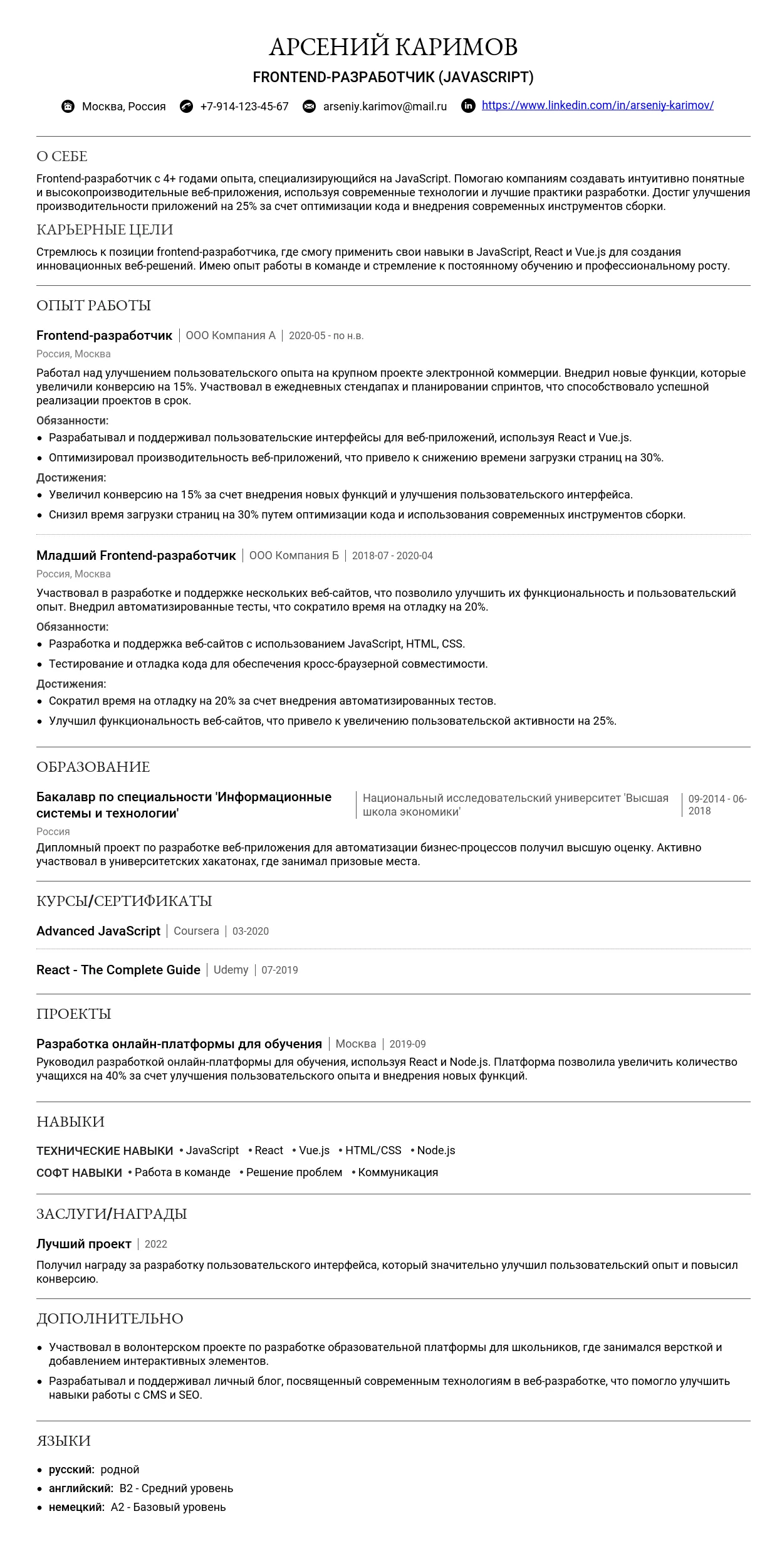
Изучите пример резюме frontend-разработчика (JS), чтобы быстро и правильно составить свой документ. Готовые примеры помогут создать эффективное резюме, которое выделит вас среди кандидатов и значительно повысит шансы получить работу.
В этой статье вы найдете всю необходимую информацию и готовые примеры, чтобы составить резюме, отвечающее актуальным требованиям работодателей:
- Пошаговые инструкции по заполнению каждого раздела вашего резюме.
- Примеры для frontend-разработчиков разного уровня — от начинающих до опытных.
- Рекомендации по указанию навыков и советы по адаптации под конкретные вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "frontend-разработчик (JS)" важно указать, что вы специализируетесь на JavaScript и связанных технологиях.
- Frontend-разработчик (JavaScript)
- Junior Frontend Developer (JS)
- Middle Frontend Developer (JavaScript/React)
- Senior Frontend Engineer (JS/Vue.js)
- Frontend Developer (JavaScript, TypeScript)
- Frontend-разработчик (JS, Angular)
- Full Stack Developer (Frontend Focus, JS)
- Программист — слишком общее название, не отражает специализацию.
- Верстальщик — устаревшее и узкое название, не подходит для frontend-разработчика.
- Frontend-разработчик без указания технологий — неясно, с какими технологиями вы работаете.
- JavaScript Developer — может вызвать путаницу, так как JS используется и в backend.
Ключевые слова для заголовка
Используйте ключевые слова, которые помогут вашему резюме выделиться:
- Frontend-разработчик
- JavaScript (JS)
- React, Vue.js, Angular
- TypeScript
- HTML5, CSS3
- Web Development
- Responsive Design
Контактная информация
Контактная информация должна быть четкой, актуальной и профессионально оформленной.
Список необходимых контактов
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия (или готов к переезду/удаленной работе)
- Профиль на LinkedIn: linkedin.com/in/ivanov
- GitHub: github.com/ivanov
- Portfolio: ivanov-portfolio.com
Оформление ссылок на профессиональные профили
Используйте короткие и понятные ссылки. Убедитесь, что профили содержат актуальную информацию.
GitHub: github.com/ivanov
GitHub: github.com/ivanov/my-old-profile-from-2020
Фото в резюме
Фото не обязательно для профессии frontend-разработчика, но если вы решите его добавить, убедитесь, что оно:
- Профессиональное (деловой стиль, нейтральный фон).
- Хорошего качества.
- Актуальное (не старше 2 лет).
Распространенные ошибки в оформлении контактов
- Непонятные или нерабочие ссылки — проверьте, чтобы все ссылки вели на актуальные страницы.
- Отсутствие ключевых контактов — обязательно укажите телефон и email.
- Неактуальная информация — обновите город проживания и статус (готов к переезду/удаленной работе).
Профессиональное онлайн-присутствие
Для профессий с портфолио
Укажите ссылки на свои проекты и профессиональные профили:
- GitHub — покажите свои репозитории с кодом.
- Portfolio — создайте сайт с примерами работ.
- CodePen — для демонстрации небольших проектов или экспериментов.
Portfolio: ivanov-portfolio.com
Portfolio: old-portfolio-2020.com
Для профессий без портфолио
Используйте профессиональные соцсети и сертификаты:
- LinkedIn — создайте профиль с описанием своих навыков и опыта.
- hh.ru — разместите резюме на hh.ru.
- Сертификаты — укажите ссылки на сертификаты от Coursera, Udemy или других платформ.
Как оформить ссылки на сертификаты
Сертификат: Advanced JavaScript, Coursera, 2025
Сертификат: Old Certificate, 2020
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих названий, указывайте специализацию.
- Нерабочие ссылки — проверяйте все ссылки перед отправкой резюме.
- Отсутствие ключевых контактов — всегда указывайте телефон и email.
- Неактуальное портфолио — обновляйте свои проекты и профили.
Как правильно написать раздел "О себе" в резюме frontend-разработчика
Общие правила:
Оптимальный объем: 5-7 предложений или 50-80 слов. Текст должен быть лаконичным и содержательным.
Обязательная информация:
- Ключевые навыки (например, JavaScript, React, TypeScript).
- Опыт работы (если есть) или проекты (для начинающих).
- Цели и профессиональные интересы.
Стиль и тон: Профессиональный, но не сухой. Используйте активные глаголы ("разработал", "оптимизировал", "реализовал").
Что не стоит писать:
- Личные данные, не связанные с работой (например, "люблю кошек").
- Негативные высказывания о прошлых работодателях.
- Излишняя самоуверенность ("лучший разработчик в мире").
5 характерных ошибок:
- Слишком длинный текст ("О себе" — не эссе).
- Отсутствие конкретики ("люблю программировать").
- Перечисление всех технологий без акцента на ключевых.
- Использование клише ("ответственный и целеустремленный").
- Отсутствие целей ("ищу работу").
Примеры для начинающих специалистов
Начинающим важно показать потенциал, а не отсутствие опыта. Сделайте акцент на:
- Образовании и курсах.
- Личных проектах или участии в open-source.
- Технологиях, которые вы изучаете и применяете.
Примеры:
Frontend-разработчик с опытом создания SPA на React и Vue.js. Завершил курс по современному JavaScript в 2025 году. Разработал несколько pet-проектов, включая интернет-магазин на React и Redux. Увлекаюсь оптимизацией производительности и доступностью веб-приложений.
Сильные стороны: Акцент на практические навыки, упоминание pet-проектов.
Начинающий frontend-разработчик с базовыми знаниями HTML, CSS и JavaScript. Прошел интенсивный курс по современным фронтенд-технологиям. Участвовал в хакатоне, где разрабатывал интерфейс для мобильного приложения. Стремлюсь развиваться в направлении создания интуитивно понятных пользовательских интерфейсов.
Сильные стороны: Упоминание хакатона и курсов, акцент на цели.
Ищу работу frontend-разработчиком. Знаю HTML, CSS, JavaScript, React, Angular, Vue, TypeScript, Node.js, Python, PHP. Готов учиться новому.
Ошибки: Перечисление всех технологий без контекста, отсутствие конкретики.
Примеры для специалистов с опытом
Специалистам с опытом важно показать:
- Достижения и профессиональный рост.
- Специализацию (например, React, Angular, оптимизация производительности).
- Ценность для компании.
Примеры:
Frontend-разработчик с 4-летним опытом создания сложных SPA на React и TypeScript. Участвовал в разработке высоконагруженного приложения для интернет-магазина, что позволило увеличить конверсию на 15%. Увлекаюсь автоматизацией тестирования и внедрением современных инструментов разработки.
Сильные стороны: Упоминание конкретного достижения, акцент на специализации.
Опытный frontend-разработчик с экспертизой в создании адаптивных интерфейсов и оптимизации производительности. За последние 2 года реализовал 5 крупных проектов, включая платформу для онлайн-обучения с аудиторией 100k+ пользователей. Постоянно изучаю новые технологии, такие как Next.js и WebAssembly.
Сильные стороны: Указание масштаба проектов, акцент на профессиональный рост.
Работаю frontend-разработчиком уже 5 лет. Делал разные проекты, умею многое.
Ошибки: Отсутствие конкретики, нет упоминания достижений.
Примеры для ведущих специалистов
Ведущим специалистам важно:
- Подчеркнуть экспертизу и лидерские качества.
- Отразить масштаб реализованных проектов.
- Показать ценность для бизнеса.
Примеры:
Ведущий frontend-разработчик с 8-летним опытом и экспертизой в создании высоконагруженных веб-приложений. Руководил командой из 5 разработчиков, успешно реализовал проект для банковского сектора с аудиторией 1M+ пользователей. Внедрил CI/CD, что сократило время выпуска релизов на 30%.
Сильные стороны: Указание масштаба проекта, управленческий опыт.
Эксперт в области frontend-разработки с фокусом на архитектуру и производительность. За последние 3 года разработал и внедрил систему дизайн-токенов, что сократило время разработки интерфейсов на 20%. Активно участвую в конференциях и делюсь опытом с сообществом.
Сильные стороны: Упоминание конкретных улучшений, участие в сообществе.
Опытный разработчик, знаю все технологии и фреймворки. Работал над многими проектами.
Ошибки: Нет конкретики, отсутствие достижений.
Практические советы по написанию
Ключевые фразы для frontend-разработчика:
- Разработка SPA на React/Angular/Vue.
- Оптимизация производительности и доступности.
- Создание адаптивных и кроссбраузерных интерфейсов.
- Внедрение CI/CD и автоматизированного тестирования.
- Работа с TypeScript, Webpack, Next.js.
10 пунктов для самопроверки текста:
- Текст лаконичный и без воды?
- Упомянуты ключевые навыки и технологии?
- Есть ли конкретные достижения или проекты?
- Указаны ли цели и профессиональные интересы?
- Стиль профессиональный и без клише?
- Отсутствует ли излишняя самоуверенность?
- Нет ли негатива о прошлых работодателях?
- Упомянуты ли масштабные проекты (для опытных)?
- Акцент на ценность для компании?
- Текст адаптирован под конкретную вакансию?
Как адаптировать текст под разные вакансии:
Изучите требования вакансии и добавьте в текст те навыки и достижения, которые соответствуют запросу. Например, если вакансия требует опыта работы с TypeScript, акцентируйте на этом внимание.
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные рекомендации:
- Формат заголовка: Название должности, компания, даты работы (например, "Frontend-разработчик (JavaScript), ООО "ВебТех", март 2025 – настоящее время").
- Количество пунктов: Оптимально 4-6 пунктов на каждое место работы. Избегайте избыточности или недостатка информации.
- Совмещение должностей: Указывайте через слеш или в скобках, например, "Frontend-разработчик / Team Lead".
- Даты работы: Указывайте месяцы и годы начала и окончания работы. Если работаете до сих пор, пишите "настоящее время".
- Описание компании: Указывайте, если компания малоизвестна. Добавьте короткое описание и ссылку на сайт, если это уместно (например, "ИТ-компания, специализирующаяся на разработке CRM-систем").
Как правильно описывать обязанности
Используйте глаголы действия, чтобы сделать описание активным и убедительным:
- Разрабатывал
- Оптимизировал
- Реализовывал
- Интегрировал
- Тестировал
- Улучшал
- Автоматизировал
- Координировал
- Внедрял
- Анализировал
- Проектировал
- Поддерживал
- Масштабировал
- Рефакторил
- Документировал
Избегайте простого перечисления обязанностей. Добавляйте контекст и результаты. Например:
"Разрабатывал интерфейсы на JavaScript."
"Разрабатывал интерфейсы на JavaScript, что позволило сократить время загрузки страниц на 30%."
Примеры превращения обязанностей в достижения:
- "Оптимизировал производительность приложения, сократив время загрузки на 40%."
- "Реализовал адаптивную верстку, увеличив конверсию мобильных пользователей на 25%."
- "Внедрил систему автоматического тестирования, сократив количество багов на 50%."
- "Разработал модуль для интеграции с API, что ускорило процесс разработки на 20%."
- "Рефакторил legacy-код, улучшив читаемость и поддержку проекта."
Типичные ошибки:
- "Занимался разработкой." (слишком общее)
- "Делал интерфейсы." (нет деталей)
Подробнее о том, как писать раздел "Опыт работы", можно узнать здесь.
Как описывать достижения
Квантификация результатов — ключевой момент. Указывайте конкретные цифры и метрики:
- "Увеличил скорость загрузки страниц на 30%."
- "Сократил количество багов на 50%."
Если нет четких цифр, используйте качественные показатели:
- "Улучшил пользовательский опыт, внедрив интуитивно понятный интерфейс."
- "Разработал архитектуру приложения, что упростило поддержку и масштабирование."
Примеры формулировок для разных уровней:
"Разработал SPA-приложение с использованием React, что позволило увеличить конверсию на 15%."
"Оптимизировал производительность веб-приложения, снизив время загрузки с 5 до 2 секунд."
"Реализовал адаптивную верстку, что увеличило долю мобильных пользователей на 20%."
Как указывать технологии и инструменты
Технический стек можно указать в отдельном разделе или в описании обязанностей. Группируйте технологии по категориям:
- JavaScript, TypeScript, React, Vue
- Webpack, Vite, Babel
- Jest, Cypress, Storybook
Покажите уровень владения:
- "Продвинутый уровень: JavaScript, React."
- "Базовый уровень: Docker, Kubernetes."
Актуальные технологии для frontend-разработчика:
- JavaScript (ES6+), TypeScript
- React, Vue, Angular
- Webpack, Vite
- Jest, Cypress, Testing Library
Примеры описания опыта работы
Примеры для начинающих:
"Стажировка в компании ООО "ВебТех", март 2025 – июнь 2025: разрабатывал компоненты на React, участвовал в код-ревью, изучал основы тестирования."
"Учебный проект: создал SPA-приложение для управления задачами с использованием Vue и Vuex."
"Фриланс: разработал лендинг для клиента, используя HTML, CSS и JavaScript."
Примеры для специалистов с опытом:
"Frontend-разработчик, ООО "ВебТех", март 2025 – настоящее время: разрабатывал SPA-приложения на React, оптимизировал производительность, внедрял систему тестирования."
"Старший разработчик, ООО "ИТ-Решения", январь 2023 – февраль 2025: руководил командой из 3 разработчиков, внедрил новые подходы к разработке, что сократило время релизов на 20%."
Примеры для руководящих позиций:
"Team Lead, ООО "ВебТех", март 2025 – настоящее время: управлял командой из 5 разработчиков, внедрял agile-методологии, увеличил продуктивность команды на 30%."
"Head of Frontend Development, ООО "ИТ-Решения", январь 2023 – февраль 2025: отвечал за разработку frontend-части крупного проекта, внедрил стратегию по оптимизации кода, что сократило затраты на поддержку на 25%."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме frontend-разработчика (JS) рекомендуется размещать:
- Если у вас мало опыта работы, размещайте образование в начале резюме.
- Если у вас есть значительный опыт работы, образование можно разместить в конце.
Что указывать:
- Название учебного заведения, специальность и годы обучения.
- Если дипломная работа связана с frontend-разработкой, укажите тему: "Дипломная работа: 'Разработка SPA-приложения на React'".
- Не указывайте оценки, если они не являются отличными или не подчеркивают ваши достижения.
- Дополнительные курсы в вузе можно описать коротко: "Прошел курс по основам веб-разработки на JavaScript".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в frontend-разработке (JS)
Наиболее ценное образование:
- Компьютерные науки, информационные технологии, прикладная математика.
- Специальности, связанные с веб-разработкой или программированием.
Если ваше образование не связано с frontend:
- Подчеркните навыки, полученные в вузе: "Изучал основы программирования и алгоритмы, что помогло освоить JavaScript".
- Укажите, как вы применяли знания в проектах: "Разработал веб-приложение для курсовой работы".
2021–2025, Московский государственный университет, факультет прикладной математики. Специальность: "Программная инженерия". Дипломная работа: "Разработка интерактивного веб-приложения на React".
2020–2025, Санкт-Петербургский политехнический университет, факультет экономики. Самостоятельно изучал JavaScript, разработал несколько проектов для портфолио.
Курсы и дополнительное образование
Какие курсы указать:
- Курсы по JavaScript, React, Vue.js, Angular.
- Курсы по HTML, CSS, TypeScript.
- Курсы по тестированию и оптимизации веб-приложений.
Как описать онлайн-образование:
- Укажите платформу, название курса и дату завершения: "Coursera, курс 'Frontend Development with React', 2024".
- Не пишите "Прослушал курс" — лучше "Завершил курс с проектом".
Топ-5 актуальных курсов для frontend-разработчика (JS):
- "JavaScript: The Complete Guide" (Udemy).
- "React - The Complete Guide" (Udemy).
- "Advanced CSS and Sass" (Udemy).
- "Frontend Development with Vue.js" (Coursera).
- "TypeScript Fundamentals" (Pluralsight).
2024, Udemy, курс "JavaScript: The Complete Guide". Разработал проект Todo-приложения.
2024, просмотрел курс по JavaScript.
Сертификаты и аккредитации
Важные сертификаты для frontend-разработчика (JS):
- Сертификаты от платформ: Coursera, Udemy, Pluralsight.
- Сертификаты по JavaScript (например, от freeCodeCamp).
- Сертификаты по фреймворкам: React, Angular, Vue.js.
Как указывать сертификаты:
- Название сертификата, платформа, год получения.
- Не указывайте сертификаты старше 5 лет, если они не актуальны.
Какие сертификаты не стоит указывать:
- Базовые сертификаты, не связанные с frontend.
- Сертификаты без подтверждения (например, от неизвестных платформ).
Примеры оформления раздела
Для студентов и выпускников
2021–2025, Московский государственный университет, факультет прикладной математики. Специальность: "Программная инженерия". Участвовал в разработке веб-приложения для университетского проекта.
2023, стажировка в компании "WebDev Inc.", участие в разработке frontend-части сайта на React.
Для специалистов с опытом
2015–2019, Санкт-Петербургский политехнический университет, факультет информационных технологий. Специальность: "Программное обеспечение вычислительной техники".
2024, Udemy, курс "Advanced JavaScript".
Самые востребованные навыки в 2025 году
- TypeScript — знание строгой типизации и архитектуры приложений.
- WebAssembly — опыт интеграции и оптимизации кода для повышения производительности.
- Three.js и WebGL — навыки работы с трехмерной графикой для создания интерактивных интерфейсов.
Как структурировать раздел навыков
Раздел "Навыки" рекомендуется располагать после раздела "О себе" и перед "Опытом работы". Это позволяет сразу показать вашу компетентность и привлечь внимание рекрутера.
Группировка навыков
Навыки можно группировать по категориям и подкатегориям для лучшего восприятия:
- Технические навыки (Hard Skills): JavaScript, HTML, CSS, React, Node.js и т.д.
- Инструменты: Git, Webpack, Docker, Figma.
- Личные качества (Soft Skills): Коммуникабельность, креативность, работа в команде.
3 варианта структуры:
- Технические навыки: JavaScript, React, TypeScript
- Инструменты: Git, Webpack, Docker
- Личные качества: Коммуникабельность, ответственность
- Продвинутый: JavaScript, React
- Средний: TypeScript, Webpack
- Начальный: Docker, Figma
- JavaScript, React, TypeScript, Git, Webpack, Docker, Коммуникабельность
Подробнее о том, как правильно добавлять навыки, читайте здесь.
Технические навыки для frontend-разработчика (JS)
Обязательные навыки:
- JavaScript (ES6+)
- HTML5, CSS3 (включая Flexbox, Grid)
- React.js или Vue.js
- Системы контроля версий (Git)
- Знание браузерных API и DOM
Актуальные технологии и инструменты 2025:
- TypeScript
- Next.js
- WebAssembly
- GraphQL
- CI/CD инструменты (GitHub Actions, GitLab CI)
Как указать уровень владения:
- Продвинутый: глубокое понимание, способность обучать других.
- Средний: уверенное использование, решение задач средней сложности.
- Начальный: базовое понимание, готовность к обучению.
Примеры описания технических навыков:
- JavaScript (ES6+): Продвинутый уровень, опыт оптимизации производительности.
- React.js: Средний уровень, разработка SPA с использованием Redux.
- Git: Начальный уровень, базовые команды и работа с ветками.
Личные качества важные для frontend-разработчика (JS)
Топ-10 soft skills:
- Коммуникабельность
- Креативность
- Работа в команде
- Тайм-менеджмент
- Умение решать проблемы
- Адаптивность
- Внимание к деталям
- Самообучаемость
- Ответственность
- Эмпатия
Как подтвердить soft skills:
Используйте примеры из опыта работы или учебы. Например:
- Коммуникабельность: Успешно взаимодействовал с командой из 5 человек в Agile-проекте.
- Самообучаемость: Освоил TypeScript за 3 месяца и внедрил его в текущий проект.
Какие soft skills не стоит указывать:
- Слишком общие: "ответственный", "пунктуальный".
- Не связанные с работой: "люблю готовить".
Примеры описания личных качеств:
- Креативность в решении задач и поиске нестандартных подходов.
- Высокая адаптивность: быстро осваиваю новые технологии и инструменты.
- Умение работать в команде: опыт участия в 3 проектах с кросс-функциональными командами.
Особенности для разных уровней специалистов
Для начинающих:
- Как компенсировать недостаток опыта: Укажите учебные проекты, стажировки и курсы.
- Акцент на навыки: Базовые знания JavaScript, HTML, CSS, готовность к обучению.
- Покажите потенциал: Укажите, что вы быстро обучаетесь и готовы к сложным задачам.
- Базовые знания JavaScript, HTML, CSS. Прошел курс по React.js.
- Готовность к обучению: освоил основы Git за 2 недели.
- Участвовал в разработке учебного проекта на базе React.
Для опытных специалистов:
- Покажите экспертизу: Укажите сложные проекты и технологии, которые вы использовали.
- Баланс навыков: Покажите как широту (разные технологии), так и глубину (оптимизация, архитектура).
- Уникальные компетенции: Например, опыт работы с WebAssembly или GraphQL.
- Опыт оптимизации производительности React-приложений.
- Глубокое понимание TypeScript и его интеграции в проекты.
- Уникальный опыт работы с WebAssembly в высоконагруженных системах.
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание устаревших технологий (jQuery).
- Слишком общие формулировки (например, "знание ПК").
- Отсутствие структуры в разделе.
- Указание навыков, не связанных с профессией.
- Переоценка уровня владения.
Устаревшие навыки и их замена:
- jQuery → Нативный JavaScript или современные фреймворки.
- Bootstrap → CSS Grid, Flexbox, Tailwind CSS.
Неправильные формулировки:
- Знание ПК (слишком общее).
- Опыт работы с jQuery (устаревшее).
- Опыт работы с JavaScript (ES6+).
- Глубокое понимание React и его экосистемы.
Как проверить актуальность навыков:
- Изучите вакансии на ведущих платформах (HH.ru, LinkedIn).
- Следите за трендами в IT-сообществах (например, на Habr).

Анализ вакансии для frontend-разработчика (JS)
При анализе вакансии для frontend-разработчика (JS) важно обращать внимание на ключевые требования, которые разделяются на обязательные и желательные. Обязательные требования — это те, без которых кандидат не будет рассматриваться, например, знание JavaScript, опыт работы с React или Vue.js. Желательные требования — это дополнительные навыки, такие как знание TypeScript, опыт работы с Webpack или тестирование кода. Скрытые требования можно выявить через анализ формулировок в описании вакансии, например, если упоминается "командная работа", это может означать, что важно умение работать в Agile-среде.
Пример анализа вакансии 1: В вакансии указано: "Опыт работы с React не менее 2 лет". Это обязательное требование. Также упоминается "опыт работы с Redux", что может быть желательным, но важным для работодателя.
Пример анализа вакансии 2: "Знание HTML5, CSS3, JavaScript — обязательно". Здесь важно выделить, что базовые навыки frontend-разработки являются ключевыми. Упоминание "опыт работы с GraphQL" — дополнительное преимущество.
Стратегия адаптации резюме для frontend-разработчика
При адаптации резюме важно переработать ключевые разделы: "О себе", "Опыт работы" и "Навыки". Акценты следует расставлять в зависимости от требований вакансии. Например, если работодатель ищет специалиста с опытом работы в команде, стоит упомянуть проекты, где вы активно взаимодействовали с коллегами. Адаптация должна быть честной — не стоит искажать факты, но можно переформулировать опыт так, чтобы он выглядел более релевантным. Существует три уровня адаптации: минимальная (корректировка ключевых слов), средняя (переработка разделов) и максимальная (полная перестройка резюме под вакансию).
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть кратким и отражать ваши сильные стороны, соответствующие вакансии. Например, если вакансия требует опыта работы с React, укажите, что вы специализируетесь на разработке SPA с использованием React. Избегайте общих фраз, таких как "ответственный и целеустремленный".
До адаптации: "Frontend-разработчик с опытом работы в IT-компаниях."
После адаптации: "Frontend-разработчик с 3-летним опытом создания SPA на React и Redux. Специализируюсь на оптимизации производительности и кросс-браузерной разработке."
Адаптация раздела "Опыт работы"
Опыт работы следует переформулировать так, чтобы акцентировать внимание на проектах и задачах, релевантных вакансии. Например, если в вакансии требуется опыт работы с TypeScript, укажите проекты, где вы его использовали. Используйте глаголы действия: "разработал", "оптимизировал", "внедрил".
До адаптации: "Работал над проектом интернет-магазина."
После адаптации: "Разработал и внедрил интернет-магазин на React и TypeScript, обеспечил кросс-браузерную поддержку и оптимизировал производительность."
Адаптация раздела "Навыки"
Навыки следует перегруппировать так, чтобы на первом месте были те, которые указаны в вакансии. Например, если в вакансии требуется знание Vue.js, переместите его в начало списка. Убедитесь, что вы используете ключевые слова из описания вакансии.
До адаптации: "JavaScript, HTML, CSS, React, TypeScript."
После адаптации: "Vue.js, JavaScript, TypeScript, HTML5, CSS3, React."
Практические примеры адаптации
Пример адаптации заголовка:
"Frontend-разработчик"
"Frontend-разработчик (React, TypeScript)"
Пример адаптации опыта работы:
"Работал над проектом CRM-системы."
"Разработал CRM-систему на React и Redux, оптимизировал загрузку данных и улучшил UX."
Проверка качества адаптации
После адаптации резюме важно проверить, соответствуют ли ключевые требования вакансии вашим изменениям. Используйте чек-лист: проверить ключевые слова, акценты на релевантных проектах, отсутствие искажений. Если вакансия сильно отличается от вашего опыта, возможно, стоит создать новое резюме вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend-разработчик (JS)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме frontend-разработчика (JS)?
В резюме frontend-разработчика важно указать как технические, так и soft skills. Примеры:
- JavaScript (ES6+)
- React.js, Vue.js или Angular
- HTML5, CSS3, SCSS
- Работа с REST API, GraphQL
- Инструменты сборки (Webpack, Vite)
- Системы контроля версий (Git)
- Кроссбраузерная и адаптивная верстка
- Навыки работы с библиотеками (например, Lodash, Axios)
- Знание Photoshop
- Базовые навыки работы с Word
- Навыки работы с Excel
Как описать опыт работы, если я только начинаю карьеру?
Если у вас мало опыта, акцентируйте внимание на учебных проектах, стажировках и открытых вкладах. Пример:
- Разработал SPA-приложение на React.js для управления задачами (личный проект).
- Участвовал в хакатоне, создал адаптивный лендинг с использованием HTML5, CSS3 и JavaScript.
- Изучал и применял на практике работу с Webpack, создавал кастомные конфигурации.
- Проходил курсы на Coursera.
- Читал книги по JavaScript.
Как правильно оформить раздел "О себе"?
Раздел "О себе" должен быть кратким и содержать информацию, которая выделяет вас среди других кандидатов. Пример:
Frontend-разработчик с опытом создания SPA-приложений на React.js. Увлекаюсь оптимизацией производительности и созданием пользовательских интерфейсов. Имею опыт работы с REST API и GraphQL. Постоянно изучаю новые технологии, в 2025 году освоил Vite и Next.js.
Люблю программировать, увлекаюсь спортом и чтением книг. Ищу работу с хорошей зарплатой.
Что делать, если у меня большой перерыв в работе?
Если был перерыв, важно объяснить, чем вы занимались в этот период, особенно если это связано с профессиональным развитием. Пример:
В период с января по сентябрь 2025 года занимался самообучением: изучал TypeScript, участвовал в open-source проектах и разрабатывал pet-проекты для портфолио.
Не работал с 2024 года. Искал себя.
Как указать уровень владения технологиями?
Уровень владения можно указать с помощью шкалы (например, "базовый", "средний", "продвинутый") или краткого описания. Пример:
- JavaScript — продвинутый (ES6+, асинхронное программирование, работа с DOM).
- React.js — средний (разработка SPA, работа с состоянием и хуками).
- TypeScript — базовый (использую в pet-проектах).
- JavaScript — эксперт.
- React.js — гуру.
Как оформить резюме, если я работал на фрилансе?
Укажите фриланс как отдельный опыт работы, опишите проекты и достижения. Пример:
Фрилансер, Frontend-разработчик (январь 2024 — сентябрь 2025)
Разработал 10+ SPA-приложений для клиентов, включая интернет-магазин на React.js и административную панель на Vue.js. Работал с REST API, настраивал CI/CD для проектов.
Фрилансер (2024–2025)
Делал сайты.
Как решить проблему отсутствия коммерческого опыта?
Сфокусируйтесь на учебных проектах, стажировках и открытых вкладах. Пример:
- Разработал pet-проект "ToDo List" на React.js с использованием TypeScript.
- Участвовал в разработке open-source проекта, вносил правки в код.
- Прошел стажировку в компании X, где занимался версткой и работой с API.
- Нет коммерческого опыта.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить











