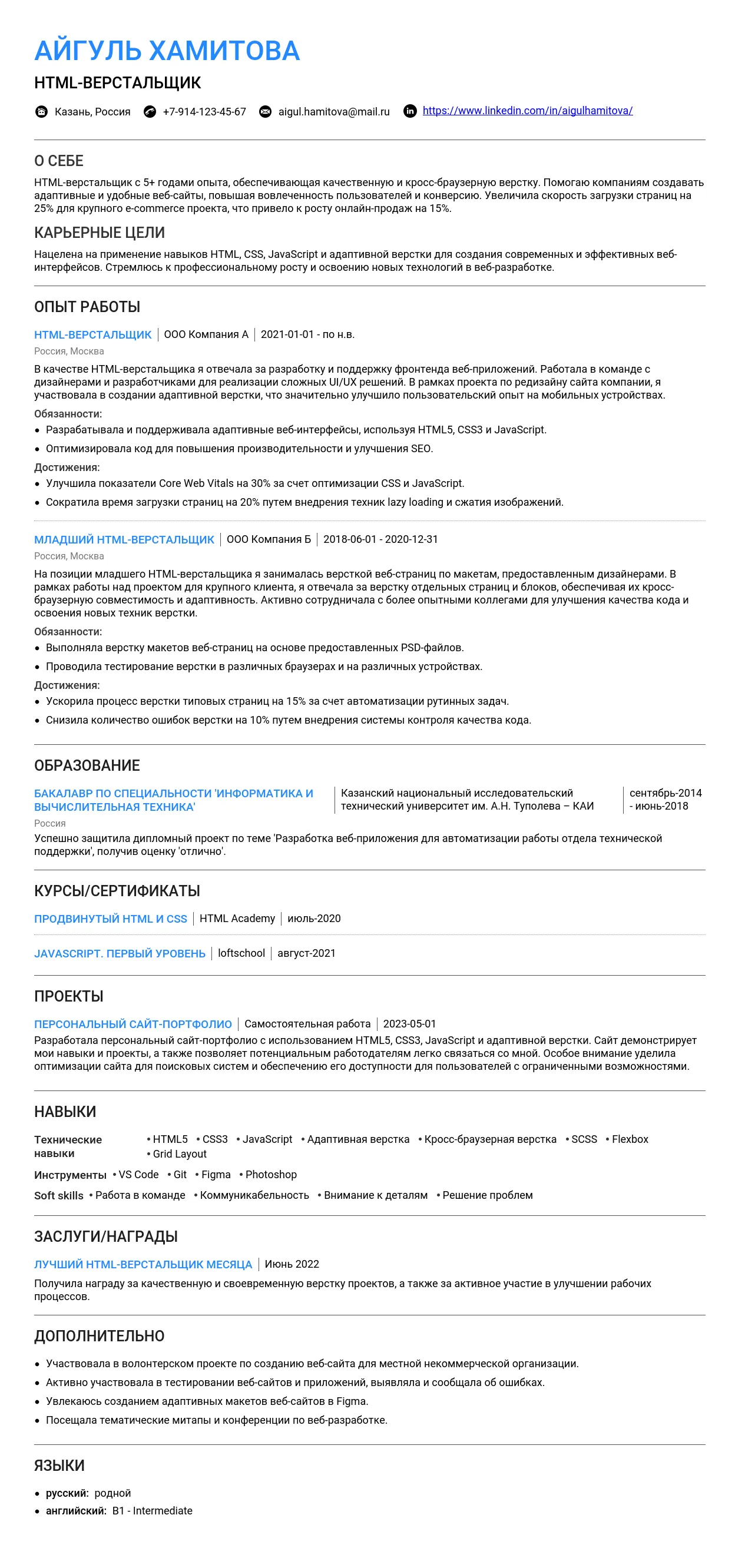
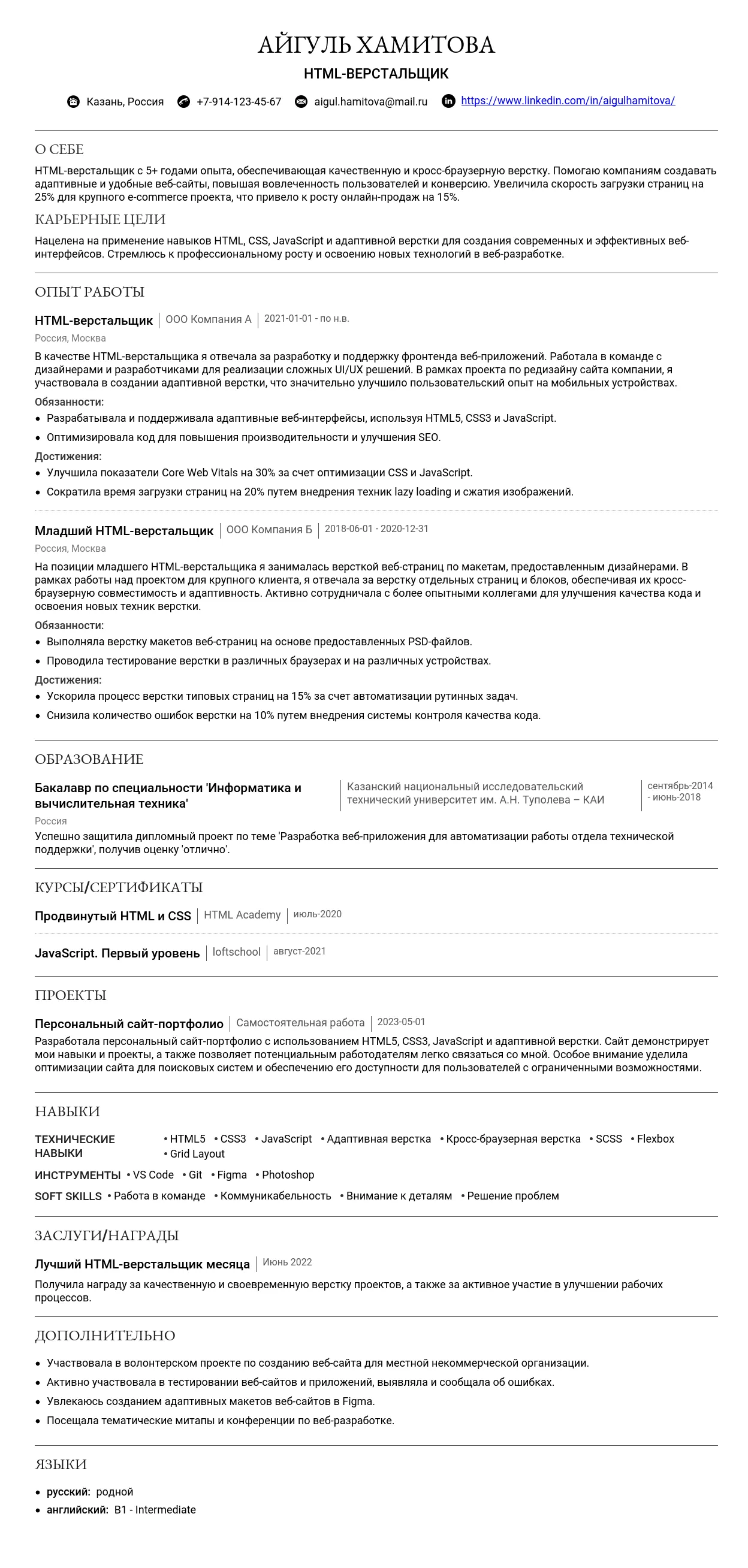
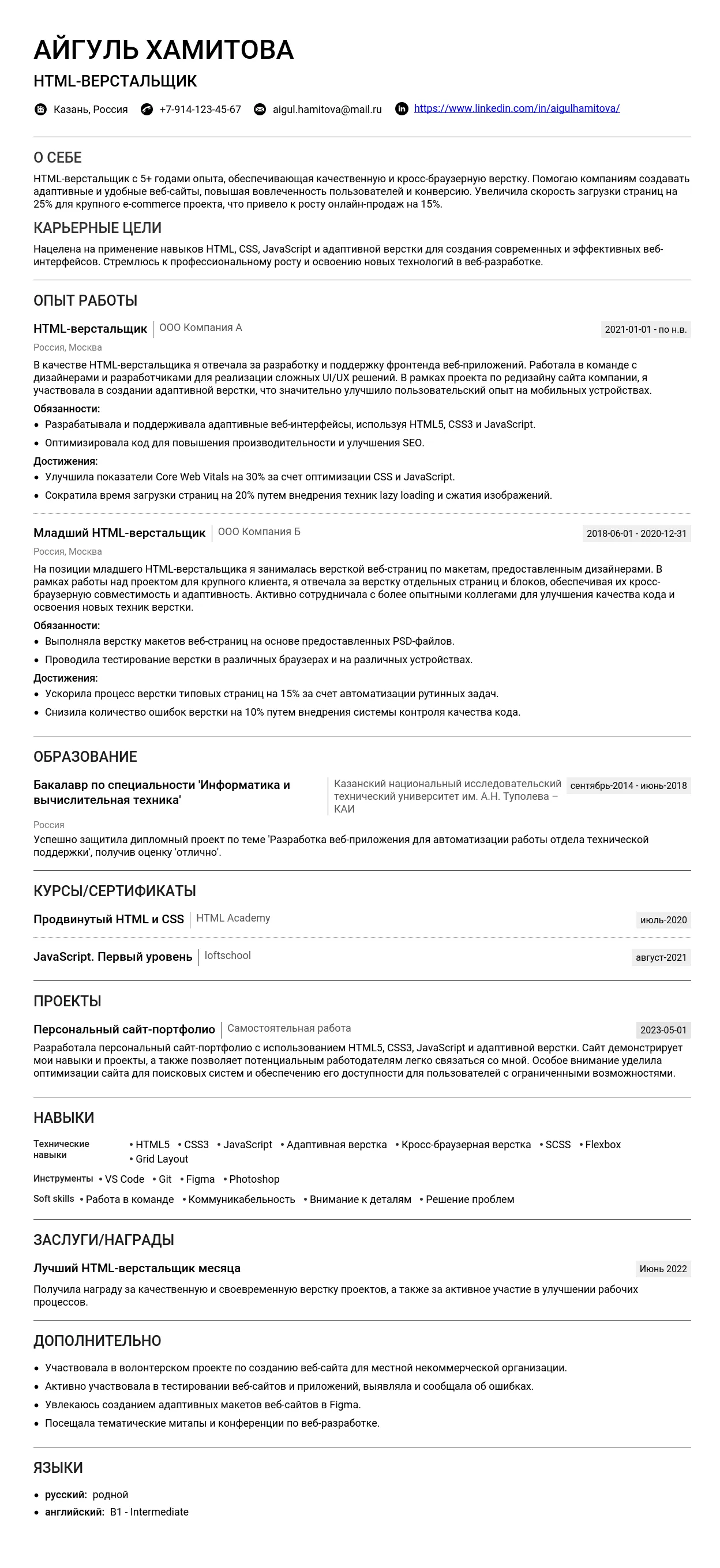
Пример резюме HTML-верстальщика покажет, как составить документ, который заинтересует работодателя. Изучение готовых примеров — прямой путь к созданию собственного эффективного резюме и успешному трудоустройству 🚀.
В этой статье мы подробно разберем, как составить эффективное резюме HTML-верстальщика с учетом требований работодателей. Вы найдете:
- готовые примеры для разных уровней (от начинающих до опытных специалистов);
- пошаговые инструкции по заполнению каждого раздела резюме;
- актуальные навыки и советы по адаптации под конкретные вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
Как правильно указать специализацию в резюме HTML-верстальщика
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и отражать вашу специализацию. В случае HTML-верстальщика, важно указать не только основную должность, но и уровень ваших навыков и, возможно, стек технологий, которым вы владеете.
Не стоит использовать слишком общие формулировки или креативные названия, которые могут запутать рекрутера. Лучше придерживаться стандартных и понятных названий должностей, принятых в индустрии.
Варианты названия должности HTML-верстальщика
Вот несколько примеров названий должности для HTML-верстальщика разного уровня:
- HTML-верстальщик (базовый уровень, подходит для начинающих)
- HTML/CSS верстальщик (указывает на владение обоими ключевыми технологиями)
- Frontend-разработчик (верстка) (подходит для специалистов, занимающихся не только версткой, но и frontend-разработкой)
- Senior HTML-верстальщик (для опытных специалистов с большим стажем и экспертными знаниями)
Примеры неудачных заголовков и почему они плохие
Избегайте следующих ошибок при составлении заголовка резюме:
"Веб-мастер"
Этот термин устарел и не отражает специфику работы HTML-верстальщика в 2025 году.
"Креативный HTML-волшебник"
Слишком несерьезно и неинформативно. Рекрутеры ищут конкретные навыки и опыт, а не креативные эпитеты.
"Просто верстальщик"
Звучит неуверенно и принижает ваши навыки. Лучше использовать более конкретное и профессиональное название.
"HTML-верстальщик, знающий все!"
Выглядит неправдоподобно. Никто не знает "все", лучше указать конкретные технологии и навыки.
Ключевые слова для заголовка резюме HTML-верстальщика
Использование ключевых слов в заголовке поможет вашему резюме пройти автоматизированный отбор и привлечь внимание рекрутеров. Вот некоторые ключевые слова, которые стоит использовать:
- HTML
- CSS
- JavaScript (если владеете)
- Верстка
- Frontend
- Адаптивная верстка
- Pixel Perfect
- SEO-верстка
- Кроссбраузерная верстка
- React (если владеете)
- Vue.js (если владеете)
- Angular (если владеете)
Пример хорошего заголовка: "HTML/CSS верстальщик | Адаптивная верстка | Pixel Perfect"
- HTML-верстальщик
- HTML/CSS верстальщик
- Frontend-разработчик (верстка)
- Веб-мастер
- Креативный HTML-волшебник
- Просто верстальщик
Как правильно написать раздел "О себе" в резюме HTML-верстальщика
Раздел "О себе" – это ваша визитная карточка в резюме. Он должен ёмко и убедительно рассказать о ваших ключевых навыках, опыте и целях, чтобы сразу заинтересовать работодателя. Для HTML-верстальщика этот раздел особенно важен, так как позволяет продемонстрировать владение технологиями и понимание специфики работы.
Общие правила для раздела "О себе"
- Оптимальный объем: Старайтесь уложиться в 3-5 предложений (50-75 слов). Краткость и чёткость – ваши союзники.
- Какую информацию обязательно включить:
- Ключевые навыки и технологии, которыми вы владеете (HTML, CSS, JavaScript, адаптивная верстка и т.д.).
- Краткое описание опыта работы (если есть), с акцентом на достижения.
- Ваши профессиональные цели и стремления (например, развитие в области front-end разработки).
- Стиль и тон написания: Будьте профессиональны и уверены в себе, но избегайте хвастовства. Используйте активный залог глаголов ("разрабатывал", "оптимизировал", "создавал") для описания своих действий.
- Что категорически не стоит писать:
- Общие фразы, не относящиеся к профессии ("коммуникабельный", "ответственный").
- Информацию, не имеющую отношения к работе (личные увлечения, не связанные с IT).
- Негативные высказывания о предыдущих работодателях.
Характерные ошибки с примерами
- Ошибка 1: Использование общих фраз без конкретики.
Я очень ответственный и трудолюбивый, быстро обучаюсь и умею работать в команде.
Опытный HTML-верстальщик с 3+ годами опыта. Разрабатываю адаптивные макеты, оптимизированные для различных устройств и браузеров. Владею HTML5, CSS3, JavaScript, Bootstrap и Git.
- Ошибка 2: Отсутствие акцента на навыках и достижениях.
Занимаюсь версткой сайтов. Умею работать с HTML и CSS.
HTML-верстальщик с опытом разработки и поддержки веб-сайтов. Создавал адаптивные и кроссбраузерные макеты, повышая конверсию на 15%. Владею методологией БЭМ и использую препроцессоры SASS/SCSS.
Примеры для начинающих специалистов
Начинающим HTML-верстальщикам важно показать свой потенциал и стремление к развитию. Даже без большого опыта работы можно грамотно подчеркнуть свои знания и навыки, полученные во время обучения или стажировок.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на проектах, выполненных во время обучения, стажировок или личных инициатив. Опишите, какие задачи вы решали и какие технологии использовали.
- На какие качества и навыки делать акцент: Внимание к деталям, аккуратность, умение работать в команде, желание учиться и развиваться.
- Как правильно упомянуть об образовании: Укажите учебное заведение, специальность и год окончания. Если вы проходили курсы или тренинги по веб-разработке, обязательно упомяните об этом.
Пример 1:
Начинающий HTML-верстальщик, стремящийся к развитию в области front-end разработки. Успешно завершил онлайн-курс по веб-разработке на HTML Academy. Имею практический опыт верстки адаптивных макетов в рамках учебных проектов. Владею HTML5, CSS3, основами JavaScript и Bootstrap. Готов к обучению и работе в команде.
Пример 2:
Выпускник факультета информационных технологий (2025 год). Углубленно изучал веб-разработку и имею знания HTML, CSS и JavaScript. Разработал несколько учебных проектов, включая адаптивный веб-сайт для портфолио. Готов применять полученные знания на практике и развиваться как профессионал.
Примеры для специалистов с опытом
Специалистам с опытом важно показать свой профессиональный рост и достижения. Опишите проекты, в которых вы принимали участие, и результаты, которых удалось достичь. Подчеркните свою специализацию и навыки, которые делают вас ценным кандидатом.
- Как отразить профессиональный рост: Укажите, как ваши навыки и опыт развивались со временем. Опишите, какие задачи вы решали и какие проекты вели.
- Как описать специализацию: Если у вас есть специализация (например, адаптивная верстка, кроссбраузерная верстка, верстка email-шаблонов), обязательно укажите ее.
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и опыт, которые отличают вас от других верстальщиков.
Пример 1:
HTML-верстальщик с 5+ годами опыта. Разрабатываю адаптивные и кроссбраузерные макеты для веб-сайтов и мобильных приложений. Участвовал в разработке более 20 проектов, включая интернет-магазин для компании "Example" (повышение конверсии на 20%) и лендинг для продукта "Product" (увеличение лидов на 30%). Владею HTML5, CSS3, JavaScript, jQuery, Bootstrap, SASS/SCSS и Git.
Пример 2:
Опытный HTML-верстальщик, специализирующийся на верстке email-шаблонов. Разработал более 100 шаблонов для email-рассылок, повышая открываемость писем на 15%. Владею HTML, CSS, MJML и Litmus. Имею опыт работы с различными email-маркетинговыми платформами, такими как Mailchimp и Sendinblue.
Примеры для ведущих специалистов
Ведущие специалисты должны продемонстрировать свою экспертизу и управленческие навыки. Опишите масштаб реализованных проектов, свою роль в команде и результаты, которых удалось достичь. Покажите, какую ценность вы можете принести компании.
- Как подчеркнуть управленческие навыки: Опишите свой опыт управления командой верстальщиков, наставничества и обучения junior-специалистов.
- Как описать масштаб реализованных проектов: Укажите количество пользователей, бюджет проектов и другие показатели, которые демонстрируют их масштаб.
- Как показать свою ценность для компании: Опишите, как ваши навыки и опыт помогли компании достичь своих целей (например, повысить конверсию, улучшить UX, оптимизировать производительность).
Пример 1:
Ведущий HTML-верстальщик с 10+ годами опыта. Руководил командой из 5 верстальщиков, отвечал за разработку и поддержку front-end части крупных веб-проектов. Участвовал в разработке интернет-магазина для компании "MegaCorp" (более 1 миллиона пользователей в день) и портала для образовательной платформы "EduPlatform" (более 500 тысяч пользователей). Владею HTML5, CSS3, JavaScript, React, Angular, Vue.js, Webpack, Gulp, Git и другими современными технологиями веб-разработки. Оптимизировал производительность веб-сайтов, снизив время загрузки на 40%.
Пример 2:
Эксперт в области HTML-верстки и front-end разработки. Имею опыт работы с крупными международными компаниями. Разрабатывал и поддерживал front-end часть веб-приложений, используемых миллионами пользователей по всему миру. Владею глубокими знаниями HTML5, CSS3, JavaScript, React, Angular, Vue.js, Node.js и другими современными технологиями. Умею оптимизировать производительность веб-приложений и обеспечивать их безопасность. Готов делиться своим опытом и знаниями с командой.
Практические советы по написанию
Список ключевых фраз для профессии "HTML-верстальщик"
- HTML5
- CSS3
- JavaScript
- Адаптивная верстка
- Кроссбраузерная верстка
- Верстка email-шаблонов
- Bootstrap
- SASS/SCSS
- jQuery
- React
- Angular
- Vue.js
- Git
- Методология БЭМ
- Pixel Perfect
Самопроверка текста
- Убедитесь, что ваш текст конкретен и содержит примеры ваших достижений.
- Проверьте, что все ключевые навыки и технологии, которыми вы владеете, указаны в разделе "О себе".
- Удостоверьтесь, что текст легко читается и не содержит грамматических ошибок.
Как адаптировать текст под разные вакансии
Внимательно изучите требования вакансии и адаптируйте раздел "О себе" под них. Подчеркните те навыки и опыт, которые наиболее важны для данной позиции. Используйте ключевые слова из описания вакансии, чтобы показать, что вы идеально подходите для этой работы.
Как структурировать описание опыта работы
Раздел "Опыт работы" – ключевой в резюме HTML-верстальщика. Он должен четко и лаконично демонстрировать ваш профессиональный путь, навыки и достижения. Важно, чтобы рекрутер сразу увидел, что вы подходите для вакансии.
Формат заголовка каждой позиции:
Заголовок должен содержать основную информацию о вашем месте работы:
- Название должности: HTML-верстальщик, Front-end разработчик (если выполняли и такие задачи).
- Компания: Полное название компании, без сокращений (если они не общеизвестны).
- Период работы: Месяц и год начала – месяц и год окончания работы. Например, "Январь 2023 – Декабрь 2024".
Пример:
HTML-верстальщик, Компания А, Июнь 2024 – настоящее время
Оптимальное количество пунктов для каждого места работы
Рекомендуется указывать 5-7 пунктов обязанностей и достижений для каждой позиции. Этого достаточно, чтобы дать полное представление о вашей роли и вкладе.
Как описывать совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите каждую из них отдельно, указав соответствующий период работы и обязанности.
Пример:
Front-end разработчик, Компания Б, Январь 2024 – Декабрь 2024
- Разработка и поддержка пользовательского интерфейса веб-приложений.
- Оптимизация производительности front-end.
HTML-верстальщик, Компания Б, Июнь 2023 – Декабрь 2023
- Верстка макетов веб-страниц из PSD.
- Адаптивная верстка для различных устройств.
Нужно ли описывать компанию и что именно указывать
Краткое описание компании полезно, если она не очень известна. Укажите сферу деятельности и размер (например, "стартап в сфере EdTech" или "крупный интернет-магазин"). Ссылка на сайт компании будет уместна, если сайт демонстрирует проекты, в которых вы участвовали.
Как правильно описывать обязанности
Обязанности должны демонстрировать ваши навыки и то, чем вы занимались на каждой позиции. Избегайте простого перечисления – конкретизируйте и добавляйте детали.
10 сильных глаголов действия для описания обязанностей HTML-верстальщика:
- Разрабатывал
- Оптимизировал
- Интегрировал
- Реализовывал
- Поддерживал
- Тестировал
- Улучшал
- Автоматизировал
- Адаптировал
- Создавал
Как избежать простого перечисления обязанностей
Вместо простого перечисления, опишите, как вы выполняли свои обязанности и какой результат это принесло. Используйте глаголы действия и добавляйте детали.
Примеры превращения обычных обязанностей в сильные достижения:
Плохо: Верстка макетов.
Хорошо: Разрабатывал адаптивные HTML-шаблоны на основе макетов Figma, обеспечивая кросс-браузерную совместимость и соответствие стандартам W3C.
Плохо: Поддержка сайта.
Хорошо: Поддерживал и оптимизировал существующий веб-сайт, снизив время загрузки страниц на 20% за счет оптимизации кода и изображений.
Типичные ошибки при описании обязанностей:
- Слишком общие фразы: "Выполнение различных задач".
- Пассивный залог: "Код был написан".
- Отсутствие конкретики: "Работа с HTML и CSS".
Плохо: Работа с HTML и CSS.
Хорошо: Разрабатывал и поддерживал адаптивную верстку веб-страниц с использованием HTML5, CSS3 и JavaScript.
Больше информации о том, как составить раздел "Опыт работы", вы найдете здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые можно измерить. Они показывают, какую пользу вы принесли компании.
Как правильно квантифицировать результаты
Старайтесь указывать цифры и проценты, чтобы показать масштаб вашего вклада.
Плохо: Улучшил производительность сайта.
Хорошо: Оптимизировал front-end код, что привело к увеличению скорости загрузки страниц на 30% и снижению показателя отказов на 15%.
Какие метрики важны для профессии HTML-верстальщика
- Скорость загрузки страниц (уменьшение времени загрузки)
- Кросс-браузерная совместимость (поддержка различных браузеров и устройств)
- Показатель отказов (снижение)
- Улучшение позиций в поисковой выдаче (SEO-оптимизация)
- Соответствие стандартам (W3C, accessibility)
Как описать достижения, если нет четких цифр
Даже если нет точных цифр, можно описать достижения, используя качественные показатели. Например, "улучшил пользовательский опыт", "повысил качество кода", "обеспечил соответствие стандартам accessibility".
5 примеров формулировок достижений для разных уровней:
Начинающий:
Разработал адаптивный макет веб-страницы для портфолио, получивший положительные отзывы от менторов и преподавателей.
Специалист с опытом:
Ускорил загрузку страниц сайта на 25% за счет оптимизации CSS и JavaScript, что привело к улучшению пользовательского опыта и повышению конверсии.
Руководящая позиция:
Руководил командой верстальщиков при разработке нового веб-сайта компании, обеспечив своевременный запуск проекта и соответствие высоким стандартам качества.
Специалист с опытом:
Внедрил методологию БЭМ при верстке новых проектов, что позволило повысить переиспользуемость кода и сократить время разработки на 15%.
Начинающий:
Успешно завершил стажировку в компании, внес вклад в разработку 5 новых веб-страниц и получил ценный опыт работы в команде.
Как указывать технологии и инструменты
Технологический стек – важная часть резюме HTML-верстальщика. Он демонстрирует ваши знания и навыки в области веб-разработки.
Где и как указывать технический стек
Технологии можно указать в разделе "Навыки" или "Ключевые навыки". Также можно добавить их в описание каждой позиции, если это уместно.
Как группировать технологии
Рекомендуется группировать технологии по категориям: языки разметки (HTML), стили (CSS), JavaScript, фреймворки (Bootstrap, Tailwind CSS), инструменты (Git, Webpack, Figma).
Как показать уровень владения инструментами
Можно указать уровень владения технологией (например, "эксперт", "продвинутый", "базовый"). Однако, лучше всего это демонстрируется через описание ваших проектов и достижений.
Актуальные технологии для профессии
- HTML5, CSS3
- JavaScript (ES6+)
- Фреймворки: React, Angular, Vue.js (базовые знания)
- Препроцессоры: Sass, Less
- Системы контроля версий: Git
- Инструменты сборки: Webpack, Gulp, Parcel
- Адаптивная верстка: Mobile-first, Flexbox, Grid
- Кросс-браузерная верстка
- SEO-оптимизация
- Accessibility (WCAG)
- Figma, Adobe Photoshop
Примеры описания опыта работы
Для начинающих:
Как описать опыт стажировки
Опишите свои обязанности и достижения, даже если они кажутся незначительными. Укажите, чему вы научились и какой вклад внесли в проект.
Как представить учебные проекты
Укажите название проекта, краткое описание и использованные технологии. Дайте ссылку на репозиторий, если он доступен.
Как описать фриланс или свои проекты
Опишите, какие задачи вы выполняли, какие проблемы решали и какие результаты получили. Подчеркните свою самостоятельность и ответственность.
Пример 1: Стажировка
Стажер-верстальщик, Компания А, Июнь 2024 – Август 2024
- Участвовал в разработке 3 новых веб-страниц для сайта компании.
- Верстал макеты из Figma под руководством опытного разработчика.
- Оптимизировал изображения для улучшения скорости загрузки страниц.
- Изучил основы адаптивной верстки и кросс-браузерной совместимости.
Пример 2: Учебный проект
Личный проект: Адаптивный веб-сайт "Путешествия по миру", 2024
- Разработал адаптивный веб-сайт с использованием HTML5, CSS3 и JavaScript.
- Реализовал интерактивную карту с использованием Leaflet.
- Обеспечил кросс-браузерную совместимость и соответствие стандартам W3C.
- Ссылка на репозиторий GitHub
Для специалистов с опытом:
Как структурировать большой опыт
Разделите опыт на отдельные позиции и сфокусируйтесь на наиболее релевантных проектах и достижениях. Используйте ключевые слова из описания вакансии.
Как показать карьерный рост
Опишите, как менялись ваши обязанности и ответственность с течением времени. Подчеркните свои профессиональные достижения и вклад в развитие компании.
Как описать работу над крупными проектами
Укажите масштаб проекта, свою роль в команде и конкретные результаты, которых вы достигли. Используйте цифры и проценты для количественной оценки.
Пример:
Front-end разработчик, Компания Б, Январь 2023 – Декабрь 2024
- Разрабатывал и поддерживал пользовательский интерфейс веб-приложений.
- Оптимизировал производительность front-end, снизив время загрузки страниц на 30%.
- Внедрил систему контроля версий Git и настроил CI/CD пайплайн.
- Участвовал в разработке нового дизайна сайта, обеспечив адаптивность и кросс-браузерную совместимость.
- Обучал новых сотрудников основам front-end разработки.
Для руководящих позиций:
Как описать управленческий опыт
Подчеркните свои лидерские качества, умение мотивировать команду и достигать поставленных целей. Опишите свои обязанности по управлению проектами, распределению задач и контролю качества.
Как показать масштаб ответственности
Укажите количество человек в вашей команде, размер бюджета проектов и другие количественные показатели, демонстрирующие вашу ответственность.
Как отразить стратегические достижения
Опишите, как ваши решения и действия повлияли на развитие компании, увеличение прибыли или улучшение позиций на рынке.
Пример 1:
Руководитель группы Front-end разработки, Компания В, Январь 2024 – настоящее время
- Управлял командой из 5 разработчиков, отвечающих за разработку пользовательского интерфейса веб-приложений.
- Организовывал процесс разработки, распределял задачи и контролировал качество кода.
- Внедрил новые технологии и методологии, повысив эффективность работы команды на 20%.
- Участвовал в планировании и разработке стратегии развития front-end направления компании.
- Обеспечил своевременный запуск всех проектов и соответствие высоким стандартам качества.
Пример 2:
Технический директор, Компания Г, Январь 2023 – Декабрь 2023
- Определял техническую стратегию компании и руководил разработкой новых продуктов.
- Управлял командой из 15 разработчиков, дизайнеров и тестировщиков.
- Принимал решения о выборе технологий и инструментов разработки.
- Обеспечил соответствие всех продуктов высоким стандартам качества и безопасности.
- Привлек инвестиции в размере $1 млн для развития новых проектов.
Пример 3:
Ведущий Front-end разработчик, Компания Д, Январь 2022 – Декабрь 2023
- Разрабатывал архитектуру front-end для крупного e-commerce проекта.
- Обучал новых сотрудников и проводил код-ревью.
- Принимал активное участие в выборе новых технологий и инструментов.
- Проводил исследования производительности и оптимизировал существующий код.
- Предложил и внедрил новые подходы к разработке, которые улучшили скорость работы команды на 15%.
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует вашу теоретическую базу и способность к обучению. Его расположение в резюме зависит от вашего опыта: если вы начинающий специалист, поместите его выше раздела "Опыт работы", чтобы подчеркнуть знания. Опытным верстальщикам логичнее разместить образование после опыта работы.
- Дипломная работа/проекты: Кратко опишите тему и результат дипломной работы, если она связана с веб-разработкой или дизайном. Если вы выполняли интересные проекты во время учебы, упомяните их, особенно если они демонстрируют ваши навыки верстки.
- Оценки: Указывать оценки стоит, только если они очень высокие (например, большинство "отлично" по профильным предметам) или если этого требует работодатель. Средний балл указывать не обязательно.
- Дополнительные курсы в вузе: Перечислите релевантные курсы, такие как "Web-дизайн", "Основы программирования", "Базы данных" и т.п.
Подробнее о том, как оформить раздел "Образование", читайте здесь.
Какое образование ценится в профессии "HTML-верстальщик"
Хотя для HTML-верстальщика наличие высшего образования не всегда обязательно, оно может стать вашим преимуществом. Наиболее ценными считаются специальности, связанные с информационными технологиями и дизайном:
- Информатика и вычислительная техника
- Прикладная математика
- Web-разработка
- Дизайн (графический, web)
Образование не по специальности: Если ваше образование не связано напрямую с IT, не отчаивайтесь. Подчеркните в сопроводительном письме и в разделе "О себе", как полученные знания и навыки помогли вам в освоении верстки. Например, математическое образование развивает логическое мышление, необходимое для программирования.
Связь образования с профессией: Опишите, какие навыки, полученные в университете, вы применяете в работе верстальщиком. Это может быть умение работать с информацией, анализировать данные, решать сложные задачи и т.д.
Пример 1: Техническая специальность
Московский государственный технический университет им. Н.Э. Баумана, Факультет информатики и управления, Специальность: Информатика и вычислительная техника, 2018-2024.
Пример 2: Непрофильная специальность
Российский государственный гуманитарный университет, Факультет журналистики, Специальность: Журналистика, 2017-2023. В процессе обучения освоила основы HTML и CSS для создания сайтов и верстки статей.
Курсы и дополнительное образование
В сфере HTML-верстки курсы играют огромную роль, так как технологии постоянно развиваются. Укажите все релевантные курсы, которые вы проходили, чтобы показать свою заинтересованность в профессии и стремление к развитию.
Какие курсы важны:
- HTML и CSS (базовый и продвинутый уровни)
- JavaScript (основы)
- Адаптивная верстка
- Кроссбраузерная верстка
- Препроцессоры (Sass, Less)
- Системы контроля версий (Git)
- Фреймворки (Bootstrap, Tailwind CSS)
Онлайн-образование: Обязательно укажите название онлайн-платформы (Coursera, Udemy, Skillbox и т.д.), название курса и полученный сертификат (если есть). Укажите дату окончания курса.
Топ-3 актуальных курса для HTML-верстальщика в 2025:
- Продвинутый курс по React для верстальщиков
- Верстка и разработка адаптивных сайтов с использованием Tailwind CSS
- Оптимизация производительности веб-сайтов
Пример 1: Онлайн-курс
Skillbox, Профессия "Frontend-разработчик", 2023-2024.
Пример 2: Специализированный курс
HTML Academy, Интенсив "Адаптивная верстка", 2024.
Самообразование: Если вы самостоятельно изучали HTML, CSS и JavaScript по книгам, статьям и видеоурокам, упомяните об этом в разделе "Навыки" или "О себе". Подчеркните, что вы постоянно совершенствуете свои знания и следите за новыми технологиями.
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию и знания. Укажите их, если они соответствуют требованиям вакансии.
Важные сертификаты:
- Сертификаты HTML Academy
- Сертификаты Coursera, Udemy, Skillbox по веб-разработке
- Сертификаты, подтверждающие знание конкретных технологий (например, JavaScript, React)
Как указывать сертификаты: Укажите название сертификата, организацию, выдавшую его, и дату получения. Если сертификат имеет срок действия, укажите и дату окончания.
Срок действия: Обратите внимание на срок действия сертификатов. Указывайте только актуальные сертификаты. Если срок действия истек, лучше не упоминать его, либо указать, что вы планируете обновить сертификацию.
Какие сертификаты не стоит указывать: Сертификаты, не имеющие отношения к веб-разработке (например, сертификаты о прохождении курсов по кулинарии), а также устаревшие сертификаты по технологиям, которые больше не используются.
Примеры оформления раздела
Пример 1: Студент/Выпускник
Образование:
Московский политехнический университет, Факультет информационных технологий, Специальность: Программная инженерия, 2021-2025 (ожидаемый выпуск).
* Средний балл: 4.8.
* Курсы: "Web-разработка", "Базы данных", "Frontend-разработка".
Курсы:
HTML Academy, Интенсив "Базовый HTML и CSS", 2023.
Стажировка:
ООО "Веб-мастер", Стажер-верстальщик, июнь-август 2024.
Разбор: Указано текущее обучение, выделены релевантные курсы и стажировка. Высокий средний балл - преимущество.
Пример 2: Специалист с опытом
Образование:
Московский государственный университет им. М.В. Ломоносова, Факультет вычислительной математики и кибернетики, Специальность: Прикладная математика, 2015-2020.
Курсы:
Udemy, "JavaScript - Полный курс", 2021.
Coursera, "React Basics", 2023.
HTML Academy, Профессиональный стандарт "Frontend-разработчик", 2024.
Сертификаты:
HTML Academy, Сертификат "Адаптивная верстка", 2024.
Разбор: Указано основное образование и дополнительные курсы, демонстрирующие непрерывное обучение. Выделены наиболее значимые курсы и сертификаты.
Пример 3: Незаконченное образование
Образование:
Санкт-Петербургский государственный университет, Факультет математико-механический, Специальность: Математика и компьютерные науки, 2022 - настоящее время (заочная форма).
Курсы:
Stepik, "HTML, CSS и JavaScript для начинающих", 2023.
Разбор: Указано, что образование еще не завершено, это честно и показывает стремление к развитию. Подчеркнуты релевантные онлайн-курсы.
Пример 4: Множественное образование
Образование:
Московский государственный университет печати имени Ивана Федорова, Факультет графических искусств, Специальность: Графический дизайн, 2010-2015.
Российский экономический университет имени Г.В. Плеханова, Факультет дистанционного обучения, Специальность: Web-разработка, 2020-2022. Курсы:
Udemy, "Полный курс по Bootstrap 5", 2023.
Разбор: Указаны оба образования, демонстрирующие как дизайнерские навыки, так и знания в web-разработке. Подчеркнуты курсы по современным технологиям.
Топ-3 востребованных навыка HTML-верстальщика в 2025 году
Чтобы выделиться на рынке труда, важно обладать следующими навыками:
- Верстка адаптивных email-шаблонов с поддержкой Dark Mode: Email-маркетинг по-прежнему актуален, и компании активно ищут специалистов, способных создавать письма, корректно отображающиеся на всех устройствах и в различных почтовых клиентах, а также поддерживающие темную тему.
- Интеграция с headless CMS: Все больше компаний переходят на headless CMS решения (например, Strapi, Contentful). Умение верстать компоненты и интегрировать их с такими системами крайне востребовано.
- Оптимизация производительности веб-страниц (Core Web Vitals): Google продолжает уделять большое внимание скорости загрузки и удобству использования сайтов. Верстальщик должен уметь оптимизировать HTML, CSS и JavaScript для улучшения показателей Core Web Vitals (LCP, FID, CLS).
Как структурировать раздел навыков
Раздел "Навыки" в резюме — это ваш шанс быстро показать работодателю, что вы обладаете необходимыми компетенциями. Чтобы этот раздел работал на вас, важно правильно его структурировать.
Где расположить раздел в резюме
Оптимальное расположение раздела "Навыки" зависит от вашего опыта. Если вы начинающий специалист, поместите его сразу после раздела "О себе" или "Ключевые навыки", чтобы акцентировать внимание на ваших знаниях. Если у вас большой опыт работы, раздел можно разместить после "Опыта работы", так как ваш опыт будет более значимым аргументом.
Как группировать навыки
Разделите навыки на категории и подкатегории для лучшей читаемости. Например:
- Основные навыки: HTML5, CSS3, JavaScript
- Фреймворки и библиотеки: Bootstrap, jQuery, React (если владеете)
- Инструменты: Git, Webpack, Figma (если умеете работать с макетами)
- Дополнительные навыки: Адаптивная верстка, кроссбраузерная верстка, SEO-оптимизация
Такая структура позволяет работодателю быстро оценить ваш уровень компетенции в различных областях.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для HTML-верстальщика
Технические навыки (hard skills) — это основа вашей профессии. Укажите их максимально конкретно и подробно.
Обязательные навыки
Вот список обязательных навыков для HTML-верстальщика в 2025 году:
- HTML5 (знание структуры, семантики, возможностей)
- CSS3 (знание свойств, селекторов, анимаций, Flexbox, Grid Layout)
- Адаптивная и кроссбраузерная верстка
- JavaScript (базовые знания для работы с DOM)
- Системы контроля версий (Git)
Актуальные технологии и инструменты 2025
Будьте в курсе последних тенденций. В 2025 году особенно ценятся:
- CSS-препроцессоры (Sass, Less)
- Фреймворки и библиотеки (React, Angular, Vue.js)
- Системы сборки (Webpack, Gulp, Parcel)
- Инструменты для работы с макетами (Figma, Adobe XD, Sketch)
- Знание методологии БЭМ
Уровень владения навыками
Укажите уровень владения каждым навыком. Используйте шкалу: "Базовый", "Средний", "Продвинутый", "Эксперт".
Как выделить ключевые компетенции
Выделите навыки, в которых вы особенно сильны. Можно использовать жирный шрифт или добавить комментарий, например: "Эксперт в адаптивной верстке".
Примеры описания технических навыков
Пример 1:
- HTML5 (Продвинутый): Разработка сложных веб-страниц с использованием семантической верстки.
- HTML: Знаю основы.
Пример 2:
- CSS3 (Эксперт): Создание адаптивных и кроссбраузерных макетов, использование CSS-анимаций и переходов.
- CSS: Умею менять цвет текста.
Личные качества важные для HTML-верстальщика
Личные качества (soft skills) не менее важны, чем технические. Они показывают, как вы взаимодействуете с командой и решаете задачи.
Топ-7 важных soft skills
- Внимательность к деталям: Важна для избежания ошибок в коде.
- Ответственность: Соблюдение сроков и выполнение задач.
- Коммуникабельность: Эффективное общение с дизайнерами и разработчиками.
- Умение работать в команде: Сотрудничество с коллегами для достижения общих целей.
- Решение проблем: Поиск и устранение ошибок в коде.
- Обучаемость: Быстрое освоение новых технологий и инструментов.
- Организованность: Планирование и управление своим временем.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте качества, а приводите примеры из своего опыта. Например:
- Внимательность к деталям: "Обнаружил и исправил критическую ошибку в верстке, которая могла привести к неправильному отображению сайта на мобильных устройствах."
- Коммуникабельность: "Успешно взаимодействовал с командой дизайнеров для уточнения требований к макетам и внесения необходимых изменений в верстку."
Какие soft skills не стоит указывать
Избегайте общих и неконкретных фраз, таких как "стрессоустойчивость" или "креативность". Сосредоточьтесь на качествах, которые непосредственно связаны с работой HTML-верстальщика.
Примеры описания личных качеств
Пример 1:
- Внимательность к деталям: Всегда тщательно проверяю код на соответствие макету и стандартам качества, что позволяет минимизировать количество ошибок.
- Ответственный.
Пример 2:
- Коммуникабельность: Легко нахожу общий язык с дизайнерами и разработчиками, эффективно обсуждая технические детали и требования к проекту.
- Умею общаться с людьми.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на ваших знаниях и потенциале.
Как компенсировать недостаток опыта навыками
Укажите все технологии, которыми владеете, даже если ваш уровень пока "базовый". Подчеркните готовность к обучению и развитию.
На какие навыки делать акцент
Сосредоточьтесь на основных навыках: HTML5, CSS3, адаптивная верстка. Укажите, какие курсы вы проходили и какие проекты делали самостоятельно.
Как показать потенциал к обучению
Добавьте фразу: "Готов к изучению новых технологий и инструментов". Укажите, какие ресурсы вы используете для самообразования (например, онлайн-курсы, документация).
Пример:
- HTML5 (Базовый): Знаю основы структуры и семантики HTML5. Прошел онлайн-курс по HTML Academy.
- CSS3 (Базовый): Умею применять основные стили и селекторы. Изучаю Flexbox и Grid Layout.
- Готов к изучению новых технологий и инструментов, активно интересуюсь Frontend разработкой.
- HTML, CSS.
Для опытных специалистов
Подчеркните глубину своей экспертизы и уникальные компетенции.
Как показать глубину экспертизы
Вместо простого перечисления навыков, опишите, как вы их применяли на практике. Укажите сложные проекты, в которых вы участвовали, и какие задачи решали.
Баланс между широтой и глубиной навыков
Не пытайтесь перечислить все известные вам технологии. Сосредоточьтесь на тех, которые наиболее важны для текущей позиции. Выделите навыки, в которых вы являетесь экспертом.
Как выделить уникальные компетенции
Укажите навыки, которые отличают вас от других кандидатов. Например, опыт работы с определенными фреймворками или знание специфических методологий.
Пример:
- HTML5/CSS3 (Эксперт): 8+ лет опыта разработки адаптивных и кроссбраузерных веб-интерфейсов. Участвовал в разработке крупных e-commerce проектов с высокой посещаемостью.
- React (Продвинутый): Разработка сложных компонентов и пользовательских интерфейсов с использованием React. Опыт работы с Redux и Context API.
- HTML, CSS, JavaScript, React.
Типичные ошибки и как их избежать
Топ-7 ошибок в разделе навыков
- Общие формулировки: "Знание HTML" вместо "HTML5 (Продвинутый): Разработка сложных веб-страниц с использованием семантической верстки."
- Устаревшие навыки: Использование устаревших технологий без указания более современных альтернатив.
- Несоответствие навыков требованиям вакансии: Указание навыков, которые не требуются для данной позиции.
- Отсутствие конкретики: Простое перечисление навыков без указания уровня владения и примеров использования.
- Орфографические и грамматические ошибки: Небрежность в оформлении раздела.
- Копирование навыков из других резюме: Отсутствие уникальности и соответствия вашему опыту.
- Ложная информация: Указание навыков, которыми вы на самом деле не владеете.
Устаревшие навыки и как их заменить
Если вы используете устаревшие технологии, укажите, какие современные альтернативы вы знаете. Например, вместо "Табличная верстка" укажите "Адаптивная верстка с использованием Flexbox и Grid Layout".
Неправильные формулировки
Примеры:
- HTML: Хорошо знаю.
- HTML5 (Продвинутый): Разработка сложных веб-страниц с использованием семантической верстки.
- CSS: Умею стилизовать элементы.
- CSS3 (Эксперт): Создание адаптивных и кроссбраузерных макетов, использование CSS-анимаций и переходов.
Как проверить актуальность навыков
Регулярно просматривайте требования к вакансиям HTML-верстальщика на сайтах поиска работы. Изучайте новые технологии и инструменты, следите за трендами в отрасли. Обновляйте свой раздел "Навыки" в соответствии с вашим текущим уровнем знаний и опытом.

Анализ вакансии HTML-верстальщика: выявляем ключевые требования
Адаптация резюме начинается с тщательного анализа вакансии. Ваша цель – понять, что именно работодатель ищет в идеальном кандидате. Обратите внимание на следующие аспекты:
- Обязательные требования: Это навыки и опыт, без которых вас просто не рассмотрят. К ним могут относиться знание конкретных технологий (HTML5, CSS3, JavaScript), опыт работы с определенными фреймворками (React, Angular, Vue.js), адаптивная верстка, кроссбраузерная совместимость и т.д.
- Желательные требования: Это дополнительные плюсы, которые выделят вас среди других кандидатов. Например, опыт работы с системами контроля версий (Git), знание методологий Agile, опыт работы с препроцессорами (Sass, Less), навыки оптимизации производительности, опыт работы с CMS (WordPress, Drupal).
- Опыт работы: Здесь важно обратить внимание на требуемый стаж. Если указано "от 3 лет", а у вас 2 года, но есть сильные проекты, это не повод отказываться. Подчеркните опыт, который наиболее релевантен вакансии.
- Тип проекта: Ищите упоминания о типах проектов, которые важны для компании. Это могут быть лендинги, интернет-магазины, веб-приложения, адаптивные сайты и т.д.
- Soft skills: Обратите внимание на такие качества, как умение работать в команде, коммуникабельность, ответственность, внимательность к деталям. Их тоже можно отразить в резюме.
Анализ "скрытых" требований
Иногда в тексте вакансии прямо не указывают все требования, но их можно понять из контекста. Например:
- Если компания занимается разработкой веб-приложений, скорее всего, потребуется знание JavaScript и одного из популярных фреймворков.
- Если компания упоминает об использовании Agile, значит, вам нужно быть готовым к работе в команде по гибким методологиям.
- Если в описании много внимания уделяется пользовательскому опыту (UX), стоит подчеркнуть свои навыки в области адаптивной верстки и оптимизации производительности.
При изучении требований, обращайте внимание на:
- Стек технологий, который использует компания.
- Размер и структуру команды разработки.
- Корпоративную культуру (если о ней упоминается).
- Сложность и масштаб проектов.
Примеры анализа вакансий
Вакансия 1: HTML-верстальщик (Frontend-разработчик)
Описание: "В команду требуется HTML-верстальщик с опытом работы от 2 лет. Основные задачи: верстка макетов из Figma, адаптивная верстка, кроссбраузерная совместимость, работа с JavaScript (jQuery). Желательно: знание React, опыт работы с Git."
Ключевые требования:
- Опыт работы от 2 лет.
- HTML5, CSS3.
- JavaScript (jQuery).
- Адаптивная верстка.
- Кроссбраузерная совместимость.
- Figma.
"Скрытые" требования: Умение работать в команде, внимательность к деталям (так как верстка должна соответствовать макетам).
На что обратить внимание: Подчеркните опыт работы с Figma и адаптивной версткой. Если есть опыт с React, обязательно укажите.
Вакансия 2: Junior HTML-верстальщик
Описание: "Мы ищем начинающего HTML-верстальщика, готового учиться и развиваться. Требования: базовые знания HTML, CSS, JavaScript. Желание изучать новые технологии. Будет плюсом: опыт работы с Bootstrap, знание Git."
Ключевые требования:
- Базовые знания HTML, CSS, JavaScript.
- Желание учиться.
"Скрытые" требования: Ответственность, обучаемость, инициативность.
На что обратить внимание: Подчеркните свою готовность учиться и развиваться. Опишите проекты, в которых вы использовали HTML, CSS и JavaScript, даже если они небольшие.
Вакансия 3: Senior HTML-верстальщик (Middle Frontend Developer)
Описание: "Требуется опытный HTML-верстальщик для работы над сложными веб-приложениями. Обязательные требования: HTML5, CSS3, JavaScript (ES6+), React, Redux, опыт работы с Git, адаптивная верстка, кроссбраузерная совместимость, оптимизация производительности. Желательно: знание TypeScript, опыт работы с Webpack."
Ключевые требования:
- HTML5, CSS3, JavaScript (ES6+).
- React, Redux.
- Git.
- Адаптивная верстка.
- Кроссбраузерная совместимость.
- Оптимизация производительности.
"Скрытые" требования: Умение работать в команде, опыт работы с большими проектами, знание современных подходов к разработке.
На что обратить внимание: Подчеркните свой опыт работы с React, Redux и оптимизацией производительности. Опишите сложные проекты, в которых вы участвовали, и свои достижения.
Стратегия адаптации резюме HTML-верстальщика под вакансию
Адаптация резюме – это процесс изменения и фокусировки вашего резюме, чтобы оно максимально соответствовало требованиям конкретной вакансии. Это не означает искажение фактов, а скорее подчеркивание наиболее релевантного опыта и навыков.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Укажите должность, на которую претендуете.
- О себе: Краткое описание вашего опыта и навыков, соответствующих требованиям вакансии.
- Опыт работы: Описание ваших обязанностей и достижений на предыдущих местах работы, с акцентом на релевантный опыт.
- Навыки: Список ваших технических и мягких навыков, соответствующих требованиям вакансии.
Расстановка акцентов под требования работодателя
При адаптации резюме важно расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя. Например, если в вакансии указано, что требуется опыт работы с React, то в резюме нужно выделить проекты, в которых вы использовали React, и описать свои достижения в этой области. Укажите конкретные цифры и результаты, если это возможно (например, "улучшил производительность веб-приложения на 20%").
Адаптация резюме без искажения фактов
Важно помнить, что адаптация резюме не означает искажение фактов. Не приписывайте себе навыки и опыт, которых у вас нет. Лучше сосредоточьтесь на том, чтобы максимально полно и точно описать свои реальные навыки и опыт, с акцентом на релевантные требования вакансии.
3 уровня адаптации резюме
- Минимальная:
- Изменение заголовка резюме под конкретную позицию.
- Корректировка раздела "О себе" с учетом ключевых требований вакансии.
- Проверка списка навыков на соответствие требованиям.
- Средняя:
- Переформулировка описания опыта работы с акцентом на релевантные задачи и достижения.
- Выделение релевантных проектов в разделе "Опыт работы".
- Добавление ключевых слов из вакансии в текст резюме (без переспама).
- Максимальная:
- Полная переработка резюме под конкретную вакансию.
- Создание нового резюме, если требования сильно отличаются от вашего основного профиля.
- Подготовка сопроводительного письма, в котором подробно объясняется, почему вы подходите на данную позицию.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и соответствовать требованиям вакансии.
Как адаптировать раздел "О себе"
- Начните с указания вашей должности и ключевых навыков.
- Кратко опишите свой опыт работы и достижения.
- Укажите, почему вы хотите работать в этой компании и чем вы можете быть полезны.
- Используйте ключевые слова из вакансии.
Примеры адаптации раздела "О себе"
До адаптации Плохо
"HTML-верстальщик с опытом работы 5 лет. Знаю HTML, CSS, JavaScript."
После адаптации (Вакансия: HTML-верстальщик с опытом работы с React) Хорошо
"HTML-верстальщик с 5-летним опытом, специализирующийся на создании адаптивных и кроссбраузерных веб-интерфейсов. Эксперт в HTML5, CSS3, JavaScript (ES6+), React. Успешно реализовал более 10 проектов с использованием React, улучшив производительность веб-приложений на 15%. Готов применить свои знания и опыт для решения задач вашей компании."
До адаптации Плохо
"Ответственный и исполнительный сотрудник, ищу работу в сфере IT."
После адаптации (Вакансия: Junior HTML-верстальщик, готовый учиться) Хорошо
"Начинающий HTML-верстальщик с базовыми знаниями HTML, CSS, JavaScript и большим желанием учиться и развиваться в сфере Frontend-разработки. Успешно завершил несколько учебных проектов, демонстрирующих навыки адаптивной верстки и кроссбраузерной совместимости. Готов к активному обучению и применению полученных знаний для решения задач вашей команды."
Типичные ошибки при адаптации раздела "О себе"
- Слишком общие фразы и отсутствие конкретики.
- Перечисление всех навыков без привязки к требованиям вакансии.
- Отсутствие информации о том, почему вы хотите работать в этой компании.
- Несоответствие информации в разделе "О себе" остальному содержанию резюме.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это основная часть вашего резюме, в которой вы демонстрируете свои навыки и опыт. Важно адаптировать его под каждую вакансию, чтобы показать, что вы идеально подходите для этой работы.
Как переформулировать опыт под требования
- Начните с описания компании и вашей должности.
- Перечислите ваши основные обязанности.
- Опишите свои достижения, используя конкретные цифры и результаты (например, "увеличил скорость загрузки страницы на 30%").
- Используйте ключевые слова из вакансии.
- Сфокусируйтесь на задачах и достижениях, которые наиболее релевантны требованиям вакансии.
Как выделить релевантные проекты
Если у вас большой опыт работы, выберите наиболее релевантные проекты для каждой вакансии. Опишите эти проекты подробно, указав:
- Название проекта.
- Вашу роль в проекте.
- Используемые технологии.
- Ваши достижения.
Примеры адаптации раздела "Опыт работы"
До адаптации Плохо
"Компания ООО 'Рога и копыта', HTML-верстальщик. Верстка сайтов."
После адаптации (Вакансия: HTML-верстальщик с опытом работы с адаптивной версткой и React) Хорошо
"Компания ООО 'Рога и копыта', Frontend-разработчик (HTML-верстальщик).
* Разработка и верстка адаптивных веб-страниц на основе макетов Figma.
* Создание компонентов пользовательского интерфейса с использованием React.
* Обеспечение кроссбраузерной совместимости и оптимизация производительности веб-приложений.
* Внедрение новых технологий и улучшение процессов разработки.
* *Достижение:* Увеличил скорость загрузки страниц на 25% за счет оптимизации CSS и JavaScript."
До адаптации Плохо
"Компания 'Web Solutions', Верстальщик. Обязанности: верстка, поддержка сайтов."
После адаптации (Вакансия: Junior HTML-верстальщик с акцентом на поддержку и улучшение существующих проектов) Хорошо
"Компания 'Web Solutions', Junior Frontend Developer (HTML-верстальщик).
* Верстка новых страниц и элементов сайтов на основе HTML5 и CSS3.
* Поддержка и внесение изменений в существующие веб-проекты, исправление ошибок и улучшение функциональности.
* Адаптация верстки под различные устройства и разрешения экранов (адаптивная верстка).
* Тестирование веб-страниц в различных браузерах для обеспечения кроссбраузерной совместимости.
* *Достижение:* Успешно исправил более 50 критических ошибок в существующей кодовой базе, улучшив стабильность веб-приложений."
Ключевые фразы для разных типов вакансий
- Для вакансий с акцентом на адаптивную верстку: "адаптивная верстка", "mobile-first", "кроссбраузерная совместимость", "резиновая верстка", "медиа-запросы".
- Для вакансий с акцентом на JavaScript: "JavaScript (ES6+)", "React", "Angular", "Vue.js", "jQuery", "AJAX", "JSON", "SPA".
- Для вакансий с акцентом на CMS: "WordPress", "Drupal", "Joomla", "Bitrix", "разработка тем", "разработка плагинов".
- Для вакансий с акцентом на оптимизацию производительности: "оптимизация скорости загрузки", "минификация CSS и JavaScript", "сжатие изображений", "кэширование", "Google PageSpeed Insights".
Адаптация раздела "Навыки"
Раздел "Навыки" – это список ваших технических и мягких навыков. Важно адаптировать его под каждую вакансию, чтобы показать, что вы обладаете необходимыми компетенциями.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории (например, "Основные навыки", "Дополнительные навыки").
- В каждой категории перечислите навыки, которые наиболее релевантны требованиям вакансии.
- Поместите наиболее важные навыки в начало списка.
- Удалите навыки, которые не имеют отношения к вакансии.
Как выделить требуемые компетенции
Используйте ключевые слова из вакансии при перечислении навыков. Например, если в вакансии указано, что требуется знание "адаптивной верстки", то в разделе "Навыки" нужно указать именно "адаптивная верстка", а не просто "верстка".
Примеры адаптации раздела "Навыки"
До адаптации Плохо
"HTML, CSS, JavaScript, Photoshop."
После адаптации (Вакансия: HTML-верстальщик с опытом работы с React и адаптивной версткой) Хорошо
"Основные навыки:
* HTML5, CSS3, JavaScript (ES6+).
* React.
* Адаптивная верстка (Responsive Web Design).
* Кроссбраузерная совместимость.
Дополнительные навыки:
* Figma.
* Git."
До адаптации Плохо
"HTML, CSS, JavaScript, PHP, MySQL."
После адаптации (Вакансия: Junior HTML-верстальщик с акцентом на поддержку существующих проектов) Хорошо
"Основные навыки:
* HTML5, CSS3.
* JavaScript (базовые знания).
* Адаптивная верстка.
* Кроссбраузерная совместимость.
Дополнительные навыки:
* Git (базовые знания).
* jQuery."
Работа с ключевыми словами
Внимательно изучите текст вакансии и выделите ключевые слова, которые относятся к вашим навыкам. Используйте эти ключевые слова в разделе "Навыки", чтобы показать, что вы соответствуете требованиям работодателя.
Проверка качества адаптации резюме
После адаптации резюме важно проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и привлекает внимание работодателя.
Как оценить качество адаптации
- Прочитайте резюме несколько раз, чтобы выявить ошибки и неточности.
- Попросите друга или коллегу прочитать резюме и дать обратную связь.
- Сравните резюме с требованиями вакансии, чтобы убедиться, что все ключевые навыки и опыт отражены в резюме.
- Проверьте резюме на грамматические и орфографические ошибки.
Чек-лист финальной проверки
- Соответствует ли заголовок резюме должности, на которую вы претендуете?
- Адаптирован ли раздел "О себе" под требования вакансии?
- Выделены ли в разделе "Опыт работы" релевантные проекты и достижения?
- Соответствует ли список навыков требованиям вакансии?
- Использованы ли ключевые слова из вакансии в тексте резюме?
- Нет ли в резюме грамматических и орфографических ошибок?
- Легко ли читать и понимать резюме?
- Соответствует ли формат резюме требованиям работодателя (если они указаны)?
Типичные ошибки при адаптации
- Переспам ключевыми словами.
- Искажение фактов и приписывание себе несуществующих навыков.
- Слишком общие фразы и отсутствие конкретики.
- Несоответствие информации в разных разделах резюме.
- Ошибки в грамматике и орфографии.
Когда нужно создавать новое резюме вместо адаптации
Если требования вакансии сильно отличаются от вашего основного профиля, то лучше создать новое резюме, а не адаптировать старое. Например, если вы хотите сменить сферу деятельности или претендуете на должность, требующую совершенно других навыков и опыта.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "HTML-верстальщик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указывать в резюме HTML-верстальщика в 2025 году?
В 2025 году, помимо базовых знаний HTML5 и CSS3, работодатели ожидают от вас знания адаптивной верстки, кроссбраузерности, опыт работы с препроцессорами (Sass, Less), системами контроля версий (Git), а также понимание основ JavaScript и опыт работы с современными фреймворками (например, Bootstrap, Tailwind CSS). Обязательно укажите навыки работы с инструментами для отладки и тестирования верстки.
Как правильно описать свой опыт работы, если я начинающий HTML-верстальщик без коммерческого опыта?
Если у вас мало или совсем нет коммерческого опыта, сделайте акцент на ваших учебных проектах, личных проектах, участии в Open Source или волонтерских проектах. Обязательно подробно опишите, какие задачи вы решали, какие технологии использовали и каких результатов достигли. Вместо простого перечисления, покажите *проектный подход* и *результаты* вашей работы. Приложите ссылки на ваши работы на GitHub или на ваш личный сайт-портфолио.
Разработал адаптивный макет сайта-портфолио с использованием HTML5, CSS3 и JavaScript. Обеспечил кроссбраузерную совместимость и соответствие стандартам W3C. Добился высокой скорости загрузки страниц за счет оптимизации кода и изображений.
Верстал сайты.
Стоит ли указывать в резюме уровень владения иностранными языками, если работа не связана с международными проектами?
Да, стоит. Знание английского языка, особенно технического, является большим плюсом. Многие профессиональные ресурсы, документация и инструменты имеют англоязычный интерфейс. Укажите уровень владения языком (например, A2, B1, B2), даже если он не очень высокий. Даже базовые знания могут свидетельствовать о вашей готовности к обучению и развитию.
Нужно ли указывать в резюме свои личные качества (soft skills)?
Обязательно. Работодатели ценят не только технические навыки, но и личные качества, такие как ответственность, внимательность к деталям, умение работать в команде, способность быстро обучаться и решать проблемы. Подтвердите эти качества примерами из вашего опыта.
Вместо простого перечисления:
- Ответственность
- Внимательность
Лучше:
- Ответственный: всегда соблюдаю сроки выполнения задач и тщательно проверяю свою работу перед сдачей.
- Внимательный к деталям: обращаю внимание на мелочи, которые могут повлиять на качество верстки.
Как оформить резюме, чтобы оно выглядело профессионально и привлекательно?
Используйте четкую структуру, логичное разделение на разделы и легко читаемый шрифт. Избегайте излишней креативности в оформлении, если это не требуется спецификой работы. Важно, чтобы резюме было легко сканировать и находить нужную информацию. Сохраните резюме в формате PDF, чтобы избежать проблем с отображением на разных устройствах.
Основные разделы резюме:
- Контактная информация
- Краткое описание (Summary/Objective)
- Опыт работы (в обратном хронологическом порядке)
- Образование
- Навыки
- Дополнительная информация (языки, курсы, сертификаты, хобби)
Как быть, если у меня большой перерыв в работе? Стоит ли указывать это в резюме?
Не стоит скрывать факт перерыва в работе. Лучше объяснить его причину (например, уход за ребенком, учеба, путешествие). Если во время перерыва вы занимались самообразованием, проходили курсы или работали над личными проектами, обязательно укажите это в резюме. Это покажет, что вы не теряли время зря и продолжали развиваться в профессиональном плане. Подчеркните, что вы готовы вернуться к работе и полны энтузиазма.
Как правильно указать зарплатные ожидания в резюме HTML-верстальщика?
Исследуйте рынок труда и узнайте, какие зарплаты предлагают в 2025 году HTML-верстальщикам с вашим опытом и навыками в вашем регионе. Укажите зарплатный диапазон, а не конкретную цифру. Будьте готовы обсудить этот вопрос на собеседовании.
Зарплатные ожидания: от 60 000 до 80 000 рублей (обсуждаются по результатам собеседования).
Зарплатные ожидания: 150 000 рублей.
Нужно ли прикладывать к резюме сопроводительное письмо?
Сопроводительное письмо значительно повышает ваши шансы. В нем вы можете более подробно рассказать о своем опыте, навыках и мотивации, а также объяснить, почему вы хотите работать именно в этой компании. Адаптируйте сопроводительное письмо под каждую конкретную вакансию, чтобы показать, что вы внимательно изучили требования и понимаете, что от вас ожидают.
Какие ошибки чаще всего допускают HTML-верстальщики при составлении резюме?
Типичные ошибки:
- Неграмотность и опечатки.
- Общие фразы и отсутствие конкретики.
- Перечисление всех технологий, даже тех, которыми вы владеете поверхностно.
- Отсутствие примеров работ и ссылок на портфолио.
- Несоответствие резюме требованиям вакансии.
- Слишком длинное и перегруженное информацией резюме.
Как обновить резюме, если я получил новые навыки или опыт?
Регулярно обновляйте свое резюме, добавляя информацию о новых проектах, навыках и достижениях. Это покажет вашу заинтересованность в профессиональном развитии и готовность к новым вызовам. Не забывайте указывать дату последнего обновления резюме.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить