Хотите быстро составить эффективное резюме frontend developer React и получить оффер? Изучение готовых примеров — ваш первый шаг к успешному трудоустройству!
В этой статье собрано все необходимое как для начинающих, так и для опытных специалистов:
- Вы найдете готовые примеры для разных уровней и подробные пошаговые инструкции по каждому разделу резюме.
- Мы учли актуальные требования работодателей к навыкам и дали советы по адаптации резюме под конкретные вакансии.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
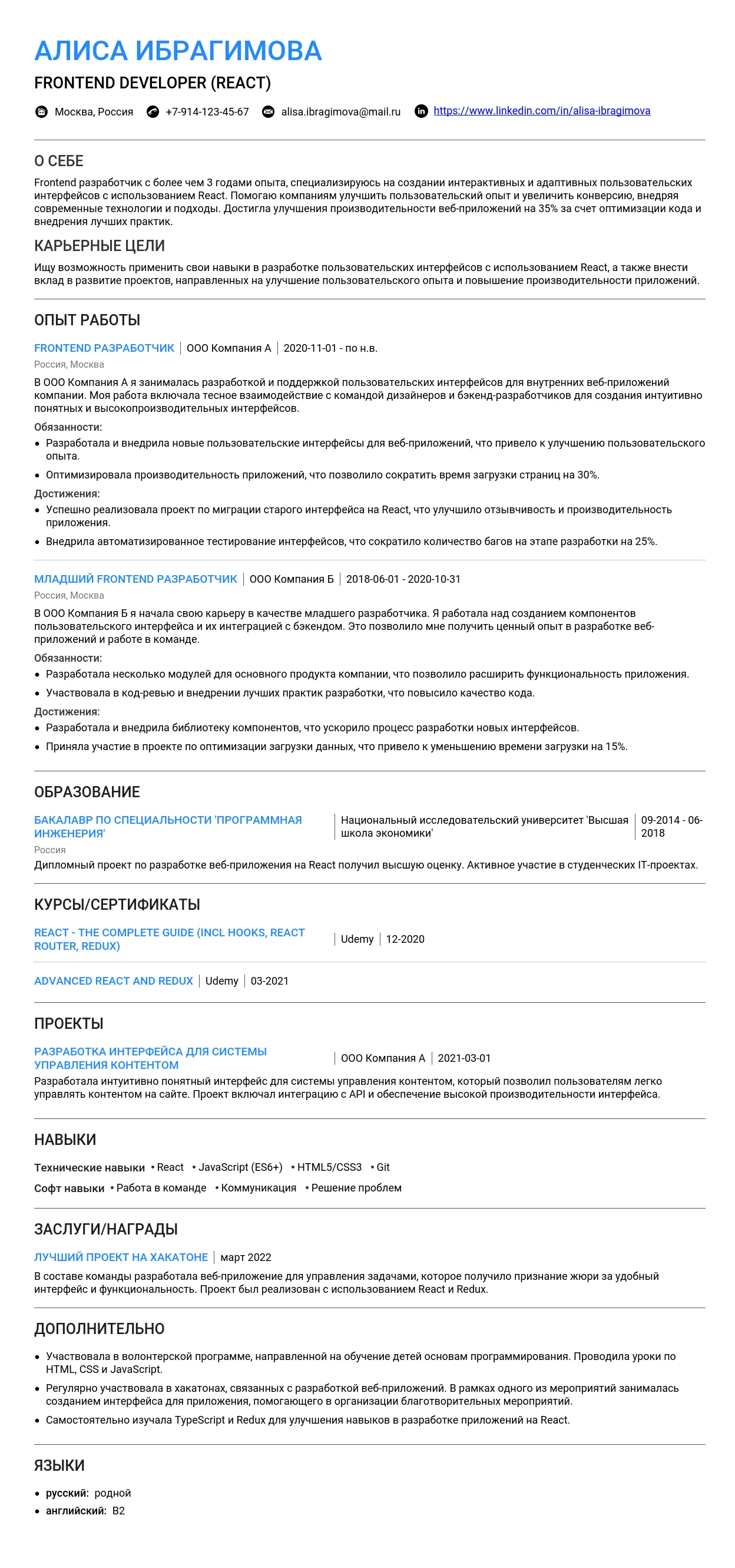
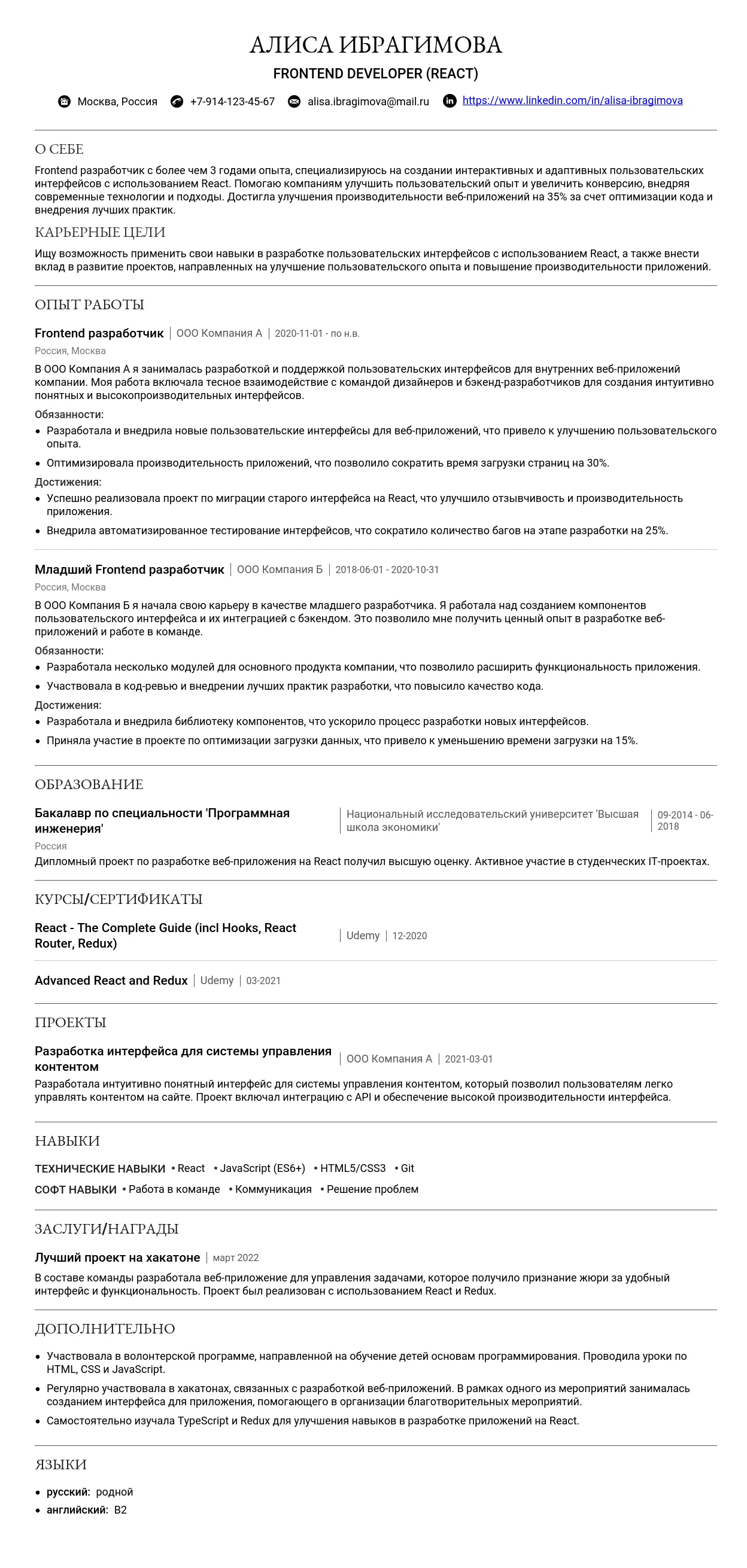
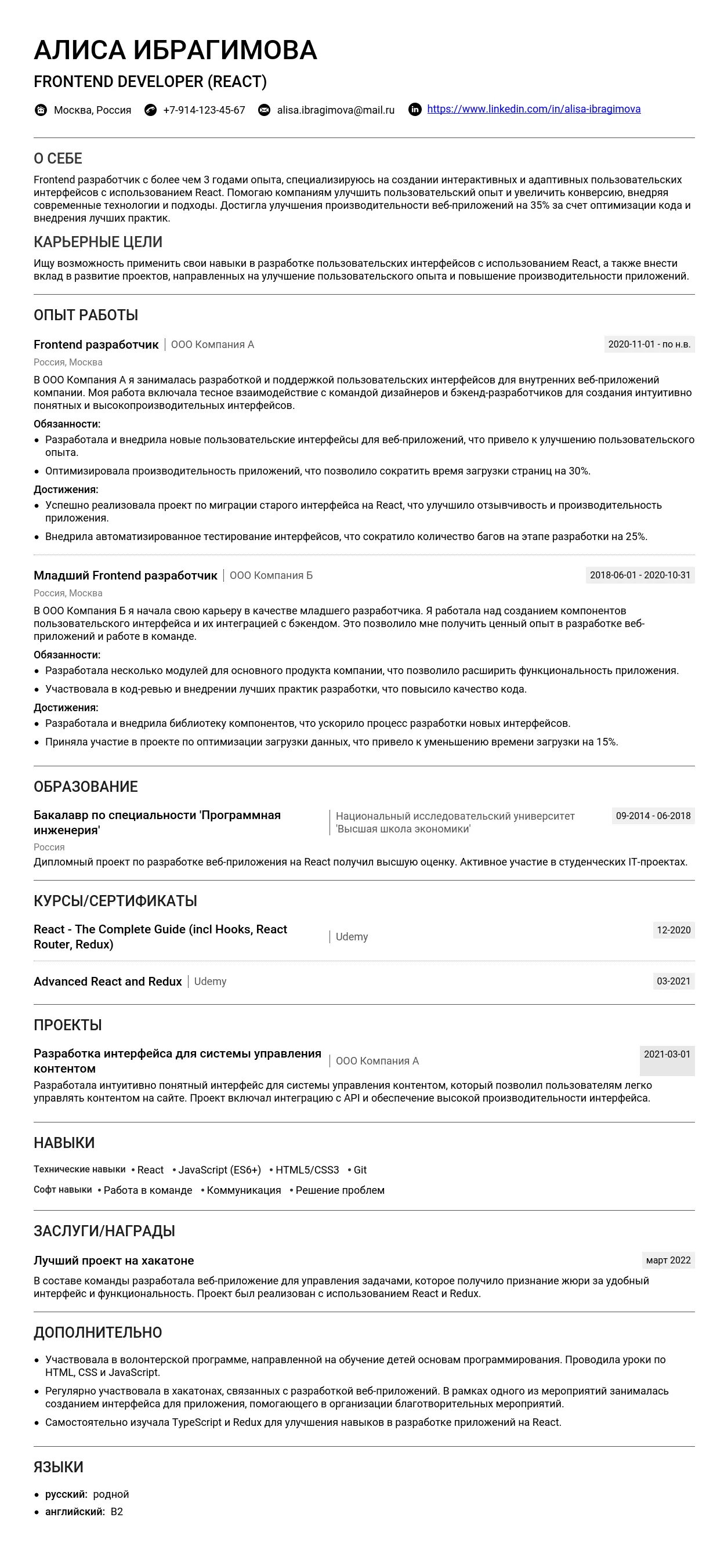
Пример резюме - разбираем по частям
Как правильно назвать должность
Для профессии "frontend developer React" важно четко указать специализацию и уровень опыта. Заголовок должен быть кратким, понятным и отражать ваши ключевые навыки.
Хорошие примеры заголовков:
- Frontend Developer (React) – универсальный вариант для любого уровня.
- Junior Frontend Developer (React.js) – подходит для начинающих специалистов.
- Middle Frontend Developer (React, Redux) – для разработчиков с опытом 1-3 года.
- Senior React Developer – для опытных разработчиков с глубокими знаниями React.
- Full Stack Developer (React + Node.js) – если вы работаете и с бэкендом.
- React.js Developer – акцент на технологии.
- Frontend Engineer (React, TypeScript) – подчеркивает техническую экспертизу.
Неудачные примеры заголовков:
- Программист – слишком общий, не отражает специализацию.
- React Developer – без уточнения уровня опыта.
- Frontend React JS Guru – излишне пафосно и неформально.
- Web Developer – слишком широкий, не указывает на React.
- HTML/CSS/JS Developer – устаревший и не отражает современные технологии.
Ключевые слова для заголовка: Frontend Developer, React, React.js, JavaScript, TypeScript, Redux, Web Development, UI/UX, Frontend Engineer.
Контактная информация
Контактные данные должны быть легко доступны и корректно оформлены. Вот что нужно указать:
Имя и фамилия: Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivan.ivanov@example.com
Город: Москва, Россия
LinkedIn: linkedin.com/in/ivan-ivanov
GitHub: github.com/ivan-ivanov
Портфолио: ivan-ivanov-portfolio.com
Как оформить ссылки на профессиональные профили:
- Используйте короткие и читаемые URL.
- Убедитесь, что профили актуальны и содержат актуальную информацию.
- Для LinkedIn создайте профессиональный профиль: Как создать LinkedIn профиль.
- Для hh.ru: Как оформить резюме на hh.ru.
Требования к фото:
- Фото должно быть профессиональным: нейтральный фон, деловой стиль одежды.
- Избегайте селфи, фотографий в неформальной обстановке.
- Размер фото: 3х4 или квадратное, хорошего качества.
Распространенные ошибки в оформлении контактов:
- Неполные контакты – отсутствие телефона или email.
- Некорректные ссылки – битые или неактуальные URL.
- Неформальное фото – селфи или фото с вечеринок.
Профессиональное онлайн-присутствие
Для frontend-разработчика важно иметь качественное онлайн-присутствие. Вот что нужно учесть:
Для профессий с портфолио:
- GitHub: Укажите ссылку на репозитории с примерами кода.
- Портфолио: Создайте отдельный сайт с примерами работ.
- Behance/Dribbble: Если вы работаете с UI/UX, добавьте ссылки на дизайн-проекты.
Пример оформления ссылок:
github.com/ivan-ivanov
ivan-ivanov-portfolio.com
Для профессий без портфолио:
- LinkedIn: Оформите профиль с подробным описанием опыта: Как создать LinkedIn профиль.
- Профильные сообщества: Участвуйте в обсуждениях на Stack Overflow, Habr.
- Сертификаты: Укажите ссылки на подтвержденные сертификаты (например, Coursera, Udemy).
Как презентовать проекты/работы:
- Опишите задачи, которые вы решали в проекте.
- Укажите технологии, которые использовали.
- Добавьте скриншоты или демо, если это возможно.
Распространенные ошибки и как их избежать
- Неправильный заголовок – слишком общий или не отражающий специализацию. Используйте ключевые слова.
- Отсутствие контактов – всегда указывайте телефон и email.
- Неактуальные ссылки – регулярно обновляйте ссылки на портфолио и профили.
- Небрежное оформление – используйте единый стиль для всех элементов резюме.
Как правильно написать раздел "О себе" в резюме Frontend Developer React
Раздел "О себе" — это возможность показать свою уникальность, профессиональные качества и мотивацию. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным, но информативным.
- Обязательная информация: ключевые навыки, опыт (если есть), специализация, мотивация и профессиональные цели.
- Стиль и тон: профессиональный, но не сухой. Используйте активные глаголы и избегайте клише.
- Не стоит писать: личные данные (семейное положение, хобби, если они не связаны с работой), излишнюю самооценку ("я лучший"), общие фразы без доказательств.
5 характерных ошибок:
- "Я очень люблю React и хочу научиться программировать." → Нет конкретики.
- "Я гений в верстке и React." → Излишняя самоуверенность.
- "Ищу работу, где платят много." → Неуместный акцент на деньгах.
- "Работал в компании, но ничего особенного не делал." → Неуважение к своему опыту.
- "Хочу работать, потому что мне нравится." → Нет профессиональной мотивации.
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, мотивацию и базовые навыки. Упор делайте на обучение, проекты и готовность развиваться.
Пример 1: "Junior Frontend Developer с опытом разработки на React в учебных проектах. Владею JavaScript, HTML, CSS и базовыми навыками работы с Redux и REST API. Постоянно совершенствую свои знания, изучаю TypeScript и современные подходы к разработке. Ищу команду, где смогу расти и применять свои навыки на практике."
Сильные стороны: Упоминание конкретных технологий, готовность к обучению, мотивация.
Пример 2: "Начинающий разработчик с фокусом на React. За последний год завершил несколько пет-проектов, включая SPA для управления задачами. Уверенно работаю с компонентным подходом и Git. Ищу возможность работать в команде, где смогу развиваться под руководством опытных коллег."
Сильные стороны: Упоминание реальных проектов, акцент на командной работе.
Пример 3: "Выпускник курсов по Frontend-разработке с упором на React. Владею основами JavaScript, HTML, CSS и понимаю принципы работы с API. Активно изучаю современные инструменты, такие как Webpack и Jest. Готов приносить пользу команде, обучаясь и развиваясь."
Сильные стороны: Упоминание образования, готовность к обучению.
Как описать потенциал без опыта:
- Сосредоточьтесь на учебных проектах и курсах.
- Упомяните навыки, которые уже освоили (JavaScript, React, Git).
- Покажите готовность к обучению и работе в команде.
На что делать акцент:
- Навыки: JavaScript, React, HTML, CSS, Git.
- Качества: обучаемость, ответственность, внимание к деталям.
Как упомянуть образование:
Укажите курсы, университет или самообразование. Например: "Завершил курс по React в 2025 году" или "Изучаю современные подходы к разработке через онлайн-ресурсы."
Примеры для специалистов с опытом
Для опытных разработчиков важно показать достижения, профессиональный рост и специализацию. Упор делайте на конкретные проекты и технологии.
Пример 1: "Frontend Developer с 3-летним опытом разработки на React. Участвовал в создании крупного SPA для e-commerce, где оптимизировал производительность на 30%. Владею TypeScript, Redux и современными инструментами сборки. Ищу проект, где смогу применить свои навыки для создания масштабируемых решений."
Акцент: Достижения, конкретные технологии.
Пример 2: "Опытный разработчик с фокусом на React и Next.js. За последние 2 года руководил командой из 3 разработчиков, успешно запустив несколько проектов. Участвовал в миграции проекта на TypeScript, что повысило стабильность кода. Ищу возможность работать над сложными и интересными задачами."
Акцент: Управленческие навыки, профессиональный рост.
Пример 3: "Frontend Developer с опытом работы в крупных IT-компаниях. Специализируюсь на создании высоконагруженных интерфейсов с использованием React и Redux. Участвовал в разработке системы аналитики, которая обрабатывает более 1 млн запросов в день. Ищу вызовы, где смогу применить свои навыки для решения сложных задач."
Акцент: Специализация, масштаб проектов.
Как выделиться:
- Упомяните ключевые достижения (оптимизация, миграция, запуск проектов).
- Покажите специализацию (например, TypeScript, Next.js, Redux).
- Подчеркните профессиональный рост (например, переход от разработчика к тимлиду).
Примеры для ведущих специалистов
Для ведущих разработчиков важно показать экспертизу, управленческие навыки и масштаб проектов. Упор делайте на лидерство и вклад в бизнес.
Пример 1: "Senior Frontend Developer с 7-летним опытом работы с React. Руководил командой из 10 разработчиков, успешно запустил проект с годовым оборотом $5 млн. Внедрил современные практики разработки, что сократило время выпуска новых функций на 20%. Ищу возможность влиять на стратегию компании через технические решения."
Акцент: Управление, вклад в бизнес.
Пример 2: "Эксперт в разработке интерфейсов с использованием React и TypeScript. За последние 5 лет участвовал в создании 3 крупных проектов, включая платформу для онлайн-обучения с 1 млн пользователей. Специализируюсь на архитектуре и масштабировании приложений. Ищу вызовы, где смогу применить свои знания для создания инновационных решений."
Акцент: Экспертиза, масштаб проектов.
Пример 3: "Технический лидер с опытом управления командами до 15 человек. Успешно внедрил CI/CD в 3 проектах, что сократило время разработки на 30%. Специализируюсь на создании высоконагруженных приложений с использованием React и GraphQL. Ищу возможность влиять на техническую стратегию компании."
Акцент: Лидерство, технические инновации.
Как показать свою ценность:
- Упомяните масштаб проектов (например, количество пользователей или оборот).
- Подчеркните управленческие навыки и вклад в бизнес.
- Покажите экспертизу в конкретных технологиях (например, React, TypeScript, GraphQL).
Практические советы по написанию
Ключевые фразы для Frontend Developer React:
- Разработка интерфейсов с использованием React и TypeScript.
- Опыт работы с Redux, Next.js и REST API.
- Создание масштабируемых и высоконагруженных приложений.
- Оптимизация производительности и UX.
- Работа в команде с использованием Git и CI/CD.
10 пунктов для самопроверки текста:
- Лаконичность: Текст не превышает 80 слов?
- Конкретика: Упомянуты ли ключевые технологии (React, JavaScript, TypeScript)?
- Достижения: Есть ли упоминание о конкретных результатах?
- Мотивация: Понятно ли, почему вы хотите работать в этой компании?
- Профессионализм: Используете ли вы активные глаголы (разработал, оптимизировал, внедрил)?
- Стиль: Нет ли клише или излишней самоуверенности?
- Адаптация: Подходит ли текст под конкретную вакансию?
- Ошибки: Проверен ли текст на грамматические и орфографические ошибки?
- Читаемость: Легко ли читается текст?
- Уникальность: Показывает ли текст вашу индивидуальность?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие ключевые слова.
- Упомяните технологии, которые указаны в вакансии (например, если требуется GraphQL, добавьте его в текст).
- Подчеркните те качества и навыки, которые важны для конкретной компании (например, командная работа или опыт работы с большими данными).
Как структурировать описание опыта работы
Для каждой позиции важно соблюдать четкую структуру, чтобы резюме было легко читать.
- Формат заголовка: Название должности, компания, даты работы (например, "Frontend Developer, ООО "ТехноЛаб", март 2025 — настоящее время").
- Количество пунктов: Оптимально 4-6 пунктов на каждую позицию. Это позволяет раскрыть ключевые аспекты работы, не перегружая текст.
- Совмещение должностей: Указывайте обе должности через "/" (например, "Frontend Developer / Team Lead").
- Даты работы: Указывайте месяц и год начала и окончания работы. Если работа продолжается, пишите "настоящее время".
- Описание компании: Указывайте только если это необходимо для контекста. Например, если компания малоизвестна, можно добавить короткое описание или ссылку на сайт.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы сделать текст динамичным и убедительным.
- Разрабатывал
- Оптимизировал
- Внедрял
- Интегрировал
- Тестировал
- Рефакторил
- Проектировал
- Создавал
- Улучшал
- Анализировал
- Координировал
- Менторил
- Автоматизировал
- Реализовывал
- Документировал
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Разрабатывал интерфейсы" напишите "Разрабатывал интерфейсы с использованием React, что сократило время загрузки на 30%".
Разработал и внедрил новые компоненты на React, что повысило производительность приложения на 20%.
Разрабатывал интерфейсы.
Типичные ошибки:
- Использование пассивных формулировок (например, "Был ответственным за...").
- Перечисление обязанностей без указания результатов.
Подробнее о написании раздела "Опыт работы" можно узнать здесь.
Как описывать достижения
Квантифицируйте результаты, чтобы подчеркнуть вашу эффективность.
- Увеличил скорость загрузки страниц на 40% за счет оптимизации кода.
- Сократил количество багов на 25% путем внедрения unit-тестов.
- Улучшил взаимодействие с бэкендом, что сократило время разработки на 15%.
Примеры метрик для frontend developer React:
- Скорость загрузки страниц.
- Количество багов.
- Время разработки новых функций.
- Пользовательская активность.
Если нет четких цифр: Используйте относительные показатели, например, "значительно улучшил", "существенно сократил".
Разработал и внедрил систему мониторинга ошибок, что позволило сократить время их устранения на 30%.
Работал над улучшением производительности.
Как указывать технологии и инструменты
Технический стек лучше указывать в отдельном разделе или в описании каждой позиции.
- React, Redux, TypeScript, Webpack, Jest.
- Группируйте технологии по категориям: "Основные технологии", "Инструменты", "Библиотеки".
- Покажите уровень владения: "Опытный", "Средний", "Начинающий".
Актуальные технологии для frontend developer React:
- React, Next.js, TypeScript, Redux, MobX.
- Jest, Cypress, Storybook.
- Webpack, Vite, ESLint, Prettier.
Примеры описания опыта работы
Для начинающих:
Стажер Frontend Developer, ООО "ТехноЛаб", июнь 2025 — сентябрь 2025
- Разрабатывал компоненты на React под руководством senior-разработчика.
- Проводил unit-тестирование с использованием Jest.
- Участвовал в код-ревью и улучшил качество кода на 15%.
Стажер, ООО "ТехноЛаб", 2025
- Работал с React.
Для специалистов с опытом:
Frontend Developer, ООО "ТехноЛаб", март 2025 — настоящее время
- Разработал и внедрил SPA на React, что повысило скорость загрузки страниц на 30%.
- Автоматизировал процесс сборки и деплоя с использованием Webpack и CI/CD.
- Оптимизировал производительность приложения, сократив время отклика на 25%.
Для руководящих позиций:
Team Lead Frontend Developer, ООО "ТехноЛаб", январь 2025 — настоящее время
- Руководил командой из 5 разработчиков, успешно реализовав проект в срок.
- Внедрил процессы код-ревью и тестирования, что сократило количество багов на 40%.
- Разработал стратегию перехода на TypeScript, что улучшило поддерживаемость кода.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме frontend developer React обычно располагается после раздела "Опыт работы", если у вас есть профессиональный опыт. Для студентов или выпускников без опыта работы этот раздел можно разместить в начале резюме.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с программированием или веб-разработкой. Например: "Разработка SPA-приложения на React с использованием Redux".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом"). В остальных случаях это не обязательно.
- Дополнительные курсы в вузе: Если вы посещали курсы по программированию или смежным темам, укажите их. Например: "Дополнительные курсы: Основы веб-разработки, JavaScript для начинающих".
Подробнее о том, как писать раздел "Образование" в резюме, читайте здесь.
Какое образование ценится в frontend developer React
Для профессии frontend developer React наиболее ценны специальности, связанные с программированием, IT и веб-разработкой:
- Прикладная информатика
- Программная инженерия
- Веб-технологии
Если ваше образование не связано напрямую с IT, акцентируйте внимание на курсах и проектах, которые демонстрируют ваши навыки в React и веб-разработке.
Пример 1: "Бакалавр экономики, Московский государственный университет (2025). Дополнительные курсы: React для начинающих, JavaScript Advanced."
Пример 2: "Бакалавр экономики, Московский государственный университет (2025)." (без акцента на курсы).
Курсы и дополнительное образование
Для frontend developer React важно указать курсы, которые подтверждают ваши знания и навыки:
- React и Redux
- JavaScript Advanced
- TypeScript для React
Онлайн-образование описывайте с указанием платформы и даты прохождения. Например: "Курс 'React для профессионалов', Udemy, 2025".
Пример 1: "Курс 'React и Redux', Udemy, 2025. Изучены основы React, работа с хуками, управление состоянием с Redux."
Пример 2: "Курс по React, 2025." (без деталей).
Сертификаты и аккредитации
Для frontend developer React важны следующие сертификаты:
- React Certification от Meta (Coursera)
- JavaScript Developer Certification от W3Schools
Указывайте сертификаты с датой получения и сроком действия (если есть). Не включайте сертификаты, которые не имеют отношения к профессии.
Пример 1: "React Certification, Meta (Coursera), 2025."
Пример 2: "Сертификат по маркетингу, 2025." (нерелевантный).
Примеры оформления раздела
Для студентов и выпускников
Пример 1: "Студент 4 курса, Московский политехнический университет, специальность 'Прикладная информатика'. Дипломная работа: 'Разработка интерфейса для CRM-системы на React'."
Пример 2: "Стажировка в компании 'WebDev Inc.', 2025. Разработка компонентов на React для SPA-приложения."
Для специалистов с опытом
Пример 1: "Магистр прикладной информатики, МГУ, 2023. Курсы: 'React для профессионалов', Udemy, 2025."
Пример 2: "Сертификат: React Certification, Meta (Coursera), 2025. Непрерывное обучение: курсы по TypeScript и Node.js."
Самые востребованные навыки в 2025 году
В 2025 году топ-3 самых востребованных навыков для frontend-разработчиков React включают:
- Оптимизация производительности веб-приложений: Умение работать с такими инструментами, как Lighthouse, Web Vitals и React.memo, для повышения скорости загрузки и отзывчивости приложений.
- Работа с серверными компонентами React: Понимание концепции Server Components и их интеграция в архитектуру приложений.
- Интеграция с AI-инструментами: Опыт работы с AI-библиотеками, такими как TensorFlow.js, для создания интеллектуальных интерфейсов.
Как структурировать раздел навыков
Раздел "Навыки" лучше располагать после раздела "О себе" или "Цель", но до "Опыта работы". Это позволяет сразу показать ваш профиль и компетенции.
Группируйте навыки по категориям, чтобы сделать раздел более читаемым. Например:
- Основные технологии (React, JavaScript, HTML/CSS)
- Инструменты разработки (Webpack, Git, ESLint)
- Смежные навыки (TypeScript, Redux, REST API)
Примеры структуры:
Вариант 1: Группировка по категориям
- Основные технологии: React, JavaScript, HTML5, CSS3
- Инструменты: Git, Webpack, ESLint, Jest
- Дополнительно: TypeScript, Redux, REST API
Вариант 2: По уровню владения
- Эксперт: React, JavaScript, Redux
- Продвинутый: TypeScript, Webpack, Git
- Базовый: Docker, GraphQL
Вариант 3: Смешанный подход
- Технологии: React, JavaScript, TypeScript
- Инструменты: Webpack, Git, ESLint
- Уровень владения: Expert: React, JavaScript; Intermediate: TypeScript
Подробнее о добавлении навыков читайте в статье Как правильно добавлять навыки в резюме.
Технические навыки для frontend developer React
Обязательные навыки для React-разработчика:
- React (включая Hooks, Context API)
- JavaScript (ES6+)
- HTML5, CSS3 (включая Flexbox, Grid)
- Git и системы контроля версий
- Webpack или аналогичные сборщики
Актуальные технологии и инструменты в 2025 году:
- React 19+ (или актуальная версия)
- TypeScript
- GraphQL
- Next.js
- Тестирование (Jest, Cypress)
Уровень владения можно указать так:
- Эксперт: React, JavaScript
- Продвинутый: TypeScript, Webpack
- Базовый: Docker, GraphQL
Примеры описания технических навыков:
- React (Expert): Разработка высоконагруженных SPA с использованием Hooks и Context API.
- JavaScript (Expert): Современный ES6+ синтаксис, асинхронное программирование.
- TypeScript (Intermediate): Типизация компонентов и стейт-менеджмента.
- Webpack (Advanced): Настройка сборки проекта, оптимизация производительности.
- Git (Expert): Работа с ветками, code review, CI/CD интеграция.
Личные качества важные для frontend developer React
Топ-10 важных soft skills:
- Коммуникабельность
- Умение работать в команде
- Адаптивность
- Критическое мышление
- Ответственность
- Тайм-менеджмент
- Креативность
- Стрессоустойчивость
- Самообучаемость
- Внимание к деталям
Примеры подтверждения soft skills:
- Адаптивность: Быстро освоил TypeScript для проекта, несмотря на отсутствие предыдущего опыта.
- Коммуникабельность: Успешно взаимодействовал с backend-разработчиками для интеграции API.
Какие soft skills не стоит указывать:
- "Пунктуальность" (это базовое требование, а не навык)
- "Умение работать в офисе" (нерелевантно для удаленной работы)
Примеры описания личных качеств:
- Самообучаемость: Освоил React и TypeScript за 3 месяца для успешного выполнения проекта.
- Внимание к деталям: Регулярно нахожу и исправляю баги в коде, что повышает качество продукта.
Особенности для разных уровней специалистов
Для начинающих:
- Делайте акцент на базовых навыках (HTML, CSS, JavaScript, React).
- Укажите примеры учебных проектов или стажировок.
- Покажите потенциал к обучению: упомяните курсы, сертификаты, участие в хакатонах.
Примеры:
- Разработал SPA на React в рамках учебного проекта с использованием REST API.
- Прошел курс по TypeScript и успешно применил его в проекте.
Для опытных специалистов:
- Покажите глубину экспертизы: укажите сложные проекты, оптимизацию производительности.
- Балансируйте между широтой (разные технологии) и глубиной (узкие специализации).
- Выделите уникальные компетенции: опыт работы с микросервисами, настройка CI/CD.
Примеры:
- Оптимизировал производительность приложения, сократив время загрузки на 40%.
- Разработал архитектуру микросервисов для крупного SPA.
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание устаревших технологий (jQuery, AngularJS).
- Перечисление навыков без указания уровня владения.
- Использование шаблонных формулировок ("ответственный", "стрессоустойчивый").
Как проверить актуальность навыков:
- Изучите современные требования в вакансиях.
- Сравните свои навыки с актуальными технологиями (например, React 19+).

Анализ вакансии для React-разработчика
При анализе вакансии для позиции frontend developer React важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть требования к технологиям (например, React, Redux, TypeScript), опыту работы (например, 3+ года), или навыкам (например, работа с REST API, unit-тестирование). Обращайте внимание на формулировки: если требование указано в начале описания и подчеркивается несколько раз, скорее всего, оно критично. Также важно учитывать "скрытые" требования, такие как soft skills (работа в команде, коммуникация) или предпочтения к стеку (например, знание Next.js или GraphQL).
Пример 1: В вакансии указано: "Опыт работы с React и Redux обязателен, знание TypeScript — желательно". Здесь React и Redux — обязательные требования, TypeScript — дополнительное.
Пример 2: "Требуется разработчик с опытом работы в команде и знанием Agile". Здесь скрытое требование — soft skills (работа в команде) и понимание методологии Agile.
Стратегия адаптации резюме
Адаптация резюме должна начинаться с анализа ключевых требований вакансии. Основные разделы, которые требуют адаптации: заголовок, "О себе", опыт работы и навыки. Расставьте акценты на релевантных проектах и технологиях, которые соответствуют требованиям работодателя. Адаптация должна быть честной — не искажайте факты, но выделяйте те аспекты, которые наиболее соответствуют вакансии. Существует три уровня адаптации: минимальная (корректировка ключевых слов), средняя (перегруппировка навыков и опыта) и максимальная (полная переработка резюме под вакансию).
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать ваши ключевые компетенции и соответствовать требованиям вакансии. Например, если в вакансии акцент на работу в команде, укажите это в разделе. Избегайте общих фраз вроде "ответственный и целеустремленный".
До: "Ответственный разработчик с опытом работы в команде."
После: "Frontend-разработчик с 5-летним опытом работы с React и Redux, специализирующийся на создании сложных пользовательских интерфейсов и интеграции с REST API."
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован так, чтобы подчеркнуть релевантные проекты и задачи. Укажите, какие технологии вы использовали и какие результаты достигли. Например, если в вакансии требуется опыт работы с TypeScript, выделите проекты, где вы его применяли.
До: "Разработка интерфейсов на React."
После: "Разработка и оптимизация интерфейсов на React с использованием TypeScript и Redux для повышения производительности на 30%."
Адаптация раздела навыков
Навыки должны быть перегруппированы так, чтобы ключевые технологии и инструменты, упомянутые в вакансии, находились в начале списка. Убедитесь, что вы используете те же формулировки, что и в вакансии.
До: "JavaScript, React, HTML, CSS, Git."
После: "React, Redux, TypeScript, JavaScript, REST API, Git."
Практические примеры адаптации
Пример адаптации заголовка:
"Frontend Developer"
"Senior Frontend Developer (React, TypeScript)"
Пример адаптации опыта работы:
"Разработка интерфейсов на React."
"Разработка и оптимизация интерфейсов на React с использованием TypeScript и Redux для повышения производительности на 30%."
Проверка качества адаптации
После адаптации резюме проверьте, соответствуют ли ключевые слова и формулировки требованиям вакансии. Убедитесь, что резюме читается легко и логично. Если после адаптации резюме выглядит перегруженным или не соответствует вашим реальным навыкам, лучше создать новое резюме.
Чек-лист проверки:
- Соответствуют ли ключевые слова требованиям вакансии?
- Выделены ли релевантные проекты и навыки?
- Читается ли резюме легко и логично?

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend developer React". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как описать опыт работы в резюме, если у меня мало проектов?
Даже если у вас мало проектов, важно акцентировать внимание на качестве и глубине знаний. Укажите:
- **Какие задачи вы решали** (например, разработка компонентов, оптимизация производительности, интеграция API).
- **Какие технологии использовали** (React, Redux, TypeScript, Webpack и т.д.).
- **Результаты вашей работы** (например, улучшение скорости загрузки на 30%).
Пример (хороший):
Разработал и внедрил SPA на React, что позволило сократить время загрузки страницы на 25%.
Пример (плохой):
Работал с React, писал код.
Что делать, если я не работал в команде?
Если у вас нет опыта работы в команде, акцентируйте внимание на самостоятельных проектах:
- Опишите свои pet-проекты или open-source вклад.
- Укажите, как вы организовывали свою работу (например, использовали Git, Trello).
- Подчеркните навыки самообучения и инициативность.
Пример (хороший):
Разработал приложение для управления задачами на React с использованием Redux и Firebase. Проект был размещён на GitHub и получил 50+ звёзд.
Пример (плохой):
Делал что-то на React, но не в команде.
Как указать навыки, если я только начинаю?
Для начинающих важно показать базовые знания и стремление к развитию:
- Укажите основные технологии (HTML, CSS, JavaScript, React).
- Добавьте курсы или сертификаты, которые вы прошли (например, Udemy, Coursera).
- Опишите свои учебные проекты.
Пример (хороший):
Прошёл курс по React на Udemy (2025). Разработал учебное приложение для управления финансами с использованием React и Context API.
Пример (плохой):
Знаю React, но ничего не делал.
Как описать опыт, если я работал с другими фреймворками, но хочу перейти на React?
Подчеркните свои навыки программирования и адаптируйте их под React:
- Укажите, что вы изучали React самостоятельно или на курсах.
- Опишите, как вы применяли React в своих проектах.
- Сравните свои навыки с другими фреймворками (например, Angular, Vue).
Пример (хороший):
Имею опыт работы с Angular (3 года). В 2025 году изучил React и разработал несколько pet-проектов, включая приложение для трекинга времени.
Пример (плохой):
Работал с Angular, но хочу перейти на React.
Как указать soft skills в резюме?
Soft skills важны для работы в команде и взаимодействия с заказчиками:
- Укажите коммуникативные навыки (например, опыт работы с командой или клиентами).
- Подчеркните навыки тайм-менеджмента и самоорганизации.
- Добавьте примеры, как вы решали конфликты или улучшали процессы.
Пример (хороший):
Имею опыт работы в Agile-командах, участвовал в ежедневных стендапах и планировании спринтов. Улучшил процесс code review, что сократило количество ошибок на 20%.
Пример (плохой):
Хорошо общаюсь с людьми.
Что делать, если у меня большой перерыв в работе?
Если у вас был перерыв, объясните его и покажите, что вы оставались активны:
- Укажите, чем вы занимались (например, обучение, pet-проекты).
- Подчеркните, что вы поддерживали свои навыки актуальными.
- Добавьте примеры того, что вы сделали за это время.
Пример (хороший):
В 2025 году взял перерыв для изучения современных технологий, включая React 18 и Next.js. Разработал несколько проектов, включая блог на Next.js.
Пример (плохой):
Не работал, отдыхал.
Как описать опыт, если я фрилансер?
Для фрилансеров важно показать профессиональный подход:
- Укажите проекты, которые вы завершили, и их результаты.
- Опишите, как вы взаимодействовали с клиентами.
- Подчеркните навыки самоорганизации и управления временем.
Пример (хороший):
Разработал и запустил 5 проектов для клиентов, включая интернет-магазин на React и Redux. Регулярно общался с заказчиками, предоставлял отчёты и улучшал проекты на основе обратной связи.
Пример (плохой):
Работал на фрилансе, делал что-то.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить