Чтобы создать действительно эффективное резюме frontend developer React.js, изучите готовые примеры, которые помогут вам составить документ, ведущий прямо к получению желаемой работы. Такой подход значительно увеличивает ваши шансы на успех в поиске 💼.
Здесь вы найдете подробные пошаговые инструкции и готовые примеры для составления резюме frontend developer React.js, охватывающие все ключевые разделы. Мы детально разберем, как правильно оформить заголовок и контакты, раздел "О себе", описать опыт работы, образование, навыки и как адаптировать резюме под конкретные вакансии в соответствии с требованиями работодателей. Статья подойдет как для начинающих, так и для опытных специалистов. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
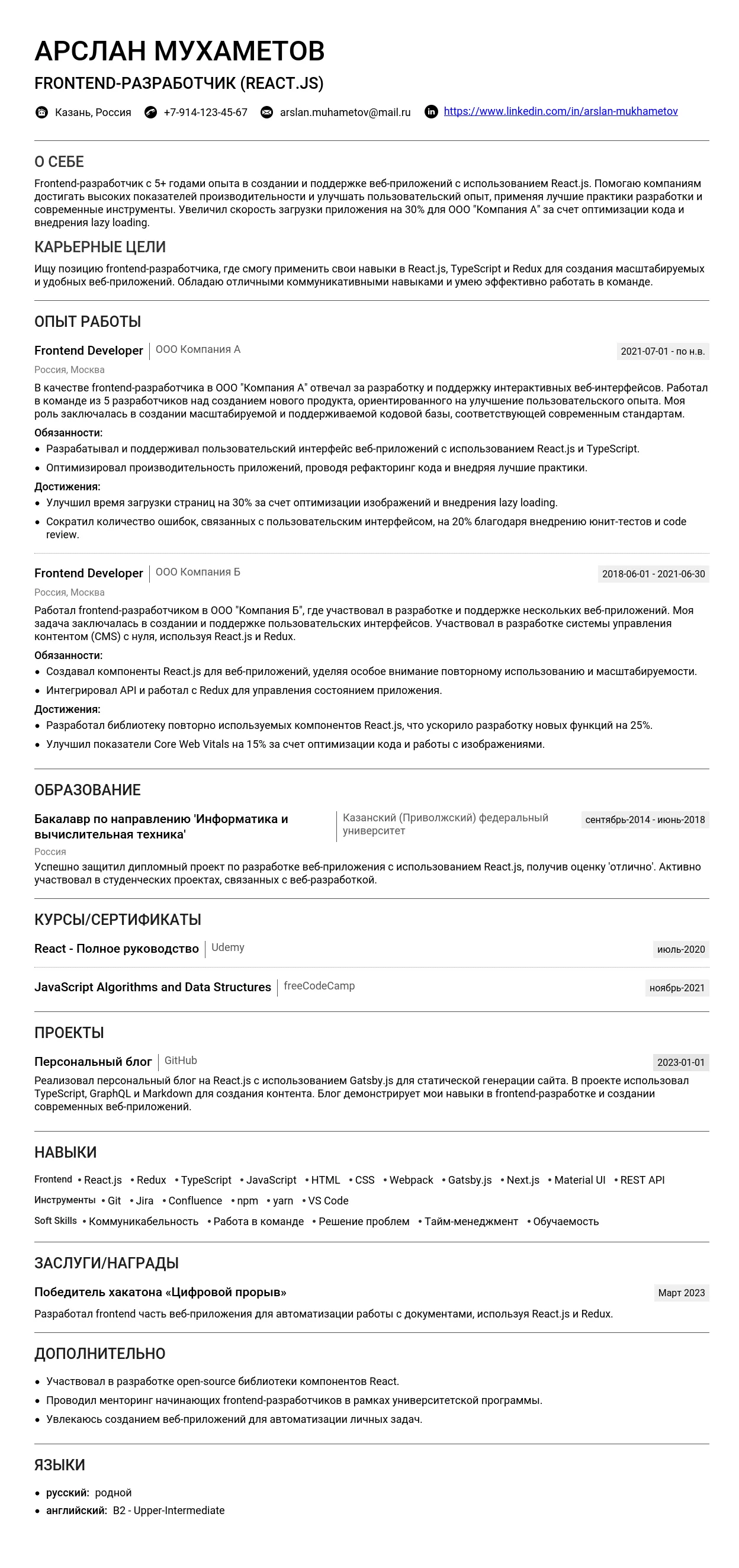
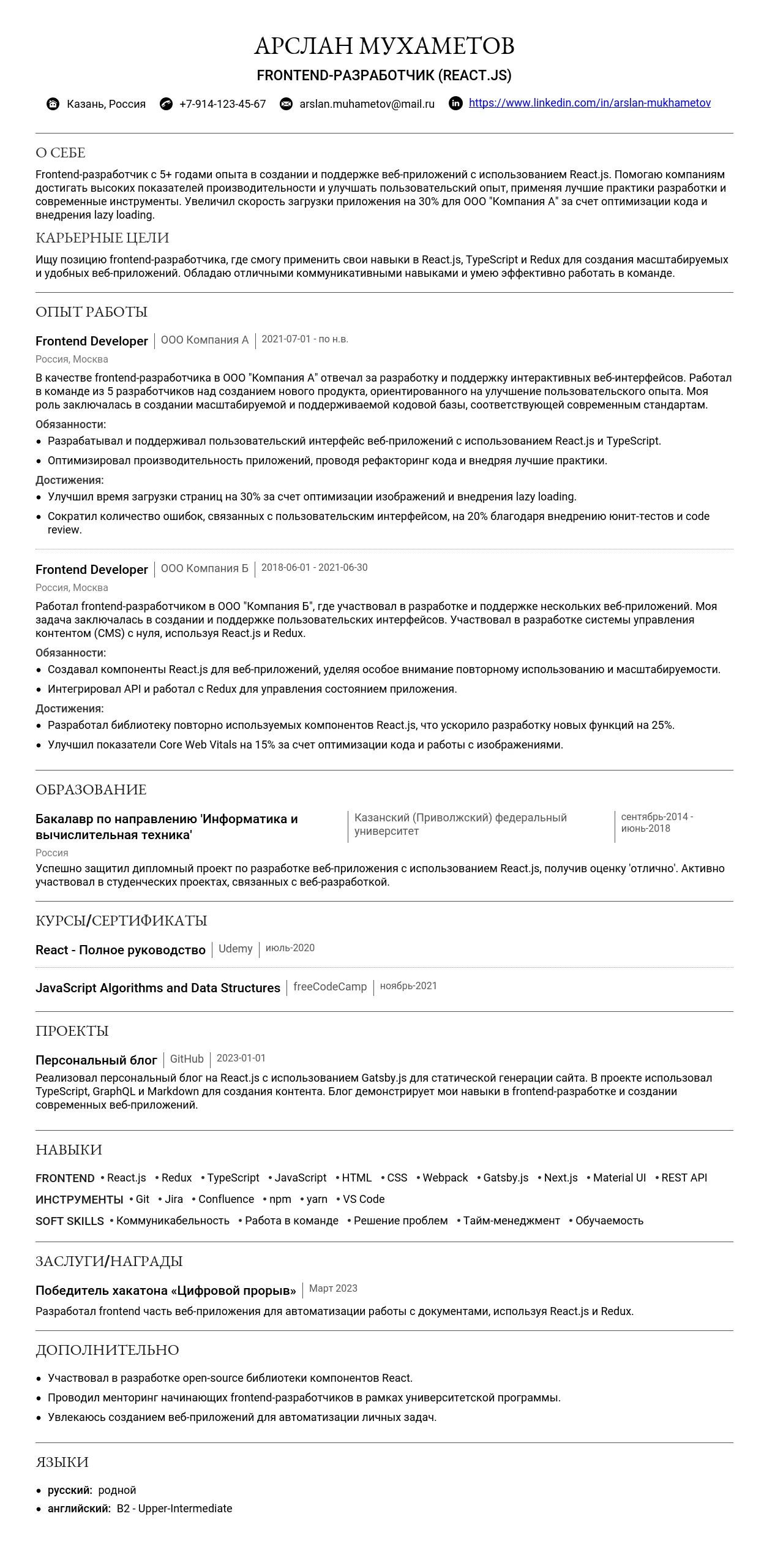
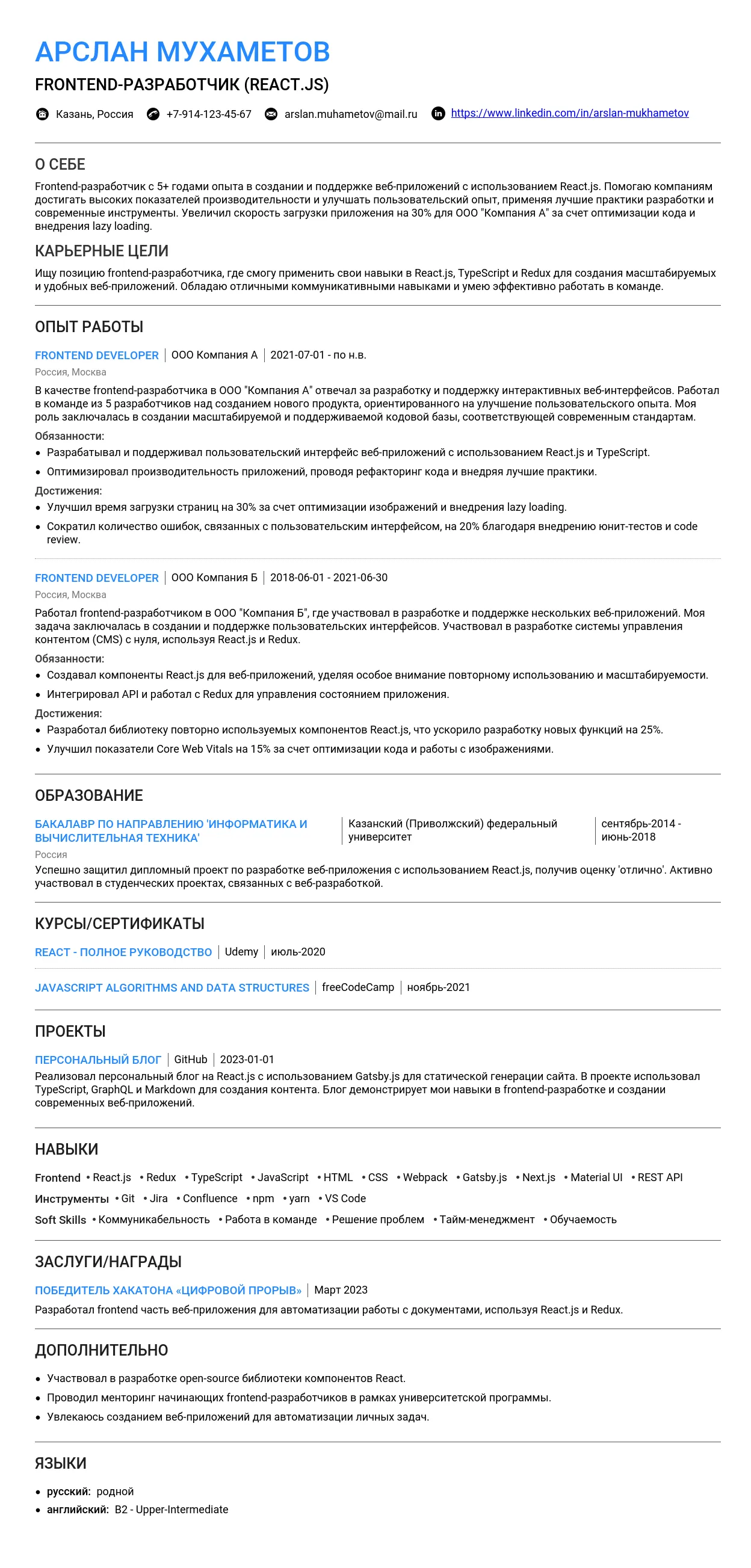
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме Frontend React.js разработчика
Заголовок вашего резюме – это первое, что видит рекрутер. Он должен быть четким, информативным и отражать вашу ключевую специализацию. Для frontend разработчика, особенно работающего с React.js, важно сразу указать это в заголовке, чтобы отсеять нерелевантные вакансии и показать вашу экспертизу.
При указании специализации, учитывайте следующее:
- Ключевые слова: Используйте ключевые слова, которые часто встречаются в описаниях вакансий frontend разработчиков React.js.
- Уровень: Укажите свой уровень (Junior, Middle, Senior), если это соответствует вашему опыту.
- Конкретика: Будьте конкретны в своей специализации, особенно если у вас есть опыт работы с определенными технологиями или фреймворками.
Варианты названий должности для резюме Frontend React.js разработчика
Вот несколько вариантов названий должности, которые вы можете использовать в своем резюме, в зависимости от вашего уровня и опыта:
- Frontend разработчик React.js
- React.js Frontend Developer
- Разработчик интерфейсов React.js
Примеры названий должности для Frontend React.js разработчика разного уровня
- Junior Frontend разработчик React.js
- Middle Frontend разработчик React.js
- Senior Frontend разработчик React.js
Ключевые слова для заголовка резюме Frontend React.js разработчика
Включите в заголовок ключевые слова, чтобы ваше резюме было более заметным для рекрутеров и поисковых систем. Вот некоторые ключевые слова, которые стоит использовать:
- Frontend
- React.js
- JavaScript
- HTML
- CSS
- Разработчик
- Developer
- Интерфейсы
- UI
- UX
Примеры неудачных заголовков и почему они плохие
Избегайте общих и расплывчатых формулировок, которые не отражают вашу специализацию и не привлекают внимание рекрутеров. Вот несколько примеров неудачных заголовков:
Почему они плохие? Эти заголовки слишком общие и не указывают на вашу специализацию в React.js разработке. Рекрутер, ищущий React.js разработчика, может просто пропустить ваше резюме.
Почему они плохие? Такие заголовки звучат непрофессионально и могут оттолкнуть рекрутера. Лучше использовать конкретные и информативные формулировки.
Примеры хороших и плохих заголовков
Хорошие примеры
- Frontend разработчик React.js
- React.js Frontend Developer (Middle)
- Senior Frontend разработчик React.js (UI/UX Expert)
- Frontend разработчик React.js, опыт 3 года
- React.js Developer | JavaScript | HTML | CSS
Неудачные примеры
- Программист
- Веб-разработчик
- IT-специалист
- Супер-разработчик
- Гуру кода
Как правильно написать раздел "О себе" в резюме Frontend React.js разработчика
Раздел "О себе" в резюме Frontend React.js разработчика – это ваша возможность произвести первое впечатление на рекрутера или потенциального работодателя. Это краткое описание вашей профессиональной идентичности, ключевых навыков и карьерных целей. Правильно составленный раздел может существенно повысить ваши шансы на получение приглашения на собеседование.
Общие правила для раздела "О себе":
- Оптимальный объем: Рекомендуется придерживаться 3-5 предложений (50-75 слов). Важно быть кратким и информативным.
- Обязательная информация:
- Ваша текущая должность или роль (если есть опыт).
- Ключевые навыки и технологии, которыми вы владеете (особенно React.js).
- Краткое описание вашего опыта и достижений (если есть).
- Ваши карьерные цели и что вы ищете в новой работе.
- Стиль и тон написания: Профессиональный, но дружелюбный. Используйте активный залог и избегайте излишней формальности. Будьте уверены в себе, но не высокомерны.
- Что категорически не стоит писать:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с IT).
- Негативные высказывания о предыдущих работодателях.
- Общие фразы, не подкрепленные конкретикой (например, "ответственный", "коммуникабельный" без примеров).
- Орфографические и грамматические ошибки.
Характерные ошибки с примерами:
- Ошибка: Слишком общие фразы без конкретики.
"Я - отличный командный игрок и всегда готов учиться новому."
Почему это плохо: Не показывает, как вы проявляете себя в команде и что именно нового вы изучаете.
- Ошибка: Перечисление навыков без контекста.
"Владею HTML, CSS, JavaScript, React."
Почему это плохо: Непонятно, насколько хорошо вы владеете этими технологиями и как применяете их на практике.
- Ошибка: Слишком длинный и неструктурированный текст.
"Я работаю в сфере разработки уже довольно давно, и за это время успел поработать с разными технологиями и проектами. Мне всегда нравилось решать сложные задачи и находить оптимальные решения. React является одним из моих любимых инструментов, и я постоянно стараюсь совершенствовать свои навыки в этой области. Я уверен, что смогу внести значительный вклад в вашу команду..."
Почему это плохо: Трудно выделить ключевую информацию, нет конкретных достижений и целей.
Примеры для начинающих специалистов
Начинающим специалистам важно подчеркнуть свой энтузиазм, базовые знания и готовность к обучению. Укажите, какие проекты вы реализовали в рамках обучения, курсов или личных инициатив. Опишите, какие технологии вы использовали и какие задачи решали.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на проектах, которые вы выполнили самостоятельно или в команде. Опишите свой вклад, использованные технологии и полученные результаты. Подчеркните, что вы быстро учитесь и готовы применять свои знания на практике.
- На какие качества и навыки делать акцент: JavaScript (включая ES6+), HTML, CSS, основы React.js, умение работать с Git, базовое понимание REST API, адаптивная верстка, кроссбраузерность, умение работать в команде, обучаемость.
- Как правильно упомянуть об образовании: Укажите учебное заведение, специальность и год окончания (или ожидаемую дату окончания). Если у вас есть профильные курсы или сертификаты, обязательно упомяните их.
"Начинающий Frontend React.js разработчик, увлеченный созданием интерактивных и удобных веб-приложений. Имею базовые знания HTML, CSS, JavaScript и React.js. В рамках обучения разработал несколько небольших проектов, включая ToDo-лист и простую игру на React.js. Стремлюсь к постоянному развитию и готов применять свои знания на практике в команде профессионалов."
Почему это хорошо: Четко указана позиция, ключевые навыки и проекты. Подчеркнуто стремление к развитию.
"Я закончил курсы по веб-разработке и теперь ищу работу. Хочу работать в вашей компании, потому что она известная."
Почему это плохо: Слишком обще, нет конкретики о навыках и проектах. Не указано, что именно привлекает в компании.
"Выпускник курсов "Frontend разработка на React". Обладаю знаниями HTML, CSS, JavaScript, React.js и Redux. Разработал pet-project - приложение для ведения личных финансов с использованием React. Умею работать с Git и командной строкой. Готов к быстрому обучению и внесению вклада в развитие компании."
Почему это хорошо: Указано образование, конкретные технологии и проект. Подчеркнута готовность к обучению.
Примеры для специалистов с опытом
Специалистам с опытом необходимо акцентировать внимание на своих достижениях и вкладе в проекты. Опишите, какие задачи вы решали, какие технологии использовали и какие результаты достигли. Подчеркните свой профессиональный рост и специализацию.
- Как отразить профессиональный рост: Опишите, как вы развивались в своей карьере, какие новые навыки приобрели и какие более сложные задачи решали. Укажите, какие проекты помогли вам вырасти профессионально.
- Как описать специализацию: Укажите, в каких областях Frontend разработки вы специализируетесь (например, разработка UI/UX, оптимизация производительности, тестирование и т.д.). Опишите, какие технологии вы используете в своей работе.
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и опыт. Опишите, как вы решали сложные задачи и какие результаты достигли. Укажите, какие инновации вы внедрили в проекты.
"Frontend React.js разработчик с 3+ годами опыта. Специализируюсь на разработке сложных веб-приложений с использованием React.js, Redux и TypeScript. Успешно реализовал несколько крупных проектов, включая разработку UI для e-commerce платформы (увеличение конверсии на 15%) и оптимизацию производительности веб-приложения (ускорение загрузки на 20%). Имею опыт работы в Agile командах и знаю принципы CI/CD."
Почему это хорошо: Указан опыт, специализация, конкретные достижения и технологии. Подчеркнут опыт работы в Agile командах.
"Я работаю Frontend разработчиком уже несколько лет. Делал разные проекты, но сейчас ищу что-то новое."
Почему это плохо: Слишком обще, нет конкретики о достижениях и технологиях. Не указана специализация.
"Опытный Frontend React.js разработчик с 5 годами опыта, специализирующийся на создании интерактивных и масштабируемых веб-интерфейсов. Успешно руководил разработкой пользовательского интерфейса для крупного SaaS-проекта, используя React, Redux, Material-UI и TypeScript. Достиг улучшения UX за счет внедрения новых компонентов и оптимизации существующих, что привело к повышению удовлетворенности пользователей на 25%. Обладаю экспертизой в области code review, тестирования и CI/CD."
Почему это хорошо: Указан опыт, специализация, конкретные достижения (повышение удовлетворенности пользователей). Подчеркнута экспертиза в code review и CI/CD.
Примеры для ведущих специалистов
Ведущим специалистам важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Опишите, какие команды вы возглавляли, какие сложные задачи решали и какие результаты достигли. Подчеркните свою ценность для компании и способность влиять на развитие продукта.
- Как подчеркнуть управленческие навыки: Опишите, как вы руководили командами разработчиков, какие методологии использовали и как мотивировали свою команду. Укажите, какие результаты достигла ваша команда под вашим руководством.
- Как описать масштаб реализованных проектов: Опишите, какие крупные проекты вы реализовали, какие сложные задачи решали и какие технологии использовали. Укажите, сколько пользователей использовали ваши продукты.
- Как показать свою ценность для компании: Опишите, как вы способствовали развитию продукта, улучшению процессов разработки и повышению квалификации команды. Укажите, какие инновации вы внедрили в проекты.
"Ведущий Frontend React.js разработчик с 8+ годами опыта. Руководил командой из 10+ разработчиков при разработке и поддержке высоконагруженного веб-приложения (1 млн+ пользователей). Разработал и внедрил новую архитектуру Frontend, что позволило сократить время разработки новых фич на 30%. Имею опыт работы с микросервисной архитектурой, CI/CD и облачными технологиями (AWS, Azure). Эксперт в области оптимизации производительности, code review и менторинга."
Почему это хорошо: Указан опыт, управленческие навыки, масштаб проекта, конкретные достижения и технологии. Подчеркнута экспертиза в оптимизации и менторинге.
"Я - опытный Frontend разработчик. Работал над разными проектами и знаю много всего."
Почему это плохо: Слишком обще, нет конкретики об управленческих навыках, масштабе проектов и достижениях.
"Senior Frontend Architect с 10-летним опытом в разработке масштабируемых веб-приложений на React.js. Возглавлял команду из 15 Frontend разработчиков, отвечал за архитектуру, техническую стратегию и внедрение лучших практик. Руководил разработкой Frontend для новой версии продукта, которая позволила увеличить число активных пользователей на 50% за год. Обладаю глубокими знаниями в области производительности, безопасности и доступности веб-приложений. Владею навыками менторинга, code review и управления техническим долгом."
Почему это хорошо: Четко обозначена роль, опыт, управленческие навыки, масштаб проекта (увеличение числа пользователей), знания в области производительности и безопасности. Указаны навыки менторинга и управления техническим долгом.
Практические советы по написанию
Список ключевых фраз для профессии "frontend developer React.js":
- React.js
- JavaScript (ES6+)
- HTML
- CSS (включая препроцессоры, такие как Sass или Less)
- Redux (или другие библиотеки управления состоянием, такие как MobX)
- TypeScript
- REST API
- Git
- Webpack (или другие сборщики модулей, такие как Parcel или Rollup)
- Адаптивная верстка
- Кроссбраузерность
- UI/UX
- Тестирование (Unit, Integration, End-to-End)
- CI/CD
- Agile (Scrum, Kanban)
- Next.js
- Material-UI, Ant Design (или другие UI библиотеки)
Пункты для самопроверки текста:
- Соответствует ли текст требованиям вакансии? Выделите **ключевые навыки** и **требования** в описании вакансии и убедитесь, что они отражены в вашем разделе "О себе".
- Текст легко читается и понятен? Избегайте сложных терминов и излишней формальности. Убедитесь, что **ключевые достижения** выделены и легко заметны.
- Отражает ли текст вашу уникальность и ценность? Подчеркните свои **уникальные навыки** и **опыт**, которые выделяют вас среди других кандидатов.
Как адаптировать текст под разные вакансии:
- Внимательно изучите описание вакансии и выделите ключевые требования и навыки.
- Адаптируйте текст раздела "О себе" таким образом, чтобы он максимально соответствовал требованиям вакансии.
- Подчеркните те навыки и опыт, которые наиболее релевантны для данной вакансии.
Как структурировать описание опыта работы
Раздел "Опыт работы" – один из ключевых в вашем резюме frontend-разработчика React.js. Он должен быть чётким, информативным и демонстрировать ваш профессиональный рост. Вот как правильно его структурировать:
Формат заголовка
Для каждой позиции указывайте следующую информацию:
- Название должности: Frontend Developer (React.js)
- Компания: Компания А
- Даты работы: Январь 2023 – Декабрь 2024
Пример хорошего оформления:
Frontend Developer (React.js), Компания А, Январь 2023 – Декабрь 2024
Пример плохого оформления:
Разработчик, Компания А, 2023-2024
Оптимальное количество пунктов
Рекомендуется указывать от 3 до 6 пунктов для каждого места работы. Сосредоточьтесь на наиболее значимых обязанностях и достижениях.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите их последовательно, указывая период работы для каждой:
Frontend Developer, Компания Б, Январь 2024 – Декабрь 2024
- Разработка и поддержка пользовательского интерфейса веб-приложения на React.js
Junior Frontend Developer, Компания Б, Январь 2023 – Декабрь 2023
- Участие в разработке новых фич под руководством старших разработчиков.
Описание компании
Краткое описание компании полезно, если она не очень известна или если контекст работы важен для понимания ваших задач. Добавьте ссылку на сайт компании, если это уместно.
Frontend Developer (React.js), Компания В (example.com) – разработка e-commerce платформы для fashion-индустрии.
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать, что вы не просто выполняли рутинные задачи, а активно участвовали в развитии проекта и решали сложные проблемы.
Сильные глаголы действия
Используйте сильные глаголы, чтобы подчеркнуть вашу активность и ответственность:
- Разрабатывал
- Реализовывал
- Оптимизировал
- Внедрял
- Тестировал
- Улучшал
- Создавал
- Поддерживал
- Интегрировал
- Мигрировал
Избегайте простого перечисления
Вместо простого перечисления обязанностей, описывайте, как вы их выполняли и какого результата достигли.
Плохо:
Разработка пользовательского интерфейса.
Хорошо:
Разрабатывал пользовательский интерфейс веб-приложения на React.js, используя Redux для управления состоянием.
Превращаем обязанности в достижения
Обычная обязанность: Разработка новых фич.
Достижение: Разработал и внедрил 3 новых фичи для веб-приложения, что привело к увеличению вовлеченности пользователей на 15%.
Обычная обязанность: Оптимизация производительности.
Достижение: Оптимизировал производительность React-компонентов, что снизило время загрузки страницы на 20%.
Типичные ошибки
Ошибка 1: Слишком общие формулировки:
Занимался разработкой.
Ошибка 2: Пассивный залог:
Код был написан мной.
Правильно:
Разработал модуль аутентификации на React.js, используя JWT и Redux Saga.
Подробнее о том, как составить раздел "Опыт работы", читайте в нашей статье: Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые показывают, какую пользу вы принесли компании. Важно правильно их сформулировать и, по возможности, квантифицировать.
Квантификация результатов
По возможности, выражайте свои достижения в цифрах. Это делает их более убедительными.
Плохо:
Улучшил производительность сайта.
Хорошо:
Улучшил производительность сайта, снизив время загрузки страницы на 30%.
Метрики для Frontend Developer (React.js)
- Время загрузки страницы
- Количество ошибок JavaScript
- Процент успешных тестов
- Вовлеченность пользователей (время на сайте, количество просмотров страниц)
- Конверсия
Как описать достижения без цифр
Если у вас нет точных цифр, опишите достижение, используя качественные характеристики:
Разработал и внедрил новый компонент, который значительно улучшил пользовательский опыт и получил положительные отзывы от пользователей.
Примеры формулировок достижений
Junior Frontend Developer: Разработал 5 React-компонентов для нового раздела сайта, что позволило запустить его на 2 недели раньше запланированного срока.
Middle Frontend Developer: Оптимизировал производительность приложения, снизив время загрузки страницы на 25% и уменьшив количество ошибок JavaScript на 15%.
Senior Frontend Developer: Разработал и внедрил систему A/B-тестирования на React.js, что позволило увеличить конверсию на 10%.
Team Lead: Руководил командой из 3 frontend-разработчиков, успешно реализовавших проект по редизайну сайта в соответствии с гайдлайнами компании.
Tech Lead: Разработал архитектуру нового frontend-приложения на React.js, обеспечив масштабируемость и удобство поддержки.
Как указывать технологии и инструменты
Укажите все технологии и инструменты, которыми вы владеете, в разделе "Навыки" или в описании каждой позиции. Важно показать, что вы знакомы с актуальным стеком технологий.
Где указывать
Технологии можно указывать как в отдельном блоке "Ключевые навыки", так и в описании каждой позиции, где они были использованы.
Как группировать
Сгруппируйте технологии по категориям для лучшей читаемости:
- Frontend: React.js, Redux, JavaScript (ES6+), TypeScript, HTML5, CSS3, SCSS, Styled Components
- Инструменты: Git, Webpack, Babel, Jest, Enzyme, Docker, CI/CD
Уровень владения
Можно указать уровень владения технологиями, используя шкалу (например, "базовый", "средний", "продвинутый") или просто перечислив технологии, с которыми вы работали.
Актуальные технологии
Для frontend developer React.js в 2025 году актуальны следующие технологии:
- React.js (с хуками и Context API)
- Redux/MobX/Recoil (для управления состоянием)
- TypeScript
- Next.js/Gatsby (для SSR и статической генерации)
- GraphQL/REST API
- Testing (Jest, Enzyme, React Testing Library)
- CI/CD (Jenkins, GitLab CI, GitHub Actions)
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта, сосредоточьтесь на стажировках, учебных проектах и фрилансе. Опишите, что вы изучили и какие навыки приобрели.
Стажировка
Frontend Developer Intern, Компания Г, Июнь 2024 – Август 2024
- Участвовал в разработке пользовательского интерфейса веб-приложения на React.js.
- Изучил основы React.js, Redux и JavaScript.
- Помогал в тестировании и отладке кода.
Учебные проекты
Pet Project: E-commerce App (React.js, Redux)
- Разработал e-commerce приложение с использованием React.js и Redux.
- Реализовал функциональность добавления товаров в корзину, оформления заказа и оплаты.
- Использовал Git для контроля версий.
Фриланс
Freelance Frontend Developer, Январь 2024 – Май 2024
- Разработал лендинг для клиента на React.js.
- Оптимизировал сайт для мобильных устройств.
- Внедрил Google Analytics для отслеживания трафика.
Для специалистов с опытом
Структурируйте большой опыт, выделяя наиболее значимые проекты и достижения. Покажите свой карьерный рост и экспертизу.
Senior Frontend Developer (React.js), Компания Д, Январь 2023 – Декабрь 2024
- Руководил разработкой пользовательского интерфейса нового веб-приложения на React.js.
- Оптимизировал производительность приложения, снизив время загрузки страницы на 30%.
- Внедрил систему A/B-тестирования, что позволило увеличить конверсию на 15%.
- Технологии: React.js, Redux, TypeScript, Next.js, GraphQL, Jest, Docker, CI/CD.
Middle Frontend Developer, Компания Д, Январь 2021 – Декабрь 2022
- Разрабатывал новые фичи для веб-приложения на React.js.
- Участвовал в рефакторинге устаревшего кода.
- Помогал в обучении новых сотрудников.
- Технологии: React.js, Redux, JavaScript, HTML, CSS.
Для руководящих позиций
Опишите свой управленческий опыт, покажите масштаб ответственности и отразите стратегические достижения.
Team Lead, Компания Е, Январь 2024 – Декабрь 2024
- Руководил командой из 5 frontend-разработчиков, отвечающих за разработку пользовательского интерфейса веб-приложения.
- Организовывал процесс разработки, используя Agile-методологию.
- Обеспечивал высокое качество кода и соблюдение сроков.
- Внедрил систему code review, что позволило снизить количество ошибок на 20%.
Tech Lead, Компания Ж, Январь 2023 – Декабрь 2023
- Разрабатывал архитектуру нового frontend-приложения на React.js, обеспечив масштабируемость и удобство поддержки.
- Выбирал технологии и инструменты для разработки.
- Обучал и менторил других разработчиков.
- Успешно реализовал проект по миграции устаревшего приложения на новую архитектуру.
Head of Frontend, Компания З, Январь 2024 – Декабрь 2024
- Определял стратегию развития frontend-разработки в компании.
- Управлял командой из 15 frontend-разработчиков.
- Оптимизировал процессы разработки и внедрял новые технологии.
- Увеличил скорость разработки новых фич на 30% за счет оптимизации процессов.
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует вашу академическую подготовку и является важным показателем вашей квалификации. Для frontend-разработчика, особенно React.js, это показывает базовые знания и стремление к обучению.
Расположение образования в резюме
- В начале резюме: Если вы студент или выпускник без значительного опыта работы, поместите раздел "Образование" в начале резюме, чтобы подчеркнуть свои академические достижения.
- В конце резюме: Если у вас есть существенный опыт работы, раздел "Образование" может быть перемещен в конец резюме, уступая место опыту и навыкам.
Дипломная работа/проекты
Укажите тему дипломной работы или курсового проекта, если она релевантна frontend-разработке и React.js. Кратко опишите, какие технологии и подходы вы использовали.
Пример: Дипломная работа: "Разработка веб-приложения для управления задачами с использованием React.js и Redux". Использованы: React, Redux, Node.js, Express, PostgreSQL.
Пример: Дипломная работа: "Анализ эффективности логистических систем". (Не относится к frontend-разработке)
Оценки
Указывать оценки стоит, если вы недавно закончили обучение и имеете высокие баллы по профильным предметам. Особенно это актуально для выпускников без опыта работы. Если прошло много времени после окончания учебы, оценки можно не указывать.
Дополнительные курсы в вузе
Укажите любые курсы, пройденные в университете, которые имеют отношение к frontend-разработке, например, "Веб-разработка", "Проектирование пользовательских интерфейсов" и т.д.
Пример: Дополнительные курсы: "Frontend-разработка", "Базы данных", "Алгоритмы и структуры данных".
Более подробно о том, как составить раздел "Образование" вы можете прочитать здесь.
Какое образование ценится в frontend разработке React.js
Несмотря на то, что в frontend часто приходят самоучки, наличие профильного образования может стать вашим конкурентным преимуществом.
Наиболее ценные специальности
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Информационные технологии
Образование не по специальности
Если у вас образование не по специальности, не стоит его скрывать. Подчеркните те аспекты вашего образования, которые могут быть полезны в frontend-разработке. Например, навыки логического мышления, анализа данных или решения проблем.
Пример: Экономический факультет. В рамках обучения изучала основы статистики и анализа данных, что помогло развить аналитические способности, необходимые для отладки и оптимизации frontend-кода.
Связь образования с текущей профессией
Опишите, как ваши знания и навыки, полученные в процессе обучения, помогают вам в работе frontend-разработчиком React.js.
Пример: Московский Государственный Университет, Физический факультет. Полученные знания в области математики и алгоритмов позволяют эффективно решать сложные задачи при разработке интерактивных пользовательских интерфейсов на React.js.
Курсы и дополнительное образование
Frontend-разработка постоянно развивается, поэтому важно демонстрировать стремление к непрерывному обучению. Курсы и дополнительное образование играют здесь ключевую роль.
Важные курсы для frontend-разработчика React.js
- Курсы по React.js (базовый и продвинутый)
- Курсы по управлению состоянием (Redux, Context API, Zustand)
- Курсы по тестированию React-компонентов (Jest, Enzyme, React Testing Library)
- Курсы по TypeScript
- Курсы по Frontend архитектуре
Онлайн-образование
Укажите название курса, платформу, на которой он был пройден (Coursera, Udemy, Skillbox и т.д.), дату окончания и краткое описание полученных навыков.
Топ-3 актуальных курса для frontend-разработчика React.js
- Продвинутый React (например, "React: The Complete Guide" на Udemy)
- TypeScript для React (например, "Understanding TypeScript" на Udemy)
- Frontend Architecture (например, на Educative.io)
Примеры описания пройденных курсов
Пример: Udemy, "React - The Complete Guide (incl Hooks, React Router, Redux)", 2024. Освоены: React Hooks, React Router, Redux, Context API, TypeScript.
Пример: Udemy, "Курс по HTML". (Не относится к React.js)
Самообразование
Укажите, какие книги, статьи и ресурсы вы изучаете самостоятельно, чтобы поддерживать свои знания в актуальном состоянии. Например, чтение документации React, участие в Open Source проектах, ведение блога о frontend-разработке.
Пример: Самообразование: чтение документации React, участие в Open Source проектах на GitHub, ведение личного блога о frontend-разработке (ссылка на блог).
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, полученные в процессе обучения. Для frontend-разработчика React.js они могут быть полезным дополнением к резюме.
Важные сертификаты для frontend-разработчика React.js
- Сертификаты от платформ онлайн-образования (Coursera, Udemy, Skillbox и т.д.) по React.js, JavaScript, TypeScript.
- Сертификаты, подтверждающие знание конкретных технологий и библиотек (например, Redux, GraphQL).
- Сертификаты о прохождении специализированных курсов и тренингов по frontend-разработке.
Как указывать сертификаты
Укажите название сертификата, организацию, выдавшую его, и дату получения. Если сертификат имеет срок действия, укажите также дату окончания.
Пример: React - The Complete Guide (incl Hooks, React Router, Redux) - Udemy, получен в январе 2025.
Срок действия сертификатов
Указывайте только актуальные сертификаты. Если сертификат утратил силу, его лучше не включать в резюме.
Какие сертификаты не стоит указывать
Не указывайте сертификаты, не имеющие отношения к frontend-разработке или React.js. Также не стоит указывать сертификаты о прохождении вводных курсов, если у вас есть более продвинутые сертификаты.
Примеры оформления раздела
Для студентов и выпускников
Для студентов и выпускников без опыта работы важно максимально подробно описать свои учебные проекты, стажировки и достижения.
Пример:
Образование:
- Московский Государственный Университет, Факультет вычислительной математики и кибернетики, бакалавр, 2021-2025
- Тема дипломной работы: "Разработка SPA приложения для автоматизации тестирования пользовательского интерфейса с использованием React.js и Cypress".
- Курсы: "Frontend-разработка", "Базы данных", "Алгоритмы и структуры данных".
- Стажировка: ООО "Рога и Копыта", frontend-разработчик, июнь-август 2024. Разработка и поддержка компонентов пользовательского интерфейса на React.js.
Сертификаты:
- Udemy, "React - The Complete Guide (incl Hooks, React Router, Redux)", получен в январе 2025.
Пример:
Образование:
- МГУ, ВМК, 2021-2025.
- Стажировка: "Рога и Копыта".
Для специалистов с опытом
Для специалистов с опытом важно выделить наиболее релевантное образование и курсы, а также показать стремление к непрерывному обучению.
Пример:
Образование:
- Московский Государственный Университет, Факультет вычислительной математики и кибернетики, магистр, 2017-2019
- Бакалавр, 2013-2017
Курсы:
- Udemy, "React - The Complete Guide (incl Hooks, React Router, Redux)", 2024.
- Frontend Architecture - Educative.io, 2025.
Сертификаты:
- Сертификат участника конференции "Highload++", 2024.
Топ-3 самых востребованных навыков React разработчика в 2025 году
В 2025 году работодатели особенно ценят React разработчиков, обладающих следующими навыками:
- SSR (Server-Side Rendering) с использованием Next.js или Remix: В условиях повышенных требований к SEO и скорости загрузки страниц, опыт работы с SSR фреймворками, такими как Next.js и Remix, становится критически важным. Работодатели ищут специалистов, способных оптимизировать приложения для поисковых систем и улучшить пользовательский опыт. Например, компании, разрабатывающие e-commerce платформы, активно используют SSR для повышения видимости своих продуктов в поисковой выдаче.
- Работа с библиотеками для управления состоянием, такими как Zustand или Jotai (помимо Redux): Несмотря на популярность Redux, работодатели всё чаще ищут специалистов, знакомых с более легковесными и производительными альтернативами, такими как Zustand и Jotai. Эти библиотеки позволяют эффективно управлять состоянием приложения с меньшим количеством boilerplate кода. Примером может служить стартап, разрабатывающий веб-приложение для совместной работы, где использование Zustand позволяет упростить управление состоянием и повысить производительность приложения.
- Тестирование React компонентов с использованием React Testing Library и Jest, включая написание E2E тестов с Cypress или Playwright: Качество кода и надежность приложения – приоритет для работодателей. Поэтому востребованы разработчики, способные писать Unit и Integration тесты с использованием React Testing Library и Jest, а также End-to-End тесты с Cypress или Playwright для обеспечения стабильной работы приложения в различных сценариях. Крупные IT компании, такие как Яндекс, уделяют особое внимание автоматизированному тестированию, чтобы обеспечить высокое качество своих продуктов.
Как структурировать раздел навыков
Раздел "Навыки" в резюме – это ваша визитная карточка, демонстрирующая работодателю соответствие требованиям вакансии. Правильная структура и логичная группировка навыков значительно повышают шансы на успех.
Где расположить раздел в резюме
Оптимальное расположение раздела "Навыки" зависит от вашего опыта:
- Начинающие специалисты: Разместите раздел сразу после "О себе" или "Контактной информации". Это позволит акцентировать внимание на ваших знаниях и умениях, компенсируя недостаток опыта.
- Опытные специалисты: Разместите раздел после "Опыта работы". Ваш опыт работы будет главным аргументом, а навыки – его подкреплением.
Как группировать навыки
Разделите навыки на категории и подкатегории для удобства чтения и восприятия информации:
- Основные навыки: Ключевые технологии и инструменты, необходимые для работы frontend-разработчиком React.js.
- Дополнительные навыки: Знания, которые расширяют ваш профессиональный профиль (например, навыки работы с бэкендом, DevOps-инструментами).
- Личные качества (Soft Skills): Навыки, которые помогают эффективно взаимодействовать с командой и решать задачи.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
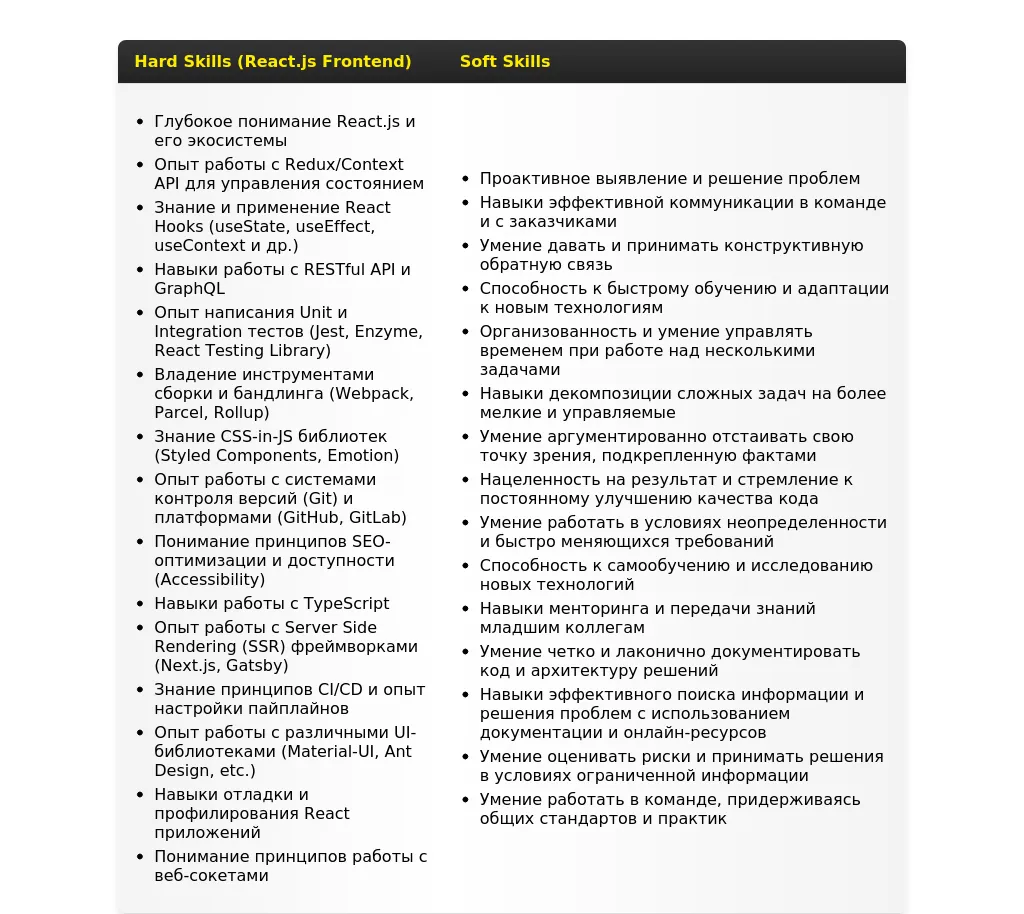
Технические навыки для frontend-разработчика React.js
Технические навыки (hard skills) – это основа вашей профессиональной деятельности. Укажите все релевантные технологии и инструменты, которыми вы владеете.
Список обязательных навыков
Для frontend-разработчика React.js в 2025 году ключевыми являются:
- JavaScript (ES6+): Глубокое понимание языка, включая асинхронность, замыкания, прототипы.
- React.js: Опыт работы с библиотекой React, знание основных концепций (компоненты, JSX, virtual DOM).
- Redux/MobX/Context API: Управление состоянием приложения.
- HTML5/CSS3: Отличные знания вёрстки, адаптивность, кроссбраузерность.
- Git: Система контроля версий.
- RESTful APIs: Взаимодействие с сервером.
- Тестирование: Unit-тесты, интеграционные тесты (Jest, Mocha, Enzyme).
- Webpack/Parcel/Rollup: Сборка и оптимизация frontend-проектов.
Актуальные технологии и инструменты 2025 года
В 2025 году актуальны следующие технологии:
- TypeScript: Статическая типизация JavaScript.
- Next.js/Gatsby: Фреймворки для React, обеспечивающие SSR (Server-Side Rendering) и статический рендеринг.
- GraphQL: Альтернатива RESTful APIs.
- Tailwind CSS/Styled Components: CSS-in-JS и утилитарные CSS-фреймворки.
- WebAssembly: Технология для запуска высокопроизводительного кода в браузере.
Как указать уровень владения навыками
Используйте шкалу для оценки уровня владения навыками. Например:
- Базовый: Знаком с технологией, могу выполнять простые задачи.
- Средний: Уверенно использую технологию, могу решать задачи средней сложности.
- Продвинутый: Эксперт в данной технологии, могу решать сложные задачи, обучать других.
Важно: Будьте честны в оценке своих навыков. Проверка знаний на собеседовании – обычная практика.
Как выделить ключевые компетенции
Выделите наиболее важные навыки, используя полужирный шрифт или другие способы форматирования. Это поможет работодателю быстро оценить вашу квалификацию.
Примеры описания технических навыков
Пример 1:
JavaScript (ES6+): Продвинутый уровень. Опыт разработки сложных frontend-приложений с использованием современных паттернов и архитектур. Отличное понимание асинхронности, замыканий, прототипов. Активное использование в проектах React.js.
JavaScript: Хорошо знаю.
Пример 2:
React.js: Средний уровень. Разработка SPA (Single Page Application) с использованием React.js. Опыт работы с Redux для управления состоянием. Знание основных хуков (useState, useEffect, useContext).
React: Умею создавать компоненты.
Личные качества важные для frontend-разработчика React.js
Личные качества (soft skills) – это не менее важная часть вашего резюме. Они показывают, как вы взаимодействуете с командой, решаете проблемы и адаптируетесь к изменениям.
Топ-7 важных soft skills
Для frontend-разработчика React.js особенно важны:
- Коммуникабельность: Умение четко и эффективно общаться с коллегами, заказчиками и другими заинтересованными сторонами.
- Работа в команде: Способность эффективно взаимодействовать с другими членами команды, делиться знаниями и помогать в решении проблем.
- Решение проблем: Умение анализировать сложные задачи, находить оптимальные решения и применять их на практике.
- Обучаемость: Готовность к постоянному обучению и освоению новых технологий и инструментов.
- Критическое мышление: Способность анализировать информацию, выявлять ошибки и предлагать улучшения.
- Тайм-менеджмент: Умение эффективно планировать свое время и расставлять приоритеты.
- Адаптивность: Способность быстро адаптироваться к изменениям в проекте, команде или технологиях.
Как подтвердить наличие soft skills примерами
Подтверждайте свои soft skills конкретными примерами из вашего опыта. Вместо простого перечисления качеств, опишите ситуации, в которых вы их проявили.
Какие soft skills не стоит указывать
Избегайте общих и неконкретных формулировок, которые не несут полезной информации. Например, "стрессоустойчивость", "ответственность", "исполнительность" – эти качества подразумеваются по умолчанию.
Примеры описания личных качеств
Пример 1:
Коммуникабельность: Успешно взаимодействовал с командой дизайнеров и бэкенд-разработчиков для реализации сложных UI-компонентов. Активно участвовал в обсуждении технических решений и предлагал улучшения.
Коммуникабельный, легко нахожу общий язык с людьми.
Пример 2:
Решение проблем: Обнаружил и исправил критическую ошибку в production-коде, которая приводила к замедлению работы приложения. Провел анализ логов и использовал инструменты отладки для выявления причины проблемы.
Умею решать проблемы.
Особенности для разных уровней специалистов
При составлении раздела "Навыки" учитывайте свой уровень квалификации. Начинающим и опытным специалистам следует делать акцент на разных аспектах.
Для начинающих
- Как компенсировать недостаток опыта навыками: Сосредоточьтесь на демонстрации ваших знаний и умений в ключевых технологиях. Укажите все пройденные курсы, учебные проекты и личные разработки.
- На какие навыки делать акцент: Сделайте акцент на базовых навыках JavaScript, React.js, HTML/CSS. Укажите, что вы готовы учиться и развиваться.
- Как показать потенциал к обучению: Опишите ваш опыт освоения новых технологий, укажите, что вы активно интересуетесь frontend-разработкой и следите за новинками.
Пример:
JavaScript (ES6+): Базовый уровень. Прошел онлайн-курс по JavaScript, знаком с основными концепциями языка. React.js: Базовый уровень. Создал несколько учебных проектов на React.js, знаком с JSX, компонентами и хуками. Готов к дальнейшему обучению и развитию в области frontend-разработки.
Знаю JavaScript и React.
Для опытных специалистов
- Как показать глубину экспертизы: Опишите ваш опыт работы с различными проектами, укажите сложные задачи, которые вы успешно решили, и технологии, которые вы использовали.
- Баланс между широтой и глубиной навыков: Укажите как ваши основные навыки, так и дополнительные знания, которые расширяют ваш профессиональный профиль.
- Как выделить уникальные компетенции: Опишите навыки, которые отличают вас от других кандидатов, например, опыт работы с определенными технологиями или знание специфических областей frontend-разработки.
Пример:
JavaScript (ES6+): Продвинутый уровень. 5+ лет опыта разработки сложных frontend-приложений с использованием JavaScript. Отличное знание асинхронности, замыканий, прототипов, паттернов проектирования. React.js: Продвинутый уровень. 5+ лет опыта работы с React.js, разработка сложных UI-компонентов, управление состоянием с использованием Redux/MobX, тестирование с использованием Jest/Enzyme. Опыт работы с Next.js и Gatsby.
JavaScript, React - опытный.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок при составлении раздела "Навыки", чтобы не испортить впечатление от вашего резюме.
Топ-7 ошибок
- Общие формулировки: Не используйте расплывчатые фразы, которые не дают конкретной информации о ваших навыках.
- Неактуальные навыки: Не указывайте устаревшие технологии, которые больше не используются в индустрии.
- Отсутствие конкретики: Не просто перечисляйте навыки, а давайте краткое описание вашего опыта работы с ними.
- Неправильная оценка уровня владения: Будьте честны в оценке своих навыков, не завышайте свои знания.
- Орфографические и грамматические ошибки: Внимательно проверяйте текст на наличие ошибок.
- Несоответствие вакансии: Указывайте только те навыки, которые соответствуют требованиям вакансии.
- Перегруженность: Не перегружайте раздел излишней информацией, выберите только самые важные навыки.
Устаревшие навыки и как их заменить
Если вы владеете устаревшими технологиями, не стоит указывать их в резюме. Лучше сосредоточиться на современных и востребованных навыках. Например, вместо jQuery укажите опыт работы с современными JavaScript-фреймворками.
Неправильные формулировки (с примерами)
HTML, CSS, JavaScript – знаю.
HTML5/CSS3: Отличное знание верстки, адаптивность, кроссбраузерность. Опыт работы с препроцессорами (Sass/Less).
React: немного знаю.
React.js: Базовый уровень. Создал несколько учебных проектов на React.js, знаком с JSX, компонентами и хуками. Готов к дальнейшему обучению и развитию.
Как проверить актуальность навыков
Регулярно обновляйте свои знания и следите за новинками в индустрии. Посещайте конференции, читайте статьи и блоги, проходите онлайн-курсы. Это поможет вам оставаться востребованным специалистом и поддерживать актуальность вашего резюме.

Анализ вакансии Frontend React Developer: выявляем ключевые требования
Чтобы ваше резюме действительно выделялось, начните с тщательного анализа вакансии. Ваша цель – понять, что именно ищет работодатель, какие навыки и опыт ценятся больше всего. Это позволит вам адаптировать резюме так, чтобы оно максимально соответствовало требованиям.
Выделение ключевых требований
При анализе вакансии Frontend React Developer обращайте внимание на следующие моменты:
- Обязательные требования: Это те навыки и опыт, без которых вас просто не рассмотрят. Обычно они сформулированы как "необходимо", "требуется", "обязательно". Например, "Опыт работы с React.js от 3 лет", "Знание JavaScript, HTML, CSS", "Опыт работы с Redux или MobX".
- Желательные требования: Это навыки и опыт, которые будут плюсом, но не являются критичными. Они часто содержат слова "желательно", "плюсом будет", "приветствуется". Например, "Опыт работы с TypeScript", "Знание Node.js", "Опыт работы с GraphQL".
- Технологический стек: Обратите внимание на конкретные библиотеки, фреймворки и инструменты, которые упоминаются в вакансии. Например, "Material UI", "Ant Design", "Webpack", "Jest", "Cypress".
- Тип проектов: Определите, с какими проектами вам предстоит работать. Это могут быть веб-приложения, мобильные приложения, e-commerce платформы, и т.д.
- Soft skills: Не забывайте про "мягкие" навыки, такие как умение работать в команде, коммуникабельность, ответственность, умение решать проблемы.
При изучении требований вакансии, обращайте внимание на:
- Явные указания на конкретные технологии и опыт.
- Описание задач, которые предстоит решать.
- Культурные особенности компании (например, гибкий график, agile-подход).
Анализ "скрытых" требований
Иногда в описании вакансии можно найти "скрытые" требования, которые прямо не указаны, но подразумеваются. Например:
- Размер компании: Стартап или крупная корпорация? В стартапе может потребоваться большая гибкость и готовность брать на себя разные задачи, а в корпорации – опыт работы в команде и соблюдение регламентов.
- Сфера деятельности: FinTech, e-commerce, SaaS? Опыт работы в аналогичной сфере может быть большим плюсом.
- Уровень самостоятельности: Нужен ли работодателю самостоятельный специалист, способный принимать решения, или исполнитель, работающий под руководством?
Примеры анализа вакансий Frontend React Developer
Пример 1: Junior Frontend React Developer
Вакансия: "В команду разработки e-commerce платформы требуется Junior Frontend React Developer. Обязанности: разработка новых компонентов, поддержка существующего кода, написание тестов. Требования: знание JavaScript, HTML, CSS, React.js, опыт работы с Git. Плюсом будет: знание TypeScript, опыт работы с Redux."
Анализ:
- Обязательные требования: JavaScript, HTML, CSS, React.js, Git.
- Желательные требования: TypeScript, Redux.
- Тип проекта: E-commerce платформа.
- Уровень: Junior.
Акцент в резюме: Подчеркнуть знание основных технологий, опыт работы с React.js (даже если небольшой), умение работать в команде и писать тесты. Упомянуть проекты, связанные с e-commerce, если есть.
Пример 2: Senior Frontend React Developer
Вакансия: "Крупная FinTech компания ищет Senior Frontend React Developer для разработки нового веб-приложения. Обязанности: разработка архитектуры, написание сложного UI, менторинг junior разработчиков. Требования: опыт работы с React.js от 5 лет, отличное знание JavaScript, TypeScript, Redux, опыт работы с Jest, Cypress, опыт командной разработки. Плюсом будет: опыт работы с GraphQL."
Анализ:
- Обязательные требования: React.js (5+ лет), JavaScript, TypeScript, Redux, Jest, Cypress, опыт командной разработки.
- Желательные требования: GraphQL.
- Тип проекта: Веб-приложение (FinTech).
- Уровень: Senior.
- Скрытые требования: Опыт менторинга, разработки архитектуры.
Акцент в резюме: Подчеркнуть опыт работы с React.js, TypeScript, Redux, Jest, Cypress. Описать проекты, в которых вы участвовали в разработке архитектуры и менторинге. Упомянуть опыт работы в FinTech сфере, если есть.
Пример 3: Middle Frontend React Developer
Вакансия: "Стартап разрабатывает SaaS продукт и ищет Middle Frontend React Developer. Обязанности: разработка новых фич, рефакторинг существующего кода, участие в code review. Требования: опыт работы с React.js от 3 лет, знание JavaScript, HTML, CSS, опыт работы с REST API, Git. Плюсом будет: опыт работы с Docker, Kubernetes, CI/CD."
Анализ:
- Обязательные требования: React.js (3+ лет), JavaScript, HTML, CSS, REST API, Git.
- Желательные требования: Docker, Kubernetes, CI/CD.
- Тип проекта: SaaS продукт.
- Уровень: Middle.
- Скрытые требования: Готовность к работе в стартапе, гибкость, умение быстро учиться.
Акцент в резюме: Подчеркнуть опыт работы с React.js, REST API. Описать опыт рефакторинга кода и участия в code review. Упомянуть проекты, связанные с SaaS, если есть. Продемонстрировать готовность к работе в стартапе, например, описать опыт работы в динамичной среде.
Стратегия адаптации резюме Frontend React Developer
После анализа вакансии приступаем к адаптации резюме. Важно помнить, что цель адаптации – не обмануть работодателя, а показать, что ваши навыки и опыт максимально соответствуют требованиям вакансии.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание ваших ключевых навыков и опыта, адаптированное под требования вакансии.
- Опыт работы: Описание ваших обязанностей и достижений, с акцентом на релевантный опыт.
- Навыки: Список ваших технических и "мягких" навыков, с выделением ключевых компетенций.
Расстановка акцентов под требования работодателя
При адаптации резюме важно расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя. Например, если в вакансии указан опыт работы с TypeScript, выделите этот навык в разделе "Навыки" и подробно опишите проекты, в которых вы его использовали. Если в вакансии требуется опыт работы с Redux, упомяните об этом в разделе "Опыт работы", перечислив конкретные задачи, которые вы решали с помощью Redux.
Адаптация резюме без искажения фактов
Важно адаптировать резюме честно и не преувеличивать свои навыки и опыт. Вместо того, чтобы лгать, сосредоточьтесь на том, чтобы представить свой опыт в наиболее выгодном свете. Например, если у вас нет опыта работы с конкретной технологией, но вы быстро учитесь, упомяните об этом в разделе "О себе". Или, если у вас нет опыта работы с конкретным типом проектов, но у вас есть опыт работы с похожими проектами, опишите этот опыт, подчеркнув его релевантность.
3 уровня адаптации резюме
- Минимальная адаптация:
- Изменение заголовка резюме.
- Корректировка раздела "О себе" под ключевые требования.
- Добавление ключевых слов из вакансии в раздел "Навыки".
- Средняя адаптация:
- Включает минимальную адаптацию.
- Переформулировка описания опыта работы с акцентом на релевантные задачи.
- Выделение релевантных проектов в отдельные блоки.
- Максимальная адаптация:
- Включает среднюю адаптацию.
- Полная перегруппировка навыков под требования вакансии.
- Адаптация ключевых фраз под разные типы вакансий.
- Создание нескольких версий резюме под разные типы позиций.
Адаптация раздела "О себе" для Frontend React Developer
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и убедительным. Адаптируйте этот раздел под конкретную позицию, подчеркивая свои ключевые навыки и опыт, которые соответствуют требованиям вакансии.
Как адаптировать раздел "О себе"
- Используйте ключевые слова из вакансии: Включите в раздел "О себе" ключевые слова, которые встречаются в описании вакансии. Это поможет вашему резюме пройти через системы автоматической обработки резюме (ATS).
- Сосредоточьтесь на релевантном опыте: Опишите свой опыт, который наиболее соответствует требованиям вакансии. Не перечисляйте все свои навыки и достижения, а выберите только те, которые важны для данной позиции.
- Укажите свои цели: Кратко опишите свои карьерные цели и как эта позиция поможет вам их достичь.
Примеры адаптации раздела "О себе"
До адаптации (Общий вариант)
"Frontend разработчик с опытом работы более 3 лет. Знаю JavaScript, HTML, CSS, React.js. Умею работать в команде и решать сложные задачи."
После адаптации (Под вакансию Junior Frontend React Developer в e-commerce)
"Junior Frontend React Developer с опытом разработки веб-приложений. Уверенно владею JavaScript, HTML, CSS, React.js. Имею опыт разработки компонентов для e-commerce платформ. Готов учиться и развиваться в команде профессионалов."
До адаптации (Общий вариант)
"Senior Frontend разработчик с опытом работы более 5 лет. Разрабатываю сложные UI, руковожу командой, внедряю новые технологии."
После адаптации (Под вакансию Senior Frontend React Developer в FinTech)
"Senior Frontend React Developer с опытом разработки сложных UI для FinTech приложений. Эксперт в JavaScript, TypeScript, Redux. Имею опыт разработки архитектуры, менторинга junior разработчиков и внедрения новых технологий. Умею работать в команде и решать сложные задачи."
Типичные ошибки при адаптации раздела "О себе"
- Слишком общий текст: Раздел "О себе" должен быть конкретным и соответствовать требованиям вакансии.
- Перечисление всех навыков: Сосредоточьтесь на ключевых навыках, которые важны для данной позиции.
- Отсутствие ключевых слов: Используйте ключевые слова из описания вакансии.
Адаптация раздела "Опыт работы" для Frontend React Developer
Раздел "Опыт работы" – это основная часть вашего резюме. Здесь вы должны продемонстрировать свои навыки и достижения, которые соответствуют требованиям вакансии. Адаптируйте этот раздел, переформулируя описание своих обязанностей и выделяя релевантные проекты.
Как переформулировать опыт под требования
- Используйте глаголы действия: Начинайте описание своих обязанностей с глаголов действия, таких как "разработал", "создал", "оптимизировал", "внедрил", "управлял".
- Описывайте достижения: Вместо того, чтобы просто перечислять свои обязанности, описывайте конкретные достижения, которых вы достигли на каждой позиции. Например, "Разработал новый компонент, который увеличил конверсию на 15%".
- Используйте числовые показатели: По возможности используйте числовые показатели, чтобы продемонстрировать свои достижения. Например, "Оптимизировал производительность веб-приложения на 30%".
- Сосредоточьтесь на релевантном опыте: Описывайте только тот опыт, который соответствует требованиям вакансии. Если у вас есть опыт работы с другими технологиями или в других сферах, не перечисляйте его, если он не релевантен для данной позиции.
Как выделить релевантные проекты
- Создайте отдельные блоки для релевантных проектов: Если у вас есть опыт работы над крупными и важными проектами, создайте для них отдельные блоки в разделе "Опыт работы". В этих блоках подробно опишите цели проекта, вашу роль в проекте, использованные технологии и достигнутые результаты.
- Укажите ссылку на GitHub или портфолио: Если у вас есть проекты, которые вы можете продемонстрировать, укажите ссылку на GitHub или портфолио. Это позволит работодателю оценить ваш код и увидеть ваши навыки в действии.
Примеры адаптации раздела "Опыт работы"
До адаптации (Общий вариант)
"Frontend Developer. Разрабатывал веб-приложения. Использовал JavaScript, HTML, CSS, React.js."
После адаптации (Под вакансию Junior Frontend React Developer в e-commerce)
"Frontend React Developer, ООО "Рога и Копыта" (2023 – 2025)
- Разрабатывал новые компоненты для e-commerce платформы на React.js.
- Оптимизировал существующий код, повысив производительность на 10%.
- Участвовал в code review и помогал junior разработчикам.
До адаптации (Общий вариант)
"Senior Frontend Developer. Руководил командой, разрабатывал сложные UI, внедрял новые технологии."
После адаптации (Под вакансию Senior Frontend React Developer в FinTech)
"Senior Frontend React Developer, ООО "Финансовые Технологии" (2020 – 2025)
- Руководил командой из 5 frontend разработчиков, разрабатывающих веб-приложение для FinTech.
- Разработал архитектуру frontend части приложения с использованием React.js, TypeScript, Redux.
- Внедрил новые технологии, такие как GraphQL и Jest, повысив качество кода и скорость разработки.
Ключевые фразы для разных типов вакансий
- Для вакансий Junior Frontend React Developer: "Разрабатывал компоненты", "писал тесты", "участвовал в code review", "работал в команде", "изучал новые технологии".
- Для вакансий Middle Frontend React Developer: "Разрабатывал сложные UI", "оптимизировал производительность", "рефакторил код", "работал с REST API", "использовал Git".
- Для вакансий Senior Frontend React Developer: "Разрабатывал архитектуру", "руководил командой", "внедрял новые технологии", "менторил junior разработчиков", "решал сложные задачи".
Адаптация раздела "Навыки" для Frontend React Developer
Раздел "Навыки" – это список ваших технических и "мягких" навыков. Адаптируйте этот раздел под конкретную вакансию, перегруппируя навыки и выделяя требуемые компетенции.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: Разделите навыки на категории, такие как "Frontend", "Backend", "Инструменты", "Soft skills". Это поможет работодателю быстро найти нужную информацию.
- Выделите ключевые навыки: Выделите ключевые навыки, которые наиболее важны для данной позиции. Например, используйте жирный шрифт или другой цвет.
- Укажите уровень владения: Укажите уровень владения каждым навыком. Например, "эксперт", "продвинутый", "средний", "начальный".
Как выделить требуемые компетенции
- Используйте ключевые слова из вакансии: Включите в раздел "Навыки" ключевые слова, которые встречаются в описании вакансии.
- Укажите опыт работы с каждым навыком: Укажите, в каких проектах вы использовали каждый навык.
Примеры адаптации раздела "Навыки"
До адаптации (Общий вариант)
"JavaScript, HTML, CSS, React.js, Git, Redux, TypeScript, Node.js, Agile, Scrum."
После адаптации (Под вакансию Junior Frontend React Developer в e-commerce)
Frontend:
- JavaScript (продвинутый)
- HTML (продвинутый)
- CSS (продвинутый)
- React.js (средний) - *Опыт разработки компонентов для e-commerce платформ*
- Git (средний)
- Agile
- Scrum
До адаптации (Общий вариант)
"JavaScript, HTML, CSS, React.js, Git, Redux, TypeScript, Node.js, Agile, Scrum, GraphQL, Jest, Cypress."
После адаптации (Под вакансию Senior Frontend React Developer в FinTech)
Frontend:
- JavaScript (эксперт)
- TypeScript (эксперт) - *Опыт разработки сложных UI для FinTech приложений*
- React.js (эксперт) - *Опыт разработки архитектуры frontend части приложения*
- Redux (эксперт)
- Git (продвинутый)
- Jest (продвинутый)
- Cypress (продвинутый)
- GraphQL (средний)
- Agile
- Scrum
- Лидерство
- Коммуникабельность
Работа с ключевыми словами
Используйте инструменты для анализа ключевых слов, чтобы определить, какие ключевые слова наиболее часто встречаются в описаниях вакансий Frontend React Developer. Включите эти ключевые слова в раздел "Навыки", чтобы ваше резюме соответствовало требованиям работодателя.
Проверка качества адаптации резюме Frontend React Developer
После адаптации резюме важно проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и производит хорошее впечатление на работодателя.
Как оценить качество адаптации
- Соответствие требованиям вакансии: Проверьте, соответствует ли ваше резюме всем требованиям, указанным в описании вакансии. Убедитесь, что вы выделили все ключевые навыки и опыт, которые важны для работодателя.
- Читаемость и структурированность: Убедитесь, что ваше резюме легко читается и хорошо структурировано. Используйте заголовки, подзаголовки, списки и абзацы, чтобы разбить текст на логические блоки.
- Грамотность: Проверьте резюме на грамматические и орфографические ошибки. Используйте инструменты для проверки правописания и попросите кого-нибудь прочитать ваше резюме.
- Внешний вид: Убедитесь, что ваше резюме имеет профессиональный внешний вид. Используйте простой и понятный шрифт, достаточное количество отступов и полей.
Чек-лист финальной проверки
- Убедитесь, что заголовок резюме соответствует названию вакансии.
- Проверьте, что раздел "О себе" адаптирован под конкретную позицию и содержит ключевые слова из описания вакансии.
- Убедитесь, что описание опыта работы переформулировано с акцентом на релевантные задачи и достижения.
- Проверьте, что раздел "Навыки" перегруппирован под требования вакансии и содержит ключевые компетенции.
- Убедитесь, что в резюме нет грамматических и орфографических ошибок.
- Проверьте, что резюме имеет профессиональный внешний вид.
- Попросите кого-нибудь прочитать ваше резюме и дать обратную связь.
Типичные ошибки при адаптации
- Несоответствие требованиям вакансии: Резюме не адаптировано под конкретную позицию и не содержит ключевых навыков и опыта, которые важны для работодателя.
- Слишком общий текст: Резюме содержит слишком общий текст и не демонстрирует конкретные достижения.
- Грамматические и орфографические ошибки: Резюме содержит грамматические и орфографические ошибки, которые производят плохое впечатление на работодателя.
- Непрофессиональный внешний вид: Резюме имеет непрофессиональный внешний вид, что может оттолкнуть работодателя.
Когда нужно создавать новое резюме вместо адаптации
В некоторых случаях может быть целесообразнее создать новое резюме вместо адаптации существующего. Например, если вы претендуете на позицию, которая сильно отличается от вашей текущей, или если у вас нет опыта работы в данной сфере, то вам может потребоваться создать новое резюме, которое будет сфокусировано на ваших релевантных навыках и потенциале.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend developer React.js". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме Frontend разработчика React.js
Как правильно указать опыт работы, если я недавно начал работать с React.js?
Даже если у вас небольшой опыт работы с React.js, важно правильно его представить. Если у вас мало коммерческого опыта, сфокусируйтесь на *проектах, где вы использовали React.js*. Это могут быть учебные проекты, личные проекты, или проекты с открытым исходным кодом.
Вот примеры:
Младший Frontend разработчик, ООО "Компания N" (2024 - настоящее время)
- Разработка и поддержка пользовательского интерфейса веб-приложения с использованием React.js, Redux, TypeScript.
- Участие в code review и написание unit-тестов.
- Оптимизация производительности frontend части приложения.
Frontend разработчик
- Занимался frontend разработкой.
Обратите внимание на *конкретику*. Укажите, какие библиотеки и инструменты вы использовали, какие задачи решали, и каких результатов достигли. Цифры и конкретные примеры всегда лучше общих фраз.
Какие проекты стоит включать в резюме?
В резюме стоит включать проекты, которые демонстрируют ваши навыки и знания React.js, а также соответствуют требованиям вакансии.
Вот несколько типов проектов:
- *Коммерческие проекты*: Если у вас есть опыт работы над реальными проектами, обязательно включите их.
- *Личные проекты*: Если у вас нет коммерческого опыта, личные проекты могут показать вашу инициативу и навыки.
- *Open Source*: Участие в проектах с открытым исходным кодом - отличный способ продемонстрировать свои навыки и умение работать в команде.
- *Учебные проекты*: Проекты, выполненные в рамках курсов или буткемпов, также можно включать, особенно если они демонстрируют сложные концепции.
Пример описания проекта:
Персональный проект: Веб-приложение для управления задачами (React, Redux, Firebase)
- Разработал с нуля веб-приложение для управления задачами с использованием React.js, Redux для управления состоянием и Firebase в качестве backend.
- Реализовал функциональность добавления, редактирования, удаления и сортировки задач.
- Обеспечил адаптивность интерфейса для различных устройств.
- Использовал Material UI для создания привлекательного пользовательского интерфейса.
Важно, чтобы описание проекта было *конкретным и показывало ваши навыки*. Не забудьте указать технологии, которые вы использовали, и какие задачи решали.
Как лучше описать свои навыки в резюме React.js разработчика?
Раздел "Навыки" должен быть четким и лаконичным. Разделите навыки на категории, например: Языки программирования, Фреймворки и библиотеки, Инструменты, Дополнительные навыки.
Пример:
- Языки программирования: JavaScript (ES6+), TypeScript
- Фреймворки и библиотеки: React.js, Redux, Redux Toolkit, React Router, Material UI, Styled Components
- Инструменты: Git, Webpack, Babel, npm, yarn, Jest, Enzyme, Cypress
- Дополнительные навыки: HTML5, CSS3, Адаптивная верстка, Кроссбраузерная верстка, REST API, GraphQL
- JavaScript, React, CSS, HTML
Убедитесь, что *указали все ключевые навыки, которые требуются в вакансии*. Если вы знаете какие-то дополнительные технологии, которые могут быть полезны, обязательно укажите их. Например, знание бэкенд технологий (Node.js, Express) или опыт работы с базами данных.
Стоит ли указывать soft skills в резюме?
Да, soft skills важны для любой профессии, особенно для frontend разработчика, которому часто приходится работать в команде. Укажите soft skills, которые соответствуют требованиям вакансии и вашим сильным сторонам.
Примеры soft skills для frontend разработчика:
- *Коммуникабельность*: Умение четко и эффективно общаться с коллегами и заказчиками.
- *Работа в команде*: Умение работать в команде, делиться знаниями и опытом.
- *Решение проблем*: Умение анализировать проблемы и находить эффективные решения.
- *Обучаемость*: Готовность к изучению новых технологий и подходов.
- *Ответственность*: Готовность брать на себя ответственность за результаты своей работы.
Не просто перечислите soft skills, а *приведите примеры, как вы их использовали в работе*. Например: "Эффективно взаимодействовал с командой дизайнеров и backend разработчиков для реализации новых функций".
Как быть, если в требованиях вакансии указаны технологии, с которыми у меня нет опыта?
Если в требованиях вакансии указаны технологии, с которыми у вас нет опыта, не стоит сразу отказываться от нее. Оцените, насколько важны эти технологии для выполнения работы. Если это *ключевые навыки*, без которых невозможно выполнять задачи, то, возможно, стоит сначала изучить их, а потом подавать резюме.
Если это *дополнительные навыки*, которые желательны, но не обязательны, то можно подать резюме и указать, что вы готовы их изучить. Подчеркните свой опыт работы с похожими технологиями и свою обучаемость.
Пример:
"Имею опыт работы с React.js и Redux. Готов быстро освоить Redux Toolkit, указанный в требованиях вакансии."
Важно показать, что вы *заинтересованы в изучении новых технологий* и готовы приложить усилия для достижения результата.
Нужно ли указывать зарплатные ожидания в резюме?
Указывать зарплатные ожидания в резюме - *необязательно*, но это может сэкономить время вам и рекрутеру. Если вы укажете слишком высокую зарплату, то ваше резюме могут не рассмотреть. Если вы укажете слишком низкую зарплату, то можете продешевить.
Рекомендуется *изучить рынок труда и узнать, сколько платят frontend разработчикам React.js в вашем регионе*. Вы можете указать диапазон зарплаты, например: "Зарплатные ожидания: 120 000 - 150 000 рублей".
Если вы не хотите указывать зарплатные ожидания в резюме, то можете указать их в сопроводительном письме или обсудить на собеседовании.
Как составить сопроводительное письмо для резюме React.js разработчика?
Сопроводительное письмо - это *возможность выделиться среди других кандидатов* и показать свою заинтересованность в вакансии. Начните с приветствия и укажите, на какую вакансию вы претендуете. Кратко расскажите о своем опыте работы с React.js и почему вы подходите для этой позиции.
В сопроводительном письме стоит указать:
- *Почему вы хотите работать в этой компании*.
- *Какие ваши сильные стороны*.
- *Какие задачи вы хотите решать*.
- *Ваши зарплатные ожидания (если вы не указали их в резюме)*.
Закончите письмо благодарностью за уделенное время и готовностью пройти собеседование.
Как часто нужно обновлять резюме?
Рекомендуется *обновлять резюме регулярно, даже если вы не ищете работу*. Добавляйте новые навыки, проекты и достижения. Проверяйте актуальность информации и исправляйте ошибки.
Особенно важно *обновить резюме перед подачей на новую вакансию*. Убедитесь, что ваше резюме соответствует требованиям вакансии и отражает ваш опыт работы с нужными технологиями.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить