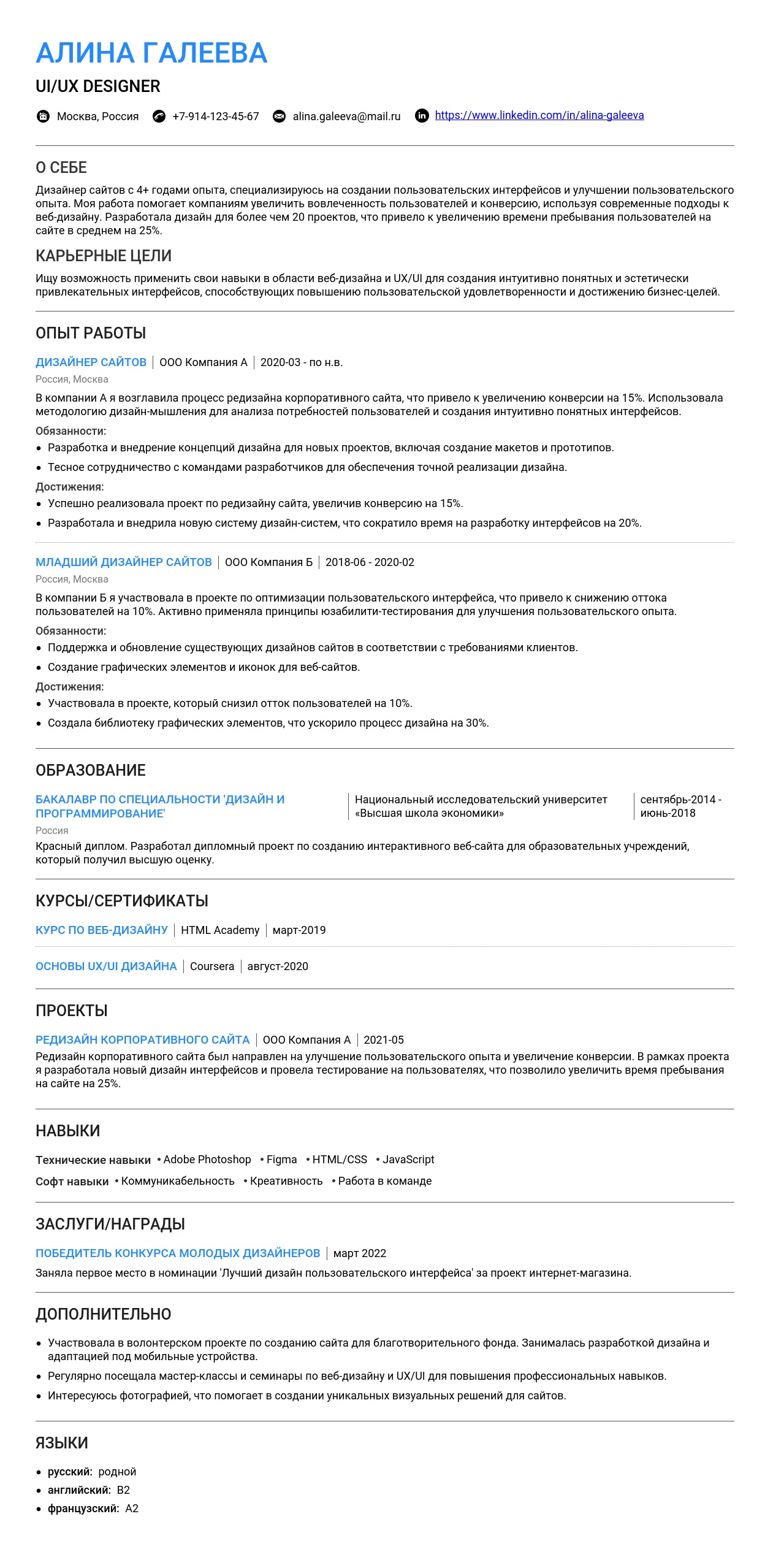
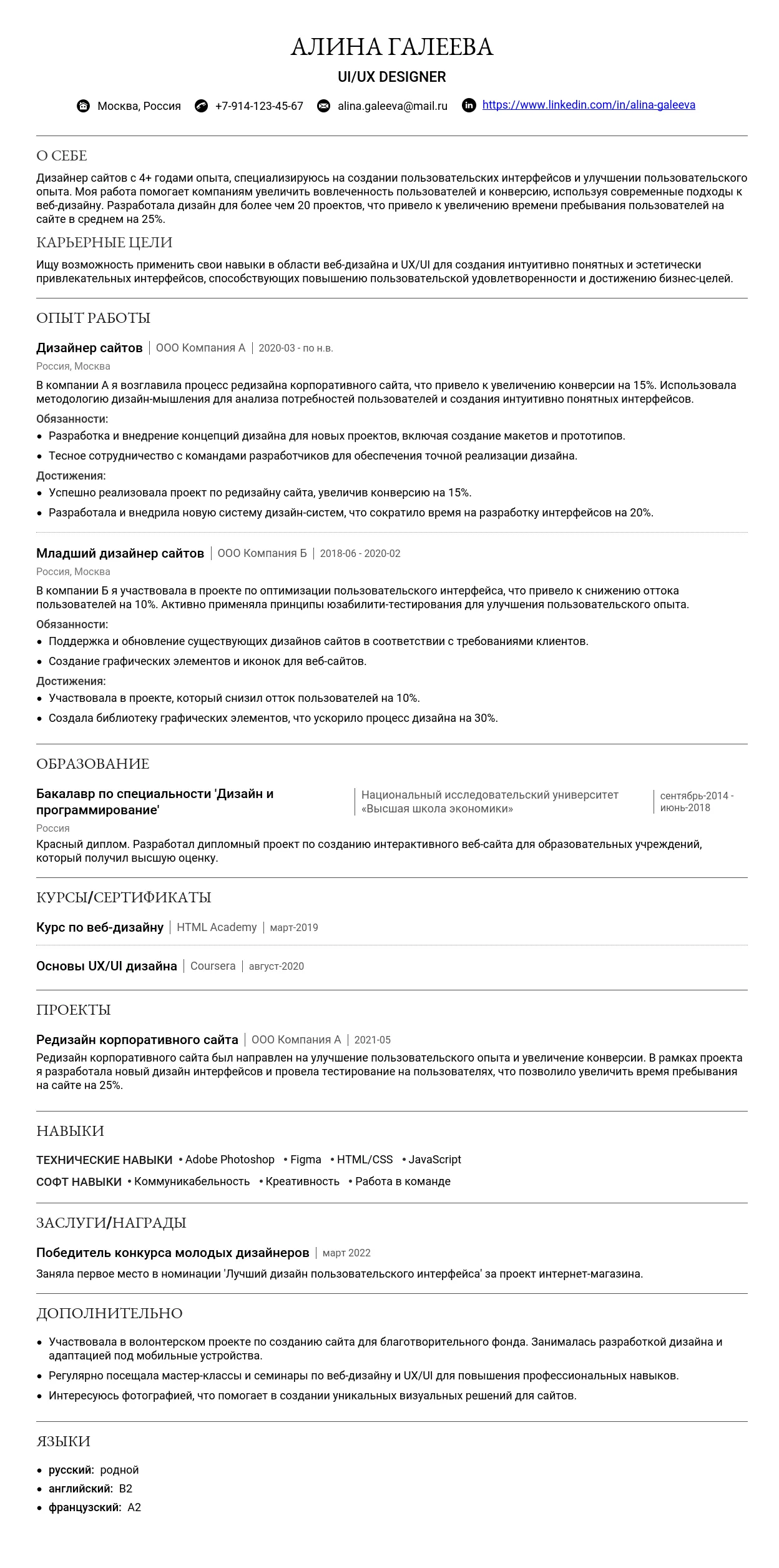
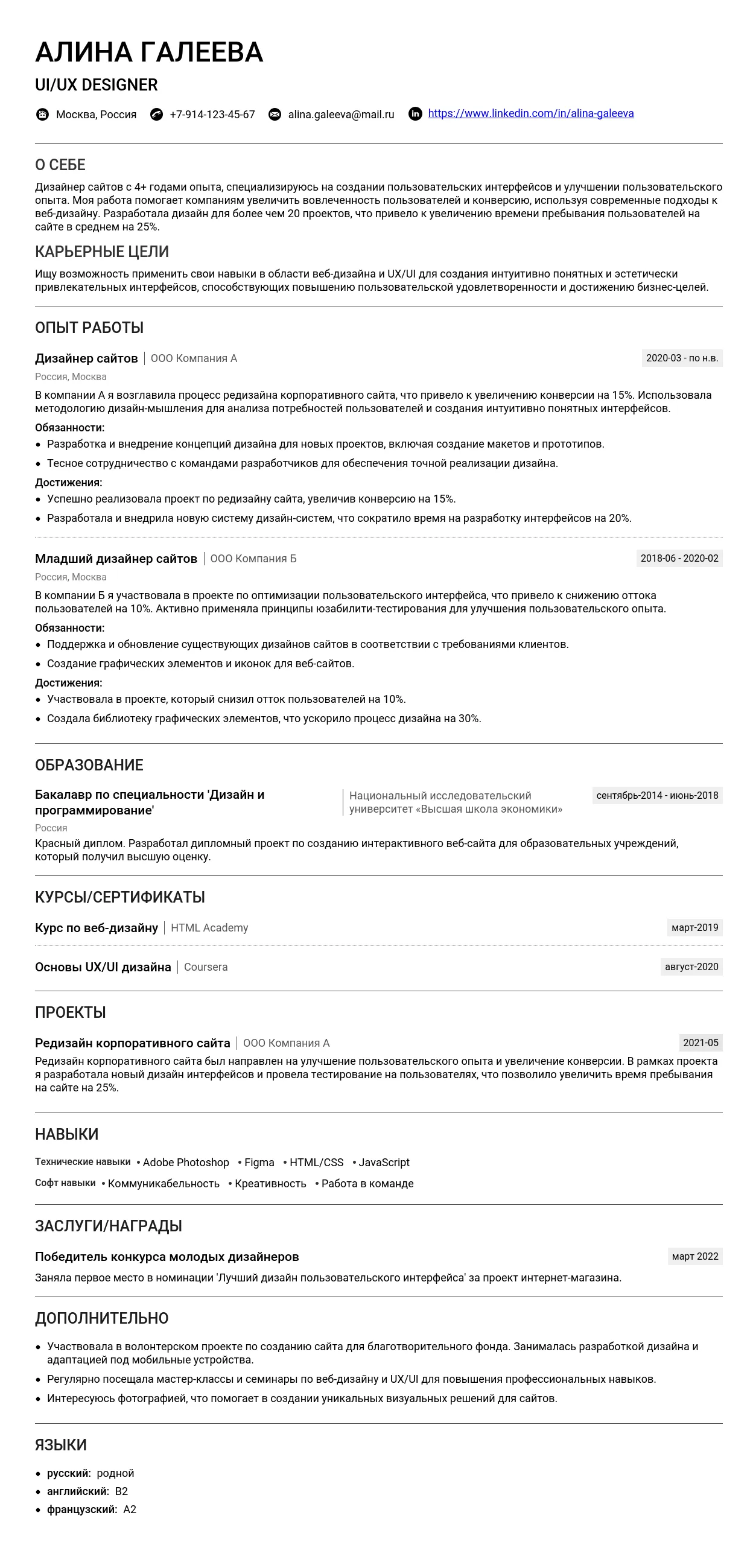
Пример резюме дизайнера сайта поможет вам понять, как составить по-настоящему эффективный документ, который привлечет внимание работодателя. Изучив его, вы значительно повысите свои шансы получить желаемую работу в веб-студии или IT-компании. ✨
Здесь вы найдете не только готовые примеры резюме дизайнера сайта, но и подробные пошаговые инструкции, подходящие как для начинающих, так и для опытных специалистов.
- Мы детально разберем каждый раздел: от заголовка и контактов до описания опыта работы, образования и ключевых навыков.
- Вы узнаете, как правильно составить блок "О себе" и адаптировать ваше резюме под конкретные требования работодателей.
- Поймете, какие актуальные навыки дизайнера сайта стоит указать, чтобы выделиться среди кандидатов.
Изучив наш пример и рекомендации, вы сможете создать действительно эффективное резюме. А для быстрого результата используйте наш конструктор резюме. 🚀
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть четким, профессиональным и отражать вашу специализацию. Для профессии "дизайнер сайта" важно указать уровень вашего опыта и ключевые навыки. Вот несколько вариантов:
- Веб-дизайнер
- UI/UX дизайнер
- Старший дизайнер интерфейсов
- Дизайнер сайтов и мобильных приложений
- Графический и веб-дизайнер
- Продуктовый дизайнер
- Мидл-дизайнер интерфейсов
- Дизайнер (слишком общее название)
- Мастер красоты сайтов (непрофессионально)
- Человек, который делает сайты красивыми (разговорный стиль)
- Дизайнер всего (отсутствие специализации)
Ключевые слова: веб-дизайн, UI/UX, интерфейсы, мобильные приложения, продуктовый дизайн, графический дизайн, адаптивный дизайн.
Профессиональное онлайн-присутствие
Для дизайнера сайтов важно показать свои работы и профессиональные навыки. Вот как это сделать:
Для профессий с портфолио:
- Behance: behance.net/ivanov
- Dribbble: dribbble.com/ivanov
- Собственный сайт-портфолио: ivanovdesign.com
Презентуйте проекты с описанием задач, процесса работы и результатов. Добавьте скриншоты, ссылки на готовые проекты и отзывы клиентов.
Для профессий без портфолио:
- LinkedIn: linkedin.com/in/ivanov
- hh.ru: hh.ru/resume/12345
- Профильные сообщества: Участие в форумах, таких как Designer.ru или Habr.
Укажите профессиональные достижения, такие как участие в конкурсах, публикации статей или сертификаты. Оформите ссылки на сертификаты в виде списка с названиями и датами получения.
Распространенные ошибки и как их избежать
- Неполные контакты Убедитесь, что указаны все необходимые данные: телефон, email, ссылки на портфолио и профессиональные профили.
- Непрофессиональный email Используйте email вида name.surname@domain.com, а не что-то вроде superdesigner123@mail.ru.
- Ссылки на неактуальные работы Обновляйте портфолио, удаляя устаревшие проекты.
- Отсутствие ключевых слов Включайте в заголовок и описание ключевые слова, такие как "UI/UX", "веб-дизайн", "адаптивный дизайн".
Пример неудачного email: coolguy@mail.ru
Пример хорошего email: ivan.ivanov@example.com
Как правильно написать раздел "О себе" в резюме дизайнера сайта
Раздел "О себе" — это ваша визитная карточка. Он должен быть лаконичным, информативным и отражать ваши профессиональные качества.
Общие правила:
- Оптимальный объем: 4-6 предложений или 50-100 слов.
- Обязательная информация: специализация, ключевые навыки, достижения (если есть), профессиональные цели.
- Стиль и тон: профессиональный, но не сухой. Допустимо использование умеренного количества эмоциональных акцентов.
- Что не стоит писать: личная информация (семейное положение, хобби, если они не связаны с профессией), излишняя самоуверенность или скромность.
- 5 характерных ошибок:
- Пример: "Я гений в дизайне, но пока не работал нигде." (Излишняя самоуверенность без подтверждения.)
- Пример: "Люблю рисовать и создавать красивые картинки." (Слишком просто и не профессионально.)
- Пример: "У меня нет опыта, но я очень хочу научиться." (Недостаточно мотивации для работодателя.)
- Пример: "Я делаю всё: дизайн, верстку, программирование." (Отсутствие четкой специализации.)
- Пример: "Работал в компании N, но не помню, что именно делал." (Недостаток конкретики.)
Примеры для начинающих специалистов
Начинающим важно акцентировать внимание на потенциале, обучении и мотивации.
Пример 1: "Недавно окончил курс по веб-дизайну, где освоил Figma, Adobe XD и основы UX/UI. Участвовал в создании макетов для учебных проектов. Стремлюсь развиваться в направлении создания пользовательских интерфейсов и хочу работать в команде профессионалов."
Сильные стороны: Указаны конкретные инструменты и направление развития.
Пример 2: "Имею базовые навыки работы с графическими редакторами и понимание принципов веб-дизайна. Участвовал в хакатоне, где разработал прототип сайта для стартапа. Готов учиться и применять знания на практике."
Сильные стороны: Упоминание о реальном опыте (хакатон) и готовность к обучению.
Пример 3: "Обучаюсь веб-дизайну с 2024 года, изучаю тренды и практики. Создал несколько макетов для портфолио, включая адаптивный дизайн для мобильных устройств. Хочу развиваться в области UX/UI и работать над интересными проектами."
Сильные стороны: Указаны сроки обучения и конкретные достижения (адаптивный дизайн).
Рекомендации:
- Опишите потенциал: Акцент на готовность учиться и применять знания.
- Качества и навыки: Внимание к деталям, креативность, знание инструментов (Figma, Adobe XD).
- Образование: Укажите курсы, тренинги или учебные проекты.
Примеры для специалистов с опытом
Важно выделить достижения, профессиональный рост и специализацию.
Пример 1: "Более 3 лет работаю веб-дизайнером, специализируюсь на создании интерфейсов для e-commerce. Разработал дизайн для 10+ сайтов, что увеличило конверсию на 20%. Владею Figma, Sketch и Adobe Creative Suite."
Сильные стороны: Конкретные цифры и специализация.
Пример 2: "За 5 лет работы участвовал в создании более 50 проектов, включая корпоративные сайты и мобильные приложения. Специализируюсь на UX/UI, уделяю внимание usability и визуальной гармонии."
Сильные стороны: Указан масштаб проектов и ключевая специализация.
Пример 3: "Работал в команде над крупным проектом для международной компании, где отвечал за дизайн и прототипирование. Успешно внедрил новый подход к проектированию интерфейсов, что сократило время разработки на 15%."
Сильные стороны: Упоминание о международном проекте и конкретных результатах.
Рекомендации:
- Отразите рост: Укажите, как вы развивались в профессии.
- Специализация: Четко обозначьте свою нишу (например, UX/UI, e-commerce).
- Выделитесь: Используйте уникальные достижения или подходы.
Примеры для ведущих специалистов
Акцент на экспертизу, управленческие навыки и масштаб проектов.
Пример 1: "10+ лет в веб-дизайне, руковожу командой из 5 дизайнеров. Запустил более 100 проектов, включая сайты для Fortune 500 компаний. Специализируюсь на сложных интерфейсах и системах дизайна."
Сильные стороны: Указан опыт управления и масштаб проектов.
Пример 2: "Эксперт в области UX/UI с опытом работы в международных проектах. Разработал дизайн-систему, которая используется в 20+ продуктах компании. Регулярно выступаю на конференциях и делюсь опытом."
Сильные стороны: Упоминание о дизайн-системе и публичной активности.
Пример 3: "За 12 лет работы создал более 200 проектов, включая крупные порталы и мобильные приложения. Руковожу отделом дизайна, внедрил Agile-подход, что повысило эффективность команды на 30%."
Сильные стороны: Указаны масштаб проектов и управленческие достижения.
Рекомендации:
- Подчеркните экспертность: Укажите уникальные навыки или подходы.
- Управленческие навыки: Расскажите о лидерстве и организации процессов.
- Покажите ценность: Акцент на результаты, которые принесли пользу компании.
Практические советы по написанию
Ключевые фразы для дизайнера сайта:
- Создание интерфейсов с учетом UX/UI.
- Разработка дизайн-систем и компонентов.
- Прототипирование и тестирование макетов.
- Адаптивный дизайн для всех устройств.
- Работа с Figma, Adobe XD, Sketch.
10 пунктов для самопроверки:
- Соответствует ли текст вакансии?
- Указаны ли ключевые навыки?
- Есть ли конкретные достижения?
- Используются ли профессиональные термины?
- Нет ли лишней информации?
- Указана ли специализация?
- Четко ли обозначены цели?
- Нет ли ошибок в тексте?
- Соответствует ли объем требованиям?
- Производит ли текст положительное впечатление?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и используйте ключевые слова из описания.
- Подчеркните навыки, наиболее relevant для конкретной позиции.
- Добавьте примеры проектов, которые соответствуют специфике компании.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть четко структурирована, чтобы рекрутер мог быстро понять ваш профессиональный путь.
Формат заголовка
Название должности, компания, даты работы
Пример: Дизайнер сайтов, ООО "ВебСтудия", март 2023 – настоящее время.
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать 4-6 ключевых обязанностей или достижений. Это позволяет не перегружать резюме, но при этом дать достаточно информации.
Совмещение должностей
Если вы совмещали несколько ролей, укажите это в заголовке. Пример: Дизайнер сайтов и контент-менеджер, ООО "ВебСтудия".
Даты работы
Указывайте даты в формате "месяц год – месяц год". Если вы продолжаете работать, используйте "настоящее время".
Описание компании
Короткое описание компании полезно, если она малоизвестна. Например: "ООО 'ВебСтудия' – студия веб-дизайна, специализирующаяся на создании сайтов для малого бизнеса". Ссылку на сайт компании можно добавить, если это уместно.
Как правильно описывать обязанности
Сильные глаголы действия
- Разрабатывал/а
- Создавал/а
- Проектировал/а
- Анализировал/а
- Оптимизировал/а
- Координировал/а
- Тестировал/а
- Внедрял/а
- Улучшал/а
- Интегрировал/а
- Адаптировал/а
- Визуализировал/а
- Консультировал/а
- Руководил/а
- Презентовал/а
Как избежать перечисления обязанностей
Вместо простого списка задач, добавляйте контекст и результаты. Например:
Создавал макеты сайтов.
Разработал более 20 адаптивных макетов сайтов, что увеличило конверсию на 15%.
Примеры превращения обязанностей в достижения
Тестировал дизайн на удобство использования.
Провел юзабилити-тестирование для 10+ проектов, что снизило количество негативных отзывов на 20%.
Работал с клиентами.
Консультировал более 30 клиентов по вопросам дизайна, что повысило удовлетворенность клиентов на 25%.
Типичные ошибки
- Использование пассивного залога: "Был разработан дизайн".
- Отсутствие контекста: "Работал с Photoshop".
- Перегруженность деталями: "Ежедневно создавал по 5 макетов".
Больше примеров можно найти на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантификация результатов
Используйте цифры, чтобы показать масштаб вашей работы. Примеры:
Увеличил конверсию сайта на 30% за счет улучшения UX/UI.
Сократил время загрузки страниц на 40% благодаря оптимизации графики.
Метрики для дизайнера сайта
- Конверсия
- Время загрузки страниц
- Удовлетворенность клиентов
- Количество завершенных проектов
- Уровень вовлеченности пользователей
Если нет четких цифр
Используйте качественные показатели. Например: "Разработал дизайн, который получил высокую оценку клиента и был утвержден без доработок".
Примеры формулировок
Разработал 10+ адаптивных дизайнов для мобильных устройств.
Повысил удобство использования сайта, что привело к увеличению времени пребывания пользователей на 20%.
Как указывать технологии и инструменты
Где и как указывать
Технический стек можно указать в отдельном разделе или в описании опыта работы. Пример:
Инструменты: Figma, Adobe Photoshop, Sketch, HTML/CSS, JavaScript.
Группировка технологий
Группируйте инструменты по категориям: дизайн, разработка, аналитика. Например:
Дизайн: Figma, Adobe XD. Разработка: HTML, CSS, JavaScript. Аналитика: Google Analytics.
Уровень владения
Указывайте уровень владения, если это важно для вакансии. Например: "Figma (продвинутый), JavaScript (базовый)".
Актуальные технологии
- Figma
- Adobe XD
- Sketch
- HTML/CSS
- JavaScript
- WordPress
- Webflow
Примеры описания опыта работы
Для начинающих
Стажер-дизайнер, ООО "ВебСтудия", июнь 2024 – август 2025
- Помогал в создании макетов для 5 проектов под руководством старшего дизайнера.
- Изучил и применил основы адаптивного дизайна.
Для специалистов с опытом
Дизайнер сайтов, ООО "ВебСтудия", март 2023 – настоящее время
- Разработал 20+ адаптивных дизайнов для клиентов из различных отраслей.
- Увеличил конверсию сайтов клиентов на 25% за счет улучшения UX/UI.
Для руководящих позиций
Руководитель отдела дизайна, ООО "ВебСтудия", январь 2021 – настоящее время
- Управлял командой из 5 дизайнеров, обеспечивая выполнение проектов в срок.
- Разработал стратегию дизайна, которая увеличила прибыль компании на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме дизайнера сайта должен быть четким и информативным. Вот основные рекомендации:
- Расположение: Если у вас нет большого опыта работы, разместите раздел "Образование" в начале резюме. Для опытных дизайнеров лучше перенести его после раздела "Опыт работы".
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с веб-дизайном или UX/UI. Например: "Дипломная работа: 'Разработка адаптивного дизайна для интернет-магазина'".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом"). В остальных случаях лучше опустить.
- Дополнительные курсы: Если в вузе вы проходили курсы по графическому дизайну, веб-разработке или UX/UI, укажите их в разделе "Образование". Например: "Дополнительные курсы: 'Основы веб-дизайна' и 'Прототипирование интерфейсов'".
Подробнее о том, как писать раздел "Образование" в резюме, читайте на странице Как писать раздел Образование в резюме.
Какое образование ценится в профессии "дизайнер сайта"
Для дизайнера сайта наиболее ценны следующие специальности:
- Графический дизайн
- Веб-дизайн
- UX/UI дизайн
- Информационные технологии
- Маркетинг (если нет дополнительных навыков в дизайне)
Если ваше образование не связано с дизайном, подчеркните навыки, которые вы приобрели благодаря учебе. Например:
"Образование: Бакалавр психологии. В ходе учебы изучал когнитивные процессы, что помогает создавать удобные интерфейсы, ориентированные на пользователя."
Примеры описания образования для разных ситуаций:
"Московский государственный университет, факультет дизайна, специальность 'Графический дизайн' (2025). Дипломная работа: 'Разработка фирменного стиля для онлайн-платформы'."
"Курс 'Веб-дизайн с нуля' от Skillbox (2025). Освоил Figma, Adobe XD, основы HTML/CSS."
Курсы и дополнительное образование
Для дизайнера сайта важно указать курсы, которые помогли освоить ключевые навыки. Вот какие курсы стоит упомянуть:
- Основы веб-дизайна
- UX/UI дизайн
- Работа в Figma, Adobe XD, Sketch
- Основы HTML/CSS
- Анимация интерфейсов
Примеры описания онлайн-курсов:
"Курс 'UX/UI дизайн' от Нетологии (2025). Освоил создание wireframes, прототипов и пользовательских сценариев."
Если вы занимаетесь самообразованием, укажите это. Например:
"Самостоятельно изучал принципы адаптивного дизайна и accessibility через книги и онлайн-ресурсы."
Сертификаты и аккредитации
Сертификаты подтверждают ваши навыки. Укажите только те, которые актуальны для профессии:
- Google UX Design Certificate
- Figma Certified Designer
- Adobe Certified Expert (ACE)
- Сертификаты, не связанные с дизайном (например, по маркетингу)
При указании сертификатов укажите:
- Название сертификата
- Организацию, выдавшую сертификат
- Год получения
Пример:
"Google UX Design Certificate, Coursera (2025)."
Примеры оформления раздела
Для студентов и выпускников
"Национальный исследовательский университет, факультет дизайна, 3 курс (2025). Курсовая работа: 'Разработка мобильного приложения для заказа такси'."
"Стажировка в студии дизайна 'CreativeLab' (2025). Участвовал в разработке дизайна для сайта образовательной платформы."
Для специалистов с опытом
"Московский государственный университет, факультет дизайна, специальность 'Графический дизайн' (2020). Курс 'UX/UI Design' от Нетологии (2025)."
"Google UX Design Certificate (2025). Регулярно посещаю вебинары и мастер-классы по веб-дизайну."
Самые востребованные навыки в 2025 году
В 2025 году работодатели выделяют следующие ключевые навыки для дизайнеров сайтов:
- Проектирование интерфейсов для нейроустройств – умение создавать интерфейсы, которые взаимодействуют с мозговыми волнами пользователя.
- 3D-дизайн для веб-платформ – разработка трехмерных элементов, интегрированных в веб-интерфейсы.
- Работа с AI-ассистентами дизайна – использование инструментов на основе искусственного интеллекта для автоматизации рутинных задач.
Как структурировать раздел навыков
Раздел "Навыки" — это ключевая часть резюме, которая помогает работодателю быстро оценить ваши компетенции. Вот как его правильно структурировать:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" или "Цель", но до описания опыта работы. Это позволяет сразу привлечь внимание к вашим профессиональным качествам.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям для удобства восприятия. Например:
- Технические навыки (hard skills): инструменты, технологии, языки программирования.
- Личные качества (soft skills): коммуникация, управление временем, креативность.
- Дополнительные навыки: знание языков, сертификаты, хобби.
3 варианта структуры
Вариант 1: Простая структура
- Adobe Photoshop, Figma, Sketch
- HTML, CSS, JavaScript
- Коммуникация, работа в команде
Вариант 2: Группировка по категориям
- Дизайн: Figma, Adobe XD, Illustrator
- Верстка: HTML, CSS, Bootstrap
- Soft skills: Креативность, тайм-менеджмент
Вариант 3: С указанием уровня владения
- Figma (продвинутый)
- JavaScript (средний)
- Коммуникация (высокий)
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для дизайнера сайта
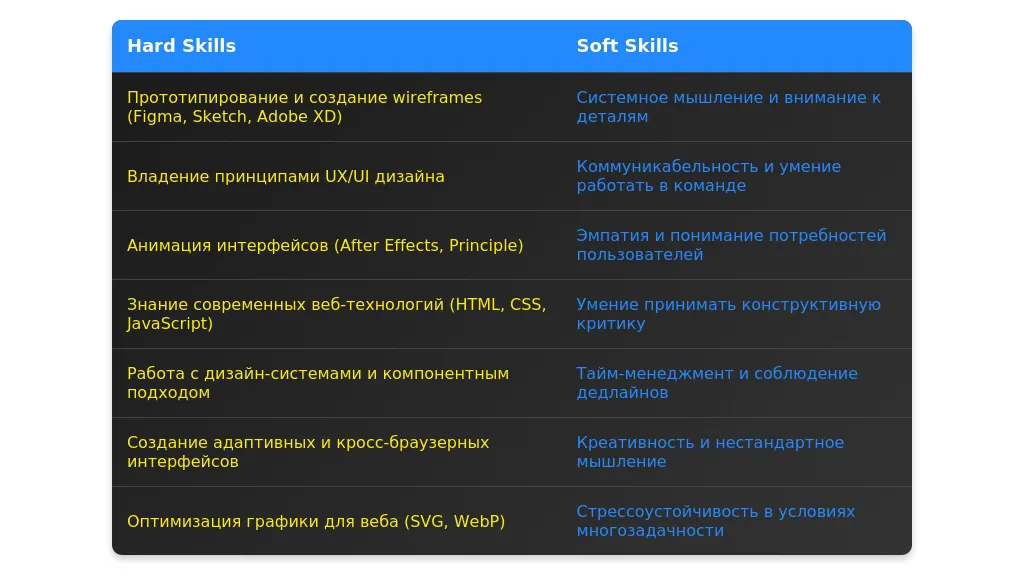
Обязательные навыки
- Работа с Figma, Adobe XD, Sketch
- Основы HTML и CSS
- Понимание принципов UX/UI
- Знание типографики и цветовых схем
- Навыки прототипирования и создания wireframes
Актуальные технологии и инструменты 2025 года
- Figma (с поддержкой AI-инструментов)
- Webflow для создания адаптивных сайтов
- 3D-дизайн с использованием Spline или Blender
- Основы работы с AR/VR для веб-дизайна
- Интеграция с ChatGPT для создания интерактивных интерфейсов
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый, эксперт. Например:
- Figma (продвинутый)
- JavaScript (средний)
- Webflow (базовый)
Как выделить ключевые компетенции
Акцентируйте внимание на навыках, которые наиболее востребованы в вакансии. Например, если вакансия требует опыта в Figma, укажите его первым.
Примеры описания технических навыков
- Создание адаптивных дизайнов в Figma с учетом UX-принципов.
- Верстка с использованием HTML5, CSS3 и Bootstrap.
- Интеграция 3D-элементов в веб-дизайн с использованием Spline.
- Знаю Photoshop (нет примера использования).
- Работаю с HTML (без уточнения уровня).
Личные качества важные для дизайнера сайта
Топ-10 soft skills
- Креативность
- Коммуникабельность
- Умение работать в команде
- Тайм-менеджмент
- Адаптивность
- Критическое мышление
- Эмпатия (понимание потребностей пользователя)
- Умение презентовать идеи
- Стрессоустойчивость
- Обучаемость
Как подтвердить soft skills примерами
Используйте конкретные примеры из опыта. Например: "Успешно работал в команде из 5 человек над созданием сайта для крупного клиента, что позволило завершить проект на 2 недели раньше срока."
Какие soft skills не стоит указывать
- Слишком общие качества: "ответственность", "пунктуальность".
- Не относящиеся к профессии: "люблю готовить".
Примеры описания личных качеств
- Креативный подход к решению задач, подтвержденный успешными проектами в Figma.
- Эффективная коммуникация с заказчиками и командой разработчиков.
- Ответственный и пунктуальный.
- Люблю работать в команде (без примеров).
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, акцентируйте внимание на навыках, которые демонстрируют ваш потенциал:
- Делайте акцент на обучаемости и готовности развиваться.
- Укажите навыки, полученные в процессе обучения или на стажировках.
- Прошел курсы по Figma и создал 10 макетов для учебных проектов.
- Изучил основы HTML и CSS, создал простой лендинг.
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции:
- Укажите опыт работы с крупными проектами.
- Подчеркните навыки, которые выделяют вас среди других кандидатов.
- Руководил командой из 5 дизайнеров в проекте для международного бренда.
- Разработал дизайн-систему, которая сократила время разработки на 30%.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших навыков (например, Flash).
- Слишком общие формулировки ("ответственный", "креативный").
- Отсутствие примеров для подтверждения навыков.
- Перечисление нерелевантных навыков.
- Неуказание уровня владения.
Устаревшие навыки и их замена
- Flash → WebGL, 3D-дизайн
- Photoshop для веб-дизайна → Figma, Adobe XD
Неправильные формулировки
- Знаю Photoshop (без уточнения, как используется).
- Использовал Photoshop для создания графики для сайтов.
Как проверить актуальность навыков
Изучите требования вакансий на популярных платформах (например, hh.ru, LinkedIn). Также следите за трендами в дизайне через блоги и профессиональные сообщества.

Анализ вакансии для дизайнера сайта
При анализе вакансии для дизайнера сайта важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть требования к техническим навыкам (например, владение Figma, Photoshop, HTML/CSS), опыту работы в определённой сфере (например, e-commerce) или знанию специфики (например, адаптивный дизайн). Желательные требования включают дополнительные навыки, такие как знание анимации или базовое понимание SEO. Также важно обращать внимание на "скрытые" требования, которые не указаны явно, но могут быть важны для работодателя. Например, если в вакансии упоминается работа в команде, это может означать, что важно умение коммуницировать и работать в коллективе.
Вакансия 1: Требуется дизайнер сайта с опытом работы в Figma и знанием HTML/CSS. Скрытое требование: Умение работать в команде и быстро адаптироваться к изменениям.
Вакансия 2: Опыт работы с e-commerce проектами. Скрытое требование: Понимание пользовательского опыта (UX) и умение анализировать данные.
Вакансия 3: Требуется знание адаптивного дизайна. Скрытое требование: Опыт работы с мобильными приложениями.
Вакансия 4: Желательно знание анимации. Скрытое требование: Умение создавать интерактивные прототипы.
Вакансия 5: Опыт работы с корпоративными сайтами. Скрытое требование: Умение работать с большими объёмами информации.
Стратегия адаптации резюме для дизайнера
Адаптация резюме начинается с анализа ключевых требований вакансии. Обязательно адаптируйте разделы "О себе", "Опыт работы" и "Навыки". Расставьте акценты на тех аспектах, которые наиболее важны для работодателя. Например, если вакансия требует опыта работы с e-commerce, выделите соответствующие проекты. Адаптация должна быть честной, без искажения фактов. Можно использовать три уровня адаптации: минимальный (изменение ключевых слов), средний (переформулировка опыта) и максимальный (добавление новых проектов или навыков, если они действительно есть).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши сильные стороны, которые соответствуют требованиям вакансии. Например, если вакансия требует опыта работы с Figma, упомяните, что вы создавали сложные макеты в этой программе. Избегайте общих фраз, таких как "ответственный и коммуникабельный".
До адаптации: "Я опытный дизайнер с навыками работы в Figma."
После адаптации: "Я дизайнер с 5-летним опытом работы, специализируюсь на создании адаптивных макетов в Figma для e-commerce проектов."
До адаптации: "Умею работать в команде."
После адаптации: "Имею опыт работы в кросс-функциональных командах, включая разработчиков и маркетологов, для создания комплексных решений."
До адаптации: "Знаю основы HTML/CSS."
После адаптации: "Использую знания HTML/CSS для создания макетов, которые легко интегрируются в разработку."
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован так, чтобы подчеркнуть релевантные проекты. Например, если вакансия требует опыта работы с корпоративными сайтами, выделите соответствующие кейсы. Используйте ключевые слова из вакансии, такие как "адаптивный дизайн" или "пользовательский опыт".
До адаптации: "Разрабатывал макеты для сайтов."
После адаптации: "Создавал адаптивные макеты для корпоративных сайтов, что привело к увеличению конверсии на 20%."
До адаптации: "Работал с клиентами."
После адаптации: "Взаимодействовал с клиентами для создания дизайна, ориентированного на пользовательский опыт."
До адаптации: "Использовал Figma для проектов."
После адаптации: "Разрабатывал интерактивные прототипы в Figma для e-commerce проектов, что ускорило процесс утверждения макетов."
Адаптация раздела "Навыки"
Навыки следует перегруппировать так, чтобы наиболее важные для вакансии были в начале списка. Например, если вакансия требует знания Figma и адаптивного дизайна, поставьте эти навыки на первое место. Используйте ключевые слова из описания вакансии.
До адаптации: "Photoshop, Figma, HTML/CSS, Illustrator."
После адаптации: "Figma, адаптивный дизайн, HTML/CSS, Photoshop."
До адаптации: "Знание основ UX."
После адаптации: "Опыт в создании UX-дизайна для e-commerce проектов."
До адаптации: "Работа с клиентами."
После адаптации: "Умение взаимодействовать с клиентами и учитывать их требования в дизайне."
Практические примеры адаптации
Пример 1: Адаптация резюме для вакансии, требующей опыта работы с Figma и адаптивным дизайном.
После адаптации: "Создавал адаптивные макеты в Figma для крупных e-commerce проектов, что повысило мобильную конверсию на 15%."
Пример 2: Адаптация резюме для вакансии, требующей опыта работы с корпоративными сайтами.
После адаптации: "Разрабатывал дизайн для корпоративных сайтов, включая создание интуитивно понятных интерфейсов."
Пример 3: Адаптация резюме для вакансии, требующей знания анимации и интерактивных прототипов.
После адаптации: "Использовал анимацию и интерактивные прототипы для улучшения пользовательского опыта."
Проверка качества адаптации
После адаптации резюме важно проверить, насколько оно соответствует требованиям вакансии. Используйте чек-лист: проверьте ключевые слова, релевантный опыт и навыки. Избегайте типичных ошибок, таких как искажение фактов или излишняя детализация. Если вакансия сильно отличается от предыдущего опыта, рассмотрите возможность создания нового резюме.
Чек-лист:
- Соответствие ключевым словам из вакансии.
- Выделение релевантного опыта.
- Чёткая структура резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "дизайнер сайта". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие навыки обязательно указывать в резюме дизайнера сайта?
В резюме дизайнера сайта важно указать следующие навыки:
- Владение инструментами: Figma, Adobe XD, Sketch, Photoshop, Illustrator.
- Знание основ UI/UX-дизайна.
- Понимание веб-технологий: HTML, CSS, JavaScript (на базовом уровне).
- Опыт работы с адаптивным дизайном и кроссбраузерной версткой.
- Не стоит писать: "Умею рисовать красивые картинки" — это слишком общее и неинформативное утверждение.
Как описать опыт работы, если он небольшой или отсутствует?
Если опыта работы мало или его нет, акцентируйте внимание на:
- Личных проектах: создание макетов для сайтов, мобильных приложений.
- Участии в фриланс-заказах или стажировках.
- Курсах и сертификатах, например: "Завершил курс по UX/UI-дизайну в 2025 году".
- Не стоит писать: "Опыта работы нет, но я быстро учусь" — это звучит неубедительно.
Как правильно оформить портфолио в резюме?
Портфолио — ключевой элемент для дизайнера. Вот рекомендации:
- Добавьте ссылку на Behance, Dribbble или личный сайт.
- Опишите каждый проект: "Разработал дизайн сайта для интернет-магазина, увеличив конверсию на 20%".
- Включите разнообразные работы: лендинги, многостраничные сайты, мобильные приложения.
- Не стоит писать: "Портфолио прилагается" без конкретной ссылки или описания.
Как написать о своих достижениях, если они не связаны с дизайном?
Даже если достижения не связаны напрямую с дизайном, их можно преподнести как полезный опыт:
- Укажите навыки управления проектами: "Координировал команду из 5 человек в рамках проекта".
- Подчеркните soft skills: "Развил навыки коммуникации и работы в команде".
- Не стоит писать: "Не имею достижений в дизайне" — это снижает ценность резюме.
Что делать, если у меня большой перерыв в работе?
Перерыв в работе можно объяснить, если подойти к этому правильно:
- Укажите, что занимались саморазвитием: "Проходил курсы по веб-дизайну и изучал новые инструменты".
- Добавьте информацию о фриланс-проектах или личных инициативах.
- Не стоит писать: "Не работал из-за личных обстоятельств" — это может вызвать вопросы.
Какие ошибки чаще всего допускают в резюме дизайнера сайта?
Распространенные ошибки:
- Перегруженный текст: "Создавал дизайн, верстал, писал код, тестировал, общался с клиентами" — это слишком много для одной должности.
- Отсутствие конкретики: "Разрабатывал сайты" — без уточнения, какие именно.
- Пример правильного подхода: "Создал 10 макетов для лендингов, используя Figma, с учетом требований клиентов и современных трендов".
Как выделиться среди других кандидатов?
Чтобы выделиться, используйте следующие приемы:
- Добавьте видеопрезентацию или интерактивное портфолио.
- Укажите уникальные навыки: "Владею 3D-графикой и анимацией для веб-дизайна".
- Покажите результаты: "Мои работы увеличили конверсию клиентов на 30%".
- Не стоит писать: "Я лучший дизайнер" без подтверждающих фактов.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить