Изучите наш пример резюме frontend-разработчика (Angular), чтобы понять, как составить действительно эффективное резюме. Это ваш прямой путь к получению желаемой работы в сфере разработки. 🚀
В этой статье мы предлагаем готовые примеры для специалистов разного уровня и даем пошаговые инструкции по заполнению каждого раздела резюме:
- контакты
- раздел "О себе"
- опыт работы
- образование
- навыки
📝 Выберите подходящий пример и заполните в конструкторе
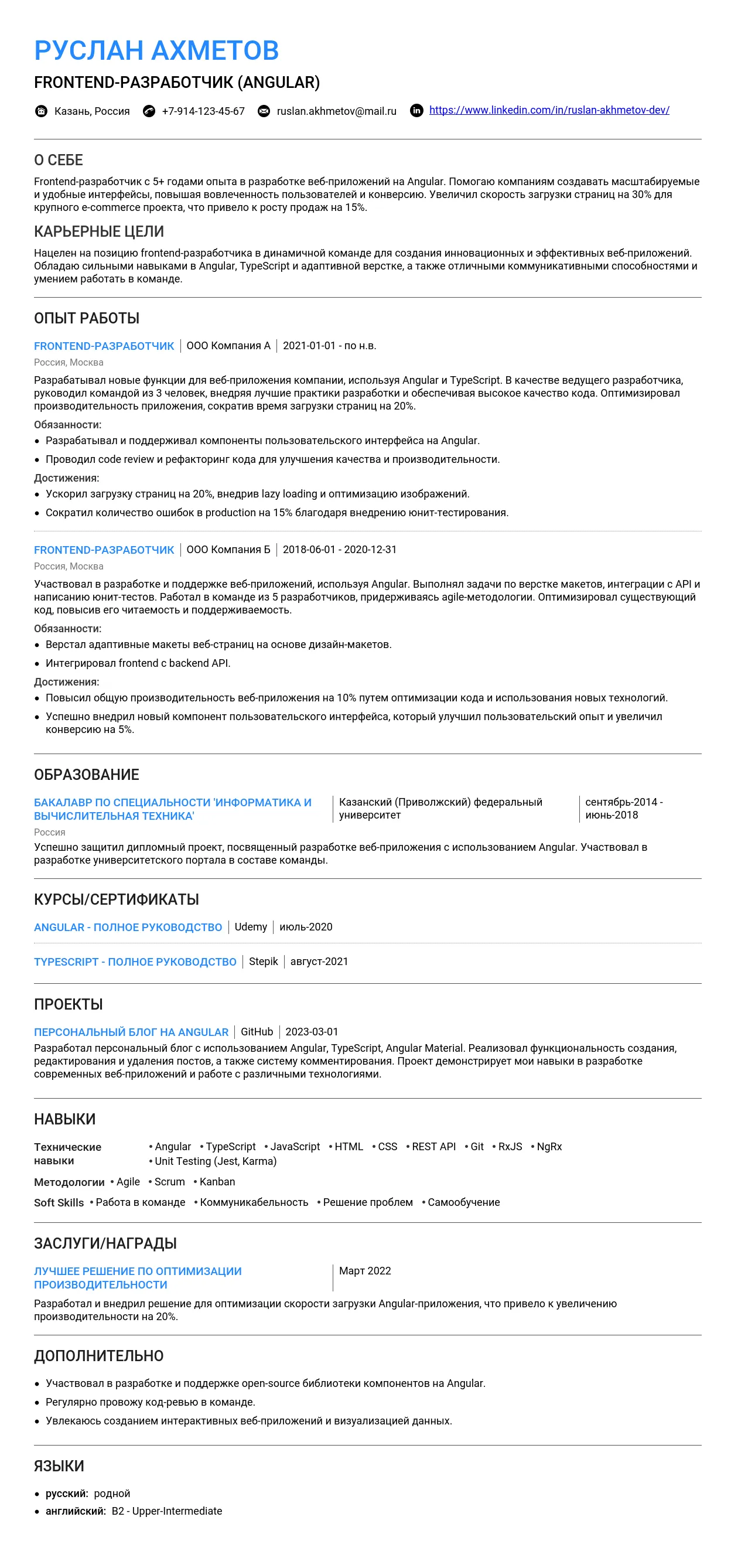
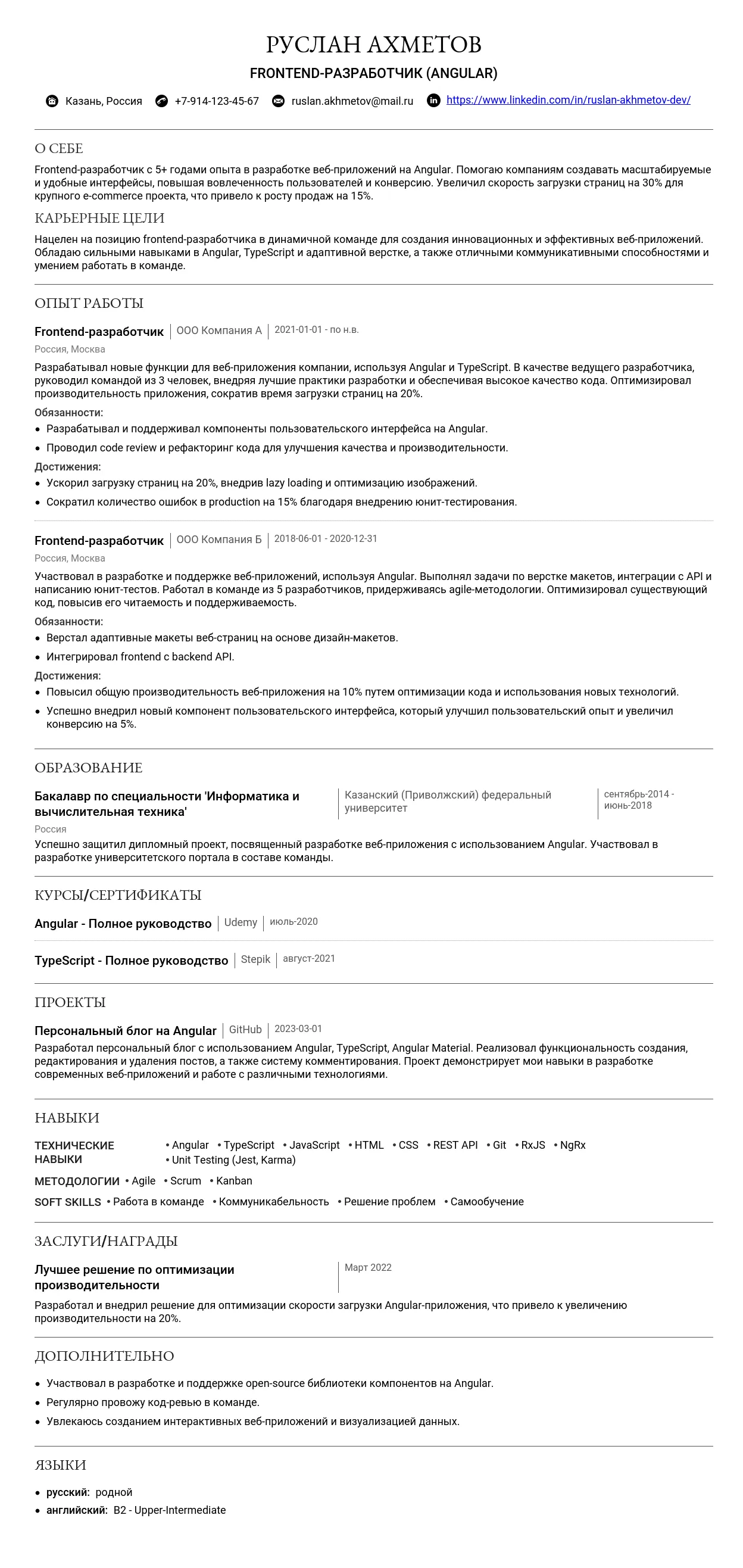
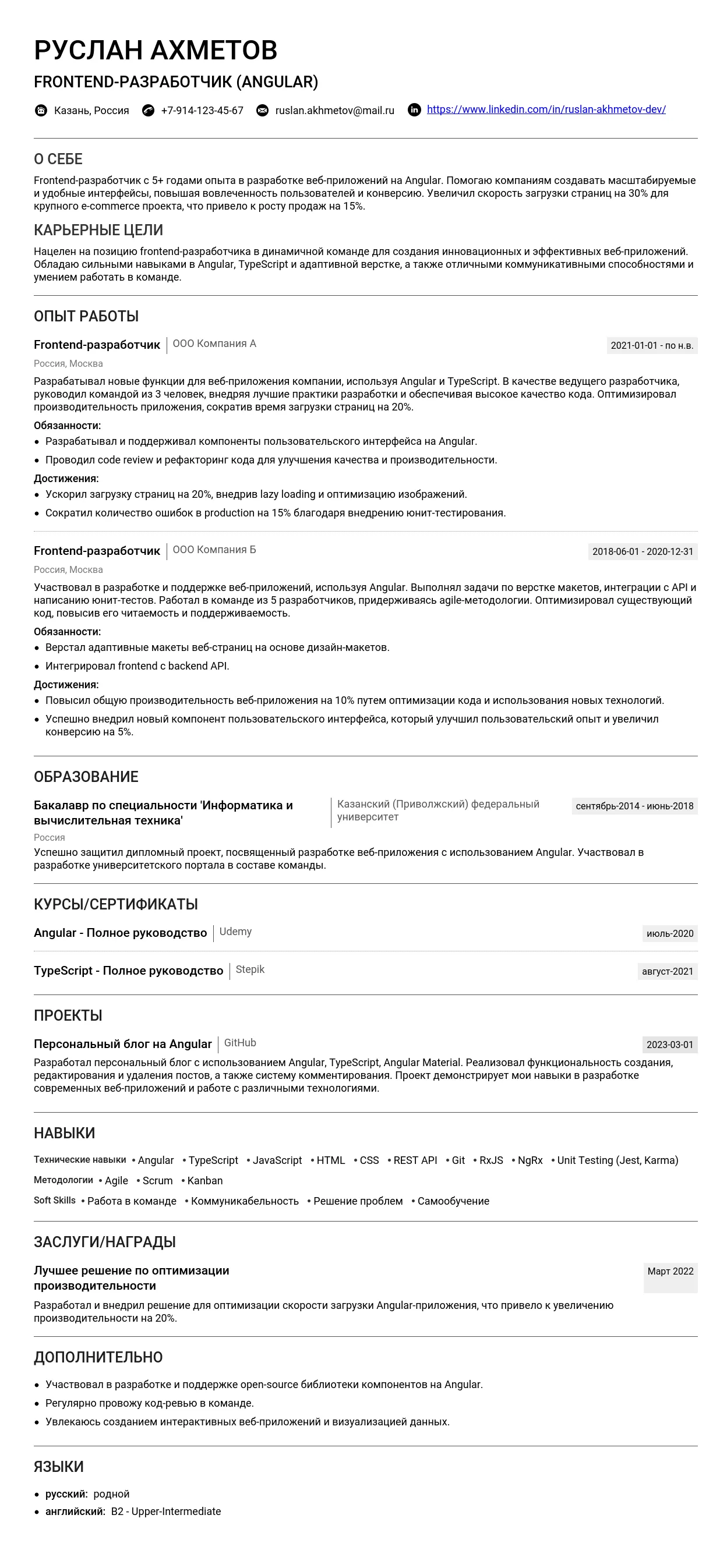
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме frontend-разработчика (Angular)
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и отражать вашу ключевую специализацию. Для frontend-разработчика, специализирующегося на Angular, важно сразу это подчеркнуть. Используйте в заголовке слова, которые четко идентифицируют вашу специализацию. Это поможет рекрутерам и системам отбора резюме (ATS) быстрее найти вас.
Не бойтесь быть конкретным. Укажите Angular в заголовке, чтобы показать свою экспертизу именно в этой области. Это особенно важно, если вы ищете работу именно с этим фреймворком.
Примеры названий должности frontend-разработчика (Angular)
Вот несколько вариантов названия должности для frontend-разработчика (Angular) разного уровня. Важно выбрать тот, который наиболее точно отражает ваш опыт и навыки:
- Frontend-разработчик (Angular)
- Angular-разработчик
- Web-разработчик (Angular)
Примеры для разного уровня:
- Начинающий Angular-разработчик
- Junior Frontend Angular Developer
- Frontend-разработчик Angular
- Angular Developer
- Senior Frontend-разработчик (Angular)
- Ведущий Angular-разработчик
Неудачные примеры заголовков и почему они плохие
Неправильно сформулированный заголовок может привести к тому, что ваше резюме просто не заметят. Рассмотрим несколько примеров неудачных заголовков и объясним, почему их стоит избегать:
Слишком общее название. Не указывает на вашу специализацию в frontend и Angular.
Недостаточно конкретно. Не выделяет вашу экспертизу в Angular.
Чрезмерно широкое понятие. Не позволяет рекрутеру понять, чем именно вы занимаетесь.
Непрофессионально и неинформативно. Избегайте сленга и субъективных оценок.
Ключевые слова для заголовка frontend-разработчика (Angular)
Использование правильных ключевых слов в заголовке резюме повышает его видимость для рекрутеров и ATS. Вот несколько ключевых слов, которые стоит использовать:
- Frontend
- Angular
- JavaScript
- TypeScript
- HTML
- CSS
- SPA (Single Page Application)
- UI
- UX
- Responsive Design
Эти ключевые слова помогут вашему резюме выделиться среди других и привлечь внимание работодателей, ищущих Angular-разработчиков в 2025 году.
Примеры хороших и плохих заголовков
Хорошие примеры:
- Frontend-разработчик (Angular)
- Angular Developer
- Senior Frontend Angular Developer
- Web-разработчик (Angular, TypeScript)
- Angular Frontend Engineer
Плохие примеры:
- Программист
- Web-мастер
- Кодер
- Разработчик
- IT-специалист
Как правильно написать раздел "О себе" в резюме frontend-разработчика (Angular)
Раздел "О себе" – это ваша визитная карточка в резюме. Здесь вы представляете себя потенциальному работодателю, подчеркивая ключевые навыки и опыт, соответствующие вакансии. Ваша цель – заинтересовать рекрутера и побудить его внимательно изучить резюме.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-100 слов). Краткость – сестра таланта.
- Обязательная информация:
- Краткое описание вашего опыта (если есть).
- Ключевые навыки и технологии, которыми владеете (особенно Angular).
- Ваши карьерные цели и то, что вы ищете в работе.
- Сильные стороны и качества, которые делают вас ценным сотрудником.
- Стиль и тон: Профессиональный, уверенный, но не высокомерный. Говорите о своих достижениях конкретно и измеримо.
- Чего следует избегать:
- Общих фраз и клише (например, "ответственный", "коммуникабельный").
- Информации, не относящейся к работе (хобби, личные качества, не имеющие отношения к профессии).
- Негативных высказываний о предыдущих работодателях.
- Грамматических и орфографических ошибок.
Характерные ошибки с примерами
- Ошибка 1: Слишком общие фразы.
Я - опытный и целеустремленный разработчик.
Frontend-разработчик Angular с опытом работы более 3 лет. Успешно разрабатывал и поддерживал интерактивные веб-приложения, используя Angular 12+, TypeScript, RxJS и NgRx.
- Ошибка 2: Перечисление навыков без контекста.
Владею HTML, CSS, JavaScript, Angular.
Уверенно владею Angular 12+, TypeScript, RxJS и NgRx. Имею опыт разработки SPA (Single Page Application) с использованием RESTful API и Material UI.
Примеры для начинающих специалистов
Даже без опыта работы можно составить привлекательный раздел "О себе". Сосредоточьтесь на ваших знаниях, навыках, проектах (даже учебных), и энтузиазме.
Как грамотно описать свой потенциал без опыта работы:
- Укажите учебные проекты, в которых вы принимали участие, и опишите свою роль и вклад.
- Перечислите технологии, которые вы изучили, и приведите примеры их применения.
- Подчеркните свои сильные стороны, такие как способность к обучению, ответственность и умение работать в команде.
На какие качества и навыки делать акцент:
- Технические навыки: знание HTML, CSS, JavaScript, TypeScript, Angular.
- Мягкие навыки: умение работать в команде, коммуникабельность, ответственность, обучаемость.
- Укажите знание английского языка (особенно если требуется для чтения технической документации).
Как правильно упомянуть об образовании:
- Укажите название учебного заведения, специальность и год окончания (или ожидаемую дату окончания).
- Перечислите курсы или сертификаты, которые вы получили, связанные с frontend-разработкой.
- Упомяните о дипломных проектах или исследованиях, которые имеют отношение к профессии.
Начинающий frontend-разработчик Angular, ищу возможности для развития и применения знаний на практике. Имею опыт разработки учебных проектов с использованием Angular 13, TypeScript и RxJS. Увлечен созданием интерактивных и удобных пользовательских интерфейсов. Быстро обучаюсь новым технологиям и готов к работе в команде. Окончил курсы по Angular в XYZ University в 2024 году.
Выпускник факультета информационных технологий, сфокусированный на frontend-разработке с использованием Angular. В 2025 году защитил дипломный проект – SPA для управления задачами, разработанное на Angular 14 с применением NgRx для управления состоянием. Готов применять полученные знания и навыки в реальных проектах, быстро адаптируюсь к новым задачам и технологиям.
Примеры для специалистов с опытом
Если у вас есть опыт работы, раздел "О себе" должен демонстрировать ваши достижения и профессиональный рост. Укажите, в каких проектах вы участвовали, какие задачи решали и каких результатов добились.
Как отразить профессиональный рост:
- Перечислите проекты, в которых вы принимали участие, и опишите свою роль и вклад.
- Укажите технологии, которые вы использовали, и приведите примеры их применения.
- Подчеркните свои достижения, такие как увеличение производительности, улучшение качества кода или снижение затрат.
Как описать специализацию:
- Укажите свою специализацию в frontend-разработке, например, разработка SPA, UI/UX, тестирование.
- Перечислите технологии, в которых вы являетесь экспертом, например, Angular, TypeScript, RxJS, NgRx, Material UI.
- Опишите свой опыт работы с различными инструментами и методологиями разработки, такими как Agile, Scrum, Git.
Как выделиться среди других кандидатов:
- Укажите свои уникальные навыки и опыт, которые отличают вас от других кандидатов.
- Приведите примеры проектов, в которых вы использовали свои уникальные навыки и добились значительных результатов.
- Опишите свой вклад в развитие команды и компании, например, обучение новых сотрудников, разработка стандартов кодирования или внедрение новых технологий.
Frontend-разработчик Angular с опытом более 5 лет. Разрабатывал и поддерживал сложные веб-приложения для крупных компаний. Эксперт в Angular 12+, TypeScript, RxJS и NgRx. Участвовал в разработке архитектуры frontend для нескольких проектов, что позволило повысить производительность приложений на 30%. Умею работать в команде и эффективно взаимодействовать с backend-разработчиками и дизайнерами.
Опытный frontend-разработчик, специализирующийся на Angular и UI/UX. Более 7 лет разрабатываю веб-интерфейсы, уделяя особое внимание доступности и удобству использования. Имею опыт работы с Angular Material и другими UI-библиотеками. Последние 3 года работал над проектом для XYZ Company, где отвечал за разработку и поддержку интерактивных дашбордов, используемых для анализа данных.
Примеры для ведущих специалистов
Ведущий frontend-разработчик должен демонстрировать не только глубокие знания и опыт, но и лидерские качества. Подчеркните свою экспертизу, управленческие навыки и масштаб реализованных проектов.
Как подчеркнуть управленческие навыки:
- Опишите свой опыт управления командой разработчиков, например, руководство проектами, наставничество и обучение новых сотрудников.
- Укажите свою роль в принятии технических решений и разработке стратегии развития frontend.
- Перечислите свои достижения в области управления командой, такие как увеличение производительности, улучшение качества кода или снижение затрат.
Как описать масштаб реализованных проектов:
- Укажите размер и сложность проектов, в которых вы принимали участие, например, количество строк кода, количество пользователей или количество транзакций.
- Опишите свою роль и вклад в каждый проект, например, разработка архитектуры, реализация ключевых функций или оптимизация производительности.
- Приведите примеры конкретных результатов, которых вы добились в каждом проекте, например, увеличение конверсии, снижение времени загрузки или улучшение пользовательского опыта.
Как показать свою ценность для компании:
- Укажите свои уникальные навыки и опыт, которые отличают вас от других кандидатов и делают вас ценным активом для компании.
- Приведите примеры проектов, в которых вы использовали свои уникальные навыки и добились значительных результатов для компании.
- Опишите свой вклад в развитие компании, например, разработка новых продуктов, улучшение процессов разработки или повышение квалификации сотрудников.
Ведущий frontend-разработчик Angular с более чем 10-летним опытом. Руководил командами разработчиков в крупных проектах, разрабатывая и внедряя сложные веб-приложения. Эксперт в архитектуре Angular, TypeScript, RxJS, NgRx и Microfrontends. За последние 5 лет успешно реализовал несколько проектов по миграции устаревших приложений на Angular, что позволило компаниям снизить затраты на поддержку и повысить производительность. Активно участвую в развитии frontend-сообщества, выступаю на конференциях и пишу статьи.
Senior Frontend Architect с глубокой экспертизой в Angular и опытом управления командами разработки. Обладаю обширным опытом в проектировании и разработке масштабируемых и высокопроизводительных веб-приложений. Специализируюсь на оптимизации frontend-архитектуры, внедрении лучших практик разработки и обеспечении высокого качества кода. Успешно руководил проектом по созданию платформы для XYZ Corporation, которая используется миллионами пользователей по всему миру.
Практические советы по написанию
Список ключевых фраз для профессии "frontend-разработчик (Angular)"
- Angular (версия: 12, 13, 14, 15+)
- TypeScript
- RxJS
- NgRx
- HTML5, CSS3
- JavaScript (ES6+)
- SPA (Single Page Application)
- RESTful API
- Material UI, Angular Material
- Responsive Design
- Git, GitHub, GitLab
- Agile, Scrum
- Unit Testing, E2E Testing
- Webpack, NPM, Yarn
- UI/UX
- CI/CD
Самопроверка текста
- Соответствует ли текст требованиям вакансии? Убедитесь, что вы выделили навыки и опыт, наиболее релевантные для конкретной вакансии.
- Написан ли текст простым и понятным языком? Избегайте сложных терминов и жаргона, которые могут быть непонятны рекрутеру.
- Отражает ли текст ваши ключевые достижения? Подчеркните свои успехи и результаты, используя конкретные примеры и цифры.
Как адаптировать текст под разные вакансии
Внимательно изучите описание вакансии и определите, какие навыки и опыт наиболее важны для работодателя. Адаптируйте раздел "О себе", чтобы подчеркнуть именно эти аспекты. Используйте ключевые слова из описания вакансии, чтобы показать, что вы соответствуете требованиям.
Например, если в вакансии требуется опыт работы с Redux, упомяните об этом в разделе "О себе", даже если это не основной ваш навык. Если в вакансии требуется опыт работы с определенным типом проектов (например, e-commerce), приведите примеры аналогичных проектов, в которых вы участвовали.
Как структурировать описание опыта работы
Раздел "Опыт работы" – ключевой в вашем резюме frontend-разработчика Angular. Он должен четко демонстрировать ваш профессиональный путь, навыки и достижения. Важно, чтобы информация была легко читаемой и релевантной для желаемой позиции.
Формат заголовка
Заголовок каждой позиции должен содержать следующую информацию в четком и лаконичном формате:
- Название должности: Точное название вашей должности в компании.
- Компания: Полное название компании.
- Даты работы: Месяц и год начала и окончания работы.
Пример: Frontend-разработчик (Angular), Компания А, 01.2023 – 12.2024
Пример: Разработчик, Компания А, 2023-2024
Оптимальное количество пунктов
Рекомендуемое количество пунктов для описания каждого места работы – от 3 до 6. Сосредоточьтесь на наиболее значимых задачах и достижениях, демонстрирующих ваши навыки и опыт работы с Angular.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это следующим образом:
Пример:
Frontend-разработчик (Angular) / Team Lead, Компания Б, 06.2023 – настоящее время
- Разработка и поддержка frontend-части веб-приложения.
- Руководство командой из 3 разработчиков.
Описание компании
Краткое описание компании может быть полезным, если ее название не является общеизвестным или если контекст вашей работы требует пояснения. Укажите сферу деятельности компании и, возможно, размер команды, с которой вы работали. Ссылку на сайт компании уместно добавлять, если это небольшая компания или стартап.
Пример:
Компания В (разработка веб-приложений для e-commerce), команда frontend - 5 человек.
Как правильно описывать обязанности
Описание обязанностей должно быть конкретным и показывать вашу роль в проектах. Используйте сильные глаголы действия, чтобы подчеркнуть вашу активную роль.
10 сильных глаголов действия
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Улучшал
- Развивал
- Поддерживал
- Внедрял
- Автоматизировал
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, описывайте, *что именно* вы делали и *какого результата* достигли. Сосредоточьтесь на задачах, которые наиболее соответствуют требованиям вакансии.
Примеры превращения обязанностей в достижения
Пример 1:
Разрабатывал компоненты Angular.
Разрабатывал переиспользуемые компоненты Angular, что позволило сократить время разработки новых фич на 20%.
Пример 2:
Оптимизировал производительность приложения.
Оптимизировал производительность Angular-приложения, снизив время загрузки страниц на 30% за счет lazy loading и оптимизации change detection.
Типичные ошибки при описании обязанностей
Пример 1: Слишком общие фразы.
"Занимался разработкой frontend".
Пример 2: Отсутствие конкретики.
"Оптимизировал код".
Пример 3: Использование пассивного залога.
"Код был написан мной".
Подробнее о том, как составить раздел "Опыт работы" читайте в нашей статье: Как писать раздел Опыт работы для резюме
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые демонстрируют вашу ценность как специалиста. Старайтесь выражать их в числовых показателях, чтобы сделать их более убедительными.
Как правильно квантифицировать результаты
Квантификация результатов означает представление их в виде чисел. Это могут быть проценты, абсолютные значения, временные рамки и т.д.
Пример 1:
Улучшил производительность приложения.
Улучшил производительность приложения, сократив время загрузки страниц на 30%.
Пример 2:
Ускорил процесс разработки.
Ускорил процесс разработки новых фич на 15% за счет внедрения code review и автоматизированного тестирования.
Какие метрики важны для профессии "frontend-разработчик (Angular)"
- Время загрузки страниц
- Производительность (например, PageSpeed Insights)
- Количество багов (снижение)
- Покрытие тестами (увеличение)
- Время разработки новых фич (сокращение)
- Удовлетворенность пользователей (например, NPS)
Как описать достижения, если нет четких цифр
Если у вас нет точных числовых данных, используйте качественные оценки, подкрепленные конкретными примерами. Например, "значительно улучшил", "существенно повысил", "успешно внедрил".
5 примеров формулировок достижений
Начинающий специалист:
Разработал учебный проект на Angular, имитирующий функциональность e-commerce платформы, получив высшую оценку за архитектуру и соответствие требованиям.
Специалист с опытом:
Реализовал новую систему аутентификации на Angular, что повысило безопасность приложения и снизило количество инцидентов, связанных с утечкой данных, на 25%.
Ведущий специалист:
Возглавил команду frontend-разработчиков при разработке нового Angular-приложения, которое было успешно запущено и привлекло более 10 000 активных пользователей в первый месяц.
Team Lead:
Внедрил систему code review и unit-тестирования, что позволило снизить количество багов в production на 40% и повысить качество кода.
Руководитель разработки:
Разработал и внедрил стратегию развития frontend-архитектуры на базе Angular, что позволило унифицировать кодовую базу, повысить переиспользуемость компонентов и ускорить процесс разработки новых продуктов на 30%.
Как указывать технологии и инструменты
Указание технического стека – важная часть резюме frontend-разработчика Angular. Это позволяет рекрутеру быстро оценить ваши навыки и опыт работы с необходимыми технологиями.
Где и как указывать технический стек
Технологический стек можно указывать как в разделе "Навыки", так и непосредственно в описании каждой позиции, где вы использовали эти технологии. Важно, чтобы информация была актуальной и соответствовала вашему уровню владения.
Как группировать технологии
Группируйте технологии по категориям для удобства чтения:
- Frontend: Angular, TypeScript, HTML, CSS, JavaScript
- State Management: NgRx, Redux, RxJS
- Testing: Jest, Jasmine, Karma, Cypress
- Build Tools: Webpack, Angular CLI
- Backend: Node.js, REST API
Как показать уровень владения инструментами
Вместо простого перечисления технологий, укажите уровень владения каждой из них. Это можно сделать с помощью оценок (например, "эксперт", "продвинутый", "средний") или указать конкретные проекты, где вы использовали эти технологии.
Актуальные технологии для профессии
- Angular (последние версии)
- TypeScript
- RxJS
- NgRx или другие библиотеки для управления состоянием
- HTML5, CSS3, SCSS
- Responsive Design
- RESTful API
- Unit-тестирование (Jest, Jasmine, Karma)
- E2E-тестирование (Cypress)
- Git
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта работы, сосредоточьтесь на описании стажировок, учебных проектов и личных проектов.
Как описать опыт стажировки
Опишите задачи, которые вы выполняли во время стажировки, и результаты, которых вы достигли. Укажите технологии, которые вы использовали.
Как представить учебные проекты
Учебные проекты можно представить как полноценный опыт работы. Опишите цели проекта, использованные технологии и полученные результаты.
Как описать фриланс или свои проекты
Фриланс и личные проекты – отличный способ продемонстрировать свои навыки и опыт. Опишите задачи, которые вы решали, и результаты, которых вы достигли.
Пример:
Стажер-разработчик, Компания Г, 06.2024 – 08.2024
- Разрабатывал frontend-часть веб-приложения для управления задачами с использованием Angular и TypeScript.
- Реализовал функциональность аутентификации пользователей и управления ролями.
- Участвовал в code review и unit-тестировании.
Разбор: Данный пример демонстрирует, какие задачи выполнял стажер, и какие технологии он использовал.
Для специалистов с опытом
Если у вас большой опыт работы, структурируйте его так, чтобы выделить наиболее значимые проекты и достижения.
Как структурировать большой опыт
Используйте обратный хронологический порядок, начиная с последнего места работы. Для каждого места работы выделите наиболее важные проекты и достижения.
Как показать карьерный рост
Если вы продвигались по карьерной лестнице в одной компании, укажите это в резюме. Это покажет вашу лояльность и профессиональный рост.
Как описать работу над крупными проектами
Опишите свою роль в проекте, задачи, которые вы решали, и результаты, которых вы достигли. Укажите размер команды и использованные технологии.
Пример:
Frontend-разработчик (Angular), Компания Д, 01.2022 – 12.2024
- Разрабатывал и поддерживал frontend-часть крупного e-commerce проекта с использованием Angular, TypeScript, NgRx.
- Оптимизировал производительность приложения, снизив время загрузки страниц на 25%.
- Реализовал новые фичи, повысившие конверсию на 10%.
Разбор: Данный пример демонстрирует опыт работы над крупным проектом, использование современных технологий и конкретные достижения.
Для руководящих позиций
Если вы претендуете на руководящую должность, подчеркните свой управленческий опыт, масштаб ответственности и стратегические достижения.
Как описать управленческий опыт
Опишите, сколько людей было в вашей команде, какие задачи вы решали как руководитель, и каких результатов вы достигли.
Как показать масштаб ответственности
Укажите бюджет, которым вы управляли, количество проектов, которые вы курировали, и размер аудитории, на которую было рассчитано ваше приложение.
Как отразить стратегические достижения
Опишите, какие стратегические решения вы принимали, и как они повлияли на развитие компании.
Пример 1:
Team Lead, Компания Е, 01.2023 – настоящее время
- Руководил командой из 5 frontend-разработчиков, отвечающих за разработку и поддержку Angular-приложений.
- Внедрил Agile-методологию, что позволило ускорить процесс разработки на 20%.
- Обучил команду новым технологиям, повысив их квалификацию и мотивацию.
Разбор: Данный пример демонстрирует управленческий опыт, внедрение новых методологий и развитие команды.
Пример 2:
Руководитель разработки, Компания Ж, 01.2022 – 12.2024
- Разработал и внедрил стратегию развития frontend-архитектуры на базе Angular для всей компании.
- Управлял бюджетом в размере 500 000 рублей.
- Курировал разработку 10 Angular-приложений для различных подразделений компании.
Разбор: Данный пример демонстрирует стратегическое мышление, управление бюджетом и масштабом ответственности.
Пример 3:
CTO, Компания З, 01.2021 – 12.2024
- Определял технологическую стратегию компании, включая выбор frontend-технологий.
- Руководил командой из 30 разработчиков, включая frontend, backend и mobile.
- Принял решение о переходе на Angular для разработки новых продуктов, что позволило унифицировать кодовую базу и ускорить процесс разработки.
Разбор: Данный пример демонстрирует стратегическое мышление, лидерство и принятие ключевых решений.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме frontend-разработчика Angular демонстрирует ваш фундамент знаний и умение учиться. От его структуры и содержания зависит первое впечатление работодателя. Важно представить информацию четко и лаконично, подчеркнув релевантность вашего образования требованиям вакансии.
Расположение образования в резюме
- В начале резюме: Если вы – студент или выпускник без значительного опыта работы, раздел "Образование" логично разместить в начале резюме. Это позволит акцентировать внимание на ваших академических достижениях и релевантных проектах.
- В конце резюме: Если у вас есть опыт работы, особенно если он релевантен frontend-разработке, раздел "Образование" лучше переместить в конец резюме. В этом случае работодателя в первую очередь заинтересует ваш практический опыт.
Дипломная работа и проекты
Обязательно упоминайте дипломную работу или курсовые проекты, если они связаны с веб-разработкой или Angular. Кратко опишите суть проекта, использованные технологии и ваш вклад. Это демонстрирует ваши навыки и умение применять знания на практике.
Оценки
Указывать оценки имеет смысл, если вы недавно закончили обучение и имеете высокие баллы по профильным предметам. Если ваш средний балл невысок или у вас уже есть значительный опыт работы, можно опустить эту информацию.
Дополнительные курсы в вузе
Если в университете вы посещали факультативные курсы, посвященные веб-разработке, базам данных или другим релевантным темам, обязательно укажите их. Это покажет вашу заинтересованность в профессии и стремление к расширению знаний.
Какое образование ценится в frontend-разработке Angular
Для frontend-разработчика Angular наиболее ценным считается образование в сфере информационных технологий. Однако, при наличии сильных навыков и портфолио, можно успешно трудоустроиться и с образованием в другой области.
Наиболее ценные специальности:
- Информатика и вычислительная техника
- Прикладная математика и информатика
- Программная инженерия
- Информационные системы и технологии
Образование не по специальности
Если у вас образование не по специальности, акцентируйте внимание на:
- Самообразовании: онлайн-курсы, книги, участие в open-source проектах.
- Проектах, демонстрирующих ваши навыки frontend-разработки.
- Релевантном опыте работы, даже если он не связан напрямую с программированием.
Связь образования с профессией
Покажите, как ваше образование, даже если оно не профильное, помогло вам развить навыки, необходимые для frontend-разработчика Angular. Например, математическое образование развивает логическое мышление, а лингвистическое – умение четко формулировать мысли.
Пример 1:
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Прикладная математика и информатика, диплом с отличием (2020)
В рамках дипломной работы разработал веб-приложение для анализа данных с использованием Angular и D3.js.
Пример 2:
Российский Государственный Гуманитарный Университет, Москва
Специальность: Лингвистика (2018)
Полученные знания в области лингвистики и обработки текста помогли мне в освоении JavaScript и понимании принципов работы frontend-фреймворков. Активно занимался самообразованием в области веб-разработки, прошел онлайн-курсы по Angular и TypeScript.
Курсы и дополнительное образование
В сфере frontend-разработки Angular дополнительное образование играет огромную роль. Технологии постоянно развиваются, и важно постоянно обновлять свои знания и навыки.
Какие курсы важно указать
- Курсы по Angular (основы, продвинутый уровень, best practices)
- Курсы по TypeScript
- Курсы по JavaScript (ES6+)
- Курсы по HTML/CSS
- Курсы по тестированию (Unit-тесты, E2E-тесты)
- Курсы по управлению состоянием (NgRx, RxJS)
Онлайн-образование
Укажите название онлайн-платформы, название курса, дату окончания и, возможно, краткое описание полученных знаний и навыков. Если курс включал выполнение практических заданий, упомяните об этом.
Топ-3 актуальных курса для frontend-разработчика Angular
- Angular: The Complete Guide (Maximilian Schwarzmüller)
- Angular University
- Ultimate Courses
Примеры описания пройденных курсов
Angular: The Complete Guide (Udemy, 2024)
Пройден полный курс по Angular, включающий изучение архитектуры, компонентов, сервисов, директив, маршрутизации и форм. Получены практические навыки разработки веб-приложений на Angular.
TypeScript Deep Dive (Frontend Masters, 2024)
Изучены продвинутые концепции TypeScript, такие как generics, decorators и type inference. Полученные знания позволяют писать более качественный и поддерживаемый код на TypeScript.
Самообразование
Укажите, какие книги вы читали, в каких open-source проектах участвовали, какие статьи и блоги читаете регулярно. Это покажет вашу увлеченность профессией и стремление к постоянному развитию.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определенной области. Наличие сертификатов может повысить вашу ценность на рынке труда.
Важные сертификаты для frontend-разработчика Angular
- Google Developers Certification
- Microsoft Certified Professional (MCP)
- Сертификаты, подтверждающие знание JavaScript, TypeScript и Angular
Как указывать сертификаты
Укажите название сертификата, организацию, выдавшую сертификат, дату получения и срок действия (если есть). Если у сертификата есть уникальный идентификатор, укажите его.
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Если срок действия истек, сертификат может потерять свою ценность. В таком случае, лучше получить новый сертификат или обновить старый.
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, не имеющие отношения к frontend-разработке Angular. Также не стоит указывать сертификаты, полученные в сомнительных организациях.
Примеры оформления раздела
Примеры для студентов и выпускников
Пример 1:
Национальный Исследовательский Университет "Высшая Школа Экономики", Москва
Бакалавр программной инженерии (окончание в 2025)
Средний балл: 4.8
Курсовая работа: Разработка веб-приложения для управления задачами с использованием Angular и Firebase.
Стажировка: ООО "Рога и Копыта", стажер frontend-разработчика (июнь-август 2024). Разработка новых функций для существующего веб-приложения на Angular.
Пример 2:
Московский Физико-Технический Институт, Долгопрудный
Факультет управления и прикладной математики (неоконченное высшее, 4 курс)
- Углубленное изучение алгоритмов и структур данных.
- Активное участие в хакатонах и конкурсах по программированию.
- Самостоятельное изучение Angular и TypeScript.
Проект: Разработка веб-сайта для онлайн-курсов с использованием Angular.
Примеры для специалистов с опытом
Пример 1:
Образование:
Московский Государственный Технический Университет им. Н.Э. Баумана, Москва
Специальность: Информатика и системы управления (2015)
Курсы повышения квалификации:
Angular Advanced (2023)
TypeScript Deep Dive (2024)
Сертификаты:
Сертификат Angular Developer (2022)
Пример 2:
Образование:
Российский Университет Дружбы Народов, Москва
Специальность: Математика (2010)
Дополнительное образование:
- Онлайн-курс "Angular для профессионалов" (Coursera, 2022)
- Участие в конференции NG-CONF (2023)
- Регулярное чтение блога Angular и документации.
Подчеркнуто самообразование и участие в профессиональном сообществе, компенсирующие непрофильное образование.
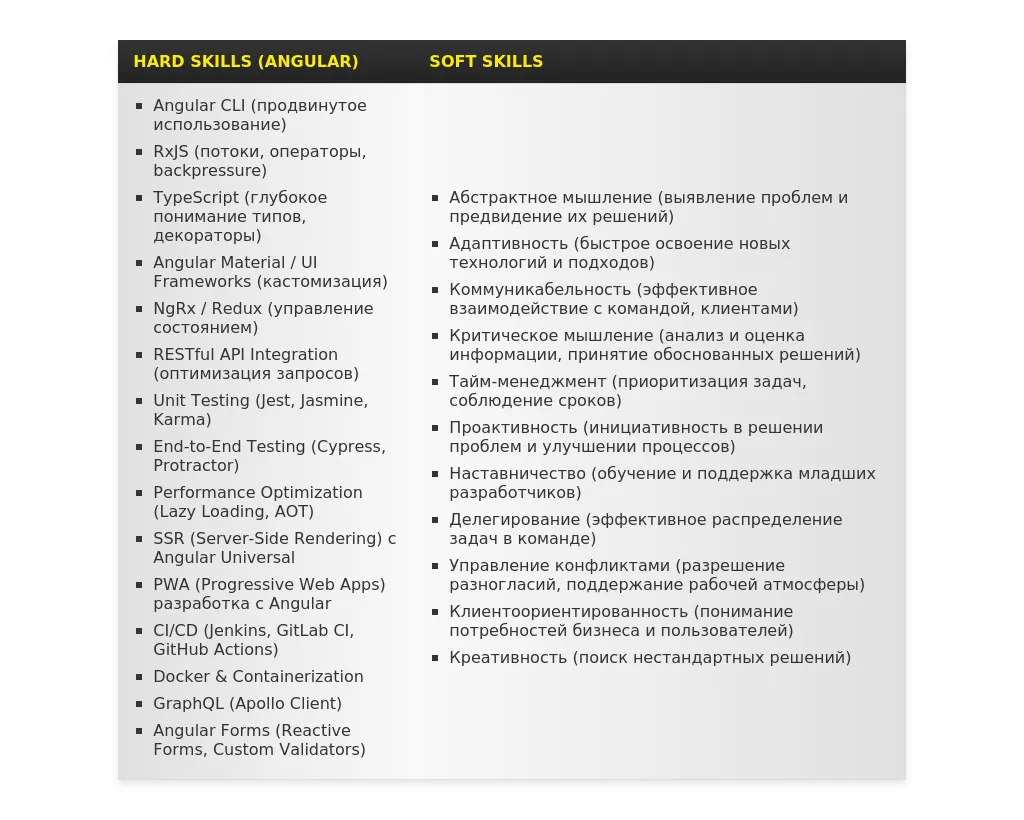
Топ-3 самых востребованных навыка Angular разработчика в 2025 году
Работодатели в 2025 году ищут не просто Angular-разработчиков, а специалистов, готовых решать сложные задачи и приносить реальную пользу бизнесу. Помимо базовых знаний, в топе востребованных навыков значатся:
- RxJS Deep Dive: Понимание продвинутых концепций RxJS, таких как Subjects, BehaviorSubjects, ReplaySubjects, а также умение создавать собственные операторы для эффективной работы с асинхронными потоками данных. Примеры использования: реализация сложной логики обработки данных в реальном времени, оптимизация производительности приложений с большим количеством асинхронных запросов.
- NgRx/Akita (State Management Mastery): Глубокое знание одной из библиотек для управления состоянием приложения, позволяющее эффективно управлять сложными данными и взаимодействиями между компонентами. Работодатели ценят опыт работы с NgRx/Akita для создания масштабируемых и поддерживаемых приложений.
- SSR (Server-Side Rendering) & SEO Optimization: Умение настраивать серверный рендеринг (например, с помощью Angular Universal) для улучшения SEO-оптимизации и повышения производительности приложения. Компании заинтересованы в привлечении большего количества пользователей из поисковых систем, и SSR становится ключевым фактором.
Как структурировать раздел навыков
Раздел "Навыки" в вашем резюме для позиции frontend-разработчика (Angular) играет ключевую роль, демонстрируя вашу компетентность и соответствие требованиям вакансии. Правильная структура и группировка навыков помогут рекрутеру быстро оценить ваш потенциал.
Расположение раздела в резюме
Размещение раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел "Навыки" сразу после раздела "О себе" или "Цель", чтобы выделить ваши сильные стороны, даже при небольшом опыте.
- Для опытных специалистов: Раздел "Навыки" можно разместить после разделов "Опыт работы" и "Образование", так как ваш опыт уже говорит сам за себя.
Группировка навыков
Разделите навыки на категории и подкатегории для логичной и структурированной подачи информации. Это упростит восприятие и позволит работодателю быстро найти нужные навыки.
- Основные навыки: Angular, TypeScript, HTML, CSS, JavaScript.
- Frontend-фреймворки и библиотеки: RxJS, NgRx, Redux, Lodash, jQuery.
- Инструменты разработки: Git, Webpack, CLI, npm/yarn, Docker.
- Методологии: Agile, Scrum, Kanban.
- Тестирование: Jest, Karma, Cypress, Selenium.
- Soft skills: Коммуникабельность, Решение проблем, Тайм-менеджмент, Обучаемость.
Подробнее о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
Технические навыки для frontend-разработчика (Angular)
В этом разделе необходимо перечислить все ваши технические навыки, связанные с frontend-разработкой и Angular. Укажите конкретные технологии, инструменты и фреймворки, которыми вы владеете.
Обязательные навыки в 2025 году
- Angular (последние версии): Глубокое знание фреймворка, включая компоненты, сервисы, модули, роутинг, формы.
- TypeScript: Уверенное использование TypeScript для разработки Angular-приложений.
- HTML5, CSS3, JavaScript (ES6+): Отличное знание основ веб-разработки.
- RxJS: Работа с реактивным программированием в Angular.
- Git: Управление версиями кода.
- RESTful API: Взаимодействие с бэкендом через API.
- Адаптивная верстка: Создание веб-страниц, корректно отображающихся на разных устройствах.
Актуальные технологии и инструменты в 2025 году
- State Management: NgRx, Redux.
- UI-библиотеки: Angular Material, PrimeNG, Bootstrap.
- Тестирование: Jest, Karma, Cypress.
- PWA (Progressive Web Apps): Разработка прогрессивных веб-приложений.
- SSR (Server-Side Rendering): Angular Universal.
- CI/CD: Интеграция и развертывание приложений.
Уровень владения навыками
Укажите уровень владения каждым навыком, чтобы дать рекрутеру четкое представление о вашей квалификации. Используйте следующие градации:
- Базовый: Имею представление, знаком с основами.
- Средний: Уверенно использую в работе.
- Продвинутый: Имею глубокие знания, могу обучать других.
Как выделить ключевые компетенции
Выделите самые важные для вас и востребованные на рынке навыки. Можно использовать жирный шрифт или добавить краткое описание, подчеркивающее ваш опыт и достижения.
Примеры описания технических навыков
Пример 1:
- Angular (Продвинутый): 5+ лет опыта разработки сложных SPA-приложений, глубокое понимание архитектуры, оптимизация производительности, разработка кастомных компонентов и директив.
- Angular: Знаю на среднем уровне.
Пример 2:
- TypeScript (Средний): Уверенное использование TypeScript для разработки Angular-приложений, применение generics, decorators, interfaces.
- TypeScript.
Личные качества важные для frontend-разработчика (Angular)
Soft skills играют не менее важную роль, чем технические навыки. Они демонстрируют вашу способность эффективно взаимодействовать с командой, решать проблемы и адаптироваться к изменениям.
Топ-7 важных soft skills
- Коммуникабельность
- Решение проблем
- Тайм-менеджмент
- Обучаемость
- Работа в команде
- Критическое мышление
- Ответственность
Как подтвердить наличие soft skills примерами
Просто перечислить soft skills недостаточно. Подтвердите их наличие конкретными примерами из вашего опыта. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Избегайте общих и нерелевантных навыков, таких как "стрессоустойчивость" без конкретных примеров или "пунктуальность" (это ожидаемое качество, а не преимущество).
Примеры описания личных качеств
Пример 1:
- Коммуникабельность: Эффективно взаимодействую с командой разработчиков, дизайнерами и менеджерами проектов, активно участвую в обсуждениях и предлагаю решения. Например, успешно провел серию обучающих сессий для новых сотрудников по Angular.
- Коммуникабельный.
Пример 2:
- Решение проблем: Быстро анализирую и устраняю ошибки в коде, нахожу нестандартные решения сложных задач. Например, оптимизировал производительность Angular-приложения, сократив время загрузки на 30%.
- Решаю проблемы.
Особенности для разных уровней специалистов
Раздел "Навыки" должен отражать ваш текущий уровень квалификации и карьерные цели. Подходите к его составлению с учетом вашего опыта и желаемой позиции.
Для начинающих специалистов
- Как компенсировать недостаток опыта навыками: Сделайте акцент на изученных технологиях, личных проектах и пройденных курсах. Подчеркните ваше стремление к обучению и развитию.
- На какие навыки делать акцент: Базовые знания Angular, HTML, CSS, JavaScript, Git. Укажите фреймворки и библиотеки, с которыми знакомы.
- Как показать потенциал к обучению: Укажите пройденные онлайн-курсы, участие в хакатонах, изучение новых технологий.
Пример:
- Angular (Базовый): Изучил основы Angular, создал несколько учебных проектов.
- HTML, CSS, JavaScript: Уверенное владение, верстка адаптивных макетов.
- Git: Базовые навыки работы с системой контроля версий.
- Обучаемость: Активно изучаю новые технологии, прошел онлайн-курс по RxJS на Coursera.
Для опытных специалистов
- Как показать глубину экспертизы: Опишите сложные проекты, в которых вы участвовали, и вашу роль в них. Укажите конкретные достижения и результаты.
- Баланс между широтой и глубиной навыков: Укажите как основные навыки (Angular, TypeScript), так и специализированные знания (NgRx, SSR).
- Как выделить уникальные компетенции: Укажите навыки, которые отличают вас от других разработчиков. Это могут быть знания специфических технологий, опыт работы в определенной индустрии или экспертиза в конкретной области (например, оптимизация производительности).
Пример:
- Angular (Продвинутый): Разработка и поддержка крупных SPA-приложений, оптимизация производительности, рефакторинг кода, создание кастомных компонентов и директив. Участвовал в разработке архитектуры приложения для e-commerce платформы, увеличив скорость загрузки на 40%.
- NgRx (Продвинутый): Разработка и поддержка системы управления состоянием приложения с использованием NgRx. Обучал других разработчиков использованию NgRx.
- CI/CD: Настройка и поддержка CI/CD pipeline с использованием Jenkins и Docker.
Типичные ошибки и как их избежать
Неудачно составленный раздел "Навыки" может испортить впечатление от вашего резюме. Избегайте распространенных ошибок, чтобы представить себя в наилучшем свете.
Топ-7 ошибок в разделе навыков
- Перечисление слишком большого количества навыков (размывает фокус).
- Указание нерелевантных навыков (не относятся к позиции frontend-разработчика).
- Отсутствие конкретики (общие фразы без примеров).
- Устаревшие навыки (технологии, которые больше не используются).
- Неправильные формулировки (грамматические ошибки, нечеткие описания).
- Отсутствие указания уровня владения навыками.
- Копирование навыков из чужих резюме (не отражает вашу реальную квалификацию).
Устаревшие навыки и как их заменить
Избегайте упоминания устаревших технологий, таких как AngularJS. Замените их актуальными аналогами (Angular). Сосредоточьтесь на современных подходах и инструментах.
Неправильные формулировки (с примерами)
- Angular: Знаю немного.
- Angular (Базовый): Изучил основы фреймворка, создал несколько учебных проектов.
- JavaScript: Хорошо знаю.
- JavaScript (Продвинутый): Глубокое знание ES6+, опыт разработки сложных веб-приложений.
Как проверить актуальность навыков
Регулярно просматривайте требования к вакансиям frontend-разработчиков (Angular) на сайтах поиска работы. Следите за новостями в индустрии и изучайте новые технологии. Обновляйте раздел "Навыки" в соответствии с вашим текущим уровнем знаний и опытом.

Анализ вакансии Angular Frontend-разработчика
Анализ вакансии – это первый и важнейший шаг к успешному трудоустройству. Ваша цель – понять, что именно ищет работодатель и как максимально точно отразить соответствие этим требованиям в вашем резюме. В первую очередь, обращайте внимание на следующие аспекты:
- Технологический стек: Является ли Angular основным фреймворком? Какие версии Angular используются? Какие дополнительные библиотеки и инструменты упоминаются (например, NgRx, RxJS, Angular Material)?
- Опыт разработки: Какой опыт требуется – разработка SPA, PWA, адаптивных интерфейсов? Укажите опыт работы с REST API, GraphQL, WebSockets.
- Задачи: Какие конкретные задачи предстоит решать? Разработка новых фич, поддержка существующих проектов, рефакторинг кода, написание тестов?
- Требования к навыкам: Знание TypeScript, HTML, CSS, JavaScript. Понимание принципов SOLID, DRY, KISS. Опыт работы с системами контроля версий (Git).
- Soft skills: Коммуникабельность, умение работать в команде, самостоятельность, ответственность, инициативность.
Обязательные vs Желательные требования:
- Обязательные требования (must-have) – это критически важные навыки и опыт, без которых вас, скорее всего, не рассмотрят. Они часто сформулированы как "необходимо", "обязательно", "требуется".
- Желательные требования (nice-to-have) – это дополнительные преимущества, которые повысят вашу ценность как кандидата. Они часто сформулированы как "желательно", "плюсом будет", "приветствуется".
Анализ "скрытых" требований:
Иногда работодатели не указывают все требования напрямую. Попробуйте определить их, исходя из описания компании, проекта и задач:
- Размер компании: В стартапе важна гибкость и умение быстро адаптироваться, в крупной компании – умение работать по регламенту и в команде.
- Сфера деятельности: Если компания занимается финтехом, вероятно, потребуется знание специфических терминов и понимание бизнес-процессов.
- Стиль общения: Обратите внимание на тон и стиль описания вакансии. Это поможет вам понять культуру компании и подготовиться к собеседованию.
Примеры анализа вакансий:
Вакансия 1: Senior Angular Developer
Описание: "В команду разработки крупного e-commerce проекта требуется Senior Angular Developer. Опыт разработки SPA от 5 лет, отличное знание TypeScript, RxJS, NgRx, опыт работы с Angular Material. Обязанности: разработка новых фич, рефакторинг существующего кода, написание unit-тестов."
Анализ:
- Обязательные требования: Опыт Angular 5+ лет, TypeScript, RxJS, NgRx, Angular Material, SPA, unit-тестирование.
- Скрытые требования: Опыт работы в e-commerce.
- На что обратить внимание в резюме: Подробно опишите опыт работы с указанными технологиями и проектами, покажите опыт оптимизации производительности Angular приложений. Подчеркните опыт работы в команде.
Вакансия 2: Middle Angular Developer
Описание: "Ищем Middle Angular Developer для разработки web-приложения. Требуется опыт работы с Angular 2+ года, знание HTML, CSS, JavaScript, Git. Приветствуется опыт работы с REST API."
Анализ:
- Обязательные требования: Опыт Angular 2+ года, HTML, CSS, JavaScript, Git.
- Желательные требования: Опыт работы с REST API.
- На что обратить внимание в резюме: Опишите свой опыт разработки web-приложений с использованием Angular. Укажите знание HTML, CSS, JavaScript и Git. Если есть опыт работы с REST API, обязательно укажите его.
Вакансия 3: Angular Developer (Junior)
Описание: "В стартап требуется Angular Developer. Готовы рассмотреть кандидатов с небольшим опытом работы. Требуется базовое знание HTML, CSS, JavaScript, Angular. Готовность к обучению и развитию."
Анализ:
- Обязательные требования: Базовые знания HTML, CSS, JavaScript, Angular.
- Скрытые требования: Готовность к обучению, работе в быстро меняющейся среде.
- На что обратить внимание в резюме: Подчеркните свои базовые знания и готовность к обучению. Опишите свои учебные проекты и стажировки, укажите любые сертификаты и курсы по Angular.
Стратегия адаптации резюме Angular Frontend-разработчика
Адаптация резюме – это процесс настройки вашего резюме под конкретную вакансию, чтобы максимально соответствовать требованиям работодателя. Цель – показать, что вы являетесь идеальным кандидатом именно для этой позиции.
Разделы резюме, требующие обязательной адаптации:
- Заголовок и раздел "О себе": Должны отражать ключевые навыки и опыт, релевантные вакансии.
- Опыт работы: Описание проектов и задач должно быть переформулировано с учетом требований вакансии.
- Навыки: Список навыков должен быть перегруппирован и дополнен ключевыми словами из вакансии.
Как расставить акценты под требования работодателя:
- Выделите релевантный опыт: Опишите те проекты и задачи, которые наиболее соответствуют требованиям вакансии.
- Используйте ключевые слова: Включите в резюме термины и фразы, которые используются в описании вакансии.
- Подчеркните достижения: Опишите свои достижения в цифрах и фактах, покажите, какую пользу вы принесли предыдущим работодателям.
Как адаптировать резюме без искажения фактов:
Важно адаптировать резюме, не приукрашивая действительность. Не стоит указывать навыки, которыми вы не владеете, или преувеличивать свой опыт. Вместо этого, сосредоточьтесь на том, чтобы максимально четко и релевантно описать свои реальные навыки и опыт.
3 уровня адаптации:
- Минимальная адаптация: Замена заголовка и корректировка раздела "О себе".
- Средняя адаптация: Переформулировка опыта работы и перегруппировка навыков.
- Максимальная адаптация: Полная переработка резюме с учетом всех требований вакансии, включая добавление новых проектов и навыков (если это необходимо и соответствует действительности).
Адаптация раздела "О себе" для Angular разработчика
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Важно, чтобы он был кратким, информативным и соответствовал требованиям вакансии.
Как адаптировать под конкретную позицию:
- Укажите свой опыт работы с Angular: Например, "Angular разработчик с опытом 3+ лет".
- Перечислите ключевые навыки: Например, "Эксперт в TypeScript, RxJS, NgRx".
- Соответствие требованиям: Если в вакансии указаны конкретные технологии или задачи, упомяните их в разделе "О себе".
- Покажите свою мотивацию: Объясните, почему вас интересует именно эта позиция и компания.
До адаптации (Общий вариант):
"Frontend-разработчик с опытом работы в web-разработке. Владею HTML, CSS, JavaScript."
После адаптации (Под вакансию Senior Angular Developer):
"Senior Angular Developer с опытом разработки сложных SPA и PWA. Эксперт в TypeScript, RxJS, NgRx, Angular Material. Успешный опыт оптимизации производительности Angular приложений."
До адаптации (Общий вариант):
"Frontend разработчик, ищу интересные проекты."
После адаптации (Под вакансию Middle Angular Developer, разработка e-commerce):
"Middle Angular Developer с 2+ годами опыта разработки e-commerce приложений. Отличное знание Angular, TypeScript, REST API. Умею работать в команде и быстро адаптироваться к новым требованиям."
Типичные ошибки при адаптации:
- Слишком общие фразы: Избегайте фраз, которые не отражают ваши конкретные навыки и опыт.
- Несоответствие требованиям вакансии: Указывайте только те навыки и опыт, которые релевантны вакансии.
- Отсутствие мотивации: Не забудьте объяснить, почему вас интересует именно эта позиция.
Адаптация раздела "Опыт работы" для Angular разработчика
Раздел "Опыт работы" – это основная часть вашего резюме, где вы можете продемонстрировать свои навыки и достижения. Важно, чтобы он был структурированным, информативным и соответствовал требованиям вакансии.
Как переформулировать опыт под требования:
- Опишите свои задачи и результаты: Вместо простого перечисления обязанностей, опишите, что именно вы делали и каких результатов достигли.
- Используйте язык цифр и фактов: Покажите, как вы улучшили производительность, сократили расходы, увеличили продажи и т.д.
- Соответствие требованиям вакансии: Опишите те проекты и задачи, которые наиболее соответствуют требованиям вакансии.
- Ключевые слова: Включите в описание ключевые слова из вакансии.
Как выделить релевантные проекты:
- Оцените значимость проекта: Выберите те проекты, которые наиболее соответствуют требованиям вакансии и в которых вы принимали активное участие.
- Подробно опишите свой вклад: Опишите, какие задачи вы решали, какие технологии использовали и каких результатов достигли.
- Укажите размер команды: Это поможет работодателю понять, в какой среде вы работали.
До адаптации (Общий вариант):
"Компания XYZ, Frontend-разработчик. Разработка web-приложений."
После адаптации (Под вакансию Senior Angular Developer, разработка e-commerce):
"Компания XYZ, Senior Angular Developer. Разработка SPA для e-commerce платформы. Использовал Angular 13, TypeScript, RxJS, NgRx. Оптимизировал производительность приложения на 30%, улучшил пользовательский опыт на 20%. Работал в команде из 5 человек."
До адаптации (Общий вариант):
"Компания ABC, Разработчик. Исправление багов."
После адаптации (Под вакансию Middle Angular Developer, разработка финтех):
"Компания ABC, Middle Angular Developer. Разработка web-интерфейса для финтех-приложения. Использовал Angular 12, REST API, Angular Material. Разработал модуль авторизации пользователей, интегрировал систему онлайн-платежей. Работал в команде из 3 человек."
Ключевые фразы для разных типов вакансий:
- Senior Angular Developer: "Разработка сложных SPA", "Оптимизация производительности", "Архитектурные решения", "Наставничество", "Code review".
- Middle Angular Developer: "Разработка web-приложений", "Интеграция с REST API", "Работа в команде", "Решение технических проблем", "Написание unit-тестов".
- Angular Developer (Junior): "Разработка пользовательских интерфейсов", "Верстка", "Работа с данными", "Изучение новых технологий", "Участие в командных проектах".
Адаптация раздела "Навыки" для Angular разработчика
Раздел "Навыки" – это ваш шанс продемонстрировать свои технические и soft skills. Важно, чтобы он был полным, актуальным и соответствовал требованиям вакансии.
Как перегруппировать навыки под вакансию:
- Выделите ключевые навыки: Перечислите те навыки, которые наиболее важны для данной вакансии.
- Сгруппируйте навыки по категориям: Например, "Frontend", "Backend", "Инструменты", "Soft skills".
- Укажите свой уровень владения: Например, "Эксперт", "Продвинутый", "Средний", "Начинающий".
Как выделить требуемые компетенции:
- Изучите описание вакансии: Выпишите все навыки и технологии, которые упоминаются в описании вакансии.
- Проанализируйте требования: Определите, какие навыки являются обязательными, а какие – желательными.
- Соответствие: Убедитесь, что ваши навыки соответствуют требованиям вакансии.
До адаптации (Общий вариант):
"HTML, CSS, JavaScript, Angular, Git."
После адаптации (Под вакансию Senior Angular Developer, разработка e-commerce):
Frontend:
- Angular (Эксперт)
- TypeScript (Эксперт)
- RxJS (Эксперт)
- NgRx (Эксперт)
- Angular Material (Продвинутый)
- HTML (Эксперт)
- CSS (Эксперт)
- Git (Эксперт)
- Webpack (Продвинутый)
- Jest (Продвинутый)
- Cypress (Средний)
- Работа в команде
- Коммуникабельность
- Лидерство
До адаптации (Общий вариант):
"Frontend разработка."
После адаптации (Под вакансию Middle Angular Developer, разработка финтех):
Frontend:
- Angular (Продвинутый)
- TypeScript (Продвинутый)
- REST API (Продвинутый)
- HTML (Эксперт)
- CSS (Эксперт)
- JavaScript (Продвинутый)
- Git (Эксперт)
- Jira (Средний)
- Работа в команде
- Ответственность
- Внимательность к деталям
Работа с ключевыми словами:
Ключевые слова – это термины и фразы, которые используются в описании вакансии. Включите их в раздел "Навыки", чтобы показать работодателю, что вы владеете необходимыми компетенциями. Например, если в вакансии указано "опыт работы с Angular Material", добавьте этот навык в свой список.
Проверка качества адаптации резюме Angular разработчика
После адаптации резюме важно убедиться, что оно соответствует требованиям вакансии и представляет вас в наилучшем свете.
Как оценить качество адаптации:
- Соответствие требованиям: Сравните свое резюме с описанием вакансии и убедитесь, что вы учли все требования.
- Релевантность: Убедитесь, что все навыки и опыт, указанные в резюме, релевантны вакансии.
- Читаемость: Убедитесь, что резюме легко читается и понимается.
- Орфография и грамматика: Проверьте резюме на наличие ошибок.
Чек-лист финальной проверки:
- Заголовок и раздел "О себе" соответствуют требованиям вакансии.
- Опыт работы переформулирован с учетом требований вакансии.
- Навыки перегруппированы и дополнены ключевыми словами из вакансии.
- Резюме легко читается и понимается.
- В резюме нет орфографических и грамматических ошибок.
- Вся информация в резюме является правдивой и актуальной.
Типичные ошибки при адаптации:
- Переспам ключевыми словами: Не злоупотребляйте ключевыми словами, это может создать впечатление неестественности.
- Несоответствие реальности: Не указывайте навыки и опыт, которыми вы не владеете.
- Слишком общее резюме: Не адаптированное резюме не покажет вашу заинтересованность в конкретной позиции.
Когда нужно создавать новое резюме вместо адаптации:
- Кардинальная смена профессии: Если вы хотите сменить профессию, вам потребуется создать новое резюме, которое отражает ваши новые навыки и опыт.
- Большой разрыв в опыте: Если у вас был большой перерыв в работе, вам потребуется обновить резюме и объяснить причину перерыва.
- Изменение карьерных целей: Если вы изменили свои карьерные цели, вам потребуется создать новое резюме, которое отражает ваши новые интересы и амбиции.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend-разработчик (Angular)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме Frontend-разработчика (Angular)
Как лучше всего структурировать резюме Frontend-разработчика Angular?
Оптимальная структура резюме Frontend-разработчика Angular включает следующие разделы:
- **Контактная информация:** Имя, телефон, email, ссылка на профиль LinkedIn и GitHub.
- **Краткое описание (Summary/Objective):** Несколько предложений о вашем опыте и целях.
- **Навыки (Skills):** Список технических навыков, включая Angular, TypeScript, HTML, CSS и другие релевантные технологии.
- **Опыт работы (Work Experience):** Описание предыдущих мест работы с акцентом на проекты, где использовался Angular.
- **Образование (Education):** Информация об образовании.
- **Проекты (Projects):** Личные проекты, демонстрирующие ваши навыки.
- **Дополнительная информация (Optional):** Языки, сертификаты, награды и т.д.
Какие навыки необходимо включить в резюме Frontend-разработчика Angular?
Ключевые навыки для резюме Frontend-разработчика Angular:
- Angular (версии)
- TypeScript
- HTML5
- CSS3 (включая препроцессоры, такие как Sass или Less)
- JavaScript (ES6+)
- RxJS
- NgRx или другие библиотеки управления состоянием
- RESTful API
- Git
- Responsive Design
- Unit Testing (например, Jest, Karma)
- E2E Testing (например, Cypress, Protractor)
- Знание принципов SOLID, DRY, KISS
- Webpack, Angular CLI
- Docker (опционально, но полезно)
- CI/CD (опционально)
Как правильно описать опыт работы в резюме Frontend-разработчика Angular?
При описании опыта работы, сфокусируйтесь на задачах, которые вы решали с помощью Angular, и на результатах, которых достигли:
- **Название должности и период работы:** Укажите точные даты.
- **Название компании и краткое описание её деятельности.**
- **Список обязанностей и достижений:** Используйте глаголы действия (разработал, внедрил, оптимизировал). Описывайте конкретные результаты, например, "улучшил производительность приложения на 20%".
- **Технологический стек:** Укажите, какие технологии Angular и сопутствующие инструменты вы использовали в проекте.
Как лучше представить личные проекты в резюме Frontend-разработчика Angular?
Личные проекты - отличный способ продемонстрировать ваши навыки Angular.
- **Название проекта:** Дайте проекту понятное название.
- **Краткое описание проекта:** Опишите цели проекта и функциональность.
- **Технологии:** Укажите используемые технологии Angular и другие библиотеки.
- **Ссылка на репозиторий (GitHub, GitLab):** Предоставьте ссылку на код.
- **Ссылка на работающий пример (если есть):** Покажите работающее приложение.
Стоит ли указывать уровень владения Angular (например, Junior, Middle, Senior) в резюме?
Указывать уровень владения Angular *не обязательно*, но это может быть полезно, особенно если вы начинающий специалист. Если вы указываете уровень, будьте готовы подтвердить его на собеседовании. Вместо этого, лучше опишите ваш опыт и навыки конкретными примерами.
Как быть, если у меня нет опыта работы с Angular, но есть личные проекты?
Если у вас нет опыта работы, но есть личные проекты, сделайте акцент на них. Подробно опишите проекты, укажите используемые технологии Angular, и расскажите о задачах, которые вы решали. Также, укажите, что вы ищете возможность получить первый опыт работы в команде.
Как указать опыт работы с различными версиями Angular в резюме?
В разделе "Навыки" или "Опыт работы" перечислите все версии Angular, с которыми вы работали.
Как быть, если в вакансии указаны специфические требования к Angular, которых у меня нет?
Если в вакансии указаны специфические требования к Angular, которых у вас нет, но вы быстро обучаетесь, укажите это в сопроводительном письме. Объясните, что вы готовы изучить необходимые технологии в кратчайшие сроки. Также, упомяните ваш опыт работы с похожими технологиями.
Нужно ли указывать информацию о прохождении курсов по Angular в резюме?
Да, обязательно укажите информацию о прохождении курсов по Angular в резюме. Создайте раздел "Образование" или "Дополнительное образование" и укажите название курса, учебное заведение/платформу и дату окончания.
Какие ключевые слова стоит использовать в резюме Frontend-разработчика Angular для лучшей оптимизации под поисковые системы (ATS)?
Используйте следующие ключевые слова в резюме Frontend-разработчика Angular:
- Angular
- TypeScript
- RxJS
- NgRx
- HTML5
- CSS3
- JavaScript (ES6+)
- RESTful API
- SPA (Single Page Application)
- Responsive Design
- Unit Testing
- E2E Testing
- Webpack
- Angular CLI
- CI/CD
- Git
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить