Ищете эффективный пример резюме frontend разработчика, чтобы выделиться среди кандидатов? 🚀 Изучив готовый образец и наши рекомендации, вы сможете быстро и качественно составить собственное резюме, которое поможет получить желаемую работу.
На этой странице мы подробно разберем, как шаг за шагом составить сильное резюме frontend разработчика, учитывая актуальные требования рынка. Вы найдете:
- Готовые примеры для специалистов разного уровня — от начинающих (Junior) до опытных (Middle/Senior).
- Детальные пошаговые инструкции по заполнению каждого раздела: контакты, "О себе", опыт работы, образование, навыки и другие.
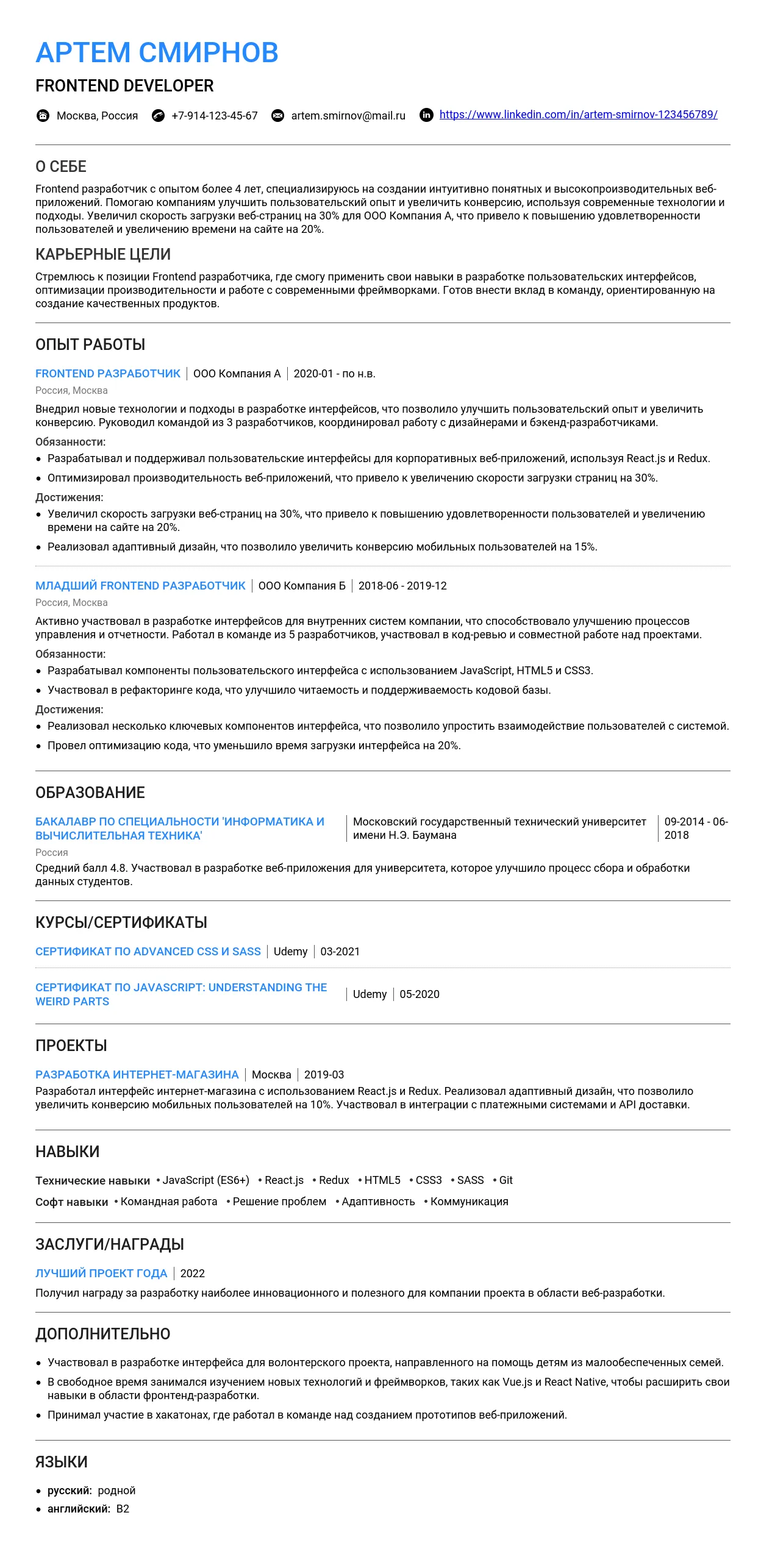
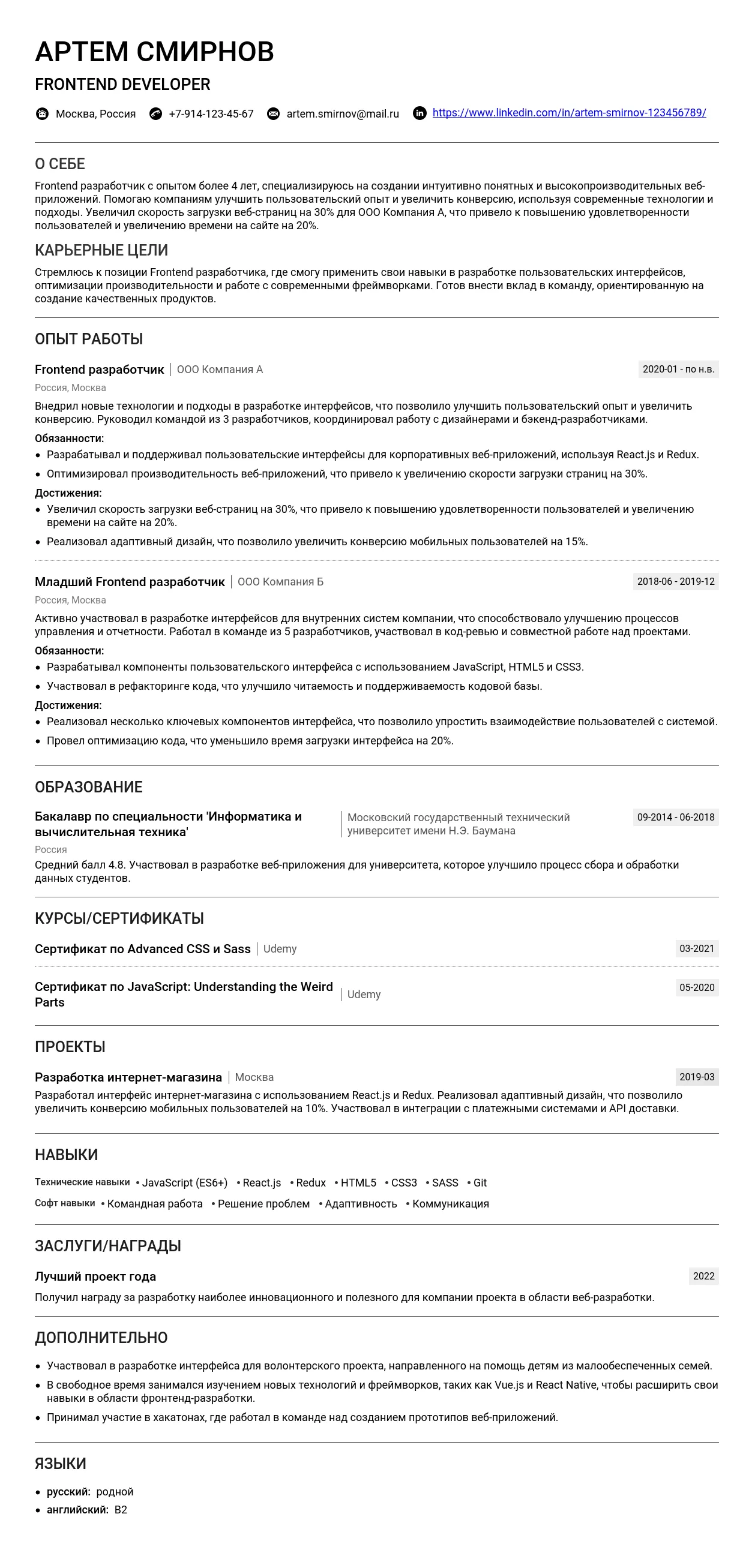
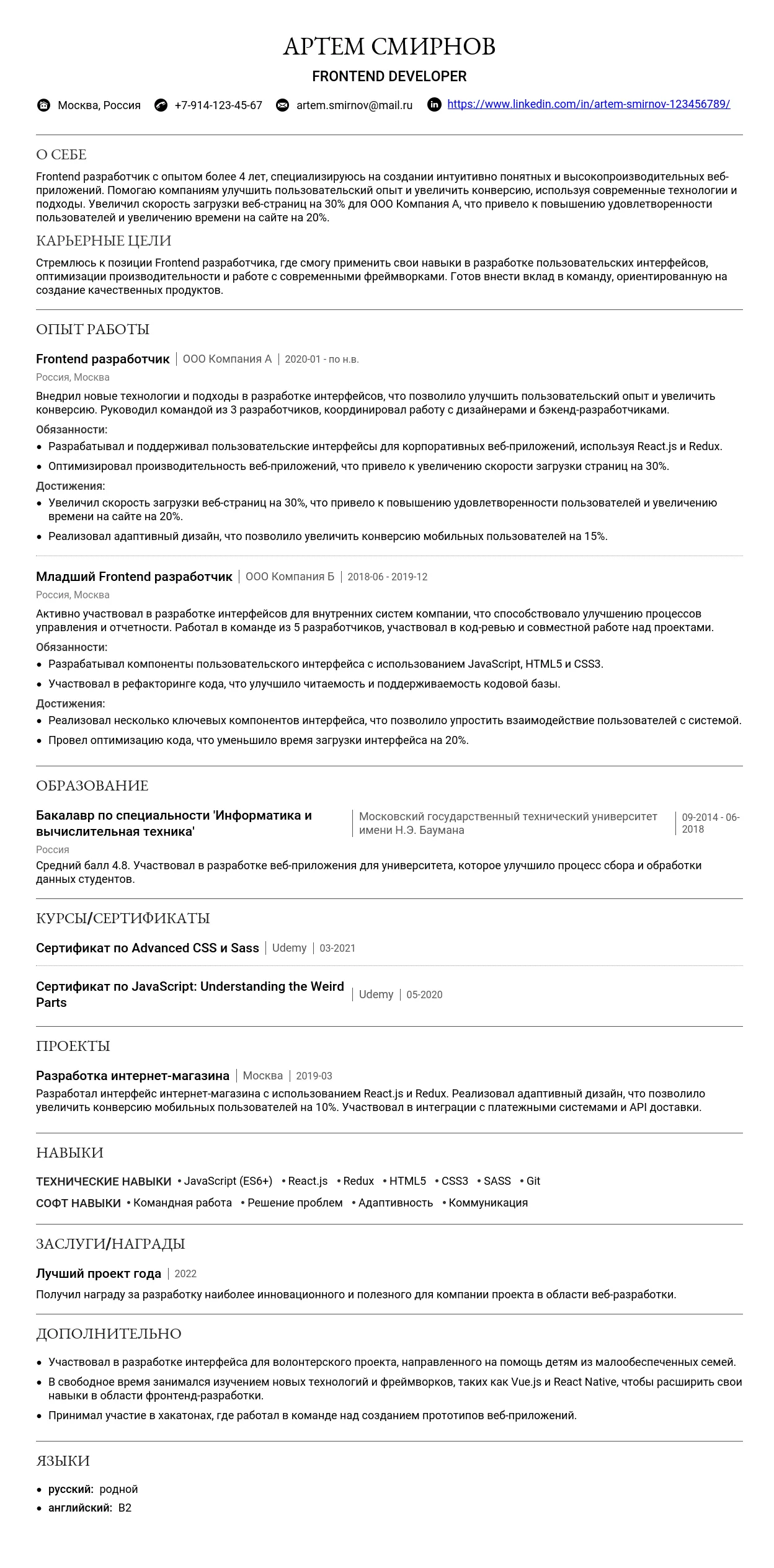
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "frontend developer" важно указать не только должность, но и уровень (junior, middle, senior), если это уместно.
- Frontend Developer
- Junior Frontend Developer
- Middle Frontend Developer
- Senior Frontend Developer
- Frontend Engineer
- Frontend Software Developer
- Frontend Web Developer
- Разработчик (слишком общее, непонятно направление)
- Frontend (неполное название должности)
- Программист-фронтендер (слишком разговорный стиль)
- Frontend Developer (HTML, CSS, JS) (избыточно, навыки лучше указать в отдельном разделе)
Ключевые слова для заголовка: Frontend, Developer, Engineer, Web, Software, Junior, Middle, Senior.
Контактная информация
Контактная информация должна быть актуальной, понятной и легко доступной. Укажите следующие данные:
- Имя: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- LinkedIn: linkedin.com/in/ivanov
- GitHub: github.com/ivanov
- Портфолио: ivanov-portfolio.com
Для оформления ссылок на профессиональные профили используйте короткие и понятные URL. Если требуется фото, выбирайте нейтральное, профессиональное изображение (деловой стиль, светлый фон).
- Email: ivan-the-best-frontender@example.com (непрофессиональный адрес)
- Телефон: +7 (999) 123-45-67 (без указания имени)
- GitHub: github.com/ivan-the-best (слишком разговорный никнейм)
Профессиональное онлайн-присутствие
Для профессий с портфолио
Укажите ссылки на следующие ресурсы:
- GitHub: Основной источник для демонстрации вашего кода.
- Портфолио: Сайт с примерами ваших работ.
- Behance/Dribbble: Если вы работаете с дизайном.
Пример оформления портфолио:
Портфолио: ivanov-portfolio.com
Проекты: Интернет-магазин, Лендинг для стартапа, Приложение для управления задачами.
Для профессий без портфолио
Укажите ссылки на профессиональные профили:
- LinkedIn: Создать профиль на LinkedIn
- hh.ru: Резюме на hh.ru
Также можно указать профессиональные сертификаты:
Сертификаты: Сертификат по JavaScript (2025)
Распространенные ошибки и как их избежать
- Неполные контакты — указывайте все необходимые данные: телефон, email, профили.
- Непрофессиональный email — используйте email вида имя.фамилия@example.com.
- Слишком длинные ссылки — сокращайте URL или используйте сервисы для сокращения ссылок.
- Отсутствие портфолио — создайте хотя бы минимальное портфолио, даже для начинающих.
Как правильно написать раздел "О себе" в резюме frontend developer
Оптимальный объем: 3-5 предложений (50-100 слов).
Обязательная информация: ключевые навыки, профессиональные интересы, краткое описание опыта или потенциала.
Стиль и тон: профессиональный, лаконичный, без излишней эмоциональности.
Что не стоит писать: личные подробности (семейное положение, хобби, если они не связаны с профессией), негатив о прошлых работодателях, избыточные общие фразы без конкретики.
5 характерных ошибок:
- Избыточное количество слов: "Я очень трудолюбивый, ответственный, коммуникабельный, стрессоустойчивый, всегда готов учиться новому..."
- Отсутствие конкретики: "Занимаюсь фронтендом и люблю это дело."
- Неуместная информация: "В свободное время играю в футбол и занимаюсь садоводством."
- Негатив: "На прошлой работе мне не давали развиваться, поэтому я ушел."
- Шаблонные фразы: "Хочу найти интересную работу в дружном коллективе."
Примеры для начинающих специалистов
Как грамотно описать потенциал: делайте акцент на обучение, проекты, курсы, стажировки и личные качества, которые помогут в работе.
Навыки и качества: обучаемость, знание основ HTML/CSS/JavaScript, опыт работы с Git, понимание принципов адаптивной верстки.
Образование: упомяните курсы, университет, сертификаты, если они есть.
Пример 1: "Начинающий frontend-разработчик с опытом создания лендингов и учебных проектов. Владею HTML, CSS, JavaScript, знаком с React и Git. Прошел курс по современному фронтенду в [название школы]. Ищу возможность развиваться в команде профессионалов."
Пример 2: "Студент [название университета], изучаю фронтенд-разработку с 2023 года. Разработал несколько проектов, включая интернет-магазин и лендинг для стартапа. Умею работать в команде и быстро осваиваю новые технологии."
Пример 3: "Прошел курс по фронтенд-разработке, где освоил HTML, CSS, JavaScript и React. Участвовал в хакатоне, где наша команда заняла второе место. Ищу возможность применить знания на реальных проектах."
Примеры для специалистов с опытом
Акцент на достижения: опишите успешные проекты, технологии, которые вы использовали, и ваш вклад в развитие компании.
Профессиональный рост: покажите, как вы улучшили свои навыки за время работы.
Специализация: укажите, в чем вы особенно сильны (например, SPA, адаптивная верстка, оптимизация).
Пример 1: "Frontend-разработчик с 3-летним опытом. Специализируюсь на создании сложных SPA с использованием React и Redux. Участвовал в разработке крупного e-commerce проекта, где оптимизировал производительность на 30%."
Пример 2: "За 5 лет работы участвовал в 10+ проектах, включая разработку CRM-системы и платформы для онлайн-обучения. Владею Vue.js, TypeScript, Webpack. Постоянно совершенствую навыки, прошел курс по advanced JavaScript в 2025 году."
Пример 3: "Опыт работы с крупными проектами, включая разработку интерфейсов для банковских приложений. Специализируюсь на адаптивной верстке и кросс-браузерной совместимости. Принимал участие в миграции проекта на современный стек технологий."
Примеры для ведущих специалистов
Акцент на экспертизу: покажите глубину знаний, участие в крупных проектах, наставничество.
Управленческие навыки: если есть опыт руководства командой, обязательно упомяните.
Масштаб проектов: опишите сложные задачи, которые вы решали, и их влияние на бизнес.
Пример 1: "Ведущий frontend-разработчик с 8-летним опытом. Руководил командой из 5 человек при разработке платформы для онлайн-торговли. Специализируюсь на архитектуре сложных SPA и оптимизации производительности."
Пример 2: "Эксперт в области frontend-разработки с фокусом на React и TypeScript. Участвовал в создании масштабной CRM-системы для международной компании. Провел более 10 внутренних обучающих сессий для коллег."
Пример 3: "Опыт управления командой разработчиков и участия в стратегическом планировании проектов. Разработал архитектуру для высоконагруженного приложения, что позволило увеличить скорость загрузки на 40%. Активно участвую в сообществе, выступаю на конференциях."
Практические советы по написанию
Ключевые фразы для frontend developer:
- HTML/CSS/JavaScript
- React/Vue/Angular
- Адаптивная верстка
- Кросс-браузерная совместимость
- Оптимизация производительности
- SPA (Single Page Application)
- Работа с API
- Верстка по макетам Figma/Photoshop
- Тестирование кода
- Гибкая методология разработки (Agile/Scrum)
10 пунктов для самопроверки текста:
- Лаконичность: текст не превышает 100 слов.
- Конкретика: указаны ключевые навыки и технологии.
- Акцент на достижения: есть примеры успешных проектов.
- Профессиональный тон: отсутствуют излишние эмоции.
- Адаптивность: текст подходит под описание вакансии.
- Отсутствие ошибок: проверьте орфографию и грамматику.
- Уникальность: текст не шаблонный.
- Релевантность: указаны только важные для вакансии детали.
- Четкость: текст легко читается и понимается.
- Ценность: показано, чем вы можете быть полезны компании.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и впишите в текст ключевые слова.
- Сделайте акцент на навыках, которые особенно важны для этой компании.
- Уточните, какие проекты или технологии из вашего опыта наиболее релевантны.
Как структурировать описание опыта работы
Формат заголовка: Название должности, компания, даты работы. Например: Frontend Developer, ООО "ВебТех", май 2023 – настоящее время.
Оптимальное количество пунктов: 3-5 пунктов на каждое место работы. Это позволяет детализировать опыт, не перегружая резюме.
Совмещение должностей: Укажите обе должности через "/". Например: Frontend Developer / Team Lead, ООО "ВебТех", январь 2023 – настоящее время.
Даты работы: Указывайте месяц и год. Если работаете по настоящее время, пишите "настоящее время".
Описание компании: Кратко опишите компанию, если она малоизвестна. Например: "Разработка SaaS-платформы для автоматизации бизнеса". Ссылку на сайт добавляйте, если это релевантно.
Как правильно описывать обязанности
Сильные глаголы действия:
- Разработал
- Оптимизировал
- Реализовал
- Интегрировал
- Создал
- Улучшил
- Настроил
- Автоматизировал
- Тестировал
- Координировал
- Модернизировал
- Анализировал
- Внедрил
- Спроектировал
- Поддерживал
Как избежать перечисления: Описывайте не только обязанности, но и их результаты. Например, вместо "Разрабатывал интерфейсы" напишите "Разработал адаптивные интерфейсы, что повысило конверсию на 15%".
Примеры превращения обязанностей в достижения:
- "Оптимизировал загрузку страниц, сократив время загрузки на 30%."
- "Реализовал новые функции, увеличив вовлеченность пользователей на 20%."
- "Автоматизировал процессы тестирования, сократив время релиза на 2 недели."
- "Создал библиотеку компонентов, ускорив разработку на 25%."
- "Внедрил новые технологии, улучшив производительность приложения на 40%."
Типичные ошибки:
- "Делал верстку" → "Разработал адаптивную верстку для 5+ проектов".
- "Писал код" → "Реализовал модуль оплаты, повысив конверсию на 10%".
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры. Например: "Увеличил скорость загрузки страниц на 40%".
Метрики для frontend developer: Время загрузки, конверсия, вовлеченность пользователей, количество реализованных фич, охват аудитории.
Если нет цифр: Опишите влияние. Например: "Улучшил UX, что привело к положительным отзывам от пользователей".
Примеры формулировок:
- "Разработал SPA, которое используют 10 000+ пользователей ежемесячно."
- "Оптимизировал загрузку страниц, сократив время на 30%."
- "Создал адаптивный дизайн для 5+ платформ."
- "Внедрил новые технологии, повысив производительность на 25%."
- "Реализовал модуль оплаты, увеличив конверсию на 15%."
Как указывать технологии и инструменты
Где указывать: В описании обязанностей или в отдельном блоке "Навыки".
Группировка: Сгруппируйте по категориям: языки программирования, фреймворки, инструменты. Например: JavaScript, React, Redux, Webpack, Git.
Уровень владения: Указывайте только если уверены. Например: "Продвинутый уровень: JavaScript, React".
Актуальные технологии: JavaScript, TypeScript, React, Vue.js, Angular, Node.js, Webpack, Git, Docker.
Примеры описания опыта работы
Для начинающих
Стажер Frontend Developer, ООО "ВебТех", июнь 2025 – август 2025
- Помогал в разработке адаптивных интерфейсов для SaaS-платформы.
- Изучал и применял React для создания компонентов.
- Тестировал и исправлял баги в существующих проектах.
Для специалистов с опытом
Frontend Developer, ООО "ВебТех", январь 2023 – настоящее время
- Разработал SPA с использованием React и Redux, которое используют 50 000+ пользователей.
- Оптимизировал загрузку страниц, сократив время на 40%.
- Внедрил модуль оплаты, увеличив конверсию на 20%.
Для руководящих позиций
Team Lead Frontend Developer, ООО "ВебТех", январь 2025 – настоящее время
- Управлял командой из 5 разработчиков, обеспечивая своевременное выполнение проектов.
- Разработал стратегию внедрения новых технологий, что повысило производительность на 30%.
- Координировал разработку крупных проектов, включая SaaS-платформу для 100 000+ пользователей.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме frontend-разработчика может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы недавний выпускник или студент, лучше разместить его в начале, чтобы подчеркнуть ваши знания. Если у вас есть опыт работы, образование можно указать после раздела "Опыт работы".
- Что писать о дипломной работе/проектах: Укажите тему дипломной работы, если она связана с frontend-разработкой, например, "Разработка веб-приложения с использованием React и Node.js".
- Не стоит перечислять все предметы, которые вы изучали, если они не имеют прямого отношения к профессии.
- Нужно ли указывать оценки: Указывайте оценки только если они высокие (например, "Диплом с отличием") или если работодатель явно требует этого.
- Дополнительные курсы в вузе: Если вы проходили курсы по программированию, веб-разработке или смежным темам, обязательно укажите их, например, "Курс по основам HTML/CSS и JavaScript".
Подробнее о том, как писать раздел "Образование", читайте на странице Как писать раздел Образование в резюме.
Какое образование ценится в frontend developer
Для frontend-разработчика наиболее ценны следующие специальности:
- Программирование и информационные технологии
- Веб-дизайн и разработка
- Компьютерные науки
Если ваше образование не связано с frontend-разработкой, покажите, как полученные знания могут быть полезны. Например:
- "Изучение математики и логики в университете помогло развить аналитическое мышление, необходимое для решения сложных задач в разработке."
Пример 1: "Бакалавр информатики, Университет XYZ, 2025. Дипломная работа: 'Оптимизация производительности веб-приложений с использованием современных технологий'."
Пример 2: "Бакалавр экономики, Университет ABC, 2025. Дополнительные курсы: основы веб-разработки и программирования на JavaScript."
Пример 3: "Бакалавр истории, Университет DEF, 2025." (без указания связи с профессией)
Курсы и дополнительное образование
Для frontend-разработчика важно указать курсы, которые помогли вам освоить ключевые навыки. Вот что можно указать:
- Курсы по JavaScript, React, Vue.js, Angular
- Курсы по HTML, CSS и адаптивной верстке
- Курсы по тестированию и оптимизации веб-приложений
Примеры описания курсов:
Пример 1: "Курс 'Advanced JavaScript' от Udemy, 2025. Изучение современных концепций JS, включая асинхронное программирование и работу с API."
Пример 2: "Курс 'Основы Python' от Coursera, 2025." (не релевантно для frontend-разработки)
Самообразование также важно. Укажите, какие книги, статьи или проекты вы изучали самостоятельно.
Сертификаты и аккредитации
Важные сертификаты для frontend-разработчика:
- Сертификаты по JavaScript (например, от freeCodeCamp)
- Сертификаты по фреймворкам (React, Angular, Vue.js)
- Сертификаты по веб-безопасности и оптимизации
Как указывать сертификаты:
- Укажите название сертификата, организацию и год получения.
- Не указывайте сертификаты, которые устарели или не имеют отношения к профессии.
Примеры:
Пример 1: "Сертификат 'JavaScript Algorithms and Data Structures' от freeCodeCamp, 2025."
Пример 2: "Сертификат 'Основы маркетинга' от Coursera, 2025." (не релевантно)
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: "Студент 4 курса Университета XYZ, специальность 'Программирование и информационные технологии'. Ожидаемая дата выпуска: 2025. Дипломная работа: 'Разработка интерактивных интерфейсов с использованием React'."
Пример 2: "Прошел стажировку в компании ABC, где занимался версткой и разработкой компонентов на Vue.js."
Пример 3: "Студент 3 курса Университета DEF, специальность 'История'." (без связи с профессией)
Для специалистов с опытом:
Пример 1: "Магистр компьютерных наук, Университет XYZ, 2025. Дополнительные курсы: 'Advanced Frontend Development' от Udemy, 2025."
Пример 2: "Бакалавр веб-дизайна, Университет ABC, 2025. Сертификаты: 'React Developer' от freeCodeCamp, 2025."
Пример 3: "Бакалавр экономики, Университет DEF, 2025. Курсы: 'Основы маркетинга'." (не релевантно)
Самые востребованные навыки в 2025 году
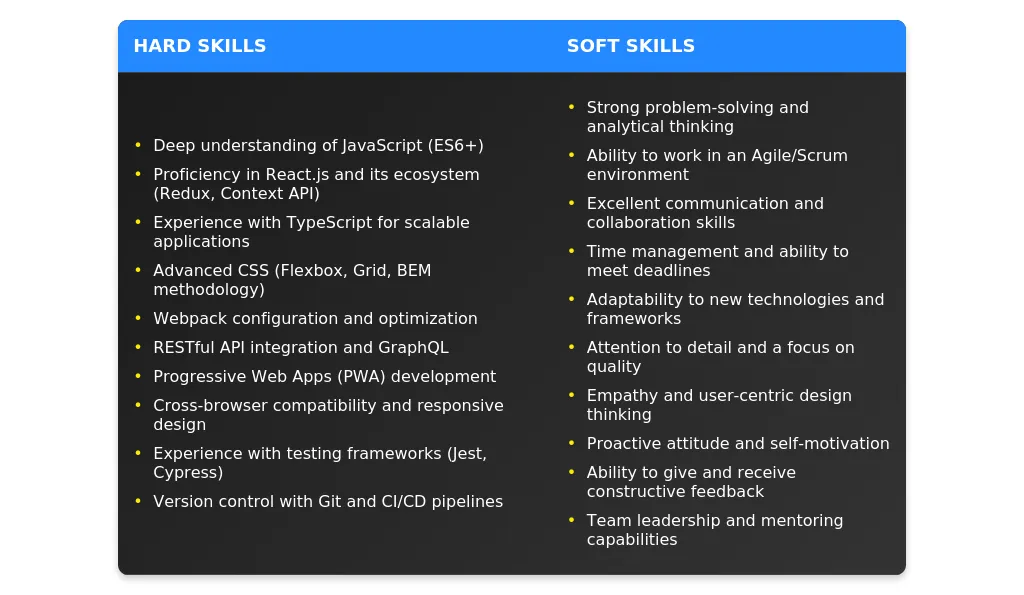
Работодатели обращают внимание на специализированные навыки, которые позволяют frontend-разработчику выделяться на фоне конкурентов. Вот топ-5 hard skills, которые должны быть в резюме:
- TypeScript — строгая типизация и улучшенная поддержка больших проектов делают этот язык обязательным для современных разработчиков.
- React с использованием Next.js — фреймворк для серверного рендеринга и статической генерации сайтов, который стал стандартом для многих компаний.
- GraphQL — альтернатива REST API, позволяющая гибко управлять данными и уменьшать нагрузку на сервер.
- Micro-frontends — подход к разработке, который позволяет разбивать приложение на независимые модули, что упрощает масштабирование.
- Web Components — создание переиспользуемых компонентов, совместимых с любым фреймворком.
Как структурировать раздел навыков
Раздел "Навыки" — один из ключевых в резюме frontend-разработчика. Он должен быть четко структурирован, чтобы рекрутер мог быстро оценить вашу квалификацию.
Где расположить раздел в резюме
Раздел "Навыки" лучше размещать после краткого описания вашего опыта (если он есть) или сразу после раздела "Цель" (для начинающих). Это делает его легко заметным.
Как группировать навыки
Навыки стоит группировать по категориям и подкатегориям. Например:
- Основные технологии (HTML, CSS, JavaScript)
- Фреймворки и библиотеки (React, Vue.js, Angular)
- Инструменты (Git, Webpack, npm)
- Дополнительные навыки (SEO, UX/UI, тестирование)
3 варианта структуры с примерами
Вариант 1: Простая группировка
- Основные: HTML, CSS, JavaScript
- Фреймворки: React, Vue.js
- Инструменты: Git, Webpack, npm
Вариант 2: С указанием уровня владения
- HTML/CSS: Продвинутый
- JavaScript: Продвинутый
- React: Средний
- Git: Начальный
Вариант 3: Подробная структура с подкатегориями
- Основные технологии: HTML, CSS, JavaScript (ES6+)
- Фреймворки: React (Redux, React Router), Vue.js (Vuex)
- Инструменты: Git, Webpack, npm, ESLint
- Дополнительно: SEO-оптимизация, базовые знания UX/UI
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать здесь.
Технические навыки для frontend developer
Технические навыки (hard skills) — это основа резюме frontend-разработчика. Они должны соответствовать требованиям рынка и вашей специализации.
Список обязательных навыков
- HTML5, CSS3 (включая Flexbox и Grid)
- JavaScript (ES6+)
- React, Vue.js или Angular
- Git и системы контроля версий
- Знание основ работы с REST API
Актуальные технологии и инструменты 2025 года
- TypeScript
- Next.js и Nuxt.js для SSR
- GraphQL
- WebAssembly (WASM)
- Инструменты для автоматизации тестирования (Cypress, Jest)
Как указать уровень владения навыками
Используйте шкалу: Начальный, Средний, Продвинутый. Например:
JavaScript: Продвинутый (ES6+, асинхронное программирование, работа с DOM)
JavaScript: Знаю все
Как выделить ключевые компетенции
Выделите 2-3 ключевых навыка, которые наиболее важны для вашей целевой позиции. Например:
Ключевые компетенции: React, TypeScript, оптимизация производительности
5 примеров описания технических навыков
React: Разработка SPA с использованием React, Redux и React Router. Опыт работы с хуками и контекстом.
JavaScript: Продвинутый уровень. Опыт работы с асинхронным кодом, промисами, async/await.
Git: Работа с ветками, слияние, разрешение конфликтов. Опыт работы в команде с использованием Git Flow.
Webpack: Настройка сборки проектов, оптимизация производительности через tree shaking и code splitting.
TypeScript: Опыт использования TypeScript для типизации компонентов и API.
Личные качества важные для frontend developer
Soft skills — это навыки, которые помогают эффективно работать в команде и решать задачи. Они не менее важны, чем технические навыки.
Топ-10 важных soft skills
- Креативность
- Коммуникабельность
- Умение работать в команде
- Тайм-менеджмент
- Адаптивность
- Умение решать проблемы
- Самообучаемость
- Внимание к деталям
- Эмпатия
- Лидерские качества
Как подтвердить наличие soft skills примерами
Например, вместо "Я коммуникабельный" напишите: "Успешно взаимодействовал с командой из 5 разработчиков и дизайнеров для реализации проекта в срок".
Какие soft skills не стоит указывать
- Слишком общие качества: "ответственный", "пунктуальный".
- Не связанные с работой: "люблю спорт", "хорошо готовлю".
5 примеров описания личных качеств
Креативность: Разработал инновационное решение для оптимизации пользовательского интерфейса, что повысило конверсию на 15%.
Коммуникабельность: Успешно согласовывал требования с заказчиками и командой, что ускорило сроки выполнения проекта.
Самообучаемость: Освоил TypeScript за 2 месяца и внедрил его в текущий проект.
Внимание к деталям: Обнаружил и устранил баги, которые не были замечены в процессе тестирования.
Тайм-менеджмент: Регулярно выполнял задачи в срок, несмотря на высокую нагрузку.
Особенности для разных уровней специалистов
Для начинающих
Начинающим стоит акцентировать внимание на базовых навыках и потенциале к обучению.
Как компенсировать недостаток опыта навыками
Укажите проекты, которые вы выполняли в процессе обучения или самостоятельно.
На какие навыки делать акцент
- HTML, CSS, JavaScript
- Базовые знания фреймворков (React, Vue.js)
- Умение работать с Git
Как показать потенциал к обучению
Укажите курсы, которые вы прошли, или проекты, выполненные в процессе обучения.
3 примера с разбором
Пример 1: "Разработал SPA на React в рамках учебного проекта. Использовал Redux для управления состоянием."
Пример 2: "Прошел курс по JavaScript и выполнил 5 проектов, включая To-Do List и Weather App."
Пример 3: "Освоил Git и использовал его для совместной работы над проектом в команде из 3 человек."
Для опытных специалистов
Опытные разработчики должны подчеркнуть глубину экспертизы и уникальные компетенции.
Как показать глубину экспертизы
Укажите сложные проекты, которые вы реализовали, и технологии, которые использовали.
Баланс между широтой и глубиной навыков
Не перегружайте резюме всеми известными технологиями. Лучше углубитесь в ключевые.
Как выделить уникальные компетенции
Например: "Опыт работы с WebAssembly для оптимизации производительности приложений."
3 примера с разбором
Пример 1: "Разработал архитектуру приложения на React с использованием TypeScript и GraphQL."
Пример 2: "Оптимизировал производительность приложения, что сократило время загрузки на 30%."
Пример 3: "Руководил командой из 5 разработчиков, внедрил процесс code review и CI/CD."
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Перечисление всех известных технологий без указания уровня владения.
- Использование устаревших технологий (например, jQuery).
- Отсутствие структуры и группировки навыков.
- Указание нерелевантных навыков (например, Photoshop для frontend-разработчика).
- Неубедительные формулировки ("знаю всё").
- Отсутствие примеров или подтверждений для soft skills.
- Перегруженность текста и отсутствие ключевых компетенций.
- Использование шаблонных фраз ("ответственный", "пунктуальный").
- Не указан уровень владения навыками (начальный, средний, продвинутый).
- Отсутствие актуальных технологий (например, TypeScript, GraphQL).
Устаревшие навыки и как их заменить
- jQuery → Современный JavaScript (ES6+)
- Bootstrap → CSS Grid, Flexbox, Tailwind CSS
- Gulp → Webpack, Vite
Неправильные формулировки (с примерами)
Пример 1: "Знаю HTML, CSS, JavaScript на отлично."
Исправление: "HTML, CSS, JavaScript (ES6+). Опыт разработки адаптивных и кроссбраузерных интерфейсов."
Как проверить актуальность навыков
Следите за трендами: читайте блоги, форумы, изучайте вакансии. Например, в 2025 году актуальны TypeScript, GraphQL и SSR-фреймворки.

Анализ вакансии для frontend developer
При анализе вакансии для frontend developer важно выделить ключевые требования, которые разделяются на обязательные и желательные. Обязательные требования обычно включают знание JavaScript, HTML, CSS, опыт работы с фреймворками (например, React, Vue.js или Angular) и понимание принципов адаптивной верстки. Желательные требования могут включать навыки работы с TypeScript, опыт работы с системами сборки (Webpack, Vite), знание тестирования (Jest, Cypress) и понимание методологий Agile.
Скрытые требования можно выявить через анализ текста вакансии. Например, упоминание "командной работы" или "самостоятельности" может указывать на необходимость soft skills. Также стоит обратить внимание на ключевые слова, такие как "оптимизация производительности", "кросс-браузерная совместимость" или "работа с API", которые могут быть важны для конкретной позиции.
Пример 1: Вакансия требует опыт работы с React и TypeScript. Ключевые слова: React, TypeScript, Redux.
Пример 2: Вакансия акцентирует внимание на оптимизации производительности. Ключевые слова: оптимизация, Webpack, Lighthouse.
Пример 3: Вакансия не содержит конкретных технических требований, только общие фразы. Это может указывать на недостаточно четко сформулированные ожидания.
Стратегия адаптации резюме для frontend developer
Адаптация резюме под конкретную вакансию начинается с анализа требований и выделения ключевых навыков и опыта. Разделы, которые требуют обязательной адаптации: "Обо мне", "Опыт работы", "Навыки". Важно расставить акценты на тех аспектах, которые соответствуют требованиям работодателя, не искажая факты.
Существует три уровня адаптации:
- Минимальная: Корректировка ключевых слов и навыков.
- Средняя: Переработка разделов "Обо мне" и "Опыт работы" с акцентом на релевантные проекты.
- Максимальная: Полная переработка резюме с учетом всех требований и добавлением новых разделов (например, "Достижения").
Адаптация раздела "Обо мне"
Раздел "Обо мне" должен быть кратким и отражать ваши ключевые компетенции, соответствующие вакансии. Например, если вакансия требует опыт работы с React, укажите это в первых строках.
До: "Я frontend developer с опытом работы в различных проектах."
После: "Опытный frontend developer с 4-летним стажем, специализирующийся на React и TypeScript. Участвовал в разработке высоконагруженных приложений."
Адаптация раздела "Опыт работы"
При адаптации раздела "Опыт работы" важно выделить релевантные проекты и переформулировать обязанности под требования вакансии. Например, если вакансия требует опыт работы с API, укажите это в описании проекта.
До: "Разработка пользовательского интерфейса."
После: "Разработка и оптимизация пользовательского интерфейса с использованием React и интеграцией REST API."
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы и выделены в соответствии с требованиями вакансии. Например, если вакансия требует знание Webpack, поставьте этот навык на первое место.
До: "JavaScript, HTML, CSS, React, Git."
После: "React, TypeScript, Webpack, JavaScript, HTML, CSS, Git."
Практические примеры адаптации
Пример 1: Адаптация под вакансию с акцентом на React. В разделе "Обо мне" добавлено: "Опытный разработчик с глубокими знаниями в React и Redux."
Пример 2: Адаптация под вакансию с упором на оптимизацию. В разделе "Опыт работы" добавлено: "Оптимизация производительности приложения с использованием Lighthouse и Webpack."
Проверка качества адаптации
Для оценки качества адаптации используйте чек-лист:
- Соответствие ключевых слов требованиям вакансии.
- Акценты на релевантных проектах и навыках.
- Отсутствие искажения фактов.
Типичные ошибки: использование общих фраз, отсутствие ключевых слов, перегрузка резюме ненужной информацией. Если резюме требует значительной переработки, лучше создать новое.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки указать в резюме frontend developer?
В резюме frontend developer важно указать ключевые навыки, которые покажут вашу компетентность. Вот примеры:
- HTML5, CSS3, JavaScript (ES6+)
- React.js, Vue.js или Angular
- Работа с REST API и GraphQL
- Адаптивная и кросс-браузерная верстка
- Использование инструментов сборки (Webpack, Vite)
- Системы контроля версий (Git)
- Умею делать сайты
- Знаю Photoshop
- Работал с HTML
Как описать опыт работы, если нет коммерческого опыта?
Если у вас нет коммерческого опыта, акцентируйте внимание на пет-проектах, фрилансе или участии в open-source проектах. Пример:
Пет-проекты:
- Разработка Single Page Application на React.js для управления задачами (2025).
- Создание адаптивного лендинга с использованием CSS Grid и Flexbox.
- Интеграция REST API для отображения данных о погоде.
Опыт работы отсутствует.
Как правильно указать уровень владения технологиями?
Указывайте уровень владения честно и конкретно. Например:
- JavaScript: Продвинутый (ES6+, асинхронное программирование, работа с DOM).
- React.js: Средний (разработка компонентов, управление состоянием с Redux).
- CSS: Продвинутый (анимации, адаптивная верстка, препроцессоры).
- JavaScript: Эксперт (без примеров проектов).
- React.js: Новичок (изучил за неделю).
Что делать, если был перерыв в работе?
Перерыв в работе — не проблема, если вы использовали это время для развития. Пример:
2025: Самостоятельное изучение TypeScript и создание пет-проектов.
2025: Прохождение курсов по современному фронтенду (React, Webpack).
2025: Перерыв в работе.
Как указать образование, если оно не связано с IT?
Даже если ваше образование не связано с IT, укажите его, но акцентируйте внимание на курсах и самообучении. Пример:
Образование:
- МГУ, филологический факультет (2015–2020).
- Курсы: "Modern JavaScript" (2025), "React для начинающих" (2025).
Образование: неоконченное высшее.
Какие проекты стоит добавить в портфолио?
Добавляйте проекты, которые демонстрируют ваши навыки. Пример:
- SPA для управления задачами (React, Redux).
- Адаптивный интернет-магазин (HTML, CSS, JavaScript).
- Приложение для визуализации данных с использованием Chart.js.
- Сайт-визитка (шаблонный дизайн).
- Простые HTML-страницы без JavaScript.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить