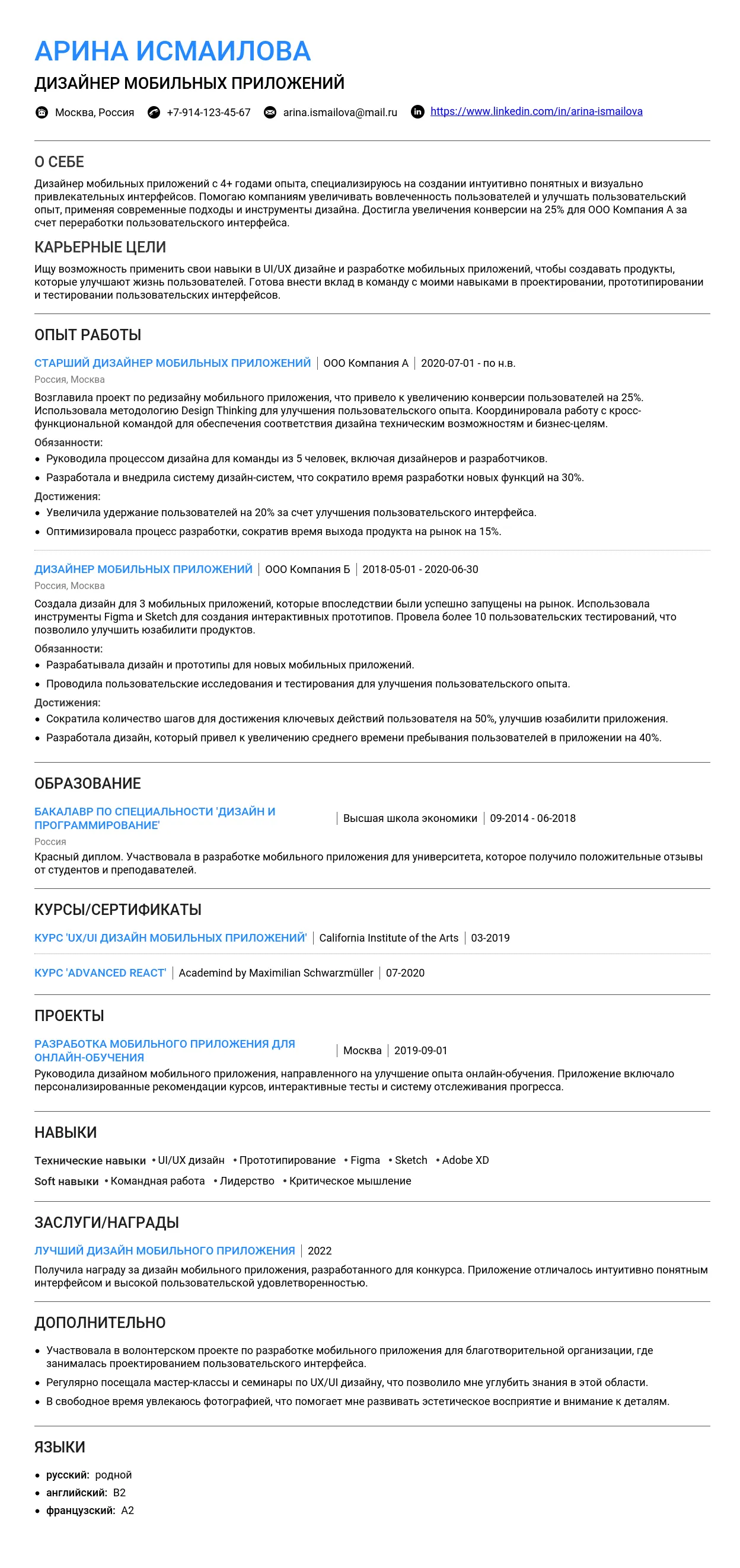
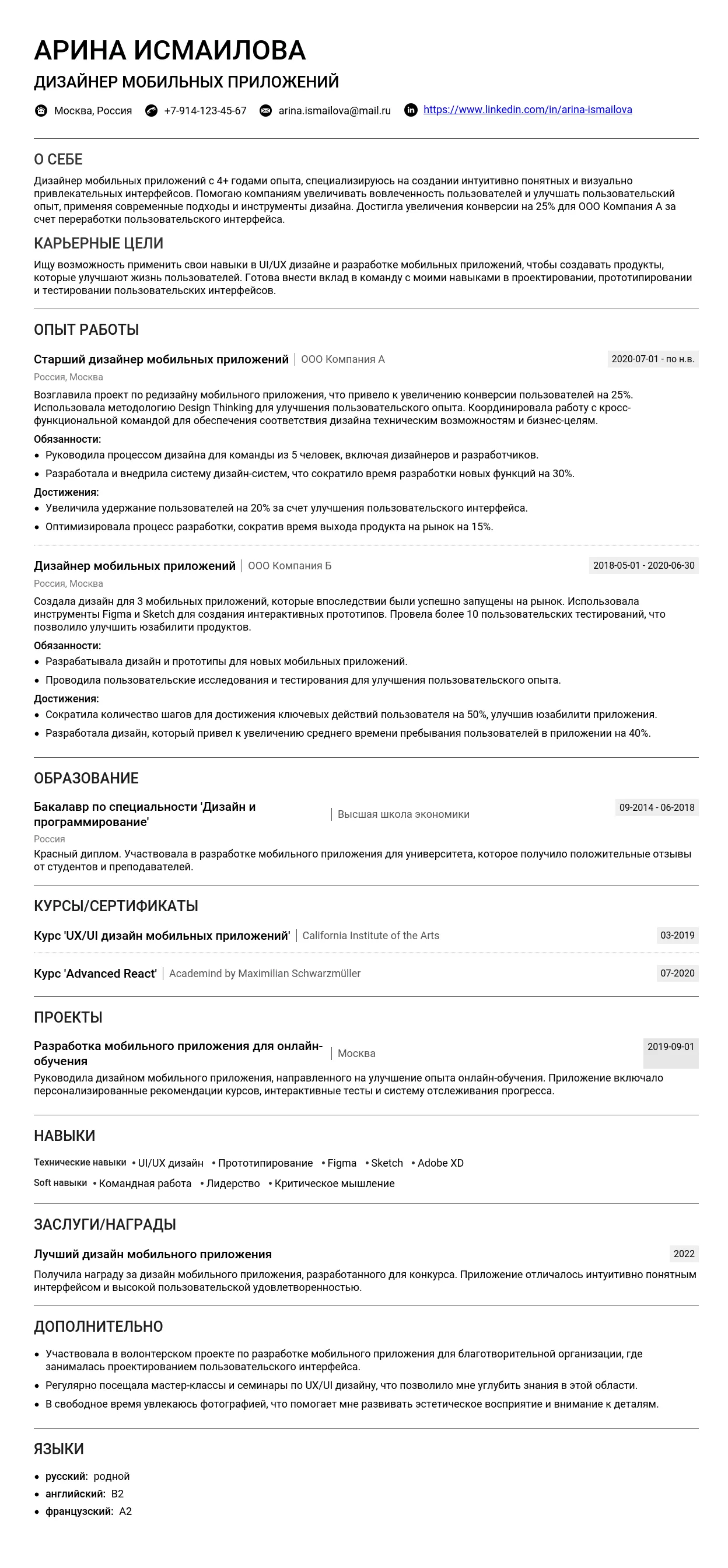
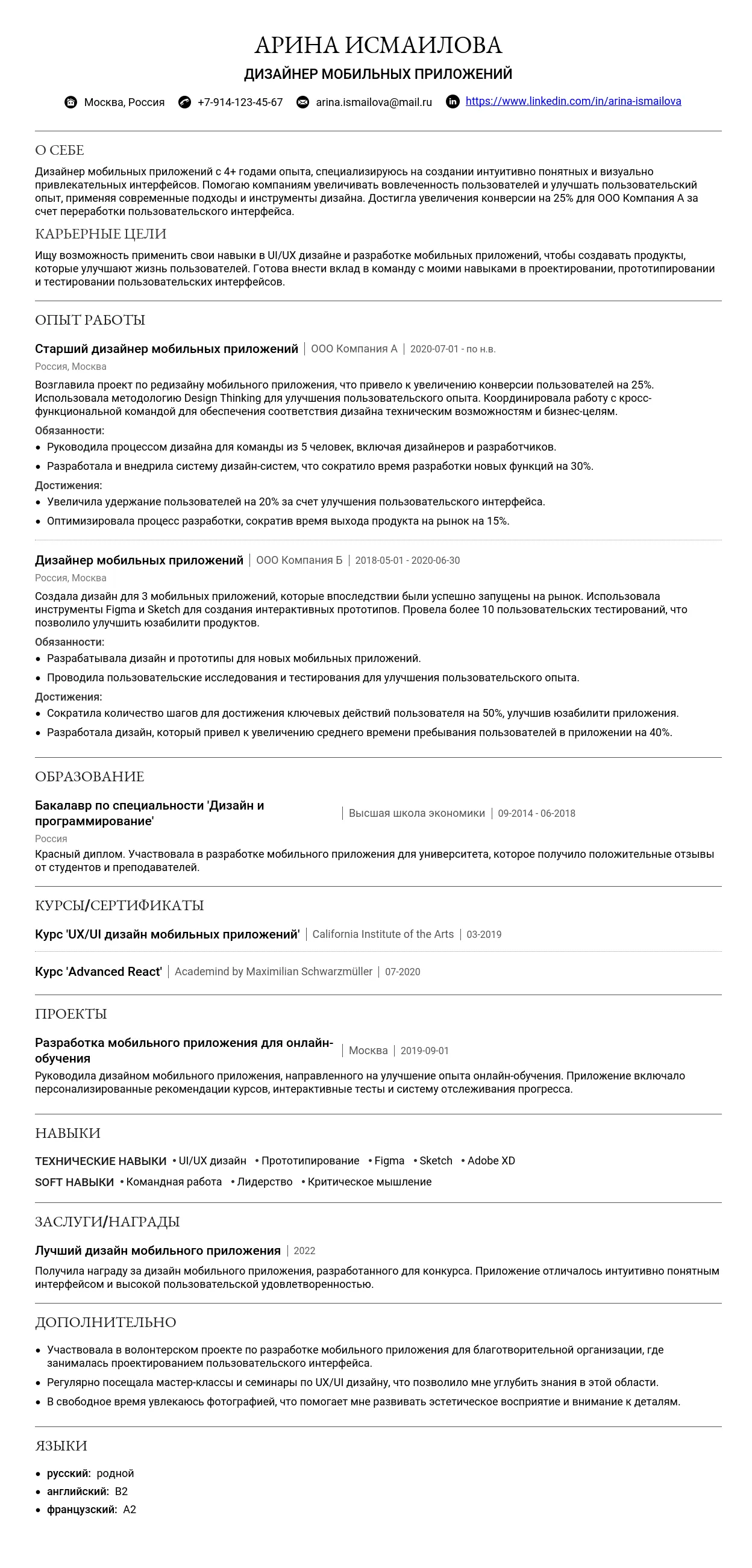
Наш пример резюме дизайнера мобильных приложений покажет, как составить документ, который привлечет внимание работодателя. Изучение готовых примеров – ваш короткий путь к получению желаемой должности.
На этой странице мы собрали все необходимое, чтобы помочь вам создать сильное резюме дизайнера мобильных приложений. Вы получите доступ к:
- Готовым примерам для разных уровней.
- Пошаговым инструкциям по каждому разделу резюме.
- Актуальным требованиям работодателей, навыкам и советам по адаптации.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для дизайнера мобильных приложений важно указать, что вы занимаетесь именно мобильным дизайном, а также подчеркнуть ваш опыт или специализацию (например, UX/UI, графический дизайн, анимация).
Хорошие варианты заголовков:
- Дизайнер мобильных приложений (UX/UI)
- Младший дизайнер мобильных приложений
- Старший дизайнер мобильных приложений
- Продуктовый дизайнер (мобильные приложения)
- UX/UI дизайнер мобильных приложений
- Дизайнер интерфейсов мобильных приложений
- Дизайнер мобильных приложений с опытом 5+ лет
Неудачные варианты заголовков:
- Дизайнер (слишком общее название, не отражает специализацию)
- Графический дизайнер (не указывает на мобильные приложения)
- Дизайнер всего (непрофессионально и размыто)
- Дизайнер приложений (не уточняется, какие именно приложения)
- Мобильный дизайнер (слишком коротко, не раскрывает специализацию)
Ключевые слова для заголовка:
- Мобильные приложения
- UX/UI дизайн
- Интерфейсы
- Продуктовый дизайн
- Графический дизайн
- Анимация
- Прототипирование
Контактная информация
Контактная информация должна быть четкой, актуальной и профессионально оформленной. Вот что нужно указать:
- Имя и фамилия: Полное имя, чтобы работодатель мог легко вас идентифицировать.
- Номер телефона: Указывайте номер с кодом страны и города (например, +7 (999) 123-45-67).
- Электронная почта: Используйте профессиональный адрес (например, ivan.ivanov@gmail.com).
- Город проживания: Укажите город, если работа требует офисного присутствия.
- Ссылки на профессиональные профили: LinkedIn, Behance, Dribbble и другие.
Оформление ссылок на профессиональные профили:
LinkedIn: linkedin.com/in/yourprofile
Behance: behance.net/yourprofile
Dribbble: dribbble.com/yourprofile
Требования к фото:
Если вы решите добавить фото, оно должно быть:
- Профессиональным (без лишних деталей на фоне).
- Четким и качественным.
- Соответствовать деловому стилю.
Распространенные ошибки в оформлении контактов:
Неправильный формат номера телефона: 89991234567 (трудно читать).
Непрофессиональный email: superdesigner@yahoo.com (лучше использовать Gmail или корпоративную почту).
Отсутствие ссылок на портфолио: Не указывать Behance или Dribbble — это ошибка для дизайнера.
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- Behance: Платформа для демонстрации проектов.
- Dribbble: Сообщество для дизайнеров, где можно показать свои работы.
- Личный сайт: Если у вас есть собственный сайт с портфолио, обязательно укажите его.
Как оформить ссылки на портфолио:
Behance: behance.net/yourprofile
Dribbble: dribbble.com/yourprofile
Личный сайт: yourportfolio.com
Как презентовать проекты:
- Указывайте название проекта, цель, задачи и результат.
- Добавляйте скриншоты или ссылки на готовые работы.
- Кратко опишите ваш вклад в проект.
Для профессий без портфолио:
- LinkedIn: Укажите ваш профиль здесь.
- hh.ru: Добавьте резюме на hh.ru.
- Профессиональные сообщества: Участвуйте в профильных группах и форумах.
Как отразить достижения онлайн:
- Укажите сертификаты (например, курсы по UX/UI).
- Добавьте рекомендации от коллег или клиентов.
- Опубликуйте статьи или кейсы на профессиональных платформах.
Как оформить ссылки на сертификаты:
Coursera: coursera.org/certificate/yourcertificate
Udemy: udemy.com/certificate/yourcertificate
Распространенные ошибки и как их избежать
- Неправильный заголовок — избегайте общих формулировок, уточняйте специализацию.
- Неактуальные контакты — регулярно проверяйте, что ваши контакты актуальны.
- Отсутствие ссылок на портфолио — для дизайнера это обязательный элемент.
- Непрофессиональное фото — используйте только качественные и деловые фотографии.
Как правильно написать раздел "О себе" в резюме дизайнера мобильных приложений
Оптимальный объем: 3–5 предложений или 50–100 слов. Это достаточно, чтобы заинтересовать работодателя, но не перегрузить его информацией.
Обязательная информация: Укажите специализацию (например, UX/UI-дизайн), ключевые навыки, опыт работы (если есть) и главные достижения (или цели, если вы начинающий специалист).
Стиль и тон: Профессиональный, но живой. Избегайте шаблонных фраз, используйте активные глаголы и конкретику.
Что не стоит писать: Личные данные, не относящиеся к работе (например, хобби, если они не связаны с профессией), негатив о прошлых работодателях, излишнюю самоуверенность или, наоборот, неуверенность.
5 характерных ошибок:
- "Я просто обожаю дизайн и хочу работать в этой сфере." (Слишком общо, нет конкретики.)
- "У меня нет опыта, но я быстро учусь." (Не подкреплено примерами.)
- "Я создаю красивые интерфейсы." (Нет данных о результатах или технологиях.)
- "Работал в нескольких компаниях, но ничего особенного не достиг." (Негативный тон.)
- "Я лучший дизайнер в мире." (Излишняя самоуверенность без доказательств.)
Примеры для начинающих специалистов
Начинающим важно подчеркнуть свой потенциал, мотивацию и базовые навыки. Упор делайте на обучение, проекты (включая учебные) и стремление к профессиональному росту.
Пример 1: "Молодой специалист в области UX/UI-дизайна с опытом разработки интерфейсов для мобильных приложений в рамках учебных проектов. Владею Figma, Adobe XD и принципами Material Design. Готов развиваться и внедрять современные подходы в дизайне."
Сильные стороны: Указаны инструменты и специализация, подчеркнута готовность к росту.
Пример 2: "Изучаю дизайн мобильных приложений с 2024 года, выполнил несколько проектов с нуля, включая прототипирование и тестирование пользовательских сценариев. Увлекаюсь анализом пользовательского опыта и стремлюсь создавать интуитивно понятные интерфейсы."
Сильные стороны: Упоминание конкретных этапов работы (прототипирование, тестирование) и интереса к UX.
Пример 3: "Недавно окончил курс по UX/UI-дизайну, где разработал мобильное приложение для управления задачами. Умею работать в команде, быстро осваиваю новые инструменты и стремлюсь к созданию продуктов, которые решают реальные проблемы пользователей."
Сильные стороны: Подчеркнуты командная работа и ориентация на результат.
Как описать потенциал без опыта: Упоминайте учебные проекты, курсы, стажировки. Покажите, что вы уже применяете знания на практике.
Навыки и качества: Акцент на владение инструментами (Figma, Sketch, Adobe XD), понимание принципов UX/UI, готовность учиться и работать в команде.
Образование: Укажите курсы, вуз или самообразование. Например: "Окончил курс 'Дизайн мобильных приложений' в Skillbox в 2025 году."
Примеры для специалистов с опытом
Сосредоточьтесь на достижениях, профессиональном росте и специализации. Покажите, как ваш опыт принес пользу предыдущим работодателям.
Пример 1: "Опытный UX/UI-дизайнер с 3 годами работы в разработке мобильных приложений. Создал более 10 интерфейсов для iOS и Android, которые улучшили конверсию на 20%. Специализируюсь на адаптивном дизайне и пользовательских исследованиях."
Сильные стороны: Конкретные цифры и специализация.
Пример 2: "За последние 2 года участвовал в разработке 5 успешных мобильных приложений, одно из которых вошло в топ-10 App Store в своей категории. Владею Figma, Principle и After Effects для создания анимаций."
Сильные стороны: Упоминание конкретных достижений и инструментов.
Пример 3: "Специализируюсь на создании минималистичных и функциональных интерфейсов для финтех-приложений. За последний год увеличил удовлетворенность пользователей на 15% за счет оптимизации пользовательских потоков."
Сильные стороны: Узкая специализация и измеримые результаты.
Как отразить рост: Укажите, как развивались ваши навыки и ответственность. Например: "Начинал как junior-дизайнер, сейчас руковожу командой из 3 человек."
Как выделиться: Подчеркните уникальные навыки, например, знание анимации, опыт работы с конкретными платформами или отраслями.
Примеры для ведущих специалистов
Акцент на экспертизу, управленческие навыки и масштаб проектов. Покажите, как вы можете принести пользу компании на высоком уровне.
Пример 1: "Руковожу командой из 10 дизайнеров в крупной IT-компании. За последние 3 года реализовал более 20 проектов, включая приложения с аудиторией более 1 млн пользователей. Специализируюсь на создании дизайн-систем и управлении продуктами."
Сильные стороны: Управленческий опыт и масштаб проектов.
Пример 2: "Эксперт в области UX/UI с 8-летним опытом. Разработал дизайн-стратегию для приложения, которое увеличило доход компании на 30%. Регулярно провожу воркшопы и обучаю команды."
Сильные стороны: Опыт стратегического планирования и обучения.
Пример 3: "Создаю дизайн для сложных продуктов, включая корпоративные решения и платформы с большими объемами данных. Руководил проектами с бюджетом более $500k и сроками до 1 года."
Сильные стороны: Опыт работы с крупными проектами и бюджетами.
Как подчеркнуть экспертизу: Укажите ключевые достижения, например, рост метрик, внедрение новых процессов или успешное управление командами.
Как показать ценность: Подчеркните, как ваш опыт может помочь компании достичь ее целей, например, увеличить доход или улучшить пользовательский опыт.
Практические советы по написанию
Ключевые фразы для дизайнера мобильных приложений:
- Создание адаптивных интерфейсов для iOS и Android.
- Прототипирование и тестирование пользовательских сценариев.
- Оптимизация пользовательского опыта (UX).
- Разработка дизайн-систем и компонентов.
- Взаимодействие с разработчиками и product-менеджерами.
Самопроверка текста:
- Соответствует ли текст требованиям вакансии?
- Указаны ли ключевые навыки и инструменты?
- Есть ли конкретные примеры и достижения?
- Используете ли вы активные глаголы (разработал, оптимизировал, создал)?
- Не перегружен ли текст лишней информацией?
Адаптация под вакансии: Изучите описание вакансии и включите ключевые слова и требования из нее. Например, если в вакансии упоминается опыт работы с Figma, обязательно укажите это в разделе "О себе".
Как структурировать описание опыта работы
Формат заголовка: Название должности, компания, даты работы (например, "Дизайнер мобильных приложений, ООО "ТехноЛаб", март 2023 – настоящее время").
Оптимальное количество пунктов: 4-6 пунктов для каждого места работы, чтобы описание было лаконичным и содержательным.
Совмещение должностей: Укажите через запятую или слэш (например, "Дизайнер/UI-специалист").
Даты работы: Указывайте месяц и год начала и окончания работы. Если работа продолжается, используйте "настоящее время".
Описание компании: Указывайте краткое описание компании, если она малоизвестна, или ссылку на сайт, если это уместно (например, "Крупная IT-компания, специализирующаяся на разработке мобильных приложений для банковской сферы").
Как правильно описывать обязанности
Используйте сильные глаголы действия:
- Разрабатывал
- Проектировал
- Оптимизировал
- Тестировал
- Внедрял
- Координировал
- Анализировал
- Создавал
- Улучшал
- Интегрировал
- Презентовал
- Руководил
- Исследовал
- Адаптировал
- Автоматизировал
Как избежать перечисления: Добавляйте контекст и результаты (например, "Разрабатывал интерфейсы для мобильных приложений, что увеличило удобство использования на 20%").
Примеры достижений:
Типичные ошибки:
Подробнее о написании раздела Опыт работы.
Как описывать достижения
Квантификация результатов: Указывайте конкретные цифры (например, "Увеличил количество активных пользователей на 25%").
Метрики для дизайнера мобильных приложений:
- Конверсия пользователей
- Рейтинг приложения
- Количество установок
- Время загрузки приложения
- Удовлетворенность пользователей (NPS)
Если нет цифр: Описывайте качественные изменения (например, "Улучшил удобство использования, что подтвердили положительные отзывы пользователей").
Примеры формулировок:
Как указывать технологии и инструменты
Где указывать: В отдельном разделе или в описании опыта работы.
Группировка: По категориям (например, "Инструменты дизайна: Figma, Adobe XD, Sketch").
Уровень владения: Указывайте уровень (например, "Продвинутый", "Базовый").
Актуальные технологии: Figma, Sketch, Adobe XD, InVision, Principle, Zeplin, Marvel, ProtoPie, After Effects, Lottie.
Примеры описания опыта работы
Для начинающих:
Разрабатывал прототипы интерфейсов для мобильных приложений.
Участвовал в разработке дизайн-системы, которая сократила время разработки на 10%.
Тестировал UX-решения, что улучшило удобство использования.
Создавал дизайн мобильных приложений для стартапов.
Разработал 3 успешных приложения, которые собрали более 5000 установок.
Использовал Figma и Adobe XD для создания прототипов.
Для специалистов с опытом:
Разработал 5 мобильных приложений, которые собрали более 100 000 установок.
Увеличил конверсию пользователей на 20% за счет оптимизации UX.
Руководил командой из 3 дизайнеров, координировал работу с разработчиками.
Для руководящих позиций:
Управлял командой из 10 дизайнеров, координировал разработку 15 мобильных приложений.
Внедрил новую дизайн-систему, сократив время разработки на 25%.
Разработал стратегию дизайна, которая повысила удовлетворенность пользователей на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме дизайнера мобильных приложений можно разместить как в начале, так и в конце, в зависимости от вашего опыта. Если вы начинающий специалист, образование лучше поставить в начало, чтобы акцентировать внимание на вашей подготовке. Для опытных дизайнеров этот раздел можно переместить ниже, чтобы на первый план вышли профессиональные достижения.
- Если у вас есть дипломный проект, связанный с дизайном или разработкой приложений, обязательно укажите его. Например: «Дипломный проект: разработка UX/UI для мобильного приложения на основе user research».
- Не стоит указывать оценки, если они не выдающиеся (например, красный диплом). Это может отвлечь внимание от более важных аспектов.
- Дополнительные курсы в вузе, связанные с дизайном, программированием или UX/UI, стоит упомянуть. Например: «Дополнительные курсы: основы веб-дизайна, введение в Figma, основы HTML/CSS».
Подробнее о том, как оформить раздел "Образование", читайте здесь.
Какое образование ценится в дизайне мобильных приложений
Наиболее ценные специальности для дизайнера мобильных приложений:
- Графический дизайн
- Веб-дизайн и UX/UI
- Информационные технологии и программирование
- Мультимедиа и визуальные коммуникации
Если ваше образование не связано напрямую с дизайном, акцентируйте внимание на курсах, стажировках или проектах, которые демонстрируют ваши навыки. Например: «Хотя моя основная специальность — маркетинг, я прошел курсы по UI/UX дизайну и разработал несколько прототипов мобильных приложений».
Пример 1: «Бакалавр графического дизайна, Московский государственный университет. Дипломный проект: разработка интерфейса для приложения доставки еды».
Пример 2: «Бакалавр маркетинга, Санкт-Петербургский государственный университет. Дополнительные курсы: UX/UI Design, основы программирования на Swift».
Пример 3: «Бакалавр экономики, без указания связи с дизайном».
Курсы и дополнительное образование
Для дизайнера мобильных приложений важно указать курсы, которые подтверждают ваши навыки в UX/UI, прототипировании, работе с инструментами (Figma, Sketch, Adobe XD) и основах программирования. Онлайн-образование следует описывать так же, как и офлайн, с указанием платформы и длительности.
Топ-5 актуальных курсов для дизайнера мобильных приложений:
- «UX/UI Design» от Coursera
- «Mobile App Design from Scratch» от Udemy
- «Figma for Beginners» от Skillshare
- «Swift for Designers» от Udacity
- «Advanced Prototyping» от Interaction Design Foundation
Пример описания курса: «Курс "UX/UI Design" от Coursera, 2025 год. Изучение принципов проектирования интерфейсов, создание прототипов в Figma, проведение user research».
Пример неудачного описания: «Курс по дизайну, 2025 год».
Самообразование можно показать через личные проекты, портфолио или участие в хакатонах.
Сертификаты и аккредитации
Важные сертификаты для дизайнера мобильных приложений:
- Google UX Design Certificate
- Certified UI/UX Designer от Interaction Design Foundation
- Adobe Certified Expert (ACE) для XD
Сертификаты следует указывать с названием, датой получения и сроком действия (если применимо). Например: «Google UX Design Certificate, 2025 год, срок действия: бессрочно».
Не стоит указывать сертификаты, которые не имеют отношения к профессии (например, сертификат по бухгалтерскому учету).
Примеры оформления раздела
Для студентов и выпускников
Пример 1: «Студент 4 курса Московского государственного университета, специальность "Графический дизайн". Дипломный проект: разработка интерфейса для приложения фитнес-трекера».
Пример 2: «Стажировка в компании XYZ, 2025 год. Участие в разработке UX/UI для мобильного приложения».
Пример 3: «Незаконченное высшее образование, без указания достижений».
Для специалистов с опытом
Пример 1: «Магистр графического дизайна, Санкт-Петербургский государственный университет, 2020 год. Дополнительные курсы: "Advanced UX Design", 2025 год».
Пример 2: «Сертификат "Google UX Design", 2025 год. Постоянное участие в профессиональных конференциях и воркшопах».
Пример 3: «Множественные курсы без указания дат и деталей».
Самые востребованные навыки в 2025 году
- AI-driven дизайн: Умение использовать инструменты на основе искусственного интеллекта для создания персонализированных интерфейсов и автоматизации рутинных задач.
- 3D-анимация и AR/VR-дизайн: Знание принципов создания трехмерных элементов и интеграции дополненной реальности в мобильные приложения.
- Микроанимации и интерактивные прототипы: Навыки создания динамических элементов, улучшающих пользовательский опыт.
Как структурировать раздел навыков
Раздел "Навыки" следует располагать после раздела "О себе" или "Опыт работы", чтобы работодатель сразу мог оценить вашу квалификацию.
Навыки рекомендуется группировать по категориям, например:
- Технические навыки: инструменты, технологии, языки программирования.
- Дизайнерские навыки: UX/UI, типографика, анимация.
- Личные качества: коммуникация, управление временем, креативность.
3 варианта структуры:
Вариант 1: Компактный
- Figma, Sketch, Adobe XD
- UX/UI дизайн, прототипирование, типографика
- Коммуникация, работа в команде, тайм-менеджмент
Вариант 2: Детализированный
- Инструменты: Figma (продвинутый), Sketch, Adobe XD
- Навыки дизайна: UX-исследования, создание дизайн-систем, анимация интерфейсов
- Личные качества: креативность, внимательность к деталям, адаптивность
Вариант 3: С акцентом на ключевые навыки
- Ключевые навыки: UX/UI дизайн, Figma, прототипирование
- Дополнительные навыки: Adobe XD, After Effects, Zeplin
- Личные качества: коммуникация, работа в команде, решение проблем
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
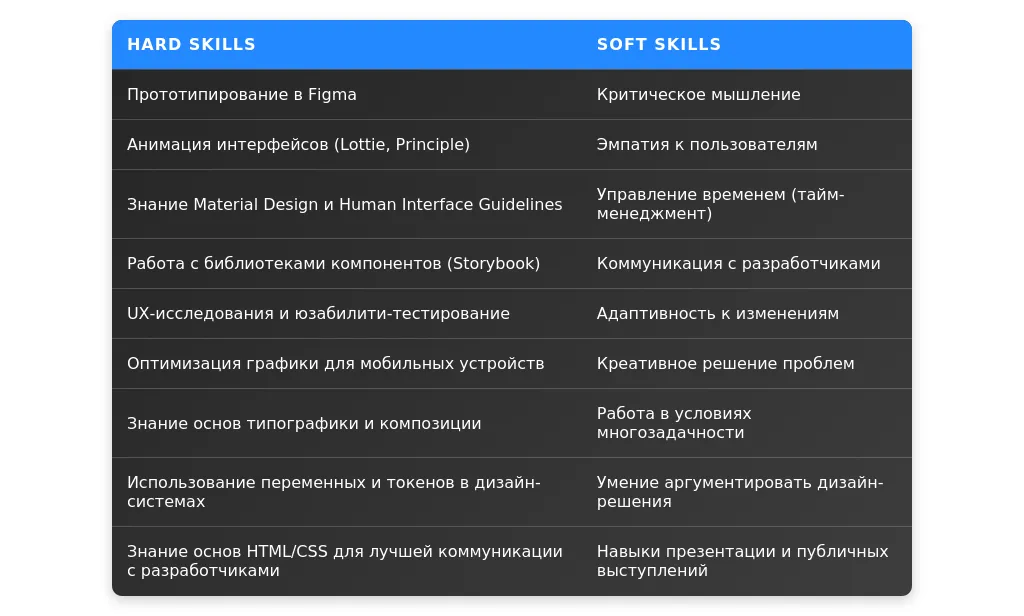
Технические навыки для дизайнера мобильных приложений
Обязательные навыки:
- Владение Figma, Sketch, Adobe XD
- UX/UI дизайн и прототипирование
- Понимание Material Design и Human Interface Guidelines
- Работа с дизайн-системами и компонентами
- Базовые знания HTML/CSS для взаимодействия с разработчиками
Актуальные технологии и инструменты 2025 года:
- Figma (продвинутый уровень)
- Webflow для создания прототипов
- Использование AI-инструментов для автоматизации дизайна
- 3D-дизайн и анимация в Spline или Blender
Уровень владения можно указать так:
- Figma (продвинутый)
- Figma (знаю хорошо)
Ключевые компетенции выделяйте на первом месте:
Ключевые навыки: UX/UI дизайн, Figma, прототипирование.
Примеры описания технических навыков:
Создание дизайн-систем и компонентов в Figma для крупных проектов.
Прототипирование мобильных приложений с учетом принципов Material Design.
Анимация интерфейсов в After Effects.
Взаимодействие с разработчиками: передача макетов через Zeplin.
Использование AI-инструментов для автоматизации рутинных задач.
Личные качества важные для дизайнера мобильных приложений
Топ-10 важных soft skills:
- Креативность
- Коммуникация
- Работа в команде
- Тайм-менеджмент
- Адаптивность
- Внимательность к деталям
- Решение проблем
- Эмпатия к пользователям
- Обучаемость
- Организованность
Подтвердите soft skills примерами:
- Коммуникация: успешное взаимодействие с разработчиками и менеджерами проектов.
- Коммуникация: умею общаться.
Не стоит указывать:
- Стрессоустойчивость (если нет подтверждения).
- Творческий подход (без примеров).
Примеры описания личных качеств:
Креативность: создание уникальных дизайн-решений для 10+ приложений.
Коммуникация: успешное взаимодействие с командами разработчиков и тестировщиков.
Тайм-менеджмент: выполнение проектов в срок даже при сжатых дедлайнах.
Адаптивность: быстрое освоение новых инструментов и технологий.
Эмпатия к пользователям: проведение UX-исследований для улучшения пользовательского опыта.
Особенности для разных уровней специалистов
Для начинающих:
Как компенсировать недостаток опыта:
- Делайте акцент на обучаемости и желании развиваться.
- Укажите навыки, полученные в ходе обучения или стажировок.
Примеры:
Ключевые навыки: Figma, Adobe XD, базовые знания UX/UI.
Личные качества: обучаемость, внимательность к деталям, готовность к работе в команде.
Потенциал к обучению: прошел курсы по UX/UI дизайну и выполнил 3 проекта для портфолио.
Для опытных специалистов:
Как показать глубину экспертизы:
- Укажите опыт работы с крупными проектами.
- Добавьте уникальные компетенции, например, знание 3D-дизайна.
Примеры:
Ключевые навыки: создание дизайн-систем для 10+ мобильных приложений.
Уникальные компетенции: опыт работы с 3D-анимацией в Spline.
Экспертиза: проведение UX-исследований для улучшения пользовательского опыта.
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание устаревших навыков (например, Photoshop для UI-дизайна).
- Отсутствие структуры в разделе навыков.
- Перечисление навыков без указания уровня владения.
Как проверить актуальность навыков:
- Сравните свои навыки с требованиями вакансий 2025 года.
- Используйте актуальные инструменты, такие как Figma и Webflow.
Примеры неправильных формулировок:
Знаю Photoshop и Illustrator.
Умею работать в команде.

Анализ вакансий для дизайнера мобильных приложений
При анализе вакансии для дизайнера мобильных приложений важно выделить ключевые требования. В первую очередь обратите внимание на обязательные условия, такие как владение инструментами (Figma, Sketch, Adobe XD), опыт работы с платформами (iOS, Android) и знание принципов UX/UI. Желательные требования могут включать навыки анимации, знание HTML/CSS или опыт работы в Agile-командах.
Скрытые требования часто проявляются в описании корпоративной культуры или ожиданий от кандидата. Например, фразы вроде "работа в динамичной среде" могут указывать на необходимость быстрой адаптации к изменениям, а "командный игрок" — на важность коммуникативных навыков.
Вакансия 1: "Ищем дизайнера с опытом работы в FinTech. Обязательные требования: знание Material Design и Human Interface Guidelines, опыт создания прототипов."
Анализ: Акцент на специфику FinTech, знание гайдлайнов платформ и прототипирование.
Вакансия 2: "Требуется дизайнер для создания интерфейсов мобильных приложений. Желательно знание After Effects для анимации."
Анализ: Важно подчеркнуть навыки анимации, если они есть.
Стратегия адаптации резюме
Обязательной адаптации требуют разделы "О себе", "Опыт работы" и "Навыки". Расставьте акценты в соответствии с требованиями работодателя, выделяя релевантный опыт и компетенции. Адаптируйте резюме без искажения фактов, переформулируя опыт и подчеркивая ключевые достижения.
Минимальная адаптация включает обновление ключевых слов и заголовка. Средняя адаптация предполагает переработку разделов "О себе" и "Навыки". Максимальная адаптация включает полную переработку резюме с акцентом на конкретные проекты и достижения.
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать вашу уникальность и соответствие требованиям вакансии. Например, если вакансия требует опыта в FinTech, укажите, что вы специализируетесь на создании интерфейсов для финансовых приложений.
До: "Дизайнер с опытом работы в различных проектах."
После: "Дизайнер мобильных приложений с 5-летним опытом, специализируюсь на создании интерфейсов для FinTech-решений. Знание Material Design и Human Interface Guidelines."
Типичные ошибки: избыточная информация, отсутствие акцента на релевантных навыках.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы подчеркнуть проекты, соответствующие требованиям вакансии. Например, если вакансия требует опыта работы с e-commerce, выделите соответствующие проекты.
До: "Разрабатывал интерфейсы для мобильных приложений."
После: "Создал интерфейсы для мобильного приложения e-commerce, что увеличило конверсию на 20%."
Ключевые фразы: "оптимизировал пользовательский опыт", "увеличил конверсию", "разработал прототипы".
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы на первом месте стояли наиболее релевантные для вакансии. Например, если вакансия требует знания Figma и прототипирования, эти навыки должны быть на первом месте.
До: "Adobe XD, Sketch, Figma, HTML, CSS."
После: "Figma, прототипирование, Material Design, Human Interface Guidelines, Adobe XD."
Работа с ключевыми словами: используйте термины из описания вакансии.
Практические примеры адаптации
Пример 1: Адаптация заголовка.
До: "Дизайнер мобильных приложений."
После: "Дизайнер мобильных приложений с опытом в FinTech и e-commerce."
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист: наличие ключевых слов, релевантного опыта, акцента на достижениях.
Типичные ошибки: перегруженность информацией, отсутствие четкой структуры. Если адаптация требует кардинальных изменений, создайте новое резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "дизайнер мобильных приложений". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме дизайнера мобильных приложений?
В резюме дизайнера мобильных приложений важно указать как технические, так и soft skills. Вот примеры:
- Владение Figma, Adobe XD, Sketch
- Опыт создания прототипов и wireframes
- Знание Material Design и Apple Human Interface Guidelines
- Работа с анимацией интерфейсов (Lottie, After Effects)
- Коллаборация с разработчиками и менеджерами проектов
- Навыки UX-исследований и тестирования
- Умение рисовать в Photoshop (без указания конкретных задач)
- Знание HTML/CSS (не является ключевым для дизайнера мобильных приложений)
- Опыт работы с WordPress (не релевантно)
Как описать опыт работы, если у меня мало проектов?
Если у вас мало проектов, акцентируйте внимание на качестве, а не количестве. Вот пример:
- Разработал дизайн для приложения по фитнесу с нуля, увеличив вовлеченность пользователей на 25%.
- Создал интерактивный прототип для стартапа, который помог привлечь инвестиции.
- Провел UX-исследования для улучшения юзабилити приложения, что сократило время выполнения задач на 15%.
- Делал дизайн для нескольких приложений (без конкретики).
- Работал в команде (без указания вашего вклада).
Как указать образование, если я самоучка?
Если у вас нет профильного образования, акцентируйте внимание на курсах, сертификатах и практических навыках. Например:
- Курс "Дизайн мобильных приложений" от Coursera, 2025 год.
- Сертификат "UX/UI Design" от Skillbox, 2025 год.
- Практический опыт: 5 завершенных проектов в портфолио.
- Неоконченное высшее образование по специальности "Маркетинг" (не релевантно).
- Без образования (без указания альтернатив).
Как оформить портфолио в резюме?
Портфолио — это ключевой элемент для дизайнера. В резюме укажите ссылку на онлайн-портфолио или приложите PDF. Пример:
- Ссылка на Behance или Dribbble с описанием проектов.
- PDF-портфолио с кейсами, объясняющими ваш процесс работы.
- Пример: "Разработал дизайн для приложения доставки еды, увеличив конверсию на 20%."
- Портфолио без описания проектов (работодатель не поймет ваш вклад).
- Ссылка на устаревшие работы (например, 2010 год).
Что делать, если у меня нет опыта работы в компании?
Если у вас нет опыта работы в компании, акцентируйте внимание на фриланс-проектах, стажировках или личных проектах. Пример:
- Разработал дизайн для приложения в рамках хакатона, 2025 год.
- Выполнил 3 заказа на фрилансе с положительными отзывами.
- Создал личный проект — приложение для планирования задач.
- Нет опыта работы (без альтернативных примеров).
- Участвовал в проектах (без конкретики).
Как правильно указать достижения в резюме?
Достижения должны быть конкретными и измеримыми. Пример:
- Увеличил конверсию приложения на 15% за счет улучшения UX.
- Сократил время разработки дизайна на 20% благодаря использованию Design Systems.
- Получил награду за лучший дизайн на конкурсе App Design Awards, 2025 год.
- Работал над улучшением дизайна (без конкретных результатов).
- Делал приложение красивым (без измеримых показателей).
Как указать soft skills в резюме?
Soft skills важны для работы в команде. Вот примеры:
- Коммуникабельность: успешно взаимодействовал с разработчиками и менеджерами.
- Тайм-менеджмент: выполнил 5 проектов в срок в 2025 году.
- Критическое мышление: находил неочевидные решения для улучшения UX.
- Хороший человек (без конкретики).
- Умею работать в команде (без примеров).
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить