Пример резюме дизайнера пользовательских интерфейсов – лучший способ изучить готовые примеры и понять, как составить действительно эффективное резюме. Это поможет вам выделиться среди других кандидатов и получить работу мечты.✨
Хотите узнать, как составить резюме дизайнера пользовательских интерфейсов, которое идеально соответствует требованиям работодателей? Здесь собраны готовые примеры и пошаговые инструкции для начинающих и опытных специалистов. Вы найдете:
- Советы по структуре и заполнению каждого раздела (от контактов до навыков);
- Руководство по описанию опыта и актуальных навыков;
- Рекомендации по адаптации резюме под конкретные вакансии.
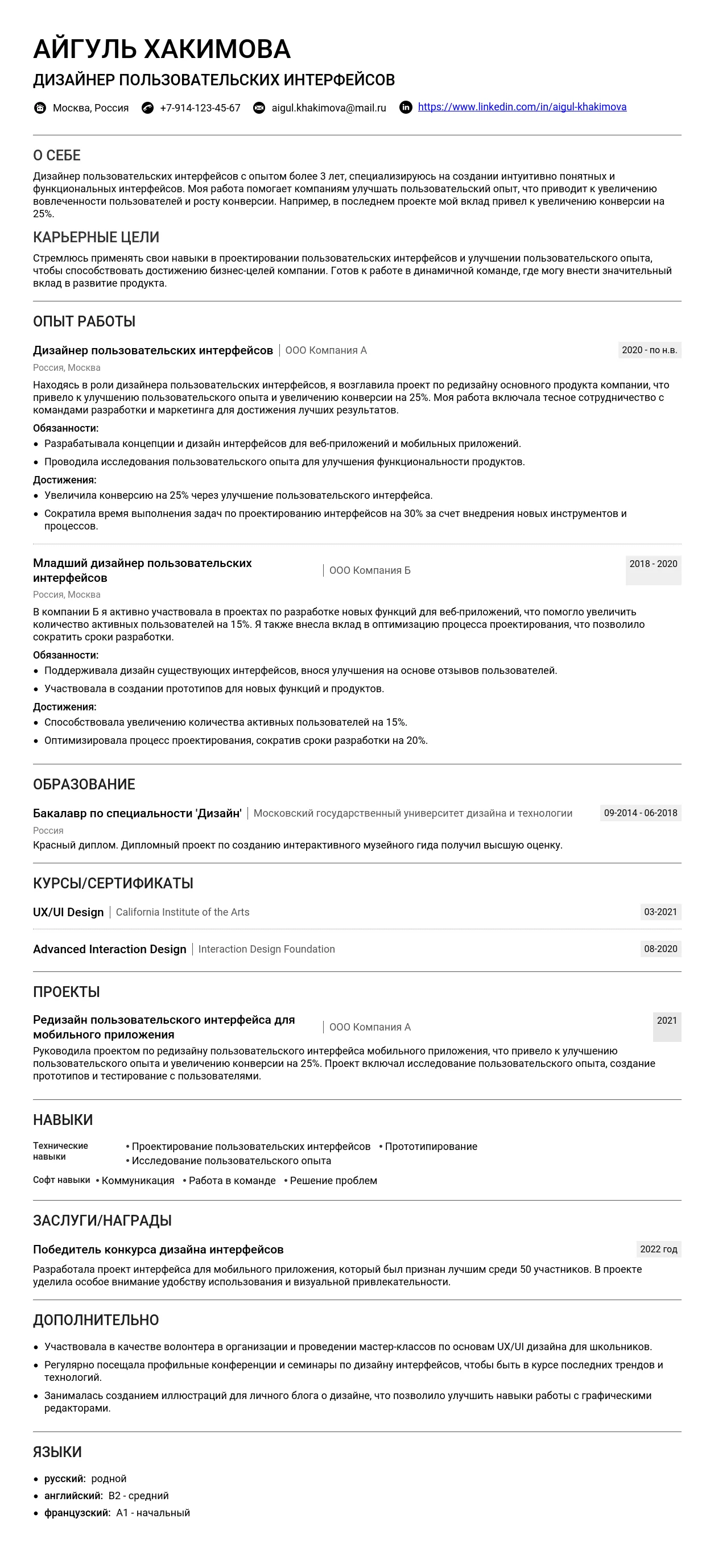
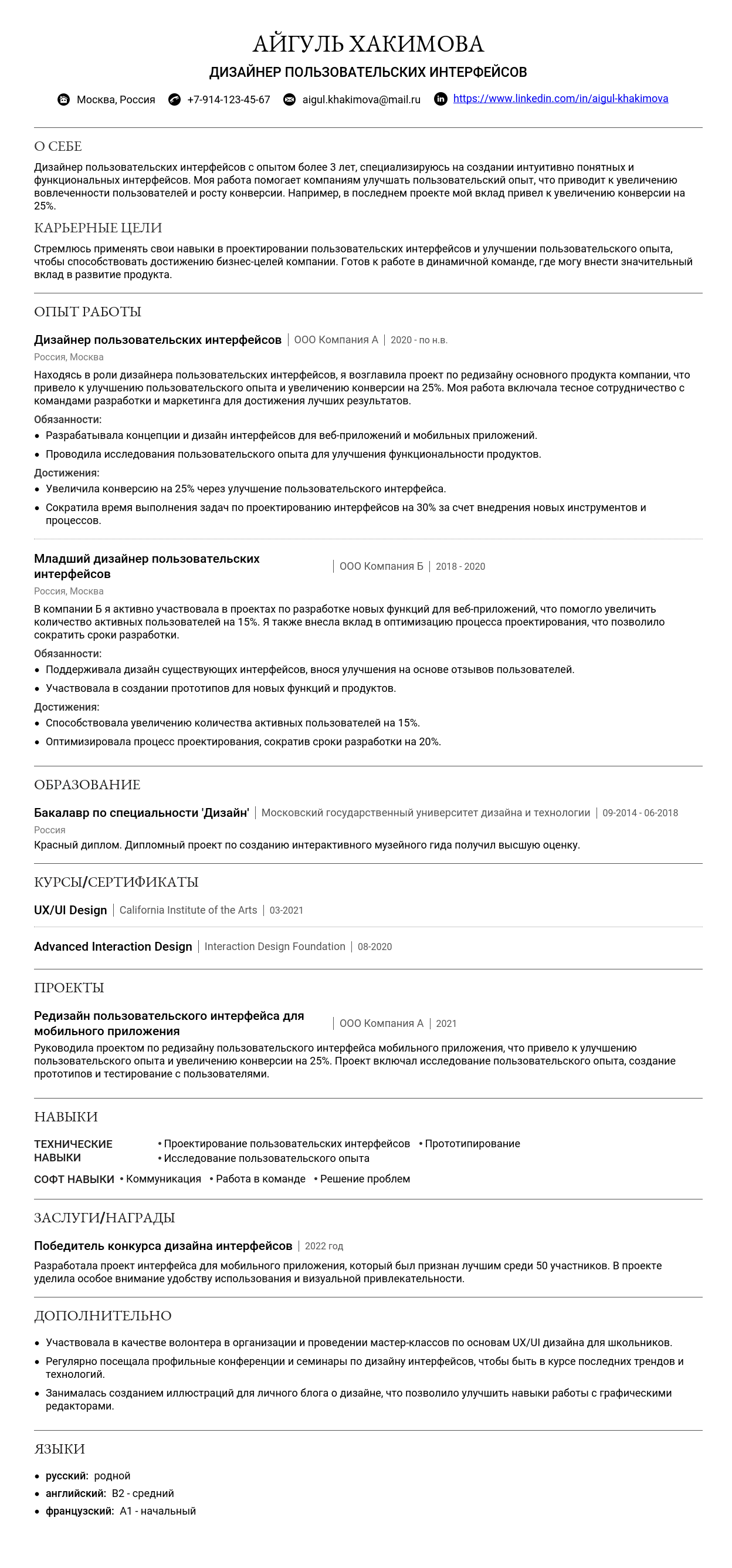
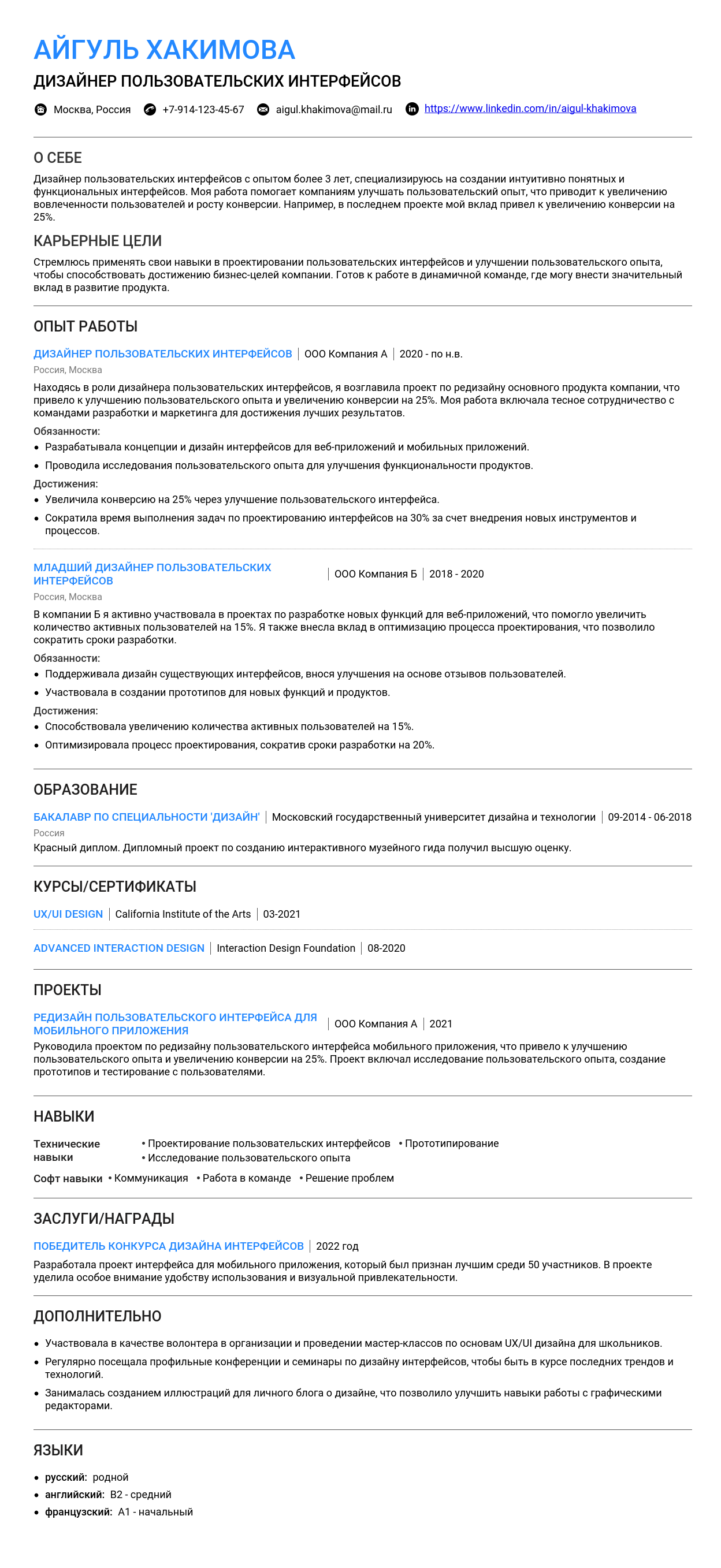
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "дизайнер пользовательских интерфейсов" важно указать, что вы занимаетесь именно UI-дизайном, а также подчеркнуть ваш опыт или уровень (junior, middle, senior).
Примеры удачных заголовков:
- UI/UX Designer
- Middle UI Designer
- Senior Product Designer (UI/UX)
- Junior UI/UX Designer
- Lead UI Designer
- UI Designer & Visual Designer
- Product Designer (UI/UX Focus)
Примеры неудачных заголовков:
- Дизайнер (слишком общее название, не отражает специализацию)
- UI/UX/Graphic/Web Designer (перегруженное название, непонятно, чем занимаетесь)
- Designer of Everything (непрофессионально и несерьезно)
- UI Designer (but I can also do marketing) (слишком много лишней информации)
Ключевые слова для заголовка: UI Designer, UX Designer, Product Designer, Visual Designer, User Interface, User Experience.
Контактная информация
Контактная информация должна быть четкой, актуальной и профессиональной. Вот что нужно указать:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67 (формат с пробелами и скобками)
- Email: ivan.ivanov@gmail.com (профессиональный адрес)
- Город: Москва, Россия (указывайте, если готовы к переезду или удаленной работе)
- LinkedIn: linkedin.com/in/ivanivanov (короткая ссылка)
- Behance/Dribbble: behance.net/ivanivanov (ссылка на портфолио)
- Telegram: @ivanivanov (если используете для общения)
Фото в резюме для дизайнера не является обязательным, но если вы решите его добавить, убедитесь, что оно профессиональное (деловой стиль, нейтральный фон).
- Телефон: 89991234567 (слишком длинный и нечитаемый)
- Email: super_designer_2000@mail.ru (непрофессиональный адрес)
- LinkedIn: Длинная ссылка (сложно запомнить)
- Фото: Селфи на фоне пляжа (неподходящий стиль для резюме)
Профессиональное онлайн-присутствие
Для дизайнера пользовательских интерфейсов важно иметь сильное онлайн-присутствие, особенно если у вас есть портфолио.
Для профессий с портфолио:
- Behance: behance.net/ivanivanov (основная платформа для портфолио)
- Dribbble: dribbble.com/ivanivanov (еще одна популярная платформа)
- Персональный сайт: ivanivanov.design (если есть)
Как презентовать проекты:
- Указывайте название проекта, вашу роль и результат.
- Добавляйте краткое описание задач и решений.
- Используйте скриншоты и ссылки на живые проекты.
Пример: "Редизайн мобильного приложения для банка. Роль: ведущий дизайнер. Результат: увеличение конверсии на 20%."
Для профессий без портфолио:
- LinkedIn: linkedin.com/in/ivanivanov (профессиональный профиль)
- HH.ru: hh.ru/resume-na-hh-ru (резюме на hh.ru)
- Профильные сообщества: Участие в группах UI/UX дизайнеров на Facebook или Telegram.
Какие профессиональные достижения можно отразить онлайн:
- Сертификаты курсов (например, Coursera, Udemy).
- Участие в хакатонах или конкурсах.
- Рекомендации от коллег или клиентов.
Пример сертификата: "Сертификат курса 'Advanced UI/UX Design' от Coursera, 2025."
Распространенные ошибки и как их избежать
- Непрофессиональный email — используйте email вида имя.фамилия@gmail.com.
- Длинные ссылки — сокращайте ссылки на профили и портфолио.
- Отсутствие портфолио — даже если у вас нет коммерческих проектов, добавьте учебные работы.
- Неподходящее фото — избегайте селфи и неформальных изображений.
Как правильно написать раздел "О себе" в резюме дизайнера пользовательских интерфейсов
Раздел "О себе" — это ваша возможность кратко и убедительно представить себя работодателю. Вот основные правила:
- Оптимальный объем: 3-5 предложений или 50-80 слов.
- Обязательная информация: ключевые навыки, профессиональные интересы, достижения или потенциал.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и избегайте клише.
- Не стоит писать:
- "Ищу работу в дружном коллективе." (слишком общее)
- "Умею работать в Photoshop и Figma." (недостаточно конкретики)
- "Готов работать за любую зарплату." (неуверенность)
- 5 характерных ошибок:
- "Я креативный человек." (без подтверждения)
- "Не имею опыта, но быстро учусь." (слишком пассивно)
- "Делаю крутые интерфейсы." (без деталей)
- "Ищу работу с гибким графиком." (не о вас, а о работодателе)
- "Люблю рисовать с детства." (не относится к профессии)
Примеры для начинающих специалистов
Начинающим важно подчеркнуть потенциал, мотивацию и базовые навыки.
Молодой специалист с опытом работы в Figma и Adobe XD. Завершил курсы по UX/UI-дизайну в 2025 году, где разработал 3 прототипа мобильных приложений. Умею анализировать потребности пользователей и создавать интуитивно понятные интерфейсы. Стремлюсь развиваться в направлении продуктового дизайна.
Сильные стороны: конкретные навыки, упоминание проектов, профессиональные цели.
Начинающий дизайнер интерфейсов с базовыми знаниями в Figma и Sketch. В ходе обучения создал несколько проектов, включая лендинг для образовательной платформы. Увлекаюсь типографикой и минимализмом. Ищу возможность применить свои знания в реальных проектах.
Сильные стороны: упоминание инструментов, примеры работ, увлечения в профессии.
Я начинающий дизайнер, ищу работу. Умею работать в Figma. Хочу научиться делать крутые интерфейсы.
Ошибки: нет конкретики, отсутствие мотивации, общие фразы.
- Как описать потенциал: Упоминайте проекты, даже учебные, и покажите, как вы применяли знания.
- Ключевые качества: аналитические навыки, внимание к деталям, обучаемость.
- Образование: Укажите курсы, воркшопы или самостоятельное обучение, если нет опыта работы.
Примеры для специалистов с опытом
Опытным специалистам важно подчеркнуть достижения и профессиональный рост.
Дизайнер интерфейсов с 3-летним опытом. Разработал более 10 проектов для мобильных и веб-приложений, включая CRM-систему для малого бизнеса. Специализируюсь на создании удобных и эстетичных интерфейсов. Постоянно совершенствую навыки: в 2025 году прошел курс по продуктовому дизайну.
Сильные стороны: конкретные достижения, специализация, профессиональное развитие.
Опытный дизайнер с фокусом на веб-интерфейсы. Участвовал в разработке интерфейсов для крупных e-commerce проектов, что привело к увеличению конверсии на 15%. Использую Figma, Sketch и Principle. Умею работать в команде и следовать бренд-гайдам.
Сильные стороны: количественные результаты, инструменты, командная работа.
Дизайнер с опытом работы. Делал интерфейсы для разных проектов. Умею работать в команде.
Ошибки: нет конкретики, отсутствие достижений, общие фразы.
- Как отразить рост: Укажите, как развивались ваши навыки и проекты.
- Специализация: Подчеркните, в каких типах проектов вы наиболее сильны.
- Как выделиться: Используйте цифры и факты (например, увеличение конверсии).
Примеры для ведущих специалистов
Экспертам важно подчеркнуть лидерские качества и масштаб проектов.
Ведущий дизайнер с 8-летним опытом. Руководил командой из 5 дизайнеров в разработке интерфейсов для международного финтех-стартапа. Специализируюсь на сложных системах и дизайн-системах. В 2025 году внедрил новую дизайн-стратегию, что сократило время разработки на 20%.
Сильные стороны: управленческие навыки, экспертиза, количественные результаты.
Эксперт в области UX/UI с фокусом на мобильные приложения. Разработал интерфейсы для 5 приложений с аудиторией более 1 млн пользователей. Регулярно выступаю на конференциях и веду блог о дизайне. Ищу вызовы в крупных проектах с международной командой.
Сильные стороны: масштаб проектов, публичная активность, профессиональные амбиции.
Опытный дизайнер. Делал интерфейсы для крупных компаний. Умею руководить командой.
Ошибки: нет конкретики, отсутствие достижений, общие фразы.
- Управленческие навыки: Укажите, как вы руководили командой или проектами.
- Масштаб проектов: Подчеркните, с какими аудиториями или компаниями вы работали.
- Ценность для компании: Покажите, как ваша работа влияла на бизнес-результаты.
Практические советы по написанию
- Ключевые фразы:
- проектирование интерфейсов
- анализ пользовательских потребностей
- создание дизайн-систем
- повышение удобства и конверсии
- работа с бренд-гайдлайнами
- 10 пунктов для самопроверки:
- Конкретные навыки (Figma, Sketch, UX-исследования).
- Достижения (цифры, проекты, результаты).
- Профессиональные цели (чего вы хотите достичь).
- Специализация (веб, мобильные приложения, дизайн-системы).
- Уникальность (что отличает вас от других).
- Отсутствие клише (избегайте общих фраз).
- Активный залог (я разработал, я внедрил).
- Профессиональный тон (без излишней эмоциональности).
- Соответствие вакансии (адаптируйте текст под требования).
- Краткость (не более 80 слов).
- Как адаптировать текст: Изучите описание вакансии и включите ключевые слова из него (например, "дизайн-системы" или "мобильные приложения").
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть описана четко и структурированно. Вот основные правила:
- Формат заголовка: Название должности, компания, даты работы. Например: Дизайнер пользовательских интерфейсов, ООО "Веб-Студия", март 2023 – настоящее время.
- Количество пунктов: Оптимально 3–5 пунктов для каждой позиции. Это позволяет сохранить баланс между детализацией и краткостью.
- Совмещение должностей: Если вы совмещали должности, укажите это в заголовке. Например: Дизайнер пользовательских интерфейсов / UX-аналитик, ООО "ТехноЛаб", январь 2022 – март 2025.
- Даты работы: Указывайте месяцы и годы. Если работаете до сих пор, используйте формулировку "настоящее время".
- Описание компании: Если компания малоизвестна, добавьте короткое описание или ссылку на сайт. Например: ООО "Веб-Студия" – студия разработки мобильных приложений с фокусом на e-commerce.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы сделать описание динамичным и убедительным.
- Разрабатывал(а)
- Проектировал(а)
- Оптимизировал(а)
- Тестировал(а)
- Внедрял(а)
- Анализировал(а)
- Координировал(а)
- Создавал(а)
- Исследовал(а)
- Улучшал(а)
- Интегрировал(а)
- Презентовал(а)
- Моделировал(а)
- Автоматизировал(а)
- Контролировал(а)
Избегайте простого перечисления обязанностей. Вместо этого подчеркивайте результаты и достижения.
Пример: Разработал(а) новый интерфейс для мобильного приложения, что увеличило конверсию на 15%.
Пример: Занимался(лась) разработкой интерфейсов.
Типичные ошибки:
- Использование пассивного залога: "Был(а) ответственным(ой) за..."
- Отсутствие конкретики: "Работал(а) над проектами."
Больше примеров можно найти в статье Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантифицируйте результаты, чтобы показать их ценность. Например:
- Увеличил(а) скорость загрузки интерфейса на 30%, что повысило удовлетворенность пользователей.
- Сократил(а) время выполнения задачи на 20% за счет оптимизации рабочих процессов.
Метрики, важные для UI-дизайнера:
- Конверсия
- Время выполнения задач
- Удовлетворенность пользователей (NPS)
Если нет точных цифр, опишите качественные изменения:
Улучшил(а) удобство интерфейса, что привело к положительным отзывам от пользователей.
Примеры формулировок:
- Разработал(а) дизайн-систему, которую используют 10+ продуктов компании.
- Создал(а) прототип, который сократил время разработки на 25%.
Как указывать технологии и инструменты
Укажите технический стек в отдельном разделе или в описании каждой позиции. Группируйте технологии по категориям:
- Инструменты дизайна: Figma, Sketch, Adobe XD.
- Прототипирование: InVision, Axure.
- Аналитика: Google Analytics, Hotjar.
Актуальные технологии для UI-дизайнера:
- Figma, Sketch, Adobe XD
- HTML/CSS (базовые знания)
- InVision, Axure
Примеры описания опыта работы
Для начинающих
Стажировка в ООО "Веб-Студия", июнь 2025 – сентябрь 2025
Разработал(а) прототип мобильного приложения для e-commerce, который был одобрен командой разработчиков.
Для специалистов с опытом
Дизайнер пользовательских интерфейсов, ООО "ТехноЛаб", январь 2022 – март 2025
Разработал(а) дизайн-систему, которую внедрили в 5 продуктов компании, что сократило время разработки на 20%.
Для руководящих позиций
Руководитель отдела дизайна, ООО "Веб-Студия", март 2023 – настоящее время
Управлял(а) командой из 10 дизайнеров, внедрил(а) новые процессы, что увеличило продуктивность команды на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме дизайнера пользовательских интерфейсов (UI/UX) может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы студент или недавний выпускник, разместите его в начале. Для специалистов с опытом — в конце.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с дизайном, UX/UI или смежными областями. Например: "Дипломный проект: разработка мобильного приложения с упором на юзабилити".
- Оценки: Указывайте только если они высокие (например, "средний балл: 4.8"). Если оценки средние или ниже, лучше их не упоминать.
- Дополнительные курсы в вузе: Если вы проходили курсы по дизайну, программированию или психологии пользователей, обязательно укажите их. Например: "Дополнительные курсы: основы веб-дизайна, введение в UX-исследования".
Подробнее о составлении этого раздела читайте в нашем руководстве по написанию раздела "Образование".
Какое образование ценится в профессии "дизайнер пользовательских интерфейсов"
Релевантное образование для UI/UX дизайнера включает специальности, связанные с дизайном, программированием, психологией и маркетингом. Если ваше образование не связано напрямую с дизайном, подчеркните навыки, которые можно применить в профессии.
- Ценные специальности: Графический дизайн, веб-дизайн, психология, компьютерные науки, маркетинг.
- Образование не по специальности: Укажите, какие навыки или знания из вашего образования полезны для UI/UX дизайна. Например: "Изучение психологии пользователей помогает создавать интуитивные интерфейсы".
Пример 1: Релевантное образование
Национальный университет, факультет дизайна, специальность "Графический дизайн" (2025). Дипломный проект: разработка пользовательского интерфейса для приложения доставки еды.
Пример 2: Образование не по специальности
Московский государственный университет, факультет психологии (2025). Изучение когнитивных процессов помогает в проектировании удобных интерфейсов.
Курсы и дополнительное образование
Курсы и онлайн-обучение — важная часть резюме UI/UX дизайнера. Укажите только те курсы, которые имеют отношение к профессии.
- Актуальные курсы: UX/UI дизайн, Figma, Adobe XD, веб-аналитика, основы HTML/CSS.
- Онлайн-образование: Указывайте платформу, название курса и дату завершения. Например: "Coursera, курс 'Основы UX-дизайна' (2025)".
Пример 3: Описание курса
Coursera, курс "UX-дизайн: от теории к практике" (2025). Изучены методы пользовательских исследований, создание прототипов и тестирование интерфейсов.
Сертификаты и аккредитации
Сертификаты подтверждают ваши профессиональные навыки. Указывайте только актуальные и релевантные сертификаты.
- Важные сертификаты: Google UX Design Certificate, Adobe Certified Expert (ACE), сертификаты по Figma.
- Не стоит указывать: Сертификаты с истекшим сроком действия или не связанные с дизайном.
Пример 4: Сертификат
Google UX Design Professional Certificate (2025). Официальный сертификат, подтверждающий навыки проектирования пользовательских интерфейсов.
Примеры оформления раздела
Пример 5: Студент
Московский государственный университет, факультет дизайна (2025, ожидаемый год выпуска). Дополнительные курсы: "Основы UX-дизайна", "Работа в Figma". Стажировка в компании "ДизайнПро" — разработка интерфейсов для мобильных приложений.
Пример 6: Специалист с опытом
Национальный университет, факультет графического дизайна (2020). Курсы: "Продвинутый UX-дизайн" (2023), "Веб-аналитика для дизайнеров" (2024). Сертификаты: Google UX Design Certificate (2024).
Самые востребованные навыки в 2025 году
- Прототипирование с использованием AI-инструментов — например, автоматическая генерация макетов на основе пользовательских данных.
- Анализ пользовательского поведения через heatmaps и eye-tracking — умение интерпретировать данные для улучшения интерфейсов.
- Разработка дизайн-систем с учетом accessibility — создание универсальных решений для всех категорий пользователей.
Как структурировать раздел навыков
Раздел навыков лучше расположить сразу после раздела "О себе" или "Цель", чтобы рекрутер мог быстро оценить ваши компетенции. Группируйте навыки по категориям для удобства восприятия:
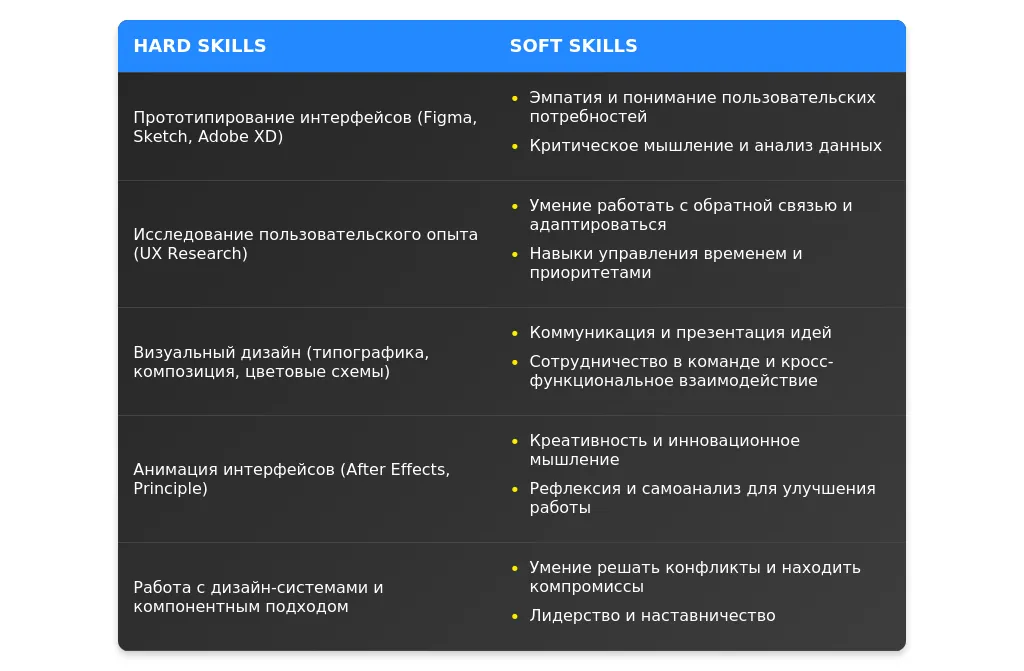
- Технические навыки (Hard Skills): инструменты, технологии, методики.
- Личные качества (Soft Skills): коммуникация, управление временем, креативность.
- Дополнительные навыки: языки, сертификаты, смежные компетенции.
Примеры структуры:
Вариант 1: По категориям
- Технические навыки: Figma, Adobe XD, Sketch, HTML/CSS, JavaScript (базовый).
- Личные качества: Креативность, умение работать в команде, тайм-менеджмент.
- Дополнительно: Английский (Intermediate), сертификат курса UX/UI от Coursera.
Вариант 2: По уровню владения
- Профессиональный уровень: Figma, Adobe XD, прототипирование.
- Средний уровень: HTML/CSS, JavaScript, аналитика данных.
- Базовый уровень: После Effects, 3D-моделирование.
Вариант 3: По проектам
- Дизайн интерфейсов: Figma, Adobe XD, создание дизайн-систем.
- Исследования и аналитика: User Testing, A/B тестирование, аналитика данных.
- Анимация и взаимодействия: После Effects, Principle, микровзаимодействия.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для дизайнера пользовательских интерфейсов
Обязательные навыки:
- Работа с инструментами дизайна: Figma, Adobe XD, Sketch.
- Прототипирование и создание интерактивных макетов.
- Основы HTML/CSS для понимания работы разработчиков.
- Знание принципов UX/UI и создание дизайн-систем.
- Владение инструментами для тестирования: User Testing, Maze.
Актуальные технологии и инструменты 2025 года:
- AI-инструменты для дизайна: ChatGPT для генерации идей, MidJourney для визуализации.
- 3D-дизайн: Blender, Spline.
- Инструменты для анимации: Lottie, After Effects.
- No-code платформы: Webflow, Framer.
Как указать уровень владения:
Используйте шкалу: базовый, средний, профессиональный. Например:
- Figma: профессиональный уровень.
- HTML/CSS: средний уровень.
- JavaScript: базовый уровень.
- Figma: знаю.
- HTML/CSS: немного разбираюсь.
Примеры описания технических навыков:
- Создание дизайн-систем в Figma с учетом принципов atomic design.
- Прототипирование интерактивных макетов для мобильных приложений.
- Проведение A/B тестирования для улучшения пользовательского опыта.
- Интеграция анимаций через Lottie для улучшения взаимодействий.
- Использование AI-инструментов для генерации идей и визуализации.
Личные качества важные для дизайнера пользовательских интерфейсов
Топ-10 soft skills:
- Креативность и нестандартное мышление.
- Коммуникация и работа в команде.
- Тайм-менеджмент и соблюдение дедлайнов.
- Эмпатия и понимание потребностей пользователей.
- Адаптивность и готовность к изменениям.
- Критическое мышление и аналитические навыки.
- Умение презентовать свои идеи.
- Обучаемость и интерес к новым технологиям.
- Внимание к деталям.
- Стрессоустойчивость.
Как подтвердить soft skills:
Добавьте примеры из опыта. Например:
- Успешно провел 10 пользовательских тестов, что помогло улучшить конверсию на 15%.
- Работал в команде из 5 человек над созданием дизайна для мобильного приложения.
- Умею работать в команде.
- Креативный.
Какие soft skills не стоит указывать:
- Очевидные: "ответственность", "пунктуальность".
- Слишком общие: "умение работать на результат".
Примеры описания личных качеств:
- Креативный подход к решению задач, подтвержденный успешными проектами.
- Эффективная коммуникация с разработчиками и заказчиками.
- Готовность к быстрому обучению новым технологиям.
- Внимание к деталям, что подтверждается положительными отзывами клиентов.
- Стрессоустойчивость и умение работать в условиях сжатых сроков.
Особенности для разных уровней специалистов
Для начинающих:
- Компенсируйте недостаток опыта навыками: укажите курсы, стажировки, личные проекты.
- Акцент на обучаемость и базовые технические навыки: Figma, Adobe XD, основы UX/UI.
- Покажите потенциал: добавьте примеры быстрого освоения новых инструментов.
- Прошел курс по UX/UI на Coursera, разработал 3 прототипа для портфолио.
- Освоил Figma за 2 месяца, создал дизайн для стартапа в рамках хакатона.
- Изучил основы HTML/CSS для понимания работы разработчиков.
Для опытных специалистов:
- Покажите глубину экспертизы: укажите сложные проекты, дизайн-системы, опыт менторства.
- Баланс между широтой и глубиной: добавьте как технические навыки, так и soft skills.
- Выделите уникальные компетенции: например, опыт работы с AI-инструментами или 3D-дизайном.
- Разработал дизайн-систему для крупного e-commerce проекта.
- Обучил 5 начинающих дизайнеров работе с Figma и прототипированию.
- Использовал AI-инструменты для оптимизации процесса дизайна.
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание устаревших навыков (например, Flash).
- Слишком общие формулировки ("умение работать в команде").
- Несоответствие навыков вакансии.
- Отсутствие примеров для подтверждения soft skills.
- Перегрузка раздела ненужными навыками.
- Неуказание уровня владения навыками.
- Использование клише ("ответственный", "пунктуальный").
- Неправильное группирование навыков.
- Указание навыков, которые не подтверждены опытом.
- Игнорирование актуальных технологий.
Как проверить актуальность навыков:
- Изучите требования вакансий на 2025 год.
- Следите за трендами в дизайне (AI, 3D, no-code).
- Пройдите актуальные курсы и сертификации.

Анализ требований вакансии для UI-дизайнера
При анализе вакансии для UI-дизайнера важно выделить ключевые требования, которые могут быть разделены на обязательные и желательные. Обязательные требования обычно включают навыки работы с инструментами (Figma, Sketch, Adobe XD), понимание принципов UX/UI, опыт создания интерфейсов и портфолио. Желательные требования могут включать знание основ фронтенд-разработки, опыт работы с анимацией или взаимодействие с продукт-менеджерами. Обратите внимание на формулировки: если в вакансии указано "обязательно", это ключевое требование, а если "будет плюсом", это желательное.
Скрытые требования можно выявить через анализ корпоративной культуры компании, упоминание командной работы или гибкости. Например, если в вакансии часто упоминается "быстрая адаптация к изменениям", это может указывать на динамичную среду, где ценится гибкость.
Вакансия 1: "Опыт работы с Figma и Adobe XD, знание принципов UX/UI, портфолио с примерами работ." Обязательные требования: Figma, Adobe XD, UX/UI, портфолио.
Вакансия 2: "Знание HTML/CSS будет плюсом, опыт работы в Agile-командах." Желательные требования: HTML/CSS, Agile.
Вакансия 3: "Умение работать с анимацией интерфейсов, опыт взаимодействия с разработчиками." Скрытые требования: коммуникация с разработчиками, анимация.
Вакансия 4: "Опыт создания дизайн-систем, понимание принципов доступности." Ключевые требования: дизайн-системы, доступность.
Вакансия 5: "Опыт работы в стартапах, умение работать в условиях неопределенности." Скрытые требования: адаптивность, работа в стартапах.
Стратегия адаптации резюме для UI-дизайнера
Адаптация резюме должна начинаться с анализа ключевых требований вакансии. Основные разделы, которые требуют адаптации: "О себе", "Опыт работы", "Навыки" и "Портфолио". Расставьте акценты на тех навыках и опыте, которые наиболее релевантны вакансии. Например, если в вакансии упоминается работа с дизайн-системами, обязательно добавьте примеры таких проектов.
Адаптация без искажения фактов предполагает переформулировку опыта и навыков, но не добавление ложной информации. Например, можно указать, что вы "разрабатывали прототипы в Figma", даже если это было частью более крупного проекта.
Три уровня адаптации: минимальная (обновление ключевых слов), средняя (перегруппировка навыков и опыта), максимальная (полная переработка резюме под конкретную вакансию).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать вашу профессиональную идентичность и соответствовать требованиям вакансии. Например, если в вакансии упоминается работа в команде, укажите, что вы "опытный командный игрок с навыками взаимодействия с разработчиками и менеджерами".
До адаптации: "UI-дизайнер с опытом работы в Figma."
После адаптации: "UI/UX-дизайнер с 3-летним опытом создания интерфейсов в Figma и Adobe XD. Специализируюсь на разработке дизайн-систем и взаимодействии с Agile-командами."
До адаптации: "Люблю создавать красивые интерфейсы."
После адаптации: "Создаю функциональные и эстетичные интерфейсы, ориентированные на пользователя. Опыт работы с анимацией и прототипированием."
До адаптации: "Работал в нескольких компаниях."
После адаптации: "Имею опыт работы в стартапах и крупных компаниях, включая создание интерфейсов для мобильных приложений и веб-платформ."
Типичные ошибки: избыточная информация, отсутствие конкретики, использование шаблонных фраз.
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован так, чтобы подчеркнуть релевантные проекты и навыки. Например, если в вакансии упоминается работа с дизайн-системами, выделите соответствующие проекты.
До адаптации: "Разрабатывал интерфейсы для приложения."
После адаптации: "Разработал дизайн-систему для мобильного приложения, включая компоненты и стили, что сократило время разработки на 20%."
До адаптации: "Работал с Figma."
После адаптации: "Создавал интерактивные прототипы в Figma, что позволило улучшить коммуникацию с разработчиками и сократить количество итераций."
До адаптации: "Участвовал в проектах."
После адаптации: "Участвовал в разработке интерфейсов для веб-платформы, включая проектирование пользовательских потоков и тестирование прототипов."
Ключевые фразы: "разработал дизайн-систему", "создал интерактивные прототипы", "улучшил пользовательский опыт".
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы так, чтобы выделить требуемые компетенции. Например, если в вакансии упоминается Figma и Adobe XD, поставьте их на первое место.
До адаптации: "Figma, Sketch, Photoshop, Illustrator."
После адаптации: "Figma, Adobe XD, создание дизайн-систем, прототипирование, UX-исследования."
До адаптации: "HTML, CSS, JavaScript."
После адаптации: "Базовые знания HTML/CSS для взаимодействия с разработчиками."
До адаптации: "Коммуникация, работа в команде."
После адаптации: "Навыки взаимодействия с разработчиками и продукт-менеджерами в Agile-командах."
Работа с ключевыми словами: используйте термины из вакансии, такие как "дизайн-системы", "UX-исследования", "прототипирование".
Практические примеры адаптации
До адаптации: "UI-дизайнер с опытом работы в Figma."
После адаптации: "UI/UX-дизайнер с опытом создания дизайн-систем и прототипов в Figma. Работал в Agile-командах, взаимодействовал с разработчиками."
До адаптации: "Разрабатывал интерфейсы для приложений."
После адаптации: "Разработал дизайн-систему для мобильного приложения, что сократило время разработки на 20%."
До адаптации: "Навыки: Figma, Photoshop."
После адаптации: "Навыки: Figma, создание дизайн-систем, прототипирование, UX-исследования."
Проверка качества адаптации
Для оценки качества адаптации проверьте, соответствуют ли ключевые слова и формулировки требованиям вакансии. Убедитесь, что резюме читается легко и логично. Используйте чек-лист: соответствие ключевым словам, отсутствие ошибок, логичная структура.
Типичные ошибки: избыточная информация, отсутствие конкретики, несоответствие ключевым словам. Если адаптация требует значительных изменений, лучше создать новое резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "дизайнер пользовательских интерфейсов". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что обязательно указывать в резюме UI-дизайнера?
В резюме UI-дизайнера важно указать следующие разделы:
- Контактные данные: имя, телефон, email, портфолио (ссылка).
- Опыт работы: проекты, в которых вы участвовали, с указанием вашей роли и достижений.
- Навыки: например, Figma, Adobe XD, Sketch, знание принципов UX/UI, типографики, цветовых моделей.
- Образование: курсы, университет, сертификаты (если есть).
- Не стоит перечислять все инструменты, которые вы когда-либо использовали. Указывайте только те, которые актуальны для вакансии.
Пример:
Опыт работы: UI-дизайнер в компании "WebStudio" (2022–2025). Разработал интерфейсы для мобильных приложений, увеличил удобство использования на 20%.
Как описать опыт, если я работал только на фрилансе?
Если вы работали на фрилансе, это тоже полноценный опыт. Укажите:
- Названия проектов или клиентов (если возможно).
- Задачи, которые вы решали (например, "Создал адаптивный дизайн для сайта электронной коммерции").
- Результаты (например, "Увеличил конверсию на 15% за счет улучшения пользовательского опыта").
- Не стоит писать просто "Работал на фрилансе". Это звучит расплывчато.
Пример:
Фрилансер, UI-дизайнер (2020–2025). Разработал интерфейсы для 10+ проектов, включая мобильные приложения и веб-сайты. Улучшил юзабилити для клиента "TechCorp", что привело к снижению bounce rate на 25%.
Как описать навыки, если я новичок?
Если у вас нет опыта, акцентируйте внимание на:
- Обучение: курсы, сертификаты, участие в хакатонах или конкурсах.
- Портфолио: даже учебные проекты могут показать ваши навыки.
- Мягкие навыки: например, умение работать в команде, коммуникабельность.
- Не стоит писать "Нет опыта". Лучше сфокусироваться на том, что вы умеете.
Пример:
Прошел курс "UI/UX Design" в "Skillbox" (2024). Разработал 3 учебных проекта, включая мобильное приложение для трекинга задач. Владею Figma, Adobe XD, основами типографики и композиции.
Что делать, если у меня нет портфолио?
Если у вас нет портфолио, обязательно создайте его. Вот что можно сделать:
- Разработайте несколько учебных проектов (например, редизайн популярного приложения).
- Участвуйте в конкурсах или хакатонах, чтобы получить реальные кейсы.
- Используйте платформы типа Behance или Dribbble для публикации своих работ.
- Не стоит отправлять резюме без портфолио. Это значительно снижает ваши шансы.
Пример:
Создал портфолио из 5 учебных проектов, включая редизайн интерфейса Spotify и разработку прототипа для приложения доставки еды. Опубликовал работы на Behance.
Как описать soft skills в резюме?
Soft skills важны для UI-дизайнера. Укажите:
- Коммуникация: умение работать с командой и клиентами.
- Креативность: способность предлагать нестандартные решения.
- Тайм-менеджмент: умение соблюдать дедлайны.
- Не стоит писать абстрактные фразы, например, "хороший человек".
Пример:
Отличные навыки коммуникации: успешно взаимодействовал с разработчиками и менеджерами проектов. Умею работать в сжатые сроки, соблюдая дедлайны.
Как указать достижения, если они не количественные?
Даже если вы не можете измерить результат цифрами, опишите его качественно:
- Улучшение процессов: "Оптимизировал процесс согласования дизайна, сократив время на правки".
- Положительные отзывы: "Получил положительные отзывы от клиентов за удобство интерфейса".
- Не стоит писать "Сделал хорошо". Это слишком расплывчато.
Пример:
Разработал интерфейс для приложения, который получил высокую оценку за удобство и интуитивность. Упростил процесс навигации для пользователей.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить