Пример резюме JavaScript инженера поможет вам быстро составить эффективное CV. Изучив его, вы значительно повысите свои шансы получить работу. 🚀
На этой странице вы найдете готовые примеры резюме JavaScript инженера для специалистов разного уровня, а также пошаговые инструкции по его составлению. Мы подробно разбираем каждый раздел, уделяя внимание
- требованиям работодателей
- актуальным навыкам
- советам по адаптации под вакансии
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен отражать вашу специализацию и уровень профессионализма. Для JavaScript engineer важно указать, на каком этапе карьеры вы находитесь: Junior, Middle, Senior или Lead.
- Junior JavaScript Engineer
- Middle Full-Stack JavaScript Developer
- Senior Frontend Engineer (JavaScript/React)
- Lead JavaScript Developer
- JavaScript Software Engineer
- Node.js Backend Developer
- Frontend JavaScript Specialist
- Программист (слишком общее название, не отражает специализацию)
- JS Guru (неформально, непонятно для рекрутера)
- Web Developer (не указывает на знание JavaScript)
- Кодер на JavaScript (непрофессионально звучит)
Ключевые слова для заголовка: JavaScript, Engineer, Developer, Frontend, Backend, Full-Stack, Node.js, React, Senior, Junior, Middle, Lead, Specialist.
Контактная информация
Контактная информация должна быть полной, актуальной и профессионально оформленной.
Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivan.ivanov@example.com
GitHub: github.com/ivan-ivanov
LinkedIn: linkedin.com/in/ivan-ivanov
Телефон: 89991234567 (без форматирования)
Email: ivan_ivanov_1990@mail.ru (непрофессиональный адрес)
LinkedIn: linkedin.com (ссылка на главную страницу, а не на профиль)
Фото в резюме
Фото не является обязательным, но если вы решите его добавить, оно должно быть профессиональным: нейтральный фон, деловой стиль одежды, четкое изображение.
Ошибки в оформлении контактов
- Некорректный email — используйте профессиональный адрес, например, имя.фамилия@домен.
- Отсутствие ссылок на GitHub или LinkedIn — это важные ресурсы для демонстрации ваших навыков.
- Неправильное форматирование телефона — указывайте номер в международном формате.
Профессиональное онлайн-присутствие
Для профессий с портфолио
- Укажите ссылки на GitHub, где можно посмотреть ваши проекты.
- Оформите ссылки на портфолио: ivan-ivanov-portfolio.com.
- Презентуйте проекты: добавьте краткое описание, технологии, которые вы использовали, и результат.
Проект: Интернет-магазин на React
Описание: Разработка фронтенда для интернет-магазина с использованием React и Redux.
Технологии: React, Redux, JavaScript, CSS.
Ссылка: github.com/ivan-ivanov/react-store
Для профессий без портфолио
- Укажите профиль на LinkedIn.
- Создайте резюме на hh.ru.
- Отразите профессиональные достижения: участие в хакатонах, сертификаты курсов.
- Оформите ссылки на сертификаты: example.com/certificate.
Распространенные ошибки и как их избежать
- Неполные контакты — убедитесь, что указали все необходимые данные: телефон, email, ссылки на профили.
- Непрофессиональный email — используйте адрес с вашим именем и фамилией.
- Отсутствие ссылок на портфолио — если у вас есть проекты, обязательно добавьте их.
- Неактуальная информация — регулярно обновляйте резюме и контакты.
Как правильно написать раздел "О себе" в резюме JavaScript Engineer
Раздел "О себе" — это ваша возможность произвести первое впечатление. Он должен быть лаконичным, информативным и отражать вашу профессиональную уникальность.
- Оптимальный объем: 3-5 предложений или 50-80 слов. Это достаточно, чтобы раскрыть ключевые моменты, но не перегрузить текст.
- Обязательная информация: Уровень опыта, ключевые навыки, специализация, достижения (если есть) и ваша ценность для работодателя.
- Стиль и тон: Профессиональный, но не сухой. Используйте активный залог и избегайте клише.
- Не стоит писать: Личные данные, не относящиеся к работе (например, хобби, если они не связаны с профессией), избыточную информацию о прошлом, нерелевантные навыки.
5 характерных ошибок:
- Слишком общие фразы: "Люблю программировать и решать задачи."
- Избыточный объем: "Я начал программировать в 12 лет, затем учился в университете, потом работал в трех компаниях..."
- Отсутствие конкретики: "Имею опыт работы с JavaScript."
- Использование клише: "Командный игрок с отличными коммуникативными навыками."
- Неуместная самооценка: "Я лучший разработчик в мире."
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть потенциал, мотивацию и базовые навыки. Упор делается на обучение, проекты и готовность развиваться.
Начинающий JavaScript-разработчик с опытом создания веб-приложений на React. Завершил несколько учебных проектов, включая SPA для управления задачами. Постоянно совершенствую навыки, изучаю TypeScript и Node.js. Готов внести вклад в команду и развиваться в профессиональной среде.
Сильные стороны: Указаны конкретные навыки (React, TypeScript, Node.js), упомянуты учебные проекты, показана готовность к развитию.
Выпускник курсов по JavaScript с опытом разработки на Vanilla JS и React. Участвовал в командных проектах, где отвечал за реализацию интерактивных элементов. Имею базовые знания в тестировании кода и работе с Git. Стремлюсь к работе в компании, где смогу применить свои знания и расти как специалист.
Сильные стороны: Упоминание командного опыта, конкретные технологии (Vanilla JS, React), акцент на стремление к росту.
Ищу работу JavaScript-разработчиком. Учусь программировать, есть базовые знания. Готов работать за небольшую зарплату.
Ошибки: Нет конкретики, отсутствуют навыки и проекты, упоминание о низкой зарплате снижает ценность.
Рекомендации для начинающих:
- Акцент на потенциал: Покажите, что вы активно учитесь и готовы применять знания.
- Упомяните проекты: Даже учебные проекты могут быть ценными.
- Образование: Укажите курсы, университет или самообучение, если это актуально.
Примеры для специалистов с опытом
Для опытных разработчиков важно показать достижения, профессиональный рост и специализацию. Упор делается на конкретные результаты и навыки.
JavaScript-разработчик с 5-летним опытом, специализируюсь на создании высоконагруженных SPA с использованием React и Redux. Участвовал в разработке платформы для электронной коммерции, которая обрабатывает более 100 000 запросов в день. Постоянно изучаю новые технологии, в 2025 году освоил Next.js и GraphQL.
Сильные стороны: Указаны специализация, достижения и технологии.
Full-stack разработчик с фокусом на JavaScript. Имею опыт работы с Node.js и Express для создания серверной части приложений. Руководил командой из 3 разработчиков в проекте по созданию CRM-системы. В 2025 году успешно внедрил микросервисную архитектуру, что повысило производительность на 30%.
Сильные стороны: Акцент на управленческие навыки и конкретные результаты.
JavaScript-разработчик с опытом. Работал в нескольких компаниях, занимался фронтендом и бэкендом. Знаю много технологий.
Ошибки: Нет конкретики, отсутствуют достижения и специализация.
Рекомендации для опытных:
- Отразите рост: Покажите, как вы развивались и какие технологии освоили.
- Упомяните достижения: Конкретные результаты (например, улучшение производительности).
- Выделитесь: Укажите уникальные навыки или проекты.
Примеры для ведущих специалистов
Для ведущих специалистов важно показать экспертизу, масштаб проектов и управленческие навыки. Упор делается на лидерство и вклад в развитие компании.
Ведущий JavaScript-инженер с 10-летним опытом, специализируюсь на архитектуре сложных веб-приложений. Руководил командой из 10 разработчиков в проекте по созданию платформы для потокового видео с аудиторией более 1 млн пользователей. Внедрил DevOps-практики, что сократило время развертывания на 40%. В 2025 году активно работаю с микросервисами и Serverless-архитектурой.
Сильные стороны: Указаны масштаб проектов, управленческие навыки и экспертиза.
Технический лидер с фокусом на JavaScript и экосистеме Node.js. Организовал переход компании на TypeScript, что повысило качество кода и уменьшило количество багов на 25%. В 2025 году успешно внедрил CI/CD для всех проектов, сократив время разработки на 20%.
Сильные стороны: Акцент на лидерство и конкретные улучшения.
Опытный JavaScript-разработчик. Работал над большими проектами. Знаю много технологий.
Ошибки: Нет конкретики, отсутствуют достижения и масштаб проектов.
Рекомендации для ведущих:
- Подчеркните экспертизу: Укажите уникальные навыки и опыт.
- Упомяните масштаб: Опишите крупные проекты и их влияние.
- Покажите ценность: Акцент на вклад в развитие компании.
Практические советы по написанию
Ключевые фразы для JavaScript Engineer:
- Разработка веб-приложений с использованием React, Angular или Vue.js.
- Опыт работы с Node.js и Express.
- Знание TypeScript и JavaScript ES6+.
- Участие в создании SPA и PWA.
- Опыт работы с REST API и GraphQL.
10 пунктов для самопроверки текста:
- Объем: Не превышает 50-80 слов.
- Конкретика: Указаны конкретные технологии и проекты.
- Достижения: Есть упоминание результатов или улучшений.
- Стиль: Профессиональный и лаконичный.
- Акцент на ценность: Показано, чем вы полезны компании.
- Отсутствие клише: Нет общих фраз без смысла.
- Адаптация: Текст соответствует вакансии.
- Грамматика: Нет ошибок и опечаток.
- Тон: Уверенный, но не самоуверенный.
- Уникальность: Текст выделяет вас среди других.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие навыки.
- Упомяните проекты, которые релевантны для этой должности.
- Используйте ключевые слова из описания вакансии.
Как структурировать описание опыта работы
Каждая позиция в разделе «Опыт работы» должна быть четко структурирована для удобства восприятия:
- Формат заголовка: Название должности, компания, даты работы. Например: JavaScript Engineer, ООО «ТехноЛаб» (март 2023 – настоящее время).
- Количество пунктов: Оптимально 3–5 пунктов на каждую позицию. Это позволяет раскрыть ключевые аспекты работы, не перегружая текст.
- Совмещение должностей: Если вы совмещали несколько ролей, укажите это в заголовке. Например: Frontend Developer / Team Lead, ООО «ВебСтар» (январь 2022 – декабрь 2024).
- Даты работы: Указывайте месяцы и годы. Если работа продолжается, пишите «настоящее время». Например: сентябрь 2021 – настоящее время.
- Описание компании: Указывайте краткое описание компании, если она малоизвестна или контекст работы важен. Например: Крупный разработчик SaaS-решений для e-commerce, company.com.
Как правильно описывать обязанности
Используйте сильные глаголы действия для описания обязанностей. Вот список из 15 таких глаголов:
- Разработал
- Оптимизировал
- Реализовал
- Интегрировал
- Автоматизировал
- Спроектировал
- Улучшил
- Модернизировал
- Тестировал
- Настроил
- Внедрил
- Исследовал
- Координировал
- Менторил
- Документировал
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо «Писал код на JavaScript», напишите «Разработал и внедрил модуль для обработки платежей, что сократило время выполнения операций на 30%».
Примеры превращения обязанностей в достижения:
- «Тестировал код» → «Внедрил автоматизированное тестирование, повысив покрытие кода тестами до 90%».
- «Работал с API» → «Интегрировал REST API для синхронизации данных между системами, что сократило время обработки запросов на 40%».
- «Участвовал в разработке» → «Разработал архитектуру микросервисов, что повысило масштабируемость приложения».
- «Писал документацию» → «Создал техническую документацию, что ускорило onboarding новых разработчиков на 20%».
- «Работал в команде» → «Координировал команду из 5 разработчиков, успешно завершив проект на 2 недели раньше срока».
Типичные ошибки:
- Использование общих фраз: «Ответственный за код».
- Отсутствие конкретики: «Работал с JavaScript».
- Перегрузка техническими деталями: «Использовал React, Redux, Node.js, Express, MongoDB».
Больше советов вы найдете в нашем руководстве.
Как описывать достижения
Квантификация результатов: Используйте цифры, проценты и временные рамки. Например:
Важные метрики для JavaScript-инженера:
- Ускорение работы приложения (время загрузки, отклик).
- Снижение количества багов или ошибок.
- Увеличение покрытия тестами.
- Улучшение пользовательского опыта (например, снижение bounce rate).
Если нет четких цифр: Используйте относительные показатели. Например: «Улучшил читаемость кода, что упростило поддержку проекта».
10 примеров формулировок достижений:
Как указывать технологии и инструменты
Где указывать: В конце описания каждой позиции или в отдельном разделе «Навыки».
Группировка: Группируйте технологии по категориям: языки программирования, фреймворки, базы данных, инструменты.
Уровень владения: Используйте шкалу: базовый, средний, продвинутый. Например: JavaScript (продвинутый), React (средний).
Актуальные технологии: JavaScript (ES6+), TypeScript, React, Node.js, Vue.js, Angular, Webpack, Docker, Git, REST/GraphQL.
Примеры описания опыта работы
Для начинающих:
Стажировка
Стажер-разработчик, ООО «ТехноЛаб» (июнь 2024 – август 2024)
- Помогал в разработке интерфейсов с использованием React.
- Участвовал в код-ревью и тестировании.
- Изучил основы работы с REST API и Git.
Для специалистов с опытом:
Крупный проект
Senior JavaScript Engineer, ООО «ВебСтар» (январь 2022 – декабрь 2024)
- Разработал архитектуру микросервисов, что повысило производительность на 30%.
- Внедрил CI/CD pipeline, сократив время деплоя на 50%.
- Координировал команду из 5 разработчиков.
Для руководящих позиций:
Управление командой
Tech Lead, ООО «Инновации» (март 2020 – февраль 2025)
- Управлял командой из 10 разработчиков, успешно завершив 5 крупных проектов.
- Разработал стратегию перехода на микросервисную архитектуру.
- Снизил количество багов на 40% за счет внедрения новых процессов тестирования.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме JavaScript engineer может быть расположен как в начале, так и в конце документа, в зависимости от вашего опыта. Если вы выпускник или студент, разместите его в начале. Если у вас есть опыт работы, лучше перенести его в конец.
Что указать:
- Название учебного заведения, факультет и специальность.
- Годы обучения (например, 2020–2025).
- Дипломная работа или проекты, если они связаны с JavaScript или IT.
- Оценки указывайте только если они высокие (например, средний балл 4.8).
- Дополнительные курсы в вузе, если они релевантны профессии.
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в JavaScript engineer
Наиболее ценными специальностями для JavaScript engineer являются:
- Компьютерные науки
- Программная инженерия
- Информационные технологии
- Прикладная математика
Если ваше образование не связано с IT, покажите, как полученные знания помогают в профессии. Например:
"Изучение математики в университете помогло развить аналитическое мышление, что важно для оптимизации кода."
"Учился на экономиста, но JavaScript изучал самостоятельно."
Примеры описания образования:
"Московский государственный университет, факультет вычислительной математики и кибернетики, специальность 'Программная инженерия', 2020–2025. Дипломная работа: 'Оптимизация рендеринга в React приложениях'."
"Курский государственный университет, факультет физики и информатики, специальность 'Прикладная информатика', 2018–2023. Дополнительные курсы: 'Основы веб-разработки'."
Курсы и дополнительное образование
Для JavaScript engineer важно указать курсы, связанные с:
- JavaScript, TypeScript
- React, Angular, Vue.js
- Node.js, Express
- Тестирование (Jest, Cypress)
Онлайн-образование описывайте с указанием платформы и даты завершения. Например:
"Курс 'Advanced JavaScript' на платформе Udemy, завершен в 2025 году."
Топ-5 актуальных курсов для JavaScript engineer:
- "JavaScript: The Advanced Concepts" (Udemy)
- "React - The Complete Guide" (Udemy)
- "Node.js: Advanced Concepts" (Udemy)
- "Modern JavaScript From The Beginning" (Udemy)
- "Fullstack Open" (University of Helsinki)
Самообразование можно показать через личные проекты или участие в open-source.
Сертификаты и аккредитации
Важные сертификаты для JavaScript engineer:
- AWS Certified Developer
- Google Professional Cloud Developer
- Microsoft Certified: Azure Developer Associate
Указывайте название сертификата, организацию и дату получения. Например:
"AWS Certified Developer, получен в 2025 году."
Срок действия сертификатов: уточняйте, если они ограничены. Не указывайте устаревшие или нерелевантные сертификаты.
Примеры оформления раздела
Для студентов и выпускников
"Московский политехнический университет, факультет информационных технологий, специальность 'Программирование', 2021–2025 (неоконченное). Участие в хакатонах и стажировка в компании 'IT Solutions'."
"Курс 'JavaScript Fundamentals' на Codecademy, завершен в 2025 году. Личный проект: приложение для управления задачами на React."
Для специалистов с опытом
"Московский государственный университет, факультет вычислительной математики и кибернетики, специальность 'Программная инженерия', 2015–2020. Курсы: 'Advanced JavaScript' (2025), 'React для профессионалов' (2025)."
"Сертификат AWS Certified Developer, получен в 2025 году. Участие в проектах по миграции на облачные технологии."
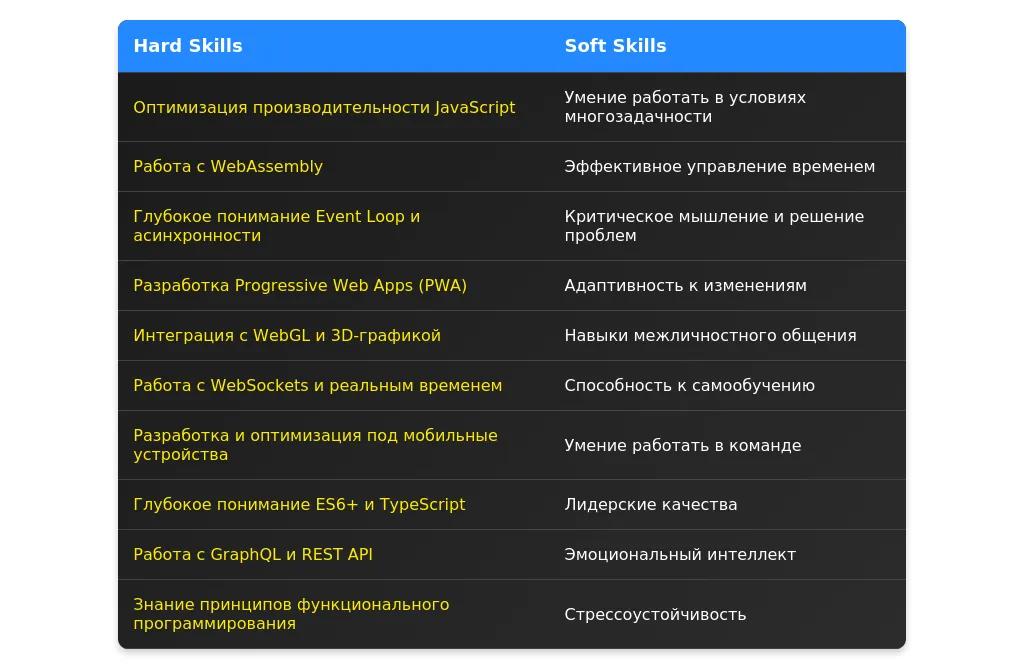
Топ-3 самых востребованных навыка в 2025 году
- WebAssembly (Wasm) — технология, позволяющая запускать высокопроизводительный код в браузере. В 2025 году она активно используется для разработки сложных веб-приложений, таких как видеоредакторы и 3D-игры.
- Edge Computing — умение разрабатывать приложения, которые работают на границе сети, ближе к пользователю. Это особенно важно для компаний, разрабатывающих IoT-решения и приложения с низкой задержкой.
- Progressive Web Apps (PWA) — навык создания приложений, которые работают как нативные, но при этом доступны через браузер. В 2025 году PWA стали стандартом для e-commerce и медиа-платформ.
Как структурировать раздел навыков
Раздел "Навыки" должен быть легко читаемым и структурированным. Вот рекомендации по его оформлению:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" или "Цель". Это помогает сразу выделить ваши ключевые компетенции.
Как группировать навыки
Группируйте навыки по категориям и подкатегориям, чтобы они были легко воспринимаемыми. Например:
- Технические навыки (JavaScript, TypeScript, React)
- Инструменты (Webpack, Git, Docker)
- Методологии (Agile, Scrum, Kanban)
3 варианта структуры
- JavaScript (ES6+)- React, Redux- Node.js, Express- Git, Webpack- Agile, Scrum
**Технические навыки:**- JavaScript (ES6+), TypeScript- React, Redux, Next.js- Node.js, Express, NestJS**Инструменты:**- Git, Webpack, Docker- Jest, Cypress**Методологии:**- Agile, Scrum, Kanban
- JavaScript (продвинутый)- React (опытный)- Node.js (средний)- Git (опытный)- Agile (базовый)
Больше советов по оформлению навыков можно найти в статье: Как правильно добавлять навыки в резюме.
Технические навыки для JavaScript-инженера
Список обязательных навыков
- JavaScript (ES6+)
- React или Vue.js
- Node.js
- Git
- Webpack или Vite
Актуальные технологии и инструменты 2025 года
- TypeScript
- Next.js
- GraphQL
- Docker
- CI/CD инструменты (GitHub Actions, Jenkins)
Как указать уровень владения
Используйте шкалу: базовый, средний, опытный, продвинутый. Например: "JavaScript (продвинутый)".
Как выделить ключевые компетенции
Укажите навыки, которые наиболее важны для вакансии. Например: "Эксперт в React и оптимизации производительности".
5 примеров описания технических навыков
- JavaScript (ES6+): 5 лет опыта, включая разработку SPA.- React: опытный, создание сложных веб-приложений.- Node.js: средний, разработка REST API.
- TypeScript: продвинутый, использование в крупных проектах.- Webpack: опытный, настройка сложных конфигураций.
- JavaScript: знаю.- React: немного работал.
Личные качества важные для JavaScript-инженера
Топ-10 важных soft skills
- Коммуникабельность
- Умение работать в команде
- Критическое мышление
- Обучаемость
- Тайм-менеджмент
- Адаптивность
- Креативность
- Ответственность
- Эмоциональный интеллект
- Умение решать проблемы
Как подтвердить наличие soft skills
Добавляйте примеры из опыта. Например: "Успешно работал в команде из 5 разработчиков над проектом X".
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "стрессоустойчивость" или "ответственность", без подтверждения.
5 примеров описания личных качеств
- Коммуникабельность: успешно взаимодействовал с командой из 10 человек.- Обучаемость: освоил TypeScript за 2 месяца для проекта.
- Ответственность: всегда выполняю задачи.- Креативность: люблю придумывать новое.
Особенности для разных уровней специалистов
Для начинающих
Сосредоточьтесь на базовых навыках и потенциале к обучению:
- JavaScript: базовый уровень, прошел курс на Coursera.- React: изучаю, создал несколько учебных проектов.
Для опытных специалистов
Подчеркните глубину знаний и уникальные компетенции:
- JavaScript: 7 лет опыта, включая оптимизацию производительности.- React: эксперт, создание архитектуры для крупных проектов.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, jQuery).
- Неправильное описание уровня владения.
- Отсутствие структуры в разделе.
- Избыточное количество навыков.
- Несоответствие навыков вакансии.
Как проверить актуальность навыков
Сверяйтесь с требованиями вакансий и актуальными трендами.

Анализ требований вакансии для JavaScript-разработчика
При анализе вакансии для JavaScript-разработчика важно выделить ключевые требования, которые разделяются на обязательные и желательные. В первую очередь обратите внимание на технологии, указанные в вакансии: например, React, Node.js, TypeScript. Это обязательные навыки, без которых ваше резюме не будет рассмотрено. Желательные требования включают дополнительные компетенции, такие как опыт работы с Docker, GraphQL или тестированием. Также важно анализировать "скрытые" требования: например, если в вакансии упоминается работа в команде, это может означать, что работодатель ищет человека с хорошими soft skills.
Пример 1: Вакансия Full-Stack JavaScript Developer
Обязательные требования: **React, Node.js, MongoDB**. Желательные: **опыт работы с AWS, TypeScript**. Скрытые требования: **умение работать в Agile-командах**.
Пример 2: Вакансия Frontend Developer
Обязательные требования: **JavaScript, HTML, CSS, React**. Желательные: **опыт работы с Webpack, Jest**. Скрытые требования: **внимание к деталям и самостоятельность**.
Стратегия адаптации резюме для JavaScript-разработчика
Адаптация резюме включает три уровня: минимальную, среднюю и максимальную. Минимальная адаптация — это изменение заголовка и ключевых навыков. Средняя — переработка раздела "Опыт работы" под требования вакансии. Максимальная адаптация предполагает полную переработку резюме, включая добавление релевантных проектов и ключевых слов.
Разделы, требующие обязательной адаптации: заголовок, "О себе", "Опыт работы", "Навыки". Важно расставить акценты на тех технологиях и проектах, которые наиболее соответствуют вакансии. Адаптируйте резюме без искажения фактов, подчеркивая свои сильные стороны.
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать ваши ключевые компетенции, которые соответствуют вакансии. Например, если вы претендуете на позицию Full-Stack разработчика, укажите опыт работы как с фронтендом, так и с бэкендом.
Пример 1: До адаптации
JavaScript-разработчик с опытом работы в различных проектах.
Пример 1: После адаптации
**Full-Stack JavaScript-разработчик** с 4-летним опытом работы с **React, Node.js и MongoDB**. Участвовал в разработке масштабируемых веб-приложений.
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован так, чтобы подчеркнуть релевантные проекты и технологии. Укажите, какие задачи вы решали и какие результаты достигли.
Пример 1: До адаптации
Разработка веб-приложений на JavaScript.
Пример 1: После адаптации
Разработка **SPA на React** с использованием **Redux** для управления состоянием. Оптимизация производительности приложения, что позволило сократить время загрузки на **30%**.
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы так, чтобы ключевые компетенции, соответствующие вакансии, были на первом месте. Используйте ключевые слова из описания вакансии.
Пример 1: До адаптации
JavaScript, HTML, CSS, React, Node.js, Git.
Пример 1: После адаптации
**React, Node.js, TypeScript**, JavaScript, HTML, CSS, Git.
Практические примеры адаптации
Пример полной адаптации резюме
До адаптации: Резюме без акцента на конкретные технологии. После адаптации: Резюме с акцентом на **React, Node.js и TypeScript**, добавлены релевантные проекты и ключевые слова.
Проверка качества адаптации
После адаптации резюме проверьте, что все ключевые требования вакансии учтены. Используйте чек-лист: заголовок, ключевые навыки, опыт работы, релевантные проекты. Избегайте типичных ошибок, таких как искажение фактов или отсутствие ключевых слов. Если вакансия требует совершенно нового набора навыков, создайте новое резюме вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "JavaScript engineer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме JavaScript engineer?
В резюме JavaScript engineer важно указать как технические, так и мягкие навыки. Вот пример:
- Технические навыки: JavaScript (ES6+), React.js, Node.js, TypeScript, REST API, Git, Webpack, Jest.
- Мягкие навыки: Работа в команде, решение проблем, коммуникация, тайм-менеджмент.
- Умею писать код.
- Знаю JavaScript, но не знаю версии.
Как описать опыт работы, если он небольшой или отсутствует?
Если у вас мало опыта, акцентируйте внимание на:
- Пет-проекты: Опишите свои проекты на GitHub, например, "Разработал ToDo-приложение на React с использованием Redux".
- Курсы и сертификаты: Укажите пройденные курсы, например, "Завершил курс 'Advanced JavaScript' на платформе Udemy в 2025 году".
- Хакатоны и открытые проекты: Упомяните участие в хакатонах или вклад в open-source.
- Отсутствует опыт работы.
- Ничего не делал, только учился.
Как правильно указать уровень владения JavaScript?
Уровень владения лучше указывать честно и конкретно. Например:
- Продвинутый: "Глубокое понимание JavaScript (ES6+), опыт работы с асинхронным программированием, замыканиями, прототипами."
- Средний: "Опыт разработки на JavaScript, знание основных концепций (ES6+, DOM, Fetch API)."
- Начальный: "Базовое понимание JavaScript, работа с простыми скриптами и задачами."
- Знаю JavaScript на 100%.
- Не знаю, какой у меня уровень.
Как описать достижения в резюме?
Достижения лучше описывать с использованием метрик и конкретных результатов. Например:
- "Оптимизировал производительность приложения, что сократило время загрузки на 30%."
- "Разработал и внедрил новый функционал, что увеличило конверсию на 15%."
- Работал над проектами.
- Делал что-то важное.
Как правильно оформить раздел "Образование"?
В разделе "Образование" укажите:
- Название учебного заведения, например, "Московский Государственный Университет".
- Специальность, например, "Прикладная информатика".
- Годы обучения, например, "2021–2025".
- Учился в университете.
- Закончил курсы.
Что делать, если есть пробелы в опыте работы?
Если у вас есть пробелы в опыте, объясните их, но не скрывайте. Например:
- "2023–2024: Перерыв для изучения новых технологий (React, Node.js)."
- "2023–2024: Работа над личными проектами и участие в open-source."
- Пробелы не указаны.
- Не помню, что делал.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить