Изучение готового примера резюме дизайнера интерфейсов – это самый быстрый и эффективный способ составить собственное цепляющее резюме и получить работу.
Здесь вы найдете не просто пример, а подробное пошаговое руководство по созданию резюме, которое соответствует актуальным требованиям работодателей, как для начинающих, так и для опытных специалистов. Мы разберем каждый раздел:
- Как правильно указать контакты и заголовок;
- Что написать в блоке «О себе» для максимального эффекта;
- Как структурировать опыт работы, образование и сертификаты;
- Какие навыки актуальны и как их продемонстрировать.
📝 Выберите подходящий пример и заполните в конструкторе
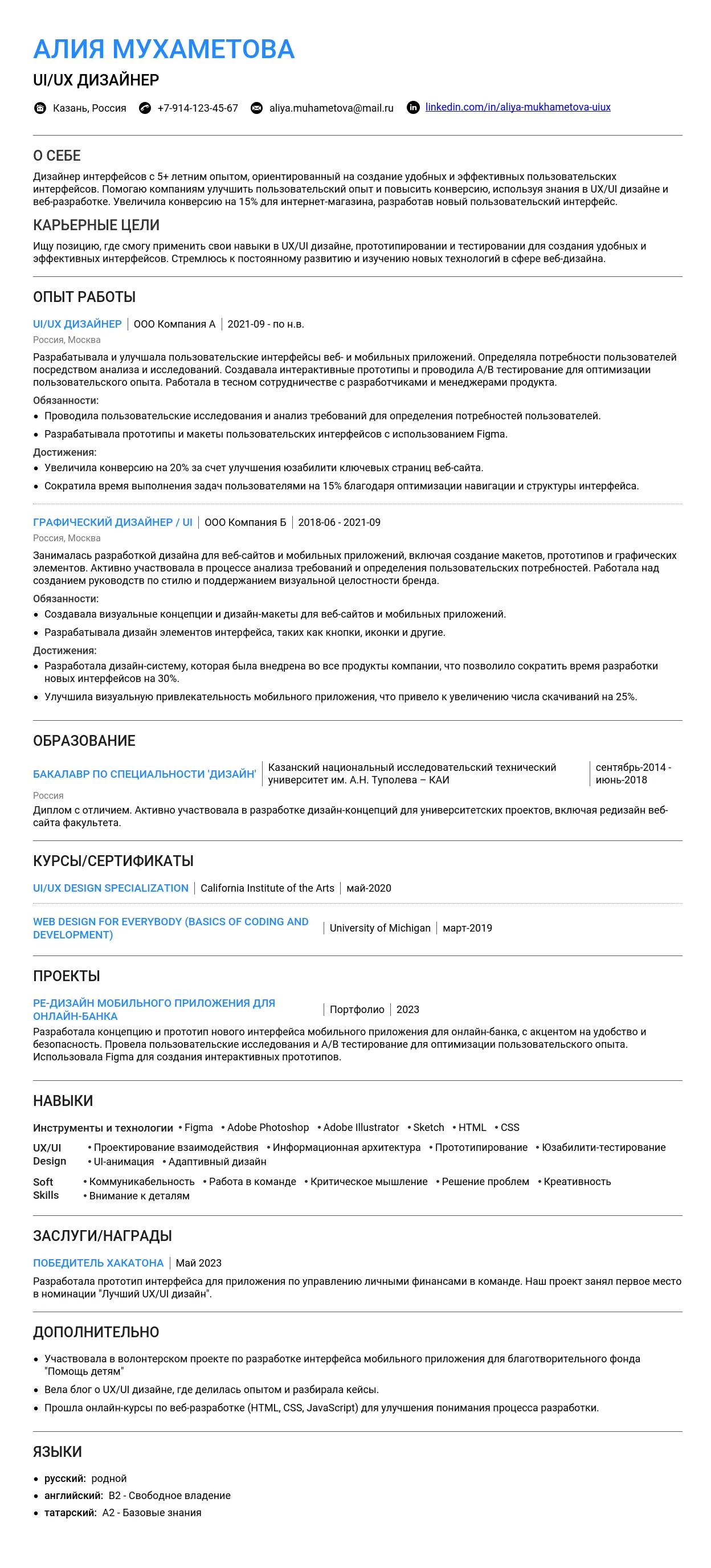
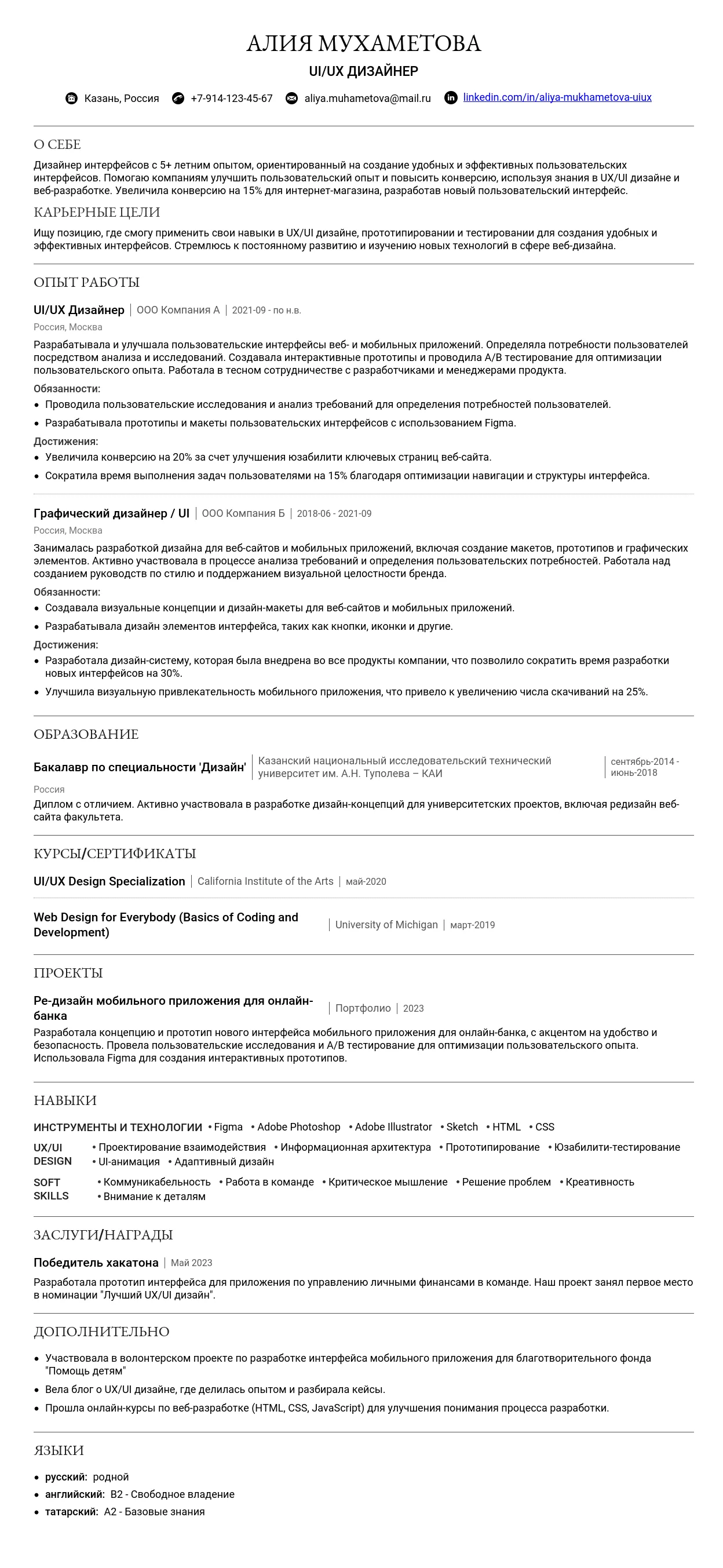
Пример резюме - разбираем по частям
Как правильно указать должность в резюме дизайнера интерфейсов
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и отражать вашу специализацию. Важно сразу дать понять, на какую позицию вы претендуете и в какой области у вас наибольший опыт.
Как правильно указать специализацию
Вместо обобщенного "Дизайнер" укажите конкретную область: "UI/UX Дизайнер", "Дизайнер интерфейсов", "UX/UI Архитектор". Это поможет рекрутеру сразу понять, соответствуете ли вы требованиям вакансии.
- Укажите ключевые навыки прямо в заголовке, если это уместно. Например, "UI/UX Дизайнер (Web & Mobile)".
- Используйте общепринятые термины и избегайте сленга.
- Проверьте, соответствует ли указанная должность вашему опыту и навыкам.
Варианты названия должности для дизайнера интерфейсов
Выбор подходящего названия должности зависит от вашего опыта и уровня ответственности. Вот несколько примеров:
- UI/UX Дизайнер – универсальный вариант, подходит для большинства позиций в сфере дизайна интерфейсов.
- UX/UI Архитектор – для опытных специалистов, занимающихся проектированием сложных систем и интерфейсов.
- Младший UI/UX Дизайнер – для начинающих специалистов с небольшим опытом работы.
Ключевые слова для заголовка
Использование ключевых слов в заголовке поможет вашему резюме попасть в результаты поиска рекрутеров. Вот несколько примеров:
- UI (User Interface)
- UX (User Experience)
- Дизайн интерфейсов
- Веб-дизайн
- Мобильный дизайн
- UX/UI Архитектор
- Прототипирование
- Figma
- Sketch
- Adobe XD
Хорошие примеры заголовков
- UI/UX Дизайнер (Web & Mobile)
- UX/UI Архитектор
- Дизайнер интерфейсов (Figma, Sketch)
- Ведущий UI/UX Дизайнер
- Младший UI/UX Дизайнер
- UI/UX Designer (eCommerce)
Неудачные примеры заголовков и почему
- Просто "Дизайнер" – Слишком общее, не отражает специализацию.
- "Креативщик" – Слишком неформально и неинформативно.
- "Гуру дизайна" – Слишком самоуверенно и непрофессионально.
- "Дизайнер всего" – Не показывает фокус и специализацию.
- "UI/UX Ниндзя" – Непрофессионально и не подходит для большинства компаний.
Как правильно написать раздел "О себе" в резюме дизайнера интерфейсов
Раздел "О себе" – это ваша визитная карточка в резюме. Это первое, что бросается в глаза рекрутеру, и от того, насколько хорошо он написан, зависит, захотят ли они узнать о вас больше.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-75 слов). Краткость – сестра таланта.
- Что обязательно включить:
- Ваша текущая позиция или желаемая должность.
- Ключевые навыки и специализацию.
- Самые значимые достижения (если есть опыт).
- Ваши карьерные цели и то, что вы ищете в новой работе.
- Стиль и тон написания: Профессиональный, но дружелюбный. Уверенный, но не высокомерный. Используйте активный залог.
- Что категорически не стоит писать:
- Общие фразы, не относящиеся к делу ("ответственный", "коммуникабельный").
- Негативные высказывания о предыдущих работодателях.
- Личную информацию, не имеющую отношения к работе (семейное положение, хобби, не связанные с дизайном).
Распространенные ошибки в разделе "О себе"
- Ошибка: Использование общих фраз без конкретики.
"Я креативный и ответственный дизайнер, всегда стремлюсь к новым знаниям."
"UI/UX дизайнер с опытом работы 2+ года. Разрабатываю удобные и интуитивно понятные интерфейсы для веб- и мобильных приложений. Специализируюсь на создании прототипов и проведении юзабилити-тестирования."
- Ошибка: Слишком длинное и размытое описание.
"Имею большой опыт работы в сфере дизайна, всегда стараюсь быть в тренде и следовать новым тенденциям. Работал над разными проектами, от сайтов до мобильных приложений. Умею работать в команде и находить общий язык с клиентами."
"UI/UX дизайнер с опытом работы 3+ года. Специализируюсь на разработке мобильных приложений для iOS и Android. Улучшил пользовательские показатели на 15% в предыдущем проекте, внедрив A/B тестирование."
Примеры для начинающих специалистов
Даже если у вас нет большого опыта работы, вы можете составить убедительный раздел "О себе", подчеркнув свои сильные стороны, образование и потенциал.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на своих навыках, полученных во время учебы, стажировок или личных проектов. Укажите, чему вы научились и как это может быть полезно компании.
- На какие качества и навыки делать акцент: Внимание к деталям, креативность, знание основных инструментов (Figma, Adobe XD), понимание принципов UI/UX дизайна, умение работать в команде.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Если у вас есть диплом с отличием или вы участвовали в интересных проектах во время учебы, обязательно упомяните об этом.
"Начинающий UI/UX дизайнер, выпускник 2025 года. Обладаю solid знаниями в области UX-исследований, прототипирования и UI-дизайна. Активно изучаю новые тренды и инструменты, стремлюсь создавать удобные и эстетичные интерфейсы. Готов к обучению и работе в команде для реализации интересных проектов."
"UI/UX дизайнер, ищу первую работу. Имею опыт разработки интерфейсов для мобильных приложений в рамках учебных проектов. Владею Figma, Adobe XD, Photoshop. Увлекаюсь веб-дизайном и стремлюсь развиваться в этой области. Ориентирован на создание user-friendly решений."
Примеры для специалистов с опытом
Если у вас есть опыт работы, раздел "О себе" должен отражать ваши достижения, специализацию и профессиональный рост.
- Как отразить профессиональный рост: Укажите, как менялись ваши обязанности и проекты со временем. Подчеркните, какие новые навыки вы приобрели и каких результатов достигли.
- Как описать специализацию: Четко определите, в какой области UI/UX дизайна вы специализируетесь (например, мобильные приложения, веб-сайты, e-commerce).
- Как выделиться среди других кандидатов: Используйте конкретные цифры и факты, чтобы показать свои достижения. Например, "увеличил конверсию на 20%", "сократил время выполнения задачи на 15%".
"UI/UX дизайнер с 5+ годами опыта в разработке веб-интерфейсов для e-commerce проектов. Специализируюсь на оптимизации пользовательского опыта и повышении конверсии. Увеличил конверсию на 25% в предыдущем проекте, проведя серию A/B-тестов и внедрив новые элементы дизайна."
"UX/UI дизайнер с опытом 3+ лет. Разрабатываю интерактивные прототипы и тестирую их на пользователях. Занимаюсь дизайном мобильных приложений для Android и iOS. В результате моей работы удалось повысить рейтинг приложения в App Store до 4.8 звезд."
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов.
- Как подчеркнуть управленческие навыки: Укажите, сколько человек было в вашей команде, какие задачи вы решали как руководитель (например, планирование, координация, мотивация).
- Как описать масштаб реализованных проектов: Укажите количество пользователей, бюджет проекта, сроки выполнения.
- Как показать свою ценность для компании: Опишите, как ваши решения повлияли на бизнес-показатели компании (например, увеличение прибыли, повышение узнаваемости бренда).
"Ведущий UI/UX дизайнер с 10+ годами опыта. Руководил командами дизайнеров в крупных IT-компаниях. Разрабатывал дизайн для продуктов с миллионами пользователей. Имею опыт работы с Agile-методологиями и Design Thinking. Моя цель – создавать инновационные и user-centered решения, которые приносят пользу бизнесу и улучшают жизнь людей."
"Директор по UX/UI дизайну с опытом 12+ лет. Управлял командой из 15 дизайнеров. Разработал стратегию UX/UI для компании, которая привела к росту продаж на 30%. Эксперт в проведении UX-исследований и создании user-friendly продуктов. "
Практические советы по написанию
Ключевые фразы для резюме дизайнера интерфейсов
- UI/UX дизайн
- Figma, Adobe XD, Sketch
- Прототипирование
- Юзабилити-тестирование
- Информационная архитектура
- Адаптивный дизайн
- Мобильный дизайн
- Веб-дизайн
- Дизайн-системы
- A/B тестирование
- UX-исследования
- User-centered design
- Пользовательский опыт
- Интерактивный дизайн
- Дизайн мышление
Самопроверка текста
- Соответствует ли текст требованиям вакансии? Адаптируйте свой раздел "О себе" под каждую конкретную вакансию, подчеркивая те навыки и опыт, которые наиболее релевантны.
- Легко ли читается текст? Убедитесь, что ваш раздел "О себе" написан простым и понятным языком, без сложных терминов и канцеляризмов.
- Отражает ли текст вашу уникальность? Покажите, что вы не просто хороший дизайнер, а специалист, который может принести пользу компании.
Как адаптировать текст под разные вакансии
Внимательно изучите требования вакансии и выделите ключевые навыки и опыт, которые ищет работодатель. Затем адаптируйте свой раздел "О себе", чтобы он соответствовал этим требованиям. Например, если в вакансии указано, что требуется опыт работы с мобильными приложениями, сделайте акцент на своих проектах в этой области.
Как структурировать описание опыта работы
Раздел "Опыт работы" – ключевой в вашем резюме дизайнера интерфейсов. Здесь вы демонстрируете свои навыки, опыт и результаты. Важно представить информацию четко и структурировано, чтобы привлечь внимание рекрутера.
Формат заголовка
Заголовок каждой позиции должен быть лаконичным и информативным. Используйте следующий формат:
Название должности | Компания | Дата начала – Дата окончания
Пример:
UI/UX Дизайнер | Компания А | Январь 2023 – настоящее время
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать от 3 до 6 пунктов. Сосредоточьтесь на самых важных и релевантных задачах и достижениях.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите каждую из них отдельно, указывая соответствующие даты и обязанности. Это покажет вашу многогранность и адаптивность.
Пример:
UX/UI Дизайнер | Компания Б | Июнь 2024 – настоящее время
- Разработка пользовательских интерфейсов для веб- и мобильных приложений.
- Проведение юзабилити-тестирований и анализ пользовательского опыта.
Графический Дизайнер | Компания Б | Январь 2024 – Июнь 2024
- Разработка фирменного стиля и рекламных материалов.
- Создание визуальных концепций для маркетинговых кампаний.
Описание компании
Краткое описание компании помогает рекрутеру понять контекст вашей работы. Укажите сферу деятельности, размер компании и, при необходимости, ссылку на сайт. Это особенно важно, если компания малоизвестна.
Пример:
UI/UX Дизайнер | Компания В (крупный e-commerce ритейлер, example.com) | Март 2023 – Декабрь 2024
- Реализация дизайн-проектов для улучшения пользовательского опыта на сайте и в мобильном приложении.
Как правильно описывать обязанности
Описание обязанностей – это возможность показать, что вы делали на каждой позиции и какие навыки использовали. Важно не просто перечислять задачи, а демонстрировать свою ценность для компании.
Сильные глаголы действия
Используйте сильные глаголы, чтобы описать свои обязанности. Они делают описание более динамичным и убедительным.
- Разрабатывал
- Проектировал
- Оптимизировал
- Внедрял
- Анализировал
- Исследовал
- Тестировал
- Совершенствовал
- Улучшал
- Создавал
Избегайте простого перечисления
Вместо сухого перечисления задач, описывайте, как вы их выполняли и какой результат получили. Используйте конкретные примеры и цифры.
Примеры:
Проектирование интерфейсов.
Разработка и прототипирование пользовательских интерфейсов для веб-приложений, ориентированных на повышение вовлеченности пользователей.
Превращение обязанностей в достижения
Покажите, как ваши обязанности повлияли на успех компании. Превратите обычные задачи в значимые достижения.
Примеры:
Проведение юзабилити-тестирований.
Провел серию юзабилити-тестирований, выявил основные проблемы в пользовательском интерфейсе и предложил решения, которые привели к увеличению конверсии на 15%.
Разработка дизайн-системы.
Разработал и внедрил дизайн-систему, что позволило сократить время разработки новых интерфейсов на 30% и улучшить консистентность визуального стиля.
Типичные ошибки
Избегайте общих фраз и неопределенных формулировок. Будьте конкретными и измеримыми.
Примеры:
Работа с различными проектами.
Разработка пользовательских интерфейсов для мобильного приложения, веб-сайта и CRM-системы, ориентированных на повышение удобства использования и увеличение конверсии.
Участие в совещаниях.
Активное участие в обсуждении концепций и стратегий развития продукта, предлагал инновационные решения на основе анализа пользовательского опыта.
Дополнительную информацию о том, как правильно писать раздел "Опыт работы", вы можете найти здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые демонстрируют вашу эффективность и ценность для компании. Описывайте их, используя цифры и факты.
Квантификация результатов
Покажите свои достижения в цифрах. Это делает их более убедительными и понятными для рекрутера.
Примеры:
Увеличил конверсию на 20% за счет оптимизации пользовательского интерфейса.
Сократил время загрузки страниц на 35% за счет оптимизации графических элементов.
Повысил удовлетворенность пользователей на 15% благодаря улучшению навигации и юзабилити.
Метрики для дизайнера интерфейсов
Для дизайнера интерфейсов важны следующие метрики:
- Конверсия
- Время, проведенное на сайте/в приложении
- Количество пользователей
- Удовлетворенность пользователей (NPS, CSAT)
- Снижение количества ошибок пользователей
- Время выполнения задачи пользователем
Отсутствие четких цифр
Если у вас нет точных цифр, опишите результаты, используя качественные показатели. Например, "значительно улучшил", "повысил эффективность", "оптимизировал процесс".
Примеры:
Значительно улучшил пользовательский опыт за счет редизайна интерфейса.
Повысил эффективность работы команды за счет внедрения новой дизайн-системы.
Примеры формулировок достижений
Начинающий специалист: Разработал прототип мобильного приложения, который получил положительные отзывы от целевой аудитории и был принят к дальнейшей разработке.
Специалист: Оптимизировал пользовательский интерфейс веб-сайта, что привело к увеличению конверсии на 15% в течение месяца.
Ведущий дизайнер: Разработал и внедрил дизайн-систему, которая сократила время разработки новых интерфейсов на 30% и улучшила консистентность визуального стиля.
Руководитель отдела дизайна: Управлял командой из 5 дизайнеров, успешно реализовал 3 крупных проекта в срок и в рамках бюджета, повысил удовлетворенность команды на 20% за счет улучшения условий работы.
Директор по дизайну: Разработал и внедрил стратегию развития UX/UI в компании, что привело к увеличению лояльности клиентов и повышению узнаваемости бренда.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваши навыки владения необходимым программным обеспечением и технологиями. Важно представить эту информацию четко и структурировано.
Где указывать технический стек
Технический стек можно указать в отдельном разделе "Навыки" или в описании каждой позиции в разделе "Опыт работы". Второй вариант предпочтительнее, так как показывает, как вы использовали эти инструменты на практике.
Группировка технологий
Группируйте технологии по категориям, чтобы облегчить чтение и понимание. Например:
- Прототипирование: Figma, Adobe XD, Sketch
- Графический дизайн: Adobe Photoshop, Adobe Illustrator
- Юзабилити-тестирование: UserTesting, Maze
- Аналитика: Google Analytics, Hotjar
Уровень владения
Покажите уровень владения инструментами, используя шкалу (например, "базовый", "средний", "продвинутый") или конкретные примеры использования.
Примеры:
Figma: Продвинутый уровень, разработка интерактивных прототипов и дизайн-систем.
Adobe Photoshop: Средний уровень, обработка изображений и создание макетов.
Актуальные технологии
Для дизайнера интерфейсов актуальны следующие технологии и инструменты:
- Figma
- Adobe XD
- Sketch
- InVision
- Zeplin
- Abstract
- Adobe Creative Suite (Photoshop, Illustrator, After Effects)
- HTML, CSS, JavaScript (базовые знания)
- Программы для юзабилити-тестирования (UserTesting, Maze)
- Инструменты аналитики (Google Analytics, Hotjar)
Примеры описания опыта работы
Ниже приведены примеры описания опыта работы для разных ситуаций и уровней квалификации.
Для начинающих
Если у вас мало опыта работы, сосредоточьтесь на стажировках, учебных проектах и фрилансе. Описывайте свои обязанности и достижения максимально подробно, даже если они кажутся незначительными.
Стажировка
Пример:
Стажер UI/UX Дизайнера | Компания Г | Июнь 2024 – Август 2024
- Разработка прототипов пользовательских интерфейсов для мобильного приложения.
- Участие в юзабилити-тестированиях и анализ пользовательского опыта.
- Создание визуальных элементов и иконок для веб-сайта.
- Оптимизация графических элементов для повышения скорости загрузки страниц.
Учебные проекты
Пример:
Учебный проект: Разработка мобильного приложения для заказа еды | Самостоятельный проект | Январь 2024 – Март 2024
- Проведение исследования целевой аудитории и анализ конкурентов.
- Разработка концепции и структуры приложения.
- Создание прототипов пользовательских интерфейсов в Figma.
- Проведение юзабилити-тестирований и внесение изменений на основе полученных результатов.
Фриланс и свои проекты
Пример:
Фриланс UI/UX Дизайнер | Самозанятый | Сентябрь 2024 – Декабрь 2024
- Разработка дизайна веб-сайта для онлайн-школы (портфолио: ссылка).
- Создание макетов мобильного приложения для фитнес-тренера.
- Оптимизация пользовательского интерфейса лендинговой страницы, что привело к увеличению конверсии на 10%.
Разбор примера для начинающего специалиста:
UI/UX Designer | Freelance | 2024
- Создал дизайн веб-сайта для локального кафе, что привело к увеличению онлайн-заказов на 20%.
- Разработал UX/UI для мобильного приложения по заказу частного клиента, получив положительные отзывы за удобство и интуитивность.
- Занимался дизайном.
Для специалистов с опытом
Если у вас большой опыт работы, структурируйте информацию, выделите ключевые проекты и достижения. Покажите свой карьерный рост и масштаб ответственности.
Структурирование большого опыта
Пример:
UI/UX Дизайнер | Компания Д | Январь 2020 – настоящее время
- Ключевые проекты:
- Редизайн мобильного приложения для банка (увеличение конверсии на 25%).
- Разработка дизайн-системы для компании (сокращение времени разработки на 30%).
- Обязанности:
- Разработка пользовательских интерфейсов для веб- и мобильных приложений.
- Проведение юзабилити-тестирований и анализ пользовательского опыта.
- Руководство командой дизайнеров (3 человека).
Карьерный рост
Пример:
Ведущий UI/UX Дизайнер | Компания Е | Июнь 2023 – настоящее время
- Руководство командой дизайнеров (5 человек).
- Разработка стратегии развития UX/UI в компании.
- Участие в планировании и реализации крупных проектов.
UI/UX Дизайнер | Компания Е | Январь 2021 – Июнь 2023
- Разработка пользовательских интерфейсов для веб- и мобильных приложений.
- Проведение юзабилити-тестирований и анализ пользовательского опыта.
Работа над крупными проектами
Пример:
UI/UX Дизайнер | Компания Ж | Март 2022 – Декабрь 2024
- Разработка пользовательского интерфейса для крупного e-commerce проекта (1 млн пользователей в месяц).
- Оптимизация пользовательского опыта, что привело к увеличению конверсии на 18%.
- Внедрение новой дизайн-системы, которая улучшила консистентность визуального стиля и сократила время разработки.
Разбор примера для специалиста с опытом:
Senior UX/UI Designer | Компания З | 2020 - 2025
- Разработал и внедрил новую дизайн-систему, что сократило время разработки новых фич на 25% и повысило консистентность интерфейса.
- Провел серию юзабилити-тестов для мобильного приложения, выявив ключевые проблемы, что привело к увеличению рейтинга приложения в App Store на 1.2 балла.
- Делал дизайн для разных проектов.
Для руководящих позиций
Если вы претендуете на руководящую позицию, опишите свой управленческий опыт, масштаб ответственности и стратегические достижения. Покажите, как вы развивали команду и влияли на бизнес-результаты.
Управленческий опыт
Пример:
Руководитель отдела дизайна | Компания И | Январь 2023 – настоящее время
- Управление командой дизайнеров (7 человек).
- Разработка стратегии развития UX/UI в компании.
- Участие в планировании и реализации крупных проектов.
- Обучение и развитие команды, проведение менторских сессий и воркшопов.
Масштаб ответственности
Пример:
Директор по UX/UI | Компания К | Июнь 2021 – Декабрь 2024
- Ответственность за UX/UI всех продуктов компании (веб-сайт, мобильные приложения, CRM-система).
- Управление бюджетом отдела (1 млн рублей в год).
- Влияние на стратегические решения компании в области UX/UI.
Стратегические достижения
Пример 1: Разработал и внедрил стратегию развития UX/UI в компании, что привело к увеличению лояльности клиентов на 20% и повышению узнаваемости бренда.
Пример 2: Успешно руководил процессом редизайна веб-сайта, что привело к увеличению конверсии на 25% и повышению удовлетворенности пользователей.
Пример 3: Создал и развил сильную команду дизайнеров, которая успешно реализует сложные проекты и вносит значительный вклад в успех компании.
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует ваш теоретический фундамент и способность к обучению. Важно представить информацию четко и структурировано, чтобы рекрутер мог быстро оценить вашу квалификацию.
Расположение образования в резюме
Обычно, если у вас небольшой опыт работы (до 3 лет) или вы выпускник, раздел "Образование" размещают выше раздела "Опыт работы". Это позволяет акцентировать внимание на вашем академическом багаже. Если у вас значительный опыт, то образование логичнее переместить вниз, уступая место профессиональным достижениям.
Дипломная работа и проекты
Если тема вашей дипломной работы или курсовые проекты имеют отношение к дизайну интерфейсов, обязательно укажите их. Кратко опишите суть проекта, использованные технологии и полученные результаты. Это покажет вашу заинтересованность и практические навыки.
Пример:
Дипломная работа: Разработка мобильного приложения для изучения иностранного языка с применением принципов геймификации. Использованы: Figma, Adobe XD, Usability-тестирование.
Нужно ли указывать оценки?
Указывать оценки стоит, если вы недавно закончили обучение и имеете высокие баллы по профильным предметам. Например, если средний балл диплома выше 4.5. Если ваши оценки скромнее, лучше умолчать о них.
Дополнительные курсы в вузе
Перечислите все релевантные факультативы, мастер-классы и воркшопы, которые вы посещали во время обучения в университете. Укажите название курса, организатора и полученные навыки.
Пример:
Факультатив: "UX-аналитика". Организатор: Skillbox. Освоены методы сбора и анализа данных о пользовательском поведении.
Больше информации о том, как заполнить раздел "Образование" можно найти здесь.
Какое образование ценится в профессии дизайнера интерфейсов
Для дизайнера интерфейсов важны знания в области проектирования, психологии восприятия, информационных технологий и визуальных коммуникаций.
Наиболее ценные специальности
- Дизайн (графический, интерактивный)
- Информационные технологии (разработка веб-приложений, программного обеспечения)
- Маркетинг и коммуникации
- Психология (когнитивная, инженерная)
Образование не по специальности
Если ваше образование не совсем соответствует профилю UI/UX дизайнера, подчеркните релевантные навыки и знания, полученные в процессе обучения. Например, если вы изучали лингвистику, акцентируйте внимание на навыках анализа и структурирования информации.
Связь образования с текущей профессией
Обязательно покажите, как ваши академические знания помогают вам в работе. Опишите, какие предметы и навыки оказались наиболее полезными в вашей карьере UI/UX дизайнера.
Пример 1:
Московский Государственный Университет им. М.В. Ломоносова, Факультет журналистики, 2015-2020.
Во время обучения изучала основы визуальной коммуникации и дизайна, что послужило отправной точкой в освоении UI/UX дизайна. Навыки работы с текстом и анализа целевой аудитории применяю при разработке контент-стратегии для интерфейсов.
Пример 2:
Санкт-Петербургский Политехнический Университет Петра Великого, Факультет информационных технологий и управления, 2016-2021.
В процессе обучения получила фундаментальные знания в области разработки программного обеспечения и проектирования баз данных. Эти знания помогают мне понимать технические ограничения и возможности при создании интерфейсов.
Курсы и дополнительное образование
Раздел "Курсы" демонстрирует вашу заинтересованность в развитии и готовность к изучению новых технологий. Для UI/UX дизайнера это особенно важно, так как сфера постоянно развивается.
Важные курсы для UI/UX дизайнера
- UI/UX Design
- UX Research
- Interaction Design
- Mobile Design
- Web Design
- Дизайн-мышление
- Проектирование интерфейсов
Онлайн-образование
Укажите платформу, название курса, дату окончания и полученные навыки. Добавьте ссылку на сертификат, если он доступен.
Топ-3 актуальных курса для дизайнера интерфейсов в 2025 году
- "Профессия UX-дизайнер" от Skillbox
- "UX/UI Designer" от Coursera (Google)
- "UI Design" от Udemy
Пример:
Skillbox, "Профессия UX-дизайнер", 2023-2024.
Изучены основы UX-исследований, проектирования интерфейсов, юзабилити-тестирования. Разработан прототип мобильного приложения для доставки еды.
Самообразование
Перечислите книги, статьи, блоги и конференции, которые оказали влияние на ваше профессиональное развитие. Укажите, какие конкретно знания и навыки вы получили благодаря самообразованию.
Пример:
Самообразование:
Регулярно читаю блоги Nielsen Norman Group и UX Collective. Изучила книгу "Don't Make Me Think" Стива Круга. Участвовала в онлайн-конференции UX Russia 2024.
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию и знания в определенной области. Для UI/UX дизайнера наличие сертификатов может стать дополнительным преимуществом при трудоустройстве.
Важные сертификаты для UI/UX дизайнера
- NN/g UX Certification
- Certified Usability Analyst (CUA)
- Сертификаты от Google (UX Design Professional Certificate)
- Сертификаты от Adobe (Adobe Certified Expert)
Как указывать сертификаты в резюме
Укажите название сертификата, организацию, дату получения и срок действия (если есть). Добавьте ссылку на онлайн-верификацию, если это возможно.
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Если срок истек, стоит указать это, но также упомянуть, что вы поддерживаете свои знания в актуальном состоянии (например, через самообразование или прохождение новых курсов).
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, не имеющие отношения к UI/UX дизайну или устаревшие сертификаты, не подтверждающие актуальные навыки.
Примеры оформления раздела
Для студентов и выпускников
Как описать незаконченное образование:
Пример:
Московский Государственный Технический Университет им. Н.Э. Баумана, Факультет информатики и систем управления, 2021 - настоящее время. (Ожидаемая дата окончания: июнь 2025)
Изучаю основы программирования, проектирования баз данных и пользовательских интерфейсов. Участвую в студенческом проекте по разработке мобильного приложения для учета личных финансов.
Как подчеркнуть учебные достижения:
Пример:
Национальный Исследовательский Университет "Высшая Школа Экономики", Факультет дизайна, 2020-2024. Диплом с отличием.
Входила в топ-10% лучших студентов факультета. Участвовала в конкурсе студенческих работ по UI/UX дизайну (3 место).
Как описать стажировки во время учебы:
Пример:
Стажировка: ООО "Яндекс", UI/UX дизайнер, июнь-август 2023.
Участвовала в разработке интерфейса для нового сервиса Яндекс.Музыка. Проводила юзабилити-тестирование и анализировала пользовательский опыт.
Пример с разбором:
Национальный Исследовательский Университет "Высшая Школа Экономики", Бакалавр дизайна, 2021-2025.
Стажировка: Сбербанк, Дизайнер интерфейсов, 3 месяца, 2024.
Разработка прототипов и пользовательских сценариев для мобильного приложения.
Почему хорошо: Указано учебное заведение, специальность, период обучения, информация о стажировке с конкретными обязанностями.
ВШЭ, 2021-2025
Почему плохо: Нет информации о специальности, стажировке и обязанностях.
Для специалистов с опытом
Как структурировать множественное образование:
Пример:
Московский Государственный Университет им. М.В. Ломоносова, Факультет психологии, 2010-2015.
Skillbox, "Профессия UX-дизайнер", 2023-2024.
Как показать непрерывное обучение:
Пример:
Постоянное повышение квалификации:
Регулярно прохожу онлайн-курсы на Coursera и Udemy. Участвую в профессиональных конференциях и воркшопах. Читаю специализированные блоги и книги.
Какие курсы и сертификаты выделить:
Пример:
Ключевые курсы и сертификаты:
Google UX Design Professional Certificate, 2023. Nielsen Norman Group UX Certification, 2024.
Пример с разбором:
Skillbox, Профессия UX-дизайнер, 2022-2023.
Google UX Design Professional Certificate, 2023.
Разработка UX стратегий, проектирование пользовательских интерфейсов, проведение юзабилити-тестирований.
Почему хорошо: Указаны все курсы, сертификаты и приобретённые навыки.
Курсы по дизайну, 2022-2023
Почему плохо: Нет конкретики по названию курсов, провайдеру и приобретённым навыкам.
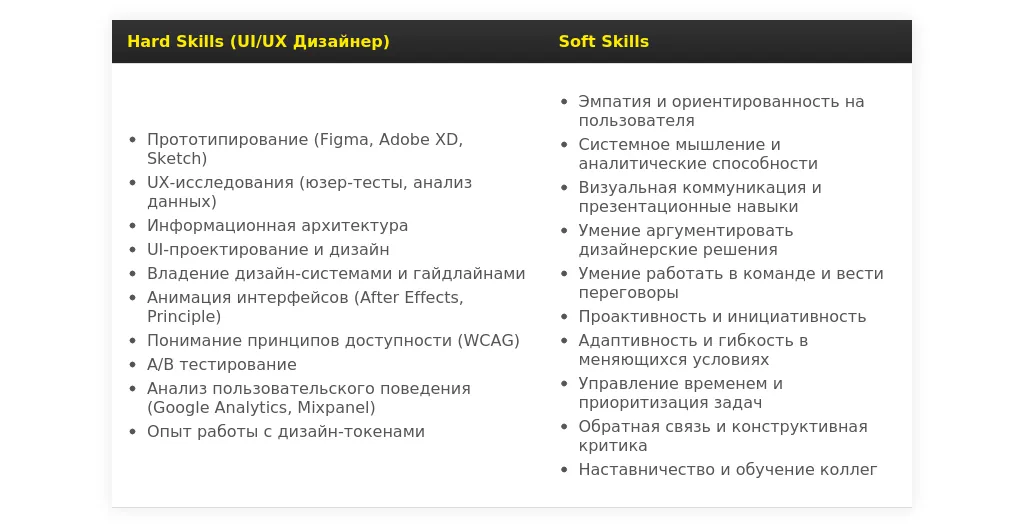
Топ-3 Самых Востребованных Навыка для UX/UI Дизайнера в 2025 году
Работодатели в 2025 году ищут дизайнеров, которые не только владеют базовыми инструментами, но и обладают передовыми знаниями и навыками:
- Проектирование доступных интерфейсов (Accessibility Design): Создание интерфейсов, удобных для всех пользователей, включая людей с ограниченными возможностями (WCAG). Например, знание принципов контрастности, использования экранных дикторов и адаптации интерфейсов для разных устройств. Этот навык становится все более важным, так как компании стремятся к инклюзивности и соответствуют требованиям законодательства.
- Интеграция Искусственного Интеллекта (AI) в Дизайн Интерфейсов: Использование AI-инструментов для автоматизации рутинных задач, персонализации пользовательского опыта и создания адаптивных интерфейсов. Например, применение AI для генерации прототипов, анализа пользовательского поведения и оптимизации UI-элементов.
- UX-Копирайтинг и Микро-Взаимодействия: Умение писать лаконичные, понятные и убедительные тексты для интерфейсов, а также создавать микро-анимации и переходы, которые делают взаимодействие с продуктом более приятным и интуитивным. Пример: разработка четких и лаконичных инструкций для пользователей в мобильном приложении, а также создание анимаций, которые дают обратную связь о действиях пользователя (например, анимация успешной отправки формы).
Как структурировать раздел навыков
Раздел «Навыки» в резюме дизайнера интерфейсов – это ваша визитная карточка, демонстрирующая ключевые компетенции. Правильная структура поможет рекрутеру быстро оценить ваш профессиональный уровень.
Где расположить раздел в резюме
Местоположение раздела зависит от вашего опыта:
- Начинающие специалисты: Разместите раздел сразу после блока «О себе» или «Цель», чтобы акцентировать внимание на имеющихся навыках, компенсируя недостаток опыта.
- Опытные специалисты: Разместите раздел после блока «Опыт работы», так как ваш опыт является основным преимуществом.
Как группировать навыки
Разделите навыки на категории и подкатегории для лучшей читаемости:
- Технические навыки (Hard Skills): Инструменты, языки программирования, методологии.
- Личные качества (Soft Skills): Навыки коммуникации, работы в команде, креативность.
Подробнее о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
Технические навыки для дизайнера интерфейсов
Технические навыки – это основа вашей работы как дизайнера интерфейсов. Укажите те навыки, которыми владеете в совершенстве и которые наиболее релевантны вакансии.
Список обязательных навыков
- UI/UX Design
- Прототипирование (Figma, Sketch, Adobe XD)
- Интерактивный дизайн
- Информационная архитектура
- Адаптивный дизайн
- Тестирование юзабилити
- Дизайн-системы
Актуальные технологии и инструменты в 2025 году
- Figma (ведущий инструмент для UI/UX дизайна)
- Adobe XD (для прототипирования и дизайна)
- Sketch (популярный инструмент для macOS)
- InVision (для прототипирования и совместной работы)
- Webflow (для создания интерактивных веб-сайтов без кода)
- Protopie (для создания продвинутых прототипов)
Как указать уровень владения навыками
Используйте шкалу, понятную для рекрутера:
- Базовый: Знаком с основами, могу выполнять простые задачи.
- Средний: Уверенно владею, могу выполнять задачи самостоятельно.
- Продвинутый: Эксперт, могу обучать других.
Как выделить ключевые компетенции
Выделите наиболее важные навыки, соответствующие требованиям вакансии. Используйте полужирный шрифт или добавьте краткое описание.
Примеры описания технических навыков
Figma (продвинутый уровень): Разработка интерактивных прототипов, создание дизайн-систем, совместная работа над проектами.
UI/UX Design (эксперт): Проведение исследований пользователей, создание user-friendly интерфейсов, оптимизация пользовательского опыта.
Photoshop: (Базовый уровень)
Лучше заменить на: Adobe XD (средний уровень): Создание макетов и прототипов веб- и мобильных приложений.
Личные качества важные для дизайнера интерфейсов
Soft skills не менее важны, чем технические. Они показывают, как вы взаимодействуете с командой и решаете задачи.
Топ-7 важных soft skills
- Коммуникабельность
- Креативность
- Эмпатия
- Решение проблем
- Работа в команде
- Тайм-менеджмент
- Адаптивность
Как подтвердить наличие soft skills примерами
Вместо простого перечисления, приведите примеры из своего опыта, демонстрирующие эти качества.
Какие soft skills не стоит указывать
Избегайте общих фраз и клише, таких как "стрессоустойчивость" или "ответственность". Они не несут конкретной информации.
Примеры описания личных качеств
Коммуникабельность: Успешно проводил презентации дизайн-решений для клиентов и команды разработчиков, что привело к увеличению согласований на 20%.
Решение проблем: Разработал альтернативный UI/UX дизайн для мобильного приложения, когда первоначальный вариант оказался неработоспособным из-за технических ограничений.
Ответственность
Лучше заменить на: Тайм-менеджмент: Эффективно планировал и управлял временем при работе над несколькими проектами одновременно, соблюдая все сроки.
Особенности для разных уровней специалистов
Важно адаптировать раздел навыков под ваш текущий уровень квалификации.
Для начинающих
- Как компенсировать недостаток опыта навыками: Акцентируйте внимание на владении инструментами и методологиями.
- На какие навыки делать акцент: UI/UX Design, прототипирование, знание основ композиции и типографики.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые инструменты и технологии, посещаете курсы и вебинары.
Пример:
Начинающий дизайнер интерфейсов
- UI/UX Design (базовый уровень)
- Figma (средний уровень): Создание интерактивных прототипов.
- Adobe Photoshop (средний уровень): Редактирование и обработка изображений для интерфейсов.
- Английский язык (B1): Чтение технической документации и участие в международных проектах.
- Готовность к обучению и освоению новых инструментов.
Для опытных специалистов
- Как показать глубину экспертизы: Укажите конкретные проекты и достижения, связанные с каждым навыком.
- Баланс между широтой и глубиной навыков: Покажите, что вы не только владеете широким спектром инструментов, но и глубоко разбираетесь в ключевых областях.
- Как выделить уникальные компетенции: Опишите навыки, которые отличают вас от других дизайнеров, например, опыт работы с конкретными отраслями или технологиями.
Пример:
Опытный дизайнер интерфейсов
- UI/UX Design (эксперт): Разработка и оптимизация пользовательских интерфейсов для веб- и мобильных приложений, увеличение конверсии на 30%.
- Figma (продвинутый уровень): Создание и поддержка дизайн-систем, обучение новых сотрудников.
- Прототипирование (InVision, ProtoPie): Разработка интерактивных прототипов для тестирования юзабилити и валидации концепций.
- Информационная архитектура (эксперт): Проектирование логичной и удобной структуры сайтов и приложений.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок, чтобы ваш раздел «Навыки» был максимально эффективным.
Топ-7 ошибок в разделе навыков
- Перечисление всех подряд навыков, даже нерелевантных.
- Отсутствие конкретики и примеров.
- Использование устаревших технологий.
- Неправильная оценка уровня владения навыками.
- Ошибки в написании названий инструментов и технологий.
- Игнорирование soft skills.
- Копирование списка навыков из чужих резюме.
Устаревшие навыки и как их заменить
Удалите устаревшие навыки, такие как Flash или Fireworks, и замените их на актуальные технологии, например, Figma или Adobe XD.
Неправильные формулировки (с примерами)
Знание UI/UX
Лучше: UI/UX Design (средний уровень): Разработка пользовательских интерфейсов на основе исследований и анализа данных.
Работа с графическими редакторами
Лучше: Adobe Photoshop (продвинутый уровень): Ретушь и обработка изображений, создание графических элементов для веб-сайтов и приложений.
Как проверить актуальность навыков
- Изучите требования к навыкам в актуальных вакансиях.
- Проконсультируйтесь с опытными коллегами и рекрутерами.
- Посещайте профессиональные конференции и вебинары.

Анализ вакансии дизайнера интерфейсов: выявляем ключевые требования
Чтобы ваше резюме "попало в цель", необходимо тщательно проанализировать описание вакансии. Ваша задача – понять, что именно ищет работодатель и как ваш опыт и навыки соответствуют этим требованиям.
Выделение ключевых требований
Внимательно прочитайте описание вакансии и выделите все требования, предъявляемые к кандидату. Разделите их на две группы:
- Обязательные требования: это те навыки и опыт, без которых вас, скорее всего, не рассмотрят. Обратите на них особое внимание!
- Желательные требования: это навыки и опыт, которые будут плюсом, но не являются критичными. Если у вас есть что-то из этого списка, обязательно укажите это в резюме.
При анализе обращайте внимание на:
- Конкретные инструменты и технологии: Figma, Sketch, Adobe XD, Miro, Zeplin и т.д.
- Типы проектов: мобильные приложения, веб-сайты, SaaS-платформы, e-commerce и т.д.
- Специфику индустрии: финтех, e-commerce, healthcare, entertainment и т.д.
- Необходимый опыт: количество лет опыта, опыт работы в команде, опыт ведения проектов и т.д.
- Личные качества: коммуникабельность, ответственность, умение работать в команде, креативность и т.д.
Анализ "скрытых" требований
Иногда в описании вакансии не указываются все требования напрямую. Попробуйте "прочитать между строк" и понять, что еще может быть важно для работодателя. Например:
- Изучите компанию: чем она занимается, какие продукты предлагает, какая у нее культура. Это поможет вам понять, какие ценности важны для работодателя.
- Посмотрите примеры работ компании: это даст вам представление о стиле дизайна, который предпочитает компания.
- Обратите внимание на язык описания вакансии: это может дать вам представление о стиле общения в компании.
Примеры анализа реальных вакансий
Вакансия 1: UI/UX Designer в финтех-стартап
Требования:
- Опыт работы UI/UX дизайнером от 3 лет
- Отличное знание Figma
- Опыт разработки мобильных приложений
- Понимание принципов UX-исследований
- Умение работать в команде
Анализ:
- Обязательно укажите опыт работы с Figma.
- Подчеркните опыт разработки мобильных приложений, если он у вас есть.
- Упомяните, что вы знакомы с UX-исследованиями.
- Покажите, что умеете работать в команде, приведя примеры из прошлого опыта.
- Обратите внимание на финтех-тематику и подчеркните опыт в этой сфере, если он есть.
Вакансия 2: Senior UX Designer в e-commerce компанию
Требования:
- Опыт работы UX дизайнером от 5 лет
- Глубокое понимание UX-процессов
- Опыт проведения юзабилити-тестирований
- Знание Google Analytics
- Портфолио с примерами успешных проектов
Анализ:
- Подробно опишите ваш UX-процесс и методологии, которые вы используете.
- Приведите примеры успешных юзабилити-тестирований, которые вы проводили.
- Укажите ваш опыт работы с Google Analytics и другими инструментами аналитики.
- Убедитесь, что ваше портфолио демонстрирует ваши лучшие UX-работы.
- Обратите внимание на e-commerce тематику и подчеркните опыт в этой сфере, если он есть.
Вакансия 3: Product Designer в SaaS-компанию
Требования:
- Опыт работы Product Designer от 2 лет
- Опыт работы с веб-приложениями
- Понимание agile-методологий
- Проактивность и ответственность
- Умение аргументировать свои дизайнерские решения
Анализ:
- Подчеркните ваш опыт работы с веб-приложениями.
- Укажите ваш опыт работы в agile-командах.
- Приведите примеры, демонстрирующие вашу проактивность и ответственность.
- Будьте готовы аргументировать свои дизайнерские решения на собеседовании.
- Обратите внимание на SaaS тематику и подчеркните опыт в этой сфере, если он есть.
Стратегия адаптации резюме для дизайнера интерфейсов
Адаптация резюме – это не просто добавление ключевых слов. Это целенаправленное изменение содержания и структуры резюме, чтобы показать, что вы – идеальный кандидат для конкретной вакансии.
Разделы резюме, требующие обязательной адаптации
- Заголовок: должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": должен подчеркивать ваши ключевые навыки и опыт, релевантные для вакансии.
- Опыт работы: должен содержать примеры проектов и задач, которые соответствуют требованиям вакансии.
- Навыки: должны включать все необходимые навыки, указанные в описании вакансии.
Расстановка акцентов под требования работодателя
Выделите наиболее важные требования работодателя и сделайте на них акцент в своем резюме. Например, если в вакансии требуется опыт работы с мобильными приложениями, сделайте этот опыт более заметным, чем опыт работы с веб-сайтами.
Адаптация резюме без искажения фактов
Важно адаптировать резюме честно и без искажения фактов. Не приписывайте себе навыки и опыт, которых у вас нет. Вместо этого, постарайтесь представить свой существующий опыт в наиболее выгодном свете, подчеркивая те аспекты, которые соответствуют требованиям вакансии.
3 уровня адаптации
- Минимальная адаптация: замена заголовка, добавление нескольких ключевых слов в раздел "О себе" и "Навыки".
- Средняя адаптация: переформулировка описания опыта работы, выделение релевантных проектов, перегруппировка навыков.
- Максимальная адаптация: полное переписывание резюме, создание нового портфолио, фокусировка на конкретной индустрии или типе проектов.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Адаптируйте его под конкретную позицию, подчеркнув наиболее релевантные навыки и опыт.
Как адаптировать под конкретную позицию
- Используйте ключевые слова из описания вакансии.
- Подчеркните свой опыт в релевантной индустрии или типе проектов.
- Опишите свои сильные стороны и достижения.
Примеры адаптации
До:
"UI/UX дизайнер с опытом работы в веб-разработке."
После (для вакансии UI/UX Designer в финтех-стартап):
"UI/UX дизайнер с 3+ годами опыта в разработке мобильных приложений для финтех-индустрии. Эксперт в Figma, знакомый с UX-исследованиями."
До:
"Увлеченный UX-дизайнер, стремящийся создавать удобные и красивые интерфейсы."
После (для вакансии Senior UX Designer в e-commerce компанию):
"Senior UX Designer с 5+ годами опыта в проектировании и улучшении пользовательского опыта в e-commerce. Эксперт в проведении юзабилити-тестирований и анализе данных Google Analytics."
Типичные ошибки при адаптации
- Слишком общее описание.
- Отсутствие ключевых слов из описания вакансии.
- Преувеличение своих навыков и опыта.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это ключевая часть вашего резюме. Именно здесь вы можете продемонстрировать свои навыки и достижения на конкретных примерах.
Как переформулировать опыт под требования
- Используйте глаголы действия, описывающие ваши задачи и достижения.
- Подчеркните результаты вашей работы (например, увеличение конверсии, улучшение пользовательской удовлетворенности).
- Используйте числовые показатели, чтобы сделать ваши достижения более конкретными.
Как выделить релевантные проекты
Опишите проекты, которые наиболее соответствуют требованиям вакансии. Подробно расскажите о задачах, которые вы решали, и результатах, которые вы достигли.
Примеры адаптации
До:
"Разработка интерфейса мобильного приложения."
После (для вакансии UI/UX Designer в финтех-стартап):
"Разработал UI/UX для мобильного приложения для онлайн-банкинга, что привело к увеличению количества активных пользователей на 20% в течение первого месяца после запуска. Использовал Figma для создания прототипов и интерактивных макетов."
До:
"Проведение юзабилити-тестирования."
После (для вакансии Senior UX Designer в e-commerce компанию):
"Провел серию юзабилити-тестирований веб-сайта e-commerce компании, что позволило выявить основные проблемы пользовательского опыта и предложить решения, которые привели к увеличению конверсии на 15%."
Ключевые фразы для разных типов вакансий
- Для вакансий, связанных с мобильными приложениями: "Разработка UI/UX для iOS/Android", "Оптимизация пользовательского опыта на мобильных устройствах", "Проектирование адаптивного дизайна".
- Для вакансий, связанных с веб-сайтами: "Разработка UI/UX для веб-приложений", "Улучшение пользовательского опыта на веб-сайте", "Проектирование отзывчивого дизайна".
- Для вакансий, связанных с e-commerce: "Оптимизация воронки продаж", "Улучшение пользовательского опыта на страницах товаров", "Проектирование интерфейса корзины и оформления заказа".
- Для вакансий, связанных с SaaS: "Разработка UI/UX для SaaS-платформы", "Улучшение пользовательского опыта в сложных веб-приложениях", "Проектирование интуитивно понятного интерфейса".
Адаптация раздела "Навыки"
Раздел "Навыки" должен четко и лаконично демонстрировать ваши ключевые компетенции. Адаптируйте его под конкретную вакансию, выделив требуемые навыки.
Как перегруппировать навыки под вакансию
Сгруппируйте навыки по категориям (например, инструменты дизайна, UX-методологии, навыки программирования) и расположите их в порядке убывания значимости для вакансии.
Как выделить требуемые компетенции
Выделите жирным шрифтом или курсивом навыки, которые указаны в описании вакансии.
Примеры адаптации
До:
"Figma, Sketch, Adobe Photoshop, HTML, CSS, JavaScript"
После (для вакансии UI/UX Designer в финтех-стартап, где требуется Figma и знание основ UX):
"Figma", Sketch, Adobe Photoshop, UX-дизайн, HTML, CSS, JavaScript
До:
"UX-исследования, юзабилити-тестирование, прототипирование, дизайн интерфейсов"
После (для вакансии Senior UX Designer в e-commerce компанию, где важен опыт работы с аналитикой):
"UX-исследования, юзабилити-тестирование, Google Analytics, прототипирование, дизайн интерфейсов"
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти автоматический отбор (ATS).
Проверка качества адаптации
После того, как вы адаптировали резюме, необходимо проверить качество своей работы.
Как оценить качество адаптации
- Сравните адаптированное резюме с описанием вакансии. Убедитесь, что все ключевые требования отражены в вашем резюме.
- Попросите друга или коллегу прочитать ваше резюме и оценить, насколько оно соответствует требованиям вакансии.
- Используйте онлайн-сервисы для проверки резюме.
Чек-лист финальной проверки
- Заголовок соответствует должности.
- Раздел "О себе" подчеркивает релевантные навыки и опыт.
- Опыт работы содержит примеры проектов и задач, соответствующих требованиям вакансии.
- Навыки включают все необходимые компетенции, указанные в описании вакансии.
- Резюме не содержит грамматических и орфографических ошибок.
- Форматирование резюме профессиональное и читаемое.
Типичные ошибки при адаптации
- Переспам ключевыми словами.
- Несоответствие информации в резюме и в портфолио.
- Ошибки в грамматике и орфографии.
Когда нужно создавать новое резюме вместо адаптации
Если ваши навыки и опыт существенно отличаются от требований вакансии, то лучше создать новое резюме, которое будет более точно соответствовать этой позиции.
Например, если вы хотите сменить специализацию с веб-дизайна на дизайн мобильных приложений, вам потребуется создать новое резюме, которое будет подчеркивать ваш интерес и потенциал в этой области.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "дизайнер интерфейсов". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки обязательно указать в резюме дизайнера интерфейсов?
В резюме дизайнера интерфейсов необходимо выделить навыки, которые наиболее важны для успешного выполнения задач. Это включает в себя как технические навыки работы с инструментами, так и софт-скиллы, необходимые для взаимодействия с командой и понимания потребностей пользователей.
Основные навыки:
- UI/UX дизайн
- Прототипирование (Figma, Sketch, Adobe XD)
- Информационная архитектура
- Юзабилити-тестирование
- Визуальный дизайн
- Адаптивный дизайн
- Владение графическими редакторами (Adobe Photoshop, Adobe Illustrator)
- Понимание принципов типографики и композиции
- Знание гайдлайнов платформ (iOS, Android, Web)
- Работа с дизайн-системами
- Коммуникация и презентация
- Работа в команде
- Критическое мышление
- Умение работать с обратной связью
Как правильно описать опыт работы, если у меня нет коммерческих проектов?
Если у вас нет коммерческого опыта, сосредоточьтесь на демонстрации своих навыков через другие проекты. Это могут быть учебные проекты, волонтерская работа, личные проекты или участие в конкурсах.
Что указывать:
- Учебные проекты: Опишите задачи, которые вы решали, какие инструменты использовали, и какие результаты достигли.
- Личные проекты: Создайте свой собственный проект (например, редизайн популярного приложения) и подробно опишите процесс его создания.
- Волонтерская работа: Если вы работали над дизайном для некоммерческой организации, обязательно укажите это.
- Участие в конкурсах: Участие в дизайнерских конкурсах показывает вашу инициативность и стремление к развитию.
Пример:
Проект: Редизайн мобильного приложения для доставки еды (Личный проект)
- Задача: Улучшить пользовательский опыт и увеличить конверсию.
- Решение: Провел анализ текущего приложения, выявил проблемные места, разработал новые прототипы и провел юзабилити-тестирование.
- Результат: Улучшил навигацию, упростил процесс заказа и увеличил конверсию на 15% (по результатам A/B тестирования прототипа).
Нужно ли указывать в резюме владение специфическими программами, например, Figma, Sketch, Adobe XD?
Да, обязательно! Владение конкретными программами является важным показателем ваших технических навыков. Укажите, какими инструментами вы владеете и на каком уровне.
Как указывать:
- Перечислите все инструменты, которыми вы владеете (Figma, Sketch, Adobe XD, Photoshop, Illustrator и т.д.).
- Укажите уровень владения каждым инструментом (например, "продвинутый пользователь", "средний уровень", "базовые знания").
- Если у вас есть сертификаты или курсы по этим программам, обязательно укажите их.
Как оформить портфолио и как его привязать к резюме?
Портфолио – это ваша визитная карточка. Оно должно быть хорошо структурировано и демонстрировать ваши лучшие работы. Ссылка на портфолио обязательно должна быть в резюме.
Как оформить портфолио:
- Выберите лучшие работы: Включите проекты, которые наиболее полно демонстрируют ваши навыки и опыт.
- Опишите каждый проект: Укажите задачу, которую вы решали, процесс работы и достигнутые результаты.
- Используйте качественные изображения: Ваши работы должны выглядеть профессионально и привлекательно.
- Сделайте портфолио доступным онлайн: Используйте платформы вроде Behance, Dribbble или создайте свой собственный сайт.
Как привязать портфолио к резюме:
- Укажите ссылку на портфолио в разделе "Контактная информация".
- В описании каждого проекта в резюме можно добавить ссылку на соответствующий проект в портфолио.
Пример:
Контактная информация:
- Email: youremail@example.com
- Телефон: +7 (XXX) XXX-XX-XX
- Портфолио: behance.net/yourprofile
Как указать в резюме опыт работы с дизайн-системами?
Опыт работы с дизайн-системами очень ценится работодателями, так как это показывает ваше умение работать в команде и создавать консистентные интерфейсы. Обязательно укажите, с какими дизайн-системами вы работали и какой вклад внесли в их развитие.
Как указывать:
- Укажите название дизайн-системы, с которой вы работали.
- Опишите свою роль в проекте (например, "разработка новых компонентов", "поддержка существующей дизайн-системы", "внедрение дизайн-системы в новый проект").
- Укажите, какие инструменты вы использовали для работы с дизайн-системой (например, Figma, Sketch, Storybook).
- Приведите конкретные примеры своей работы (например, "разработал библиотеку компонентов для мобильного приложения", "создал документацию для дизайн-системы").
Как описать навыки юзабилити-тестирования в резюме?
Умение проводить юзабилити-тестирование показывает, что вы заботитесь о пользовательском опыте и стремитесь создавать удобные и понятные интерфейсы. Опишите свой опыт проведения юзабилити-тестирований, какие методы вы использовали и какие результаты получили.
Как описывать:
- Укажите, какие методы юзабилити-тестирования вы использовали (например, "качественные интервью", "A/B тестирование", "анализ тепловых карт", "тестирование с использованием прототипов").
- Опишите процесс проведения тестирования (например, "разработка сценариев тестирования", "подбор участников", "проведение тестирования", "анализ результатов").
- Укажите, какие инструменты вы использовали для проведения тестирования (например, "UsabilityHub", "Maze", "Google Analytics").
- Приведите конкретные примеры, как результаты тестирования повлияли на дизайн интерфейса.
Стоит ли указывать в резюме личные качества и как это правильно сделать?
Да, указание личных качеств может быть полезным, но важно делать это правильно. Сосредоточьтесь на качествах, которые важны для работы дизайнера интерфейсов и подкрепляйте их примерами из опыта.
Какие качества указывать:
- Коммуникабельность: Умение эффективно общаться с командой, заказчиками и пользователями.
- Креативность: Способность находить нестандартные решения и предлагать новые идеи.
- Внимание к деталям: Важность аккуратности и точности в работе.
- Ориентированность на результат: Стремление к достижению поставленных целей и улучшению пользовательского опыта.
- Умение работать в команде: Важность сотрудничества и поддержки коллег.
Пример:
Личные качества:
- Коммуникабельный: Легко нахожу общий язык с коллегами и заказчиками, умею четко и ясно излагать свои мысли.
- Внимание к деталям: Всегда обращаю внимание на мелочи и стараюсь довести каждый элемент интерфейса до совершенства.
- Ориентирован на результат: Стремлюсь к созданию удобных и эффективных интерфейсов, которые решают задачи пользователей и бизнеса.
Как быть, если в требованиях вакансии указаны навыки, которыми я владею частично?
В этом случае важно честно оценить свой уровень владения навыком и указать его в резюме, но при этом подчеркнуть свою готовность к обучению и развитию. Можно указать, что у вас есть базовые знания или опыт работы с данным навыком, и вы стремитесь к его углублению.
Как указывать:
- Укажите, что у вас есть "базовые знания" или "опыт работы" с данным навыком.
- Подчеркните свою готовность к обучению и развитию в этой области.
- Приведите примеры, как вы использовали этот навык в прошлом, даже если это было на начальном уровне.
Пример:
Навыки:
- UI/UX дизайн (продвинутый уровень)
- Прототипирование (Figma, Sketch, Adobe XD)
- Юзабилити-тестирование (базовые знания, стремлюсь к развитию)
Как правильно указать уровень английского языка в резюме?
Уровень английского языка важен для многих работодателей, особенно в международных компаниях. Укажите свой уровень владения языком в соответствии с общепринятыми стандартами.
Как указывать:
- Укажите свой уровень владения языком (например, "A2 Elementary", "B1 Intermediate", "B2 Upper-Intermediate", "C1 Advanced", "C2 Proficiency").
- Если у вас есть сертификаты, подтверждающие ваш уровень языка (например, IELTS, TOEFL), обязательно укажите их.
- Можно указать, как вы используете английский язык в работе (например, "чтение технической документации", "общение с иностранными коллегами", "ведение переписки").
Как составить сопроводительное письмо для резюме дизайнера интерфейсов?
Сопроводительное письмо – это возможность рассказать о себе более подробно и показать свою заинтересованность в вакансии. В письме стоит подчеркнуть свои ключевые навыки и опыт, а также объяснить, почему вы хотите работать именно в этой компании.
Что писать в сопроводительном письме:
- Приветствие: Обратитесь к конкретному человеку, если это возможно.
- Вступление: Кратко представьтесь и укажите, на какую вакансию вы претендуете.
- Основная часть: Расскажите о своих ключевых навыках и опыте, которые соответствуют требованиям вакансии. Подчеркните свои достижения и приведите конкретные примеры.
- Заинтересованность: Объясните, почему вы хотите работать именно в этой компании и как вы можете внести вклад в ее развитие.
- Заключение: Поблагодарите за уделенное время и выразите надежду на собеседование.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить