Пример резюме JS-разработчика – это отправная точка для создания сильного документа, который поможет вам получить работу мечты. Изучение готовых примеров показывает, как составить эффективное резюме, отвечающее требованиям работодателей.
В этой статье вы найдете все, чтобы составить эффективное резюме JS-разработчика:
- готовые примеры для разных уровней (от Junior до Senior),
- пошаговые инструкции по каждому разделу,
- советы по описанию опыта и актуальных навыков с учетом требований работодателей,
- рекомендации по адаптации резюме под вакансии.
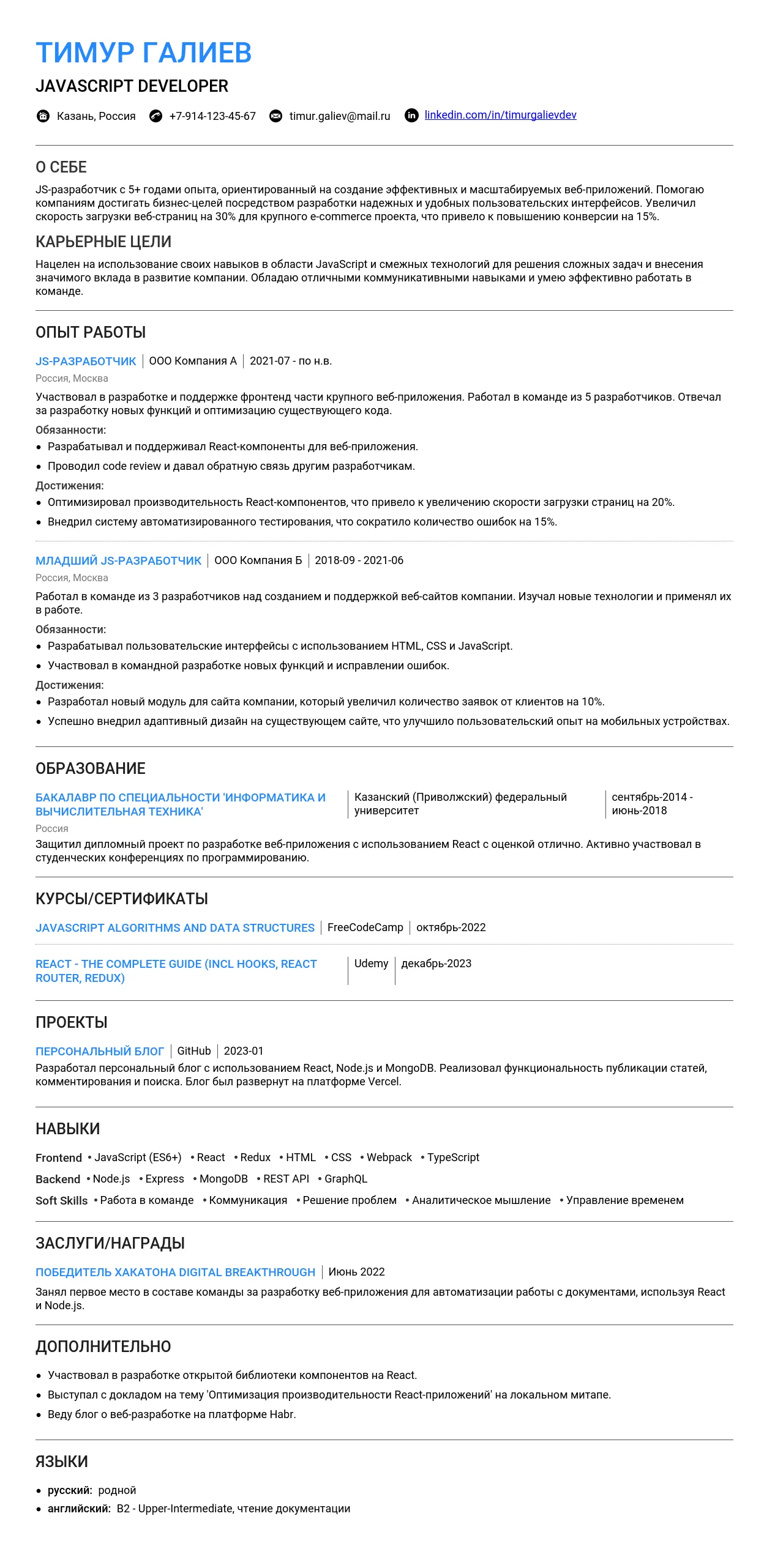
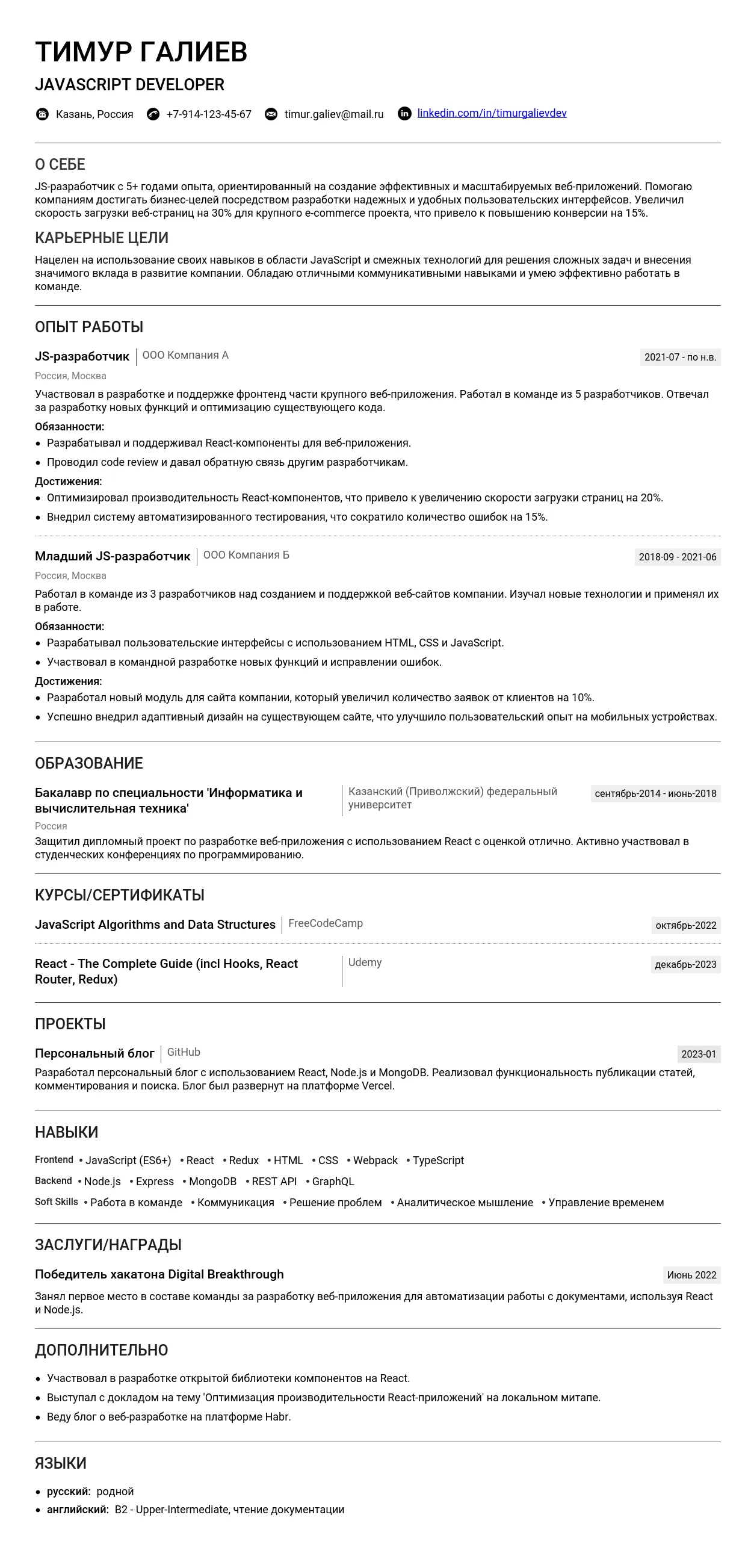
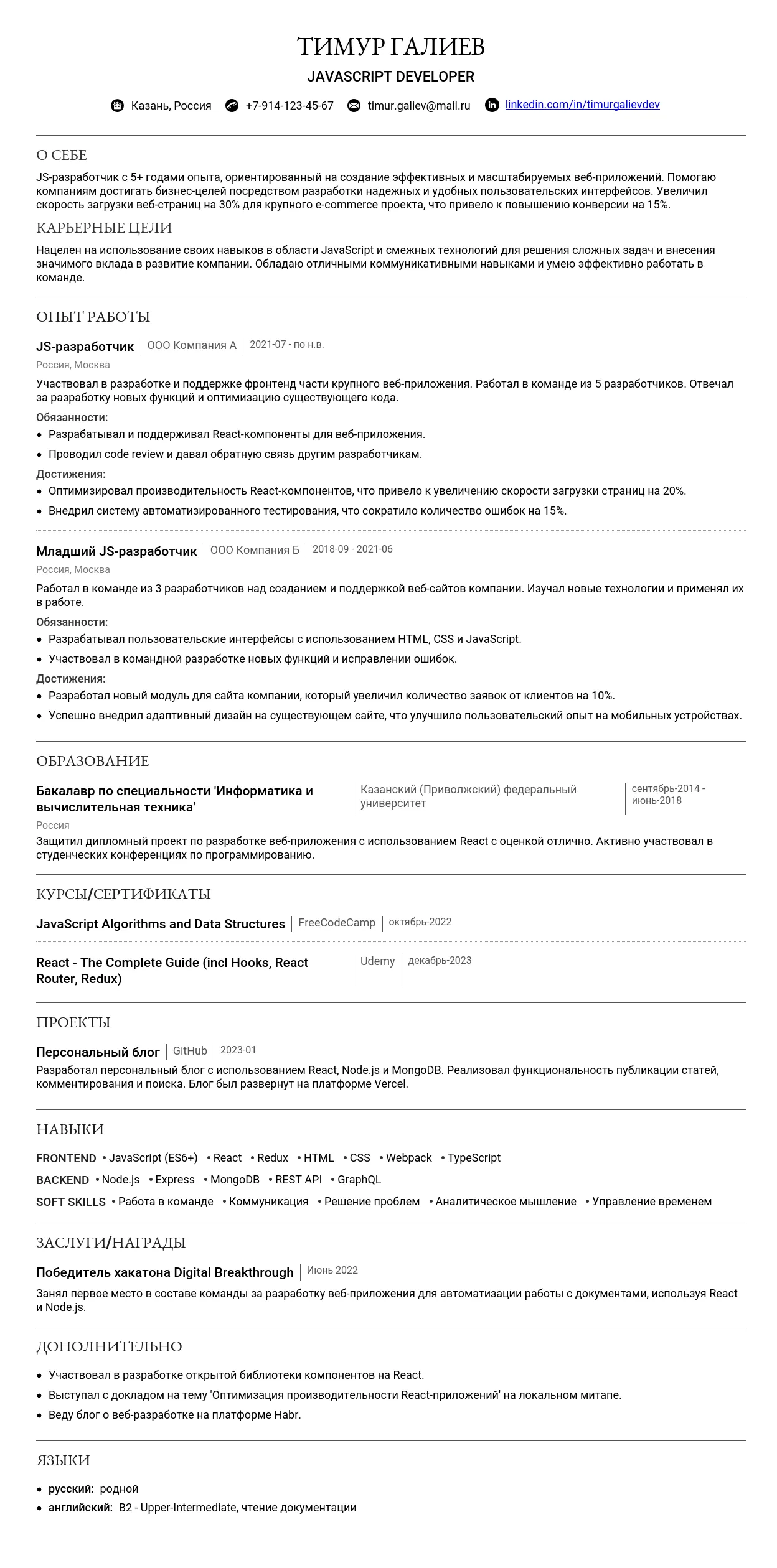
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность JS-разработчика в резюме
Заголовок вашего резюме – это первое, что видит рекрутер, поэтому он должен быть максимально четким, информативным и отражать вашу специализацию. Правильно подобранный заголовок помогает рекрутеру быстро понять, соответствуете ли вы требованиям вакансии.
Как указать специализацию
В заголовке резюме JS-разработчика важно указать вашу специализацию, особенно если вы обладаете экспертизой в конкретной области JavaScript. Это поможет выделить ваше резюме среди других кандидатов. Например, если вы специализируетесь на React, Vue или Node.js, это стоит отразить в заголовке.
Варианты названия должности
Вот несколько вариантов названий должности для JS-разработчика разного уровня:
- Junior JS-разработчик
- JS-разработчик (Middle)
- Senior JS-разработчик
- Fullstack JS-разработчик
- Frontend JS-разработчик (React)
- Backend JS-разработчик (Node.js)
Ключевые слова для заголовка
Использование ключевых слов в заголовке повышает шансы, что ваше резюме будет найдено при поиске по базе данных кандидатов. Вот некоторые ключевые слова, которые стоит использовать:
- JavaScript
- JS
- Frontend
- Backend
- Fullstack
- React
- Vue
- Angular
- Node.js
- Разработчик
- Инженер
Примеры удачных и неудачных заголовков
Давайте рассмотрим примеры, чтобы лучше понять, как правильно составить заголовок.
Удачные примеры
- Frontend JS-разработчик (React) – Четко указана специализация и используемый фреймворк.
- JS-разработчик (Middle, Node.js) – Уровень, основной стек.
- Senior JavaScript Developer – Профессиональный уровень и технология.
- Fullstack JS-разработчик (React/Node.js) – Указание fullstack экспертизы и используемых технологий.
- JavaScript Developer – Просто и понятно, если нет узкой специализации.
Неудачные примеры
- Программист – Слишком общее название, не отражает специализацию.
- Кодер – Сленговое выражение, звучит непрофессионально.
- Супер-программист – Неинформативно и может показаться высокомерным.
- JS-мастер – Звучит непрофессионально.
- Разработчик – Слишком общее название, не отражает специализацию.
Как правильно написать раздел "О себе" в резюме JS-разработчика
Раздел "О себе" – это ваша визитная карточка, первое, что видит рекрутер. Он должен быть кратким, информативным и убедительным, чтобы заинтересовать работодателя и побудить его к дальнейшему изучению вашего резюме.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (не более 150-200 слов).
- Обязательная информация:
- Ключевые навыки и технологии, которыми вы владеете.
- Краткое описание вашего опыта (особенно для опытных специалистов).
- Ваши профессиональные цели и карьерные стремления.
- Самые важные достижения, если есть.
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог ("разрабатывал", "оптимизировал"), избегайте пассивного ("было разработано").
- Чего следует избегать:
- Общих фраз и клише ("коммуникабельный", "ответственный").
- Информации, не относящейся к работе (личные увлечения, семейное положение).
- Негативных высказываний о предыдущих работодателях.
- Орфографических и грамматических ошибок.
Характерные ошибки
- Слишком общие фразы:
Пример: "Я – командный игрок, быстро обучаюсь и готов к новым вызовам."
Пример: "Опытный JS-разработчик, специализирующийся на React. Успешно реализовал 3 крупных проекта, включая разработку SPA для e-commerce платформы."
- Отсутствие конкретики:
Пример: "Занимаюсь веб-разработкой."
Пример: "JS-разработчик с опытом работы более 3 лет. Эксперт в создании интерактивных пользовательских интерфейсов с использованием React, Redux и TypeScript."
Примеры для начинающих специалистов
Даже без опыта работы можно составить привлекательный раздел "О себе", сделав акцент на образовании, проектах и навыках.
Пример 1:
"Начинающий JS-разработчик, выпускник курса по веб-разработке. Владею основами HTML, CSS, JavaScript и React. Имею опыт разработки пет-проектов, включая ToDo-приложение и блог на React. Готов к обучению и применению знаний на практике."
Пример 2:
"Студент 4 курса по специальности "Информатика и вычислительная техника". Уверенно владею JavaScript, HTML и CSS. Имею опыт работы с фреймворком Vue.js в рамках учебных проектов. Стремлюсь развиваться в области frontend-разработки и внести свой вклад в создание качественных веб-приложений."
Как грамотно описать свой потенциал без опыта работы
- Подчеркните свое образование и пройденные курсы.
- Опишите свои личные проекты и учебные работы.
- Укажите технологии и инструменты, которыми вы владеете.
- Выразите свою готовность к обучению и развитию.
На какие качества и навыки делать акцент
- Технические навыки: HTML, CSS, JavaScript, React, Vue.js, Angular, Node.js.
- Soft skills: Обучаемость, ответственность, умение работать в команде, аналитическое мышление.
Как правильно упомянуть об образовании
Укажите название учебного заведения, специальность и год окончания (или предполагаемый год окончания в 2025). Если вы проходили курсы, укажите их название и организацию, которая их проводила.
Примеры для специалистов с опытом
Для опытных специалистов важно подчеркнуть свой опыт, достижения и специализацию.
Пример 1:
"JS-разработчик с опытом работы более 5 лет. Специализируюсь на разработке frontend-части веб-приложений с использованием React и Redux. Успешно реализовал более 10 проектов, включая разработку SPA для крупного интернет-магазина, что привело к увеличению конверсии на 15%. Имею опыт работы в Agile-командах."
Пример 2:
"Frontend-разработчик с 3+ годами опыта. Эксперт в создании адаптивных и кроссбраузерных интерфейсов с использованием Angular. Разработал и поддерживал пользовательский интерфейс для SaaS-платформы, обслуживающей более 10 000 пользователей. В 2025 году успешно внедрил систему автоматизированного тестирования, сократив количество багов на 20%."
Как отразить профессиональный рост
Укажите свой карьерный путь, начиная с первой должности и заканчивая текущей. Подчеркните, как ваши навыки и знания развивались с течением времени.
Как описать специализацию
Укажите, в какой области frontend-разработки вы специализируетесь (например, React, Angular, Vue.js, Node.js). Опишите, какие задачи вы решаете лучше всего.
Как выделиться среди других кандидатов
- Укажите свои достижения в цифрах (например, увеличение конверсии, сокращение времени загрузки страницы).
- Опишите свой опыт работы с различными технологиями и инструментами.
- Укажите свой вклад в open-source проекты.
Примеры для ведущих специалистов
Для ведущих специалистов важно продемонстрировать свой опыт, экспертизу и управленческие навыки.
Пример 1:
"Ведущий JS-разработчик с опытом управления командой из 5 человек. Эксперт в разработке сложных веб-приложений с использованием React, Redux и TypeScript. Руководил разработкой frontend-архитектуры для крупной e-commerce платформы. В 2025 году успешно внедрил микрофронтенд архитектуру, что позволило ускорить разработку новых фич на 30%."
Пример 2:
"Tech Lead с 8+ годами опыта в frontend-разработке. Эксперт в разработке масштабируемых и высокопроизводительных веб-приложений. Руководил разработкой frontend-части для SaaS-платформы, обслуживающей более 100 000 пользователей. Успешно внедрил DevOps практики в команде, что позволило сократить время развертывания новых версий на 50%."
Как подчеркнуть управленческие навыки
Опишите свой опыт управления командой, укажите количество человек в команде, ваши обязанности и достижения.
Как описать масштаб реализованных проектов
Укажите количество пользователей, объем данных, количество фич и другие параметры, которые характеризуют масштаб проектов, в которых вы принимали участие.
Как показать свою ценность для компании
Опишите, как ваши навыки и опыт могут помочь компании достичь своих целей. Укажите, какие проблемы вы можете решить и какие возможности вы можете реализовать.
Практические советы по написанию
Ключевые фразы для профессии "JS-разработчик"
- JavaScript
- React
- Angular
- Vue.js
- Node.js
- HTML
- CSS
- TypeScript
- Redux
- Webpack
- REST API
- Frontend-разработка
- SPA (Single Page Application)
- Адаптивный дизайн
- Кроссбраузерная разработка
- Тестирование (Unit, Integration, E2E)
- Git
- Agile
Самопроверка текста
- Убедитесь, что текст краткий, информативный и убедительный.
- Проверьте, что вы указали свои ключевые навыки, опыт и достижения.
- Убедитесь, что в тексте нет орфографических и грамматических ошибок.
Как адаптировать текст под разные вакансии
Внимательно изучите описание вакансии и выделите ключевые требования. Адаптируйте текст "О себе", чтобы подчеркнуть, что вы соответствуете этим требованиям. Сделайте акцент на тех навыках и опыте, которые наиболее важны для данной вакансии.
Как структурировать описание опыта работы
Раздел "Опыт работы" – ключевой в вашем резюме JS-разработчика. От того, как вы его оформите, зависит первое впечатление работодателя. Важно представить информацию четко, структурированно и акцентировать внимание на релевантном опыте.
Формат заголовка
Каждый опыт работы оформляйте единообразно:
- Название должности: Указывайте точное название, как в трудовой книжке (например, "Frontend JS-разработчик", "Fullstack JS-разработчик", "Senior JavaScript Developer").
- Компания: Название компании (например, "Компания А"). Если компания небольшая и малоизвестная, можно добавить краткое описание ее деятельности (особенно если она работает в той же сфере, что и компания, в которую вы устраиваетесь).
- Даты работы: Месяц и год начала и окончания работы (например, "Январь 2023 – Декабрь 2024"). Если вы работаете в компании до сих пор, укажите "по настоящее время".
Frontend JS-разработчик, Компания А, Январь 2023 – Декабрь 2024
JS Dev, AAA, 2023-2024
Оптимальное количество пунктов
Для каждого места работы старайтесь указывать 3-6 пунктов. Больше – перегружает, меньше – недостаточно информации. Сосредоточьтесь на самых значимых и релевантных задачах и достижениях.
Совмещение должностей
Если вы совмещали должности в одной компании, это можно отразить двумя способами:
- Разделить на отдельные записи: Если функционал сильно различался, лучше создать две отдельные записи, чтобы подчеркнуть разносторонний опыт.
- Указать в рамках одной записи: Если функционал был связан, можно указать обе должности в рамках одной записи, отразив период работы в каждой из них.
Frontend JS-разработчик, Компания А, Январь 2023 – Июнь 2024
Team Lead, Компания А, Июль 2024 – Декабрь 2024
Frontend JS-разработчик / Team Lead, Компания А, Январь 2023 – Декабрь 2024
* Frontend JS-разработчик: Январь 2023 – Июнь 2024
* Team Lead: Июль 2024 – Декабрь 2024
Описание компании
Краткое описание компании уместно, если:
- Компания малоизвестна.
- Описание поможет понять контекст вашей работы (например, сфера деятельности, размер компании, целевая аудитория).
В таком случае укажите сферу деятельности и размер (количество сотрудников). Ссылку на сайт компании можно добавить, но это не обязательно.
Frontend JS-разработчик, Компания А (разработка SaaS-платформы для автоматизации маркетинга, 100+ сотрудников), Январь 2023 – Декабрь 2024
Как правильно описывать обязанности
Обязанности – это то, что вы делали на работе. Важно описывать их не просто перечислением, а с акцентом на том, как вы их выполняли и какого результата достигли.
Сильные глаголы действия
Используйте сильные глаголы, чтобы показать свою активность и вклад в работу. Вот 10 примеров для JS-разработчика:
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Улучшал
- Автоматизировал
- Развертывал
- Поддерживал
- Проектировал
Избегайте простого перечисления обязанностей
Вместо сухого перечисления, описывайте, *как* вы выполняли задачу и *какой* результат получили.
Написание кода на JavaScript.
Разработка интерактивных пользовательских интерфейсов с использованием React.
Примеры превращения обязанностей в достижения
Поддержка существующего кода.
Оптимизировал существующий кодовую базу, снизив количество ошибок на 15% и ускорив время загрузки страниц на 10%.
Разработка новых функций.
Разработал и внедрил новую функцию авторизации пользователей, повысив безопасность приложения и улучшив пользовательский опыт.
Типичные ошибки при описании обязанностей
- Слишком общие фразы: "Выполнение различных задач".
- Перечисление технологий без контекста: "Использовал JavaScript, React, Redux".
- Пассивный залог: "Код был написан мной" (лучше: "Я написал код").
Использовал JavaScript.
Разрабатывал и поддерживал интерактивные компоненты пользовательского интерфейса с использованием JavaScript, React и Redux.
Больше информации о том, как составить раздел "Опыт работы" вы найдете здесь.
Как описывать достижения
Достижения показывают, что вы не просто выполняли обязанности, но и приносили пользу компании. Важно описывать их конкретно и измеримо.
Квантификация результатов
По возможности выражайте свои достижения в цифрах. Это делает их более убедительными.
Улучшил производительность сайта.
Оптимизировал скорость загрузки сайта на 30%, что привело к увеличению конверсии на 15%.
Снизил количество ошибок.
Сократил количество критических ошибок в production на 20% благодаря внедрению unit-тестов.
Метрики для JS-разработчика
- Производительность: Скорость загрузки страниц, время отклика, количество запросов к серверу.
- Качество кода: Количество ошибок, процент покрытия тестами, сложность кода.
- Бизнес-метрики: Конверсия, количество пользователей, вовлеченность, доход.
Достижения без четких цифр
Если сложно выразить достижение в цифрах, опишите его качественно, подчеркнув значимость и результат.
Разработал новый компонент для UI-библиотеки, который был успешно внедрен в 10+ проектах, унифицировав стиль и ускорив разработку.
Примеры формулировок достижений
Junior JS-разработчик: Автоматизировал процесс сборки проекта с помощью Webpack, сократив время сборки на 25%.
Middle JS-разработчик: Разработал и внедрил систему мониторинга производительности frontend, что позволило выявить и устранить узкие места, повысив скорость загрузки страниц на 15%.
Senior JS-разработчик: Рефакторинг устаревшего кодовой базы, что позволило снизить количество ошибок на 30% и повысить удобство поддержки.
Team Lead: Сформировал и обучил команду из 5 JS-разработчиков, что позволило успешно завершить проект в срок и в рамках бюджета.
Tech Lead: Разработал и внедрил новую архитектуру frontend приложения, что позволило масштабировать проект и снизить затраты на поддержку на 20%.
Как указывать технологии и инструменты
Укажите все технологии и инструменты, с которыми вы работали. Это поможет работодателю оценить ваш технический уровень.
Где указывать технический стек
Технологии и инструменты можно указывать:
- В описании каждого опыта работы: Укажите технологии, которые вы использовали конкретно в этом проекте.
- В отдельном разделе "Навыки": Сгруппируйте технологии по категориям (например, "Frontend", "Backend", "Databases", "Tools").
Рекомендуется использовать оба подхода: кратко в опыте работы и подробно в разделе "Навыки".
Как группировать технологии
Группируйте технологии по категориям, чтобы работодателю было проще ориентироваться.
Frontend: JavaScript, React, Redux, HTML, CSS, Webpack
Backend: Node.js, Express, MongoDB
Tools: Git, Docker, Jira
Как показать уровень владения
Можно указать уровень владения каждой технологией (например, "Expert", "Advanced", "Intermediate", "Beginner"), но это не обязательно. Важнее показать, как вы использовали эти технологии на практике.
JavaScript (Expert), React (Advanced), Node.js (Intermediate)
Актуальные технологии
В 2025 году для JS-разработчика актуальны:
- Frontend: React, Angular, Vue.js, TypeScript, Webpack, Next.js, Remix
- Backend: Node.js, Express, NestJS, Serverless functions
- Databases: MongoDB, PostgreSQL, MySQL
- Tools: Git, Docker, Kubernetes, CI/CD (Jenkins, GitLab CI, GitHub Actions), Jest, Cypress
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта, сосредоточьтесь на стажировках, учебных проектах и личных проектах. Подчеркните свои навыки и энтузиазм.
Как описать опыт стажировки
Стажер-разработчик, Компания Б, Июнь 2024 – Август 2024
- Разрабатывал пользовательский интерфейс для веб-приложения с использованием React и Redux.
- Участвовал в code review, улучшая качество кода и следуя лучшим практикам разработки.
- Помогал в тестировании и отладке приложения.
Как представить учебные проекты
Учебный проект: Разработка веб-приложения "Список задач", 2024
- Разработал веб-приложение для управления задачами с использованием React, Redux и Node.js.
- Реализовал функциональность добавления, редактирования и удаления задач.
- Использовал REST API для взаимодействия с сервером.
Как описать фриланс или свои проекты
Фриланс-разработчик, 2024
- Разработал веб-сайт для клиента с использованием HTML, CSS и JavaScript.
- Оптимизировал производительность сайта, улучшив скорость загрузки на 20%.
- Внедрил адаптивный дизайн, обеспечив корректное отображение на различных устройствах.
Для специалистов с опытом
Если у вас большой опыт, структурируйте его так, чтобы выделить наиболее релевантный для вакансии. Подчеркните свои достижения и вклад в проекты.
Как структурировать большой опыт
Можно использовать хронологический или функциональный формат. В хронологическом формате опыт указывается в порядке убывания дат. В функциональном формате акцент делается на навыках и достижениях, а не на конкретных местах работы.
Как показать карьерный рост
JS-разработчик, Компания А, Январь 2020 – Декабрь 2021
Senior JS-разработчик, Компания А, Январь 2022 – Декабрь 2023
Team Lead, Компания А, Январь 2024 – Декабрь 2024
Как описать работу над крупными проектами
Senior JS-разработчик, Компания А, Январь 2022 – Декабрь 2023
- Участвовал в разработке крупной e-commerce платформы с использованием React, Redux и Node.js.
- Разработал и внедрил систему A/B-тестирования, что позволило повысить конверсию на 10%.
- Оптимизировал производительность frontend, снизив время загрузки страниц на 20%.
- Технологии: React, Redux, Node.js, MongoDB, AWS
Для руководящих позиций
Если вы претендуете на руководящую позицию, акцентируйте внимание на своем управленческом опыте, лидерских качествах и стратегических достижениях.
Как описать управленческий опыт
Team Lead, Компания А, Январь 2024 – Декабрь 2024
- Управлял командой из 5 JS-разработчиков.
- Планировал и распределял задачи между членами команды.
- Организовывал code review и менторинг для младших разработчиков.
- Обеспечивал своевременное и качественное выполнение проектов.
Как показать масштаб ответственности
Tech Lead, Компания Б, Январь 2023 – Декабрь 2024
- Отвечал за техническую архитектуру и реализацию проектов компании.
- Руководил командой разработчиков из 10 человек.
- Определял техническую стратегию компании.
- Внедрил новые технологии и подходы к разработке, что позволило повысить эффективность команды на 20%.
Как отразить стратегические достижения
Руководитель отдела разработки, Компания В, Январь 2022 – Декабрь 2024
- Разработал и внедрил новую стратегию развития отдела разработки, что позволило увеличить количество успешно завершенных проектов на 30%.
- Снизил текучесть кадров в отделе на 15% благодаря улучшению условий работы и мотивации сотрудников.
- Оптимизировал процессы разработки, сократив время выполнения задач на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует ваш фундамент знаний и навыков. Для JS-разработчика этот раздел важен, даже если у вас нет профильного образования, ведь он показывает вашу способность к обучению и саморазвитию.
Расположение образования в резюме
- В начале резюме: Если вы студент, выпускник или имеете небольшой опыт работы. Это подчеркнет ваш теоретический фундамент и учебные достижения.
- В конце резюме: Если у вас богатый опыт работы и ваши проекты говорят сами за себя. В этом случае образование играет вспомогательную роль.
Дипломная работа/проекты
Укажите тему дипломной работы, если она имеет отношение к веб-разработке или JS. Кратко опишите проект и использованные технологии. Например:
Оценки
Указывать оценки стоит только в том случае, если вы выпускник и имеете высокие баллы по профильным предметам (программирование, алгоритмы, базы данных). Средний балл указывать не обязательно.
Дополнительные курсы в вузе
Обязательно укажите курсы, которые вы проходили дополнительно и которые релевантны для работы JS-разработчиком. Например, "Факультатив по разработке веб-интерфейсов".
Подробнее о том, как составить раздел "Образование", читайте в нашей статье Как писать раздел Образование в резюме.
Какое образование ценится в профессии JS-разработчик
Для JS-разработчика наиболее ценными являются специальности, связанные с информационными технологиями и программированием.
Наиболее ценные специальности:
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
Образование не по специальности
Если у вас образование не по специальности, не отчаивайтесь! Подчеркните в резюме курсы, проекты и самообразование, которые помогли вам освоить JS-разработку.
Как показать связь образования с текущей профессией
- Укажите в описании образования курсовые работы и проекты, связанные с веб-разработкой.
- Подчеркните навыки, полученные в ходе обучения, которые применимы к работе JS-разработчиком (логическое мышление, алгоритмизация, работа с данными).
Московский государственный университет им. М.В. Ломоносова, Москва
Специальность: Информатика и вычислительная техника, 2020-2025
Тема дипломной работы: "Разработка SPA приложения для онлайн-обучения с использованием React и Redux".
Санкт-Петербургский государственный экономический университет, Санкт-Петербург
Специальность: Экономика, 2018-2023
Дополнительное образование: Курсы по веб-разработке на JavaScript в GeekBrains. В рамках обучения разработал веб-приложение для автоматизации бухгалтерского учета с использованием Node.js и Express.
Курсы и дополнительное образование
В быстро меняющемся мире веб-разработки, постоянное обучение – ключ к успеху. Укажите все релевантные курсы и онлайн-образование, которые вы проходили.
Какие курсы важно указать
- Курсы по JavaScript (базовый, продвинутый)
- Курсы по React, Angular, Vue.js (в зависимости от ваших навыков)
- Курсы по Node.js и backend-разработке
- Курсы по базам данных (MongoDB, PostgreSQL)
- Курсы по DevOps и автоматизации (Docker, Kubernetes)
Как правильно описать онлайн-образование
Укажите название курса, платформу (Coursera, Udemy, Skillbox и т.д.), дату окончания и полученные навыки.
Топ-3 актуальных курсов для JS-разработчика в 2025
- React Native
- NestJS
- Typescript
Udemy, "JavaScript - Полное руководство для начинающих", 2024
Приобретенные навыки: Основы JavaScript, работа с DOM, асинхронные запросы.
Coursera, "React Basics", 2024
Приобретенные навыки: Создание компонентов React, работа с JSX, управление состоянием.
Как показать самообразование
Укажите ресурсы, которые вы используете для самообразования (блоги, документация, книги), и проекты, которые вы создали самостоятельно.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки. Укажите все релевантные сертификаты, которые вы получили.
Важные сертификаты для JS-разработчика
- Сертификаты по JavaScript от W3Schools
- Сертификаты от FreeCodeCamp
- Сертификаты от Microsoft (например, MTA: Introduction to Programming Using JavaScript)
Как правильно указывать сертификаты
Укажите название сертификата, организацию, выдавшую сертификат, дату получения и срок действия (если есть). Предоставьте ссылку на верификацию сертификата (если возможно).
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Устаревшие сертификаты лучше не указывать, либо указать, что вы планируете обновить сертификацию.
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, не имеющие отношения к веб-разработке или JS. Также не стоит указывать сертификаты с истекшим сроком действия.
Примеры оформления раздела
Для студентов и выпускников
Подчеркните учебные достижения, проекты и стажировки.
- Как описать незаконченное образование: Укажите ожидаемую дату окончания.
- Как подчеркнуть учебные достижения: Укажите высокие баллы по профильным предметам, участие в олимпиадах и конкурсах.
- Как описать стажировки: Укажите название компании, должность и приобретенные навыки.
Московский технический университет связи и информатики (МТУСИ), Москва
Специальность: Программная инженерия (бакалавр), 2021 - 2025 (ожидаемая дата окончания)
Средний балл: 4.8
Курсовые работы: "Разработка веб-приложения для управления проектами с использованием React" (оценка: отлично), "Разработка REST API на Node.js и Express" (оценка: отлично)
Стажировка: ООО "Web Solutions", стажер-разработчик, июнь 2024 - август 2024
Приобретенные навыки: Разработка веб-интерфейсов, работа с Git, участие в командной разработке.
Для специалистов с опытом
Структурируйте образование по хронологии, выделите курсы и сертификаты, которые наиболее релевантны для текущей позиции.
- Как структурировать множественное образование: Укажите образование в обратном хронологическом порядке (сначала последнее).
- Как показать непрерывное обучение: Укажите все курсы и сертификаты, которые вы проходили в течение карьеры.
- Какие курсы и сертификаты выделить: Выделите те, которые наиболее соответствуют требованиям вакансии.
Курсы:
Udemy, "React - Полное руководство", 2023
Coursera, "Node.js, Express, MongoDB & More: The Complete Bootcamp 2024", 2024
Образование:
Санкт-Петербургский государственный университет, Санкт-Петербург
Специальность: Прикладная математика и информатика, 2015-2020
Что ищут работодатели в 2025 году: Ключевые навыки JavaScript-разработчика
Работодатели в 2025 году ищут JS-разработчиков, обладающих как техническими, так и "мягкими" навыками. Они должны быть не только опытными кодерами, но и эффективными членами команды.
Как структурировать раздел навыков
Раздел "Навыки" в резюме JavaScript-разработчика – это ваш шанс быстро продемонстрировать ключевые компетенции. Чёткая структура поможет рекрутеру сразу увидеть, соответствуете ли вы требованиям вакансии.
Где расположить раздел
Оптимальное расположение зависит от вашего опыта:
- Опытные специалисты: Сразу после раздела "Опыт работы", чтобы подчеркнуть ваши достижения.
- Начинающие специалисты: После раздела "Образование", чтобы компенсировать недостаток опыта сильными навыками.
Группировка навыков
Разделите навыки на категории и подкатегории для удобства восприятия:
- Основные навыки: JavaScript (ES6+), HTML, CSS.
- Фреймворки и библиотеки: React, Angular, Vue.js, jQuery.
- Backend: Node.js, Express.js.
- Базы данных: MongoDB, PostgreSQL, MySQL.
- Инструменты: Git, Webpack, Babel, Docker.
- Тестирование: Jest, Mocha, Cypress.
Помните, что правильно составленный раздел "Навыки" - это важный шаг к успешному трудоустройству. Подробнее о том, как это сделать, читайте в нашей статье "Как правильно добавлять навыки в резюме".
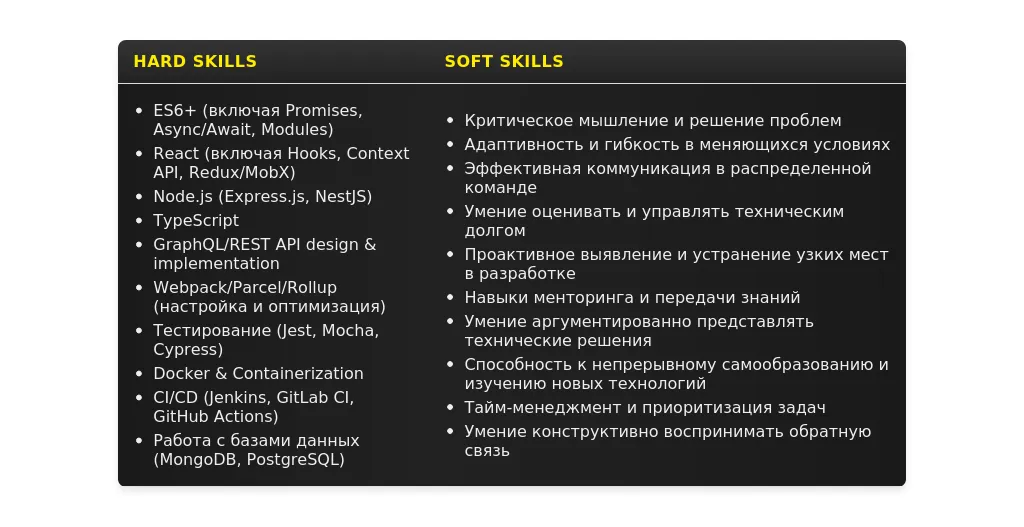
Технические навыки для JS-разработчика
Технические навыки – это основа вашей профессии. Важно перечислить те, которыми вы владеете на достаточном уровне для решения реальных задач.
Обязательные навыки в 2025 году
- JavaScript (ES6+): Глубокое понимание синтаксиса, принципов работы, асинхронности.
- HTML5 и CSS3: Умение создавать семантичную и адаптивную верстку.
- Один из популярных фреймворков: React, Angular или Vue.js.
- Git: Контроль версий, работа с репозиториями.
- RESTful API: Понимание принципов работы, умение интегрироваться.
Актуальные технологии и инструменты в 2025 году
- TypeScript: Статическая типизация для JavaScript.
- Next.js/Nuxt.js: Фреймворки для SSR и статической генерации.
- GraphQL: Альтернатива REST для построения API.
- Docker и Kubernetes: Контейнеризация и оркестрация.
- WebAssembly (WASM): Для высокопроизводительных веб-приложений.
Уровень владения навыками
Не приукрашивайте свой уровень. Используйте чёткие формулировки:
- Базовый уровень: Знаком с технологией, имею общее представление.
- Средний уровень: Использую технологию в работе, могу решать типовые задачи.
- Продвинутый уровень: Глубокое понимание, опыт решения сложных задач, могу обучать других.
Как выделить ключевые компетенции
Выделите наиболее важные навыки, соответствующие требованиям вакансии. Можно использовать жирный шрифт или добавить краткое описание опыта использования.
Пример 1:
- React: 3+ года опыта разработки сложных UI, знаком с Redux, Hooks, Context API.
- React.
Пример 2:
- Node.js (Express): Разработка RESTful API для e-commerce платформы, интеграция с MongoDB.
- Node.js.
Личные качества важные для JS-разработчика
Soft skills не менее важны, чем технические навыки. Они демонстрируют вашу способность эффективно работать в команде и решать сложные задачи.
Топ-7 важных soft skills
- Коммуникабельность: Умение чётко и ясно выражать свои мысли.
- Работа в команде: Способность эффективно сотрудничать с другими разработчиками.
- Решение проблем: Навык анализа и поиска решений сложных задач.
- Обучаемость: Готовность к изучению новых технологий и инструментов.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свое время.
- Критическое мышление: Способность анализировать информацию и принимать обоснованные решения.
Как подтвердить наличие soft skills примерами
Вместо простого перечисления, подкрепите свои soft skills конкретными примерами из опыта работы:
Пример 1:
- Коммуникабельность: Успешно координировал работу команды из 5 разработчиков при разработке нового функционала, регулярно проводил code review и делился знаниями с коллегами.
- Коммуникабельность.
Пример 2:
- Решение проблем: Разработал эффективное решение для оптимизации производительности веб-приложения, что позволило сократить время загрузки страниц на 30%.
- Решение проблем.
Какие soft skills не стоит указывать
Избегайте общих и неконкретных формулировок, которые сложно проверить. Например:
- Стрессоустойчивость.
- Креативность.
Особенности для разных уровней специалистов
Раздел "Навыки" должен отражать ваш текущий уровень и соответствовать ожиданиям работодателя.
Для начинающих
- Компенсировать недостаток опыта: Сделайте акцент на изученных технологиях, личных проектах и участии в опенсорс.
- Акцент на потенциал: Подчеркните готовность к обучению и быстрому освоению новых технологий.
Пример:
- JavaScript (базовый уровень), HTML, CSS. Активно изучаю React и TypeScript, разработал небольшой pet-project с использованием React Hooks.
- JavaScript, HTML, CSS.
Для опытных специалистов
- Глубина экспертизы: Подчеркните опыт работы с конкретными технологиями, укажите сложные проекты и достижения.
- Баланс широты и глубины: Покажите, что вы не только знаете много технологий, но и глубоко разбираетесь в ключевых для вашей специализации.
- Уникальные компетенции: Выделите навыки, которые отличают вас от других кандидатов (например, опыт работы с редкими технологиями или специфическими задачами).
Пример:
- React (5+ лет опыта): Разработка и поддержка крупномасштабных веб-приложений, оптимизация производительности, менторинг junior-разработчиков. Node.js (3+ года): Разработка RESTful API, интеграция с различными базами данных (MongoDB, PostgreSQL).
- React, Node.js.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок, которые могут негативно повлиять на впечатление от вашего резюме.
Топ-7 ошибок в разделе навыков
- Неактуальные навыки: Указание устаревших технологий, которые больше не используются в индустрии.
- Слишком общий список: Отсутствие конкретики и деталей.
- Несоответствие требованиям вакансии: Указание навыков, не имеющих отношения к требуемой позиции.
- Преувеличение уровня владения: Указание продвинутого уровня владения навыком, которым вы владеете только на базовом уровне.
- Отсутствие soft skills: Игнорирование личных качеств, которые важны для работы в команде.
- Орфографические и грамматические ошибки: Небрежность в оформлении раздела.
- Копирование навыков из описания вакансии: Бездумное копирование списка навыков из описания вакансии без учета собственного опыта.
Устаревшие навыки и как их заменить
Удалите устаревшие навыки и замените их актуальными технологиями:
- jQuery
- Замените на современные фреймворки: React, Angular, Vue.js.
Неправильные формулировки
Примеры:
- Знаю JavaScript.
- JavaScript (ES6+): Опыт разработки интерактивных веб-приложений, знаком с асинхронным программированием, Promise, async/await.
- Умею работать в команде.
- Работа в команде: Успешно участвовал в командной разработке веб-приложения, работал по методологии Agile.
Как проверить актуальность навыков
- Изучите требования к навыкам в актуальных вакансиях.
- Посещайте конференции и вебинары для разработчиков.
- Читайте статьи и блоги экспертов в области JavaScript.

Анализ вакансии JS-разработчика: выявляем ключевые требования
Чтобы ваше резюме попало в цель, начните с тщательного анализа вакансии. Ваша задача – понять, что именно ищет работодатель и как ваши навыки и опыт соответствуют этим требованиям.
Как выделить ключевые требования
Внимательно прочитайте описание вакансии, обращая внимание на следующие аспекты:
- Технологии: Какие языки программирования, фреймворки и библиотеки требуются? (JavaScript, React, Angular, Vue.js, Node.js, TypeScript, и т.д.)
- Опыт: Какой опыт работы необходим? (Например, "опыт разработки веб-приложений от 3 лет")
- Задачи: Какие задачи предстоит выполнять? (Разработка новых фич, поддержка существующего кода, участие в code review и т.д.)
- Навыки: Какие навыки необходимы для успешного выполнения работы? (Работа в команде, умение писать тесты, знание agile-методологий и т.д.)
Разделите требования на обязательные и желательные. Обязательные требования – это то, без чего вас точно не возьмут на работу (например, знание JavaScript). Желательные требования – это то, что будет плюсом, но не является критичным (например, знание определенного фреймворка).
Анализ "скрытых" требований
Не все требования указываются напрямую. Часто в описании вакансии можно найти "скрытые" требования, например:
- Культура компании: Обратите внимание на тон и стиль описания вакансии. Это может дать представление о культуре компании.
- Проблемы, которые нужно решить: Понимание проблем, которые компания пытается решить с помощью этой вакансии, поможет вам лучше адаптировать свое резюме.
- Перспективы роста: Указывает ли вакансия на возможности для карьерного роста и развития? Это может быть важно для вас.
Обратите внимание на слова, которые часто повторяются в описании вакансии. Они могут указывать на ключевые навыки и компетенции, которые важны для работодателя.
При анализе вакансии JS-разработчика также стоит обращать внимание на следующие моменты:
- Стек технологий, используемый в компании.
- Размер и структуру команды.
- Методологии разработки, которые практикуются в компании (Agile, Scrum, Kanban).
- Наличие code review и практик написания тестов.
- Возможность обучения и развития.
Примеры анализа реальных вакансий
Пример 1: Junior JS Developer
Требования: Знание JavaScript, HTML, CSS, опыт работы с React (желательно), умение работать в команде, английский язык (уровень B1).
Анализ: Обязательные требования – JavaScript, HTML, CSS. React – желателен, но его наличие значительно повысит ваши шансы. Важны коммуникативные навыки и знание английского языка.
На что обратить внимание: В резюме следует сделать акцент на знании основ веб-разработки и опыте работы с React (если есть). Подчеркните свою способность к обучению и работе в команде.
Пример 2: Middle JS Developer
Требования: Опыт разработки веб-приложений от 3 лет, отличное знание JavaScript, опыт работы с одним из фреймворков (Angular, React, Vue.js), опыт написания тестов, знание git, умение работать с REST API.
Анализ: Обязательные требования – опыт работы, глубокое знание JavaScript, опыт работы с одним из фреймворков, опыт написания тестов, знание git и умение работать с REST API. Выбор фреймворка может быть не критичен, но лучше, если вы укажете тот, который наиболее востребован в компании.
На что обратить внимание: В резюме нужно подробно описать свой опыт работы, указать проекты, в которых вы участвовали, и технологии, которые вы использовали. Подчеркните свой опыт написания тестов и работы с API.
Пример 3: Senior JS Developer
Требования: Опыт разработки сложных веб-приложений от 5 лет, отличное знание JavaScript и TypeScript, опыт работы с React, Node.js, опыт работы с базами данных (MongoDB, PostgreSQL), опыт разработки архитектуры приложений, умение руководить командой.
Анализ: Обязательные требования – большой опыт разработки, глубокое знание JavaScript и TypeScript, опыт работы с React, Node.js, базами данных, опыт разработки архитектуры приложений и умение руководить командой. Вакансия предполагает высокий уровень ответственности и лидерские качества.
На что обратить внимание: В резюме необходимо подробно описать свой опыт разработки сложных проектов, указать свою роль в команде и свои достижения. Подчеркните свой опыт разработки архитектуры приложений и управления командой.
Стратегия адаптации резюме JS-разработчика
Адаптация резюме – это не просто добавление ключевых слов из вакансии. Это целенаправленное изменение содержания и структуры вашего резюме, чтобы показать, что вы идеально подходите для данной конкретной позиции.
Какие разделы резюме требуют обязательной адаптации
Наиболее важные разделы для адаптации:
- Заголовок и раздел "О себе": Здесь вы должны кратко и четко указать, почему вы подходите для этой вакансии.
- Опыт работы: Опишите свой опыт работы таким образом, чтобы он соответствовал требованиям вакансии.
- Навыки: Укажите навыки, которые требуются в вакансии, и подтвердите их своим опытом.
Как расставить акценты под требования работодателя
При адаптации резюме важно расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя. Для этого:
- В начале резюме: Разместите наиболее релевантную информацию в начале резюме, чтобы привлечь внимание работодателя с первых секунд.
- Используйте ключевые слова: Используйте ключевые слова из описания вакансии в своем резюме, чтобы показать, что вы понимаете требования работодателя.
- Подтверждайте навыки примерами: Подтверждайте свои навыки конкретными примерами из своего опыта работы.
Как адаптировать резюме без искажения фактов
Важно адаптировать резюме честно и не искажать факты. Не стоит приписывать себе навыки и опыт, которых у вас нет. Вместо этого, сосредоточьтесь на том, чтобы максимально полно и точно описать свои реальные навыки и опыт, подчеркнув их соответствие требованиям вакансии.
Если у вас нет опыта работы с определенной технологией, упомянутой в вакансии, не стоит утверждать, что он у вас есть. Вместо этого, укажите, что вы готовы быстро освоить эту технологию и приведите примеры того, как вы успешно осваивали новые технологии в прошлом.
3 уровня адаптации
- Минимальная: Добавление ключевых слов из вакансии в описание опыта работы и навыков.
- Средняя: Переформулировка описания опыта работы, чтобы подчеркнуть релевантные навыки и достижения. Адаптация раздела "О себе".
- Максимальная: Полная переработка резюме, с изменением структуры и содержания, чтобы максимально соответствовать требованиям вакансии. Создание нескольких версий резюме под разные типы вакансий.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и соответствовать требованиям вакансии.
Как адаптировать под конкретную позицию
- Укажите свою специализацию: Начните с указания своей специализации (например, "JavaScript Developer").
- Подчеркните свой опыт: Кратко опишите свой опыт работы и достижения.
- Укажите свои ключевые навыки: Перечислите свои ключевые навыки, которые соответствуют требованиям вакансии.
- Выразите свой интерес к вакансии: Покажите, что вы заинтересованы в этой конкретной позиции и компании.
Примеры адаптации раздела "О себе"
До адаптации
JavaScript разработчик. Имею опыт работы с веб-технологиями. Умею писать код.
После адаптации (Junior JS Developer)
Junior JavaScript Developer с опытом разработки веб-приложений на React. Умею писать чистый и поддерживаемый код, работать в команде и быстро обучаться новым технологиям. Увлекаюсь front-end разработкой и стремлюсь к постоянному развитию в этой области. Ищу возможность применить свои знания и навыки в вашей компании.
До адаптации
Опытный программист. Знаю много языков программирования.
После адаптации (Middle JS Developer)
Middle JavaScript Developer с 3+ годами опыта разработки сложных веб-приложений на Angular и Node.js. Имею опыт работы с базами данных MongoDB и PostgreSQL, а также с облачными платформами AWS и Azure. Разрабатывал архитектуру приложений, писал тесты и проводил code review. Готов внести свой вклад в развитие вашего продукта.
Типичные ошибки при адаптации
- Слишком общее описание: Избегайте общих фраз, которые не говорят ничего конкретного о ваших навыках и опыте.
- Несоответствие требованиям вакансии: Убедитесь, что ваше описание соответствует требованиям вакансии.
- Слишком длинное описание: Раздел "О себе" должен быть кратким и информативным.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это основная часть вашего резюме. Здесь вы должны подробно описать свой опыт работы и достижения, чтобы показать, что вы обладаете необходимыми навыками и компетенциями для выполнения работы.
Как переформулировать опыт под требования
- Используйте ключевые слова: Используйте ключевые слова из описания вакансии в описании своего опыта работы.
- Опишите свои достижения: Опишите свои достижения в каждом проекте, используя конкретные цифры и факты.
- Подчеркните релевантные навыки: Подчеркните те навыки, которые наиболее важны для работодателя.
- Используйте глаголы действия: Начните каждое предложение с глагола действия (например, "разработал", "реализовал", "оптимизировал").
Как выделить релевантные проекты
Если у вас большой опыт работы, выберите те проекты, которые наиболее релевантны для вакансии. Опишите эти проекты более подробно, подчеркнув свои достижения и навыки, которые вы использовали.
Примеры адаптации раздела "Опыт работы"
До адаптации
Разрабатывал веб-приложения. Использовал разные технологии.
После адаптации (Junior JS Developer)
Разрабатывал веб-приложения на React и Node.js в составе команды из 5 человек. *Разработал пользовательский интерфейс для веб-приложения, используя React и Redux.* *Реализовал REST API на Node.js и Express.* *Оптимизировал производительность веб-приложения, что привело к увеличению скорости загрузки на 20%.*
До адаптации
Занимался программированием.
После адаптации (Middle JS Developer)
*Разработал и поддерживал веб-приложения на Angular и TypeScript, используя best practices и SOLID принципы.* *Внедрил систему автоматического тестирования с использованием Jest и Cypress, что позволило сократить количество ошибок на 30%.* *Участвовал в разработке архитектуры веб-приложений, принимал решения по выбору технологий и инструментов.* *Проводил code review и менторинг для junior разработчиков.*
Ключевые фразы для разных типов вакансий
- Junior JS Developer: "Разрабатывал пользовательский интерфейс...", "Реализовал REST API...", "Писал unit-тесты...", "Участвовал в code review...", "Работал в команде..."
- Middle JS Developer: "Разрабатывал и поддерживал веб-приложения...", "Внедрил систему автоматического тестирования...", "Участвовал в разработке архитектуры...", "Проводил code review...", "Оптимизировал производительность...", "Рефакторил код..."
- Senior JS Developer: "Разрабатывал архитектуру сложных веб-приложений...", "Принимал решения по выбору технологий и инструментов...", "Руководил командой разработчиков...", "Разрабатывал и внедрял новые процессы разработки...", "Оптимизировал производительность и масштабируемость веб-приложений...", "Менторил junior и middle разработчиков..."
Адаптация раздела "Навыки"
Раздел "Навыки" – это список ваших технических и мягких навыков, которые вы используете в своей работе. Важно адаптировать этот раздел под требования вакансии, чтобы показать, что вы обладаете необходимыми компетенциями.
Как перегруппировать навыки под вакансию
Сгруппируйте свои навыки по категориям, чтобы работодателю было легче понять, в чем вы сильны. Например:
- Языки программирования: JavaScript, TypeScript
- Фреймворки и библиотеки: React, Angular, Vue.js, Node.js, Express
- Базы данных: MongoDB, PostgreSQL, MySQL
- Инструменты: Git, Webpack, Babel, Docker
- Методологии: Agile, Scrum, Kanban
- Soft skills: Коммуникабельность, работа в команде, решение проблем
Как выделить требуемые компетенции
Внимательно прочитайте описание вакансии и выделите те навыки, которые требуются работодателю. Укажите эти навыки в своем резюме, даже если они у вас есть в других категориях.
Примеры адаптации раздела "Навыки"
До адаптации
JavaScript, HTML, CSS, Git
После адаптации (Junior JS Developer)
Языки программирования: JavaScript, HTML, CSS Фреймворки и библиотеки: React, Redux Инструменты: Git, Webpack, Babel Soft skills: Коммуникабельность, работа в команде, решение проблем
До адаптации
Программирование, базы данных, тестирование
После адаптации (Middle JS Developer)
Языки программирования: JavaScript, TypeScript Фреймворки и библиотеки: Angular, Node.js, Express Базы данных: MongoDB, PostgreSQL Инструменты: Git, Docker, Kubernetes, CI/CD Методологии: Agile, Scrum
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в своем резюме, чтобы показать, что вы понимаете требования работодателя. Например, если в вакансии указано "опыт работы с React", убедитесь, что в вашем резюме есть упоминание о React.
Проверка качества адаптации
После адаптации резюме важно проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и привлекает внимание работодателя.
Как оценить качество адаптации
- Соответствие требованиям вакансии: Убедитесь, что ваше резюме соответствует требованиям вакансии.
- Четкость и ясность: Убедитесь, что ваше резюме написано четко и ясно, без ошибок и опечаток.
- Привлекательность: Убедитесь, что ваше резюме выглядит привлекательно и профессионально.
Чек-лист финальной проверки
- Указаны все требуемые навыки и технологии.
- Опыт работы описан с использованием ключевых слов из вакансии.
- Достижения подтверждены конкретными цифрами и фактами.
- Резюме не содержит ошибок и опечаток.
- Форматирование резюме выглядит профессионально.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не стоит злоупотреблять ключевыми словами, это может отпугнуть работодателя.
- Несоответствие фактам: Не стоит приписывать себе навыки и опыт, которых у вас нет.
- Слишком общее описание: Избегайте общих фраз, которые не говорят ничего конкретного о ваших навыках и опыте.
Когда нужно создавать новое резюме вместо адаптации
Если у вас нет опыта работы или навыков, которые требуются в вакансии, возможно, стоит создать новое резюме, ориентированное на другие вакансии, которые больше соответствуют вашему опыту и навыкам.
Если вы хотите сменить профессию или специализацию, возможно, стоит создать новое резюме, которое подчеркивает ваши сильные стороны и потенциал в новой области.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "JS-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме JS-разработчика
Как правильно указать свой уровень владения JavaScript: Junior, Middle или Senior?
Определение уровня владения – это субъективная оценка, но ориентируйтесь на следующие критерии:
- Junior:
- Понимание основ языка, базовых концепций (переменные, типы данных, циклы, функции).
- Умение решать простые задачи самостоятельно.
- Опыт работы с фреймворками/библиотеками (например, React, Angular, Vue) под руководством более опытного разработчика.
- Опыт работы до 1 года.
- Middle:
- Глубокое понимание языка, знание продвинутых концепций (прототипы, замыкания, асинхронность).
- Умение самостоятельно разрабатывать сложные компоненты и фичи.
- Опыт работы с различными архитектурными подходами.
- Умение проводить код-ревью.
- Опыт работы от 1 до 3 лет.
- Senior:
- Экспертное знание языка, понимание внутренних механизмов.
- Умение проектировать сложные системы и архитектуры.
- Опыт работы с различными технологиями и платформами.
- Умение менторить других разработчиков.
- Опыт работы от 3 лет и более.
В резюме можно указать свой уровень и кратко описать, почему вы считаете, что соответствуете ему. Например:
Middle JavaScript Developer – 3+ года опыта разработки веб-приложений, глубокое знание React, Redux, опыт работы с TypeScript, участие в проектировании архитектуры проектов.
Не завышайте свой уровень, так как это может быть легко выявлено на собеседовании.
Какие проекты стоит включать в резюме, если у меня мало опыта?
Даже если у вас нет коммерческого опыта, включите в резюме:
- Личные проекты: Разработанные вами веб-сайты, приложения или библиотеки. Опишите их функциональность, технологии и ваш вклад.
- Учебные проекты: Проекты, выполненные в рамках курсов, буткемпов или университетов. Укажите, какие навыки вы приобрели.
- Open Source contributions: Вклад в открытые проекты, даже если это небольшие исправления или документация.
- Pet-проекты: Небольшие проекты, разработанные для себя или друзей.
Для каждого проекта укажите краткое описание, используемые технологии и ссылку на репозиторий (если есть). Например:
Pet-проект: Онлайн-калькулятор на React (GitHub). Функциональность: вычисление математических выражений, история операций. Технологии: React, JavaScript, CSS.
Как быть, если у меня большой перерыв в работе?
Перерыв в работе – это не приговор. Важно правильно его объяснить:
- Укажите причину перерыва: Например, отпуск по уходу за ребенком, учеба, путешествие, уход за родственниками.
- Подчеркните, что вы делали во время перерыва: Проходили курсы, занимались самообразованием, участвовали в проектах.
- Сосредоточьтесь на своих навыках и опыте: Покажите, что вы готовы вернуться к работе и быстро адаптироваться.
В сопроводительном письме можно более подробно рассказать о перерыве и объяснить, почему вы уверены в своей способности успешно выполнять работу. Например:
В период с 2023 по 2024 год находился в отпуске по уходу за ребенком. В это время проходил онлайн-курсы по React и TypeScript, разработал несколько небольших pet-проектов для поддержания навыков.
Стоит ли указывать soft skills в резюме?
Обязательно! Soft skills (мягкие навыки) важны для работы в команде и успешного выполнения задач. Укажите:
- Коммуникабельность: Умение эффективно общаться с коллегами, заказчиками и другими заинтересованными сторонами.
- Работа в команде: Умение сотрудничать, делиться знаниями и помогать другим.
- Решение проблем: Умение анализировать проблемы, находить решения и принимать решения.
- Обучаемость: Готовность учиться новому и адаптироваться к изменяющимся требованиям.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
Приведите примеры, как вы использовали свои soft skills в работе. Например:
Коммуникабельность: Успешно вел переговоры с заказчиком, результатом которых стало принятие нового функционала в проект.
Работа в команде: Помогал младшим разработчикам в освоении новых технологий, что привело к повышению производительности команды.
Как правильно оформить раздел "О себе" в резюме JS-разработчика?
Раздел "О себе" – это ваша возможность привлечь внимание работодателя и кратко рассказать о себе. Укажите:
- Ключевые навыки и опыт: Краткое описание вашего опыта и навыков, которые наиболее релевантны для вакансии.
- Достижения: Приведите примеры успешных проектов и результатов, которых вы достигли.
- Цели и интересы: Опишите свои карьерные цели и интересы, которые связаны с JavaScript разработкой.
- Личные качества: Укажите свои сильные стороны и качества, которые помогут вам успешно выполнять работу.
Пример:
О себе: Опытный JS-разработчик с 5+ годами опыта разработки веб-приложений. Эксперт в React, Redux, TypeScript. Успешно реализовал несколько крупных проектов, включая e-commerce платформу и систему управления контентом. Интересуюсь новыми технологиями в области фронтенд-разработки, активно участвую в open source проектах.
Раздел должен быть кратким (не более 5-6 предложений) и содержать только важную информацию.
Что делать, если в вакансии требуются технологии, которыми я владею не в совершенстве?
Не стоит сразу отказываться от вакансии. Укажите, что у вас есть базовые знания или опыт работы с этими технологиями, и вы готовы быстро освоить их. Например:
Имею базовый опыт работы с GraphQL, готов быстро освоить технологию для выполнения задач по данной вакансии.
Подготовьтесь к собеседованию, изучите основы этих технологий и будьте готовы ответить на вопросы о них. Покажите свою мотивацию и готовность учиться.
Как указать зарплатные ожидания в резюме?
В российском рынке труда указывать зарплатные ожидания в резюме – распространенная практика. Исследуйте рынок труда, узнайте среднюю зарплату для JS-разработчиков вашего уровня и опыта в вашем регионе. Укажите диапазон зарплаты, который вас устраивает, или конкретную сумму. Например:
Зарплатные ожидания: 150 000 - 200 000 рублей.
Не занижайте и не завышайте свои ожидания. Будьте реалистичны и готовы к обсуждению зарплаты на собеседовании. Если компания не указывает вилку по зарплате - укажите "по договоренности".
Нужно ли добавлять фотографию в резюме?
В России добавление фотографии в резюме – это распространенная практика, но не является обязательным требованием. Если вы решили добавить фотографию, убедитесь, что она:
- Профессиональная: Сделана в хорошем качестве, на нейтральном фоне.
- Деловая: Вы одеты в деловом стиле.
- Актуальная: Соответствует вашему текущему внешнему виду.
Если вы не уверены в качестве своей фотографии, лучше не добавлять ее.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить