Изучить готовый пример резюме digital дизайнера — это первый шаг к созданию документа, который откроет двери к работе мечты. ✨ Анализ успешных резюме поможет понять, как представить ваш опыт и навыки максимально выгодно для работодателя.
Независимо от того, начинающий вы digital дизайнер или опытный специалист, наше руководство поможет вам создать сильное резюме. Мы подробно разбираем каждый раздел: от контактов и опыта до навыков и адаптации, учитывая актуальные требования работодателей. Пошаговые инструкции с готовыми примерами помогут избежать распространенных ошибок и подчеркнуть ваши сильные стороны.
- Как структурировать и писать резюме пошагово;
- Заголовок и контакты резюме: с примерами, ошибками и советами;
- О себе в резюме: с примерами, ошибками и советами;
- Руководство по опыту работы: с примерами, ошибками и советами;
- Образование и сертификаты: с примерами, ошибками и советами;
- Навыки: с примерами, ошибками и советами;
- Адаптация резюме под вакансии: с примерами, ошибками и советами;
- Часто задаваемые вопросы: с примерами, ошибками и советами.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
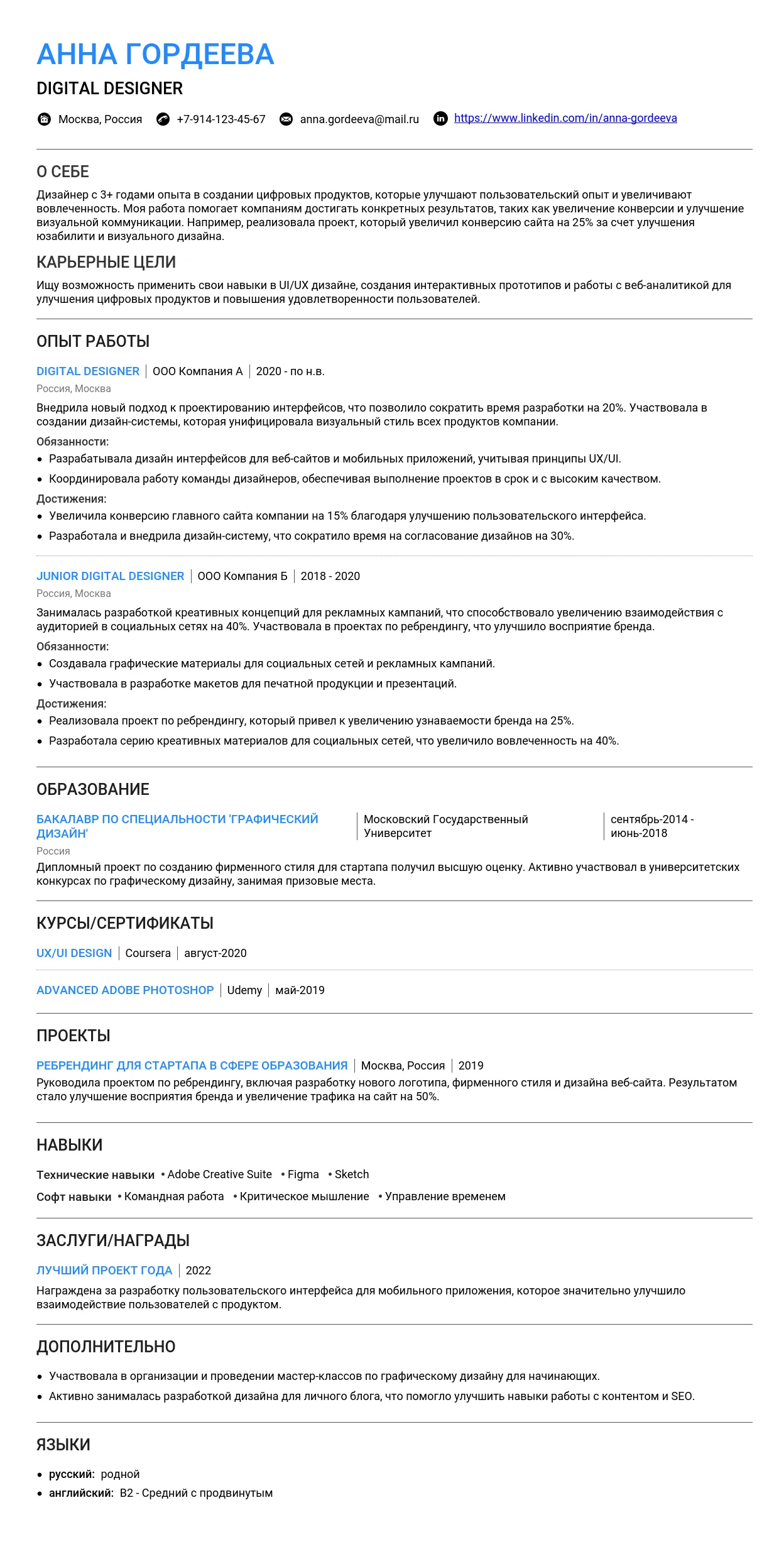
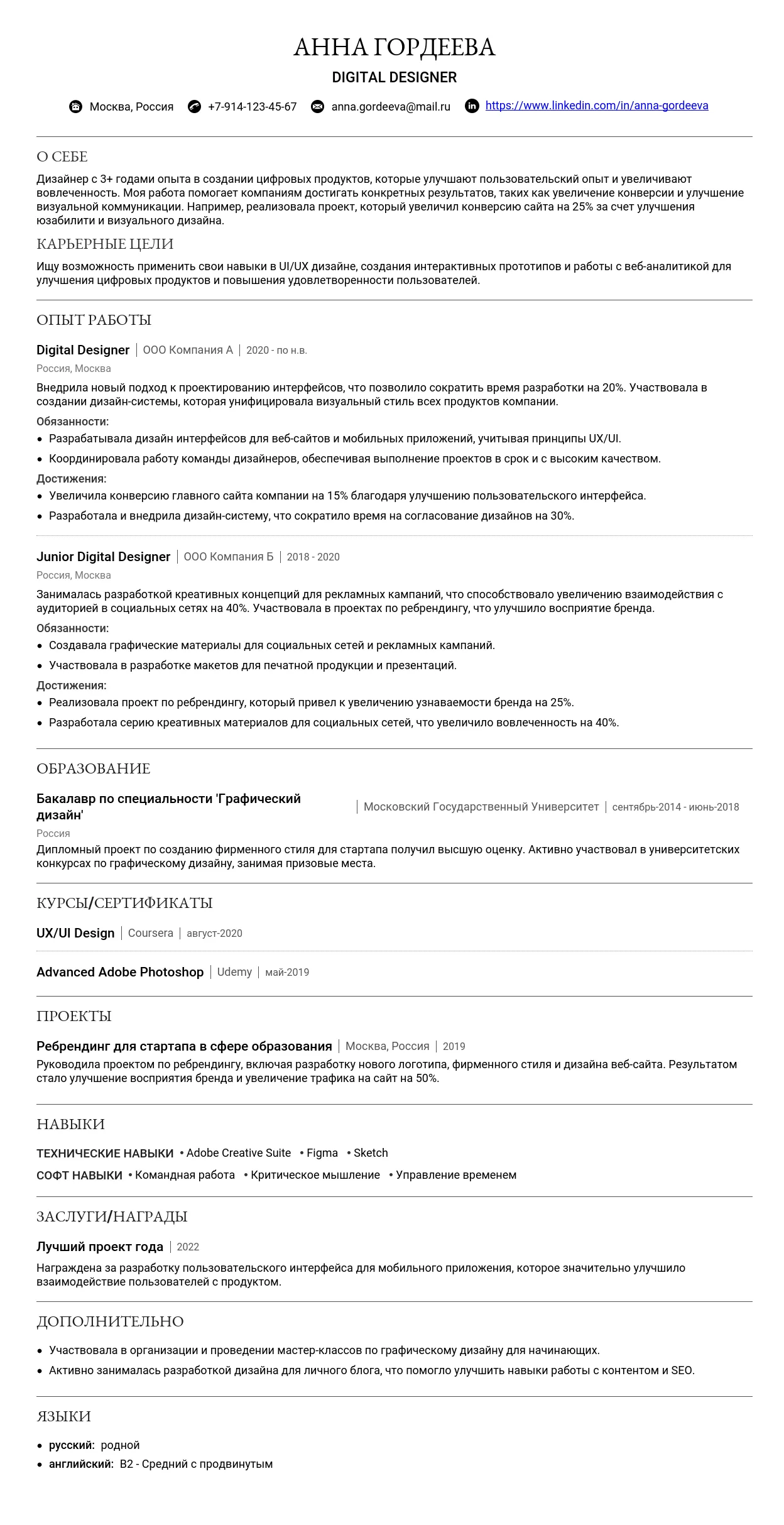
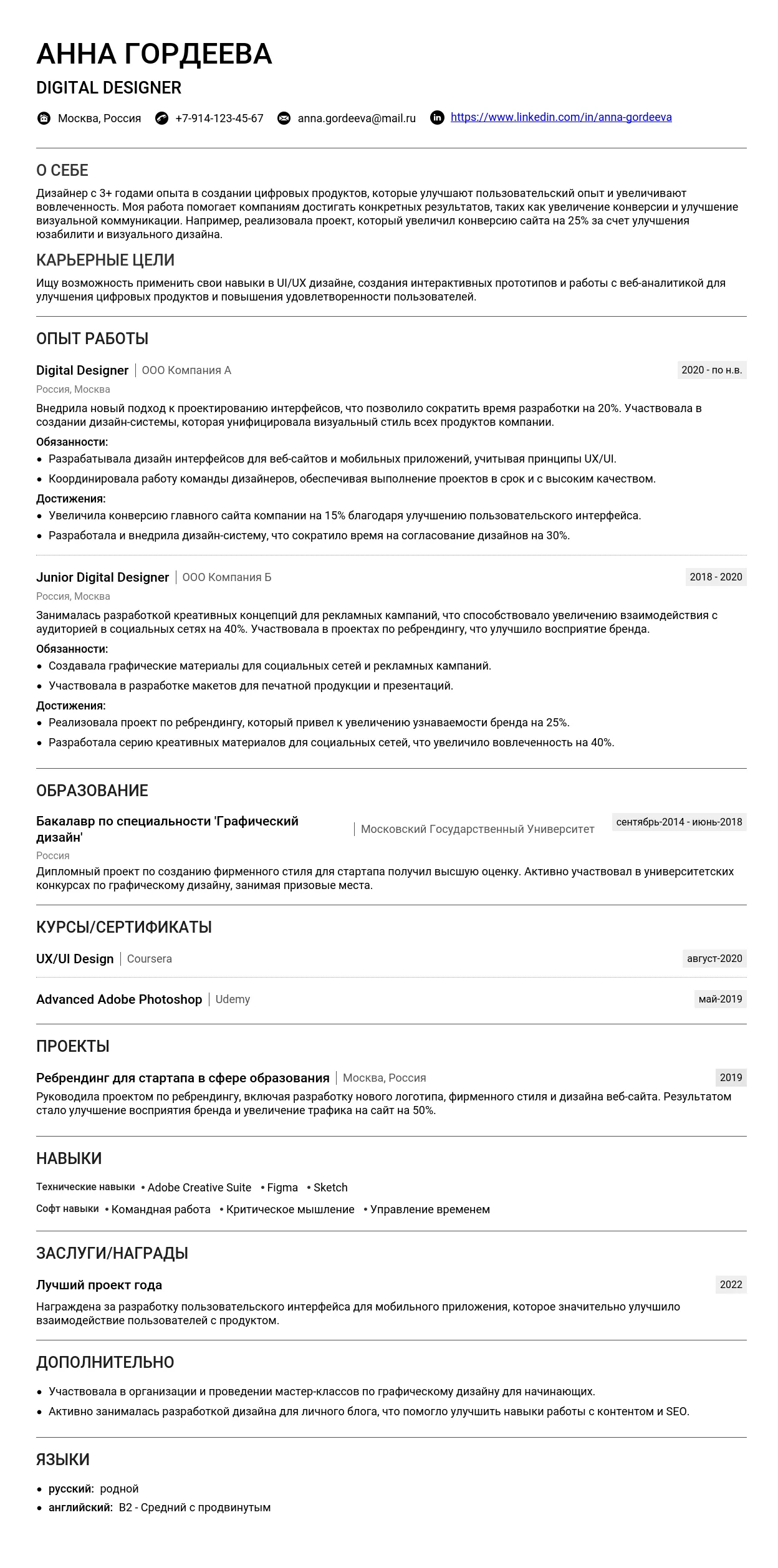
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "digital designer" важно использовать ключевые слова, которые привлекут внимание рекрутеров и помогут пройти автоматические системы отбора.
5-7 вариантов названия должности для профессии "digital designer"
- Digital Designer (универсальный вариант для любого уровня)
- Junior Digital Designer (для начинающих специалистов)
- Middle Digital Designer (для специалистов с опытом 2-5 лет)
- Senior Digital Designer (для опытных профессионалов)
- UX/UI Digital Designer (акцент на UX/UI направлении)
- Motion Digital Designer (специализация на анимации и моушн-дизайне)
- Lead Digital Designer (для руководителей дизайн-команд)
- Дизайнер (слишком общее название, не указывает специализацию)
- Графический дизайнер (узкая специализация, не подходит для digital-направления)
- Web Designer (устаревшее название, не отражает современные digital-навыки)
Ключевые слова для заголовка
Используйте такие слова, как: Digital, UX/UI, Motion, Web, Graphic, Interactive, Visual, Branding, Animation, Senior, Junior, Lead, Specialist.
Профессиональное онлайн-присутствие
Для профессий с портфолио
Важно указать ссылки на ваши лучшие работы и проекты. Убедитесь, что портфолио актуально и легко доступно.
Behance: behance.net/ivanov
Dribbble: dribbble.com/ivanov
Для профессий без портфолио
Активно используйте профессиональные соцсети и сертификаты.
LinkedIn: Создать профиль на LinkedIn
hh.ru: Создать резюме на hh.ru
Распространенные ошибки и как их избежать
- Неправильный заголовок – избегайте общих названий, указывайте специализацию.
- Неактуальные контакты – проверяйте, что все ссылки и номера телефонов работают.
- Отсутствие профессиональных профилей – добавьте ссылки на LinkedIn, Behance или Dribbble.
Как правильно написать раздел "О себе" в резюме digital designer
Оптимальный объем: 4-6 предложений или 50-80 слов. Краткость и информативность — ключевые принципы.
Обязательно включить: основные навыки, специализацию, ключевые достижения (для опытных), уровень профессионализма и личные качества, которые помогут в работе.
Стиль и тон написания: профессиональный, но не сухой. Используйте активные глаголы и избегайте канцеляризма.
Не стоит писать: личную информацию (семейное положение, хобби, если они не связаны с работой), избыточные детали, общие фразы без конкретики.
5 характерных ошибок:
- "Я очень креативный и люблю дизайн." (слишком общее)
- "У меня нет опыта, но я быстро учусь." (неуверенность)
- "Работал над многими проектами." (нет конкретики)
- "Ищу работу с высокой зарплатой." (непрофессионально)
- "Люблю котиков и путешествия." (не относится к делу)
Примеры для начинающих специалистов
Начинающим важно показать энтузиазм, потенциал и готовность учиться. Делайте акцент на образовании, курсах, личных проектах и навыках.
Пример 1: "Я — начинающий digital designer с опытом работы в Figma и Adobe Photoshop. За последний год завершил 5 учебных проектов, включая дизайн лендинга и мобильного приложения. Учусь быстро адаптироваться к новым инструментам и стремлюсь развиваться в области UX/UI."
Сильные стороны: упоминание конкретных инструментов и проектов, акцент на обучении.
Пример 2: "Как выпускник курсов по веб-дизайну, я освоил основы типографики, композиции и работы с цветом. Мой последний проект — дизайн сайта для локального бизнеса — получил положительные отзывы от заказчика. Готов применять свои знания на практике и расти в профессии."
Сильные стороны: связь образования с практикой, упоминание отзывов.
Пример 3: "Мой интерес к digital design начался с создания графики для социальных сетей. Сейчас я активно изучаю Figma и Adobe XD, а также основы UX-исследований. Ищу возможность работать в команде, чтобы развивать свои навыки и создавать качественные продукты."
Сильные стороны: упоминание личной инициативы, готовность к командной работе.
Примеры для специалистов с опытом
Специалистам с опытом важно показать достижения, профессиональный рост и специализацию. Упоминайте конкретные проекты и их результаты.
Пример 1: "Digital designer с 3-летним опытом, специализируюсь на создании интерфейсов для мобильных приложений. За последний год разработал дизайн для 5 приложений, два из которых вошли в топ-10 App Store. Постоянно совершенствую навыки в области UX-исследований и прототипирования."
Сильные стороны: конкретные достижения, акцент на специализации.
Пример 2: "Дизайнер с опытом работы в агентстве, занимаюсь созданием брендированной графики и веб-дизайном. За 2025 год увеличил конверсию сайтов клиентов на 20% благодаря улучшенному UX. Работаю с инструментами Figma, Adobe Creative Suite и After Effects."
Сильные стороны: упоминание результатов, инструментов.
Пример 3: "Опытный digital designer с фокусом на e-commerce проекты. За последние 2 года разработал дизайн для 10+ интернет-магазинов, что привело к росту продаж на 15-30%. Умею работать с большими объемами задач и соблюдать дедлайны."
Сильные стороны: конкретика, акцент на результатах.
Примеры для ведущих специалистов
Ведущим специалистам важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов. Упоминайте лидерство, стратегическое мышление и вклад в бизнес.
Пример 1: "Ведущий digital designer с 8-летним опытом, специализируюсь на создании комплексных дизайн-систем для крупных брендов. Руководил командой из 5 дизайнеров, что позволило сократить время разработки проектов на 30%. В 2025 году внедрил новую систему управления дизайн-активами, что повысило эффективность команды."
Сильные стороны: управленческий опыт, конкретные результаты.
Пример 2: "Эксперт в области UX/UI с опытом работы над проектами для Fortune 500 компаний. За последние 3 года разработал дизайн для 15+ продуктов, которые принесли клиентам более $10 млн дохода. Активно участвую в профессиональных конференциях и делюсь опытом с коллегами."
Сильные стороны: масштаб проектов, экспертная позиция.
Пример 3: "Digital design директор с 10-летним опытом, отвечаю за стратегию и реализацию дизайн-проектов в компании. Под моим руководством команда из 10 человек разработала дизайн для платформы с 1 млн пользователей. В 2025 году внедрил Agile-подход, что ускорило процессы на 40%."
Сильные стороны: лидерство, стратегическое мышление.
Практические советы по написанию
Ключевые фразы для профессии "digital designer":
- UX/UI дизайн
- прототипирование
- дизайн-системы
- графический дизайн
- веб-дизайн
- адаптивный дизайн
- креативное мышление
- работа в команде
- управление проектами
- повышение конверсии
10 пунктов для самопроверки текста:
- Текст краткий и информативный?
- Упомянуты ключевые навыки и инструменты?
- Есть ли конкретные достижения?
- Соответствует ли текст вакансии?
- Использованы ли активные глаголы?
- Нет ли общих фраз без смысла?
- Упомянута ли специализация?
- Есть ли акцент на пользе для компании?
- Нет ли лишней информации?
- Текст написан профессионально?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите в текст ключевые слова.
- Акцентируйте внимание на тех навыках и опыте, которые наиболее важны для работодателя.
- Упоминайте проекты, которые соответствуют направлению компании.
- Используйте терминологию, принятую в индустрии.
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные рекомендации:
- Формат заголовка: Название должности, компания, даты работы. Например: Digital Designer, ООО "Креатив", январь 2022 – декабрь 2025.
- Количество пунктов: Оптимально 4-6 пунктов для каждого места работы. Избегайте перегруженности.
- Совмещение должностей: Укажите через запятую, например: Digital Designer, UX/UI Designer, ООО "Креатив", январь 2022 – декабрь 2025.
- Даты работы: Указывайте месяц и год (например, январь 2022 – декабрь 2025). Если работаете по настоящее время, напишите: январь 2022 – настоящее время.
- Описание компании: Добавляйте краткое описание компании, если она малоизвестна. Например: "Ведущий разработчик мобильных приложений в сфере e-commerce". Ссылку на сайт компании можно добавить, если это уместно.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы описать свои обязанности. Вот список сильных глаголов для digital designer:
- Разрабатывать
- Создавать
- Проектировать
- Оптимизировать
- Анализировать
- Реализовывать
- Тестировать
- Координировать
- Внедрять
- Управлять
- Презентовать
- Исследовать
- Улучшать
- Адаптировать
- Курировать
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Создавал дизайн сайтов", напишите "Разработал адаптивный дизайн для 10+ сайтов, что увеличило конверсию на 25%".
Примеры превращения обязанностей в достижения:
Увеличил скорость загрузки сайта на 40% за счет оптимизации графики.
Работал над оптимизацией графики.
Разработал новый пользовательский интерфейс, что повысило удовлетворенность клиентов на 30%.
Создавал интерфейсы для приложений.
Внедрил систему тестирования A/B, что позволило увеличить CTR на 15%.
Проводил тестирование интерфейсов.
Типичные ошибки: Избегайте общих фраз, таких как "Работал над проектами" или "Выполнял задачи". Указывайте конкретику.
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантифицируйте результаты, чтобы показать свой вклад. Вот как это сделать:
- Примеры квантификации: "Увеличил конверсию на 20%", "Сократил время разработки на 30%".
- Метрики для digital designer: конверсия, CTR, скорость загрузки, удовлетворенность пользователей, охват аудитории.
- Если нет цифр: Используйте качественные показатели, например: "Улучшил пользовательский опыт, что получило положительные отзывы от клиентов".
Примеры формулировок достижений:
Разработал дизайн для мобильного приложения, которое скачали 500 000+ раз.
Оптимизировал пользовательский интерфейс, что увеличило среднее время сессии на 15%.
Создал дизайн-систему, которая сократила время разработки на 20%.
Как указывать технологии и инструменты
Указывайте технический стек в отдельном разделе или в описании обязанностей. Вот рекомендации:
- Где указывать: В разделе "Навыки" или в описании опыта работы.
- Группировка: Группируйте инструменты по категориям, например: "Дизайн: Figma, Adobe XD, Photoshop".
- Уровень владения: Указывайте уровень, например: "Figma (продвинутый), After Effects (базовый)".
- Актуальные технологии: Figma, Sketch, Adobe Creative Suite, InVision, Webflow, Zeplin, Principle, Blender.
Примеры описания опыта работы
Для начинающих:
Стажер-дизайнер, ООО "Креатив", июнь 2024 – август 2025
- Разработал макеты для 5+ лендингов под руководством старшего дизайнера.
- Участвовал в создании дизайн-системы для нового продукта.
- Провел анализ конкурентов и предложил улучшения для пользовательского опыта.
Для специалистов с опытом:
Digital Designer, ООО "Креатив", январь 2022 – декабрь 2025
- Разработал дизайн для 10+ сайтов, что увеличило конверсию в среднем на 20%.
- Создал адаптивный дизайн для мобильного приложения, скачанного 300 000+ раз.
- Внедрил систему тестирования A/B, что повысило CTR на 15%.
Для руководящих позиций:
Руководитель отдела дизайна, ООО "Креатив", январь 2022 – декабрь 2025
- Управлял командой из 5 дизайнеров, координировал работу над 20+ проектами.
- Разработал стратегию внедрения новой дизайн-системы, что сократило время разработки на 25%.
- Провел обучение для команды по работе с Figma, что повысило эффективность работы.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме digital designer можно расположить как в начале, так и в конце документа. Если у вас мало опыта работы, разместите его в начале, чтобы акцентировать внимание на вашем образовании. Для опытных специалистов лучше перенести его в конец, чтобы сначала выделить профессиональные достижения.
- Указывайте дипломную работу или проекты, если они связаны с digital design (например, разработка интерфейса или веб-дизайн).
- Не указывайте оценки, если они не являются отличными или не имеют отношения к профессии.
- Дополнительные курсы в вузе, такие как "Основы UX/UI" или "Графический дизайн", стоит упомянуть, особенно если они подкреплены проектами.
Подробнее о том, как писать раздел "Образование", читайте в нашем руководстве.
Какое образование ценится в digital designer
Наиболее ценными специальностями для digital designer являются:
- Графический дизайн
- Веб-дизайн
- UX/UI-дизайн
- Компьютерная графика
Если ваше образование не связано с дизайном, акцентируйте внимание на навыках, которые вы приобрели (например, аналитическое мышление или работа с графическими программами).
Бакалавр экономики, Московский государственный университет (2025). Дополнительно изучал курсы по веб-дизайну и UX/UI, что позволило мне успешно работать над проектами в области digital design.
Бакалавр экономики, Московский государственный университет (2025). Никакого отношения к дизайну не имеет.
Курсы и дополнительное образование
Для digital designer важно указать курсы, которые дополняют ваши профессиональные навыки:
- UX/UI Design от Coursera
- Adobe Photoshop и Illustrator от Skillshare
- Веб-дизайн: Figma и After Effects
- Основы типографики и композиции
- Курс по HTML/CSS для дизайнеров
Онлайн-образование описывайте с указанием платформы, даты завершения и ключевых навыков, которые вы приобрели.
Курс "UX/UI Design", Coursera, 2025. Изучил принципы создания пользовательских интерфейсов, работу с Figma и прототипирование.
Курс "UX/UI Design", Coursera, 2025. Просто прошел курс.
Сертификаты и аккредитации
Важные сертификаты для digital designer:
- Adobe Certified Expert (ACE)
- Google UX Design Certificate
- Figma Certified Designer
Указывайте только актуальные сертификаты, срок действия которых не истек. Не стоит упоминать устаревшие или нерелевантные документы.
Сертификат "Google UX Design Professional Certificate", 2025. Подтверждает навыки в проектировании пользовательских интерфейсов и проведении исследований.
Сертификат "Основы Photoshop", 2015. Устарел и не актуален.
Примеры оформления раздела
Для студентов и выпускников
Студент 4 курса, Московский государственный университет, специальность "Графический дизайн". Участвовал в разработке дизайна для университетского сайта. Прошел курс "Основы веб-дизайна" на Coursera.
Для специалистов с опытом
Магистр компьютерной графики, Санкт-Петербургский политехнический университет (2020). Дополнительно прошел курс "UX/UI Design" на Coursera (2025) и получил сертификат Adobe Certified Expert (2025).
Самые востребованные навыки в 2025 году
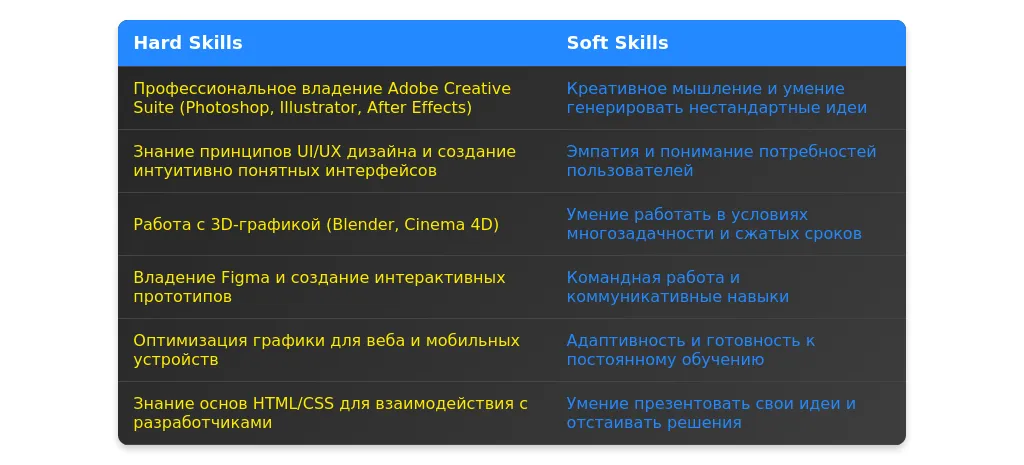
Работодатели все чаще обращают внимание на специализированные hard skills, которые выделяют кандидата среди конкурентов. Вот 5 ключевых навыков, которые должны быть в резюме digital designer:
- 3D-моделирование в Blender – создание реалистичных 3D-объектов для веб-сайтов и приложений.
- Работа с AI-инструментами в Figma – использование искусственного интеллекта для автоматизации создания прототипов и анимаций.
- AR/VR дизайн – разработка интерфейсов для приложений дополненной и виртуальной реальности.
- Motion design в After Effects – создание динамичных анимаций для рекламных кампаний и презентаций.
- Адаптивный дизайн для IoT – проектирование интерфейсов для умных устройств, таких как часы и голосовые помощники.
Как структурировать раздел навыков
Раздел "Навыки" лучше расположить после раздела "О себе" или "Опыт работы", чтобы сразу подчеркнуть свою профессиональную пригодность. Группировка навыков должна быть логичной и удобной для восприятия.
Группировка навыков
- Основные категории: Технические навыки, Личные качества, Дополнительные навыки.
- Подкатегории: Дизайн, Программирование, Управление проектами, Коммуникация.
3 варианта структуры
Вариант 1: Компактный
- Технические навыки: Adobe Photoshop, Figma, HTML/CSS.
- Личные качества: Креативность, Тайм-менеджмент, Командная работа.
Вариант 2: Подробный
- Дизайн: Adobe Photoshop (продвинутый), Figma (средний).
- Веб-разработка: HTML/CSS (базовый), JavaScript (начальный).
- Личные качества: Креативность, Тайм-менеджмент, Командная работа.
Вариант 3: С акцентом на ключевые навыки
- Ключевые навыки: UI/UX дизайн, Прототипирование, Анимация.
- Дополнительные навыки: HTML/CSS, Управление проектами.
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать на странице Как правильно добавлять навыки в резюме.
Технические навыки для digital designer
Обязательные навыки
- Adobe Creative Suite (Photoshop, Illustrator, After Effects).
- Figma, Sketch, Adobe XD.
- HTML/CSS, базовые знания JavaScript.
- UI/UX дизайн, прототипирование.
- Анимация и 3D-моделирование.
Актуальные технологии и инструменты 2025 года
- AI-инструменты для дизайна (например, DALL-E, MidJourney).
- AR/VR дизайн (Unity, Unreal Engine).
- WebAssembly для интерактивных веб-приложений.
Как указать уровень владения навыками
- Начальный: Базовые знания, способен выполнять простые задачи.
- Средний: Способен самостоятельно решать большинство задач.
- Продвинутый: Экспертное владение, способен обучать других.
Как выделить ключевые компетенции
Используйте маркированные списки и выделяйте ключевые навыки жирным шрифтом. Например:
Ключевые навыки: UI/UX дизайн, Прототипирование, Анимация.
5 примеров описания технических навыков
Adobe Photoshop (продвинутый), Figma (средний), HTML/CSS (базовый).
UI/UX дизайн, прототипирование, анимация в After Effects.
3D-моделирование в Blender, базовые знания Unity.
AI-инструменты для дизайна (DALL-E, MidJourney).
WebAssembly для интерактивных веб-приложений.
Личные качества важные для digital designer
Топ-10 важных soft skills
- Креативность.
- Тайм-менеджмент.
- Коммуникация.
- Командная работа.
- Адаптивность.
- Критическое мышление.
- Умение принимать решения.
- Эмпатия.
- Стрессоустойчивость.
- Самоорганизация.
Как подтвердить наличие soft skills примерами
Используйте конкретные примеры из вашего опыта. Например:
Креативность: Разработал уникальный дизайн для сайта, который увеличил конверсию на 20%.
Какие soft skills не стоит указывать
- Не указывайте навыки, которые не имеют отношения к вашей профессии.
- Избегайте общих фраз, таких как "ответственность" или "пунктуальность".
5 примеров описания личных качеств
Креативность, способность генерировать уникальные идеи.
Тайм-менеджмент, умение выполнять задачи в срок.
Коммуникация, эффективное взаимодействие с командой.
Адаптивность, способность быстро переключаться между задачами.
Эмпатия, понимание потребностей пользователей.
Особенности для разных уровней специалистов
Для начинающих
Как компенсировать недостаток опыта навыками: Укажите навыки, которые вы развили в процессе обучения и стажировок.
На какие навыки делать акцент: Основные технические навыки, такие как Figma, Adobe Photoshop, HTML/CSS.
Как показать потенциал к обучению: Укажите курсы и сертификаты, которые вы прошли.
Прошел курс по UI/UX дизайну на Coursera, разработал несколько проектов в Figma.
Имею базовые знания HTML/CSS, изучаю JavaScript для улучшения навыков веб-дизайна.
Участвовал в хакатоне, где разработал прототип мобильного приложения.
Для опытных специалистов
Как показать глубину экспертизы: Укажите конкретные проекты и их результаты.
Баланс между широтой и глубиной навыков: Укажите как широкий спектр навыков, так и глубокие знания в ключевых областях.
Как выделить уникальные компетенции: Укажите навыки, которые делают вас уникальным специалистом, например, опыт работы с AR/VR.
Разработал дизайн для AR-приложения, которое получило награду на международном конкурсе.
Имею опыт работы с AI-инструментами для создания уникального контента.
Управлял командой из 5 человек, успешно завершил проект в срок.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших навыков.
- Использование общих фраз.
- Отсутствие конкретных примеров.
- Перегруженность навыками.
- Несоответствие навыков должности.
- Отсутствие уровня владения навыками.
- Использование неправильных формулировок.
- Неудачная группировка навыков.
- Отсутствие ключевых навыков.
- Неактуальные навыки.
Устаревшие навыки и как их заменить
- Устаревший: Flash.
- Актуальный: HTML5, WebGL.
Неправильные формулировки (с примерами)
Знаю Photoshop.
Adobe Photoshop (продвинутый уровень).
Как проверить актуальность навыков
Изучите требования вакансий и современные тренды в дизайне. Проверьте, какие инструменты и технологии используются в 2025 году.

Анализ требований вакансии для профессии "Digital Designer"
При анализе вакансии для позиции "Digital Designer" важно обращать внимание на ключевые требования, которые разделяются на обязательные и желательные. Обязательные требования обычно включают наличие опыта работы с конкретными инструментами (например, Figma, Adobe XD, Photoshop), знание принципов UX/UI, а также навыки работы с графикой и анимацией. Желательные требования могут включать знание HTML/CSS, опыт работы в команде или с Agile-методологиями.
Скрытые требования можно выявить через анализ описания компании или корпоративной культуры. Например, если в вакансии упоминается "быстрая адаптация к изменениям", это может означать, что работодатель ищет кандидата с гибкостью и способностью работать в динамичной среде.
Вакансия 1: Требуется опыт работы с Figma и Adobe XD (обязательно). Умение создавать анимации в After Effects (желательно). Анализ: Сосредоточьтесь на опыте работы с Figma и Adobe XD, добавьте примеры проектов с анимацией.
Вакансия 2: Опыт работы в команде разработчиков (обязательно). Знание HTML/CSS (желательно). Анализ: Упоминайте опыт взаимодействия с разработчиками, добавьте навыки базового HTML/CSS.
Вакансия 3: Опыт работы с UX/UI (обязательно). Знание Agile-методологий (желательно). Анализ: Подчеркните опыт создания пользовательских интерфейсов, добавьте опыт работы в Agile-командах.
Вакансия 4: Опыт работы с графикой для соцсетей (обязательно). Навыки работы с 3D-графикой (желательно). Анализ: Укажите примеры работ для соцсетей, добавьте упоминание о 3D-графике, если есть опыт.
Вакансия 5: Опыт работы с мобильными приложениями (обязательно). Знание основ маркетинга (желательно). Анализ: Сосредоточьтесь на мобильных проектах, добавьте опыт взаимодействия с маркетинговыми командами.
Стратегия адаптации резюме для Digital Designer
Адаптация резюме начинается с анализа вакансии и выделения ключевых требований. Разделы, которые требуют обязательной адаптации: "О себе", "Опыт работы", "Навыки". Важно расставить акценты на тех аспектах, которые соответствуют требованиям работодателя, не искажая факты.
Существует три уровня адаптации резюме:
- Минимальная: Добавление ключевых слов из вакансии в разделы резюме.
- Средняя: Перегруппировка разделов и выделение релевантного опыта.
- Максимальная: Полная переработка резюме с акцентом на конкретные проекты и достижения.
Адаптация раздела "О себе"
Раздел "О себе" должен быть кратким и содержать информацию, которая соответствует требованиям вакансии. Например, если вакансия требует опыта работы с UX/UI, укажите, что вы специализируетесь на создании удобных интерфейсов.
До: "Опытный дизайнер с 5-летним стажем."
После: "Digital Designer с 5-летним опытом создания UX/UI для мобильных приложений и веб-платформ."
До: "Люблю работать с графикой и анимацией."
После: "Специализируюсь на создании анимаций и графики для социальных сетей и рекламных кампаний."
До: "Работал в команде разработчиков."
После: "Имею опыт тесного взаимодействия с командами разработчиков в Agile-среде."
Типичные ошибки: избыточная информация, отсутствие конкретики, использование общих фраз.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы он соответствовал требованиям вакансии. Например, если вакансия требует опыта работы с мобильными приложениями, выделите соответствующие проекты.
До: "Разрабатывал дизайн для веб-сайтов."
После: "Создавал UX/UI для мобильных приложений, что увеличило вовлеченность пользователей на 20%."
До: "Работал с графикой для рекламы."
После: "Разрабатывал графику для рекламных кампаний, что привело к росту конверсии на 15%."
До: "Участвовал в проектах по UX/UI."
После: "Руководил проектами по улучшению UX/UI, что сократило время выполнения задач на 25%."
Ключевые фразы для разных вакансий: "улучшение пользовательского опыта", "рост вовлеченности", "повышение конверсии".
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы они соответствовали требованиям вакансии. Например, если вакансия требует работы с Figma, вынесите этот навык на первое место.
До: "Photoshop, Illustrator, Figma."
После: "Figma, Adobe XD, Photoshop."
До: "UX/UI, графический дизайн."
После: "UX/UI дизайн, анимация, работа с мобильными интерфейсами."
До: "Работа в команде, тайм-менеджмент."
После: "Работа в Agile-командах, управление проектами."
Работа с ключевыми словами: используйте термины из вакансии, такие как "UX/UI", "Agile", "Figma".
Практические примеры адаптации
Пример 1: Адаптация для вакансии с упором на UX/UI.
До: "Разрабатывал дизайн для сайтов."
После: "Создавал UX/UI для мобильных приложений, что повысило вовлеченность пользователей на 30%."
Пример 2: Адаптация для вакансии с упором на анимацию.
До: "Работал с графикой."
После: "Создавал анимации для рекламных кампаний, что увеличило конверсию на 15%."
Пример 3: Адаптация для вакансии с упором на командную работу.
До: "Работал в команде."
После: "Руководил проектами в Agile-командах, что сократило сроки выполнения задач на 25%."
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует требованиям вакансии. Используйте чек-лист:
- Соответствие ключевым требованиям.
- Наличие релевантных примеров и достижений.
- Использование ключевых слов из вакансии.
Типичные ошибки: отсутствие конкретики, избыточная информация, несоответствие требованиям.
Создайте новое резюме, если адаптация существующего не дает желаемого результата или если требования вакансии значительно отличаются от вашего текущего опыта.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "digital designer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что обязательно указывать в резюме digital designer?
В резюме digital designer важно указать:
- Контактные данные: имя, email, телефон, ссылка на портфолио.
- Навыки: владение графическими редакторами (Photoshop, Illustrator, Figma), знание основ UX/UI, опыт работы с анимацией.
- Опыт работы: укажите проекты, где вы участвовали, и свои достижения (например, увеличение конверсии на 20%).
- Не стоит указывать: все свои хобби или нерелевантный опыт работы.
Как описать опыт, если я работал на фрилансе?
Правильно: "Фриланс-дизайнер (2022–2025): разработал 30+ лендингов для клиентов из сферы e-commerce, повысил конверсию на 15% благодаря улучшению UX."
Неправильно: "Делал сайты для разных заказчиков."
Как написать резюме, если у меня мало опыта?
Правильно: "Стажёр в студии дизайна (2024–2025): участвовал в создании интерфейсов для мобильных приложений, работал в команде с опытными дизайнерами."
Неправильно: "Опыта нет, но я быстро учусь."
Какие навыки указать, если я только начинаю?
Правильно: "Владею Figma, Adobe Photoshop, основы UX/UI, базовые знания HTML/CSS."
Неправильно: "Знаю всё, что нужно для дизайна."
Как оформить раздел "О себе"?
Правильно: "Увлечён созданием удобных и эстетичных интерфейсов. Постоянно изучаю новые тренды в дизайне и применяю их в своих проектах."
Неправильно: "Люблю рисовать и смотреть фильмы."
Что делать, если у меня нет портфолио?
Правильно: "Создал несколько концептов интерфейсов для учебных проектов, ссылки на работы прилагаю."
Неправильно: "Портфолио нет, но я могу показать, если нужно."
Как описать достижения, если я работал в команде?
Правильно: "Участвовал в разработке интерфейса приложения, которое привлекло 10 000 пользователей за первый месяц."
Неправильно: "Делал что-то в команде."
Какие ошибки чаще всего допускают в резюме digital designer?
Самые частые ошибки:
- Отсутствие ссылки на портфолио.
- Слишком общие формулировки (например, "опыт работы с графикой").
- Перегруженный дизайн резюме, который отвлекает от содержания.
- Рекомендация: Сделайте резюме простым и понятным, с акцентом на ключевые навыки и достижения.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить