Пример резюме JS-программиста – ваш надежный ориентир для создания сильного документа. Изучите готовые решения, чтобы быстро составить эффективное резюме и увеличить шансы на получение желаемой работы. 🚀
В этой статье вы найдете готовые примеры резюме JS-программиста для начинающих и опытных специалистов. Мы предлагаем пошаговые инструкции по заполнению каждого раздела, учитывая актуальные требования работодателей и ценные для сферы навыки. Узнайте, как правильно оформить:
- Заголовок и контакты;
- Блок "О себе";
- Опыт работы;
- Образование и сертификаты;
- Навыки;
- И как адаптировать резюме под вакансию.
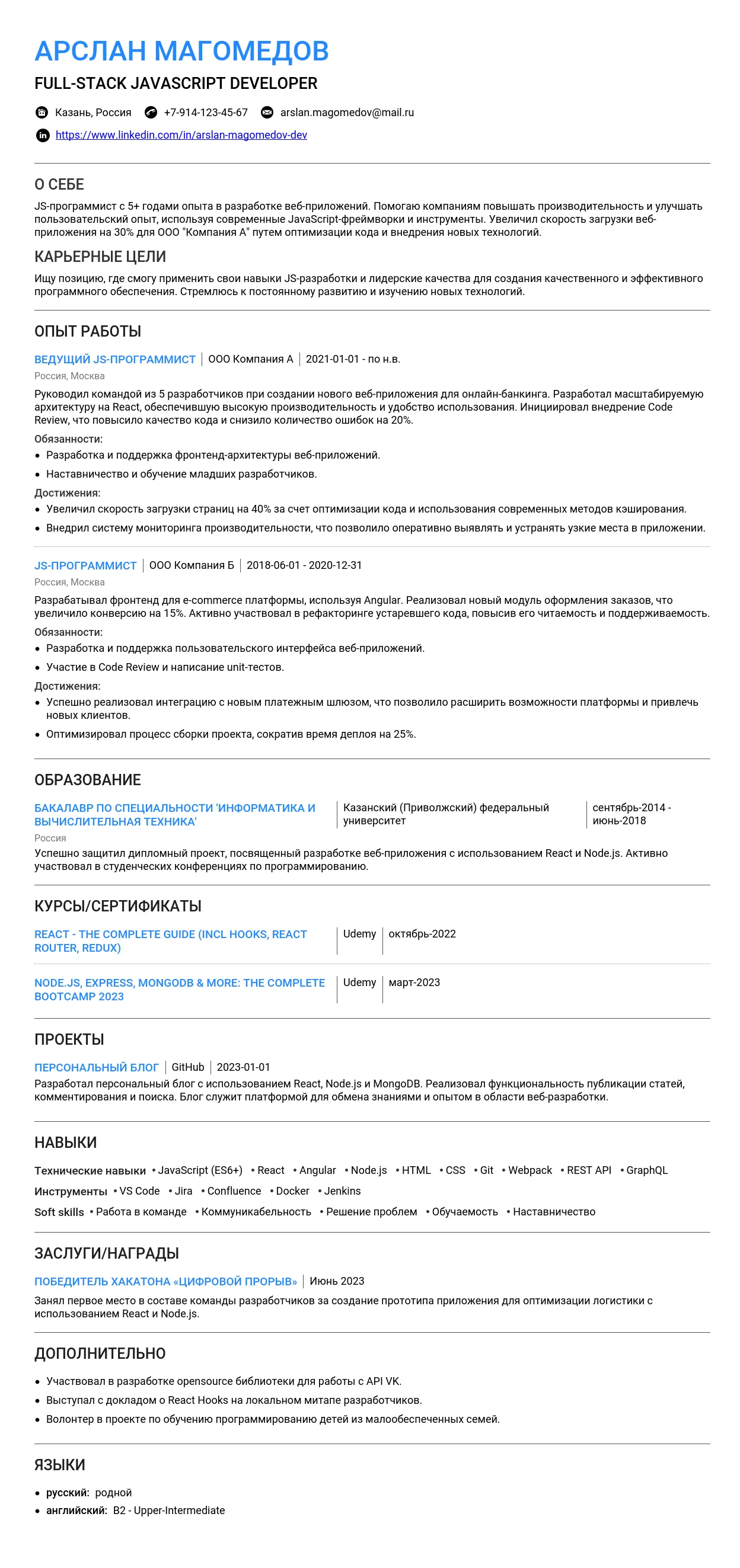
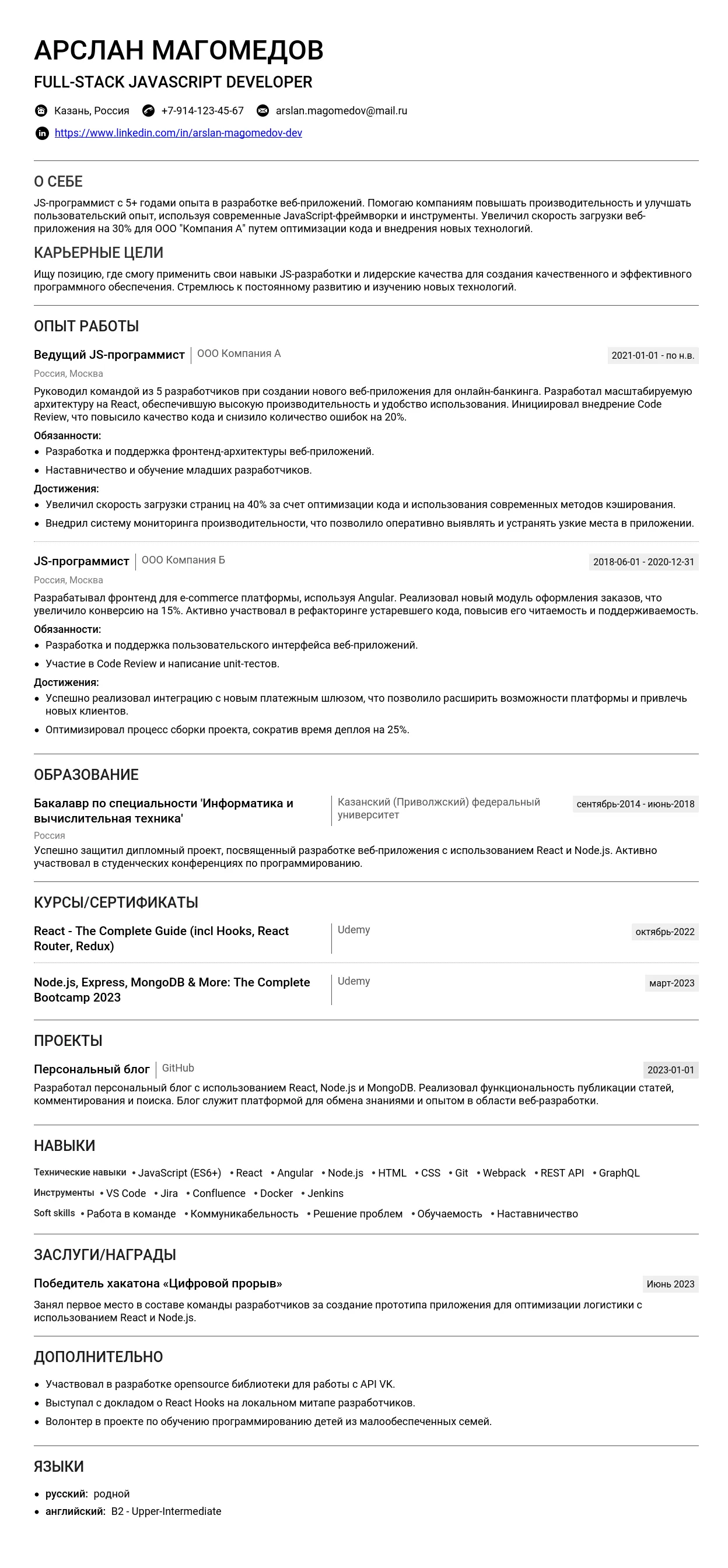
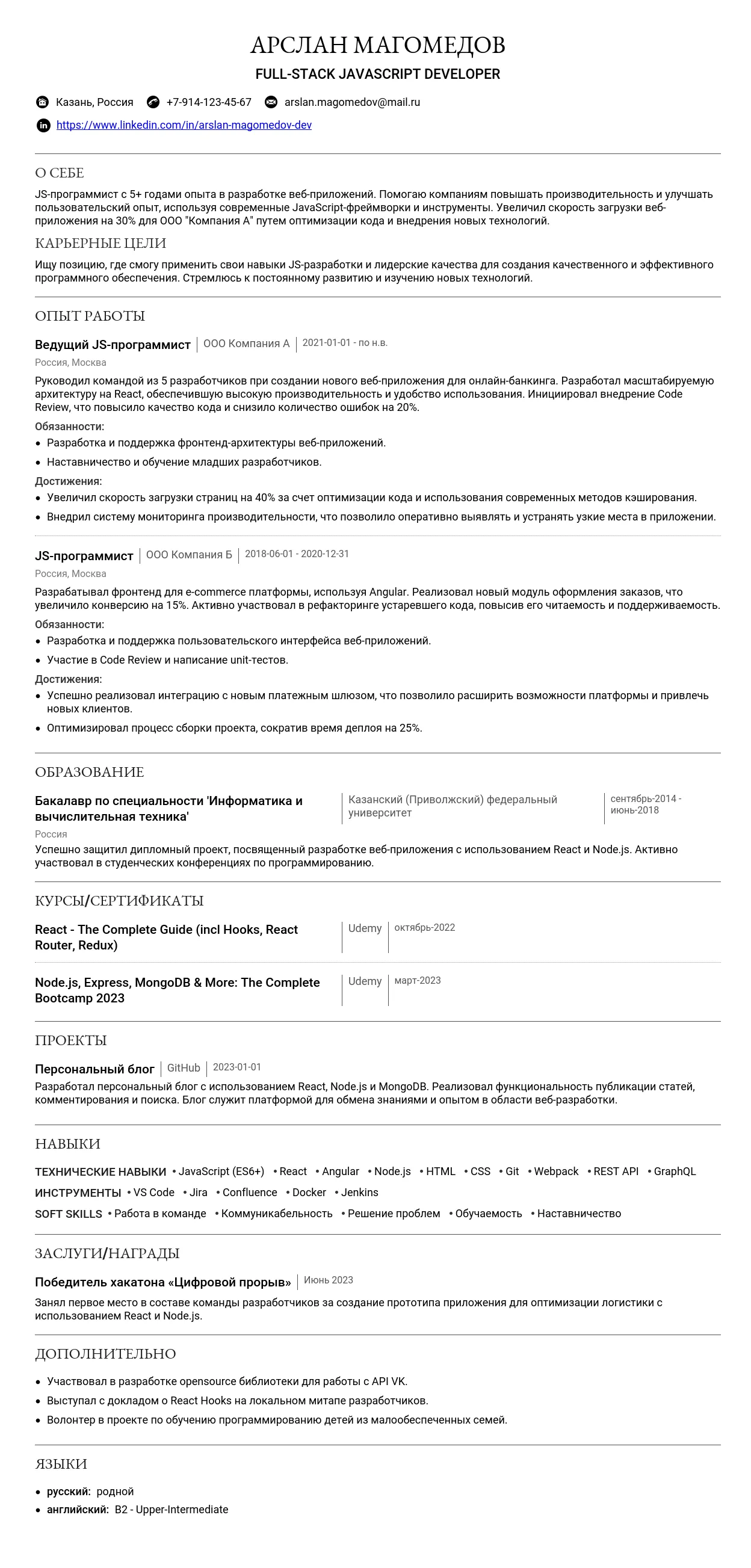
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме JS-программиста
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и точно отражать вашу специализацию и уровень квалификации. Для JS-программиста важно указать, на чем вы специализируетесь, какие технологии знаете лучше всего, и какой у вас опыт.
Специализация: Укажите конкретную область JS-разработки, в которой вы наиболее сильны. Например, Frontend, Backend, Fullstack, React, Angular, Vue.js, Node.js и т.д.
Уровень: Четко обозначьте свой уровень: Junior, Middle, Senior, Lead.
Дополнительные навыки: Если владеете редкими или востребованными технологиями, упомяните их в заголовке (например, TypeScript, GraphQL).
Примеры названий должностей для JS-программиста
Вот несколько вариантов названий должностей для JS-программиста разного уровня:
- Junior JS Developer – подходит для начинающих специалистов с небольшим опытом работы.
- Middle Frontend Developer (React) – для специалистов среднего уровня, специализирующихся на Frontend разработке с использованием React.
- Senior Fullstack JavaScript Developer (Node.js, React) – для опытных разработчиков, работающих как с Frontend, так и с Backend, с экспертизой в Node.js и React.
Примеры неудачных заголовков резюме
Избегайте общих и неконкретных формулировок, которые не дают рекрутеру четкого представления о вашей специализации и опыте. Вот несколько примеров неудачных заголовков и объяснения, почему они плохие:
Ключевые слова для заголовка резюме JS-программиста
Использование ключевых слов поможет вашему резюме быть найденным рекрутерами при поиске по базе данных. Вот некоторые ключевые слова, которые стоит использовать:
- JavaScript
- JS
- Frontend
- Backend
- Fullstack
- React
- Angular
- Vue.js
- Node.js
- TypeScript
- GraphQL
- Junior
- Middle
- Senior
- Lead
- Разработчик
- Программист
Примеры хороших заголовков
- Junior JS Developer
- Middle Frontend Developer (React)
- Senior Fullstack JavaScript Developer (Node.js, React)
- Middle JavaScript Developer (TypeScript)
- Lead Frontend Developer (Angular)
Примеры неудачных заголовков
- Программист
- Разработчик
- JavaScript Developer
- Гуру программирования
- Junior разработчик
Как правильно написать раздел "О себе" в резюме JS-программиста
Раздел "О себе" – это ваша возможность произвести первое впечатление на рекрутера и кратко рассказать о своей профессиональной идентичности. Здесь важно быть лаконичным, конкретным и убедительным.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-80 слов). Важно предоставить достаточно информации, не перегружая рекрутера.
- Что обязательно включить:
- Ваша текущая роль или желаемая позиция (например, "Начинающий JS-разработчик" или "Senior Frontend Developer").
- Ключевые навыки и технологии, которыми вы владеете (например, "JavaScript, React, Node.js").
- Ваши основные карьерные цели и то, что вы ищете в работе (например, "Поиск команды для работы над сложными и интересными проектами").
- Краткое упоминание о вашем опыте и достижениях (если есть).
- Стиль и тон написания: Профессиональный, но дружелюбный. Будьте уверены в себе, но избегайте высокомерия. Используйте активный залог ("Я разработал...", а не "Было разработано...").
- Что категорически не стоит писать:
- Общие фразы, не относящиеся к вашей профессии (например, "Я коммуникабельный и ответственный").
- Информация, не имеющая отношения к работе (например, ваши хобби, не связанные с IT).
- Негативные высказывания о предыдущих работодателях.
- Орфографические и грамматические ошибки.
Характерные ошибки с примерами
-
Ошибка: Слишком общие фразы.
"Я трудолюбивый и быстро обучаюсь."
"Начинающий JS-разработчик, стремящийся к развитию в области Frontend. Успешно освоил React и Node.js, готов применять знания на практике."
-
Ошибка: Перечисление всего подряд без акцента на ключевых навыках.
"Знаю HTML, CSS, JavaScript, PHP, MySQL, Python..."
"Frontend разработчик с опытом работы с React, Redux, и TypeScript. Ориентирован на создание производительных и масштабируемых веб-приложений."
Примеры для начинающих специалистов
Начинающим специалистам важно подчеркнуть свой потенциал, знания и мотивацию к обучению. Сосредоточьтесь на проектах, выполненных в рамках обучения, и на технологиях, которыми вы владеете.
Как грамотно описать свой потенциал без опыта работы
Опишите проекты, которые вы реализовали во время обучения, стажировок или личных инициатив. Подчеркните, какие задачи вы решали и какие технологии использовали. Укажите, что вы готовы учиться и развиваться в выбранной области.
На какие качества и навыки делать акцент
- Знание основ JavaScript, HTML, CSS.
- Опыт работы с популярными фреймворками (React, Angular, Vue.js).
- Понимание принципов работы с Git.
- Умение решать задачи и находить информацию.
- Готовность к обучению и развитию.
Как правильно упомянуть об образовании
Укажите название учебного заведения, специальность и год окончания (или ожидаемый год окончания). Если у вас есть диплом с отличием или вы участвовали в научных проектах, это стоит упомянуть.
"Начинающий JS-разработчик, выпускник курса по Frontend-разработке в [Название онлайн-школы]. Владею JavaScript, HTML, CSS, React. Разработал пет-проект – To-Do List приложение, используя React и Redux. Ищу команду для дальнейшего развития и применения своих навыков в реальных проектах."
"Студент [Название ВУЗа], специальность "Информационные технологии". Уверенно владею JavaScript, изучаю Node.js. Участвовал в разработке веб-приложения для [Название проекта] в рамках учебной практики. Готов к стажировке и обучению под руководством опытных разработчиков."
Примеры для специалистов с опытом
Специалистам с опытом работы необходимо акцентировать внимание на своих достижениях, профессиональном росте и специализации. Важно показать, какую пользу вы принесли предыдущим работодателям.
Как отразить профессиональный рост
Опишите свой карьерный путь, начиная с более простых задач и заканчивая сложными проектами, в которых вы играли ключевую роль. Укажите, какие навыки вы приобрели и как они помогли вам в работе.
Как описать специализацию
Если у вас есть специализация (например, Frontend, Backend, DevOps), обязательно укажите это. Опишите, в каких областях вы являетесь экспертом и какие задачи решаете лучше всего.
Как выделиться среди других кандидатов
Подчеркните свои уникальные навыки и достижения. Расскажите о проектах, которыми вы гордитесь, и о том, как вы внесли вклад в успех компании. Укажите свои soft skills, которые важны для командной работы.
"Frontend разработчик с 3+ годами опыта работы. Специализируюсь на разработке SPA с использованием React и Redux. Участвовал в создании и поддержке нескольких крупных проектов, включая [Название проекта 1] и [Название проекта 2]. Улучшил производительность [Название компонента] на 30% за счет оптимизации кода. Опыт работы в Agile командах."
"Backend разработчик с опытом работы с Node.js и Express. Создавал REST API для высоконагруженных систем. Оптимизировал базу данных [Название БД], что привело к снижению времени ответа на запросы на 20%. Участвовал в разработке системы мониторинга и логирования, что позволило сократить время обнаружения и исправления ошибок."
Примеры для ведущих специалистов
Ведущим специалистам необходимо продемонстрировать свой экспертный уровень, управленческие навыки и масштаб реализованных проектов. Важно показать, как вы можете принести пользу компании на стратегическом уровне.
Как подчеркнуть управленческие навыки
Опишите свой опыт управления командами, менторства и обучения младших разработчиков. Укажите, как вы мотивировали команду и помогали ей достигать поставленных целей.
Как описать масштаб реализованных проектов
Опишите проекты, в которых вы играли ключевую роль, и укажите количество пользователей, которых они обслуживают. Расскажите о технологических решениях, которые вы предложили и внедрили.
Как показать свою ценность для компании
Подчеркните, как вы можете помочь компании решать сложные задачи и достигать бизнес-целей. Расскажите о своем опыте работы с инновационными технологиями и о том, как вы можете внедрить их в компании.
"Tech Lead с 7+ годами опыта разработки веб-приложений. Руководил командой из 10 разработчиков при создании [Название проекта], который обслуживает более 1 миллиона пользователей. Разработал и внедрил систему мониторинга производительности, что позволило сократить количество критических ошибок на 40%. Опыт работы с микросервисной архитектурой и cloud-native технологиями."
"Senior Frontend Architect с 10+ годами опыта. Специализируюсь на разработке масштабируемых и высокопроизводительных UI-архитектур на React. Возглавлял разработку нового UI-кита для [Название компании], что позволило унифицировать интерфейсы и повысить скорость разработки новых фич на 25%. Активно участвую в Open Source проектах и выступаю на конференциях."
Практические советы по написанию
Следуйте этим советам, чтобы создать раздел "О себе", который привлечет внимание рекрутеров и поможет вам получить желаемую работу.
Список ключевых фраз для профессии JS-программист
- JavaScript разработчик
- Frontend разработчик
- Backend разработчик
- React, Angular, Vue.js
- Node.js, Express
- REST API
- SPA (Single Page Application)
- TypeScript
- Redux, MobX
- Git, GitHub, GitLab
- Agile, Scrum
- Тестирование (Unit, Integration, E2E)
- CI/CD
- Web performance
- Microservices
Самопроверка текста
- Соответствует ли текст требованиям вакансии?
- Подчеркивает ли текст ваши сильные стороны и достижения?
- Легко ли читается и понимается текст?
Как адаптировать текст под разные вакансии
Внимательно прочитайте описание вакансии и выделите ключевые навыки и требования. Адаптируйте раздел "О себе" таким образом, чтобы он соответствовал этим требованиям. Подчеркните те навыки и опыт, которые наиболее релевантны для конкретной позиции. Если в вакансии указано, что требуется опыт работы с определенным фреймворком, обязательно упомяните его в своем резюме, если вы им владеете.
Как структурировать описание опыта работы
Раздел "Опыт работы" — ключевой в вашем резюме JS-программиста. Он демонстрирует ваши навыки, опыт и достижения потенциальным работодателям. Важно представить информацию чётко и структурированно.
Формат заголовка
Заголовок каждой позиции должен включать следующую информацию:
- Название должности: Укажите точное название вашей должности (например, "Frontend Developer", "Backend Engineer", "Fullstack JS Developer").
- Компания: Полное название компании, где вы работали.
- Даты работы: Месяц и год начала и окончания работы на данной позиции (например, "Январь 2023 – Декабрь 2024"). Если вы все еще работаете в компании, укажите "по настоящее время".
Пример: Frontend Developer, Компания А, Июнь 2023 – по настоящее время
Пример: Программист, Компания А, 2023-2024
Оптимальное количество пунктов
Оптимальное количество пунктов для описания каждой позиции – 3-6. Сосредоточьтесь на наиболее значимых обязанностях и достижениях, которые соответствуют требованиям вакансии.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, можно указать их двумя способами:
- Разделить на отдельные позиции: Если обязанности и уровень ответственности существенно различались.
- Указать как карьерный рост: Описать начальную должность и затем отметить повышение и изменение обязанностей.
Пример (раздельно):
- Junior Frontend Developer, Компания Б, Январь 2023 – Декабрь 2023
- Frontend Developer, Компания Б, Январь 2024 – Декабрь 2024
Пример (карьерный рост):
- Frontend Developer, Компания Б, Январь 2023 – Декабрь 2024
- Junior Frontend Developer (Январь 2023 – Декабрь 2023): Разработка и поддержка пользовательского интерфейса.
- Frontend Developer (Январь 2024 – Декабрь 2024): Разработка новых фич, оптимизация производительности.
Описание компании
Краткое описание компании может быть полезным, если её название не является широко известным или если контекст вашей работы требует пояснений. Укажите сферу деятельности компании и размер (количество сотрудников). Ссылка на сайт компании может быть полезна рекрутеру, чтобы быстро узнать больше.
Пример: Frontend Developer, Компания В (разработка SaaS-платформы для e-commerce, 50+ сотрудников), Июль 2023 – по настоящее время. www.example.com
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваши навыки и опыт, а не просто перечислять задачи. Используйте глаголы действия и фокусируйтесь на результатах вашей работы.
Сильные глаголы действия
Вот 10 сильных глаголов действия для описания обязанностей JS-программиста:
- Разрабатывал
- Реализовал
- Оптимизировал
- Интегрировал
- Тестировал
- Внедрял
- Поддерживал
- Улучшал
- Автоматизировал
- Масштабировал
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, опишите, как вы выполняли эти обязанности и какой результат это принесло.
Пример (плохо): Разработка пользовательского интерфейса.
Пример (хорошо): Разрабатывал интерактивный пользовательский интерфейс с использованием React, что позволило улучшить пользовательский опыт и увеличить конверсию на 15%.
Превращение обязанностей в достижения
Превратите обычные обязанности в сильные достижения, добавив количественные показатели и описывая положительное влияние вашей работы.
Пример 1:
Обязанность: Оптимизация производительности веб-приложения.
Достижение: Оптимизировал производительность веб-приложения, сократив время загрузки страниц на 40% и снизив нагрузку на сервер на 25%.
Пример 2:
Обязанность: Тестирование нового функционала.
Достижение: Разработал и внедрил автоматизированные тесты для нового функционала, что позволило сократить время тестирования на 30% и повысить качество кода.
Типичные ошибки при описании обязанностей
- Слишком общее описание: "Занимался разработкой".
- Использование пассивного залога: "Была разработана функция".
- Отсутствие конкретики: "Улучшение производительности".
Пример (плохо): Занимался разработкой веб-приложений.
Пример (хорошо): Разрабатывал и поддерживал веб-приложения с использованием React, Node.js и PostgreSQL.
Больше информации и примеров вы найдете на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые демонстрируют вашу ценность для компании. Важно правильно квантифицировать результаты и использовать метрики, релевантные для профессии JS-программиста.
Квантификация результатов
Квантификация результатов – это представление ваших достижений в числовой форме. Это делает их более убедительными и измеримыми.
Пример (плохо): Улучшил производительность сайта.
Пример (хорошо): Улучшил производительность сайта, сократив время загрузки страниц на 50% и увеличив PageSpeed Insights score на 20 пунктов.
Метрики для JS-программиста
Важные метрики для JS-программиста:
- Сокращение времени загрузки страниц
- Увеличение производительности приложений
- Снижение количества ошибок и багов
- Увеличение конверсии
- Сокращение времени разработки
- Улучшение пользовательского опыта (например, увеличение NPS)
Описание достижений без четких цифр
Если нет четких цифр, можно использовать качественные описания, подчеркивающие значимость ваших достижений.
Пример (плохо): Успешно внедрил новый функционал.
Пример (хорошо): Успешно внедрил новый функционал, получивший положительные отзывы пользователей и увеличивший вовлеченность на 10% (оценка на основе опросов).
Примеры формулировок достижений
Пример 1 (Junior): Реализовал компонент авторизации на React, что позволило сократить количество обращений в службу поддержки на 15%.
Пример 2 (Middle): Разработал систему мониторинга производительности frontend-приложения, выявив и устранив узкие места, что привело к сокращению времени отклика на 30%.
Пример 3 (Senior): Рефакторинг устаревшего кодовой базы на Angular, что позволило повысить стабильность приложения на 20% и упростить его дальнейшую поддержку.
Пример 4 (Team Lead): Руководил командой разработчиков при создании нового веб-приложения с использованием Node.js и React, которое было успешно запущено в срок и получило высокую оценку пользователей.
Пример 5 (Tech Lead): Разработал и внедрил архитектуру микросервисов для backend-части приложения, что позволило повысить масштабируемость и отказоустойчивость системы.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваш технический стек и уровень владения различными инструментами. Важно представить эту информацию четко и структурированно.
Где указывать технический стек
Технический стек можно указывать в двух местах:
- Отдельный раздел "Технические навыки": Перечисление технологий и инструментов.
- В описании каждой позиции: Упоминание технологий, которые вы использовали при выполнении обязанностей.
Группировка технологий
Группируйте технологии по категориям для лучшей читаемости:
- Frontend: React, Angular, Vue.js, HTML, CSS, JavaScript.
- Backend: Node.js, Express.js, Python, Django, REST API.
- Databases: PostgreSQL, MongoDB, MySQL.
- Tools: Git, Docker, Webpack, Babel, Jest, Mocha.
- Cloud: AWS, Azure, Google Cloud Platform.
Уровень владения инструментами
Можно указать уровень владения инструментами, используя шкалу (например, "базовый", "средний", "продвинутый") или просто перечислив инструменты, которыми вы владеете.
Пример:
- Frontend: React (продвинутый), JavaScript (продвинутый), HTML/CSS (продвинутый)
- Backend: Node.js (средний), Express.js (средний)
Актуальные технологии для профессии
Актуальные технологии для JS-программиста в 2025 году:
- React
- Angular
- Vue.js
- Node.js
- TypeScript
- GraphQL
- Webpack
- Docker
- Serverless technologies (AWS Lambda, Azure Functions)
Примеры описания опыта работы
Примеры описания опыта работы для разных ситуаций и уровней квалификации.
Для начинающих
Как описать опыт стажировки, учебные проекты и фриланс.
- Стажировка: Опишите задачи, которые вы выполняли, и технологии, которые вы использовали.
- Учебные проекты: Представьте проекты как реальный опыт работы, описывая цели проекта, ваш вклад и результаты.
- Фриланс/свои проекты: Укажите название проекта, вашу роль, задачи и достигнутые результаты.
Пример 1 (Стажировка):
Intern, Компания Г, Июнь 2024 – Август 2024
- Разработка компонентов пользовательского интерфейса с использованием React.
- Участие в тестировании и отладке веб-приложения.
- Изучение и применение принципов Agile-разработки.
Пример 2 (Учебный проект):
Pet-project: Разработка веб-приложения для управления задачами (To-Do List)
- Разработка frontend-части с использованием React и Redux.
- Создание REST API на Node.js и Express.
- Использование PostgreSQL для хранения данных.
Для специалистов с опытом
Как структурировать большой опыт, показать карьерный рост и описать работу над крупными проектами.
- Структурирование опыта: Используйте хронологический или функциональный формат, в зависимости от ваших целей.
- Карьерный рост: Подчеркните повышения и расширение обязанностей.
- Крупные проекты: Опишите масштаб проекта, вашу роль, использованные технологии и достигнутые результаты.
Пример:
Frontend Developer, Компания Д, Январь 2021 – Декабрь 2024
- Разработка и поддержка веб-приложений с использованием React, Redux и TypeScript.
- Оптимизация производительности frontend-части, что позволило сократить время загрузки страниц на 30%.
- Участие в разработке нового дизайна пользовательского интерфейса.
- Менторинг junior-разработчиков.
Для руководящих позиций
Как описать управленческий опыт, показать масштаб ответственности и отразить стратегические достижения.
- Управленческий опыт: Опишите количество человек в команде, ваши обязанности по управлению и развитию команды.
- Масштаб ответственности: Укажите бюджеты, ресурсы и проекты, за которые вы отвечали.
- Стратегические достижения: Опишите, как ваши решения повлияли на бизнес-показатели компании.
Пример 1:
Team Lead, Компания Е, Январь 2023 – по настоящее время
- Руководство командой из 5 разработчиков, занимающихся разработкой веб-приложения.
- Организация процесса разработки с использованием Agile-методологии.
- Разработка и внедрение архитектуры микросервисов для backend-части приложения.
- Увеличение производительности команды на 20% за счет внедрения новых инструментов и процессов.
Пример 2:
Tech Lead, Компания Ж, Январь 2022 – Декабрь 2024
- Разработка технической стратегии компании в области frontend-разработки.
- Внедрение новых технологий и инструментов для повышения эффективности разработки.
- Организация обучения и развития разработчиков.
- Снижение количества багов на 15% за счет улучшения качества кода.
Пример 3:
Head of Frontend Development, Компания З, Январь 2024 – по настоящее время
- Управление всеми frontend-разработчиками в компании (20+ человек).
- Определение стратегии развития frontend-части продуктов компании.
- Оптимизация процессов разработки и внедрение новых технологий.
- Повышение удовлетворенности пользователей на 10% за счет улучшения пользовательского опыта.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме JS-программиста демонстрирует ваш теоретический фундамент и способность к обучению. От того, как вы его представите, зависит первое впечатление работодателя.
Расположение образования в резюме
- Опытным специалистам: Разместите раздел "Образование" после разделов "Опыт работы" и "Навыки". Ваш практический опыт важнее.
- Начинающим специалистам: Разместите раздел "Образование" выше, сразу после "Ключевых навыков" или "Обо мне". Это подчеркнет вашу теоретическую подготовку.
Дипломная работа/проекты
Если тема дипломной работы или учебные проекты релевантны JavaScript-разработке, обязательно укажите их. Кратко опишите суть проекта, использованные технологии и ваш вклад.
Пример:
Тема дипломной работы: Разработка веб-приложения для управления задачами с использованием React и Node.js.
Описание: Разработал front-end на React с использованием Redux для управления состоянием, back-end на Node.js с Express.js для API и MongoDB для хранения данных. Реализовал аутентификацию пользователей, систему ролей и уведомления.
Оценки в резюме
- Выпускникам: Указывать средний балл (GPA) имеет смысл, если он высокий (4.5 и выше по 5-балльной шкале).
- Опытным специалистам: Оценки не имеют значения, если у вас есть релевантный опыт работы.
- Особые достижения: Если вы получали награды, стипендии или занимали призовые места на олимпиадах, это стоит упомянуть.
Дополнительные курсы в вузе
Укажите курсы, которые напрямую связаны с JavaScript-разработкой (например, "Веб-разработка", "Базы данных", "Алгоритмы и структуры данных"). Кратко опишите, какие навыки вы получили.
Подробнее о разделе "Образование" читайте здесь.
Какое образование ценится в профессии JS-программист
Для JS-программиста важны как фундаментальные знания в области Computer Science, так и практические навыки веб-разработки.
Наиболее ценные специальности
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика
- Информационные системы и технологии
Образование не по специальности
Если у вас образование в другой области, не отчаивайтесь! Подчеркните в резюме:
- Самостоятельное изучение JavaScript и веб-технологий.
- Участие в онлайн-курсах и буткемпах.
- Разработку личных проектов и вклад в open-source.
- Наличие портфолио с примерами кода.
Связь образования с текущей профессией
Даже если ваше образование косвенно связано с IT, найдите точки соприкосновения. Например:
- Математическое образование: Развитое логическое мышление, умение решать сложные задачи.
- Лингвистическое образование: Хорошее понимание структуры языков, способность быстро осваивать новые технологии.
Пример 1: Специальность "Экономика"
Образование: Московский Государственный Университет, Экономика, бакалавр (2017)
Дополнительная информация: В процессе обучения самостоятельно изучал веб-разработку. Успешно применял навыки JavaScript для разработки внутренних инструментов автоматизации отчетности. Прошел онлайн-курсы по React и Node.js.
Пример 2: Специальность "Физика"
Образование: Санкт-Петербургский Политехнический Университет, Физика, магистр (2019)
Дополнительная информация: Во время обучения занимался разработкой программного обеспечения для обработки данных экспериментов на Python. Увлекся веб-разработкой и перешел на JavaScript. Имею опыт работы с фреймворками Angular и Vue.js.
Курсы и дополнительное образование
Курсы и дополнительное образование демонстрируют ваше стремление к профессиональному развитию и освоению новых технологий. Для JS-программиста это особенно важно, так как JavaScript-экосистема постоянно развивается.
Важные курсы для JS-программиста
- Основы JavaScript (ES6+)
- Frontend-фреймворки (React, Angular, Vue.js)
- Backend-разработка на Node.js
- Тестирование JavaScript-кода (Jest, Mocha, Cypress)
- Работа с базами данных (MongoDB, PostgreSQL)
Онлайн-образование
При описании онлайн-курсов укажите:
- Название курса и платформу (Coursera, Udemy, Skillbox и т.д.)
- Даты обучения
- Краткое описание программы и полученные навыки
- Наличие сертификата (если есть)
Топ-3 актуальных курса для JS-программиста в 2025
- Продвинутый React (Hooks, Context API, Performance Optimization)
- GraphQL для Frontend и Backend
- Serverless Functions с Node.js
Пример 1:
Udemy, "React - Полное руководство", 2024. Изучил основы React, компоненты, JSX, Hooks, Redux. Разработал несколько pet-проектов, доступных на GitHub.
Пример 2:
Coursera, "Node.js, Express, MongoDB & More: The Complete Bootcamp 2024", 2024. Получил навыки разработки REST API с использованием Node.js, Express и MongoDB. Научился работать с Mongoose и развертывать приложения на Heroku.
Самообразование
Покажите свою инициативу в самообразовании. Укажите:
- Чтение профессиональной литературы и блогов.
- Участие в конференциях и митапах.
- Вклад в open-source проекты.
- Разработка личных проектов для практики.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, полученные в результате обучения или прохождения сертификационных программ.
Важные сертификаты для JS-программиста
- Сертификаты от Microsoft (например, Microsoft Certified: Azure Developer Associate)
- Сертификаты от Google (например, Google Cloud Certified Professional Cloud Architect)
- Сертификаты от Amazon (например, AWS Certified Developer – Associate)
- Сертификаты по отдельным JavaScript-библиотекам и фреймворкам (например, React, Angular, Vue.js) - выдаются обычно платформами онлайн-образования.
Как указывать сертификаты
Укажите:
- Название сертификата
- Организацию, выдавшую сертификат
- Дату получения
- Срок действия (если есть)
- Номер сертификата (если есть)
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Укажите только актуальные сертификаты. Если срок действия истек, можно указать сертификат, если он был получен недавно и имеет большое значение для позиции.
Какие сертификаты не стоит указывать
- Сертификаты, не имеющие отношения к JavaScript-разработке.
- Устаревшие сертификаты по технологиям, которые больше не используются.
- Сертификаты, полученные в сомнительных организациях.
Примеры оформления раздела
Для студентов и выпускников
Акцент на образовании, проектах и стажировках.
Пример:
Образование:
Национальный Исследовательский Университет "Высшая Школа Экономики", Программная Инженерия, бакалавр (окончание в 2025)
- Средний балл: 4.8
- Курсовые проекты:
- Разработка веб-приложения для онлайн-магазина (React, Redux, Node.js)
- Создание REST API для социальной сети (Express.js, MongoDB)
- Стажировка: ООО "Рога и Копыта", Frontend-разработчик (июнь 2024 - август 2024). Разработка UI для внутреннего портала компании.
Для специалистов с опытом
Акцент на опыте работы, но образование и курсы также важны.
Пример:
Образование:
Московский Государственный Университет, Прикладная Математика и Информатика, специалист (2015)
Дополнительное образование:
- Udemy, "Advanced JavaScript Concepts", 2020
- Coursera, "Full-Stack Web Development with React", 2022
Сертификаты:
- Microsoft Certified: Azure Developer Associate, 2023 (действителен до 2025)
Топ-3 самых востребованных навыка для JS-разработчика в 2025 году
В 2025 году, чтобы выделиться на фоне конкурентов, необходимо обладать не только базовыми знаниями JavaScript, но и продвинутыми навыками в следующих областях:
- Serverless-архитектуры с использованием AWS Lambda или Azure Functions. Все больше компаний переходят на бессерверные вычисления, чтобы снизить затраты на инфраструктуру и повысить масштабируемость приложений. Знание принципов serverless и умение разрабатывать бессерверные функции на JavaScript – ключевое преимущество.
- Знание TypeScript и умение применять его в крупных проектах. TypeScript становится стандартом де-факто для разработки крупных JavaScript-приложений, обеспечивая статическую типизацию, улучшенную поддержку IDE и повышенную надежность кода.
- Опыт работы с GraphQL и Apollo Client/Relay. GraphQL позволяет создавать более эффективные и гибкие API, чем REST, а Apollo Client и Relay упрощают управление данными на стороне клиента. Владение этими технологиями – признак современного JS-разработчика.
Как структурировать раздел навыков
Раздел "Навыки" в резюме JS-программиста – это ваш шанс быстро продемонстрировать ключевые компетенции. Правильная структура поможет рекрутеру сразу увидеть, соответствуете ли вы требованиям вакансии.
Расположение раздела
Разместите раздел "Навыки" в верхней части резюме, особенно если у вас есть релевантный опыт работы. Если вы начинающий специалист, можно разместить его сразу после раздела "О себе" или "Цель", чтобы сразу акцентировать внимание на ваших умениях.
Группировка навыков
Разделите навыки на категории и подкатегории для лучшей организации:
- Основные навыки: JavaScript (ES6+), HTML, CSS.
- Фреймворки и библиотеки: React, Angular, Vue.js, jQuery.
- Backend: Node.js, Express.js.
- Базы данных: MongoDB, PostgreSQL, MySQL.
- Инструменты: Git, Webpack, Babel, Docker.
- Тестирование: Jest, Mocha, Cypress.
Такая структура позволяет рекрутеру быстро оценить ваш профессиональный уровень.
Более подробно о том, как правильно добавлять навыки в резюме, вы можете прочитать здесь.
Технические навыки для JS-программиста
Технические навыки – это основа вашей работы. Укажите их максимально полно и точно.
Обязательные навыки в 2025 году
- JavaScript (ES6+): Глубокое понимание языка, включая асинхронность, замыкания, прототипы.
- HTML5 и CSS3: Умение создавать семантичную и адаптивную верстку.
- React/Angular/Vue.js: Опыт работы с современными JS-фреймворками.
- Node.js: Знание платформы для разработки backend-приложений.
- Git: Умение работать с системой контроля версий.
Актуальные технологии и инструменты в 2025 году
- TypeScript: Знание статической типизации JavaScript.
- Next.js/Nuxt.js: Опыт работы с фреймворками для SSR и SSG.
- GraphQL: Знание языка запросов для API.
- WebAssembly: Понимание технологии для повышения производительности веб-приложений.
- Docker/Kubernetes: Опыт контейнеризации и оркестрации.
Уровень владения навыками
Укажите свой уровень владения каждым навыком. Используйте такие градации, как:
- Базовый: Знаком с технологией, могу выполнять простые задачи.
- Средний: Уверенно использую технологию, могу решать задачи средней сложности.
- Продвинутый: Эксперт в данной области, могу обучать других.
Как выделить ключевые компетенции
Выделите те навыки, которые наиболее релевантны для желаемой должности. Можно использовать жирный шрифт или добавить короткое описание.
Примеры описания технических навыков
Пример 1:
- JavaScript (ES6+): Продвинутый уровень, опыт разработки сложных SPA, знание асинхронного программирования, замыканий, прототипов.
- JavaScript: Знаю немного.
Пример 2:
- React: Средний уровень, опыт разработки UI компонентов, работа с Redux/Context API.
- React: Устанавливал.
Личные качества важные для JS-программиста
Soft skills важны не меньше, чем технические навыки. Они показывают вашу способность работать в команде, решать проблемы и адаптироваться к изменениям.
Топ-7 важных soft skills
- Коммуникабельность
- Умение работать в команде
- Критическое мышление
- Решение проблем
- Обучаемость
- Тайм-менеджмент
- Адаптивность
Как подтвердить soft skills примерами
Не просто перечисляйте soft skills, а подкрепляйте их примерами из опыта работы. Например:
- Коммуникабельность: "Успешно взаимодействовал с командой разработчиков и дизайнеров при создании нового продукта, регулярно проводил code review и делился знаниями."
- Решение проблем: "Быстро находил и устранял ошибки в коде, используя отладчики и инструменты мониторинга."
Какие soft skills не стоит указывать
Избегайте общих и банальных фраз, которые не несут конкретной информации. Например, "ответственность", "пунктуальность".
Примеры описания личных качеств
Пример 1:
- Обучаемость: Быстро осваиваю новые технологии и инструменты, активно изучаю документацию и прохожу онлайн-курсы.
- Обучаемый.
Пример 2:
- Умение работать в команде: Успешно сотрудничаю с коллегами, делюсь знаниями и опытом, готов помогать в решении сложных задач.
- Командный игрок.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, компенсируйте это демонстрацией навыков и потенциала.
- Акцент на навыках: Подробно опишите все технологии, которые вы изучали, даже если у вас нет коммерческого опыта.
- Потенциал к обучению: Укажите, что вы готовы учиться и развиваться, посещаете курсы и конференции.
Пример:
- JavaScript: Базовый уровень, изучаю основы языка, прохожу онлайн-курсы на платформе Coursera, активно практикуюсь в создании небольших проектов.
- React: Знаком с основами фреймворка, прошел курс "React для начинающих" на Udemy, разрабатываю учебный проект ToDoList.
- JavaScript, React.
Для опытных специалистов
Подчеркните глубину экспертизы и уникальные компетенции.
- Глубина экспертизы: Опишите сложные проекты, в которых вы участвовали, и свои достижения.
- Уникальные компетенции: Выделите навыки, которые отличают вас от других кандидатов.
Пример:
- JavaScript (ES6+): Экспертный уровень, опыт разработки высоконагруженных веб-приложений, оптимизация производительности, рефакторинг кода.
- React: Продвинутый уровень, разработка сложных UI компонентов, работа с Redux, Context API, тестирование с помощью Jest и Enzyme.
- JavaScript, React, Node.js, MongoDB.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок, чтобы ваше резюме выглядело профессионально.
Топ-7 ошибок в разделе навыков
- Перечисление устаревших навыков.
- Неправильные формулировки.
- Отсутствие конкретики.
- Орфографические ошибки.
- Несоответствие навыков требованиям вакансии.
- Отсутствие разделения на категории.
- Не указан уровень владения навыками.
Устаревшие навыки и как их заменить
Замените устаревшие технологии (например, jQuery) на современные фреймворки (React, Angular, Vue.js).
Неправильные формулировки
Пример:
- HTML, CSS, JavaScript.
- HTML5: Уверенное знание, создание адаптивных макетов. CSS3: Продвинутый уровень, использование препроцессоров (SASS, Less). JavaScript (ES6+): Опыт разработки интерактивных веб-приложений.
Как проверить актуальность навыков
Регулярно обновляйте список навыков, следите за трендами в индустрии и изучайте новые технологии. Просматривайте требования к вакансиям, чтобы понимать, какие навыки востребованы на рынке труда в 2025 году.

Анализ вакансии JS-программиста: выявляем ключевые требования
Адаптация резюме под конкретную вакансию JS-программиста – это не просто изменение формулировок, а стратегический подход, направленный на то, чтобы показать, что вы – идеальный кандидат для данной позиции. Первый шаг – тщательный анализ текста вакансии.
Как выделить ключевые требования
Внимательно прочитайте описание вакансии, выделяя ключевые слова и фразы, относящиеся к требуемым навыкам, технологиям, опыту и личным качествам. Разделите требования на обязательные и желательные.
- Обязательные требования: Это то, без чего вас не возьмут на работу. Например, знание React, опыт работы с Node.js, понимание принципов REST API.
- Желательные требования: Это то, что будет плюсом, но не является критичным. Например, опыт работы с GraphQL, знание TypeScript, опыт работы с определенными облачными платформами.
Приоритизируйте обязательные требования. Убедитесь, что ваш опыт и навыки соответствуют им. Желательные требования можно использовать для демонстрации вашего потенциала и стремления к развитию.
Анализ "скрытых" требований
Помимо явных требований, в описании вакансии часто содержатся "скрытые" требования. Они могут быть выражены в описании задач, целей компании или корпоративной культуры. Обратите внимание на:
- Описание проекта: Какие технологии используются в проекте? Каковы цели проекта? Это поможет понять, какие навыки и опыт будут наиболее востребованы.
- Описание компании: Какова культура компании? Какие ценности она продвигает? Это поможет понять, какие личные качества будут цениться.
- Стиль текста: Официальный или неформальный? Это поможет понять, как лучше сформулировать информацию о себе.
Например, если в описании вакансии говорится о "работе в команде" и "стремлении к инновациям", то это может означать, что компания ценит коммуникабельность и креативность. Подчеркните эти качества в своем резюме и сопроводительном письме.
Обращайте внимание на слова, которые часто повторяются в описании вакансии. Они могут указывать на ключевые приоритеты компании.
Примеры анализа вакансий JS-программиста
Пример 1: Junior React Developer
Описание: Ищем Junior React Developer для работы над новым веб-приложением. Требуется знание JavaScript, React, HTML, CSS. Опыт работы с Git. Приветствуется знание Redux.
- Обязательные требования: JavaScript, React, HTML, CSS, Git.
- Желательные требования: Redux.
- Скрытые требования: Работа в команде, так как требуется разработка веб-приложения.
На что обратить внимание: Подчеркните опыт работы с React, даже если он небольшой. Укажите, что вы знакомы с Git и умеете работать в команде. Если есть опыт с Redux, обязательно укажите его.
Пример 2: Middle Node.js Developer
Описание: Требуется Middle Node.js Developer для разработки backend API. Опыт работы с Node.js, Express, MongoDB. Знание REST API. Опыт работы с Docker приветствуется.
- Обязательные требования: Node.js, Express, MongoDB, REST API.
- Желательные требования: Docker.
- Скрытые требования: Опыт разработки backend, умение писать чистый и поддерживаемый код.
На что обратить внимание: Подчеркните опыт разработки backend API с использованием Node.js и Express. Опишите свой опыт работы с MongoDB и REST API. Укажите, что вы знаете Docker, если это так.
Пример 3: Senior Frontend Developer (Angular)
Описание: Ищем Senior Frontend Developer с опытом работы с Angular. Требуется глубокое знание Angular, TypeScript, RxJS. Опыт работы с Unit Testing. Знание NgRx приветствуется.
- Обязательные требования: Angular, TypeScript, RxJS, Unit Testing.
- Желательные требования: NgRx.
- Скрытые требования: Опыт разработки сложных frontend приложений, умение менторить младших разработчиков.
На что обратить внимание: Подчеркните глубокое знание Angular, TypeScript и RxJS. Опишите свой опыт работы с Unit Testing. Если есть опыт с NgRx, обязательно укажите его. Подчеркните опыт разработки сложных frontend приложений и менторинга.
Стратегия адаптации резюме JS-программиста
После анализа вакансии необходимо разработать стратегию адаптации резюме. Она должна быть направлена на то, чтобы максимально соответствовать требованиям работодателя, не искажая при этом факты.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание вашего опыта и навыков, адаптированное под требования вакансии.
- Опыт работы: Описание вашего опыта, с акцентом на релевантные проекты и задачи.
- Навыки: Список ваших навыков, с приоритетом на те, которые указаны в вакансии.
Как расставить акценты под требования работодателя
В каждом разделе резюме необходимо расставить акценты на те навыки и опыт, которые наиболее важны для работодателя. Используйте ключевые слова и фразы из описания вакансии. Опишите свой опыт в терминах, понятных работодателю. Например, вместо "работал с базами данных" напишите "разрабатывал запросы к MongoDB для оптимизации работы backend API".
Как адаптировать резюме без искажения фактов
Не приукрашивайте свой опыт и навыки. Лучше сосредоточьтесь на том, как ваш реальный опыт может быть полезен компании. Если у вас нет опыта работы с какой-то технологией, не указывайте ее в списке навыков. Вместо этого, можете указать, что вы "стремитесь к изучению" этой технологии.
3 уровня адаптации резюме
В зависимости от того, насколько сильно ваш опыт соответствует требованиям вакансии, можно выделить три уровня адаптации резюме:
- Минимальная адаптация: Изменение заголовка и раздела "О себе". Подходит, если ваш опыт в целом соответствует требованиям вакансии.
- Средняя адаптация: Дополнительно к минимальной, переформулировка опыта работы и навыков с акцентом на релевантные проекты и задачи. Подходит, если у вас есть релевантный опыт, но его нужно подчеркнуть.
- Максимальная адаптация: Полная переработка резюме, с изменением структуры и содержания разделов. Подходит, если ваш опыт существенно отличается от требований вакансии, но вы уверены, что сможете справиться с работой.
Адаптация раздела "О себе" в резюме JS-программиста
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и адаптированным под конкретную позицию.
Как адаптировать под конкретную позицию
- Укажите конкретную позицию: Начните с указания позиции, на которую вы претендуете. Например, "Junior React Developer" или "Middle Node.js Developer".
- Подчеркните релевантный опыт: Опишите свой опыт работы с технологиями и инструментами, указанными в вакансии.
- Укажите свои ключевые навыки: Перечислите свои ключевые навыки, которые соответствуют требованиям вакансии.
- Добавьте краткое описание своих достижений: Опишите свои достижения в цифрах и фактах.
- Укажите свои цели: Опишите свои карьерные цели и то, как вы видите себя в компании.
Примеры адаптации раздела "О себе"
Пример До
Опытный JS-разработчик. Знаю JavaScript, HTML, CSS.
Пример После (Junior React Developer)
Junior React Developer с опытом разработки веб-приложений с использованием React, Redux, HTML, CSS. Имею опыт работы с Git. Стремлюсь к развитию в области frontend разработки и освоению новых технологий.
Пример До
Node.js разработчик. Разрабатываю backend приложения.
Пример После (Middle Node.js Developer)
Middle Node.js Developer с опытом разработки backend API с использованием Node.js, Express, MongoDB. Знаю REST API. Имею опыт работы с Docker. Разрабатывал REST API для e-commerce платформы, увеличив скорость ответа на 20%.
Типичные ошибки при адаптации раздела "О себе"
- Слишком общее описание: Описание не адаптировано под конкретную позицию.
- Отсутствие конкретных примеров: Не указаны конкретные навыки и достижения.
- Слишком длинное описание: Описание слишком длинное и сложное для восприятия.
- Несоответствие требованиям вакансии: Описание не соответствует требованиям вакансии.
Адаптация раздела "Опыт работы" в резюме JS-программиста
Раздел "Опыт работы" – это самый важный раздел резюме. Он должен демонстрировать ваш профессиональный опыт и навыки, релевантные для конкретной позиции.
Как переформулировать опыт под требования
- Используйте ключевые слова из вакансии: В описании своих обязанностей и достижений используйте ключевые слова и фразы из описания вакансии.
- Опишите свой опыт в терминах, понятных работодателю: Используйте технические термины и жаргон, принятые в индустрии.
- Акцентируйте внимание на релевантных проектах и задачах: Опишите свой опыт работы с технологиями и инструментами, указанными в вакансии.
- Укажите свои достижения в цифрах и фактах: Опишите свои достижения в цифрах и фактах, чтобы продемонстрировать свою эффективность.
Как выделить релевантные проекты
- Опишите проекты, в которых вы использовали технологии, указанные в вакансии: Если в вакансии указано, что требуется знание React, опишите проекты, в которых вы использовали React.
- Опишите проекты, в которых вы решали задачи, аналогичные тем, которые описаны в вакансии: Если в вакансии указано, что требуется опыт разработки backend API, опишите проекты, в которых вы разрабатывали backend API.
- Укажите свой вклад в проект: Опишите свой вклад в проект, чтобы продемонстрировать свои навыки и опыт.
Примеры адаптации раздела "Опыт работы"
Пример До
Разрабатывал веб-приложения.
Пример После (Junior React Developer)
Разрабатывал веб-приложения с использованием React, Redux, HTML, CSS. Участвовал в разработке e-commerce платформы. Реализовал компонент корзины товаров, что позволило увеличить конверсию на 15%.
Пример До
Разрабатывал backend приложения.
Пример После (Middle Node.js Developer)
Разрабатывал backend API с использованием Node.js, Express, MongoDB. Разрабатывал REST API для e-commerce платформы, увеличив скорость ответа на 20%. Использовал Docker для развертывания приложений в production.
Ключевые фразы для разных типов вакансий
- Frontend Developer: "Разрабатывал интерактивные пользовательские интерфейсы", "Оптимизировал производительность веб-приложений", "Использовал современные frontend фреймворки".
- Backend Developer: "Разрабатывал масштабируемые backend API", "Оптимизировал работу баз данных", "Использовал облачные технологии".
- Fullstack Developer: "Разрабатывал полноценные веб-приложения от frontend до backend", "Интегрировал frontend и backend компоненты", "Использовал современные инструменты разработки".
Адаптация раздела "Навыки" в резюме JS-программиста
Раздел "Навыки" должен демонстрировать ваши технические навыки и знания, релевантные для конкретной позиции. Важно правильно перегруппировать и выделить требуемые компетенции.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: Например, "Frontend", "Backend", "Databases", "Tools".
- Приоритизируйте навыки, указанные в вакансии: Выделите навыки, которые указаны в вакансии, в отдельную категорию или подкатегорию.
- Расположите навыки в порядке убывания релевантности: Начните с самых важных навыков и закончите наименее важными.
Как выделить требуемые компетенции
- Используйте жирный шрифт или курсив: Выделите навыки, которые указаны в вакансии, жирным шрифтом или курсивом.
- Добавьте уровень владения: Укажите уровень владения каждым навыком, например, "Expert", "Proficient", "Intermediate", "Beginner".
- Приведите примеры использования навыков: Укажите примеры проектов, в которых вы использовали каждый навык.
Примеры адаптации раздела "Навыки"
Пример До
JavaScript, HTML, CSS, Git.
Пример После (Junior React Developer)
Frontend: React (Proficient), Redux (Intermediate), HTML (Expert), CSS (Expert), JavaScript (Proficient).
Tools: Git (Proficient), Webpack (Intermediate).
Пример До
Node.js, Express, MongoDB, Docker.
Пример После (Middle Node.js Developer)
Backend: Node.js (Expert), Express (Expert), MongoDB (Proficient), REST API (Proficient).
Tools: Docker (Intermediate), AWS (Beginner).
Работа с ключевыми словами
Убедитесь, что в разделе "Навыки" присутствуют все ключевые слова из описания вакансии. Используйте синонимы и альтернативные формулировки, чтобы избежать переспама ключевыми словами. Не указывайте навыки, которыми вы не владеете.
Проверка качества адаптации резюме JS-программиста
После адаптации резюме необходимо тщательно проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и производит положительное впечатление на работодателя.
Как оценить качество адаптации
- Соответствие требованиям вакансии: Убедитесь, что в резюме указаны все ключевые навыки и опыт, требуемые в вакансии.
- Читаемость и понятность: Убедитесь, что резюме легко читается и понятно для работодателя.
- Отсутствие ошибок: Проверьте резюме на наличие грамматических и орфографических ошибок.
- Профессиональный тон: Убедитесь, что резюме написано в профессиональном тоне.
- Соответствие формату: Убедитесь, что резюме соответствует формату, требуемому работодателем.
Чек-лист финальной проверки
- Указана ли конкретная позиция в заголовке и разделе "О себе"?
- Выделены ли релевантные навыки и опыт?
- Использованы ли ключевые слова из описания вакансии?
- Описаны ли достижения в цифрах и фактах?
- Проверено ли резюме на наличие ошибок?
- Соответствует ли резюме формату, требуемому работодателем?
Типичные ошибки при адаптации
- Переспам ключевыми словами: Слишком частое использование ключевых слов может сделать резюме неестественным и оттолкнуть работодателя.
- Несоответствие требованиям вакансии: Резюме не адаптировано под конкретную позицию.
- Общая информация: Резюме содержит слишком много общей информации и мало конкретных примеров.
- Ошибки и опечатки: Грамматические и орфографические ошибки могут негативно повлиять на впечатление о кандидате.
Когда нужно создавать новое резюме вместо адаптации
Если ваш опыт существенно отличается от требований вакансии, лучше создать новое резюме, чем адаптировать существующее. Например, если вы хотите сменить сферу деятельности или претендуете на позицию, требующую совершенно других навыков и опыта.
Также, создание нового резюме может быть оправдано, если вы хотите полностью изменить свой карьерный путь и представить себя в новом свете.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "JS-программист". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме JS-программиста
Какой формат резюме лучше всего подходит для JS-программиста в 2025 году?
Наиболее предпочтительным является формат, который акцентирует внимание на ваших навыках и опыте, релевантных для позиции JS-программиста. Хронологический формат (с акцентом на историю работы) или функциональный (с акцентом на навыки) - хороший выбор. Важно, чтобы резюме было легко читаемым и отформатированным. PDF формат предпочтительнее, так как он сохраняет форматирование на разных устройствах и операционных системах.
Какие ключевые слова обязательно должны быть в резюме JS-программиста?
Ваше резюме должно включать ключевые слова, отражающие ваш опыт и навыки. Вот некоторые из них:
- JavaScript (ES6+, ESNext)
- React, Angular, Vue.js (в зависимости от вашего опыта)
- Node.js
- HTML5, CSS3
- REST API
- Git
- Webpack, Babel
- Тестирование (Jest, Mocha, Cypress)
- Agile, Scrum
- TypeScript (если владеете)
Обязательно адаптируйте список ключевых слов под конкретную вакансию, на которую претендуете.
Как описать свой опыт работы, если у меня нет коммерческого опыта?
Если у вас нет коммерческого опыта, сосредоточьтесь на своих личных проектах, опенсорс-вкладах, учебных проектах и стажировках. Подчеркните, какие технологии вы использовали, какие задачи решали и какие результаты достигли. Например:
Пример: "Разработал веб-приложение для управления личными финансами с использованием React, Redux и Node.js. Реализовал REST API для взаимодействия с базой данных MongoDB. Приложение имеет пользовательский интерфейс, позволяющий отслеживать доходы и расходы, строить графики и получать отчеты."
Обязательно приложите ссылки на репозитории с вашими проектами на GitHub или GitLab.
Что делать, если у меня большой перерыв в работе?
Перерыв в работе – это нормально, но важно объяснить его в резюме или сопроводительном письме. Укажите причину перерыва (например, уход за ребенком, учеба, путешествия). Если во время перерыва вы занимались самообразованием или участвовали в проектах, обязательно укажите это. Например:
Пример: "2023-2024: Находился в отпуске по уходу за ребенком. В свободное время изучал новые технологии (React, TypeScript) и разрабатывал pet-project для отслеживания привычек. GitHub Repository."
Как правильно указать свои навыки?
Разделите навыки на категории (например, "Языки программирования", "Фреймворки", "Инструменты"). Для каждого навыка можно указать уровень владения (например, "эксперт", "продвинутый", "средний", "начинающий"), но лучше показать это через конкретные проекты и достижения. Не перечисляйте слишком много навыков – сосредоточьтесь на тех, которые действительно хорошо знаете и которые востребованы на рынке труда. Вот пример:
Навыки:
- JavaScript (ES6+): Эксперт. Разрабатывал сложные веб-приложения с использованием React и Redux.
- React: Продвинутый. Имею опыт работы с React Hooks, Context API, Redux Toolkit.
- Node.js: Средний. Разрабатывал REST API с использованием Express.js.
- HTML, CSS: Базовый. (Лучше не указывать, если это ваш базовый набор)
Нужно ли указывать уровень английского языка?
Да, обязательно укажите уровень английского языка. Большинство компаний требуют хотя бы Intermediate уровень для JS-программистов. Укажите свой уровень по общепринятым стандартам (A1, A2, B1, B2, C1, C2) или используйте более понятные формулировки (например, "Разговорный английский", "Могу читать техническую документацию"). Если у вас есть сертификаты (TOEFL, IELTS), укажите баллы.
Как показать свой вклад в Open Source?
Если вы внесли вклад в Open Source проекты, обязательно укажите это в резюме. Дайте ссылки на ваши pull requests и опишите, что именно вы сделали. Это демонстрирует вашу инициативность, навыки работы в команде и умение разбираться в чужом коде. Например:
Пример: "Внес вклад в проект React Bootstrap: https://github.com/react-bootstrap/react-bootstrap/pull/12345. Исправил ошибку в компоненте Button, улучшил документацию."
Как правильно оформить раздел "О себе"?
Раздел "О себе" – это краткое summary о вас, как о специалисте. Укажите ваш опыт, ключевые навыки и карьерные цели. Сосредоточьтесь на том, что вы можете предложить компании. Не пишите слишком много – 3-4 предложения будет достаточно. Например:
Пример: "JS-программист с 3+ годами опыта разработки веб-приложений с использованием React, Redux и Node.js. Имею опыт работы в Agile командах. Ищу позицию, на которой смогу применить свои навыки для решения сложных задач и внести вклад в развитие продукта."
Пример: "Я очень трудолюбивый и ответственный человек. Ищу работу в дружном коллективе с хорошей зарплатой." (Слишком общо и не отражает ваши профессиональные навыки)
Стоит ли указывать зарплатные ожидания в резюме?
В большинстве случаев указывать зарплатные ожидания в резюме не рекомендуется. Этот вопрос лучше обсудить на собеседовании. Если компания просит указать зарплатные ожидания в резюме, проведите исследование рынка и укажите реалистичную цифру, соответствующую вашему опыту и навыкам.
Как быть, если у меня в резюме мало опыта, но есть огромное желание развиваться в JS?
Подчеркните своё стремление к обучению и быстрому освоению новых технологий. Укажите, какие курсы вы проходите или планируете пройти, какие книги читаете. Опишите, как вы используете полученные знания на практике (например, в личных проектах). Например:
Пример: "Начинающий JS-программист, активно изучаю React и Node.js. Прохожу онлайн-курс по React на Udemy. Разрабатываю pet-project для отслеживания задач с использованием React Hooks и Context API. Готов к обучению и быстрому освоению новых технологий."
Как описать опыт работы с устаревшими технологиями, если сейчас они не актуальны?
Укажите, что вы имеете опыт работы с устаревшими технологиями, но подчеркните, что вы активно изучаете и осваиваете современные технологии. Опишите, какие проблемы вы решали с помощью устаревших технологий и как вы планируете использовать свой опыт для работы с новыми технологиями. Например:
Пример: "Имею опыт работы с AngularJS. В настоящее время активно изучаю React и разрабатываю веб-приложения с использованием React Hooks и Redux Toolkit. Готов применять свой опыт и знания для решения задач с использованием современных технологий."
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить