Пример резюме главного разработчика сайта — это ваш инструмент для создания сильного документа, который привлечет внимание работодателя. Изучив готовые примеры, вы научитесь составлять эффективное резюме и сможете уверенно претендовать на желаемую позицию. 🚀
На этой странице представлено полное руководство, как составить резюме главного разработчика сайта, подходящее как для начинающих, так и для опытных специалистов. Мы предлагаем подробные пошаговые инструкции для каждого ключевого раздела, включая:
- Как правильно заполнить заголовок и контакты;
- Рекомендации по написанию раздела "О себе";
- Советы по эффективному описанию опыта работы;
- Правила указания образования и сертификатов;
- Примеры актуальных навыков для главного разработчика.
Вы узнаете о требованиях работодателей и получите советы по адаптации резюме под конкретные вакансии. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме. ✨
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен отражать вашу специализацию и уровень профессионализма. Для профессии "главный разработчик сайта" важно использовать четкие и понятные формулировки, а также ключевые слова, которые помогут вашему резюме выделиться.
Варианты названия должности для главного разработчика сайта:
- Главный разработчик сайтов (Lead Web Developer)
- Senior Full-Stack Developer
- Руководитель команды веб-разработки
- Технический лидер веб-продуктов
- Главный инженер веб-приложений
- Head of Web Development
- Веб-архитектор (Web Architect)
- Разработчик сайтов (слишком общее название, не показывает уровень)
- Программист сайтов (устаревшее и неточное название)
- Создатель сайтов (не отражает профессионализм и технические навыки)
- Мастер верстки (слишком узкое и не подходит для главного разработчика)
Ключевые слова для заголовка:
Используйте следующие ключевые слова, чтобы сделать заголовок более привлекательным для работодателей:
- Full-Stack
- Web Development
- Lead Developer
- Technical Leader
- Web Architect
- Team Lead
- Senior Developer
Профессиональное онлайн-присутствие
Для профессий с портфолио:
Укажите ссылки на ваши лучшие работы и проекты. Вот как это сделать:
- GitHub: Опубликуйте код ваших проектов с описанием и примерами.
- Портфолио: Создайте отдельный сайт или используйте платформы, такие как Behance или Dribbble (если работа связана с дизайном).
- Примеры проектов: Опишите ключевые задачи, технологии и результаты.
Пример оформления портфолио:
ivanivanov.com — сайт с примерами работ, описанием технологий и отзывами клиентов.
Для профессий без портфолио:
Акцентируйте внимание на профессиональных профилях и достижениях:
- LinkedIn: Укажите ключевые проекты, навыки и рекомендации. Как создать профиль на LinkedIn.
- hh.ru: Опубликуйте резюме с подробным описанием опыта. Как оформить резюме на hh.ru.
- Сертификаты: Добавьте ссылки на сертификаты (например, Coursera, Udemy).
Распространенные ошибки и как их избежать
- Нечеткий заголовок. Например, "Разработчик сайтов" вместо "Главный разработчик веб-приложений".
- Неполные контакты. Убедитесь, что указаны все необходимые данные.
- Неактуальные ссылки. Проверьте, что ссылки ведут на работающие профили.
Пример плохого заголовка: "Создатель сайтов" (слишком общее и не отражает уровень).
Пример хорошего заголовка: "Главный разработчик веб-приложений (Full-Stack)"
Как правильно написать раздел "О себе" в резюме главного разработчика сайта
Оптимальный объем: 4-6 предложений (50-80 слов).
Обязательная информация: ключевые навыки, профессиональные достижения, специализация, управленческий опыт (если есть), личные качества, которые помогут в работе.
Стиль и тон: профессиональный, лаконичный, уверенный. Избегайте излишней саморекламы и пафоса.
Не стоит писать: лишние детали личной жизни, негатив о предыдущих работодателях, абстрактные фразы без подтверждения ("я гений", "я лучший").
5 характерных ошибок:
- "Я люблю программировать и пишу код с детства." (слишком общее, без конкретики).
- "Я могу делать все, что угодно." (отсутствие специализации).
- "Работал над многими проектами, но не помню деталей." (отсутствие конкретики).
- "Ищу работу с высокой зарплатой." (акцент на деньгах, а не на профессионализме).
- "Не люблю работать в команде." (негативное отношение к коллаборации).
Примеры для начинающих специалистов
Начинающим важно подчеркнуть потенциал, мотивацию и базовые навыки. Упоминайте образование, курсы, личные проекты.
"Завершил обучение по специальности 'Веб-разработка' в 2025 году. Разработал несколько проектов, включая сайт для местного бизнеса на HTML, CSS и JavaScript. Умею работать с Git и базовыми инструментами разработки. Стремлюсь развиваться в области фронтенд-разработки."
Сильные стороны: конкретика, упоминание технологий, мотивация.
"Прошел курс по Fullstack-разработке на платформе XYZ. Создал веб-приложение для учета задач с использованием React и Node.js. Умею работать в команде и быстро осваиваю новые технологии."
Сильные стороны: упоминание стека технологий, командная работа, адаптивность.
"Имею опыт разработки сайтов на WordPress и Tilda. Участвовал в создании лендингов для малого бизнеса. Умею работать с Figma для верстки дизайна. Стремлюсь углубить знания в области SEO и оптимизации."
Сильные стороны: упоминание конкретных платформ, направление развития.
Примеры для специалистов с опытом
Опытным разработчикам важно подчеркнуть достижения, профессиональный рост и специализацию.
"Более 5 лет опыта в разработке веб-приложений на React и Node.js. Руководил командой из 3 разработчиков в проекте по созданию CRM-системы для крупного ритейлера. Оптимизировал производительность сайта, что снизило время загрузки на 40%."
Сильные стороны: конкретные достижения, управленческий опыт.
"Специализируюсь на создании высоконагруженных веб-приложений. Разработал систему для обработки 10 000 запросов в секунду. Участвовал в миграции проекта с монолитной архитектуры на микросервисы."
Сильные стороны: специализация, масштаб проектов.
"Имею опыт работы с облачными сервисами (AWS, Google Cloud). Разработал и внедрил CI/CD-процессы, что сократило время развертывания на 30%. Участвовал в разработке архитектуры для крупного стартапа."
Сильные стороны: техническая экспертиза, оптимизация процессов.
Примеры для ведущих специалистов
Ведущим разработчикам важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов.
"Руковожу командой из 10 разработчиков. За последние 3 года реализовал проекты с бюджетом более $2 млн, включая платформу для электронной коммерции с ежемесячным трафиком 1M+ пользователей. Специализируюсь на архитектуре высоконагруженных систем."
Сильные стороны: масштаб проектов, управленческий опыт.
"Эксперт в области веб-разработки с 10-летним опытом. Разработал стратегию технического долга, которая сократила затраты на поддержку на 25%. Участвовал в создании международной платформы для онлайн-образования."
Сильные стороны: стратегическое мышление, международный опыт.
"Имею опыт управления распределенными командами (5 стран, 20+ разработчиков). Разработал и внедрил стандарты кодирования, что улучшило качество кода на 30%. Специализируюсь на интеграции AI в веб-приложения."
Сильные стороны: управление распределенными командами, экспертиза в AI.
Практические советы по написанию
Ключевые фразы для профессии "главный разработчик сайта":
- Разработка высоконагруженных веб-приложений
- Оптимизация производительности
- Архитектура микросервисов
- Управление командой разработчиков
- Интеграция CI/CD
- Разработка архитектуры
- Создание масштабируемых решений
- Миграция на новые технологии
- Управление техническим долгом
- Интеграция AI/ML
10 пунктов для самопроверки текста:
- Конкретика: Указаны ли конкретные технологии и достижения?
- Лаконичность: Нет ли лишних слов?
- Профессионализм: Соответствует ли текст уровню позиции?
- Специализация: Указана ли ваша профессиональная ниша?
- Мотивация: Видно ли ваше стремление к развитию?
- Ошибки: Проверен ли текст на грамматические и стилистические ошибки?
- Адаптивность: Соответствует ли текст вакансии?
- Достижения: Указаны ли ключевые результаты?
- Управление: Подчеркнуты ли управленческие навыки (если есть)?
- Экспертиза: Видна ли ваша техническая экспертиза?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте ключевые слова из описания.
- Подчеркните те навыки, которые наиболее востребованы для конкретной позиции.
- Укажите проекты, которые соответствуют тематике компании.
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные рекомендации:
- Формат заголовка: Главный разработчик сайта, ООО "ВебТехнологии" (январь 2023 – декабрь 2025)Работал в ВебТехнологиях
- Оптимальное количество пунктов: 4-6 пунктов для каждой позиции. Это позволяет раскрыть ключевые обязанности и достижения, не перегружая текст.
- Совмещение должностей: Указывайте обе должности через косую черту, например: "Главный разработчик сайта / Team Lead, ООО "ВебТехнологии".
- Даты работы: Указывайте месяц и год начала и окончания работы. Если работа продолжается, пишите "по настоящее время".
- Описание компании: Кратко опишите компанию, если она малоизвестна или контекст важен. Укажите ссылку на сайт, если это уместно.
Как правильно описывать обязанности
- Сильные глаголы для описания обязанностей:
- Разрабатывал
- Оптимизировал
- Руководил
- Интегрировал
- Тестировал
- Автоматизировал
- Внедрял
- Координировал
- Анализировал
- Проектировал
- Масштабировал
- Обучал
- Документировал
- Улучшал
- Поддерживал
- Как избежать перечисления: Используйте глаголы действия и контекст. Например: Разработал и внедрил систему автоматизации тестирования, что сократило время выпуска релизов на 30%.Занимался тестированием.
- Примеры превращения обязанностей в достижения:
- Разработал архитектуру сайта → Разработал архитектуру сайта, которая выдерживает до 1 млн посещений в день.
- Руководил командой → Руководил командой из 10 разработчиков, успешно завершив проект на 2 месяца раньше срока.
- Оптимизировал код → Оптимизировал код, что снизило время загрузки страницы с 5 до 2 секунд.
- Внедрил новые технологии → Внедрил React и Redux, что улучшило производительность и упростило поддержку кода.
- Тестировал продукт → Разработал систему автоматического тестирования, охватывающую 95% функционала.
- Типичные ошибки:
- Использование пассивного залога: "Был ответственным за..." → "Руководил..."
- Перечисление без контекста: "Занимался разработкой" → "Разработал REST API для интеграции с платежными системами"
- Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
- Квантификация результатов: Используйте цифры, проценты и конкретные метрики. Увеличил скорость работы сайта на 40%, что привело к росту конверсии на 15%.Улучшил производительность сайта.
- Метрики для главного разработчика: Время загрузки страницы, количество посещений, конверсия, количество релизов, охват тестирования.
- Если нет цифр: Опишите масштаб проекта, например: "Руководил разработкой сайта для компании с оборотом $10 млн."
- Примеры формулировок:
- Разработал и внедрил систему кэширования, что сократило время загрузки страницы на 50%.
- Руководил командой из 15 разработчиков, успешно завершив проект на 3 месяца раньше срока.
- Оптимизировал код, что снизило нагрузку на сервер на 30%.
- Внедрил CI/CD, что сократило время выпуска релизов с 2 недель до 2 дней.
- Разработал архитектуру сайта, которая выдерживает до 500 тыс. посещений в день.
Как указывать технологии и инструменты
- Где указывать: В отдельном блоке после описания опыта или в контексте обязанностей.
- Группировка: Сгруппируйте технологии по категориям: языки программирования, фреймворки, базы данных, инструменты.
- Уровень владения: Указывайте уровень (например, "Продвинутый", "Базовый").
- Актуальные технологии: JavaScript (React, Node.js), Python (Django), PHP (Laravel), базы данных (MySQL, PostgreSQL), инструменты (Git, Docker, CI/CD).
Примеры описания опыта работы
Для начинающих:
- Разработал модуль авторизации для внутреннего портала компании.
- Участвовал в тестировании и отладке кода.
- Изучил и внедрил базовые принципы CI/CD.
- Создал одностраничный сайт с использованием HTML, CSS и JavaScript.
- Интегрировал платежную систему для онлайн-заказов.
- Оптимизировал сайт для мобильных устройств.
Для специалистов с опытом:
- Руководил командой из 8 разработчиков, успешно завершив 10 крупных проектов.
- Разработал архитектуру сайта, которая выдерживает до 1 млн посещений в день.
- Внедрил систему автоматического тестирования, охватывающую 95% функционала.
Для руководящих позиций:
- Руководил отделом из 20 разработчиков, внедрил Agile-методологии.
- Разработал стратегию технического развития компании, что привело к увеличению прибыли на 25%.
- Успешно завершил миграцию на облачные сервисы, сократив затраты на инфраструктуру на 30%.
Как структурировать раздел "Образование"
Для профессии "главный разработчик сайта" раздел "Образование" лучше расположить в начале резюме, если у вас нет большого опыта работы. Если же опыт значительный, образование можно разместить после раздела "Опыт работы".
- Дипломная работа/проекты: Если ваша дипломная работа связана с веб-разработкой, укажите её тему и краткое описание. Например: "Разработка системы управления контентом для интернет-магазина".
- Оценки: Указывать оценки стоит только если они высокие (например, "красный диплом"). В остальных случаях это не обязательно.
- Дополнительные курсы в вузе: Если вы проходили курсы по программированию, веб-разработке или смежным дисциплинам, укажите их. Например: "Курс по базам данных и SQL".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в главный разработчик сайта
- Релевантные специальности: Наиболее ценны специальности, связанные с информационными технологиями, компьютерными науками, программированием и веб-разработкой.
- Образование не по специальности: Если ваше образование не связано с IT, акцентируйте внимание на курсах, проектах и опыте, которые показывают ваши навыки в веб-разработке.
- Связь с профессией: Покажите, как полученные знания и навыки помогли вам в работе. Например: "Изучение алгоритмов и структур данных в университете помогло оптимизировать производительность сайтов."
Пример 1: Московский государственный университет, факультет вычислительной математики и кибернетики, специальность "Программная инженерия", 2025 г. Дипломная работа: "Оптимизация производительности веб-приложений".
Пример 2: Российский экономический университет, факультет менеджмента, специальность "Маркетинг", 2025 г. Дополнительные курсы: "Основы веб-разработки", "JavaScript для начинающих".
Пример 3: Московский педагогический университет, факультет истории, 2025 г. (без указания связи с профессией).
Курсы и дополнительное образование
- Важные курсы: Укажите курсы по веб-разработке, JavaScript, React, Node.js, базам данных, DevOps и другим смежным направлениям.
- Онлайн-образование: Описывайте онлайн-курсы так же, как и офлайн. Укажите платформу (например, Coursera, Udemy) и дату завершения.
- Самообразование: Если вы изучали что-то самостоятельно, укажите это. Например: "Самостоятельное изучение TypeScript и GraphQL".
Пример 1: Курс "Полный курс по JavaScript + React" (Udemy, 2025 г.).
Пример 2: Курс "Веб-разработка на Python и Django" (Coursera, 2025 г.).
Пример 3: Курс "Основы Photoshop" (без связи с профессией).
Сертификаты и аккредитации
- Важные сертификаты: AWS Certified Developer, Google Professional Cloud Developer, Microsoft Certified: Azure Developer Associate, Scrum Master, сертификаты по JavaScript, React, Node.js.
- Как указывать: Название сертификата, организация, дата получения и срок действия (если есть).
- Срок действия: Указывайте только актуальные сертификаты. Если срок истёк, но вы активно используете навыки, можно упомянуть без даты.
- Неудачные варианты: Сертификаты, не связанные с профессией (например, "Сертификат по управлению временем").
Пример 1: AWS Certified Developer (Amazon Web Services, 2025 г.).
Пример 2: Scrum Master Certification (Scrum Alliance, 2025 г.).
Пример 3: Сертификат по основам Excel (2025 г.).
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Московский технический университет, факультет информационных технологий, специальность "Веб-разработка", 2025 г. (незаконченное образование). Дипломный проект: "Разработка платформы для онлайн-курсов".
Пример 2: Стажировка в компании "ВебТек" (2025 г.): разработка интерфейсов на React и оптимизация производительности.
Пример 3: Московский университет, факультет истории, 2025 г. (без указания связи с профессией).
Для специалистов с опытом
Пример 1: Московский государственный университет, факультет вычислительной математики и кибернетики, специальность "Программная инженерия", 2020 г. Дополнительные курсы: "Advanced JavaScript", "Node.js для профессионалов".
Пример 2: Сертификат AWS Certified Developer (Amazon Web Services, 2025 г.). Курс "Микросервисная архитектура" (Udemy, 2025 г.).
Пример 3: Курс "Основы Photoshop" (2025 г.).
Самые востребованные навыки в 2025 году
- AI/ML-интеграция: Умение внедрять искусственный интеллект и машинное обучение в веб-приложения для персонализации пользовательского опыта и автоматизации процессов.
- Web3-разработка: Навыки создания децентрализованных приложений (dApps) и интеграции блокчейн-решений в веб-платформы.
- Прогрессивные веб-приложения (PWA): Опыт разработки PWA, которые обеспечивают высокую производительность и оффлайн-доступность.
Как структурировать раздел навыков
Раздел "Навыки" лучше расположить сразу после раздела "О себе" или "Цель". Это позволяет работодателю быстро оценить ваши компетенции.
Группировка навыков
Навыки можно группировать по категориям и подкатегориям. Например:
- Технические навыки: Программирование, Фреймворки, Базы данных
- Личные качества: Коммуникация, Управление проектами, Лидерство
3 варианта структуры
Вариант 1: По категориям
- Технические навыки: JavaScript, Python, React
- Личные качества: Коммуникация, Лидерство
Вариант 2: По уровню владения
- Продвинутый: JavaScript, React
- Средний: Python, Node.js
- Начальный: Docker, Kubernetes
Вариант 3: По проектам
- Проект А: JavaScript, React, Redux
- Проект Б: Python, Django, PostgreSQL
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать на странице Как правильно добавлять навыки в резюме.
Технические навыки для главного разработчика сайта
Обязательные навыки
- JavaScript, HTML, CSS
- React, Angular, Vue.js
- Node.js, Python, PHP
- SQL, NoSQL
- Git, Docker, CI/CD
Актуальные технологии 2025 года
- WebAssembly, GraphQL
- Serverless архитектура
- AI/ML интеграции
Уровень владения
Уровень можно указать как: Начальный, Средний, Продвинутый, Эксперт.
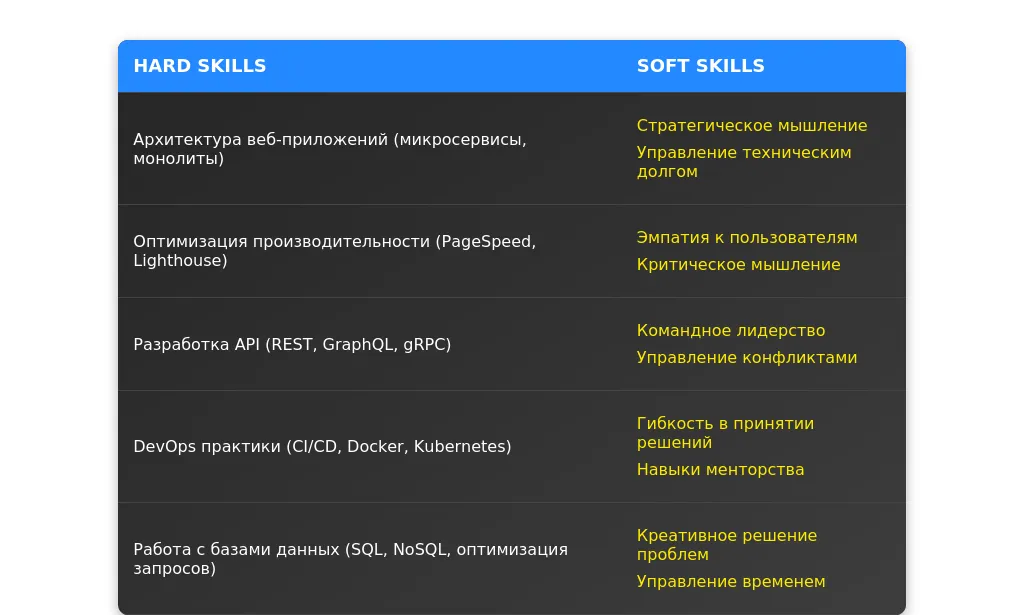
Ключевые компетенции
Выделите навыки, которые наиболее важны для вашей профессии. Например, для главного разработчика это могут быть: архитектура приложений, оптимизация производительности, управление командой.
Архитектура веб-приложений (Эксперт)
Оптимизация производительности (Продвинутый)
Управление командой разработчиков (Средний)
Личные качества важные для главного разработчика сайта
Топ-10 soft skills
- Лидерство
- Коммуникация
- Управление временем
- Критическое мышление
- Адаптивность
Как подтвердить soft skills
Используйте примеры из прошлого опыта. Например: "Успешно управлял командой из 10 разработчиков, что привело к ускорению сроков выпуска продукта на 20%."
Soft skills, которые не стоит указывать
- Пунктуальность (это базовое требование)
- Ответственность (подразумевается)
Лидерство: Управлял командой из 10 разработчиков, успешно завершил проект на 2 месяца раньше срока.
Коммуникация: Проводил регулярные встречи с заказчиками, что позволило снизить количество ошибок на 30%.
Особенности для разных уровней специалистов
Для начинающих
Акцент на базовые навыки и готовность к обучению. Например:
JavaScript (Средний), HTML/CSS (Продвинутый), Готовность к обучению новым технологиям.
Для опытных специалистов
Акцент на экспертизу и уникальные компетенции. Например:
Архитектура микросервисов (Эксперт), Оптимизация производительности (Эксперт), Управление командой (Продвинутый).
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (jQuery вместо React)
- Несоответствие уровня навыков реальным знаниям
Устаревшие навыки
Замените jQuery на современные фреймворки, такие как React или Vue.js.
Неправильные формулировки
"Знаю все технологии"
"Имею опыт работы с современными фреймворками, такими как React и Vue.js."
Проверка актуальности
Сверьтесь с актуальными требованиями вакансий и обновите свои навыки.

Анализ требований вакансии для профессии "главный разработчик сайта"
При анализе вакансии для позиции "главный разработчик сайта" важно выделить ключевые требования, которые работодатель указывает в описании. В первую очередь обратите внимание на обязательные требования, такие как опыт работы с конкретными технологиями (например, HTML, CSS, JavaScript, React, Node.js), знание методологий разработки (Agile, Scrum) и управленческий опыт. Желательные требования могут включать знание дополнительных языков программирования, опыт работы с облачными платформами или сертификации.
Скрытые требования часто можно выявить через описание корпоративной культуры или упоминание ожиданий от сотрудника. Например, если в вакансии упоминается "работа в динамичной среде", это может означать, что кандидат должен быть гибким и готовым к частым изменениям. Также обратите внимание на ключевые фразы, такие как "лидерство", "стратегическое мышление" или "оптимизация процессов".
Пример 1: В вакансии указано: "Опыт работы с React и Node.js обязателен". Ключевое требование — знание этих технологий.
Пример 2: Упоминание "опыт управления командой из 5+ человек". Скрытое требование — наличие лидерских навыков.
Пример 3: "Работа в международной команде". Скрытое требование — знание английского языка на уровне выше среднего.
Пример 4: "Готовность к обучению новым технологиям". Скрытое требование — адаптивность и желание развиваться.
Пример 5: "Опыт работы с AWS или Google Cloud". Желательное требование, которое можно выделить в резюме.
Стратегия адаптации резюме для главного разработчика сайта
Адаптация резюме под конкретную вакансию требует изменения ключевых разделов, таких как "О себе", "Опыт работы" и "Навыки". Основная цель — сделать акцент на требованиях работодателя, не искажая факты. Например, если в вакансии упоминается опыт работы с React, а у вас есть такой опыт, обязательно выделите его.
Существует три уровня адаптации: минимальная (изменение ключевых слов и навыков), средняя (переработка разделов "О себе" и "Опыт работы") и максимальная (полная перестройка резюме под требования вакансии). Выбор уровня зависит от того, насколько ваше текущее резюме соответствует вакансии.
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать ваши ключевые компетенции, соответствующие вакансии. Например, если в вакансии упоминается лидерство, напишите о своем опыте управления командами. Избегайте общих фраз, таких как "ответственный и целеустремленный", вместо этого используйте конкретные примеры.
До: "Опытный разработчик с навыками работы в команде."
После: "Главный разработчик с 8-летним опытом, специализирующийся на создании высоконагруженных веб-приложений с использованием React и Node.js. Успешно управлял командами до 10 человек."
До: "Люблю изучать новые технологии."
После: "Активно изучаю и внедряю новые технологии, такие как AWS и Docker, для оптимизации процессов разработки."
До: "Работал над различными проектами."
После: "Руководил разработкой 15+ проектов, включая платформу для электронной коммерции с ежемесячной аудиторией 500 тыс. пользователей."
Адаптация раздела "Опыт работы"
При адаптации опыта работы важно переформулировать обязанности и достижения под требования вакансии. Например, если в вакансии упоминается опыт работы с облачными сервисами, укажите, какие проекты вы реализовали с их использованием. Выделяйте релевантные проекты, которые демонстрируют ваши навыки.
До: "Разрабатывал веб-приложения."
После: "Разработал и внедрил высоконагруженное веб-приложение на React и Node.js, что увеличило скорость обработки запросов на 40%."
До: "Управлял командой разработчиков."
После: "Руководил командой из 8 разработчиков, успешно завершив проект на 3 месяца раньше срока."
До: "Работал с базами данных."
После: "Оптимизировал работу с базами данных, что сократило время обработки запросов на 25%."
Адаптация раздела "Навыки"
Навыки следует перегруппировать, чтобы выделить те, которые наиболее соответствуют вакансии. Например, если в вакансии упоминается опыт работы с Docker и Kubernetes, поставьте их на первое место. Используйте ключевые слова из описания вакансии.
До: HTML, CSS, JavaScript, React, Node.js, Docker.
После: React, Node.js, Docker, Kubernetes, AWS, Git.
До: Управление проектами, работа в команде.
После: Agile, Scrum, управление командами до 10 человек, стратегическое планирование.
До: Знание баз данных.
После: MySQL, MongoDB, оптимизация запросов, работа с большими данными.
Практические примеры адаптации
Пример адаптации заголовка: Главный разработчик сайтов с опытом работы с React и Node.js.
Пример адаптации опыта работы: Руководил разработкой платформы для электронной коммерции, что увеличило конверсию на 20%.
Пример адаптации навыков: React, Node.js, Docker, Kubernetes, AWS, Git, Agile, Scrum.
Проверка качества адаптации
После адаптации резюме важно проверить, насколько оно соответствует требованиям вакансии. Используйте чек-лист: ключевые слова из вакансии, релевантный опыт, навыки и достижения. Типичные ошибки включают избыточность информации, отсутствие конкретики и несоответствие ключевым требованиям.
Если ваше резюме значительно отличается от требований вакансии (например, отсутствует ключевой опыт), стоит рассмотреть создание нового резюме с нуля.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "главный разработчик сайта". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки стоит указать в резюме главного разработчика сайта?
В резюме главного разработчика сайта важно указать как технические, так и управленческие навыки. Примеры:
- Технические навыки: PHP, Python, JavaScript (React, Angular), базы данных (MySQL, PostgreSQL), DevOps (Docker, Kubernetes).
- Управленческие навыки: управление командой, Agile/Scrum, планирование проектов, постановка задач.
- Знание компьютера, работа с текстовыми редакторами.
- Опыт работы в команде (без уточнения).
Как описать опыт работы, если я работал в стартапе или на фрилансе?
Опыт работы в стартапе или на фрилансе можно описать так:
- Главный разработчик сайта, стартап "TechInnovations" (2023–2025): Руководил разработкой платформы для онлайн-обучения, внедрял микросервисную архитектуру, управлял командой из 5 разработчиков.
- Фрилансер (2022–2023): Разрабатывал сайты для малого бизнеса, использовал CMS WordPress и фреймворк Laravel, обеспечивал SEO-оптимизацию.
- Работал в какой-то компании, делал сайты.
- Фрилансер, занимался всем понемногу.
Как указать образование, если у меня нет профильного диплома?
Если у вас нет профильного диплома, акцентируйте внимание на курсах, сертификатах и практическом опыте:
- Курсы: "Full-Stack разработка" от Coursera (2024), "DevOps для начинающих" от Udemy (2023).
- Практический опыт: 5 лет работы в веб-разработке, участие в 10+ проектах.
- Образование: школа, университет (без уточнения специальности).
- Курсы: прошел несколько курсов (без названий и дат).
Что делать, если у меня большой перерыв в работе?
Если у вас был перерыв в работе, объясните это в резюме:
- Перерыв в работе (2024): Занимался самообразованием, изучал новые технологии (React, Node.js), участвовал в open-source проектах.
- Перерыв в работе: не работал.
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми:
- Увеличил скорость загрузки сайта на 40%, внедрив кэширование и оптимизацию кода.
- Сократил время разработки новых функций на 30%, внедрив CI/CD.
- Работал над улучшением сайта.
- Участвовал в разработке.
Как оформить резюме, если я претендую на удаленную работу?
Для удаленной работы важно указать навыки самоорганизации и опыт работы в распределенных командах:
- Опыт удаленной работы: 3 года работы в распределенных командах, использование Jira, Slack, Git.
- Навыки: Самоорганизация, тайм-менеджмент, коммуникация в удаленном формате.
- Хочу работать удаленно.
- Опыт удаленной работы: есть.
Как указать опыт работы с иностранными заказчиками?
Опыт работы с иностранными заказчиками можно описать так:
- Главный разработчик сайта, компания "GlobalTech" (2023–2025): Разрабатывал решения для клиентов из США и Европы, взаимодействовал с заказчиками на английском языке.
- Работал с иностранцами.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить