Пример резюме дизайнера поможет вам создать действительно эффективное резюме. Изучение готовых примеров — ваш короткий путь к получению желаемой работы.
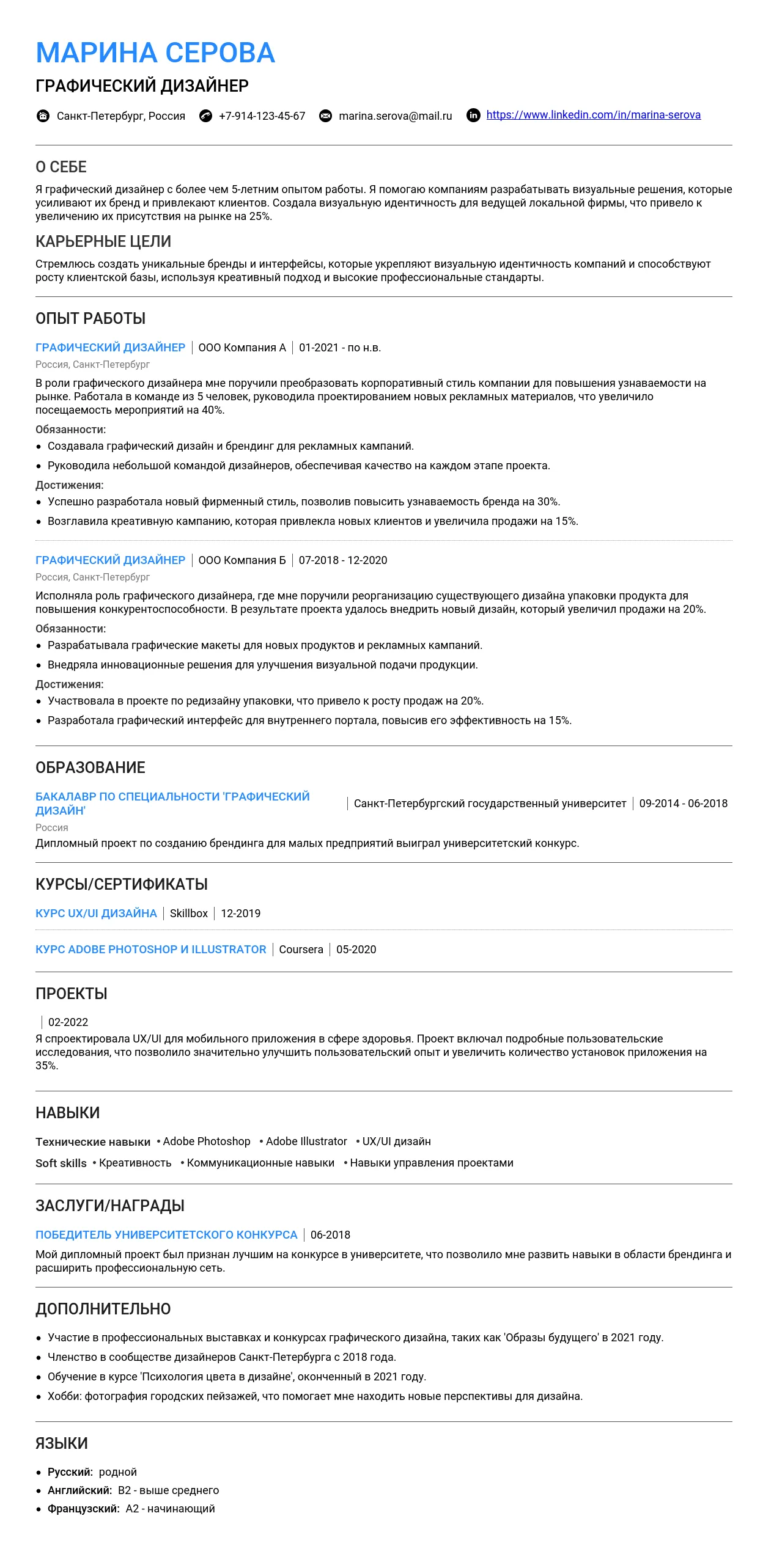
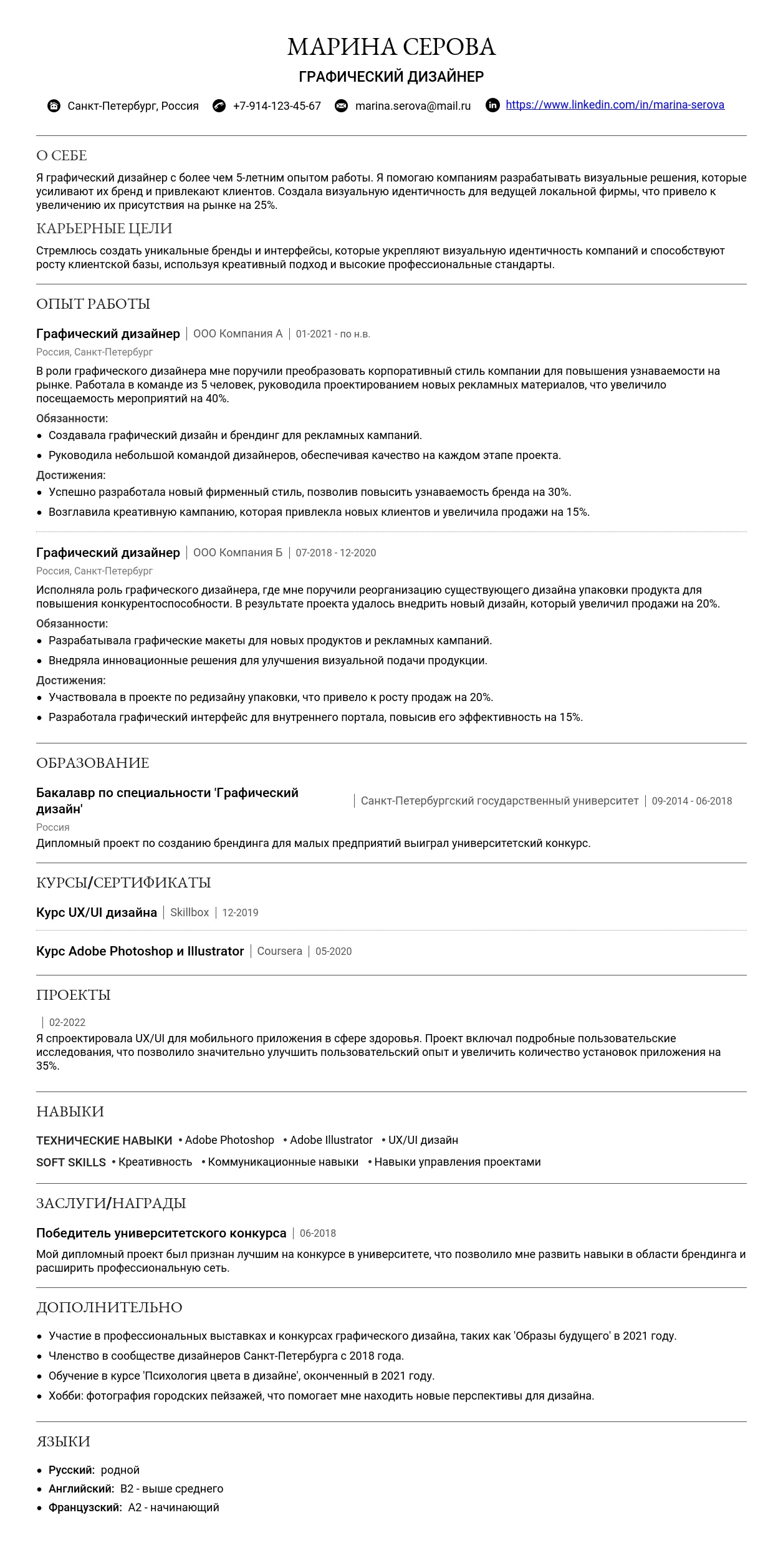
На этой странице представлен детальный пример резюме дизайнера, который поможет вам понять, как составить документ, соответствующий требованиям работодателей.
- структуру и пошаговые инструкции для каждого раздела (контакты, опыт, образование, навыки);
- примеры описания опыта и достижений для разных уровней (от новичка до senior);
- советы по выделению актуальных навыков и адаптации резюме под конкретные вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель, поэтому важно правильно указать специализацию. Название должности должно быть конкретным и отражать ваш уровень опыта.
Хорошие варианты:
- UI/UX Designer (для специалистов, работающих с интерфейсами)
- Graphic Designer (для дизайнеров графики)
- Product Designer (для дизайнеров продуктов)
- Web Designer (для веб-дизайнеров)
- Motion Designer (для дизайнеров анимации)
- Junior Graphic Designer (для начинающих специалистов)
- Senior UX Designer (для опытных специалистов)
Неудачные варианты:
- Дизайнер всего (слишком расплывчато, непонятно направление)
- Мастер дизайна (неформально, нет конкретики)
- Люблю рисовать (слишком несерьезно для резюме)
- Дизайнер с опытом (не указан уровень или специализация)
Ключевые слова, которые стоит использовать: UI/UX, графический дизайн, веб-дизайн, анимация, продукт, пользовательский интерфейс, брендинг, типографика.
Профессиональное онлайн-присутствие
Для профессий с портфолио
Важно указать ссылки на платформы, где размещены ваши работы:
- Behance
- Dribbble
- Личный сайт-портфолио
Как оформить ссылки на портфолио: Используйте кнопки или короткие текстовые ссылки с указанием платформы.
Как презентовать проекты: Добавьте краткое описание каждого проекта, указав цели, задачи и результаты.
Для профессий без портфолио
Акцент можно сделать на профессиональных соцсетях и достижениях:
- LinkedIn: Как создать профиль на LinkedIn
- hh.ru: Как оформить резюме на hh.ru
- Профильные сообщества (например, Facebook группы для дизайнеров).
Какие достижения отразить онлайн: Участие в конкурсах, публикации в блогах, сертификаты.
Как оформить ссылки на сертификаты: Укажите название сертификата и платформу, где его можно проверить.
Распространенные ошибки и как их избежать
- Неправильное название должности — избегайте расплывчатых формулировок.
- Отсутствие контактной информации — всегда проверяйте актуальность данных.
- Неоформленные ссылки — используйте короткие и понятные URL.
Пример хорошего заголовка: UI/UX Designer с опытом 3+ года
Пример неудачного заголовка: Дизайнер всего на свете
Как правильно написать раздел "О себе" в резюме designer
Оптимальный объем: 4-6 предложений (50-80 слов).
Обязательная информация:
- Профессиональная специализация (например, графический дизайн, UX/UI, веб-дизайн).
- Ключевые навыки и инструменты (например, Figma, Adobe Creative Suite, HTML/CSS).
- Мотивация и ценности (например, стремление к инновациям, любовь к минимализму).
Стиль и тон: Профессиональный, но дружелюбный. Избегайте излишне формального или разговорного стиля.
Что не стоит писать:
- Личные подробности, не относящиеся к работе (например, хобби, семейное положение).
- Негативные высказывания о предыдущих работодателях.
- Общие фразы без конкретики (например, "Я креативный и ответственный").
5 характерных ошибок:
- Использование шаблонных фраз: "Я командный игрок и трудоголик".
- Отсутствие конкретики: "Я занимаюсь дизайном уже несколько лет".
- Перегрузка терминами: "Я эксперт в UX/UI, CRO, HCI и TQM".
- Неуместный юмор: "Я дизайнер, который делает мир красивым, когда не спит".
- Слишком длинный текст: Более 100 слов.
Примеры для начинающих специалистов
Начинающим дизайнерам важно акцентировать внимание на потенциале, обучении и навыках. Обязательно упомяните образование и курсы, а также подчеркните свои стремления и мотивацию.
"Молодой специалист в области графического дизайна с опытом работы в Figma и Adobe Photoshop. Окончил курс по веб-дизайну в 2025 году. Стремлюсь создавать визуально привлекательные и функциональные решения. Умею работать в команде и быстро осваиваю новые инструменты."
Сильные стороны: Упоминание конкретных инструментов, акцент на обучении и мотивации.
"Начинающий UX/UI-дизайнер с пониманием основ пользовательского опыта и интерфейсов. Прошел курс по UX-дизайну в 2025 году. Умею создавать прототипы и проводить исследования пользователей. Стремлюсь развиваться в области цифрового дизайна."
Сильные стороны: Указание специализации, акцент на обучении и стремлении к развитию.
"Выпускник курса по графическому дизайну с базовыми навыками работы в Adobe Illustrator и Canva. Участвовал в создании логотипов для студенческих проектов. Ищу возможности для профессионального роста и развития в сфере брендинга."
Сильные стороны: Упоминание реальных проектов, акцент на стремлении к росту.
Примеры для специалистов с опытом
Опытным дизайнерам важно подчеркнуть достижения, профессиональный рост и специализацию. Укажите ключевые проекты и их результаты.
"Опытный UX/UI-дизайнер с 5-летним стажем. Специализируюсь на создании интерфейсов для мобильных приложений. За последние 2 года увеличил конверсию на 25% за счет улучшения пользовательского опыта. Владею Figma, Sketch и Principle."
Сильные стороны: Указание конкретных результатов, акцент на специализации.
"Графический дизайнер с опытом работы в рекламных агентствах. Создавал визуальные концепции для таких брендов, как X и Y. Владею Adobe Creative Suite и After Effects. Стремлюсь к созданию креативных и эффективных решений."
Сильные стороны: Упоминание известных брендов, акцент на креативности.
"Веб-дизайнер с 7-летним опытом. Специализируюсь на разработке адаптивных сайтов. За последние 3 года реализовал более 50 проектов с положительными отзывами клиентов. Владею HTML/CSS и WordPress."
Сильные стороны: Указание масштаба проектов, акцент на технических навыках.
Примеры для ведущих специалистов
Ведущим специалистам важно показать экспертизу, управленческие навыки и ценность для компании. Упомяните крупные проекты и их влияние на бизнес.
"Руководитель отдела дизайна с 10-летним опытом. Управлял командой из 15 человек, успешно реализовал более 100 проектов для международных клиентов. Внедрил новые процессы, что сократило сроки разработки на 30%."
Сильные стороны: Указание управленческого опыта и результатов.
"Эксперт в области UX-дизайна с опытом работы в крупных IT-компаниях. Разработал стратегию улучшения пользовательского опыта, что привело к росту удержания клиентов на 40%. Владею методами исследований и проектирования."
Сильные стороны: Указание стратегического вклада и экспертизы.
"Арт-директор с 12-летним опытом. Руководил созданием брендинга для компаний из списка Fortune 500. Внедрил новые подходы к визуальной коммуникации, что повысило узнаваемость брендов на 20%."
Сильные стороны: Указание масштаба проектов и влияния на бизнес.
Практические советы по написанию
Ключевые фразы для профессии "designer":
- Создаю визуально привлекательные и функциональные решения.
- Специализируюсь на UX/UI, веб-дизайне, графическом дизайне.
- Увеличил конверсию на X% за счет улучшения пользовательского опыта.
- Владею Figma, Adobe Creative Suite, Sketch, HTML/CSS.
- Реализовал более X проектов с положительными отзывами клиентов.
10 пунктов для самопроверки текста:
- Текст краткий и понятный?
- Указана специализация?
- Есть ли упоминание ключевых навыков и инструментов?
- Указаны ли достижения или результаты?
- Текст адаптирован под вакансию?
- Отсутствуют ли шаблонные фразы?
- Есть ли акцент на мотивации и ценностях?
- Упомянуты ли реальные проекты или опыт?
- Текст профессиональный и без ошибок?
- Указана ли ценность для компании?
Как адаптировать текст под разные вакансии:
- Изучите описание вакансии и выделите ключевые требования.
- Используйте терминологию и фразы из вакансии.
- Акцентируйте внимание на навыках, наиболее релевантных для данной позиции.
- Упомяните проекты или опыт, которые соответствуют требованиям вакансии.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть структурирована следующим образом:
- Формат заголовка: Название должности, компания, даты работы (например, "Графический дизайнер, ООО "КреативСтудия", март 2023 — сентябрь 2025").
- Оптимальное количество пунктов: 4-6 пунктов на каждое место работы.
- Совмещение должностей: Указывайте через "/" (например, "Дизайнер/Иллюстратор").
- Даты работы: Указывайте месяц и год. Если работаете по настоящее время, напишите "по настоящее время".
- Описание компании: Указывайте только если компания малоизвестна или требует контекста (например, "Студия веб-дизайна, специализирующаяся на e-commerce"). Ссылку на сайт добавляйте, если это релевантно.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы описать ваши обязанности. Вот 15 сильных глаголов для дизайнера:
- Разрабатывал/а
- Создавал/а
- Проектировал/а
- Оптимизировал/а
- Координировал/а
- Реализовывал/а
- Внедрял/а
- Анализировал/а
- Улучшал/а
- Руководил/а
- Презентовал/а
- Тестировал/а
- Моделировал/а
- Интегрировал/а
- Консультировал/а
Избегайте простого перечисления обязанностей. Вместо этого покажите, как ваши действия привели к результатам. Примеры превращения обязанностей в достижения:
Создавал макеты для сайтов.
Разработал 20+ макетов сайтов, что увеличило конверсию на 15%.
Работал с клиентами.
Провел 50+ консультаций с клиентами, что помогло улучшить удовлетворенность на 25%.
Типичные ошибки:
- Использование общих фраз без конкретики (например, "Занимался дизайном").
- Перечисление обязанностей без результатов (например, "Создавал логотипы").
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантифицируйте результаты, чтобы показать их значимость. Примеры:
- Увеличил конверсию сайта на 20% за счет оптимизации пользовательского интерфейса.
- Разработал 50+ макетов для рекламных кампаний, что привело к росту продаж на 30%.
Метрики для дизайнера:
- Конверсия
- Удовлетворенность клиентов
- Скорость выполнения задач
- Количество проектов
Если нет четких цифр, опишите влияние вашей работы:
Внедрил новый подход к созданию макетов, что сократило время утверждения проектов.
10 примеров формулировок достижений:
- Разработал дизайн для 10+ сайтов, что увеличило трафик на 40%.
- Создал систему компонентов, ускорившую разработку макетов на 30%.
- Провел редизайн логотипа, что улучшило узнаваемость бренда.
- Обучил команду из 5 человек работе с Figma.
- Реализовал проект с бюджетом $50 000 в срок.
- Участвовал в разработке стиля для 3 крупных брендов.
- Провел 20+ тестирований интерфейса, что улучшило UX.
- Создал 100+ иллюстраций для маркетинговых материалов.
- Оптимизировал процессы, сократив время выполнения задач на 25%.
- Разработал дизайн-систему, упростившую работу команды.
Как указывать технологии и инструменты
Технический стек лучше указывать в отдельном разделе или в описании опыта. Группируйте инструменты по категориям:
- Графические редакторы (Figma, Adobe Photoshop, Illustrator).
- Прототипирование (Sketch, InVision).
- 3D-моделирование (Blender, Maya).
Указывайте уровень владения (например, "Продвинутый", "Базовый"). Актуальные технологии для дизайнера:
- Figma
- Adobe Creative Suite
- Webflow
- Blender
- After Effects
Примеры описания опыта работы
Для начинающих
Стажировка в ООО "ДизайнПро" (июнь 2025 — август 2025):
- Создавал макеты для социальных сетей, увеличив охват на 15%.
- Помогал в разработке дизайна сайта.
Учебный проект "Редизайн сайта университета":
- Разработал новый интерфейс, улучшивший навигацию.
- Презентовал проект перед комиссией.
Для специалистов с опытом
Дизайнер, ООО "КреативСтудия" (март 2023 — сентябрь 2025):
- Разработал 50+ макетов для сайтов, увеличив конверсию на 20%.
- Руководил командой из 3 дизайнеров.
Для руководящих позиций
Руководитель отдела дизайна, ООО "ВебСтар" (январь 2022 — настоящее время):
- Управлял командой из 10 дизайнеров.
- Разработал стратегию развития отдела.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме дизайнера можно расположить как в начале, так и в конце документа, в зависимости от вашего опыта. Если вы только начинаете карьеру, лучше разместить его в начале, чтобы акцентировать внимание на вашей подготовке. Если у вас уже есть опыт, раздел можно переместить ниже.
Что указывать:
- Название учебного заведения, специальность и годы обучения.
- Дипломная работа или проекты, если они связаны с дизайном (например, "Дипломный проект: разработка фирменного стиля для бренда одежды").
- Оценки указывать не обязательно, если они не являются выдающимися (например, "Красный диплом").
- Дополнительные курсы в вузе можно описать, если они имеют отношение к дизайну (например, "Курс графического дизайна и типографики").
Подробнее о том, как писать этот раздел, читайте здесь.
Какое образование ценится в профессии "designer"
Для дизайнера наиболее ценны следующие специальности:
- Графический дизайн
- Веб-дизайн
- Промышленный дизайн
Если ваше образование не связано с дизайном, важно показать связь с профессией. Например:
- "Изучал архитектуру, что помогло развить навыки работы с пространством и композицией."
Примеры описания образования:
МГУ, факультет графического дизайна, 2022–2025 гг.
Дипломный проект: разработка мобильного приложения для планирования путешествий.
Санкт-Петербургский государственный университет, факультет искусств, 2020–2025 гг.
Курсы: "Основы веб-дизайна", "Типографика и композиция".
Курсы и дополнительное образование
Для дизайнера важно указать следующие курсы:
- UX/UI дизайн
- Графический дизайн
- 3D-моделирование
Онлайн-образование можно описать так:
Курс "UX/UI Design" от Coursera, 2024 г.
Проект: разработка интерфейса для мобильного приложения.
Топ-5 актуальных курсов для дизайнера:
- "UX Design Specialization" от Coursera
- "Graphic Design Masterclass" от Udemy
- "Figma for Beginners" от Skillshare
Сертификаты и аккредитации
Важные сертификаты для дизайнера:
- Adobe Certified Expert (ACE)
- Google UX Design Certificate
Сертификаты указывайте с датой получения. Если срок действия истек, добавьте комментарий:
Сертификат "Adobe Certified Expert (Photoshop)", 2023 г.
Не указывайте сертификаты, не имеющие отношения к дизайну.
Примеры оформления раздела
Для студентов и выпускников
Московский государственный университет, факультет графического дизайна, 2023–2025 гг. (не окончено).
Учебные достижения: участие в конкурсе "Лучший дизайн-проект 2024 года".
Для специалистов с опытом
Московский государственный университет, факультет графического дизайна, 2018–2022 гг.
Курсы: "UX/UI Design" от Coursera, 2023 г.
Сертификаты: Adobe Certified Expert (Illustrator), 2022 г.
Как структурировать раздел навыков
Раздел "Навыки" в резюме дизайнера должен быть четко организован, чтобы выделить ваши ключевые компетенции и соответствовать ожиданиям работодателя.
Где расположить раздел в резюме
Раздел "Навыки" лучше разместить после раздела "О себе" или "Цель", но до описания опыта работы. Это позволяет работодателю сразу оценить ваши профессиональные качества.
Как группировать навыки
Навыки можно разделить на категории и подкатегории, например:
- Технические навыки: Графический дизайн, UX/UI, 3D-моделирование.
- Личные качества: Креативность, коммуникабельность, тайм-менеджмент.
- Инструменты: Adobe Creative Suite, Figma, Blender.
3 варианта структуры с примерами
Вариант 1: Группировка по категориям
- Технические навыки: Графический дизайн, UX/UI, 3D-моделирование.
- Инструменты: Adobe Photoshop, Figma, Blender.
- Личные качества: Креативность, тайм-менеджмент, работа в команде.
Вариант 2: Группировка по уровню владения
- Профессиональные навыки: UX/UI дизайн, прототипирование.
- Базовые навыки: Основы HTML/CSS, анимация.
Вариант 3: Неструктурированный список
- Adobe Photoshop
- Креативность
- Figma
- Тайм-менеджмент
Недостаток: Навыки не сгруппированы, что затрудняет восприятие.
Больше рекомендаций по оформлению навыков можно найти на странице Как правильно добавлять навыки в резюме.
Технические навыки для дизайнера
Технические навыки (hard skills) — это конкретные знания и умения, необходимые для выполнения задач дизайнера.
Список обязательных навыков
- Графический дизайн
- UX/UI дизайн
- Прототипирование
- Работа с цветом и композицией
- Основы типографики
Актуальные технологии и инструменты 2025 года
- Figma, Adobe XD, Sketch
- Blender для 3D-моделирования
- AI-инструменты для генерации дизайнов
- Основы WebGL и 3D-анимации
Как указать уровень владения навыками
Используйте шкалу: базовый, средний, продвинутый, экспертный.
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вашей целевой отрасли, и подтвердите их примерами из опыта.
5 примеров описания технических навыков
UX/UI дизайн: Создание интуитивно понятных интерфейсов для мобильных приложений (Figma, Adobe XD).
3D-моделирование: Разработка 3D-моделей для игр и рекламных роликов (Blender, ZBrush).
Adobe Photoshop: Умею работать в Photoshop.
Недостаток: Нет конкретики и уровня владения.
Личные качества важные для дизайнера
Soft skills — это личные качества, которые помогают эффективно работать в команде и решать задачи.
Топ-10 важных soft skills
- Креативность
- Коммуникабельность
- Тайм-менеджмент
- Работа в команде
- Адаптивность
- Критическое мышление
- Эмпатия
- Умение презентовать идеи
- Стрессоустойчивость
- Самоорганизация
Как подтвердить наличие soft skills примерами
Используйте конкретные примеры из опыта, например: "Успешно руководил командой из 5 человек в проекте по созданию логотипа для крупного бренда."
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "ответственность" или "пунктуальность", без подтверждения примерами.
5 примеров описания личных качеств
Креативность: Разработал 10+ уникальных концепций для рекламных кампаний.
Ответственность: Всегда выполняю задачи вовремя.
Недостаток: Нет конкретики.
Особенности для разных уровней специалистов
Для начинающих
Начинающим дизайнерам важно показать потенциал и готовность к обучению.
Как компенсировать недостаток опыта навыками
Укажите пройденные курсы, личные проекты и участие в хакатонах.
На какие навыки делать акцент
Делайте акцент на базовые навыки и инструменты, такие как Figma, Adobe Photoshop, основы композиции.
Как показать потенциал к обучению
Упомяните о курсах, которые проходите, и о желании развиваться в профессии.
3 примера с разбором
Пример 1: "Завершил курс по UX/UI дизайну на Coursera, применял знания в личных проектах."
Пример 2: "Умею работать в Photoshop."
Недостаток: Нет подтверждения.
Для опытных специалистов
Опытные дизайнеры должны показать глубину экспертизы и уникальные компетенции.
Как показать глубину экспертизы
Укажите сложные проекты, которые вы вели, и их результаты.
Баланс между широтой и глубиной навыков
Укажите как ключевые навыки, так и дополнительные, которые могут быть полезны.
Как выделить уникальные компетенции
Подчеркните навыки, которые редко встречаются у других кандидатов, например, знание WebGL или 3D-анимации.
3 примера с разбором
Пример 1: "Разработал систему дизайна для крупного e-commerce проекта, что увеличило конверсию на 15%."
Пример 2: "Работал над проектами."
Недостаток: Нет конкретики.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших навыков.
- Неструктурированный список.
- Отсутствие уровня владения.
- Указание нерелевантных навыков.
- Общие фразы без примеров.
Устаревшие навыки и как их заменить
Например, вместо "Adobe Flash" укажите "Adobe Animate" или "WebGL".
Неправильные формулировки (с примерами)
Пример: "Умею делать дизайн."
Недостаток: Нет конкретики.
Пример: "Создаю адаптивные дизайны для веб-сайтов с использованием Figma и Adobe XD."
Как проверить актуальность навыков
Сравните свои навыки с требованиями вакансий и актуальными трендами в индустрии.

Анализ вакансии для профессии "дизайнер"
При анализе вакансии для дизайнера важно выделить ключевые требования, которые разделяются на обязательные и желательные. Обязательные требования часто включают навыки работы с определенными инструментами (например, Figma, Adobe Photoshop), опыт в конкретной сфере (например, веб-дизайн, UX/UI) и уровень квалификации (например, Senior Designer). Желательные требования могут включать дополнительные навыки, такие как знание анимации, 3D-моделирования или опыт работы в Agile-командах.
Скрытые требования можно выявить через анализ формулировок в описании вакансии. Например, если работодатель подчеркивает важность работы в команде, это может означать, что коммуникативные навыки и опыт кросс-функционального взаимодействия будут высоко оценены. Также стоит обратить внимание на корпоративные ценности компании, чтобы понять, какие личные качества кандидата могут быть важны.
Вакансия 1: "Требуется дизайнер с опытом работы в веб-дизайне и знанием Figma. Желательно наличие портфолио с примерами интерфейсов."
Ключевые требования: Опыт веб-дизайна, знание Figma, наличие портфолио.
Вакансия 2: "Ищем дизайнера для создания анимации и 3D-графики. Опыт работы с Blender и After Effects обязателен."
Ключевые требования: Навыки анимации, знание Blender и After Effects.
Вакансия 3: "Требуется UX/UI-дизайнер с опытом работы в стартапах. Умение быстро адаптироваться к изменениям и работать в условиях неопределенности."
Ключевые требования: Опыт работы в стартапах, стрессоустойчивость, адаптивность.
Вакансия 4: "Дизайнер для создания маркетинговых материалов. Знание Photoshop и Illustrator обязательно."
Ключевые требования: Навыки работы с Photoshop и Illustrator, опыт в маркетинговом дизайне.
Вакансия 5: "Требуется графический дизайнер для работы над брендингом. Опыт работы с корпоративными клиентами приветствуется."
Ключевые требования: Опыт в брендинге, работа с корпоративными клиентами.
Стратегия адаптации резюме для дизайнера
Адаптация резюме под конкретную вакансию требует внимания к нескольким ключевым разделам: "О себе", "Опыт работы", "Навыки" и "Портфолио". Эти разделы необходимо адаптировать так, чтобы они максимально соответствовали требованиям работодателя.
Акценты в резюме расставляются через переформулировку опыта и навыков, выделение наиболее релевантных проектов и использование ключевых слов из описания вакансии. При этом важно сохранять правдивость информации и не искажать факты.
Существует три уровня адаптации резюме:
Минимальная адаптация: Изменение заголовка и раздела "О себе", добавление ключевых слов в раздел "Навыки".
Средняя адаптация: Переработка раздела "Опыт работы" с акцентом на релевантные проекты, добавление примеров из портфолио.
Максимальная адаптация: Полная переработка резюме с учетом всех требований вакансии, включая адаптацию портфолио и сопроводительного письма.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать вашу мотивацию и соответствие требованиям вакансии. Используйте ключевые слова из описания вакансии, чтобы подчеркнуть свои сильные стороны.
До адаптации: "Опытный дизайнер с 5-летним стажем. Работал над различными проектами."
После адаптации: "UX/UI-дизайнер с 5-летним опытом в создании интерфейсов для мобильных приложений и веб-платформ. Специализируюсь на Figma и Adobe XD, имею опыт работы в Agile-командах."
До адаптации: "Графический дизайнер с опытом работы в рекламе."
После адаптации: "Графический дизайнер с опытом создания маркетинговых материалов для крупных брендов. Работал с Photoshop, Illustrator и InDesign."
До адаптации: "Дизайнер с опытом в веб-дизайне."
После адаптации: "Веб-дизайнер с опытом создания адаптивных интерфейсов и работы с HTML/CSS. Имею портфолио с успешными проектами для e-commerce."
Типичные ошибки при адаптации: использование общих фраз, отсутствие конкретики и игнорирование ключевых слов из вакансии.
Адаптация раздела "Опыт работы"
Опыт работы необходимо переформулировать так, чтобы он соответствовал требованиям вакансии. Выделите релевантные проекты и укажите конкретные результаты.
До адаптации: "Работал над созданием интерфейсов для мобильных приложений."
После адаптации: "Разработал UX/UI-дизайн для мобильного приложения, которое увеличило конверсию на 20%. Использовал Figma и проводил пользовательские тесты."
До адаптации: "Создавал графику для социальных сетей."
После адаптации: "Разработал серию визуалов для социальных сетей, что привело к увеличению вовлеченности на 30%. Использовал Photoshop и Illustrator."
До адаптации: "Работал над брендингом для небольших компаний."
После адаптации: "Создал брендинг для 5 компаний, включая логотипы, цветовые схемы и фирменный стиль. Работал в тесном взаимодействии с клиентами."
Ключевые фразы для разных типов вакансий: "увеличил конверсию на X%", "разработал адаптивный дизайн", "провел пользовательские тесты".
Адаптация раздела "Навыки"
Навыки необходимо перегруппировать так, чтобы в первую очередь были указаны те, которые соответствуют требованиям вакансии. Используйте ключевые слова из описания.
До адаптации: "Photoshop, Illustrator, Figma, HTML, CSS."
После адаптации: "Figma (продвинутый уровень), Adobe XD, UX/UI-дизайн, HTML/CSS."
До адаптации: "Графический дизайн, веб-дизайн, анимация."
После адаптации: "Графический дизайн (Photoshop, Illustrator), анимация (After Effects), 3D-моделирование (Blender)."
До адаптации: "Работа в команде, креативность, коммуникация."
После адаптации: "Командная работа в Agile-проектах, кросс-функциональное взаимодействие, проведение презентаций."
Работа с ключевыми словами: используйте термины из вакансии, такие как "UX/UI-дизайн", "адаптивный дизайн", "пользовательские тесты".
Практические примеры адаптации
Вакансия: "Требуется UX/UI-дизайнер с опытом работы в Figma и знанием HTML/CSS."
Адаптированное резюме: "UX/UI-дизайнер с 3-летним опытом работы в Figma и базовыми знаниями HTML/CSS. Разработал интерфейсы для 10+ мобильных приложений, увеличив конверсию на 15%."
Вакансия: "Ищем графического дизайнера для создания маркетинговых материалов."
Адаптированное резюме: "Графический дизайнер с опытом создания маркетинговых материалов для крупных брендов. Работал с Photoshop и Illustrator, создавая визуалы для социальных сетей и рекламных кампаний."
Вакансия: "Требуется дизайнер с опытом работы в стартапах."
Адаптированное резюме: "Дизайнер с опытом работы в стартапах, специализирующийся на быстрой адаптации к изменениям. Участвовал в разработке MVP для 3 стартапов, работая в условиях ограниченных ресурсов."
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, соответствует ли резюме всем ключевым требованиям вакансии. Убедитесь, что ключевые слова и фразы из описания вакансии использованы в резюме.
Чек-лист финальной проверки:
- Соответствие заголовка и раздела "О себе" требованиям вакансии.
- Наличие релевантных проектов и результатов в разделе "Опыт работы".
- Использование ключевых слов в разделе "Навыки".
- Правдивость и точность информации.
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие конкретных примеров и результатов, игнорирование ключевых слов.
Создавать новое резюме вместо адаптации стоит в случае, если требования вакансии кардинально отличаются от вашего текущего опыта или если адаптация не позволяет корректно отразить ваши компетенции.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "designer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что обязательно указывать в резюме designer?
В резюме designer важно указать:
- Контактные данные (имя, телефон, email, портфолио).
- Ключевые навыки (например, Adobe Photoshop, Figma, UX/UI design).
- Опыт работы с указанием проектов и достижений.
- Образование (если оно связано с дизайном).
- Не стоит перегружать резюме лишней информацией, например, хобби, если они не связаны с дизайном.
Как описать опыт работы, если проектов было много?
Если проектов много, сгруппируйте их по категориям:
Пример:
- UX/UI Design: 10+ проектов (2022-2025), включая разработку мобильных приложений и веб-платформ.
- Графический дизайн: 5+ проектов (2021-2023), создание логотипов и брендинга.
Неудачный пример:
- Проект 1: Дизайн логотипа.
- Проект 2: Дизайн сайта.
- Проект 3: Дизайн визитки.
- ... (список из 20+ пунктов).
Как указать навыки, если я новичок?
Если вы новичок, акцентируйте внимание на:
- Базовых навыках (например, знание Figma, Adobe Illustrator).
- Курсах и обучении (укажите пройденные курсы, например, "Основы UX/UI design, 2025").
- Портфолио (даже если это учебные проекты).
- Не стоит писать "Нет опыта" — лучше сформулируйте как "Готов(а) к активному обучению и развитию".
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми:
Пример:
- Увеличил(а) конверсию сайта на 20% за счет улучшения UX/UI дизайна (2024).
- Разработал(а) логотип, который помог бренду увеличить узнаваемость на 30% (2023).
Неудачный пример:
- Делал(а) красивый дизайн для сайта.
- Работал(а) над улучшением интерфейса.
Что делать, если нет портфолио?
Если у вас нет портфолио, создайте его:
- Выполните учебные проекты или фриланс-заказы.
- Используйте платформы, такие как Behance или Dribbble, для публикации работ.
- Не стоит отправлять резюме без портфолио, так как для дизайнера это ключевой элемент.
Как описать soft skills в резюме?
Soft skills важны для дизайнера. Укажите:
- Коммуникабельность.
- Умение работать в команде.
- Креативность и решение нестандартных задач.
- Не стоит писать шаблонные фразы, например, "ответственность" или "пунктуальность".
Как оформить резюме, чтобы оно выделялось?
Советы по оформлению:
- Используйте чистый и современный дизайн.
- Добавьте визуальные элементы, например, иконки для разделов.
- Убедитесь, что резюме легко читается (используйте шрифты sans-serif).
- Избегайте излишне ярких цветов и сложных шрифтов, которые могут отвлекать.
Как быть, если я сменил(а) профессию и стал(а) дизайнером?
Если вы сменили профессию:
- Акцентируйте внимание на курсах и обучении дизайну.
- Укажите, как предыдущий опыт помогает в дизайне (например, навыки управления проектами).
- Не стоит скрывать смену профессии, но и не нужно подробно описывать нерелевантный опыт.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить