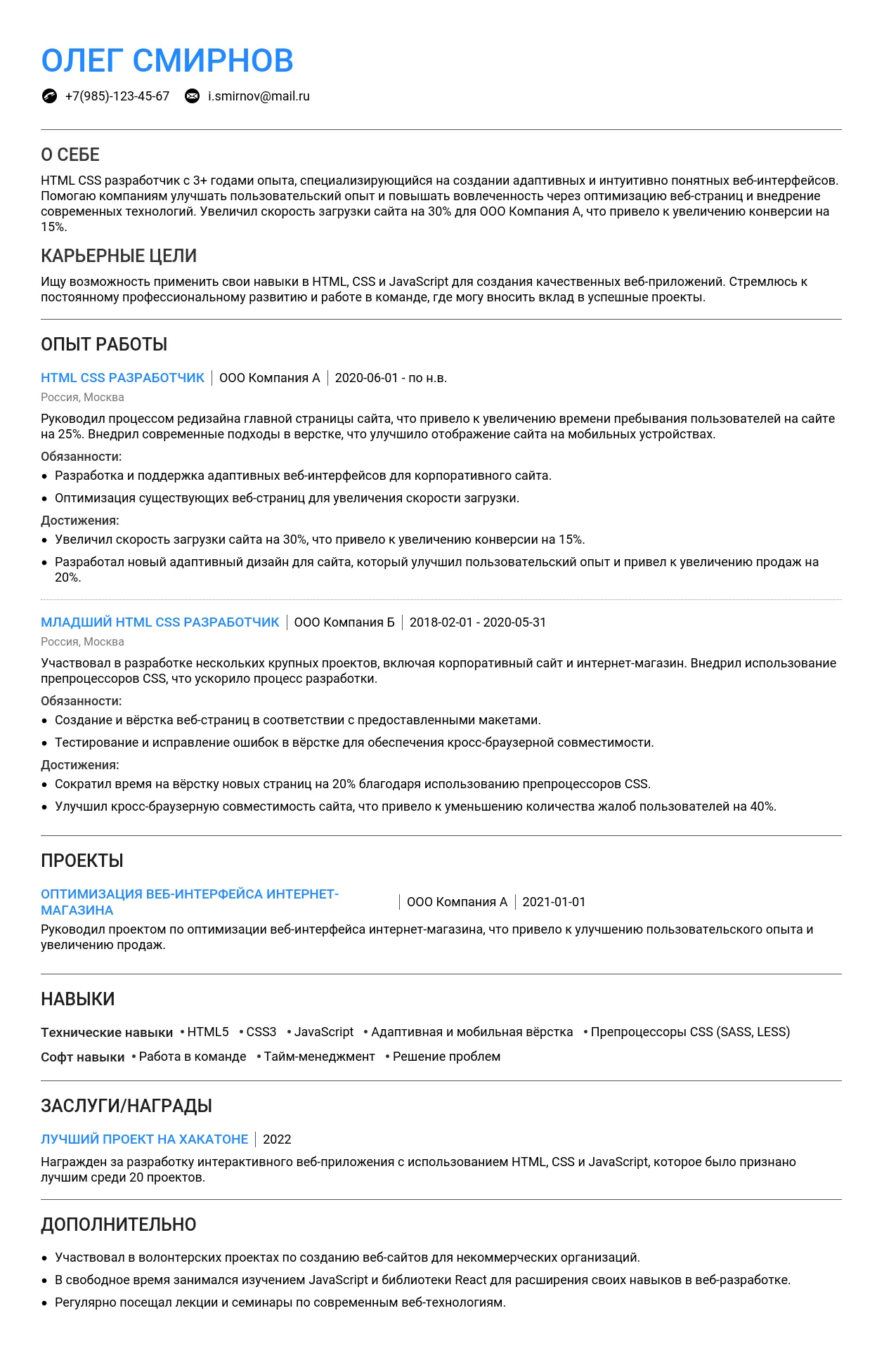
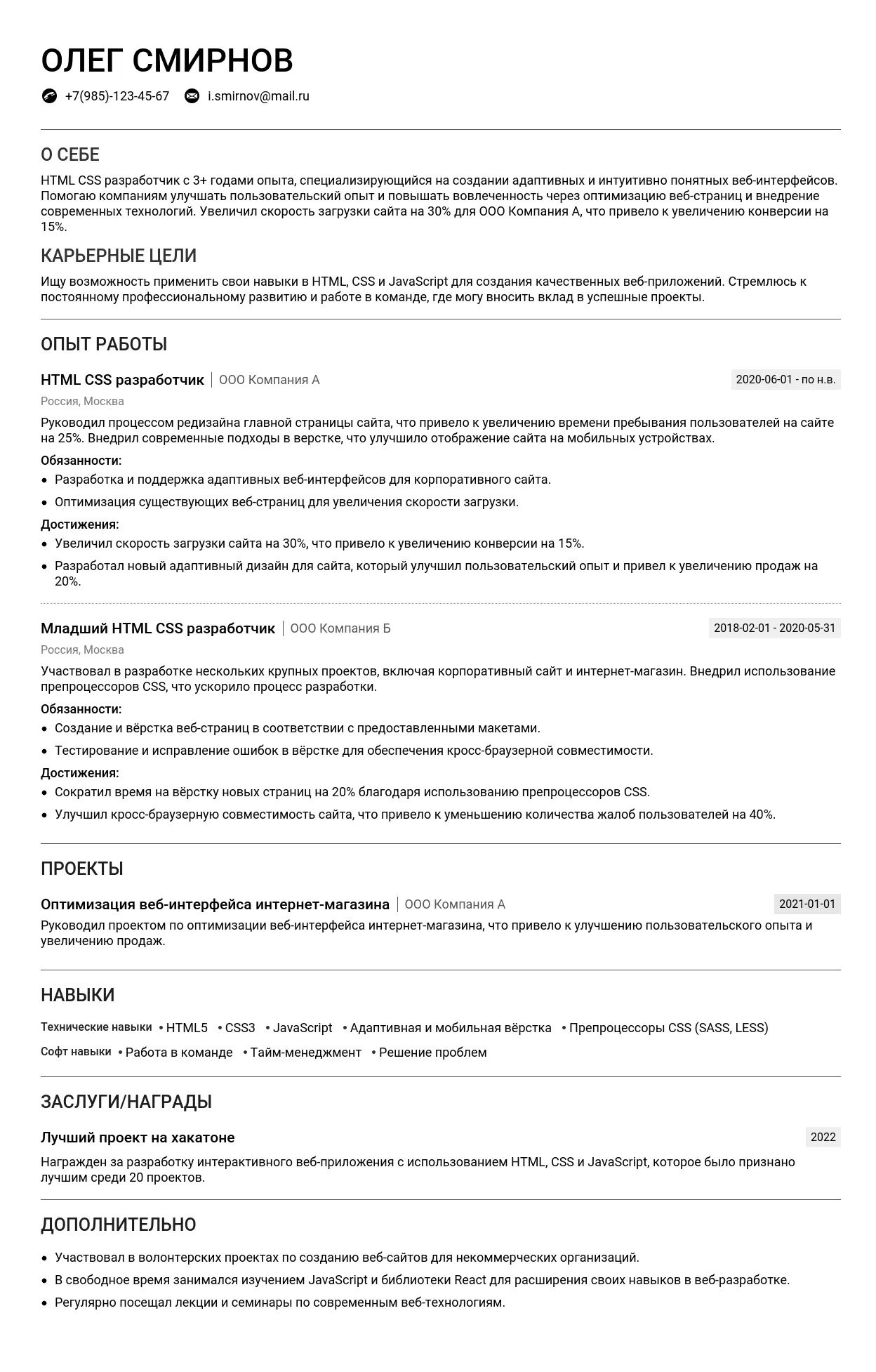
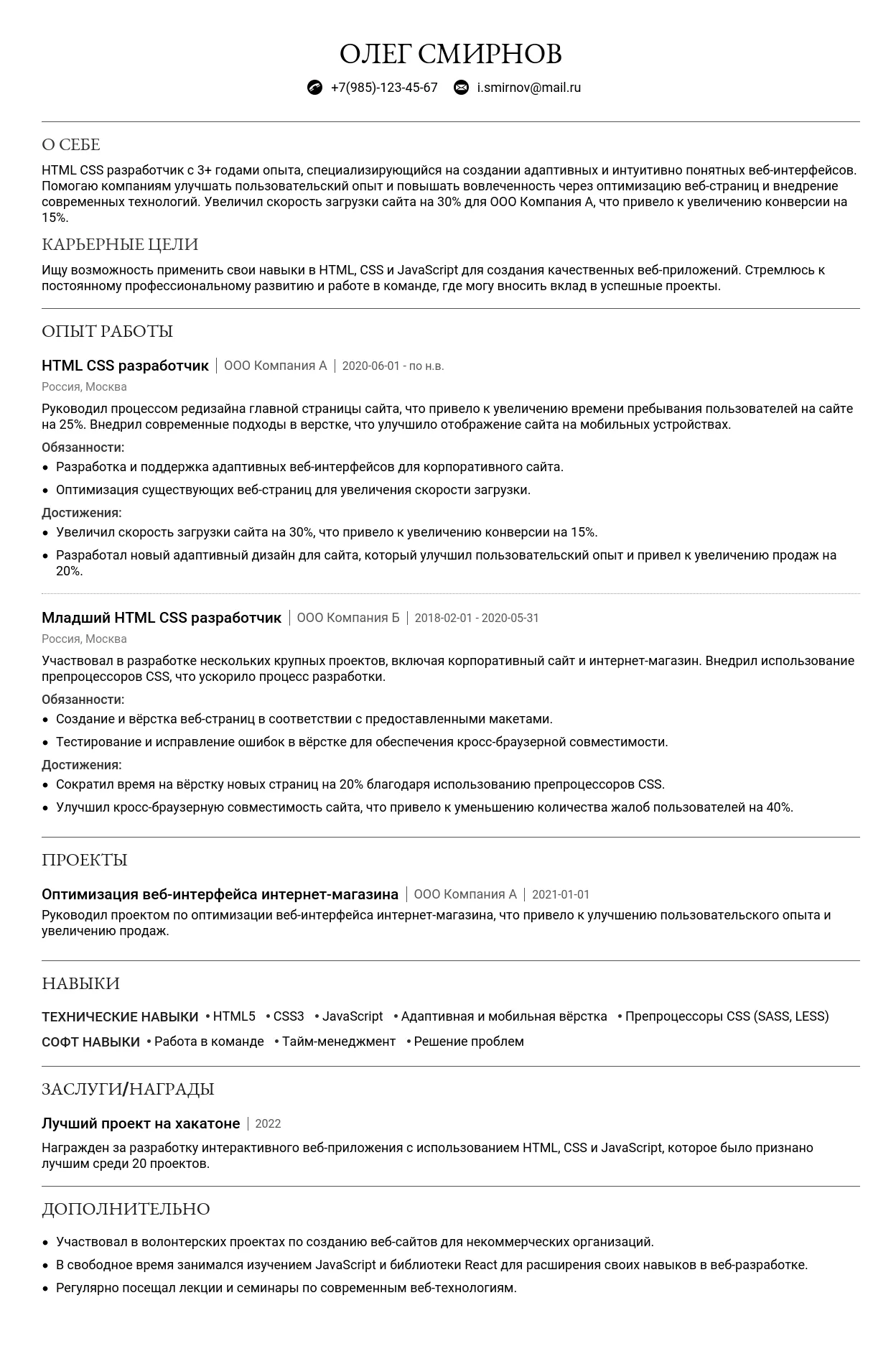
Изучите наш пример резюме HTML CSS разработчика, чтобы увидеть, как выглядит эффективная заявка. Готовый пример поможет вам быстро составить сильное резюме, которое повысит шансы получить желаемую работу и выделиться среди других кандидатов. 😎
В этом подробном руководстве вы найдете пошаговые инструкции и готовые примеры резюме HTML CSS разработчика для разных уровней, чтобы охватить все ключевые разделы:
- Заголовок, контакты и блок "О себе";
- Опыт работы и образование;
- Профессиональные навыки, включая актуальные требования работодателей и советы по адаптации под вакансии.
Мы также уделяем внимание важным деталям и часто задаваемым вопросам. Изучив пример, вы сможете создать свое идеальное резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть кратким, информативным и отражать ваш уровень профессионализма. Для профессии "HTML CSS developer" важно указать специализацию, чтобы работодатель сразу понял, что вы специализируетесь на фронтенд-разработке.
Хорошие варианты заголовков
- HTML/CSS Developer
- Frontend Developer (HTML/CSS)
- Junior HTML/CSS Developer
- Middle HTML/CSS Developer
- Senior HTML/CSS Developer
- Frontend Engineer (HTML/CSS Expert)
- UI Developer (HTML/CSS Specialist)
Неудачные варианты заголовков
- Программист (слишком общее, не понятно, что вы делаете)
- HTML (не хватает указания на CSS и уровень профессионализма)
- Верстальщик сайтов (устаревшее и слишком узкое)
- Web Developer (не указывает на специализацию HTML/CSS)
- HTML/CSS Master (звучит претенциозно, лучше использовать "Developer" или "Specialist")
Ключевые слова для заголовка
Используйте следующие ключевые слова, чтобы сделать заголовок более привлекательным для поисковых систем и HR-специалистов:
- HTML/CSS
- Frontend
- Developer
- UI
- Responsive Design
- Web Development
- Junior/Middle/Senior
Профессиональное онлайн-присутствие
Для профессии HTML/CSS Developer важно показать свои навыки через портфолио и профессиональные профили.
Для профессий с портфолио
- Укажите ссылки на GitHub, где можно увидеть ваши проекты.
- Оформите портфолио на отдельном сайте, например, yourportfolio.com.
- Презентуйте проекты с описанием технологий, которые вы использовали, и проблем, которые решили.
Для профессий без портфолио
- Укажите профили на LinkedIn и hh.ru. Подробнее о создании резюме на hh.ru можно узнать здесь.
- Добавьте ссылки на профессиональные сертификаты, например, курсы по HTML/CSS.
- Укажите участие в профессиональных сообществах или хакатонах.
Распространенные ошибки и как их избежать
- Неправильное форматирование контактов — убедитесь, что телефон и email указаны полностью и корректно.
- Неактуальные ссылки — проверьте, что все ссылки ведут на рабочие страницы.
- Отсутствие ключевых слов — добавьте в заголовок ключевые слова, такие как "HTML/CSS Developer".
- Слишком длинный заголовок — заголовок должен быть кратким и информативным.
Пример ошибки:
Заголовок: "Я лучший верстальщик в мире" — звучит непрофессионально.
Пример исправления:
Заголовок: "Middle HTML/CSS Developer" — четко и по делу.
Как правильно написать раздел "О себе" в резюме HTML CSS developer
Раздел "О себе" — это ваша возможность произвести впечатление на работодателя. Вот основные правила:
- Оптимальный объем: 3–5 предложений (50–80 слов).
- Обязательная информация: профессиональные навыки, ключевые достижения (если есть), специализация, личные качества, которые помогают в работе.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и избегайте канцеляризмов.
- Что не стоит писать: излишнюю личную информацию, негатив о предыдущих работодателях, нерелевантные увлечения.
5 характерных ошибок:
- Слишком общие фразы: "Я ответственный и целеустремленный".
- Отсутствие конкретики: "Работал с HTML и CSS".
- Избыточная информация: "Люблю читать книги и заниматься спортом".
- Неуверенность: "Только начинаю, но хочу научиться".
- Копирование шаблонов: "Мотивированный специалист с опытом".
Примеры для начинающих специалистов
Начинающим важно показать потенциал и готовность к обучению. Акцент на образовании, курсах и личных проектах.
Пример 1: "Я начинающий HTML/CSS-разработчик с опытом создания адаптивных лендингов. Завершил курс по веб-разработке в 2025 году, где освоил основы верстки, работу с макетами и Git. Готов развиваться в профессиональной среде."
Сильные стороны: Упоминание курсов и конкретных навыков (адаптивная верстка, Git).
Пример 2: "Имею опыт верстки сайтов по макетам Figma. Участвовал в командном проекте по созданию интернет-магазина. Постоянно совершенствую навыки, изучаю JavaScript для расширения профессиональных возможностей."
Сильные стороны: Упоминание командной работы и стремления к развитию.
Пример 3: "Занимаюсь версткой с 2024 года, создал несколько проектов для портфолио. Уверенно работаю с HTML5, CSS3, Bootstrap. Ищу возможность применить знания в реальных проектах."
Сильные стороны: Указание сроков и конкретных технологий.
Как описать потенциал без опыта:
- Укажите пройденные курсы, сертификаты.
- Расскажите о личных проектах или участии в хакатонах.
- Подчеркните готовность учиться и применять знания.
На что делать акцент:
- Технические навыки: HTML, CSS, адаптивная верстка, препроцессоры (SASS, LESS).
- Личные качества: внимательность к деталям, усидчивость, умение работать в команде.
Как упомянуть образование:
Пример: "Окончил курс по веб-разработке в 2025 году, где освоил HTML, CSS и основы JavaScript."
Примеры для специалистов с опытом
Акцент на достижениях, профессиональном росте и специализации.
Пример 1: "Опыт работы HTML/CSS-разработчиком более 3 лет. Специализируюсь на создании адаптивных и кросс-браузерных интерфейсов. Участвовал в разработке 10+ проектов, включая корпоративные сайты и интернет-магазины."
Сильные стороны: Указание специализации и масштаба проектов.
Пример 2: "За 4 года работы реализовал более 20 проектов, включая сложные интерфейсы для SaaS-платформ. Владею современными инструментами: Flexbox, Grid, SASS, Webpack."
Сильные стороны: Указание количества проектов и технологий.
Пример 3: "Создаю качественные и производительные интерфейсы. Оптимизировал скорость загрузки сайтов на 30% за счет улучшения верстки и использования современных подходов."
Сильные стороны: Указание конкретных достижений.
Как отразить профессиональный рост:
- Укажите, как изменились ваши навыки и ответственность за годы работы.
- Приведите примеры сложных задач, которые вы решали.
Как выделиться:
- Упомяните уникальные навыки (например, знание анимаций или опыт работы с CMS).
- Подчеркните вклад в успех команды или компании.
Примеры для ведущих специалистов
Акцент на экспертизе, управленческих навыках и масштабе проектов.
Пример 1: "Более 7 лет опыта в веб-разработке. Руководил командой из 5 разработчиков, создавая сложные интерфейсы для крупных клиентов. Оптимизировал процессы, что сократило сроки разработки на 20%."
Сильные стороны: Указание управленческого опыта и достижений.
Пример 2: "Эксперт в области HTML/CSS с фокусом на высоконагруженных проектах. Разработал архитектуру стилей для платформы с 1 млн пользователей, что улучшило поддержку кода."
Сильные стороны: Указание масштаба проекта и экспертизы.
Пример 3: "Создаю и внедряю стандарты верстки для команд разработки. Обучил более 10 junior-разработчиков, что повысило качество кода в компании."
Сильные стороны: Указание вклада в развитие команды.
Как подчеркнуть управленческие навыки:
- Укажите, сколько человек было в вашей команде.
- Расскажите о результатах вашего руководства.
Практические советы по написанию
Ключевые фразы для профессии "HTML CSS developer":
- Адаптивная верстка
- Кросс-браузерная совместимость
- Семантическая верстка
- Работа с макетами Figma/Photoshop
- Использование препроцессоров (SASS, LESS)
- Оптимизация скорости загрузки
- Работа с Git
- Создание UI-компонентов
- Владение Flexbox и Grid
- Разработка по методологии BEM
10 пунктов для самопроверки текста:
- Краткость: Не превышает ли текст 80 слов?
- Конкретика: Указаны ли конкретные навыки и достижения?
- Релевантность: Соответствует ли текст вакансии?
- Профессиональный тон: Нет ли излишней эмоциональности?
- Отсутствие ошибок: Проверена ли грамматика и пунктуация?
- Уникальность: Не использованы ли шаблонные фразы?
- Акцент на достижениях: Подчеркнуты ли ваши успехи?
- Четкость: Легко ли понять текст?
- Целевая аудитория: Учтены ли интересы работодателя?
- Призыв к действию: Есть ли завершающая мотивационная фраза?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие навыки.
- Используйте ключевые слова из описания вакансии.
- Подчеркните те аспекты вашего опыта, которые наиболее важны для работодателя.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть структурирована следующим образом:
- Формат заголовка: Название должности, компания, даты работы (например, HTML CSS Developer, ООО "ВебСтар", май 2023 – февраль 2025).
- Количество пунктов: Оптимально 3–5 пунктов для каждого места работы. Это позволяет детализировать опыт, не перегружая текст.
- Совмещение должностей: Укажите через запятую или с использованием знака "/" (например, HTML CSS Developer / Junior Frontend Developer).
- Даты работы: Указывайте в формате "месяц год – месяц год". Если вы всё ещё работаете, используйте "настоящее время" (например, март 2024 – настоящее время).
- Описание компании: Если компания малоизвестна, добавьте короткое описание (например, "веб-студия, специализирующаяся на создании сайтов для малого бизнеса"). Ссылку на сайт можно добавить, если это уместно.
Как правильно описывать обязанности
- Сильные глаголы действия:
- Разрабатывал(а)
- Оптимизировал(а)
- Реализовывал(а)
- Тестировал(а)
- Интегрировал(а)
- Адаптировал(а)
- Создавал(а)
- Улучшал(а)
- Настраивал(а)
- Проверял(а)
- Поддерживал(а)
- Внедрял(а)
- Рефакторил(а)
- Проектировал(а)
- Визуализировал(а)
- Как избежать перечисления: Добавляйте контекст и результаты. Например, вместо "Верстал макеты" напишите "Разрабатывал адаптивные макеты для 10+ проектов, что повысило удобство использования сайтов на мобильных устройствах".
- Примеры превращения обязанностей в достижения:
- "Ускорил загрузку страниц на 30% за счет оптимизации CSS и изображений."
- "Реализовал кросс-браузерную верстку для 15+ сайтов, что обеспечило совместимость с 95% пользовательских устройств."
- "Создал библиотеку компонентов, что сократило время разработки на 20%."
- "Адаптировал 10+ сайтов под мобильные устройства, увеличив конверсию на 15%."
- "Внедрил CSS-анимации, что улучшило пользовательский опыт и повысило вовлеченность на 25%."
- Типичные ошибки:
- "Делал верстку" → "Разрабатывал адаптивные макеты для сайтов с использованием HTML5 и CSS3."
- "Работал с CSS" → "Создавал стили для 20+ проектов, обеспечивая кросс-браузерную совместимость."
Подробнее читайте в нашем руководстве по написанию раздела "Опыт работы".
Как описывать достижения
- Квантификация результатов: Используйте цифры и проценты. Например, "Увеличил скорость загрузки сайта на 40% за счет оптимизации CSS."
- Метрики для HTML CSS Developer: Время загрузки, конверсия, количество адаптированных страниц, повышение вовлеченности, кросс-браузерная совместимость.
- Если нет цифр: Опишите качественные улучшения. Например, "Улучшил пользовательский опыт за счет внедрения современных CSS-анимаций."
- Примеры формулировок:
- "Сократил время разработки на 20% за счет создания библиотеки компонентов."
- "Адаптировал 15+ сайтов для мобильных устройств, увеличив мобильный трафик на 30%."
- "Реализовал кросс-браузерную верстку для 10+ проектов, обеспечив совместимость с 95% устройств."
- "Оптимизировал CSS-код, что уменьшило размер файлов на 25%."
- "Внедрил анимации, повысив вовлеченность пользователей на 15%."
Как указывать технологии и инструменты
- Где указывать: В отдельном разделе "Навыки" или в описании каждой позиции.
- Группировка: Разделите на категории: "Основные технологии" (HTML, CSS), "Инструменты" (Figma, Git), "Дополнительно" (SASS, Bootstrap).
- Уровень владения: Указывайте уровень (например, HTML5 — продвинутый, CSS3 — средний).
- Актуальные технологии: HTML5, CSS3, SASS/SCSS, Bootstrap, Tailwind CSS, Git, Figma, Gulp, Webpack.
Примеры описания опыта работы
Для начинающих
- "Стажировка в веб-студии: разрабатывал макеты для 5+ проектов, изучал основы адаптивной верстки и работу с Git."
- "Учебные проекты: создал 3 адаптивных сайта с использованием HTML5 и CSS3, включая блог и интернет-магазин."
- "Фриланс: верстал макеты для 10+ заказчиков, обеспечивая кросс-браузерную совместимость."
Для специалистов с опытом
- "HTML CSS Developer, ООО "ВебСтар" (2023–2025): разрабатывал адаптивные макеты для 20+ проектов, оптимизировал CSS, что сократило время загрузки на 30%."
- "Старший разработчик: руководил командой из 3 человек, внедрил библиотеку компонентов, сократив время разработки на 25%."
- "Участвовал в создании крупного интернет-магазина: адаптировал 50+ страниц под мобильные устройства, увеличив конверсию на 20%."
Для руководящих позиций
- "Руководитель отдела разработки: управлял командой из 10 человек, внедрил процессы Agile, что повысило продуктивность на 40%."
- "Технический директор: разработал стратегию внедрения новых технологий, что сократило время разработки на 30%."
- "Руководил крупным проектом: создал адаптивный дизайн для сайта с 1 млн+ посетителей, увеличив вовлеченность на 25%."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме HTML CSS developer может располагаться:
- В начале резюме, если у вас нет большого опыта работы или вы только что закончили вуз.
- В конце резюме, если у вас есть значительный опыт работы, а образование не является ключевым фактором для работодателя.
Что писать о дипломной работе/проектах:
- Укажите тему дипломной работы, если она связана с веб-разработкой или технологиями.
- Не стоит описывать дипломную работу, если она не имеет отношения к профессии.
Оценки:
- Указывайте оценки только если они высокие (например, "красный диплом").
- Не стоит перечислять все оценки, если они средние или ниже.
Дополнительные курсы в вузе:
- Опишите курсы, которые связаны с веб-разработкой, например, "Основы веб-дизайна" или "Программирование на JavaScript".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в HTML CSS developer
Наиболее ценное образование:
- Компьютерные науки, информационные технологии, веб-разработка.
- Дизайн или графические технологии, если вы работаете с frontend.
Если ваше образование не связано с IT:
- Укажите, как вы применили навыки из своей специальности в веб-разработке. Например, "Изучал основы программирования в рамках курса по математике".
Примеры описания образования:
Московский государственный университет, Факультет вычислительной математики и кибернетики, Специальность: Прикладная информатика, 2025
Дипломная работа: "Оптимизация производительности веб-сайтов на основе HTML и CSS".
Национальный исследовательский университет, Факультет дизайна, Специальность: Графический дизайн, 2025
Дополнительные курсы: "Веб-дизайн и основы frontend-разработки".
Курсы и дополнительное образование
Какие курсы важно указать:
- Курсы по HTML, CSS, JavaScript.
- Курсы по адаптивному дизайну и верстке.
Как описать онлайн-образование:
- Укажите платформу, название курса и дату завершения.
Топ-5 актуальных курсов для HTML CSS developer:
- "HTML и CSS: основы веб-разработки" от Coursera.
- "Адаптивная верстка" от Udemy.
- "JavaScript для начинающих" от Codecademy.
- "Продвинутый CSS" от Pluralsight.
- "Веб-дизайн: от теории к практике" от Skillbox.
Udemy, Курс "Адаптивная верстка", 2025
Изучил основы адаптивного дизайна, работал с медиазапросами и Flexbox.
Как показать самообразование:
- Укажите, какие ресурсы вы использовали (например, книги, блоги, видеоуроки).
Сертификаты и аккредитации
Важные сертификаты:
- Сертификаты от платформ Coursera, Udemy, Codecademy.
- Сертификаты по HTML, CSS, JavaScript.
Как правильно указывать сертификаты:
- Укажите название сертификата, дату получения и организацию.
Срок действия сертификатов:
- Указывайте сертификаты, которые актуальны (не старше 5 лет).
Какие сертификаты не стоит указывать:
- Сертификаты, не связанные с веб-разработкой.
- Сертификаты, полученные более 10 лет назад.
Примеры оформления раздела
Для студентов и выпускников:
Московский технический университет, Факультет информационных технологий, Специальность: Веб-разработка, 2025 (незаконченное образование)
Стажировка в компании "Веб-Старт": разработка адаптивных интерфейсов с использованием HTML и CSS.
Для специалистов с опытом:
Национальный университет, Факультет компьютерных наук, Специальность: Программная инженерия, 2020
Udemy, Курс "Продвинутый CSS", 2025
Coursera, Сертификат "HTML и CSS: основы веб-разработки", 2025
Самые востребованные навыки в 2025 году
- Адаптивная и кросс-браузерная верстка – умение создавать интерфейсы, которые корректно отображаются на всех устройствах и браузерах.
- Работа с CSS-анимациями – создание плавных и интерактивных анимаций для улучшения пользовательского опыта.
- Знание современных инструментов сборки (Webpack, Vite) – автоматизация процессов разработки и оптимизация кода.
Как структурировать раздел навыков
Раздел "Навыки" должен быть легко читаемым и структурированным. Он обычно располагается после раздела "О себе" или "Цель", но до "Опыта работы". Это позволяет работодателю быстро оценить ваши компетенции.
Группировка навыков
Навыки лучше группировать по категориям и подкатегориям. Например:
- Технические навыки: HTML, CSS, JavaScript
- Инструменты: Git, VS Code, Figma
- Личные качества: Коммуникабельность, Усидчивость
Три варианта структуры
Вариант 1: Простая группировка
- HTML, CSS, JavaScript
- Git, VS Code, Figma
- Коммуникабельность, Усидчивость
Вариант 2: С подкатегориями
- Технические навыки: HTML, CSS, JavaScript
- Инструменты: Git, VS Code, Figma
- Личные качества: Коммуникабельность, Усидчивость
Вариант 3: С указанием уровня
- HTML (Продвинутый), CSS (Продвинутый), JavaScript (Средний)
- Git (Средний), VS Code (Продвинутый), Figma (Начальный)
- Коммуникабельность (Высокий), Усидчивость (Высокий)
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
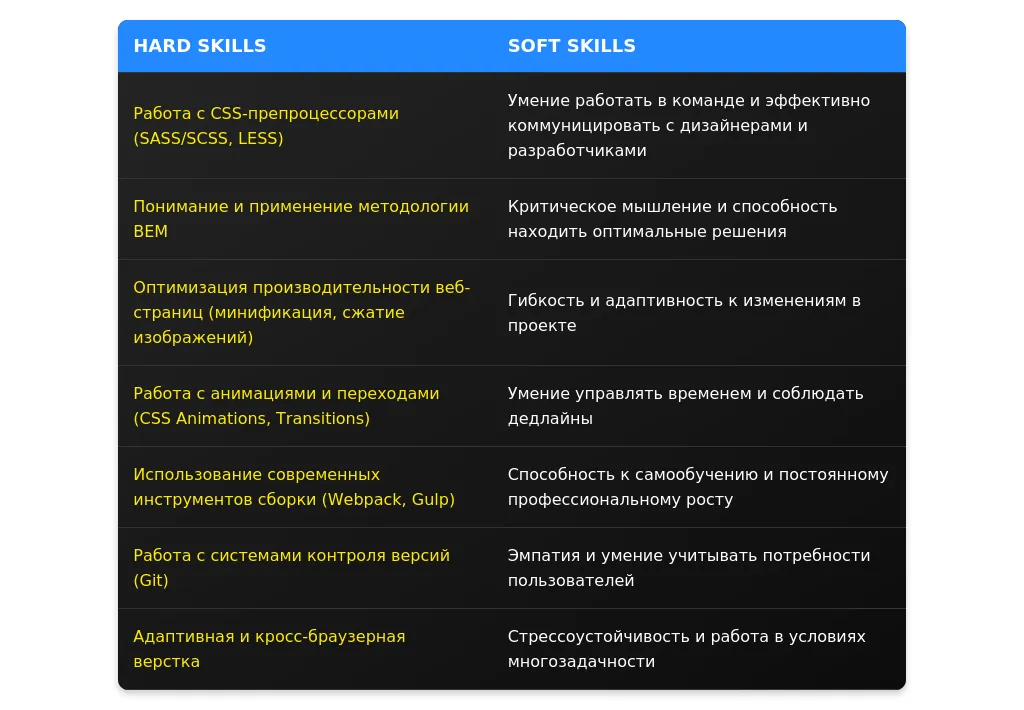
Технические навыки для HTML CSS developer
Обязательные навыки
- HTML5
- CSS3 (включая Flexbox и Grid)
- Основы JavaScript
- Адаптивная и кросс-браузерная верстка
- Работа с Git
Актуальные технологии и инструменты 2025 года
- CSS-in-JS (например, Styled Components)
- Web Components
- Инструменты автоматизации (Webpack, Vite)
- Препроцессоры CSS (SASS, LESS)
- Интеграция с API
Указание уровня владения
Уровень владения можно указать словами (Начальный, Средний, Продвинутый) или с помощью шкалы (например, 3/5).
Примеры описания технических навыков
HTML5: Продвинутый уровень. Верстка семантически правильных и доступных веб-страниц.
CSS3: Продвинутый уровень. Использование Flexbox и Grid для создания адаптивных макетов.
Git: Средний уровень. Опыт работы с ветками, слиянием и разрешением конфликтов.
JavaScript: Средний уровень. Базовые навыки работы с DOM и событиями.
Webpack: Начальный уровень. Настройка сборки проектов.
Личные качества важные для HTML CSS developer
Топ-10 важных soft skills
- Коммуникабельность
- Усидчивость
- Внимание к деталям
- Креативность
- Тайм-менеджмент
- Работа в команде
- Адаптивность
- Стрессоустойчивость
- Обучаемость
- Ответственность
Как подтвердить наличие soft skills
Используйте примеры из прошлого опыта. Например:
Коммуникабельность: Успешно взаимодействовал с дизайнерами и backend-разработчиками для реализации проектов.
Внимание к деталям: Проверял верстку на соответствие макетам с точностью до пикселя.
Какие soft skills не стоит указывать
- "Люблю котиков" — не имеет отношения к работе.
- "Всегда опаздываю" — негативный навык.
Примеры описания личных качеств
Коммуникабельность: Успешно взаимодействовал с командой из 5 человек для выполнения проектов в срок.
Обучаемость: Освоил новый фреймворк за 2 недели и внедрил его в текущий проект.
Тайм-менеджмент: Эффективно распределял задачи и всегда сдавал проекты в срок.
Креативность: Предложил нестандартное решение для улучшения пользовательского интерфейса.
Работа в команде: Активно участвовал в командных обсуждениях и помогал коллегам.
Особенности для разных уровней специалистов
Для начинающих
Начинающим стоит акцентировать внимание на базовых навыках и готовности учиться.
Акцент на обучении: Готов осваивать новые технологии и инструменты. Прошел курсы по HTML и CSS.
Потенциал: Быстро обучаюсь новому. За месяц освоил основы JavaScript.
Базовые навыки: Владею HTML, CSS, основами Git. Готов к работе в команде.
Для опытных специалистов
Опытные разработчики должны подчеркивать глубину экспертизы и уникальные компетенции.
Экспертиза: Более 5 лет опыта в верстке сложных адаптивных интерфейсов.
Уникальные навыки: Опыт интеграции Web Components в крупные проекты.
Баланс: Глубокие знания CSS и опыт работы с современными инструментами (Webpack, Vite).
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших навыков (например, Flash).
- Перечисление слишком большого количества навыков.
- Неправильные формулировки (например, "Знаю все").
- Отсутствие структуры в разделе.
- Указание навыков, не относящихся к профессии.
Как проверить актуальность навыков
Сверьтесь с современными требованиями на сайтах вакансий и профессиональных форумах.
Неправильные формулировки
Плохо: "Знаю все про верстку."
Хорошо: "Опыт верстки сложных адаптивных интерфейсов с использованием CSS Grid и Flexbox."

Анализ требований вакансии для HTML CSS разработчика
При анализе вакансии для HTML CSS разработчика важно выделить ключевые требования, которые работодатель считает обязательными. Обратите внимание на технические навыки, такие как знание HTML5, CSS3, адаптивной верстки, препроцессоров (SASS/LESS) и фреймворков (Bootstrap, Tailwind). Также важно учитывать требования к опыту работы, знанию инструментов (например, Figma, Photoshop) и пониманию кросс-браузерной и кросс-платформенной совместимости.
Скрытые требования часто проявляются через описание корпоративной культуры или упоминание навыков, которые не указаны в разделе "Требования". Например, если в вакансии упоминается работа в команде и Agile-методологии, это может означать, что работодатель ценит коммуникативные навыки и опыт работы в гибких методологиях разработки.
Пример 1: В вакансии указано: "Знание JavaScript и опыт работы с Git". Это обязательное требование, которое нужно обязательно указать в резюме.
Пример 2: В вакансии упоминается: "Желательно знание CMS (WordPress, Joomla)". Это желательное требование, которое можно добавить, если оно есть в вашем опыте.
Пример 3: В описании компании говорится: "Мы ценим инициативность и самостоятельность". Это скрытое требование, которое можно отразить в разделе "О себе".
Стратегия адаптации резюме для HTML CSS разработчика
При адаптации резюме важно уделить внимание разделам "О себе", "Опыт работы" и "Навыки". Эти разделы требуют обязательной адаптации под требования вакансии. Расставьте акценты на тех навыках и опыте, которые наиболее соответствуют ожиданиям работодателя. Например, если в вакансии упоминается адаптивная верстка, сделайте акцент на проектах, где вы использовали медиазапросы и фреймворки для создания адаптивных интерфейсов.
Адаптация резюме без искажения фактов предполагает перефразирование и перегруппировку информации. Например, если вы работали над проектами с использованием Bootstrap, но это не указано в вакансии, вы можете добавить это в описание опыта, не изменяя фактов.
Существует три уровня адаптации: минимальная (корректировка ключевых слов), средняя (перегруппировка информации и добавление релевантных проектов) и максимальная (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать вашу профессиональную направленность и соответствовать требованиям вакансии. Например, если в вакансии упоминается работа в команде, добавьте фразу о вашем опыте взаимодействия с другими разработчиками и дизайнерами.
До адаптации: "Я HTML CSS разработчик с опытом работы в веб-студии."
После адаптации: "Я HTML CSS разработчик с опытом создания адаптивных интерфейсов и работы в команде над проектами для крупных клиентов."
До адаптации: "Занимаюсь версткой сайтов."
После адаптации: "Специализируюсь на адаптивной верстке с использованием HTML5, CSS3 и Bootstrap, с опытом работы в Agile-командах."
До адаптации: "Люблю работать с кодом."
После адаптации: "Люблю работать с кодом." (Недостаточно релевантно для вакансии.)
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно переформулировать описание задач и проектов, чтобы они соответствовали требованиям вакансии. Например, если работодатель ищет разработчика с опытом работы с препроцессорами, добавьте упоминание о SASS или LESS в описание ваших проектов.
До адаптации: "Разрабатывал макеты сайтов."
После адаптации: "Создавал адаптивные макеты сайтов с использованием HTML5, CSS3 и SASS, обеспечивая кросс-браузерную совместимость."
До адаптации: "Работал над версткой лендингов."
После адаптации: "Разрабатывал лендинги с использованием Bootstrap и Tailwind, оптимизируя их для мобильных устройств."
До адаптации: "Работал в команде."
После адаптации: "Работал в команде." (Недостаточно конкретики.)
Адаптация раздела "Навыки"
В разделе "Навыки" важно перегруппировать компетенции, чтобы они соответствовали требованиям вакансии. Например, если работодатель ищет разработчика с опытом работы с Figma, добавьте этот навык в начало списка.
До адаптации: "HTML, CSS, JavaScript, Photoshop."
После адаптации: "HTML5, CSS3, SASS, Bootstrap, Figma, адаптивная верстка."
До адаптации: "Верстка сайтов."
После адаптации: "Адаптивная верстка, кросс-браузерная совместимость, работа с Figma и Photoshop."
До адаптации: "Знание HTML и CSS."
После адаптации: "Знание HTML и CSS." (Недостаточно деталей.)
Практические примеры адаптации
Пример 1: Адаптация резюме под вакансию с акцентом на адаптивную верстку.
"Создал 20+ адаптивных макетов с использованием HTML5, CSS3 и Bootstrap, оптимизированных для мобильных устройств."
Пример 2: Адаптация резюме под вакансию с упором на работу с Figma.
"Работал с Figma для создания прототипов и адаптивной верстки, сотрудничая с дизайнерами и разработчиками."
Пример 3: Адаптация резюме под вакансию с требованием знания JavaScript.
"Использовал JavaScript для добавления интерактивных элементов на сайты, таких как слайдеры и формы."
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист, включающий проверку на наличие ключевых слов, релевантного опыта и навыков. Если резюме не соответствует вакансии, возможно, стоит создать новое резюме с учетом всех требований.
Чек-лист:
- Ключевые слова из вакансии присутствуют в резюме.
- Опыт работы описан с учетом требований вакансии.
- Навыки перегруппированы и соответствуют ожиданиям работодателя.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "HTML CSS developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что писать в разделе "Опыт работы" для HTML CSS developer?
В разделе "Опыт работы" важно указать:
- Конкретные проекты, над которыми вы работали (например, разработка адаптивных веб-сайтов, верстка макетов из Figma/Photoshop).
- Используемые технологии (HTML5, CSS3, Bootstrap, SASS/SCSS).
- Не стоит писать общие фразы, например: "Работал с HTML и CSS".
Как описать навыки в резюме?
Описание навыков должно быть конкретным и структурированным:
- Укажите уровень владения навыками (например, Продвинутый уровень: HTML5, CSS3, SASS).
- Добавьте инструменты, которые вы используете (Git, Webpack, Figma).
- Избегайте перечисления всех известных технологий без указания уровня владения.
Как быть, если у меня мало опыта?
Если у вас мало опыта, акцентируйте внимание на:
- Портфолио с примерами работ (даже учебных проектов).
- Участие в open-source проектах или фриланс.
- Курсы и сертификаты, подтверждающие ваши знания.
- Не стоит скрывать отсутствие опыта, лучше честно указать, что вы находитесь на этапе обучения.
Что делать, если я не знаю JavaScript?
JavaScript — важный навык для фронтенд-разработчика, но для начала можно:
- Указать, что вы изучаете JavaScript и готовы развиваться в этом направлении.
- Сосредоточиться на своих сильных сторонах (например, глубокие знания HTML/CSS).
- Не стоит писать, что вы не планируете изучать JavaScript.
Как написать о себе в резюме?
В разделе "О себе" важно:
- Указать свои цели (например, "Стремлюсь к развитию в области фронтенд-разработки").
- Добавить краткую информацию о своих интересах в IT (например, "Интересуюсь современными подходами к верстке и оптимизации веб-страниц").
- Избегать излишне личной информации (например, "Люблю котиков и пиццу").
Как указать сертификаты и курсы?
Сертификаты и курсы помогут выделить ваше резюме:
- Укажите название курса, дату завершения и организацию (например, "Курс 'Advanced CSS' от HTML Academy, 2025 год").
- Добавьте ссылку на сертификат, если он доступен онлайн.
- Не стоит перечислять все пройденные курсы, выберите наиболее релевантные.
Как оформить портфолио в резюме?
Портфолио — важная часть резюме разработчика:
- Укажите ссылки на GitHub или Behance с примерами ваших работ.
- Добавьте краткое описание каждого проекта (например, "Адаптивный лендинг для образовательного центра").
- Не стоит прикреплять файлы с проектами, лучше используйте ссылки.
Как указать желаемую зарплату?
При указании желаемой зарплаты:
- Исследуйте рынок и укажите реалистичную сумму.
- Можно написать диапазон (например, "от 80 000 до 100 000 рублей").
- Не стоит писать "по договоренности", если у вас есть конкретные ожидания.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить