Нужен пример резюме дизайнера-верстальщика, который реально работает? Изучение готовых, эффективно составленных примеров – лучший способ быстро создать собственное сильное резюме, заметное для рекрутеров.
В этой статье вы найдете не просто пример резюме дизайнера-верстальщика для любого уровня — от начинающего до опытного специалиста. Мы даем подробные пошаговые инструкции, как составить каждый блок вашего резюме, включая советы по:
- актуальным требованиям работодателей;
- правильному описанию опыта и навыков;
- адаптации резюме под конкретные вакансии.
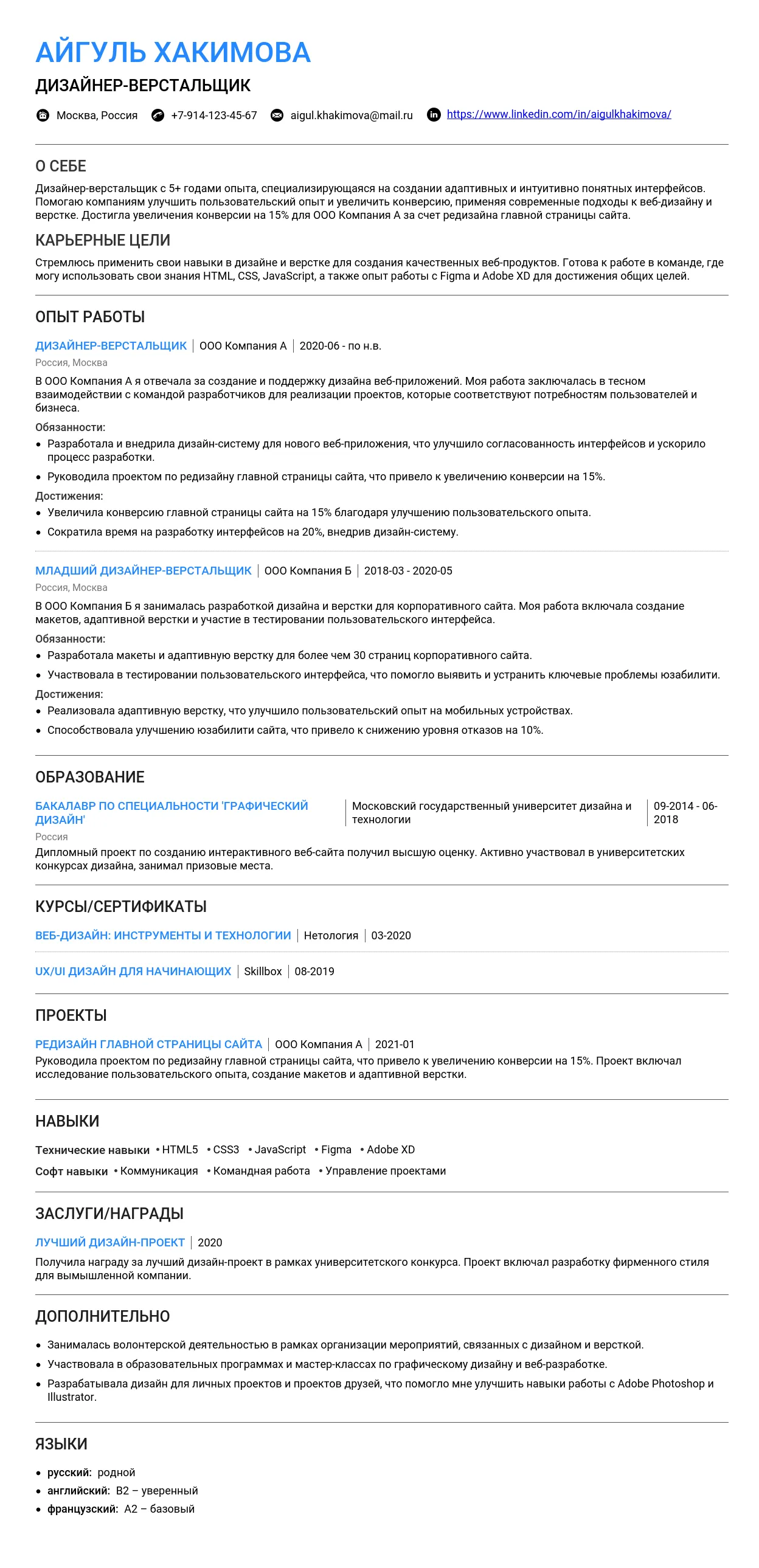
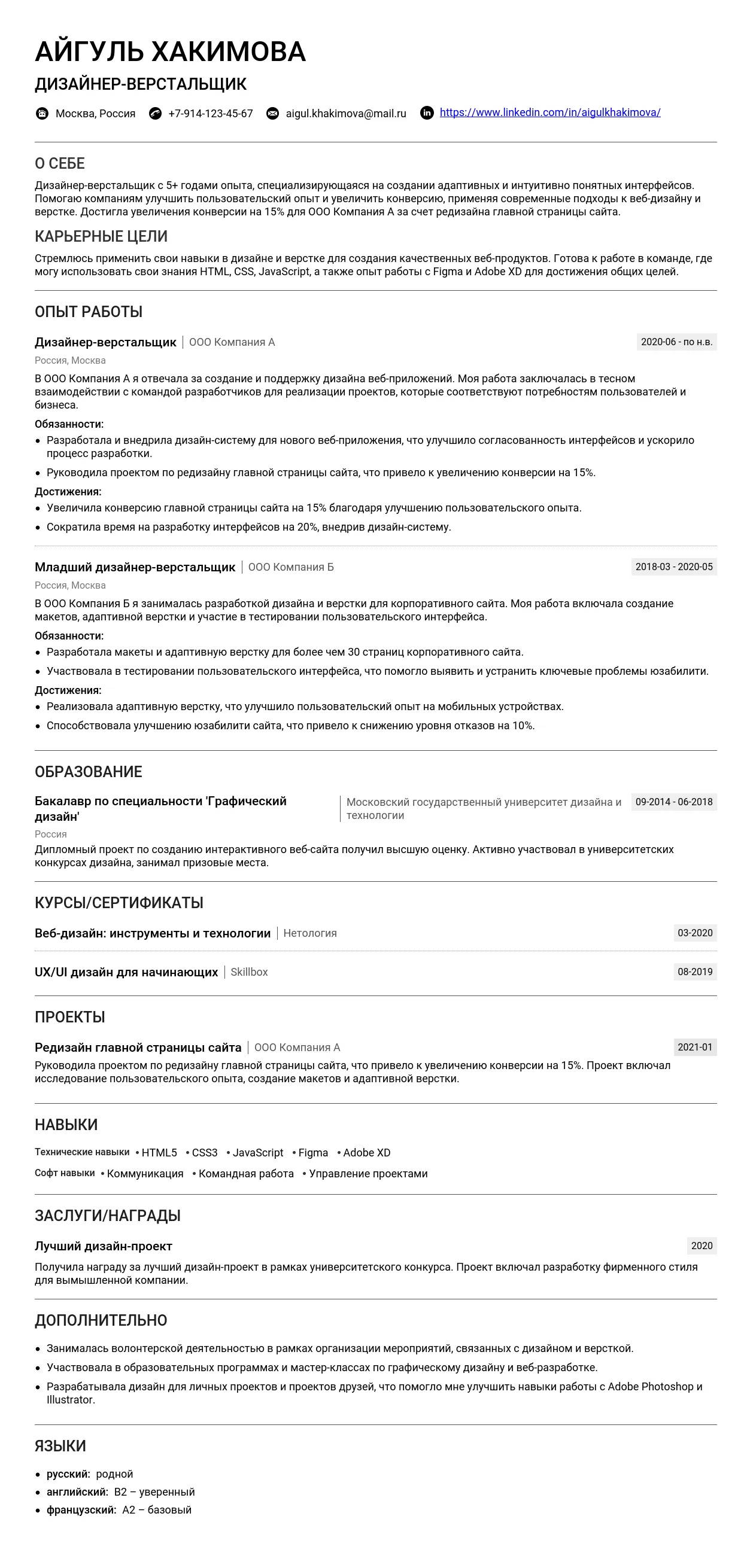
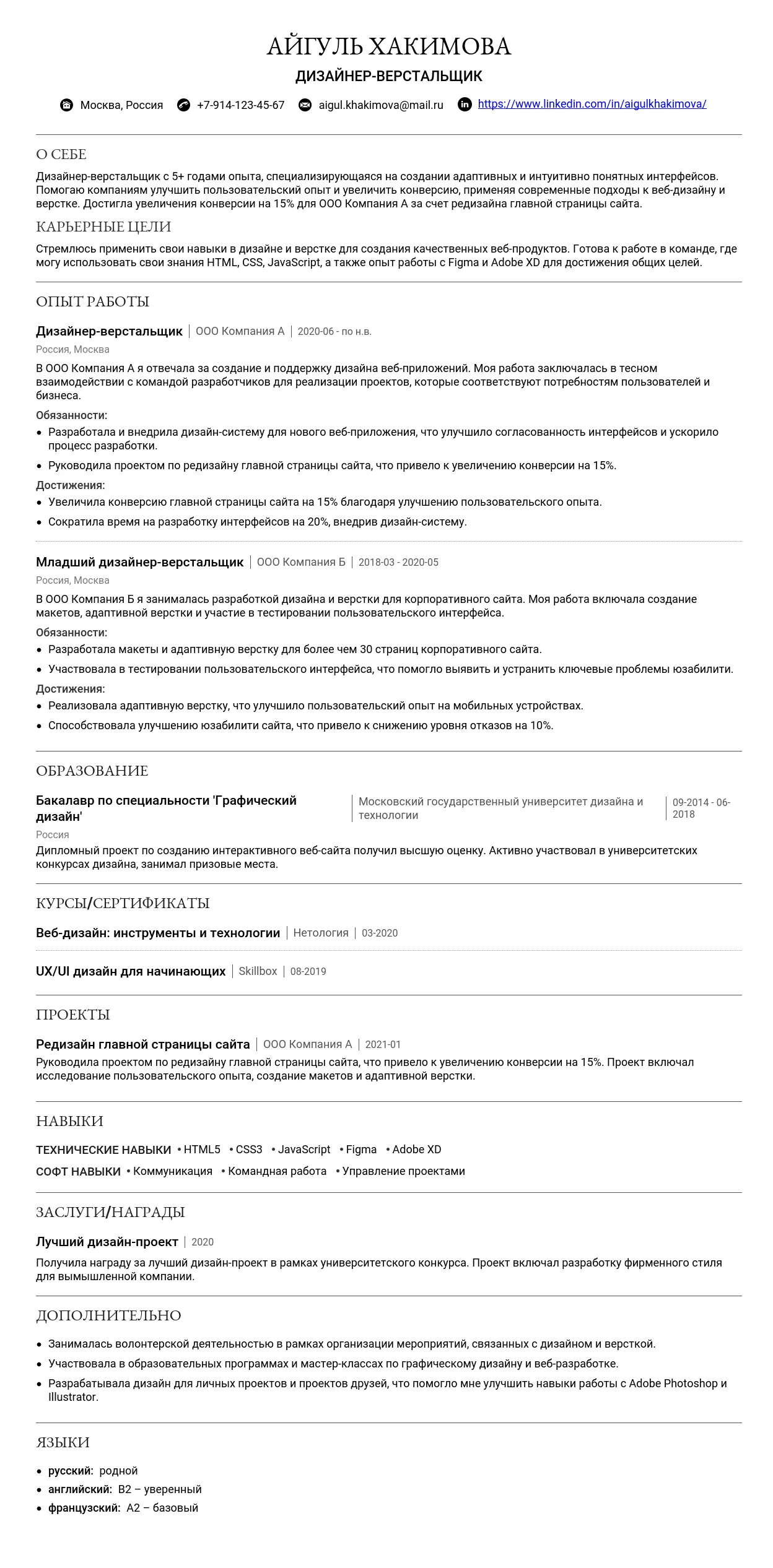
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что увидит работодатель. Он должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "дизайнер-верстальщик" важно указать конкретную специализацию, например, веб-дизайн, типографика или адаптивная верстка.
Хорошие варианты:
- Дизайнер-верстальщик (Web, UI/UX)
- Middle Верстальщик и веб-дизайнер
- Старший дизайнер-верстальщик
- Веб-дизайнер и frontend-верстальщик
- Дизайнер-верстальщик (HTML, CSS, Figma)
- Junior дизайнер-верстальщик
- Дизайнер-верстальщик интерфейсов
Неудачные варианты:
- Дизайнер — слишком общее название, не отражает специализацию.
- Верстальщик — не показывает дизайнерские навыки.
- Веб-мастер — устаревшее и размытое понятие.
- HTML-кодер — звучит устаревше и не показывает уровень профессионализма.
Ключевые слова для заголовка:
- Веб-дизайн
- UI/UX
- HTML/CSS
- Figma
- Адаптивная верстка
- Типографика
- Frontend
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- Behance — обязательный профиль для демонстрации работ.
- Dribbble — для визуального портфолио.
- GitHub — для демонстрации кода, если вы работаете с frontend.
Как оформить ссылки на портфолио:
Портфолио на Behance
Мои работы в Instagram — не подходит для профессионального портфолио.
Как презентовать проекты:
- Добавляйте описание проекта: задачи, инструменты, результат.
- Используйте скриншоты и GIF для демонстрации работы.
- Указывайте ссылки на живые проекты, если они доступны.
Для профессий без портфолио:
- LinkedIn — создайте профиль и добавьте описание навыков.
- hh.ru — оформите резюме с подробным описанием опыта.
Профессиональные достижения:
- Участие в конкурсах или хакатонах.
- Сертификаты курсов (например, HTML Academy, Coursera).
- Публикации в профильных изданиях.
Как оформить ссылки на сертификаты:
Сертификат по HTML/CSS (HTML Academy, 2025)
Сертификат — без описания и года.
Распространенные ошибки и как их избежать
- Непрофессиональный заголовок — избегайте общих формулировок.
- Отсутствие портфолио — даже для junior-специалистов важно показать хотя бы учебные проекты.
- Слишком длинные ссылки — используйте сокращенные или понятные названия.
Как правильно написать раздел "О себе" в резюме дизайнера-верстальщика
Раздел "О себе" — это возможность кратко и емко рассказать о своих профессиональных качествах, опыте и ценностях. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-100 слов.
- Обязательная информация: ключевые навыки, специализация, достижения (если есть), личные качества, которые помогут в работе.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и избегайте излишней скромности.
- Не стоит писать: лишние подробности о личной жизни, негатив о предыдущих работодателях, общие фразы без конкретики.
5 характерных ошибок:
- Ошибка: "Я ответственный и целеустремленный." — слишком общие слова.
- Ошибка: "Ищу работу с высокой зарплатой." — непрофессионально и неинформативно.
- Ошибка: "Работал в компании X, но ушел из-за плохого руководства." — негатив о прошлом опыте.
- Ошибка: "Люблю дизайн и верстку." — не конкретизирует навыки.
- Ошибка: "Я новичок, но хочу научиться." — не показывает потенциал.
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть потенциал, образование и личные качества, которые помогут в работе.
Пример 1: "Молодой специалист с дипломом по графическому дизайну. Владею Figma, Adobe Photoshop и основами HTML/CSS. Участвовал в учебных проектах по созданию лендингов и адаптивной верстке. Стремлюсь развиваться в области веб-дизайна и верстки, уделяю внимание деталям и качеству."
Сильные стороны: упоминание инструментов, участие в проектах, акцент на развитие.
Пример 2: "Недавно окончил курс по веб-дизайну и верстке, где освоил Figma, Adobe XD и базовые навыки JavaScript. Умею работать с макетами и адаптировать их под разные устройства. Готов учиться и быстро осваивать новые технологии."
Сильные стороны: акцент на обучение и готовность к развитию.
Пример 3: "Имею опыт работы с Figma и Adobe Illustrator, создавал макеты для сайтов и полиграфии. Участвовал в командных проектах, где развил навыки коммуникации и работы в сжатые сроки. Стремлюсь к профессиональному росту в области веб-дизайна."
Сильные стороны: командный опыт и навыки коммуникации.
Примеры для специалистов с опытом
Для опытных специалистов важно показать достижения, профессиональный рост и специализацию.
Пример 1: "Дизайнер-верстальщик с 5-летним опытом. Специализируюсь на создании адаптивных интерфейсов и кросс-браузерной верстке. За последний год реализовал 10+ проектов, включая лендинги и корпоративные сайты. Постоянно изучаю новые технологии, такие как Tailwind CSS и Vue.js."
Акцент: опыт, специализация, количество проектов.
Пример 2: "Разрабатываю дизайн и верстку для крупных клиентов, включая компании из сферы e-commerce. Умею работать с большими объемами данных и оптимизировать код для повышения производительности. В 2025 году успешно завершил проект с конверсией на 20% выше ожидаемой."
Акцент: масштаб проектов и конкретные результаты.
Пример 3: "Специализируюсь на UI/UX-дизайне и верстке сложных интерфейсов. За последние 3 года участвовал в разработке 15+ проектов, включая мобильные приложения и веб-платформы. Умею находить баланс между эстетикой и функциональностью."
Акцент: специализация и количество проектов.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов.
Пример 1: "Руководитель отдела дизайна с 10-летним опытом. За последние 5 лет успешно реализовал более 50 проектов, включая крупные корпоративные порталы и мобильные приложения. Умею выстраивать процессы и мотивировать команду на достижение целей."
Акцент: управленческие навыки и количество проектов.
Пример 2: "Эксперт в области веб-дизайна и верстки с фокусом на сложные интерфейсы. Руководил командой из 10 человек, которая разработала платформу для онлайн-обучения с аудиторией более 100 000 пользователей. Постоянно внедряю новые технологии, такие как WebGL и Three.js."
Акцент: масштаб проектов и инновации.
Пример 3: "Специалист с глубокими знаниями в области UI/UX и верстки. За последние 7 лет участвовал в разработке более 30 крупных проектов, включая международные платформы. Умею работать с заказчиками на всех этапах, от концепции до запуска."
Акцент: экспертиза и взаимодействие с заказчиками.
Практические советы по написанию
Ключевые фразы для профессии "дизайнер-верстальщик":
- адаптивная верстка
- кросс-браузерная совместимость
- UI/UX-дизайн
- оптимизация кода
- работа с макетами
- разработка интерфейсов
- веб-дизайн
- внедрение новых технологий
10 пунктов для самопроверки текста:
- Нет ли общих фраз без конкретики?
- Упомянуты ли ключевые навыки и инструменты?
- Есть ли примеры достижений или проектов?
- Не превышен ли объем (4-6 предложений)?
- Указана ли специализация?
- Не используется ли негатив о прошлом опыте?
- Акцент на профессиональные качества, а не личные?
- Текст написан активным залогом?
- Подходит ли текст под конкретную вакансию?
- Есть ли призыв к действию (например, "Готов обсудить детали")?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите ключевые слова из описания.
- Подчеркните те навыки, которые наиболее актуальны для конкретной должности.
- Упомяните проекты или опыт, которые соответствуют специфике компании.
Как структурировать описание опыта работы
Опыт работы — ключевой раздел резюме, который должен быть четко структурирован. Вот основные правила:
- Формат заголовка: "Должность, Компания (Даты работы)". Например: Дизайнер-верстальщик, ООО "ВебСтудия" (январь 2023 — май 2025).
- Оптимальное количество пунктов: Для каждой позиции достаточно 4–6 пунктов. Перегружать описание не стоит.
- Совмещение должностей: Если вы совмещали роли, укажите это в заголовке. Например: Дизайнер-верстальщик / Frontend-разработчик, ООО "ВебСтудия" (январь 2023 — май 2025).
- Даты работы: Указывайте месяцы и годы. Если вы работаете сейчас, используйте формулировку "январь 2023 — настоящее время".
- Описание компании: Коротко опишите компанию, если она малоизвестна. Например: "ООО 'ВебСтудия' — студия веб-дизайна, специализирующаяся на создании интернет-магазинов". Ссылку на сайт добавляйте, если это актуально.
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы ваши обязанности звучали убедительно:
- Разработал
- Создал
- Оптимизировал
- Адаптировал
- Реализовал
- Интегрировал
- Протестировал
- Улучшил
- Автоматизировал
- Сверстал
- Спроектировал
- Настроил
- Подготовил
- Обучил
- Координировал
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Создавал макеты сайтов" напишите "Разработал 15 адаптивных макетов для интернет-магазинов, что повысило конверсию на 20%".
Примеры превращения обязанностей в достижения:
Создавал дизайн лендингов.
Разработал 10 дизайнов лендингов, которые принесли клиентам более 5000 лидов за 6 месяцев.
Адаптировал сайты под мобильные устройства.
Адаптировал 20+ сайтов под мобильные устройства, что увеличило время пребывания пользователей на 30%.
Работал с графическими редакторами.
Использовал Figma и Adobe Photoshop для создания 50+ макетов, которые были одобрены клиентами с первого раза.
Типичные ошибки:
- Слишком общие формулировки: "Занимался версткой".
- Отсутствие контекста: "Работал с CSS".
- Перегрузка техническими деталями: "Использовал HTML5, CSS3, JavaScript, Bootstrap, Sass, Gulp, Git".
Больше примеров и советов вы найдете на странице "Как писать раздел Опыт работы для резюме".
Как описывать достижения
Достижения — это то, что выделяет вас среди других кандидатов. Вот как их правильно описать:
- Квантифицируйте результаты: Используйте цифры и проценты. Например: "Увеличил скорость загрузки сайта на 40% за счет оптимизации кода".
- Важные метрики: Для дизайнера-верстальщика это могут быть конверсия, скорость загрузки, количество проектов, удовлетворенность клиентов.
- Если нет цифр: Описывайте масштаб работы или сложность задач. Например: "Разработал макеты для корпоративного сайта крупного ритейлера с посещаемостью 1 млн пользователей в месяц".
Примеры формулировок:
Сверстал 30+ страниц для интернет-магазина, что ускорило запуск проекта на 2 недели.
Оптимизировал код, сократив время загрузки страниц на 50%.
Разработал дизайн-систему, которая сократила время на создание новых страниц на 30%.
Как указывать технологии и инструменты
Технический стек — важная часть резюме дизайнера-верстальщика. Вот как его правильно представить:
- Где указывать: В отдельном блоке или в описании опыта работы.
- Группировка: Разделите технологии по категориям: "Графические редакторы", "Языки программирования", "Фреймворки", "Инструменты".
- Уровень владения: Укажите, например, "Продвинутый", "Средний", "Базовый".
- Актуальные технологии: Figma, Adobe XD, Photoshop, Illustrator, HTML5, CSS3, JavaScript, React, Bootstrap, Git.
Примеры описания опыта работы
Для начинающих:
Стажер-дизайнер, ООО "ВебСтудия" (июнь 2024 — август 2025)
- Помогал в создании макетов для 5 проектов.
- Изучил и применил Figma для разработки прототипов.
- Участвовал в командных обсуждениях и доработках проектов.
Для специалистов с опытом:
Дизайнер-верстальщик, ООО "ВебСтудия" (январь 2023 — май 2025)
- Разработал 20+ адаптивных макетов для интернет-магазинов.
- Оптимизировал код, сократив время загрузки на 40%.
- Создал дизайн-систему, ускорившую разработку на 30%.
Для руководящих позиций:
Руководитель отдела дизайна, ООО "ВебСтудия" (январь 2023 — май 2025)
- Управлял командой из 5 дизайнеров и верстальщиков.
- Запустил 10 крупных проектов с общим бюджетом 2 млн рублей.
- Внедрил новые процессы, сократив сроки выполнения задач на 20%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме дизайнера-верстальщика может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы выпускник или студент, лучше разместить его в начале. Для опытных специалистов — ближе к концу, чтобы акцент был на профессиональных достижениях.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с дизайном или версткой. Например: "Разработка адаптивного дизайна для интернет-магазина".
- Оценки: Указывайте только если они высокие (например, средний балл 4.8/5). Оценки ниже 4.0 лучше не упоминать.
- Дополнительные курсы в вузе: Если вы посещали курсы по графическому дизайну, веб-разработке или UX/UI, обязательно укажите их. Например: "Курс по основам веб-дизайна, Московский государственный университет, 2025".
Подробнее о том, как писать раздел "Образование", можно узнать здесь.
Какое образование ценится в профессии "дизайнер-верстальщик"
- Ценные специальности: Графический дизайн, веб-дизайн, компьютерные науки, информационные технологии.
- Образование не по специальности: Если у вас диплом, например, по истории, но вы прошли курсы по дизайну, укажите это. Например: "Исторический факультет, МГУ, 2025. Дополнительно: курс по веб-дизайну от Нетологии".
- Связь с профессией: Покажите, как ваше образование помогает в работе. Например: "Изучение основ программирования в университете помогло лучше понимать фронтенд-разработку".
Пример 1: Бакалавр графического дизайна, Московский политех, 2025. Дипломная работа: "Адаптивный дизайн для мобильных приложений".
Пример 2: Магистр компьютерных наук, СПбГУ, 2025. Дополнительно: курс по UX/UI от Skillbox.
Пример 3: Бакалавр экономики, РЭУ им. Плеханова, 2025. (Не указаны дополнительные курсы или связь с профессией.)
Курсы и дополнительное образование
- Важные курсы: Веб-дизайн, UX/UI, HTML/CSS, JavaScript, Figma, Adobe XD.
- Онлайн-образование: Указывайте название курса, платформу и год окончания. Например: "Курс по Adobe XD, Udemy, 2025".
- Самообразование: Укажите, какие навыки вы освоили самостоятельно. Например: "Самостоятельное изучение Figma и создание макетов для портфолио".
Пример 1: Курс по веб-дизайну, Нетология, 2025. Изучены: адаптивная верстка, работа с Figma.
Пример 2: Курс по JavaScript для начинающих, Hexlet, 2025. Освоены базовые навыки программирования.
Пример 3: Курс по дизайну, 2025. (Не указана платформа и конкретные навыки.)
Сертификаты и аккредитации
- Важные сертификаты: Adobe Certified Expert (ACE), Google UX Design Certificate, сертификаты от Coursera или Udemy.
- Как указывать: Название сертификата, организация, год получения. Например: "Сертификат по веб-дизайну, Coursera, 2025".
- Срок действия: Указывайте, если сертификат имеет ограниченный срок действия.
- Не стоит указывать: Сертификаты, не связанные с профессией, или устаревшие (старше 5 лет).
Пример 1: Сертификат Google UX Design, 2025. Актуальные навыки: исследование пользователей, прототипирование.
Пример 2: Adobe Certified Expert (Photoshop), 2025.
Пример 3: Сертификат по маркетингу, 2020. (Не связан с профессией и устарел.)
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Бакалавр графического дизайна, МГУ, 2025. Дипломная работа: "Разработка пользовательского интерфейса для образовательной платформы". Дополнительно: курс по Figma, Skillbox, 2025.
Пример 2: Студент 4 курса, СПбГУ, специальность "Информационные технологии". Дополнительно: стажировка в веб-студии, создание адаптивных макетов.
Пример 3: Учусь на 3 курсе, специальность "Экономика". (Не указаны дополнительные курсы или достижения.)
Для специалистов с опытом
Пример 1: Магистр компьютерных наук, МФТИ, 2025. Дополнительно: курсы по UX/UI и веб-дизайну, Нетология, 2025. Сертификат Adobe Certified Expert (Illustrator), 2025.
Пример 2: Бакалавр графического дизайна, МГУ, 2020. Дополнительно: курсы по HTML/CSS, Hexlet, 2025. Постоянное самообразование: изучение JavaScript и React.
Пример 3: Бакалавр экономики, 2015. (Не указаны актуальные курсы или сертификаты.)
Самые востребованные навыки в 2025 году
- Работа с Figma и Adobe XD: Владение инструментами для создания прототипов и дизайн-систем. В 2025 году ключевой тренд — это автоматизация дизайна с помощью плагинов и интеграций.
- Адаптивная верстка на CSS Grid и Flexbox: Умение создавать интерфейсы, которые корректно отображаются на всех устройствах. Особенно ценится знание CSS-анимаций и микровзаимодействий.
- Базовое понимание JavaScript (ES6+): Способность работать с современными фреймворками, такими как React или Vue.js, для создания динамических интерфейсов.
Как структурировать раздел навыков
Раздел "Навыки" в резюме дизайнера-верстальщика должен быть логично структурирован, чтобы работодатель мог быстро оценить ваши компетенции. Вот рекомендации по его оформлению:
- Где расположить раздел: Раздел "Навыки" лучше разместить после краткого описания вашей профессиональной цели или после раздела "Опыт работы". Это помогает сразу показать вашу квалификацию.
- Как группировать навыки: Разделите навыки на категории, например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Дополнительные навыки (например, знание языков, управление проектами)
- 3 варианта структуры: Вариант 1:
- Технические навыки: Figma, Adobe XD, HTML5, CSS3, JavaScript
- Личные качества: Креативность, внимательность к деталям, умение работать в команде
Вариант 2:- Дизайн: Figma, Adobe Illustrator, Sketch
- Верстка: HTML5, CSS3 (SCSS), JavaScript (ES6+)
- Дополнительно: Базовые знания PHP, работа с Git
Вариант 3:- Основные инструменты: Figma, Adobe Photoshop, HTML5, CSS3
- Дополнительные навыки: Анимация интерфейсов, адаптивная верстка, кросс-браузерная совместимость
Больше советов по оформлению навыков вы найдете на странице Как правильно добавлять навыки в резюме.
Технические навыки для дизайнера-верстальщика
Технические навыки (hard skills) — это основа вашего резюме. Вот что важно указать:
- Обязательные навыки:
- HTML5, CSS3 (включая SCSS/SASS)
- JavaScript (ES6+)
- Работа с графическими редакторами: Figma, Adobe XD, Photoshop, Illustrator
- Адаптивная и кросс-браузерная верстка
- Знание основ UX/UI
- Актуальные технологии и инструменты 2025 года:
- WebAssembly для оптимизации производительности
- Использование AI-инструментов для автоматизации дизайна (например, Adobe Firefly)
- Работа с компонентными библиотеками (React, Vue.js)
- Знание 3D-графики (Three.js, WebGL)
- Как указать уровень владения: Используйте шкалу (например, "Базовый", "Средний", "Продвинутый") или краткие описания (например, "Опытный пользователь Figma").
- Как выделить ключевые компетенции: Укажите навыки, которые наиболее востребованы для вакансии, и добавьте примеры их применения.
Личные качества важные для дизайнера-верстальщика
Soft skills помогают показать, как вы работаете в команде и решаете задачи. Вот топ-10 важных качеств:
- Креативность
- Внимательность к деталям
- Умение работать в команде
- Тайм-менеджмент
- Коммуникабельность
- Гибкость и адаптивность
- Ответственность
- Умение решать проблемы
- Обучаемость
- Эмпатия к пользователям
Как подтвердить soft skills: Добавьте примеры из опыта. Например: "Успешно взаимодействовал с командой разработчиков для реализации сложного проекта."
Какие soft skills не стоит указывать: Избегайте общих фраз, таких как "стрессоустойчивость" или "командный игрок", без конкретных примеров.
Особенности для разных уровней специалистов
Для начинающих:
- Как компенсировать недостаток опыта: Укажите навыки, полученные в рамках учебных проектов или стажировок.
- На что делать акцент: На обучаемость, базовые технические навыки и готовность к профессиональному росту.
- Примеры: Пример 1: "В рамках учебного проекта создал адаптивный лендинг с использованием HTML, CSS и JavaScript."Пример 2: "Прошел курс по UX/UI дизайну, применяю знания в проектах."
Для опытных специалистов:
- Как показать глубину экспертизы: Укажите сложные проекты, технологии и методологии, которые вы использовали.
- Баланс между широтой и глубиной: Упомяните как широкий набор навыков, так и специализацию (например, веб-анимации или дизайн-системы).
- Примеры: Пример 1: "Разработал дизайн-систему для крупного интернет-магазина, что сократило время разработки на 30%."Пример 2: "Опыт работы с WebGL: создание интерактивных 3D-элементов для сайтов."
Типичные ошибки и как их избежать
- Указание устаревших навыков: Например, "Знание Flash" — замените на актуальные технологии.
- Слишком общие формулировки: Избегайте фраз вроде "Знаю Photoshop". Лучше: "Опыт работы с Photoshop: ретушь, создание макетов."
- Перегрузка списком навыков: Указывайте только те, которые релевантны вакансии.
- Неправильное указание уровня: Не преувеличивайте свои знания.
- Отсутствие примеров: Подкрепляйте навыки конкретными достижениями.
Как проверить актуальность навыков: Изучите требования вакансий на рынке труда, следите за трендами в дизайне и верстке.

Анализ требований вакансии для дизайнера-верстальщика
При анализе вакансии для дизайнера-верстальщика важно выделить ключевые требования. Обращайте внимание на обязательные навыки, такие как владение HTML/CSS, Figma, Adobe XD, Photoshop, а также знание принципов адаптивной верстки. Желательные требования могут включать опыт работы с JavaScript, анимацией или знание CMS. Важно анализировать "скрытые" требования, например, умение работать в команде, соблюдение дедлайнов или креативность. Эти аспекты часто упоминаются в разделе "О компании" или "Обязанности".
Вакансия: "Дизайнер-верстальщик в веб-студию". Обязательные: HTML5, CSS3, Figma. Желательные: JavaScript, опыт работы с WordPress. Скрытые: умение работать в команде, внимание к деталям.
Вакансия: "Дизайнер-верстальщик". Требования: "Опыт работы от 1 года". Без указания конкретных технологий.
Стратегия адаптации резюме для дизайнера-верстальщика
Обязательной адаптации требуют разделы: "О себе", "Опыт работы" и "Навыки". Расставьте акценты на требованиях работодателя, например, если вакансия требует знания Figma, выделите этот навык и приведите примеры проектов. Адаптируйте резюме без искажения фактов, переформулируя опыт и акцентируя внимание на релевантных задачах. Уровни адаптации: минимальная (изменение ключевых слов), средняя (переработка разделов), максимальная (полная перестройка резюме под вакансию).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать вашу мотивацию и соответствие требованиям вакансии. Например, если вакансия требует креативности, укажите, что вы умеете создавать уникальные дизайны. Избегайте общих фраз, таких как "ответственный и целеустремленный".
До: "Я ответственный и коммуникабельный дизайнер-верстальщик".
После: "Дизайнер-верстальщик с опытом создания адаптивных сайтов и мобильных интерфейсов. Умею работать в Figma и Adobe XD, разрабатываю дизайны, которые повышают конверсию."
Адаптация раздела "Опыт работы"
Переформулируйте опыт, акцентируя внимание на задачах, которые соответствуют требованиям вакансии. Если вакансия требует работы с адаптивной версткой, выделите проекты, где вы создавали мобильные версии сайтов. Используйте ключевые фразы, такие как "разработка дизайн-систем", "создание прототипов", "оптимизация пользовательского интерфейса".
До: "Верстка сайтов на HTML и CSS".
После: "Разработка адаптивных сайтов с использованием HTML5, CSS3 и JavaScript. Оптимизация дизайна для мобильных устройств, что увеличило конверсию на 20%."
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы в начале списка оказались те, которые указаны в вакансии. Например, если вакансия требует знания Figma, разместите его первым. Используйте ключевые слова из описания вакансии, чтобы резюме прошло автоматический отбор.
До: "HTML, CSS, JavaScript, Photoshop".
После: "Figma, HTML5, CSS3, адаптивная верстка, JavaScript, Adobe Photoshop".
Практические примеры адаптации
Вакансия: "Дизайнер-верстальщик для e-commerce проектов". Адаптированный раздел "О себе": "Опыт работы с e-commerce проектами, создание дизайна, который увеличил продажи на 15%. Владею Figma, Adobe XD, HTML5, CSS3."
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует требованиям вакансии. Используйте чек-лист: наличие ключевых слов, релевантный опыт, отсутствие общих фраз. Если вакансия требует совершенно нового опыта, создайте новое резюме.
Чек-лист: ключевые слова (Figma, HTML5), релевантный опыт (адаптивная верстка), отсутствие общих фраз.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "дизайнер-верстальщик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки указать в резюме дизайнера-верстальщика?
- HTML5, CSS3, JavaScript (базовый уровень)
- Адаптивная и кроссбраузерная верстка
- Работа с Figma, Adobe XD, Photoshop
- Знание препроцессоров (SASS, LESS)
- Опыт работы с системами контроля версий (Git)
- Понимание принципов UX/UI
- Умею верстать
- Знаю Photoshop
- Работал с HTML
Рекомендация: Указывайте конкретные инструменты и технологии, которые вы используете. Это поможет работодателю оценить ваш уровень.
Как описать опыт работы, если его мало или нет?
- Участвовал в командных проектах (например, на курсах или хакатонах)
- Разработал личный проект: лендинг для портфолио с адаптивной версткой
- Прошел курсы по верстке и дизайну (указать конкретные платформы, например, Coursera, Stepik)
- Нет опыта работы
- Только учился
Рекомендация: Даже если у вас нет официального опыта, акцентируйте внимание на учебных проектах, курсах и личных инициативах.
Как оформить портфолио в резюме?
- Ссылка на Behance или Dribbble с описанием проектов
- Примеры работ с указанием технологий и вашего вклада
- Лендинги или сайты, которые вы разработали
- Портфолио отсутствует
- Ссылка на Google Drive без описания
Рекомендация: Портфолио должно быть доступно онлайн и содержать описание вашего вклада в каждый проект.
Как указать образование, если оно не связано с дизайном?
- Основное образование: Бакалавр экономики, МГУ (2018-2022)
- Дополнительное образование: Курс "Веб-дизайн и верстка", Skillbox (2024-2025)
- Образование не связано с дизайном
- Не указаны курсы или дополнительное обучение
Рекомендация: Если основное образование не связано с дизайном, обязательно укажите курсы или тренинги, которые вы прошли.
Как описать soft skills в резюме?
- Умение работать в команде
- Ответственность и соблюдение дедлайнов
- Креативное мышление и внимание к деталям
- Коммуникабельность
- Стрессоустойчивость
- Быстрая обучаемость
Рекомендация: Указывайте soft skills, которые напрямую связаны с работой дизайнера-верстальщика, например, умение работать в команде или внимание к деталям.
Как указать желаемую зарплату?
- Указать диапазон, например: 80 000 – 100 000 руб.
- Написать "Обсуждаемо", если вы не уверены в своих ожиданиях
- Не указать вообще
- Написать слишком высокую или низкую сумму без обоснования
Рекомендация: Указывайте реалистичный диапазон, основываясь на вашем опыте и рыночных условиях.
Что делать, если есть пробелы в опыте работы?
- Указать период и объяснить, что вы занимались в это время (например, проходили курсы, работали над личными проектами)
- Акцентировать внимание на приобретенных навыках
- Оставить пробел без объяснений
- Не указать, чем вы занимались в этот период
Рекомендация: Пробелы в опыте — не проблема, если вы можете объяснить, чем занимались в это время и как это помогло вам развить навыки.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить