UX).
Уровень владения: Используйте формулировки: "базовый", "средний", "продвинутый", "эксперт".
Актуальные технологии: Figma, Adobe Creative Suite, Sketch, InVision, Canva, HTML/CSS, основы UX/UI.
Примеры описания опыта работы
Для начинающих:
Для специалистов с опытом:
Для руководящих позиций:
Как структурировать раздел "Образование"
Раздел "Образование" в резюме ассистента дизайнера может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы недавний выпускник или студент, разместите его в начале. Для специалистов с опытом — ближе к концу.
- Что указывать: Название учебного заведения, специальность, период обучения, уровень образования (бакалавр, магистр и т.д.).
- Чего избегать: Указывать оценки, если они не являются выдающимися (например, "красный диплом").
- Дипломная работа/проекты: Если они связаны с дизайном, упомяните их кратко: "Дипломный проект: разработка фирменного стиля для бренда одежды".
- Дополнительные курсы в вузе: Укажите только те, которые имеют отношение к дизайну: "Дополнительные курсы: Adobe Photoshop, основы графического дизайна".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в ассистента дизайнера
Для профессии "ассистент дизайнера" ценятся следующие специальности:
- Графический дизайн
- Веб-дизайн
- Дизайн интерфейсов
- Искусство и дизайн
Если ваше образование не связано с дизайном, подчеркните навыки, которые можно перенести в профессию: "Изучал основы композиции и цветоведения на курсах по искусству".
Пример 1: Бакалавр графического дизайна, Московский государственный университет дизайна, 2021–2025. Дипломный проект: разработка логотипа для сети кофеен.
Пример 2: Бакалавр экономики, Российский экономический университет, 2018–2022. (Не указана связь с дизайном).
Курсы и дополнительное образование
Для ассистента дизайнера важно указать курсы, которые развивают навыки работы с инструментами дизайна и понимание принципов визуальной коммуникации.
- Топ-5 курсов:
- Adobe Photoshop для начинающих
- Основы графического дизайна
- Figma: дизайн интерфейсов
- Типографика и верстка
- UX/UI дизайн
- Как описать онлайн-образование: Укажите платформу, название курса и дату завершения: "Figma: дизайн интерфейсов, Skillbox, 2025".
Пример: Курс "Основы графического дизайна", Coursera, 2024. Изучил принципы композиции, цветоведения и работы с Adobe Illustrator.
Сертификаты и аккредитации
Сертификаты подтверждают ваши навыки и знания. Указывайте только те, которые актуальны для профессии.
- Важные сертификаты:
- Adobe Certified Expert (ACE)
- Figma Certified Designer
- UX Design Certification (Coursera)
- Как указывать: Название сертификата, организация, год получения: "Adobe Certified Expert, Adobe, 2025".
- Чего избегать: Указывать сертификаты, срок действия которых истек или которые не имеют отношения к дизайну.
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: Студент 4 курса, Московский государственный университет дизайна, специальность "Графический дизайн". Участвовал в разработке фирменного стиля для бренда одежды (дипломный проект).
Пример 2: Стажировка в студии дизайна "ArtLab", 2024. Работал над созданием макетов для социальных сетей и веб-сайтов.
Для специалистов с опытом:
Пример 1: Магистр графического дизайна, Британская высшая школа дизайна, 2020–2022. Дополнительно прошел курсы по Figma и UX/UI дизайну.
Пример 2: Сертификат "Adobe Certified Expert", Adobe, 2025. Регулярно прохожу курсы по новым версиям программ.
Самые востребованные навыки в 2025 году
Работодатели в 2025 году ожидают от ассистентов дизайнера не только базовых знаний, но и специализированных навыков. Вот топ-3 навыка, которые выделяют кандидатов:
- Работа с AI-инструментами: Например, использование MidJourney для генерации идей или Adobe Firefly для автоматизации задач.
- 3D-моделирование: Владение Blender или Cinema 4D для создания реалистичных моделей.
- Прототипирование в Figma: Умение создавать интерактивные прототипы с анимацией.
Как структурировать раздел навыков
Раздел "Навыки" следует размещать после раздела "О себе" или "Цель", но до "Опыта работы". Это позволяет сразу показать ключевые компетенции, которые будут полезны для работодателя.
Навыки можно группировать по категориям и подкатегориям, чтобы сделать их более читаемыми. Например:
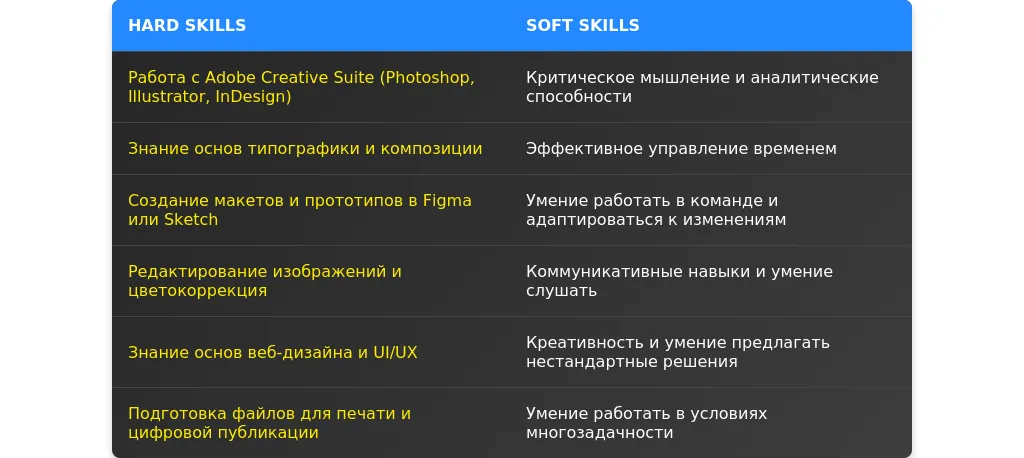
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Дополнительные навыки (например, языки, инструменты управления проектами)
3 варианта структуры раздела:
Вариант 1: Простой список
- Adobe Photoshop, Illustrator, InDesign
- Основы типографики и композиции
- Работа с графическими планшетами
- Коммуникабельность, внимательность к деталям
Вариант 2: Сгруппированный список
- Технические навыки: Adobe Creative Suite, Figma, Canva
- Личные качества: Креативность, ответственность, умение работать в команде
- Дополнительно: Английский язык (Intermediate), базовые знания HTML/CSS
Вариант 3: С указанием уровня владения
- Adobe Photoshop (Продвинутый)
- Figma (Средний)
- Основы верстки (Базовый)
- Коммуникация (Высокий)
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для ассистента дизайнера
Обязательные навыки для ассистента дизайнера включают владение основными инструментами и понимание принципов дизайна.
Список обязательных навыков:
- Adobe Creative Suite (Photoshop, Illustrator, InDesign)
- Основы типографики и композиции
- Работа с графическими планшетами
- Понимание цветовых моделей (RGB, CMYK)
- Базовые знания верстки (HTML/CSS)
Актуальные технологии и инструменты 2025:
- Figma, Sketch, Adobe XD
- AI-инструменты для автоматизации дизайна (например, MidJourney, DALL-E)
- 3D-моделирование (Blender, Cinema 4D)
Как указать уровень владения навыками:
Используйте шкалу: Базовый, Средний, Продвинутый, Эксперт. Например:
- Adobe Photoshop (Продвинутый)
- Figma (Средний)
- 3D-моделирование (Базовый)
- Adobe Photoshop (Хорошо)
- Figma (Нормально)
5 примеров описания технических навыков:
- Создание макетов и иллюстраций в Adobe Illustrator
- Опыт работы с Figma для разработки интерфейсов
- Редактирование фотографий и ретушь в Adobe Photoshop
- Понимание принципов адаптивного дизайна
- Базовые знания HTML/CSS для верстки сайтов
Личные качества важные для ассистента дизайнера
Топ-10 важных soft skills:
- Креативность
- Внимательность к деталям
- Коммуникабельность
- Умение работать в команде
- Тайм-менеджмент
- Стрессоустойчивость
- Гибкость и адаптивность
- Ответственность
- Умение решать проблемы
- Организованность
Как подтвердить наличие soft skills примерами:
Используйте конкретные примеры из опыта. Например:
- Успешно работал в команде из 5 человек над созданием логотипа для клиента.
- Соблюдал дедлайны, несмотря на высокую нагрузку.
- Коммуникабельный (без примеров).
Какие soft skills не стоит указывать:
- Слишком общие качества, например, "дружелюбие".
- Не относящиеся к работе, например, "любовь к животным".
5 примеров описания личных качеств:
- Креативный подход к решению задач
- Высокая организованность и умение планировать время
- Способность работать в условиях многозадачности
- Гибкость и готовность к изменениям
- Умение находить компромиссы в команде
Особенности для разных уровней специалистов
Для начинающих:
- Делайте акцент на базовых навыках и готовности учиться.
- Укажите участие в учебных проектах или стажировках.
- Базовые знания Adobe Photoshop и Illustrator
- Опыт работы над учебными проектами (например, создание логотипа для университета)
- Готовность к обучению и быстрому освоению новых инструментов
Для опытных специалистов:
- Покажите глубину экспертизы, например, опыт работы с крупными проектами.
- Укажите уникальные компетенции, такие как знание 3D-моделирования.
- Опыт работы с международными проектами
- Глубокое знание Figma и Adobe XD
- Умение создавать анимации в After Effects
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание неактуальных навыков (например, CorelDRAW вместо Figma).
- Слишком общие формулировки (например, "хороший дизайнер").
- Отсутствие примеров для подтверждения навыков.
Устаревшие навыки и их замена:
- CorelDRAW → Figma
- Flash → After Effects
Как проверить актуальность навыков:
Изучите вакансии в вашей сфере и обновите список навыков в соответствии с требованиями работодателей.

Анализ вакансии для ассистента дизайнера
При анализе вакансии для позиции ассистента дизайнера важно выделить ключевые требования, которые работодатель считает обязательными. Это может быть опыт работы с графическими редакторами (например, Adobe Photoshop, Illustrator), навыки работы с макетами, знание основ типографики и композиции. Также важно обратить внимание на желательные требования, такие как опыт работы в команде, знание английского языка или умение работать с 3D-моделями.
Скрытые требования часто проявляются в описании корпоративной культуры или в ожиданиях от кандидата. Например, если в вакансии указано, что компания ценит инициативность и креативность, это означает, что важно подчеркнуть эти качества в своем резюме.
Вакансия 1: "Требуется ассистент дизайнера с опытом работы в Adobe Illustrator и Photoshop, знанием основ верстки". Здесь ключевые требования — знание Adobe Illustrator и Photoshop, а также основ верстки.
Вакансия 2: "Ищем ассистента дизайнера с опытом работы в команде, знанием английского языка и умением работать с 3D-моделями". Здесь обязательные требования — опыт работы в команде и знание английского языка, а желательное — умение работать с 3D-моделями.
Вакансия 3: "Компания ищет креативного ассистента дизайнера с опытом работы в сфере рекламы". Скрытое требование — креативность и опыт в рекламе.
Вакансия 4: "Требуется ассистент дизайнера с навыками работы с графическими редакторами и знанием основ типографики". Обязательные требования — навыки работы с графическими редакторами и знание типографики.
Вакансия 5: "Ищем ассистента дизайнера с опытом работы в веб-дизайне и знанием Figma". Обязательные требования — опыт в веб-дизайне и знание Figma.
Стратегия адаптации резюме для ассистента дизайнера
При адаптации резюме важно уделить внимание разделам "О себе", "Опыт работы" и "Навыки". Эти разделы должны быть максимально релевантны требованиям вакансии. Расставьте акценты на тех навыках и опыте, которые соответствуют ожиданиям работодателя.
Адаптация резюме без искажения фактов возможна путем переформулирования опыта и выделения наиболее значимых проектов. Например, если в вакансии требуется опыт работы с Figma, а у вас есть опыт работы с этим инструментом, обязательно укажите это.
Существует три уровня адаптации: минимальная (корректировка навыков и ключевых слов), средняя (переработка раздела "О себе" и "Навыки"), максимальная (полная переработка резюме с акцентом на релевантный опыт).
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать ваши ключевые компетенции, которые соответствуют требованиям вакансии. Например, если в вакансии указано, что требуется креативный ассистент дизайнера, подчеркните свою креативность и опыт в решении нестандартных задач.
До: "Я ассистент дизайнера с опытом работы в различных проектах."
После: "Креативный ассистент дизайнера с опытом работы в рекламных проектах и навыками работы с Adobe Photoshop и Illustrator."
До: "Ищу работу в сфере дизайна."
После: "Ассистент дизайнера с опытом работы в веб-дизайне и знанием Figma, стремлюсь развиваться в креативной сфере."
До: "Работал в команде над различными проектами."
После: "Опытный ассистент дизайнера, успешно работавший в команде над созданием макетов для рекламных кампаний."
Типичные ошибки: излишняя обобщенность, отсутствие конкретики, игнорирование ключевых требований вакансии.
Адаптация раздела "Опыт работы"
При адаптации раздела "Опыт работы" важно переформулировать свои обязанности так, чтобы они соответствовали требованиям вакансии. Например, если в вакансии требуется опыт работы с макетами, укажите, что вы занимались созданием макетов для различных проектов.
До: "Работал над созданием графических материалов."
После: "Разрабатывал макеты для рекламных кампаний, используя Adobe Photoshop и Illustrator."
До: "Помогал в создании дизайна."
После: "Ассистировал в разработке дизайна для веб-сайтов, участвовал в создании прототипов и макетов."
До: "Работал в команде дизайнеров."
После: "Работал в команде дизайнеров над созданием брендинга для клиентов, участвовал в мозговых штурмах и предлагал креативные решения."
Ключевые фразы для разных типов вакансий: "разрабатывал макеты", "создавал прототипы", "участвовал в создании брендинга", "работал с графическими редакторами".
Адаптация раздела "Навыки"
Раздел "Навыки" должен быть перегруппирован так, чтобы ключевые компетенции, соответствующие вакансии, были на первом месте. Например, если в вакансии требуется знание Figma, этот навык должен быть выделен.
До: "Adobe Photoshop, Illustrator, командная работа, английский язык."
После: "Figma, Adobe Photoshop, Illustrator, командная работа, английский язык."
До: "Работа с макетами, знание типографики."
После: "Создание макетов, знание типографики, работа с графическими редакторами."
До: "Креативность, работа в команде."
После: "Креативность, работа в команде, опыт создания рекламных материалов."
Работа с ключевыми словами: используйте формулировки из вакансии, чтобы резюме прошло автоматический отбор.
Практические примеры адаптации
Пример адаптации заголовка: До: "Ассистент дизайнера". После: "Креативный ассистент дизайнера с опытом работы в веб-дизайне."
Пример адаптации опыта: До: "Работал над созданием графики." После: "Разрабатывал графические материалы для рекламных кампаний."
Пример адаптации навыков: До: "Adobe Photoshop, Illustrator." После: "Adobe Photoshop, Illustrator, Figma, знание основ типографики."
Проверка качества адаптации
Для оценки качества адаптации проверьте, все ли ключевые требования вакансии отражены в резюме. Убедитесь, что разделы "О себе", "Опыт работы" и "Навыки" соответствуют ожиданиям работодателя.
Чек-лист финальной проверки:
- Соответствие заголовка вакансии.
- Наличие ключевых навыков и опыта.
- Отсутствие избыточной информации.
- Использование ключевых слов из вакансии.
Типичные ошибки: перегрузка резюме ненужной информацией, игнорирование ключевых требований, отсутствие структуры.
Создайте новое резюме, если адаптация существующего требует значительных изменений, которые могут исказить факты.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "ассистент дизайнера". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие навыки указать в резюме ассистента дизайнера?
В резюме важно указать как технические, так и мягкие навыки. Вот примеры:
- Владение Adobe Photoshop, Illustrator, Figma
- Базовые знания типографики и цветовых моделей
- Опыт работы с графическими редакторами
- Навыки подготовки макетов для печати и веба
- Умение работать в команде и соблюдать дедлайны
- Умею рисовать
- Знаю Photoshop
- Работал с графикой
Важно: Указывайте только те навыки, которые подтверждаются вашим опытом.
Как описать опыт работы, если его мало?
Если у вас мало опыта, акцентируйте внимание на учебных проектах, стажировках или фрилансе.
Участвовал в создании макетов для социальных сетей в рамках учебного проекта (2025). Подготовил 10+ дизайнов, согласованных с преподавателем.
Я мало работал, но хочу научиться.
Совет: Добавьте раздел "Портфолио" с примерами работ, даже если они выполнены для себя или в рамках обучения.
Как указать образование, если оно не связано с дизайном?
Если ваше образование не связано с дизайном, укажите его, но сделайте акцент на дополнительных курсах или самообучении.
Бакалавр экономики, Московский государственный университет (2023). Дополнительно: курс "Основы графического дизайна" от Skillbox (2025).
Бакалавр экономики, Московский государственный университет (2023).
Рекомендация: Упомяните любые проекты, где вы применяли дизайнерские навыки, даже если это было вне основной работы.
Что делать, если нет портфолио?
Если у вас нет портфолио, создайте его самостоятельно. Выполните несколько тестовых заданий или сделайте редизайн существующих проектов.
Создал дизайн логотипа для вымышленного бренда "GreenLeaf" (2025). Разработал макет сайта для кафе "CoffeeTime".
Портфолио отсутствует.
Совет: Используйте платформы вроде Behance или Dribbble для публикации своих работ.
Как указать достижения, если я только начинаю карьеру?
Даже если вы начинающий специалист, можно указать достижения в учебе или личных проектах.
- Выиграл конкурс на лучший дизайн логотипа в университете (2025).
- Разработал дизайн для благотворительного мероприятия, который получил положительные отзывы.
- Нет достижений.
Важно: Даже небольшие успехи могут показать вашу мотивацию и потенциал.
Как описать должностные обязанности?
Укажите конкретные задачи, которые вы выполняли. Используйте глаголы действия.
- Подготовка макетов для социальных сетей и рекламных материалов.
- Редактирование изображений в Adobe Photoshop.
- Поддержание единого стиля бренда в проектах.
- Работал с графикой.
- Делал дизайн.
Совет: Добавьте количественные показатели, если это возможно (например, "подготовил 20+ макетов").
Как написать сопроводительное письмо?
Сопроводительное письмо должно быть кратким и показывать вашу заинтересованность в позиции.
Здравствуйте! Меня зовут [Имя], и я хочу присоединиться к вашей команде в качестве ассистента дизайнера. Я увлечен созданием визуально привлекательных решений и имею опыт работы с Adobe Photoshop и Figma. Мои работы можно посмотреть в моем портфолио на Behance. Буду рад обсудить, как я могу быть полезен вашей компании.
Здравствуйте, я хочу у вас работать.
Рекомендация: Упомяните конкретные проекты компании, которые вас вдохновили.
Как решить проблему отсутствия рекомендаций?
Если у вас нет рекомендаций, попросите их у преподавателей, коллег по учебе или заказчиков на фрилансе.
Рекомендация от преподавателя курса "Графический дизайн": "Иван проявил себя как ответственный и творческий студент, его работы всегда отличались вниманием к деталям."
Рекомендации отсутствуют.
Совет: Даже устная рекомендация может быть полезной, если вы сможете связать работодателя с рекомендателем.
Что делать, если я не знаю всех программ?
Укажите те программы, которые вы знаете, и добавьте, что готовы обучаться новым инструментам.
Владею Adobe Photoshop и Figma. Готов обучаться новым инструментам, таким как After Effects или 3D-моделирование.
Знаю только Photoshop.
Важно: Работодатели ценят готовность к обучению.
Как указать хобби, если они не связаны с дизайном?
Хобби, даже не связанные с дизайном, могут показать вашу разносторонность. Например, фотография или рисование.
Увлекаюсь фотографией и рисованием, что помогает развивать чувство композиции и цвета.
Играю в футбол и смотрю сериалы.
Совет: Выбирайте хобби, которые могут косвенно помочь в работе.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить