Изучите наш подробный пример резюме дизайнера продукта, чтобы понять, как эффективно составить свой документ 💡. Используя готовые примеры, вы значительно увеличите свои шансы получить приглашение на собеседование и найти работу мечты.
Здесь представлены готовые примеры резюме дизайнера продукта для разных уровней опыта, от начинающего до Senior. Мы подготовили пошаговые инструкции, охватывающие все важные разделы документа:
- правила заполнения контактов и блока "О себе";
- описание опыта работы и достижений;
- грамотное представление образования и навыков.
Вы узнаете, как адаптировать резюме под требования конкретных вакансий и избежать распространенных ошибок. Изучив пример, вы сможете создать свое идеальное резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
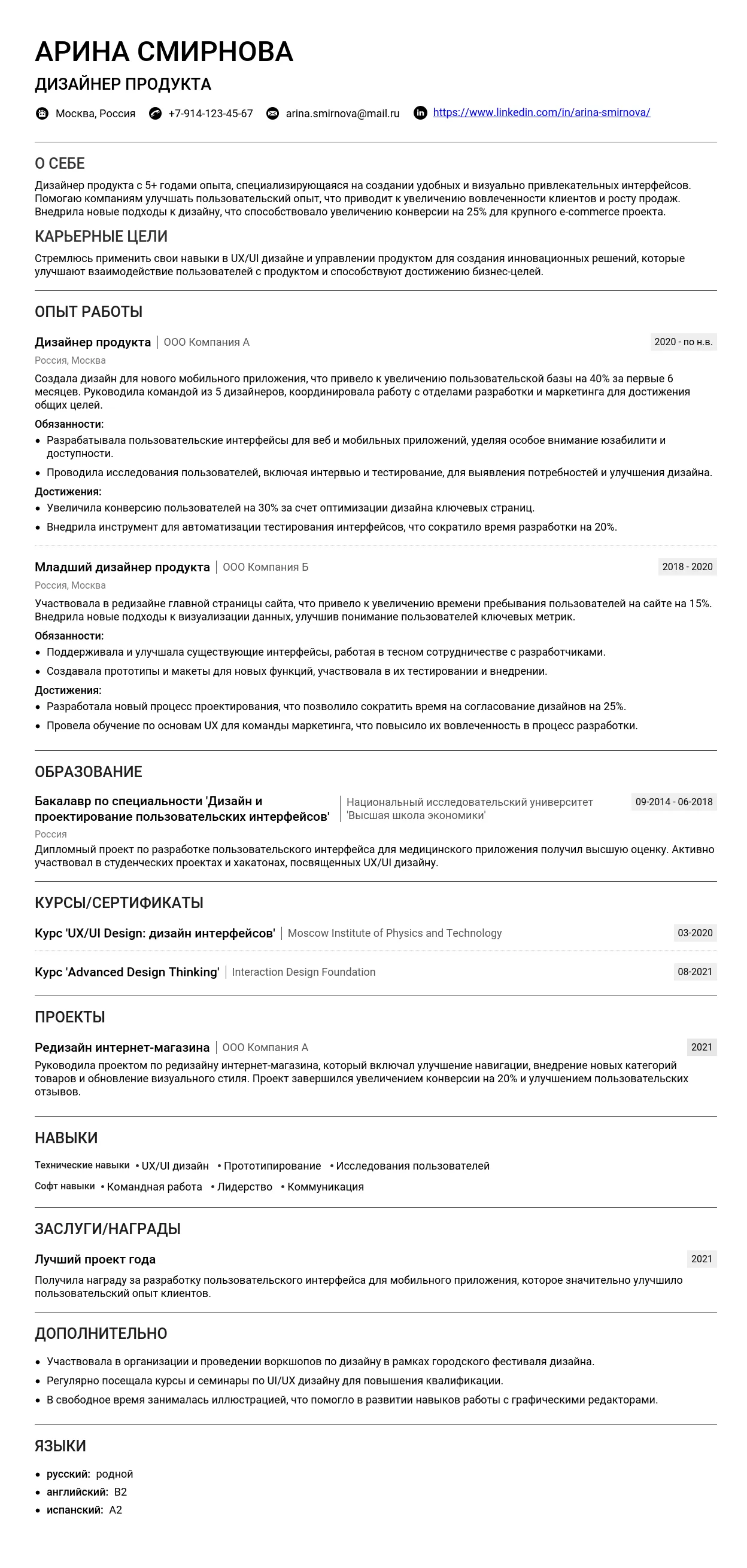
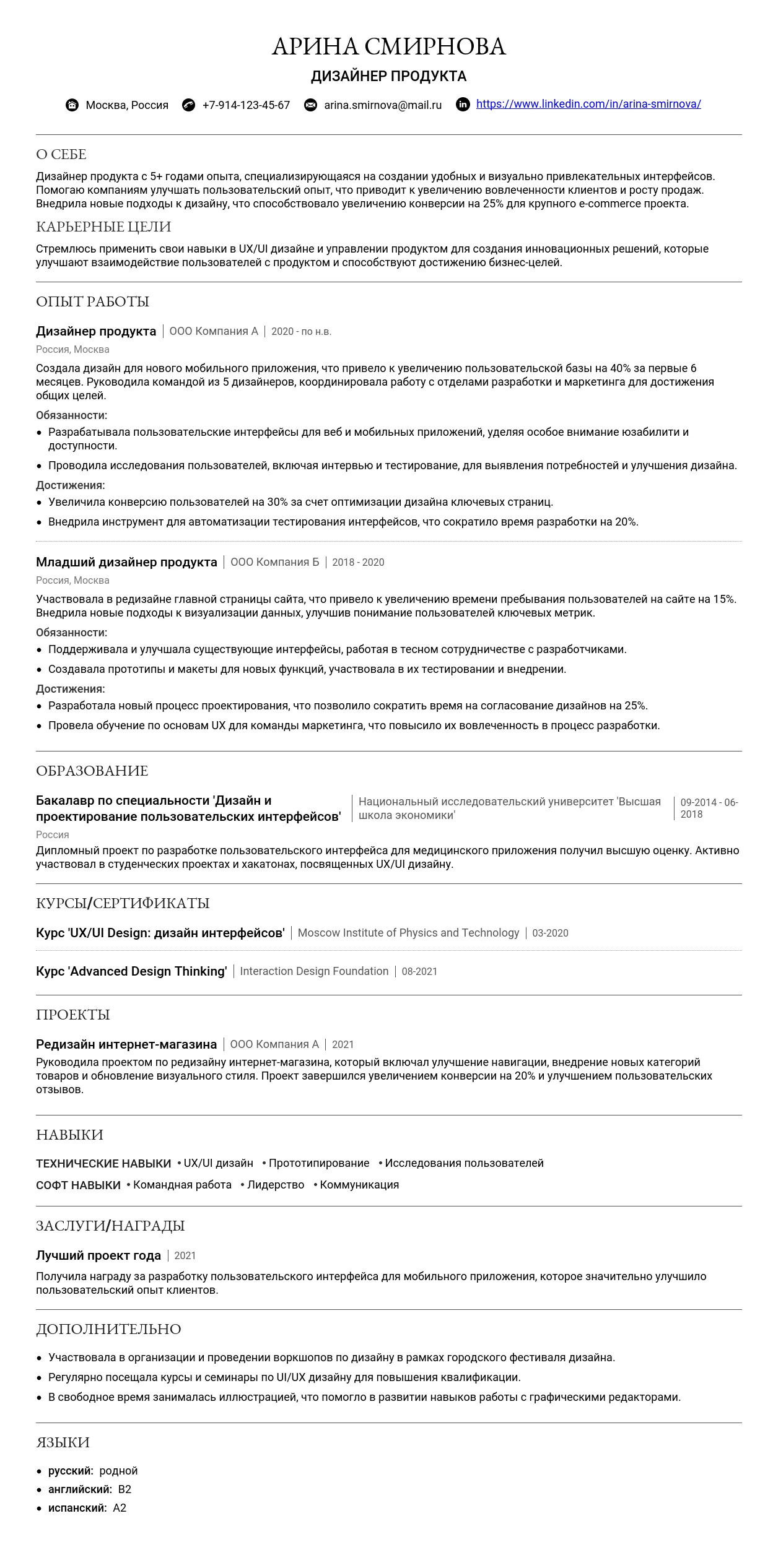
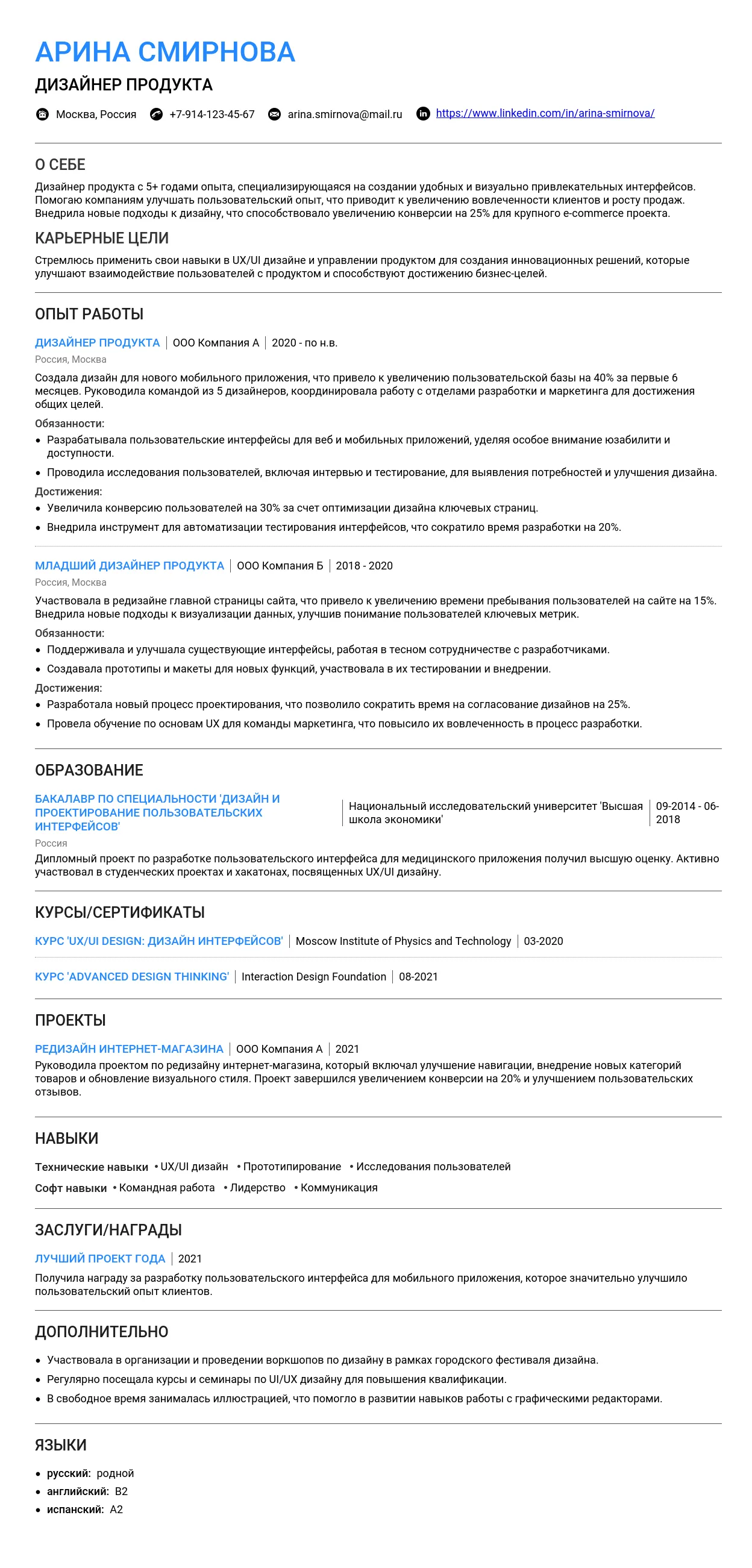
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что увидит рекрутер. Он должен четко отражать вашу специализацию и уровень профессионализма. Для дизайнера продукта важно указать не только должность, но и уровень (Junior, Middle, Senior).
- Дизайнер продукта (Product Designer)
- Старший дизайнер продукта (Senior Product Designer)
- Мидл дизайнер продукта (Middle Product Designer)
- Джуниор дизайнер продукта (Junior Product Designer)
- UX/UI дизайнер продукта (UX/UI Product Designer)
- Дизайнер интерфейсов (Interface Designer)
- Дизайнер цифровых продуктов (Digital Product Designer)
- Дизайнер (слишком общее название, не дает понимания специализации)
- Дизайнер всего (непрофессионально и размыто)
- Креативный дизайнер продукта (избыточно, лучше уточнить, например, UX/UI)
- Человек, который делает красиво (неформально и неуместно для резюме)
Ключевые слова для заголовка: Product Designer, UX/UI, Interface, Digital, Senior, Middle, Junior.
Профессиональное онлайн-присутствие
Для дизайнера продукта важно иметь сильное онлайн-присутствие, особенно если у вас есть портфолио.
Для профессий с портфолио
- Behance/Dribbble: Покажите свои лучшие работы.
- Персональный сайт: Создайте сайт с портфолио, используя платформы like Webflow или Tilda.
- GitHub: Если вы работаете с прототипами или кодом.
Портфолио: ivanov.design
Behance: behance.net/ivanov
Для профессий без портфолио
- LinkedIn: Создать профиль на LinkedIn
- hh.ru: Создать резюме на hh.ru
- Профильные сообщества: Участвуйте в группах на Facebook, Slack или Telegram.
Отразите профессиональные достижения, такие как сертификаты, участие в конференциях или публикации.
Сертификат: Курс по UX-дизайну, 2025
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих формулировок, уточняйте специализацию.
- Неактуальные контакты — проверьте, чтобы все ссылки и номера телефонов были рабочими.
- Отсутствие портфолио — если вы дизайнер, портфолио обязательно.
Как правильно написать раздел "О себе" в резюме дизайнера продукта
Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным и информативным.
Обязательная информация: профессиональная специализация, ключевые навыки, достижения (если есть), и то, что вы ищете в новой роли.
Стиль и тон: профессиональный, но дружелюбный. Избегайте излишней формальности или сленга.
Что не стоит писать: личные подробности, негатив о прошлых работодателях, слишком общие фразы без конкретики.
5 характерных ошибок:
- "Я просто обожаю дизайн и хочу работать в крутой компании." (слишком общее и неубедительное)
- "У меня нет опыта, но я готов учиться." (не показывает ценность)
- "Я работал в 5 компаниях, но нигде не задерживался надолго." (вызывает вопросы)
- "Я лучший дизайнер в мире." (неподтвержденное заявление)
- "Мне нужна работа, чтобы платить за аренду." (не связанно с профессиональными целями)
Примеры для начинающих специалистов
Начинающим важно подчеркнуть свои сильные стороны, потенциал и мотивацию. Акцент делайте на навыках, образовании и готовности развиваться.
Пример 1: "Молодой дизайнер продукта с опытом работы над учебными проектами. Владею Figma, Adobe XD и основами UX/UI. Постоянно совершенствую навыки, участвуя в онлайн-курсах и хакатонах. Ищу возможность применить знания в реальных проектах."
Сильные стороны: упоминание инструментов, активная позиция, готовность к обучению.
Пример 2: "Выпускник курса по дизайну продукта с опытом создания прототипов и проведения пользовательских исследований. Умею работать в команде и быстро адаптироваться к новым задачам. Стремлюсь развиваться в направлении UX/UI дизайна."
Сильные стороны: акцент на исследованиях, командная работа, четкая цель.
Пример 3: "Начинающий дизайнер с опытом работы над личными проектами. Разработал несколько мобильных приложений, уделяя внимание удобству и эстетике. Ищу возможность работать с опытной командой, чтобы расти профессионально."
Сильные стороны: упоминание личных проектов, акцент на эстетике и удобстве.
Как описать потенциал: Упоминайте участие в курсах, хакатонах, личных проектах. Покажите, что вы уже умеете и как планируете развиваться.
На что делать акцент: навыки работы с инструментами, понимание основ UX/UI, командная работа, готовность учиться.
Образование: Укажите курсы, университет, если он связан с дизайном, или участие в профессиональных мероприятиях.
Примеры для специалистов с опытом
Опытным дизайнерам важно показать свои достижения, профессиональный рост и специализацию. Упоминайте конкретные проекты и их результаты.
Пример 1: "Дизайнер продукта с 5-летним опытом. Специализируюсь на создании мобильных приложений с упором на удобство пользователя. За последние 2 года увеличил конверсию в 3 проектах на 20%. Ищу возможность работать над масштабными продуктами."
Акцент: специализация, конкретные достижения.
Пример 2: "Опытный UX/UI дизайнер с фокусом на веб-платформах. Разработал дизайн-систему для компании, что ускорило процесс разработки на 30%. Умею работать с большими командами и управлять несколькими проектами одновременно."
Акцент: управление проектами, результаты.
Пример 3: "Дизайнер продукта с опытом работы в стартапах и крупных компаниях. Специализируюсь на пользовательских исследованиях и создании интуитивно понятных интерфейсов. В 2025 году мои решения помогли увеличить удержание пользователей на 15%."
Акцент: исследования, конкретные результаты.
Как выделиться: Упомяните уникальные навыки (например, работа с большими данными или знание редких инструментов). Покажите, как ваш опыт принес пользу предыдущим работодателям.
Примеры для ведущих специалистов
Ведущим специалистам важно подчеркнуть экспертизу, лидерские качества и масштаб реализованных проектов. Упоминайте стратегические решения и их влияние на бизнес.
Пример 1: "Ведущий дизайнер продукта с 10-летним опытом. Руководил командой из 15 человек, разрабатывая дизайн для международных клиентов. Внедрил новую дизайн-систему, что сократило время разработки на 40%. Ищу возможность влиять на стратегию компании через дизайн."
Акцент: управление командой, стратегические результаты.
Пример 2: "Эксперт в UX/UI дизайне с фокусом на финансовые продукты. За последние 3 года увеличил доходность продуктов на 25% за счет улучшения пользовательского опыта. Ищу возможность работать над инновационными проектами."
Акцент: специализация, финансовые результаты.
Пример 3: "Дизайнер продукта с опытом работы в крупных tech-компаниях. Руководил проектами с бюджетом более $1 млн. Внедрил процессы, которые повысили эффективность команды на 50%. Ищу вызовы, связанные с масштабированием продуктов."
Акцент: масштаб проектов, управленческие навыки.
Как показать ценность: Упоминайте, как ваши решения повлияли на бизнес-показатели. Покажите, что вы можете не только создавать дизайн, но и управлять процессами.
Практические советы по написанию
Ключевые фразы для дизайнера продукта:
- Создание пользовательских интерфейсов
- Проведение пользовательских исследований
- Разработка дизайн-систем
- Увеличение конверсии и удержания
- Работа с Figma, Sketch, Adobe XD
- Управление командой дизайнеров
- Создание прототипов и wireframes
- Оптимизация пользовательского опыта
10 пунктов для самопроверки текста:
- Лаконичность: текст не превышает 80 слов.
- Конкретика: указаны навыки, инструменты, достижения.
- Профессионализм: отсутствие сленга и излишней эмоциональности.
- Релевантность: текст соответствует вакансии.
- Уникальность: выделены ваши сильные стороны.
- Четкая цель: указано, что вы ищете в новой роли.
- Проверка ошибок: текст грамматически правильный.
- Акцент на результатах: упомянуты достижения (если есть).
- Понятность: текст легко читается.
- Адаптация: текст подходит для разных вакансий.
Как адаптировать текст: Изменяйте акценты в зависимости от вакансии. Например, для стартапов упоминайте гибкость, для крупных компаний — опыт управления.
Как структурировать описание опыта работы
Формат заголовка
Заголовок должен включать:
- Название должности (например, "Дизайнер продукта")
- Название компании (например, "ООО "Продуктовый дизайн"")
- Даты работы (например, "Март 2023 – настоящее время")
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать 4-6 пунктов. Это достаточно, чтобы раскрыть ключевые обязанности и достижения, но не перегрузить текст.
Совмещение должностей
Если вы совмещали несколько ролей, укажите это в заголовке через слэш (например, "Дизайнер продукта / UX-исследователь"). В описании добавьте пояснение, какие задачи выполнялись в каждой роли.
Указание дат работы
Используйте формат "Месяц Год – Месяц Год". Если вы продолжаете работать, укажите "настоящее время". Избегайте сокращений (например, "2023-2025" вместо "2023 – 2025").
Описание компании
Указывайте описание компании, если она малоизвестна или если это важно для понимания контекста. Например, "Стартап в сфере EdTech, специализирующийся на онлайн-курсах". Ссылку на сайт компании добавляйте только если это уместно (например, для портфолио).
Как правильно описывать обязанности
15 сильных глаголов для описания обязанностей
- Разработал(а)
- Оптимизировал(а)
- Спроектировал(а)
- Внедрил(а)
- Координировал(а)
- Анализировал(а)
- Улучшил(а)
- Реализовал(а)
- Провел(а)
- Создал(а)
- Тестировал(а)
- Визуализировал(а)
- Интегрировал(а)
- Исследовал(а)
- Обучил(а)
Как избежать перечисления обязанностей
Добавляйте контекст и результаты. Например, вместо "Создавал макеты" напишите "Разработал 15+ интерактивных макетов для мобильного приложения, что повысило вовлеченность пользователей на 20%".
5 примеров превращения обязанностей в достижения
Создавал дизайн интерфейсов.
Разработал дизайн интерфейсов для платформы электронного обучения, что увеличило конверсию на 15%.
Проводил UX-исследования.
Провел 10+ UX-исследований, на основе которых были внесены изменения, повысившие удовлетворенность пользователей на 25%.
Работал с командой разработки.
Координировал взаимодействие с командой разработки, сократив сроки реализации проекта на 2 недели.
Тестировал прототипы.
Провел юзабилити-тестирование 5 прототипов, что позволило выявить и устранить 90% проблем до релиза.
Обновлял дизайн.
Обновил дизайн главной страницы сайта, увеличив время пребывания пользователей на 30%.
Типичные ошибки
- Использование пассивного залога: "Был создан дизайн".
- Перечисление без контекста: "Создавал макеты, тестировал прототипы".
- Избыточность: "Занимался созданием дизайна интерфейсов, разработкой макетов, тестированием прототипов".
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов
Используйте цифры, чтобы показать масштаб вашего вклада. Например:
- "Увеличил конверсию на 20%".
- "Сократил время выполнения задачи на 30%".
- "Повысил удовлетворенность пользователей на 15%".
Метрики для дизайнера продукта
- Конверсия.
- Время пребывания на сайте/в приложении.
- Удовлетворенность пользователей (NPS).
- Скорость выполнения задач.
- Количество ошибок/багов.
Достижения без четких цифр
Если цифры недоступны, используйте качественные показатели. Например:
- "Упростил навигацию, что повысило удобство использования".
- "Внедрил новые стандарты дизайна, улучшив качество работы команды".
10 примеров формулировок
Разработал дизайн для мобильного приложения, которое скачали 100 000+ пользователей.
Повысил конверсию на главной странице сайта на 25% за счет оптимизации дизайна.
Сократил время выполнения задач команды на 20% за счет внедрения новых инструментов.
Провел 10+ UX-исследований, которые легли в основу нового продукта.
Увеличил вовлеченность пользователей на 30% за счет улучшения интерфейса.
Как указывать технологии и инструменты
Где указывать тех-стек
Технический стек можно указать в отдельном разделе или в описании обязанностей. Например:
- "Использовал Figma, Sketch, Adobe XD для создания прототипов".
- "Работал с инструментами аналитики: Google Analytics, Hotjar".
Группировка технологий
Группируйте инструменты по категориям:
- Инструменты дизайна: Figma, Sketch, Adobe XD.
- Инструменты аналитики: Google Analytics, Hotjar.
- Программирование: HTML, CSS, JavaScript.
Уровень владения
Указывайте уровень владения, если это важно. Например:
- "Опытный пользователь Figma".
- "Базовые знания HTML/CSS".
Актуальные технологии
В 2025 году актуальными остаются:
- Figma, Sketch, Adobe XD.
- InVision, Axure.
- Miro, Notion.
- Google Analytics, Hotjar.
Примеры описания опыта работы
Для начинающих
Стажировка в компании "Продуктовый дизайн" (Март 2023 – Август 2023).
- Разработал 5+ прототипов для мобильного приложения.
- Провел юзабилити-тестирование с участием 10 пользователей.
- Участвовал в создании дизайн-системы для нового продукта.
Учебный проект: дизайн мобильного приложения для трекинга задач (2025).
- Создал полный цикл дизайна: от исследования до финальных макетов.
- Провел интервью с 5 потенциальными пользователями.
- Использовал Figma для создания интерактивных прототипов.
Для специалистов с опытом
Дизайнер продукта в ООО "Продуктовый дизайн" (Март 2023 – настоящее время).
- Разработал дизайн для 3 продуктов, которые принесли компании $1 млн выручки.
- Повысил конверсию на главной странице на 20% за счет оптимизации интерфейса.
- Провел 10+ UX-исследований, что позволило сократить количество багов на 30%.
Для руководящих позиций
Руководитель отдела дизайна в ООО "Продуктовый дизайн" (Март 2023 – настоящее время).
- Управлял командой из 10 дизайнеров, что позволило увеличить выпуск продуктов на 50%.
- Внедрил новые стандарты дизайна, сократив время выполнения задач на 20%.
- Разработал стратегию дизайна, которая повысила удовлетворенность клиентов на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме дизайнера продукта можно расположить как в начале, так и в конце, в зависимости от вашего опыта. Если вы недавний выпускник или у вас мало опыта, разместите его в начале. Если у вас есть значительный опыт работы, образование можно указать после раздела с профессиональным опытом.
Если вы защитили дипломную работу или участвовали в проектах, связанных с дизайном продукта, обязательно укажите это. Например: "Дипломная работа: Разработка интерфейса для мобильного приложения с использованием принципов UX/UI".
Указывать оценки стоит только если они высокие (например, средний балл 4.8/5.0). Для дизайнеров продукта это не критично, но может подчеркнуть вашу успеваемость.
Дополнительные курсы в вузе, например, по психологии пользователей, основам программирования или визуальному дизайну, стоит указать отдельным пунктом. Это покажет ваш интерес к смежным областям.
Подробнее о том, как писать раздел "Образование", читайте в нашем руководстве.
Какое образование ценится в дизайне продукта
Наиболее ценными специальностями для дизайнера продукта являются:
- Дизайн интерфейсов (UX/UI)
- Графический дизайн
- Информационные технологии
- Психология (с акцентом на поведение пользователей)
- Инженерное дело (для технических продуктов)
Если ваше образование не связано с дизайном, подчеркните навыки или курсы, которые вы освоили самостоятельно. Например: "Хотя моя основная специальность - маркетинг, я прошел курсы по UX-дизайну и разработал несколько интерфейсов для стартапов."
Примеры описания образования:
Московский государственный университет, 2025
Специальность: Графический дизайн
Дипломная работа: "Разработка пользовательского интерфейса для образовательной платформы".
Санкт-Петербургский политехнический университет, 2025
Специальность: Информационные системы
Дополнительные курсы: Основы UX-дизайна, Веб-разработка.
Университет экономики, 2025
Специальность: Бухгалтерский учет
Не указана связь с дизайном.
Курсы и дополнительное образование
Для дизайнера продукта важно указать курсы, которые помогли развить ключевые навыки:
- UX/UI дизайн
- Визуальный дизайн
- Прототипирование (Figma, Sketch, Adobe XD)
- Аналитика данных для дизайнеров
- Основы программирования (HTML, CSS, JavaScript)
Онлайн-образование стоит указывать с указанием платформы и года завершения. Например: "Coursera, курс 'UX Design Fundamentals', 2025".
Топ-5 актуальных курсов для дизайнера продукта:
- "UX Design & Research" от Interaction Design Foundation
- "Product Design" от Udemy
- "Figma for UX Design" от Coursera
- "Design Systems" от Skillshare
- "Data-Driven Design" от LinkedIn Learning
Примеры описания курсов:
UX Design Fundamentals, Coursera, 2025
Освоил принципы проектирования пользовательских интерфейсов, создание прототипов и тестирование.
Figma for UX Design, Skillshare, 2025
Научился создавать интерактивные прототипы и работать в команде над дизайн-системами.
Самообразование можно показать, указав книги, подкасты или проекты, над которыми вы работали самостоятельно. Например: "Изучал 'Дизайн привычных вещей' Дона Нормана и применял знания в проектах".
Сертификаты и аккредитации
Важные сертификаты для дизайнера продукта:
- Certified UX Designer (CUxD)
- Google UX Design Certificate
- Figma Certified Designer
- Certified Scrum Product Owner (CSPO)
Указывайте сертификаты с названием, организацией и годом получения. Например: "Google UX Design Certificate, 2025".
Срок действия сертификатов: большинство сертификатов не имеют срока действия, но если ваш сертификат требует обновления (например, Scrum), укажите это.
Не стоит указывать сертификаты, не связанные с дизайном или устаревшие (например, "Сертификат по основам Excel").
Примеры оформления раздела
Для студентов и выпускников
Московский государственный университет, 2025
Специальность: Графический дизайн
Дипломная работа: "Разработка интерфейса для образовательной платформы".
Стажировка: UX-дизайнер в компании "TechSolutions", 2024.
Санкт-Петербургский политехнический университет, 2025
Специальность: Информационные системы
Дополнительные курсы: Основы UX-дизайна, Веб-разработка.
Учебные достижения: Победитель хакатона по дизайну интерфейсов, 2024.
Для специалистов с опытом
Московский государственный университет, 2020
Специальность: Графический дизайн
Курсы: "Product Design" (Udemy, 2025), "Figma for UX Design" (Coursera, 2025).
Сертификаты: Google UX Design Certificate (2025).
Санкт-Петербургский политехнический университет, 2018
Специальность: Информационные системы
Непрерывное обучение: Ежегодное участие в конференциях по UX-дизайну, курсы по Data-Driven Design (2025).
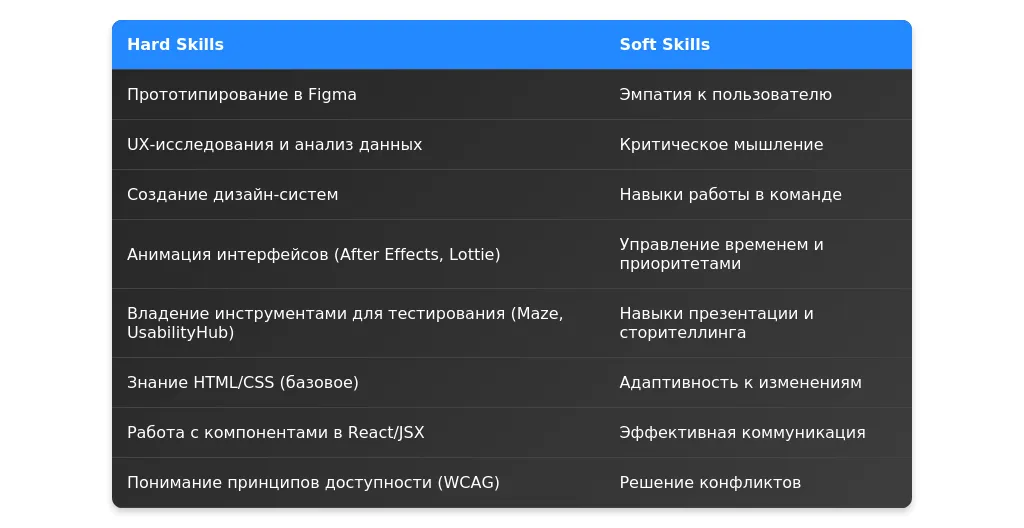
Самые востребованные навыки в 2025 году
В 2025 году работодатели выделяют три ключевых навыка для дизайнеров продукта:
- Проектирование с учетом этического дизайна (Ethical Design) — способность создавать продукты, которые учитывают приватность пользователей, экологическую устойчивость и социальную ответственность.
- Работа с AI-инструментами — умение использовать генеративные AI-решения для ускорения процессов проектирования и анализа пользовательского опыта.
- Анализ данных на основе поведенческой аналитики — навык работы с инструментами, такими как Hotjar или Mixpanel, для анализа пользовательских сценариев и улучшения UX.
Как структурировать раздел навыков
Раздел "Навыки" в резюме дизайнера продукта должен быть чётко структурирован и легко читаем. Вот основные рекомендации:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" и перед "Опытом работы". Это позволяет сразу показать ключевые компетенции.
Группировка навыков
Навыки следует группировать по категориям, чтобы упростить восприятие. Основные категории для дизайнера продукта:
- Технические навыки (Hard Skills): инструменты, технологии, методологии.
- Личные качества (Soft Skills): коммуникация, управление, креативность.
- Дополнительные навыки: языки, сертификации.
3 варианта структуры
Вариант 1: Компактный
- Технические навыки: Figma, Sketch, Adobe XD, UX/UI-дизайн, прототипирование.
- Личные качества: Коммуникация, управление проектами, критическое мышление.
Вариант 2: Подробный
- Инструменты: Figma (эксперт), Sketch (продвинутый), Adobe XD (базовый).
- Методологии: Design Thinking, Agile, Scrum.
- Soft Skills: Работа в команде, решение конфликтов, презентация идей.
Вариант 3: Неудачный
- Figma, хорошая коммуникация, Photoshop, креативность, Sketch.
Проблема: навыки не структурированы, смешаны hard и soft skills.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для дизайнера продукта
Обязательные навыки
- Владение инструментами дизайна: Figma, Sketch, Adobe XD.
- UX/UI-дизайн и прототипирование.
- Работа с системами дизайна (Design Systems).
- Основы веб- и мобильной разработки (HTML, CSS, основы JavaScript).
- Анализ данных и пользовательских исследований.
Актуальные технологии и инструменты 2025 года
- Инструменты для совместной работы: Miro, Notion.
- AI-инструменты для дизайна: MidJourney, DALL·E.
- Новые подходы к анимации: Lottie, Rive.
Как указать уровень владения
Используйте шкалу: базовый, продвинутый, эксперт. Например:
Figma (эксперт), Sketch (продвинутый), Adobe XD (базовый).
Figma (очень хорошо), Sketch (нормально).
Как выделить ключевые компетенции
Укажите навыки, которые наиболее важны для вакансии, и добавьте примеры их применения.
Разработка дизайн-системы для крупного e-commerce проекта, что сократило время разработки на 30%.
5 примеров описания технических навыков
Figma: создание интерактивных прототипов и дизайн-систем.
UX-исследования: проведение интервью, анализ данных, создание CJM.
Знание Photoshop (без уточнения уровня и применения).
Личные качества важные для дизайнера продукта
Топ-10 важных soft skills
- Креативность.
- Коммуникация.
- Эмпатия.
- Управление временем.
- Критическое мышление.
- Работа в команде.
- Решение проблем.
- Адаптивность.
- Лидерство.
- Презентационные навыки.
Как подтвердить наличие soft skills
Используйте примеры из опыта. Например:
Успешно провёл 10+ воркшопов по дизайн-спринтам для команд разработки.
Хорошо работаю в команде (без примеров).
Какие soft skills не стоит указывать
- Общие фразы: "ответственный", "пунктуальный".
- Навыки, не связанные с работой: "люблю готовить".
5 примеров описания личных качеств
Эмпатия: понимание потребностей пользователей через интервью и тестирование.
Коммуникация: успешное взаимодействие с разработчиками и менеджерами.
Ответственный (без уточнения).
Особенности для разных уровней специалистов
Для начинающих
Акцент на обучении и базовых навыках:
- Укажите курсы и стажировки.
- Сделайте акцент на навыках, которые можно быстро развить.
- Покажите потенциал к обучению.
Прошёл курс по UX-дизайну, владею Figma, готов к изучению новых инструментов.
Для опытных специалистов
Акцент на экспертизе и уникальных компетенциях:
- Покажите глубину знаний в ключевых областях.
- Укажите успешные кейсы и проекты.
- Добавьте редкие навыки: управление дизайн-командами, внедрение новых процессов.
Руководил созданием дизайн-системы, которая используется в 10+ продуктах компании.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Слишком много навыков.
- Неуместные навыки (например, "вождение автомобиля").
- Неуказание уровня владения.
- Использование устаревших технологий.
- Общие фразы без примеров.
Устаревшие навыки и их замена
- Устарело: Photoshop для UI-дизайна. Заменить на: Figma, Sketch.
- Устарело: Flash. Заменить на: современные инструменты анимации.
Неправильные формулировки
Знаю Photoshop (без уточнения).
Владею Photoshop на уровне продвинутого пользователя для ретуши и графики.
Как проверить актуальность навыков
Сравните свои навыки с требованиями вакансий и отраслевыми трендами.

Анализ вакансии для профессии "дизайнер продукта"
При изучении вакансии для дизайнера продукта важно обращать внимание на ключевые требования, которые работодатель выделяет в описании. В первую очередь, необходимо определить обязательные требования, такие как опыт работы с определенными инструментами (например, Figma, Sketch, Adobe XD), знание методологий проектирования (например, Design Thinking, Agile) и наличие портфолио. Желательные требования могут включать навыки работы с пользовательскими исследованиями, знание основ фронтенд-разработки или опыт работы в конкретной индустрии.
Скрытые требования можно выявить через анализ корпоративной культуры компании, указанной в описании, или через ключевые слова, такие как "командный игрок", "ориентированный на результат", "креативный". Эти фразы показывают, что компания ищет не только технически подкованного специалиста, но и человека, который впишется в команду и будет разделять ценности компании.
Пример 1: В вакансии указано: "Опыт работы с Figma и умение создавать прототипы". Это обязательное требование, так как оно напрямую связано с основными обязанностями дизайнера продукта.
Пример 2: "Желательно знание основ HTML/CSS". Это желательное требование, которое может дать кандидату преимущество, но не является обязательным.
Пример 3: "Мы ищем дизайнера, который умеет работать в команде и готов к быстрой обратной связи". Это скрытое требование, указывающее на важность коммуникативных навыков.
Стратегия адаптации резюме для дизайнера продукта
Разделы резюме, которые требуют обязательной адаптации, включают заголовок, раздел "О себе", опыт работы и навыки. Важно расставить акценты на тех аспектах вашего опыта, которые наиболее соответствуют требованиям вакансии. Например, если в вакансии упоминается опыт работы с конкретным инструментом, обязательно выделите его в своем резюме.
Адаптация резюме должна быть выполнена без искажения фактов. Вы можете переформулировать свои обязанности и достижения, чтобы они звучали более релевантно, но не добавляйте навыки или опыт, которых у вас нет.
Существует три уровня адаптации: минимальная (корректировка ключевых слов и навыков), средняя (переработка раздела "О себе" и опыта работы) и максимальная (полная перестройка резюме под конкретную вакансию, включая создание уникального заголовка и переработку портфолио).
Адаптация раздела "О себе"
Раздел "О себе" должен быть адаптирован под конкретную позицию. Например, если вакансия требует креативности и умения работать в команде, акцентируйте внимание на этих качествах. Избегайте общих фраз, таких как "ответственный и целеустремленный", и вместо этого используйте конкретные примеры.
До адаптации: "Я дизайнер с опытом работы в различных проектах."
После адаптации: "Я дизайнер продукта с 5-летним опытом, специализируюсь на создании пользовательских интерфейсов для мобильных приложений. Работал в командах, где успешно применял методологию Agile."
Неудачный пример: "Я люблю дизайн и хочу работать в вашей компании."
Удачный пример: "Я увлечен созданием продуктов, которые решают реальные проблемы пользователей. Мой опыт работы с Figma и пользовательскими исследованиями позволяет мне эффективно работать в команде и достигать поставленных целей."
Типичные ошибки при адаптации включают использование шаблонных фраз, отсутствие конкретики и перегрузку текста лишней информацией.
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован так, чтобы подчеркнуть релевантные проекты и достижения. Например, если вакансия требует опыт работы с пользовательскими исследованиями, выделите проекты, где вы проводили интервью или тестирование.
До адаптации: "Разрабатывал интерфейсы для мобильных приложений."
После адаптации: "Разработал интерфейсы для мобильного приложения, что привело к увеличению конверсии на 15% за счет улучшения пользовательского опыта."
Неудачный пример: "Работал в команде дизайнеров."
Удачный пример: "Участвовал в разработке дизайн-системы для крупного e-commerce проекта, что сократило время разработки на 20%."
Ключевые фразы для разных типов вакансий могут включать "улучшение пользовательского опыта", "создание прототипов", "проведение пользовательских исследований".
Адаптация раздела навыков
Навыки должны быть перегруппированы так, чтобы на первом месте стояли те, которые наиболее важны для вакансии. Например, если в вакансии упоминается Figma, поставьте его в начало списка. Используйте ключевые слова из описания вакансии, чтобы ваше резюме прошло автоматический отбор.
До адаптации: "Навыки: Photoshop, Illustrator, Figma, UX/UI дизайн."
После адаптации: "Навыки: Figma (продвинутый уровень), UX/UI дизайн, создание прототипов, пользовательские исследования."
Неудачный пример: "Навыки: работа в команде, креативность."
Удачный пример: "Навыки: Figma, Adobe XD, Design Thinking, проведение пользовательских интервью."
Работа с ключевыми словами включает использование терминов из описания вакансии, таких как "дизайн-системы", "прототипирование", "юзабилити-тестирование".
Практические примеры адаптации
Пример адаптации заголовка:
Дизайнер продукта
Дизайнер продукта с опытом в UX/UI и пользовательских исследованиях
Пример адаптации опыта работы:
Работал над дизайном мобильного приложения.
Разработал дизайн мобильного приложения, что привело к увеличению пользовательской активности на 25%.
Проверка качества адаптации
Оценить качество адаптации можно, проверив, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист, который включает проверку ключевых слов, соответствие опыта работы и навыков, а также проверку отсутствия ошибок.
Типичные ошибки при адаптации включают использование общих фраз, отсутствие конкретики и перегрузку текста лишней информацией. Если ваше резюме требует значительной переработки, возможно, лучше создать новое резюме вместо адаптации существующего.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "дизайнер продукта". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какую информацию обязательно включать в резюме дизайнера продукта?
В резюме дизайнера продукта важно указать:
- Контактные данные: имя, email, ссылки на портфолио (Behance, Dribbble, личный сайт).
- Опыт работы: компании, должности, ключевые достижения и проекты.
- Навыки: инструменты (Figma, Sketch, Adobe XD), методологии (Design Thinking, User-Centered Design).
- Образование: курсы, университеты, сертификаты.
- Избегайте излишне длинных описаний или перечисления навыков, не связанных с дизайном продукта.
Как описать опыт работы, если проектов много?
Если у вас много проектов:
- Сгруппируйте их по тематике или типу (например, "Мобильные приложения", "Веб-платформы").
- Выделите ключевые достижения: увеличение конверсии, улучшение UX, успешный запуск продукта.
- Используйте метрики: "Увеличил retention на 15% за 3 месяца".
- Не перегружайте резюме деталями каждого проекта. Лучше оставить ссылку на портфолио.
Что делать, если нет коммерческого опыта?
Если у вас нет коммерческого опыта:
- Акцентируйте внимание на личных проектах, стажировках или курсах.
- Опишите процесс работы: исследование, прототипирование, тестирование.
- Укажите навыки, которые вы применяли (например, Figma, User Research).
- Не пишите "Нет опыта". Лучше сформулируйте как "Опыт в дизайне: личные проекты и обучение".
Как указать навыки в резюме?
Навыки стоит указывать:
- Сгруппированно: "Инструменты", "Методологии", "Soft Skills".
- Добавьте уровень владения: "Figma (продвинутый)", "User Research (базовый)".
- Не перечисляйте всё подряд. Например, "Photoshop" может быть неактуальным для дизайнера продукта.
- Инструменты: Figma, Sketch, Adobe XD.
- Методологии: Design Thinking, Agile.
- Soft Skills: Коммуникация, работа в команде.
Как описать достижения, если нет цифр?
Если вы не можете указать метрики:
- Опишите результат: "Упростил процесс оформления заказа, что улучшило пользовательский опыт".
- Используйте качественные характеристики: "Повысил удобство использования интерфейса".
- Не пишите общие фразы, например, "Работал над улучшением интерфейса".
Что делать, если есть пробелы в опыте?
Если в вашем опыте есть пробелы:
- Укажите, чем вы занимались в этот период: обучение, фриланс, личные проекты.
- Сосредоточьтесь на навыках, которые вы развивали.
- Не оставляйте пробелы без объяснения.
Какую длину резюме лучше выбрать?
Длина резюме зависит от опыта:
- Для junior-дизайнеров: 1 страница.
- Для middle/senior: 1-2 страницы, но без лишней информации.
- Избегайте резюме длиннее 2 страниц, если у вас нет очень большого опыта.
Как оформить резюме визуально?
Визуальное оформление резюме:
- Используйте чистый и минималистичный дизайн.
- Выберите читабельный шрифт (например, Arial, Roboto).
- Добавьте ссылки на портфолио в заметном месте.
- Не перегружайте резюме графикой или яркими цветами.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить