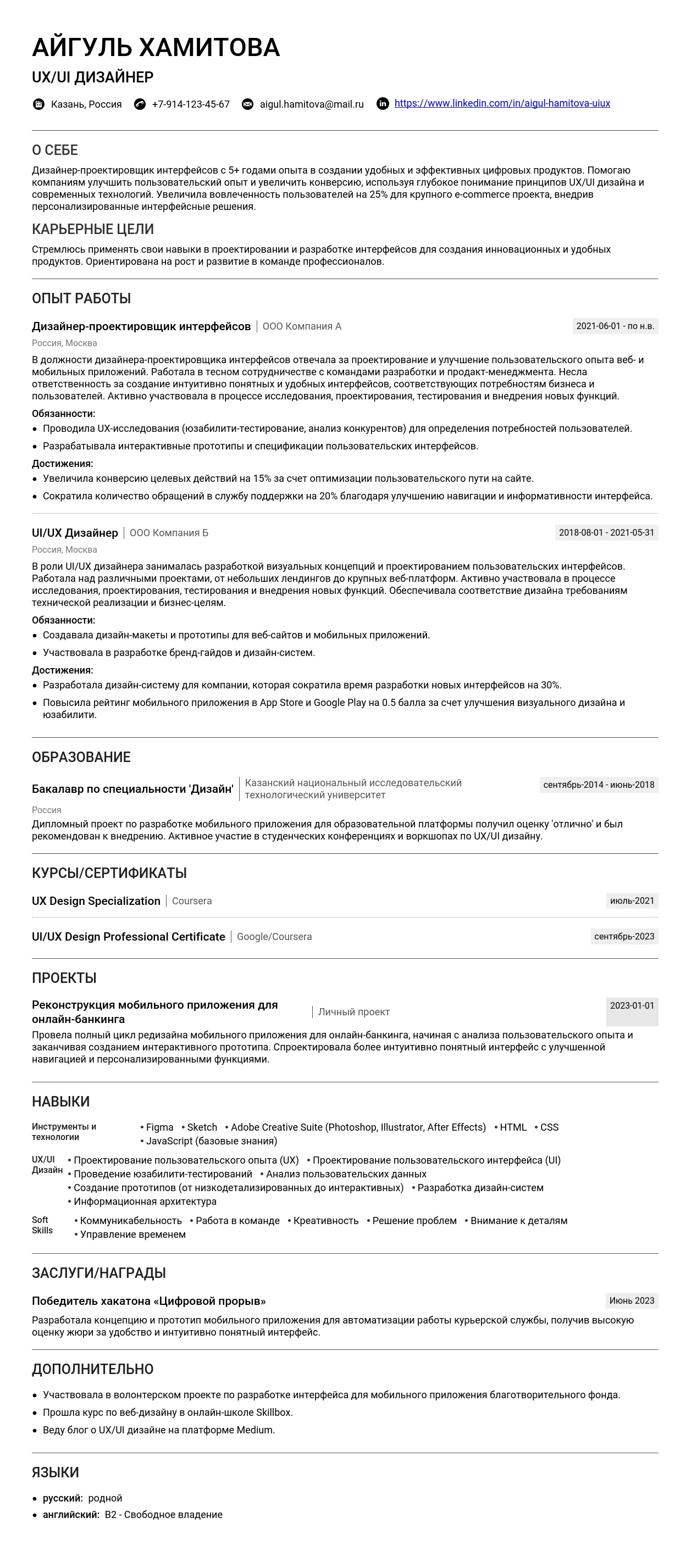
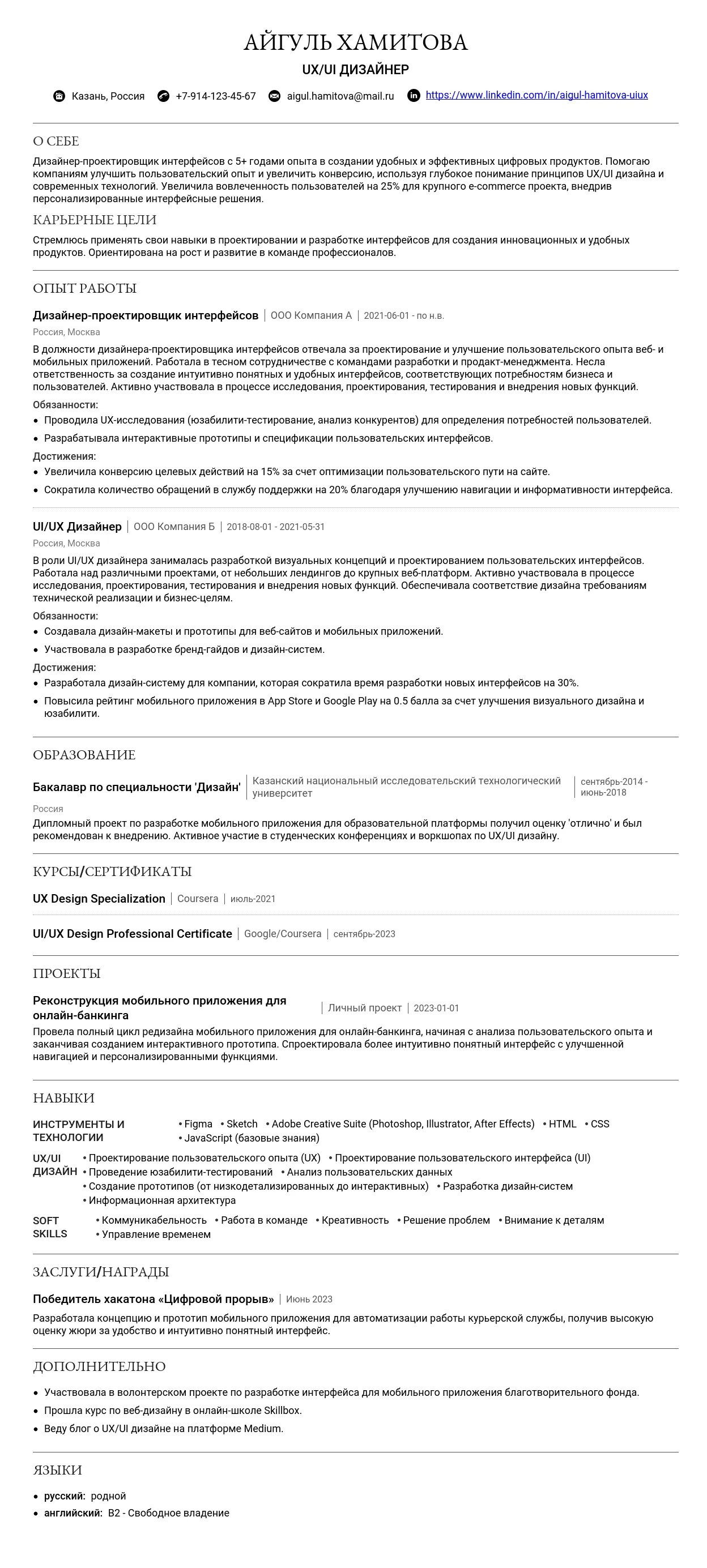
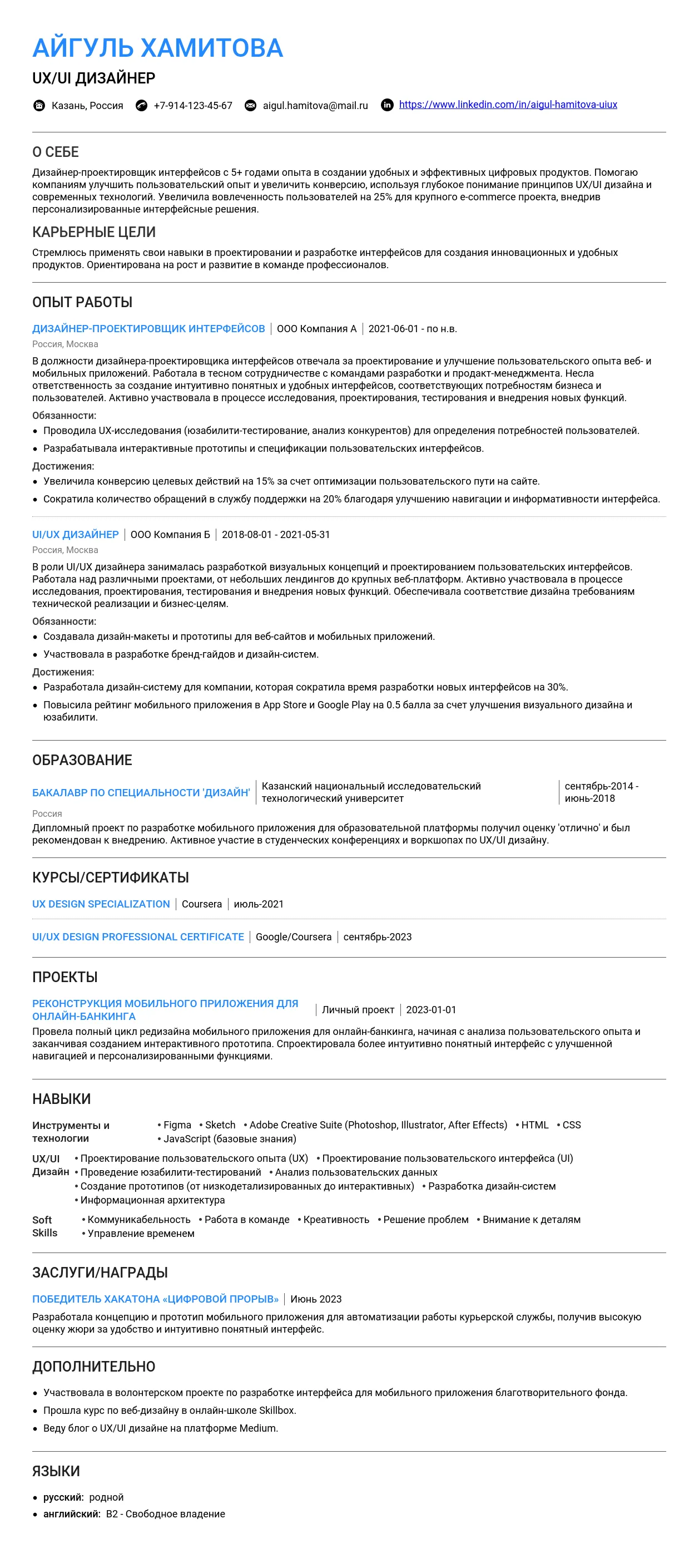
Изучите готовый пример резюме дизайнера-проектировщика интерфейсов, чтобы увидеть, как эффективно представить свой опыт и навыки. 🚀 Такой образец поможет избежать типичных ошибок и значительно повысить ваши шансы получить работу мечты.
Здесь вы найдете подробное пошаговое руководство по составлению каждого раздела резюме: от заголовка и контактов до описания опыта и навыков. Узнайте, как ваше резюме может соответствовать актуальным требованиям работодателей, включая
- грамотное описание проектов
- подчеркивание ключевых достижений
- адаптацию под конкретную вакансию
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность в резюме дизайнера-проектировщика интерфейсов
Заголовок резюме – это первое, что видит рекрутер. От того, насколько точно и информативно он составлен, зависит, обратят ли внимание на ваше резюме. Для дизайнера-проектировщика интерфейсов важно отразить в заголовке не только общий профиль, но и, при необходимости, специализацию.
Как правильно указать специализацию
Указывать специализацию в заголовке стоит, если вы хотите подчеркнуть свой опыт в конкретной области. Например, если вы специализируетесь на мобильных интерфейсах или веб-дизайне, это стоит отразить. Также стоит указать специализацию, если компания ищет именно такого специалиста.
Вот несколько примеров, как можно указать специализацию:
- Дизайнер мобильных интерфейсов
- UI/UX дизайнер (веб-приложения)
- Дизайнер интерфейсов для e-commerce
Если у вас широкий опыт и вы не хотите ограничиваться конкретной специализацией, можно использовать более общие формулировки.
Варианты названия должности для резюме дизайнера-проектировщика интерфейсов
Выбор названия должности зависит от вашего опыта и уровня квалификации. Важно, чтобы название соответствовало вашим реальным навыкам и обязанностям.
- Junior UI/UX Designer – для начинающих специалистов с небольшим опытом работы.
- UI/UX Designer – для специалистов со средним опытом работы и хорошим портфолио.
- Senior UI/UX Designer – для опытных профессионалов с большим портфолио и опытом руководства проектами.
- Ведущий UI/UX Designer – для специалистов, которые не только проектируют интерфейсы, но и занимаются менторством и развитием команды.
- Продуктовый дизайнер – если вы участвуете в разработке продукта на всех этапах, от исследования до запуска.
Ключевые слова для заголовка резюме дизайнера-проектировщика интерфейсов
Использование ключевых слов помогает рекрутерам быстрее находить ваше резюме. Вот некоторые ключевые слова, которые стоит использовать в заголовке и описании опыта работы:
- UI (User Interface)
- UX (User Experience)
- Проектирование интерфейсов
- Веб-дизайн
- Мобильные приложения
- Адаптивный дизайн
- Figma
- Sketch
- Adobe XD
- Прототипирование
- Юзабилити
- Дизайн-системы
- Пользовательские исследования
Добавляйте в заголовок ключевые слова, наиболее релевантные вашему опыту и желаемой должности.
Примеры удачных и неудачных заголовков
Удачные примеры:
- UI/UX Designer (Web & Mobile) – Четко указана специализация и платформы.
- Senior UI/UX Designer | Продуктовый дизайнер – Подчеркивает опыт и участие в создании продукта.
- Дизайнер интерфейсов (Figma, Sketch) – Указаны основные инструменты.
- UX/UI Designer, Web Applications – Конкретизирована сфера деятельности.
Неудачные примеры:
- Дизайнер – Слишком общее название, не отражает специализацию.
- Супер-креативный дизайнер интерфейсов – Звучит субъективно и неинформативно.
- UI/UX Гуру – Слишком несерьезно и может отпугнуть работодателя.
- Человек, который делает UI/UX – Непрофессионально и размыто.
Как правильно написать раздел "О себе" в резюме дизайнера-проектировщика интерфейсов
Раздел "О себе" в резюме — это ваша визитная карточка, краткое представление ключевых навыков, опыта и целей. Он должен быть лаконичным, информативным и привлекать внимание работодателя.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений или 50-75 слов.
- Обязательная информация:
- Ваша текущая должность (или желаемая, если вы начинающий специалист).
- Ключевые навыки и компетенции, релевантные вакансии.
- Ваши профессиональные цели и то, что вы можете предложить компании.
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог глаголов ("разрабатываю", "проектирую", "улучшаю").
Чего категорически не стоит писать:
- Общие фразы, не относящиеся к профессии ("коммуникабельный, ответственный, легко обучаемый").
- Личную информацию, не имеющую отношения к работе (семейное положение, хобби, не связанные с дизайном).
- Негативные высказывания о предыдущих работодателях или коллегах.
- Орфографические и грамматические ошибки.
Характерные ошибки с примерами:
- Ошибка: Размытое описание без конкретики.
Я очень творческий человек и люблю создавать красивые вещи.
Увлеченный UX/UI дизайнер с опытом разработки интерфейсов для мобильных приложений и веб-сайтов. Специализируюсь на создании интуитивно понятных и визуально привлекательных решений, повышающих вовлеченность пользователей.
- Ошибка: Перечисление всех навыков подряд без акцента на главном.
Знаю Figma, Adobe Photoshop, Adobe Illustrator, HTML, CSS, JavaScript...
UX/UI дизайнер с опытом 3+ лет, эксперт в Figma и Adobe Creative Suite. Успешно разрабатываю и внедряю дизайн-системы, повышающие эффективность работы команды.
Примеры для начинающих специалистов
Если у вас мало опыта, сделайте акцент на ваших навыках, образовании, портфолио и энтузиазме.
Как грамотно описать свой потенциал без опыта работы:
- Подчеркните ваши знания, полученные в университете или на курсах.
- Укажите проекты, которые вы делали во время учебы или в качестве стажера.
- Опишите свои сильные стороны и навыки, которые помогут вам успешно выполнять работу.
На какие качества и навыки делать акцент:
- Владение инструментами дизайна (Figma, Sketch, Adobe XD и т.д.).
- Знание принципов UX/UI дизайна.
- Умение работать в команде.
- Креативность и внимание к деталям.
- Желание учиться и развиваться.
Как правильно упомянуть об образовании:
- Укажите название учебного заведения, специальность и год окончания.
- Перечислите курсы и тренинги, которые вы прошли.
- Укажите темы дипломной работы или курсовых проектов, связанных с дизайном интерфейсов.
Пример 1:
Начинающий UX/UI дизайнер, выпускник 2025 года по специальности "Дизайн". Обладаю знаниями в области проектирования пользовательских интерфейсов, юзабилити-тестирования и визуального дизайна. Владею Figma, Adobe Photoshop и Illustrator. Стремлюсь к развитию в сфере дизайна и созданию удобных и эффективных интерфейсов.
Разбор: Этот пример показывает, что кандидат имеет необходимые знания и навыки, несмотря на отсутствие опыта. Указано владение основными инструментами и стремление к развитию.
Пример 2:
Выпускница курсов по UX/UI дизайну в Skillbox. Успешно разработала 3 учебных проекта мобильных приложений, которые можно посмотреть в портфолио (ссылка). Обладаю отличными навыками прототипирования в Figma и знаниями принципов юзабилити. Ищу возможность применить свои знания на практике и внести вклад в развитие компании.
Разбор: Акцент на успешно выполненные учебные проекты и готовность применять знания на практике.
Примеры для специалистов с опытом
Опытным специалистам следует акцентировать внимание на своих достижениях, профессиональном росте и специализации.
Как отразить профессиональный рост:
- Укажите свой опыт работы в годах.
- Перечислите компании, в которых вы работали, и должности, которые вы занимали.
- Опишите проекты, в которых вы участвовали, и свою роль в этих проектах.
- Укажите результаты своей работы (например, повышение конверсии, снижение количества ошибок и т.д.).
Как описать специализацию:
- Укажите, в какой области дизайна интерфейсов вы специализируетесь (например, мобильные приложения, веб-сайты, e-commerce и т.д.).
- Перечислите свои ключевые навыки и компетенции, связанные с вашей специализацией.
- Опишите свои достижения в этой области.
Как выделиться среди других кандидатов:
- Используйте конкретные цифры и факты, чтобы подтвердить свои достижения.
- Укажите свои уникальные навыки и компетенции.
- Покажите свою заинтересованность в работе в конкретной компании.
Пример 1:
UX/UI дизайнер с опытом 5+ лет в разработке интерфейсов для мобильных приложений и веб-сайтов. Специализируюсь на создании удобных и интуитивно понятных интерфейсов, повышающих вовлеченность пользователей. Успешно реализовал более 10 проектов, в результате которых повысилась конверсия на 20% и снизилось количество ошибок на 15%.
Разбор: Подчеркнут опыт, специализация и конкретные достижения в цифрах.
Пример 2:
Ведущий UX/UI дизайнер с опытом работы в e-commerce проектах. Эксперт в проведении юзабилити-тестирований и анализе пользовательского поведения. Разработал и внедрил новую дизайн-систему для интернет-магазина, что позволило увеличить скорость разработки в 2 раза.
Разбор: Фокус на экспертизе в конкретной области (e-commerce) и на улучшении процессов разработки.
Примеры для ведущих специалистов
Ведущие специалисты должны подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов.
Как подчеркнуть управленческие навыки:
- Укажите опыт управления командой дизайнеров.
- Опишите свои навыки в области планирования, организации и контроля работы команды.
- Укажите свои достижения в области развития команды и повышения ее эффективности.
Как описать масштаб реализованных проектов:
- Укажите количество пользователей, которые используют разработанные вами интерфейсы.
- Опишите масштаб компаний, для которых вы разрабатывали интерфейсы.
- Укажите результаты вашей работы в денежном выражении (например, увеличение прибыли, снижение затрат и т.д.).
Как показать свою ценность для компании:
- Опишите свой вклад в развитие компании.
- Укажите свои уникальные навыки и компетенции, которые могут быть полезны компании.
- Покажите свою заинтересованность в долгосрочном сотрудничестве с компанией.
Пример 1:
Руководитель отдела UX/UI дизайна с опытом 10+ лет. Управлял командой из 15 дизайнеров, успешно реализовал более 30 проектов для крупных международных компаний. Эксперт в создании дизайн-систем и юзабилити-тестировании. Разработал стратегию развития UX/UI в компании, что позволило увеличить прибыль на 25%.
Разбор: Акцент на управленческом опыте, масштабе проектов и конкретном вкладе в прибыль компании.
Пример 2:
Ведущий UX/UI архитектор с опытом работы в финтех-проектах. Разрабатывал и внедрял дизайн-системы для банковских приложений, которыми пользуются более 5 миллионов человек. Эксперт в создании безопасных и удобных интерфейсов для финансовых транзакций. Имею опыт работы с международными командами и клиентами.
Разбор: Подчеркнута экспертиза в специфической области (финтех), масштаб проектов (5 миллионов пользователей) и опыт работы с международными командами.
Практические советы по написанию
Список ключевых фраз для дизайнера-проектировщика интерфейсов:
- UX/UI дизайн
- Проектирование интерфейсов
- Юзабилити-тестирование
- Figma
- Adobe XD
- Sketch
- Дизайн-система
- Прототипирование
- Пользовательский опыт
- Визуальный дизайн
- Информационная архитектура
- Анализ пользовательского поведения
- Мобильные приложения
- Веб-сайты
- E-commerce
- Адаптивный дизайн
Самопроверка текста:
- Соответствует ли текст требованиям вакансии?
- Отражает ли текст ваши ключевые навыки и достижения?
- Легко ли читается и воспринимается текст?
Как адаптировать текст под разные вакансии:
- Внимательно прочитайте описание вакансии и выделите ключевые требования.
- Измените текст раздела "О себе", чтобы он соответствовал этим требованиям.
- Используйте ключевые слова и фразы из описания вакансии.
Как структурировать описание опыта работы
Раздел "Опыт работы" — один из ключевых в вашем резюме дизайнера-проектировщика интерфейсов. Он должен быть четким, структурированным и демонстрировать ваш профессиональный рост. Правильная структура и описание помогут работодателю быстро оценить ваш опыт и навыки.
Формат заголовка
Заголовок каждой позиции должен быть лаконичным и информативным. Используйте следующий формат:
[Название должности] | [Компания] | [Даты работы]
Дизайнер-проектировщик интерфейсов | Компания А | 2023 – настоящее время
Дизайн | Компания А | 2023-2025
Если вы работали на нескольких должностях в одной компании, укажите каждую должность отдельно, чтобы показать ваш карьерный рост.
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать от 3 до 6 пунктов. Сосредоточьтесь на наиболее значимых и релевантных задачах и достижениях. Для более ранних позиций можно ограничиться меньшим количеством пунктов.
Совмещение должностей
Если вы совмещали несколько должностей, укажите их последовательно, начиная с самой последней. Опишите обязанности и достижения для каждой должности отдельно.
Пример:
Дизайнер-проектировщик интерфейсов | Компания А | 2024 – настоящее время
- Разработка и проектирование интерфейсов для мобильных приложений и веб-сайтов.
Графический дизайнер | Компания А | 2023 – 2024
- Создание графических материалов для маркетинговых кампаний.
Описание компании
В большинстве случаев достаточно указать название компании. Если компания малоизвестна или её деятельность не очевидна, добавьте краткое описание (1-2 предложения) и ссылку на сайт. Это поможет рекрутеру лучше понять контекст вашей работы.
Дизайнер-проектировщик интерфейсов | Компания Б (разработка SaaS-платформы для автоматизации маркетинга) | 2023 – 2025 | www.companyb.com
Как правильно описывать обязанности
Описание обязанностей — это возможность показать, что вы делали на предыдущих местах работы. Важно не просто перечислить задачи, а продемонстрировать, как вы их выполняли и какие результаты получили.
Сильные глаголы действия
Используйте сильные глаголы действия, чтобы сделать описание более динамичным и убедительным. Вот 10 примеров, подходящих для дизайнера-проектировщика интерфейсов:
- Разрабатывал
- Проектировал
- Оптимизировал
- Внедрял
- Анализировал
- Тестировал
- Улучшал
- Координировал
- Автоматизировал
- Управлял
Как избежать простого перечисления
Вместо сухого перечисления обязанностей, опишите, как вы применяли свои навыки и знания для решения конкретных задач. Добавьте контекст и детали.
Разрабатывал интерфейсы.
Разрабатывал пользовательские интерфейсы для мобильного приложения, используя Figma и Adobe XD.
Примеры превращения обязанностей в достижения
Превратите обычные обязанности в измеримые достижения. Покажите, как ваша работа повлияла на результаты компании.
Проводил юзабилити-тестирование.
Проводил юзабилити-тестирование, выявил 5 ключевых проблем в пользовательском интерфейсе, что позволило увеличить конверсию на 15% после внедрения изменений.
Оптимизировал пользовательский опыт.
Оптимизировал пользовательский опыт на сайте, сократив количество шагов для оформления заказа с 7 до 4, что привело к снижению показателя отказов на 20%.
Типичные ошибки
- Слишком общие фразы: "Занимался дизайном интерфейсов" (лучше: "Разрабатывал дизайн-концепции для веб-приложений на основе анализа пользовательских сценариев").
- Отсутствие конкретики: "Улучшил UX" (лучше: "Улучшил UX мобильного приложения, что привело к увеличению времени сессии пользователя на 30%").
- Простое перечисление задач без указания результатов: "Проводил A/B-тестирование" (лучше: "Проводил A/B-тестирование, определил наиболее эффективный вариант дизайна главной страницы, увеличив конверсию на 10%").
Для более подробной информации и примеров, ознакомьтесь с нашей статьей Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения — это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они показывают, что вы не просто выполняли задачи, а приносили пользу компании.
Как квантифицировать результаты
Постарайтесь представить свои достижения в числовом формате. Это делает их более убедительными и понятными.
Улучшил дизайн приложения.
Улучшил дизайн мобильного приложения, увеличив среднюю оценку пользователей в App Store с 3.5 до 4.7 звезд.
Повысил вовлеченность пользователей.
Повысил вовлеченность пользователей, увеличив количество активных пользователей в месяц на 25% за счет внедрения новых интерактивных элементов.
Метрики для дизайнера-проектировщика интерфейсов
- Конверсия: процент пользователей, выполнивших целевое действие (например, покупка, регистрация).
- Показатель отказов: процент пользователей, покинувших сайт после просмотра одной страницы.
- Время на сайте/в приложении: среднее время, которое пользователь проводит на сайте или в приложении.
- Количество активных пользователей (MAU/DAU): количество уникальных пользователей, которые заходят на сайт или в приложение в течение месяца/дня.
- Оценка пользователей (App Store, Google Play): средняя оценка приложения пользователями.
- Удовлетворенность пользователей (CSAT): показатель, отражающий уровень удовлетворенности пользователей продуктом или услугой.
Как описать достижения без цифр
Если у вас нет конкретных цифр, опишите качественные результаты вашей работы. Сделайте акцент на том, какую пользу вы принесли компании.
Внедрил новую систему навигации на сайте, что значительно упростило поиск информации для пользователей и получило положительные отзывы от команды поддержки.
Примеры формулировок достижений
Начинающий специалист:
Разработал дизайн-концепцию для нового раздела сайта, которая была успешно принята командой и запущена в производство.
Специалист с опытом:
Снизил показатель отказов на 15% за счет оптимизации пользовательского интерфейса главной страницы сайта.
Ведущий специалист:
Руководил командой дизайнеров при разработке нового мобильного приложения, которое было скачано более 100 000 раз в первый месяц после запуска.
Руководитель отдела:
Разработал и внедрил дизайн-систему, которая позволила сократить время разработки новых интерфейсов на 30%.
Директор по продукту:
Увеличил конверсию на 20% за счет редизайна пользовательского интерфейса платформы, основанного на анализе данных и пользовательских исследованиях.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваши технические навыки и знание актуального софта. Укажите все инструменты, которыми вы владеете, чтобы работодатель мог оценить вашу квалификацию.
Где указывать
Технический стек можно указать как в разделе "Опыт работы" (рядом с описанием каждой позиции), так и в отдельном разделе "Навыки". Второй вариант предпочтительнее, если вы хотите дать общий обзор своих навыков.
Как группировать
Сгруппируйте технологии по категориям для удобства восприятия:
- Инструменты проектирования: Figma, Sketch, Adobe XD, InVision
- Инструменты прототипирования: Axure RP, Proto.io, Marvel
- Графические редакторы: Adobe Photoshop, Adobe Illustrator
- Инструменты аналитики: Google Analytics, Yandex.Metrica
- Инструменты для совместной работы: Jira, Confluence, Trello
Как показать уровень владения
Укажите уровень владения каждым инструментом (например, "продвинутый пользователь", "средний уровень", "базовые знания"). Это поможет работодателю понять, насколько уверенно вы владеете конкретным инструментом.
Figma: продвинутый пользователь
Adobe Photoshop: средний уровень
Актуальные технологии
Будьте в курсе последних тенденций в индустрии и указывайте актуальные технологии. В 2025 году для дизайнера-проектировщика интерфейсов важны:
- Figma (считается стандартом в индустрии)
- Adobe XD
- Sketch
- InVision
- Прототипирование (Axure RP, Proto.io)
- Знание основ HTML, CSS, JavaScript (для лучшего понимания возможностей реализации дизайна)
- Инструменты аналитики (Google Analytics, Yandex.Metrica)
Примеры описания опыта работы
Рассмотрим несколько примеров описания опыта работы для разных уровней и ситуаций.
Для начинающих
Если у вас мало опыта работы, сделайте акцент на стажировках, учебных проектах и фрилансе.
Как описать стажировку
Опишите свои обязанности и достижения во время стажировки, даже если они кажутся незначительными. Укажите, какие навыки вы приобрели и какие задачи выполняли.
Стажер-дизайнер | Компания А | Июнь 2024 – Август 2024
- Разрабатывал прототипы интерфейсов для мобильного приложения, используя Figma.
- Участвовал в юзабилити-тестировании, выявлял проблемы в пользовательском интерфейсе.
- Создавал графические элементы для рекламных баннеров, используя Adobe Photoshop.
Как представить учебные проекты
Опишите учебные проекты, как реальный опыт работы. Укажите название проекта, его цель и ваши достижения.
Учебный проект: Разработка интерфейса для приложения по заказу еды | Geekbrains | 2024
- Разработал концепцию и прототип мобильного приложения для заказа еды.
- Провел анализ целевой аудитории и конкурентов.
- Создал пользовательский интерфейс, который был оценен преподавателями как "отличный" за удобство и интуитивность.
Как описать фриланс или свои проекты
Опишите фриланс-проекты и собственные проекты так же, как и работу в компании. Укажите название проекта, заказчика (если есть) и ваши достижения.
Фриланс-дизайнер | Самозанятый | 2023 – 2024
- Разработал дизайн-концепцию для сайта онлайн-магазина (Заказчик: Компания Б).
- Создал логотип и фирменный стиль для стартапа.
- Увеличил посещаемость сайта на 20% за счет оптимизации пользовательского интерфейса.
Для специалистов с опытом
Если у вас большой опыт работы, структурируйте его так, чтобы выделить наиболее значимые проекты и достижения.
Как структурировать большой опыт
Сгруппируйте опыт работы по релевантности. Самые важные и релевантные позиции поставьте в начало раздела.
Как показать карьерный рост
Укажите все позиции, которые вы занимали в компании, чтобы показать ваш карьерный рост.
Ведущий дизайнер-проектировщик интерфейсов | Компания А | 2024 – настоящее время
- Руководил командой дизайнеров при разработке нового мобильного приложения.
- Разработал дизайн-систему, которая позволила сократить время разработки новых интерфейсов на 30%.
Старший дизайнер-проектировщик интерфейсов | Компания А | 2023 – 2024
- Разрабатывал сложные интерфейсы для веб-приложений.
- Проводил юзабилити-тестирование, выявлял проблемы в пользовательском интерфейсе.
Как описать работу над крупными проектами
Опишите свою роль в крупных проектах и укажите, какие результаты вы получили.
Старший дизайнер-проектировщик интерфейсов | Компания Б | 2023 – 2025 | Проект: Разработка нового веб-портала для онлайн-образования
- Разработал дизайн-концепцию для нового веб-портала, которая была принята заказчиком.
- Руководил командой дизайнеров при разработке пользовательского интерфейса.
- Увеличил количество зарегистрированных пользователей на 40% за счет улучшения пользовательского опыта.
Для руководящих позиций
Если вы претендуете на руководящую должность, сделайте акцент на своем управленческом опыте и стратегических достижениях.
Как описать управленческий опыт
Опишите свои обязанности по управлению командой, мотивации сотрудников и достижению поставленных целей.
Как показать масштаб ответственности
Укажите количество сотрудников в вашей команде и бюджеты проектов, за которые вы отвечали.
Как отразить стратегические достижения
Опишите, как ваши стратегические решения повлияли на результаты компании.
Руководитель отдела дизайна | Компания А | 2023 – настоящее время
- Руководил командой из 10 дизайнеров, отвечал за разработку дизайна для всех продуктов компании.
- Разработал и внедрил дизайн-систему, которая позволила сократить время разработки новых интерфейсов на 30%.
- Увеличил удовлетворенность пользователей продуктами компании на 20% за счет улучшения пользовательского опыта.
Директор по продукту | Компания Б | 2023 – 2025
- Определял стратегию развития продукта, отвечал за разработку новых функций и улучшение существующих.
- Увеличил конверсию на 20% за счет редизайна пользовательского интерфейса платформы, основанного на анализе данных и пользовательских исследованиях.
- Вывел на рынок новый продукт, который получил высокую оценку пользователей и экспертов.
Арт-директор | Компания В | 2023 - настоящее время
- Руководил креативной командой, состоящей из 15 дизайнеров, иллюстраторов и копирайтеров.
- Разработал новую визуальную концепцию бренда, которая была успешно реализована во всех маркетинговых материалах.
- Повысил узнаваемость бренда на 30% за счет улучшения визуального стиля и коммуникаций.
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует вашу теоретическую базу и способность к обучению. От его наполнения зависит, насколько вы соответствуете требованиям вакансии.
Расположение образования в резюме
Для начинающих специалистов и выпускников раздел "Образование" размещают в начале резюме, чтобы сразу подчеркнуть теоретическую подготовку. Опытные специалисты размещают этот раздел после опыта работы, делая акцент на практических навыках.
Дипломная работа и проекты
Укажите тему дипломной работы, если она релевантна должности дизайнера-проектировщика интерфейсов. Кратко опишите суть проекта и использованные технологии. Например:
Дипломный проект: Разработка UI/UX концепции мобильного приложения для фитнес-трекинга.
Описание: Создание интерактивного прототипа с использованием Figma, включающего персонализированные тренировочные планы, отслеживание прогресса и интеграцию с носимыми устройствами.
Оценки в резюме
Указывать оценки имеет смысл, если вы выпускник и имеете высокие баллы по профильным предметам. Например, если средний балл диплома выше 4.5, это можно отметить.
Дополнительные курсы в вузе
Перечислите факультативные курсы, которые напрямую связаны с проектированием интерфейсов, UX/UI дизайном, веб-разработкой или графическим дизайном. Например:
- Основы UX-проектирования
- UI-анимация в Adobe After Effects
- Прототипирование в Figma
Больше информации и деталей вы найдете на странице "Как писать раздел Образование в резюме".
Какое образование ценится в профессии "дизайнер-проектировщик интерфейсов"
Хотя формального требования к профильному образованию для дизайнера-проектировщика интерфейсов нет, наличие соответствующего образования будет большим плюсом.
Наиболее ценные специальности
- Графический дизайн
- Дизайн интерфейсов
- Информационные технологии
- Программная инженерия
- Маркетинг (со специализацией на UX)
Образование не по специальности
Если у вас образование в другой области, сделайте акцент на курсах повышения квалификации и проектах, связанных с дизайном интерфейсов. Подчеркните, как ваши навыки из другой области (например, аналитические способности из математики) применимы в UX/UI дизайне.
Связь образования с профессией
Опишите, какие знания и навыки, полученные в ходе обучения, вы используете в своей работе. Приведите конкретные примеры из учебных проектов.
Пример 1 (Профильное образование):
Национальный исследовательский университет "Высшая школа экономики", Бакалавр графического дизайна, 2021
Изучены принципы композиции, типографики, теории цвета и проектирования интерфейсов. Участвовал в разработке UI/UX для мобильного приложения (учебный проект). Владею Figma, Adobe XD, Photoshop.
Пример 2 (Непрофильное образование):
Московский государственный университет им. М.В. Ломоносова, Бакалавр математики, 2020
Получены навыки логического мышления и анализа данных, которые применяю при разработке пользовательских сценариев и тестировании интерфейсов. Прошел курсы по UI/UX дизайну в Skillbox. Портфолио доступно по ссылке [ссылка на портфолио].
Курсы и дополнительное образование
В сфере дизайна интерфейсов постоянно появляются новые инструменты и тенденции. Регулярное обучение демонстрирует вашу готовность к развитию.
Важные курсы
- UI/UX дизайн
- Веб-дизайн
- Проектирование мобильных интерфейсов
- Дизайн-мышление
- Пользовательские исследования
Онлайн-образование
Указывайте название платформы, название курса, дату окончания и полученные навыки. Если есть сертификат, упомяните об этом.
Топ-3 актуальных курса для дизайнера-проектировщика интерфейсов (2025 год)
- Продвинутый курс по UX-аналитике (Coursera)
- Создание адаптивных интерфейсов на React (Udemy)
- Дизайн-системы: от теории к практике (Skillbox)
Пример описания курсов:
Skillbox, Профессия UX/UI дизайнер, 2023-2024
Разработка дизайн-макетов, прототипирование, проведение пользовательских исследований, тестирование юзабилити. Инструменты: Figma, Adobe XD, Miro.
Самообразование
Укажите, какие книги, статьи и ресурсы вы используете для самообразования. Например:
- Чтение профессиональных блогов (Smashing Magazine, UX Collective)
- Участие в онлайн-конференциях по UX/UI дизайну
- Изучение гайдлайнов Material Design и iOS Human Interface Guidelines
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию и владение определенными инструментами или методологиями.
Важные сертификаты
- Сертификаты от Nielsen Norman Group (UX Certification)
- Сертификаты от Human Factors International (CUA, CXA)
- Сертификаты, подтверждающие знание конкретных инструментов (например, Figma Professional Certificate)
Как указывать сертификаты
Укажите название сертификата, организацию, выдавшую его, и дату получения. Если есть номер сертификата, его тоже можно добавить.
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Укажите только актуальные сертификаты. Если срок действия истек, но знания и навыки актуальны, можно упомянуть об этом в разделе "Опыт работы" или "Навыки".
Какие сертификаты не стоит указывать
Не указывайте сертификаты, не имеющие отношения к дизайну интерфейсов или утратившие актуальность. Например, сертификаты об участии в конференциях без подтверждения конкретных навыков.
Примеры оформления раздела
Для студентов и выпускников
Пример 1:
Московский политехнический университет, Бакалавр графического дизайна, окончание в 2025
- Средний балл: 4.8
- Дипломный проект: Разработка UI/UX концепции для приложения доставки еды (оценка "отлично")
- Стажировка: ООО "Рога и Копыта", дизайнер интерфейсов (июнь-август 2024) - разработка макетов для сайта компании.
Пример 2:
Санкт-Петербургский государственный университет промышленных технологий и дизайна, Незаконченное высшее, 4 курс, специальность "Дизайн среды"
- Углубленное изучение графических редакторов: Adobe Photoshop, Adobe Illustrator, Figma.
- Успешное участие в хакатоне "Цифровой прорыв" (3 место) с проектом интерактивного обучающего модуля.
- Прослушал курс лекций по истории искусств.
Для специалистов с опытом
Пример 1:
Образование:
- Skillbox, Профессия UX/UI дизайнер, 2022
- Московский государственный технический университет им. Н.Э. Баумана, Инженер-программист, 2015
Курсы повышения квалификации:
- Coursera, UX Design Fundamentals, 2023
Сертификаты:
- Nielsen Norman Group, UX Master Certification, 2024
Пример 2:
Образование:
- Высшее: Московский Архитектурный Институт (МАРХИ), Архитектор, 2010 г.
- Дополнительное: Курсы "UI/UX Design", SkillUp, 2021 г.
Дополнительная информация:
- Постоянно повышаю квалификацию, читаю профильные ресурсы и изучаю новые инструменты дизайна.
- Посетил мастер-класс по академическому рисунку в 2008 г.
Топ-3 востребованных навыка UI/UX дизайнера в 2025 году
В 2025 году работодатели особенно ценят следующие специализированные навыки:
- Проектирование адаптивных интерфейсов для метавселенных и AR/VR: Создание удобных и интуитивно понятных интерфейсов для иммерсивных сред, с учетом особенностей взаимодействия в 3D-пространстве. Например, проектирование магазина в метавселенной, где пользователь может взаимодействовать с товарами через VR-очки.
- AI-Driven Design: Использование искусственного интеллекта для автоматизации задач дизайна, персонализации пользовательского опыта и проведения UX-аудитов. Например, умение применять инструменты на базе ИИ для A/B-тестирования дизайна, автоматической генерации вариантов интерфейса на основе заданных параметров.
- Дизайн голосовых интерфейсов (VUI): Разработка голосовых интерфейсов для приложений, умных устройств и автомобилей. Например, проектирование голосового помощника для мобильного приложения, который позволяет пользователю управлять функциями приложения голосом.
Как структурировать раздел навыков
Раздел "Навыки" в резюме дизайнера-проектировщика интерфейсов – это визитная карточка вашей профессиональной компетентности. От того, насколько грамотно он составлен, зависит первое впечатление работодателя. Важно не просто перечислить все, что вы умеете, а представить информацию структурированно и релевантно.
Расположение раздела в резюме
Размещение раздела "Навыки" зависит от вашего опыта и целей. Вот два основных варианта:
- В начале резюме (после раздела "Опыт работы" или "О себе"): Подходит, если у вас большой опыт и хотите сразу подчеркнуть свои ключевые компетенции.
- В середине или конце резюме: Оптимально для начинающих специалистов или тех, кто меняет сферу деятельности.
Группировка навыков
Для удобства восприятия навыки следует группировать по категориям и подкатегориям. Вот пример структуры:
- Инструменты проектирования и дизайна:
- UI/UX дизайн
- Прототипирование
- Инструменты: Figma, Sketch, Adobe XD
- Навыки разработки:
- HTML/CSS
- JavaScript (базовые знания)
- Фреймворки и библиотеки (например, React, Angular, Vue.js - опционально)
- Аналитические навыки:
- Юзабилити-тестирование
- Анализ пользовательского опыта
- A/B-тестирование
- Личные качества (Soft Skills):
- Коммуникабельность
- Креативность
- Работа в команде
Для более подробной информации о том, как правильно добавлять навыки в резюме, посетите нашу страницу: Как правильно добавлять навыки в резюме.
Технические навыки для дизайнера-проектировщика интерфейсов
Технические навыки (hard skills) – это основа вашей профессиональной деятельности. В резюме дизайнера-проектировщика интерфейсов необходимо указать навыки, релевантные требованиям вакансии и отражающие ваш уровень владения инструментами и технологиями.
Обязательные навыки
- UI/UX дизайн
- Прототипирование
- Инструменты: Figma, Sketch, Adobe XD
- Юзабилити-тестирование
- Информационная архитектура
- Анализ пользовательского опыта (UX)
- HTML/CSS (базовые знания)
Актуальные технологии и инструменты в 2025 году
В 2025 году наиболее востребованными инструментами и технологиями для дизайнера-проектировщика интерфейсов являются:
- Figma: Лидер рынка для совместного UI/UX дизайна.
- Adobe XD: Мощный инструмент от Adobe для создания прототипов и дизайна интерфейсов.
- Sketch: Популярный инструмент, особенно среди дизайнеров macOS.
- Protopie: Для создания высокоинтерактивных прототипов.
- InVision: Платформа для прототипирования, совместной работы и управления проектами.
- HTML/CSS/JavaScript: Базовые знания для понимания ограничений и возможностей разработки.
- AI-powered design tools: Инструменты, использующие искусственный интеллект для автоматизации задач и генерации идей.
Уровень владения навыками
Указывать уровень владения навыками можно разными способами. Вот несколько вариантов:
- Текстовое описание: Например, "Продвинутый уровень", "Средний уровень", "Базовый уровень".
- Шкала: Например, от 1 до 5 звезд или от 1 до 10 баллов.
- Описательный подход: Опишите, какие задачи вы можете решать с помощью данного навыка.
Как выделить ключевые компетенции
Выделите навыки, которые наиболее важны для конкретной вакансии. Используйте следующие методы:
- Выделение жирным шрифтом: Подчеркните ключевые навыки в списке.
- Размещение в начале списка: Наиболее важные навыки должны быть в начале раздела.
- Указание достижений: Опишите конкретные проекты, в которых вы успешно применили данный навык.
Примеры описания технических навыков
Пример 1:
Figma: Продвинутый уровень. Создание интерактивных прототипов, дизайн-систем и макетов любой сложности. Опыт работы с командными библиотеками и компонентами. Разработал дизайн-систему для веб-приложения компании, что позволило сократить время разработки новых фич на 20%.
Пример 2:
Adobe Photoshop: Хорошее знание.
Adobe XD: Средний уровень. Разработка прототипов и макетов для мобильных приложений. Участие в юзабилити-тестировании и внесение изменений на основе обратной связи.
Личные качества важные для дизайнера-проектировщика интерфейсов
Личные качества (soft skills) не менее важны, чем технические навыки. Они определяют, как вы взаимодействуете с командой, решаете проблемы и адаптируетесь к изменениям.
Топ-7 важных soft skills
- Коммуникабельность: Умение четко и эффективно общаться с коллегами, клиентами и пользователями.
- Креативность: Способность генерировать новые идеи и находить нестандартные решения.
- Эмпатия: Понимание потребностей и желаний пользователей.
- Работа в команде: Умение эффективно сотрудничать с другими членами команды.
- Решение проблем: Способность анализировать проблемы и находить оптимальные решения.
- Адаптивность: Готовность к изменениям и новым вызовам.
- Критическое мышление: Способность анализировать информацию и принимать обоснованные решения.
Как подтвердить наличие soft skills примерами
Недостаточно просто перечислить свои личные качества. Важно подтвердить их примерами из опыта работы. Расскажите, как вы проявляли эти качества в конкретных ситуациях.
Какие soft skills не стоит указывать
Избегайте общих и неконкретных формулировок, таких как "ответственность" или "пунктуальность". Они не дают работодателю никакой ценной информации о вас.
Примеры описания личных качеств
Пример 1:
Коммуникабельность: Успешно проводил презентации дизайн-концепций для клиентов, получая положительные отзывы и согласовывая сложные проекты. Легко нахожу общий язык с разработчиками и менеджерами, что способствует эффективной работе команды.
Пример 2:
Креативность.
Креативность: Разработал несколько инновационных концепций дизайна, которые были успешно внедрены в продукт и получили высокие оценки пользователей. Инициировал мозговые штурмы в команде, генерируя новые идеи для улучшения пользовательского опыта.
Особенности для разных уровней специалистов
Содержание раздела "Навыки" должно соответствовать вашему уровню опыта и карьерным целям.
Для начинающих специалистов
- Как компенсировать недостаток опыта навыками: Сделайте акцент на базовых навыках и знаниях, полученных в ходе обучения или стажировок. Подчеркните свою готовность к обучению и развитию.
- На какие навыки делать акцент: Базовые навыки UI/UX дизайна, владение основными инструментами (Figma, Sketch, Adobe XD), понимание принципов юзабилити.
- Как показать потенциал к обучению: Укажите пройденные курсы, мастер-классы и участие в конференциях. Опишите свои личные проекты и эксперименты в области дизайна.
Пример:
UI/UX дизайн: Базовый уровень. Изучил основы UI/UX дизайна на онлайн-курсе от Skillbox. Умею создавать простые макеты и прототипы в Figma. Готов к дальнейшему обучению и развитию в этой области.
Figma: Базовый уровень. Создание простых макетов и прототипов под руководством опытного наставника. Активно изучаю новые функции и возможности программы.
Для опытных специалистов
- Как показать глубину экспертизы: Опишите сложные проекты, в которых вы участвовали, и результаты, которых вы достигли. Укажите свои уникальные навыки и знания, которые отличают вас от других кандидатов.
- Баланс между широтой и глубиной навыков: Укажите как свои основные навыки, так и дополнительные компетенции, которые могут быть полезны в работе. Не перегружайте резюме излишней информацией.
- Как выделить уникальные компетенции: Опишите свои достижения и уникальные навыки, которые позволяют вам решать сложные задачи и приносить пользу компании.
Пример:
UI/UX дизайн: Продвинутый уровень. Разработка дизайн-систем для крупных веб-приложений. Опыт управления командой дизайнеров и проведения юзабилити-тестирования. Автор нескольких статей по UI/UX дизайну на Habr.
Figma: Экспертный уровень. Создание сложных интерактивных прототипов, дизайн-систем и макетов любой сложности. Разработка плагинов для Figma. Участие в бета-тестировании новых версий программы.
Типичные ошибки и как их избежать
Неудачно составленный раздел "Навыки" может оттолкнуть работодателя и снизить ваши шансы на получение работы. Избегайте следующих ошибок:
Топ-7 ошибок
- Перечисление всех подряд навыков: Указывайте только релевантные навыки, соответствующие требованиям вакансии.
- Отсутствие конкретики: Недостаточно просто перечислить навыки, необходимо указать уровень владения и примеры использования.
- Использование устаревших навыков: Обновите список навыков, исключив устаревшие технологии и инструменты.
- Ошибки в формулировках: Используйте четкие и понятные формулировки, избегая сленга и профессионального жаргона.
- Несоответствие навыков опыту работы: Убедитесь, что указанные навыки соответствуют вашему опыту работы и достижениям.
- Отсутствие личных качеств: Не забывайте указывать важные личные качества, подтверждая их примерами.
- Неграмотность: Проверьте резюме на наличие орфографических и грамматических ошибок.
Устаревшие навыки и как их заменить
Избегайте указания устаревших технологий и инструментов, таких как:
- Adobe Flash
- Microsoft Silverlight
- Устаревшие версии Adobe Photoshop (CS5, CS6)
Замените их актуальными технологиями, такими как:
- Figma
- Adobe XD
- Sketch
- AI-powered design tools
Неправильные формулировки
Пример 1:
Знаю Photoshop.
Adobe Photoshop: Средний уровень. Обработка изображений, создание макетов и прототипов.
Пример 2:
Коммуникабельный, ответственный, креативный.
Коммуникабельность: Умею эффективно общаться с коллегами, клиентами и пользователями. Успешно проводил презентации дизайн-концепций, получая положительные отзывы.
Как проверить актуальность навыков
- Изучите требования к навыкам в актуальных вакансиях.
- Следите за новостями и трендами в сфере UI/UX дизайна.
- Проходите онлайн-курсы и мастер-классы для повышения квалификации.
- Общайтесь с коллегами и экспертами в области дизайна.

Анализ вакансии дизайнера-проектировщика интерфейсов
Анализ вакансии – первый и критически важный шаг в адаптации вашего резюме. Ваша цель – понять, что именно ищет работодатель и как наилучшим образом продемонстрировать, что вы – идеальный кандидат.
Как выделить ключевые требования
Внимательно прочитайте описание вакансии, выделяя ключевые слова и фразы, касающиеся:
- Необходимых навыков: Figma, Sketch, Adobe XD, знание гайдлайнов (Material Design, Human Interface Guidelines), UX-исследования, прототипирование, UI-дизайн, дизайн-системы.
- Опыта работы: Количество лет опыта в UI/UX дизайне, опыт работы в конкретных индустриях (e-commerce, fintech, healthcare), опыт работы над мобильными приложениями или веб-сайтами.
- Личностных качеств: Коммуникабельность, умение работать в команде, ответственность, внимание к деталям, креативность.
- Задач: Разработка концепций, создание прототипов, проектирование пользовательских интерфейсов, проведение юзабилити-тестирований, работа с дизайн-системами.
Разделите требования на "обязательные" и "желательные". Обязательные требования – это то, без чего вас точно не возьмут. Желательные требования – это то, что может дать вам преимущество перед другими кандидатами.
Анализ "скрытых" требований
Иногда описание вакансии не содержит всей информации. Попробуйте понять "скрытые" требования, анализируя:
- Корпоративную культуру компании: Изучите сайт компании, социальные сети, отзывы сотрудников. Это поможет понять, какие ценности важны для компании.
- Проекты компании: Ознакомьтесь с продуктами и сервисами компании. Подумайте, какой опыт и навыки могут быть наиболее полезны для работы над этими проектами.
- Стиль общения в описании вакансии: Официальный или неформальный? Подробный или лаконичный? Это может дать представление о стиле коммуникации в компании.
Примеры анализа вакансий
Вакансия 1: UI/UX дизайнер в e-commerce компанию
Обязательные требования: Опыт работы в UI/UX дизайне от 3 лет, отличное знание Figma, опыт проектирования мобильных приложений, понимание принципов юзабилити.
Желательные требования: Опыт работы в e-commerce, знание HTML/CSS, опыт проведения A/B-тестирований.
Скрытые требования: Скорее всего, важна скорость работы и умение быстро адаптироваться к изменениям, так как e-commerce – динамичная индустрия.
На что обратить внимание в резюме: Подчеркните опыт проектирования мобильных приложений, особенно связанных с онлайн-торговлей. Обязательно укажите владение Figma на высоком уровне. Если есть опыт A/B-тестирования – обязательно укажите.
Вакансия 2: UX/UI дизайнер в финтех-стартап
Обязательные требования: Опыт работы с UX-исследованиями, умение создавать интерактивные прототипы, знание основ UI-дизайна, опыт работы в Agile-команде.
Желательные требования: Опыт работы в финтех, знание основ информационной архитектуры, опыт работы с дизайн-системами.
Скрытые требования: Важна инициативность, самостоятельность и умение работать в быстро меняющейся среде, типичной для стартапов.
На что обратить внимание в резюме: Акцентируйте внимание на опыте UX-исследований и создании прототипов. Укажите, что вы знакомы с Agile-методологиями. Подчеркните свою способность к быстрому обучению и адаптации.
Вакансия 3: UI Designer в крупную IT-компанию
Обязательные требования: Отличное знание принципов UI-дизайна, опыт работы с дизайн-системами, знание гайдлайнов (Material Design, Human Interface Guidelines), опыт работы в команде.
Желательные требования: Опыт работы с конкретным дизайн-инструментом (Sketch, Adobe XD), опыт создания анимаций.
Скрытые требования: Важна внимательность к деталям, умение следовать стандартам и работать в рамках установленных процессов.
На что обратить внимание в резюме: Сделайте акцент на опыте работы с дизайн-системами и соблюдении гайдлайнов. Подчеркните свои навыки работы в команде и умение следовать стандартам компании. Укажите, с какими конкретно дизайн-инструментами вы работали.
Стратегия адаптации резюме UI/UX дизайнера
Адаптация резюме – это не просто добавление ключевых слов. Это стратегический процесс, направленный на то, чтобы показать работодателю, что вы идеально подходите для конкретной вакансии.
Разделы резюме, требующие обязательной адаптации
- Заголовок и раздел "О себе": Должны отражать вашу специализацию и ключевые навыки, релевантные для вакансии.
- Опыт работы: Описание обязанностей и достижений должно быть адаптировано под требования вакансии.
- Навыки: Список навыков должен включать ключевые компетенции, указанные в описании вакансии.
Как расставить акценты под требования работодателя
- Выделите релевантный опыт: Подчеркните проекты и достижения, которые наиболее соответствуют требованиям вакансии.
- Используйте ключевые слова: Включите в резюме ключевые слова и фразы из описания вакансии.
- Опишите свои достижения: Вместо простого перечисления обязанностей, расскажите о конкретных результатах, которых вы достигли в своих проектах (например, "увеличил конверсию на 15%").
Как адаптировать резюме без искажения фактов
Важно адаптировать резюме честно и этично. Не преувеличивайте свои навыки и опыт, не указывайте недостоверную информацию.
- Не выдумывайте опыт: Если у вас нет опыта работы в конкретной области, не стоит его придумывать. Вместо этого, подчеркните свои сильные стороны и готовность к обучению.
- Не преувеличивайте свои навыки: Укажите свой уровень владения каждым навыком (например, "эксперт", "продвинутый", "базовый").
- Будьте готовы подтвердить свои слова: На собеседовании вас могут попросить рассказать о своем опыте и навыках более подробно.
3 уровня адаптации
- Минимальная адаптация:
- Корректировка заголовка и раздела "О себе".
- Добавление ключевых слов в раздел "Навыки".
- Средняя адаптация:
- Переформулировка описания опыта работы с акцентом на релевантные проекты.
- Перегруппировка навыков под требования вакансии.
- Максимальная адаптация:
- Полная переработка резюме с акцентом на конкретную вакансию.
- Создание портфолио, демонстрирующего релевантный опыт.
- Написание сопроводительного письма, подчеркивающего вашу мотивацию и соответствие требованиям вакансии.
Адаптация раздела "О себе" для UI/UX дизайнера
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и отражать вашу специализацию и ключевые навыки.
Как адаптировать под конкретную позицию
- Укажите свою специализацию: UI-дизайнер, UX-дизайнер, UX/UI-дизайнер, продуктовый дизайнер.
- Перечислите ключевые навыки: Figma, Sketch, Adobe XD, прототипирование, UI-дизайн, UX-исследования.
- Подчеркните свой опыт: Опыт работы в конкретной индустрии (e-commerce, fintech, healthcare), опыт работы над мобильными приложениями или веб-сайтами.
- Укажите свои цели: Чего вы хотите достичь на этой должности? Какие задачи вам интересно решать?
Примеры адаптации
До:
"UI/UX дизайнер с опытом работы в веб-дизайне."
После (для вакансии UI-дизайнера в e-commerce):
"UI-дизайнер с 5+ годами опыта в проектировании пользовательских интерфейсов для e-commerce платформ. Эксперт в Figma, создании дизайн-систем и оптимизации пользовательского опыта для увеличения конверсии."
До:
"Креативный дизайнер, ищу интересную работу."
После (для вакансии UX-дизайнера в финтех-стартап):
"UX-дизайнер с опытом проведения UX-исследований и проектирования интерактивных прототипов для финтех-продуктов. Увлечен созданием удобных и интуитивно понятных финансовых сервисов."
Типичные ошибки при адаптации
- Слишком общее описание: "Дизайнер с большим опытом работы."
- Отсутствие конкретики: Не указаны навыки, специализация, опыт работы в конкретных индустриях.
- Несоответствие требованиям вакансии: Описание не отражает ключевые требования работодателя.
Адаптация раздела "Опыт работы" для UI/UX дизайнера
Раздел "Опыт работы" – это ключевая часть вашего резюме. Здесь вы должны продемонстрировать свои навыки и достижения, релевантные для вакансии.
Как переформулировать опыт под требования
- Используйте язык работодателя: Включите в описание своих обязанностей и достижений ключевые слова и фразы из описания вакансии.
- Опишите свои достижения: Вместо простого перечисления обязанностей, расскажите о конкретных результатах, которых вы достигли в своих проектах. Используйте цифры и факты.
- Подчеркните релевантный опыт: Выделите проекты и достижения, которые наиболее соответствуют требованиям вакансии.
Как выделить релевантные проекты
- Выберите проекты, которые демонстрируют ваши ключевые навыки: Например, если вакансия требует опыта работы с дизайн-системами, выберите проект, в котором вы создавали или поддерживали дизайн-систему.
- Опишите свою роль в проекте: Что вы делали? Какие задачи решали? Каких результатов достигли?
- Укажите используемые инструменты и технологии: Figma, Sketch, Adobe XD, HTML/CSS, JavaScript.
Примеры адаптации
До:
"UI/UX дизайнер, Компания X. Разработка дизайна веб-сайтов и мобильных приложений."
После (для вакансии UI-дизайнера в e-commerce):
"UI/UX дизайнер, Компания X. *Разработал UI для мобильного приложения интернет-магазина, что привело к увеличению конверсии на 15%.* *Создал и поддерживал дизайн-систему для веб-сайта и мобильного приложения, что позволило сократить время разработки новых фич на 20%.* *Проводил юзабилити-тестирования и вносил изменения в дизайн на основе результатов, что улучшило пользовательский опыт.*"
До:
"UX-дизайнер, Компания Y. Проведение UX-исследований."
После (для вакансии UX-дизайнера в финтех-стартап):
"UX-дизайнер, Компания Y. *Провел серию UX-исследований для мобильного приложения онлайн-банкинга, включающих юзабилити-тестирования, глубинные интервью и анализ пользовательских данных.* *На основе результатов исследований разработал интерактивные прототипы новых функций, которые были протестированы с пользователями и получили положительные отзывы.* *Участвовал в разработке информационной архитектуры приложения, что позволило улучшить навигацию и упростить процесс совершения платежей.*"
Ключевые фразы для разных типов вакансий
- UI-дизайнер: "Разработка UI", "создание дизайн-систем", "оптимизация пользовательского интерфейса", "соблюдение гайдлайнов", "визуальный дизайн".
- UX-дизайнер: "UX-исследования", "прототипирование", "юзабилити-тестирование", "информационная архитектура", "пользовательский опыт", "customer journey map".
- UX/UI-дизайнер: Комбинация ключевых фраз для UI и UX дизайнеров.
- Продуктовый дизайнер: "Взаимодействие с командой разработки", "анализ бизнес-требований", "разработка продуктовой стратегии", "анализ конкурентов", "A/B-тестирование".
Адаптация раздела "Навыки" для UI/UX дизайнера
Раздел "Навыки" – это краткий список ваших ключевых компетенций. Он должен быть адаптирован под требования вакансии и содержать ключевые слова, которые ищет работодатель.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: Дизайн, UX, UI, инструменты, другие навыки.
- Поставьте в начало списка навыки, наиболее релевантные для вакансии: Например, если вакансия требует опыта работы с дизайн-системами, поставьте этот навык в начало списка.
- Удалите навыки, не относящиеся к вакансии: Не стоит указывать навыки, которые не имеют отношения к работе UI/UX дизайнера.
Как выделить требуемые компетенции
- Внимательно прочитайте описание вакансии: Выделите все навыки и компетенции, которые требуются работодателю.
- Включите эти навыки в свой список: Если у вас есть опыт работы с этими навыками, обязательно укажите их в резюме.
- Используйте синонимы и альтернативные формулировки: Например, вместо "юзабилити-тестирование" можно указать "тестирование удобства использования".
Примеры адаптации
До:
"Figma, Sketch, Adobe Photoshop, Microsoft Office."
После (для вакансии UI-дизайнера в e-commerce):
"*UI-дизайн:* Figma (эксперт), Sketch, Adobe Photoshop. *Инструменты:* HTML/CSS (базовый), JavaScript (базовый). *Другие навыки:* Создание дизайн-систем, адаптивный дизайн, мобильный дизайн."
До:
"UX-исследования, прототипирование, UI-дизайн."
После (для вакансии UX-дизайнера в финтех-стартап):
"*UX:* UX-исследования (глубинные интервью, юзабилити-тестирование, анализ пользовательских данных), прототипирование (Axure RP, Figma), информационная архитектура, customer journey map. *UI:* UI-дизайн (базовый). *Другие навыки:* Agile-методологии, анализ бизнес-требований."
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти через системы автоматического отбора (ATS) и привлечь внимание рекрутера.
Проверка качества адаптации резюме UI/UX дизайнера
После адаптации резюме важно убедиться, что оно соответствует требованиям вакансии и отражает ваши ключевые навыки и достижения.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что ваше резюме содержит все ключевые навыки и компетенции, указанные в описании вакансии.
- Релевантность опыта: Убедитесь, что вы выделили релевантный опыт и описали свои достижения в терминах, понятных работодателю.
- Читабельность и структурированность: Убедитесь, что ваше резюме легко читается и структурировано. Используйте заголовки, подзаголовки и списки.
- Отсутствие ошибок: Проверьте резюме на наличие грамматических и орфографических ошибок.
Чек-лист финальной проверки
- Соответствует ли заголовок резюме желаемой должности?
- Подчеркнуты ли в разделе "О себе" навыки, соответствующие требованиям вакансии?
- Описан ли опыт работы с использованием ключевых слов из вакансии?
- Выделены ли релевантные проекты и достижения?
- Включены ли в раздел "Навыки" все требуемые компетенции?
- Отсутствуют ли грамматические и орфографические ошибки?
- Легко ли читается и структурировано резюме?
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не стоит злоупотреблять ключевыми словами. Ваше резюме должно быть читабельным и естественным.
- Общее описание опыта: Недостаточно просто перечислить свои обязанности. Расскажите о конкретных результатах, которых вы достигли.
- Несоответствие требованиям: Ваше резюме не отражает ключевые требования работодателя.
- Ошибки и опечатки: Грамматические и орфографические ошибки могут оттолкнуть работодателя.
Когда нужно создавать новое резюме вместо адаптации
В некоторых случаях адаптация существующего резюме может быть недостаточной. Если:
- Вы хотите сменить специализацию и у вас нет релевантного опыта.
- Вы хотите претендовать на должность, требующую совершенно других навыков и компетенций.
- Ваше текущее резюме устарело и не отражает ваши текущие навыки и достижения.
В этих случаях лучше создать новое резюме с нуля, ориентированное на конкретную должность и отражающее ваши текущие цели и навыки.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "дизайнер-проектировщик интерфейсов". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы по резюме дизайнера-проектировщика интерфейсов
Как правильно указать опыт работы, если я работаю дизайнером-проектировщиком интерфейсов недавно?
Даже если у вас небольшой опыт, его можно эффективно представить в резюме. Сделайте акцент на проектах, в которых вы участвовали, и на конкретных задачах, которые решали. Опишите, какие инструменты и методы использовали, и каких результатов достигли. Если есть возможность, добавьте ссылки на ваши работы в портфолио.
Хорошо: Разработка пользовательского интерфейса для мобильного приложения (iOS/Android). Улучшение конверсии на 15% за счет оптимизации пользовательского пути. Использовал Figma, Adobe XD, проводил юзабилити-тестирование.
Плохо: Работал над интерфейсом приложения.
Какие ключевые навыки необходимо включить в резюме дизайнера-проектировщика интерфейсов?
В резюме дизайнера-проектировщика интерфейсов важно указать как технические навыки, так и soft skills. Вот примерный список:
- Технические навыки: Figma, Adobe XD, Sketch, Axure RP, HTML/CSS (базовые знания), JavaScript (базовые знания), юзабилити-тестирование, проектирование пользовательского опыта (UX), проектирование пользовательского интерфейса (UI), информационная архитектура.
- Soft skills: Коммуникабельность, умение работать в команде, креативность, аналитическое мышление, внимание к деталям, умение решать проблемы, эмпатия, тайм-менеджмент.
Обязательно адаптируйте этот список под конкретную вакансию, выделяя наиболее релевантные навыки.
Как лучше всего представить портфолио в резюме?
Портфолио – это ваша визитная карточка. Укажите ссылку на портфолио в резюме на видном месте, например, сразу под контактной информацией. Убедитесь, что портфолио легко доступно и удобно для просмотра. В портфолио должны быть представлены ваши лучшие работы с кратким описанием задач, решений и результатов.
Хорошо: Портфолио: www.example.com/portfolio (содержит проекты с описанием целей, задач, процесса разработки и результатов)
Плохо: Ссылка на портфолио отсутствует или ведет на неработающий сайт.
Стоит ли указывать в резюме знание HTML/CSS и JavaScript, если я не являюсь разработчиком?
Да, стоит. Даже базовые знания HTML/CSS и JavaScript будут большим плюсом. Это показывает, что вы понимаете основы веб-разработки и можете эффективно взаимодействовать с разработчиками. Укажите уровень владения (например, "базовый уровень", "общее понимание").
Хорошо: HTML/CSS: базовые знания, понимание структуры веб-страниц, умение работать с DevTools.
Плохо: Просто перечислить HTML/CSS без указания уровня владения.
Как описать свой вклад в командные проекты?
При описании командных проектов акцентируйте внимание на своей роли и конкретном вкладе. Вместо общих фраз используйте конкретные примеры и результаты. Покажите, как ваша работа повлияла на общий успех проекта.
Хорошо: В проекте по редизайну сайта электронной коммерции отвечал за разработку прототипов и юзабилити-тестирование. На основе результатов тестов были внесены изменения в интерфейс, что привело к увеличению конверсии на 20%.
Плохо: Участвовал в проекте по редизайну сайта.
Что делать, если у меня нет высшего образования в области дизайна?
Отсутствие профильного образования не является критичным, если у вас есть релевантный опыт и сильное портфолио. В резюме сделайте акцент на своих навыках, опыте работы и успешных проектах. Если проходили курсы или тренинги по дизайну, обязательно укажите это в разделе "Образование" или "Дополнительное образование". Можно указать, что занимаетесь самообразованием, перечислить курсы и ресурсы, которые изучаете.
Хорошо: Образование: Онлайн-курсы по UX/UI дизайну (Coursera, Udemy). Постоянно изучаю новые тенденции в дизайне интерфейсов (блоги, статьи, конференции).
Как указать уровень владения иностранными языками в резюме?
Указывайте уровень владения иностранными языками в соответствии с общепринятыми стандартами (например, A1-C2 по шкале CEFR). Если у вас есть сертификаты, подтверждающие уровень владения, обязательно укажите их. Важно быть честным в оценке своих языковых навыков.
Хорошо: Английский язык: B2 (Upper-Intermediate). Свободное чтение технической документации, общение с иностранными коллегами.
Плохо: Английский язык: читаю и перевожу со словарем (это уровень А1 или даже ниже).
Как оформить раздел "О себе" в резюме дизайнера-проектировщика интерфейсов?
Раздел "О себе" должен быть кратким и информативным. Опишите свои ключевые навыки, опыт и карьерные цели. Подчеркните, что вы увлечены дизайном и стремитесь к постоянному развитию.
Хорошо: UX/UI дизайнер с 3+ годами опыта. Разрабатываю удобные и интуитивно понятные интерфейсы для веб- и мобильных приложений. Владею Figma, Adobe XD, провожу юзабилити-тестирование. Стремлюсь к созданию продуктов, которые решают задачи пользователей и приносят пользу бизнесу.
Плохо: Коммуникабельный, ответственный, быстро обучаюсь.
Как часто нужно обновлять резюме?
Рекомендуется обновлять резюме каждые 6-12 месяцев, даже если вы не находитесь в активном поиске работы. Это позволит вам отразить в резюме новые навыки, проекты и достижения. Также важно обновлять резюме перед отправкой на конкретную вакансию, чтобы адаптировать его под требования работодателя. В 2025 это особенно важно, так как рынок меняется быстро.
Нужно ли указывать в резюме желаемую зарплату?
Указывать желаемую зарплату в резюме – необязательно, но может быть полезно, если вы точно знаете, какую зарплату хотите получать. Если не уверены, лучше оставить это поле пустым и обсудить этот вопрос на собеседовании. Предварительно изучите рынок труда, чтобы знать примерный уровень зарплат для дизайнеров-проектировщиков интерфейсов с вашим опытом и навыками.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить