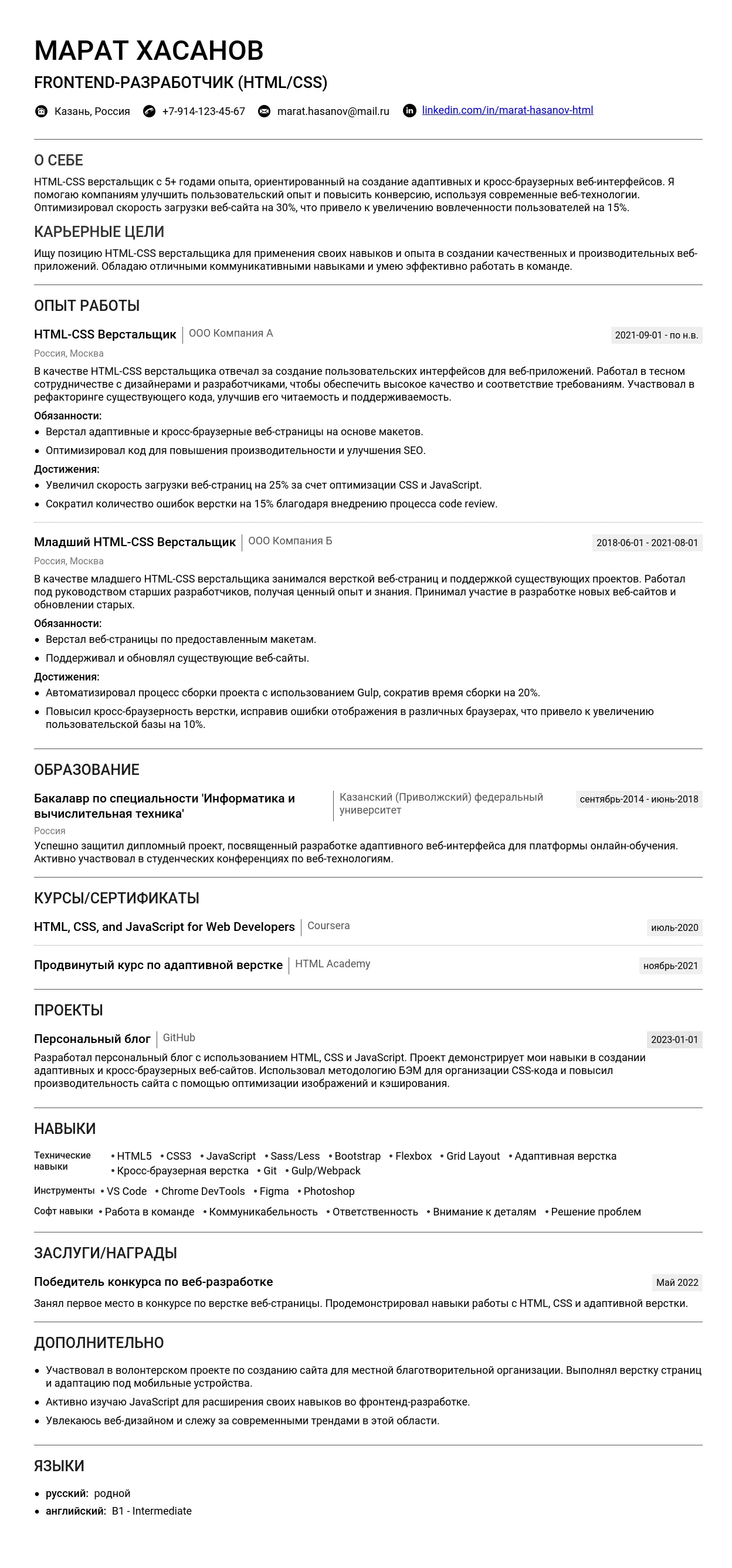
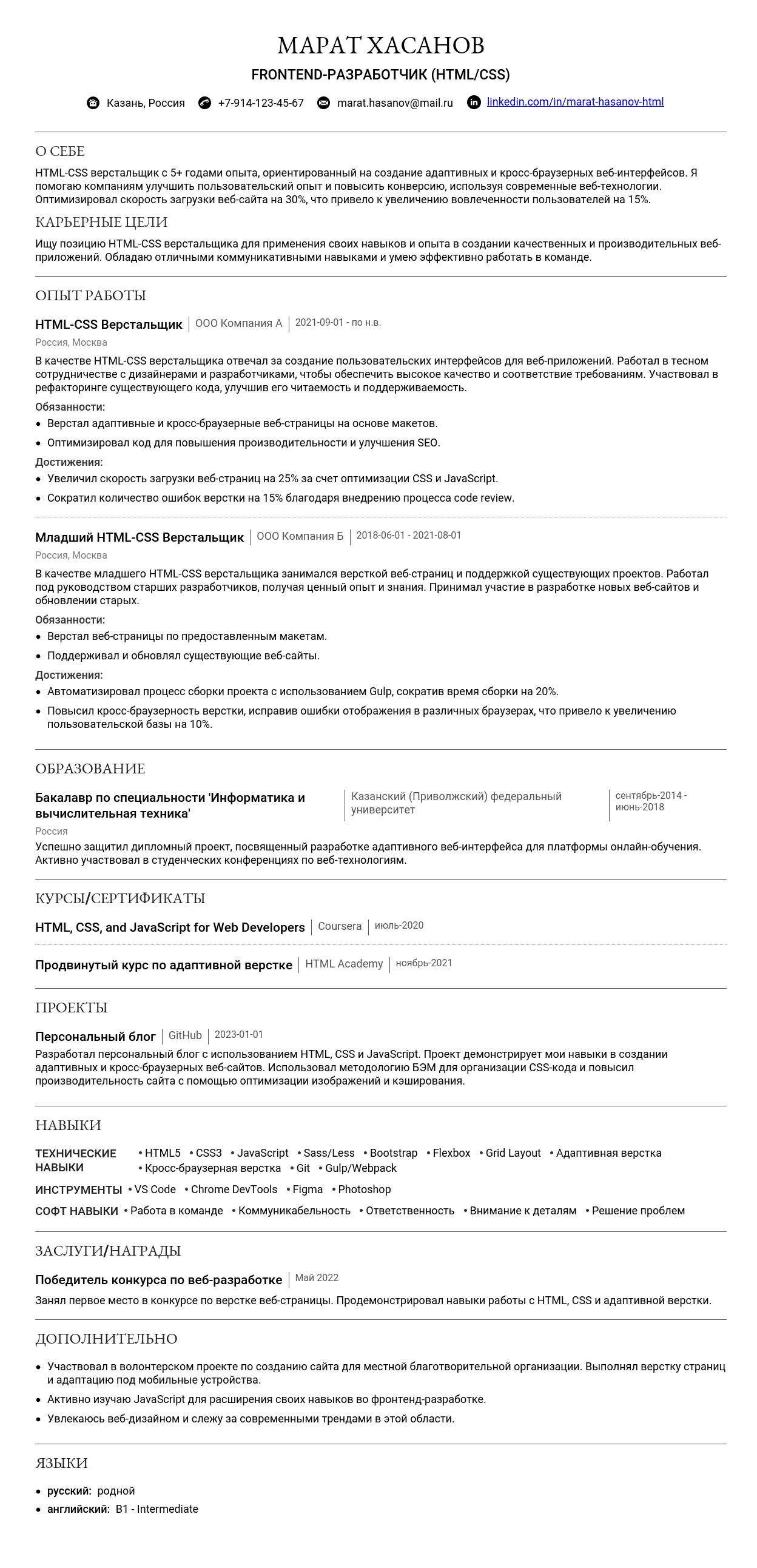
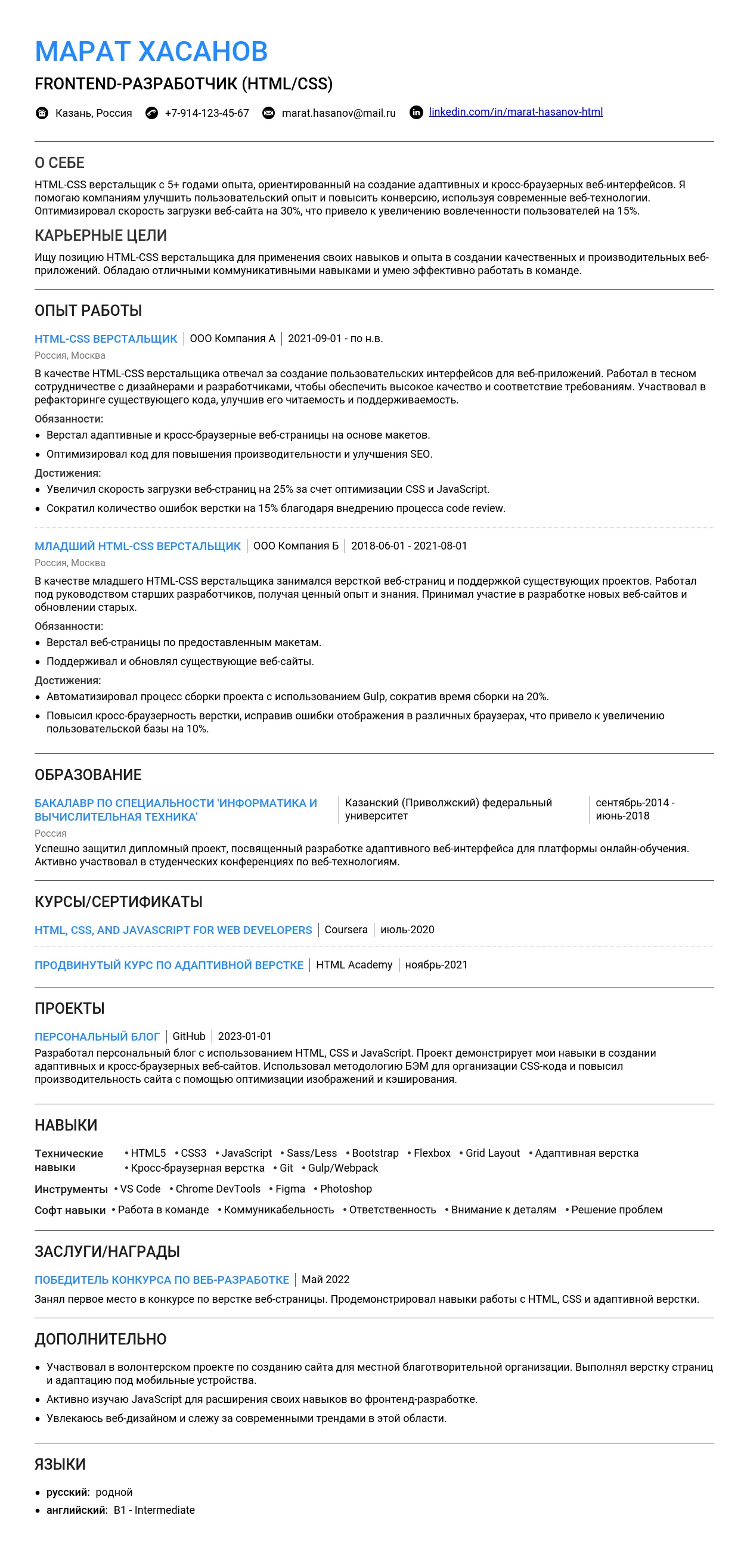
Готовый пример резюме HTML-CSS верстальщика поможет вам составить по-настоящему эффективный документ. Изучите его, чтобы максимально увеличить свои шансы быстро найти работу мечты 📋.
В этой статье вы найдете готовые примеры резюме HTML-CSS верстальщика для специалистов любого уровня – от начинающих до опытных. Мы даем пошаговые инструкции, как правильно оформить каждый ключевой раздел вашего документа:
- Заголовок и контакты
- Раздел "О себе"
- Описание опыта работы
- Информация об образовании и сертификатах
- Список навыков
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно оформить заголовок в резюме HTML-CSS верстальщика в 2025 году
Заголовок резюме — это первое, что видит рекрутер. От него зависит, обратят ли внимание на ваш опыт и навыки. Для HTML-CSS верстальщика важно указать специализацию чётко и лаконично, используя ключевые слова, релевантные отрасли.
Как правильно указать специализацию
В заголовке необходимо отразить вашу основную специализацию и уровень квалификации. Используйте общепринятые термины, чтобы рекрутеры сразу понимали, кто вы и что умеете.
Варианты названия должности для резюме HTML-CSS верстальщика
Вот несколько вариантов названий должностей, которые можно использовать в резюме, в зависимости от вашего уровня:
- HTML-верстальщик
- HTML/CSS верстальщик
- Front-end разработчик (HTML/CSS)
- Верстальщик сайтов
- Junior HTML-верстальщик
- Middle HTML/CSS верстальщик
- Senior Front-end разработчик (верстка)
Ключевые слова для заголовка
Использование ключевых слов поможет вашему резюме попасть в результаты поиска рекрутеров. Вот некоторые ключевые слова, которые стоит использовать:
- HTML
- CSS
- JavaScript (если владеете)
- Адаптивная верстка
- Кроссбраузерная верстка
- Pixel Perfect
- SASS/SCSS
- Bootstrap
- Tailwind CSS
- Flexbox
- Grid Layout
- Верстка email-шаблонов
Примеры удачных и неудачных заголовков
Рассмотрим несколько примеров, чтобы понять, какие заголовки работают, а какие — нет.
Удачные примеры
- HTML-верстальщик
- HTML/CSS верстальщик, адаптивная верстка
- Front-end разработчик (HTML, CSS, JavaScript)
- Верстальщик сайтов, опыт 3 года
- Junior HTML-верстальщик, стремлюсь к развитию
Неудачные примеры
- Веб-мастер
- Программист
- Специалист по компьютерам
- HTML-кодер
- Сотрудник IT-отдела
Почему эти заголовки плохие?
Неудачные заголовки слишком общие и не отражают конкретную специализацию. Например:
- "Веб-мастер" — устаревший термин, который не говорит о конкретных навыках верстки.
- "Программист" — слишком широкое понятие, включающее множество языков и технологий.
- "Специалист по компьютерам" — совершенно не отражает навыки верстки.
- "HTML-кодер" — звучит менее профессионально, чем "HTML-верстальщик".
- "Сотрудник IT-отдела" — слишком общее название, не указывающее на конкретную роль.
Как правильно написать раздел "О себе" в резюме HTML-CSS верстальщика
Раздел "О себе" – это ваша визитная карточка в резюме. Он должен кратко и ёмко рассказать о вас как о специалисте, заинтересовать работодателя и побудить его прочитать резюме дальше. Цель – зацепить внимание с первых строк и показать, почему именно вы подходите на данную позицию.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (не более 150-200 слов). Важно быть лаконичным и избегать "воды".
- Какую информацию обязательно включить:
- Ваш опыт в верстке (количество лет, ключевые проекты) или ваш потенциал и стремление к развитию, если опыта нет.
- Ваши ключевые навыки и технологии, которыми вы владеете (HTML5, CSS3, JavaScript, адаптивная верстка, кроссбраузерность и т.д.).
- Ваши сильные стороны и качества, которые делают вас хорошим верстальщиком (внимательность к деталям, умение работать в команде, ответственность).
- Вашу карьерную цель или то, что вы ищете в новой работе.
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог и избегайте пассивных конструкций. Пишите простым и понятным языком.
- Что категорически не стоит писать в этом разделе:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, религиозные взгляды и т.д.).
- Негативные высказывания о предыдущих работодателях или коллегах.
- Очевидные вещи, которые и так подразумеваются (например, "умею пользоваться компьютером").
- Орфографические и грамматические ошибки.
Характерные ошибки с примерами:
- Ошибка: Слишком общее описание без конкретики.
"Ответственный и исполнительный сотрудник, умею работать в команде."
"Ответственный HTML-CSS верстальщик с опытом работы над проектами различной сложности. Обладаю отличными навыками командной работы и всегда стремлюсь к достижению поставленных целей."
- Ошибка: Перечисление всего, что знаете, без акцента на главном.
"Знаю HTML, CSS, JavaScript, jQuery, Bootstrap, Flexbox, Grid..."
"HTML-CSS верстальщик с опытом адаптивной и кроссбраузерной верстки, уверенно владею HTML5, CSS3, Flexbox и Grid. Имею опыт работы с JavaScript и jQuery."
- Ошибка: Использование штампов и клише.
"Коммуникабельный, стрессоустойчивый, быстро обучаюсь."
"Умею эффективно взаимодействовать с командой разработчиков и дизайнеров. Способен быстро адаптироваться к новым задачам и технологиям."
Примеры для начинающих специалистов
Даже если у вас нет большого опыта работы, раздел "О себе" может стать вашим преимуществом. Сделайте акцент на вашем образовании, проектах, выполненных в рамках обучения, личных качествах и стремлении к развитию. Покажите, что вы готовы учиться и быстро осваивать новые технологии.
Пример 1:
"Начинающий HTML-CSS верстальщик, выпускник курса «Веб-разработчик» в [Название учебного центра]. Обладаю уверенными знаниями HTML5, CSS3, Flexbox и Grid. В рамках обучения разработал несколько адаптивных макетов, которые можно посмотреть в моём портфолио [Ссылка на портфолио]. Стремлюсь к развитию в области frontend-разработки и готов к сложным задачам."
Разбор: В примере указано образование, ключевые навыки, наличие портфолио и стремление к развитию.
Пример 2:
"Увлеченный HTML-CSS верстальщик, самостоятельно изучаю веб-разработку. Имею опыт верстки макетов из Figma и PSD. Владею базовыми знаниями JavaScript и jQuery. Готов к обучению и работе в команде над интересными проектами. Открыт к стажировкам и предложениям junior-позиций."
Разбор: В примере акцент сделан на увлеченности, самостоятельное изучение и готовность к обучению.
Как грамотно описать свой потенциал без опыта работы:
- Укажите, какие курсы вы прошли и какие навыки получили.
- Опишите свои личные проекты и портфолио (если есть).
- Выразите готовность к обучению и развитию.
- Подчеркните свои сильные стороны и качества.
На какие качества и навыки делать акцент:
- Технические навыки: HTML5, CSS3, Flexbox, Grid, адаптивная верстка, кроссбраузерность.
- Личные качества: Внимательность к деталям, ответственность, умение учиться, стремление к развитию, работа в команде.
Как правильно упомянуть об образовании:
- Укажите название учебного заведения и год окончания.
- Укажите название курса или специальности.
- Кратко опишите, что вы изучали и какие навыки получили.
Примеры для специалистов с опытом
Если у вас есть опыт работы, раздел "О себе" должен отражать ваши достижения и профессиональный рост. Опишите свой опыт в конкретных цифрах и фактах, покажите, какие проекты вы реализовали и каких результатов достигли. Подчеркните свою специализацию и то, что отличает вас от других кандидатов.
Пример 1:
"HTML-CSS верстальщик с 3+ годами опыта разработки адаптивных и кроссбраузерных веб-сайтов. Уверенно владею HTML5, CSS3, JavaScript, jQuery, Bootstrap, Tailwind CSS. Специализируюсь на верстке сложных UI-компонентов и интерактивных элементов. За последние 2 года увеличил скорость верстки на 20% благодаря оптимизации рабочего процесса и использованию новых инструментов."
Разбор: В примере указан опыт работы, ключевые навыки, специализация и конкретное достижение.
Пример 2:
"Senior HTML-CSS верстальщик с опытом работы в [Название компании] и [Название компании]. Участвовал в разработке более 10 крупных проектов, включая [Название проекта] и [Название проекта]. Обладаю отличными знаниями React, Vue.js, Angular. Специализируюсь на оптимизации производительности веб-сайтов и улучшении пользовательского опыта. Умею эффективно работать в команде и решать сложные задачи."
Разбор: В примере указан опыт работы в известных компаниях, участие в крупных проектах, знания популярных фреймворков и специализация.
Как отразить профессиональный рост:
- Укажите свой опыт работы в годах.
- Опишите, какие проекты вы реализовали и какие задачи решали.
- Подчеркните, как ваши навыки и знания развивались со временем.
- Приведите конкретные примеры ваших достижений и вклада в проекты.
Как описать специализацию:
- Укажите, в какой области верстки вы специализируетесь (например, адаптивная верстка, кроссбраузерность, верстка email-рассылок, верстка под CMS).
- Опишите, какие технологии и инструменты вы используете в своей работе.
- Подчеркните, какие результаты вы достигаете благодаря своей специализации.
Как выделиться среди других кандидатов:
- Укажите свои уникальные навыки и знания.
- Опишите свои достижения и вклад в проекты в конкретных цифрах и фактах.
- Подчеркните свои личные качества и то, что делает вас хорошим командным игроком.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Опишите свой опыт в руководстве командами, разработке сложных веб-приложений и решении нестандартных задач. Покажите, какую ценность вы можете принести компании и как ваш опыт поможет ей достичь своих целей.
Пример 1:
"Ведущий HTML-CSS верстальщик с 8+ годами опыта в веб-разработке. Руководил командами до 5 человек в [Название компании] и [Название компании], отвечал за разработку и поддержку крупных веб-приложений. Обладаю глубокими знаниями HTML5, CSS3, JavaScript, React, Vue.js, Angular. Специализируюсь на оптимизации производительности, улучшении пользовательского опыта и разработке сложных UI-компонентов. Разработал и внедрил систему автоматизации верстки, что позволило сократить время разработки на 30%."
Разбор: В примере указан большой опыт работы, опыт руководства командами, глубокие знания технологий, специализация и конкретное достижение.
Пример 2:
"Senior Frontend Architect с 10+ годами опыта в разработке высоконагруженных веб-сайтов и приложений. Имею опыт работы с различными CMS и фреймворками, включая WordPress, Drupal, React, Vue.js, Angular. Руководил разработкой архитектуры frontend для [Название проекта], что позволило увеличить производительность сайта на 40%. Обладаю отличными коммуникативными навыками и умею эффективно взаимодействовать с различными командами."
Разбор: В примере указан большой опыт работы, опыт разработки архитектуры, знания различных CMS и фреймворков, и коммуникативные навыки.
Как подчеркнуть управленческие навыки:
- Укажите, сколько лет вы руководили командами.
- Опишите, какие задачи вы решали в качестве руководителя.
- Подчеркните свои навыки в управлении проектами, мотивации команды и решении конфликтов.
Как описать масштаб реализованных проектов:
- Укажите, какие проекты вы реализовали и для каких компаний.
- Опишите, какие задачи решали эти проекты и каких результатов они достигли.
- Приведите конкретные цифры и факты, которые демонстрируют масштаб проектов.
Как показать свою ценность для компании:
- Опишите, как ваш опыт и знания помогут компании достичь своих целей.
- Подчеркните свои уникальные навыки и знания, которые отличают вас от других кандидатов.
- Приведите конкретные примеры того, как вы улучшили производительность, сократили затраты или повысили качество работы в предыдущих компаниях.
Практические советы по написанию
Список ключевых фраз для профессии "HTML-CSS верстальщик":
- HTML5
- CSS3
- JavaScript
- jQuery
- Адаптивная верстка
- Кроссбраузерная верстка
- Flexbox
- Grid Layout
- Верстка макетов из Figma/PSD
- Bootstrap
- Tailwind CSS
- React
- Vue.js
- Angular
- Оптимизация производительности
- Улучшение пользовательского опыта (UX)
- SEO-оптимизация
Пункты для самопроверки текста:
- Соответствует ли текст требованиям вакансии? Выделите ключевые слова в описании вакансии и убедитесь, что они отражены в вашем резюме.
- Краткость и лаконичность: Нет ли в тексте лишней информации? Можно ли сократить какие-то фразы без потери смысла?
- Орфография и грамматика: Проверьте текст на наличие ошибок. Используйте онлайн-сервисы или попросите кого-то проверить ваш текст.
Как адаптировать текст под разные вакансии:
- Внимательно изучите требования каждой вакансии и адаптируйте свой текст под них.
- Выделите ключевые навыки и технологии, которые требуются в данной вакансии, и сделайте на них акцент в своем резюме.
- Измените формулировки, чтобы показать, что вы идеально подходите для данной позиции.
Как структурировать описание опыта работы
Раздел «Опыт работы» – ключевой в вашем резюме. Он должен четко и убедительно демонстрировать ваши навыки и достижения. Вот как правильно его оформить:
Формат заголовка каждой позиции
- Название должности: Указывайте точно, как она звучала в компании (например, "HTML-верстальщик", "Frontend-разработчик (верстка)").
- Компания: Полное название компании.
- Даты: Месяц и год начала и окончания работы (например, "Январь 2023 – Декабрь 2024"). Если работаете до сих пор, укажите "по настоящее время".
Пример:
HTML-верстальщик, Компания А, Июнь 2024 – по настоящее время
Оптимальное количество пунктов для каждого места работы
Оптимальное количество пунктов – 3-6. Сосредоточьтесь на наиболее важных и релевантных для вакансии задачах и достижениях.
Как описывать совмещение должностей
Если вы совмещали должности в одной компании, опишите каждую из них отдельно, указав соответствующие периоды работы. Это покажет вашу многофункциональность и способность к росту.
Пример:
Младший HTML-верстальщик, Компания Б, Январь 2023 – Июнь 2023
HTML-верстальщик, Компания Б, Июль 2023 – Декабрь 2024
Нужно ли описывать компанию и что именно указывать
Краткое описание компании (1-2 предложения) полезно, если её название малоизвестно или сфера деятельности важна для понимания вашего опыта. Укажите ссылку на сайт компании, если это уместно и не противоречит политике конфиденциальности.
Пример:
HTML-верстальщик, Компания А (ведущий разработчик онлайн-платформы для образования), Январь 2024 – по настоящее время. https://example.com
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваши навыки и соответствие требованиям вакансии. Избегайте простого перечисления задач – покажите, как вы их выполняли и каких результатов достигли.
Сильные глаголы действия для описания обязанностей
- Разрабатывал
- Верстал
- Оптимизировал
- Интегрировал
- Реализовывал
- Адаптировал
- Улучшал
- Тестировал
- Поддерживал
- Автоматизировал
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, описывайте, *как* вы их выполняли и *какого* результата достигли. Используйте глаголы действия и конкретные примеры.
Превращение обычных обязанностей в сильные достижения
Пример 1:
Просто обязанность: Верстка веб-страниц.
Сильное описание: Верстка веб-страниц с использованием адаптивной верстки, что позволило улучшить отображение сайта на мобильных устройствах на 30%.
Пример 2:
Просто обязанность: Поддержка существующего кода.
Сильное описание: Поддержка и рефакторинг существующего кода, что позволило сократить время загрузки страниц на 15%.
Типичные ошибки при описании обязанностей
- Слишком общие фразы: "Выполнение различных задач".
- Пассивный залог: "Страницы были сверстаны".
- Отсутствие конкретики: "Улучшение производительности".
Пример ошибки:
Выполнение различных задач по верстке и поддержке сайта.
Разработка и верстка новых разделов сайта с использованием HTML5, CSS3 и JavaScript, что позволило увеличить посещаемость на 20%.
Больше информации о том, как составить раздел «Опыт работы» вы найдете здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они показывают, что вы не просто выполняли задачи, а приносили пользу компании.
Как правильно квантифицировать результаты
Используйте цифры, проценты и конкретные примеры, чтобы показать свои достижения. Вместо "Улучшил производительность сайта" напишите "Улучшил скорость загрузки сайта на 25%".
Метрики для профессии "HTML-CSS верстальщик"
- Скорость загрузки страниц (в секундах или процентах).
- Улучшение позиций сайта в поисковой выдаче (если занимались SEO-оптимизацией).
- Снижение количества ошибок верстки (в процентах).
- Увеличение конверсии сайта (в процентах).
- Экономия времени на разработку (в часах или процентах).
Как описать достижения, если нет четких цифр
Если нет точных цифр, опишите качественные улучшения и их влияние на бизнес. Например, "Разработал новый дизайн сайта, что позволило улучшить пользовательский опыт и увеличить время пребывания пользователей на сайте".
Примеры формулировок достижений
Начинающий: Оптимизировал изображения на сайте, что позволило уменьшить время загрузки страниц на 10%.
Специалист: Разработал адаптивный дизайн для мобильной версии сайта, что увеличило конверсию на 15%.
Senior: Автоматизировал процесс сборки проекта с помощью Gulp, что сократило время на деплоймент на 40%.
Team Lead: Управлял командой верстальщиков из 3 человек, успешно реализовав проект по редизайну сайта в срок.
Руководитель: Внедрил новые стандарты верстки, что позволило сократить количество ошибок на 20% и повысить качество кода.
Как указывать технологии и инструменты
Перечислите технологии и инструменты, которыми вы владеете, в отдельном разделе "Навыки" или в описании каждого места работы. Укажите уровень владения для каждой технологии (например, "продвинутый", "средний", "базовый").
Группировка технологий
Сгруппируйте технологии по категориям для удобства чтения (например, "HTML/CSS", "JavaScript", "Frameworks", "Tools").
Как показать уровень владения инструментами
Используйте шкалу оценок (например, "Базовый", "Средний", "Продвинутый") или конкретные примеры использования технологий в ваших проектах.
Актуальные технологии для профессии
- HTML5, CSS3
- JavaScript (ES6+)
- CSS препроцессоры (Sass, Less)
- Frameworks (Bootstrap, Tailwind CSS)
- Системы контроля версий (Git)
- Сборщики (Webpack, Gulp)
- Адаптивная и отзывчивая верстка (Responsive Web Design)
- Инструменты для тестирования и отладки (Chrome DevTools)
Примеры описания опыта работы
Рассмотрим несколько примеров описания опыта работы для разных ситуаций:
Для начинающих
Как описать опыт стажировки:
Сосредоточьтесь на полученных навыках и знаниях, а также на конкретных задачах, которые вы выполняли.
Как представить учебные проекты:
Опишите проекты, над которыми вы работали в учебных заведениях, указав цель проекта, использованные технологии и результаты.
Как описать фриланс или свои проекты:
Опишите проекты, над которыми вы работали в качестве фрилансера или в рамках личных проектов, указав цель проекта, использованные технологии и результаты. Укажите, какие задачи вы выполняли самостоятельно и какие навыки использовали.
Пример:
Стажер HTML-верстальщика, Компания Б, Июнь 2024 – Август 2024
- Верстка веб-страниц по макетам.
- Адаптация верстки под различные устройства.
- Исправление ошибок верстки.
- Использовал HTML5, CSS3, JavaScript.
Разбор: Пример демонстрирует базовые навыки и опыт работы в команде. Можно добавить конкретные примеры выполненных задач и достигнутых результатов (например, "Сверстал 5 веб-страниц по макетам").
Пример:
Фриланс-верстальщик, Самозанятый, Январь 2024 – по настоящее время
- Верстка веб-сайтов для малого бизнеса.
- Разработка адаптивного дизайна.
- Оптимизация сайтов для поисковых систем.
- Использовал HTML5, CSS3, Bootstrap.
Разбор: Пример демонстрирует опыт работы с реальными клиентами и навык разработки адаптивного дизайна. Можно добавить конкретные примеры выполненных проектов и достигнутых результатов (например, "Разработал 3 веб-сайта для малого бизнеса, что позволило увеличить посещаемость сайтов на 20%").
Для специалистов с опытом
Как структурировать большой опыт:
Разделите опыт на блоки по компаниям или проектам, указывая основные достижения и результаты для каждого периода работы.
Как показать карьерный рост:
Опишите каждую должность отдельно, указав соответствующие периоды работы и основные достижения на каждой позиции. Это продемонстрирует вашу способность к развитию и профессиональному росту.
Как описать работу над крупными проектами:
Опишите роль в проекте, использованные технологии и достигнутые результаты. Укажите, какие задачи вы выполняли самостоятельно и какие навыки использовали.
Пример:
HTML-верстальщик, Компания А, Январь 2023 – Декабрь 2024
- Разработка и верстка новых разделов сайта.
- Адаптация верстки под различные устройства.
- Оптимизация сайта для поисковых систем.
- Улучшение пользовательского опыта.
- Использовал HTML5, CSS3, JavaScript, Bootstrap.
Разбор: Пример демонстрирует опыт работы над крупным проектом и широкий спектр навыков. Можно добавить конкретные примеры выполненных задач и достигнутых результатов (например, "Разработал 5 новых разделов сайта, что позволило увеличить посещаемость на 20%").
Пример:
Frontend-разработчик (верстка), Компания Б, Июнь 2024 – по настоящее время
- Разработка и верстка интерактивных веб-приложений.
- Интеграция с backend API.
- Тестирование и отладка кода.
- Поддержка и развитие существующего кода.
- Использовал HTML5, CSS3, JavaScript, React, Redux.
Разбор: Пример демонстрирует опыт работы с современными технологиями и навык разработки интерактивных веб-приложений. Можно добавить конкретные примеры выполненных проектов и достигнутых результатов (например, "Разработал интерактивное веб-приложение для управления проектами, что позволило сократить время на выполнение задач на 30%").
Для руководящих позиций
Как описать управленческий опыт:
Сосредоточьтесь на управленческих навыках, таких как планирование, организация, мотивация и контроль. Опишите, как вы руководили командой и каких результатов достигли.
Как показать масштаб ответственности:
Укажите количество человек в вашей команде, бюджеты проектов и другие метрики, демонстрирующие масштаб вашей ответственности.
Как отразить стратегические достижения:
Опишите, как ваши решения и действия повлияли на развитие компании или проекта. Укажите, какие стратегические цели вы достигли и какие выгоды принесли компании.
Пример:
Team Lead, Компания А, Январь 2023 – Декабрь 2024
- Руководство командой верстальщиков из 5 человек.
- Планирование и организация работы команды.
- Контроль качества кода.
- Обучение и развитие сотрудников.
- Использовал HTML5, CSS3, JavaScript, Git, Jira.
Разбор: Пример демонстрирует управленческие навыки и опыт работы в команде. Можно добавить конкретные примеры выполненных проектов и достигнутых результатов (например, "Руководил командой верстальщиков при разработке нового сайта, что позволило запустить проект в срок и в рамках бюджета").
Пример:
Senior Frontend Developer, Компания Б, Июнь 2024 – по настоящее время
- Разработка архитектуры frontend-приложений.
- Реализация сложных UI-компонентов.
- Оптимизация производительности frontend-приложений.
- Проведение code review.
- Использовал HTML5, CSS3, JavaScript, React, Redux, Webpack.
Разбор: Пример демонстрирует опыт разработки сложных frontend-приложений и навыки оптимизации производительности. Можно добавить конкретные примеры выполненных проектов и достигнутых результатов (например, "Разработал архитектуру frontend-приложения для нового продукта, что позволило сократить время загрузки страниц на 20%").
Ведущий Frontend разработчик, Компания C, Январь 2024 – по настоящее время
- Определение технологической стратегии для frontend разработки.
- Менторинг junior разработчиков, повышение квалификации команды.
- Участие в планировании roadmap продукта.
- Контроль за соблюдением code style и best practices.
- Использовал: React, TypeScript, Next.js, Storybook, Jest.
Разбор: Подчеркивает стратегическую роль и опыт в менторинге. Можно добавить конкретные примеры реализованных инициатив и их влияние на команду и продукт (например, "Внедрил систему code review, что сократило количество багов на 15%").
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует вашу теоретическую базу и способность к обучению. Его место в резюме зависит от вашего опыта. Если вы начинающий специалист, разместите его выше раздела "Опыт работы", чтобы подчеркнуть свои знания. Опытным верстальщикам лучше поместить образование после опыта работы.
- Дипломная работа/проекты: Кратко опишите тему дипломной работы, если она связана с веб-разработкой или дизайном. Укажите использованные технологии.
- Оценки: Указывать стоит только отличные оценки по профильным предметам (например, "Веб-технологии", "Проектирование интерфейсов"). Если средний балл диплома высокий, его тоже можно упомянуть.
- Дополнительные курсы в вузе: Укажите любые факультативы или спецкурсы, которые расширили ваши знания в области HTML, CSS, JavaScript и веб-дизайна.
Подробную информацию о заполнении раздела "Образование" вы найдете здесь.
Какое образование ценится в профессии "HTML-CSS верстальщик"
Для верстальщика ценятся как профильное образование, так и знания, полученные самостоятельно. Важно показать, что вы обладаете необходимыми навыками и следите за современными трендами в веб-разработке.
- Наиболее ценные специальности: Информационные технологии, прикладная математика, веб-дизайн, графический дизайн.
- Образование не по специальности: Подчеркните курсы, стажировки и проекты, связанные с веб-разработкой. Укажите, как ваши знания из другой области помогают вам в работе.
- Связь образования с текущей профессией: Опишите, как полученные знания и навыки применяются в вашей работе верстальщиком.
Пример 1: Профильное образование
Московский государственный технический университет им. Н.Э. Баумана, Москва
Бакалавр, Информатика и вычислительная техника, 2020 – 2025
Дипломный проект: Разработка веб-приложения для управления проектами с использованием HTML5, CSS3, JavaScript и React.
Пример 2: Непрофильное образование
Российский государственный гуманитарный университет, Москва
Бакалавр, Журналистика, 2020 – 2025
Дополнительное образование: Курсы веб-разработки HTML Academy (2023).
В рамках обучения разработал несколько проектов верстки макетов для онлайн-изданий, используя HTML, CSS, JavaScript.
Курсы и дополнительное образование
Курсы – отличный способ получить актуальные знания и навыки, необходимые верстальщику. Укажите все пройденные курсы, которые расширяют ваш профессиональный профиль.
- Важные курсы: HTML, CSS, JavaScript, адаптивная верстка, кроссбраузерная верстка, препроцессоры (Sass, Less), фреймворки (Bootstrap, Tailwind CSS), основы UI/UX.
- Онлайн-образование: Укажите название платформы (Coursera, Udemy, HTML Academy и т.д.), название курса, дату окончания и полученные навыки.
- Самообразование: Укажите, какие ресурсы вы используете для самообразования (блоги, документация, онлайн-курсы).
Топ-3 актуальных курса для HTML-CSS верстальщика в 2025:
- Продвинутый HTML и CSS (HTML Academy)
- JavaScript для начинающих (Udemy)
- React для верстки интерфейсов (Coursera)
Пример описания пройденного курса:
HTML Academy, Москва
Профессиональный курс "HTML и CSS. Интерактивный курс", 2024
Приобретенные навыки: адаптивная верстка, кроссбраузерная верстка, работа с макетами Figma, основы SEO-оптимизации.
Пример указания навыков самообразования:
Самообразование: изучение документации MDN Web Docs, чтение статей на CSS-Tricks, практика на CodePen.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки. Укажите их, если они релевантны для вакансии.
- Важные сертификаты: Сертификаты, подтверждающие знание HTML, CSS, JavaScript, фреймворков и библиотек (например, сертификаты от W3C, Google Developers).
- Как указывать: Укажите название сертификата, организацию, выдавшую его, и дату получения.
- Срок действия: Укажите срок действия сертификата, если он есть. Если срок действия истек, но знания актуальны, можно указать "Срок действия истек" и перечислить ключевые навыки, подтвержденные сертификатом.
- Какие не стоит указывать: Сертификаты, не имеющие отношения к веб-разработке, и устаревшие сертификаты.
Пример указания сертификата:
W3C
Сертификат "HTML5 и CSS3", получен в 2023 г.
Подтверждает знания стандартов HTML5 и CSS3, навыки адаптивной верстки и кроссбраузерной совместимости.
Примеры оформления раздела
Рассмотрим примеры оформления раздела "Образование и сертификаты" для разных ситуаций.
Пример 1: Студент/выпускник
Образование
Московский государственный университет им. М.В. Ломоносова, Москва
Бакалавр, Прикладная математика и информатика, 2021 – 2025 (ожидаемая дата окончания)
Средний балл: 4.8
Курсовые работы: "Разработка веб-сайта для онлайн-магазина с использованием HTML, CSS и JavaScript", "Создание адаптивного интерфейса с использованием Bootstrap".
Стажировка: ООО "Веб-мастер", стажер-верстальщик (июнь 2024 – август 2024). Верстка макетов, адаптация под мобильные устройства.
Пример 2: Специалист с опытом
Образование
Московский технический университет связи и информатики, Москва
Специалист, Информационные системы и технологии, 2015 – 2020
Дополнительное образование:
HTML Academy, Москва
Профессиональный курс "Адаптивная верстка", 2022
Udemy
Курс "JavaScript для начинающих", 2023
Топ-3 самых востребованных навыков в 2025 году
Чтобы ваше резюме привлекло внимание работодателей в 2025 году, необходимо выделить следующие навыки:
- Владение CSS Grid Layout и Flexbox: Современная адаптивная верстка немыслима без этих инструментов. Работодатели ищут кандидатов, умеющих эффективно использовать Grid и Flexbox для создания сложных и отзывчивых макетов. Примеры из индустрии: создание сложной dashboard панели управления, верстка адаптивного интернет-магазина с различным расположением блоков на разных устройствах.
- Знание методологии БЭМ (Block-Element-Modifier): БЭМ обеспечивает модульность, повторное использование компонентов и упрощает поддержку кода. Компании, придерживающиеся принципов БЭМ, ценят кандидатов, умеющих применять эту методологию на практике. Примеры из индустрии: крупный новостной портал или платформа электронной коммерции.
- Интеграция с JavaScript-фреймворками/библиотеками (React, Angular, Vue.js): Верстальщик, способный не просто создавать статические страницы, но и интегрировать их с популярными JavaScript-фреймворками, значительно повышает свою ценность на рынке. Работодатели ищут специалистов, понимающих принципы компонентного подхода и умеющих работать с API. Примеры из индустрии: создание одностраничного приложения (SPA) с динамическим контентом, интеграция готового HTML-шаблона в существующий React-проект.
Как структурировать раздел навыков
Раздел "Навыки" в резюме – это ваша визитная карточка, демонстрирующая соответствие требованиям вакансии. Правильная структура поможет рекрутеру быстро оценить вашу квалификацию.
Где расположить раздел в резюме
Местоположение раздела зависит от вашего опыта. Если вы опытный специалист, поместите "Навыки" сразу после раздела "Опыт работы". Если вы начинающий специалист или меняете сферу деятельности, разместите "Навыки" выше, чтобы подчеркнуть свои сильные стороны.
Группировка навыков
Для удобства восприятия сгруппируйте навыки по категориям и подкатегориям. Это позволит рекрутеру быстро найти нужную информацию.
- Основные навыки: HTML, CSS, JavaScript
- Фреймворки и библиотеки: React, Angular, Vue.js, Bootstrap, Tailwind CSS
- Инструменты: Git, Webpack, Figma, Adobe Photoshop
- Методологии: Agile, Scrum
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для HTML-CSS верстальщика
Технические навыки – это основа вашей работы. Укажите все технологии и инструменты, которыми вы владеете.
Обязательные навыки для HTML-CSS верстальщика
- HTML5
- CSS3
- Адаптивная верстка
- Кроссбраузерная верстка
- Валидная верстка
- Основы JavaScript
- Системы контроля версий (Git)
Актуальные технологии и инструменты 2025
- CSS Grid Layout
- Flexbox
- Sass/SCSS
- JavaScript (ES6+)
- Webpack/Parcel
- Tailwind CSS/Bootstrap
- Figma/Adobe XD
- React/Angular/Vue.js (базовые знания)
Уровень владения навыками
Укажите свой уровень владения каждым навыком. Используйте шкалу: "Базовый", "Средний", "Продвинутый", "Эксперт".
Как выделить ключевые компетенции
Выделите навыки, наиболее релевантные для желаемой должности. Можно использовать форматирование (жирный шрифт, курсив) или поместить их в начало списка.
Примеры описания технических навыков
Пример 1:
- HTML5: Эксперт, опыт создания семантической и доступной разметки.
- CSS3: Продвинутый, уверенное использование Flexbox и Grid Layout для адаптивной верстки.
- JavaScript: Средний, знание основ, опыт работы с DOM.
Пример 2:
- Адаптивная верстка: Эксперт, опыт создания адаптивных макетов для различных устройств и разрешений.
- Sass/SCSS: Продвинутый, активное использование препроцессора для организации и оптимизации CSS-кода.
- Git: Средний, уверенная работа с системой контроля версий, опыт работы в команде.
Личные качества важные для HTML-CSS верстальщика
Личные качества (soft skills) не менее важны, чем технические навыки. Они показывают, как вы взаимодействуете с командой и решаете задачи.
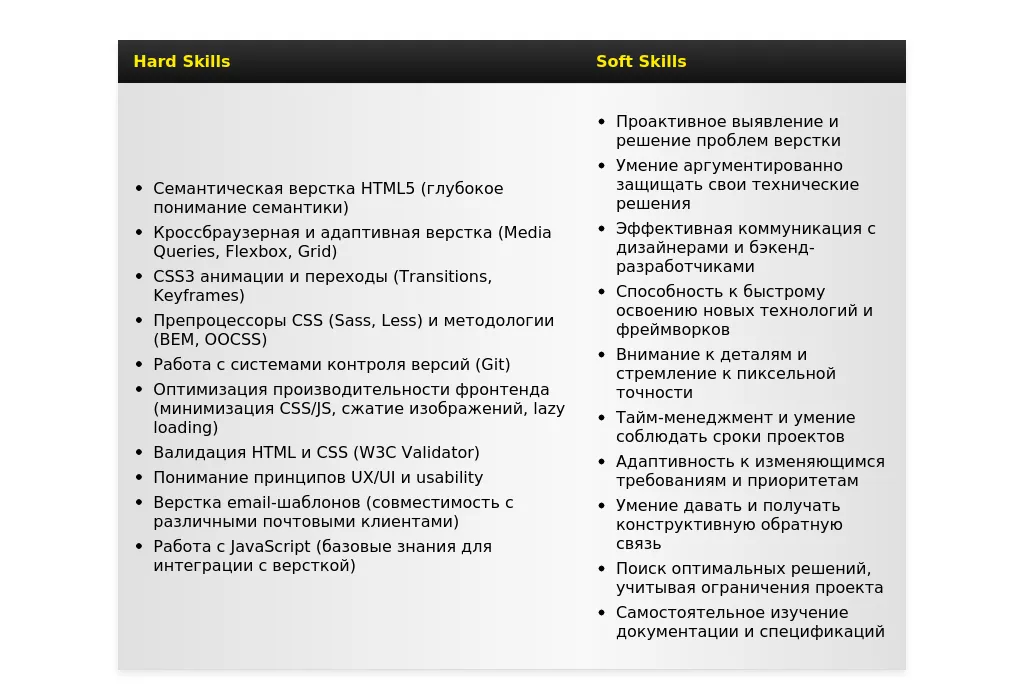
Топ-7 важных soft skills для HTML-CSS верстальщика
- Внимательность к деталям
- Ответственность
- Умение работать в команде
- Коммуникабельность
- Решение проблем
- Обучаемость
- Управление временем
Как подтвердить наличие soft skills примерами
Не просто перечисляйте soft skills, а подтверждайте их примерами из своего опыта. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Избегайте клише и общих фраз. Не указывайте soft skills, которые не имеют отношения к работе верстальщика. Например, "стрессоустойчивость" лучше заменить на "сохранение концентрации в условиях сжатых сроков".
Примеры описания личных качеств
Пример 1:
- Внимательность к деталям: Обнаружил и исправил ряд мелких несоответствий в макете, что позволило улучшить визуальное восприятие и избежать ошибок на этапе тестирования.
- Умение работать в команде: Активно участвовал в обсуждении архитектуры проекта, предлагал решения, улучшающие совместную работу и повышающие эффективность команды.
Пример 2:
- Ответственность: Всегда соблюдаю сроки выполнения задач, своевременно предупреждаю о возможных задержках и предлагаю альтернативные решения.
- Обучаемость: Быстро освоил новый CSS-фреймворк (Tailwind CSS) и успешно применил его в проекте, что позволило сократить время разработки и улучшить качество кода.
Особенности для разных уровней специалистов
В зависимости от вашего уровня опыта, подход к описанию навыков должен отличаться.
Для начинающих
Если у вас мало опыта, компенсируйте это сильными навыками и желанием учиться.
- Как компенсировать недостаток опыта навыками: Укажите все изученные технологии и инструменты, даже если у вас нет коммерческого опыта.
- На какие навыки делать акцент: Сделайте акцент на базовых навыках (HTML, CSS, JavaScript) и покажите, что вы готовы учиться новому.
- Как показать потенциал к обучению: Укажите пройденные курсы, учебные проекты и личные инициативы по изучению новых технологий.
Пример:
- HTML5: Базовый, знаком с семантической разметкой.
- CSS3: Базовый, изучаю Flexbox и Grid Layout.
- JavaScript: Начинающий, прохожу онлайн-курс по основам JavaScript.
- Готов к обучению и быстрому освоению новых технологий.
Для опытных специалистов
Опытным специалистам важно показать глубину своей экспертизы и уникальные компетенции.
- Как показать глубину экспертизы: Опишите сложные проекты, в которых вы участвовали, и расскажите о своих достижениях.
- Баланс между широтой и глубиной навыков: Укажите как основные, так и узкоспециализированные навыки, которыми вы владеете.
- Как выделить уникальные компетенции: Выделите навыки, которые отличают вас от других специалистов.
Пример:
- HTML5: Эксперт, опыт разработки сложных веб-приложений с использованием семантической разметки и микроразметки Schema.org.
- CSS3: Продвинутый, глубокое знание Flexbox, Grid Layout, Animation и Transitions, опыт создания сложных анимаций и интерактивных элементов.
- JavaScript: Средний, опыт работы с React, Angular, Vue.js.
- Опыт оптимизации производительности веб-сайтов и приложений.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок, которые могут испортить впечатление от вашего резюме.
Топ-7 ошибок в разделе навыков
- Перечисление устаревших навыков
- Неправильные формулировки
- Отсутствие конкретики
- Переспам ключевыми словами
- Указание нерелевантных навыков
- Отсутствие уровня владения навыками
- Несоответствие навыков требованиям вакансии
Устаревшие навыки и как их заменить
Избавьтесь от устаревших навыков (например, HTML4, CSS2) и замените их актуальными технологиями (HTML5, CSS3, Flexbox, Grid Layout).
Неправильные формулировки
Избегайте общих фраз и неконкретных формулировок.
- HTML, CSS – хорошо знаю.
- HTML5: Продвинутый, опыт создания семантической и доступной разметки. CSS3: Продвинутый, уверенное использование Flexbox и Grid Layout для адаптивной верстки.
Как проверить актуальность навыков
Регулярно обновляйте свои навыки и следите за трендами в веб-разработке. Просматривайте вакансии, чтобы понять, какие технологии и инструменты наиболее востребованы.

Анализ требований вакансии HTML-CSS верстальщика
Чтобы ваше резюме привлекло внимание, необходимо тщательно изучить требования каждой конкретной вакансии. Этот процесс поможет вам понять, какие навыки и опыт наиболее важны для работодателя, и, следовательно, как лучше адаптировать резюме.
Как выделить ключевые требования
Внимательно прочитайте описание вакансии, обращая внимание на следующие аспекты:
- Обязательные требования: Это навыки и опыт, без которых вас вряд ли рассмотрят. Они часто включают конкретные технологии, опыт работы с определенными фреймворками или знание методологий разработки. Обращайте внимание на слова "обязательно", "требуется", "необходимо".
- Желательные требования: Эти навыки и опыт будут плюсом, но их отсутствие не обязательно приведет к отказу. Часто указываются как "плюсом будет", "желательно", "приветствуется".
- Технологии и инструменты: Составьте список всех технологий и инструментов, упомянутых в вакансии. HTML, CSS, JavaScript, препроцессоры (Sass, Less), фреймворки (Bootstrap, Tailwind CSS), системы контроля версий (Git), инструменты сборки (Webpack, Gulp).
- Опыт работы: Обратите внимание на требуемый опыт работы в годах и в каких областях (например, адаптивная верстка, кроссбраузерная совместимость, разработка интерфейсов).
- Личные качества: Некоторые вакансии подчеркивают важные личные качества, такие как внимательность к деталям, умение работать в команде, самостоятельность.
Анализ "скрытых" требований
Иногда требования не указаны явно, но их можно понять из контекста вакансии:
- Тип проекта: Описание проекта или компании может намекать на необходимые навыки. Например, если компания занимается разработкой мобильных приложений, опыт в адаптивной верстке будет особенно важен.
- Размер команды: Работа в большой команде может потребовать навыков коммуникации и совместной работы с использованием систем контроля версий.
- Стек технологий компании: Попробуйте найти информацию о компании в интернете, чтобы понять, какие технологии они используют в своих проектах.
Примеры анализа вакансий
Вакансия 1: Frontend Developer (HTML/CSS)
Описание: "Требуется опытный HTML/CSS верстальщик для работы над крупным e-commerce проектом. Обязательно знание HTML5, CSS3, JavaScript. Опыт работы с React будет большим плюсом. Необходима адаптивная и кроссбраузерная верстка. Приветствуется знание методологии БЭМ."
Анализ:
- Обязательные требования: HTML5, CSS3, JavaScript, адаптивная и кроссбраузерная верстка.
- Желательные требования: React, БЭМ.
- Скрытые требования: Опыт работы с крупными проектами, возможно, знакомство с e-commerce.
Вакансия 2: HTML Верстальщик (Junior)
Описание: "Ищем начинающего HTML верстальщика для работы в команде над созданием лендингов и email-рассылок. Требуется базовое знание HTML и CSS. Важно умение работать в команде и быстро учиться."
Анализ:
- Обязательные требования: Базовые знания HTML и CSS, умение работать в команде.
- Желательные требования: Не указаны.
- Скрытые требования: Готовность к обучению, усидчивость, внимательность.
Вакансия 3: Senior Frontend Developer (HTML/CSS/JavaScript)
Описание: "Приглашаем Senior Frontend Developer для разработки сложных веб-интерфейсов. Опыт работы от 5 лет. Обязательное знание HTML5, CSS3, JavaScript, React, Redux. Требуется опыт работы с Webpack и Git. Знание TypeScript будет плюсом."
Анализ:
- Обязательные требования: HTML5, CSS3, JavaScript, React, Redux, Webpack, Git, опыт работы от 5 лет.
- Желательные требования: TypeScript.
- Скрытые требования: Опыт разработки сложных веб-интерфейсов, понимание принципов архитектуры frontend-приложений.
Стратегия адаптации резюме HTML-CSS верстальщика
После анализа вакансии необходимо разработать стратегию адаптации резюме. Цель – показать, что вы идеально подходите на эту должность.
Разделы резюме, требующие адаптации
- Заголовок: Должен четко отражать вашу специализацию и соответствовать названию вакансии.
- Раздел "О себе": Краткое описание ваших ключевых навыков и опыта, адаптированное под требования вакансии.
- Опыт работы: Перечень релевантных проектов и задач, демонстрирующих ваши навыки и достижения.
- Навыки: Список технических и личных навыков, соответствующих требованиям вакансии.
Как расставить акценты
Выделите наиболее важные для работодателя навыки и опыт. Например, если в вакансии требуется опыт работы с React, убедитесь, что этот опыт четко и подробно описан в разделе "Опыт работы" и указан в разделе "Навыки".
Адаптация без искажения фактов
Важно адаптировать резюме, не приукрашивая и не искажая факты. Подчеркивайте релевантный опыт, но не создавайте впечатление, что у вас есть навыки, которыми вы на самом деле не обладаете. Будьте готовы подтвердить все указанные навыки на собеседовании.
Уровни адаптации резюме
- Минимальная адаптация:
- Корректировка заголовка и раздела "О себе".
- Выделение ключевых слов из вакансии в разделе "Навыки".
- Средняя адаптация:
- Переформулировка описания опыта работы, чтобы подчеркнуть релевантные навыки.
- Добавление конкретных примеров проектов и достижений.
- Максимальная адаптация:
- Полная переработка резюме, ориентированная на конкретную вакансию.
- Создание нескольких версий резюме для разных типов вакансий (например, для frontend-разработчика и для HTML-верстальщика).
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и соответствовать требованиям вакансии.
Как адаптировать под конкретную позицию
- Используйте ключевые слова из вакансии: Включите в описание те же термины и фразы, которые использует работодатель.
- Подчеркните релевантный опыт: Расскажите о своих самых значимых достижениях и проектах, связанных с требованиями вакансии.
- Укажите свои цели: Опишите, чего вы хотите достичь в этой должности и как ваши навыки помогут компании.
Примеры адаптации раздела "О себе"
До
"Опытный HTML/CSS верстальщик. Умею верстать сайты и лендинги."
После
"Опытный HTML/CSS верстальщик с опытом работы над крупными e-commerce проектами. Отлично владею HTML5, CSS3, JavaScript. Имею опыт адаптивной и кроссбраузерной верстки. Готов к решению сложных задач и созданию качественного кода." (Адаптировано под вакансию 1 из примера выше)
До
"Начинающий веб-разработчик. Ищу интересную работу."
После
"Начинающий HTML верстальщик с базовыми знаниями HTML и CSS. Готов к обучению и работе в команде над созданием лендингов и email-рассылок. Стремлюсь к профессиональному росту и развитию в сфере веб-разработки." (Адаптировано под вакансию 2 из примера выше)
Типичные ошибки при адаптации
- Слишком общее описание: Раздел "О себе" должен быть конкретным и релевантным вакансии.
- Использование штампов и клише: Избегайте общих фраз, таких как "коммуникабельный", "ответственный", "целеустремленный".
- Отсутствие ключевых слов: Не забывайте включать в описание термины и фразы из вакансии.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это ключевая часть вашего резюме. Он должен демонстрировать ваши навыки и достижения на конкретных примерах.
Как переформулировать опыт под требования
- Используйте глаголы действия: Описывайте свои задачи и достижения, используя глаголы, такие как "разработал", "оптимизировал", "внедрил", "улучшил".
- Укажите конкретные результаты: Описывайте свои достижения в цифрах и фактах. Например, "увеличил скорость загрузки сайта на 20%", "снизил количество ошибок на 15%".
- Подчеркните релевантные навыки: Выделите те навыки и опыт, которые наиболее важны для работодателя.
Как выделить релевантные проекты
- Опишите контекст проекта: Расскажите о целях проекта, вашей роли в команде и использованных технологиях.
- Сфокусируйтесь на своих достижениях: Опишите, что именно вы сделали для достижения целей проекта.
- Укажите результаты: Опишите, каких результатов удалось достичь благодаря вашим усилиям.
Примеры адаптации раздела "Опыт работы"
До
"Верстал сайты."
После
"Разрабатывал и поддерживал frontend часть e-commerce платформы (HTML5, CSS3, JavaScript, React). Оптимизировал скорость загрузки страниц на 25%, внедрив современные техники оптимизации изображений и lazy loading. Обеспечил кроссбраузерную совместимость и адаптивность на различных устройствах." (Адаптировано под вакансию 1 из примера выше)
До
"Делал лендинги."
После
"Верстал лендинги и email-рассылки для маркетинговых кампаний компании (HTML, CSS). Работал в команде с дизайнерами и маркетологами. Обеспечивал соответствие макетам и требованиям бренда. Принимал участие в A/B тестировании для повышения конверсии." (Адаптировано под вакансию 2 из примера выше)
Ключевые фразы для разных типов вакансий
- Frontend Developer: "Разработка веб-интерфейсов", "Оптимизация производительности", "Реактивное программирование", "Тестирование frontend-компонентов".
- HTML Верстальщик: "Адаптивная верстка", "Кроссбраузерная совместимость", "Верстка email-рассылок", "Создание pixel-perfect верстки".
- Senior Frontend Developer: "Архитектура frontend-приложений", "Разработка сложных веб-интерфейсов", "Наставничество и менторинг", "Оптимизация CI/CD процессов".
Адаптация раздела "Навыки"
Раздел "Навыки" – это ваш шанс показать работодателю, что вы обладаете всеми необходимыми компетенциями для выполнения работы. Важно, чтобы этот раздел был четким, структурированным и соответствовал требованиям вакансии.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: Например, "Технические навыки", "Инструменты", "Личные качества".
- Выделите ключевые навыки: Разместите наиболее важные навыки в начале списка.
- Сгруппируйте похожие навыки: Например, "HTML5, CSS3, JavaScript" можно объединить в группу "Frontend разработка".
Как выделить требуемые компетенции
- Используйте ключевые слова из вакансии: Включите в список навыки, упомянутые в описании вакансии.
- Подчеркните свои сильные стороны: Укажите те навыки, в которых вы особенно хорошо разбираетесь.
- Будьте честны: Не указывайте навыки, которыми вы на самом деле не обладаете.
Примеры адаптации раздела "Навыки"
До
"HTML, CSS, JavaScript, Photoshop."
После
Технические навыки: HTML5, CSS3, JavaScript (ES6+), React, Redux, Webpack, Git. Инструменты: VS Code, Chrome DevTools, Figma. Методологии: БЭМ. (Адаптировано под вакансию 1 из примера выше)
До
"HTML, CSS, Word, Excel."
После
Технические навыки: HTML, CSS, Адаптивная верстка, Кроссбраузерная совместимость. Инструменты: VS Code, Chrome DevTools. Личные качества: Внимательность к деталям, Умение работать в команде, Быстрая обучаемость. (Адаптировано под вакансию 2 из примера выше)
Работа с ключевыми словами
Ключевые слова – это термины и фразы, которые работодатели используют для поиска подходящих кандидатов. Включите в раздел "Навыки" ключевые слова из описания вакансии, чтобы ваше резюме соответствовало поисковым запросам.
Проверка качества адаптации
После адаптации резюме необходимо проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и производит хорошее впечатление на работодателя.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что ваше резюме содержит все ключевые навыки и опыт, указанные в вакансии.
- Четкость и структурированность: Проверьте, чтобы резюме было легко читаемым и понятным.
- Отсутствие ошибок: Проверьте резюме на наличие грамматических и орфографических ошибок.
- Релевантность: Убедитесь, что все указанные навыки и опыт релевантны вакансии.
Чек-лист финальной проверки
- Заголовок резюме соответствует названию вакансии.
- Раздел "О себе" адаптирован под требования вакансии.
- Опыт работы переформулирован с учетом требований.
- Навыки сгруппированы и соответствуют требованиям.
- В резюме нет грамматических и орфографических ошибок.
- Резюме легко читается и структурировано.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не злоупотребляйте ключевыми словами, это может создать впечатление неестественности.
- Несоответствие фактам: Не приукрашивайте и не искажайте факты, будьте честны.
- Общие фразы и штампы: Избегайте общих фраз, используйте конкретные примеры и достижения.
Когда нужно создавать новое резюме вместо адаптации
Если у вас нет опыта или навыков, соответствующих требованиям вакансии, адаптация резюме не поможет. В этом случае лучше создать новое резюме, ориентированное на другие типы вакансий, или получить необходимые навыки и опыт.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "HTML-CSS верстальщик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме HTML-CSS верстальщика
Стоит ли указывать в резюме HTML-CSS верстальщика проекты, сделанные в учебных целях?
Да, особенно если у вас мало или совсем нет коммерческого опыта. Укажите учебные проекты в разделе "Портфолио" или "Проекты". Обязательно добавьте ссылки на репозитории (например, GitHub) или на развернутые версии сайтов, если они есть. Кратко опишите, какие технологии использовали и какие задачи решали. Это покажет ваши навыки и умение применять знания на практике.
Как правильно указать уровень владения HTML и CSS?
Не стоит использовать субъективные оценки вроде "хорошо владею". Лучше перечислите конкретные технологии и фреймворки, с которыми работали, и опишите свой опыт их использования в проектах. Например, "HTML5, CSS3, Flexbox, Grid Layout, адаптивная верстка, кроссбраузерная верстка, опыт работы с препроцессорами (Sass, Less), знаком с методологией БЭМ".
Нужно ли указывать знание JavaScript, если я только HTML-CSS верстальщик?
Да, даже базовые знания JavaScript будут плюсом. Укажите, если умеете работать с DOM, знаете основы JavaScript или использовали какие-либо библиотеки/фреймворки (например, jQuery). Это покажет вашу способность взаимодействовать с разработчиками и понимать код.
Как описать опыт работы, если его нет?
Сосредоточьтесь на проектах, которые вы делали самостоятельно или в рамках обучения. Опишите задачи, которые решали, какие технологии использовали, какие результаты достигли. Подчеркните свою мотивацию и готовность учиться. Вы можете указать опыт фриланса, участие в Open Source проектах или волонтерских проектах, если они у вас есть.
Какие личные качества (soft skills) важны для HTML-CSS верстальщика?
Укажите качества, которые помогут вам успешно выполнять работу: внимательность к деталям, ответственность, умение работать в команде, коммуникабельность, способность быстро учиться, умение решать проблемы. Приведите примеры, как эти качества проявлялись в вашей работе или проектах.
Какие ошибки чаще всего допускают в резюме HTML-CSS верстальщика?
Самые частые ошибки:
- Отсутствие портфолио или ссылок на проекты.
- Общие фразы без конкретных примеров.
- Грамматические и орфографические ошибки.
- Несоответствие резюме требованиям вакансии.
- Устаревшая информация.
Что делать, если я самоучка и не имею формального образования в области веб-разработки?
Сосредоточьтесь на своих навыках и проектах. Укажите, какие онлайн-курсы, книги или другие ресурсы вы использовали для обучения. Подчеркните свою мотивацию и готовность учиться новому. Наличие портфолио с качественными проектами будет важнее формального образования.
Как оформить резюме, чтобы оно выделилось среди других?
Используйте четкий и структурированный формат. Выделите ключевые навыки и опыт работы. Добавьте краткое описание своих целей и мотивации. Убедитесь, что резюме легко читается и воспринимается. Можно использовать онлайн-конструкторы резюме, но убедитесь, что выбранный шаблон соответствует требованиям российских работодателей.
Как часто нужно обновлять резюме?
Рекомендуется обновлять резюме каждые 3-6 месяцев, даже если вы не находитесь в активном поиске работы. Добавляйте новые проекты, навыки и опыт. Актуализируйте информацию о своем образовании и сертификатах. Это поможет вам оставаться конкурентоспособным на рынке труда и быть готовым к новым возможностям.
Какие инструменты и технологии стоит упомянуть в резюме HTML-CSS верстальщика в 2025 году?
Обязательно укажите:
- HTML5, CSS3.
- Flexbox, Grid Layout.
- Адаптивная и кроссбраузерная верстка.
- Препроцессоры (Sass, Less).
- Методологии БЭМ, Atomic Design.
- Системы контроля версий (Git).
- Инструменты для сборки проектов (Webpack, Gulp).
- Знание JavaScript (базовые знания, jQuery, React/Angular/Vue - опционально).
- Pixel Perfect.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить