Пример резюме frontend team лида — ваш надежный компас на пути к новой работе мечты. 🎯 Изучение готовых примеров помогает быстро понять, как составить документ, который выделит вас среди конкурентов.
В этой статье вы найдете не просто готовые примеры резюме для frontend team лидов разного уровня, но и подробные пошаговые инструкции по каждому разделу. Мы разберем требования работодателей к этой роли, актуальные технические и управленческие навыки, необходимые для успеха. Вы узнаете, как грамотно адаптировать резюме под конкретную вакансию, чтобы максимально повысить свои шансы. Материал будет полезен как начинающим специалистам, стремящимся к первой тимлидской позиции, так и опытным профессионалам, ищущим новые вызовы. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
- Как правильно оформить заголовок и контакты;
- Как написать сильное Summary (раздел "О себе");
- Как структурировать опыт работы и достижения;
- Как представить образование и сертификаты;
- Какие технические и soft skills включить;
- Советы по адаптации резюме под конкретные вакансии frontend team лида.
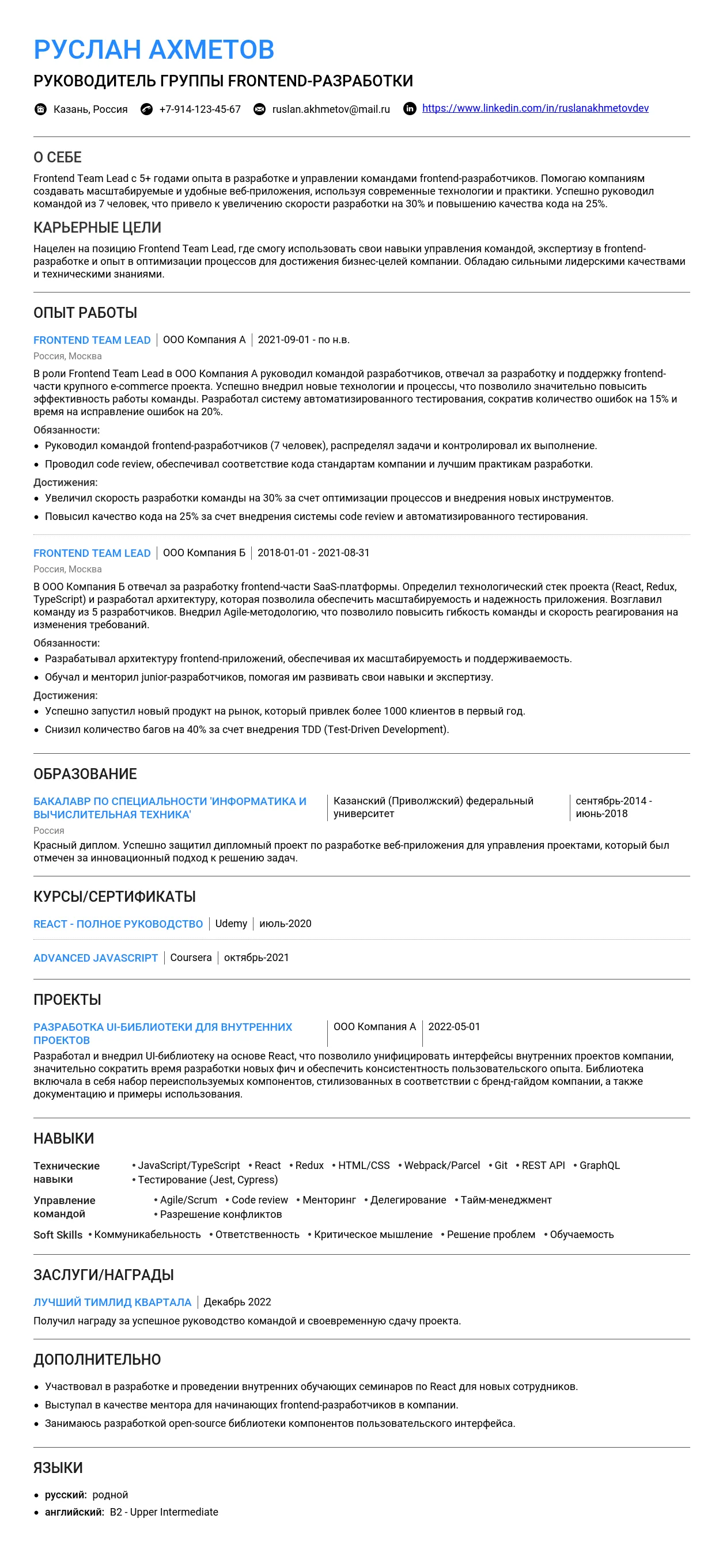
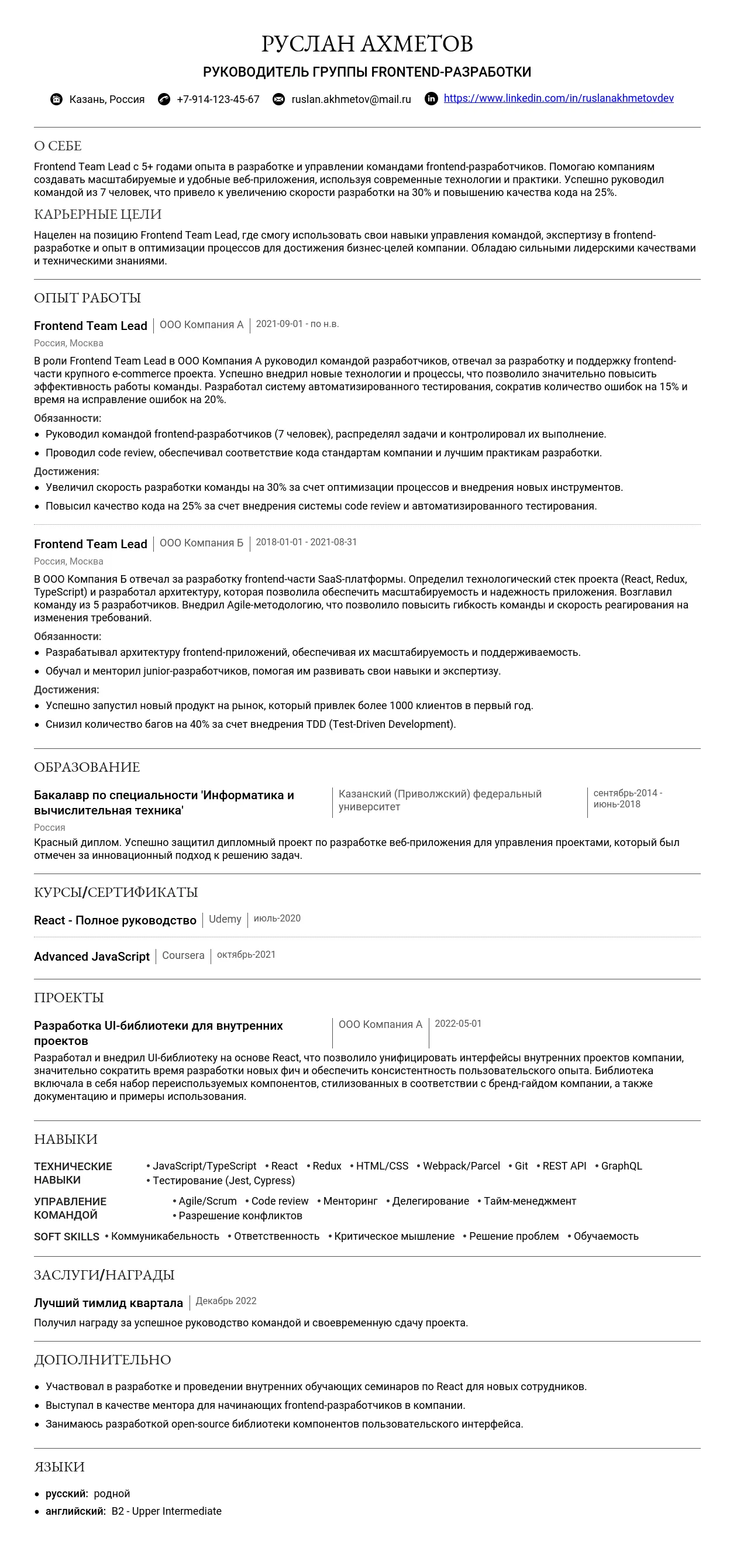
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно составить заголовок резюме Frontend Team Lead в 2025 году
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и точно отражать вашу специализацию и уровень квалификации. Для Frontend Team Lead важно правильно указать как область работы (frontend), так и уровень ответственности (team lead).
Как правильно указать специализацию
В заголовке необходимо четко обозначить вашу специализацию – frontend-разработка. Это поможет рекрутерам сразу понять, соответствуете ли вы требованиям вакансии. Укажите, что вы именно frontend-разработчик, а также добавьте указание на руководящую роль.
Варианты названия должности Frontend Team Lead
Вот несколько вариантов, как можно указать должность Frontend Team Lead в резюме, в зависимости от вашего опыта и уровня ответственности:
- Frontend Team Lead
- Senior Frontend Team Lead
- Ведущий Frontend Team Lead
Примеры неудачных заголовков и почему они плохие
Избегайте общих и размытых формулировок, которые не дают четкого представления о вашей специализации и опыте. Вот несколько примеров неудачных заголовков и объяснения, почему они не работают:
Пример 1: "Разработчик"
Почему плохо: Слишком общее понятие. Не ясно, каким именно направлением разработки вы занимаетесь (backend, frontend, mobile и т.д.).
Пример 2: "Team Lead"
Почему плохо: Не указана область ответственности. Team Lead может быть в разных направлениях (QA, разработка, аналитика и т.д.).
Пример 3: "Frontend-разработчик, интересуюсь позицией Team Lead"
Почему плохо: Звучит неуверенно. Лучше сразу указать желаемую должность, если вы претендуете на позицию Team Lead.
Пример 4: "Супер-программист"
Почему плохо: Непрофессионально и субъективно. Не отражает конкретную специализацию и не соответствует деловому стилю резюме.
Ключевые слова для заголовка резюме Frontend Team Lead
Использование правильных ключевых слов поможет вашему резюме пройти автоматическую фильтрацию и привлечь внимание рекрутеров. Вот некоторые ключевые слова, которые стоит использовать:
- Frontend
- Team Lead
- JavaScript
- React
- Angular
- Vue.js
- HTML
- CSS
- Senior
- Ведущий
Примеры хороших заголовков:
- Frontend Team Lead
- Senior Frontend Team Lead
- Frontend Team Lead (React/Angular)
- Ведущий Frontend Team Lead
- Frontend Team Lead, эксперт в JavaScript
Примеры плохих заголовков:
- Программист
- Team Lead
- Frontend разработчик, хочу быть Team Lead
- Супер-кодер
- Разработчик интерфейсов
Как правильно написать раздел "О себе" в резюме Frontend Team Lead
Раздел "О себе" в резюме Frontend Team Lead – это ваша визитная карточка. Он должен быть кратким, ёмким и убедительным, чтобы сразу заинтересовать работодателя. Цель – показать, что вы соответствуете требованиям вакансии и обладаете необходимым опытом и навыками для успешного выполнения задач.
Общие правила для раздела "О себе":
- Оптимальный объем: 3-5 предложений (не более 150 слов). Важно уместить ключевую информацию лаконично.
- Что обязательно включить:
- Краткое описание вашего опыта и специализации.
- Ключевые навыки и технологии, которыми вы владеете.
- Ваши сильные стороны и достижения, релевантные позиции Frontend Team Lead.
- Ваши карьерные цели и мотивацию.
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте язык, понятный HR-менеджерам и техническим специалистам. Подчеркните свою экспертизу и энтузиазм.
- Что категорически не стоит писать:
- Общие фразы, не подкрепленные конкретными примерами.
- Негативную информацию о предыдущих работодателях или коллегах.
- Информацию, не относящуюся к профессиональной деятельности (личные увлечения, нерелевантный опыт).
- Орфографические и грамматические ошибки.
Распространенные ошибки:
- Пример ошибки: "Я - опытный программист, который умеет решать сложные задачи." (Слишком обще, не указана специализация и конкретные навыки). Рекомендация: "Frontend Team Lead с 5+ годами опыта разработки веб-приложений. Эксперт в React, Redux, TypeScript. Успешно руководил командами до 7 человек, повышая продуктивность на 15%."
- Пример ошибки: "Ищу интересную работу в дружном коллективе." (Слишком размыто, не демонстрирует ценность для компании). Рекомендация: "Frontend Team Lead, заинтересованный в развитии сложных веб-приложений с использованием современных технологий. Готов делиться опытом и экспертизой для достижения бизнес-целей компании."
Примеры для начинающих специалистов
Даже без большого опыта работы можно составить убедительный раздел "О себе". Сосредоточьтесь на ваших сильных сторонах, потенциале и желании учиться. Подчеркните знания, полученные в университете или на онлайн-курсах. Опишите проекты, в которых вы участвовали, и технологии, которые использовали.
Как грамотно описать свой потенциал без опыта работы:
- Укажите, какие технологии и фреймворки вы изучали и в каких проектах их применяли (даже учебных).
- Подчеркните свои навыки командной работы, коммуникабельности и умение быстро учиться.
- Опишите свои личные проекты, демонстрирующие ваши навыки и интерес к frontend-разработке.
- Укажите, какие профессиональные цели вы ставите перед собой и как видите свой вклад в компанию.
На какие качества и навыки делать акцент:
- Знание HTML, CSS, JavaScript.
- Опыт работы с React, Angular, Vue.js (или другими популярными фреймворками).
- Понимание принципов адаптивной верстки и кроссбраузерности.
- Навыки работы с системами контроля версий (Git).
- Коммуникабельность и умение работать в команде.
- Стремление к обучению и развитию.
Как правильно упомянуть об образовании:
Укажите название учебного заведения, специальность и год окончания. Если у вас есть диплом с отличием или вы участвовали в олимпиадах и конкурсах, обязательно упомяните об этом.
Примеры для специалистов с опытом
Если у вас уже есть опыт работы Frontend Team Lead, в разделе "О себе" нужно сделать акцент на ваших достижениях и профессиональном росте. Подчеркните свой опыт управления командами, успешные проекты и конкретные результаты.
Как отразить профессиональный рост:
- Опишите свой карьерный путь, начиная с позиции junior-разработчика и заканчивая текущей должностью.
- Укажите, какие задачи вы решали на каждой должности и каких результатов достигли.
- Опишите, как вы развивали свои навыки и компетенции, например, путем прохождения курсов повышения квалификации или участия в конференциях.
Как описать специализацию:
Укажите, в каких областях frontend-разработки вы специализируетесь, например, разработка сложных пользовательских интерфейсов, оптимизация производительности веб-приложений, разработка мобильных приложений на React Native.
Как выделиться среди других кандидатов:
- Опишите свои уникальные навыки и компетенции, например, опыт работы с конкретными технологиями или фреймворками, знание методологий Agile или Scrum.
- Приведите конкретные примеры своих достижений, подкрепленные цифрами и фактами.
- Опишите свой вклад в развитие предыдущих компаний, например, разработка новых продуктов или улучшение существующих.
Примеры для ведущих специалистов
Ведущему Frontend Team Lead необходимо продемонстрировать свою экспертизу, управленческие навыки и масштаб реализованных проектов. Подчеркните свой опыт стратегического планирования, управления бюджетом и развития команды. Опишите, как вы влияли на бизнес-результаты компании.
Как подчеркнуть управленческие навыки:
- Опишите свой стиль управления командой, например, демократический, авторитарный или либеральный.
- Укажите, как вы мотивируете и развиваете своих сотрудников.
- Опишите свой опыт разрешения конфликтов и принятия решений в сложных ситуациях.
- Укажите, как вы организуете работу команды и контролируете выполнение задач.
Как описать масштаб реализованных проектов:
Укажите размер команд, которыми вы руководили, бюджет проектов и количество пользователей, которые использовали разработанные вами приложения.
Как показать свою ценность для компании:
- Опишите, как вы повышали эффективность работы команды и сокращали затраты на разработку.
- Укажите, как вы влияли на бизнес-результаты компании, например, увеличение прибыли или привлечение новых клиентов.
- Опишите свой вклад в развитие технологической экспертизы компании.
Практические советы по написанию
Список ключевых фраз для профессии "frontend team lead":
- Frontend Team Lead
- JavaScript
- React
- Redux
- Angular
- Vue.js
- TypeScript
- HTML
- CSS
- Адаптивная верстка
- Кроссбраузерность
- Git
- Agile
- Scrum
- Управление командой
- Разработка веб-приложений
- Оптимизация производительности
- Архитектура frontend
Самопроверка текста:
- Убедитесь, что ваш текст соответствует требованиям вакансии.
- Проверьте текст на наличие орфографических и грамматических ошибок.
- Убедитесь, что ваш текст краткий, ёмкий и убедительный.
Как адаптировать текст под разные вакансии:
- Внимательно изучите описание вакансии и выделите ключевые требования.
- Подчеркните те навыки и опыт, которые наиболее релевантны для конкретной вакансии.
- Используйте ключевые слова из описания вакансии в своем тексте.
Как структурировать описание опыта работы
Раздел "Опыт работы" – один из ключевых в вашем резюме. Именно здесь вы демонстрируете свой профессиональный путь и компетенции. Важно представить информацию четко, структурированно и релевантно позиции frontend team lead.
Формат заголовка
Каждое место работы должно быть оформлено единообразно, чтобы рекрутер мог быстро оценить ваш опыт.
- Название должности: Укажите точное название должности, которую вы занимали.
- Компания: Название компании, в которой вы работали.
- Даты: Период работы (месяц, год – месяц, год). Например, "Январь 2023 – Декабрь 2024".
Frontend Team Lead, Компания А, Январь 2023 – Декабрь 2024
Team Lead, Компания А, 2023-2024
Оптимальное количество пунктов
Для каждого места работы рекомендуется указывать от 3 до 6 пунктов. Сосредоточьтесь на наиболее значимых обязанностях и достижениях, которые соответствуют требованиям вакансии.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите их последовательно, указав периоды работы для каждой должности отдельно. Это покажет ваш рост и развитие внутри компании.
Frontend Developer, Компания А, Январь 2022 – Декабрь 2023
Frontend Team Lead, Компания А, Январь 2024 – Декабрь 2025
Описание компании
Краткое описание компании полезно, если она не очень известна или если контекст работы важен для понимания ваших обязанностей. Укажите сферу деятельности, размер компании (количество сотрудников) и ключевые продукты/услуги. Ссылку на сайт компании можно добавить, если это уместно и не перегружает резюме.
Frontend Team Lead, Компания А (разработка SaaS-платформы для автоматизации маркетинга, 150+ сотрудников), Январь 2024 – Декабрь 2025
Как правильно описывать обязанности
Обязанности – это то, что вы делали на работе. Важно описывать их не просто как список, а как вклад в развитие компании и достижение целей. Используйте глаголы действия и конкретные примеры.
Сильные глаголы действия
Используйте эти глаголы, чтобы сделать описание ваших обязанностей более динамичным и убедительным:
РазрабатывалВнедрялОптимизировалУправлялКоординировалОбучалНаставлялАвтоматизировалАнализировалТестировал
Как избежать простого перечисления обязанностей
Не просто перечисляйте, что вы делали, а объясняйте, как это повлияло на результаты компании. Покажите, что вы не просто выполняли задачи, а приносили пользу.
Примеры превращения обязанностей в достижения
Управление командой frontend-разработчиков.
Управлял командой из 5 frontend-разработчиков, что позволило увеличить скорость разработки новых фич на 20%.
Разработка новых компонентов пользовательского интерфейса.
Разрабатывал и внедрял новые компоненты пользовательского интерфейса, повысив удобство использования продукта на 15%.
Типичные ошибки при описании обязанностей
Избегайте общих фраз, расплывчатых формулировок и грамматических ошибок. Будьте конкретны и понятны.
Занимался разработкой веб-приложений.
Разрабатывал и поддерживал веб-приложения на React и Node.js, используя TypeScript и Redux.
Подробнее о том, как составить раздел "Опыт работы" читайте здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или качественных показателях. Они демонстрируют вашу эффективность и вклад в успех компании.
Как правильно квантифицировать результаты
По возможности выражайте свои достижения в цифрах. Это делает их более убедительными и измеримыми.
Улучшил производительность приложения.
Оптимизировал код приложения, что привело к снижению времени загрузки страниц на 30%.
Метрики для профессии frontend team lead
Для frontend team lead важны следующие метрики:
- Скорость разработки (количество реализованных фич в месяц/квартал).
- Качество кода (количество багов на релиз).
- Производительность приложения (время загрузки страниц, использование ресурсов).
- Удовлетворенность команды (результаты опросов, текучесть кадров).
Как описать достижения, если нет четких цифр
Если нет точных цифр, используйте качественные показатели и конкретные примеры. Опишите, какие проблемы вы решили и как улучшили процессы.
Внедрил систему code review, что позволило значительно повысить качество кода и снизить количество ошибок на этапе тестирования.
Примеры формулировок достижений
Начинающий специалист:
Разработал и реализовал новый компонент для сайта компании, который увеличил конверсию на 5%.
Специалист с опытом:
Оптимизировал производительность веб-приложения, сократив время загрузки на 40% и снизив нагрузку на сервер на 25%.
Руководящая позиция:
Сформировал и обучил команду из 7 frontend-разработчиков, что позволило успешно запустить 3 новых продукта в 2025 году.
Руководящая позиция:
Внедрил новую методологию разработки (Agile/Scrum), что привело к увеличению скорости разработки на 30% и повышению удовлетворенности команды на 20%.
Руководящая позиция:
Разработал и внедрил стратегию развития frontend-архитектуры, которая позволила улучшить масштабируемость и поддерживаемость продукта.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваш технический арсенал. Важно указать все технологии, с которыми вы работали, и оценить свой уровень владения ими.
Где и как указывать технический стек
Технологии и инструменты можно указать как в описании каждого места работы, так и в отдельном разделе "Технические навыки". Важно, чтобы информация была актуальной и соответствовала требованиям вакансии.
Как группировать технологии
Сгруппируйте технологии по категориям, чтобы упростить чтение резюме:
- Языки программирования: JavaScript, TypeScript, HTML, CSS.
- Фреймворки и библиотеки: React, Angular, Vue.js, jQuery.
- Инструменты сборки: Webpack, Parcel, Babel.
- Системы контроля версий: Git, SVN.
- Инструменты тестирования: Jest, Mocha, Cypress.
Как показать уровень владения инструментами
Можно использовать шкалу (например, "базовый", "средний", "продвинутый") или просто указать, что вы имеете опыт работы с той или иной технологией. Важно быть честным и не преувеличивать свои знания.
Технические навыки: JavaScript (продвинутый), React (продвинутый), Redux (средний), TypeScript (средний), Node.js (базовый).
Актуальные технологии для профессии
В 2025 году для frontend team lead актуальны следующие технологии:
- React, Angular, Vue.js (и их экосистемы).
- TypeScript.
- Webpack, Parcel, Babel.
- CI/CD.
- GraphQL.
- Next.js, Nuxt.js.
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта, сосредоточьтесь на стажировках, учебных проектах и фрилансе. Опишите, какие задачи вы выполняли и какие навыки приобрели.
Как описать опыт стажировки
Опишите проект, над которым вы работали, и какие технологии использовали. Укажите свои достижения и вклад в команду.
Как представить учебные проекты
Опишите проект, его цели и результаты. Укажите, какие технологии использовали и какие навыки приобрели. Ссылку на репозиторий с кодом можно добавить, если он доступен.
Как описать фриланс или свои проекты
Опишите проект, его цели и результаты. Укажите, какие технологии использовали и какие навыки приобрели. Подчеркните свою ответственность и самостоятельность.
Frontend Developer (Стажировка), Компания Б, Июнь 2024 – Август 2024
- Разрабатывал UI компоненты с использованием React и Redux для внутреннего портала компании.
- Участвовал в code review и тестировании кода.
- Изучил основы работы с Git и CI/CD.
Для специалистов с опытом
Структурируйте свой опыт по хронологии, начиная с последнего места работы. Опишите свои обязанности и достижения на каждом месте работы. Подчеркните свой карьерный рост и развитие.
Как структурировать большой опыт
Сгруппируйте свои обязанности и достижения по категориям (например, "Разработка", "Управление", "Оптимизация"). Это упростит чтение резюме.
Как показать карьерный рост
Опишите свои достижения на каждой должности и покажите, как вы развивались от специалиста до team lead.
Как описать работу над крупными проектами
Опишите свою роль в проекте, какие задачи вы выполняли и какие результаты достигли. Укажите, какие технологии использовали и как решали сложные проблемы.
Frontend Team Lead, Компания А, Январь 2024 – Декабрь 2025
Frontend Developer, Компания А, Январь 2022 – Декабрь 2023
- Руководил командой из 5 frontend-разработчиков, ответственных за разработку и поддержку веб-приложения.
- Внедрил новую систему code review, что позволило повысить качество кода на 20%.
- Оптимизировал производительность веб-приложения, сократив время загрузки на 30%.
- Разрабатывал новые UI компоненты с использованием React, Redux и TypeScript.
- Участвовал в планировании и оценке задач.
- Обучал новых сотрудников и наставлял junior-разработчиков.
Для руководящих позиций
Сосредоточьтесь на своем управленческом опыте и стратегических достижениях. Опишите, как вы руководили командой, какие решения принимали и какие результаты достигли.
Как описать управленческий опыт
Опишите свои обязанности как team lead, включая управление командой, планирование задач, контроль качества и обучение сотрудников.
Как показать масштаб ответственности
Укажите количество человек в вашей команде, бюджет проектов, за которые вы отвечали, и количество пользователей, которых затронули ваши решения.
Как отразить стратегические достижения
Опишите, какие стратегические решения вы принимали и как они повлияли на развитие компании. Приведите конкретные примеры и цифры.
Frontend Team Lead, Компания А, Январь 2024 – Декабрь 2025
- Сформировал и управлял командой из 7 frontend-разработчиков, ответственных за разработку и поддержку веб-приложения с посещаемостью более 1 миллиона пользователей в месяц.
- Разработал и внедрил стратегию развития frontend-архитектуры, которая позволила улучшить масштабируемость и поддерживаемость продукта.
- Внедрил новую методологию разработки (Agile/Scrum), что привело к увеличению скорости разработки на 30% и повышению удовлетворенности команды на 20%.
- Оптимизировал процессы разработки и тестирования, что позволило сократить время выхода новых релизов на 25%.
- Участвовал в разработке и реализации новых фич продукта, что привело к увеличению конверсии на 15%.
Frontend Team Lead, Компания Б, Январь 2022 – Декабрь 2023
- Руководил командой из 4 frontend-разработчиков, разрабатывающих новый продукт с нуля на React и TypeScript.
- Определил архитектуру проекта и выбрал оптимальные технологии.
- Обеспечил высокое качество кода и соответствие стандартам.
- Успешно запустил продукт в срок и в рамках бюджета.
- Наладил эффективное взаимодействие между frontend- и backend-командами.
Senior Frontend Developer/ Team Lead (совмещение), Компания С, Январь 2020 – Декабрь 2021
- В роли ведущего разработчика:
- Разработал ключевые компоненты интерфейса для нового продукта, используя React и Redux.
- Реализовал сложную логику взаимодействия с API.
- Провел code review и обучил новых сотрудников.
- В роли Team Lead (с июня 2021):
- Руководил командой из 3 frontend-разработчиков.
- Планировал и распределял задачи.
- Контролировал качество кода и соблюдение сроков.
- Разрешал конфликты и мотивировал команду.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме frontend team lead демонстрирует вашу теоретическую базу и способность к обучению. Правильная структура и акценты помогут подчеркнуть вашу квалификацию.
Расположение образования в резюме
- Для студентов и выпускников: Разместите раздел в начале резюме, сразу после блока с контактной информацией и кратким описанием ("О себе"). Ваши учебные достижения – ключевое преимущество.
- Для специалистов с опытом: Перенесите раздел "Образование" ниже, после разделов "Опыт работы" и "Навыки". Опыт работы становится приоритетным.
Дипломная работа и проекты
Укажите тему дипломной работы, если она релевантна позиции frontend team lead. Кратко опишите проект и ваши задачи в нем, особенно если вы использовали современные frontend-технологии.
Оценки: указывать или нет?
- Указывайте средний балл (GPA), если он высокий (4.5 и выше).
- Если GPA невысок, лучше опустить эту информацию. Сосредоточьтесь на релевантных курсах и проектах.
Дополнительные курсы в вузе
Перечислите курсы, которые напрямую связаны с frontend-разработкой, управлением командами, или Agile-методологиями. Например, "Веб-разработка", "Проектирование UI/UX", "Управление программными проектами".
Более подробную информацию вы можете найти на странице "Как писать раздел Образование в резюме".
Какое образование ценится в Frontend Team Lead
Для позиции frontend team lead ценятся специалисты с образованием в области:
- Информационных технологий
- Компьютерных наук
- Программной инженерии
- Прикладной математики
Образование не по специальности
Если у вас образование в другой области, подчеркните навыки и знания, полученные самостоятельно или на курсах, которые релевантны frontend-разработке. Укажите, как ваше образование помогло вам в текущей работе.
Связь образования с профессией
Опишите, какие знания и навыки, полученные в университете, вы применяете в своей работе frontend team lead. Например, навыки алгоритмизации, работа с базами данных, понимание архитектуры ПО.
Пример 1: Техническое образование
Московский государственный технический университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника, диплом с отличием, 2020
Тема дипломной работы: "Разработка веб-приложения для управления проектами с использованием React и Redux"
Ключевые навыки, полученные в процессе обучения: алгоритмизация, структуры данных, проектирование UI/UX, работа с системами контроля версий (Git).
Пример 2: Непрофильное образование
Российский государственный гуманитарный университет, Москва
Специальность: Лингвистика, 2018
Дополнительное образование: Курсы по веб-разработке (HTML, CSS, JavaScript) в GeekBrains, 2024
Опыт работы: Frontend-разработчик (3 года), Team Lead (1 год). Навыки, полученные в университете (аналитическое мышление, работа с информацией), помогают в решении сложных задач и организации работы команды.
Курсы и дополнительное образование
Для frontend team lead важно постоянно повышать квалификацию, изучать новые технологии и методологии. Укажите все релевантные курсы, тренинги и воркшопы.
Важные курсы
- Продвинутые курсы по JavaScript (ES6+, TypeScript)
- Фреймворки и библиотеки: React, Angular, Vue.js
- Управление проектами и командами (Agile, Scrum)
- Архитектура frontend-приложений
- Тестирование frontend-приложений
- CI/CD (Continuous Integration/Continuous Delivery)
Онлайн-образование
Укажите название платформы, название курса, дату окончания и полученные навыки. Ссылки на сертификаты можно добавить, если это позволяет формат резюме.
Топ-3 актуальных курсов в 2025
- React Native для разработки мобильных приложений
- GraphQL для построения API
- WebAssembly для повышения производительности веб-приложений
Пример описания курсов
Coursera, "Advanced React Patterns", 2024
Изучены продвинутые паттерны проектирования React-компонентов, оптимизация производительности, работа с Context API и Hooks.
Udemy, "Scrum Master Certification", 2023
Получены знания и навыки по управлению командами разработки с использованием методологии Scrum.
Самообразование
Укажите, какие книги, статьи и ресурсы вы изучаете самостоятельно. Это покажет вашу мотивацию к развитию.
Пример: "Самостоятельное изучение TypeScript по документации и практическим проектам."
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки. Укажите все релевантные сертификаты, имеющие ценность в индустрии.
Важные сертификаты
- Сертификации по React, Angular, Vue.js (например, от соответствующих сообществ или компаний)
- Сертификации Scrum Master, Product Owner
- Сертификации AWS Certified Developer, Azure Developer Associate (если работаете с облачными технологиями)
Как указывать сертификаты
Укажите название сертификата, организацию, выдавшую сертификат, и дату получения.
Срок действия сертификатов
Укажите срок действия сертификата, если он есть. Если срок истек, но знания актуальны, можно указать "Срок действия истек, знания актуальны".
Какие сертификаты не стоит указывать
Не указывайте сертификаты, которые не имеют отношения к frontend-разработке или управлению командами. Например, сертификаты по устаревшим технологиям.
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Студент
Национальный исследовательский университет "Высшая школа экономики", Москва, 2021 - 2025 (ожидаемая дата окончания)
Специальность: Программная инженерия
Средний балл: 4.8
Курсовые работы: "Разработка SPA приложения на React", "Проектирование REST API на Node.js"
Стажировка: Frontend-разработчик в компании "ООО Рога и копыта", 2024
Пример 2: Выпускник
Санкт-Петербургский государственный университет, Санкт-Петербург, 2020
Специальность: Математическое обеспечение и администрирование информационных систем
Тема дипломной работы: "Разработка системы управления контентом с использованием Vue.js и Firebase"
Дополнительные курсы: "Frontend-разработка" (HTML Academy), "JavaScript Developer" (Skillbox)
Санкт-Петербургский государственный университет, Санкт-Петербург, 2020
Специальность: Математическое обеспечение и администрирование информационных систем
Дипломная работа была сложная, но я справился.
Для специалистов с опытом
Пример 1: Опытный специалист
Московский физико-технический институт (МФТИ), Москва, 2015
Специальность: Прикладная математика и физика
Курсы повышения квалификации:
- "Архитектура frontend-приложений" (2023)
- "Agile Project Management" (2022)
Сертификаты:
- Scrum Master Certified (2022)
Пример 2: Непрерывное обучение
Новосибирский государственный университет, Новосибирск, 2013
Специальность: Информационные технологии
Дополнительное образование:
- Курс "React Native" (Udemy, 2024)
- Онлайн-курс "GraphQL" (Coursera, 2023)
- Участие в конференции "Frontend Conf" (2024)
Новосибирский государственный университет, Новосибирск, 2013
Специальность: Информационные технологии
Я постоянно учусь новому, много читаю и смотрю видео на YouTube.
Топ-3 востребованных навыков Frontend Team Lead в 2025 году
Помимо базовых знаний JavaScript, HTML и CSS, работодатели в 2025 году особенно ценят следующие специализированные навыки:
- Микрофронтенды и архитектура распределенных интерфейсов: В условиях масштабирования проектов и команд, умение проектировать и внедрять микрофронтенд-архитектуру становится критически важным. Примеры использования: внедрение микрофронтендов в крупных e-commerce платформах для улучшения производительности и независимости команд разработки.
- WebAssembly (WASM) и оптимизация производительности: Способность использовать WebAssembly для создания высокопроизводительных веб-приложений и оптимизации существующих проектов. Примеры использования: разработка сложных графических интерфейсов или алгоритмов машинного обучения, выполняемых непосредственно в браузере.
- Управление и автоматизация процессов CI/CD для frontend: Настройка и поддержание эффективного процесса непрерывной интеграции и непрерывной доставки, специфичного для frontend-проектов, включая автоматизированное тестирование, линтинг и развертывание. Примеры использования: настройка автоматизированных пайплайнов для развертывания frontend-приложений на Kubernetes или serverless платформах.
Как структурировать раздел навыков
Раздел "Навыки" в резюме Frontend Team Lead играет ключевую роль, демонстрируя вашу компетентность и соответствие требованиям вакансии. Важно правильно его структурировать, чтобы рекрутер мог быстро оценить ваш профессиональный уровень.
Где расположить раздел в резюме
Оптимальное расположение раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел сразу после блока "О себе" или "Ключевые навыки", чтобы акцентировать внимание на ваших знаниях и умениях, компенсируя недостаток опыта.
- Для опытных специалистов: Разместите раздел после блока "Опыт работы", чтобы сначала показать ваш практический опыт, а затем подкрепить его списком соответствующих навыков.
Как группировать навыки
Группировка навыков по категориям делает раздел более читаемым и позволяет рекрутеру быстро найти нужную информацию. Рекомендуется использовать следующие категории:
- Технические навыки (Hard Skills): Языки программирования, фреймворки, библиотеки, инструменты разработки и т.д.
- Личные качества (Soft Skills): Навыки коммуникации, лидерства, управления проектами и т.д.
- Инструменты и платформы: Jira, Confluence, Slack, и другие инструменты, используемые в работе.
Внутри каждой категории можно создавать подкатегории для более детальной организации. Например, в категории "Технические навыки" можно выделить подкатегории "Frontend Frameworks", "Testing", "State Management".
Более подробно о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
Технические навыки для Frontend Team Lead
Технические навыки – это основа вашей профессиональной деятельности как Frontend Team Lead. Важно указать наиболее релевантные и востребованные навыки, которые соответствуют требованиям современных работодателей.
Список обязательных навыков для Frontend Team Lead в 2025 году:
- Frontend Frameworks: React, Angular, Vue.js (знание хотя бы одного на продвинутом уровне обязательно)
- Языки программирования: JavaScript (ES6+), TypeScript
- HTML/CSS: Глубокое понимание HTML5 и CSS3, включая препроцессоры (Sass, Less) и методологии (BEM, CSS Modules)
- State Management: Redux, Vuex, Zustand, Context API
- Testing: Unit testing (Jest, Mocha), Integration testing (Cypress, Selenium), E2E testing
- Build Tools: Webpack, Parcel, Rollup
- Version Control: Git (GitHub, GitLab, Bitbucket)
- CI/CD: Jenkins, CircleCI, GitLab CI
- Архитектурные паттерны: SPA, PWA, Microfrontend
- Performance Optimization: Оптимизация скорости загрузки, минимизация bundle size, lazy loading
- Code Review: Опыт проведения code review и менторинга
- Agile methodologies: Scrum, Kanban
Как указать уровень владения навыками
Указывать уровень владения навыками можно разными способами:
- Описательно: Новичок, Средний уровень, Эксперт
- В годах опыта: 2+ года опыта, 5+ лет опыта
- Конкретные примеры: "Разработал и поддерживаю X компонент на React", "Оптимизировал производительность Y приложения на Vue.js"
Как выделить ключевые компетенции
Выделите ключевые компетенции, которые наиболее важны для позиции Frontend Team Lead. Это могут быть навыки, которые отличают вас от других кандидатов и демонстрируют вашу экспертизу в определенной области. Например, опыт работы с высоконагруженными системами, знание специфических фреймворков или библиотек, участие в крупных проектах.
Примеры описания технических навыков:
JavaScript (ES6+): Эксперт, 7+ лет опыта разработки сложных веб-приложений, включая SPA и PWA. Глубокое понимание прототипного наследования, замыканий, асинхронного программирования.
React: Продвинутый уровень, 5+ лет опыта разработки UI компонентов, работа с Redux, Context API, Hooks. Опыт оптимизации производительности React приложений.
TypeScript: Средний уровень, 2+ года опыта, активно использую TypeScript для разработки новых фич и поддержки существующих проектов. Знаком с продвинутыми типами и декораторами.
Личные качества важные для Frontend Team Lead
Личные качества (soft skills) играют не менее важную роль, чем технические навыки. Они демонстрируют вашу способность эффективно работать в команде, руководить проектами и решать сложные задачи.
Топ-7 важных soft skills для Frontend Team Lead:
- Лидерство: Способность мотивировать и вдохновлять команду, делегировать задачи и принимать решения.
- Коммуникация: Умение четко и эффективно общаться с командой, руководством и другими заинтересованными сторонами.
- Решение проблем: Способность анализировать сложные проблемы и находить эффективные решения.
- Управление временем: Умение планировать и организовывать свою работу и работу команды, соблюдать сроки.
- Адаптивность: Готовность к изменениям и новым вызовам, способность быстро адаптироваться к новым технологиям и процессам.
- Менторинг: Опыт обучения и развития младших разработчиков.
- Эмпатия: Умение понимать и учитывать потребности и чувства других людей.
Как подтвердить наличие soft skills примерами
Недостаточно просто перечислить soft skills. Важно подтвердить их наличие конкретными примерами из вашего опыта работы. Опишите ситуации, в которых вы проявили эти качества, и какой результат это принесло.
Какие soft skills не стоит указывать
Не стоит указывать общие и не конкретные soft skills, такие как "ответственность", "исполнительность", "стрессоустойчивость". Они не несут никакой ценности, если не подкреплены конкретными примерами.
Примеры описания личных качеств:
Лидерство: Руководил командой из 5 разработчиков в проекте X, успешно реализовали проект в срок и в рамках бюджета. Внедрил новые процессы разработки, что повысило эффективность команды на 20%.
Коммуникация: Регулярно проводил встречи с командой для обсуждения прогресса и решения проблем. Успешно взаимодействовал с другими отделами (дизайн, QA, backend) для достижения общих целей.
Коммуникабельность: Обладаю хорошими навыками общения.
Особенности для разных уровней специалистов
Для начинающих Frontend Team Lead:
Если у вас небольшой опыт работы на позиции Team Lead, сосредоточьтесь на демонстрации вашего потенциала и готовности к обучению.
- Как компенсировать недостаток опыта навыками: Акцентируйте внимание на ваших технических навыках, знании современных технологий и инструментов. Подчеркните ваш интерес к развитию в области управления командами.
- На какие навыки делать акцент: Коммуникация, решение проблем, адаптивность, знание Agile методологий.
- Как показать потенциал к обучению: Укажите пройденные курсы, участие в конференциях, чтение профессиональной литературы.
Пример для начинающего Frontend Team Lead:
Описание: Опыт работы Frontend разработчиком 3 года, активно участвовал в code review, менторинге junior разработчиков. Прошел курсы по управлению проектами и Agile методологиям. Обладаю отличными коммуникативными навыками и способностью быстро находить решения сложных проблем.
Для опытных Frontend Team Lead:
Если у вас богатый опыт работы, важно показать глубину вашей экспертизы и уникальные компетенции.
- Как показать глубину экспертизы: Опишите сложные проекты, в которых вы участвовали, и вашу роль в них. Укажите конкретные результаты, которых вы достигли.
- Баланс между широтой и глубиной навыков: Не стоит перечислять все навыки, которыми вы владеете. Сосредоточьтесь на тех, которые наиболее релевантны для позиции Frontend Team Lead и соответствуют требованиям вакансии.
- Как выделить уникальные компетенции: Опишите ваши уникальные навыки и опыт, которые отличают вас от других кандидатов. Например, опыт работы с определенными технологиями, участие в крупных Open Source проектах, разработка собственных библиотек или инструментов.
Пример для опытного Frontend Team Lead:
Описание: Frontend Team Lead с 7+ лет опыта, руководил командами до 10 человек в крупных проектах. Эксперт в React, TypeScript, Node.js. Успешно внедрил Microfrontend архитектуру в проекте X, что позволило повысить масштабируемость и скорость разработки. Разработал собственную библиотеку UI компонентов, которая используется во всех проектах компании.
Типичные ошибки и как их избежать
Топ-7 ошибок в разделе навыков:
- Перечисление всех подряд навыков без разбора
- Указание устаревших навыков
- Неправильные формулировки
- Отсутствие конкретики и примеров
- Ошибки в написании названий технологий
- Несоответствие навыков требованиям вакансии
- Отсутствие актуализации навыков
Устаревшие навыки и как их заменить
Удалите из резюме устаревшие навыки, такие как jQuery, AngularJS, Flash. Замените их на современные технологии, такие как React, Vue.js, Angular, Web Components.
Неправильные формулировки (с примерами)
HTML, CSS, JavaScript - Слишком общее описание. Необходимо указать конкретные навыки и уровень владения.
HTML5, CSS3, JavaScript (ES6+), TypeScript - Более конкретное описание, демонстрирующее знание современных стандартов и технологий.
Знаю React - Непонятно, какой уровень владения.
React: Продвинутый уровень, 5+ лет опыта разработки UI компонентов, работа с Redux, Context API, Hooks. Опыт оптимизации производительности React приложений. - Четко указан уровень владения и конкретные навыки.
Как проверить актуальность навыков
- Просматривайте требования вакансий на позицию Frontend Team Lead.
- Следите за новостями и трендами в Frontend разработке.
- Участвуйте в конференциях и митапах.
- Читайте профессиональную литературу и блоги.
- Общайтесь с другими Frontend разработчиками.

Анализ вакансии Frontend Team Lead: выявляем ключевое
Адаптация резюме начинается с тщательного анализа вакансии. Ваша цель – понять, что именно ищет работодатель, и показать, что вы – идеальный кандидат.
Как выделить ключевые требования
- Обязательные требования: Это то, без чего вас просто не рассмотрят. Обычно это конкретные технологии (React, Angular, Vue), опыт работы с определенными фреймворками или методологиями (Agile, Scrum). Они часто выделены в отдельные списки или абзацы.
- Желательные требования: Это то, что будет плюсом, но не является критичным. Например, опыт работы с конкретным облачным сервисом (AWS, Azure, GCP), знание специфических библиотек или опыт менторинга.
Приоритезируйте обязательные требования. Если вы не соответствуете им, адаптация резюме может быть неэффективной. Сфокусируйтесь на демонстрации своего соответствия именно этим пунктам.
Анализ "скрытых" требований
Иногда в описании вакансии явно не указаны все требования. "Скрытые" требования можно выявить, обращая внимание на:
- Описание компании: Чем занимается компания, какие у нее продукты? Это поможет понять, какой опыт будет наиболее ценным.
- Описание команды: Размер команды, ее структура, используемые методологии – это даст представление о том, какие навыки коммуникации и сотрудничества важны.
- Формулировки задач: Какие задачи предстоит решать? Это подскажет, какие технологии и подходы нужно знать.
Подумайте, как ваш опыт соответствует этим "скрытым" требованиям, и подчеркните это в резюме и сопроводительном письме.
Примеры анализа реальных вакансий
Пример 1: Frontend Team Lead в стартап
Требования:
- Опыт работы Frontend Team Lead от 3 лет.
- Отличное знание JavaScript, React.
- Опыт работы с TypeScript.
- Опыт работы в Agile-команде.
- Опыт менторинга junior-разработчиков.
Анализ:
- Обязательные: Опыт лидирования, React, JavaScript.
- Желательные: TypeScript, Agile, менторинг.
- Скрытые: Готовность работать в быстро меняющейся среде, инициативность. (Стартап подразумевает динамику и необходимость быстро принимать решения).
На что обратить внимание: Подчеркните опыт работы с React, примеры успешного лидирования команд и готовность к самостоятельной работе.
Пример 2: Frontend Team Lead в крупную IT-компанию
Требования:
- Опыт разработки сложных веб-приложений от 5 лет.
- Глубокое знание JavaScript, Angular.
- Опыт работы с микрофронтендами.
- Опыт работы с CI/CD.
- Знание принципов SOLID.
Анализ:
- Обязательные: Опыт разработки, Angular, JavaScript, CI/CD.
- Желательные: Микрофронтенды, SOLID.
- Скрытые: Умение работать в команде, соблюдение стандартов кодирования. (Крупные компании часто имеют строгие правила).
На что обратить внимание: Подчеркните опыт работы с Angular, знание принципов разработки и опыт работы с CI/CD. Укажите опыт работы в крупных проектах.
Пример 3: Frontend Team Lead в e-commerce компанию
Требования:
- Опыт работы Frontend Team Lead от 2 лет.
- Знание JavaScript, Vue.js.
- Опыт работы с Nuxt.js.
- Опыт оптимизации производительности веб-приложений.
- Опыт A/B тестирования.
Анализ:
- Обязательные: Опыт лидирования, Vue.js, JavaScript.
- Желательные: Nuxt.js, оптимизация производительности, A/B тестирование.
- Скрытые: Понимание бизнес-метрик e-commerce, умение работать с аналитикой. (E-commerce ориентирована на продажи).
На что обратить внимание: Подчеркните опыт работы с Vue.js, примеры оптимизации производительности и понимание бизнес-задач e-commerce.
Обратите внимание при изучении требований:
- На технологии, которые требуются.
- На опыт работы с конкретными фреймворками и библиотеками.
- На методологии разработки, которые используются в компании.
- На личные качества, которые ценятся работодателем (например, коммуникабельность, ответственность, лидерство).
- На сферу деятельности компании и ее продукты.
Стратегия адаптации резюме Frontend Team Lead: расставляем акценты
После анализа вакансии необходимо разработать стратегию адаптации резюме. Это позволит вам максимально эффективно представить свой опыт и навыки.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен соответствовать названию вакансии (или быть максимально близким к нему).
- Раздел "О себе": Краткое описание вашего опыта и ключевых навыков, адаптированное под требования вакансии.
- Опыт работы: Описание ваших обязанностей и достижений, с акцентом на релевантные для вакансии проекты и задачи.
- Навыки: Список ваших технических и мягких навыков, перегруппированный и дополненный ключевыми словами из вакансии.
Как расставить акценты под требования работодателя
- Используйте ключевые слова: Включите в резюме термины и фразы из описания вакансии.
- Подчеркните релевантный опыт: Опишите проекты и задачи, которые наиболее соответствуют требованиям вакансии.
- Продемонстрируйте достижения: Расскажите о конкретных результатах, которых вы достигли на предыдущих местах работы. Используйте цифры и факты.
- Адаптируйте "мягкие навыки": Подчеркните те качества, которые важны для конкретной вакансии (например, лидерство, коммуникабельность, умение работать в команде).
Как адаптировать резюме без искажения фактов
Адаптация резюме не означает, что вы должны придумывать несуществующий опыт или навыки. Ваша задача – представить свой опыт в наиболее выгодном свете, подчеркнув те аспекты, которые соответствуют требованиям вакансии.
- Не лгите: Не указывайте навыки или опыт, которыми вы не обладаете.
- Используйте конкретные примеры: Описывайте свой опыт конкретно и подробно, чтобы работодатель мог оценить ваши навыки.
- Фокусируйтесь на достижениях: Расскажите о результатах, которых вы достигли на предыдущих местах работы, чтобы продемонстрировать свою эффективность.
3 уровня адаптации резюме
- Минимальная:
- Замена заголовка на соответствующий вакансии.
- Добавление ключевых слов из вакансии в раздел "Навыки".
- Средняя:
- Адаптация раздела "О себе" под требования вакансии.
- Перегруппировка навыков в соответствии с приоритетами вакансии.
- Акцент на релевантном опыте работы в описании должностных обязанностей.
- Максимальная:
- Полная переработка раздела "О себе".
- Переформулировка обязанностей и достижений в опыте работы с использованием ключевых слов и акцентом на требования вакансии.
- Создание нескольких версий резюме под разные типы вакансий.
Адаптация раздела "О себе" для Frontend Team Lead
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и соответствовать требованиям вакансии.
Как адаптировать под конкретную позицию
- Укажите свой опыт работы: Сколько лет вы работаете в сфере frontend-разработки и в роли Team Lead.
- Перечислите ключевые навыки: Какие технологии и инструменты вы знаете и умеете использовать.
- Опишите свои достижения: Какие проекты вы успешно реализовали и каких результатов достигли.
- Укажите свои цели: Чего вы хотите достичь на новой должности и как вы можете помочь компании.
Пример 1: До адаптации
Frontend-разработчик с 5-летним опытом. Знаю JavaScript, React, HTML, CSS.
Пример 1: После адаптации (Frontend Team Lead в стартап)
Frontend Team Lead с 3+ годами опыта управления командами разработчиков и успешной реализации проектов на React. Эксперт в создании масштабируемых и производительных веб-приложений. Готов к работе в динамичной среде стартапа и решению сложных задач.
Пример 2: До адаптации
Опытный разработчик, интересуюсь новыми технологиями.
Пример 2: После адаптации (Frontend Team Lead в крупную IT-компанию)
Frontend Team Lead с 7+ годами опыта разработки сложных веб-приложений на Angular. Эксперт в архитектуре микрофронтендов и CI/CD. Умею выстраивать процессы разработки и обеспечивать высокое качество кода в больших командах.
Типичные ошибки при адаптации
- Слишком общее описание: Не указывайте конкретные навыки и достижения.
- Несоответствие требованиям вакансии: Не адаптируйте раздел под конкретную позицию.
- Слишком длинный текст: Делайте описание кратким и лаконичным.
- Отсутствие ключевых слов: Не используйте термины и фразы из описания вакансии.
Адаптация раздела "Опыт работы" для Frontend Team Lead
Раздел "Опыт работы" – это основная часть вашего резюме. Здесь вы должны подробно описать свой опыт, обязанности и достижения на предыдущих местах работы.
Как переформулировать опыт под требования
- Начните с ключевых слов: Используйте термины и фразы из описания вакансии в описании своих обязанностей и достижений.
- Описывайте результаты, а не просто обязанности: Расскажите о конкретных результатах, которых вы достигли на предыдущих местах работы. Используйте цифры и факты.
- Подчеркните релевантный опыт: Опишите проекты и задачи, которые наиболее соответствуют требованиям вакансии.
Как выделить релевантные проекты
- Опишите контекст проекта: Укажите, какую проблему решал проект и какие цели были достигнуты.
- Опишите свою роль в проекте: Какие задачи вы выполняли и какие решения принимали.
- Укажите технологии и инструменты, которые вы использовали: Перечислите технологии и инструменты, которые вы использовали в проекте.
- Опишите результаты проекта: Какие результаты были достигнуты и как они повлияли на бизнес.
Пример 1: До адаптации
Frontend-разработчик. Занимался разработкой веб-приложений.
Пример 1: После адаптации (Frontend Team Lead в стартап)
Frontend Team Lead. Руководил командой из 5 разработчиков при создании нового веб-приложения на React. Разработал архитектуру приложения, обеспечил высокое качество кода и соблюдение сроков проекта. Результат: увеличение конверсии на 20%.
Пример 2: До адаптации
Разрабатывал пользовательский интерфейс.
Пример 2: После адаптации (Frontend Team Lead в крупную IT-компанию)
Frontend Team Lead. Руководил разработкой пользовательского интерфейса для крупного веб-приложения на Angular. Разработал систему микрофронтендов, что позволило ускорить процесс разработки и улучшить масштабируемость приложения. Внедрил CI/CD, что сократило время выпуска новых релизов на 15%.
Ключевые фразы для разных типов вакансий
- Стартап: "Разработка с нуля", "Быстрое прототипирование", "Принятие решений", "Работа в условиях неопределенности".
- Крупная IT-компания: "Масштабируемые решения", "CI/CD", "Архитектура", "Командная работа", "Высокая производительность".
- E-commerce: "Оптимизация конверсии", "A/B тестирование", "Аналитика", "Пользовательский опыт", "Производительность".
Адаптация раздела "Навыки" для Frontend Team Lead
Раздел "Навыки" – это список ваших технических и мягких навыков. Он должен быть кратким, информативным и соответствовать требованиям вакансии.
Как перегруппировать навыки под вакансию
- Выделите ключевые навыки: Перечислите навыки, которые наиболее важны для конкретной вакансии.
- Сгруппируйте навыки по категориям: Например, "Технические навыки", "Мягкие навыки", "Инструменты".
- Укажите уровень владения: Например, "Эксперт", "Продвинутый", "Средний".
Как выделить требуемые компетенции
- Проанализируйте описание вакансии: Какие навыки и компетенции требуются работодателю?
- Сопоставьте свои навыки с требованиями вакансии: Какие навыки у вас есть и какие нужно подтянуть?
- Подчеркните свои сильные стороны: Какие навыки вы владеете лучше всего?
Пример 1: До адаптации
JavaScript, React, HTML, CSS, Git.
Пример 1: После адаптации (Frontend Team Lead в стартап)
Технические навыки: JavaScript (Эксперт), React (Эксперт), TypeScript (Продвинутый), HTML, CSS, Git. Мягкие навыки: Лидерство, Коммуникабельность, Решение проблем, Работа в команде. Инструменты: Jira, Confluence.
Пример 2: До адаптации
HTML, CSS, JavaScript.
Пример 2: После адаптации (Frontend Team Lead в крупную IT-компанию)
Технические навыки: JavaScript (Эксперт), Angular (Эксперт), TypeScript (Эксперт), RxJS (Продвинутый), HTML, CSS, CI/CD. Мягкие навыки: Лидерство, Управление командой, Коммуникабельность, Решение проблем. Инструменты: Jenkins, GitLab CI, Docker.
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти через системы отбора кандидатов (ATS) и привлечь внимание рекрутера.
Проверка качества адаптации резюме Frontend Team Lead
После адаптации резюме необходимо проверить его качество. Убедитесь, что оно соответствует требованиям вакансии и представляет вас в наилучшем свете.
Как оценить качество адаптации
- Соответствие требованиям вакансии: Проверьте, что ваше резюме соответствует всем требованиям, указанным в описании вакансии.
- Ясность и лаконичность: Убедитесь, что ваше резюме легко читается и понимается.
- Отсутствие ошибок: Проверьте резюме на грамматические и орфографические ошибки.
- Актуальность: Убедитесь, что ваше резюме содержит актуальную информацию о вашем опыте и навыках.
Чек-лист финальной проверки
- Заголовок соответствует названию вакансии.
- Раздел "О себе" адаптирован под требования вакансии.
- Опыт работы описан с акцентом на релевантные проекты и задачи.
- Навыки перегруппированы и дополнены ключевыми словами из вакансии.
- Резюме не содержит грамматических и орфографических ошибок.
- Вся информация в резюме актуальна.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не злоупотребляйте ключевыми словами.
- Несоответствие информации: Не указывайте информацию, которая не соответствует действительности.
- Слишком общее описание: Не указывайте конкретные навыки и достижения.
- Игнорирование требований вакансии: Не адаптируйте резюме под конкретную позицию.
Когда нужно создавать новое резюме вместо адаптации
В некоторых случаях адаптация существующего резюме может быть недостаточной. Если:
- Ваш опыт кардинально отличается от требований вакансии.
- Вы хотите сменить сферу деятельности.
- Вы давно не обновляли резюме.
В этих случаях лучше создать новое резюме с нуля, учитывая требования конкретной вакансии.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend team lead". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как правильно указать опыт управления командой, если я недавно стал тимлидом?
Даже если вы недавно получили должность тимлида, важно подчеркнуть навыки, которые помогли вам в этом. Укажите конкретные проекты, где вы лидировали, даже если формально не были тимлидом. Опишите, как вы координировали работу других разработчиков, решали конфликты и помогали им развиваться. Используйте конкретные примеры и результаты.
Пример: "В проекте X координировал работу 3 frontend-разработчиков, обеспечил соблюдение сроков и повысил качество кода на 15% за счет внедрения code review."
Пример: "Руководил командой. Делал все хорошо."
Какие технологии и инструменты обязательно должны быть указаны в резюме?
Резюме frontend team lead должно отражать ваше владение как frontend-технологиями, так и инструментами управления. Обязательно укажите фреймворки (React, Angular, Vue.js), языки программирования (JavaScript, TypeScript), инструменты сборки (Webpack, Parcel), системы контроля версий (Git), инструменты тестирования (Jest, Cypress) и инструменты для управления проектами (Jira, Trello). Не забудьте упомянуть CI/CD (Continuous Integration/Continuous Deployment) практики.
Пример: "React, Redux, TypeScript, Webpack, Jest, Git, Jira, CI/CD (Jenkins)"
Пример: "JavaScript, HTML, CSS"
Как описать свои soft skills в резюме?
Soft skills играют ключевую роль для тимлида. Важно указать навыки, которые позволяют вам эффективно управлять командой, общаться с заказчиками и решать проблемы. Приведите примеры, как вы использовали свои soft skills в реальных ситуациях. Например, опишите, как вы разрешили конфликт в команде или помогли разработчику справиться с сложной задачей. Укажите навыки коммуникации, лидерства, решения проблем, тайм-менеджмента и умение работать в команде.
Пример: "Успешно разрешил конфликт между двумя разработчиками, проведя индивидуальные встречи и предложив компромиссное решение, что позволило сохранить продуктивность команды."
Пример: "Хорошо общаюсь с людьми."
Нужно ли указывать проекты, в которых я участвовал, но не был тимлидом?
Да, обязательно. Описание проектов, где вы выступали в роли разработчика, демонстрирует ваш технический опыт и понимание процессов разработки. Подчеркните свой вклад в эти проекты, укажите, какие технологии вы использовали и каких результатов достигли. Это поможет работодателю оценить ваш технический уровень и потенциал для руководства командой.
Пример: "В проекте X разработал компонент Y на React, который повысил производительность страницы на 20%."
Пример: "Участвовал в разработке проекта."
Как указать достижения в резюме frontend team lead?
Ваши достижения должны быть конкретными и измеримыми. Используйте цифры и факты, чтобы показать, какой вклад вы внесли в проекты и команду. Опишите, как вы улучшили процессы разработки, повысили производительность команды, снизили количество ошибок или внедрили новые технологии. Например, "Сократил время сборки проекта на 30% за счет оптимизации Webpack конфигурации" или "Внедрил code review, что снизило количество критических ошибок в production на 15%".
Пример: "Сократил время сборки проекта на 30% за счет оптимизации Webpack конфигурации."
Пример: "Улучшил производительность."
Стоит ли указывать в резюме информацию об участии в open-source проектах?
Да, участие в open-source проектах – это большой плюс. Это демонстрирует вашу инициативность, умение работать в команде, следование лучшим практикам разработки и готовность делиться знаниями. Укажите, в каких проектах вы участвовали, какой вклад внесли и какие технологии использовали. Если у вас есть личные проекты на GitHub, обязательно добавьте ссылку на свой профиль.
Пример: "Участвовал в разработке библиотеки X, внес исправления в документацию и добавил новые функции."
Пример: "Участвовал в open-source проектах."
Как правильно оформить раздел "О себе" в резюме?
Раздел "О себе" должен быть кратким и информативным. Укажите свой опыт работы, ключевые навыки и достижения. Расскажите о своих целях и интересах в профессиональной сфере. Покажите, что вы мотивированы и готовы развиваться. Избегайте общих фраз и клише. Лучше напишите, что вы любите в своей работе и что вас мотивирует.
Пример: "Frontend team lead с 5-летним опытом разработки веб-приложений. Эксперт в React, Redux и TypeScript. Увлекаюсь архитектурой frontend-приложений и стремлюсь создавать качественный и масштабируемый код."
Пример: "Ответственный и коммуникабельный. Легко обучаюсь."
Как быть, если у меня нет опыта работы тимлидом, но есть опыт менторства?
Опыт менторства – это отличный способ показать свои лидерские качества. Опишите, как вы помогали другим разработчикам развиваться, передавали знания и опыт, решали проблемы и давали обратную связь. Укажите, сколько разработчиков вы менторили и каких результатов они достигли благодаря вашей помощи. Это покажет работодателю, что у вас есть потенциал для руководства командой.
Пример: "Менторил 3 junior frontend-разработчиков, помог им освоить React и TypeScript, что позволило им успешно выполнять задачи на проекте."
Пример: "Был ментором."
Какие ошибки чаще всего допускают при составлении резюме frontend team lead?
Частые ошибки:
- Общие фразы и отсутствие конкретики.
- Перечисление технологий без указания опыта их использования.
- Отсутствие информации о достижениях.
- Неграмотность и ошибки в тексте.
- Неактуальная информация.
- Слишком длинное или слишком короткое резюме.
Чтобы избежать этих ошибок, внимательно проверьте свое резюме, попросите кого-нибудь прочитать его и дать обратную связь. Убедитесь, что ваше резюме соответствует требованиям вакансии и отражает ваш опыт и навыки.
Как часто нужно обновлять резюме?
Рекомендуется обновлять резюме каждые 6-12 месяцев, даже если вы не ищете работу. Добавляйте новые проекты, технологии, достижения и навыки. Это поможет вам оставаться в курсе изменений на рынке труда и быть готовым к новым возможностям. Также обновляйте резюме перед отправкой на конкретную вакансию, чтобы оно соответствовало требованиям работодателя.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить