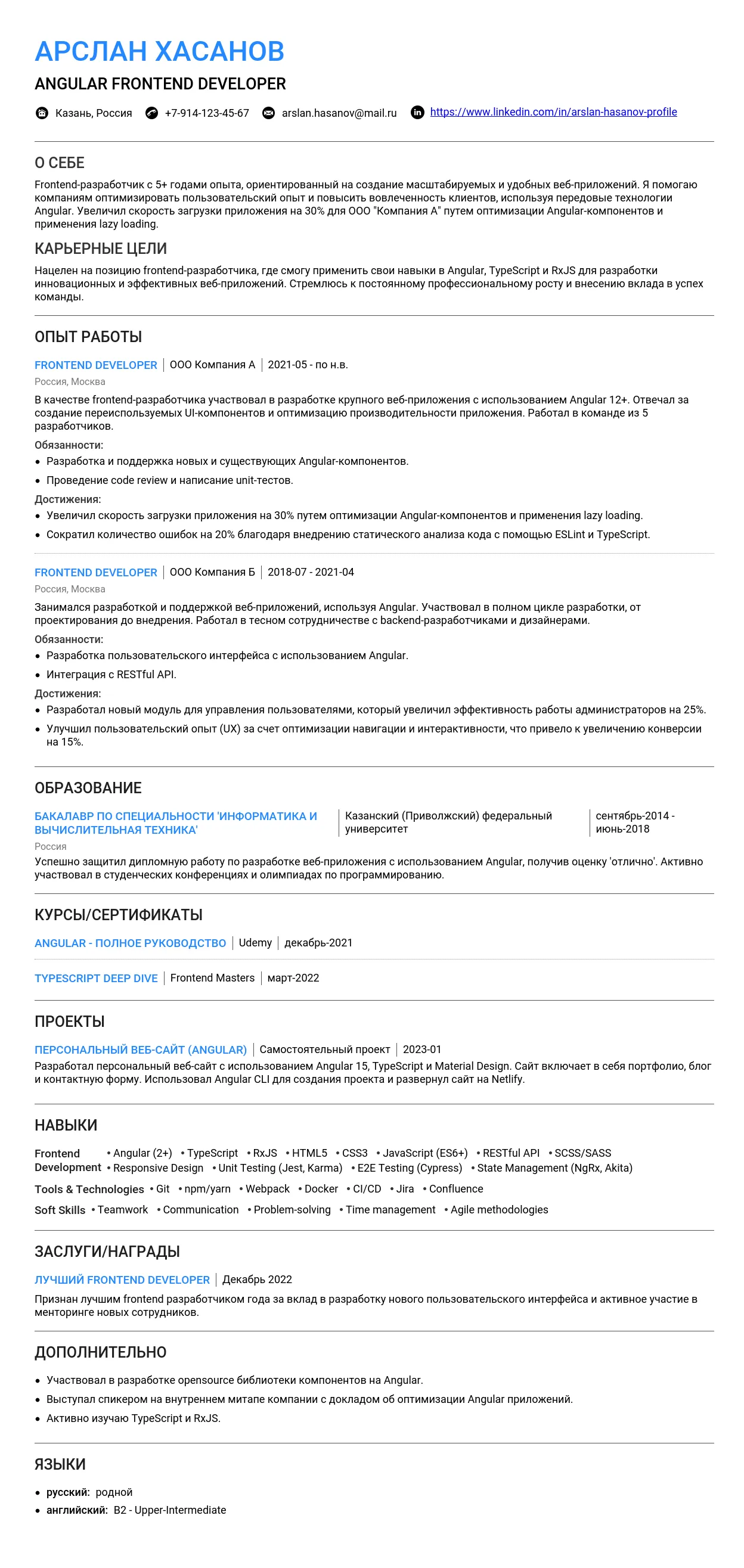
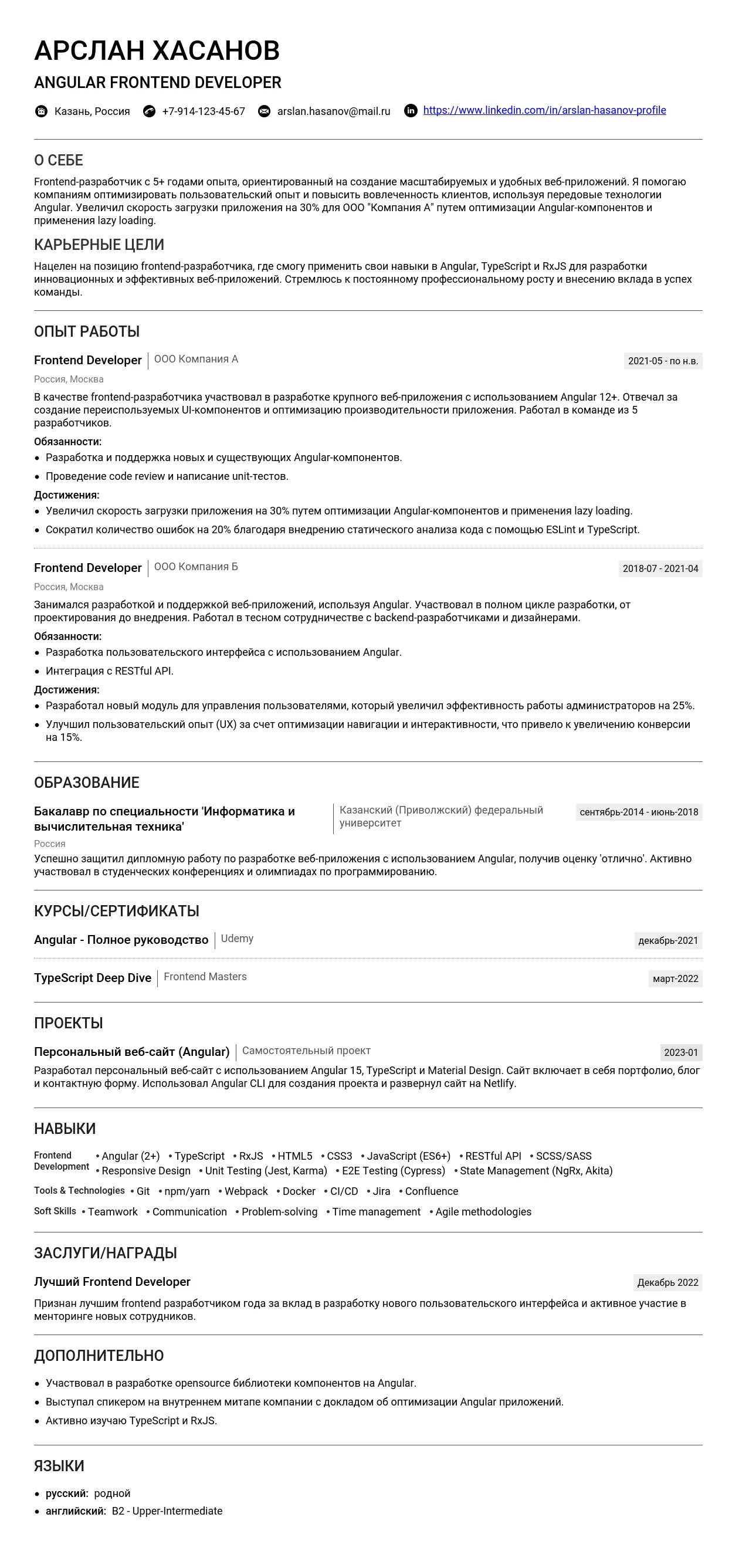
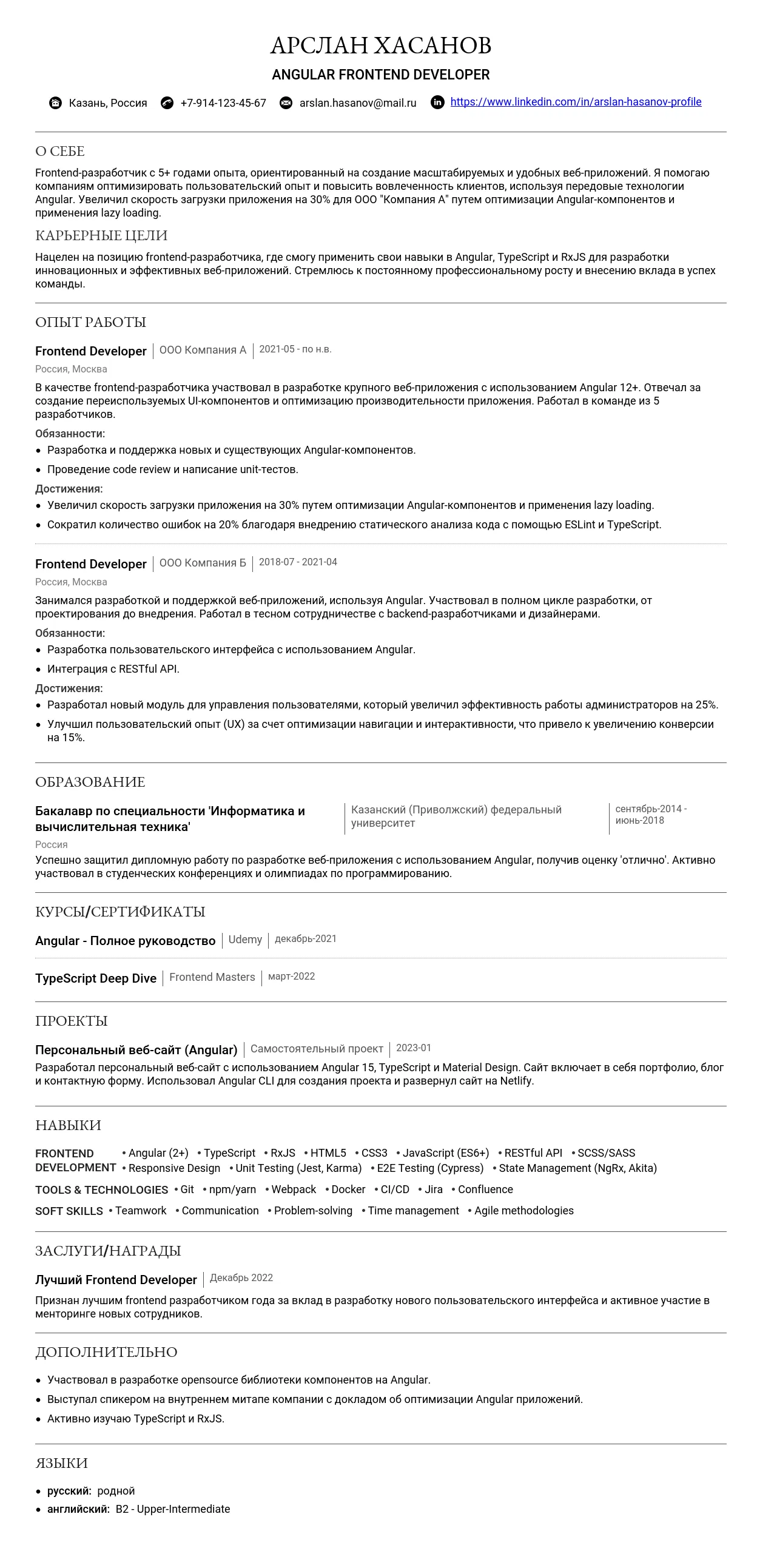
Наш пример резюме frontend developer Angular поможет вам быстро понять, как должен выглядеть документ для успешного трудоустройства. Изучение готовых эффективных резюме — самый быстрый путь к приглашению на собеседование и получению желанной работы.
Этот гайд — ваше пошаговое руководство, предлагающее готовые примеры резюме frontend developer Angular для специалистов любого уровня, от начинающих до опытных. Вы найдете детальные инструкции по заполнению каждого раздела, узнаете актуальные требования работодателей и самые востребованные навыки на рынке:
- Как правильно описать свой опыт и образование.
- Какие ключевые технические и soft skills выделить.
- Как эффективно адаптировать резюме под конкретную вакансию.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме Frontend Angular разработчика
Заголовок в резюме – это первое, что видит рекрутер. Он должен четко и лаконично отражать вашу специализацию и уровень квалификации. Для Frontend Angular разработчика важно указать обе составляющие: специализацию (Frontend) и технологию (Angular).
Вот основные рекомендации по оформлению заголовка:
- Будьте конкретны: Избегайте общих фраз вроде "Программист" или "Разработчик". Укажите, что вы Frontend разработчик, специализирующийся на Angular.
- Укажите уровень: Если у вас есть опыт, отразите это в заголовке (например, "Senior Frontend Angular Developer"). Если вы начинающий специалист, можно указать "Junior Frontend Angular Developer" или "Frontend Angular Developer".
- Используйте ключевые слова: Включите в заголовок ключевые слова, по которым рекрутеры ищут кандидатов (например, "Frontend", "Angular", "JavaScript", "TypeScript").
- Держите его кратким: Заголовок должен быть легко читаемым и понятным. Оптимальная длина – до 10 слов.
Варианты названий должности для Frontend Angular разработчика
Вот несколько примеров заголовков должностей для Frontend Angular разработчиков разного уровня:
- Junior Frontend Angular Developer
- Frontend Angular Developer
- Senior Frontend Angular Developer
- Lead Frontend Angular Developer
Примеры неудачных заголовков и почему они плохие
Разберем несколько примеров неудачных заголовков и объясним, почему их стоит избегать:
Программист
Слишком общее название. Не отражает специализацию на Frontend и Angular.
Разработчик
Аналогично предыдущему примеру. Недостаточно конкретики.
Angular разработчик
Упускает важную часть – Frontend. Работодатель может подумать, что вы занимаетесь backend на Angular.
Frontend разработчик (Angular, React, Vue)
Слишком много технологий. Создает впечатление, что у вас нет глубокой экспертизы ни в одной из них.
Крутой разработчик
Непрофессионально и неинформативно.
Ищу работу
Это не заголовок должности. Он не сообщает о ваших навыках и опыте.
Frontend Angular Developer, React Developer, Vue.js Developer, Node.js Developer, Fullstack Developer
Перечисление всех возможных технологий и ролей. Выглядит как "мастер на все руки, но ни в чем не эксперт".
Ключевые слова, которые стоит использовать
В заголовке резюме Frontend Angular разработчика важно использовать ключевые слова, которые помогут рекрутерам найти ваше резюме. Вот основные ключевые слова, которые стоит рассмотреть:
- Frontend
- Angular
- JavaScript
- TypeScript
- HTML
- CSS
- UI
- UX
- SPA (Single Page Application)
- REST API
- RxJS
- NgRx или другие библиотеки управления состоянием
- Unit Testing (например, Jest, Karma)
- E2E Testing (например, Cypress, Protractor)
- Git
- Agile
- Scrum
Пример использования ключевых слов в заголовке: "Senior Frontend Angular Developer | JavaScript | TypeScript | RxJS"
Как правильно написать раздел "О себе" в резюме Frontend разработчика Angular
Раздел "О себе" в резюме Frontend разработчика Angular — это ваша визитная карточка. Он должен лаконично и убедительно представить вас как профессионала, заинтересовать работодателя и мотивировать его изучить резюме дальше.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений, примерно 50-100 слов. Краткость – сестра таланта.
- Какую информацию обязательно включить:
- Ваша текущая роль или желаемая позиция (Frontend разработчик Angular).
- Ключевые навыки и технологии, которыми вы владеете (Angular, TypeScript, HTML, CSS, RxJS, NgRx, Jest, Cypress и т.д.).
- Ваш опыт работы (количество лет опыта, если есть).
- Ваши ключевые достижения (если есть).
- Ваша мотивация и цели (что вы ищете в работе, что вас интересует в frontend разработке).
- Стиль и тон написания: Профессиональный, уверенный, позитивный, ориентированный на результат. Используйте активный залог ("Я разработал", а не "Было разработано").
- Что категорически не стоит писать в этом разделе:
- Негативные высказывания о предыдущих работодателях.
- Слишком общую информацию, не относящуюся к позиции Frontend разработчика Angular.
- Орфографические и грамматические ошибки.
- Информацию, которую вы не сможете подтвердить на собеседовании.
- Штампы и клише.
Характерные ошибки с примерами:
- Слишком общая информация:
- "Я - коммуникабельный и ответственный человек, умею работать в команде."
- "Frontend разработчик Angular с опытом работы более 2 лет. Разрабатываю и поддерживаю сложные веб-приложения, используя Angular, TypeScript и RxJS. Умею находить общий язык с командой."
- Отсутствие конкретики:
- "Разрабатывал веб-приложения."
- "Разработал и внедрил frontend часть e-commerce платформы на Angular, что привело к увеличению конверсии на 15%."
- Несоответствие требованиям вакансии:
- "Ищу работу в IT."
- "Ищу позицию Frontend разработчика Angular в компании, занимающейся разработкой инновационных веб-приложений."
Примеры для начинающих специалистов
Даже без опыта работы можно создать привлекательный раздел "О себе". Сосредоточьтесь на ваших знаниях, навыках, проектах и потенциале.
- Как грамотно описать свой потенциал без опыта работы: Укажите, что вы быстро обучаетесь, готовы к сложным задачам и стремитесь к профессиональному росту.
- На какие качества и навыки делать акцент: Знание Angular, TypeScript, HTML, CSS, адаптивная верстка, опыт работы с Git, понимание принципов REST API.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Подчеркните курсы и проекты, связанные с frontend разработкой.
Пример 1:
"Начинающий Frontend разработчик Angular с отличным знанием основ веб-разработки и фреймворка Angular. Закончил курсы по Angular разработке в [Название учебного центра] в 2025 году. В рамках дипломного проекта разработал веб-приложение для [Описание проекта], используя Angular, TypeScript и Material Design. Стремлюсь к развитию в области frontend разработки и готов применять свои знания на практике."
Разбор: Четко указана позиция, подчеркнуты знания Angular, упомянуты курсы и дипломный проект. Отражена готовность к обучению и применению знаний.
Пример 2:
"Молодой и амбициозный Frontend разработчик Angular, ищу первую работу в сфере веб-разработки. Уверенно владею HTML, CSS, JavaScript (ES6+) и TypeScript. Прошел онлайн-курсы по Angular на [Название платформы]. Участвовал в командном проекте по созданию SPA приложения, где отвечал за разработку пользовательского интерфейса и интеграцию с REST API. Готов к быстрому обучению и решению сложных задач."
Разбор: Подчеркнуты личные качества (амбициозность), указаны ключевые навыки и опыт работы в командном проекте. Сделан акцент на готовности к обучению.
Примеры для специалистов с опытом
Если у вас есть опыт работы, то раздел "О себе" должен отражать ваши достижения, профессиональный рост и специализацию.
- Как отразить профессиональный рост: Укажите, как менялись ваши обязанности и ответственность с течением времени.
- Как описать специализацию: Сосредоточьтесь на конкретных областях frontend разработки, в которых вы имеете наибольший опыт (например, разработка сложных UI компонентов, оптимизация производительности, тестирование и т.д.).
- Как выделиться среди других кандидатов: Подчеркните ваши уникальные навыки и достижения, которые принесли пользу компании.
Пример 1:
"Frontend разработчик Angular с 3+ годами опыта разработки и поддержки сложных веб-приложений. Эксперт в создании интерактивных пользовательских интерфейсов с использованием Angular, TypeScript, RxJS и NgRx. Разработал и внедрил систему A/B тестирования на frontend части проекта, что привело к увеличению конверсии на 20%. Умею работать в команде и находить оптимальные решения для сложных задач."
Разбор: Указан опыт работы, ключевые технологии и конкретное достижение (увеличение конверсии). Подчеркнуты навыки работы в команде.
Пример 2:
"Опытный Frontend разработчик Angular, специализирующийся на оптимизации производительности веб-приложений. Более 5 лет опыта работы с Angular, TypeScript, HTML, CSS и различными библиотеками. Успешно оптимизировал скорость загрузки веб-приложения на 30%, что привело к улучшению пользовательского опыта и увеличению SEO рейтинга. Имею опыт работы с различными инструментами профилирования и отладки."
Разбор: Подчеркнута специализация (оптимизация производительности), указан опыт работы и конкретное достижение (ускорение загрузки). Отражено знание инструментов профилирования.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов.
- Как подчеркнуть управленческие навыки: Укажите, что вы руководили командой разработчиков, осуществляли менторинг и обучение, участвовали в планировании и архитектуре проектов.
- Как описать масштаб реализованных проектов: Укажите количество пользователей, объем данных, сложность архитектуры и т.д.
- Как показать свою ценность для компании: Подчеркните, как ваши навыки и опыт привели к улучшению бизнес-показателей компании (например, увеличение прибыли, снижение затрат, повышение удовлетворенности клиентов).
Пример 1:
"Ведущий Frontend разработчик Angular с 8+ годами опыта разработки и управления командами frontend разработчиков. Эксперт в проектировании и разработке сложных веб-приложений на Angular с использованием TypeScript, RxJS, NgRx и других современных технологий. Руководил командой из 5 разработчиков при создании веб-платформы для [Описание проекта], которой пользуются более 1 миллиона пользователей. Успешно внедрил систему CI/CD, что позволило сократить время релиза новых версий на 50%."
Разбор: Указан опыт работы и управления командами, описан масштаб проекта (1 миллион пользователей), подчеркнуто внедрение CI/CD.
Пример 2:
"Senior Frontend разработчик Angular, архитектор frontend решений. Обладаю более чем 10-летним опытом в разработке высоконагруженных веб-приложений. Отвечал за разработку архитектуры frontend части крупного e-commerce проекта, обрабатывающего более 100 тысяч заказов в день. Успешно оптимизировал производительность приложения, что позволило снизить затраты на серверное оборудование на 20%. Имею опыт менторинга и обучения junior разработчиков."
Разбор: Подчеркнута роль архитектора, описан масштаб проекта (100 тысяч заказов в день), указано снижение затрат на серверное оборудование. Отражен опыт менторинга.
Практические советы по написанию
Ключевые фразы для профессии "Frontend Developer Angular":
- Angular разработка
- TypeScript
- RxJS
- NgRx
- HTML, CSS, JavaScript (ES6+)
- REST API
- SPA (Single Page Application)
- Адаптивная верстка
- UI/UX
- Тестирование (Jest, Cypress)
- Git
- CI/CD
- Производительность
- Оптимизация
- Frontend архитектура
- Компонентный подход
- State Management
- Webpack
- Observables
Самопроверка текста:
- Ключевые навыки перечислены и соответствуют требованиям вакансии?
- Достижения конкретны и измеримы?
- Текст лаконичный и легко читается?
Как адаптировать текст под разные вакансии:
- Внимательно изучите требования вакансии и выделите ключевые навыки и технологии, которые требуются работодателю.
- Адаптируйте текст "О себе", чтобы подчеркнуть ваш опыт и знания в этих областях.
- Используйте ключевые фразы из описания вакансии, чтобы показать, что вы понимаете, что ищет работодатель.
Как структурировать описание опыта работы
Раздел "Опыт работы" – ключевой в вашем резюме frontend-разработчика Angular. Он должен четко и лаконично демонстрировать ваши навыки, опыт и достижения. Следуйте этим рекомендациям для создания эффективного раздела.
Формат заголовка позиции
Используйте следующий формат для каждой позиции:
[Название должности] | [Название компании] | [Дата начала] – [Дата окончания]
Пример:
Оптимальное количество пунктов
Стремитесь к 3-6 пунктам для каждого места работы. Сосредоточьтесь на наиболее релевантных задачах и достижениях, которые соответствуют требованиям вакансии.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это следующим образом:
Frontend Developer (Angular) | 2024 – Настоящее время
Стажер-разработчик | 2023 – 2024
Описание компании
Указывать описание компании стоит, если она малоизвестна или если контекст работы важен для понимания ваших задач и достижений. Добавьте ссылку на сайт компании, если это уместно.
Frontend Developer (Angular) | 2024 – Настоящее время
Как правильно описывать обязанности
Ваши обязанности должны быть описаны четко и конкретно, с использованием сильных глаголов действия. Избегайте простого перечисления задач.
10 сильных глаголов действия для frontend developer Angular:
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Внедрял
- Поддерживал
- Улучшал
- Создавал
- Масштабировал
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, фокусируйтесь на том, как вы выполняли задачи и какой результат это принесло.
Примеры превращения обычных обязанностей в сильные достижения:
Типичные ошибки при описании обязанностей:
- Слишком общие формулировки: "Занимался разработкой frontend".
- Отсутствие конкретики: "Работал с Angular".
- Использование пассивного залога: "Компоненты были разработаны мной".
Больше информации о том, как составить раздел "Опыт работы", вы найдете здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они показывают вашу ценность для компании.
Как правильно квантифицировать результаты
Используйте цифры, чтобы показать масштаб и значимость ваших достижений.
Какие метрики важны для frontend developer Angular
- Скорость загрузки страниц
- Время отклика интерфейса
- Количество переиспользуемых компонентов
- Снижение количества ошибок (багов)
- Увеличение конверсии
- Улучшение пользовательского опыта (например, повышение оценки NPS)
Как описать достижения, если нет четких цифр
Если нет четких цифр, можно описать качественные улучшения или изменения, которые произошли благодаря вашей работе. Подчеркните пользу для бизнеса.
5 примеров формулировок достижений для разных уровней
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваши навыки и знания в области frontend разработки на Angular. Важно указать актуальные и востребованные технологии.
Где и как указывать технический стек
Технологический стек можно указать как в описании каждой позиции, так и отдельным списком в разделе "Навыки". Важно, чтобы информация была консистентной.
Как группировать технологии
Группируйте технологии по категориям для лучшей читаемости:
- Frontend: Angular, TypeScript, JavaScript, HTML, CSS, SCSS
- State Management: NgRx, RxJS
- UI Libraries: Angular Material, Bootstrap
- Testing: Jest, Jasmine, Cypress
- Build Tools: Webpack, Angular CLI
Как показать уровень владения инструментами
Можно использовать градации, такие как "базовый", "средний", "продвинутый", или просто перечислить технологии, если ваш уровень владения достаточно высок.
Актуальные технологии для профессии
- Angular (последние версии)
- TypeScript
- RxJS
- NgRx
- Angular Material
- Jest, Jasmine, Cypress
- Webpack
- RESTful APIs
- GraphQL
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки:
- Разрабатывал компонент фильтрации данных на Angular, используя RxJS для обработки асинхронных запросов.
- Участвовал в рефакторинге существующего Angular приложения, улучшив читаемость кода и производительность.
- Проводил unit-тестирование компонентов с использованием Jest и Jasmine.
Как представить учебные проекты:
- Разработал frontend часть интернет-магазина с использованием Angular 15, TypeScript и Angular Material.
- Реализовал функциональность каталога товаров, корзины и оформления заказа.
- Использовал RESTful API для взаимодействия с backend.
Как описать фриланс или свои проекты:
- Разработал и реализовал landing page для компании, используя Angular 15 и TypeScript.
- Оптимизировал скорость загрузки страницы, что привело к увеличению конверсии на 10%.
- Использовал Google Analytics для отслеживания эффективности страницы.
Для специалистов с опытом
Как структурировать большой опыт:
Сгруппируйте опыт по компаниям или проектам. Описывайте наиболее релевантные задачи и достижения для каждой позиции.
Как показать карьерный рост:
Senior Frontend Developer (Angular) | 2024 – Настоящее время
Frontend Developer (Angular) | 2022 – 2024
Как описать работу над крупными проектами:
Проект: Разработка SaaS-платформы для управления логистикой.
- Руководил командой из 5 frontend разработчиков при разработке нового модуля аналитики.
- Разработал архитектуру frontend приложения с использованием Angular, NgRx и RxJS.
- Оптимизировал производительность приложения, снизив время загрузки страниц на 30%.
- Внедрил unit-тестирование и end-to-end тестирование с использованием Jest и Cypress.
Для руководящих позиций
Как описать управленческий опыт:
Подчеркните ваши лидерские качества, навыки управления командой и стратегическое мышление.
Как показать масштаб ответственности:
- Руководил командой из 15 frontend разработчиков, отвечающих за разработку и поддержку всех frontend приложений компании.
- Разрабатывал стратегию развития frontend экспертизы в компании.
- Внедрил новые технологии и процессы, что позволило повысить эффективность работы команды на 20%.
Как отразить стратегические достижения:
- Разработал и внедрил стратегию по переходу на микросервисную архитектуру, что позволило повысить масштабируемость и отказоустойчивость системы.
- Оптимизировал процессы разработки, внедрив Agile методологии и инструменты CI/CD.
- Увеличил скорость выпуска новых фич на 40%.
- Обеспечил успешный запуск 3 крупных проектов на Angular в 2025 году, при этом средний показатель удовлетворенности заказчиков составил 9.2 из 10.
- Повысил квалификацию команды путем проведения регулярных обучающих сессий и воркшопов по Angular и смежным технологиям, что привело к сокращению времени на решение задач на 15%.
- Внедрил систему code review и статического анализа кода, что уменьшило количество критических ошибок в production на 20%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме frontend-разработчика Angular демонстрирует вашу теоретическую базу и способность к обучению. Расположение этого раздела зависит от вашего опыта: если вы начинающий специалист, поместите его выше раздела "Опыт работы", чтобы подчеркнуть свои знания. Если у вас уже есть значительный опыт, разместите "Образование" после "Опыта работы".
- Дипломная работа/проекты: Кратко опишите тему и основные результаты дипломной работы, если она связана с веб-разработкой или программированием. Укажите использованные технологии.
- Оценки: Указывать все оценки не обязательно. Сфокусируйтесь на оценках по профильным предметам (программирование, алгоритмы, базы данных). Если средний балл высокий (4.5 и выше), его можно упомянуть.
- Дополнительные курсы в вузе: Укажите релевантные курсы, которые углубили ваши знания в области веб-разработки, например, "Web-технологии", "Разработка пользовательских интерфейсов" или "Базы данных".
Подробнее о том, как составить раздел "Образование" вы можете прочитать здесь.
Какое образование ценится в frontend-разработке Angular
Наиболее ценными являются специальности, связанные с информационными технологиями, программированием и веб-разработкой. Однако, даже если у вас образование в другой области, вы можете успешно работать frontend-разработчиком. Важно показать, как ваше образование связано с текущей профессией.
- Наиболее ценные специальности:
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Образование не по специальности: Подчеркните навыки, полученные в рамках вашего образования, которые применимы в frontend-разработке (например, аналитическое мышление, умение решать проблемы, работа в команде).
- Связь образования с текущей профессией: Опишите, как ваши знания и навыки, полученные в университете, помогли вам в освоении frontend-разработки Angular.
Пример 1: Высшее образование по специальности
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Информатика и вычислительная техника, диплом бакалавра (2021)
Дипломная работа: "Разработка веб-приложения для управления проектами с использованием Angular". Разработал интерактивный интерфейс пользователя, реализовал систему аутентификации и авторизации, интегрировал API для работы с данными.
Пример 2: Образование не по специальности
Российский Экономический Университет им. Г.В. Плеханова, Москва
Специальность: Экономика, диплом бакалавра (2020)
В рамках обучения освоил основы анализа данных и моделирования. Самостоятельно изучил основы программирования на JavaScript и фреймворк Angular. Разработал несколько учебных проектов, включая веб-приложение для анализа финансовых показателей.
Курсы и дополнительное образование
Курсы и дополнительное образование играют важную роль в формировании навыков frontend-разработчика Angular. Они позволяют получить актуальные знания и освоить новые технологии.
- Важные курсы для frontend-разработчика Angular:
- Курсы по Angular (основы, продвинутый уровень, работа с RxJS, NgRx)
- Курсы по TypeScript
- Курсы по HTML, CSS, JavaScript (ES6+)
- Курсы по тестированию (Unit testing, E2E testing)
- Онлайн-образование: Укажите название платформы, название курса, дату окончания и полученные навыки.
- Самообразование: Упомяните о самостоятельном изучении технологий и разработке pet-проектов.
Топ-3 актуальных курса для frontend-разработчика Angular в 2025 году:
- Angular Advanced: RxJS, State Management, and Performance Optimization
- TypeScript Deep Dive
- Testing Angular Applications: Unit & E2E
Пример описания пройденного курса
Coursera
Курс: "Angular Basics" (октябрь 2024 - декабрь 2024)
Освоил основы разработки веб-приложений на Angular. Научился создавать компоненты, использовать директивы, работать с сервисами и данными.
Пример как показать самообразование
Самообразование
Самостоятельное изучение TypeScript и RxJS по документации и онлайн-урокам. Разработка pet-проекта "Веб-приложение для управления задачами" с использованием Angular, TypeScript, RxJS и Material Design.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, повышая вашу ценность как специалиста. Важно указывать релевантные и актуальные сертификаты.
- Важные сертификаты для frontend-разработчика Angular:
- Google Developers Certification - Associate Android Developer (если есть опыт разработки мобильных приложений)
- Сертификаты, подтверждающие знание JavaScript, TypeScript, Angular
- Как указывать сертификаты: Укажите название сертификата, организацию, выдавшую сертификат, и дату получения.
- Срок действия сертификатов: Обратите внимание на срок действия сертификатов. Укажите только действующие сертификаты. Если срок действия истек, можно упомянуть об этом в разделе "Дополнительная информация".
- Какие сертификаты не стоит указывать: Сертификаты, не имеющие отношения к frontend-разработке или Angular, не стоит указывать.
Пример указания сертификата
Google
Сертификат: Google Developers Certification - Associate Android Developer (получен в декабре 2023, действителен до декабря 2025)
Примеры оформления раздела
Рассмотрим примеры оформления раздела "Образование и сертификаты" для разных ситуаций.
Для студентов и выпускников
Если вы студент или недавний выпускник, раздел "Образование" играет ключевую роль. Подчеркните свои учебные достижения и стажировки.
- Незаконченное образование: Укажите период обучения, специальность и ожидаемую дату окончания.
- Учебные достижения: Укажите награды, стипендии, участие в олимпиадах и конкурсах.
- Стажировки: Опишите свой опыт работы во время учебы, указав компанию, должность и период работы.
Пример 1: Студент
Национальный Исследовательский Университет "Высшая Школа Экономики", Москва
Специальность: Программная инженерия, бакалавриат (2021 - настоящее время, ожидаемая дата окончания: июнь 2025)
Средний балл: 4.8. Участник олимпиады по программированию "ТехноКубок" (2023). Прохожу стажировку в компании "ООО Рога и копыта" в качестве frontend-разработчика (с января 2025).
Пример 2: Выпускник без опыта
Московский Физико-Технический Институт (МФТИ), Москва
Специальность: Прикладная математика и информатика, диплом бакалавра (2019 - 2023)
Дипломная работа: "Разработка системы визуализации данных на основе Angular". Разработал интерактивные графики и диаграммы, интегрировал API для получения данных. Дополнительно: Курс "Frontend-разработка на Angular" на платформе Stepik (2024).
Для специалистов с опытом
Если у вас есть опыт работы, раздел "Образование" становится менее важным, но все равно требует внимания. Покажите непрерывное обучение и актуальность ваших знаний.
- Множественное образование: Укажите все полученные образования в хронологическом порядке, начиная с последнего.
- Непрерывное обучение: Подчеркните, что вы постоянно развиваетесь и изучаете новые технологии.
- Курсы и сертификаты: Выделите наиболее релевантные курсы и сертификаты, которые подтверждают ваши навыки в Angular.
Пример 1: Специалист с опытом
Московский Государственный Технический Университет им. Н.Э. Баумана, Москва
Специальность: Информатика и системы управления, диплом специалиста (2013 - 2019)
Дополнительное образование:
- Курс "Angular Advanced" на платформе Udemy (2024)
- Сертификат "Angular Developer Professional" (2023)
Пример 2: Специалист с большим опытом
Санкт-Петербургский Государственный Университет, Санкт-Петербург
Специальность: Математическое обеспечение и администрирование информационных систем, диплом специалиста (2008 - 2013)
Дополнительное образование:
- Курс "Frontend-разработка" на HTML Academy (2015)
- Курс "Angular для профессионалов" на Coursera (2022)
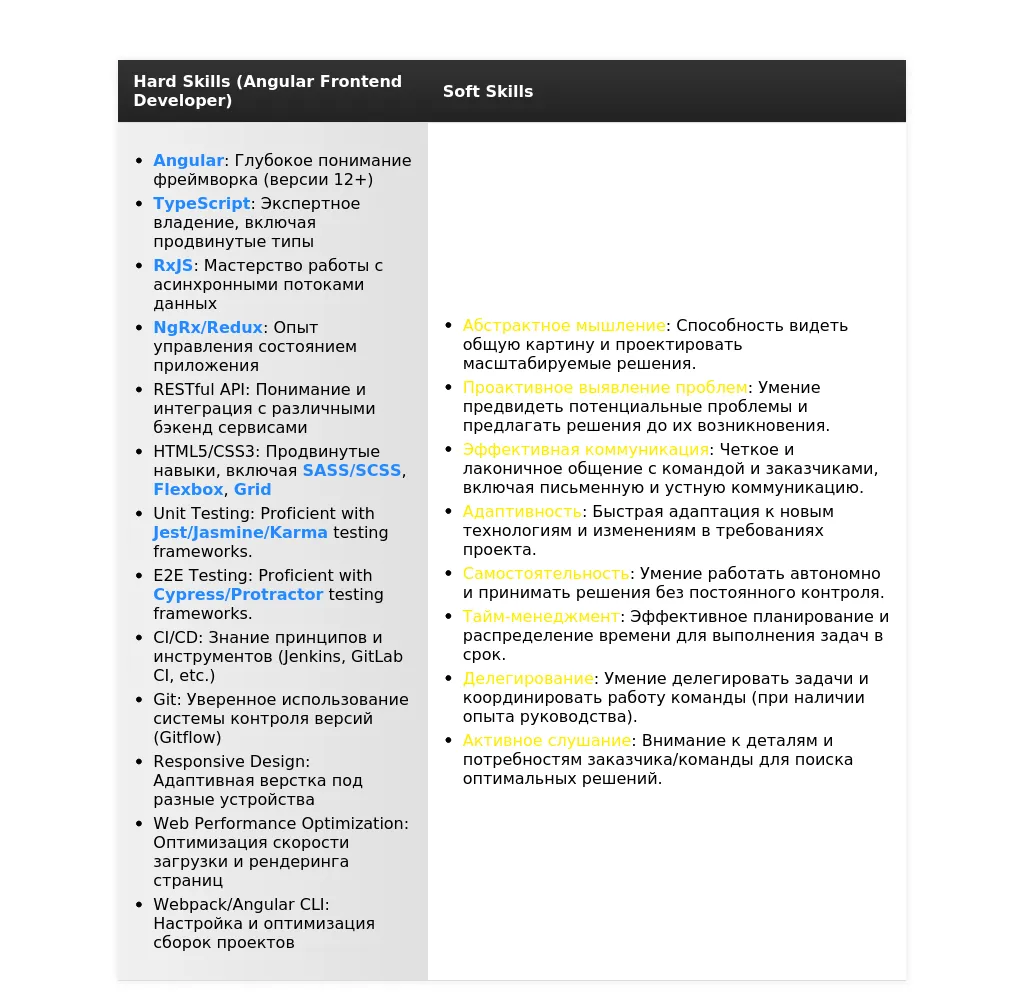
Топ-3 Востребованных Навыка Angular-разработчика в 2025
В 2025 году работодатели особенно ценят следующие навыки:
- RxJS продвинутого уровня: Умение эффективно управлять асинхронными операциями и потоками данных с использованием сложных операторов RxJS, таких как `mergeMap`, `switchMap`, `exhaustMap` и `shareReplay`. Компании ищут специалистов, способных оптимизировать производительность приложения за счет эффективного использования RxJS для предотвращения "гонок" и утечек памяти.
- NgRx/Redux для управления состоянием: Глубокое понимание архитектуры Redux и умение реализовывать сложные сценарии управления состоянием в Angular-приложениях с использованием NgRx. Работодатели заинтересованы в разработчиках, способных проектировать и поддерживать масштабируемые архитектуры управления состоянием, а также использовать NgRx для реализации оптимистичных обновлений и других продвинутых техник.
- Архитектура микрофронтендов: Опыт разработки и интеграции микрофронтендов в Angular-приложениях с использованием таких подходов, как Web Components, Module Federation или Single SPA. Компании, работающие над крупными и сложными веб-проектами, ищут специалистов, способных разделить монолитное приложение на независимые, легко поддерживаемые части.
Как структурировать раздел навыков
Раздел "Навыки" в резюме — это ваша визитная карточка, демонстрирующая ваши профессиональные компетенции. Правильная структура поможет рекрутеру быстро оценить, насколько вы подходите для позиции Frontend Developer Angular.
Где расположить раздел "Навыки" в резюме
Оптимальное расположение зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел сразу после блока с контактной информацией и кратким описанием (целью), чтобы сразу акцентировать внимание на ваших умениях.
- Для опытных специалистов: Разместите раздел после опыта работы, так как ваш опыт является основным преимуществом.
Как группировать навыки
Группировка навыков делает раздел более читаемым и позволяет рекрутеру быстро найти нужную информацию.
- Основные навыки: Angular, TypeScript, HTML, CSS, JavaScript.
- Фреймворки и библиотеки: NgRx, RxJS, Angular Material, Bootstrap.
- Инструменты: Git, Webpack, Jest, Karma, Cypress.
- Методологии: Agile, Scrum.
- Дополнительные навыки: Адаптивный дизайн, кроссбраузерная разработка, SEO-оптимизация.
Более подробно о том, как правильно добавлять навыки в резюме, вы можете прочитать здесь.
Технические навыки для Frontend Developer Angular
Технические навыки (hard skills) – это основа вашей работы. Перечислите все технологии, которыми владеете.
Список обязательных навыков в 2025 году
- Angular (последние версии)
- TypeScript
- HTML5, CSS3
- JavaScript (ES6+)
- RxJS
- Git
- RESTful API
- Unit-тестирование (Jest, Karma)
Актуальные технологии и инструменты в 2025 году
Чтобы выделиться среди других кандидатов, добавьте навыки, которые сейчас востребованы на рынке:
- Angular Signals
- Tailwind CSS
- WebAssembly
- GraphQL
- CI/CD (Jenkins, GitLab CI)
- Docker, Kubernetes
Как указать уровень владения навыками
Укажите уровень владения каждым навыком, чтобы рекрутер понимал вашу экспертизу. Используйте понятные формулировки:
- Начинающий: Базовые знания, знаком с основами.
- Средний: Уверенное использование, опыт работы в проектах.
- Продвинутый: Глубокое понимание, опыт разработки сложных решений.
- Эксперт: Экспертные знания, участие в разработке архитектуры, менторинг.
Как выделить ключевые компетенции
Выделите навыки, которые наиболее важны для желаемой позиции. Можно использовать bold или курсив.
Пример 1:
- Angular (Продвинутый)
- TypeScript (Продвинутый)
- HTML5, CSS3 (Средний)
- Git (Средний)
Пример 2:
- Angular (Эксперт)
- RxJS (Продвинутый)
- HTML5, CSS3 (Средний)
- Jest (Средний)
Примеры описания технических навыков
Пример 1:
Angular (Продвинутый): Разработка сложных SPA-приложений, опыт работы с Angular CLI, NgRx, RxJS, создание кастомных директив и компонентов.
Пример 2:
TypeScript (Продвинутый): Разработка типизированных приложений, использование generics, decorators, interfaces, понимание принципов SOLID.
Личные качества важные для Frontend Developer Angular
Личные качества (soft skills) помогают вам эффективно работать в команде и решать сложные задачи. Они важны так же, как и технические навыки.
Топ-7 важных soft skills
- Коммуникабельность: Умение четко и ясно выражать свои мысли, слушать и понимать других.
- Работа в команде: Умение эффективно взаимодействовать с коллегами, делиться знаниями и опытом.
- Решение проблем: Умение анализировать сложные задачи, находить оптимальные решения.
- Обучаемость: Готовность к изучению новых технологий и инструментов.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
- Адаптивность: Умение быстро адаптироваться к изменяющимся требованиям и условиям.
- Критическое мышление: Способность анализировать информацию и принимать обоснованные решения.
Как подтвердить наличие soft skills примерами
Недостаточно просто перечислить soft skills. Подтвердите их конкретными примерами из опыта работы:
- Коммуникабельность: "Участвовал в разработке технической документации для новых компонентов, проводил презентации для команды."
- Работа в команде: "Активно участвовал в code review, делился опытом с младшими разработчиками, помогал в решении сложных задач."
Какие soft skills не стоит указывать
Избегайте общих и неинформативных фраз, таких как "стрессоустойчивость" или "пунктуальность". Они не дают рекрутеру конкретного представления о ваших качествах.
Пример 1:
Коммуникабельность: Умею эффективно взаимодействовать с командой, делиться знаниями и опытом. Участвовал в code review, проводил обучающие сессии для новых сотрудников.
Пример 2:
Решение проблем: Способен анализировать сложные задачи и находить оптимальные решения. Разработал алгоритм оптимизации производительности Angular-приложения, что позволило снизить время загрузки на 30%.
Особенности для разных уровней специалистов
Раздел "Навыки" должен отражать ваш уровень опыта и экспертизу.
Для начинающих специалистов
- Как компенсировать недостаток опыта навыками: Сделайте акцент на изученных технологиях и инструментах, даже если у вас нет большого опыта их применения в коммерческих проектах.
- На какие навыки делать акцент: HTML, CSS, JavaScript, TypeScript, основы Angular. Покажите, что вы быстро учитесь и готовы развиваться.
- Как показать потенциал к обучению: Укажите, какие курсы и тренинги вы прошли, какие книги и статьи читаете.
Пример:
HTML5, CSS3 (Средний): Верстка адаптивных страниц, использование Flexbox и Grid Layout. JavaScript (Средний): Знание основ ES6+, работа с DOM. Angular (Начинающий): Знаком с основами, прошел онлайн-курс по Angular, разрабатываю pet-project.
Для опытных специалистов
- Как показать глубину экспертизы: Укажите сложные проекты, в которых вы участвовали, и ваши конкретные достижения.
- Баланс между широтой и глубиной навыков: Покажите, что вы не только владеете широким спектром технологий, но и глубоко разбираетесь в ключевых инструментах.
- Как выделить уникальные компетенции: Укажите навыки, которые отличают вас от других кандидатов, например, опыт разработки сложных архитектур или оптимизации производительности.
Пример:
Angular (Эксперт): Разработка сложных SPA-приложений с использованием Angular CLI, NgRx, RxJS. Опыт работы с микрофронтендами, оптимизация производительности, участие в разработке архитектуры.
Типичные ошибки и как их избежать
Даже опытные разработчики иногда допускают ошибки в разделе "Навыки". Избегайте этих распространенных ошибок, чтобы ваше резюме выглядело профессионально.
Топ-7 ошибок в разделе навыков
- Перечисление всех подряд навыков без разбора.
- Использование устаревших технологий.
- Неправильные или неточные формулировки.
- Отсутствие конкретики и примеров.
- Не указан уровень владения навыками.
- Неактуальность навыков для желаемой позиции.
- Орфографические и грамматические ошибки.
Устаревшие навыки и как их заменить
Избегайте упоминания устаревших технологий, таких как AngularJS. Вместо этого укажите современные аналоги, такие как Angular.
Неправильные формулировки (с примерами)
- Знаю Angular - слишком обще.
- Angular (Продвинутый): Разработка SPA-приложений с использованием Angular CLI, NgRx, RxJS. - конкретное описание опыта.
- Умею программировать - неинформативно.
- TypeScript (Продвинутый): Разработка типизированных приложений, использование generics, decorators, interfaces. - конкретное описание навыков.
Как проверить актуальность навыков
- Просмотрите вакансии на позицию Frontend Developer Angular, чтобы узнать, какие навыки сейчас востребованы.
- Посетите тематические конференции и вебинары, чтобы быть в курсе последних тенденций.
- Общайтесь с другими разработчиками, чтобы узнать, какие инструменты и технологии они используют в своей работе.

Как анализировать требования вакансии Angular Frontend Developer
Анализ вакансии – первый и критически важный шаг в адаптации вашего резюме. Ваша цель – понять, что именно ищет работодатель, и показать, что вы идеально подходите под эти требования.
Выделение ключевых требований
Внимательно прочитайте описание вакансии, выделяя ключевые слова и фразы, касающиеся:
- Технологий: Angular (версия), TypeScript, RxJS, NgRx, HTML, CSS, JavaScript (ES6+).
- Инструментов: Git, Webpack, Jest, Cypress, Docker.
- Методологий: Agile (Scrum, Kanban).
- Задач: Разработка новых фич, рефакторинг, тестирование, оптимизация производительности.
- Soft skills: Коммуникабельность, работа в команде, решение проблем.
Разделите требования на обязательные (must-have) и желательные (nice-to-have). Обязательные требования – это то, без чего вас, скорее всего, не рассмотрят. Желательные – это ваше конкурентное преимущество.
Обязательные требования: Знание Angular, TypeScript, HTML, CSS. Опыт работы с Git. Желательные требования: Опыт работы с NgRx, Jest, Cypress, Docker, знание принципов SOLID.
Анализ "скрытых" требований
Помимо явных требований, в описании вакансии могут быть "скрытые" указания на корпоративную культуру, стиль работы и ожидания от кандидата. Обратите внимание на:
- Язык описания: Формальный или неформальный, с юмором или строго деловой. Это может говорить о стиле коммуникации в компании.
- Фразы, описывающие команду: "Дружелюбная команда", "динамично развивающаяся компания", "ориентированные на результат". Это дает представление о ценностях компании.
- Упоминания о задачах: "Решение сложных задач", "работа над высоконагруженными проектами". Это указывает на уровень сложности работы.
Например, фраза "Мы ищем командного игрока, готового делиться знаниями" подразумевает, что важны коммуникативные навыки и умение работать в команде.
Примеры анализа вакансий
Требования: 2+ года опыта разработки на Angular, TypeScript, RxJS, знание HTML, CSS, опыт работы с Git, умение быстро учиться, готовность работать в динамичной среде.
Анализ: Ключевые технологии – Angular, TypeScript, RxJS. Важен опыт работы с Git. Скрытое требование – гибкость и адаптивность, так как это стартап.
Требования: 5+ лет опыта разработки на Angular, глубокое знание TypeScript, RxJS, NgRx, опыт работы с Jest, Cypress, знание паттернов проектирования, опыт работы в Agile командах.
Анализ: Важен не только опыт работы с Angular, но и глубокие знания TypeScript, RxJS, NgRx. Требуется опыт тестирования (Jest, Cypress) и знание паттернов проектирования. Скрытое требование – умение работать в структурированной среде и следовать стандартам.
Требования: 3+ года опыта разработки на Angular, знание HTML, CSS, JavaScript, опыт работы с REST API, опыт оптимизации производительности, умение работать в команде.
Анализ: Важен опыт работы с REST API и оптимизации производительности. Скрытое требование – понимание специфики e-commerce и умение работать над проектами с большим количеством пользователей.
При изучении требований обращайте внимание на указанные версии Angular, используемые библиотеки и инструменты, а также на то, какие задачи вам предстоит решать. Это поможет вам понять, что именно нужно подчеркнуть в своем резюме.
Стратегия адаптации резюме Angular Frontend Developer
Адаптация резюме – это не просто добавление ключевых слов. Это демонстрация того, как ваш опыт и навыки соответствуют требованиям конкретной вакансии.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Укажите должность, на которую претендуете.
- Раздел "О себе": Кратко опишите свой опыт и ключевые навыки, релевантные вакансии.
- Опыт работы: Подробно опишите проекты, в которых использовали технологии, указанные в вакансии.
- Навыки: Перечислите все релевантные навыки, включая технологии, инструменты и методологии.
Расстановка акцентов под требования работодателя
Сосредоточьтесь на тех аспектах вашего опыта, которые наиболее важны для работодателя. Если в вакансии указан опыт работы с NgRx, выделите проекты, в которых использовали эту библиотеку. Если требуется опыт оптимизации производительности, опишите конкретные шаги, которые вы предприняли для улучшения скорости работы приложения.
Адаптация резюме без искажения фактов
Адаптация резюме не должна приводить к искажению фактов. Не преувеличивайте свой опыт и не указывайте навыки, которыми не владеете. Вместо этого, постарайтесь максимально полно и точно описать свой опыт, подчеркивая те аспекты, которые соответствуют требованиям вакансии.
3 уровня адаптации
- Минимальная: Добавление ключевых слов из вакансии в раздел "Навыки" и "О себе".
- Средняя: Переформулировка описания опыта работы с акцентом на релевантные технологии и задачи.
- Максимальная: Полная переработка резюме с учетом всех требований вакансии, включая изменение структуры и добавление новых разделов (например, "Проекты на GitHub").
Адаптация раздела "О себе"
Раздел "О себе" – это первое, что видит работодатель. Ваша задача – сразу заинтересовать его и показать, что вы подходите для этой позиции.
Как адаптировать под конкретную позицию
- Укажите должность, на которую претендуете.
- Кратко опишите свой опыт и ключевые навыки, релевантные вакансии.
- Упомяните о своих достижениях и целях, связанных с этой работой.
О себе: Опытный разработчик, знающий HTML, CSS, JavaScript.
После: Angular Frontend DeveloperО себе: Опытный Angular Frontend Developer с 3+ годами опыта разработки SPA. Эксперт в TypeScript, RxJS и NgRx. Готов к разработке сложных и масштабируемых интерфейсов.
О себе: Умею программировать на разных языках.
После: Angular DeveloperО себе: Angular Developer с опытом разработки e-commerce приложений. Специализируюсь на оптимизации производительности и создании удобных пользовательских интерфейсов. Владею TypeScript, RxJS, HTML, CSS.
Типичные ошибки при адаптации
- Слишком общее описание, не отражающее специфику вакансии.
- Перечисление всех своих навыков, включая нерелевантные.
- Отсутствие упоминания о своих достижениях и целях.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это ключевой раздел резюме, в котором вы демонстрируете свои навыки и достижения на практике.
Как переформулировать опыт под требования
- Опишите свои обязанности и достижения, используя ключевые слова из вакансии.
- Подчеркните те аспекты своей работы, которые наиболее релевантны требованиям работодателя.
- Используйте конкретные примеры и цифры, чтобы показать свои достижения.
Как выделить релевантные проекты
Если у вас большой опыт работы, выберите те проекты, которые наиболее соответствуют требованиям вакансии. Опишите эти проекты более подробно, чем остальные.
Обязанности: Разработка веб-приложений.
Проекты: Разные проекты на JavaScript.
После: Angular Frontend DeveloperОбязанности: Разработка SPA на Angular 13 с использованием TypeScript, RxJS и NgRx. Оптимизация производительности приложения, написание unit-тестов с использованием Jest.
Проекты: Разработка e-commerce платформы с использованием Angular. Реализация сложной логики работы с корзиной и оформлением заказов. Улучшение производительности приложения на 30% за счет оптимизации запросов к API.
Обязанности: Программирование, отладка.
Проекты: Разные проекты.
После: Angular DeveloperОбязанности: Разработка и поддержка Angular приложений. Работа с REST API. Участие в code review.
Проекты: Разработка системы управления контентом (CMS) на Angular. Интеграция с различными API. Разработка компонентов для повторного использования.
Ключевые фразы для разных типов вакансий
- Для вакансий с упором на архитектуру: "Разработка архитектуры приложения", "проектирование модулей", "выбор оптимальных технологий".
- Для вакансий с упором на производительность: "Оптимизация производительности", "улучшение скорости загрузки", "профилирование кода".
- Для вакансий с упором на тестирование: "Написание unit-тестов", "интеграционное тестирование", "автоматизация тестирования".
- Для вакансий с упором на командную работу: "Работа в Agile команде", "участие в code review", "взаимодействие с другими разработчиками".
Адаптация раздела "Навыки"
Раздел "Навыки" – это краткий перечень ваших ключевых компетенций. Важно, чтобы он соответствовал требованиям вакансии и был легко читаемым.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории (например, "Технологии", "Инструменты", "Методологии").
- Перечислите навыки в порядке убывания значимости для конкретной вакансии.
- Выделите те навыки, которые указаны в описании вакансии.
Как выделить требуемые компетенции
Используйте ключевые слова из описания вакансии, чтобы выделить требуемые компетенции. Например, если в вакансии указано "знание RxJS", добавьте "RxJS" в раздел "Навыки" и выделите его жирным шрифтом.
HTML, CSS, JavaScript, Angular, Git.
После: НавыкиТехнологии: Angular (версия 13+), TypeScript, RxJS, HTML5, CSS3, JavaScript (ES6+)
Инструменты: Git, Webpack, Jest, Cypress
Методологии: Agile (Scrum)
HTML, CSS, JavaScript, Фреймворки.
После: УменияFrontend: Angular, TypeScript, JavaScript (ES6+), HTML5, CSS3
Backend: REST API
Инструменты: Git, JIRA
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти автоматическую проверку и привлечь внимание рекрутера.
Проверка качества адаптации
После адаптации резюме необходимо тщательно проверить его, чтобы убедиться, что оно соответствует требованиям вакансии и не содержит ошибок.
Как оценить качество адаптации
- Проверьте, соответствуют ли ваши навыки и опыт требованиям вакансии.
- Убедитесь, что в резюме нет грамматических и орфографических ошибок.
- Попросите кого-нибудь прочитать ваше резюме и дать обратную связь.
Чек-лист финальной проверки
- Соответствует ли заголовок резюме должности, на которую вы претендуете?
- Отражает ли раздел "О себе" ваш опыт и ключевые навыки, релевантные вакансии?
- Подробно ли описан ваш опыт работы с использованием ключевых слов из вакансии?
- Перечислены ли все релевантные навыки в разделе "Навыки"?
- Нет ли в резюме грамматических и орфографических ошибок?
Типичные ошибки при адаптации
- Переспам ключевыми словами.
- Искажение фактов.
- Несоответствие навыков и опыта требованиям вакансии.
- Грамматические и орфографические ошибки.
Когда нужно создавать новое резюме вместо адаптации
Если ваш опыт работы сильно отличается от требований вакансии, может потребоваться создать новое резюме, сфокусированное на тех аспектах вашей карьеры, которые наиболее релевантны этой позиции. Это особенно актуально, если вы меняете сферу деятельности или переходите на новую должность.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend developer Angular". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы по резюме Frontend Developer (Angular)
Как лучше всего структурировать резюме Frontend Developer (Angular)?
Оптимальная структура резюме для Frontend Developer (Angular) включает следующие разделы:
- Контактная информация: Имя, телефон, email, ссылка на LinkedIn и GitHub.
- Краткое описание (Summary/Objective): 2-3 предложения о вашем опыте и целях.
- Навыки (Skills): Перечень ключевых технологий, которыми вы владеете.
- Опыт работы (Work Experience): Подробное описание предыдущих мест работы, с акцентом на проекты Angular.
- Образование (Education): Информация об образовании, курсах и сертификатах.
- Проекты (Projects): Описание ваших личных или учебных проектов, демонстрирующих навыки.
Какие навыки обязательно должны быть указаны в резюме Angular разработчика в 2025 году?
Ваше резюме должно включать как *hard skills*, так и *soft skills*. Вот примеры:
- Обязательные Hard Skills:
- Angular (версии и опыт работы)
- TypeScript
- HTML5, CSS3, JavaScript (ES6+)
- RxJS
- Unit-тестирование (Jest, Jasmine, Karma)
- Git
- RESTful API
- State management (NgRx, Akita, другое)
- Responsive design
- Дополнительные Hard Skills (плюс к резюме):
- Angular Material, PrimeNG или другие UI-библиотеки
- CI/CD (Jenkins, GitLab CI, другое)
- Docker
- GraphQL
- SSR (Angular Universal)
- Webpack, Angular CLI
- Soft Skills:
- Работа в команде
- Коммуникабельность
- Решение проблем
- Обучаемость
- Тайм-менеджмент
Как правильно описать опыт работы в резюме Angular-разработчика?
При описании опыта работы, придерживайтесь следующей структуры:
- Название компании и период работы.
- Ваша должность.
- Краткое описание проекта: Цель проекта, размер команды, ваша роль.
- Основные задачи и достижения: Используйте глаголы действия (разработал, внедрил, оптимизировал). Укажите конкретные результаты в цифрах, если это возможно (например, "улучшил производительность на 20%").
- Использованные технологии: Перечислите технологии, которые вы применяли в проекте.
Что делать, если у меня нет опыта работы с Angular, но я хочу получить работу?
Если у вас нет коммерческого опыта, сосредоточьтесь на:
- Личные проекты: Разработайте несколько проектов на Angular и подробно опишите их в резюме. Укажите, какие задачи решали, какие технологии использовали, и какие результаты получили.
- Учебные проекты: Если вы проходили курсы или тренинги по Angular, опишите проекты, которые вы выполняли в рамках обучения.
- Open Source вклад: Участие в Open Source проектах – отличный способ получить опыт и показать свои навыки.
- Стажировки: Рассмотрите возможность прохождения стажировки, чтобы получить первый опыт работы.
- Подчеркните свои знания и навыки: В разделе "Навыки" подробно перечислите все технологии, которыми вы владеете, и укажите уровень владения.
Как лучше всего оформить раздел "Проекты" в резюме?
Раздел "Проекты" – это отличная возможность продемонстрировать свои навыки на практике. Для каждого проекта укажите:
- Название проекта.
- Краткое описание проекта: Цель проекта, задачи, которые он решает.
- Ваша роль в проекте: Что именно вы делали.
- Использованные технологии: Перечислите технологии, которые вы применяли.
- Результаты: Какие результаты были достигнуты (например, количество пользователей, улучшение производительности).
- Ссылка на GitHub или демо-версию проекта (если есть).
Нужно ли указывать зарплатные ожидания в резюме?
Указывать зарплатные ожидания в резюме *не обязательно*. В российском контексте это чаще обсуждается на собеседовании. Если компания просит указать зарплатные ожидания, проведите исследование рынка, чтобы понимать средний уровень зарплат для Angular-разработчиков вашего уровня в вашем регионе. Укажите *диапазон*, а не конкретную цифру.
Как адаптировать резюме под конкретную вакансию?
Внимательно прочитайте описание вакансии и выделите ключевые навыки и требования. Адаптируйте свое резюме, чтобы оно соответствовало этим требованиям.
- Используйте ключевые слова из описания вакансии в своем резюме.
- Подчеркните опыт и навыки, которые наиболее релевантны для данной вакансии.
- Измените краткое описание (Summary/Objective), чтобы оно соответствовало целям компании.
Какие ошибки чаще всего встречаются в резюме Angular-разработчиков?
Типичные ошибки в резюме Angular-разработчиков:
- Общие формулировки: Вместо "разрабатывал веб-приложения" лучше написать "разработал Angular-приложение для управления заказами".
- Не указана версия Angular: Важно указывать версии технологий, с которыми вы работали.
- Отсутствие примеров кода или ссылок на проекты: Рекрутеру важно видеть ваш код.
- Орфографические и грамматические ошибки: Внимательно проверьте резюме перед отправкой.
- Несоответствие требованиям вакансии: Резюме должно быть адаптировано под каждую конкретную вакансию.
Что писать в разделе "О себе" / "Summary"?
Раздел "О себе" или "Summary" - это краткое описание ваших ключевых навыков и опыта. Он должен быть лаконичным и информативным.
Включите:
- Ваш опыт работы в качестве Frontend-разработчика (с указанием технологий, таких как Angular).
- Ваши ключевые навыки и достижения.
- Ваши карьерные цели и то, что вы можете предложить компании.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить