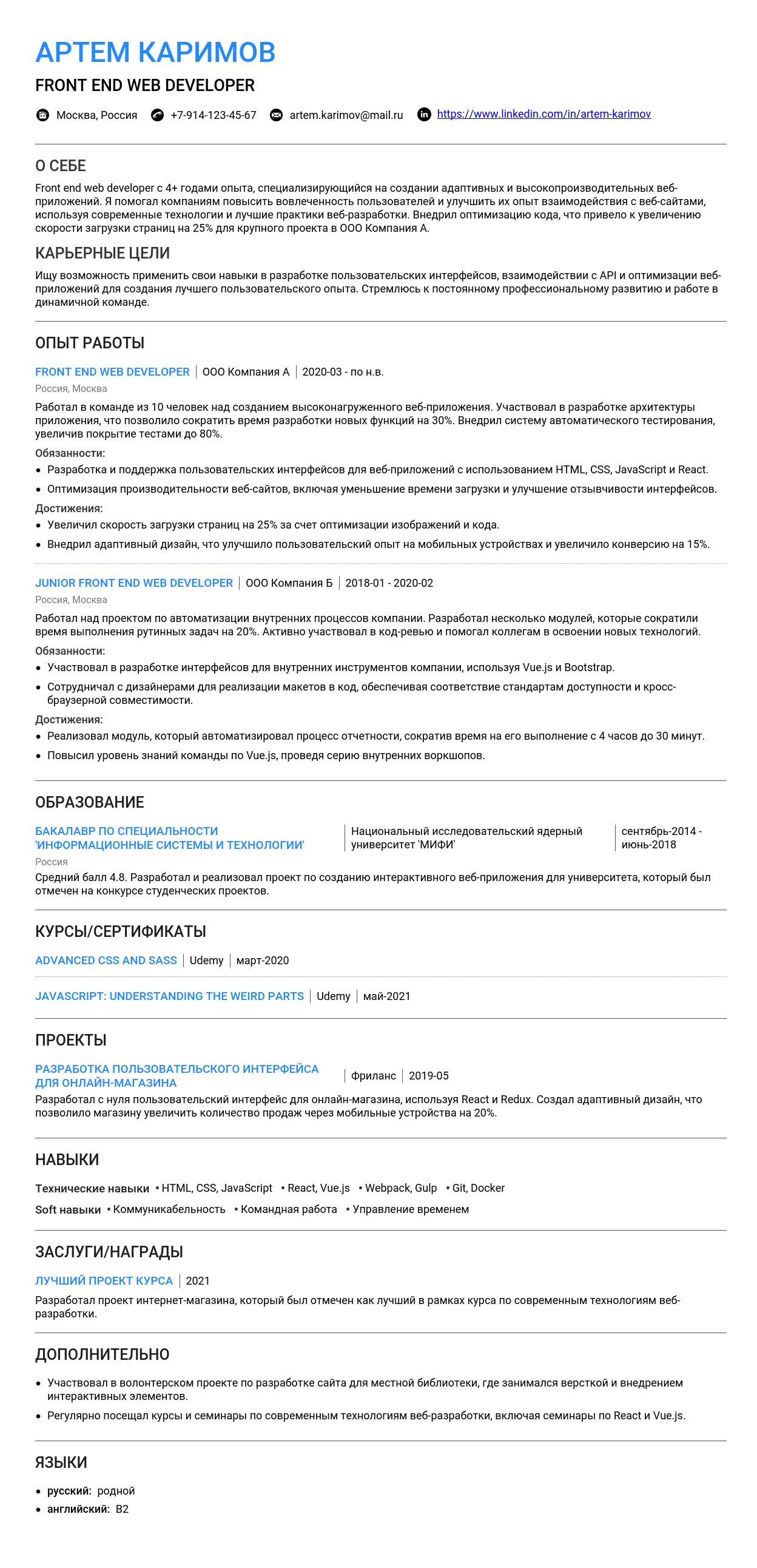
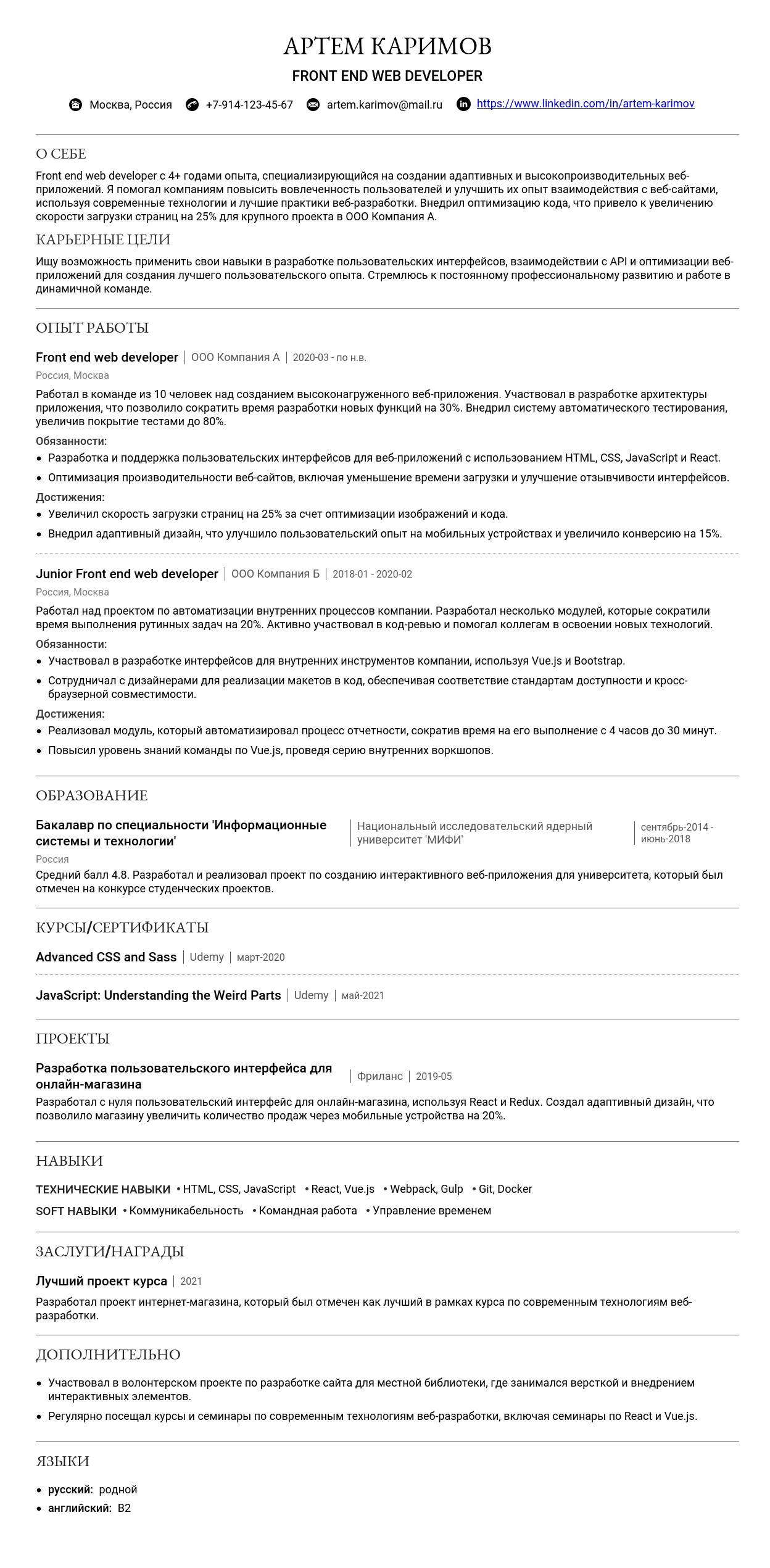
Чтобы составить действительно эффективное резюме, начните с изучения готового примера резюме front end web developer. Это поможет понять, как представить свой опыт и навыки, чтобы получить приглашение на собеседование. 👍
В этом материале представлено подробное руководство по составлению резюме front end web developer, учитывающее актуальные требования работодателей.
- Вы найдете готовые примеры для начинающих и опытных front end разработчиков;
- Пошаговые инструкции по заполнению каждого раздела (опыт, навыки, образование и т.п.);
- Советы по эффективной презентации ваших сильных сторон и адаптации под вакансии.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен быть четким, понятным и отражать ваш уровень профессионализма. Для профессии "front end web developer" важно указать специализацию и уровень опыта (junior, middle, senior).
Хорошие примеры заголовков:
- Front End Developer
- Junior Front End Developer
- Middle Front End Developer (React, JavaScript)
- Senior Front End Developer | Vue.js, TypeScript
- Front End Web Developer | HTML, CSS, JavaScript
- Front End Engineer | Angular, Responsive Design
- Front End Developer | Full Stack Experience
Неудачные примеры заголовков:
- Программист (слишком общее, не отражает специализацию)
- Front End (неполное, неясно, что вы именно разработчик)
- Разработчик сайтов (слишком размыто, не указывает технологии)
- Front End Developer с опытом (не указывает уровень опыта)
- Front End & Back End Developer (если вы не претендуете на full stack, это может запутать)
Ключевые слова для заголовка:
Используйте ключевые слова, которые соответствуют вашим навыкам и уровню опыта. Например:
- Front End Developer
- Web Developer
- JavaScript
- React
- Vue.js
- Angular
- HTML5
- CSS3
- Responsive Design
- UI/UX
Контактная информация
Контактная информация должна быть легко доступной и профессионально оформленной. Вот что нужно указать:
- Имя и фамилия: Ваше полное имя.
- Телефон: Укажите актуальный номер телефона с кодом страны.
- Email: Используйте профессиональный email (например, name.surname@gmail.com).
- Город проживания: Укажите город, если это важно для работодателя.
- Ссылки на профессиональные профили: GitHub, LinkedIn, Behance (если есть портфолио).
Пример оформления контактов:
Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivan.ivanov@gmail.com
Город: Москва
GitHub: github.com/ivanov
LinkedIn: linkedin.com/in/ivanov
Неудачный пример:
Иван (без фамилии)
Телефон: 999-123-45-67 (без кода страны)
Email: ivan123@mail.ru (непрофессиональный адрес)
Город: Не указан
GitHub: github.com (неполная ссылка)
Фото в резюме
Фото не является обязательным для профессии front end разработчика, но если вы решите его добавить:
- Используйте профессиональное фото.
- Избегайте селфи или фото в неформальной обстановке.
- Фото должно быть четким и хорошо освещенным.
Профессиональное онлайн-присутствие
Для front end разработчика важно показать свои навыки и проекты. Вот что нужно учесть:
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Behance/Dribbble: Если у вас есть работы по UI/UX дизайну.
- Личный сайт/портфолио: Ссылка на ваш сайт с примерами проектов.
Пример оформления ссылок:
GitHub: github.com/ivanov
Портфолио: ivanov-portfolio.com
Для профессий без портфолио:
- LinkedIn: Укажите ссылку на ваш профиль. Как создать LinkedIn профиль.
- Профиль на hh.ru: Как оформить резюме на hh.ru.
- Профессиональные сертификаты: Укажите ссылки на сертификаты (например, курсы по JavaScript или React).
Пример оформления:
LinkedIn: linkedin.com/in/ivanov
Сертификат: JavaScript Advanced (2025)
Распространенные ошибки и как их избежать
- Неполные контакты — всегда указывайте телефон, email и ссылки на профили.
- Непрофессиональный email — используйте email с вашим именем и фамилией.
- Неактуальные ссылки — проверьте, что все ссылки работают.
- Перегрузка информацией — не указывайте слишком много ссылок, только самые важные.
Как правильно написать раздел "О себе" в резюме Front End Developer
Оптимальный объем: 3–5 предложений или 50–80 слов. Краткость и информативность — ключевые требования.
Обязательная информация: Уровень опыта, ключевые навыки, профессиональные интересы и цели.
Стиль и тон: Профессиональный, но не сухой. Допустимо добавить немного индивидуальности, но избегайте излишней эмоциональности.
Что не стоит писать: Личные подробности (семейное положение, хобби, если они не связаны с профессией), избыточные общие фразы ("ответственный, целеустремленный").
5 характерных ошибок:
- "Я хочу научиться всему." — Слишком общая формулировка.
- "Люблю создавать красивые сайты." — Без конкретики.
- "Работал с HTML, CSS, JavaScript." — Перечисление без контекста.
- "Ответственный и коммуникабельный." — Шаблонные качества.
- "Ищу работу с высокой зарплатой." — Неуместный акцент.
Примеры для начинающих специалистов
Начинающим важно подчеркнуть потенциал, обучаемость и базовые навыки. Упоминайте курсы, проекты и технологии, которые вы изучили.
Пример 1: "Начинающий front-end разработчик с опытом работы над учебными проектами. Владею HTML, CSS, JavaScript и базовыми навыками работы с React. Участвовал в создании адаптивных лендингов и веб-приложений. Ищу возможность развиваться в профессиональной команде."
Сильные стороны: Указаны конкретные технологии, опыт проектов и четкая цель.
Пример 2: "Недавно окончил курс по front-end разработке, где освоил современные инструменты, включая Git, Webpack и Figma. Увлекаюсь созданием интерактивных интерфейсов и оптимизацией производительности. Готов к интенсивному обучению и работе над реальными проектами."
Сильные стороны: Упоминание инструментов, профессиональные интересы и готовность к обучению.
Пример 3: "Я хочу стать front-end разработчиком, потому что мне это интересно. Учусь писать код и надеюсь найти работу."
Ошибки: Нет конкретики, отсутствуют навыки и цели.
Примеры для специалистов с опыта
Опытные разработчики должны акцентировать внимание на достижениях, профессиональном росте и специализации.
Пример 1: "Front-end разработчик с 3 годами опыта. Специализируюсь на создании сложных SPA с использованием React и TypeScript. Участвовал в разработке высоконагруженных проектов, что позволило улучшить навыки оптимизации и работы в команде. Постоянно изучаю новые технологии, такие как Next.js и GraphQL."
Сильные стороны: Указаны специализация, технологии и профессиональный рост.
Пример 2: "За последние 2 года разработал более 10 веб-приложений, включая платформу для онлайн-обучения. Владею полным стеком front-end технологий: Vue.js, SCSS, Webpack. Участвовал в Agile-процессах и code review, что помогло улучшить качество кода."
Сильные стороны: Конкретные достижения и процессы.
Пример 3: "Работал front-end разработчиком. Знаю HTML, CSS, JavaScript. Ищу новую работу."
Ошибки: Нет деталей, достижений и специализации.
Примеры для ведущих специалистов
Ведущие специалисты должны подчеркнуть экспертизу, управленческие навыки и масштаб проектов.
Пример 1: "Senior front-end разработчик с 8-летним опытом. Руководил командой из 5 разработчиков, успешно реализовал проекты для крупных клиентов, включая e-commerce платформы с миллионной аудиторией. Эксперт в области архитектуры приложений и оптимизации производительности."
Сильные стороны: Управленческий опыт, масштаб проектов и экспертиза.
Пример 2: "За последние 5 лет участвовал в создании более 20 крупных проектов, включая корпоративные порталы и мобильные приложения. Владею полным циклом разработки: от проектирования до внедрения. Специализируюсь на React и Angular, использую современные методы тестирования и CI/CD."
Сильные стороны: Полный цикл разработки и специализация.
Пример 3: "Я senior front-end разработчик. Знаю много технологий и умею работать в команде."
Ошибки: Нет деталей, достижений и экспертизы.
Практические советы по написанию
Ключевые фразы для профессии Front End Developer:
- Адаптивная верстка и кросс-браузерная совместимость.
- Разработка SPA и PWA.
- Использование React, Vue.js, Angular.
- Оптимизация производительности и загрузки.
- Работа с REST API и GraphQL.
10 пунктов для самопроверки текста:
- Указаны ли ключевые технологии?
- Есть ли упоминание достижений?
- Соблюден ли оптимальный объем?
- Указаны ли цели и профессиональные интересы?
- Отсутствуют ли шаблонные фразы?
Адаптация под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие навыки.
- Акцентируйте внимание на технологиях, которые важны для работодателя.
- Подстройте тон под корпоративную культуру компании.
Как структурировать описание опыта работы
Для каждой позиции в разделе "Опыт работы" важно соблюдать четкую структуру:
- Формат заголовка: Название должности, компания, даты работы. Например: Front End Developer, ООО "ВебТек", май 2023 — настоящее время.
- Оптимальное количество пунктов: 4-6 ключевых обязанностей или достижений для каждой позиции.
- Совмещение должностей: Укажите это в заголовке. Например: Front End Developer / Team Lead, ООО "ВебТек", июнь 2022 — май 2023.
- Даты работы: Указывайте месяц и год. Если работа продолжается, используйте "настоящее время".
- Описание компании: Короткое описание (1-2 предложения) или ссылка на сайт компании, если это важно для контекста. Например: Крупная IT-компания, специализирующаяся на разработке CRM-систем.
Как правильно описывать обязанности
Используйте сильные глаголы действия:
- Разрабатывать
- Оптимизировать
- Интегрировать
- Тестировать
- Реализовывать
- Создавать
- Внедрять
- Улучшать
- Координировать
- Анализировать
- Автоматизировать
- Проектировать
- Поддерживать
- Настраивать
- Документировать
Избегайте простого перечисления обязанностей. Вместо "Работал с HTML/CSS" напишите Разрабатывал адаптивные интерфейсы с использованием HTML5, CSS3 и JavaScript, что улучшило пользовательский опыт на 20%.
Примеры превращения обязанностей в достижения:
- Внедрил новую библиотеку компонентов, сократив время разработки на 30%.
- Оптимизировал загрузку страниц, уменьшив время отклика с 5 до 2 секунд.
- Разработал систему автоматического тестирования, снизив количество багов на 40%.
- Создал адаптивный дизайн для 10+ проектов, увеличив конверсию на 15%.
- Интегрировал API сторонних сервисов, улучшив функциональность продукта.
Типичные ошибки:
- "Ответственный за разработку сайта" → Разработал и внедрил новый сайт, увеличив трафик на 25%.
- "Работал с JavaScript" → Реализовал сложные анимации и интерактивные элементы с использованием JavaScript, что повысило вовлеченность пользователей.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантифицируйте результаты, используя цифры и метрики:
- Увеличил скорость загрузки сайта на 50%.
- Сократил количество багов на 30%.
- Улучшил конверсию на 15%.
Если нет четких цифр, опишите влияние:
- Внедрил новую систему управления состоянием, что упростило поддержку кода.
- Разработал модульную архитектуру, повысившую гибкость разработки.
Примеры формулировок:
- Разработал Single Page Application (SPA) для внутреннего использования, сократив время обработки данных на 40%.
- Оптимизировал производительность приложения, уменьшив время загрузки на 2 секунды.
- Создал адаптивный дизайн для 5+ проектов, увеличив мобильный трафик на 20%.
- Внедрил CI/CD, сократив время выпуска новых версий на 30%.
- Разработал систему автоматического тестирования, снизив количество багов на 25%.
Как указывать технологии и инструменты
Технический стек можно указать в конце описания каждой позиции или в отдельном разделе. Группируйте технологии:
- Основные: HTML5, CSS3, JavaScript, React.
- Дополнительные: Webpack, Git, Jest.
Укажите уровень владения:
- Продвинутый: React, JavaScript.
- Средний: TypeScript, Node.js.
- Начальный: Docker, AWS.
Актуальные технологии для 2025 года:
- JavaScript, TypeScript, React, Vue.js.
- CSS-in-JS, TailwindCSS.
- Next.js, GraphQL, WebAssembly.
Примеры описания опыта работы
Для начинающих
Пример стажировки:
Стажер Front End Developer, ООО "ВебТек", июнь 2024 — август 2024
- Разрабатывал компоненты интерфейса с использованием React и TypeScript.
- Тестировал и отлаживал код, работая в команде из 5 человек.
- Участвовал в создании адаптивного дизайна для мобильных устройств.
Для специалистов с опытом
Пример карьерного роста:
Senior Front End Developer, ООО "ВебТек", январь 2023 — настоящее время
- Руководил командой из 3 разработчиков, успешно завершив 5 крупных проектов.
- Внедрил новую систему управления состоянием, сократив время разработки на 20%.
- Оптимизировал производительность приложения, уменьшив время загрузки на 30%.
Для руководящих позиций
Пример управленческого опыта:
Team Lead, ООО "ВебТек", май 2022 — декабрь 2024
- Управлял командой из 10 разработчиков, распределяя задачи и контролируя сроки.
- Разработал стратегию внедрения новых технологий, что повысило эффективность команды на 25%.
- Координировал взаимодействие между отделами, сократив время согласования задач на 15%.
Как структурировать раздел "Образование"
- Расположение: Для начинающих специалистов и выпускников образование лучше размещать в начале резюме. Для опытных разработчиков — ближе к концу, после опыта работы.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с веб-разработкой. Например: "Разработка адаптивного веб-сайта с использованием HTML, CSS и JavaScript".
- Оценки: Указывайте только высокие оценки (например, GPA 4.5/5.0), если они подчеркивают вашу успеваемость.
- Дополнительные курсы: Описывайте курсы, которые дополняют ваше образование. Например: "Дополнительные курсы: Основы веб-разработки, Углубленный JavaScript".
Подробнее о том, как написать раздел "Образование", читайте здесь.
Какое образование ценится в front end web developer
- Ценные специальности: Программирование, информационные технологии, веб-разработка, компьютерные науки.
- Образование не по специальности: Подчеркните навыки, полученные в процессе обучения. Например: "Изучал основы программирования и самостоятельно освоил HTML, CSS и JavaScript".
- Связь с профессией: Покажите, как ваше образование помогает в разработке. Например: "Курсы по алгоритмам и структурам данных помогают в оптимизации кода".
Пример 1: Высшее образование по специальности "Информационные технологии". Дипломная работа: "Разработка веб-приложения для управления задачами".
Пример 2: Бакалавр математики. Самостоятельно освоил веб-разработку, прошел курсы по JavaScript и React.
Пример 3: Среднее образование. Не указаны курсы или дополнительные навыки.
Курсы и дополнительное образование
- Важные курсы: HTML/CSS, JavaScript, React, Vue.js, TypeScript, основы UX/UI.
- Онлайн-образование: Указывайте платформу, название курса и дату завершения. Например: "Coursera: Front-End Web Development with React (2025)".
- Топ-5 курсов:
- HTML/CSS/JavaScript от freeCodeCamp
- React от Scrimba
- Advanced JavaScript от Udemy
- TypeScript от Frontend Masters
- Web Accessibility от W3C
Пример: "Coursera: Front-End Web Development with React (2025). Изучил основы React, создал несколько проектов, включая интернет-магазин."
Сертификаты и аккредитации
- Важные сертификаты:
- Google Developer Certification (Web Development)
- Microsoft Certified: Azure Developer Associate
- FreeCodeCamp Responsive Web Design
- Как указывать: Название сертификата, организация, год получения. Например: "Google Developer Certification (Web Development), 2025".
- Срок действия: Уточняйте срок действия, если он ограничен. Например, сертификаты по безопасности обычно требуют обновления.
- Не стоит указывать: Сертификаты, не связанные с веб-разработкой, или устаревшие (старше 5 лет).
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Бакалавр информационных технологий, 2025. Дипломная работа: "Разработка адаптивного веб-сайта для образовательной платформы".
Пример 2: Студент 4 курса, специальность "Программирование". Прошел курсы: "Основы JavaScript", "React для начинающих".
Пример 3: Среднее образование. Не указаны дополнительные курсы или проекты.
Для специалистов с опытом
Пример 1: Магистр компьютерных наук, 2020. Курсы: "Advanced JavaScript", "Web Accessibility". Сертификаты: Google Developer Certification (2025).
Пример 2: Бакалавр физики, 2018. Самостоятельно освоил веб-разработку, прошел курсы по React и TypeScript.
Пример 3: Указаны только устаревшие сертификаты (2010 год) без связи с текущей профессией.
Самые востребованные навыки в 2025 году
Работодатели ищут кандидатов, которые владеют современными технологиями и могут быстро адаптироваться к изменениям. Вот что выделяет резюме frontend-разработчика в 2025 году:
- WebAssembly (Wasm) — позволяет создавать высокопроизводительные приложения, которые выполняются на уровне нативного кода.
- Progressive Web Apps (PWA) — знание принципов создания офлайн-приложений, кэширования и работы с Service Workers.
- Lit/Stencil — фреймворки для создания легковесных и переиспользуемых веб-компонентов.
Как структурировать раздел навыков
Раздел "Навыки" — это ключевая часть резюме, которая помогает работодателю быстро оценить вашу профессиональную пригодность. Вот как его правильно оформить:
Где расположить раздел
Раздел "Навыки" лучше размещать после блока с краткой информацией о себе (если он есть) и до раздела с опытом работы. Это позволяет сразу привлечь внимание к вашим компетенциям.
Как группировать навыки
Навыки следует группировать по категориям и подкатегориям для удобства восприятия. Основные категории для front end developer:
- Основные технологии (HTML, CSS, JavaScript)
- Фреймворки и библиотеки (React, Vue.js, Angular)
- Инструменты разработки (Git, Webpack, npm)
- Дополнительные навыки (SEO, адаптивная верстка, тестирование)
3 варианта структуры с примерами
Вариант 1: Простая структура
- HTML5, CSS3, JavaScript (ES6+)
- React, Redux, Vue.js
- Git, Webpack, npm
- Адаптивная верстка, SEO-оптимизация
Вариант 2: Подробная группировка
- Основные технологии: HTML5, CSS3, JavaScript (ES6+)
- Фреймворки и библиотеки: React, Redux, Vue.js
- Инструменты: Git, Webpack, npm
- Дополнительно: Адаптивная верстка, SEO-оптимизация
Вариант 3: С указанием уровня владения
- HTML5, CSS3, JavaScript (ES6+) — продвинутый уровень
- React, Redux — средний уровень
- Git, Webpack, npm — базовый уровень
Больше полезных советов можно найти на странице Как правильно добавлять навыки в резюме.
Технические навыки для front end web developer
Обязательные навыки
- HTML5, CSS3
- JavaScript (ES6+)
- React или другой популярный фреймворк
- Git и системы контроля версий
- Адаптивная и кроссбраузерная верстка
Актуальные технологии и инструменты 2025 года
- WebAssembly (WASM)
- Progressive Web Apps (PWA)
- GraphQL
- Использование AI-инструментов для разработки (например, GitHub Copilot)
Как указать уровень владения навыками
Используйте шкалу: базовый, средний, продвинутый. Например:
- JavaScript (ES6+) — продвинутый уровень
- React — средний уровень
- TypeScript — базовый уровень
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вакансии, и подкрепите их примерами из опыта. Например:
- Разработка SPA на React с использованием Redux
- Оптимизация производительности веб-приложений
5 примеров описания технических навыков
- Разработка кроссбраузерных и адаптивных интерфейсов с использованием HTML5, CSS3, JavaScript
- Создание SPA на React с использованием Redux для управления состоянием
- Интеграция REST API и GraphQL в веб-приложения
- Оптимизация веб-приложений для повышения производительности (Lighthouse, Web Vitals)
- Использование WebAssembly для реализации сложных вычислений на стороне клиента
Личные качества важные для front end web developer
Топ-10 важных soft skills
- Коммуникабельность
- Умение работать в команде
- Креативность
- Адаптивность
- Тайм-менеджмент
- Решение проблем
- Самообучение
- Внимание к деталям
- Эмпатия (понимание потребностей пользователей)
- Стрессоустойчивость
Как подтвердить наличие soft skills примерами
Подкрепите качества примерами из опыта. Например:
- Успешно работал в команде из 5 человек над проектом с жесткими сроками
- Регулярно участвовал в code review, что улучшило качество кода команды
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "ответственность" или "пунктуальность", если они не подкреплены примерами.
5 примеров описания личных качеств
- Способен быстро адаптироваться к новым технологиям и инструментам
- Эффективно коммуницирую с командой и заказчиками
- Умею решать сложные задачи в условиях ограниченного времени
- Постоянно совершенствую свои навыки, проходя курсы и участвуя в хакатонах
- Внимателен к деталям, что позволяет избегать ошибок в коде
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на обучении и практических проектах:
- Прошел курсы по JavaScript и React на платформе Coursera
- Разработал несколько учебных проектов, включая SPA на React
- Активно участвую в open-source проектах для наработки опыта
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции:
- Руководил командой разработчиков из 5 человек в крупном проекте
- Оптимизировал производительность веб-приложения, что сократило время загрузки на 40%
- Разработал архитектуру для масштабируемого SPA на React
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, jQuery)
- Неточные формулировки (например, "знание компьютера")
- Отсутствие структуры и группировки
- Перегрузка раздела ненужными навыками
- Несоответствие навыков вакансии
- Отсутствие примеров для soft skills
- Указание уровня владения без подтверждения
- Копирование навыков из других резюме
- Неактуальные навыки (например, Flash)
- Отсутствие ключевых компетенций
Как проверить актуальность навыков
Изучите требования вакансий, отслеживайте тренды в разработке, общайтесь с коллегами и участвуйте в профессиональных сообществах.

Анализ вакансии для front end разработчика
При анализе вакансии для front end разработчика важно выделить ключевые требования, которые работодатель считает обязательными. В первую очередь обратите внимание на технологии, указанные в описании, такие как HTML, CSS, JavaScript, а также на фреймворки и библиотеки, например, React, Vue.js или Angular. Также важно учитывать уровень опыта (junior, middle, senior) и требования к портфолио или примерам работ.
Скрытые требования можно выявить по формулировкам, например, если в вакансии упоминается "работа в команде" или "участие в code review", это может означать, что работодатель ценит soft skills и опыт взаимодействия с командой. Также обратите внимание на упоминание Agile, Scrum или других методологий, что говорит о предпочтениях в организации рабочего процесса.
Пример 1: Вакансия требует знание React и опыт работы с REST API. Обратите внимание на эти пункты как на обязательные.
Пример 2: В вакансии указано "желательно знание TypeScript". Это желательное требование, но если вы его знаете, обязательно укажите.
Пример 3: Вакансия упоминает "опыт работы с Git". Даже если это не основное требование, это важный навык для разработчика.
Пример 4: Упоминание "опыт работы с дизайнерами". Это может быть скрытым требованием к коммуникативным навыкам.
Пример 5: Вакансия требует "опыт работы с Figma". Это может быть важно для взаимодействия с дизайнерами.
Стратегия адаптации резюме для front end разработчика
Разделы резюме, которые требуют обязательной адаптации, включают "Опыт работы", "Навыки" и "О себе". В разделе "Опыт работы" важно выделить релевантные проекты, а в разделе "Навыки" перегруппировать компетенции в соответствии с требованиями вакансии.
Чтобы расставить акценты, используйте ключевые слова из вакансии. Например, если работодатель ищет специалиста с опытом работы с React, обязательно укажите этот навык и приведите примеры проектов, где вы его использовали.
Адаптация резюме без искажения фактов заключается в том, чтобы акцентировать внимание на тех аспектах вашего опыта, которые наиболее соответствуют вакансии, но не приписывать себе несуществующие навыки или проекты.
Уровни адаптации:
- Минимальная: Изменение ключевых слов в разделах "Навыки" и "О себе".
- Средняя: Добавление релевантных проектов и переформулирование опыта работы.
- Максимальная: Полная переработка резюме с учетом всех требований вакансии, включая добавление новых разделов, таких как "Портфолио".
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть кратким, но содержательным. Адаптируйте его под конкретную позицию, указав ключевые навыки и опыт, которые соответствуют вакансии. Например, если вакансия требует опыт работы с React, укажите это в разделе "О себе".
До: "Опытный front end разработчик с навыками верстки и JavaScript."
После: "Front end разработчик с 3-летним опытом работы с React и Redux. Участвовал в разработке SPA для крупных клиентов."
До: "Люблю работать в команде и решать сложные задачи."
После: "Имею опыт работы в команде по методологии Scrum, участвовал в code review и разработке архитектуры проектов."
До: "Умею работать с HTML, CSS и JavaScript."
После: "Опытный разработчик с глубоким знанием HTML5, CSS3, JavaScript (ES6+), а также библиотек React и Vue.js."Типичные ошибки при адаптации: избыточное описание, отсутствие конкретики и использование общих фраз без привязки к вакансии.
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован так, чтобы он соответствовал требованиям вакансии. Например, если вакансия требует опыт работы с React, укажите конкретные проекты, где вы его использовали.
До: "Разработка интерфейсов для веб-приложений."
После: "Разработка SPA на React и Redux, включая интеграцию с REST API и оптимизацию производительности."
До: "Работа в команде разработчиков."
После: "Работа в команде из 5 разработчиков по методологии Scrum, участие в ежедневных стендапах и code review."
До: "Создание адаптивных макетов."
После: "Разработка адаптивных и кроссбраузерных интерфейсов с использованием Bootstrap и CSS Grid."
Ключевые фразы для разных типов вакансий: "опыт работы с React", "интеграция с REST API", "разработка SPA", "оптимизация производительности".
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы в соответствии с требованиями вакансии. Например, если вакансия требует знание TypeScript, переместите его в начало списка.
До: "HTML, CSS, JavaScript, React, Git."
После: "React, TypeScript, JavaScript (ES6+), HTML5, CSS3, Git."
До: "Опыт работы с Figma и Photoshop."
После: "Опыт работы с Figma для взаимодействия с дизайнерами и создания прототипов."
До: "Знание методологии Agile."
После: "Опыт работы по методологии Scrum, участие в ежедневных стендапах и планировании спринтов."
Работа с ключевыми словами: используйте те же формулировки, что и в вакансии, чтобы резюме прошло автоматический отбор.
Практические примеры адаптации
Пример адаптации под вакансию с React:
До: "Разработка интерфейсов с использованием HTML, CSS и JavaScript."
После: "Разработка современных интерфейсов с использованием React, Redux и TypeScript. Интеграция с REST API и оптимизация производительности."
Пример адаптации под вакансию с Vue.js:
До: "Опыт работы с JavaScript фреймворками."
После: "Опыт разработки SPA с использованием Vue.js и Vuex. Участие в разработке архитектуры и code review."
Пример адаптации под вакансию с Angular:
До: "Разработка веб-приложений."
После: "Разработка масштабируемых веб-приложений с использованием Angular и RxJS. Интеграция с бэкендом и оптимизация производительности."
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, насколько резюме соответствует ключевым требованиям вакансии. Убедитесь, что ключевые слова и фразы из вакансии присутствуют в резюме.
Чек-лист финальной проверки:
- Ключевые слова из вакансии присутствуют в резюме.
- Опыт работы описан с учетом требований вакансии.
- Навыки перегруппированы в соответствии с вакансией.
- Раздел "О себе" адаптирован под вакансию.
Типичные ошибки при адаптации: избыточное описание, отсутствие конкретики и использование общих фраз без привязки к вакансии.
Новое резюме нужно создавать, если текущее не поддается адаптации под новые требования, например, при смене специализации или карьерного уровня.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "front end web developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме front end разработчика?
В резюме front end разработчика важно указать как технические, так и мягкие навыки. Вот примеры:
- HTML5, CSS3, JavaScript (ES6+)
- Фреймворки и библиотеки: React, Vue.js, Angular
- Опыт работы с Git и системами контроля версий
- Знание Webpack, Vite, npm/yarn
- Понимание принципов адаптивной и кросс-браузерной верстки
- Навыки работы с REST API
- Базовые знания TypeScript
- Умение работать в Microsoft Office
- Знание Photoshop
- Опыт работы с Java (если это не основной стек)
Важно: Указывайте только те навыки, которые действительно можете подтвердить.
Как описать опыт работы, если у меня мало проектов?
Если у вас мало коммерческого опыта, сделайте акцент на личных проектах, участии в хакатонах или open-source. Пример:
- Личный проект: Разработка SPA на React с использованием REST API для управления задачами.
- Хакатон: Участие в хакатоне 2025 года, где команда разработала MVP для приложения по управлению финансами.
- Open-source: Вклад в проект на GitHub, связанный с оптимизацией производительности веб-приложений.
- Работал в компании, но не могу описать задачи.
- Писал код, но не помню, что именно.
Совет: Даже небольшой опыт можно подать выигрышно, если показать свои достижения и вклад.
Как правильно указать образование в резюме?
Укажите основное образование и дополнительные курсы. Пример:
- Высшее образование: Бакалавр компьютерных наук, Московский государственный университет, 2025.
- Дополнительное образование: Курс "Front End Developer" от Яндекс.Практикум, 2025.
- Неоконченное высшее образование без указания сроков.
- Указание курсов, которые не имеют отношения к front end разработке.
Рекомендация: Если у вас нет профильного образования, сделайте акцент на курсах и практических навыках.
Что делать, если у меня большой перерыв в работе?
Объясните перерыв, указав, чем вы занимались в этот период. Например:
- 2024-2025: Самостоятельное изучение современных технологий (React, TypeScript, GraphQL).
- 2024-2025: Работа над личными проектами, участие в open-source.
- Не указал перерыв, оставил пробел в резюме.
- Указал, что ничего не делал.
Совет: Покажите, что вы продолжали развиваться, даже если не работали официально.
Как указать уровень владения английским языком?
Укажите реальный уровень владения языком. Пример:
- Английский: Intermediate (B1) — могу читать техническую документацию и общаться с коллегами.
- Указал уровень Advanced, но не могу поддержать разговор.
- Не указал уровень вовсе.
Рекомендация: Если уровень низкий, укажите, что вы активно изучаете язык.
Нужно ли указывать ссылки на GitHub или портфолио?
Да, это важно для front end разработчика. Пример:
- GitHub: github.com/username
- Портфолио: myportfolio.com
- Не указал ссылки на GitHub или портфолио.
- Указал ссылки, но репозитории пустые или неактуальные.
Совет: Убедитесь, что ваши проекты на GitHub актуальны и хорошо описаны.
Как описать свои достижения в резюме?
Используйте цифры и конкретные результаты. Пример:
- Увеличил производительность приложения: Оптимизировал код, что привело к сокращению времени загрузки на 30%.
- Разработал новый интерфейс: Улучшил UX, что повысило конверсию на 15%.
- Работал над проектом, но не могу описать результаты.
- Указал достижения без конкретики.
Рекомендация: Покажите, как ваша работа повлияла на бизнес-результаты.
Что делать, если я не знаю всех технологий, указанных в вакансии?
Укажите, что вы готовы изучать новые технологии. Пример:
- Готовность к обучению: Быстро осваиваю новые технологии. Например, за последний год изучил React и TypeScript.
- Указал, что не знаю технологий, но не выразил готовности учиться.
Совет: Покажите, что вы гибки и открыты к новым вызовам.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить