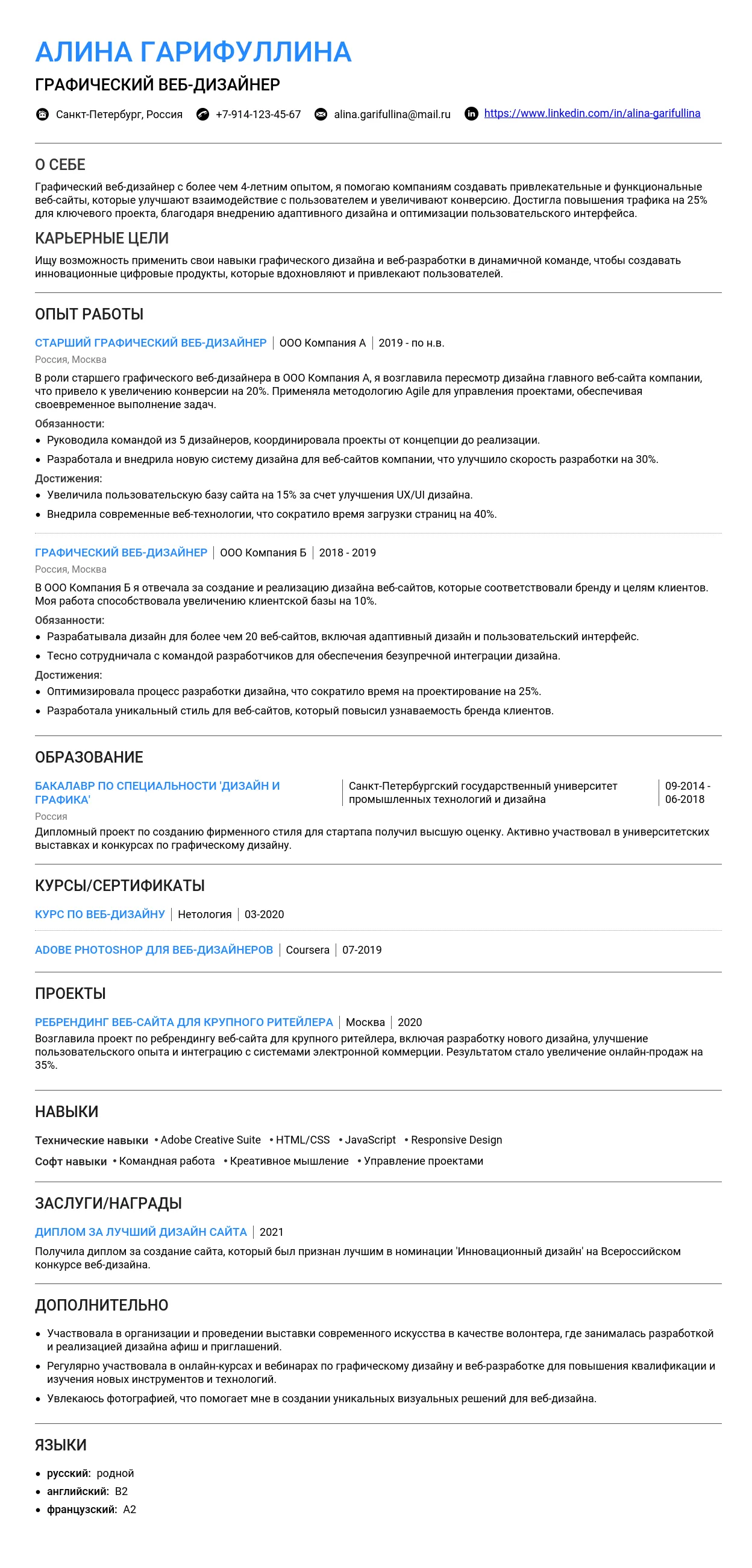
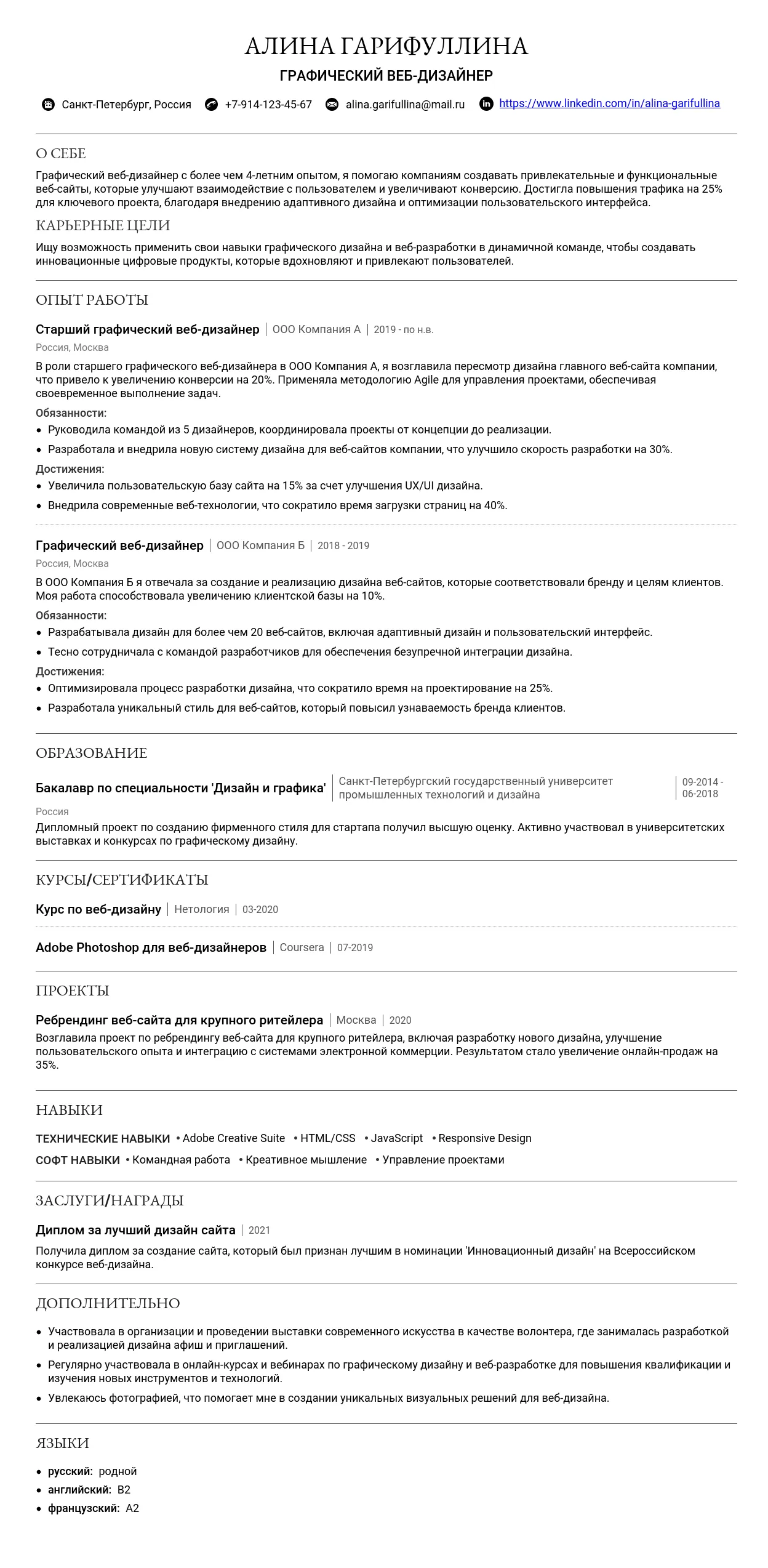
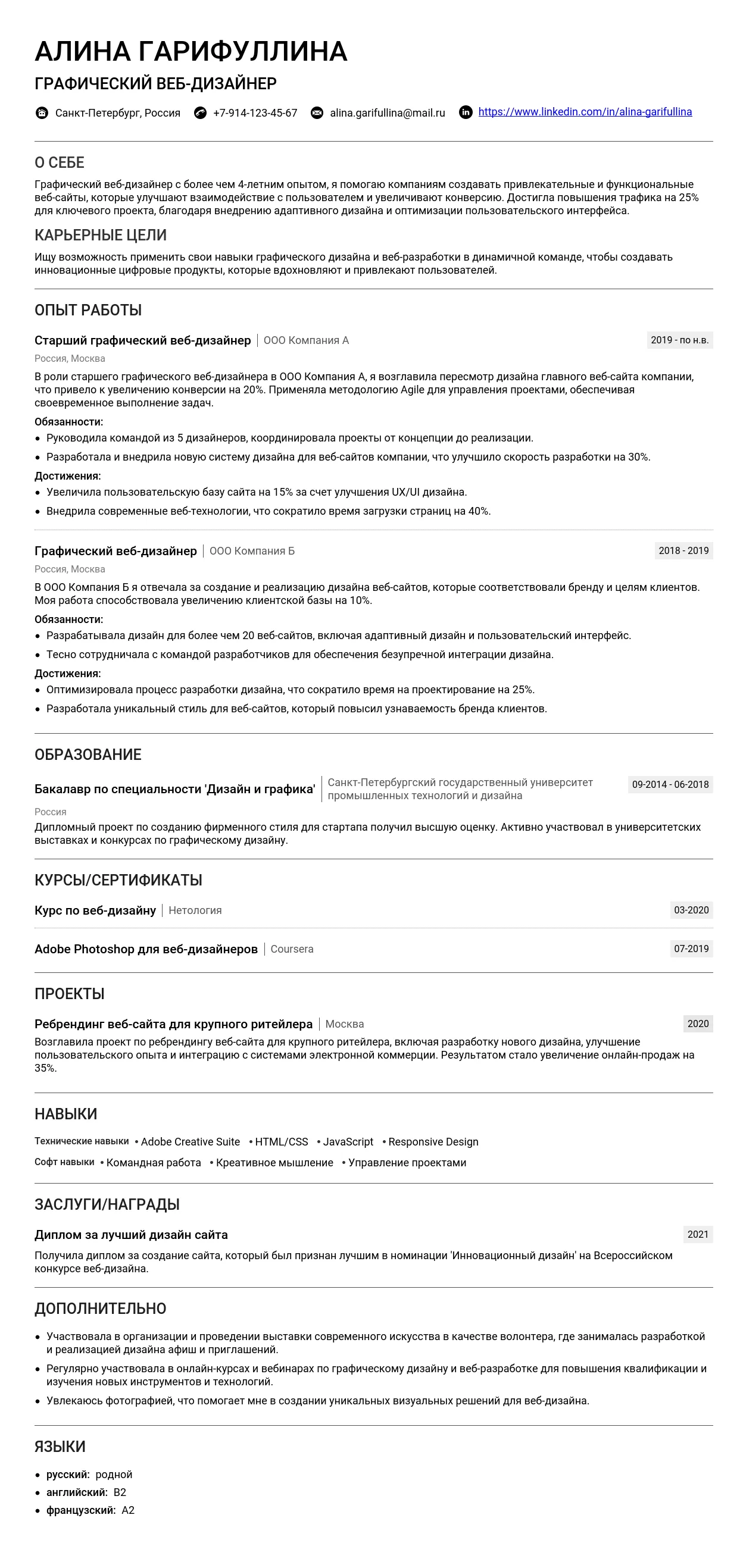
Пример резюме графического веб-дизайнера перед вами. Изучение готовых примеров — самый быстрый путь к созданию эффективного резюме, которое поможет вам получить работу мечты. ✨
В нашей статье вы найдете не просто готовые примеры для начинающих и опытных специалистов, но и пошаговые инструкции,
- как структурировать каждый раздел резюме
- как описать опыт работы и навыки
- какие требования работодателей учесть
- как адаптировать резюме под конкретную вакансию
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "графический веб-дизайнер" важно указать, что вы занимаетесь созданием визуально привлекательных и функциональных интерфейсов, а также уточнить уровень вашего опыта (например, Junior, Middle, Senior).
Хорошие примеры заголовков:
- Графический веб-дизайнер (Middle)
- UI/UX дизайнер с опытом в веб-дизайне
- Веб-дизайнер, специалист по созданию интерфейсов
- Креативный веб-дизайнер с опытом в брендинге
- Senior веб-дизайнер, эксперт в Figma и Adobe XD
Неудачные примеры заголовков:
- Дизайнер (слишком общее название, не отражает специализацию)
- Веб-дизайнер без опыта (акцент на отсутствии опыта снижает привлекательность)
- Дизайнер всего (непрофессиональное и расплывчатое название)
- Специалист по Photoshop (узкое название, не отражает весь спектр навыков)
Ключевые слова для заголовка:
Используйте слова, которые подчеркивают вашу специализацию и навыки:
- UI/UX дизайн
- Веб-интерфейсы
- Figma
- Adobe XD
- Креативный дизайн
- Брендинг
- Прототипирование
Что указать в контактных данных для профессии
Контактная информация должна быть четкой, актуальной и легко доступной. Вот полный список необходимых данных:
- Имя и фамилия: Например, Иван Иванов.
- Номер телефона: Укажите в международном формате, например, +7 (999) 123-45-67.
- Электронная почта: Используйте профессиональный адрес, например, ivan.ivanov@gmail.com.
- Город проживания: Например, Москва, Россия.
- Ссылка на портфолио: Например, https://ivanov.design.
- Профили в соцсетях: Укажите LinkedIn, Behance, Dribbble (если есть).
Как оформить ссылки на профессиональные профили:
LinkedIn: linkedin.com/in/ivan-ivanov
Behance: behance.net/ivanov
LinkedIn: linkedin.com (не указан конкретный профиль)
Требования к фото (если нужно):
- Фото должно быть профессиональным (деловой стиль, нейтральный фон).
- Избегайте селфи или фотографий с отдыха.
- Оптимальный размер: 300x300 пикселей.
Распространенные ошибки в оформлении контактов:
Ошибка: Некорректный формат номера телефона (например, 89991234567).
Исправление: Укажите номер в формате +7 (999) 123-45-67.
Ошибка: Неуникальный адрес электронной почты (например, ivan123@mail.ru).
Исправление: Используйте профессиональный адрес, например, ivan.ivanov@gmail.com.
Профессиональное онлайн-присутствие
Для профессии графического веб-дизайнера важно показать свои работы и достижения в интернете. Вот как это сделать:
Для профессий с портфолио:
- Укажите Behance или Dribbble: Это основные платформы для демонстрации работ.
- Ссылка на портфолио: Создайте личный сайт или используйте платформы, такие как PortfolioBox или Webflow.
- Презентация проектов: Добавьте описание каждого проекта, указав задачи, инструменты и результаты.
Пример оформления ссылки на портфолио: ivanov.design
Для профессий без портфолио:
- LinkedIn: Укажите созданный профиль с описанием навыков и опыта.
- hh.ru: Разместите резюме на hh.ru.
- Профессиональные достижения: Укажите сертификаты, например, Сертификат по Adobe XD от Skillbox (2025).
Распространенные ошибки и как их избежать
- Неправильный заголовок — избегайте общих формулировок, уточняйте специализацию.
- Неактуальные контакты — всегда проверяйте, что номер телефона и email рабочие.
- Отсутствие ссылок на портфолио — для дизайнера это обязательный элемент.
- Непрофессиональное фото — используйте только деловые фотографии.
Как правильно написать раздел "О себе" в резюме графический веб-дизайнер
Раздел "О себе" — это ваша возможность произвести первое впечатление на работодателя. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным, но информативным.
- Обязательная информация: Ваша специализация, ключевые навыки, профессиональные цели, уникальные качества.
- Стиль и тон: Профессиональный, но не сухой. Используйте активные глаголы и избегайте клише.
- Что не стоит писать: Лишние подробности о личной жизни, негативные высказывания о прошлых работодателях, общие фразы без конкретики.
5 характерных ошибок с примерами:
- Ошибка 1: "Я просто обожаю дизайн и хочу работать в вашей компании." — Слишком общее и неинформативное.
- Ошибка 2: "У меня нет опыта, но я быстро учусь." — Не вызывает доверия.
- Ошибка 3: "Я делаю всё: логотипы, сайты, анимацию." — Отсутствие специализации.
- Ошибка 4: "Я лучший дизайнер в мире." — Необоснованное заявление.
- Ошибка 5: "Мне нужна работа, чтобы оплачивать счета." — Непрофессионально.
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть потенциал и мотивацию. Акцент на образовании, навыках и готовности развиваться.
"Молодой графический веб-дизайнер с опытом создания дизайна для учебных проектов и фриланс-заказов. Владею Figma, Adobe Photoshop и Illustrator. Умею работать с типографикой и создавать адаптивные макеты. Стремлюсь развиваться в области UX/UI-дизайна и работать над крупными проектами."
Сильные стороны: Указаны конкретные инструменты, навыки и цели.
"Недавно окончил курсы по веб-дизайну, выполнял проекты для портфолио. Умею создавать чистые и функциональные интерфейсы. Ищу возможность применить свои знания на практике и учиться у опытных коллег."
Сильные стороны: Акцент на готовности учиться и применять знания.
"Графический дизайнер с базовыми навыками в создании логотипов и веб-интерфейсов. Участвовал в командных проектах, где развил навыки коммуникации и работы в сжатые сроки. Ищу возможность начать карьеру в дизайне."
Сильные стороны: Подчеркнуты командные навыки и мотивация.
Примеры для специалистов с опытом
Для опытных специалистов важно показать достижения, профессиональный рост и специализацию.
"Графический веб-дизайнер с 5-летним опытом создания интерфейсов для e-commerce и мобильных приложений. Разработал более 20 проектов, которые увеличили конверсию на 15%. Специализируюсь на UX/UI и адаптивном дизайне."
Сильные стороны: Конкретные цифры и результаты.
"Профессиональный веб-дизайнер с опытом работы в международных проектах. Участвовал в создании дизайн-систем для крупных брендов. Владею навыками прототипирования и тестирования пользовательских интерфейсов."
Сильные стороны: Подчеркнуты международный опыт и профессиональные навыки.
"Графический дизайнер с опытом работы в агентстве. Создавал визуальный контент для социальных сетей и веб-сайтов, что привело к увеличению вовлеченности на 30%. Специализируюсь на брендинге и веб-дизайне."
Сильные стороны: Указаны конкретные результаты и специализация.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов.
"Ведущий графический веб-дизайнер с 10-летним опытом. Руководил командой из 5 дизайнеров, создавал дизайн-системы для крупных компаний. Участвовал в разработке проектов с бюджетом более $1 млн."
Сильные стороны: Указаны управленческие навыки и масштаб проектов.
"Эксперт в области UX/UI-дизайна с опытом работы в стартапах и корпорациях. Разработал стратегии дизайна, которые увеличили доход компании на 25%. Специализируюсь на создании интуитивно понятных интерфейсов."
Сильные стороны: Подчеркнуты стратегические навыки и результаты.
"Опытный дизайнер и арт-директор с экспертизой в брендинге и веб-дизайне. Управлял проектами для Fortune 500 компаний. Владею навыками работы с большими командами и кросс-функциональными проектами."
Сильные стороны: Подчеркнуты управленческие навыки и экспертиза.
Практические советы по написанию
Ключевые фразы для профессии "графический веб-дизайнер":
- Создание адаптивных веб-интерфейсов
- Разработка дизайн-систем
- Увеличение конверсии за счет UX/UI
- Прототипирование и тестирование интерфейсов
- Работа с Figma, Adobe XD, Sketch
10 пунктов для самопроверки текста:
- Лаконичность: Текст не превышает 80 слов.
- Конкретика: Указаны конкретные навыки и результаты.
- Профессиональный тон: Избегайте излишне эмоциональных высказываний.
- Отсутствие клише: Не используйте общие фразы без доказательств.
- Акцент на достижениях: Укажите, чего вы добились.
- Соответствие вакансии: Текст адаптирован под требования работодателя.
- Грамматика и орфография: Проверьте текст на ошибки.
- Уникальность: Выделите свои сильные стороны.
- Структура: Текст легко читается и логично построен.
- Цели: Указаны ваши профессиональные амбиции.
Как адаптировать текст под разные вакансии:
- Изучите описание вакансии и выделите ключевые требования.
- Используйте терминологию, которая встречается в вакансии.
- Подчеркните те навыки и опыт, которые наиболее важны для конкретной позиции.
Как структурировать описание опыта работы
Формат заголовка: Название должности, компания (если уместно, ссылка на сайт), даты работы.
Оптимальное количество пунктов: 3-5 для каждой позиции.
Совмещение должностей: Указывайте через слэш (например, "Графический дизайнер / Веб-дизайнер").
Даты работы: Указывайте в формате "ММ.ГГГГ – ММ.ГГГГ". Если работаете по настоящее время, пишите "ММ.ГГГГ – настоящее время".
Описание компании: Указывайте, если это малоизвестная компания или требуется контекст. Например: "Стартап по созданию платформы для онлайн-образования (сайт: www.example.com)".
Как правильно описывать обязанности
Сильные глаголы действия:
- Разработал(а)
- Создал(а)
- Оптимизировал(а)
- Реализовал(а)
- Внедрил(а)
- Курировал(а)
- Спроектировал(а)
- Прототипировал(а)
- Адаптировал(а)
- Тестировал(а)
- Координировал(а)
- Улучшил(а)
- Визуализировал(а)
- Интегрировал(а)
- Анализировал(а)
Как избежать перечисления: Добавляйте контекст и результаты. Например: "Разработал 20+ макетов для сайта, что повысило конверсию на 15%".
Примеры превращения обязанностей в достижения:
Разработал(а) новый дизайн сайта, увеличивший среднее время пребывания пользователей на 25%.
Занимался дизайном сайта.
Создал(а) систему иконок, которая ускорила загрузку страниц на 30%.
Рисовал(а) иконки для сайта.
Внедрил(а) адаптивный дизайн, что повысило мобильную конверсию на 20%.
Делал(а) сайт адаптивным.
Типичные ошибки:
- Использование пассивных формулировок: "Был(а) ответственным(ой) за дизайн".
- Отсутствие контекста: "Создавал(а) макеты".
Подробнее: Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантификация результатов:
- Увеличил(а) конверсию на 15% за счет нового дизайна.
- Сократил(а) время загрузки сайта на 20%.
Метрики для веб-дизайнера:
- Конверсия
- Время пребывания на сайте
- Скорость загрузки
- Количество пользовательских отзывов
Если нет цифр: Используйте качественные показатели: "Улучшил(а) пользовательский опыт, что получило положительные отзывы от клиентов".
Примеры формулировок:
Разработал(а) дизайн для 10+ лендингов, что привело к увеличению продаж на 25%.
Создал(а) систему компонентов, ускорившую разработку макетов на 40%.
Внедрил(а) новый стиль бренда, что повысило узнаваемость на 30%.
Как указывать технологии и инструменты
Где указывать: В конце описания должности или в отдельном разделе "Навыки".
Группировка: По категориям: "Графические редакторы", "Инструменты прототипирования", "Веб-технологии".
Уровень владения: Указывайте, если это важно: "Photoshop (продвинутый), Figma (средний)".
Актуальные технологии: Figma, Adobe XD, Sketch, Illustrator, Photoshop, HTML/CSS, JavaScript, Webflow.
Примеры описания опыта работы
Для начинающих:
Стажировка в компании "WebStudio" (05.2025 – 08.2025):
- Разработал(а) 5+ макетов для сайта, следуя гайдлайнам бренда.
- Участвовал(а) в создании адаптивного дизайна для мобильных устройств.
- Освоил(а) инструменты Figma и Adobe XD.
Для специалистов с опытом:
Графический веб-дизайнер в компании "CreativeLab" (03.2023 – настоящее время):
- Разработал(а) дизайн для 10+ лендингов, что привело к увеличению конверсии на 20%.
- Внедрил(а) систему компонентов, ускорившую разработку макетов на 30%.
- Курировал(а) процесс создания нового стиля бренда.
Для руководящих позиций:
Руководитель отдела дизайна в компании "DesignPro" (01.2021 – настоящее время):
- Управлял(а) командой из 5 дизайнеров, обеспечивая выполнение проектов в срок.
- Разработал(а) стратегию дизайна, которая повысила удовлетворенность клиентов на 25%.
- Внедрил(а) новые процессы, сократившие время разработки макетов на 20%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме графического веб-дизайнера может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы выпускник или студент, лучше разместить его в начале. Для опытных специалистов с сильным портфолио образование можно указать в конце.
- Укажите название учебного заведения, факультет, специальность и годы обучения.
- Если ваша дипломная работа связана с дизайном или веб-разработкой, кратко опишите её: "Дипломный проект: разработка пользовательского интерфейса для мобильного приложения".
- Не указывайте оценки, если они не являются выдающимися (например, "красный диплом").
- Дополнительные курсы в вузе, связанные с дизайном, программированием или UX/UI, стоит упомянуть отдельно: "Прошел курс по основам веб-дизайна и верстки".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в графическом веб-дизайне
Для профессии графического веб-дизайнера наиболее ценны специальности, связанные с дизайном, компьютерной графикой, программированием и UX/UI. Если ваше образование не связано с дизайном, покажите, как оно помогает вам в работе. Например, знание психологии может быть полезно для создания удобных интерфейсов.
Кубанский государственный университет, факультет дизайна, специальность "Графический дизайн" (2020–2025). Дипломный проект: разработка фирменного стиля для стартапа в сфере образования.
Московский технический университет, факультет информатики, специальность "Программное обеспечение" (2018–2023). Дополнительные курсы: "Основы веб-дизайна", "UX/UI Design".
Московский государственный университет, факультет экономики, специальность "Финансы и кредит" (2015–2020). (Без указания связи с дизайном.)
Курсы и дополнительное образование
Для графического веб-дизайнера важно указать курсы, связанные с дизайном, UX/UI, веб-разработкой и инструментами (например, Figma, Adobe XD, Photoshop). Онлайн-образование следует описывать так же, как и офлайн: укажите название курса, платформу и дату завершения.
- Курс "Веб-дизайн с нуля до PRO" от Skillbox (2025).
- Курс "UX/UI Design" от Coursera (2024).
- Курс "Основы фотографии" (не связан с профессией).
Курс "Figma для веб-дизайнеров" от Udemy (2025). Навыки: создание прототипов, работа с компонентами, анимация интерфейсов.
Курс "HTML и CSS для начинающих" от HTML Academy (2024). Навыки: верстка адаптивных сайтов, работа с Bootstrap.
Сертификаты и аккредитации
Сертификаты подтверждают ваши навыки и знания. Важно указывать актуальные сертификаты, особенно если они имеют срок действия. Не стоит указывать устаревшие или нерелевантные сертификаты.
- Сертификат Adobe Certified Expert (2025).
- Сертификат Google UX Design Professional Certificate (2024).
- Сертификат "Основы программирования на Python" (не связан с дизайном).
Пример оформления:
Сертификат "Advanced Web Design" от Interaction Design Foundation (2025).
Сертификат "Основы маркетинга" (2020). (Не связан с профессией.)
Примеры оформления раздела
Для студентов и выпускников
Московский государственный университет, факультет дизайна, специальность "Графический дизайн" (2021–2025). Дипломный проект: разработка лендинга для образовательной платформы. Дополнительные курсы: "Веб-дизайн с нуля", "Основы UX/UI".
Стажировка в дизайн-студии "Creative Lab" (2024). Участие в создании интерфейсов для мобильных приложений.
Для специалистов с опытом
Московский технический университет, факультет информатики, специальность "Программное обеспечение" (2015–2020). Дополнительные курсы: "Веб-дизайн", "UX/UI Design". Сертификат Adobe Certified Expert (2025).
Курс "Advanced Web Design" от Interaction Design Foundation (2025). Навыки: создание сложных интерфейсов, работа с анимацией.
Самые востребованные навыки в 2025 году
- 3D-дизайн — умение создавать трехмерные элементы для веб-интерфейсов, что особенно востребовано в AR/VR проектах.
- Микроанимации — навык создания анимаций, улучшающих пользовательский опыт (UX).
- Прототипирование в Figma — глубокое знание инструмента Figma для создания интерактивных прототипов.
Как структурировать раздел навыков
Раздел "Навыки" в резюме графического веб-дизайнера должен быть лаконичным, но информативным. Вот основные рекомендации:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" или "Цель", но до "Опыта работы". Это позволит работодателю сразу оценить ваши компетенции.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям. Например:
- Adobe Creative Suite (Photoshop, Illustrator, InDesign)
- Figma, Sketch, Adobe XD
- HTML/CSS, основы JavaScript
- Креативность
- Коммуникабельность
- Тайм-менеджмент
3 варианта структуры
- Дизайн: Figma, Adobe XD, Sketch
- Верстка: HTML, CSS, Bootstrap
- Дополнительно: UX/UI исследования, прототипирование
- Основные инструменты: Photoshop, Illustrator, InDesign
- Веб-технологии: HTML/CSS, JavaScript (базовый)
- Soft skills: Работа в команде, адаптивность, критическое мышление
- UX/UI дизайн: Wireframing, прототипирование, юзабилити-тестирование
- Графика: Adobe Creative Suite, CorelDRAW
- Дополнительно: Анимация в After Effects, 3D-моделирование (базовый уровень)
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для графического веб-дизайнера
Обязательные навыки
- Adobe Creative Suite (Photoshop, Illustrator, InDesign)
- Figma, Sketch, Adobe XD
- HTML/CSS, основы JavaScript
- UX/UI дизайн, прототипирование
- Знание типографики и цветовых моделей
Актуальные технологии и инструменты 2025 года
- Webflow, Framer для создания интерактивных прототипов
- Искусственный интеллект в дизайне (например, инструменты на основе ChatGPT и MidJourney)
- 3D-дизайн и анимация (Blender, After Effects)
- AR/VR-дизайн (Figma AR, Spark AR)
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый, эксперт. Например:
- Figma: эксперт
- HTML/CSS: продвинутый
- JavaScript: базовый
- Figma: знаю
- HTML/CSS: неплохо
- JavaScript: изучаю
5 примеров описания технических навыков
- Создание адаптивных дизайнов в Figma с учетом принципов UX/UI
- Верстка сайтов на HTML/CSS с использованием Bootstrap
- Разработка анимаций в After Effects для веб-интерфейсов
- Прототипирование интерактивных макетов в Adobe XD
- Оптимизация графики для веб-сайтов (SVG, WebP)
Личные качества важные для графического веб-дизайнера
Топ-10 soft skills
- Креативность
- Коммуникабельность
- Умение работать в команде
- Тайм-менеджмент
- Адаптивность
- Критическое мышление
- Эмпатия (понимание потребностей пользователя)
- Решение проблем
- Организованность
- Самомотивация
Как подтвердить soft skills примерами
Укажите конкретные ситуации, где вы использовали эти навыки. Например:
- Успешно провел UX-исследование для проекта, что повысило конверсию на 20%
- Работал в команде из 5 человек над созданием корпоративного сайта, соблюдая дедлайны
Какие soft skills не стоит указывать
- Слишком общие: "ответственность", "пунктуальность"
- Не подтвержденные примерами: "лидерские качества", "стрессоустойчивость"
5 примеров описания личных качеств
- Способность быстро адаптироваться к изменениям в проекте
- Умение находить нестандартные решения для сложных задач
- Эффективная коммуникация с заказчиками и командой
- Организация рабочего процесса для соблюдения дедлайнов
- Постоянное самообразование и изучение новых технологий
Особенности для разных уровней специалистов
Для начинающих
Начинающим важно сделать акцент на обучаемости и базовых навыках. Вот рекомендации:
- Укажите курсы, тренинги и проекты, которые вы завершили
- Сделайте акцент на навыках, которые востребованы в индустрии (Figma, HTML/CSS)
- Покажите потенциал к обучению, упомянув, что вы активно изучаете новые технологии
- Завершил курс по UX/UI дизайну в 2025 году, создал 3 прототипа для портфолио
- Активно изучаю Figma и основы HTML/CSS для создания современных интерфейсов
Для опытных специалистов
Опытные дизайнеры должны подчеркнуть экспертизу и уникальные компетенции:
- Укажите сложные проекты, которые вы реализовали
- Сосредоточьтесь на узкоспециализированных навыках (AR/VR, анимация)
- Покажите, как ваши навыки принесли пользу предыдущим работодателям
- Разработал AR-интерфейс для мобильного приложения, что увеличило вовлеченность на 30%
- Обучил команду из 10 человек работе с Figma, сократив время на согласование макетов
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших навыков (Flash, Dreamweaver)
- Слишком общие формулировки (например, "знание Photoshop")
- Отсутствие структуры и группировки навыков
- Указание навыков, не связанных с профессией
- Неправильное указание уровня владения
Как проверить актуальность навыков
- Изучите вакансии на крупных платформах (LinkedIn, hh.ru)
- Следите за трендами в индустрии (блоги, конференции)
Неправильные формулировки
- Знаю Photoshop (без уточнения, что именно вы умеете)
- Умею работать с компьютером (слишком общее)
- Создание макетов для веб и мобильных приложений в Photoshop
- Работа с графическими планшетами (Wacom) для создания иллюстраций

Анализ требований вакансии для графического веб-дизайнера
При анализе вакансии для графического веб-дизайнера важно выделить ключевые требования, которые делятся на обязательные и желательные. Обязательные требования — это те, без которых кандидат не будет рассмотрен, например, опыт работы с Adobe Photoshop, Figma или знание основ UX/UI. Желательные требования — это компетенции, которые выделят кандидата среди других, например, знание анимации, 3D-моделирования или опыт работы с CRM-системами.
Скрытые требования можно выявить через анализ корпоративной культуры компании, описание задач и целей. Например, если в вакансии упоминается работа в команде разработчиков, это может означать, что важны навыки коммуникации и понимание технических процессов.
Пример 1: Вакансия требует опыт работы с Figma и Adobe XD. Здесь обязательное требование — знание Figma, а Adobe XD может быть желательным.
Пример 2: В вакансии указано, что требуется работа с клиентами. Это скрытое требование к навыкам коммуникации и презентации.
Пример 3: Упоминание Agile-методологии предполагает, что кандидат должен быть готов к гибкому графику и частым обновлениям проектов.
Пример 4: Требование к портфолио с примерами интерфейсов для мобильных приложений указывает на необходимость специализации в мобильном дизайне.
Пример 5: Упоминание о работе с большими объемами данных предполагает навыки аналитического мышления.
Стратегия адаптации резюме для графического веб-дизайнера
При адаптации резюме важно учитывать, что каждый раздел должен быть пересмотрен и адаптирован под конкретную вакансию. Основные разделы для адаптации: заголовок, "О себе", опыт работы и навыки.
Акценты расставляются в зависимости от требований работодателя. Например, если в вакансии упор на UX/UI, то в резюме нужно выделить соответствующие проекты и навыки. Адаптация должна быть честной, без искажения фактов, но с акцентом на релевантность.
Существует три уровня адаптации: минимальная — обновление ключевых слов и навыков; средняя — переработка разделов "О себе" и опыта работы; максимальная — полное переписывание резюме под конкретную вакансию.
Адаптация раздела "О себе"
Раздел "О себе" должен кратко отражать ваши профессиональные качества, соответствующие вакансии. Например, если вакансия требует креативности, упомяните, что вы создаете уникальные дизайны.
До адаптации: "Я графический дизайнер с опытом работы в разных сферах."
После адаптации: "Я графический веб-дизайнер с 5-летним опытом, специализируюсь на создании интуитивных интерфейсов и адаптивных дизайнов для мобильных и веб-приложений."
До адаптации: "Люблю работать в команде."
После адаптации: "Имею опыт работы в Agile-командах, где успешно взаимодействовал с разработчиками и менеджерами проектов."
До адаптации: "Умею работать с графическими редакторами."
После адаптации: "Профессионально владею Figma, Adobe Photoshop и Illustrator, что позволяет создавать качественные дизайны в кратчайшие сроки."
Типичные ошибки: избыточная информация, отсутствие конкретики, использование шаблонных фраз.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать, чтобы выделить проекты и задачи, которые соответствуют вакансии. Например, если вакансия требует опыт работы с мобильными приложениями, акцентируйте внимание на таких проектах.
До адаптации: "Разрабатывал дизайн для сайтов."
После адаптации: "Создавал адаптивные дизайны для веб-сайтов и мобильных приложений, что увеличило конверсию на 20%."
До адаптации: "Работал в команде дизайнеров."
После адаптации: "Руководил командой из 3 дизайнеров, координировал задачи и обеспечивал соблюдение сроков."
До адаптации: "Использовал Figma для создания макетов."
После адаптации: "Разрабатывал макеты в Figma, что позволило сократить время на правки и улучшить взаимодействие с разработчиками."
Ключевые фразы: "увеличил конверсию", "сократил время выполнения", "улучшил взаимодействие".
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы так, чтобы на первом месте стояли те, которые указаны в вакансии. Например, если вакансия требует знание Adobe XD, разместите его в начале списка.
До адаптации: "Photoshop, Illustrator, Figma, HTML, CSS."
После адаптации: "Figma, Adobe XD, Photoshop, Illustrator, основы HTML/CSS."
До адаптации: "Работа с клиентами, управление проектами."
После адаптации: "Управление проектами, презентация дизайнов клиентам, Agile-методологии."
До адаптации: "Знание UX/UI."
После адаптации: "Создание интуитивных интерфейсов, проведение пользовательских исследований, прототипирование."
Работа с ключевыми словами: используйте те же формулировки, что и в вакансии.
Практические примеры адаптации
Пример 1: Если вакансия требует опыт работы с анимацией, добавьте в резюме примеры проектов с использованием After Effects или Lottie.
Пример 2: Если в вакансии упоминается работа с большими данными, акцентируйте внимание на аналитических проектах.
Пример 3: Для вакансии, требующей креативности, добавьте в резюме примеры нестандартных дизайнов.
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, соответствуют ли ключевые слова и фразы в резюме требованиям вакансии. Используйте чек-лист: наличие ключевых слов, релевантность опыта, четкость формулировок.
Типичные ошибки: избыточная информация, отсутствие конкретики, использование шаблонных фраз.
Создавать новое резюме стоит, если вакансия требует совершенно нового набора навыков или опыта, который отсутствует в текущем резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "графический веб-дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки стоит указать в резюме графического веб-дизайнера?
В резюме важно указать как технические, так и мягкие навыки. Вот примеры:
- Владение Adobe Photoshop, Illustrator, Figma, Sketch
- Опыт создания адаптивного дизайна
- Знание HTML/CSS (базовый уровень)
- Работа с системами управления контентом (CMS)
- Умение работать с типографикой и цветовыми палитрами
- Навыки работы в команде и коммуникации
- Знание всех программ на уровне эксперта (без конкретики)
- Умение делать "красиво" (слишком общее)
- Опыт работы в Photoshop 10 лет назад (устаревшая информация)
Как описать опыт работы, если я новичок?
Если у вас мало опыта, акцентируйте внимание на учебных проектах, стажировках и личных инициативах:
- Создание лендингов для учебных проектов (2025)
- Разработка дизайна для благотворительного мероприятия (2024)
- Участие в хакатоне с созданием прототипа веб-приложения
- Опыта нет (неинформативно)
- Работал фрилансером, но не помню, что делал (неконкретно)
Как оформить портфолио в резюме?
Портфолио — это ваша визитная карточка. Укажите:
- Ссылку на Behance, Dribbble или личный сайт
- Примеры работ с описанием задач и достигнутых результатов
- Проекты, которые демонстрируют ваш стиль и подход к решению задач
- Фотографии без описания (непонятно, что вы делали)
- Слишком много работ (лучше выбрать 5-7 лучших проектов)
Что делать, если у меня нет опыта работы в веб-дизайне, но есть в графическом дизайне?
Акцентируйте внимание на transferable skills — навыках, которые можно перенести в веб-дизайн:
- Опыт работы с типографикой и композицией
- Создание макетов для печатной продукции (может быть адаптировано для веба)
- Работа с брендингом и айдентикой
- Я не знаю, как это применить (неуверенность)
- Опыт только в печатном дизайне (без попытки адаптировать)
Как указать достижения, если я работал в команде?
Даже в командной работе можно выделить ваш вклад. Используйте формулу: действие + результат + контекст:
- Разработал дизайн главной страницы, что увеличило конверсию на 15% (2025)
- Оптимизировал процесс создания макетов, сократив время выполнения задач на 20%
- Работал в команде (без конкретики)
- Помогал коллегам (неясно, что именно делал)
Какие ошибки чаще всего допускают в резюме графического веб-дизайнера?
Вот список распространенных ошибок:
- Слишком длинное резюме (более 2 страниц)
- Отсутствие портфолио или ссылки на него
- Использование шаблонных фраз вроде "творческая личность"
- Перечисление всех программ без указания уровня владения
Как написать о себе, если я фрилансер?
Опишите свои проекты и достижения, даже если вы работали самостоятельно:
- Разработал дизайн для 10+ сайтов малого бизнеса (2023-2025)
- Создал логотипы и фирменный стиль для стартапов
- Работал с клиентами из разных стран
- Работал на себя (без деталей)
- Делал что-то для клиентов (неконкретно)
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить