Пример резюме JS-разработчика ✨ — ваш первый шаг к созданию идеальной самопрезентации для работодателя. Изучение готовых примеров поможет вам составить действительно эффективное резюме и получить работу мечты в IT.
В этой статье вы найдете все необходимое, чтобы грамотно представить свой опыт и навыки, независимо от вашего уровня — начинающий вы JS-разработчик или уже опытный специалист. Мы подробно разбираем каждый раздел резюме и даем:
- готовые примеры резюме для разных ситуаций;
- пошаговые инструкции по их заполнению с учетом требований работодателей;
- советы по выбору актуальных навыков и адаптации резюме.
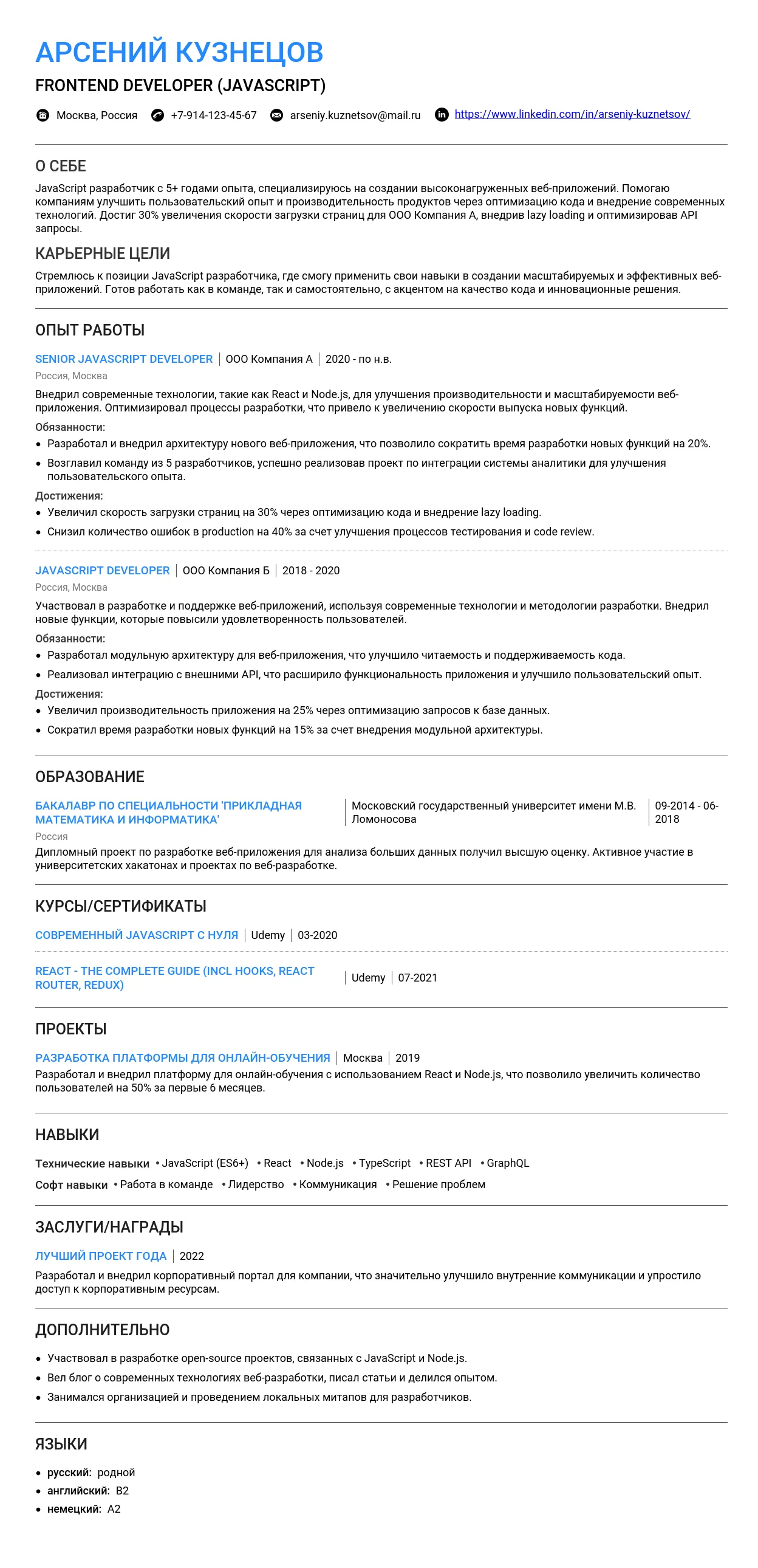
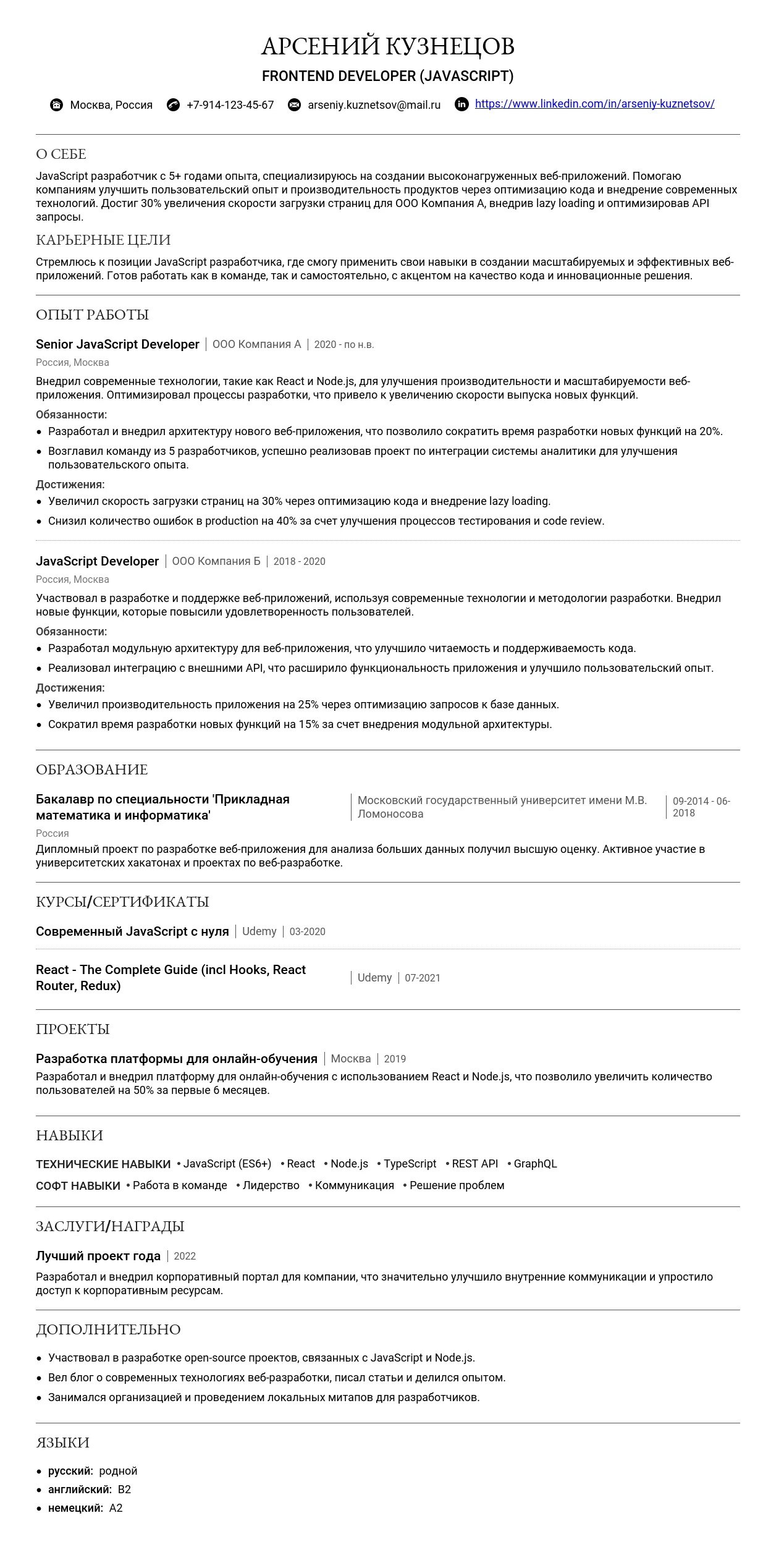
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для JS developer важно указывать не только общее направление, но и уровень (Junior, Middle, Senior), а также ключевые технологии, с которыми вы работаете.
- Junior JavaScript Developer
- Middle Full-Stack JS Developer
- Senior Frontend Developer (React, Node.js)
- JavaScript Engineer (Vue.js, TypeScript)
- Node.js Backend Developer
- Frontend Developer (JavaScript, Angular)
- Full-Stack JavaScript Developer (MERN Stack)
- Программист (слишком общее название, не отражает специализацию)
- JS Guru (неформально, не подходит для профессионального резюме)
- Web Developer (не указывает на специализацию в JavaScript)
- Frontend Guy (слишком разговорное и непрофессиональное)
Ключевые слова для заголовка
Используйте ключевые слова, которые соответствуют вашей специализации: JavaScript, React, Node.js, Vue.js, TypeScript, Frontend, Backend, Full-Stack, Engineer, Developer.
Что указать в контактных данных
Контактная информация должна быть актуальной, легко читаемой и профессионально оформленной. Вот полный список необходимых данных:
- Имя и фамилия: Иван Иванов
- Номер телефона: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия
- Ссылка на LinkedIn: linkedin.com/in/yourprofile
- Ссылка на GitHub: github.com/yourprofile
- Ссылка на портфолио: yourportfolio.com
Оформление ссылок на профессиональные профили
Ссылки должны быть короткими и читаемыми. Используйте понятные названия, например:
GitHub: github.com/yourprofile
GitHub: github.com/yourprofile?tab=repositories&q=2025
Требования к фото
Фото не обязательно для профессии JS developer, но если вы решите его добавить:
- Фото должно быть профессиональным (деловой стиль).
- Избегайте селфи или неформальных изображений.
- Размер фото: 200x200 пикселей.
Распространенные ошибки в оформлении контактов
- Неактуальные данные — убедитесь, что все контакты работают.
- Слишком длинные ссылки — сокращайте их для удобства чтения.
- Отсутствие ключевых контактов — всегда указывайте email и телефон.
Профессиональное онлайн-присутствие
Для JS developer важно показать свои навыки через онлайн-профили и портфолио.
Для профессий с портфолио
- GitHub: Укажите ссылку на репозитории с вашими проектами.
- Портфолио на личном сайте: Создайте сайт с примерами работ и описанием технологий.
- CodePen/CodeSandbox: Добавьте ссылки на интерактивные примеры кода.
Портфолио: yourportfolio.com
GitHub: github.com/yourprofile
Для профессий без портфолио
- LinkedIn: Укажите ссылку на ваш профиль: linkedin.com/in/yourprofile.
- hh.ru: Создайте резюме на hh.ru.
- Профессиональные сертификаты: Добавьте ссылки на сертификаты (например, Coursera, Udemy).
LinkedIn: linkedin.com/in/yourprofile
Сертификат: coursera.org/certificate/yourcertificate
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих и неформальных формулировок.
- Отсутствие ключевых контактов — всегда указывайте email и телефон.
- Неактуальные ссылки — регулярно проверяйте, что все ссылки работают.
Как правильно написать раздел "О себе" в резюме JS-разработчика
Раздел "О себе" — это ваша возможность произвести первое впечатление на работодателя. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов. Не перегружайте текст деталями.
- Обязательная информация: Ваш уровень опыта, ключевые навыки (например, JavaScript, React, Node.js), специализация (frontend, backend, fullstack) и главные достижения.
- Стиль и тон: Профессиональный, но не слишком формальный. Избегайте сложных терминов, если они не обязательны.
- Что не стоит писать: Личные хобби, не связанные с работой, излишнюю самоуверенность или негатив о предыдущих работодателях.
5 характерных ошибок:
- "Люблю программировать с детства, но опыта работы пока нет."
- "Ищу работу с высокой зарплатой и минимальной нагрузкой."
- "Работал в 10 компаниях, но нигде долго не задерживался."
- "Отлично знаю всё, что связано с JS." (слишком общее утверждение)
- "Могу работать в любом стеке технологий." (неконкретно)
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть потенциал, мотивацию и базовые навыки. Вот как это сделать:
"Начинающий JS-разработчик с опытом разработки pet-проектов на React и Node.js. Участвовал в хакатоне, где разработал приложение для управления задачами. Ищу возможность развиваться в команде опытных разработчиков."
Сильные стороны: Упоминание pet-проектов и хакатона показывает инициативность.
"Недавно закончил курсы по JavaScript и React. Разработал несколько SPA-приложений, включая интернет-магазин. Готов активно обучаться и применять знания на практике."
Сильные стороны: Акцент на обучение и готовность развиваться.
"Имею базовые навыки работы с JavaScript, HTML и CSS. Разработал лендинг для локального бизнеса с использованием современных технологий. Стремлюсь углубить знания в frontend-разработке."
Сильные стороны: Конкретный пример проекта и четкая цель.
Советы:
- Делайте акцент на обучаемость, инициативность и базовые навыки.
- Упоминайте образование или курсы, если у вас нет опыта работы.
Примеры для специалистов с опытом
Для опытных разработчиков важно показать достижения и профессиональный рост. Вот как это сделать:
"Опытный frontend-разработчик с 4 годами опыта работы с React и Redux. Участвовал в разработке крупного интернет-магазина, что привело к увеличению конверсии на 15%. Ищу проекты с использованием современных технологий."
Сильные стороны: Конкретное достижение и акцент на результат.
"Fullstack-разработчик с 5 годами опыта. Специализируюсь на разработке высоконагруженных приложений с использованием Node.js и MongoDB. Руководил командой из 3 разработчиков, что позволило сократить сроки проекта на 20%."
Сильные стороны: Упоминание управленческого опыта и специализации.
"Backend-разработчик с 3 годами опыта. Разработал REST API для системы управления контентом, что повысило скорость обработки данных на 30%. Увлекаюсь оптимизацией производительности и тестированием."
Сильные стороны: Акцент на технические навыки и увлечения, связанные с работой.
Советы:
- Отразите профессиональный рост и специализацию.
- Упомяните достижения и их влияние на бизнес.
Примеры для ведущих специалистов
Для ведущих специалистов важно показать экспертизу и управленческие навыки. Вот как это сделать:
"Ведущий JS-разработчик с 10 годами опыта. Руководил командой из 10 человек, разработавшей платформу для онлайн-обучения с аудиторией более 1 млн пользователей. Эксперт в области архитектуры и оптимизации приложений."
Сильные стороны: Масштаб проектов и управленческий опыт.
"Технический лидер с 8 годами опыта в разработке на React и Node.js. Участвовал в создании системы для автоматизации бизнес-процессов, что сократило затраты компании на 25%. Специализируюсь на масштабируемых решениях."
Сильные стороны: Акцент на технические достижения и специализацию.
"Senior JS-разработчик с 12 годами опыта. Разработал архитектуру для крупного финтех-проекта, что позволило обрабатывать до 100 тыс. транзакций в секунду. Эксперт в области безопасности и производительности."
Сильные стороны: Экспертиза и технические детали.
Советы:
- Подчеркните масштаб проектов и управленческие навыки.
- Покажите свою ценность для компании через достижения.
Практические советы по написанию
Ключевые фразы для JS-разработчика:
- JavaScript, React, Node.js, TypeScript
- SPA-приложения, REST API, GraphQL
- Оптимизация производительности, тестирование, масштабируемость
- Frontend, backend, fullstack
- Командная работа, управление проектами
10 пунктов для самопроверки текста:
- Соответствует ли текст вакансии?
- Указаны ли ключевые навыки?
- Есть ли конкретные достижения?
- Не слишком ли текст длинный?
- Исключены ли лишние детали?
- Соблюден ли профессиональный тон?
- Упомянуты ли специализация и цели?
- Нет ли общих фраз без подтверждения?
- Подходит ли текст для целевой аудитории?
- Проверена ли грамматика и пунктуация?
Как адаптировать текст под разные вакансии:
- Изучите описание вакансии и выделите ключевые требования.
- Добавьте релевантные навыки и уточните специализацию.
- Используйте ключевые слова из вакансии (например, "React", "Node.js").
- Акцентируйте внимание на тех аспектах вашего опыта, которые важны для конкретной компании.
Как структурировать описание опыта работы
Опыт работы в резюме JS разработчика должен быть структурирован так, чтобы легко восприниматься и подчеркивать ваши ключевые навыки и достижения.
Формат заголовка
Используйте следующий формат: Должность, Компания, Даты работы. Например: "Middle JS Developer, ООО "ВебТех", 01.2023 – 12.2025".
Количество пунктов
Оптимально 4-6 пунктов на каждое место работы. Это позволяет избежать перегруженности и сохранить фокус на важном.
Совмещение должностей
Если вы совмещали должности, укажите это через "/". Например: "Frontend Developer / Team Lead, ООО "ВебТех", 01.2023 – 12.2025".
Указание дат
Используйте формат "ММ.ГГГГ – ММ.ГГГГ". Если вы все еще работаете, укажите "по настоящее время": "01.2023 – настоящее время".
Описание компании
Указывайте описание компании, если она малоизвестна или если это важно для контекста. Например: "ООО "ВебТех" – компания, специализирующаяся на разработке CRM-систем для малого бизнеса". Ссылку на сайт добавляйте, если это релевантно.
Как правильно описывать обязанности
Сильные глаголы действия
- Разрабатывал
- Оптимизировал
- Интегрировал
- Рефакторил
- Реализовывал
- Тестировал
- Внедрял
- Автоматизировал
- Координировал
- Менторил
- Проектировал
- Документировал
- Анализировал
- Сопровождал
- Масштабировал
Как избежать перечисления обязанностей
Фокусируйтесь на результатах и достижениях. Например, вместо "Писал код на JavaScript", напишите "Разработал и внедрил новую функциональность, что увеличило скорость обработки данных на 30%".
Примеры превращения обязанностей в достижения
- Оптимизировал код, сократив время загрузки страницы на 20%.
- Реализовал интеграцию с API стороннего сервиса, что повысило функциональность продукта.
- Автоматизировал процесс тестирования, сократив время релиза на 15%.
- Разработал архитектуру приложения, что упростило поддержку кода.
- Менторил двух junior-разработчиков, что ускорило их адаптацию в команде.
Типичные ошибки
- "Писал код" – слишком общее и неинформативное.
- "Работал с JavaScript" – не показывает уровень владения.
- "Делал то, что сказали" – отсутствие инициативы.
Подробнее о составлении раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов
Используйте цифры для подкрепления своих достижений. Например: "Увеличил производительность приложения на 25% за счет оптимизации кода".
Метрики для JS разработчика
- Скорость загрузки страницы
- Производительность приложения
- Количество обработанных запросов
- Снижение количества багов
- Ускорение времени разработки
Достижения без цифр
Если нет точных цифр, опишите качественные улучшения. Например: "Упростил архитектуру приложения, что облегчило поддержку кода".
Примеры формулировок
- "Разработал SPA на React, что повысило удобство использования для 10 000 пользователей."
- "Оптимизировал код, сократив время загрузки на 30%."
- "Реализовал интеграцию с API, что увеличило функциональность продукта."
- "Автоматизировал процесс тестирования, сократив время релиза на 20%."
- "Менторил команду из 3 junior-разработчиков, что ускорило их адаптацию."
Как указывать технологии и инструменты
Где указывать
Технический стек можно указать в разделе "Навыки" или в описании опыта работы. Например: "Использовал React, Redux, Node.js, MongoDB".
Группировка технологий
Группируйте технологии по категориям: фреймворки, библиотеки, базы данных и т.д. Например: "Frontend: React, Redux; Backend: Node.js, Express; Базы данных: MongoDB, PostgreSQL".
Уровень владения
Указывайте уровень владения, если это релевантно. Например: "React (продвинутый), Node.js (средний)".
Актуальные технологии
Для JS разработчика актуальны: React, Angular, Vue.js, Node.js, TypeScript, Webpack, Jest, Docker, Kubernetes.
Примеры описания опыта работы
Для начинающих
Стажер JS разработчик, ООО "ВебТех", 06.2025 – 09.2025
- Разрабатывал компоненты интерфейса на React.
- Помогал в оптимизации кода, что сократило время загрузки на 10%.
- Участвовал в командных код-ревью.
Фрилансер, Учебные проекты, 01.2024 – 05.2025
- Разработал SPA для управления задачами с использованием React и Node.js.
- Реализовал интеграцию с API для отправки email-уведомлений.
- Опубликовал проект на GitHub с подробной документацией.
Для специалистов с опытом
Middle JS Developer, ООО "ВебТех", 01.2023 – 12.2025
- Разработал и внедрил новую функциональность, что увеличило скорость обработки данных на 25%.
- Оптимизировал код, сократив время загрузки страницы на 30%.
- Менторил двух junior-разработчиков, ускорив их адаптацию в команде.
Senior JS Developer, ООО "ТехноЛаб", 01.2020 – 12.2022
- Руководил разработкой крупного проекта с использованием React и Node.js.
- Автоматизировал процесс тестирования, сократив время релиза на 20%.
- Разработал архитектуру приложения, что упростило поддержку кода.
Для руководящих позиций
Team Lead, ООО "ВебТех", 01.2023 – настоящее время
- Руководил командой из 5 разработчиков, успешно реализовав 3 крупных проекта.
- Внедрил процессы код-ревью и автоматического тестирования, что сократило количество багов на 40%.
- Разработал стратегию развития команды, что повысило продуктивность на 25%.
CTO, ООО "ТехноЛаб", 01.2020 – 12.2022
- Управлял техническим направлением компании, включая команду из 20 разработчиков.
- Запустил новый продукт, который привлек 50 000 пользователей за первый год.
- Оптимизировал процессы разработки, сократив время выхода на рынок на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме JS-разработчика может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы выпускник или студент, лучше поставить его в начало. Для опытных специалистов — ближе к концу.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с программированием, например: "Разработка веб-приложения на React.js".
- Оценки: Указывайте оценки только если они высокие (например, "диплом с отличием" или "средний балл 4.8").
- Дополнительные курсы в вузе: Опишите курсы, связанные с программированием, например: "Программирование на Python", "Основы веб-разработки".
Подробнее о том, как правильно оформить этот раздел, читайте в нашем руководстве.
Какое образование ценится в JS developer
Наиболее ценными специальностями для JS-разработчика являются:
- Прикладная информатика
- Программная инженерия
- Компьютерные науки
- Веб-разработка
Если ваше образование не связано с IT, акцентируйте внимание на курсах и проектах, которые демонстрируют ваши навыки в JavaScript и веб-разработке.
Образование: Бакалавр экономики, Московский государственный университет (2021).
Дополнительно: Прошел курс "JavaScript: современные возможности" на платформе Stepik.
Образование: Бакалавр экономики, Московский государственный университет (2021).
Дополнительно: Интересуюсь программированием.
Курсы и дополнительное образование
Для JS-разработчика важно указать курсы, связанные с JavaScript, фреймворками (React, Angular, Vue) и смежными технологиями (Node.js, TypeScript).
Топ-5 актуальных курсов для JS developer:
- JavaScript: The Complete Guide (Udemy)
- React - The Complete Guide (Udemy)
- Node.js: Advanced Concepts (Udemy)
- Modern JavaScript From The Beginning (Udemy)
- TypeScript Fundamentals (Pluralsight)
Курс: "React - The Complete Guide", Udemy (2025).
Описание: Освоил создание SPA-приложений с использованием React, Redux и React Router.
Курс: "Основы JavaScript", Stepik (2025).
Описание: Прошел курс.
Сертификаты и аккредитации
Сертификаты подтверждают ваши навыки и повышают доверие со стороны работодателя. Вот список важных сертификатов для JS-разработчика:
- JavaScript Developer Certificate (W3Schools)
- React Certification (Coursera)
- Node.js Certified Developer (OpenJS Foundation)
Указывайте только актуальные сертификаты (срок действия которых не истек). Не стоит указывать сертификаты, не связанные с профессией.
Сертификат: React Certification, Coursera (2025).
Сертификат: Основы маркетинга, Coursera (2025).
Примеры оформления раздела
Для студентов и выпускников:
Образование: Студент 3 курса, Московский политехнический университет, специальность "Программная инженерия" (2025).
Достижения: Участвовал в хакатоне по веб-разработке (2024), разработал приложение на React.
Образование: Студент 3 курса, Московский политехнический университет, специальность "Программная инженерия" (2025).
Достижения: Учусь.
Для специалистов с опытом:
Образование: Бакалавр прикладной информатики, Московский государственный университет (2021).
Дополнительно: Прошел курс "Advanced JavaScript" на Udemy (2025), сертифицированный разработчик Node.js (2025).
Образование: Бакалавр прикладной информатики, Московский государственный университет (2021).
Дополнительно: Прошел много курсов.
Самые востребованные навыки в 2025 году
Работодатели ищут специалистов, которые не только знают основы JavaScript, но и владеют современными инструментами и технологиями. Вот что особенно ценится:
- Работа с GraphQL — умение проектировать и оптимизировать API для сложных систем.
- Опыт с WebGL и Three.js — создание интерактивной 3D-графики для веб-приложений.
- Знание Serverless-архитектур — разработка приложений с использованием AWS Lambda, Firebase и аналогичных сервисов.
Как структурировать раздел навыков
Раздел "Навыки" в резюме JS-разработчика должен быть логично структурирован, чтобы работодатель мог быстро оценить ваш уровень компетенций.
Где расположить раздел
Раздел "Навыки" лучше размещать после раздела "О себе" или "Цель", но до "Опыта работы". Это позволяет сразу показать вашу квалификацию.
Как группировать навыки
Навыки следует группировать по категориям, например:
- Языки программирования
- Фреймворки и библиотеки
- Инструменты разработки
- Базы данных
- Дополнительные навыки
3 варианта структуры
Вариант 1: Группировка по категориям
- JavaScript (ES6+)
- TypeScript
- React.js
- Node.js
- Webpack, Vite
Вариант 2: Уровень владения
- JavaScript: продвинутый
- React.js: продвинутый
- Node.js: средний
- Docker: базовый
Вариант 3: Сочетание hard и soft skills
- JavaScript, React.js, Node.js
- Работа в команде, Agile, Scrum
- Английский: Upper-Intermediate
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
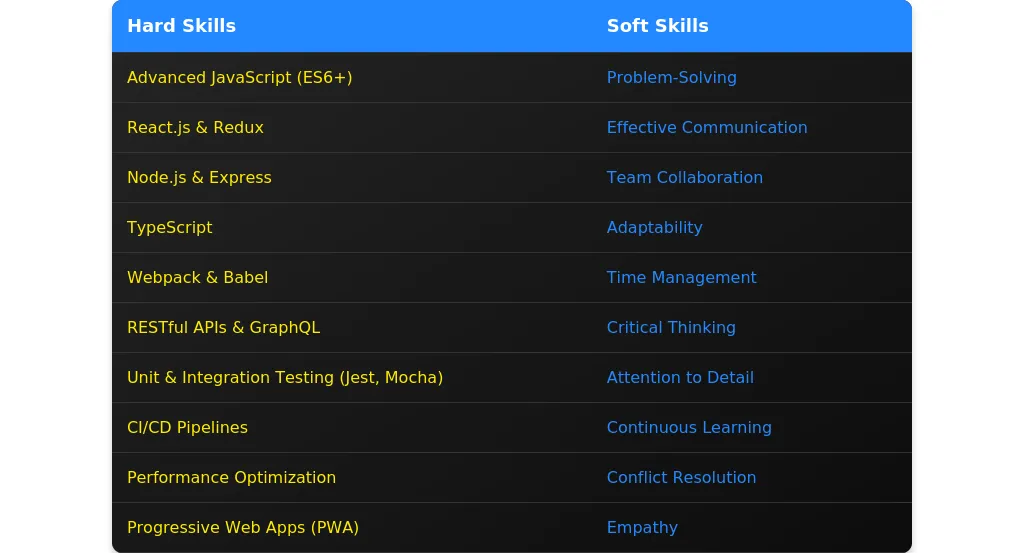
Технические навыки для JS-разработчика
Обязательные навыки
- JavaScript (ES6+)
- HTML5, CSS3
- React.js или Vue.js
- Node.js
- Git, GitHub/GitLab
Актуальные технологии 2025 года
- WebAssembly
- Serverless-архитектуры
- GraphQL
- AI/ML интеграции
- PWA (Progressive Web Apps)
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый, эксперт. Например:
JavaScript: продвинутый
JavaScript: знаю хорошо
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы для вакансии, и подкрепите их примерами из опыта.
Примеры описания технических навыков
Разработка SPA на React.js с использованием Redux и TypeScript.
Оптимизация производительности веб-приложений с использованием Webpack и Lighthouse.
Знаю JavaScript и React.js.
Личные качества важные для JS-разработчика
Топ-10 soft skills
- Командная работа
- Критическое мышление
- Коммуникабельность
- Умение решать проблемы
- Обучаемость
- Тайм-менеджмент
- Адаптивность
- Внимание к деталям
- Лидерство
- Креативность
Как подтвердить soft skills
Укажите примеры из опыта. Например, "Успешно руководил командой из 3 разработчиков в проекте X".
Какие soft skills не стоит указывать
- Стрессоустойчивость (без примеров)
- Ответственность (слишком общее)
- Пунктуальность (очевидное качество)
Примеры описания личных качеств
Опыт работы в Agile-командах, участие в ежедневных стендапах и спринт-планированиях.
Способность быстро осваивать новые технологии, например, изучил WebAssembly за 2 недели для проекта X.
Коммуникабельный и ответственный.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, акцентируйте внимание на базовых навыках и готовности учиться.
Владение JavaScript, HTML, CSS. Опыт работы с React.js в учебных проектах.
Активное участие в open-source проектах на GitHub.
Знаю Java, Python, C++ (не относится к JS-разработке).
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции.
Опыт оптимизации производительности приложений с использованием WebAssembly и Serverless-архитектур.
Разработка и внедрение системы мониторинга на базе GraphQL и Apollo.
Знаю JavaScript, React, Node.js (слишком общее).
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, jQuery).
- Слишком общие формулировки ("знаю JavaScript").
- Отсутствие уровня владения навыками.
- Перегрузка раздела ненужными навыками.
- Указание навыков, не относящихся к вакансии.
- Отсутствие примеров для soft skills.
- Использование шаблонных фраз ("стрессоустойчивый").
- Неправильное форматирование (слишком длинные списки).
- Указание навыков без подтверждения опытом.
- Неактуальные навыки (например, Flash).
Как проверить актуальность навыков
Изучите требования вакансий на текущий год (2025) и сравните с вашим списком.
Примеры неправильных формулировок
Знаю HTML, CSS, JavaScript.
Умею работать в команде.

Анализ требований вакансии для JS-разработчика
При анализе вакансии для JS-разработчика важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть знание конкретных фреймворков (React, Angular, Vue.js), опыт работы с Node.js, понимание принципов работы REST API или GraphQL. Желательные требования обычно включают дополнительные навыки, такие как знание TypeScript, опыт работы с Docker или тестированием (Jest, Cypress).
Скрытые требования можно выявить через анализ описания компании и задач. Например, если упоминается "быстрая адаптация к изменениям", это может означать работу в Agile-командах или стартапе. Также стоит обратить внимание на формулировки: "опыт работы в команде" часто подразумевает, что важно умение коммуницировать с коллегами.
Пример 1: Вакансия требует знание React и опыт работы с Redux. Обязательные требования: React, Redux. Желательные: TypeScript, опыт работы с GraphQL.
Пример 2: Описание вакансии упоминает "разработка высоконагруженных приложений". Скрытое требование: опыт оптимизации производительности.
Пример 3: Вакансия для стартапа с упоминанием "быстрый темп работы". Скрытое требование: умение работать в условиях неопределенности.
Пример 4: Требуется "опыт работы с современным стеком технологий". Обязательные: ES6+, Webpack, Git.
Пример 5: Упоминается "участие в code review". Скрытое требование: понимание принципов чистого кода.
Стратегия адаптации резюме для JS-разработчика
Адаптация резюме должна начинаться с анализа ключевых требований вакансии. Основные разделы для адаптации: заголовок, "О себе", опыт работы, навыки и проекты. Важно расставить акценты на релевантных задачах и технологиях, которые соответствуют требованиям.
Адаптация может быть трех уровней:
- Минимальная: Добавление ключевых слов из вакансии в раздел навыков.
- Средняя: Переформулирование опыта работы и добавление релевантных проектов.
- Максимальная: Полная переработка резюме с фокусом на конкретные задачи вакансии.
Важно адаптировать резюме без искажения фактов. Например, если вы не работали с GraphQL, но изучали его, укажите это в разделе навыков с пометкой "базовый уровень".
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать вашу мотивацию и соответствие требованиям вакансии. Например, если вакансия требует опыт работы в команде, акцентируйте внимание на этом.
До: "Опытный JS-разработчик с 5 годами опыта."
После: "JS-разработчик с 5 годами опыта, специализирующийся на React и Node.js. Имею опыт работы в Agile-командах и разработке высоконагруженных приложений."
До: "Люблю работать с современными технологиями."
После: "Активно использую современные технологии, такие как TypeScript, GraphQL и Docker, для создания масштабируемых приложений."
До: "Ищу интересные проекты."
После: "Ищу возможность участвовать в разработке сложных веб-приложений с использованием React и Node.js."
Типичные ошибки: избыточная информация, отсутствие фокуса на ключевых навыках, использование клишированных фраз.
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован с учетом требований вакансии. Выделите проекты, где вы использовали технологии, указанные в вакансии. Например, если требуется опыт с React, опишите, как вы разрабатывали интерфейсы на этом фреймворке.
До: "Разработка веб-приложений на JavaScript."
После: "Разработка SPA на React с использованием Redux для управления состоянием приложения."
До: "Работал с базами данных."
После: "Интеграция MongoDB и PostgreSQL в backend на Node.js."
До: "Участвовал в разработке проектов."
После: "Руководил командой из 3 разработчиков при создании масштабируемого веб-приложения с использованием React и Node.js."
Ключевые фразы: "разработал", "оптимизировал", "интегрировал", "управлял", "реализовал".
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы с учетом требований вакансии. На первом месте должны быть ключевые технологии, такие как React, Node.js, TypeScript. Если вакансия требует знание тестирования, добавьте Jest или Cypress.
До: "JavaScript, HTML, CSS, React, Node.js."
После: "React, Node.js, TypeScript, GraphQL, Docker."
До: "Работа с базами данных."
После: "MongoDB, PostgreSQL, интеграция с Node.js."
До: "Знание фреймворков."
После: "React, Angular, Vue.js, опыт разработки SPA."
Работа с ключевыми словами: используйте термины из вакансии, такие как "SPA", "REST API", "Agile".
Практические примеры адаптации
Пример 1: Вакансия требует опыт работы с React и TypeScript. Адаптация: добавить опыт работы с TypeScript в раздел навыков и описать проекты с его использованием.
Пример 2: Вакансия для стартапа. Адаптация: акцентировать внимание на умении быстро адаптироваться к изменениям.
Пример 3: Вакансия требует опыт работы с GraphQL. Адаптация: добавить проект с использованием GraphQL в раздел опыта.
Проверка качества адаптации
После адаптации резюме важно проверить, соответствует ли оно требованиям вакансии. Используйте чек-лист:
- Все ключевые требования вакансии отражены в резюме.
- Разделы структурированы и легко читаются.
- Использованы ключевые слова из вакансии.
Типичные ошибки: перегруженность информацией, отсутствие фокуса на ключевых навыках, искажение фактов.
Если вакансия требует значительных изменений, возможно, стоит создать новое резюме, а не адаптировать старое.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "JS developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какую информацию обязательно включать в резюме JS developer?
В резюме JS developer важно указать:
- Ключевые навыки: JavaScript (ES6+), фреймворки (React, Vue, Angular), Node.js, инструменты сборки (Webpack, Vite).
- Опыт работы: Укажите проекты, в которых вы участвовали, и ваши конкретные достижения.
- Образование и сертификации: Дипломы, курсы, онлайн-обучение (например, Coursera, Udemy).
- Избегайте: излишней детализации о непрофильных навыках, например, "умею работать в Excel".
Что делать, если у меня мало опыта работы?
Если у вас мало опыта, акцентируйте внимание на:
- Пет-проекты: Опишите личные проекты, например, "Разработал SPA на React с использованием Redux".
- Участие в open-source: Укажите, если вы вносили вклад в популярные репозитории.
- Онлайн-курсы и сертификаты: Например, "Завершил курс 'Advanced JavaScript' на Udemy в 2025 году".
- Избегайте: пустых разделов, например, "Опыт работы: нет".
Как описать опыт работы, если я работал на фрилансе?
Для фриланс-опыта:
- Укажите проекты: Например, "Разработал интернет-магазин на Vue.js для клиента из США".
- Добавьте результаты: "Увеличил производительность приложения на 30% за счет оптимизации кода".
- Избегайте: формулировок вроде "Делал разные проекты, не помню деталей".
Как указать навыки, если я знаю много технологий?
Лучше структурировать навыки:
- Основные: JavaScript, React, Node.js.
- Дополнительные: TypeScript, GraphQL, Docker.
- Инструменты: Git, Webpack, Jest.
- Избегайте: перечисления всех технологий без структуры, например, "Знаю JavaScript, React, Angular, Vue, Node.js, Python, PHP".
Что делать, если у меня есть пробелы в опыте работы?
Если есть пробелы:
- Объясните их: Например, "В 2025 году проходил интенсивный курс по React".
- Акцентируйте на обучении: Укажите, что вы изучали в этот период.
- Избегайте: оставлять пробелы без объяснения.
Как описать достижения, если я работал в команде?
Для командных проектов:
- Укажите ваш вклад: Например, "Разработал модуль авторизации для приложения на React".
- Добавьте результаты: "Команда сократила время загрузки страницы на 40% благодаря моим оптимизациям".
- Избегайте: общих фраз, например, "Работал в команде над проектом".
Как указать уровень владения языками программирования?
Лучше использовать шкалу:
- Пример: JavaScript — продвинутый, Python — базовый.
- Избегайте: субъективных оценок, например, "Знаю JavaScript на 90%".
Что делать, если я не знаю некоторых популярных технологий?
Если вы не знаете технологий:
- Укажите готовность учиться: Например, "Готов изучить Angular в кратчайшие сроки".
- Акцентируйте на схожих навыках: "Имею опыт работы с React, что упростит изучение Vue".
- Избегайте: указания технологий, которые вы "немного знаете".
Стоит ли добавлять ссылки на GitHub или портфолио?
Да, это важно:
- GitHub: Укажите ссылку на репозитории с вашими проектами.
- Портфолио: Если у вас есть готовые проекты, добавьте ссылку.
- Избегайте: ссылок на пустые или неактуальные репозитории.
Как описать soft skills в резюме?
Soft skills тоже важны:
- Пример: "Умею работать в команде, эффективно коммуницирую с коллегами".
- Добавьте примеры: "Успешно руководил командой из 3 разработчиков".
- Избегайте: общих фраз, например, "Коммуникабельный, ответственный".
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить