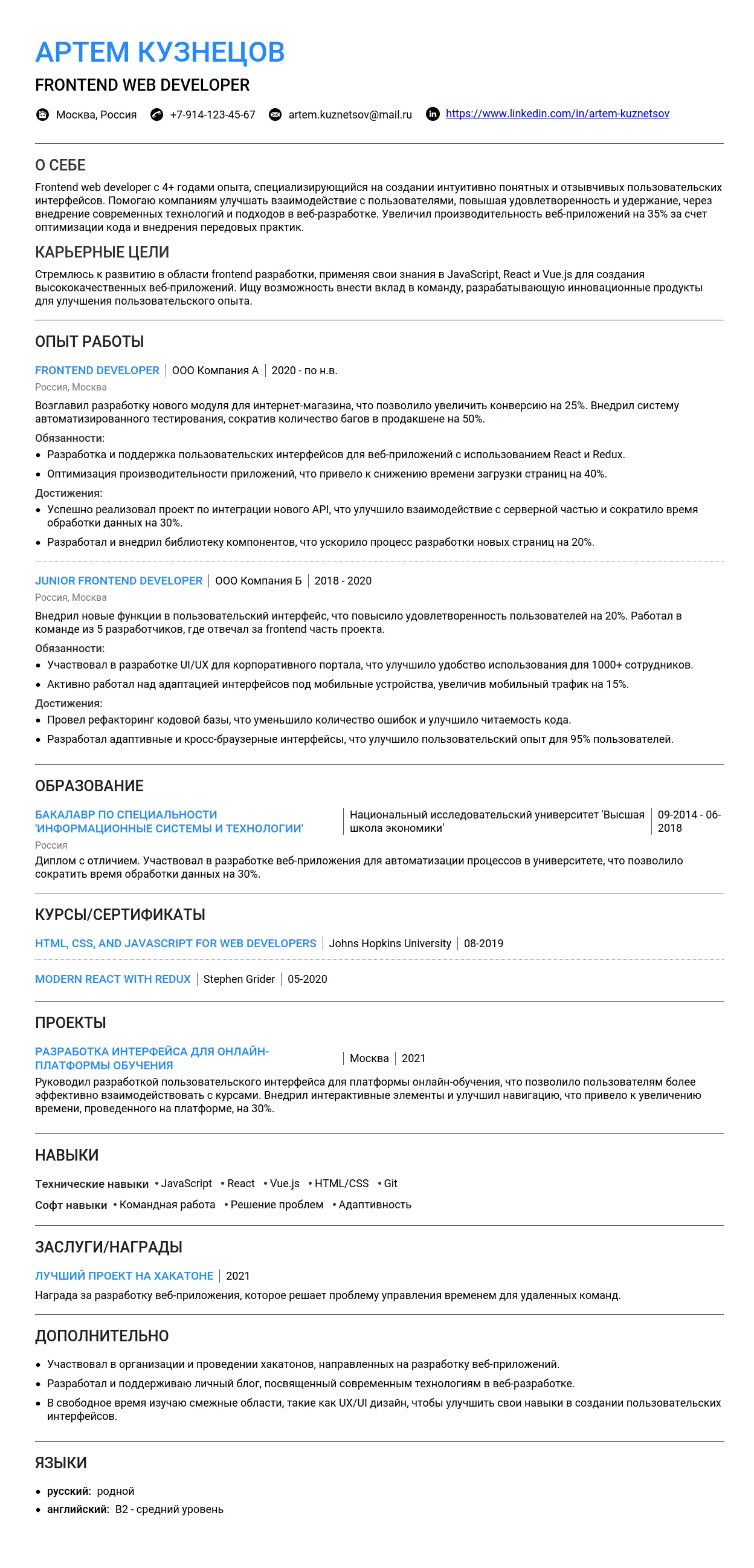
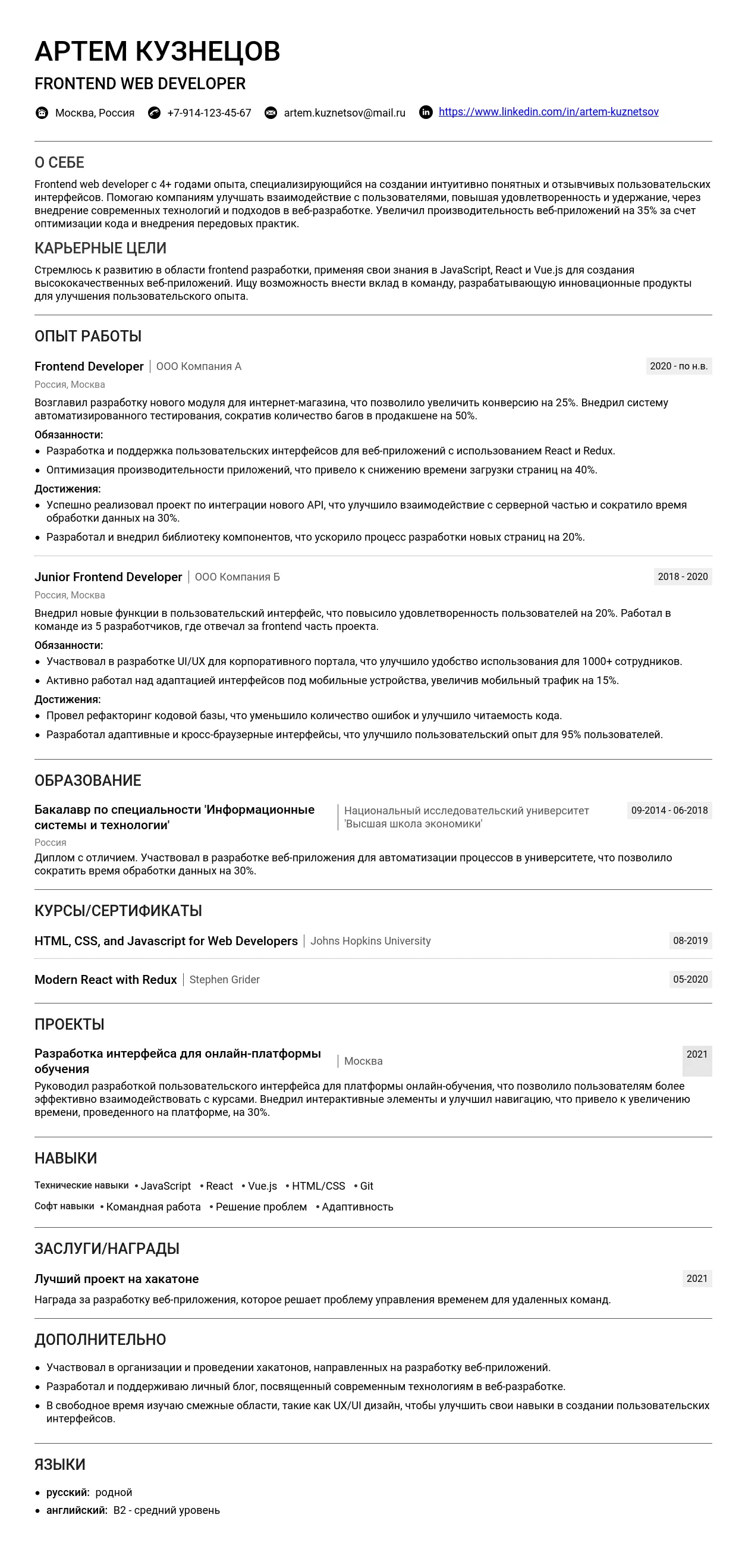
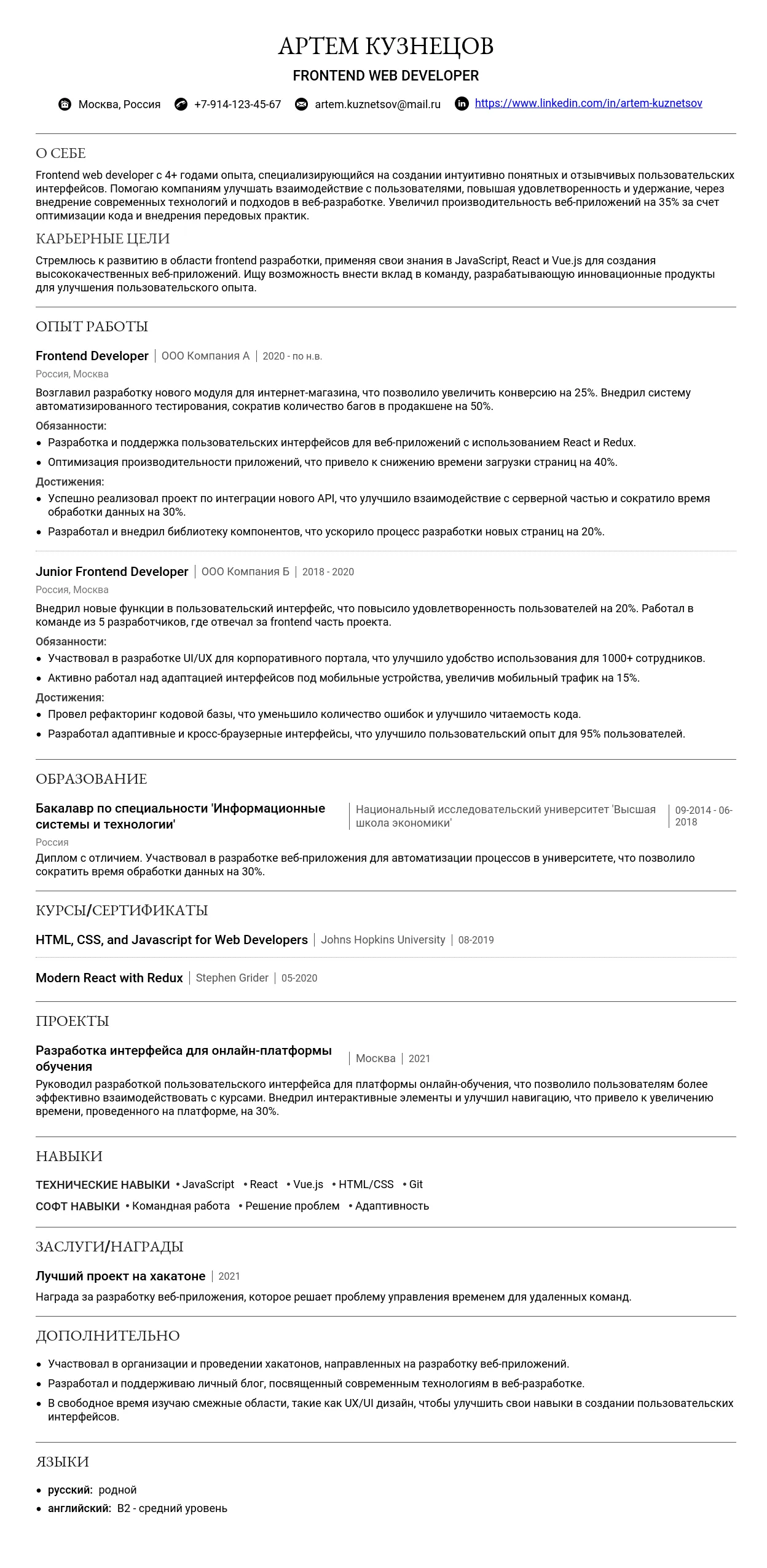
Пример резюме frontend web developer'а поможет быстро понять, как составить эффективную анкету кандидата. Изучив готовые примеры, вы значительно повысите шансы получить приглашение на собеседование.
Здесь вы найдете детальный анализ каждого раздела: от заголовка до навыков. Мы собрали самую важную информацию, учитывая
- актуальные требования работодателей;
- ключевые навыки для frontend-разработчика;
- советы по адаптации резюме под конкретные вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель, поэтому важно указать специализацию четко и профессионально. Для профессии "frontend web developer" следует использовать названия, которые отражают ваш уровень опыта и ключевые навыки.
- Frontend Developer — универсальный вариант для любого уровня.
- Senior Frontend Developer — для опытных специалистов.
- Junior Frontend Developer — для начинающих.
- Frontend Engineer — подчеркивает техническую направленность.
- Frontend Web Developer (React Specialist) — с указанием специализации.
- Frontend Developer (HTML/CSS/JavaScript) — с акцентом на ключевые технологии.
- Frontend Developer (UI/UX Focus) — для специалистов, работающих с интерфейсами.
- Web Developer — слишком общее, не отражает специализацию.
- Frontend Guy — неформально и непрофессионально.
- HTML Coder — устаревшее и узкое название.
- Frontend Ninja — несерьезно для резюме.
- Frontend and Backend Developer — если вы не специализируетесь на обоих направлениях.
Ключевые слова: Frontend, Developer, Engineer, JavaScript, React, HTML, CSS, UI/UX, Web.
Профессиональное онлайн-присутствие
Для frontend developer важно показать свои работы и профессиональные навыки через онлайн-ресурсы.
Для профессий с портфолио
- GitHub: Укажите ссылку на репозитории с вашими проектами.
- Behance/Dribbble: Если вы работаете с дизайном интерфейсов.
- Персональный сайт: Ссылка на ваш сайт-портфолио.
Пример оформления:
GitHub: github.com/username
Портфолио: ivanov-portfolio.com
Для профессий без портфолио
- LinkedIn: Укажите ссылку на ваш профиль. Как создать профиль на LinkedIn.
- hh.ru: Ссылка на резюме. Как оформить резюме на hh.ru.
- Профессиональные сертификаты: Укажите ссылки на курсы или сертификаты (например, Coursera, Udemy).
Пример оформления:
LinkedIn: linkedin.com/in/username
Сертификат: coursera.org/certificate/12345
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих или неформальных названий.
- Отсутствие ключевых слов — используйте термины, которые ищут работодатели.
- Неправильное оформление контактов — проверьте актуальность и корректность ссылок.
Как правильно написать раздел "О себе" в резюме frontend web developer
Раздел "О себе" — это возможность кратко и емко рассказать о своих профессиональных качествах, опыте и целях. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 70-100 слов. Текст должен быть лаконичным, но информативным.
- Обязательная информация: ключевые навыки, опыт (если есть), специализация, профессиональные цели.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и избегайте клише.
- Что не стоит писать: личные данные (семейное положение, хобби, если они не связаны с работой), избыточную информацию, негатив о прошлом опыте.
- 5 характерных ошибок:
- Слишком много "я": "Я делал это, я делал то..." → Лучше: "Разработал и внедрил...".
- Отсутствие конкретики: "Работал над проектами" → Лучше: "Разработал SPA на React для интернет-магазина".
- Перечисление личных качеств: "Ответственный, целеустремленный..." → Лучше: "Имею опыт работы в команде и управления проектами".
- Избыточный объем: Длинные абзацы, которые сложно читать.
- Несоответствие вакансии: Упоминание навыков, не относящихся к frontend-разработке.
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, даже если нет опыта работы. Акцент делайте на образовании, курсах, личных проектах и ключевых навыках.
"Frontend-разработчик с базовым опытом создания веб-приложений на HTML, CSS и JavaScript. Завершил курс по современному фронтенду в 2025 году, где освоил React и Redux. Разработал несколько проектов, включая интернет-магазин на React. Ищу возможность развиваться в команде профессионалов."
Сильные стороны: Упоминание курсов, конкретных навыков и проектов.
"Молодой специалист с глубоким интересом к frontend-разработке. Владею HTML, CSS, JavaScript и базовыми знаниями React. Активно изучаю TypeScript и современные инструменты разработки. Готов к обучению и работе в команде."
Сильные стороны: Указание на готовность учиться и интерес к профессии.
"Я начинающий разработчик, учусь и хочу работать. Знаю HTML и CSS, но опыта нет."
Ошибки: Нет конкретики, отсутствуют упоминания о проектах или курсах.
На что делать акцент:
- Ключевые навыки: HTML, CSS, JavaScript, фреймворки (React, Vue).
- Потенциал: Готовность учиться, интерес к технологиям.
- Образование: Упоминайте курсы, университет, если это связано с IT.
Примеры для специалистов с опытом
Для опытных разработчиков важно показать профессиональный рост, достижения и специализацию. Упоминайте ключевые проекты и технологии.
"Frontend-разработчик с 3-летним опытом создания SPA на React и Vue. Разработал и внедрил систему управления контентом для крупного интернет-магазина, что увеличило скорость загрузки страниц на 30%. Ищу возможность работать над масштабными проектами."
Сильные стороны: Указание на конкретные достижения и технологии.
"Специалист по frontend-разработке с опытом работы в команде над проектами в сфере e-commerce. Владею современным стеком: React, TypeScript, Webpack. Участвовал в разработке архитектуры приложений и оптимизации производительности."
Сильные стороны: Акцент на командной работе и специализации.
"Работал фронтенд-разработчиком, делал разные проекты. Знаю React и JavaScript."
Ошибки: Нет конкретики, отсутствуют достижения.
Как выделиться:
- Укажите конкретные достижения (например, "увеличил скорость загрузки на 30%").
- Подчеркните специализацию (например, "опыт в e-commerce").
- Покажите профессиональный рост (например, "от junior до middle developer").
Примеры для ведущих специалистов
Для ведущих разработчиков важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов. Упоминайте лидерство и вклад в развитие бизнеса.
"Senior frontend-разработчик с 8-летним опытом. Руководил командой из 5 разработчиков, внедрил микросервисную архитектуру, что сократило время разработки на 20%. Специализируюсь на сложных SPA и оптимизации производительности."
Сильные стороны: Указание на лидерство и конкретные результаты.
"Эксперт в области frontend-разработки с фокусом на React и TypeScript. Участвовал в создании крупной платформы для онлайн-обучения, которая привлекла более 100 000 пользователей. Ищу возможность применить свои знания в масштабных проектах."
Сильные стороны: Акцент на экспертизе и масштабе проектов.
"Работал senior-разработчиком, делал много проектов."
Ошибки: Нет конкретики, отсутствуют достижения.
Как показать ценность:
- Укажите масштаб проектов (например, "платформа для 100 000 пользователей").
- Подчеркните управленческие навыки (например, "руководил командой из 5 человек").
- Покажите вклад в бизнес (например, "сократил время разработки на 20%").
Практические советы по написанию
Ключевые фразы для frontend-разработчика:
- Разработка SPA на React/Vue/Angular.
- Оптимизация производительности веб-приложений.
- Работа с JavaScript, TypeScript, HTML5, CSS3.
- Использование Webpack, Vite, Babel.
- Опыт работы с REST API и GraphQL.
- Участие в разработке архитектуры приложений.
- Работа в команде по методологии Agile.
- Написание тестов (Jest, Cypress).
10 пунктов для самопроверки текста:
- Текст не превышает 100 слов.
- Указаны ключевые навыки и технологии.
- Есть упоминание о проектах или достижениях.
- Текст написан в активном залоге.
- Нет клише и избыточных личных качеств.
- Указана специализация (например, SPA, e-commerce).
- Текст соответствует вакансии.
- Нет орфографических и грамматических ошибок.
- Упомянуты цели (например, "развиваться в команде").
- Текст структурирован и легко читается.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите в текст соответствующие навыки.
- Подчеркните опыт, который соответствует проектам компании.
- Используйте ключевые слова из описания вакансии.
Как структурировать описание опыта работы
Формат заголовка
Используйте следующий формат: Название должности, Компания, Даты работы. Например:
Frontend Developer, ООО "ВебТек", Июнь 2023 – Май 2025
Работал в ВебТек, занимался фронтендом
Оптимальное количество пунктов
Для каждой позиции достаточно 3-5 пунктов. Избегайте перегруженности.
Совмещение должностей
Если вы совмещали обязанности, укажите это в заголовке или в описании. Например:
Frontend Developer / Team Lead, ООО "ВебТек", Март 2024 – Май 2025
Даты работы
Указывайте месяц и год начала и окончания работы. Если вы все еще работаете, напишите "по настоящее время".
Описание компании
Коротко опишите компанию, если она малоизвестна. Укажите ссылку на сайт, если это уместно. Например:
ООО "ВебТек" – стартап, специализирующийся на разработке SaaS-решений для малого бизнеса. webtek.ru
Как правильно описывать обязанности
Сильные глаголы действия
- Разрабатывал
- Оптимизировал
- Интегрировал
- Реализовывал
- Тестировал
- Улучшал
- Внедрял
- Координировал
- Анализировал
- Создавал
- Автоматизировал
- Консультировал
- Рефакторил
- Проектировал
- Масштабировал
Как избежать перечисления обязанностей
Добавляйте контекст и результаты. Например:
Разрабатывал интерфейсы.
Разрабатывал адаптивные интерфейсы для SaaS-платформы, что повысило удобство использования на мобильных устройствах на 30%.
Примеры превращения обязанностей в достижения
- Оптимизировал производительность приложения, сократив время загрузки на 40%.
- Внедрил систему автоматического тестирования, что снизило количество ошибок на 25%.
- Разработал компонентную библиотеку, ускорив процесс разработки на 20%.
- Реализовал интеграцию с API сторонних сервисов, повысив функциональность продукта.
- Улучшил SEO-показатели сайта, увеличив органический трафик на 15%.
Типичные ошибки
- Не указывать результаты (например, "Работал с React").
- Использовать общие фразы (например, "Выполнял задачи по фронтенду").
- Перечислять слишком много обязанностей без структуры.
Подробнее о том, как писать опыт работы, читайте здесь.
Как описывать достижения
Квантификация результатов
Используйте цифры и проценты для подтверждения достижений. Например:
Сократил время загрузки страницы с 5 до 2 секунд, что повысило конверсию на 20%.
Метрики для Frontend Developer
- Скорость загрузки страницы
- Процент конверсии
- Количество пользователей
- Снижение количества ошибок
- Ускорение процесса разработки
Достижения без четких цифр
Если нет точных данных, описывайте влияние на проект. Например:
Разработал архитектуру приложения, что упростило поддержку и масштабируемость.
Примеры формулировок
- Увеличил производительность приложения на 50% за счет оптимизации кода.
- Реализовал поддержку PWA, что повысило вовлеченность пользователей.
- Создал систему мониторинга ошибок, снизив их количество на 30%.
- Оптимизировал SEO-параметры, увеличив органический трафик на 25%.
- Разработал компонентную библиотеку, сократив время разработки на 20%.
Как указывать технологии и инструменты
Где указывать стек
Технический стек можно указать в отдельном разделе или в описании обязанностей. Например:
Технологии: React, Redux, TypeScript, Webpack, Jest.
Группировка технологий
Группируйте технологии по категориям: фреймворки, языки, инструменты, базы данных. Например:
Фреймворки: React, Angular. Инструменты: Webpack, Git.
Уровень владения
Указывайте уровень владения, если это важно для позиции. Например:
React: Продвинутый уровень, Vue: Средний уровень.
Актуальные технологии
- JavaScript (ES6+)
- React, Angular, Vue
- TypeScript
- Webpack, Vite
- Jest, Cypress
Примеры описания опыта работы
Для начинающих
Стажер Frontend Developer, ООО "ВебТек", Июнь 2024 – Сентябрь 2024
- Разрабатывал компоненты интерфейса на React.
- Писал unit-тесты с использованием Jest.
- Участвовал в рефакторинге кода, улучшив читаемость на 15%.
Учебный проект: Разработка интернет-магазина
- Создал SPA-приложение на React и Redux.
- Реализовал адаптивную верстку с использованием CSS Grid.
- Интегрировал API для обработки заказов.
Для специалистов с опытом
Frontend Developer, ООО "ВебТек", Март 2023 – Май 2025
- Разработал архитектуру SPA-приложения, сократив время разработки на 20%.
- Оптимизировал производительность, ускорив загрузку страниц на 40%.
- Внедрил CI/CD, что снизило количество ошибок на 30%.
Для руководящих позиций
Team Lead Frontend Developer, ООО "ВебТек", Январь 2024 – Май 2025
- Управлял командой из 5 разработчиков, обеспечивая выполнение проектов в срок.
- Разработал стратегию масштабирования приложения, увеличив производительность на 50%.
- Внедрил процесс code review, повысив качество кода на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме frontend-разработчика обычно располагается после раздела "Опыт работы", если у вас есть опыт. Если вы студент или начинающий специалист, его можно поставить в начало.
- Дипломная работа/проекты: Упомяните, если тема была связана с веб-разработкой. Например: "Дипломный проект: разработка SPA на React.js".
- Оценки: Указывайте только если они высокие (например, 4.8/5 или "с отличием").
- Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к frontend-разработке, например: "Курс по основам JavaScript и веб-технологиям".
Подробнее о том, как правильно оформить этот раздел, читайте в нашем руководстве.
Какое образование ценится в frontend web developer
Для frontend-разработчика наиболее ценны специальности, связанные с IT, программированием и дизайном:
- Информационные технологии
- Прикладная информатика
- Веб-дизайн и разработка
- Экономика (если не связана с IT)
Если ваше образование не по специальности, покажите, как оно помогает в работе. Например: "Изучение математики развило аналитическое мышление, что помогает в написании сложных алгоритмов".
Пример 1: Релевантное образование
Бакалавр информационных технологий, Университет IT, 2021–2025
Дипломный проект: "Разработка адаптивного веб-приложения для образовательной платформы".
Пример 2: Образование не по специальности
Магистр экономики, Экономический университет, 2019–2021
Самостоятельно изучал HTML, CSS и JavaScript, создал несколько проектов для портфолио.
Курсы и дополнительное образование
Для frontend-разработчика важно указать курсы, которые подтверждают ваши навыки:
- HTML/CSS, JavaScript, React.js, Vue.js
- Курсы по TypeScript, Webpack, Git
- Курсы, не связанные с веб-разработкой (например, маркетинг)
Онлайн-образование описывайте с указанием платформы и продолжительности. Например: "Курс 'Advanced JavaScript' на Udemy, 40 часов".
Топ-5 актуальных курсов для frontend-разработчика:
- HTML/CSS/JavaScript от freeCodeCamp
- React.js от Scrimba
- Vue.js от Vue Mastery
- TypeScript от Frontend Masters
- Webpack Academy
Пример описания курса
Курс "Advanced React.js", Udemy, 2024
Продолжительность: 30 часов. Изучил продвинутые техники работы с React, включая Hooks и Context API.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки. Важные для frontend-разработчика:
- Frontend Developer Certification от freeCodeCamp
- React.js Certification от Scrimba
- Vue.js Certification от Vue Mastery
- Сертификаты, не связанные с IT (например, по управлению проектами)
Указывайте сертификаты с названием, датой получения и организацией. Срок действия сертификатов обычно не важен, если они не устарели (например, сертификаты по устаревшим технологиям).
Пример описания сертификата
Сертификат "Frontend Developer", freeCodeCamp, 2024
Пройден курс по HTML, CSS, JavaScript и React.js.
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: Незаконченное образование
Студент 3 курса, Университет IT, 2022–2025
Специальность: Прикладная информатика. Участвую в разработке учебных проектов на React.js.
Пример 2: Учебные достижения
Победитель хакатона, Университет IT, 2024
Разработал приложение для управления задачами на Vue.js.
Для специалистов с опытом:
Пример 1: Множественное образование
Магистр информационных технологий, Университет IT, 2020–2022
Курсы: "Продвинутый JavaScript", "Основы React.js".
Пример 2: Непрерывное обучение
Сертификат "Advanced TypeScript", Frontend Masters, 2024
Продолжаю изучать новые технологии, такие как WebAssembly и GraphQL.
Самые востребованные навыки в 2025 году
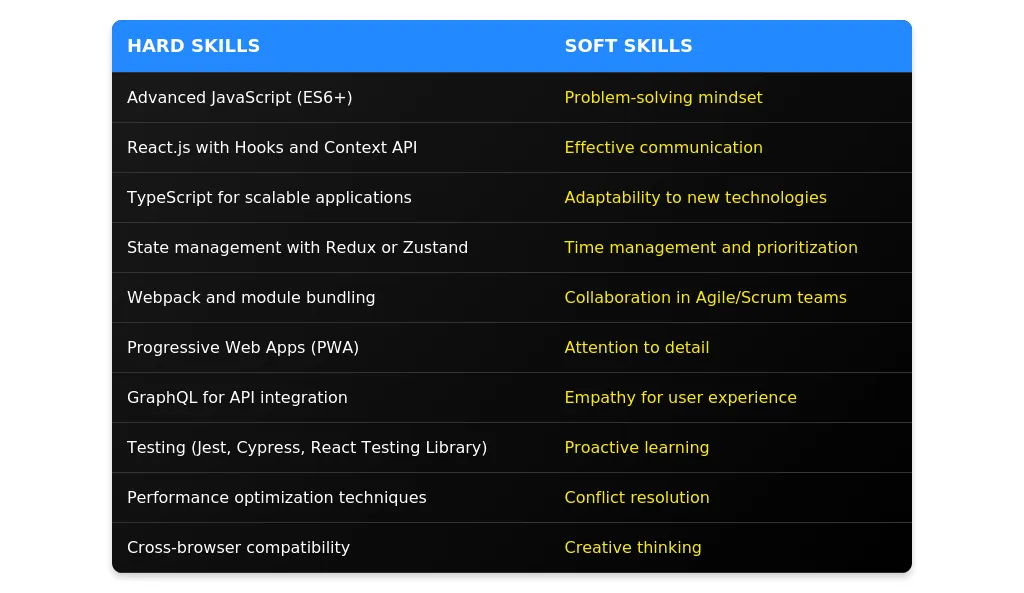
Работодатели ищут frontend-разработчиков, которые обладают не только базовыми знаниями, но и специализированными навыками. Вот 5 ключевых hard skills, которые должны быть выделены в резюме:
- WebAssembly (Wasm) — умение использовать WebAssembly для оптимизации производительности веб-приложений, особенно в задачах, связанных с обработкой больших объемов данных.
- Server-Side Rendering (SSR) с Next.js — опыт работы с SSR для улучшения SEO и скорости загрузки страниц.
- Web3 и интеграция с блокчейн-платформами — понимание принципов работы с децентрализованными приложениями и смарт-контрактами.
- Progressive Web Apps (PWA) — навык создания оффлайн-приложений, которые работают без интернета.
- Accessibility (A11y) — умение разрабатывать интерфейсы, доступные для людей с ограниченными возможностями.
Как структурировать раздел навыков
Раздел "Навыки" в резюме frontend-разработчика должен быть логично структурирован и легко читаем. Вот основные рекомендации:
Где расположить раздел
Раздел "Навыки" рекомендуется размещать после раздела "О себе" или "Цель", но до описания опыта работы. Это позволяет рекрутерам быстро оценить вашу квалификацию.
Как группировать навыки
Навыки стоит группировать по категориям и подкатегориям, чтобы сделать раздел более структурированным. Например:
- Основные технологии: HTML, CSS, JavaScript
- Фреймворки и библиотеки: React, Vue.js, Angular
- Инструменты: Git, Webpack, npm
- Дополнительные навыки: SEO, адаптивная верстка, кросс-браузерная совместимость
3 варианта структуры
Вариант 1: Простая группировка
- HTML, CSS, JavaScript
- React, Vue.js
- Git, Webpack
Вариант 2: С указанием уровня владения
- HTML (опытный), CSS (опытный), JavaScript (продвинутый)
- React (средний), Vue.js (начальный)
Вариант 3: С акцентом на ключевые компетенции
- Ключевые навыки: JavaScript, React, Webpack
- Дополнительные навыки: Git, адаптивная верстка
Больше рекомендаций по оформлению навыков можно найти на странице Как правильно добавлять навыки в резюме.
Технические навыки для frontend web developer
Технические навыки (hard skills) — это основа профессии frontend-разработчика. Вот что важно указать:
Обязательные навыки
- HTML5 и CSS3
- JavaScript (ES6+)
- Работа с DOM и событиями
- Адаптивная и кросс-браузерная верстка
- Базовые знания Git
Актуальные технологии и инструменты 2025 года
- Фреймворки: React, Vue.js, Svelte
- Сборщики: Vite, Webpack
- Тестирование: Jest, Cypress
- API: GraphQL, REST
- Дополнительно: TypeScript, WebAssembly
Как указать уровень владения
Используйте шкалу: начальный, средний, опытный, продвинутый. Например:
Как выделить ключевые компетенции
Выделите навыки, которые наиболее важны для вакансии. Например:
5 примеров описания технических навыков
Личные качества важные для frontend web developer
Soft skills помогают выделиться среди других кандидатов. Вот что важно указать:
Топ-10 важных soft skills
- Коммуникабельность
- Умение работать в команде
- Тайм-менеджмент
- Критическое мышление
- Адаптивность
- Креативность
- Обучаемость
- Ответственность
- Внимание к деталям
- Умение решать проблемы
Как подтвердить наличие soft skills примерами
Указывайте конкретные примеры из опыта. Например:
Какие soft skills не стоит указывать
- Слишком общие: "хороший человек", "дружелюбный".
- Не относящиеся к работе: "люблю готовить", "увлекаюсь спортом".
5 примеров описания личных качеств
Особенности для разных уровней специалистов
Для начинающих
Начинающим важно показать потенциал и готовность к обучению:
- Компенсация недостатка опыта: Укажите учебные проекты и курсы.
- Акцент на навыках: Основы HTML, CSS, JavaScript, Git.
- Показать потенциал: Укажите скорость обучения и интерес к новым технологиям.
Для опытных специалистов
Опытным разработчикам важно показать глубину экспертизы:
- Глубина экспертизы: Укажите сложные проекты и технологии.
- Баланс навыков: Покажите как широту, так и глубину знаний.
- Уникальные компетенции: Выделите редкие навыки, например, знание WebAssembly или опыт с GraphQL.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (jQuery, Flash).
- Слишком общие формулировки ("знаю программирование").
- Отсутствие структуры в разделе.
- Указание навыков, не относящихся к профессии.
- Несоответствие уровня владения реальности.
- Перечисление слишком большого количества навыков.
- Отсутствие примеров для soft skills.
- Неправильное указание уровня владения ("знаю на 80%").
- Копирование навыков из других резюме без адаптации.
- Неактуальные навыки (например, IE6 support).
Устаревшие навыки и их замена
- jQuery → Современный JavaScript (ES6+).
- Flash → HTML5 Canvas или WebGL.
- IE6 support → Адаптивная и кросс-браузерная верстка.
Неправильные формулировки
Как проверить актуальность навыков
- Изучите требования вакансий в 2025 году.
- Следите за трендами на GitHub и Stack Overflow.
- Пройдите курсы по актуальным технологиям.

Анализ требований вакансии для frontend-разработчика
При анализе вакансии для frontend-разработчика важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть навыки работы с конкретными технологиями (например, React, Vue.js), знание HTML/CSS, опыт работы с REST API или GraphQL. Желательные требования обычно включают дополнительные компетенции, такие как знание TypeScript, опыт работы с тестированием (Jest, Cypress) или понимание принципов UX/UI.
Скрытые требования можно выявить, анализируя описание компании и корпоративной культуры. Например, если в вакансии упоминается "работа в Agile-команде", это может означать, что работодатель ценит навыки коммуникации и умение работать в команде. Также стоит обратить внимание на формулировки, такие как "быстрая обучаемость" или "готовность к сложным задачам", которые могут указывать на необходимость адаптивности и стрессоустойчивости.
Пример 1: Вакансия требует знание React и опыт работы с REST API. Обратите внимание на обязательные требования: React, REST API. Скрытые требования: умение работать в команде и быстро адаптироваться к изменениям.
Пример 2: В вакансии указано "опыт работы с TypeScript желателен". TypeScript — желательное требование. Это может быть важно для компаний, которые планируют масштабировать свои проекты.
Пример 3: Вакансия подчеркивает "понимание принципов UX/UI". UX/UI — важный навык для frontend-разработчика. Это может означать, что компания ищет разработчика, который будет тесно сотрудничать с дизайнерами.
Пример 4: "Опыт работы с тестированием (Jest, Cypress) приветствуется". Тестирование — желательное требование. Это может быть важно для компаний, которые уделяют большое внимание качеству кода.
Пример 5: "Работа в Agile-команде". Agile — скрытое требование. Это указывает на необходимость навыков командной работы и гибкости.
Стратегия адаптации резюме для frontend-разработчика
Адаптация резюме начинается с анализа вакансии и выделения ключевых требований. Основные разделы, которые требуют адаптации: "О себе", "Опыт работы" и "Навыки". Важно расставить акценты, подчеркнув те навыки и опыт, которые соответствуют требованиям работодателя.
Адаптация может быть минимальной (например, изменение заголовка и ключевых навыков), средней (переформулировка опыта работы и добавление релевантных проектов) или максимальной (полная переработка резюме с акцентом на конкретные требования вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен быть кратким, но содержательным. Адаптируйте его под конкретную позицию, подчеркнув ключевые навыки и опыт, которые соответствуют требованиям вакансии.
До адаптации: "Опытный frontend-разработчик с 5 годами опыта."
После адаптации: "Frontend-разработчик с 5 годами опыта, специализирующийся на React и TypeScript. Имею опыт работы с REST API и тестированием (Jest, Cypress)."
До адаптации: "Разработчик с опытом работы в крупных проектах."
После адаптации: "Frontend-разработчик с опытом работы в крупных проектах, включая разработку интерфейсов для e-commerce платформ с использованием Vue.js и GraphQL."
До адаптации: "Умею работать в команде и быстро обучаюсь."
После адаптации: "Опыт работы в Agile-командах, быстрая обучаемость и готовность к сложным задачам."
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно выделить те проекты, которые наиболее соответствуют требованиям вакансии. Переформулируйте описание задач, чтобы подчеркнуть релевантные навыки.
До адаптации: "Разработка интерфейсов для сайтов."
После адаптации: "Разработка и оптимизация интерфейсов для e-commerce платформ с использованием React и Redux."
До адаптации: "Работа с REST API."
После адаптации: "Интеграция REST API для взаимодействия с бэкендом, включая работу с JWT-авторизацией."
До адаптации: "Тестирование кода."
После адаптации: "Написание unit-тестов с использованием Jest и интеграционных тестов с Cypress."
Адаптация раздела "Навыки"
В разделе "Навыки" важно перегруппировать компетенции, чтобы выделить те, которые соответствуют требованиям вакансии. Используйте ключевые слова из описания вакансии.
До адаптации: "HTML, CSS, JavaScript, React, Vue.js, Git."
После адаптации: "React, TypeScript, REST API, Jest, Cypress, HTML5, CSS3, Git."
До адаптации: "Опыт работы с базами данных."
После адаптации: "Опыт работы с GraphQL и REST API для взаимодействия с бэкендом."
До адаптации: "Знание принципов UX/UI."
После адаптации: "Понимание принципов UX/UI и опыт работы с Figma для создания прототипов."
Практические примеры адаптации
Пример адаптации резюме для вакансии с акцентом на React:
"Frontend-разработчик с 5 годами опыта, специализирующийся на React и TypeScript. Имею опыт работы с REST API и тестированием (Jest, Cypress)."
Пример адаптации резюме для вакансии с акцентом на Vue.js:
"Frontend-разработчик с опытом работы в крупных проектах, включая разработку интерфейсов для e-commerce платформ с использованием Vue.js и GraphQL."
Пример адаптации резюме для вакансии с акцентом на тестирование:
"Frontend-разработчик с опытом написания unit-тестов с использованием Jest и интеграционных тестов с Cypress."
Проверка качества адаптации
После адаптации резюме важно проверить, насколько оно соответствует требованиям вакансии. Используйте чек-лист для финальной проверки:
- Соответствие ключевым требованиям вакансии.
- Использование ключевых слов из описания вакансии.
- Отсутствие искажения фактов.
Если резюме требует значительных изменений, возможно, стоит создать новое резюме вместо адаптации существующего.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "frontend web developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме frontend-разработчика?
В резюме frontend-разработчика важно указать как технические, так и мягкие навыки. Основные технические навыки:
- Знание HTML, CSS (включая препроцессоры, такие как SASS/LESS), JavaScript (ES6+).
- Опыт работы с фреймворками и библиотеками, такими как React, Vue.js или Angular.
- Понимание принципов адаптивной и кросс-браузерной верстки.
- Работа с системами контроля версий (Git).
- Опыт использования инструментов сборки (Webpack, Vite).
- Знание Photoshop (не актуально для современного frontend-разработчика).
- HTML5, CSS3, JavaScript (ES6+)
- React, Redux, Next.js
- Webpack, Vite, Git
- Адаптивная и кросс-браузерная верстка
- Верстка в Photoshop
- jQuery (без упоминания современных технологий)
- Основы HTML и CSS
Как описать опыт работы, если я только начинаю карьеру?
Если у вас нет коммерческого опыта, акцентируйте внимание на учебных проектах, стажировках или фрилансе. Укажите:
- Проекты, которые вы реализовали самостоятельно (например, одностраничные приложения, адаптивные сайты).
- Стажировки или участие в хакатонах.
- Ссылки на GitHub с примерами кода.
- Пустые разделы без конкретных примеров.
Разработка адаптивного сайта для портфолио фотографа с использованием HTML, CSS и JavaScript. Проект доступен на GitHub: ссылка.
Изучение HTML и CSS (без указания проектов или результатов).
Как правильно указать образование в резюме?
Укажите основное образование, даже если оно не связано с IT. Если у вас есть дополнительные курсы или сертификаты, добавьте их:
- Основное образование: "Бакалавр информационных технологий, Университет XYZ, 2025".
- Дополнительные курсы: "Курс 'Advanced JavaScript' от платформы XYZ, 2025".
- Не указывать никакого образования, даже если оно не связано с IT.
Бакалавр компьютерных наук, Университет ABC, 2025. Дополнительно: курс "React для начинающих" от платформы XYZ, 2025.
Неоконченное высшее образование (без указания специальности или года).
Что делать, если у меня большой перерыв в работе?
Если у вас был перерыв, объясните его в резюме. Например:
- "В 2025 году обучался на курсах по frontend-разработке и работал над личными проектами."
- Укажите, что вы продолжали развивать навыки, даже если не работали официально.
- Не оставляйте перерыв без объяснения.
В 2025 году проходил интенсивный курс по современному JavaScript и разрабатывал проекты для портфолио.
Не работал с 2023 по 2025 год (без указания причин).
Как оформить раздел "О себе" в резюме?
Раздел "О себе" должен быть кратким и информативным. Укажите:
- Ваши профессиональные цели (например, "Стремлюсь развиваться в области frontend-разработки с фокусом на React").
- Ключевые качества (например, "Внимание к деталям, умение работать в команде").
- Избегайте излишне личной информации (например, "Люблю кошек и путешествия").
Frontend-разработчик с опытом создания адаптивных веб-приложений на React. Стремлюсь к постоянному развитию и изучению новых технологий.
Люблю программировать и слушать музыку. Мечтаю работать в крупной компании.
Как правильно указать уровень владения английским языком?
Укажите реальный уровень, который можно подтвердить:
- "Английский язык — Intermediate (B1), чтение технической документации."
- Если у вас есть сертификат (например, IELTS или TOEFL), укажите его.
- "Английский язык — свободный" (если это не так).
Английский язык — Upper-Intermediate (B2), чтение документации и общение в команде.
Английский язык — свободный (без подтверждения).
Что делать, если у меня нет портфолио?
Если у вас нет портфолио, создайте его как можно быстрее:
- Сделайте несколько небольших проектов (например, адаптивный лендинг или простое приложение на React).
- Разместите проекты на GitHub и добавьте ссылку в резюме.
- Не отправляйте резюме без примеров работ.
Создал адаптивный сайт для портфолио фотографа и простое приложение на React. Проекты доступны на GitHub: ссылка.
Портфолио отсутствует (без объяснения или планов его создания).
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить