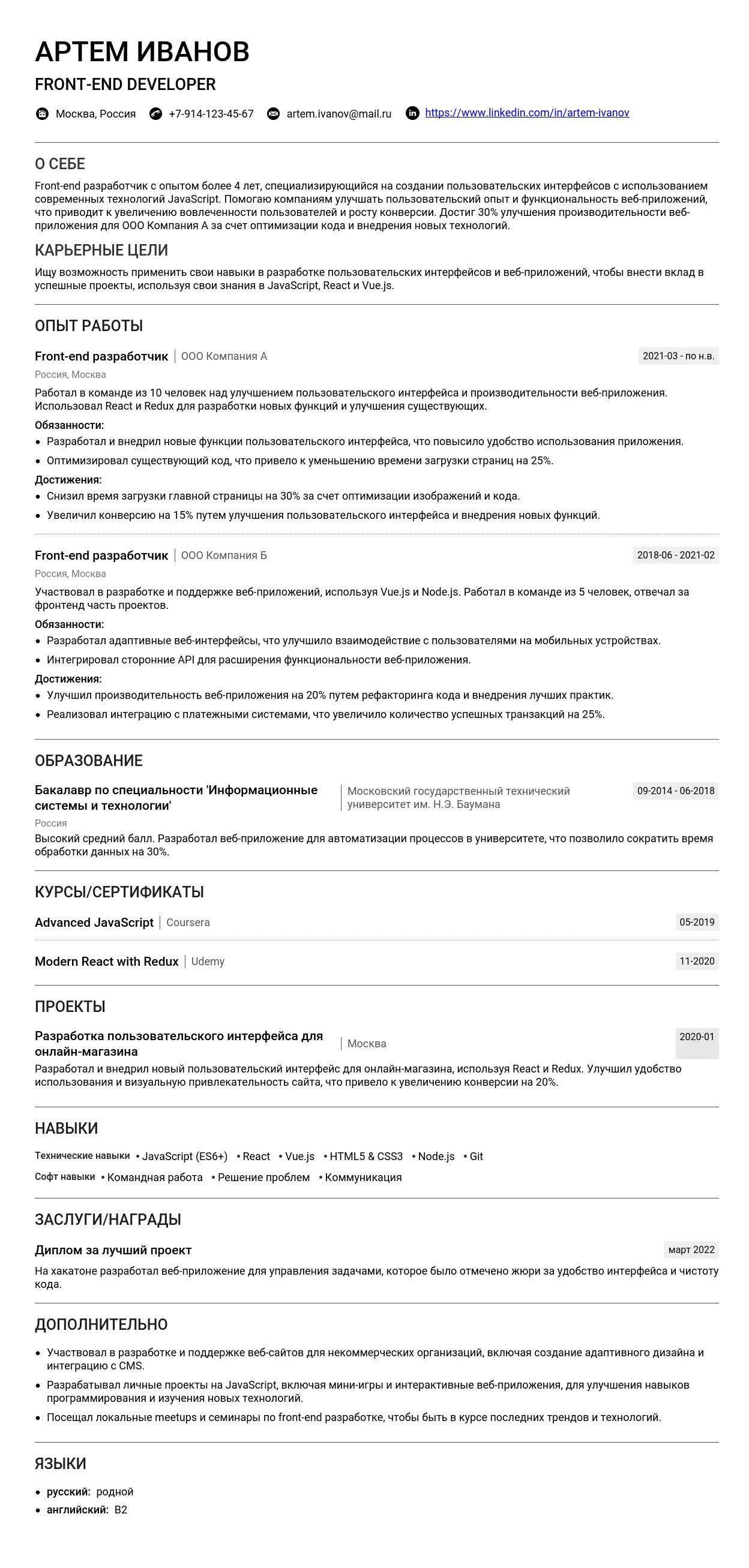
Изучите пример резюме front end Javascript developer, чтобы научиться составлять эффективное CV. ✨ Правильно написанное резюме значительно увеличивает ваши шансы получить желаемую работу в IT.
На этой странице вы найдете готовые примеры резюме front end Javascript developer для разных уровней — от начинающих до опытных. Здесь собраны пошаговые инструкции, учитывающие актуальные требования работодателей и востребованные навыки: 🔍
- как грамотно описать опыт работы;
- какие навыки указать;
- как адаптировать резюме под конкретную вакансию.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть четким, отражать вашу специализацию и уровень профессионализма. Используйте ключевые слова, которые помогут вашему резюме выделиться среди других.
- Frontend JavaScript Developer
- Senior Frontend Developer (JavaScript)
- Middle Frontend Developer (React, JavaScript)
- Junior Frontend Developer (JavaScript, HTML, CSS)
- Frontend Engineer (JavaScript, Vue.js)
- JavaScript Frontend Specialist
- Frontend Developer (JavaScript, Angular)
- Программист (слишком общее название)
- Веб-разработчик (не указывает специализацию)
- Frontend (отсутствие ключевых слов)
- Разработчик сайтов (устаревшее и слишком общее)
Ключевые слова для заголовка: JavaScript, Frontend, Developer, Engineer, React, Vue.js, Angular, HTML, CSS.
Контактная информация
Контактная информация должна быть легко доступной и профессионально оформленной. Обязательно укажите:
Имя и фамилия: Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivan.ivanov@example.com
Профиль LinkedIn: linkedin.com/in/ivan-ivanov
GitHub: github.com/ivan-ivanov
Портфолио: ivan-ivanov-portfolio.com
Как оформить ссылки на профессиональные профили:
- Убедитесь, что ссылки рабочие и ведут на актуальные профили.
- Используйте короткие и понятные URL.
- Добавьте описание, если это необходимо (например, "Портфолио с примерами работ").
Фото в резюме: Для frontend-разработчиков фото не обязательно, но если вы решите его добавить, убедитесь, что оно профессиональное, с нейтральным фоном и в деловом стиле.
Профессиональное онлайн-присутствие
Для frontend-разработчиков важно показать свои навыки и проекты. Вот как это сделать:
Профессиональные профили:
- GitHub
- HeadHunter (hh.ru)
Портфолио:
- Создайте персональный сайт с примерами работ.
- Используйте GitHub Pages для демонстрации проектов.
Как презентовать проекты:
- Добавьте описание проекта, технологии, которые использовались, и вашу роль в проекте.
- Указывайте ссылки на live-демо, если они доступны.
Для профессий без портфолио:
- Укажите ссылки на профессиональные сертификаты (например, курсы от Coursera, Udemy).
- Добавьте описание своих достижений в LinkedIn или на hh.ru.
Распространенные ошибки и как их избежать
- Неполные контакты — всегда указывайте актуальный телефон и email.
- Нерабочие ссылки — проверьте все ссылки перед отправкой резюме.
- Слишком общий заголовок — используйте конкретные названия должностей.
- Отсутствие профессиональных профилей — добавьте LinkedIn и GitHub.
Пример неудачного заголовка: "Программист"
Почему плохо: Не указывает специализацию и уровень профессионализма.
Пример неудачных контактов: "Email: ivan@mail"
Почему плохо: Неполный email, который может вызвать сомнения у работодателя.
Как правильно написать раздел "О себе" в резюме Frontend Javascript Developer
Раздел "О себе" — это краткое представление вашей личности, навыков и профессиональных качеств. Он должен быть лаконичным, информативным и мотивирующим.
Общие правила:
- Оптимальный объем: 4-6 предложений или 50-100 слов.
- Обязательная информация: специализация, ключевые навыки, достижения (если есть), профессиональные цели.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и избегайте клише.
- Не стоит писать: личные данные (семейное положение, хобби, если они не связаны с работой), избыточные детали, негатив о предыдущих работодателях.
5 характерных ошибок:
- "Я просто хочу найти работу." (Не показывает мотивацию.)
- "Я знаю HTML, CSS, JS." (Слишком обобщенно.)
- "Я работал над многими проектами." (Нет конкретики.)
- "Я перфекционист и трудоголик." (Клише без доказательств.)
- "Ищу работу с высокой зарплатой." (Фокус на деньгах, а не на ценности.)
Примеры для начинающих специалистов
Начинающим важно подчеркнуть свои сильные стороны, потенциал и готовность к обучению.
Пример 1: "Начинающий Frontend-разработчик с опытом создания SPA на React и базовыми знаниями Vue.js. Участвовал в командных проектах, где отвечал за верстку и интеграцию API. Постоянно совершенствую навыки в JavaScript и изучаю современные подходы к разработке."
Сильные стороны: акцент на конкретных технологиях, командный опыт, желание развиваться.
Пример 2: "Недавно окончил курс по Frontend-разработке, где изучил HTML, CSS, JavaScript и React. Участвовал в хакатоне, разработав приложение для управления задачами. Стремлюсь к работе в динамичной команде, где смогу применить свои знания и расти как профессионал."
Сильные стороны: упоминание образования, практический опыт (хакатон), мотивация.
Пример 3: "Имею опыт верстки адаптивных сайтов и работы с Bootstrap. Увлекаюсь оптимизацией производительности и доступностью интерфейсов. Ищу возможность работать над реальными проектами и развивать навыки в JavaScript-разработке."
Сильные стороны: специализация (верстка, доступность), интерес к конкретным аспектам разработки.
Рекомендации:
- Делайте акцент на желании учиться и практических навыках.
- Упомяните образование или курсы, если у вас нет опыта работы.
- Подчеркните командный дух и готовность к вызовам.
Примеры для специалистов с опытом
Для опытных разработчиков важно показать достижения, профессиональный рост и специализацию.
Пример 1: "Frontend-разработчик с 3-летним опытом создания высоконагруженных веб-приложений на React и Redux. Успешно внедрил архитектуру микросервисов, что сократило время загрузки на 30%. Ищу возможность работать над масштабными проектами с использованием современных технологий."
Сильные стороны: конкретные достижения, техническая экспертиза.
Пример 2: "Разрабатываю пользовательские интерфейсы с фокусом на производительность и доступность. За последний год оптимизировал код, что позволило сократить время отклика приложения на 20%. Активно использую TypeScript и Next.js для создания масштабируемых решений."
Сильные стороны: акцент на специализации, результаты работы.
Пример 3: "Опыт работы с крупными e-commerce проектами, где отвечал за разработку и поддержку клиентской части. Внедрил систему автоматического тестирования, что снизило количество багов на 40%. Ищу команду, где смогу применять свои навыки для решения сложных задач."
Сильные стороны: опыт в конкретной сфере, улучшение процессов.
Рекомендации:
- Упоминайте достижения и результаты.
- Подчеркните профессиональный рост и специализацию.
- Покажите, как вы можете выделиться среди других кандидатов.
Примеры для ведущих специалистов
Ведущие разработчики должны подчеркнуть свою экспертизу, управленческие навыки и вклад в проекты.
Пример 1: "Senior Frontend Developer с 8-летним опытом, специализируюсь на архитектуре сложных веб-приложений. Руководил командой из 5 разработчиков, успешно реализовал проект с бюджетом $1M. Ищу возможность влиять на стратегию развития продукта и обучать молодых специалистов."
Сильные стороны: управленческий опыт, масштаб проектов.
Пример 2: "Эксперт в области Frontend-разработки с фокусом на производительность и масштабируемость. Разработал систему кэширования, которая сократила нагрузку на серверы на 50%. Готов делиться опытом и внедрять инновационные подходы."
Сильные стороны: техническая экспертиза, инновации.
Пример 3: "Руководил разработкой крупного медиа-портала с аудиторией 1M+ пользователей. Внедрил процессы CI/CD, что ускорило выпуск обновлений на 30%. Ищу вызовы, связанные с управлением техническими командами и архитектурой."
Сильные стороны: масштаб проектов, улучшение процессов.
Рекомендации:
- Подчеркните экспертизу и управленческие навыки.
- Опишите масштаб проектов и их влияние.
- Покажите, как вы можете принести ценность компании.
Практические советы по написанию
Ключевые фразы:
- Разработка SPA на React/Vue.js.
- Оптимизация производительности веб-приложений.
- Интеграция API и работа с REST/GraphQL.
- Создание адаптивных интерфейсов с использованием CSS/SCSS.
- Автоматизация тестирования с Jest/Cypress.
10 пунктов для самопроверки:
- Текст лаконичен и не превышает 100 слов?
- Упомянуты ключевые навыки и технологии?
- Есть ли конкретные достижения или результаты?
- Текст написан в профессиональном тоне?
- Отсутствуют клише и общие фразы?
- Есть ли мотивация и профессиональные цели?
- Текст адаптирован под конкретную вакансию?
- Упомянуты уникальные качества, которые выделяют вас?
- Отсутствуют лишние детали (хобби, личная жизнь)?
- Текст вызывает интерес и желание узнать больше?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и подчеркните соответствующие навыки.
- Используйте ключевые слова из описания вакансии.
- Подстройте цели под задачи компании.
Как структурировать описание опыта работы
При описании каждой позиции важно придерживаться четкой структуры:
- Формат заголовка: "Frontend Developer, Компания XYZ, Январь 2025 – Июнь 2025".
- Оптимальное количество пунктов: 3–5 для каждой позиции. Это позволяет сохранить баланс между детализацией и лаконичностью.
- Совмещение должностей: Указывайте через слэш, например: "Frontend Developer / Team Lead".
- Даты работы: Указывайте в формате "Месяц Год – Месяц Год". Если работаете по настоящее время, пишите "Январь 2025 – настоящее время".
- Описание компании: Кратко опишите компанию, если она малоизвестна. Например: "Компания XYZ — стартап в области EdTech, разработчик платформы для онлайн-обучения." Ссылку на сайт добавляйте, если это уместно.
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы сделать описание динамичным:
- Разрабатывал/а
- Оптимизировал/а
- Реализовал/а
- Интегрировал/а
- Тестировал/а
- Создавал/а
- Улучшал/а
- Внедрял/а
- Координировал/а
- Анализировал/а
- Настраивал/а
- Поддерживал/а
- Рефакторил/а
- Автоматизировал/а
- Ревьюировал/а
Как избежать простого перечисления: Добавляйте контекст и результаты. Например, вместо "Разрабатывал интерфейсы" напишите "Разрабатывал адаптивные интерфейсы, что повысило удобство пользования на 20%".
Примеры достижений:
- Оптимизировал производительность приложения, сократив время загрузки на 30%.
- Реализовал систему авторизации, что увеличило безопасность данных пользователей.
- Внедрил новый UI-компонент, улучшив пользовательский опыт.
Типичные ошибки:
- "Делал интерфейсы" — слишком расплывчато.
- "Работал с React" — не показывает результат.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры, проценты, временные рамки. Например: "Увеличил скорость загрузки страницы на 40% за 3 месяца."
Метрики для frontend-разработчика:
- Скорость загрузки страницы
- Уровень удовлетворенности пользователей
- Количество реализованных фич
- Снижение количества багов
Если нет цифр: Описывайте влияние. Например: "Улучшил архитектуру кода, что упростило поддержку проекта."
Примеры формулировок:
- Реализовал SPA, что увеличило конверсию на 15%.
- Оптимизировал производительность, сократив время загрузки на 25%.
- Разработал адаптивные интерфейсы, улучшив UX для мобильных пользователей.
Как указывать технологии и инструменты
Где указывать: В отдельном разделе или в описании каждой позиции.
Группировка: Разделяйте технологии по категориям: "Языки программирования", "Фреймворки", "Инструменты".
Уровень владения: Используйте шкалу: "Базовый", "Средний", "Продвинутый".
Актуальные технологии: JavaScript (ES6+), React, Vue.js, TypeScript, Webpack, Git, REST API, GraphQL.
Примеры описания опыта работы
Для начинающих:
Frontend Developer (стажировка), Компания ABC, Март 2025 – Июнь 2025
- Разрабатывал компоненты интерфейса на React, что улучшило взаимодействие пользователей.
- Тестировал код, снизив количество багов на 15%.
Для специалистов с опытом:
Senior Frontend Developer, Компания XYZ, Январь 2025 – настоящее время
- Руководил командой из 3 разработчиков, реализовал проект за 6 месяцев.
- Оптимизировал производительность, сократив время загрузки на 30%.
Для руководящих позиций:
Team Lead, Компания DEF, Январь 2025 – настоящее время
- Управлял командой из 5 разработчиков, успешно реализовал 3 крупных проекта.
- Внедрил процессы code review, что снизило количество ошибок на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме front end Javascript developer лучше расположить в начале, если вы недавний выпускник или у вас мало опыта работы. Для опытных специалистов его можно разместить после раздела "Опыт работы".
Что писать о дипломной работе/проектах: Если ваша дипломная работа или учебные проекты связаны с веб-разработкой, укажите их. Например, опишите, какие технологии вы использовали (HTML, CSS, JavaScript, React).
Нужно ли указывать оценки: Указывайте оценки только если они высокие (например, средний балл 4.5 и выше).
Дополнительные курсы в вузе: Если вы проходили курсы по программированию, веб-разработке или смежным темам, добавьте их с указанием технологий и навыков.
Подробнее о составлении раздела можно узнать здесь.
Какое образование ценится в front end Javascript developer
Ценные специальности: Компьютерные науки, программирование, веб-разработка, информационные технологии.
Образование не по специальности: Если ваше образование не связано с IT, опишите, как вы развивали навыки программирования самостоятельно или через курсы. Например: "Образование в области экономики, но самостоятельно освоил JavaScript и React, создавая проекты на фрилансе."
Примеры описания:
Компьютерные науки, Московский государственный университет, 2025
Дипломный проект: "Разработка интерактивного веб-приложения с использованием React и Node.js".
Экономика, Санкт-Петербургский государственный университет, 2025
Самостоятельно изучал JavaScript, React и Node.js, создал несколько проектов для портфолио.
Курсы и дополнительное образование
Какие курсы указать: Курсы по JavaScript, React, TypeScript, HTML/CSS, веб-дизайну, а также по инструментам разработки (Git, Webpack).
Онлайн-образование: Укажите платформу, название курса и дату завершения. Например: "JavaScript: The Complete Guide, Udemy, 2025".
Топ-5 курсов:
- JavaScript: The Complete Guide (Udemy)
- React - The Complete Guide (Udemy)
- Advanced CSS and Sass (Udemy)
- Front End Development Libraries (freeCodeCamp)
- Modern JavaScript From The Beginning (Udemy)
Пример описания курсов:
JavaScript: The Complete Guide, Udemy, 2025
Освоил продвинутые концепции JavaScript, включая асинхронное программирование и работу с API.
Самообразование: Укажите, какие книги, блоги или ресурсы вы использовали. Например: "Изучал JavaScript по книге 'You Don’t Know JS' и документации MDN."
Сертификаты и аккредитации
Важные сертификаты: Сертификаты по JavaScript, React, TypeScript, а также от платформ вроде freeCodeCamp, Udemy, Coursera.
Как указывать сертификаты: Название сертификата, платформа, дата получения. Например: "React Certification, freeCodeCamp, 2025".
Срок действия: Указывайте только актуальные сертификаты, если они не устарели.
Какие не стоит указывать: Сертификаты, не связанные с веб-разработкой или устаревшие (например, по устаревшим версиям технологий).
Примеры оформления раздела
Для студентов и выпускников:
Компьютерные науки, Московский государственный университет, 2025
Дипломный проект: "Разработка веб-приложения для управления задачами с использованием React и Firebase".
Стажировка: Front End Developer, IT-компания "Технологии будущего", лето 2025.
Для специалистов с опытом:
JavaScript: The Complete Guide, Udemy, 2025
React - The Complete Guide, Udemy, 2025
Сертификат по TypeScript, freeCodeCamp, 2025
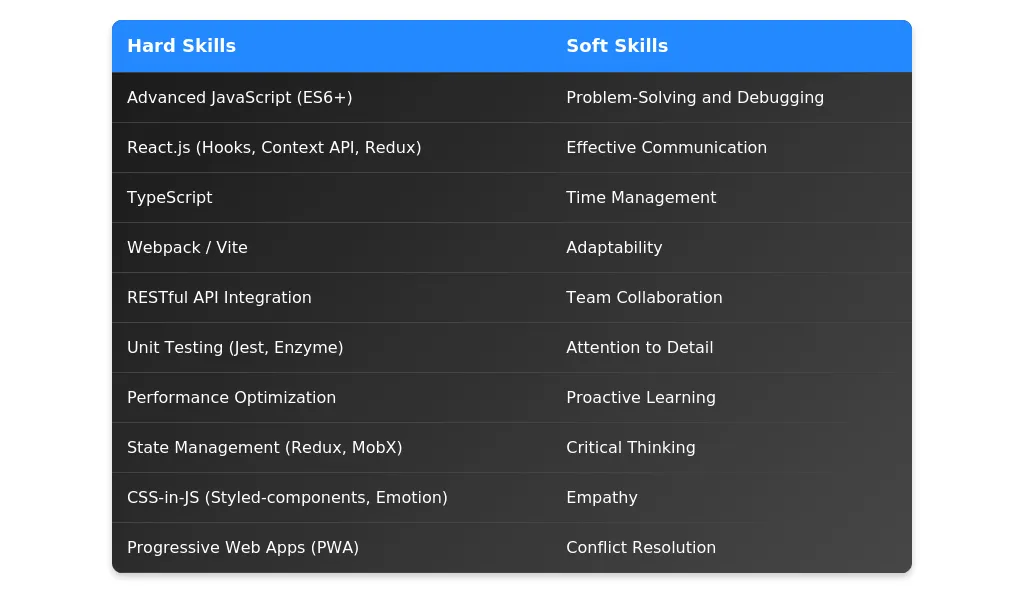
Самые востребованные навыки в 2025 году
Работодатели ищут специалистов, которые не только владеют базовыми технологиями, но и готовы работать с передовыми инструментами. Вот 5 ключевых hard skills, которые должны быть выделены в резюме:
- WebAssembly — позволяет создавать высокопроизводительные приложения на уровне нативных.
- TensorFlow.js — интеграция машинного обучения прямо в браузер.
- Edge Computing — оптимизация загрузки данных за счет обработки на граничных узлах сети.
- Web3.js — работа с блокчейн-технологиями и смарт-контрактами.
- GraphQL — эффективное управление API-запросами и данными.
Как структурировать раздел навыков
Раздел "Навыки" — это ключевая часть резюме, которая помогает работодателю быстро оценить вашу профессиональную пригодность. Вот как его правильно оформить:
Где расположить раздел
Раздел "Навыки" лучше разместить сразу после блока "О себе" или "Цели". Это позволяет сразу привлечь внимание к вашим компетенциям.
Группировка навыков
Навыки стоит группировать по категориям, чтобы сделать их более читаемыми. Основные категории для front end разработчика:
- Языки программирования
- Фреймворки и библиотеки
- Инструменты разработки
- Дополнительные навыки
3 варианта структуры
Вариант 1: Простая группировка
- Языки программирования: JavaScript, TypeScript, HTML, CSS
- Фреймворки: React, Vue.js, Angular
- Инструменты: Webpack, Git, npm
Вариант 2: С уровнем владения
- JavaScript: Продвинутый
- React: Средний
- Git: Начальный
Вариант 3: Перегруженный
- JavaScript, HTML, CSS, React, Vue.js, Angular, Webpack, Git, npm, TypeScript, SASS, Bootstrap, jQuery, Node.js
Слишком длинный список без группировки затрудняет восприятие.
Больше полезных советов вы найдете на странице Как правильно добавлять навыки в резюме.
Технические навыки для front end разработчика
Обязательные навыки
- JavaScript (ES6+)
- HTML5 и CSS3
- React или другой популярный фреймворк
- Git и системы контроля версий
- Основы работы с REST API
Актуальные технологии и инструменты 2025 года
- WebAssembly
- Progressive Web Apps (PWA)
- GraphQL
- Инструменты для автоматизации тестирования (Cypress, Playwright)
- Библиотеки для управления состоянием (Redux, Zustand)
Как указать уровень владения
Используйте шкалу: Начальный, Средний, Продвинутый, Эксперт. Например:
JavaScript: Продвинутый
JavaScript: Очень хорошо
Такая формулировка субъективна и неинформативна.
5 примеров описания технических навыков
Разработка сложных SPA-приложений с использованием React и Redux.
Оптимизация производительности веб-приложений с использованием Webpack и Lighthouse.
Интеграция REST API и GraphQL для работы с данными.
Знаю JavaScript и React.
Слишком общее описание, не раскрывает уровень владения.
Работаю с HTML, CSS, JavaScript, React, Vue.js, Angular, Node.js, Express, MongoDB, Docker.
Перечисление навыков без контекста и уровня владения.
Личные качества важные для front end разработчика
Топ-10 soft skills
- Коммуникабельность
- Работа в команде
- Тайм-менеджмент
- Креативность
- Адаптивность
- Внимание к деталям
- Решение проблем
- Умение учиться
- Ответственность
- Лидерство
Как подтвердить soft skills
Подтверждайте примерами из опыта. Например:
Успешно работал в команде из 5 разработчиков над созданием крупного интернет-магазина.
Я коммуникабельный и ответственный.
Без примеров такие качества звучат неубедительно.
Какие soft skills не стоит указывать
- Усидчивость (если не подтверждена примерами)
- Трудолюбие (слишком общее)
- Стрессоустойчивость (если не требуется специфически)
5 примеров описания личных качеств
Эффективно работаю в команде, участвовал в кросс-функциональных проектах с дизайнерами и бэкенд-разработчиками.
Быстро адаптируюсь к новым технологиям, за последний год освоил GraphQL и WebAssembly.
Я очень креативный.
Без подтверждения это звучит как пустая фраза.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на обучаемости и базовых навыках.
Прошел курсы по JavaScript и React, выполнил 5 учебных проектов.
Активно изучаю современные технологии, такие как GraphQL и TypeScript.
У меня нет опыта, но я хочу работать.
Такая формулировка не добавляет ценности.
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции.
Разработал архитектуру для крупного SPA-приложения, что сократило время загрузки на 30%.
Эксперт в области оптимизации производительности веб-приложений.
Работал с JavaScript и React.
Слишком общее описание для опытного специалиста.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Перечисление устаревших технологий (например, jQuery без необходимости).
- Неуместное указание уровня владения (например, "Эксперт" без подтверждения).
- Слишком длинные списки без структуры.
- Указание навыков, не связанных с профессией.
- Отсутствие примеров для soft skills.
Устаревшие навыки и их замена
- jQuery → Современные фреймворки (React, Vue.js)
- Flash → HTML5 Canvas, WebGL
Неправильные формулировки
Знаю все технологии.
Такая формулировка звучит непрофессионально.
Имею опыт работы с современными технологиями, такими как React и TypeScript.
Как проверить актуальность навыков
Изучите требования в вакансиях на 2025 год, посмотрите рейтинги популярных технологий (например, Stack Overflow Survey).

Анализ требований вакансии для frontend-разработчика
При анализе вакансии для frontend-разработчика важно выделить ключевые требования, разделив их на обязательные и желательные. Обращайте внимание на технологии, указанные в описании (например, JavaScript, React, Vue.js), а также на уровень опыта (Junior, Middle, Senior). Обязательные требования — это то, без чего кандидат не будет рассмотрен, например, знание JavaScript и опыт работы с фреймворками. Желательные требования — это дополнительные навыки, которые могут дать преимущество, например, знание TypeScript или опыт работы с GraphQL.
Скрытые требования можно выявить, анализируя формулировки в описании вакансии. Например, если упоминается "работа в команде" или "участие в code reviews", это может означать, что работодатель ищет кандидата с навыками коммуникации и командной работы. Также обратите внимание на корпоративную культуру, если она описана в вакансии, — это может быть важно для работодателя.
Вакансия 1: "Требуется frontend-разработчик с опытом работы с React и Redux. Опыт работы с TypeScript будет плюсом."
Обязательные требования: React, Redux. Желательные: TypeScript.
Вакансия 2: "Мы ищем разработчика с опытом работы с Vue.js и знанием REST API. Опыт работы в Agile-командах приветствуется."
Обязательные требования: Vue.js, REST API. Желательные: опыт работы в Agile.
Вакансия 3: "Требуется Senior frontend-разработчик с опытом работы с Angular и Node.js. Знание Docker — преимущество."
Обязательные требования: Angular, Node.js. Желательные: Docker.
Вакансия 4: "Ищем Middle frontend-разработчика с опытом работы с React и GraphQL. Опыт работы с CI/CD будет плюсом."
Обязательные требования: React, GraphQL. Желательные: CI/CD.
Вакансия 5: "Требуется Junior frontend-разработчик с базовыми знаниями JavaScript и HTML/CSS. Опыт работы с Git — преимущество."
Обязательные требования: JavaScript, HTML/CSS. Желательные: Git.
Стратегия адаптации резюме для frontend-разработчика
При адаптации резюме важно уделить внимание разделам "Опыт работы", "Навыки" и "О себе". Эти разделы должны быть максимально релевантны требованиям вакансии. Расставьте акценты на тех аспектах, которые важны для работодателя, например, если в вакансии упоминается опыт работы с React, то в разделе "Опыт работы" выделите проекты, где вы использовали этот фреймворк.
Адаптируйте резюме без искажения фактов: переформулируйте опыт и навыки, чтобы они лучше соответствовали требованиям, но не добавляйте ложной информации. Например, если вы работали с Vue.js, но не с React, укажите это честно, но добавьте, что готовы быстро освоить React.
Существует три уровня адаптации:
- Минимальная: Незначительные изменения, например, добавление ключевых слов из вакансии в раздел "Навыки".
- Средняя: Более глубокая адаптация, включающая переформулировку опыта и выделение релевантных проектов.
- Максимальная: Полная переработка резюме с акцентом на требования вакансии, включая переписывание раздела "О себе".
Адаптация раздела "О себе"
Раздел "О себе" должен отражать вашу мотивацию и соответствие требованиям вакансии. Например, если в вакансии упоминается работа в Agile-командах, добавьте фразу о том, что вы цените командную работу и имеете опыт работы в Agile.
До адаптации: "Я frontend-разработчик с опытом работы в IT-компаниях."
После адаптации: "Я frontend-разработчик с 3-летним опытом работы с React и Vue.js. Имею опыт работы в Agile-командах и участия в code reviews."
До адаптации: "Люблю изучать новые технологии и решать сложные задачи."
После адаптации: "Люблю изучать новые технологии, такие как TypeScript и GraphQL, и применять их в реальных проектах. Готов к быстрому освоению новых инструментов."
До адаптации: "Работал над проектами в сфере e-commerce."
После адаптации: "Работал над крупными проектами в сфере e-commerce, где использовал React и Redux для создания высоконагруженных интерфейсов."
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие конкретики и игнорирование ключевых требований вакансии.
Адаптация раздела "Опыт работы"
При адаптации опыта работы важно выделить проекты и задачи, которые соответствуют требованиям вакансии. Например, если в вакансии упоминается работа с React, добавьте описание проектов, где вы использовали этот фреймворк.
До адаптации: "Разработка интерфейсов для веб-приложений."
После адаптации: "Разработка интерфейсов для веб-приложений с использованием React и Redux. Оптимизация производительности и работа с REST API."
До адаптации: "Работал над проектами для клиентов из сферы финансов."
После адаптации: "Разработка и поддержка веб-приложений для клиентов из сферы финансов с использованием Vue.js и TypeScript. Участие в code reviews и работе в Agile-командах."
До адаптации: "Создавал адаптивные интерфейсы."
После адаптации: "Создание адаптивных интерфейсов с использованием HTML5, CSS3 и JavaScript. Оптимизация для мобильных устройств и работа с Figma."
Ключевые фразы для разных типов вакансий: "разработка высоконагруженных интерфейсов", "работа в Agile-командах", "оптимизация производительности", "участие в code reviews".
Адаптация раздела "Навыки"
При адаптации раздела "Навыки" важно перегруппировать их в соответствии с требованиями вакансии. Например, если в вакансии упоминается TypeScript, добавьте его в начало списка.
До адаптации: "JavaScript, HTML, CSS, React, Git."
После адаптации: "React, TypeScript, JavaScript, HTML5, CSS3, Git, REST API."
До адаптации: "Vue.js, JavaScript, CSS, Git."
После адаптации: "Vue.js, JavaScript, TypeScript, CSS3, Git, GraphQL."
До адаптации: "Angular, JavaScript, HTML, CSS."
После адаптации: "Angular, JavaScript, TypeScript, HTML5, CSS3, Node.js, Docker."
Работа с ключевыми словами: используйте те же формулировки, что и в вакансии, чтобы резюме прошло автоматический отбор.
Практические примеры адаптации
Вакансия: "Требуется frontend-разработчик с опытом работы с React и TypeScript."
Адаптированное резюме: В разделе "О себе" добавлено: "Опыт работы с React и TypeScript более 2 лет." В разделе "Опыт работы" выделены проекты с использованием React и TypeScript. В разделе "Навыки" TypeScript перемещен на первое место.
Вакансия: "Ищем разработчика с опытом работы в Agile-командах."
Адаптированное резюме: В разделе "О себе" добавлено: "Имею опыт работы в Agile-командах и участия в code reviews." В разделе "Опыт работы" добавлены проекты, где применялись Agile-методологии.
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист:
- Все ли ключевые слова из вакансии включены в резюме?
- Соответствуют ли описанные проекты и навыки требованиям?
- Есть ли в резюме акценты на важные для работодателя аспекты?
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие конкретики и игнорирование ключевых требований вакансии. Если требования вакансии кардинально отличаются от вашего опыта, возможно, стоит создать новое резюме вместо адаптации существующего.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "front end Javascript developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки стоит указать в резюме front end Javascript developer?
В резюме важно указать навыки, которые соответствуют требованиям вакансии. Для front end разработчика на Javascript ключевыми являются:
- Владение JavaScript (ES6+)
- Опыт работы с фреймворками (React, Vue.js, Angular)
- Знание HTML5 и CSS3
- Умение работать с системами контроля версий (Git)
- Опыт работы с инструментами сборки (Webpack, Vite)
- Базовые знания TypeScript
- Упоминание устаревших технологий (jQuery) без указания современных альтернатив
- Перечисление навыков, не связанных с front end разработкой (например, PHP или SQL)
Как правильно описать опыт работы в резюме?
Опыт работы должен быть описан лаконично, но информативно. Укажите:
- Название компании и период работы (Январь 2025 - настоящее время)
- Ваши основные обязанности и достижения
- Технологии, которые вы использовали
Front End Developer в компании "TechSolutions" (Январь 2025 - настоящее время)
- Разработка SPA-приложений с использованием React и Redux.
- Оптимизация производительности приложений, что привело к снижению времени загрузки на 30%.
- Внедрение TypeScript для улучшения качества кода.
- Использование общих фраз без конкретики ("Занимался разработкой сайтов")
- Отсутствие указания технологий и результатов
Что делать, если у меня нет коммерческого опыта?
Если у вас нет коммерческого опыта, акцентируйте внимание на:
- Пет-проекты и портфолио (GitHub, CodePen)
- Участие в хакатонах или открытых проектах
- Курсы и сертификаты, подтверждающие ваши знания
Разработал SPA-приложение для управления задачами с использованием React и Node.js. Реализовал авторизацию, управление состоянием через Redux и интеграцию с REST API.
- Упоминание школьных или университетских проектов без указания технологий
- Отсутствие ссылок на код или живые примеры
Как описать свои soft skills в резюме?
Soft skills важны для работы в команде. Укажите:
- Умение работать в команде (Agile, Scrum)
- Навыки коммуникации и решения конфликтов
- Способность к самообучению и адаптации
- Общие фразы без примеров ("Хорошо работаю в команде")
- Упоминание навыков, которые не подтверждены опытом
Как оформить резюме, чтобы оно выделялось?
Для оформления резюме используйте:
- Четкую структуру (контактная информация, опыт, навыки, образование)
- Краткость (1-2 страницы)
- Профессиональный тон без лишних деталей
- Ссылки на портфолио и GitHub
- Перегруженность текстом и отсутствие структуры
- Использование неформального языка ("Крутой разработчик")
Что делать, если я не знаю всех технологий, указанных в вакансии?
Если вы не знаете всех технологий:
- Укажите, что готовы изучить недостающие технологии
- Акцентируйте внимание на своих сильных сторонах
- Покажите примеры быстрого обучения новым инструментам
- Указывайте технологии, которые вы не знаете, как "базовые"
- Игнорируйте требования вакансии
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить











