Хотите создать эффективное резюме Javascript developer, которое выделит вас среди кандидатов? Изучите готовые примеры, чтобы быстро и уверенно составить документ, который приведет вас к желаемой работе.
В этой статье вы найдете все необходимое для создания сильного резюме Javascript developer, независимо от вашего уровня. Мы подготовили:
- готовые примеры резюме для начинающих и опытных разработчиков;
- пошаговые инструкции по заполнению каждого раздела;
- советы по адаптации под конкретные вакансии с учетом актуальных требований работодателей и навыков.
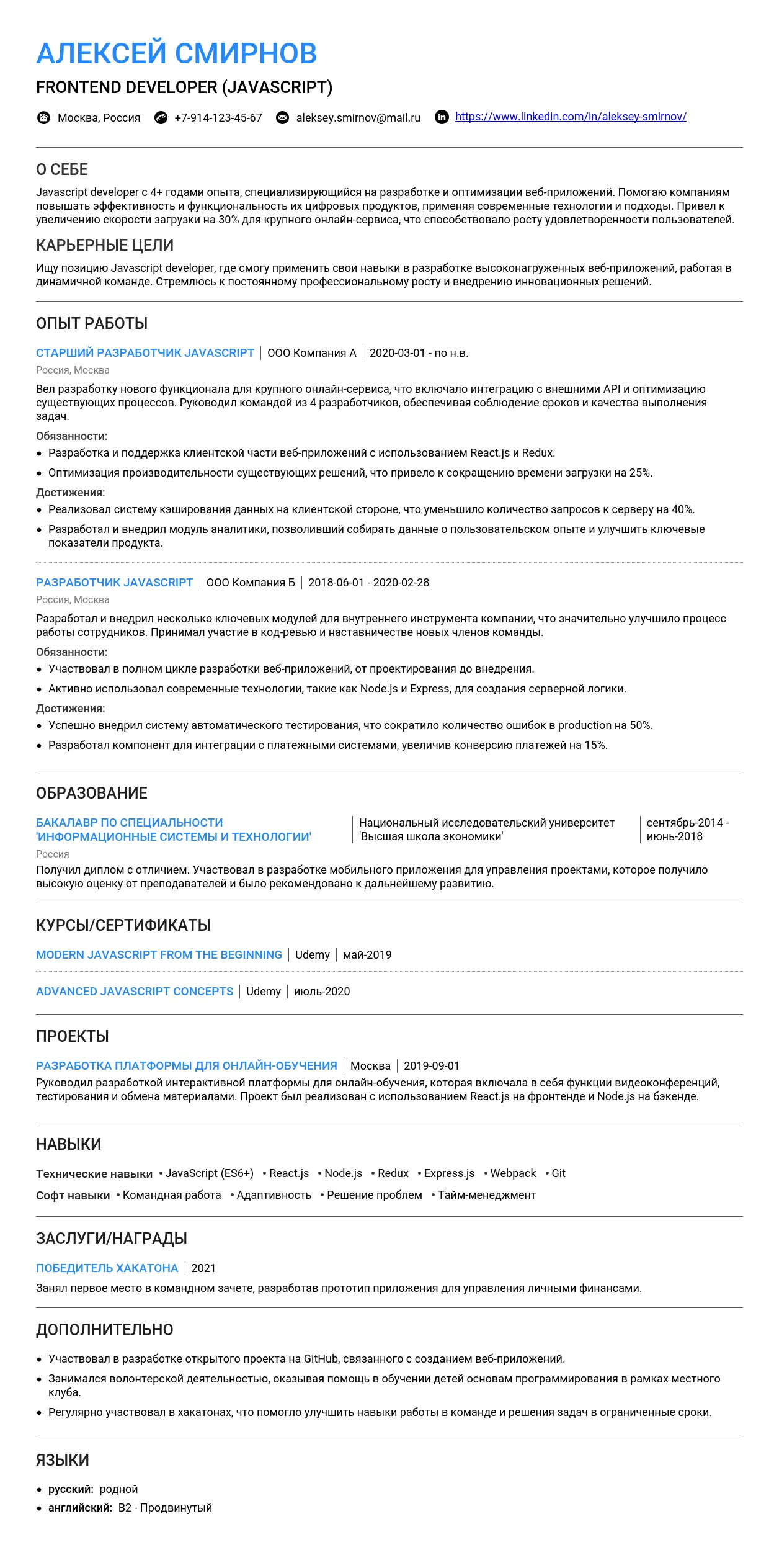
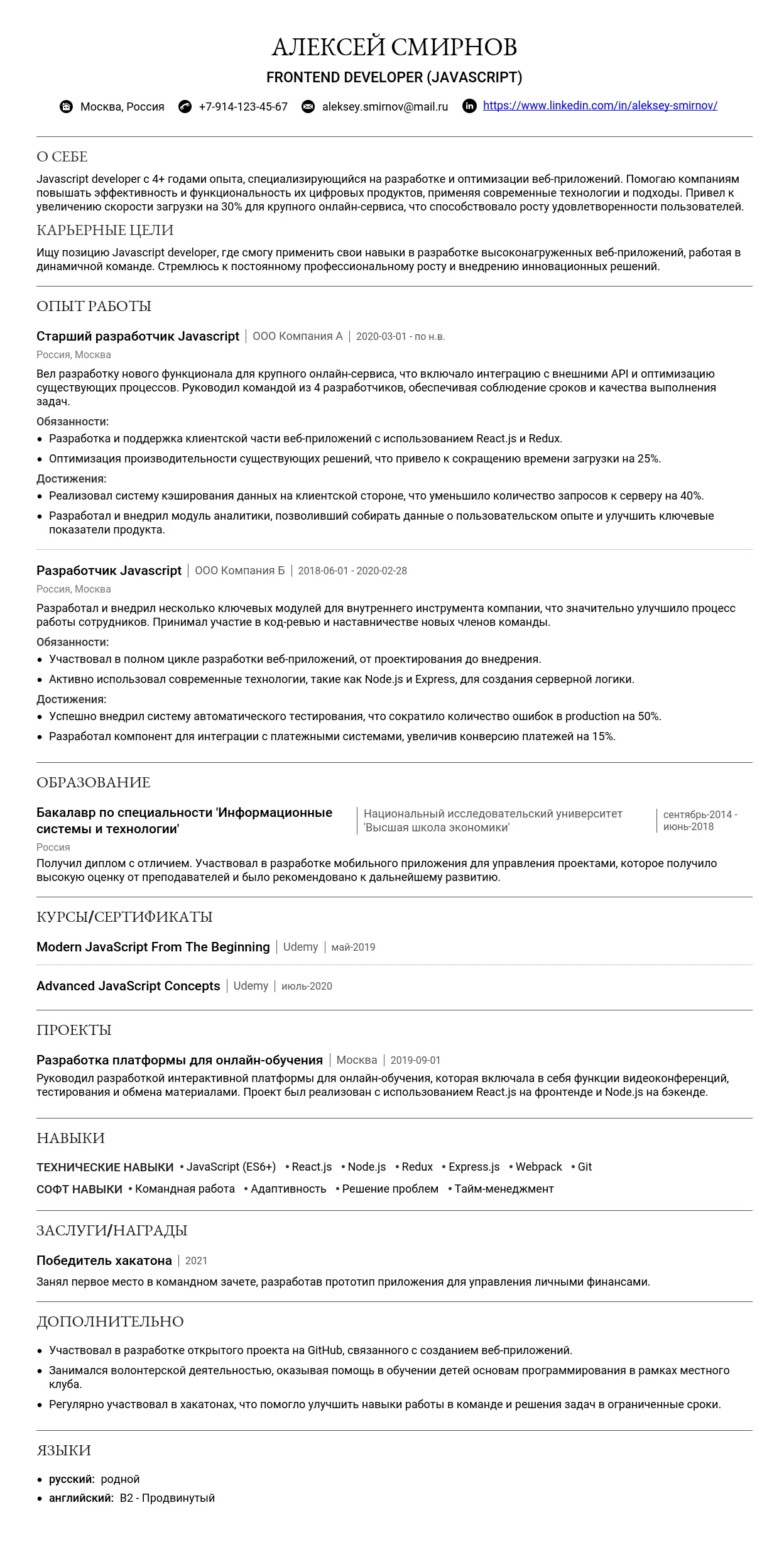
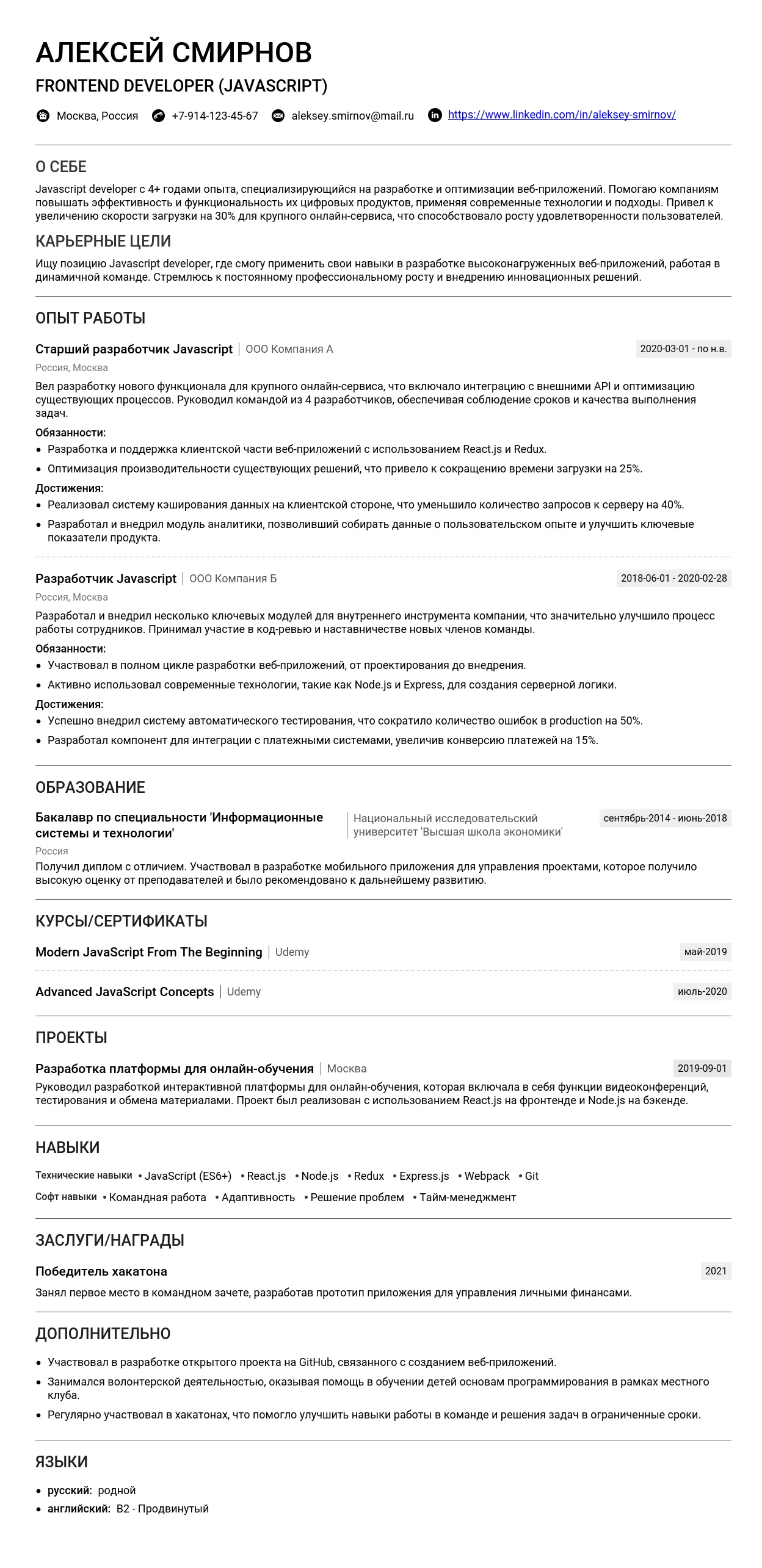
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен четко отражать вашу специализацию и уровень профессионализма. Для JavaScript-разработчиков важно указать, какие технологии и фреймворки вы используете, а также ваш опыт работы.
Варианты названия должности для JavaScript-разработчика:
- Middle JavaScript Developer (React, Node.js)
- Senior Full-Stack JavaScript Developer
- Frontend Developer (Vue.js, TypeScript)
- JavaScript Engineer (Angular, RxJS)
- Junior JavaScript Developer
- JavaScript Developer (React Native, MongoDB)
- Lead JavaScript Developer (Node.js, AWS)
- Программист
- Разработчик
- JS-гуру
- Кодер JavaScript
- Веб-мастер
Неудачные заголовки плохи тем, что они слишком общие, не отражают специализацию и уровень профессионализма. Это может оттолкнуть работодателя.
Ключевые слова для заголовка:
- JavaScript
- Frontend/Backend/Full-Stack
- React, Angular, Vue.js, Node.js
- Junior, Middle, Senior, Lead
- TypeScript, ES6+
- REST API, GraphQL
Что указать в контактных данных
Контактная информация должна быть актуальной и легко доступной. Вот полный список необходимых контактов:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия
- LinkedIn: linkedin.com/in/ivan-ivanov
- GitHub: github.com/ivan-ivanov
- Портфолио: ivan-ivanov-portfolio.com
Как оформить ссылки на профессиональные профили:
- Используйте короткие и читаемые URL.
- Убедитесь, что профили актуальны и заполнены.
- Ссылки должны открываться в новой вкладке (используйте атрибут
target="_blank").
Требования к фото:
Фото необязательно для профессии JavaScript-разработчика, но если вы решите его добавить:
- Фото должно быть профессиональным (деловой стиль).
- Избегайте селфи или неформальных снимков.
- Размер фото — не более 100x100 пикселей.
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Портфолио: Создайте сайт с примерами ваших проектов. Пример: ivan-ivanov-portfolio.com.
- Behance или Dribbble: Если вы занимаетесь дизайном интерфейсов.
Как презентовать проекты:
- Добавьте описание проекта, технологии и ваш вклад.
- Укажите ссылку на живой проект или репозиторий.
- Используйте скриншоты или GIF-анимации для наглядности.
Для профессий без портфолио:
- LinkedIn: Подробно опишите ваш опыт и навыки. Как создать профиль на LinkedIn.
- hh.ru: Заполните резюме на hh.ru.
- Профессиональные сообщества: Участвуйте в обсуждениях на Stack Overflow, Habr или Reddit.
Как оформить ссылки на сертификаты:
- Укажите название курса, платформу и дату получения.
- Пример: "Сертификат по JavaScript Advanced, Coursera, 2025".
- Добавьте ссылку на сертификат, если он доступен онлайн.
Распространенные ошибки и как их избежать
- Неактуальные контакты — всегда проверяйте, что ваш телефон и email рабочие.
- Слишком длинные ссылки — используйте короткие и понятные URL.
- Отсутствие профессиональных профилей — даже если у вас нет портфолио, заполните LinkedIn или hh.ru.
- Неудачное фото — избегайте неформальных снимков.
Пример неудачного заголовка: "Программист" — слишком общий и неинформативный.
Пример удачного заголовка: "Middle JavaScript Developer (React, Node.js)" — четко указывает специализацию и уровень.
Как правильно написать раздел "О себе" в резюме Javascript developer
1. Оптимальный объем: 3-5 предложений или 50-80 слов. Это достаточно, чтобы выделить ключевые моменты, не перегружая текст.
2. Обязательная информация: Укажите свой уровень опыта, ключевые навыки, специализацию (например, фронтенд, бэкенд, фуллстек) и цели, которые вы преследуете в профессиональном развитии.
3. Стиль и тон: Профессиональный, но не сухой. Используйте четкие формулировки, избегайте излишней саморекламы.
4. Что не стоит писать: Избегайте общих фраз ("ответственный, коммуникабельный"), личной информации, не связанной с работой, и излишних деталей о хобби.
5. Характерные ошибки:
- "Я очень хочу работать в вашей компании, потому что она крутая."
- "У меня нет опыта, но я быстро учусь." (без подтверждения примеров)
- "Люблю программировать с детства." (без конкретики)
- "Ищу работу с высокой зарплатой." (слишком прямолинейно)
- "Мне нравится JS, потому что он популярный." (поверхностно)
Примеры для начинающих специалистов
Начинающим важно подчеркнуть свой потенциал, мотивацию и базовые навыки, даже если опыт работы отсутствует.
Пример 1: "Начинающий Javascript-разработчик с опытом создания одностраничных приложений (SPA) на React. Успешно завершил курс по современному JS и активно работаю над pet-проектами. Ищу возможность развиваться в команде опытных разработчиков."
Сильные стороны: Упоминание технологий (React), активная позиция (pet-проекты), четкая цель.
Пример 2: "Имею базовые знания JavaScript, HTML и CSS. В 2025 году завершил курс по веб-разработке, где разработал несколько проектов, включая интернет-магазин. Стремлюсь к профессиональному росту в области фронтенд-разработки."
Сильные стороны: Указание конкретных навыков, упоминание образования и проектов, четкая специализация.
Пример 3: "Я начинающий разработчик, учусь писать код. Хочу работать в IT, потому что это перспективно."
Проблемы: Нет конкретики, отсутствие мотивации и навыков.
Советы: Делайте акцент на навыки (JS, React, Node.js), мотивацию и готовность учиться. Упоминайте образование, если оно связано с IT, или курсы, которые вы прошли.
Примеры для специалистов с опытом
Опытные разработчики должны подчеркнуть свои достижения, профессиональный рост и специализацию.
Пример 1: "Опытный Javascript-разработчик с 5-летним стажем. Специализируюсь на создании высоконагруженных приложений с использованием React и Node.js. Участвовал в разработке системы аналитики для крупного ритейлера, что увеличило скорость обработки данных на 30%."
Сильные стороны: Указание стажа, специализации, конкретных технологий и достижений.
Пример 2: "Фронтенд-разработчик с опытом работы в командах Agile. Владею современным стеком технологий: JavaScript, TypeScript, Redux. В 2025 году успешно запустил проект для автоматизации отчетов, что сократило время обработки данных на 20%."
Сильные стороны: Упоминание методологий (Agile), технологий, конкретных результатов.
Пример 3: "Работал в нескольких компаниях, занимался разными проектами. Знаю JS и немного React."
Проблемы: Нет конкретики, отсутствие достижений и специализации.
Советы: Указывайте конкретные проекты, технологии и результаты. Подчеркивайте свой профессиональный рост и специализацию.
Примеры для ведущих специалистов
Ведущие специалисты должны акцентировать внимание на экспертизе, управленческих навыках и масштабе реализованных проектов.
Пример 1: "Ведущий Javascript-разработчик с 10-летним опытом. Руководил командой из 8 разработчиков при создании платформы для электронной коммерции, которая обслуживает более 1 млн пользователей. Эксперт в области архитектуры высоконагруженных систем."
Сильные стороны: Указание стажа, управленческого опыта, масштаба проекта и экспертизы.
Пример 2: "Технический руководитель с опытом разработки на JavaScript, TypeScript и Node.js. Успешно внедрил микросервисную архитектуру в крупном проекте, что увеличило производительность на 40%. Регулярно выступаю на конференциях с докладами по современным технологиям."
Сильные стороны: Упоминание технологий, управленческого опыта, достижений и экспертного статуса.
Пример 3: "Работаю в IT много лет. Знаю много технологий и руковожу командой."
Проблемы: Нет конкретики, отсутствие достижений и экспертизы.
Советы: Подчеркивайте свои управленческие навыки, масштаб проектов и экспертный статус. Упоминайте публичные выступления, если они есть.
Практические советы по написанию
Ключевые фразы для профессии "Javascript developer":
- JavaScript, React, Node.js, TypeScript
- SPA (одностраничные приложения), микросервисы
- Высоконагруженные системы, архитектура
- Agile, Scrum, CI/CD
- Увеличение производительности, оптимизация
10 пунктов для самопроверки текста:
- Объем: 3-5 предложений, не более 80 слов.
- Конкретика: Указаны технологии, проекты, результаты.
- Стиль: Профессиональный, без излишней эмоциональности.
- Цели: Четко обозначены профессиональные цели.
- Ошибки: Нет общих фраз и лишней информации.
- Адаптация: Текст адаптирован под конкретную вакансию.
- Технологии: Упоминаются актуальные технологии.
- Достижения: Указаны конкретные результаты.
- Грамматика: Текст проверен на ошибки.
- Уникальность: Нет шаблонных фраз.
Адаптация текста под разные вакансии: Изучите требования вакансии и адаптируйте текст, акцентируя внимание на нужных технологиях и навыках. Например, если вакансия требует знания React, сделайте акцент на этом.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть структурирована следующим образом:
- Формат заголовка: Название должности, компания, даты работы (например, "Javascript Developer, ООО "ВебТех", 01.2023 – 12.2025").
- Оптимальное количество пунктов: 3-5 пунктов для каждого места работы, чтобы описание было лаконичным, но информативным.
- Совмещение должностей: Укажите обе должности через слэш (например, "Frontend Developer / Javascript Developer").
- Даты работы: Используйте формат месяц.год (например, "01.2023 – 12.2025"). Если вы все еще работаете, укажите "01.2023 – настоящее время".
- Описание компании: Указывайте только если компания малоизвестна. Добавьте короткое описание и ссылку на сайт, если это уместно.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы описать свои обязанности:
- Разрабатывал(а)
- Оптимизировал(а)
- Реализовал(а)
- Интегрировал(а)
- Тестировал(а)
- Улучшал(а)
- Автоматизировал(а)
- Внедрял(а)
- Проектировал(а)
- Анализировал(а)
- Координировал(а)
- Рефакторил(а)
- Поддерживал(а)
- Масштабировал(а)
- Документировал(а)
Избегайте простого перечисления обязанностей. Вместо этого покажите, какие задачи вы решали и какие результаты достигли.
Примеры превращения обязанностей в достижения:
Разрабатывал интерфейсы для веб-приложений.
Разработал интерфейсы для веб-приложений, что повысило удобство использования и сократило время загрузки на 30%.
Тестировал код на наличие ошибок.
Внедрил систему автоматизированного тестирования, сократив количество багов на 40%.
Работал с API.
Интегрировал сторонние API, что увеличило функциональность продукта и сократило время разработки на 20%.
Типичные ошибки:
- Слишком общие формулировки (например, "Занимался разработкой").
- Отсутствие контекста (например, "Писал код").
- Перечисление без результата (например, "Работал с React").
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантифицируйте результаты: Используйте цифры и проценты, чтобы показать вклад в проект.
Оптимизировал производительность приложения, сократив время загрузки на 50%.
Реализовал новый функционал, увеличивший конверсию на 15%.
Метрики для Javascript developer:
- Производительность (время загрузки, обработки данных).
- Конверсия (увеличение продаж, кликов).
- Количество пользователей (рост аудитории).
- Сокращение багов (уменьшение ошибок).
Если нет цифр: Опишите качественные изменения (например, "Улучшил архитектуру кода, что упростило поддержку").
Примеры формулировок:
Разработал SPA на React, которое обрабатывает 10 000 запросов в минуту.
Создал библиотеку компонентов, ускорившую разработку на 25%.
Как указывать технологии и инструменты
Где указывать: В разделе "Опыт работы" или отдельным блоком "Технические навыки".
Группировка: Разделите технологии по категориям (например, "Frontend: React, Vue.js").
Уровень владения: Используйте шкалу (например, "React: продвинутый, Vue.js: базовый").
Актуальные технологии:
- JavaScript (ES6+)
- React, Vue.js, Angular
- Node.js, Express
- Webpack, Vite
- Jest, Cypress
Примеры описания опыта работы
Для начинающих:
Стажер Javascript Developer, ООО "ВебТех", 06.2025 – 08.2025
- Разрабатывал компоненты для веб-приложения на React.
- Писал unit-тесты с использованием Jest.
- Участвовал в код-ревью и исправлял баги.
Для специалистов с опытом:
Javascript Developer, ООО "ВебТех", 01.2023 – 12.2025
- Разработал SPA на React, которое обрабатывает 10 000 запросов в минуту.
- Оптимизировал производительность приложения, сократив время загрузки на 50%.
- Создал библиотеку компонентов, ускорившую разработку на 25%.
Для руководящих позиций:
Team Lead Javascript Developer, ООО "ВебТех", 01.2023 – 12.2025
- Руководил командой из 5 разработчиков, успешно реализовав 3 крупных проекта.
- Внедрил Agile-методологии, что сократило сроки разработки на 20%.
- Разработал стратегию масштабирования продукта, увеличив аудиторию на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме Javascript-разработчика может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы студент или выпускник без большого опыта работы, разместите его в начале. Для опытных специалистов этот раздел можно перенести ближе к концу.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с разработкой, программированием или IT. Это покажет вашу специализацию и интерес к профессии.
- Оценки: Указывайте оценки только если они высокие (например, средний балл 4.5+). В противном случае лучше опустить.
- Дополнительные курсы в вузе: Если вы проходили курсы по программированию, базам данных или смежным дисциплинам, обязательно упомяните их.
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в Javascript developer
Для профессии Javascript-разработчика наиболее ценны следующие специальности:
- Прикладная информатика
- Программная инженерия
- Компьютерные науки
- Веб-разработка
Если ваше образование не связано с IT, покажите, как оно помогло вам развить навыки, полезные для разработки. Например, математическое образование может свидетельствовать о хорошем аналитическом мышлении.
Пример 1: Математический факультет, МГУ (2018–2023). Курсы: "Основы программирования", "Алгоритмы и структуры данных". Дипломная работа: "Оптимизация алгоритмов для обработки больших данных".
Пример 2: Филологический факультет, СПбГУ (2015–2020). Не указаны курсы или связь с IT.
Курсы и дополнительное образование
Для Javascript-разработчика важно указать курсы, связанные с современными технологиями и фреймворками. Вот что стоит включить:
- Курсы по Javascript (ES6+, TypeScript)
- Фреймворки (React, Angular, Vue.js)
- Backend-технологии (Node.js, Express)
- Базы данных (MongoDB, PostgreSQL)
- DevOps и инструменты (Git, Docker, Webpack)
Топ-5 актуальных курсов:
- "The Complete JavaScript Course 2025" (Udemy)
- "React - The Complete Guide" (Udemy)
- "Node.js: Advanced Concepts" (Udemy)
- "Modern JavaScript From The Beginning" (Udemy)
- "JavaScript Algorithms and Data Structures" (freeCodeCamp)
Пример 1: "The Complete JavaScript Course 2025" (Udemy, 2025). Изучены современные стандарты ES6+, работа с асинхронным кодом, DOM-манипуляции.
Пример 2: "Основы HTML и CSS" (2020). Устаревший курс, не связанный с Javascript.
Сертификаты и аккредитации
Сертификаты подтверждают ваши навыки и повышают доверие работодателей. Вот список важных сертификатов для Javascript-разработчика:
- Microsoft Certified: JavaScript Developer
- Oracle Certified JavaScript Programmer
- freeCodeCamp JavaScript Algorithms and Data Structures
Как указывать сертификаты: Название сертификата, организация, год получения. Убедитесь, что сертификат актуален (срок действия не истек).
Пример 1: Microsoft Certified: JavaScript Developer (2025). Подтверждены навыки работы с современными стандартами Javascript.
Пример 2: Сертификат "Основы HTML" (2015). Устаревший и нерелевантный для Javascript.
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: МГУ, Факультет вычислительной математики и кибернетики (2021–2025). Курсы: "Программирование на JavaScript", "Базы данных". Дипломная работа: "Разработка SPA-приложения на React".
Пример 2: НИУ ВШЭ, Факультет компьютерных наук (2020–2025). Стажировка в компании "TechSolutions": разработка REST API на Node.js.
Для специалистов с опытом:
Пример 1: МГТУ им. Баумана, Инженер-программист (2015–2020). Дополнительные курсы: "Advanced JavaScript" (2023), "React for Professionals" (2024).
Пример 2: СПбГУ, Математический факультет (2010–2015). Сертификаты: "JavaScript Algorithms" (freeCodeCamp, 2025), "Node.js Developer" (Udemy, 2024).
Самые востребованные навыки в 2025 году
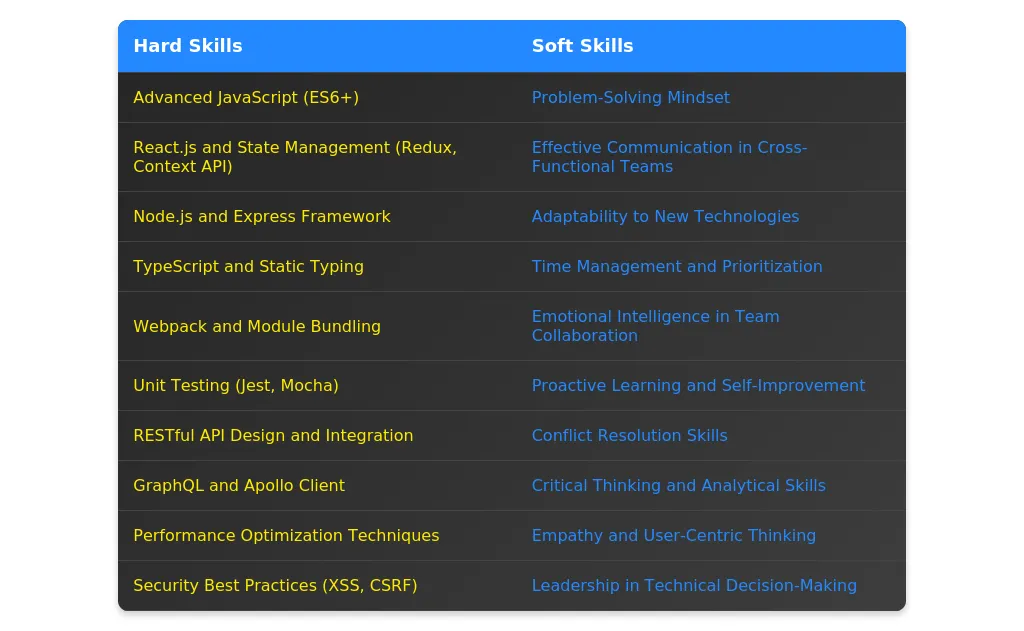
Работодатели ищут кандидатов, которые могут не только писать код, но и решать сложные задачи, связанные с производительностью и пользовательским опытом. Вот 5 ключевых hard skills, которые должны быть выделены в резюме:
- WebAssembly – позволяет ускорять выполнение кода в браузере, что особенно важно для высоконагруженных приложений.
- Progressive Web Apps (PWA) – современный подход к созданию приложений, которые работают даже при отсутствии интернета.
- Three.js и WebGL – для создания сложной 3D-графики и анимаций.
- GraphQL – альтернатива REST API, которая позволяет оптимизировать запросы данных.
- Serverless Architecture – для разработки приложений без необходимости управления серверной инфраструктурой.
Как структурировать раздел навыков
Раздел "Навыки" лучше располагать после раздела "Опыт работы" или "О себе", чтобы работодатель уже имел представление о вашем опыте и мог оценить ваши компетенции.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям, чтобы информация была легко воспринимаемой. Например:
- Технические навыки: JavaScript, React, Node.js, TypeScript.
- Инструменты: Git, Webpack, Docker, Jest.
- Методологии: Agile, Scrum, Kanban.
3 варианта структуры
Вариант 1: Простая структура
- JavaScript (ES6+)
- React, Redux
- Node.js, Express
- Git, Webpack
Вариант 2: Группировка по уровням
- Продвинутый: JavaScript, React, Node.js
- Средний: TypeScript, Webpack, Jest
- Базовый: Docker, Kubernetes
Вариант 3: С указанием уровня владения
- JavaScript (Продвинутый)
- React (Средний)
- Node.js (Базовый)
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для Javascript developer
Обязательные навыки
- JavaScript (ES6+)
- React или Angular/Vue.js
- Node.js
- Git
- Основы работы с базами данных (SQL, NoSQL)
Актуальные технологии и инструменты 2025 года
- TypeScript
- GraphQL
- WebAssembly
- Serverless Architecture
- AI/ML интеграции
Как указать уровень владения
Используйте шкалу: Базовый, Средний, Продвинутый, Эксперт.
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вакансии, и подкрепите их примерами из опыта.
Пример 1: JavaScript (Продвинутый) — опыт разработки SPA с использованием React и Redux.
Пример 2: Node.js (Средний) — разработка REST API с использованием Express и MongoDB.
Пример 3: TypeScript (Базовый) — миграция проекта с JavaScript на TypeScript.
Пример 4: Git (Продвинутый) — опыт работы с Git Flow и CI/CD.
Пример 5: Jest (Средний) — написание unit-тестов для React-компонентов.
Личные качества важные для Javascript developer
Топ-10 важных soft skills
- Коммуникабельность
- Умение работать в команде
- Адаптивность
- Обучаемость
- Критическое мышление
- Управление временем
- Решение проблем
- Креативность
- Эмпатия
- Лидерство
Как подтвердить наличие soft skills
Используйте примеры из опыта. Например:
Пример: "Успешно управлял командой из 3 разработчиков в рамках проекта, что позволило завершить его на 2 недели раньше срока."
Какие soft skills не стоит указывать
- Слишком общие: "ответственность", "пунктуальность".
- Неподтверждённые: "быстро учусь", "легко нахожу общий язык".
5 примеров описания личных качеств
Пример 1: "Адаптивность — успешно внедрял новые технологии в проекты (например, переход с JavaScript на TypeScript)."
Пример 2: "Коммуникабельность — регулярно проводил code review и помогал коллегам улучшать код."
Пример 3: "Критическое мышление — находил и устранял узкие места в производительности приложения."
Пример 4: "Обучаемость — за 3 месяца освоил GraphQL и внедрил его в проект."
Пример 5: "Лидерство — организовал внутренний хакатон для команды, что повысило мотивацию."
Особенности для разных уровней специалистов
Для начинающих
Начинающим стоит акцентировать внимание на базовых навыках и готовности к обучению.
- Акцент на базовые навыки: JavaScript, HTML/CSS, Git.
- Покажите потенциал: укажите курсы, пет-проекты, участие в open-source.
Пример 1: "JavaScript (Базовый) — разработал ToDo-приложение с использованием React."
Пример 2: "Git (Базовый) — опыт работы с ветками и слиянием в учебных проектах."
Пример 3: "Обучаемость — закончил курс по React на платформе XYZ."
Для опытных специалистов
Опытные разработчики должны показать глубину экспертизы и уникальные компетенции.
- Акцент на продвинутые навыки: оптимизация производительности, архитектура приложений.
- Уникальные компетенции: опыт с нишевыми технологиями, например, WebAssembly.
Пример 1: "JavaScript (Эксперт) — оптимизировал производительность приложения, что сократило время загрузки на 30%."
Пример 2: "Node.js (Продвинутый) — разработал микросервисную архитектуру для масштабируемого приложения."
Пример 3: "WebAssembly (Базовый) — начал внедрение WASM для ускорения вычислений в проекте."
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, jQuery).
- Перечисление слишком общих навыков (например, "работа с компьютером").
- Несоответствие навыков уровню позиции.
- Отсутствие структуры в разделе.
- Правильно: "JavaScript (Продвинутый) — опыт работы с ES6+ и асинхронным программированием."
Устаревшие навыки и замена
- jQuery → JavaScript (ES6+), React
- Grunt → Webpack, Vite
Неправильные формулировки
Пример: "Знаю JavaScript" → "JavaScript (Продвинутый) — опыт разработки SPA и оптимизации кода."
Как проверить актуальность навыков
Изучите современные вакансии, тренды в технологиях (например, через GitHub, Stack Overflow).

Как анализировать требования вакансии для профессии "Javascript developer"
При анализе вакансии для позиции Javascript developer важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть навыки работы с определенными технологиями (например, React, Node.js, TypeScript), опыт работы с базами данных (MongoDB, PostgreSQL), знание методологий разработки (Agile, Scrum) или наличие портфолио. Желательные требования часто включают дополнительные навыки, такие как знание Docker, опыт работы с GraphQL или умение работать в команде с использованием Git.
Скрытые требования можно выявить, обращая внимание на формулировки в описании вакансии. Например, если упоминается "опыт работы в стартапах" или "умение быстро адаптироваться к изменениям", это может означать, что компания ищет кандидата с гибкостью и готовностью к нестандартным задачам. Также стоит обратить внимание на корпоративную культуру, если она упоминается в вакансии.
Пример 1: Вакансия требует опыт работы с React и Redux. В разделе "О себе" кандидат указывает: "Разрабатывал SPA приложения с использованием React и Redux более 3 лет."
Пример 2: В вакансии упоминается необходимость работы с REST API. Кандидат добавляет в резюме: "Опыт интеграции REST API в проекты на React и Node.js."
Пример 3: Если в вакансии указано "знание TypeScript", а у кандидата есть опыт работы с JavaScript, но не с TypeScript, стоит указать: "Изучаю TypeScript и применяю его в текущих проектах."
Пример 4: В вакансии упоминается "опыт работы в команде с использованием Git". Кандидат добавляет: "Работал в команде из 5 разработчиков, использовал Git для управления кодом."
Пример 5: Если в вакансии указано "знание Docker", а у кандидата нет опыта, можно указать: "Изучаю Docker и планирую применять его в ближайших проектах."
Стратегия адаптации резюме для Javascript developer
Адаптация резюме для Javascript developer требует внимания к нескольким ключевым разделам: "Опыт работы", "Навыки" и "О себе". Эти разделы должны быть переработаны в соответствии с требованиями вакансии. Например, если вакансия требует опыт работы с React, важно выделить проекты, где использовался этот фреймворк.
Расстановка акцентов под требования работодателя включает использование ключевых слов из вакансии. Если работодатель ищет кандидата с опытом работы в стартапах, стоит упомянуть соответствующий опыт в разделе "О себе" или в описании проектов.
Адаптация резюме без искажения фактов означает, что вы не добавляете ложной информации, но акцентируете внимание на релевантных навыках и опыте. Например, если у вас есть базовые знания TypeScript, но вы не являетесь экспертом, стоит указать: "Изучаю TypeScript и применяю его в проектах."
Три уровня адаптации:
- Минимальная: Добавление ключевых слов из вакансии в раздел "Навыки".
- Средняя: Переработка описания проектов в разделе "Опыт работы" с акцентом на релевантные технологии.
- Максимальная: Полная перестройка резюме с учетом всех требований вакансии, включая адаптацию раздела "О себе" и добавление новых проектов.
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть адаптирован под конкретную позицию. Например, если вакансия требует опыт работы в стартапах, можно указать: "Имею опыт работы в динамичной среде стартапов, где требовалась быстрая адаптация к изменениям." Если вакансия требует опыт работы с React, добавьте: "Специализируюсь на разработке SPA приложений с использованием React."
До адаптации: "Опытный Javascript developer с 5-летним стажем."
После адаптации: "Опытный Javascript developer с 5-летним стажем, специализируюсь на разработке SPA приложений с использованием React и Redux."
До адаптации: "Работал над различными проектами в команде разработчиков."
После адаптации: "Работал над проектами в команде из 5 разработчиков, использовал Git для управления кодом и Agile для организации работы."
До адаптации: "Имею опыт работы с базами данных."
После адаптации: "Имею опыт работы с MongoDB и PostgreSQL, разрабатывал API для интеграции с базами данных."
Типичные ошибки при адаптации раздела "О себе" включают избыточное описание нерелевантного опыта или отсутствие ключевых слов из вакансии. Например, если вакансия требует опыт работы с React, не стоит упоминать только опыт работы с Angular.
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован под требования вакансии. Например, если вакансия требует опыт работы с REST API, стоит указать: "Разрабатывал REST API для интеграции с фронтендом на React." Если вакансия требует опыт работы в команде, добавьте: "Работал в команде из 5 разработчиков, использовал Git для управления кодом."
До адаптации: "Разрабатывал SPA приложения."
После адаптации: "Разрабатывал SPA приложения с использованием React и Redux, интегрировал REST API для взаимодействия с сервером."
До адаптации: "Работал с базами данных."
После адаптации: "Работал с MongoDB и PostgreSQL, разрабатывал API для интеграции с базами данных."
До адаптации: "Использовал Git для управления кодом."
После адаптации: "Использовал Git для управления кодом в команде из 5 разработчиков, применял Agile для организации работы."
Ключевые фразы для разных типов вакансий включают: "разрабатывал SPA приложения", "интегрировал REST API", "работал в команде с использованием Git", "применял Agile методологии".
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы под вакансию. Например, если вакансия требует опыт работы с React, стоит переместить этот навык на первое место. Если вакансия требует опыт работы с TypeScript, добавьте его в список навыков, даже если вы только изучаете его.
До адаптации: "JavaScript, React, Node.js, MongoDB, Git"
После адаптации: "React, JavaScript, Node.js, MongoDB, Git, TypeScript (изучаю)"
До адаптации: "JavaScript, Angular, Git"
После адаптации: "JavaScript, React (изучаю), Git, REST API"
До адаптации: "JavaScript, Node.js, MongoDB"
После адаптации: "JavaScript, Node.js, MongoDB, Docker (изучаю)"
Работа с ключевыми словами включает добавление терминов из вакансии в раздел "Навыки". Например, если вакансия требует знание Docker, добавьте его в список, даже если у вас нет большого опыта.
Практические примеры адаптации
Пример 1: Если вакансия требует опыт работы с React, а у кандидата есть опыт работы с Angular, можно указать: "Изучаю React и применяю его в текущих проектах."
Пример 2: Если вакансия требует опыт работы с Docker, а у кандидата нет опыта, можно указать: "Изучаю Docker и планирую применять его в ближайших проектах."
Пример 3: Если вакансия требует опыт работы в команде, добавьте: "Работал в команде из 5 разработчиков, использовал Git для управления кодом."
Проверка качества адаптации
Оценить качество адаптации можно, проверив, насколько резюме соответствует ключевым требованиям вакансии. Убедитесь, что все ключевые слова из вакансии присутствуют в резюме. Проверьте, акцентировано ли внимание на релевантных навыках и опыте.
Чек-лист финальной проверки:
- Все ключевые слова из вакансии присутствуют в резюме.
- Раздел "Опыт работы" переработан с акцентом на релевантные проекты.
- Раздел "Навыки" перегруппирован под требования вакансии.
Типичные ошибки при адаптации включают избыточное описание нерелевантного опыта, отсутствие ключевых слов из вакансии и искажение фактов. Например, не стоит указывать, что у вас есть опыт работы с React, если вы только изучаете его.
Создавать новое резюме вместо адаптации стоит, если требования вакансии значительно отличаются от вашего текущего опыта. Например, если вакансия требует опыт работы с GraphQL, а у вас его нет, лучше создать новое резюме с акцентом на другие навыки.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "Javascript developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме для Javascript developer?
В резюме для Javascript developer важно указать как технические, так и soft skills. Примеры:
Как описать опыт работы, если проектов было много, но они короткие?
Если у вас было много коротких проектов, сгруппируйте их по тематике или технологиям. Например:
Что делать, если нет коммерческого опыта?
Если у вас нет коммерческого опыта, сделайте акцент на пет-проектах, курсах и открытых источниках:
Как указать уровень владения JavaScript?
Уровень владения лучше указывать объективно, избегая преувеличений:
Как описать участие в командной работе?
Укажите, как вы взаимодействовали с командой и какие методологии использовали:
Как указать знания фреймворков и библиотек?
Перечислите фреймворки и библиотеки, с которыми вы работали, и укажите уровень владения:
Как описать достижения в резюме?
Указывайте конкретные результаты и цифры:
Что делать, если есть пробелы в опыте?
Объясните пробелы в опыте, если они были, и укажите, чем вы занимались в это время:
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить