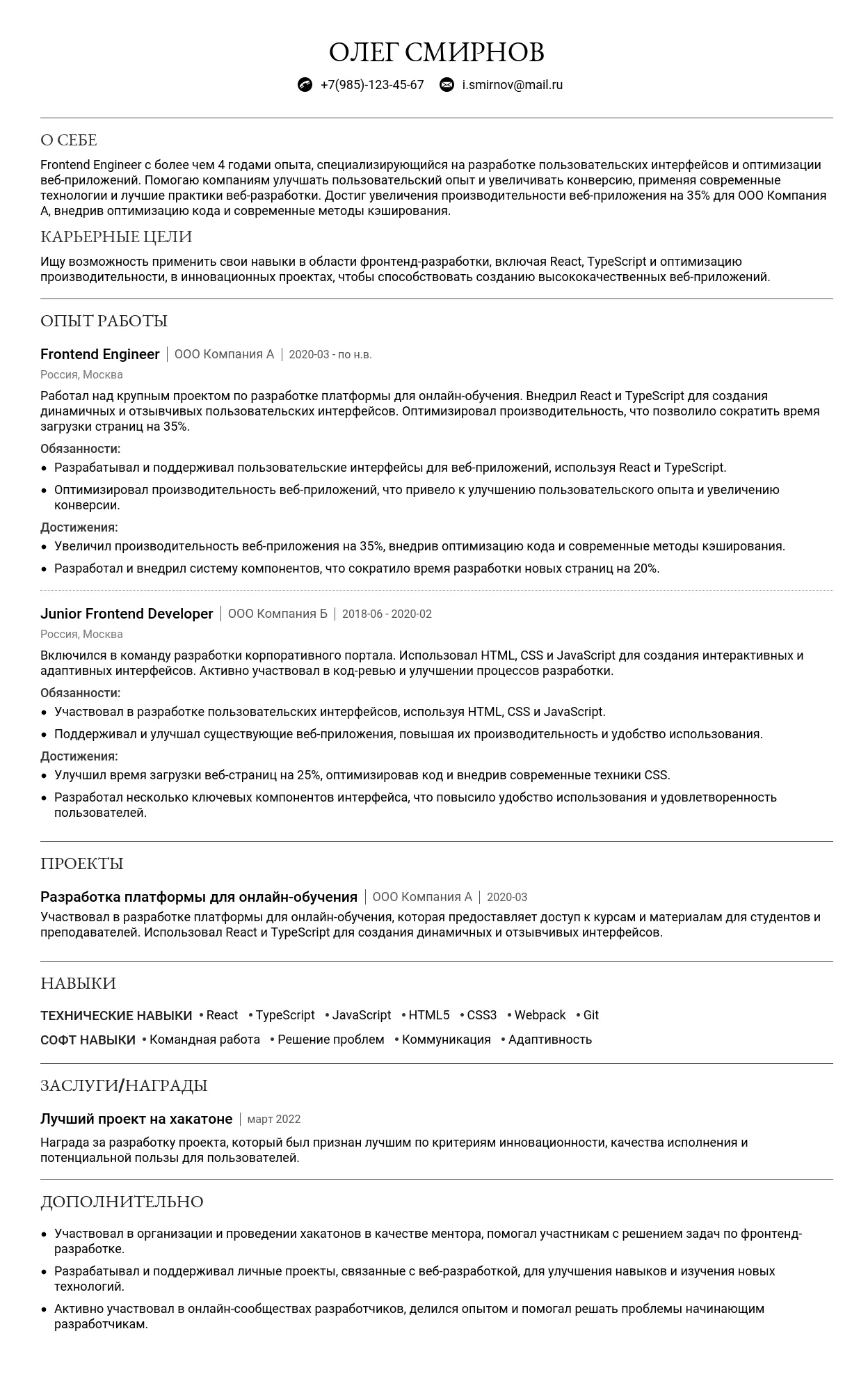
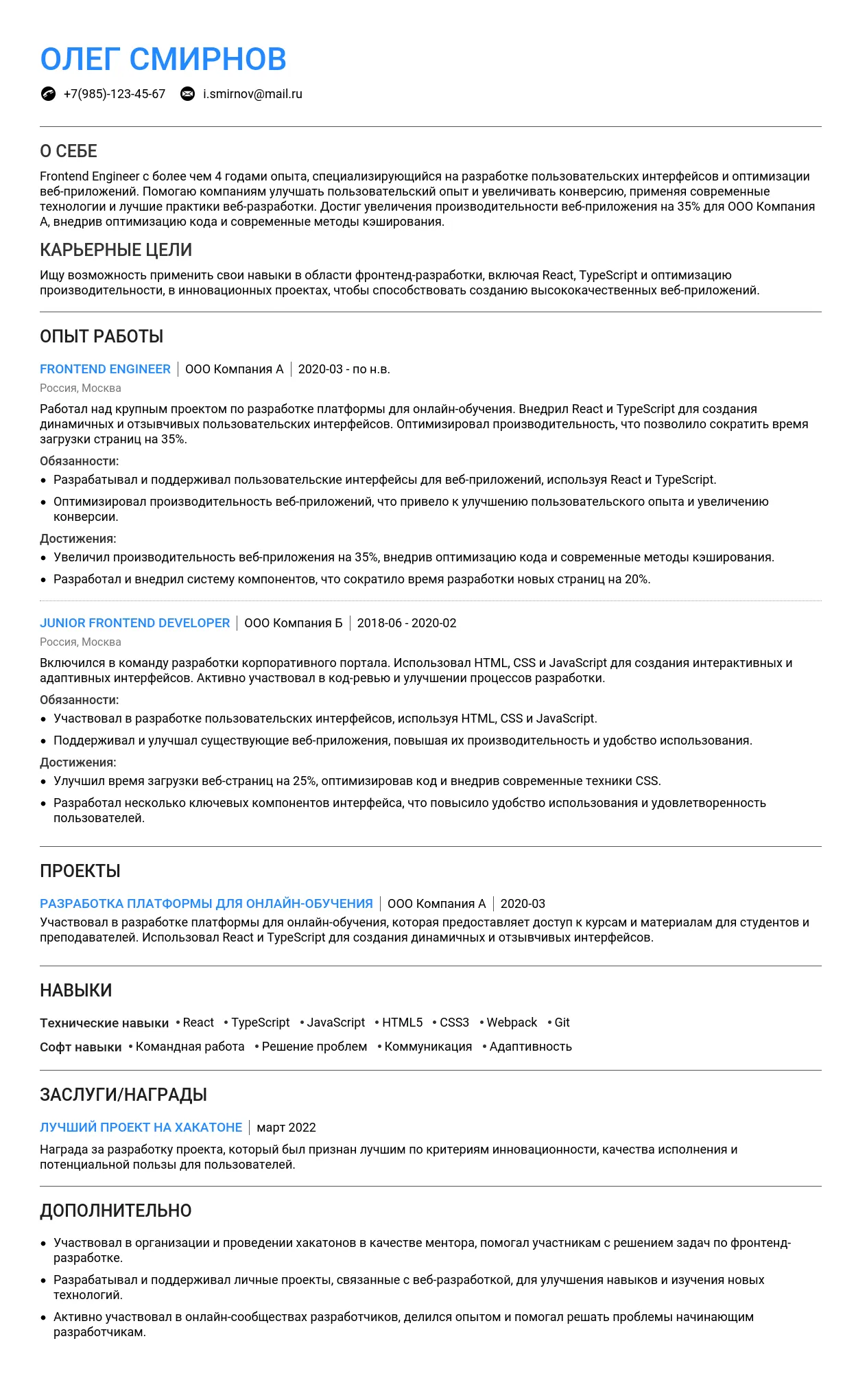
Посмотрите готовый Пример резюме frontend engineer, чтобы понять, как составить свой идеальный документ. Изучение таких примеров — самый быстрый путь к созданию эффективного резюме, которое поможет получить работу. 🎯
Чтобы ваше резюме фронтенд инженера соответствовало ожиданиям рынка, изучите наш подробный пример и получите пошаговые инструкции по его составлению. В этом материале мы расскажем:
- Как правильно заполнить каждый раздел резюме от заголовка до навыков.
- Какие формулировки использовать для описания опыта и достижений.
- Как учесть актуальные требования работодателей и избежать типичных ошибок.
- Советы по адаптации резюме для начинающих и опытных фронтенд инженеров.
Изучив материал и наш пример, вы сможете быстро создать свое идеальное резюме с помощью нашего конструктора резюме. 👍
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "frontend engineer" важно использовать ключевые слова, которые соответствуют вашим навыкам и опыту.
- Frontend Engineer
- Senior Frontend Developer
- Frontend Software Engineer
- JavaScript Developer (Frontend)
- Frontend Architect
- Frontend Tech Lead
- UI/UX Engineer
- Web Master (слишком общее и устаревшее название)
- HTML Coder (не отражает уровень профессионализма и современные технологии)
- Frontend Guy (неформально и непрофессионально)
- Junior Frontend (слишком просто, не указывает на специализацию)
- Web Designer (путаница с дизайном, а не разработкой)
Ключевые слова для использования: Frontend, Engineer, Developer, JavaScript, React, Vue, Angular, UI/UX, Web Development.
Контактная информация
Контактная информация должна быть четкой, актуальной и легко доступной. Вот список необходимых контактов:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- LinkedIn: linkedin.com/in/ivanov
- GitHub: github.com/ivanov
- Портфолио: ivanov-portfolio.com
Фото в резюме для профессии frontend engineer не обязательно, но если вы решите его добавить, оно должно быть профессиональным и нейтральным.
Распространенные ошибки и как их избежать
- Неполные контакты — убедитесь, что указали все необходимые данные.
- Некликабельные ссылки — всегда проверяйте, что ссылки рабочие.
- Неформальные адреса email — используйте профессиональные адреса, например, name.surname@domain.com.
Профессиональное онлайн-присутствие
Для профессий с портфолио
Укажите ссылки на ваши профессиональные профили и портфолио. Вот как это оформить:
- GitHub: github.com/ivanov
- Portfolio: ivanov-portfolio.com
- Behance/Dribbble: behance.net/ivanov (если есть дизайн-проекты)
При презентации проектов укажите:
- Название проекта.
- Краткое описание и ваша роль.
- Используемые технологии.
- Ссылки на живой проект или код.
Для профессий без портфолио
Укажите профессиональные соцсети и профили:
- LinkedIn: linkedin.com/in/ivanov (как создать профиль)
- hh.ru: hh.ru/resume/123456789 (как оформить резюме)
- Stack Overflow: stackoverflow.com/users/1234567
Также можно указать профессиональные сертификаты:
- Сертификат React: example.com/certificate
- Сертификат JavaScript: example.com/certificate-js
Как правильно написать раздел "О себе" в резюме frontend engineer
Раздел "О себе" — это краткая презентация ваших профессиональных качеств, опыта и мотивации. Он должен быть лаконичным, информативным и соответствующим должности, на которую вы претендуете.
Общие правила:
- Оптимальный объем: 3-5 предложений (50-100 слов).
- Обязательная информация: Уровень опыта, ключевые навыки, специализация, мотивация.
- Стиль и тон: Профессиональный, но не слишком формальный. Избегайте излишней пафосности.
- Не стоит писать: Личные данные (возраст, семейное положение), субъективные оценки ("я лучший"), клише без подтверждения.
5 характерных ошибок:
- "Я гений frontend-разработки." — Субъективная оценка без доказательств.
- "Ищу работу с высокой зарплатой." — Не указывайте финансовые ожидания в этом разделе.
- "Люблю котиков и путешествия." — Не относится к профессиональной деятельности.
- "Работал в разных компаниях." — Слишком абстрактно и неинформативно.
- "Умею все, что связано с frontend." — Преувеличение и отсутствие конкретики.
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть потенциал, мотивацию и базовые навыки. Упор делайте на обучение, проекты и готовность развиваться.
Пример 1: "Начинающий frontend-разработчик с опытом работы над учебными проектами. Владею HTML, CSS, JavaScript и базовыми знаниями React. Стремлюсь к профессиональному росту и готов активно обучаться новым технологиям."
Сильные стороны: Упоминание конкретных технологий, готовность к обучению.
Пример 2: "Недавно окончил курс по frontend-разработке, где успешно реализовал несколько проектов, включая одностраничное приложение на React. Ищу возможность применить свои навыки в реальных задачах."
Сильные стороны: Упоминание практического опыта и конкретных достижений.
Пример 3: "Молодой специалист с базовыми знаниями в frontend-разработке. Имею опыт верстки адаптивных сайтов и работы с Git. Учусь быстро и готов браться за сложные задачи."
Сильные стороны: Акцент на адаптивность и готовность к сложным задачам.
Рекомендации:
- Образование: Упомяните курсы, университет или самообучение.
- Качества: Акцент на обучаемость, инициативность, внимание к деталям.
- Потенциал: Подчеркните готовность развиваться и брать ответственность.
Примеры для специалистов с опытом
Для опытных разработчиков важно выделить достижения, профессиональный рост и специализацию. Упор на конкретные результаты и технологии.
Пример 1: "Frontend-разработчик с 3-летним опытом. Специализируюсь на создании SPA с использованием React и Redux. Участвовал в разработке высоконагруженного приложения для финансовой компании, что повысило производительность на 20%."
Акцент: Конкретные технологии и достижения.
Пример 2: "Опытный разработчик с экспертизой в JavaScript и TypeScript. Руководил командой из 3 разработчиков, успешно завершив проект с опережением графика. Имею опыт интеграции с REST API и GraphQL."
Акцент: Управленческие навыки и техническая экспертиза.
Пример 3: "Специалист по frontend-разработке с фокусом на производительность и UX. Оптимизировал загрузку сайта, сократив время с 5 до 2 секунд. Работал с крупными брендами, включая [название компании]."
Акцент: Результаты и известные клиенты.
Рекомендации:
- Достижения: Укажите конкретные результаты (например, улучшение производительности).
- Специализация: Подчеркните свои ключевые технологии или нишу.
- Профессиональный рост: Покажите, как вы развивались в карьере.
Примеры для ведущих специалистов
Для ведущих разработчиков важно показать экспертизу, управленческие навыки и масштаб проектов. Упор на лидерство и стратегический вклад.
Пример 1: "Технический лидер с 8-летним опытом в frontend-разработке. Руководил командой из 10 человек, разрабатывая сложные веб-приложения для международных клиентов. Внедрил процессы CI/CD, что сократило время выпуска продукта на 30%."
Акцент: Лидерство и оптимизация процессов.
Пример 2: "Senior frontend-разработчик с экспертизой в архитектуре веб-приложений. Разработал и внедрил систему компонентов, которая используется в 20+ проектах компании. Активно участвую в менторстве и code review."
Акцент: Архитектура и менторство.
Пример 3: "Эксперт в области frontend-разработки с фокусом на производительность и масштабируемость. Руководил разработкой платформы с миллионом пользователей. Имею опыт работы с микрофронтендами и SSR."
Акцент: Масштаб проектов и технологии.
Рекомендации:
- Экспертиза: Подчеркните свои уникальные знания и навыки.
- Управление: Упомяните опыт руководства командами или проектами.
- Масштаб: Опишите крупные проекты и их влияние на бизнес.
Практические советы по написанию
Ключевые фразы для frontend engineer:
- Разработка SPA с использованием React, Vue или Angular.
- Опыт работы с REST API и GraphQL.
- Знание TypeScript и JavaScript.
- Создание адаптивных и кроссбраузерных интерфейсов.
- Оптимизация производительности и UX.
10 пунктов для самопроверки:
- Лаконичность: Текст не превышает 100 слов.
- Конкретность: Указаны технологии и результаты.
- Релевантность: Информация соответствует вакансии.
- Профессиональный тон: Отсутствие излишней эмоциональности.
- Уникальность: Подчеркнуты ваши сильные стороны.
- Отсутствие клише: Нет шаблонных фраз без подтверждения.
- Грамматика: Текст без ошибок.
- Мотивация: Указана цель поиска работы.
- Структура: Логичное и понятное изложение.
- Адаптация: Текст подходит под конкретную вакансию.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие ключевые слова.
- Акцентируйте внимание на технологиях, указанных в описании.
- Упомяните опыт, который наиболее важен для данной позиции.
Как структурировать описание опыта работы
Структура описания каждой позиции должна быть четкой и лаконичной. Вот основные рекомендации:
- Формат заголовка: Название должности, компания, даты (например, "Frontend Engineer, ООО "Технологии будущего", янв 2023 – дек 2025").
- Количество пунктов: Оптимально 3–5 пунктов для каждого места работы. Это позволяет раскрыть ключевые обязанности и достижения без перегруза.
- Совмещение должностей: Указывайте через запятую (например, "Frontend Engineer, Team Lead"). Если обязанности сильно различались, опишите их отдельно.
- Даты работы: Указывайте месяц и год (например, "май 2022 – июнь 2025"). Если работаете в текущей компании, используйте "настоящее время" (например, "апр 2024 – настоящее время").
- Описание компании: Кратко опишите компанию, если она малоизвестна или требуется контекст (например, "стартап в области e-commerce"). Ссылку на сайт добавляйте, если это уместно.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы сделать описание динамичным и убедительным:
- Разработал
- Оптимизировал
- Реализовал
- Интегрировал
- Спроектировал
- Автоматизировал
- Улучшил
- Тестировал
- Внедрил
- Создал
- Поддерживал
- Адаптировал
- Упростил
- Масштабировал
- Проанализировал
Избегайте простого перечисления обязанностей. Вместо этого фокусируйтесь на результатах и достижениях. Вот примеры:
Как описывать достижения
Квантифицируйте результаты, чтобы сделать их более убедительными:
- Увеличил скорость загрузки страниц на 40% за счет оптимизации кода.
- Сократил количество багов на 30% благодаря внедрению автоматизированного тестирования.
Если нет четких цифр, опишите влияние вашей работы:
- Упростил процесс разработки, что позволило команде экономить 10 часов в неделю.
Примеры формулировок для разных уровней:
Как указывать технологии и инструменты
Технический стек можно указать в отдельном разделе или в описании обязанностей. Группируйте технологии по категориям:
- Языки программирования: JavaScript, TypeScript.
- Фреймворки: React, Vue.js.
- Инструменты: Webpack, Git.
Покажите уровень владения: базовый, средний, продвинутый. Актуальные технологии для frontend engineer: React, Vue.js, TypeScript, Webpack, GraphQL.
Примеры описания опыта работы
Для начинающих
- Разработал интерфейс для внутреннего инструмента с использованием React.
- Участвовал в код-ревью и улучшил качество кода на 15%.
- Создал адаптивный лендинг для клиента, что увеличило конверсию на 20%.
Для специалистов с опытом
- Разработал и внедрил систему компонентов, что сократило время разработки на 30%.
- Оптимизировал производительность приложения, повысив скорость загрузки на 40%.
Для руководящих позиций
- Руководил командой из 5 разработчиков, успешно завершив проект на 2 месяца раньше срока.
- Внедрил процессы код-ревью, что снизило количество багов на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме frontend engineer рекомендуется размещать сразу после раздела "Опыт работы", если у вас есть опыт, или в начале, если вы студент или недавний выпускник.
Если вы хотите подчеркнуть свои академические достижения, укажите тему дипломной работы или проекта, особенно если она связана с frontend-разработкой. Например, "Разработка SPA-приложения для управления задачами на Vue.js".
Оценки стоит указывать только если они высокие (например, средний балл 4.8/5.0). Это может быть полезно для выпускников без опыта работы.
Дополнительные курсы в вузе, такие как "Основы веб-разработки" или "JavaScript для начинающих", стоит указать, если они релевантны профессии.
Больше советов вы найдете на странице "Как писать раздел Образование в резюме".
Какое образование ценится в frontend engineer
Наиболее ценными специальностями для frontend engineer являются:
- Программная инженерия
- Информатика и вычислительная техника
- Веб-дизайн и разработка
Если ваше образование не связано с IT, акцентируйте внимание на курсах и проектах, которые показывают ваши знания в frontend-разработке. Например: "Хотя мое основное образование — экономика, я прошел курсы по JavaScript и React, что позволило мне успешно работать над проектами в веб-разработке."
Примеры описания образования:
Магистр информатики, Московский государственный университет, 2023. Дипломная работа: "Оптимизация производительности веб-приложений на React".
Бакалавр экономики, Санкт-Петербургский государственный университет, 2022. Дополнительные курсы: "Основы JavaScript", "Веб-разработка для начинающих".
Бакалавр истории, Уральский федеральный университет, 2021. (Без указания связи с профессией.)
Курсы и дополнительное образование
Для frontend engineer важно указать курсы, связанные с современными технологиями. Основные направления:
- JavaScript, React, Vue.js
- HTML/CSS, адаптивная верстка
- Инструменты сборки: Webpack, Vite
Онлайн-образование стоит описывать с указанием платформы и даты завершения. Например: "Курс 'Advanced JavaScript' от Udemy, 2025".
Топ-5 актуальных курсов для frontend engineer:
- "JavaScript: The Complete Guide" (Udemy)
- "React — Полное руководство" (Coursera)
- "Advanced CSS and Sass" (Udemy)
Пример описания курса:
Курс "React для профессионалов", Udemy, 2025. Изучение продвинутых концепций React, включая Context API и оптимизацию производительности.
Самообразование можно показать, указав книги, статьи или проекты, над которыми вы работали. Например: "Изучил TypeScript самостоятельно, работая над проектом на GitHub."
Сертификаты и аккредитации
Важные сертификаты для frontend engineer:
- Certified JavaScript Developer (W3Schools)
- React Developer Certification (Coursera)
Указывайте сертификаты с названием, организацией и датой получения. Например: "Сертификат 'Frontend Development', Яндекс.Практикум, 2025".
Обратите внимание на срок действия сертификатов. Например, сертификаты от Microsoft или Cisco могут иметь ограниченный срок.
Не стоит указывать сертификаты, не имеющие отношения к профессии, например, "Основы маркетинга".
Примеры оформления раздела
Для студентов и выпускников
Студент 4 курса, Московский технический университет, специальность "Программная инженерия", 2025. Курсовой проект: "Разработка интерфейса для мобильного приложения на React Native".
Стажировка в компании "ВебТех", лето 2025. Участие в разработке фронтенда для корпоративного портала.
Для специалистов с опытом
Магистр информатики, НИУ ВШЭ, 2020. Дополнительные курсы: "Advanced JavaScript", "React для профессионалов".
Сертификат "Frontend Development", Яндекс.Практикум, 2025.
Курс "TypeScript Mastery", Udemy, 2025. Использование TypeScript в текущих проектах для улучшения качества кода.
Самые востребованные навыки в 2025 году
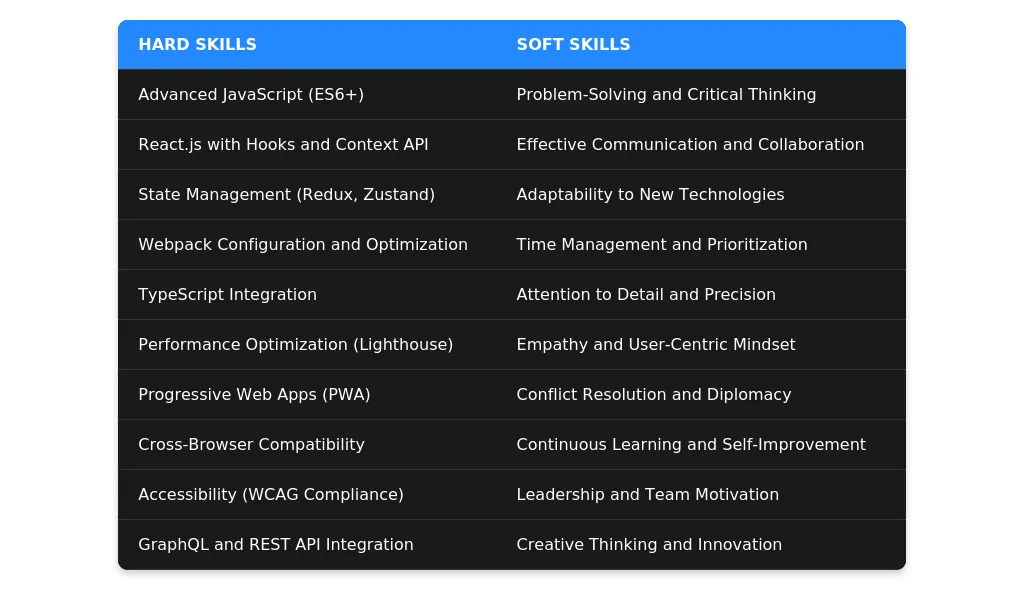
В 2025 году работодатели обращают внимание на следующие hard skills:
- WebAssembly (WASM) – технология, которая позволяет запускать высокопроизводительный код на стороне клиента. Это особенно важно для приложений, требующих обработки больших объемов данных.
- Progressive Web Applications (PWA) – создание приложений, которые работают офлайн и поддерживают push-уведомления, что делает их конкурентоспособными с нативными приложениями.
- Интеграция AI/ML – внедрение моделей машинного обучения в интерфейсы, например, для анализа поведения пользователей.
- GraphQL – запросы данных с сервера, которые позволяют получать только необходимую информацию, что ускоряет работу приложения.
- Server-Side Rendering (SSR) – рендеринг страниц на стороне сервера для улучшения производительности и SEO.
Как структурировать раздел навыков
Раздел "Навыки" — это ключевая часть резюме, которая позволяет быстро показать вашу экспертизу. Вот как его правильно оформить:
- Расположение: Раздел "Навыки" лучше размещать после раздела "О себе" или "Опыт работы", чтобы работодатель сразу увидел ваши компетенции.
- Группировка: Навыки можно разделить на категории и подкатегории. Например:
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Инструменты и технологии
3 варианта структуры:
Вариант 1: Группировка по категориям
- Технические навыки: HTML, CSS, JavaScript, React, TypeScript
- Инструменты: Git, Webpack, npm, Figma
- Личные качества: Коммуникабельность, умение работать в команде, внимательность к деталям
Вариант 2: Списком с уровнями владения
- JavaScript (продвинутый)
- React (продвинутый)
- TypeScript (средний)
- Webpack (базовый)
Вариант 3: Неудачный пример (слишком много навыков без структуры)
- HTML, CSS, JavaScript, React, Vue, Angular, Node.js, Webpack, Git, Figma, Sketch, Photoshop, Communication, Teamwork
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для Frontend Engineer
Для Frontend Engineer важно показать владение ключевыми технологиями и инструментами. Вот что обязательно указать:
- Обязательные навыки:
- HTML, CSS, JavaScript
- Фреймворки: React, Vue.js, Angular
- Препроцессоры: Sass, Less
- Системы контроля версий: Git
- Сборщики: Webpack, Vite
- Актуальные технологии 2025 года:
- WebAssembly
- Progressive Web Apps (PWA)
- GraphQL
- Server-Side Rendering (SSR)
- AI-интеграции (например, TensorFlow.js)
Как указать уровень владения:
Используйте шкалу: базовый, средний, продвинутый. Например:
- JavaScript (продвинутый)
- React (средний)
- Webpack (базовый)
- JavaScript (эксперт) — слишком абстрактно
- React (знаю) — неинформативно
5 примеров описания технических навыков:
- Разработка адаптивных и кросс-браузерных интерфейсов с использованием HTML5, CSS3 и JavaScript.
- Оптимизация производительности веб-приложений с помощью Webpack и Lighthouse.
- Интеграция REST API и GraphQL в React-приложения.
- Работа с Git и CI/CD для автоматизации деплоя.
- Использование TypeScript для повышения надежности кода.
Личные качества важные для Frontend Engineer
Soft skills помогают выделиться среди других кандидатов. Вот топ-10 важных качеств:
- Коммуникабельность
- Умение работать в команде
- Внимательность к деталям
- Критическое мышление
- Склонность к обучению
- Тайм-менеджмент
- Креативность
- Адаптивность
- Решение проблем
- Эмпатия
Как подтвердить наличие soft skills:
Используйте примеры из опыта. Например:
- "Успешно координировал команду из 3 разработчиков для реализации проекта в срок."
- "Оптимизировал процесс разработки, что сократило время выполнения задач на 20%."
- "Хорошо работаю в команде." — без примеров.
Какие soft skills не стоит указывать:
- Слишком общие: "Ответственность", "Пунктуальность".
- Не относящиеся к работе: "Люблю готовить".
5 примеров описания личных качеств:
- Способность быстро адаптироваться к новым технологиям и инструментам.
- Умение эффективно коммуницировать с командой и заказчиками.
- Высокая степень ответственности за качество кода.
- Креативный подход к решению сложных задач.
- Внимательность к деталям при разработке интерфейсов.
Особенности для разных уровней специалистов
Для начинающих:
- Компенсация недостатка опыта: Указывайте проекты из учебы, стажировок или личные проекты.
- Акцент на навыках: Основы HTML, CSS, JavaScript, а также готовность к обучению.
- Потенциал к обучению: Укажите курсы, сертификаты или участие в хакатонах.
- Разработка личного проекта на React с использованием API.
- Прохождение курса "Advanced JavaScript" на платформе Coursera.
- Участие в хакатоне по созданию PWA.
Для опытных специалистов:
- Показ глубины экспертизы: Указывайте сложные проекты и технологии, которые вы внедряли.
- Баланс: Укажите как широкий спектр технологий, так и узкоспециализированные навыки.
- Уникальные компетенции: Например, опыт работы с WebAssembly или AI-интеграциями.
- Оптимизация производительности приложения с использованием WebAssembly.
- Руководство командой из 5 разработчиков для создания PWA.
- Интеграция AI-моделей на TensorFlow.js в веб-приложение.
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание устаревших технологий (например, jQuery).
- Слишком общие формулировки (например, "Знаю JavaScript").
- Перечисление навыков без структуры.
- Несоответствие навыков вакансии.
- Отсутствие уровней владения.
- Указание навыков, которыми вы не владеете.
- Перегруженность раздела.
- Использование жаргона.
- Неактуальные навыки.
- Отсутствие примеров для soft skills.
Как проверить актуальность навыков:
Изучите требования вакансий на 2025 год и сравните их с вашим списком. Убедитесь, что вы не указываете устаревшие технологии.
- jQuery, Flash, Internet Explorer
- React, TypeScript, WebAssembly

Анализ требований вакансии для профессии "frontend engineer"
При анализе вакансии для профессии "frontend engineer" важно выделить ключевые требования, которые разделяются на обязательные и желательные. Обязательные требования обычно включают конкретные технологии (например, JavaScript, React, TypeScript) и опыт работы. Желательные требования могут включать знание дополнительных инструментов (например, Webpack, Docker) или soft skills (например, работа в команде).
Скрытые требования часто можно выявить по формулировкам в описании вакансии. Например, если упоминается "работа в динамичной среде", это может означать, что работодатель ищет кандидата, способного быстро адаптироваться к изменениям. Также стоит обратить внимание на корпоративную культуру, если она упоминается.
Вакансия 1: "Требуется опыт работы с React не менее 3 лет, знание TypeScript и опыт работы в Agile-командах."
Анализ: Обязательные требования: React, TypeScript, Agile. Желательные: опыт работы в команде.
Вакансия 2: "Ищем frontend разработчика с опытом работы с Vue.js и знанием GraphQL."
Анализ: Обязательные требования: Vue.js, GraphQL. Скрытые требования: возможно, знание современных подходов к разработке.
Вакансия 3: "Требуется опыт работы с SPA, знание Webpack и Docker."
Анализ: Обязательные требования: SPA, Webpack, Docker. Желательные: опыт работы с CI/CD.
Вакансия 4: "Ищем кандидата с опытом работы в крупных проектах, знанием JavaScript и CSS."
Анализ: Обязательные требования: JavaScript, CSS. Скрытые требования: опыт работы в крупных командах.
Вакансия 5: "Требуется опыт работы с Angular и знание RxJS."
Анализ: Обязательные требования: Angular, RxJS. Желательные: опыт работы с state management.
Стратегия адаптации резюме для frontend engineer
Адаптация резюме начинается с анализа вакансии и выделения ключевых требований. Разделы, которые требуют обязательной адаптации: "О себе", "Опыт работы" и "Навыки". Расставьте акценты в резюме, чтобы подчеркнуть свои сильные стороны, соответствующие требованиям работодателя. Например, если в вакансии упоминается React, сделайте акцент на проектах, где вы использовали эту технологию.
Существует три уровня адаптации:
- Минимальная: Добавление ключевых слов из вакансии в резюме без изменения структуры.
- Средняя: Перегруппировка разделов и акцентирование на релевантных проектах.
- Максимальная: Полная переработка резюме с учетом всех требований вакансии.
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть кратким и содержать ключевые компетенции, соответствующие вакансии. Например, если в вакансии упоминается опыт работы с React, укажите это в разделе "О себе".
До адаптации: "Опытный frontend разработчик с 5-летним стажем."
После адаптации: "Опытный frontend разработчик с 5-летним стажем, специализирующийся на React и TypeScript."
До адаптации: "Увлекаюсь разработкой интерфейсов."
После адаптации: "Разрабатываю пользовательские интерфейсы с использованием современных технологий, таких как React и Vue.js."
До адаптации: "Работал в команде над проектами."
После адаптации: "Имею опыт работы в Agile-командах над крупными проектами с использованием React и Redux."
Типичные ошибки: излишняя обобщенность и отсутствие ключевых слов из вакансии.
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно переформулировать свои обязанности и достижения, чтобы они соответствовали требованиям вакансии. Например, если в вакансии упоминается опыт работы с Vue.js, укажите конкретные проекты, где вы его использовали.
До адаптации: "Разрабатывал пользовательские интерфейсы."
После адаптации: "Разрабатывал пользовательские интерфейсы с использованием Vue.js и оптимизировал производительность приложений."
До адаптации: "Работал над проектом для банка."
После адаптации: "Разрабатывал SPA для банковского приложения с использованием React и Redux, что позволило улучшить пользовательский опыт."
До адаптации: "Участвовал в разработке интерфейсов."
После адаптации: "Участвовал в разработке интерфейсов для e-commerce платформы с использованием Angular и RxJS."
Ключевые фразы: "разрабатывал SPA", "оптимизировал производительность", "работал в Agile-командах".
Адаптация раздела "Навыки"
В разделе "Навыки" важно перегруппировать свои компетенции, чтобы они соответствовали требованиям вакансии. Например, если в вакансии упоминается знание Docker, добавьте его в список навыков.
До адаптации: "JavaScript, HTML, CSS."
После адаптации: "JavaScript, React, TypeScript, Docker."
До адаптации: "Опыт работы с фронтенд технологиями."
После адаптации: "Опыт работы с Vue.js, GraphQL, Webpack."
До адаптации: "Знание современных технологий."
После адаптации: "Знание Angular, RxJS, state management."
Работа с ключевыми словами: используйте те же формулировки, что и в вакансии.
Практические примеры адаптации
Пример 1: Адаптация раздела "О себе" под вакансию с требованием React.
До: "Опытный frontend разработчик."
После: "Опытный frontend разработчик с 5-летним опытом работы с React и TypeScript."
Пример 2: Адаптация раздела "Опыт работы" под вакансию с требованием Vue.js.
До: "Разрабатывал интерфейсы."
После: "Разрабатывал интерфейсы с использованием Vue.js и GraphQL."
Пример 3: Адаптация раздела "Навыки" под вакансию с требованием Docker.
До: "JavaScript, HTML, CSS."
После: "JavaScript, React, Docker, Webpack."
Проверка качества адаптации
После адаптации резюме важно проверить, насколько оно соответствует требованиям вакансии. Используйте чек-лист для финальной проверки:
- Все ключевые слова из вакансии присутствуют в резюме.
- Разделы "О себе", "Опыт работы" и "Навыки" адаптированы под требования.
- Нет искажения фактов.
Типичные ошибки: избыточное использование ключевых слов, отсутствие релевантных примеров в опыте работы. Если требования вакансии значительно отличаются от вашего текущего резюме, возможно, стоит создать новое резюме вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend engineer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме для frontend engineer?
В резюме для frontend engineer важно указать как технические, так и мягкие навыки. Вот примеры:
- HTML, CSS (включая Sass/SCSS), JavaScript (ES6+)
- Фреймворки и библиотеки: React, Vue.js, Angular
- Инструменты: Webpack, Git, npm/yarn
- Адаптивная и кросс-браузерная верстка
- Знание TypeScript
- Опыт работы с REST API и GraphQL
- Знание Photoshop (не является ключевым для frontend)
- Опыт работы с PHP (не относится к frontend)
Как описать опыт работы, если у меня мало проектов?
Если у вас мало коммерческого опыта, акцентируйте внимание на личных проектах, участии в хакатонах или open-source. Например:
- Разработка личного проекта "Todo List" с использованием React и Redux (2025).
- Участие в хакатоне "CodeFest 2025", где создал SPA для управления задачами.
- Вклад в open-source проект на GitHub (например, исправление багов или добавление фич).
- Не указывать вообще никаких проектов.
- Описание опыта слишком общими фразами: "Знаю JavaScript".
Как правильно указать образование, если я самоучка?
Если у вас нет профильного образования, укажите курсы, сертификаты и самообучение:
- Курс "Frontend Developer" от Hexlet (2025).
- Сертификат "Advanced JavaScript" от Udemy (2025).
- Самостоятельное изучение React и TypeScript по официальной документации.
- Не указывать вообще ничего в разделе "Образование".
- Писать: "Образование: отсутствует".
Что делать, если у меня большой перерыв в работе?
Если был перерыв, объясните его и покажите, что вы продолжали развиваться:
- Перерыв в работе с 2024 по 2025 год: занимался изучением новых технологий (React, TypeScript, GraphQL).
- Создал несколько личных проектов для портфолио.
- Не объяснять перерыв.
- Указывать только даты, не добавляя пояснений.
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми:
- Оптимизировал производительность приложения, что сократило время загрузки на 30%.
- Разработал компонентную библиотеку, которая используется в 5 проектах компании.
- Улучшил код (без конкретики).
- Работал над проектами (без указания результата).
Что делать, если я не знаю всех технологий из вакансии?
Если вы не знаете всех технологий, укажите, что готовы изучить их:
- Указать в резюме: "Готов изучить новые технологии, такие как Vue.js и GraphQL".
- Показать примеры, где вы быстро осваивали новые инструменты.
- Игнорировать требования вакансии.
- Писать: "Не знаю, но все равно хочу попробовать".
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить