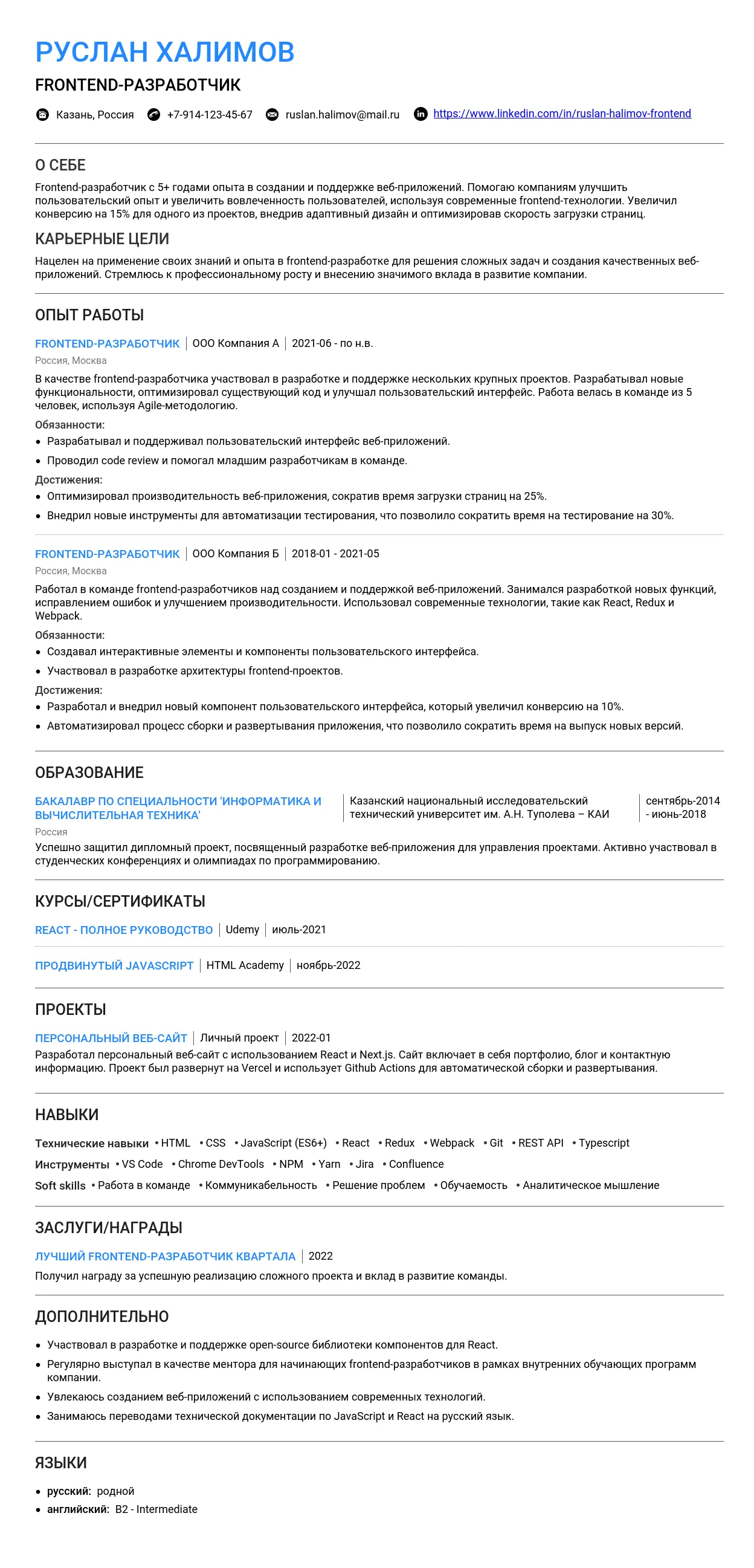
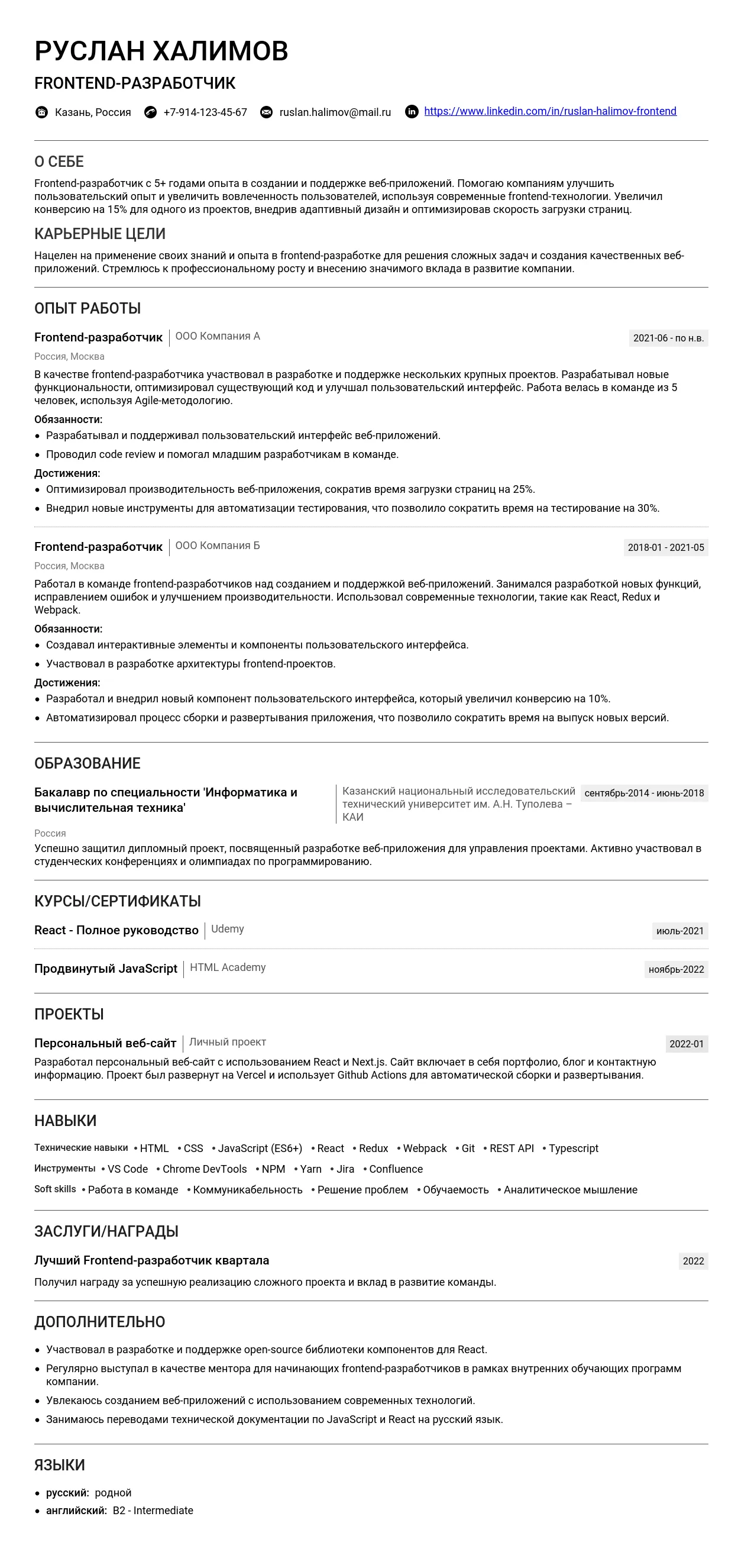
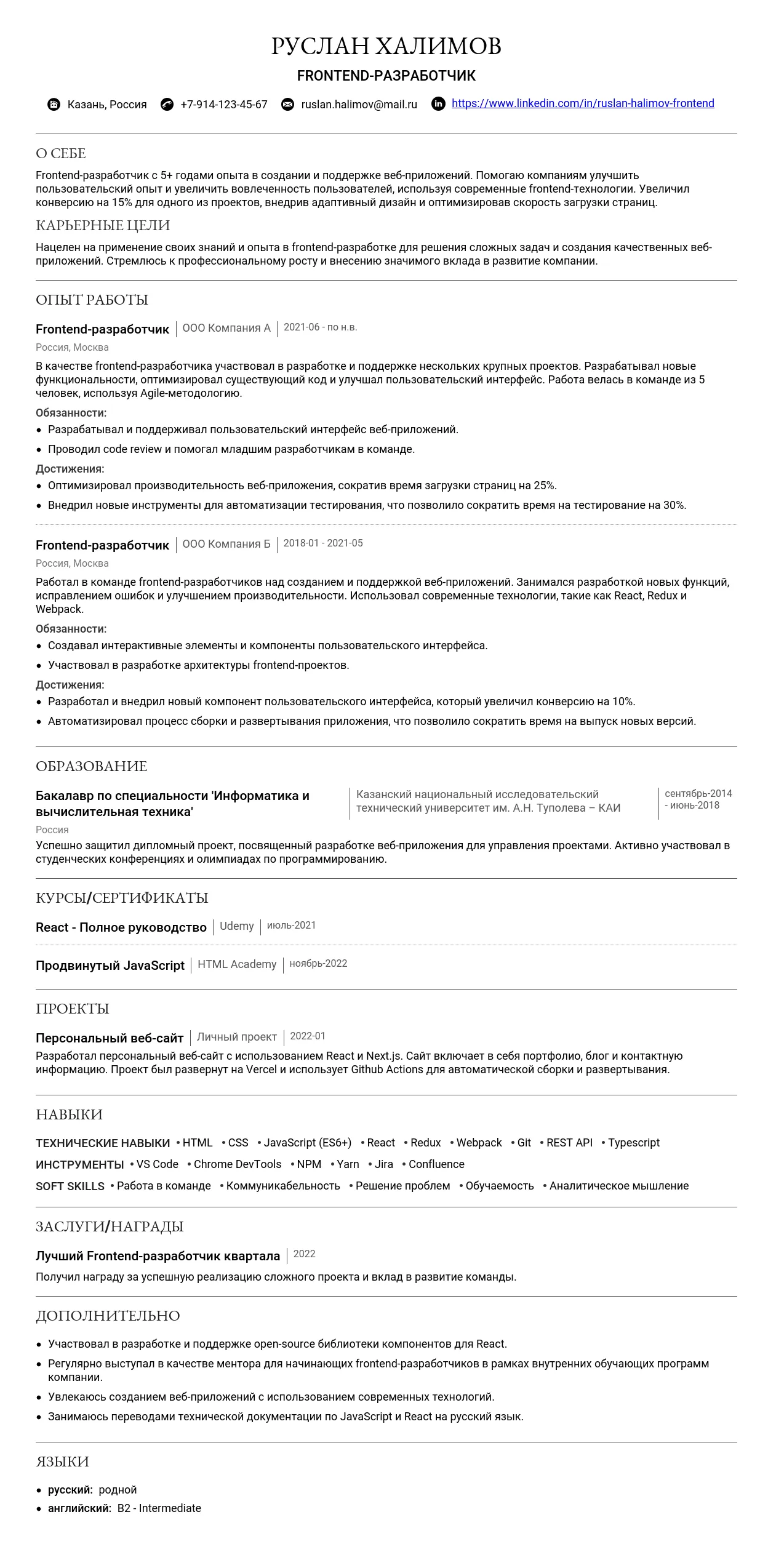
Изучите наш готовый пример резюме frontend-разработчика (middle) ✨, чтобы понять, как составить действительно эффективный документ. Грамотно составленное резюме — ваш прямой путь к желанной вакансии.
На странице вы найдете пошаговое руководство, как составить эффективное резюме, учитывая актуальные требования работодателей. Мы подробно разбираем каждый раздел, давая готовые примеры и советы:
- контакты и заголовок
- блок "О себе"
- опыт работы
- образование и сертификаты
- навыки
- адаптация резюме под конкретные вакансии
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме frontend-разработчика (middle)
Заголовок резюме – это первое, что видит рекрутер. Важно сделать его максимально конкретным и информативным, чтобы сразу показать ваш уровень и специализацию. Для frontend-разработчика уровня middle это особенно важно, так как подразумевает определенный опыт и навыки.
Ключевые аспекты при указании специализации:
- Уровень квалификации: Обязательно укажите свой уровень – Middle. Это поможет рекрутеру сразу понять, соответствуете ли вы требованиям вакансии.
- Специализация (при наличии): Если у вас есть узкая специализация (например, React, Vue, Angular), укажите ее. Это сделает ваше резюме более релевантным для конкретных вакансий.
- Ключевые технологии: Перечислите основные технологии, которыми владеете. Это поможет рекрутеру быстро оценить ваш технический стек.
- Краткость и ясность: Заголовок должен быть лаконичным и понятным. Избегайте слишком длинных и сложных формулировок.
Примеры хороших и плохих заголовков:
- Frontend-разработчик (Middle)
- Middle Frontend Developer (React)
- Frontend-разработчик Middle (Vue.js)
- Программист
- Разработчик
- Web-мастер
- Frontend-разработчик (Junior/Senior)
Примеры удачных и неудачных заголовков
Рассмотрим несколько примеров, чтобы лучше понять, как составить эффективный заголовок для резюме frontend-разработчика уровня middle.
Пример 1:
Хорошо: Middle Frontend Developer (React, Redux)
Почему хорошо: Четко указан уровень (Middle), специализация (React) и ключевые технологии (Redux). Это сразу дает понять рекрутеру, что вы React-разработчик среднего уровня с опытом работы с Redux.
Плохо: Программист
Почему плохо: Слишком общее название, не отражает специализацию и уровень.
Пример 2:
Хорошо: Frontend-разработчик Middle (Vue.js, JavaScript)
Почему хорошо: Указан уровень (Middle), специализация (Vue.js) и ключевые технологии (JavaScript). Это показывает, что вы опытный Vue.js-разработчик.
Плохо: Web-разработчик
Почему плохо: Недостаточно конкретно. Не указан уровень и используемые технологии.
Пример 3:
Хорошо: Middle Frontend Engineer (Angular, TypeScript)
Почему хорошо: Использование слова "Engineer" (инженер) подчеркивает техническую экспертизу, указан уровень (Middle), специализация (Angular) и ключевые технологии (TypeScript).
Плохо: Разработчик
Почему плохо: Слишком общее название, не отражает специализацию и уровень.
Ключевые слова для заголовка
Использование ключевых слов в заголовке резюме помогает рекрутерам быстрее находить ваше резюме при поиске кандидатов. Вот список ключевых слов, которые стоит использовать в заголовке frontend-разработчика уровня middle:
- Frontend
- Разработчик
- Developer
- Middle
- React
- Vue.js
- Angular
- JavaScript
- TypeScript
- HTML
- CSS
- Redux
- Webpack
- Engineer
Комбинируйте эти ключевые слова в зависимости от вашей специализации и опыта.
Дополнительные советы
- Адаптируйте заголовок под вакансию: Если вакансия требует конкретных навыков или технологий, обязательно укажите их в заголовке, если они у вас есть.
- Используйте профессиональный тон: Избегайте сленга и неформальных выражений.
- Проверяйте орфографию: Ошибки в заголовке могут создать негативное впечатление.
- Обновляйте заголовок: Если вы приобрели новые навыки или получили повышение, обновите заголовок, чтобы он отражал ваш текущий уровень и специализацию.
Следуя этим рекомендациям, вы сможете составить эффективный заголовок для резюме frontend-разработчика уровня middle, который привлечет внимание рекрутеров и увеличит ваши шансы на получение работы мечты в 2025 году.
Как правильно написать раздел "О себе" в резюме frontend-разработчика (middle)
Раздел "О себе" в резюме frontend-разработчика – это ваша возможность произвести первое впечатление на рекрутера и заинтересовать его своим опытом и навыками. Это краткое саммари, которое должно четко и лаконично отражать вашу профессиональную идентичность.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-75 слов). Стремитесь к краткости и информативности.
- Обязательная информация:
- Ваш опыт работы (количество лет, ключевые проекты).
- Ваши ключевые навыки и технологии (React, Angular, Vue.js, JavaScript, HTML, CSS).
- Ваши профессиональные цели и стремления (что вы хотите получить от новой работы).
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог ("разрабатывал", "реализовывал", "оптимизировал").
- Чего категорически не стоит писать:
- Общие фразы, не относящиеся к профессии ("коммуникабельный", "ответственный").
- Информация, не связанная с работой (хобби, личные качества).
- Негативные высказывания о предыдущих работодателях.
- Грамматические и орфографические ошибки.
Характерные ошибки с примерами
- Ошибка 1: Слишком общие фразы.
Я очень трудолюбивый и ответственный человек, который всегда готов учиться новому.
Опытный frontend-разработчик с 3+ годами опыта, специализирующийся на разработке интерактивных пользовательских интерфейсов с использованием React.js. Увлечен созданием производительных и масштабируемых веб-приложений.
- Ошибка 2: Отсутствие конкретики.
Занимаюсь frontend-разработкой.
Frontend-разработчик с опытом работы над крупными e-commerce проектами. Эксперт в оптимизации производительности frontend, владею навыками работы с React, Redux, Webpack.
Примеры для начинающих специалистов
Если у вас небольшой опыт работы или его нет совсем, важно сделать акцент на ваших навыках, образовании и стремлении к развитию. Подчеркните ваши сильные стороны и покажите, что вы готовы быстро учиться и приносить пользу компании.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на проектах, выполненных в рамках обучения, стажировках или личных инициативах. Опишите, какие технологии вы использовали и каких результатов достигли.
- На какие качества и навыки делать акцент: Укажите ваши технические навыки (HTML, CSS, JavaScript, React/Angular/Vue.js), а также soft skills (умение работать в команде, обучаемость, ответственность).
- Как правильно упомянуть об образовании: Укажите учебное заведение, специальность и год окончания. Если у вас есть сертификаты о прохождении курсов, также упомяните их.
Начинающий frontend-разработчик, выпускник курса "Frontend-разработка PRO" в GeekBrains (2025). Владею HTML, CSS, JavaScript, React.js. Разработал 3 пет-проекта, включая ToDo приложение и веб-сайт для портфолио. Стремлюсь к развитию в области frontend и готов применять полученные знания на практике.
Студент 4-го курса факультета информационных технологий МГТУ им. Баумана. Активно изучаю frontend-разработку. Имею опыт разработки веб-приложений с использованием React и Redux. Участвовал в хакатоне, где наша команда заняла 2-е место. Готов к стажировке с целью получения опыта в реальных проектах.
Примеры для специалистов с опытом
Если у вас есть опыт работы, в разделе "О себе" необходимо отразить ваши достижения, профессиональный рост и специализацию. Покажите, что вы являетесь ценным специалистом и можете принести пользу компании.
- Как отразить профессиональный рост: Опишите, как вы развивались в профессии, какие задачи решали и каких результатов достигли.
- Как описать специализацию: Укажите, в какой области frontend-разработки вы специализируетесь (например, разработка сложных UI, оптимизация производительности, тестирование).
- Как выделиться среди других кандидатов: Подчеркните ваши уникальные навыки и опыт, а также вашу мотивацию и стремление к развитию.
Frontend-разработчик с 4+ годами опыта, специализирующийся на разработке масштабируемых веб-приложений с использованием React.js. Успешно реализовал 5 крупных проектов, включая e-commerce платформу и SaaS-сервис. Оптимизировал производительность frontend на 30%, что привело к увеличению конверсии на 15%. Эксперт в Redux, Webpack, Next.js.
Опытный frontend-разработчик, эксперт в Angular.js. 5+ лет опыта разработки сложных UI для финансовых приложений. Руководил командой из 3-х разработчиков при создании нового интерфейса для онлайн-банкинга. Улучшил UX, что привело к снижению количества обращений в службу поддержки на 20%. Активно участвую в open-source проектах.
Примеры для ведущих специалистов
Если вы являетесь ведущим специалистом, в разделе "О себе" необходимо подчеркнуть вашу экспертизу, управленческие навыки и масштаб реализованных проектов. Покажите, что вы являетесь лидером и можете внести значительный вклад в развитие компании.
- Как подчеркнуть управленческие навыки: Опишите ваш опыт руководства командами, управления проектами и менторства.
- Как описать масштаб реализованных проектов: Укажите размер команд, бюджеты и количество пользователей, которых затронули ваши проекты.
- Как показать свою ценность для компании: Опишите, как ваши навыки и опыт могут помочь компании достичь своих целей.
Ведущий frontend-разработчик с 8+ годами опыта, эксперт в архитектуре frontend-приложений. Руководил командой из 10+ разработчиков при создании крупной e-commerce платформы с посещаемостью 1 млн пользователей в день. Разработал и внедрил систему A/B-тестирования, что позволило увеличить конверсию на 25%. Активно участвую в конференциях и делюсь своим опытом с другими разработчиками.
Tech Lead с 10+ годами опыта в frontend-разработке. Специализируюсь на создании высокопроизводительных и масштабируемых веб-приложений. Руководил разработкой frontend для SaaS-платформы, которой пользуются более 500 компаний. Разработал и внедрил систему мониторинга производительности, что позволило выявить и устранить узкие места в коде. Имею опыт менторства и обучения junior-разработчиков.
Практические советы по написанию
Список ключевых фраз для профессии frontend-разработчик (middle)
- **Frontend-разработчик**
- **JavaScript**
- **React.js**
- **Angular.js**
- **Vue.js**
- **HTML**
- **CSS**
- **Redux**
- **Webpack**
- **Responsive Design**
- **UI/UX**
- **Git**
- **REST API**
- **Тестирование (Unit, Integration)**
- **Производительность**
Самопроверка текста
- Убедитесь, что текст **соответствует требованиям вакансии**.
- Проверьте **грамматику и орфографию**.
- Покажите резюме **коллеге или другу** для получения обратной связи.
Как адаптировать текст под разные вакансии
Внимательно прочитайте описание вакансии и выделите ключевые требования и навыки. Адаптируйте раздел "О себе", чтобы подчеркнуть ваш опыт и навыки, наиболее релевантные для данной вакансии. Используйте ключевые слова из описания вакансии в вашем тексте.
Как структурировать описание опыта работы
Раздел "Опыт работы" — один из ключевых в резюме frontend-разработчика. Чёткая и структурированная информация позволит рекрутеру быстро оценить ваш профессиональный уровень и соответствие требованиям вакансии.
Формат заголовка
Заголовок каждого места работы должен быть лаконичным и информативным. Используйте следующий формат:
[Название должности] | [Название компании] | [Период работы]
Frontend-разработчик (Middle) | Компания А | Январь 2023 – Декабрь 2024
Разработчик | Компания А | 2023-2024
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать 5-7 пунктов с описанием обязанностей и достижений. Этого достаточно, чтобы представить ваш вклад без излишней детализации.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите их последовательно, указав период работы для каждой.
Компания Б
Frontend-разработчик | Январь 2023 – Июнь 2023
Middle Frontend-разработчик | Июль 2023 – Декабрь 2024
Описание компании
Краткое описание компании (1-2 предложения) необходимо, если название компании малоизвестно или сфера её деятельности не очевидна. Ссылка на сайт компании будет уместна в любом случае, чтобы рекрутер мог быстро получить дополнительную информацию.
Компания В (разработка SaaS-платформы для автоматизации маркетинга)
Как правильно описывать обязанности
Обязанности следует описывать с использованием сильных глаголов действия, избегая простого перечисления задач. Важно показать, как вы применяли свои навыки и как это влияло на результаты работы.
10 сильных глаголов действия
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Поддерживал
- Улучшал
- Внедрял
- Развивал
- Автоматизировал
Как избежать простого перечисления обязанностей
Вместо перечисления, описывайте, *что именно* вы делали и *какой результат* это принесло. Сфокусируйтесь на значимых проектах и задачах.
Примеры превращения обычных обязанностей в достижения
Обычная обязанность: Написание кода.
Достижение: Разработал и внедрил модуль для оптимизации загрузки изображений, что привело к снижению времени загрузки страницы на 30%.
Обычная обязанность: Работа с API.
Достижение: Интегрировал сторонний API для геолокации, что позволило расширить функциональность приложения и улучшить пользовательский опыт.
Типичные ошибки при описании обязанностей
Размытая формулировка: Занимался разработкой.
Конкретная формулировка: Разработал с нуля интерактивный дашборд для мониторинга ключевых метрик продукта, используя React и Redux.
Пассивный залог: Код был написан мной.
Активный залог: Написал код для...
Больше информации о разделе "Опыт работы" вы найдете здесь.
Как описывать достижения
Достижения демонстрируют вашу ценность как специалиста. Важно представлять их конкретно и измеримо.
Как правильно квантифицировать результаты
Используйте цифры и проценты, чтобы показать масштаб вашего вклада. Вместо общих фраз, укажите конкретные результаты.
Общая фраза: Улучшил производительность сайта.
Конкретный результат: Оптимизировал код и уменьшил размер JavaScript-бандла на 20%, что привело к увеличению скорости загрузки сайта на 15%.
Метрики для frontend-разработчика (Middle)
- Время загрузки страницы
- Количество ошибок JavaScript
- Процент пользователей, столкнувшихся с проблемами интерфейса
- Оценка производительности (например, по Lighthouse)
- Количество закрытых задач/багов в спринт
Как описать достижения, если нет четких цифр
Даже если нет точных цифр, можно описать достижения, используя качественные показатели и отзывы пользователей. Например, "Улучшил пользовательский опыт, что привело к увеличению вовлеченности пользователей (согласно отзывам и аналитике поведения)".
Примеры формулировок достижений для разных уровней
Стажер: В рамках стажировки разработал прототип интерфейса для мобильного приложения, который получил высокую оценку команды разработчиков.
Junior: Реализовал компонент авторизации пользователей, сократив количество обращений в службу поддержки на 10%.
Middle: Оптимизировал производительность ключевых страниц сайта, что привело к увеличению конверсии на 5%.
Senior: Разработал и внедрил систему мониторинга производительности frontend-приложения, что позволило оперативно выявлять и устранять проблемы.
Team Lead: Руководил командой frontend-разработчиков при создании нового продукта, который был успешно запущен в срок и получил положительные отзывы пользователей.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" должен демонстрировать ваш технический стек и уровень владения различными технологиями. Это важный критерий для оценки вашего соответствия требованиям вакансии.
Где и как указывать технический стек
Технологический стек можно указать как в разделе "Опыт работы" (в контексте конкретного проекта), так и в отдельном разделе "Навыки". В разделе "Опыт работы" это помогает показать, *как* вы применяли эти технологии.
Как группировать технологии
Группируйте технологии по категориям (например, языки программирования, фреймворки, библиотеки, инструменты сборки, системы контроля версий). Это облегчает восприятие информации.
Frontend: JavaScript (ES6+), TypeScript, React, Redux, HTML5, CSS3, Webpack, Babel.
Backend: Node.js, Express.js, MongoDB.
Инструменты: Git, Docker, Jira, Confluence.
Как показать уровень владения инструментами
Можно использовать шкалу оценки (например, "базовый", "средний", "эксперт") или просто указывать, насколько уверенно вы владеете каждой технологией. Главное – быть честным.
Актуальные технологии для профессии
- JavaScript (ES6+) / TypeScript
- React / Angular / Vue.js
- Redux / Vuex / Zustand
- HTML5 / CSS3 / SCSS / LESS
- Webpack / Parcel / Rollup
- Git
- Тестирование (Jest, Mocha, Cypress)
- CI/CD
- Docker
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта работы, сосредоточьтесь на стажировках, учебных проектах и фрилансе. Подробно опишите, что вы делали и каких результатов достигли.
Как описать опыт стажировки
Опишите задачи, которые вы выполняли во время стажировки, и чему научились. Укажите, какие технологии использовали и какой вклад внесли в проект.
Как представить учебные проекты
Опишите проекты, выполненные в рамках обучения, как реальные рабочие задачи. Укажите цели проекта, ваш вклад и использованные технологии. Ссылки на репозитории с кодом будут большим плюсом.
Как описать фриланс или свои проекты
Опишите задачи, которые вы решали в рамках фриланс-проектов или собственных разработок. Подчеркните, как эти проекты помогли вам развить навыки и получить опыт.
Стажер Frontend-разработчика | Компания Г | Июнь 2024 – Август 2024
- Участвовал в разработке нового интерфейса для веб-приложения, используя React и Redux.
- Реализовал компонент для отображения новостей, который был интегрирован в основной продукт.
- Работал над оптимизацией производительности приложения, улучшив время загрузки на 5%.
Учебный проект: React Todo List | https://github.com/example/todo-list
- Разработал с нуля веб-приложение для управления задачами, используя React, Redux и LocalStorage.
- Реализовал функциональность добавления, редактирования, удаления и фильтрации задач.
- Применил принципы адаптивной верстки для обеспечения корректного отображения на различных устройствах.
Для специалистов с опытом
Сосредоточьтесь на наиболее значимых проектах и достижениях. Структурируйте информацию таким образом, чтобы рекрутер мог быстро оценить ваш опыт и компетенции.
Как структурировать большой опыт
Если у вас большой опыт работы, выделите наиболее релевантные позиции и проекты. Опишите их подробно, а менее значимый опыт можно упомянуть кратко.
Как показать карьерный рост
Опишите, как менялись ваши обязанности и ответственность с течением времени. Покажите, как вы развивались как специалист.
Как описать работу над крупными проектами
Опишите вашу роль в крупных проектах, указав задачи, которые вы выполняли, и результаты, которые вы помогли достичь команде.
Middle Frontend-разработчик | Компания Д | Январь 2023 – Декабрь 2024
- Разрабатывал и поддерживал frontend-часть крупной e-commerce платформы, используя React, Redux и TypeScript.
- Оптимизировал производительность сайта, что привело к увеличению скорости загрузки на 25% и снижению количества ошибок JavaScript на 15%.
- Участвовал в разработке новых фич и улучшении пользовательского интерфейса, что положительно сказалось на конверсии и вовлеченности пользователей.
- Внедрил систему мониторинга производительности frontend-приложения, что позволило оперативно выявлять и устранять проблемы.
Для руководящих позиций
Сосредоточьтесь на управленческом опыте, масштабе ответственности и стратегических достижениях. Покажите, как вы руководили командой и как ваши решения влияли на результаты бизнеса.
Как описать управленческий опыт
Опишите, как вы руководили командой, какие задачи решали и каких результатов достигли. Укажите количество людей в вашей команде и ваши основные обязанности.
Как показать масштаб ответственности
Опишите, за какие области вы отвечали и какие решения принимали. Укажите бюджеты, которыми вы управляли, и ключевые показатели эффективности, за которые вы отвечали.
Как отразить стратегические достижения
Опишите, какие стратегические цели вы помогли достичь компании. Укажите, какие проекты вы инициировали и какие результаты они принесли.
Team Lead Frontend | Компания Е | Январь 2023 – Декабрь 2024
- Руководил командой из 5 frontend-разработчиков, отвечающих за разработку и поддержку ключевых компонентов веб-приложения.
- Разработал и внедрил новую архитектуру frontend-приложения, что позволило повысить производительность и упростить поддержку.
- Внедрил процессы автоматизации тестирования и сборки, что сократило время выпуска новых релизов на 30%.
- Организовал обучение и менторинг для junior-разработчиков, повысив уровень квалификации команды.
Senior Frontend Developer | Компания Ж | Январь 2021 – Декабрь 2022 (с повышением до Team Lead)
- Изначально занимался разработкой сложных UI компонентов с использованием React и TypeScript.
- Отвечал за оптимизацию производительности frontend приложения, снизив время загрузки страниц на 20%.
- После повышения до Team Lead, руководил командой из 3 frontend-разработчиков.
- Разработал стратегию развития frontend, включая переход на новую версию React и внедрение новых инструментов.
- Успешно реализовал крупный проект по редизайну пользовательского интерфейса.
Frontend Architect | Компания З | Январь 2023 – Декабрь 2024
- Разработал и внедрил единую архитектуру для всех frontend проектов компании, что позволило значительно упростить разработку и поддержку.
- Определял технологический стек для новых проектов, включая выбор фреймворков, библиотек и инструментов.
- Проводил code review и консультировал команды разработчиков по вопросам архитектуры и производительности.
- Организовал внутренние тренинги и воркшопы для повышения квалификации frontend разработчиков.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме frontend-разработчика middle уровня демонстрирует вашу теоретическую базу и готовность к обучению. Правильная структура и акценты помогут работодателю оценить ваш потенциал.
Расположение образования в резюме
Для frontend-разработчика middle уровня с опытом работы, раздел "Образование" обычно располагается после разделов "Опыт работы" и "Навыки". Если вы недавно закончили обучение и опыт работы пока небольшой, можно разместить "Образование" выше.
Дипломная работа/проекты
Описывайте дипломную работу или проекты, если они релевантны frontend-разработке. Укажите тему, использованные технологии и достигнутые результаты. Это покажет вашу способность применять знания на практике.
Оценки
Указывать оценки стоит, если вы недавно закончили обучение и имеете высокие баллы по профильным предметам. В ином случае, это не обязательно.
Дополнительные курсы в вузе
Перечислите курсы, которые напрямую связаны с frontend-разработкой, такие как веб-дизайн, разработка интерфейсов, базы данных и т.д.
Более подробно о том, как составить раздел "Образование", вы можете прочитать здесь.
Какое образование ценится в frontend-разработке
Для frontend-разработчика middle уровня релевантное образование играет важную роль, демонстрируя понимание фундаментальных концепций и принципов разработки.
Наиболее ценные специальности
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика
- Веб-разработка
Образование не по специальности
Если у вас образование не по специальности, акцентируйте внимание на пройденных курсах и полученных навыках, которые релевантны frontend-разработке. Укажите, как вы применяли эти знания на практике.
Связь образования с текущей профессией
Опишите, как ваше образование помогло вам в освоении frontend-разработки. Подчеркните приобретенные навыки и знания, которые вы используете в своей работе.
Пример 1: Выпускник технической специальности
Образование: Московский Государственный Технический Университет им. Н.Э. Баумана, 2015-2021, Специальность: Информатика и вычислительная техника. Дипломный проект: Разработка веб-приложения для управления проектами с использованием React и Node.js.
Пример 2: Образование не по специальности
Образование: Российский Государственный Гуманитарный Университет, 2015-2021, Специальность: Журналистика. В рамках обучения прослушал курсы по веб-дизайну и разработке интерфейсов. Самостоятельно изучил JavaScript, React и CSS. Полученные знания применял для разработки интерактивных элементов и улучшения пользовательского опыта на новостном портале.
Курсы и дополнительное образование
Для frontend-разработчика middle уровня, наличие релевантных курсов и дополнительного образования является важным показателем стремления к профессиональному росту и развитию.
Какие курсы важно указать
- Курсы по JavaScript (ES6+)
- Курсы по React, Angular или Vue.js
- Курсы по HTML/CSS и препроцессорам (Sass, Less)
- Курсы по адаптивной верстке и кроссбраузерной совместимости
- Курсы по тестированию frontend-приложений
Онлайн-образование
При описании онлайн-образования указывайте название курса, платформу (Coursera, Udemy, Skillbox и т.д.), дату окончания и полученные навыки.
Топ-3 актуальных курса для frontend-разработчика
- React Native
- GraphQL
- TypeScript
Пример описания пройденного курса
Курсы: Udemy, "React - Полное руководство", 2024. Изучены основы React, компоненты, props, state, жизненный цикл компонентов, работа с API. Разработан проект ToDo-лист.
Самообразование
Укажите, какие ресурсы вы используете для самообразования (блоги, документация, книги, участие в open-source проектах). Опишите, какие навыки вы приобрели благодаря самообразованию.
Сертификаты и аккредитации
Сертификаты и аккредитации подтверждают ваши знания и навыки в определенных областях frontend-разработки.
Важные сертификаты
- Сертификаты от компаний-разработчиков фреймворков (например, сертификат React от Facebook, если таковой появится)
- Сертификаты, подтверждающие знание JavaScript (например, Brainbench JavaScript Certification)
- Сертификаты, подтверждающие знание HTML и CSS (например, W3C Front-End Developer Certification)
Как указывать сертификаты
Укажите название сертификата, организацию, выдавшую сертификат, и дату получения. Если есть уникальный номер сертификата, его тоже можно указать.
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Указывайте только актуальные сертификаты. Если срок действия истек, не стоит указывать сертификат, если он не является широко известным и престижным.
Какие сертификаты не стоит указывать
Не указывайте сертификаты, не имеющие отношения к frontend-разработке, или сертификаты с истекшим сроком действия.
Примеры оформления раздела
Для студентов и выпускников
Для студентов и выпускников раздел "Образование" может быть более подробным, чем для опытных специалистов.
- Укажите незаконченное образование, если вы еще учитесь.
- Подчеркните учебные достижения (награды, стипендии, участие в конференциях).
- Опишите стажировки во время учебы, особенно если они связаны с frontend-разработкой.
Пример оформления для студента
Образование: Национальный Исследовательский Университет "Высшая Школа Экономики", 2022 - настоящее время, Специальность: Программная инженерия, 3 курс. Средний балл: 4.8. Участник олимпиады по программированию. Прошел стажировку в компании "ООО Рога и копыта" в качестве frontend-разработчика (React).
Для специалистов с опытом
Для специалистов с опытом раздел "Образование" должен быть кратким и содержать только основную информацию.
- Структурируйте множественное образование (бакалавриат, магистратура, дополнительное образование).
- Покажите непрерывное обучение (курсы, сертификаты).
- Выделите наиболее важные курсы и сертификаты, которые соответствуют требованиям вакансии.
Пример оформления для специалиста с опытом
Образование:
- Московский Государственный Университет им. М.В. Ломоносова, 2010-2015, Специальность: Прикладная математика и информатика
- Курсы: Udemy, "React - Полное руководство", 2024
Сертификаты: Brainbench JavaScript Certification, 2022
Топ-3 востребованных навыка Frontend-разработчика в 2025 году
В 2025 году работодатели ищут frontend-разработчиков, обладающих актуальными и востребованными навыками. Вот три навыка, которые особенно ценятся:
- Глубокое понимание и опыт работы с React Hooks: В 2025 году просто знать React недостаточно. Работодатели ожидают, что Middle разработчик будет мастерски владеть React Hooks для управления состоянием и побочными эффектами, а также уметь оптимизировать их использование для повышения производительности приложения. Например, умение использовать `useMemo` и `useCallback` для предотвращения ненужных перерисовок.
- Server-Side Rendering (SSR) и Next.js/Remix: Производительность и SEO остаются критически важными. Опыт работы с SSR и фреймворками, такими как Next.js или Remix, является огромным плюсом. Работодатели ищут разработчиков, способных настроить и оптимизировать SSR для сложных веб-приложений.
- Typescript: Да, этот навык остаётся ключевым. TypeScript позволяет писать более надежный и поддерживаемый код, что особенно важно для больших и сложных проектов. Middle-разработчик должен не просто знать синтаксис, но и уметь эффективно использовать TypeScript для проектирования архитектуры приложения и обеспечения его масштабируемости.
Как структурировать раздел навыков
Раздел "Навыки" в вашем резюме frontend-разработчика играет ключевую роль, демонстрируя ваш профессиональный арсенал. Правильная структура и подача информации помогут работодателю быстро оценить вашу квалификацию и соответствие требованиям вакансии.
Где расположить раздел "Навыки" в резюме
Оптимальное место для раздела "Навыки" – сразу после раздела "Опыт работы" или "О себе", особенно если вы претендуете на позицию middle frontend-разработчика. Это позволяет рекрутеру сразу увидеть ваши ключевые компетенции.
Группировка навыков: категории и подкатегории
Для удобства восприятия разделите навыки на категории и подкатегории. Это облегчит чтение и покажет вашу организованность.
- Основные навыки: HTML, CSS, JavaScript (ES6+).
- Фреймворки и библиотеки: React, Angular, Vue.js (выберите наиболее релевантные).
- Инструменты: Webpack, Babel, Git, npm/yarn.
- Тестирование: Jest, Mocha, Cypress.
- Дополнительные навыки: Responsive design, Cross-browser compatibility, Accessibility (WCAG).
Подробнее о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
Технические навыки для frontend-разработчика (middle)
Этот раздел — сердце вашего резюме. Здесь вы демонстрируете владение конкретными технологиями и инструментами, необходимыми для успешной работы frontend-разработчиком.
Обязательные навыки для middle frontend-разработчика в 2025 году
- HTML5: Глубокое понимание семантики, структуры и возможностей.
- CSS3: Владение препроцессорами (Sass, Less), Flexbox, Grid Layout, анимациями.
- JavaScript (ES6+): Асинхронное программирование (Promises, async/await), работа с DOM, модульность.
- React/Angular/Vue.js: Опыт разработки компонентов, управления состоянием, роутинга.
- Git: Умение работать с ветками, pull requests, разрешать конфликты.
- Responsive Design: Адаптивная верстка под разные устройства, media queries.
- RESTful API: Взаимодействие с backend, понимание HTTP-методов.
Актуальные технологии и инструменты в 2025 году
- TypeScript: Статическая типизация для повышения надежности кода.
- Next.js/Nuxt.js: Server-side rendering и статическая генерация.
- GraphQL: Альтернатива RESTful API для более эффективного получения данных.
- WebAssembly: Для повышения производительности критичных участков кода.
- CI/CD: Автоматизация процессов сборки, тестирования и развертывания.
Как указать уровень владения навыками
Используйте шкалу, понятную для рекрутера. Например:
- Базовый: Имею общее представление, знаком с основами.
- Средний: Уверенно использую в работе, могу решать стандартные задачи.
- Продвинутый: Глубокое понимание, могу решать сложные задачи и обучать других.
Как выделить ключевые компетенции
Выделите наиболее важные для вас навыки, используя жирный шрифт или отдельный блок "Ключевые навыки". Это поможет работодателю быстро оценить вашу экспертизу.
Пример 1:
Ключевые навыки: React, Redux, TypeScript, REST API, Git.
HTML5: Продвинутый
CSS3: Продвинутый (Sass, Less, Styled Components)
JavaScript (ES6+): Продвинутый
React: Продвинутый (Redux, Hooks, Context API)
Git: Продвинутый
Пример 2:
Frontend-разработка:
- HTML5, CSS3 (SASS/SCSS, LESS, Styled Components), JavaScript (ES6+), TypeScript – уверенное владение.
- React (Redux, Hooks, Context API) – опыт разработки сложных интерфейсов.
- Git – опыт командной разработки, работа с ветками, pull requests.
- REST API – опыт интеграции с backend, понимание принципов.
Личные качества важные для frontend-разработчика (middle)
Не менее важны, чем технические навыки. Они показывают, как вы взаимодействуете с командой, решаете проблемы и адаптируетесь к изменениям.
Топ-7 важных soft skills для middle frontend-разработчика
- Коммуникабельность: Умение четко и эффективно общаться с коллегами и заказчиками.
- Работа в команде: Умение сотрудничать, делиться знаниями и поддерживать других.
- Решение проблем: Способность анализировать проблемы и находить эффективные решения.
- Обучаемость: Готовность изучать новые технологии и подходы.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свое время.
- Адаптивность: Способность быстро адаптироваться к изменениям и новым требованиям.
Как подтвердить наличие soft skills примерами
Вместо простого перечисления навыков, приведите примеры из вашего опыта, демонстрирующие их наличие. Например, опишите ситуацию, когда вам удалось успешно решить сложную проблему благодаря вашей коммуникабельности и умению работать в команде.
Какие soft skills не стоит указывать
Избегайте общих и расплывчатых формулировок, таких как "стрессоустойчивость" или "креативность", если вы не можете подтвердить их конкретными примерами. Сосредоточьтесь на навыках, которые действительно важны для работы frontend-разработчиком.
Пример 1:
Коммуникабельность: Успешно взаимодействовал с командой дизайнеров и backend-разработчиков для реализации сложного интерфейса, регулярно проводил встречи для обсуждения прогресса и решения возникающих проблем.
Пример 2:
Обучаемость: Быстро освоил новую библиотеку React компонентов (Material-UI) и успешно внедрил ее в проект, обучив других членов команды.
Особенности для разных уровней специалистов
Важно адаптировать раздел "Навыки" к вашему текущему уровню квалификации. То, что релевантно для начинающего, может быть недостаточно для опытного специалиста.
Для начинающих
- Как компенсировать недостаток опыта навыками: Сосредоточьтесь на базовых навыках и инструментах, которыми вы владеете уверенно. Укажите пройденные курсы и проекты, демонстрирующие ваш потенциал.
- На какие навыки делать акцент: HTML, CSS, JavaScript, базовые знания React/Angular/Vue.js, Git.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые технологии и готовы к обучению. Приведите примеры самостоятельного изучения материалов.
Пример:
HTML5: Базовый
CSS3: Базовый
JavaScript (ES6+): Базовый
React: Изучаю основы, прошел онлайн-курс на Udemy. Git: Умею клонировать репозитории и делать коммиты.
Дополнительно: Интересуюсь веб-разработкой, активно изучаю документацию и участвую в open-source проектах.
Для опытных специалистов
- Как показать глубину экспертизы: Сосредоточьтесь на сложных технологиях и инструментах, которыми вы владеете на экспертном уровне. Опишите свой опыт решения сложных задач и участия в крупных проектах.
- Баланс между широтой и глубиной навыков: Покажите как широту своих знаний (знание разных технологий и инструментов), так и глубину экспертизы в ключевых областях.
- Как выделить уникальные компетенции: Укажите навыки, которые отличают вас от других кандидатов. Например, опыт работы с определенной платформой или знание редкого языка программирования.
Пример:
Frontend-архитектура: Разработка и внедрение масштабируемых и поддерживаемых frontend-архитектур с использованием Micro Frontends.
Производительность: Оптимизация frontend-приложений для достижения максимальной производительности (Code Splitting, Lazy Loading, Web Workers).
Тестирование: Разработка и внедрение стратегий автоматизированного тестирования (Unit, Integration, E2E) с использованием Jest, Cypress и Playwright.
DevOps: Настройка CI/CD пайплайнов с использованием Jenkins, GitLab CI и GitHub Actions.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок, которые могут испортить впечатление от вашего резюме.
Топ-7 ошибок в разделе навыков
- Перечисление всех подряд навыков: Сосредоточьтесь на наиболее релевантных для вакансии.
- Отсутствие конкретики: Избегайте общих формулировок, указывайте конкретные технологии и инструменты.
- Устаревшие навыки: Замените устаревшие технологии на более современные.
- Неправильная оценка уровня владения: Будьте честны в оценке своих навыков.
- Отсутствие примеров: Подтверждайте свои навыки конкретными примерами из опыта работы.
- Орфографические и грамматические ошибки: Внимательно проверьте текст на ошибки.
- Несоответствие требованиям вакансии: Адаптируйте раздел "Навыки" к требованиям каждой конкретной вакансии.
Устаревшие навыки и как их заменить
Замените устаревшие технологии, такие как jQuery, на современные фреймворки и библиотеки, такие как React, Angular или Vue.js. Изучите новые подходы и инструменты, такие как TypeScript, WebAssembly и GraphQL.
Неправильные формулировки (с примерами)
Плохо: Знание HTML и CSS.
Хорошо: HTML5: Глубокое понимание семантики и структуры. CSS3: Владение Flexbox, Grid Layout, Sass.
Плохо: Опыт работы с JavaScript.
Хорошо: JavaScript (ES6+): Асинхронное программирование (Promises, async/await), работа с DOM, модульность.
Как проверить актуальность навыков
Регулярно просматривайте требования к frontend-разработчикам на сайтах поиска работы и в описаниях вакансий. Участвуйте в конференциях и вебинарах, чтобы быть в курсе последних тенденций. Общайтесь с коллегами и читайте профессиональные блоги и форумы.

Анализ вакансии frontend-разработчика (middle)
Адаптация резюме под конкретную вакансию frontend-разработчика (middle) значительно увеличивает ваши шансы на успех. Важно не просто рассылать одно и то же резюме на все позиции, а тщательно изучать требования каждой вакансии и корректировать свой документ.
Как выделить ключевые требования
Первым шагом является внимательное чтение описания вакансии. Разделите требования на две категории: обязательные и желательные. Обязательные требования – это то, без чего вас не возьмут на работу. Желательные требования – это то, что будет вашим преимуществом.
- Обязательные требования: Часто содержат слова "обязательно", "требуется", "необходимо". Обратите внимание на конкретные технологии, опыт работы с определенными фреймворками и библиотеками (React, Angular, Vue.js), знание языков программирования (JavaScript, TypeScript), опыт работы с системами контроля версий (Git).
- Желательные требования: Могут содержать слова "плюсом будет", "желательно", "преимуществом является". Часто включают в себя знание дополнительных технологий, опыт работы с определенными методологиями разработки (Agile, Scrum), наличие портфолио или open-source проектов.
Анализ "скрытых" требований
Не все требования указаны напрямую. Иногда о них можно судить по контексту описания вакансии, информации о компании и ее продуктах. Обратите внимание на следующие моменты:
- Стек технологий компании: Если компания разрабатывает продукт на определенной технологии, то, скорее всего, им нужен разработчик с опытом работы именно с этой технологией.
- Размер команды: Работа в маленькой команде требует большей самостоятельности и ответственности, в то время как в большой команде важна коммуникабельность и умение работать в команде.
- Сфера деятельности компании: Опыт работы в аналогичной сфере будет большим плюсом.
Примеры анализа вакансий
Вакансия 1: Frontend-разработчик (React)
Описание: "Требуется frontend-разработчик с опытом работы с React от 3 лет. Обязательно знание Redux, TypeScript. Приветствуется опыт работы с GraphQL."
Анализ:
- Обязательные требования: React (от 3 лет), Redux, TypeScript.
- Желательные требования: GraphQL.
- Скрытые требования: Скорее всего, компания использует современный стек технологий, поэтому знание последних версий React и TypeScript будет преимуществом.
На что обратить внимание в резюме: Подчеркните опыт работы с React, Redux и TypeScript. Опишите проекты, в которых вы использовали эти технологии. Если у вас есть опыт работы с GraphQL, обязательно укажите его.
Вакансия 2: Frontend-разработчик (Angular)
Описание: "Ищем опытного frontend-разработчика для работы над крупным enterprise-проектом. Обязательно знание Angular 9+, RxJS, NgRx. Опыт работы с REST API обязателен."
Анализ:
- Обязательные требования: Angular 9+, RxJS, NgRx, опыт работы с REST API.
- Желательные требования: Не указаны явно, но опыт работы над крупными проектами будет плюсом.
- Скрытые требования: Компания, вероятно, использует микросервисную архитектуру, поэтому понимание принципов работы с микросервисами будет полезным.
На что обратить внимание в резюме: Акцентируйте внимание на опыте работы с Angular 9+, RxJS, NgRx и REST API. Опишите свой опыт работы над крупными проектами. Укажите, что вы понимаете принципы работы с микросервисами (если это так).
Вакансия 3: Frontend-разработчик (Vue.js)
Описание: "В команду требуется frontend-разработчик Vue.js. Обязательно знание Vuex, Vue Router, Webpack. Приветствуется опыт работы с Nuxt.js."
Анализ:
- Обязательные требования: Vue.js, Vuex, Vue Router, Webpack.
- Желательные требования: Nuxt.js.
- Скрытые требования: Вероятно, компания разрабатывает SPA (Single Page Application), поэтому опыт работы с SPA будет преимуществом.
На что обратить внимание в резюме: Выделите свой опыт работы с Vue.js, Vuex, Vue Router и Webpack. Опишите проекты, в которых вы использовали эти технологии. Если у вас есть опыт работы с Nuxt.js, обязательно укажите его. Укажите, что вы имеете опыт разработки SPA.
Предложения по изучению требований:
- Внимательно читайте описание вакансии несколько раз.
- Выделяйте ключевые слова и фразы, относящиеся к технологиям, фреймворкам, библиотекам и методологиям разработки.
- Обращайте внимание на требования к опыту работы и знаниям.
- Анализируйте "скрытые" требования, исходя из контекста описания вакансии и информации о компании.
Стратегия адаптации резюме frontend-разработчика
После анализа вакансии необходимо разработать стратегию адаптации резюме. Адаптация – это не просто добавление ключевых слов, а изменение структуры и содержания резюме, чтобы показать, что вы идеально подходите для данной позиции.
Какие разделы резюме требуют обязательной адаптации
Следующие разделы резюме требуют обязательной адаптации:
- Заголовок: Должен отражать желаемую должность.
- Раздел "О себе": Краткое описание ваших навыков и опыта, адаптированное под требования вакансии.
- Опыт работы: Описание ваших обязанностей и достижений, с акцентом на релевантный опыт.
- Навыки: Список ваших навыков, с выделением требуемых компетенций.
Как расставить акценты под требования работодателя
Основная задача адаптации – показать, что вы обладаете всеми необходимыми навыками и опытом для успешного выполнения работы. Для этого необходимо:
- Выделить релевантный опыт: Опишите проекты и задачи, которые наиболее соответствуют требованиям вакансии.
- Использовать ключевые слова: Включите в резюме ключевые слова из описания вакансии, чтобы показать, что вы понимаете требования работодателя.
- Подчеркнуть достижения: Опишите свои достижения в количественных показателях, чтобы показать свою эффективность.
Как адаптировать резюме без искажения фактов
Важно адаптировать резюме, не искажая факты. Не стоит приписывать себе навыки и опыт, которыми вы не обладаете. Лучше сосредоточиться на том, чтобы представить свой реальный опыт в наиболее выгодном свете.
- Не лгите: Не указывайте в резюме недостоверную информацию.
- Используйте синонимы: Вместо того чтобы приписывать себе новые навыки, используйте синонимы, чтобы описать свои существующие навыки в соответствии с требованиями вакансии.
- Акцентируйте внимание на релевантном опыте: Подчеркните те проекты и задачи, которые наиболее соответствуют требованиям вакансии.
3 уровня адаптации
Существуют три уровня адаптации резюме:
- Минимальная адаптация: Замена заголовка и небольшая корректировка раздела "О себе". Подходит для вакансий, которые полностью соответствуют вашему профилю.
- Средняя адаптация: Корректировка разделов "О себе", "Опыт работы" и "Навыки". Подходит для вакансий, которые частично соответствуют вашему профилю.
- Максимальная адаптация: Полная переработка резюме, с изменением структуры и содержания. Подходит для вакансий, которые значительно отличаются от вашего профиля, но вам интересно попробовать себя в новой области.
Адаптация раздела "О себе"
Раздел "О себе" – это краткое описание ваших ключевых навыков и опыта. Он должен быть адаптирован под конкретную позицию, чтобы сразу привлечь внимание работодателя.
Как адаптировать под конкретную позицию
- Опишите свой опыт работы с технологиями, указанными в вакансии.
- Подчеркните свои достижения, которые соответствуют требованиям работодателя.
- Используйте ключевые слова из описания вакансии.
Пример До:
"Опытный frontend-разработчик с опытом работы с JavaScript, HTML, CSS."
Пример После (Вакансия: React-разработчик):
"Опытный frontend-разработчик с 3+ годами опыта работы с React, Redux, TypeScript. Имею опыт разработки и поддержки крупных web-приложений."
Пример До:
"Frontend разработчик, люблю свою работу."
Пример После (Вакансия: Angular-разработчик, enterprise-проект):
"Middle Frontend разработчик с опытом разработки сложных enterprise-приложений на Angular 12+. Эксперт в RxJS и state-management (NgRx). Умею работать в команде и соблюдать сроки."
Типичные ошибки при адаптации
- Слишком общее описание: "Frontend-разработчик с опытом работы с web-технологиями" – это слишком общее описание, которое не показывает вашу экспертизу в конкретных технологиях.
- Отсутствие конкретных достижений: Недостаточно просто перечислить свои навыки, необходимо показать, как вы использовали их для достижения конкретных результатов.
- Несоответствие требованиям вакансии: Описание должно соответствовать требованиям вакансии, иначе работодатель не увидит, что вы подходите для этой позиции.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это самая важная часть резюме. Именно здесь вы можете показать свой опыт и достижения, которые соответствуют требованиям вакансии.
Как переформулировать опыт под требования
- Начните с описания своих обязанностей и достижений.
- Используйте глаголы действия (разработал, внедрил, оптимизировал, улучшил).
- Подчеркните свой вклад в успех компании.
- Используйте количественные показатели (увеличил, сократил, повысил).
- Адаптируйте описание под требования вакансии, используя ключевые слова и фразы.
Как выделить релевантные проекты
- Опишите проекты, которые наиболее соответствуют требованиям вакансии.
- Укажите технологии, которые вы использовали в этих проектах.
- Опишите свою роль в проекте и свой вклад в его успех.
- Используйте количественные показатели, чтобы показать свою эффективность.
Пример До:
"Разрабатывал веб-приложения."
Пример После (Вакансия: React-разработчик для e-commerce проекта):
"Разработал и внедрил новый frontend для e-commerce платформы на React, Redux, TypeScript. Оптимизировал производительность сайта, увеличив скорость загрузки страниц на 30%. Улучшил пользовательский опыт, внедрив новые интерактивные элементы."
Пример До:
"Поддержка и разработка веб-сайта."
Пример После (Вакансия: Angular-разработчик для финансового проекта):
"Участвовал в разработке и поддержке финансового веб-приложения на Angular 10+, TypeScript, NgRx. Разработал и внедрил новые модули для управления транзакциями. Оптимизировал производительность приложения, сократив время отклика на запросы на 20%."
Ключевые фразы для разных типов вакансий
- Разработка новых функций: "Разработал и внедрил", "Создал с нуля", "Реализовал новый функционал".
- Оптимизация производительности: "Оптимизировал производительность", "Ускорил загрузку страниц", "Сократил время отклика".
- Улучшение пользовательского опыта: "Улучшил пользовательский опыт", "Внедрил новые интерактивные элементы", "Оптимизировал интерфейс".
- Работа в команде: "Работал в команде", "Участвовал в разработке", "Взаимодействовал с другими разработчиками".
Адаптация раздела "Навыки"
Раздел "Навыки" – это список ваших технических и soft skills. Он должен быть адаптирован под требования вакансии, чтобы показать, что вы обладаете всеми необходимыми компетенциями.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории (например, языки программирования, фреймворки, библиотеки, инструменты).
- Перечислите навыки в порядке убывания значимости для вакансии.
- Выделите навыки, которые указаны в описании вакансии.
Как выделить требуемые компетенции
- Используйте ключевые слова из описания вакансии.
- Опишите свои навыки более конкретно (например, "React 16+", а не просто "React").
- Укажите свой уровень владения каждым навыком (например, "эксперт", "продвинутый", "средний").
Пример До:
"JavaScript, HTML, CSS, Git."
Пример После (Вакансия: React-разработчик):
"Frontend: React 16+, Redux, TypeScript, JavaScript (ES6+), HTML5, CSS3, Styled Components, Material UI.
Инструменты: Git, Webpack, Babel, npm/yarn."
Пример До:
"Angular, TypeScript, HTML, CSS."
Пример После (Вакансия: Angular-разработчик для финансового проекта):
"Frontend: Angular 12+, TypeScript, RxJS, NgRx, HTML5, CSS3, Bootstrap.
Backend: REST API, WebSockets.
Инструменты: Git, Jenkins, Jira."
Работа с ключевыми словами
Ключевые слова – это слова и фразы, которые используются в описании вакансии. Включите эти ключевые слова в раздел "Навыки", чтобы показать, что вы понимаете требования работодателя.
Проверка качества адаптации
После адаптации резюме необходимо проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и хорошо представляет ваши навыки и опыт.
Как оценить качество адаптации
- Соответствует ли резюме требованиям вакансии?
- Выделены ли релевантные навыки и опыт?
- Использованы ли ключевые слова из описания вакансии?
- Описаны ли ваши достижения в количественных показателях?
- Легко ли читается резюме?
Чек-лист финальной проверки
- Убедитесь, что заголовок соответствует желаемой должности.
- Проверьте раздел "О себе" на соответствие требованиям вакансии.
- Выделите релевантный опыт работы.
- Перечислите навыки в порядке убывания значимости для вакансии.
- Используйте ключевые слова из описания вакансии.
- Опишите свои достижения в количественных показателях.
- Проверьте резюме на наличие грамматических и орфографических ошибок.
- Попросите друга или коллегу прочитать ваше резюме и дать обратную связь.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Слишком частое использование ключевых слов может сделать резюме неестественным и трудночитаемым.
- Несоответствие требованиям вакансии: Резюме должно соответствовать требованиям вакансии, иначе работодатель не увидит, что вы подходите для этой позиции.
- Отсутствие конкретных достижений: Недостаточно просто перечислить свои навыки и опыт, необходимо показать, как вы использовали их для достижения конкретных результатов.
Когда нужно создавать новое резюме вместо адаптации
Если вакансия значительно отличается от вашего профиля, то лучше создать новое резюме, чем пытаться адаптировать существующее. Например, если вы всю жизнь разрабатывали на React, а вакансия требует Angular, то лучше создать новое резюме, которое будет отражать ваш интерес и потенциал в Angular.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend-разработчик (middle)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме Frontend-разработчика (Middle)
Как правильно описать свой опыт работы, чтобы он соответствовал уровню Middle Frontend-разработчика?
Опыт работы для Middle Frontend-разработчика должен демонстрировать вашу способность самостоятельно решать сложные задачи, принимать технические решения и вносить вклад в архитектуру проектов. Вместо простого перечисления технологий, опишите, *как* вы их использовали для достижения конкретных целей.
Пример хорошего описания: "Разработал интерактивный дашборд для анализа пользовательского поведения с использованием React, Redux и библиотеки Chart.js. Оптимизировал производительность рендеринга данных, что позволило снизить время загрузки на 30%. Принимал участие в code review, выявлял и устранял уязвимости в безопасности."
Пример плохого описания: "Использовал React, Redux, Chart.js." (Недостаточно информации о вкладе и результатах).
Какие проекты стоит включать в резюме, если коммерческого опыта недостаточно?
Если у вас недостаточно коммерческого опыта, включите в резюме пет-проекты, open-source contributions или учебные проекты, демонстрирующие ваши навыки. Опишите свой вклад в каждый проект, технические решения и результаты.
Пример хорошего описания пет-проекта: "Разработал веб-приложение для управления задачами с использованием React, TypeScript и Firebase. Реализовал функциональность drag-and-drop, аутентификацию пользователей и систему уведомлений. Проект размещен на GitHub (ссылка) и демонстрирует мои навыки работы с современными frontend-технологиями."
Как указать свой уровень владения технологиями в резюме?
Не стоит просто перечислять технологии. Опишите свой уровень владения каждой технологией, используя конкретные примеры из опыта работы или проектов. Укажите, какие задачи вы решали с использованием данной технологии и каких результатов достигли.
Пример хорошего описания: "JavaScript (ES6+): 3+ года опыта разработки интерактивных пользовательских интерфейсов. Отлично знаком с концепциями прототипного наследования, замыканий и асинхронного программирования. Успешно применял для создания SPA (Single Page Application) с высокой производительностью."
Пример плохого описания: "JavaScript: знаю." (Недостаточно информации об уровне владения и опыте использования).
Какие soft skills важны для Frontend-разработчика уровня Middle и как их отразить в резюме?
Для Middle Frontend-разработчика важны навыки коммуникации, работы в команде, решения проблем и управления временем. Отразите эти навыки в резюме, приводя конкретные примеры из опыта работы.
Пример хорошего описания: "Коммуникация: активно участвовал в code review, предоставлял конструктивную обратную связь коллегам. Работал в тесном сотрудничестве с дизайнерами и backend-разработчиками для достижения общих целей проекта."
Как быть, если в требованиях вакансии указаны технологии, с которыми у меня нет опыта?
Если у вас нет опыта работы с некоторыми технологиями, указанными в требованиях вакансии, не стоит сразу отказываться от нее. Укажите в резюме технологии, с которыми вы работали, и подчеркните свою готовность к обучению и быстрому освоению новых технологий. Опишите свой опыт самостоятельного изучения новых инструментов и технологий.
Пример хорошего описания: "Опыт работы с React, Redux, TypeScript. Готов к изучению Angular (есть опыт самостоятельного изучения Vue.js)."
Стоит ли указывать в резюме зарплатные ожидания?
Указывать зарплатные ожидания в резюме *не обязательно*, но это может ускорить процесс отбора. Проанализируйте рынок труда и укажите реалистичную зарплатную вилку, соответствующую вашему уровню и опыту. *Ориентируйтесь на данные по рынку в 2025 году.*
Как оформить раздел "О себе" в резюме Frontend-разработчика?
Раздел "О себе" должен быть кратким и информативным. Укажите свой опыт работы, ключевые навыки и достижения. Подчеркните свою мотивацию и интерес к Frontend-разработке.
Пример хорошего описания: "Middle Frontend-разработчик с 3+ годами опыта разработки веб-приложений. Эксперт в React, Redux, TypeScript. Увлечен созданием качественного и удобного пользовательского интерфейса. Стремлюсь к постоянному развитию и изучению новых технологий."
Как часто нужно обновлять резюме?
Обновляйте резюме регулярно, добавляя новый опыт работы, проекты и навыки. Особенно важно обновлять резюме перед отправкой на конкретную вакансию, адаптируя его под требования работодателя.
Какие ошибки чаще всего встречаются в резюме Frontend-разработчиков Middle уровня?
Типичные ошибки включают в себя:
- Простое перечисление технологий без указания опыта их использования.
- Отсутствие конкретных примеров достижений.
- Грамматические и орфографические ошибки.
- Слишком длинное и неструктурированное резюме.
- Отсутствие информации о pet-проектах и open source.
Внимательно перечитывайте резюме перед отправкой и просите коллег проверить его на ошибки.
Нужно ли добавлять сопроводительное письмо?
Сопроводительное письмо *не всегда обязательно*, но может стать вашим преимуществом. Используйте сопроводительное письмо, чтобы рассказать о своей мотивации, опыте и навыках, которые соответствуют требованиям конкретной вакансии. Подчеркните, почему вы хотите работать именно в этой компании.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить