Пример резюме frontend-разработчика (React.JS) поможет вам быстро понять, как составить свою идеальную анкету соискателя. ⭐ Изучив готовые примеры, вы создадите действительно эффективное резюме, которое увеличит ваши шансы получить работу мечты в IT.
На этой странице вы найдете все необходимое, чтобы составить сильное резюме frontend-разработчика, независимо от вашего опыта. Мы собрали готовые примеры для разных уровней, а также подробные пошаговые инструкции по каждому разделу, учитывающие актуальные требования работодателей к навыкам React-разработчика.
- Узнаете, как правильно указать контакты и составить раздел "О себе".
- Получите советы по описанию опыта работы и образования.
- Изучите, какие навыки и сертификаты ценятся в React-разработке сегодня.
- Научитесь адаптировать резюме под конкретные вакансии.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме, чтобы быстро откликнуться на интересные предложения.
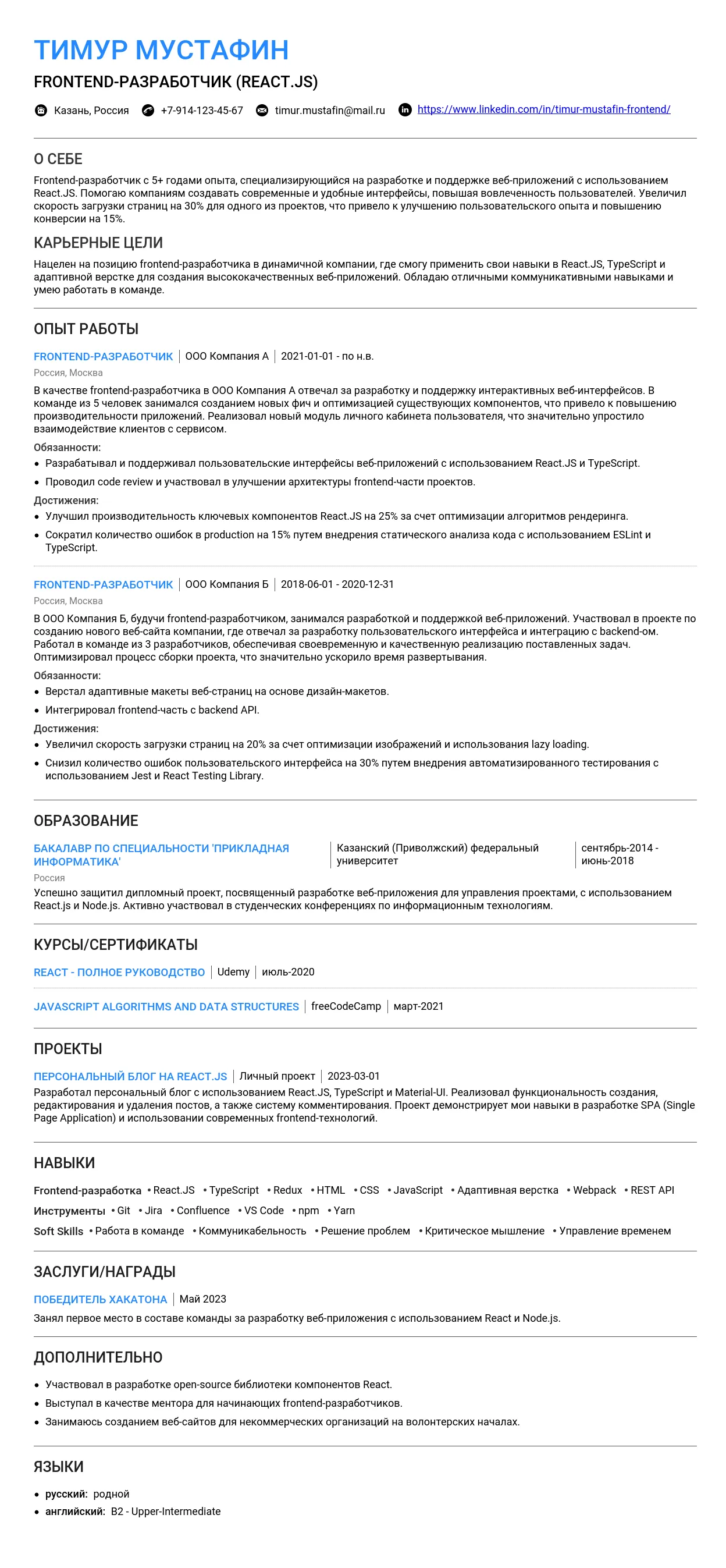
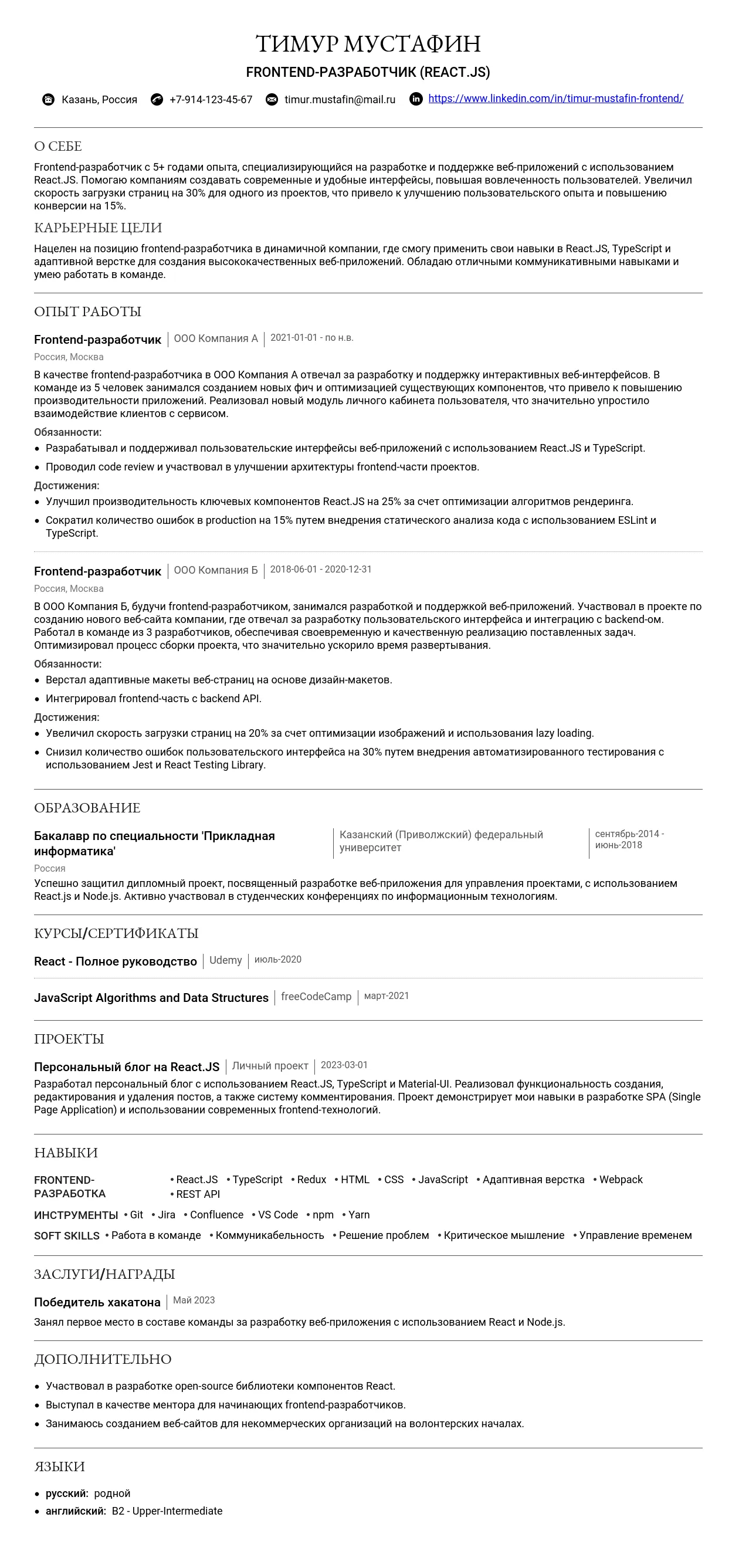
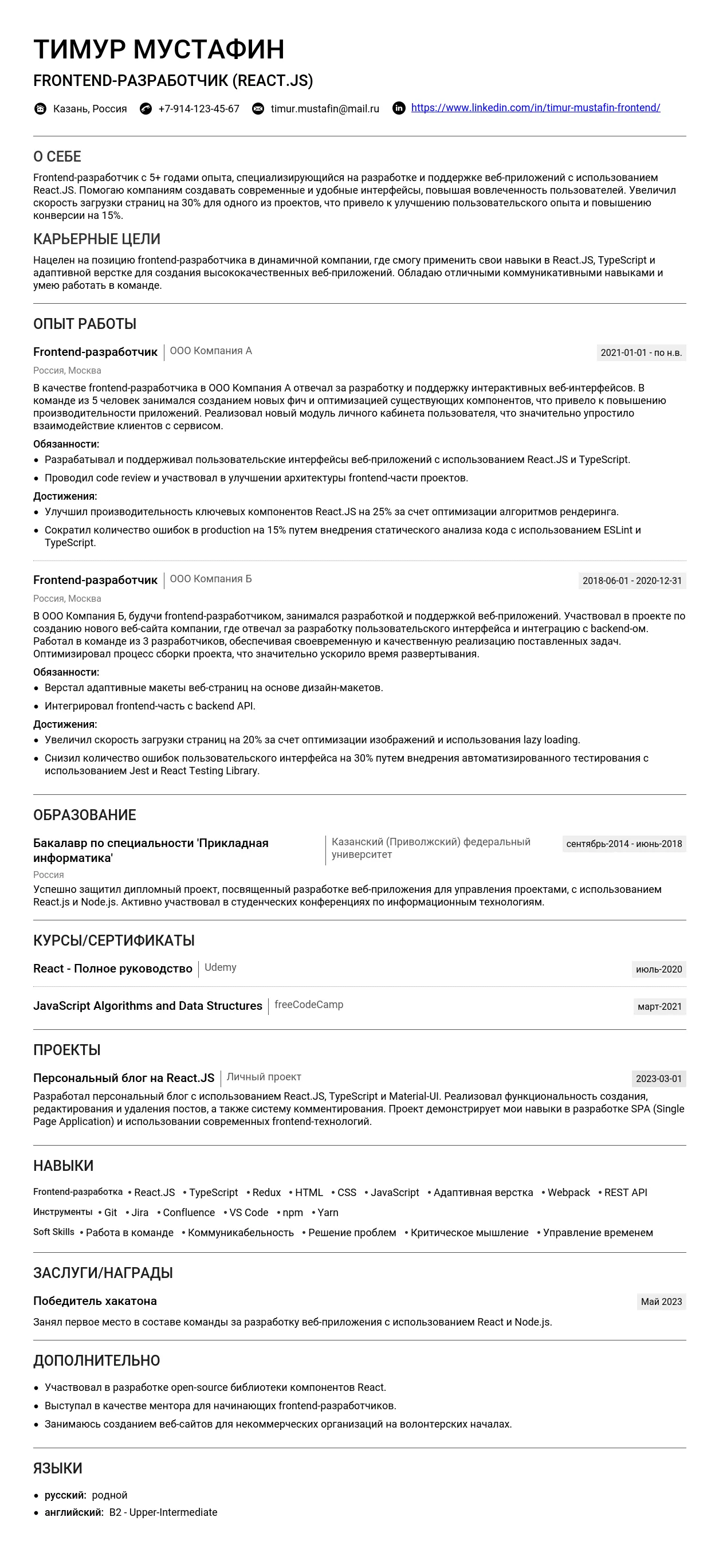
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме frontend-разработчика (React.JS)
Заголовок резюме – это первое, что видит рекрутер. Ваша задача – сразу дать понять, кто вы и чем занимаетесь. Для frontend-разработчика, специализирующегося на React.JS, важно четко отразить это в заголовке. Это поможет вашему резюме выделиться среди сотен других и попасть в поле зрения нужного работодателя.
Основные принципы хорошего заголовка:
- Конкретность: Укажите вашу специализацию – React.JS.
- Уровень: Обозначьте ваш опыт – Junior, Middle, Senior.
- Краткость: Избегайте длинных и запутанных формулировок.
Не бойтесь использовать ключевые слова, которые используют работодатели в описаниях вакансий. Это увеличит ваши шансы быть замеченным.
Примеры названий должности frontend-разработчика (React.JS) разного уровня
Вот несколько вариантов названий должности, которые можно использовать в резюме в 2025 году, в зависимости от вашего уровня:
- Junior Frontend-разработчик (React.JS)
- Frontend-разработчик (React.JS)
- Middle Frontend-разработчик (React.JS)
- Senior Frontend-разработчик (React.JS)
- React.JS Developer
Примеры неудачных заголовков и почему они плохие
Избегайте общих и расплывчатых формулировок, которые не дают четкого представления о вашей специализации. Вот несколько примеров неудачных заголовков и объяснение, почему их стоит избегать:
Слишком общее название. Непонятно, на каком языке программирования вы специализируетесь.
Недостаточно конкретно. Не указано, что вы работаете с React.JS.
Очень широкое понятие. Может включать в себя как frontend, так и backend разработку.
Звучит непрофессионально и может отпугнуть работодателя.
Не так конкретно, как "Frontend-разработчик (React.JS)".
Ключевые слова, которые стоит использовать
Использование ключевых слов в заголовке и остальной части резюме поможет вам пройти автоматическую фильтрацию и привлечь внимание рекрутеров. Вот несколько ключевых слов, которые стоит использовать:
- React.JS
- Frontend
- JavaScript
- HTML
- CSS
- Redux
- Hooks
- REST API
- UI
- UX
- SPA (Single Page Application)
- TypeScript (если владеете)
- Webpack (или другие сборщики)
- Git
Помните, что ключевые слова должны использоваться органично и соответствовать вашему опыту и навыкам.
Примеры удачных и неудачных заголовков
Хорошие примеры:
- Junior Frontend-разработчик (React.JS) – Четко указан уровень и специализация.
- Middle Frontend-разработчик React.JS | UI Developer – Обозначен опыт и дополнительная специализация.
- Senior React.JS Frontend Developer | Эксперт в разработке UI – Подчеркивает высокий уровень и ключевые навыки.
- React.JS Developer – Лаконично и понятно для англоязычных компаний.
Неудачные примеры:
- Супер-программист – Слишком несерьезно и неинформативно.
- Web Developer – Слишком общее понятие, не отражает специализацию React.JS.
- IT-специалист – Не дает представления о вашей конкретной роли.
- HTML/CSS/JavaScript гуру – Звучит претенциозно и не отражает опыт работы с React.JS.
Как правильно написать раздел "О себе" в резюме Frontend-разработчика (React.JS)
Раздел "О себе" – это ваша возможность произвести первое впечатление на рекрутера и кратко рассказать о себе как о профессионале. Важно сделать его лаконичным, информативным и убедительным.
Общие правила для раздела "О себе":
- Оптимальный объем: 3-5 предложений (50-80 слов). Краткость – сестра таланта. Рекрутеры просматривают сотни резюме, поэтому важно сразу захватить их внимание.
- Обязательная информация:
- Ваша текущая роль (или желаемая, если вы начинающий специалист).
- Ключевые навыки и технологии, которыми вы владеете (особенно те, что релевантны вакансии).
- Ваши сильные стороны и достижения (если есть).
- Ваша мотивация и карьерные цели (кратко).
- Стиль и тон написания:
- Профессиональный, но дружелюбный.
- Уверенный, но не хвастливый.
- Конкретный и избегайте общих фраз.
- Что категорически не стоит писать:
- Личную информацию (возраст, семейное положение и т.д.).
- Негативные высказывания о предыдущих работодателях.
- Неподтвержденные факты и преувеличения.
- Слишком общие фразы без конкретики.
Характерные ошибки:
- Ошибка 1: Слишком общие фразы.
"Ответственный, коммуникабельный, быстро обучаюсь."
Почему это плохо: Эти качества важны, но они не дают представления о ваших конкретных навыках как React.JS разработчика. Их необходимо доказывать примерами или конкретными достижениями.
"Увлеченный Frontend-разработчик с опытом работы с React.JS. Разрабатывал и поддерживал пользовательские интерфейсы для веб-приложений. Ориентирован на создание чистого и поддерживаемого кода."
- Ошибка 2: Отсутствие конкретики.
"Занимался разработкой веб-приложений."
Почему это плохо: Непонятно, какие технологии вы использовали, какой у вас уровень опыта и какие задачи вы решали.
"Frontend-разработчик с опытом работы более 3 лет, специализируюсь на разработке UI с использованием React.JS и Redux. Участвовал в создании и поддержке высоконагруженных веб-приложений."
Примеры для начинающих специалистов
Начинающим специалистам важно подчеркнуть свой потенциал, энтузиазм и готовность учиться. Сделайте акцент на образовании, пройденных курсах, личных проектах и релевантных навыках.
"Начинающий Frontend-разработчик, увлеченный созданием интерактивных и удобных пользовательских интерфейсов. Имею опыт работы с React.JS, HTML, CSS и JavaScript. Активно изучаю новые технологии и стремлюсь к постоянному развитию в области веб-разработки. За время обучения разработал несколько pet-проектов, демонстрирующих навыки работы с React."
Разбор: Пример демонстрирует увлеченность профессией, перечисляет ключевые навыки и упоминает о практическом опыте (pet-проекты).
"Выпускник курса по Frontend-разработке (React.JS) в [Название учебного заведения]. В процессе обучения приобрел навыки разработки веб-приложений с использованием React, Redux и TypeScript. Готов применять полученные знания на практике и активно участвовать в командной разработке. Стремлюсь к профессиональному росту и изучению новых технологий."
Разбор: Указано конкретное учебное заведение и приобретенные навыки. Подчеркивается готовность к работе в команде и профессиональному росту.
Как грамотно описать свой потенциал без опыта работы:
- Подчеркните свое образование и пройденные курсы. Укажите, какие навыки вы приобрели в процессе обучения.
- Опишите свои личные проекты. Расскажите о проектах, которые вы разрабатывали самостоятельно, и какие технологии вы использовали.
- Сделайте акцент на своих сильных сторонах. Укажите, какие качества помогут вам успешно выполнять работу Frontend-разработчика (например, аналитический склад ума, внимание к деталям, умение работать в команде).
- Выразите свою мотивацию и готовность учиться. Покажите, что вы увлечены веб-разработкой и готовы постоянно развиваться.
На какие качества и навыки делать акцент:
- Технические навыки: Знание HTML, CSS, JavaScript, React.JS, Redux, TypeScript, Git.
- Soft skills: Умение работать в команде, коммуникабельность, ответственность, обучаемость.
- Личные качества: Внимание к деталям, аналитический склад ума, креативность.
Как правильно упомянуть об образовании:
Укажите название учебного заведения, специальность и год окончания. Если вы проходили курсы или тренинги по Frontend-разработке, обязательно упомяните об этом.
Примеры для специалистов с опытом
Специалистам с опытом необходимо акцентировать внимание на своих достижениях, профессиональном росте и специализации. Покажите, какую пользу вы можете принести компании.
"Frontend-разработчик с опытом работы более 5 лет, специализируюсь на разработке сложных UI с использованием React.JS, Redux и TypeScript. Участвовал в разработке высоконагруженных веб-приложений, оптимизировал производительность и улучшил пользовательский опыт. Достиг увеличения скорости загрузки страниц на 20%."
Разбор: Указан опыт работы, специализация, конкретные достижения и измеримый результат.
"React.JS разработчик с 4+ годами опыта. Разрабатывал и поддерживал веб-приложения для [Название компании], используя React, Redux, GraphQL и Node.js. Успешно внедрил новые функции и улучшил существующие, что привело к повышению вовлеченности пользователей на 15%. Имею опыт работы с Agile-методологиями."
Разбор: Указано название компании, используемые технологии, конкретные достижения и опыт работы с Agile-методологиями.
Как отразить профессиональный рост:
Опишите свой карьерный путь, укажите, какие позиции вы занимали и какие задачи решали. Покажите, как вы развивались как профессионал.
Как описать специализацию:
Укажите, в какой области Frontend-разработки вы специализируетесь (например, разработка UI, оптимизация производительности, тестирование). Это поможет вам выделиться среди других кандидатов.
Как выделиться среди других кандидатов:
- Опишите свои уникальные навыки и опыт. Расскажите о проектах, в которых вы участвовали, и какие результаты вы достигли.
- Подчеркните свои сильные стороны. Укажите, что делает вас лучшим кандидатом на эту должность.
- Покажите свою мотивацию и интерес к компании. Объясните, почему вы хотите работать именно в этой компании и какой вклад вы можете внести.
Примеры для ведущих специалистов
Ведущим специалистам необходимо подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Покажите, как вы можете принести компании стратегическую пользу.
"Ведущий Frontend-разработчик с более чем 10-летним опытом в разработке и архитектуре сложных веб-приложений на React.JS. Руководил командой из 5 разработчиков, успешно реализовал несколько крупных проектов, включая [Название проекта], что привело к увеличению прибыли компании на 30%. Эксперт в оптимизации производительности, обеспечении масштабируемости и создании надежной архитектуры."
Разбор: Указан опыт работы, управленческие навыки, масштаб реализованных проектов и конкретный результат.
"Tech Lead с опытом управления командами Frontend-разработчиков, специализируюсь на разработке масштабируемых и высокопроизводительных веб-приложений с использованием React.JS, Node.js и микросервисной архитектуры. Успешно внедрил DevOps-практики, что позволило сократить время разработки на 25%. Активно участвую в развитии Frontend-сообщества, выступаю на конференциях и делюсь опытом."
Разбор: Указаны управленческие навыки, используемые технологии, конкретные достижения и вклад в развитие Frontend-сообщества.
Как подчеркнуть управленческие навыки:
Опишите свой опыт управления командами, укажите, какие задачи вы решали и каких результатов вы достигли. Подчеркните свои лидерские качества.
Как описать масштаб реализованных проектов:
Укажите размер команд, бюджет проектов и количество пользователей. Это поможет рекрутеру оценить ваш уровень ответственности и опыт работы с крупными проектами.
Как показать свою ценность для компании:
Объясните, какую пользу вы можете принести компании благодаря своему опыту и знаниям. Покажите, что вы можете помочь компании достичь своих целей.
Практические советы по написанию
Список ключевых фраз для профессии "frontend-разработчик (React.JS)":
- React.JS
- Frontend-разработка
- UI/UX
- JavaScript
- HTML
- CSS
- Redux
- TypeScript
- REST API
- Git
- Responsive Design
- Адаптивная верстка
- Кроссбраузерность
- Производительность
- Тестирование
- Agile
Самопроверка текста:
- Релевантность: Соответствует ли текст требованиям вакансии?
- Конкретность: Указаны ли конкретные навыки и достижения?
- Лаконичность: Не слишком ли длинный текст?
Как адаптировать текст под разные вакансии:
Внимательно изучите описание вакансии и выделите ключевые требования. Адаптируйте текст раздела "О себе" под конкретные требования вакансии, подчеркивая те навыки и опыт, которые наиболее релевантны.
Например, если в вакансии требуется опыт работы с Redux, обязательно упомяните об этом в разделе "О себе". Если в вакансии требуется опыт работы с Agile-методологиями, подчеркните, что вы имеете такой опыт.
Как структурировать описание опыта работы
Раздел "Опыт работы" в резюме frontend-разработчика на React.JS должен быть четким и информативным, демонстрируя ваш профессиональный путь и навыки.
Формат заголовка позиции
Укажите следующую информацию в заголовке:
- Название должности: Frontend-разработчик, React.JS разработчик, Web-разработчик (укажите наиболее релевантное).
- Компания: Полное название компании.
- Даты работы: Месяц и год начала и окончания работы (например, "Январь 2023 – Декабрь 2024"). Если вы все еще работаете в компании, укажите "по настоящее время".
Пример хорошего заголовка:
Frontend-разработчик (React.JS), Компания А, Июнь 2023 – по настоящее время
Пример плохого заголовка:
Разработчик, Компания А, 2023-2024
Оптимальное количество пунктов для каждого места работы
Рекомендуется указывать от 3 до 6 пунктов для каждого места работы. Сосредоточьтесь на наиболее значимых обязанностях и достижениях, которые соответствуют требованиям вакансии.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите каждую из них отдельно, указав соответствующие даты и обязанности. Это покажет ваш профессиональный рост и многогранность.
Пример:
Ведущий Frontend-разработчик, Компания А, Январь 2024 – по настоящее время
* Руководство командой из 5 frontend-разработчиков.
* Разработка архитектуры новых компонентов UI.
Frontend-разработчик, Компания А, Июнь 2023 – Декабрь 2023
* Разработка и поддержка пользовательского интерфейса.
* Оптимизация производительности веб-приложения.
Описание компании
Указывать описание компании имеет смысл, если она не является широко известной или если сфера её деятельности важна для понимания контекста вашей работы. Добавьте короткое (1-2 предложения) описание, чтобы рекрутер понимал, чем занимается компания. Ссылка на сайт компании также будет полезна.
Пример:
Frontend-разработчик (React.JS), Компания Б (Разработка SaaS-платформы для управления проектами), Март 2024 – по настоящее время
https://companyb.com
Как правильно описывать обязанности
Обязанности следует описывать, используя глаголы действия в прошедшем времени (если это предыдущее место работы) или в настоящем времени (если это текущее место работы). Старайтесь избегать общих фраз и конкретизируйте свои задачи.
Сильные глаголы действия
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Улучшал
- Поддерживал
- Перерабатывал
- Создавал
- Масштабировал
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, описывайте, как вы решали конкретные задачи и какой результат это принесло. Используйте количественные показатели, чтобы подчеркнуть свой вклад.
Примеры превращения обычных обязанностей в сильные достижения
Обычная обязанность:
Разработка пользовательского интерфейса.
Сильное достижение:
Разработал новый пользовательский интерфейс для веб-приложения, что привело к увеличению конверсии на 15%.
Обычная обязанность:
Оптимизация производительности веб-приложения.
Сильное достижение:
Оптимизировал производительность веб-приложения, сократив время загрузки страниц на 40%.
Типичные ошибки при описании обязанностей
- Слишком общие фразы: "Занимался разработкой", "Выполнял задачи".
- Отсутствие конкретики: Не указаны технологии, инструменты и результаты.
- Перечисление всех задач, включая незначительные.
Пример плохой формулировки:
Занимался разработкой и поддержкой веб-приложений.
Пример хорошей формулировки:
Разрабатывал и поддерживал веб-приложение на React.JS, Redux, TypeScript, обеспечивая стабильную работу и высокую производительность.
Более подробно о том, как составить этот раздел, читайте в нашей статье: Как писать раздел Опыт работы для резюме
Как описывать достижения
Достижения – это конкретные результаты, которых вы достигли на предыдущих местах работы. Они должны быть измеримыми и демонстрировать вашу ценность для компании.
Как правильно квантифицировать результаты
Используйте цифры и проценты, чтобы показать, насколько вы улучшили показатели компании. Например:
- "Увеличил конверсию на 20%".
- "Сократил время загрузки страниц на 30%".
- "Уменьшил количество ошибок на 15%".
Метрики для frontend-разработчика (React.JS)
- Производительность: Время загрузки страниц, время рендеринга компонентов.
- Конверсия: Увеличение количества пользователей, совершивших целевое действие.
- Пользовательский опыт: Улучшение UX/UI, снижение количества ошибок.
- Код: Уменьшение количества багов, повышение качества кода (тесты, линтеры).
Как описать достижения, если нет четких цифр
Если у вас нет точных цифр, опишите свои достижения, используя качественные показатели. Например:
- "Оптимизировал архитектуру проекта, что позволило ускорить разработку новых функций".
- "Внедрил новые инструменты тестирования, что улучшило качество кода и снизило количество багов".
- "Разработал новую систему документации, что упростило процесс онбординга новых разработчиков".
Примеры формулировок достижений для разных уровней
Начинающий специалист:
Реализовал компонент X, что позволило сократить время разработки новых страниц на 10%.
Специалист с опытом:
Оптимизировал производительность React-приложения, снизив время загрузки на 35% за счет code splitting и lazy loading.
Ведущий разработчик:
Разработал и внедрил новую архитектуру frontend-приложения, что позволило увеличить скорость разработки новых фич на 40% и улучшить масштабируемость проекта.
Руководитель команды:
Сформировал команду frontend-разработчиков, разработал и внедрил стандарты кодирования и процессы разработки, что позволило повысить качество кода и сократить количество багов на 25%.
Как указывать технологии и инструменты
Технический стек необходимо указывать в каждом описании позиции, где вы его использовали, а также в отдельном разделе "Навыки". Важно, чтобы перечень технологий был актуальным и соответствовал вашему уровню владения.
Где и как указывать технический стек
Технологии можно указывать как в описании обязанностей и достижений, так и в отдельном блоке "Технические навыки" или "Инструменты". В описании опыта работы технологии обычно упоминаются в контексте решаемых задач.
Как группировать технологии
Рекомендуется группировать технологии по категориям:
- Языки программирования: JavaScript, TypeScript.
- Фреймворки и библиотеки: React.JS, Redux, Material UI, Next.js.
- Инструменты сборки: Webpack, Parcel, Babel.
- Инструменты тестирования: Jest, Enzyme, Cypress.
- Системы контроля версий: Git, GitHub, GitLab.
Как показать уровень владения инструментами
Уровень владения можно указать рядом с технологией (например, "React.JS (Advanced)") или в отдельном разделе "Навыки", используя шкалу (например, "React.JS: 5/5").
Актуальные технологии для профессии
- React.JS (включая Hooks, Context API)
- Redux, Zustand, Recoil (для управления состоянием)
- TypeScript
- Next.js, Gatsby (для server-side rendering и static site generation)
- GraphQL, REST API
- Webpack, Parcel, Babel
- Jest, Enzyme, Cypress
- Git, GitHub, GitLab
- HTML, CSS (включая CSS-in-JS подходы, такие как styled-components, emotion)
- Docker, Kubernetes (базовые знания для развертывания приложений)
Примеры описания опыта работы
Для начинающих
Начинающим специалистам важно продемонстрировать свой потенциал и готовность к обучению. Опишите опыт стажировки, учебные проекты и фриланс-заказы, делая акцент на приобретенных навыках и технологиях.
Как описать опыт стажировки
Опишите задачи, которые вы выполняли во время стажировки, и какие навыки приобрели. Укажите, какие технологии использовали и какие результаты достигли.
Как представить учебные проекты
Укажите название проекта, его описание, используемые технологии и ссылку на репозиторий (если есть). Подчеркните, какие навыки вы развили в процессе работы над проектом.
Как описать фриланс или свои проекты
Опишите задачи, которые вы выполняли, используемые технологии и достигнутые результаты. Укажите, какую пользу ваш проект принес клиентам или пользователям.
Пример:
Стажер-разработчик, Компания А, Июнь 2024 – Август 2024
* Разрабатывал пользовательский интерфейс для веб-приложения с использованием React.JS и Redux.
* Реализовал компонент X, что позволило улучшить пользовательский опыт.
* Участвовал в тестировании и отладке приложения.
* Использовал: React.JS, Redux, JavaScript, HTML, CSS, Git.
Пример:
Учебный проект: Веб-приложение "Список задач", 2024
Ссылка на репозиторий
* Разработал веб-приложение для управления задачами с использованием React.JS и Local Storage.
* Реализовал функциональность добавления, редактирования и удаления задач.
* Научился работать с React Hooks и Local Storage.
* Использовал: React.JS, JavaScript, HTML, CSS.
Для специалистов с опытом
Специалистам с опытом важно продемонстрировать свой профессиональный рост и экспертизу. Структурируйте свой опыт, показывая карьерный рост и описывая работу над крупными проектами.
Как структурировать большой опыт
Разделите свой опыт на логические блоки, описывая каждую позицию отдельно и подчеркивая свой вклад в компанию.
Как показать карьерный рост
Опишите свой профессиональный путь, показывая, как вы росли от младшего разработчика до ведущего специалиста или руководителя команды.
Как описать работу над крупными проектами
Опишите проект, его цели и задачи, вашу роль в проекте, используемые технологии и достигнутые результаты. Подчеркните свой вклад в успех проекта.
Пример:
Ведущий Frontend-разработчик, Компания Б, Январь 2024 – по настоящее время
* Руководство командой из 3 frontend-разработчиков.
* Разработка архитектуры новых компонентов UI.
* Оптимизация производительности веб-приложения.
* Использовал: React.JS, Redux, TypeScript, Next.js, Material UI, Git, Docker.
Frontend-разработчик, Компания Б, Июнь 2022 – Декабрь 2023
* Разработка и поддержка пользовательского интерфейса.
* Интеграция с REST API.
* Разработка unit-тестов.
* Использовал: React.JS, Redux, JavaScript, HTML, CSS, Git.
Для руководящих позиций
Руководителям важно продемонстрировать свой управленческий опыт и стратегическое мышление. Опишите свой вклад в развитие команды и компании, а также достигнутые результаты.
Как описать управленческий опыт
Опишите свой опыт управления командой, разработки стратегии развития и внедрения новых процессов. Подчеркните свои лидерские качества и умение мотивировать команду.
Как показать масштаб ответственности
Укажите количество человек в вашей команде, бюджет проекта и другие показатели, демонстрирующие масштаб вашей ответственности.
Как отразить стратегические достижения
Опишите, как ваши решения и действия повлияли на развитие компании и достижение ее целей. Используйте количественные показатели, чтобы подчеркнуть свой вклад.
Пример 1:
Руководитель отдела Frontend-разработки, Компания В, Январь 2024 – по настоящее время
* Управление командой из 10 frontend-разработчиков.
* Разработка стратегии развития frontend-разработки в компании.
* Внедрение новых технологий и процессов разработки.
* Увеличение скорости разработки новых фич на 30%.
* Использовал: React.JS, Redux, TypeScript, Next.js, Material UI, Git, Docker, Kubernetes.
Пример 2:
Технический директор, Компания Г, Июнь 2023 – Декабрь 2024
* Руководство разработкой продукта с нуля.
* Формирование команды разработчиков.
* Определение технологического стека.
* Вывод продукта на рынок за 6 месяцев.
* Привлечение инвестиций в размере $1 млн.
Пример 3:
Директор по разработке, Компания Д, Январь 2023 – по настоящее время
* Управление всеми командами разработки (frontend, backend, mobile).
* Разработка и внедрение стратегии цифровой трансформации компании.
* Увеличение выручки компании на 40% за счет внедрения новых продуктов и сервисов.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме frontend-разработчика (React.JS) демонстрирует вашу теоретическую базу и способность к обучению. Важно представить информацию так, чтобы она была релевантна позиции, на которую вы претендуете.
Расположение образования в резюме
Место раздела "Образование" зависит от вашего опыта:
- Для студентов и выпускников: Разместите в начале резюме, чтобы подчеркнуть вашу академическую подготовку.
- Для специалистов с опытом: Переместите раздел в конец резюме, уделив больше внимания опыту работы.
Дипломная работа/проекты
Если тема дипломной работы или курсовые проекты связаны с frontend-разработкой, обязательно укажите их. Кратко опишите, какие технологии и инструменты вы использовали, и какие задачи решали. Это покажет ваш практический опыт.
Например:
Дипломная работа: "Разработка веб-приложения для управления задачами с использованием React.JS и Redux". Разработал интерактивный интерфейс, обеспечивающий эффективное управление задачами, реализовал систему аутентификации и авторизации пользователей, а также интеграцию с REST API.
Оценки
Указывать оценки стоит, если вы недавно закончили обучение и имеете высокие баллы по профильным предметам (например, алгоритмы, базы данных, веб-технологии). Если ваш опыт работы более значителен, оценки можно опустить.
Дополнительные курсы в вузе
Укажите любые курсы, которые напрямую связаны с frontend-разработкой, даже если они не были обязательными. Например, факультативные занятия по JavaScript, HTML/CSS или изучению фреймворков.
Больше информации и примеров вы найдете на странице Как писать раздел Образование в резюме.
Какое образование ценится в frontend-разработке (React.JS)
Для frontend-разработчика (React.JS) ценится образование, которое даёт понимание основ программирования, алгоритмов и структур данных, а также знакомит с веб-технологиями.
Наиболее ценные специальности
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Информационные системы и технологии
Образование не по специальности
Если у вас образование не по профилю, сделайте акцент на дополнительных курсах, самообразовании и проектах, которые вы выполняли самостоятельно. Подчеркните, как ваши навыки, полученные в другой области, могут быть полезны в frontend-разработке.
Связь образования с текущей профессией
Опишите, как полученные знания и навыки помогли вам в освоении frontend-разработки. Например, навыки анализа данных, проектирования систем или работы в команде.
Пример 1: Образование по специальности
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Информатика и вычислительная техника, диплом с отличием (2020)
Дипломная работа: "Разработка SPA приложения для визуализации данных с использованием React.JS и D3.js".
Пример 2: Образование не по специальности
Санкт-Петербургский Государственный Университет, Санкт-Петербург
Специальность: Филология (2018)
Дополнительное образование: Прошел онлайн-курсы по frontend-разработке на Coursera и Udemy. Разработал несколько личных проектов на React.JS, включая веб-приложение для ведения личного блога.
Курсы и дополнительное образование
Курсы и дополнительное образование играют важную роль в развитии frontend-разработчика (React.JS). Они позволяют освоить новые технологии, углубить знания и получить практические навыки.
Какие курсы важно указать
- Курсы по JavaScript (ES6+)
- Курсы по React.JS (основы, продвинутый уровень, Redux, Hooks)
- Курсы по HTML/CSS (включая препроцессоры, такие как Sass или Less)
- Курсы по управлению состоянием (Redux, MobX, Context API)
- Курсы по тестированию (Jest, Enzyme, React Testing Library)
Онлайн-образование
При описании онлайн-образования укажите название платформы, название курса, дату окончания и, если возможно, полученный сертификат. Подчеркните, какие навыки вы приобрели в ходе обучения.
Топ-3 актуальных курсов
- React - The Complete Guide (incl Hooks, React Router, Redux) - Udemy
- Advanced React Patterns - Frontend Masters
- Complete Intro to React, v8 - Brian Holt - Frontend Masters
Udemy
Курс: "React - The Complete Guide (incl Hooks, React Router, Redux)" (2024)
Приобретенные навыки: Разработка сложных пользовательских интерфейсов, работа с React Hooks, управление состоянием с помощью Redux, использование React Router для навигации.
Самообразование
Укажите, какие книги, статьи и ресурсы вы изучали самостоятельно. Опишите проекты, которые вы реализовали для закрепления полученных знаний.
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию и знания в определенных областях. Важно выбирать сертификаты, которые ценятся в индустрии и соответствуют вашим навыкам.
Важные сертификаты
- Сертификаты от Microsoft (например, Microsoft Certified: Azure Developer Associate)
- Сертификаты от Google (например, Google Developers Certification)
- Сертификаты от специализированных платформ (например, Frontend Masters, Educative.io)
Как указывать сертификаты
Укажите название сертификата, организацию, выдавшую сертификат, дату получения и срок действия (если есть). Предоставьте ссылку на верификацию сертификата (если возможно).
Срок действия сертификатов
Учитывайте срок действия сертификатов. Если срок действия истек, обновите сертификат или укажите, что он был получен в прошлом.
Какие сертификаты не стоит указывать
Не указывайте сертификаты, которые не имеют отношения к frontend-разработке или React.JS. Также избегайте указывать сертификаты с истекшим сроком действия, если вы их не обновили.
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Студент
Московский Государственный Технический Университет им. Н.Э. Баумана, Москва
Специальность: Программная инженерия (очная форма, 4 курс)
Средний балл: 4.8
Курсовые проекты: Разработка веб-приложения для учета посещаемости студентов (React.JS, Node.js, MongoDB).
Стажировка: Компания "ООО Рога и Копыта", стажер-frontend-разработчик (июнь 2024 – август 2024). Разработка пользовательского интерфейса для внутреннего портала компании.
Пример 2: Выпускник
Национальный Исследовательский Университет "Высшая Школа Экономики", Москва
Специальность: Прикладная математика и информатика, бакалавр (2024)
Дипломная работа: "Разработка интерактивной карты с использованием React.JS и Leaflet".
Дополнительное образование: Курс "React.JS для начинающих" на Coursera (2023).
Для специалистов с опытом
Пример 1: Опытный разработчик
Санкт-Петербургский Государственный Политехнический Университет, Санкт-Петербург
Специальность: Информационные системы и технологии, магистр (2018)
Дополнительное образование:
Frontend Masters: Advanced React Patterns (2023)
Udemy: React - The Complete Guide (incl Hooks, React Router, Redux) (2022)
Пример 2: Смена профессии
Российский Университет Дружбы Народов, Москва
Специальность: Экономика, бакалавр (2015)
Дополнительное образование:
Skillbox: Профессия Frontend-разработчик (2024)
Дополнительно: Разработал 3 pet-проекта на React.JS, включая веб-приложение для управления личными финансами.
Самые востребованные навыки React разработчика в 2025 году
Чтобы выделиться среди других кандидатов, важно обладать не просто базовыми знаниями React, а актуальными и востребованными навыками. Топ-3 навыка, которые ценятся работодателями в 2025 году:
- SSR (Server-Side Rendering) с Next.js: Владение техниками рендеринга на стороне сервера необходимо для улучшения SEO, повышения производительности и улучшения пользовательского опыта, особенно для сайтов электронной коммерции и контент-ориентированных платформ.
- TypeScript: Статическая типизация TypeScript помогает предотвратить ошибки на этапе разработки, облегчает рефакторинг и улучшает читаемость кода, что особенно важно в крупных и сложных проектах. Компании все чаще переходят на TypeScript для повышения надежности и поддерживаемости кода.
- GraphQL: Вместо традиционного REST API, GraphQL позволяет клиентам запрашивать только необходимые данные, что снижает перегрузку сети и повышает производительность приложений. Знание GraphQL и умение интегрировать его с React приложениями является большим преимуществом.
Как структурировать раздел навыков
Раздел "Навыки" в вашем резюме frontend-разработчика React.JS – это ваша визитная карточка. Он должен быть чётким, лаконичным и отражать ваши ключевые компетенции. Правильная структура поможет рекрутеру быстро оценить ваш профессиональный уровень и соответствие требованиям вакансии.
Где разместить раздел "Навыки"
Оптимальное расположение раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел сразу после блока "О себе" или "Контактная информация". Это позволит акцентировать внимание на ваших сильных сторонах, даже при отсутствии большого опыта работы.
- Для опытных специалистов: Разместите раздел после блока "Опыт работы". Подчеркните свой опыт соответствующими навыками.
Группировка навыков
Разделите навыки на категории и подкатегории для удобства восприятия:
- Основные навыки: HTML, CSS, JavaScript, React.JS.
- Инструменты и библиотеки: Redux, MobX, Webpack, Babel, Git.
- Дополнительные навыки: TypeScript, Node.js, GraphQL, Jest, Cypress.
- Soft skills: Коммуникабельность, работа в команде, решение проблем.
Подробнее о том, как правильно добавлять навыки в резюме, вы можете прочитать здесь.
Технические навыки для Frontend-разработчика (React.JS)
Этот раздел - основа вашего резюме. Здесь вы демонстрируете владение необходимыми инструментами и технологиями.
Список обязательных навыков
Вот перечень ключевых технических навыков, которые ожидают увидеть работодатели в резюме frontend-разработчика React.JS в 2025 году:
- HTML5, CSS3, JavaScript (ES6+)
- React.JS (опыт работы с хуками, Context API)
- Redux или MobX (управление состоянием)
- Webpack, Babel (сборка и транспиляция кода)
- Git (система контроля версий)
- Адаптивная и кроссбраузерная верстка
- REST API (взаимодействие с сервером)
Актуальные технологии и инструменты в 2025 году
Помимо базовых навыков, обратите внимание на следующие востребованные технологии:
- TypeScript
- Next.js или Gatsby (SSR/SSG фреймворки)
- GraphQL
- Тестирование (Jest, Cypress, React Testing Library)
- Docker, Kubernetes (контейнеризация)
Уровень владения навыками
Оцените свой уровень владения каждым навыком. Используйте понятные формулировки:
- Базовый уровень: Знаком с технологией, могу выполнять простые задачи.
- Средний уровень: Уверенно использую технологию, могу решать задачи средней сложности.
- Продвинутый уровень: Эксперт в данной области, могу обучать других и решать сложные задачи.
Как выделить ключевые компетенции
Выделите наиболее важные для вас и интересные для работодателя навыки. Можно использовать форматирование (например, жирный шрифт) или поместить их в начало списка.
Примеры описания технических навыков
Пример 1:
React.JS: Продвинутый уровень, разработка сложных пользовательских интерфейсов, опыт работы с хуками, Context API, Redux.
React.JS: Знаю немного.
Пример 2:
Git: Уверенное владение системой контроля версий, опыт работы с GitHub, GitLab, Bitbucket, разрешение конфликтов, code review.
Git: Использую для сохранения кода.
Личные качества важные для Frontend-разработчика (React.JS)
В современном мире разработки soft skills играют не менее важную роль, чем технические навыки. Они позволяют эффективно взаимодействовать с командой, решать проблемы и адаптироваться к изменяющимся требованиям.
Топ-7 важных soft skills
Вот перечень наиболее ценных личных качеств для frontend-разработчика React.JS:
- Коммуникабельность
- Работа в команде
- Решение проблем
- Критическое мышление
- Обучаемость
- Тайм-менеджмент
- Адаптивность
Как подтвердить наличие soft skills примерами
Недостаточно просто перечислить soft skills. Важно подтвердить их наличие конкретными примерами из вашего опыта:
- Коммуникабельность: "Успешно взаимодействовал с командой дизайнеров и backend-разработчиков для реализации нового функционала."
- Решение проблем: "Находил и устранял сложные баги в коде, используя отладчики и другие инструменты."
- Обучаемость: "Быстро освоил новую библиотеку React.JS для оптимизации производительности приложения."
Какие soft skills не стоит указывать
Избегайте общих и неконкретных формулировок, которые сложно проверить. Например, "стрессоустойчивость" или "ответственность" без подтверждающих примеров.
Примеры описания личных качеств
Пример 1:
Коммуникабельность: Эффективно взаимодействую с членами команды, заказчиками и другими заинтересованными сторонами. Умею четко формулировать свои мысли и аргументированно отстаивать свою точку зрения.
Коммуникабельный.
Пример 2:
Решение проблем: Обладаю аналитическим складом ума и способностью быстро находить решения сложных технических задач. Умею работать в условиях неопределенности и находить нестандартные подходы.
Умею решать проблемы.
Особенности для разных уровней специалистов
Подход к описанию навыков должен отличаться в зависимости от вашего опыта работы.
Для начинающих специалистов
- Как компенсировать недостаток опыта навыками: Сделайте акцент на изученных технологиях, личных проектах и участии в open-source.
- На какие навыки делать акцент: Базовые знания HTML, CSS, JavaScript, React.JS, Git. Покажите стремление к обучению и развитию.
- Как показать потенциал к обучению: Укажите пройденные онлайн-курсы, участие в хакатонах, изучение документации.
Пример:
Навыки: HTML5, CSS3, JavaScript (ES6), React.JS (базовый уровень), Git. Прошел онлайн-курс по React.JS на Coursera. Участвовал в разработке пет-проекта "To-Do List" с использованием React.JS.
Навыки: HTML, CSS, JavaScript.
Для опытных специалистов
- Как показать глубину экспертизы: Опишите сложные проекты, в которых вы участвовали, и конкретные результаты, которых вы достигли.
- Баланс между широтой и глубиной навыков: Укажите как основные, так и дополнительные навыки, но сделайте акцент на тех, в которых вы являетесь экспертом.
- Как выделить уникальные компетенции: Подчеркните навыки, которые отличают вас от других разработчиков, например, опыт работы с конкретными технологиями или в определенной индустрии.
Пример:
Навыки: React.JS (экспертный уровень, 5+ лет опыта), Redux, MobX, TypeScript, Next.js, GraphQL, Jest, Cypress. Разработал и поддерживал крупномасштабное веб-приложение для компании X, которое используется более 1 миллиона пользователей. Улучшил производительность приложения на 30% за счет оптимизации кода и использования новых технологий.
Навыки: React.JS, Redux, TypeScript.
Типичные ошибки и как их избежать
Даже опытные разработчики могут допускать ошибки при составлении раздела "Навыки". Важно знать о них и избегать их.
Топ-7 ошибок
- Указание устаревших навыков
- Перечисление слишком большого количества навыков
- Отсутствие конкретики и примеров
- Использование общих и расплывчатых формулировок
- Орфографические и грамматические ошибки
- Несоответствие навыков требованиям вакансии
- Ложная информация о навыках
Устаревшие навыки и как их заменить
Удалите навыки, которые больше не актуальны или не используются в современной разработке. Например, устаревшие версии библиотек или технологии, которые были заменены более новыми.
Неправильные формулировки
Избегайте неконкретных формулировок и общих фраз. Используйте четкие и понятные термины, подкрепленные примерами.
Пример:
Знание React.js: Разрабатывал сложные UI компоненты, использовал Context API и Redux для управления состоянием приложения.
Знание React.js: Хорошо знаю.
Как проверить актуальность навыков
Перед отправкой резюме убедитесь, что все указанные навыки соответствуют требованиям вакансии и вашему текущему уровню знаний. Проверьте актуальность технологий и инструментов, которые вы перечислили.

Анализ вакансии Frontend-разработчика (React.JS)
Анализ вакансии – первый и важнейший шаг к созданию эффективного резюме. Ваша цель – понять, что именно ищет работодатель, и показать, что вы соответствуете этим требованиям. В первую очередь обращайте внимание на ключевые слова и фразы, которые описывают требуемые навыки, опыт и личные качества.
Выделение ключевых требований
Внимательно прочитайте описание вакансии и выделите все требования, которые кажутся важными. Разделите их на две категории:
- Обязательные требования: Это те навыки и опыт, без которых вас, скорее всего, не рассмотрят. Например, знание React.JS, опыт работы с Redux, умение писать тесты.
- Желательные требования: Это дополнительные навыки и опыт, которые будут плюсом. Например, опыт работы с TypeScript, знание GraphQL, участие в Open Source проектах.
Обращайте внимание на то, как часто упоминаются определенные технологии или подходы. Чем чаще они встречаются, тем важнее они для работодателя.
Анализ "скрытых" требований
Помимо явных требований, в описании вакансии часто содержатся "скрытые" требования. Это может быть:
- Стиль работы: Например, "умение работать в команде", "проактивность", "ориентация на результат".
- Корпоративная культура: Например, "стартап-атмосфера", "гибкий график", "возможность обучения".
- Проблемы, которые нужно решить: Например, "оптимизация производительности", "рефакторинг устаревшего кода", "внедрение новых технологий".
Постарайтесь понять, какие проблемы компания пытается решить, нанимая frontend-разработчика, и покажите, что вы можете помочь им в этом.
Примеры анализа вакансий
Пример 1: Junior Frontend Developer (React)
Описание: "Ищем начинающего frontend-разработчика для работы над новым веб-приложением. Требуется хорошее знание JavaScript, HTML, CSS и базовое понимание React.JS. Опыт работы с системами контроля версий (Git) обязателен. Приветствуется знание Redux и TypeScript."
Анализ:
- Обязательные требования: JavaScript, HTML, CSS, базовое знание React.JS, Git.
- Желательные требования: Redux, TypeScript.
- Скрытые требования: Желание учиться и развиваться, умение работать в команде.
- Стоит обратить внимание: вакансия для начинающего, поэтому акцент на базовых знаниях и потенциале к обучению.
Пример 2: Middle Frontend Developer (React.JS)
Описание: "Мы ищем опытного frontend-разработчика для работы над сложным и высоконагруженным веб-приложением. Требуется отличное знание React.JS, Redux, TypeScript, опыт работы с REST API и GraphQL. Опыт написания unit-тестов обязателен. Приветствуется опыт работы с Docker и Kubernetes."
Анализ:
- Обязательные требования: React.JS, Redux, TypeScript, REST API, GraphQL, unit-тесты.
- Желательные требования: Docker, Kubernetes.
- Скрытые требования: Умение работать с большими объемами данных, опыт оптимизации производительности, ответственность.
- Стоит обратить внимание: вакансия для опытного разработчика, поэтому акцент на глубоких знаниях и опыте работы с современными технологиями.
Пример 3: Senior Frontend Developer (React.JS)
Описание: "Ищем лидера frontend-разработки для построения и развития команды. Требуется экспертное знание React.JS, Redux, TypeScript, опыт работы с микрофронтендами. Опыт менторинга и code review обязателен. Приветствуется участие в Open Source проектах и опыт выступлений на конференциях."
Анализ:
- Обязательные требования: React.JS, Redux, TypeScript, микрофронтенды, менторинг, code review.
- Желательные требования: Open Source, выступления на конференциях.
- Скрытые требования: Лидерские качества, стратегическое мышление, умение делегировать задачи.
- Стоит обратить внимание: вакансия для лидера команды, поэтому акцент на экспертных знаниях, опыте управления и коммуникативных навыках.
Стратегия адаптации резюме Frontend-разработчика (React.JS)
После анализа вакансии необходимо разработать стратегию адаптации резюме. Ваша цель – максимально соответствовать требованиям работодателя, не искажая при этом факты.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен четко отражать вашу должность и специализацию.
- Раздел "О себе": Краткое описание ваших ключевых навыков и опыта, адаптированное под конкретную вакансию.
- Опыт работы: Описание ваших обязанностей и достижений, с акцентом на релевантные проекты и технологии.
- Навыки: Список ваших технических и soft skills, с выделением требуемых компетенций.
Расстановка акцентов под требования работодателя
Определите, какие требования работодателя являются наиболее важными, и сделайте на них акцент в своем резюме. Например, если в вакансии указано "опыт работы с TypeScript", убедитесь, что это явно указано в разделе "Опыт работы" и "Навыки". Используйте ключевые слова из описания вакансии.
Адаптация резюме без искажения фактов
Не преувеличивайте свои навыки и опыт. Лучше честно указать, что вы имеете базовое знание React.JS, чем написать, что вы эксперт, и провалиться на собеседовании. Подчеркните свой потенциал к обучению и готовность развиваться.
3 уровня адаптации
- Минимальная адаптация: Замена ключевых слов в разделе "О себе" и добавление требуемых навыков в список. Подходит для вакансий, которые в целом соответствуют вашему профилю.
- Средняя адаптация: Переформулировка описания опыта работы с акцентом на релевантные проекты и технологии. Подходит для вакансий, которые требуют определенного опыта в конкретной области.
- Максимальная адаптация: Полная переработка резюме с учетом всех требований вакансии. Подходит для вакансий, которые значительно отличаются от вашего текущего профиля. Может потребоваться создание нескольких версий резюме для разных типов вакансий.
Адаптация раздела "О себе" для Frontend-разработчика (React.JS)
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и релевантным конкретной вакансии.
Как адаптировать под конкретную позицию
Внимательно прочитайте описание вакансии и выделите ключевые навыки и опыт, которые требуются от кандидата. Затем перефразируйте их своими словами и включите в раздел "О себе".
Пример 1
Вакансия: Middle Frontend Developer (React.JS) с опытом работы с Redux и TypeScript.
До: "Frontend-разработчик с опытом работы с JavaScript, HTML, CSS."
После: "Middle Frontend Developer с опытом разработки веб-приложений на React.JS с использованием Redux и TypeScript. Имею опыт работы с REST API и unit-тестами."
Пример 2
Вакансия: Junior Frontend Developer (React) с акцентом на командную работу и обучение.
До: "Начинающий frontend-разработчик в поисках работы."
После: "Junior Frontend Developer с базовым знанием React.JS и большим желанием учиться и развиваться в команде. Готов к решению сложных задач и освоению новых технологий."
Типичные ошибки при адаптации
- Слишком общее описание: "Frontend-разработчик с опытом работы с веб-технологиями".
- Отсутствие конкретных навыков и опыта: Не упоминаются React.JS, Redux, TypeScript и другие релевантные технологии.
- Несоответствие требованиям вакансии: Описание не отражает ключевые требования, указанные в описании вакансии.
- Переспам ключевыми словами: "React.JS разработчик, React.JS frontend, React.JS разработка".
Адаптация раздела "Опыт работы" для Frontend-разработчика (React.JS)
Раздел "Опыт работы" – это ваша возможность продемонстрировать свои навыки и достижения на практике. Ваша задача – показать, что вы успешно справлялись с задачами, аналогичными тем, которые будут стоять перед вами на новой работе.
Как переформулировать опыт под требования
Внимательно прочитайте описание вакансии и выделите ключевые навыки и технологии, которые требуются от кандидата. Затем переформулируйте описание своих обязанностей и достижений, с акцентом на эти навыки и технологии. Используйте глаголы действия (например, "разработал", "внедрил", "оптимизировал").
Как выделить релевантные проекты
Если у вас есть опыт работы над несколькими проектами, выделите те, которые наиболее релевантны конкретной вакансии. Опишите свою роль в проекте, используемые технологии и достигнутые результаты. Если у вас нет коммерческого опыта, укажите pet-проекты, open source contributions или учебные проекты.
Пример 1
Вакансия: Middle Frontend Developer (React.JS) с опытом работы с Redux и TypeScript.
До: "Разработка веб-приложений с использованием JavaScript, HTML, CSS."
После: "Разработка и поддержка веб-приложений на React.JS с использованием Redux для управления состоянием и TypeScript для обеспечения типобезопасности. Участвовал в рефакторинге устаревшего кода и оптимизации производительности."
Пример 2
Вакансия: Junior Frontend Developer (React) с акцентом на командную работу и обучение.
До: "Верстка веб-страниц."
После: "Участвовал в разработке frontend-части веб-приложения на React.JS под руководством опытного разработчика. Освоил базовые принципы работы с React.JS, Redux и Git. Принимал активное участие в code review и командных обсуждениях."
Ключевые фразы для разных типов вакансий
- Для вакансий, требующих опыта работы с Redux: "Управление состоянием приложения с помощью Redux", "Разработка middleware для Redux", "Оптимизация работы Redux store".
- Для вакансий, требующих опыта работы с TypeScript: "Разработка компонентов на TypeScript", "Обеспечение типобезопасности кода", "Использование TypeScript для рефакторинга устаревшего кода".
- Для вакансий, требующих опыта работы с REST API: "Интеграция с REST API", "Разработка клиентской части для работы с API", "Обработка ошибок API".
- Для вакансий, требующих опыта работы с GraphQL: "Разработка GraphQL запросов", "Интеграция с GraphQL API", "Оптимизация GraphQL запросов".
- Для вакансий, требующих опыта работы с unit-тестами: "Написание unit-тестов с использованием Jest и Enzyme", "Покрытие кода тестами", "Рефакторинг кода для повышения тестируемости".
Адаптация раздела "Навыки" для Frontend-разработчика (React.JS)
Раздел "Навыки" – это ваш шанс показать работодателю, что вы обладаете всеми необходимыми компетенциями для успешного выполнения работы. Ваша задача – выделить требуемые компетенции и перегруппировать навыки под вакансию.
Как перегруппировать навыки под вакансию
Разделите свои навыки на несколько категорий (например, "Frontend", "Backend", "Tools") и расположите их в порядке убывания релевантности для конкретной вакансии. Например, если в вакансии требуется опыт работы с TypeScript, переместите его в начало списка "Frontend".
Как выделить требуемые компетенции
Используйте жирный шрифт или другие способы выделения, чтобы подчеркнуть навыки, которые явно указаны в описании вакансии. Это поможет работодателю быстро увидеть, что вы соответствуете требованиям.
Пример 1
Вакансия: Middle Frontend Developer (React.JS) с опытом работы с Redux и TypeScript.
До:
Frontend: JavaScript, HTML, CSS, React.JS Backend: Node.JS Tools: Git
После:
Frontend: **React.JS**, **Redux**, **TypeScript**, JavaScript, HTML, CSS, REST API Tools: Git, Webpack, Babel
Пример 2
Вакансия: Junior Frontend Developer (React) с акцентом на командную работу и обучение.
До:
Frontend: JavaScript, HTML, CSS Tools: Git
После:
Frontend: JavaScript, HTML, CSS, React.JS (базовые знания) Tools: Git, Jira Soft skills: Коммуникабельность, Ответственность, Обучаемость
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии при перечислении своих навыков. Это поможет вашему резюме пройти автоматизированный отбор (ATS) и привлечь внимание рекрутера.
Проверка качества адаптации резюме Frontend-разработчика (React.JS)
После адаптации резюме необходимо проверить его качество. Ваша цель – убедиться, что резюме соответствует требованиям вакансии и представляет вас в наилучшем свете.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что ваше резюме явно демонстрирует соответствие всем ключевым требованиям вакансии.
- Четкость и лаконичность: Убедитесь, что ваше резюме легко читается и содержит только релевантную информацию.
- Орфографические и грамматические ошибки: Внимательно проверьте резюме на наличие ошибок.
- Форматирование: Убедитесь, что ваше резюме имеет профессиональный вид и легко читается на разных устройствах.
Чек-лист финальной проверки
- Соответствует ли заголовок резюме желаемой позиции?
- Отражает ли раздел "О себе" ключевые требования вакансии?
- Подчеркнуты ли в разделе "Опыт работы" релевантные проекты и технологии?
- Выделены ли в разделе "Навыки" требуемые компетенции?
- Использованы ли в резюме ключевые слова из описания вакансии?
- Нет ли в резюме орфографических и грамматических ошибок?
- Имеет ли резюме профессиональный вид и легко ли оно читается?
Типичные ошибки при адаптации
- Переспам ключевыми словами: Слишком частое употребление ключевых слов делает текст неестественным и может оттолкнуть рекрутера.
- Несоответствие требованиям: Резюме не отражает ключевые требования вакансии.
- Слишком общее описание: Отсутствие конкретных навыков и опыта.
- Орфографические и грамматические ошибки: Демонстрируют невнимательность и непрофессионализм.
- Неудобный формат: Сложно читаемое резюме отталкивает рекрутера.
Когда нужно создавать новое резюме вместо адаптации
Если ваши навыки и опыт значительно отличаются от требований вакансии, может потребоваться создание нового резюме. Например, если вы Senior Backend Developer, а хотите устроиться на позицию Junior Frontend Developer, лучше создать отдельное резюме, в котором вы будете делать акцент на своем потенциале и готовности к обучению.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend-разработчик (React.JS)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как правильно указать опыт работы с React.JS в резюме?
При описании опыта работы с React.JS, акцентируйте внимание на конкретных проектах, в которых вы участвовали, и ваших достижениях. Важно четко указать вашу роль в проекте, используемые технологии и результаты, которых удалось достичь. Используйте ключевые слова, чтобы ваше резюме было легко найти рекрутерам.
Пример:
Frontend-разработчик (React.JS), Компания "XYZ", 2023-2025
- Разработка и поддержка пользовательского интерфейса веб-приложения для электронной коммерции.
- Использовал React.JS, Redux, TypeScript, Material-UI.
- Оптимизировал производительность приложения, снизив время загрузки на 30%.
- Участвовал в code review и написании unit-тестов.
Frontend-разработчик, Компания "ABC", 2023-2025
Занимался разработкой сайтов.
Какие навыки обязательно нужно указать в резюме frontend-разработчика React.JS?
В резюме frontend-разработчика React.JS необходимо указать как основные, так и дополнительные навыки, чтобы показать вашу компетентность и соответствие требованиям вакансии.
- Основные навыки: React.JS, JavaScript (ES6+), HTML, CSS, Redux/MobX (для управления состоянием), Git, REST API, адаптивная верстка, кроссбраузерная разработка.
- Дополнительные навыки: TypeScript, Next.js/Gatsby (SSR/SSG), GraphQL, тестирование (Jest, Enzyme, React Testing Library), Webpack/Parcel (сборка проектов), Docker, CI/CD.
Пример:
Навыки: React.JS, JavaScript (ES6+), TypeScript, Redux, REST API, Git, Jest, HTML5, CSS3, адаптивная верстка, Webpack.
Навыки: HTML, CSS, JavaScript.
Как лучше представить свои проекты в резюме?
При описании проектов необходимо указать их краткое описание, используемые технологии и ваш вклад. Если проект доступен онлайн, добавьте ссылку на него. Укажите, какие задачи вы решали и каких результатов достигли.
Пример:
Персональный проект: Веб-приложение для управления задачами (ссылка: github.com/your-repo)
- Разработал с использованием React.JS, Redux и Material-UI.
- Реализовал функциональность добавления, редактирования и удаления задач.
- Обеспечил адаптивность и кроссбраузерность приложения.
Веб-сайт. Использовал React.
Стоит ли указывать в резюме open-source contributions (вклад в проекты с открытым исходным кодом)?
Да, обязательно! Участие в open-source проектах — это отличный способ продемонстрировать ваши навыки, опыт работы в команде и умение решать сложные задачи. Укажите, в каких проектах вы участвовали, какие задачи решали и какие pull requests были приняты.
Пример:
Open-source contributions:
- Участие в проекте Material-UI: исправление ошибок в компоненте DatePicker (ссылка на pull request).
- Разработка нового компонента для библиотеки React-Bootstrap (ссылка на pull request).
Участвовал в open-source проектах.
Как быть, если у меня нет коммерческого опыта работы с React.JS?
Если у вас нет коммерческого опыта, акцентируйте внимание на ваших личных проектах, open-source contributions, учебных проектах и участии в хакатонах. Подробно опишите, какие технологии вы использовали, какие задачи решали и каких результатов достигли. Не забудьте указать ссылки на ваши проекты на GitHub.
Пример:
Проекты:
- Личный проект: Веб-приложение для ведения личных финансов (React.JS, Redux, Firebase).
- Учебный проект: Разработка клона сайта Twitter в рамках онлайн-курса (React.JS, Context API).
Делал сайты на React.
Что писать в разделе "О себе" или "Summary"?
В разделе "О себе" или "Summary" кратко опишите ваш опыт, ключевые навыки и цели. Укажите, что вы ищете работу frontend-разработчика React.JS, и чем вы можете быть полезны компании. Не пишите слишком длинно — достаточно 3-4 предложений.
Пример:
Опытный frontend-разработчик с 3+ годами опыта работы с React.JS. Имею опыт разработки и поддержки сложных веб-приложений, оптимизации производительности и написания unit-тестов. Ищу работу в динамичной компании, где смогу применить свои навыки и внести вклад в развитие продукта.
Я люблю программировать и хочу найти работу.
Как правильно указать свой уровень владения английским языком?
Укажите свой уровень владения английским языком, используя стандартные уровни: Beginner, Elementary, Pre-Intermediate, Intermediate, Upper-Intermediate, Advanced. Если у вас есть сертификаты (TOEFL, IELTS), укажите их результаты.
Пример:
Английский язык: Upper-Intermediate (B2).
Английский язык: немного знаю.
Что делать, если в требованиях вакансии указаны технологии, с которыми я не работал?
Не стоит сразу отказываться от вакансии. Если у вас есть опыт работы с похожими технологиями и вы готовы быстро учиться, укажите это в сопроводительном письме. Подчеркните, что вы быстро осваиваете новые технологии и готовы к обучению.
Пример:
В сопроводительном письме: "Хотя у меня нет опыта работы с GraphQL, я имею опыт работы с REST API и готов быстро освоить GraphQL. Я уверен, что мои навыки frontend-разработки и быстрая обучаемость позволят мне успешно выполнять задачи, связанные с GraphQL."
Стоит ли указывать зарплатные ожидания в резюме?
Указывать зарплатные ожидания в резюме — это спорный вопрос. С одной стороны, это может помочь отсеять вакансии, которые вам не подходят по зарплате. С другой стороны, это может отпугнуть работодателей, которые готовы предложить вам больше, чем вы указали. Рекомендуется указывать зарплатные ожидания, если это явно указано в требованиях вакансии. В ином случае, этот вопрос лучше обсудить на собеседовании.
Пример:
Зарплатные ожидания: обсуждаются по результатам собеседования.
Как оформить резюме, чтобы оно выглядело профессионально?
Используйте чистый и профессиональный шаблон резюме. Используйте четкий и лаконичный язык. Проверьте резюме на грамматические и орфографические ошибки. Убедитесь, что резюме легко читается и сканируется. Сохраните резюме в формате PDF.
Пример:
- Используйте шаблоны резюме, доступные на сайтах hh.ru, linkedin.com или canva.com.
- Используйте шрифт Arial или Calibri, размер 11-12.
- Выделите заголовки и подзаголовки жирным шрифтом.
- Используйте маркированные списки для перечисления навыков и опыта.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить