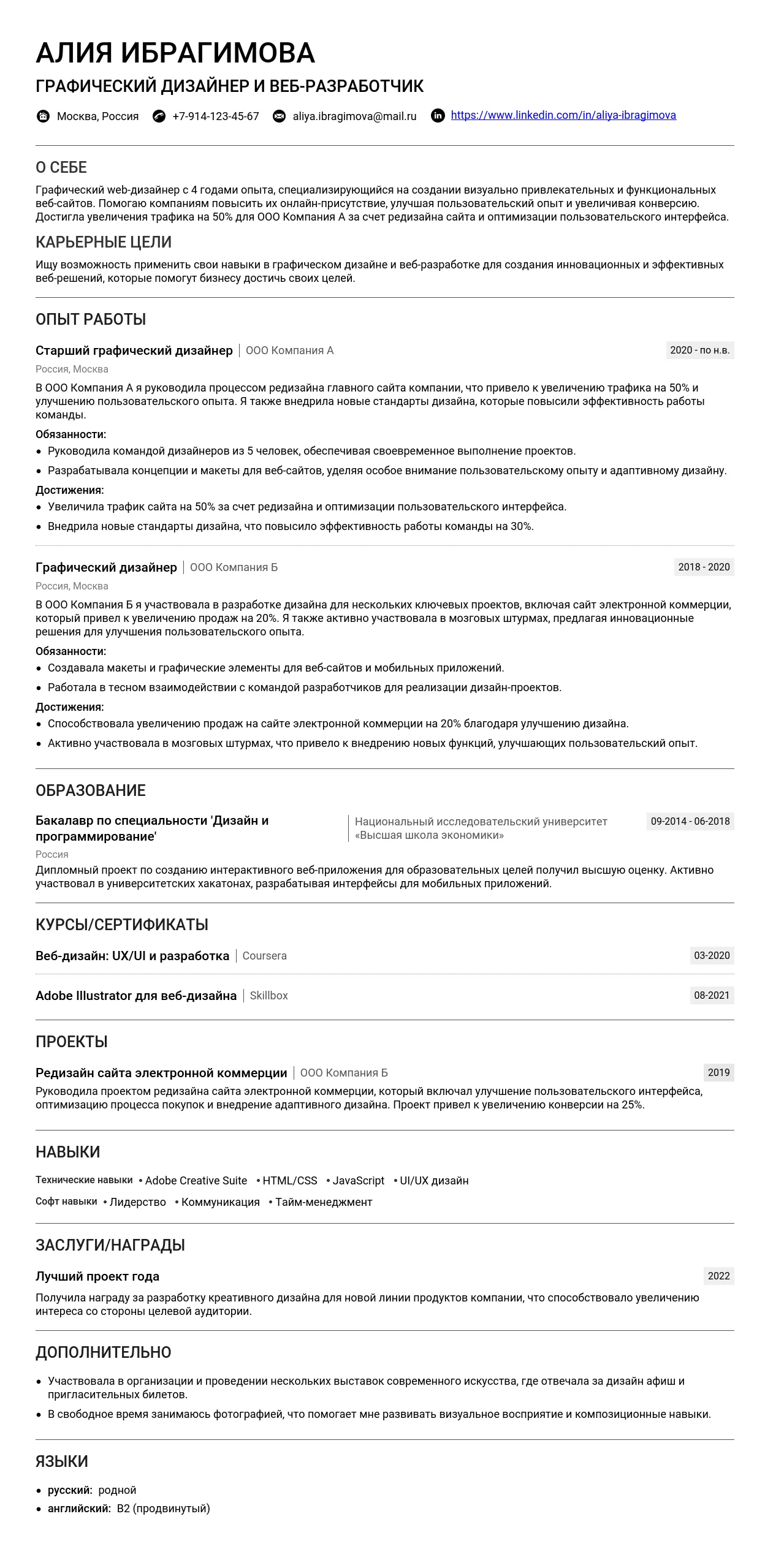
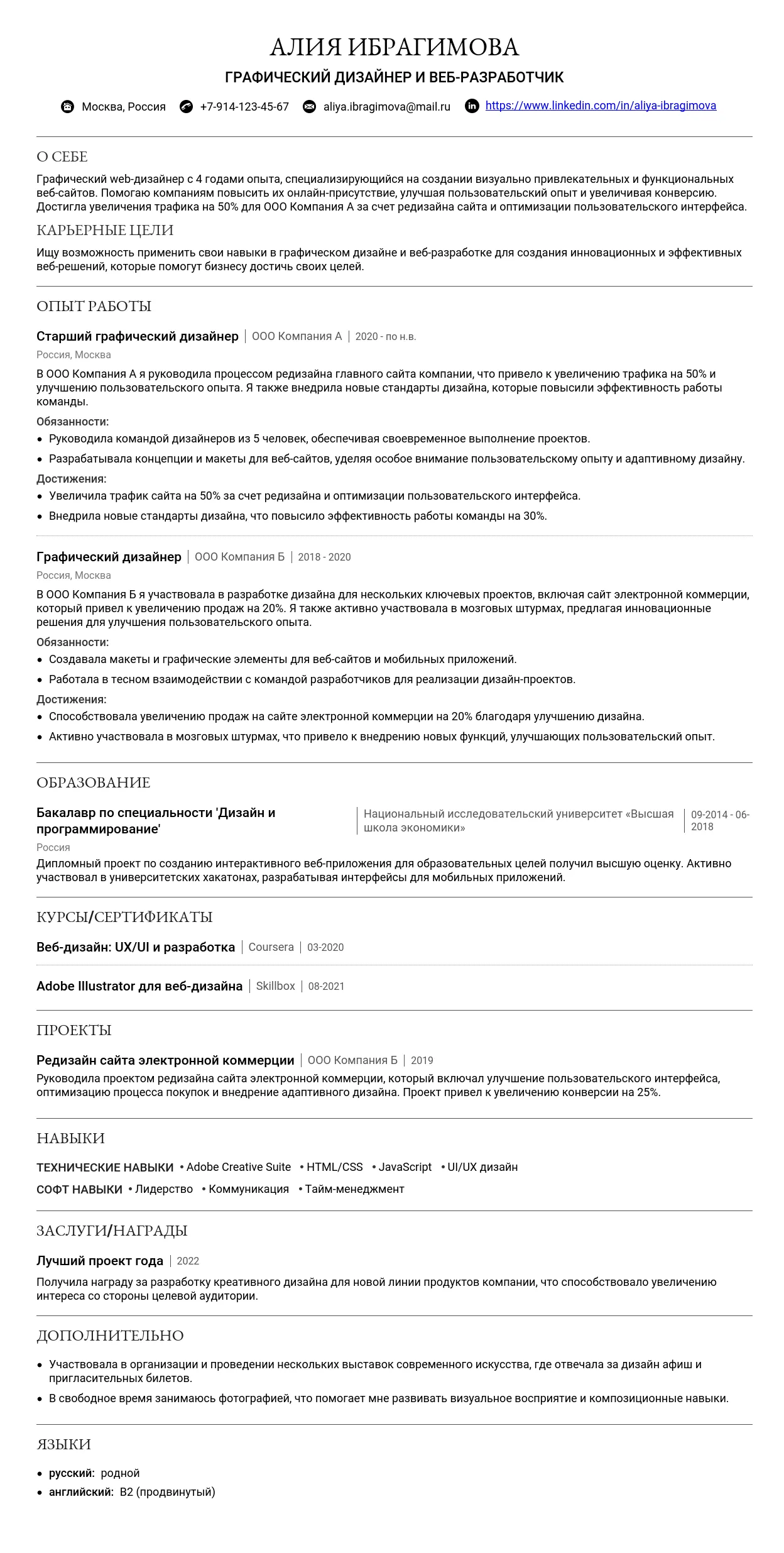
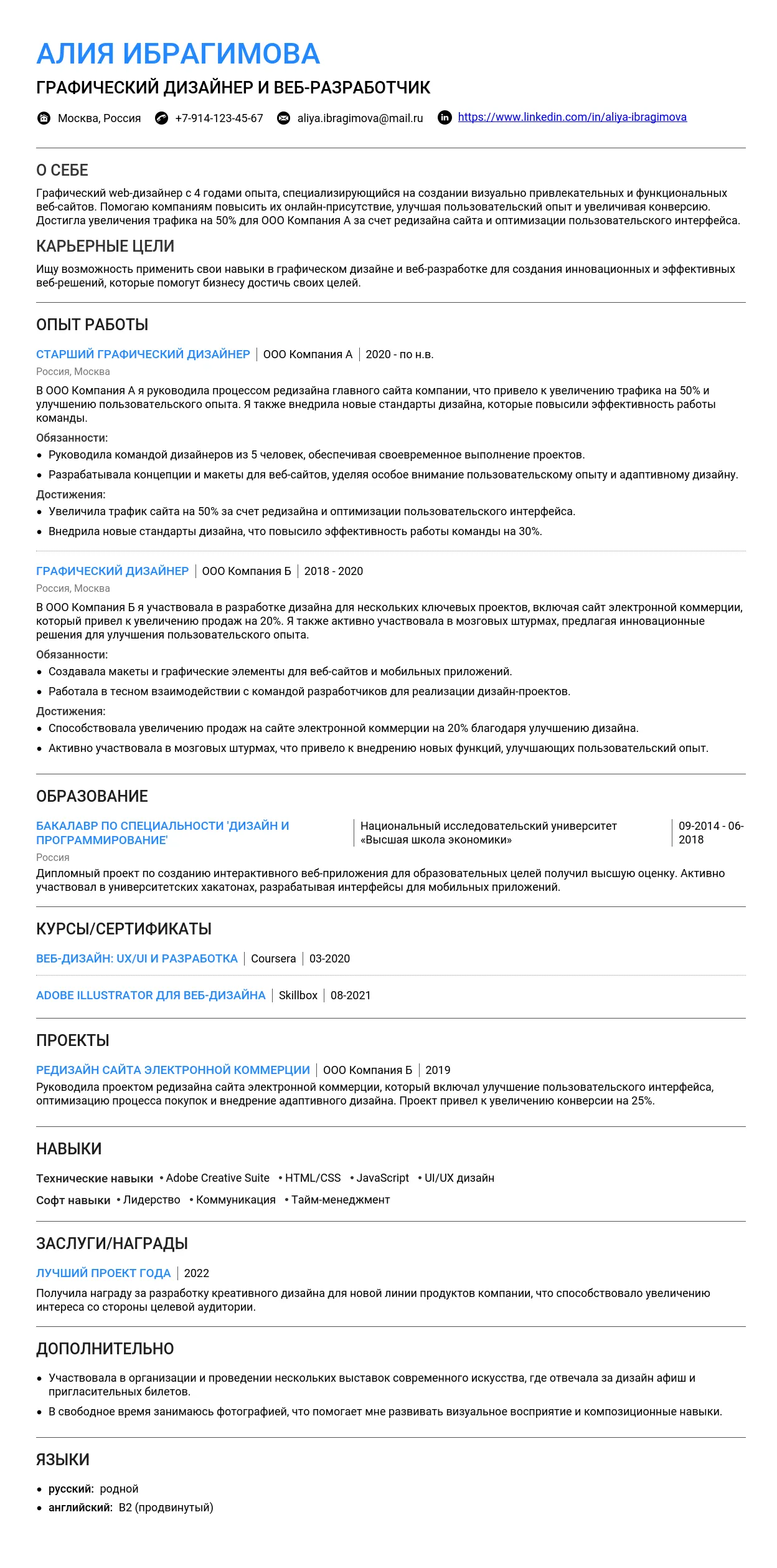
Пример резюме графического web-дизайнера поможет вам понять, как составить документ, который привлечет внимание работодателя. Изучение готовых примеров — самый эффективный путь к созданию резюме, ведущего к желанной работе.
Здесь вы найдете все необходимое для создания сильного резюме графического web-дизайнера. ✅ Мы предлагаем
- пошаговые инструкции для каждого раздела,
- актуальные советы по адаптации резюме под требования работодателей,
- а также разбор ключевых навыков для специалистов разного уровня.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Используйте ключевые слова, которые помогут вашему резюме выделиться среди других.
Хорошие варианты заголовков:
- Графический web-дизайнер
- UI/UX дизайнер
- Веб-дизайнер (Middle/Senior)
- Графический дизайнер с опытом в веб-разработке
- Специалист по веб-дизайну и пользовательскому интерфейсу
- Креативный веб-дизайнер
- Дизайнер интерфейсов и веб-графики
Неудачные варианты заголовков:
- Дизайнер (слишком общее, непонятно, в какой области вы работаете)
- Опытный дизайнер (не указана специализация)
- Крутой веб-дизайнер (неформально, не подходит для профессионального резюме)
- Дизайнер сайтов (слишком узко, не отражает весь спектр навыков)
- Новичок в веб-дизайне (не стоит акцентировать внимание на отсутствии опыта)
Ключевые слова для заголовка:
- Графический дизайн
- Веб-дизайн
- UI/UX
- Пользовательский интерфейс
- Креативность
- Адаптивный дизайн
- Интерактивный дизайн
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- Behance: behance.net (основная платформа для демонстрации работ)
- Dribbble: dribbble.com (популярен среди дизайнеров)
- Портфолио на личном сайте: Убедитесь, что сайт адаптирован под мобильные устройства и содержит описание проектов.
Для профессий без портфолио:
- LinkedIn: linkedin.com/sozdat-linked-profile (основной профиль для networking)
- hh.ru: hh.ru/resume-na-hh-ru (популярная платформа для поиска работы)
- Профильные сообщества: Участвуйте в профессиональных группах и форумах, чтобы показать свою активность.
Как оформить ссылки на сертификаты:
Укажите название сертификата, дату получения и ссылку на подтверждение (если доступно). Например:
Сертификат: "UI/UX Design Fundamentals", 2025, example.com/certificate
Распространенные ошибки и как их избежать
- Неактуальные контакты — всегда обновляйте номера телефонов и email.
- Непрофессиональные email-адреса — используйте адреса вида имя.фамилия@домен.
- Длинные и нечитаемые ссылки — сокращайте URL с помощью сервисов вроде Bitly.
- Отсутствие портфолио — даже если у вас нет коммерческих проектов, добавьте учебные работы.
Как правильно написать раздел "О себе" в резюме графического web-дизайнера
Оптимальный объем: 5-7 предложений или 70-100 слов. Краткость и информативность — ключевые принципы.
Обязательная информация: профессиональная специализация, ключевые навыки, достижения (если есть), личные качества, которые помогут в работе.
Стиль и тон: профессиональный, уверенный, но без излишней самонадеянности. Используйте активные глаголы и конкретные факты.
Что не стоит писать:
- Общие фразы без конкретики (например, "Я творческий человек").
- Личные данные, не связанные с работой (например, "Люблю кошек").
- Критика предыдущих работодателей.
- Избыточная информация о хобби, если она не связана с профессией.
- Недостоверные данные или преувеличения.
5 характерных ошибок:
- "Я работаю дизайнером уже 2 года, но ничего особенного не делал."
- "Я просто хочу найти работу, чтобы зарабатывать деньги."
- "У меня нет опыта, но я очень хочу научиться."
- "Я делаю крутые дизайны, но не могу объяснить, почему они крутые."
- "Я знаю Photoshop и Figma, но не уверен, как их использовать."
Примеры для начинающих специалистов
Начинающим важно подчеркнуть свой потенциал, стремление к развитию и базовые навыки. Акцент на образовании и личных качествах, которые помогут в работе.
"Я начинающий графический web-дизайнер, недавно окончил курсы по Figma и Adobe Photoshop. Владею основами типографики, композиции и цветовой гармонии. Стремлюсь развиваться в создании современных и удобных интерфейсов. Готов учиться и быстро адаптироваться к новым задачам."
Сильные стороны: упоминание конкретных инструментов, акцент на готовности к обучению.
"В 2025 году окончил курс по веб-дизайну, где освоил Figma, Adobe XD и основы UX/UI. Участвовал в создании макетов для учебных проектов. Умею работать в команде и внимателен к деталям. Ищу возможность применить свои знания на практике и расти как профессионал."
Сильные стороны: упоминание конкретных проектов, акцент на командной работе.
"Молодой специалист в области графического дизайна с базовыми навыками работы в Figma и Photoshop. Умею создавать минималистичные и функциональные интерфейсы. Готов изучать новые технологии и инструменты. Открыт для обратной связи и стремлюсь к совершенствованию."
Сильные стороны: акцент на готовности к обучению и обратной связи.
Примеры для специалистов с опытом
Для специалистов с опытом важно подчеркнуть достижения, профессиональный рост и специализацию. Упоминайте конкретные проекты и их результаты.
"Опытный графический web-дизайнер с 5-летним стажем. Специализируюсь на создании адаптивных интерфейсов для e-commerce. За последний год реализовал 10 проектов, которые увеличили конверсию на 20%. Владею Figma, Sketch и Adobe XD. Постоянно совершенствую свои навыки в области UX/UI."
Сильные стороны: конкретные цифры, упоминание специализации.
"Более 4 лет занимаюсь дизайном веб-интерфейсов для крупных клиентов. Разработал дизайн-систему для стартапа, что сократило время разработки на 30%. Умею работать с большими объемами данных и создавать удобные пользовательские интерфейсы."
Сильные стороны: упоминание конкретных достижений и навыков.
"Специалист по графическому дизайну с опытом работы в международных проектах. Участвовал в создании дизайна для мобильного приложения, которое получило награду за лучший UX в 2025 году. Владею Figma, Illustrator и After Effects."
Сильные стороны: упоминание наград и международного опыта.
Примеры для ведущих специалистов
Ведущим специалистам важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов. Упоминайте лидерство, стратегическое видение и вклад в развитие компании.
"Ведущий графический дизайнер с 10-летним опытом. Руководил командой из 5 дизайнеров в крупной IT-компании. Разработал дизайн-систему, которая стала стандартом для всех продуктов компании. Мои проекты увеличили пользовательскую вовлеченность на 40%."
Сильные стороны: упоминание лидерства и конкретных результатов.
"Эксперт в области UX/UI с опытом работы на международном рынке. За последние 5 лет реализовал более 20 крупных проектов, включая разработку дизайна для приложения с аудиторией 1 млн пользователей. Умею строить стратегию дизайна и управлять кросс-функциональными командами."
Сильные стороны: масштаб проектов и управленческие навыки.
"Создатель и руководитель дизайн-отдела в стартапе, который вырос до 50 сотрудников. Разработал и внедрил процессы, которые сократили время разработки на 25%. Мои работы получили несколько наград в области дизайна в 2025 году."
Сильные стороны: упоминание лидерства и наград.
Практические советы по написанию
Ключевые фразы для профессии "графический web-дизайнер":
- Создание адаптивных интерфейсов
- Оптимизация пользовательского опыта (UX)
- Разработка дизайн-систем
- Работа с Figma, Adobe XD, Sketch
- Увеличение конверсии и вовлеченности
10 пунктов для самопроверки текста:
- Краткость — текст не превышает 100 слов.
- Конкретика — упоминаются конкретные навыки и достижения.
- Профессиональный тон — отсутствуют разговорные выражения.
- Акцент на достижениях — если есть, что указать.
- Соответствие вакансии — текст адаптирован под требования.
- Отсутствие общих фраз — нет шаблонных выражений.
- Грамматика и орфография — текст проверен на ошибки.
- Уникальность — текст не скопирован из шаблонов.
- Логическая структура — информация изложена последовательно.
- Позитивный настрой — текст вызывает доверие.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и упомяните соответствующие навыки.
- Используйте ключевые слова из описания вакансии.
- Акцентируйте внимание на тех аспектах, которые важны для работодателя.
- Добавьте примеры проектов, которые соответствуют специфике вакансии.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть четко структурирована:
- Формат заголовка: "Название должности, Компания, Даты работы" (например, "Графический Web-дизайнер, ООО "ДизайнСтудия", 02.2023–08.2025").
- Оптимальное количество пунктов: 3–5 ключевых обязанностей или достижений для каждой позиции.
- Совмещение должностей: Указывайте через запятую (например, "Графический дизайнер, контент-менеджер").
- Даты работы: Указывайте в формате "ММ.ГГГГ–ММ.ГГГГ". Если вы до сих пор работаете, используйте "ММ.ГГГГ–настоящее время".
- Описание компании: Кратко укажите сферу деятельности компании, если она не очевидна. Ссылку на сайт добавляйте, если это релевантно (например, для стартапов или малоизвестных компаний).
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы сделать описание динамичным:
- Разработал(а)
- Оптимизировал(а)
- Создал(а)
- Реализовал(а)
- Адаптировал(а)
- Протестировал(а)
- Улучшил(а)
- Внедрил(а)
- Координировал(а)
- Проектировал(а)
- Автоматизировал(а)
- Анализировал(а)
- Интегрировал(а)
- Презентовал(а)
- Сопровождал(а)
Как избежать перечисления: Фокусируйтесь на достижениях, а не на рутинных задачах. Например, вместо "Создавал макеты сайтов" напишите "Разработал 20+ адаптивных макетов, что увеличило конверсию на 15%".
Примеры превращения обязанностей в достижения:
- "Увеличил скорость загрузки сайта на 30% за счет оптимизации графики."
- "Создал дизайн-систему, которая сократила время разработки проектов на 20%."
- "Разработал лендинг, который привлек 5000+ лидов за месяц."
- "Внедрил новые подходы к UX/UI, что повысило удовлетворенность пользователей на 25%."
- "Обучил команду из 5 человек работе с Figma, что ускорило процесс согласования макетов."
Типичные ошибки:
- "Делал сайты." (Слишком общее.)
- "Отвечал за дизайн." (Не конкретно.)
- "Работал в Photoshop." (Не показывает результат.)
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Как квантифицировать результаты: Используйте цифры и проценты, чтобы показать вклад. Например:
- "Увеличил конверсию сайта на 20% за счет redesign интерфейса."
- "Сократил время загрузки страниц на 2 секунды, что повысило вовлеченность на 15%."
Важные метрики для дизайнера: конверсия, скорость загрузки, вовлеченность пользователей, количество лидов, удовлетворенность клиентов.
Если нет цифр: Опишите масштаб проекта или его влияние. Например, "Разработал дизайн для сайта с аудиторией 100 000+ пользователей."
Примеры формулировок:
- "Создал дизайн для 10+ лендингов, которые привлекли 2000+ заказов."
- "Разработал адаптивный дизайн для мобильного приложения, скачанного 50 000+ раз."
- "Повысил удобство использования интерфейса, что снизило количество жалоб на 30%."
- "Создал дизайн-систему, которая ускорила разработку на 25%."
- "Провел A/B тестирование, что увеличило CTR на 10%."
Как указывать технологии и инструменты
Технический стек лучше указывать в отдельном разделе или в описании каждой позиции, если это важно для проекта. Группируйте технологии по категориям:
- Дизайн: Figma, Adobe Photoshop, Illustrator.
- Прототипирование: Sketch, InVision.
- Анимация: After Effects, Principle.
- Веб-разработка: HTML, CSS, JavaScript.
Уровень владения можно указать словами (например, "продвинутый уровень") или через прогресс-бар в шаблоне резюме.
Актуальные технологии: Figma, Adobe XD, Webflow, Canva, Tilda, Blender (для 3D).
Примеры описания опыта работы
Для начинающих
Стажировка: "Графический дизайнер, ООО "Стартап", 06.2025–08.2025"
- Разработал(а) логотипы для 5+ проектов.
- Помогал(а) в создании макетов для соцсетей, что увеличило вовлеченность на 10%.
Учебные проекты: "Курсовой проект: дизайн сайта для онлайн-магазина"
- Создал(а) адаптивный дизайн с использованием Figma.
Фриланс: "Фрилансер, 01.2025–настоящее время"
- Выполнил(а) 10+ заказов на дизайн лендингов.
Для специалистов с опытом
Карьерный рост: "Старший графический дизайнер, ООО "ВебАгенство", 01.2023–08.2025"
- Руководил(а) командой из 3 дизайнеров.
- Разработал(а) дизайн-систему, которая сократила время разработки на 20%.
Крупные проекты: "Графический дизайнер, ООО "Технологии", 03.2022–12.2024"
- Участвовал(а) в создании дизайна для сайта с аудиторией 1 млн+ пользователей.
Для руководящих позиций
Управленческий опыт: "Руководитель отдела дизайна, ООО "КреативСтудия", 09.2020–08.2025"
- Управлял(а) командой из 10+ дизайнеров.
- Внедрил(а) новые процессы, что увеличило производительность на 30%.
Стратегические достижения: "Дизайн-директор, ООО "МедиаХолдинг", 01.2018–08.2025"
- Разработал(а) стратегию визуального брендинга для 5+ компаний.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме графического web-дизайнера может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если у вас мало опыта, но есть сильное образование, разместите его в начале. Если опыт работы значителен, образование можно указать после раздела "Опыт работы".
О дипломной работе или проектах стоит упомянуть, если они связаны с дизайном, веб-разработкой или смежными областями. Например: "Дипломный проект: разработка UI/UX для образовательной платформы".
Оценки указывать не обязательно, но если они высокие (например, средний балл 4.8/5), это может стать плюсом. Укажите их, если это добавит ценности вашему резюме.
Дополнительные курсы в вузе, связанные с дизайном, программированием или маркетингом, стоит описать отдельно. Например: "Курс по основам веб-дизайна и UX (2024, Московский государственный университет)".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в графическом web-дизайне
Наиболее ценные специальности для графического web-дизайнера:
- Графический дизайн
- Веб-дизайн и разработка
- Информационные технологии
- Мультимедиа и цифровые технологии
- Маркетинг и коммуникации
Если ваше образование не связано с дизайном, покажите, как оно помогает в вашей текущей профессии. Например: "Образование в области психологии помогает лучше понимать пользовательское поведение и создавать интуитивные интерфейсы".
Бакалавр графического дизайна, Московская художественно-промышленная академия, 2025. Дипломный проект: разработка фирменного стиля для стартапа.
Бакалавр экономики, Московский государственный университет, 2025.
Курсы и дополнительное образование
Для графического web-дизайнера важно указать курсы, связанные с:
- UI/UX дизайн
- Adobe Photoshop, Illustrator, Figma
- HTML, CSS, JavaScript
- SEO и маркетинг
- Анимация и 3D-графика
Онлайн-образование следует описывать так: "Курс 'Основы веб-дизайна', Skillbox, 2025".
Топ-5 актуальных курсов для графического web-дизайнера:
- "UI/UX Design" от Coursera
- "Web Design for Beginners" от Udemy
- "Figma Masterclass" от Skillshare
- "HTML & CSS for Web Designers" от Codecademy
- "Advanced Graphic Design" от LinkedIn Learning
Курс "UI/UX Design", Coursera, 2025. Изучил основы проектирования пользовательских интерфейсов и создания прототипов.
Прошел курс по дизайну, 2025.
Сертификаты и аккредитации
Важные сертификаты для графического web-дизайнера:
- Adobe Certified Expert (ACE)
- Google UX Design Certificate
- Figma Certified Designer
- Certified Web Designer (CWD)
- HubSpot Content Marketing Certification
Указывайте сертификаты с названием, датой получения и организацией. Например: "Adobe Certified Expert (Photoshop), 2025, Adobe".
Не указывайте сертификаты, которые устарели или не имеют отношения к профессии.
Google UX Design Certificate, 2025, Coursera.
Сертификат по кулинарии, 2025.
Примеры оформления раздела
Для студентов и выпускников
Студент 4 курса, Московский государственный университет, специальность "Графический дизайн". Дипломный проект: создание UI/UX для мобильного приложения.
Стажировка в студии дизайна "Creative Lab", 2025. Разработка логотипов и веб-интерфейсов.
Учусь в университете, специальность "Экономика".
Для специалистов с опытом
Бакалавр графического дизайна, Московская художественно-промышленная академия, 2020. Магистр информационных технологий, НИУ ВШЭ, 2025.
Курс "Advanced UI/UX Design", Coursera, 2025. Сертификат Adobe Certified Expert (Illustrator), 2024.
Образование: школа, университет.
Самые востребованные навыки в 2025 году
В 2025 году работодатели ожидают от графических web-дизайнеров не только креативности, но и глубоких технических знаний. Вот ключевые hard skills, которые должны быть в вашем резюме:
- 3D-дизайн в Figma и Blender – создание объемных элементов для интерфейсов.
- Анимация в After Effects и Lottie – разработка сложных анимаций для сайтов и приложений.
- Работа с WebGL – создание интерактивной 3D-графики для веб-сайтов.
- UX-аналитика с использованием Hotjar и Miro – анализ поведения пользователей и создание удобных интерфейсов.
- Интеграция AI в дизайн-процесс – использование инструментов типа MidJourney и DALL-E для генерации идей.
Как структурировать раздел навыков
Раздел "Навыки" лучше расположить после блока "О себе" и перед "Опытом работы". Это позволяет работодателю сразу оценить вашу профессиональную пригодность.
Навыки можно группировать по категориям, например:
- Технические навыки
- Личные качества
- Дополнительные компетенции
Примеры структуры:
Вариант 1: Простая группировка
- Технические навыки: Adobe Photoshop, Figma, HTML/CSS
- Личные качества: Креативность, коммуникабельность, тайм-менеджмент
Вариант 2: Детализированная группировка
- Дизайн: Figma, Adobe XD, Sketch
- Веб-разработка: HTML, CSS, JavaScript
- Управление проектами: Agile, Scrum
Вариант 3: Уровень владения
- Figma: Продвинутый
- Adobe Photoshop: Средний
- HTML/CSS: Начинающий
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать здесь.
Технические навыки для графического web-дизайнера
Обязательные навыки:
- Владение инструментами дизайна (Figma, Adobe Photoshop, Illustrator)
- Основы HTML/CSS
- Понимание UX/UI принципов
Актуальные технологии 2025 года:
- 3D-графика и анимация (Blender, After Effects)
- Искусственный интеллект в дизайне (например, инструменты на основе AI)
- Веб-анимация (GSAP, Lottie)
Как указать уровень владения:
- Начинающий
- Средний
- Продвинутый
Примеры описания технических навыков:
Figma: Продвинутый уровень, создание сложных интерфейсов и прототипов.
HTML/CSS: Средний уровень, верстка адаптивных сайтов.
Adobe Photoshop: Начинающий уровень, базовая обработка изображений.
Личные качества важные для графического web-дизайнера
Топ-10 важных soft skills:
- Креативность
- Коммуникабельность
- Тайм-менеджмент
- Умение работать в команде
- Гибкость
- Внимание к деталям
- Стрессоустойчивость
- Организованность
- Критическое мышление
- Склонность к обучению
Примеры подтверждения soft skills:
Креативность: Разработал уникальный дизайн для 10+ проектов, получивших положительные отзывы клиентов.
Коммуникабельность: Успешно взаимодействовал с командой из 5 человек для реализации крупного проекта.
Soft skills, которые не стоит указывать:
- Слишком общие (например, "ответственность")
- Не относящиеся к профессии (например, "лидерство")
Особенности для разных уровней специалистов
Для начинающих:
Как компенсировать недостаток опыта:
- Укажите курсы и проекты, в которых участвовали.
- Сделайте акцент на навыках, которые изучали самостоятельно.
Примеры:
Участвовал в создании дизайна для учебного проекта, используя Figma и Adobe Photoshop.
Прошел курс по основам UX/UI дизайна, разработал прототип мобильного приложения.
Для опытных специалистов:
Как показать глубину экспертизы:
- Укажите сложные проекты, которые вы реализовали.
- Добавьте навыки, которые выделяют вас среди других.
Примеры:
Руководил командой из 10 дизайнеров при создании интерфейса для крупного e-commerce проекта.
Разработал уникальную систему дизайн-компонентов для ускорения работы команды.
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание устаревших навыков (например, Flash)
- Слишком общие формулировки (например, "умею работать в команде")
- Отсутствие уровня владения навыками
Примеры неправильных формулировок:
Умею работать в команде.
Знаю Photoshop.
Как проверить актуальность навыков:
- Изучите требования вакансий на текущий год.
- Следите за трендами в индустрии.

Анализ вакансии для графического web-дизайнера
При анализе вакансии для позиции графического web-дизайнера важно выделить ключевые требования, которые работодатель считает обязательными. К таким требованиям часто относятся знание инструментов (например, Adobe Photoshop, Figma, Sketch), опыт работы с UI/UX, понимание основ веб-разработки (HTML, CSS, JavaScript) и умение работать в команде. Желательные требования могут включать знание анимации, опыт работы с CMS или навыки прототипирования.
Скрытые требования можно выявить, анализируя формулировки в описании вакансии. Например, если работодатель упоминает "быструю адаптацию к изменениям", это может указывать на динамичную среду работы. Также стоит обратить внимание на корпоративные ценности и стиль общения в компании, чтобы понять, какие личные качества ценятся.
Пример 1: Вакансия: "Графический дизайнер для e-commerce проекта". Обязательные требования: опыт работы с Figma, знание основ UX/UI. Желательные: навыки анимации в After Effects. Скрытое требование: умение работать в условиях строгих дедлайнов.
Пример 2: Вакансия: "Web-дизайнер для стартапа". Обязательные требования: знание HTML/CSS, опыт работы с WordPress. Желательные: понимание SEO. Скрытое требование: готовность к многозадачности.
Пример 3: Вакансия: "UI/UX дизайнер для мобильных приложений". Обязательные требования: опыт прототипирования в Figma, знание Material Design. Желательные: опыт работы с Flutter. Скрытое требование: креативность и нестандартное мышление.
Стратегия адаптации резюме
Обязательной адаптации требуют разделы "Опыт работы", "Навыки" и "О себе". В разделе "Опыт работы" важно выделить проекты, которые соответствуют требованиям вакансии. В разделе "Навыки" необходимо перегруппировать компетенции, чтобы ключевые навыки были на первом месте. В разделе "О себе" стоит сделать акцент на личных качествах, которые соответствуют корпоративной культуре компании.
Адаптация может быть минимальной (изменение ключевых слов и навыков), средней (добавление релевантных проектов и переформулировка обязанностей) и максимальной (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши ключевые компетенции и личные качества, которые соответствуют вакансии. Например, если вакансия требует креативности, укажите, что вы "креативный дизайнер с опытом создания инновационных решений".
До адаптации: "Опытный дизайнер с 5-летним стажем."
После адаптации: "Креативный web-дизайнер с 5-летним опытом, специализирующийся на создании интуитивно понятных интерфейсов для e-commerce проектов."
Типичная ошибка: Использование шаблонных фраз, таких как "ответственный и целеустремленный".
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно переформулировать обязанности, чтобы они соответствовали требованиям вакансии. Например, если вакансия требует опыта работы с Figma, укажите конкретные проекты, где вы использовали этот инструмент.
До адаптации: "Создавал дизайн для веб-сайтов."
После адаптации: "Разработал UI/UX дизайн для 10+ веб-сайтов с использованием Figma и Adobe XD, что привело к увеличению конверсии на 25%."
Ключевые фразы: "Разработал дизайн", "Увеличил конверсию", "Оптимизировал пользовательский опыт".
Адаптация раздела "Навыки"
В разделе "Навыки" важно выделить ключевые компетенции, которые соответствуют вакансии. Например, если вакансия требует знания HTML/CSS, разместите эти навыки в начале списка.
До адаптации: "Adobe Photoshop, Figma, HTML, CSS, JavaScript."
После адаптации: "Figma, Adobe XD, HTML/CSS, JavaScript, UI/UX дизайн, прототипирование."
Работа с ключевыми словами: Используйте ключевые слова из описания вакансии, такие как "UI/UX дизайн", "адаптивный дизайн", "прототипирование".
Практические примеры адаптации
Пример 1: Адаптация под вакансию "UI/UX дизайнер для мобильных приложений".
Добавлены проекты с использованием Figma и Material Design.
Пример 2: Адаптация под вакансию "Web-дизайнер для стартапа".
Указаны навыки работы с WordPress и SEO.
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, соответствуют ли ключевые слова и навыки требованиям вакансии. Убедитесь, что разделы "Опыт работы" и "Навыки" содержат релевантную информацию. Если резюме не проходит скрининг, возможно, стоит создать новое резюме с учетом всех требований.
Чек-лист: Проверьте наличие ключевых слов, релевантных проектов и личных качеств, соответствующих вакансии.
Типичные ошибки: Использование шаблонных фраз, отсутствие ключевых слов, несоответствие разделов требованиям вакансии.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "графический web-дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие навыки обязательно указывать в резюме графического web-дизайнера?
В резюме важно указать ключевые навыки, которые подчеркивают вашу профессиональную подготовку и опыт. Вот примеры:
- **Владение Adobe Photoshop, Illustrator, Figma, Sketch**
- Опыт работы с HTML/CSS (базовый уровень)
- Понимание принципов UX/UI-дизайна
- Создание адаптивных дизайнов для различных устройств
- Работа с системами управления контентом (CMS)
- Умение рисовать от руки
- Знание Microsoft Word
- Люблю креатив
Совет: Указывайте только те навыки, которые соответствуют требованиям вакансии.
Как описать опыт работы, если у меня мало проектов?
Даже с небольшим опытом можно составить впечатляющее резюме. Вот рекомендации:
**Веб-дизайнер | Фриланс | 2023–2025**
- Разработал дизайн для 5 сайтов малого бизнеса, включая адаптивные версии.
- Создал логотипы и фирменный стиль для 3 стартапов.
- Работал с клиентами для уточнения ТЗ и внесения правок.
**Веб-дизайнер | Фриланс | 2023–2025**
- Делал дизайн для сайтов.
- Рисовал логотипы.
Совет: Даже учебные проекты можно включить в резюме, если они демонстрируют ваши навыки.
Что делать, если у меня нет опыта работы?
Если у вас нет коммерческого опыта, акцентируйте внимание на учебных проектах, стажировках и личных достижениях. Например:
**Учебные проекты | 2024–2025**
- Разработал дизайн для мобильного приложения в рамках курса по UX/UI.
- Создал прототип сайта для благотворительной организации.
- Участвовал в хакатоне, где занял 2-е место за лучший дизайн интерфейса.
**Опыта работы нет**
Совет: Добавьте ссылки на портфолио, чтобы работодатель мог оценить ваши работы.
Как правильно описать личные качества?
Личные качества должны быть релевантными профессии и подкрепляться примерами. Например:
- **Внимательность к деталям** – всегда проверяю соответствие макетов ТЗ.
- **Креативность** – разработал уникальный стиль для бренда, который помог увеличить узнаваемость.
- **Коммуникабельность** – успешно взаимодействовал с командой разработчиков и заказчиками.
- Ответственный
- Пунктуальный
- Дружелюбный
Совет: Избегайте шаблонных фраз и подкрепляйте качества примерами.
Как оформить раздел "Портфолио"?
Портфолио – это важная часть резюме для дизайнера. Вот как его можно оформить:
**Портфолио**
- Behance – 10 проектов, включая дизайн сайтов и мобильных приложений.
- Dribbble – 15 работ, от логотипов до интерфейсов.
- Личный сайт – портфолио с подробным описанием процессов.
**Портфолио**
- Файл с работами (PDF)
Совет: Убедитесь, что ссылки рабочие, а работы актуальны.
Как быть, если я не знаю, что писать в разделе "О себе"?
Раздел "О себе" должен быть кратким, но информативным. Пример:
Графический web-дизайнер с опытом работы более 2 лет. Специализируюсь на создании современных и удобных интерфейсов. Умею работать в команде и находить нестандартные решения. Постоянно совершенствую свои навыки, изучаю новые инструменты и тренды дизайна.
Люблю дизайн и хочу работать в вашей компании.
Совет: Избегайте общих фраз и сделайте акцент на профессиональных качествах.
Как указать образование, если оно не связано с дизайном?
Если ваше образование не связано с дизайном, акцентируйте внимание на курсах и практических навыках. Например:
**Образование:**
- Курс "Веб-дизайн с нуля" – Skillbox, 2024
- Курс "UX/UI-дизайн" – Coursera, 2023
- Бакалавр экономики – Московский государственный университет, 2020–2024
**Образование:**
- Бакалавр экономики – Московский государственный университет, 2020–2024
Совет: Укажите только те курсы, которые имеют отношение к профессии.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить