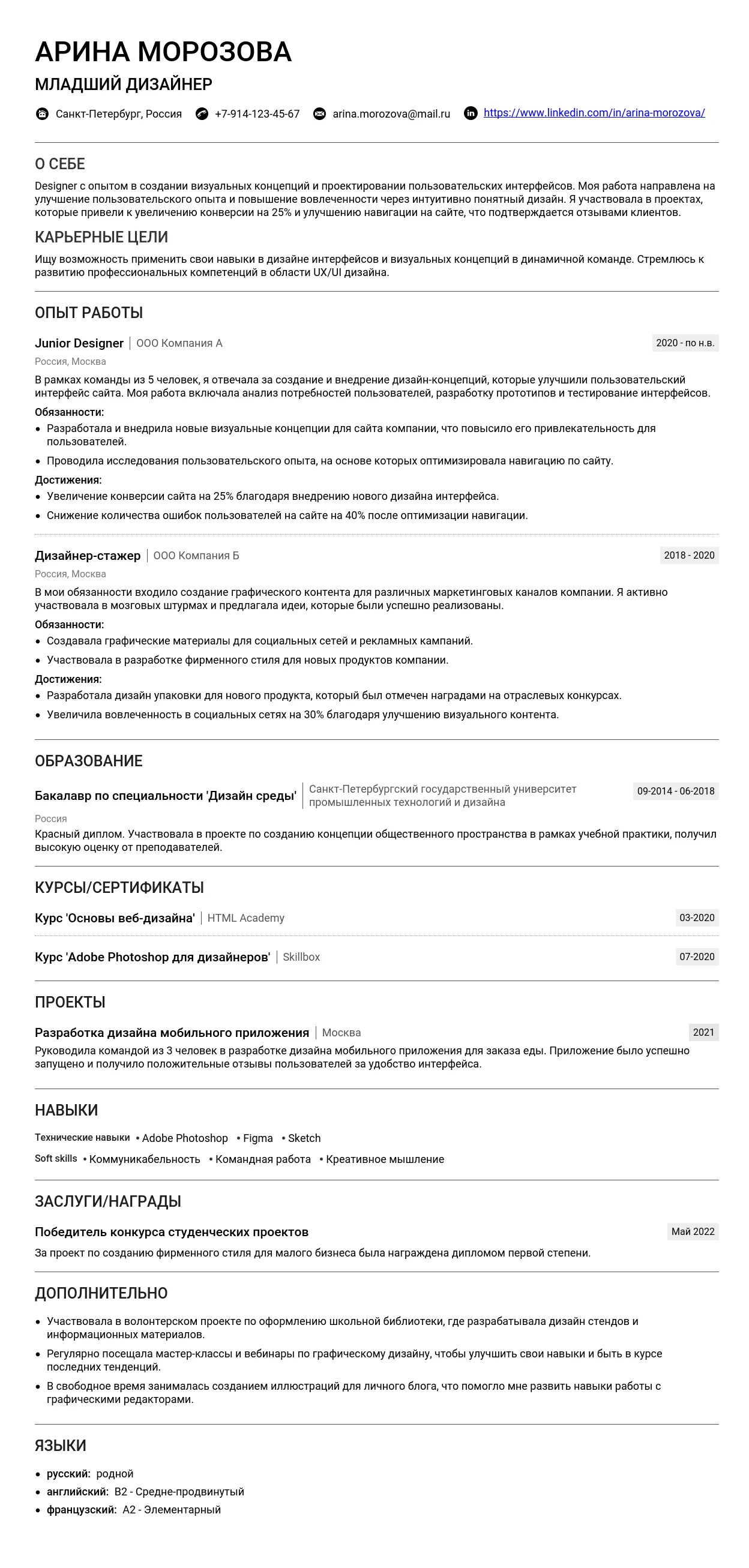
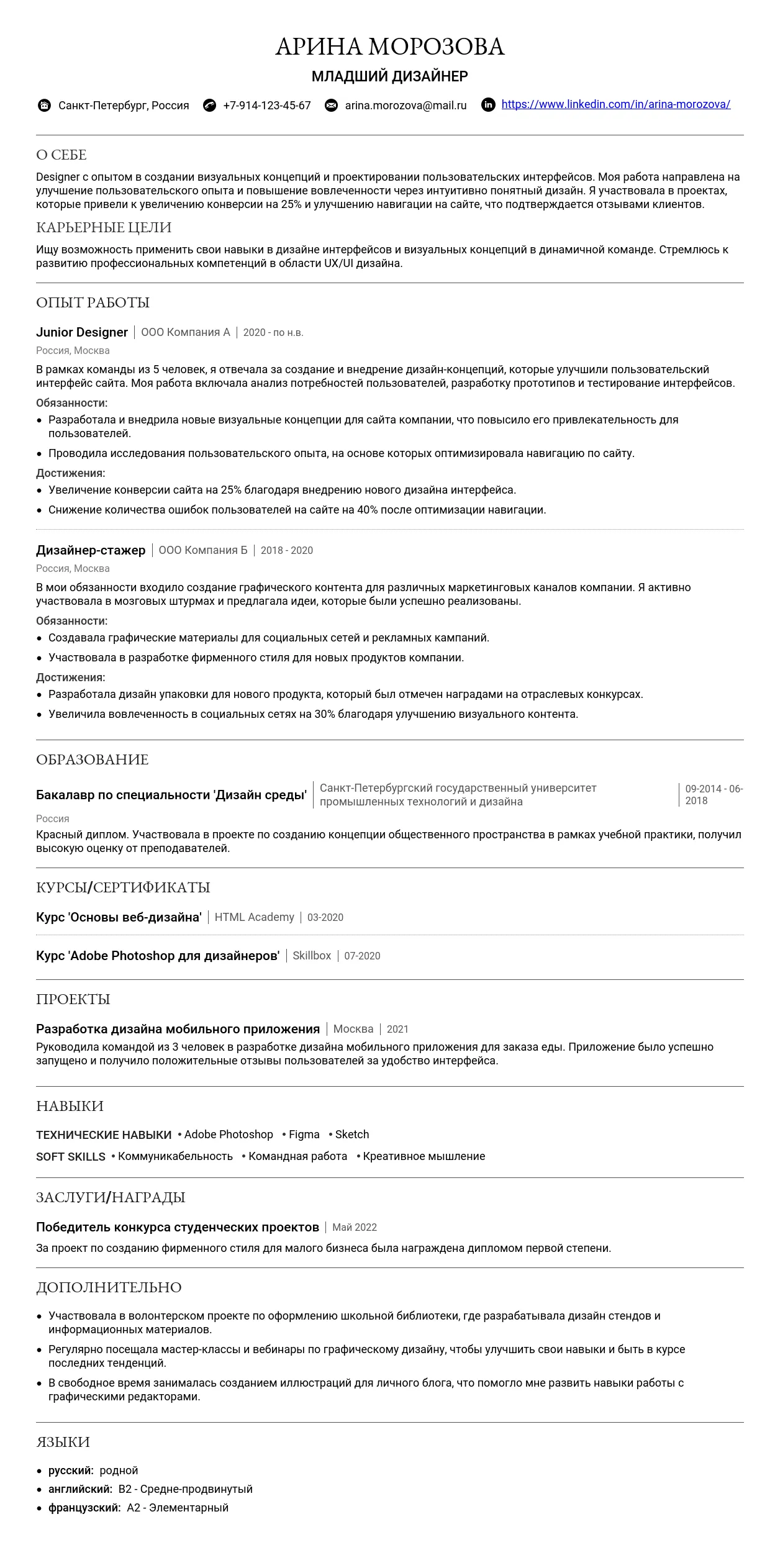
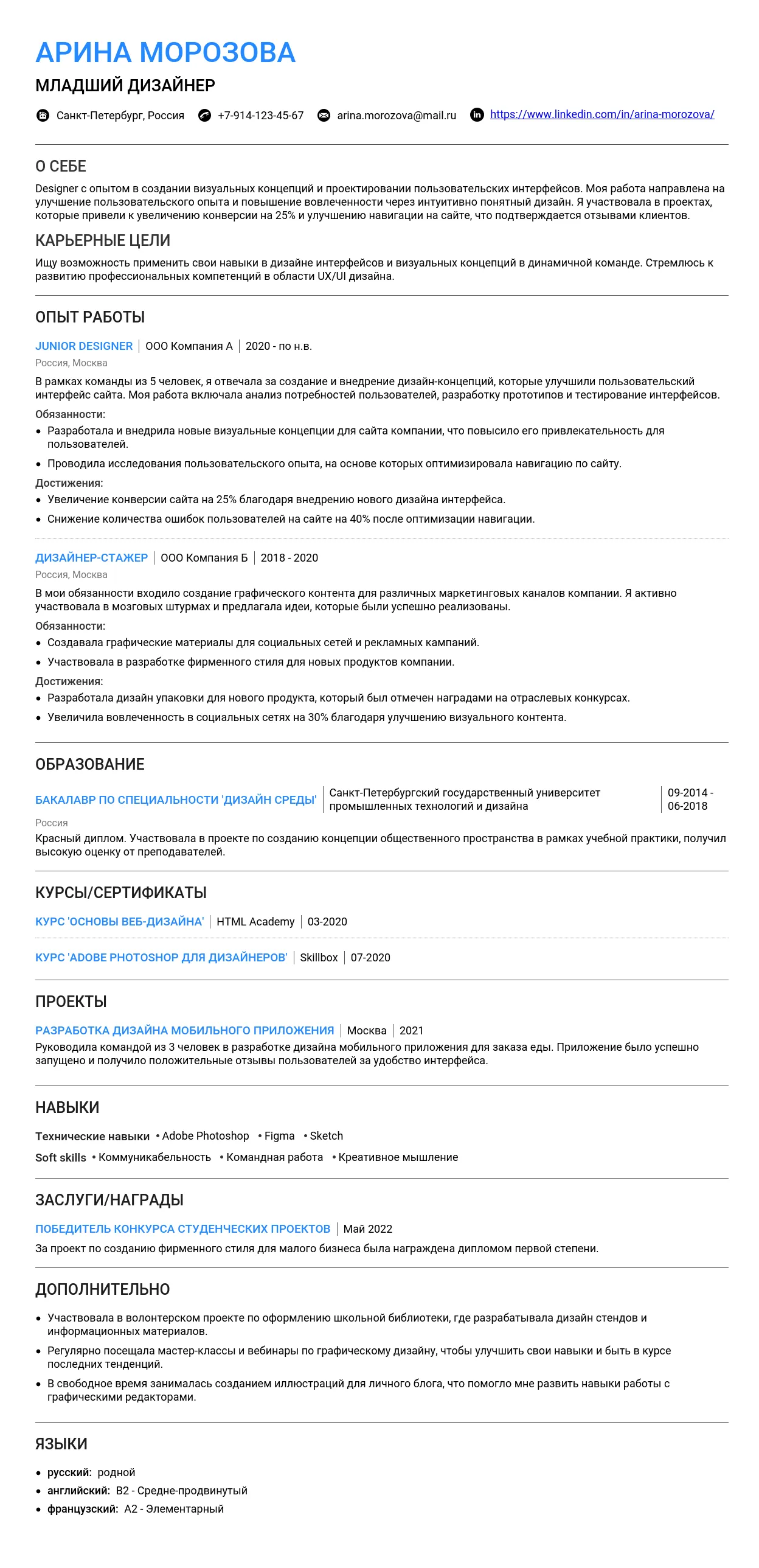
Изучите наш пример резюме junior дизайнера, чтобы узнать, как составить документ, который выделит вас среди других кандидатов и привлечет внимание работодателя. Это поможет вам создать по-настоящему эффективное резюме и получить работу мечты. ✨
В этой статье вы найдете подробное руководство, включающее
- готовые примеры
- пошаговые инструкции по каждому разделу
- актуальные требования работодателей и навыки
- советы по адаптации под конкретные вакансии
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть лаконичным, профессиональным и отражать вашу специализацию. Для профессии "junior designer" важно подчеркнуть уровень вашего опыта и направление дизайна.
- Junior Graphic Designer
- Junior UI/UX Designer
- Junior Web Designer
- Junior Motion Designer
- Junior Product Designer
- Junior Brand Designer
- Junior Illustrator
- Дизайнер (слишком общее)
- Начинающий дизайнер (неформально)
- Дизайнер всего (непрофессионально)
- Junior Designer без уточнения специализации (неинформативно)
Ключевые слова для заголовка: Junior, Designer, UI/UX, Graphic, Web, Motion, Brand.
Контактная информация
Контактная информация должна быть актуальной, легко читаемой и профессионально оформленной. Вот полный список необходимых данных:
Имя: Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivan.ivanov@example.com
LinkedIn: linkedin.com/in/ivanov
Behance: behance.net/ivanov
Город: Москва, Россия
Ссылки на профессиональные профили должны быть активными и вести на актуальные страницы. Фото в резюме не обязательно, но если вы решите его добавить, оно должно быть профессиональным, с нейтральным фоном и в деловом стиле.
Телефон: 89991234567 (без форматирования)
Email: ivan.ivanov (без домена)
GitHub: github.com/ivanov (неактуальная ссылка)
Профессиональное онлайн-присутствие
Для профессий с портфолио важно показать свои работы. Укажите ссылки на профессиональные платформы:
Behance: behance.net/ivanov
Dribbble: dribbble.com/ivanov
Portfolio Website: ivanov.design
Для презентации проектов используйте краткое описание, ключевые технологии и результаты. Например:
Проект: Редизайн сайта для компании XYZ
Технологии: Figma, Adobe XD, HTML/CSS
Результат: Увеличение конверсии на 20%
Для профессий без портфолио важны профили в LinkedIn и hh.ru. Укажите ссылки на сертификаты и достижения:
LinkedIn: linkedin.com/in/ivanov (читайте как создать профиль)
hh.ru: Мое резюме на hh.ru
Сертификат: Курс "UI/UX Design" от Coursera, 2025
Распространенные ошибки и как их избежать
- Неактуальные контакты — всегда проверяйте, что ваш телефон и email работают.
- Слишком длинный заголовок — заголовок должен быть кратким и информативным.
- Нечитаемые ссылки — используйте короткие и понятные URL-адреса.
- Отсутствие профессиональных профилей — даже если у вас нет портфолио, укажите LinkedIn или hh.ru.
Как правильно написать раздел "О себе" в резюме junior designer
Оптимальный объем: 3-5 предложений (50-80 слов). Не перегружайте текст, но и не будьте слишком краткими.
Обязательная информация:
- Ваша мотивация и интерес к дизайну.
- Ключевые навыки, соответствующие вакансии.
- Образование или курсы, если есть.
- Готовность развиваться и учиться.
Стиль и тон: Профессиональный, но дружелюбный. Избегайте излишней формальности или сленга.
Что не стоит писать:
- "У меня нет опыта, но я быстро учусь."
- "Ищу работу для заработка."
- "Не знаю, что писать, но я креативный."
5 характерных ошибок:
- Слишком много общих фраз: "Я ответственный и коммуникабельный."
- Отсутствие конкретики: "Люблю дизайн."
- Переоценка своих навыков: "Эксперт в Figma."
- Игнорирование вакансии: "Хочу работать в любой сфере."
- Излишняя самокритика: "Я новичок, но надеюсь, что вы меня возьмете."
Примеры для начинающих специалистов
Как грамотно описать потенциал без опыта: Упор на готовность учиться, интерес к профессии и базовые навыки. Акцент на: обучаемость, креативность, внимание к деталям, умение работать в команде.
Как упомянуть образование: Укажите курсы, университет или самообучение. Добавьте, что вы применяли эти знания на практике.
Пример 1: "Я начинающий дизайнер с базовыми навыками работы в Figma и Adobe Photoshop. В 2025 году завершила курс по графическому дизайну, где разработала несколько проектов, включая логотипы и веб-баннеры. Готова развиваться и применять свои знания в реальных задачах."
Сильные стороны: Упоминание конкретных инструментов и проектов.
Пример 2: "Меня вдохновляет создавать визуально привлекательные решения. Изучаю основы типографики и композиции, практикуюсь в создании интерфейсов. Ищу возможность работать в команде, чтобы развивать свои навыки."
Сильные стороны: Подчеркивание мотивации и интереса к профессии.
Пример 3: "Я хочу стать дизайнером, потому что это интересно. У меня нет опыта, но я стараюсь."
Ошибки: Нет конкретики, излишняя самокритика.
Примеры для специалистов с опытом
Как отразить профессиональный рост: Упоминайте ключевые проекты, навыки и достижения. Покажите, как вы развивались.
Как выделиться: Укажите специализацию (например, веб-дизайн, брендинг) и уникальные навыки.
Пример 1: "За последние 2 года я разработала более 20 логотипов и фирменных стилей для малого бизнеса. Мои проекты помогли клиентам увеличить узнаваемость бренда. Специализируюсь на минималистичном дизайне и работе с типографикой."
Сильные стороны: Конкретные достижения и специализация.
Пример 2: "Я занимаюсь дизайном интерфейсов для мобильных приложений. В 2025 году участвовал в разработке приложения для фитнеса, которое получило положительные отзывы пользователей. Постоянно изучаю новые тренды в UX/UI."
Сильные стороны: Упоминание конкретного проекта и профессионального роста.
Пример 3: "Я дизайнер. Делаю дизайн."
Ошибки: Нет конкретики и достижений.
Примеры для ведущих специалистов
Как подчеркнуть экспертизу: Упоминайте масштабные проекты, управленческие навыки и вклад в развитие компании.
Как показать ценность: Опишите, как ваша работа повлияла на бизнес-результаты.
Пример 1: "Я руковожу командой из 5 дизайнеров, разрабатывающих интерфейсы для корпоративных клиентов. В 2025 году наш проект для банка увеличил конверсию на 15%. Специализируюсь на создании сложных систем дизайна."
Сильные стороны: Управленческие навыки и конкретные результаты.
Пример 2: "За 7 лет работы я реализовал более 50 проектов в сфере брендинга, включая ребрендинг крупной сети магазинов. Мои работы отмечены на международных конкурсах."
Сильные стороны: Масштаб проектов и признание.
Пример 3: "Я крутой дизайнер, делаю все."
Ошибки: Нет конкретики и излишняя самоуверенность.
Практические советы по написанию
Ключевые фразы для junior designer:
- **Разрабатываю** визуальные концепции.
- **Владею** Figma, Adobe Photoshop, Illustrator.
- **Создаю** логотипы, баннеры, интерфейсы.
- **Участвую** в командных проектах.
- **Изучаю** тренды в дизайне.
10 пунктов для самопроверки:
- **Соответствует ли текст вакансии?**
- **Есть ли конкретные примеры?**
- **Указаны ли ключевые навыки?**
- **Нет ли общих фраз?**
- **Соответствует ли тон профессии?**
- **Упомянуты ли достижения?**
- **Есть ли мотивация?**
- **Нет ли излишней самокритики?**
- **Соответствует ли объем?**
- **Адаптирован ли текст под компанию?**
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии.
- Используйте ключевые слова из описания.
- Подчеркните навыки, которые наиболее важны для этой роли.
- Упомяните проекты, связанные с направлением компании.
Как структурировать описание опыта работы
Опыт работы в резюме должен быть структурирован так, чтобы рекрутер мог быстро понять ваш профессиональный путь. Вот основные рекомендации:
Формат заголовка
Используйте следующий формат: Название должности, Компания, Даты работы. Например: Junior Designer, ABC Design Studio, март 2025 – настоящее время.
Количество пунктов
Для каждой позиции рекомендуется указывать 3–5 ключевых обязанностей или достижений. Это помогает сохранить баланс между подробностью и лаконичностью.
Совмещение должностей
Если вы совмещали должности, укажите это через косую черту или добавьте отдельный пункт. Например: Junior Designer / Graphic Assistant, XYZ Agency, январь 2025 – март 2025.
Даты работы
Указывайте даты в формате месяц год – месяц год. Если вы всё ещё работаете, пишите настоящее время.
Описание компании
Описывайте компанию только если это необходимо для понимания контекста. Например, если компания малоизвестна, добавьте короткое описание: ABC Design Studio – студия, специализирующаяся на веб-дизайне для малого бизнеса. Ссылку на сайт добавляйте в конце резюме в разделе "Контакты".
Как правильно описывать обязанности
Сильные глаголы действия
- Разрабатывать
- Создавать
- Проектировать
- Анализировать
- Оптимизировать
- Улучшать
- Координировать
- Внедрять
- Презентовать
- Тестировать
- Редактировать
- Адаптировать
- Исследовать
- Визуализировать
- Интегрировать
Как избежать перечисления
Не просто перечисляйте обязанности, а показывайте, как вы их выполняли. Например, вместо Создавал макеты для сайтов напишите Разработал 10+ адаптивных макетов для сайтов, что увеличило конверсию на 15%.
Примеры превращения обязанностей в достижения
- Создал логотип для клиента → Разработал логотип, который повысил узнаваемость бренда на 20%.
- Проводил исследования целевой аудитории → Провёл анализ аудитории, что помогло увеличить вовлечённость на 25%.
- Работал над дизайном сайта → Участвовал в проектировании сайта, который привлёк 5000+ новых посетителей за первый месяц.
- Создавал презентации → Подготовил 10+ презентаций, которые помогли закрыть сделки на $50,000.
- Тестировал дизайн → Провёл A/B-тестирование, что привело к улучшению пользовательского опыта на 30%.
Типичные ошибки
- Использование пассивного залога: "Дизайн был создан мной."
- Слишком общие формулировки: "Делал дизайн."
- Отсутствие контекста: "Работал в Photoshop."
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантификация результатов
Используйте цифры, чтобы показать масштаб ваших достижений. Например: Разработал 20+ макетов для сайтов, что увеличило конверсию на 10%.
Метрики для Junior Designer
- Количество созданных макетов
- Уровень конверсии
- Вовлечённость пользователей
- Скорость выполнения задач
- Количество положительных отзывов
Достижения без цифр
Если нет точных данных, опишите качественные улучшения: Улучшил пользовательский интерфейс, что повысило удобство использования продукта.
Примеры формулировок
- Разработал дизайн сайта, который привлёк 10,000+ посетителей за первый месяц.
- Создал анимации для мобильного приложения, увеличив вовлечённость на 15%.
- Участвовал в проектировании логотипа, который получил высокую оценку клиента.
- Оптимизировал процесс создания макетов, сократив время работы на 20%.
- Подготовил презентации для 5 ключевых клиентов, что помогло закрыть сделки на $100,000.
Как указывать технологии и инструменты
Где указывать
Технический стек можно указать в разделе "Навыки" или добавить в описание каждой позиции. Например: Работал с Figma, Adobe Photoshop, Illustrator.
Группировка
Группируйте инструменты по категориям: Графические редакторы: Figma, Adobe Photoshop. Программирование: HTML, CSS.
Уровень владения
Указывайте уровень владения, если это важно: Figma (продвинутый), HTML (базовый).
Актуальные технологии
- Figma
- Adobe Creative Suite
- Sketch
- InVision
- HTML/CSS
Примеры описания опыта работы
Для начинающих
Стажёр, ABC Design Studio, июнь 2025 – август 2025
- Разработал 5+ макетов для сайтов под руководством старшего дизайнера.
- Провёл исследование целевой аудитории для проекта, что помогло улучшить UX.
- Создал анимации для мобильного приложения, увеличив вовлечённость на 10%.
Фрилансер, собственные проекты, январь 2025 – май 2025
- Разработал логотипы для 3 стартапов, получивших положительные отзывы клиентов.
- Создал дизайн сайта для локального бизнеса, что привело к увеличению трафика на 20%.
Для специалистов с опытом
Junior Designer, XYZ Agency, март 2025 – настоящее время
- Разработал 15+ адаптивных макетов для сайтов, что повысило конверсию на 15%.
- Участвовал в создании дизайн-системы для крупного клиента, сократив время разработки на 30%.
- Провёл A/B-тестирование интерфейса, что улучшило пользовательский опыт на 25%.
Для руководящих позиций
Руководитель отдела дизайна, ABC Design Studio, январь 2025 – настоящее время
- Управлял командой из 5 дизайнеров, успешно завершив 10+ проектов за год.
- Разработал стратегию улучшения дизайн-процессов, что сократило время выполнения задач на 20%.
- Провёл обучение для новых сотрудников, повысив их производительность на 15%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме junior designer может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы недавний выпускник, разместите его в начале, чтобы подчеркнуть свои знания. Если у вас уже есть опыт работы, образование можно указать после раздела с опытом.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с дизайном. Например: "Дипломный проект: разработка фирменного стиля для бренда одежды".
- Оценки: Указывайте оценки только если они высокие (например, "Средний балл: 4.8"). В противном случае лучше опустить эту информацию.
- Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к дизайну, например: "Курс по основам графического дизайна и типографики".
Подробнее о том, как писать раздел "Образование", читайте в нашем руководстве.
Какое образование ценится в junior designer
Для профессии junior designer наиболее ценны следующие специальности:
- Графический дизайн
- Веб-дизайн
- Дизайн интерфейсов (UI/UX)
- Иллюстрация
- Мультимедиа-дизайн
Если ваше образование не связано с дизайном, подчеркните навыки, которые можно перенести на новую профессию. Например: "Изучал основы композиции и цветоведения в рамках курса по искусству".
Образование: МГУ, факультет журналистики (2025). Курсы: "Основы графического дизайна", "Введение в UI/UX".
Образование: МГУ, факультет журналистики (2025).
Курсы и дополнительное образование
Для junior designer важно указать курсы, которые развивают профессиональные навыки. Вот несколько примеров актуальных курсов:
- "Основы Adobe Photoshop и Illustrator"
- "UI/UX Design: от концепции до прототипа"
- "Типографика и верстка"
- "Дизайн мобильных приложений"
- "Основы Figma"
Онлайн-образование описывайте так же, как и офлайн. Укажите название курса, платформу и год завершения. Например: "Coursera, курс 'UI/UX Design', 2025".
Дополнительные курсы: "Основы Figma", Skillbox (2025); "UI/UX Design", Coursera (2025).
Дополнительные курсы: "Курс по дизайну", 2025.
Сертификаты и аккредитации
Для junior designer важно указать сертификаты, подтверждающие навыки. Вот несколько примеров:
- Adobe Certified Associate (ACA)
- Google UX Design Certificate
- Figma Certification
Указывайте только актуальные сертификаты (обычно срок действия 2-3 года). Не стоит включать сертификаты, не связанные с дизайном, например, "Сертификат по управлению проектами".
Сертификаты: Adobe Certified Associate (2025), Google UX Design Certificate (2025).
Сертификаты: Сертификат по управлению проектами (2025).
Примеры оформления раздела
Для студентов и выпускников
Образование: НИУ ВШЭ, факультет дизайна (2025). Дипломный проект: "Разработка интерфейса для мобильного приложения". Курсы: "Основы Figma", Skillbox (2025).
Образование: НИУ ВШЭ, факультет дизайна (2025).
Для специалистов с опытом
Образование: МГХПА им. Строганова, факультет графического дизайна (2020). Курсы: "UI/UX Design", Coursera (2025); "Типографика и верстка", Skillbox (2025).
Образование: МГХПА им. Строганова, факультет графического дизайна (2020).
Самые востребованные навыки в 2025 году
- 3D-моделирование в Blender: Этот навык стал обязательным для дизайнеров, работающих в сфере AR/VR и игровой индустрии.
- Figma Auto Layout: Умение создавать адаптивные и масштабируемые интерфейсы с помощью Auto Layout ценится в веб- и мобильном дизайне.
- Интерактивные прототипы: Работодатели ищут дизайнеров, которые могут создавать прототипы с анимацией и микровзаимодействиями для тестирования UX.
Как структурировать раздел навыков
Раздел "Навыки" в резюме junior designer должен быть четко структурирован, чтобы подчеркнуть вашу профессиональную подготовку и потенциал. Вот основные рекомендации:
Где расположить раздел
Раздел "Навыки" лучше разместить после блока "О себе" или "Цель", но до описания опыта работы. Это позволяет работодателю сразу оценить вашу квалификацию.
Как группировать навыки
Навыки следует группировать по категориям, например:
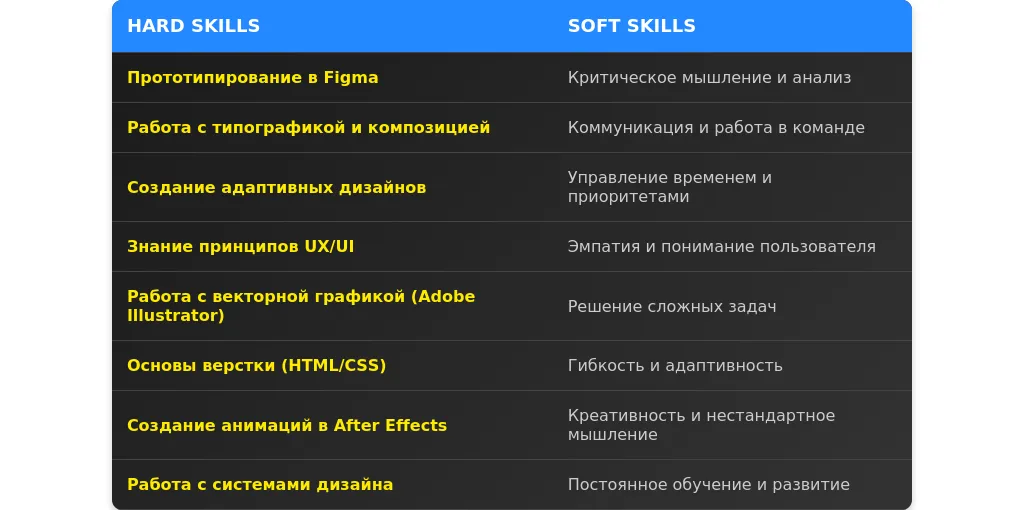
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Дополнительные навыки (языки, сертификаты и т.д.)
3 варианта структуры
Вариант 1: Группировка по категориям
- Технические навыки: Adobe Photoshop, Figma, HTML/CSS.
- Личные качества: Креативность, коммуникабельность, умение работать в команде.
- Дополнительно: Английский язык (Intermediate), сертификат по UX/UI.
Вариант 2: Приоритет по важности
- Основные: Figma, Adobe Illustrator, основы веб-дизайна.
- Дополнительные: Анимация в After Effects, базовые знания JavaScript.
Вариант 3: Без группировки (неудачный пример)
- Figma, креативность, Adobe Photoshop, английский язык, коммуникабельность.
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице "Как правильно добавлять навыки в резюме".
Технические навыки для Junior Designer
Технические навыки (hard skills) — это основа вашей профессиональной компетенции. Вот что важно указать:
Обязательные навыки
- Владение графическими редакторами: Adobe Photoshop, Illustrator, Figma.
- Основы веб-дизайна: HTML/CSS, адаптивный дизайн.
- Понимание принципов UX/UI.
- Работа с прототипами и макетами.
Актуальные технологии и инструменты 2025 года
- Figma (основной инструмент для дизайна интерфейсов).
- Adobe XD (для прототипирования).
- Blender (для 3D-дизайна).
- Webflow (для создания сайтов без кода).
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый. Например:
- Figma: продвинутый уровень.
- Adobe Photoshop: средний уровень.
- HTML/CSS: базовый уровень.
Как выделить ключевые компетенции
Подчеркните навыки, которые наиболее востребованы в вакансии. Например:
- Создание адаптивных интерфейсов в Figma.
- Разработка прототипов с учетом UX-принципов.
Примеры описания технических навыков
- Владение Figma: создание макетов, работа с компонентами и стилями.
- Основы HTML/CSS: верстка простых страниц.
- Adobe Photoshop: ретушь изображений, создание графики для соцсетей.
Личные качества важные для Junior Designer
Soft skills играют ключевую роль в работе дизайнера. Вот топ-10 важных качеств:
Топ-10 soft skills
- Креативность.
- Коммуникабельность.
- Умение работать в команде.
- Организованность.
- Стрессоустойчивость.
- Гибкость мышления.
- Умение принимать обратную связь.
- Тайм-менеджмент.
- Любознательность.
- Самообучаемость.
Как подтвердить soft skills примерами
Добавьте конкретные примеры из опыта:
- Креативность: разработал концепцию логотипа для студенческого проекта.
- Коммуникабельность: успешно взаимодействовал с командой разработчиков.
Какие soft skills не стоит указывать
Избегайте общих фраз, например:
- Ответственность.
- Пунктуальность.
Примеры описания личных качеств
- Креативность: разработка уникальных визуальных решений.
- Самообучаемость: быстро осваиваю новые инструменты (например, Figma за 2 недели).
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на навыках и потенциале:
- Основы веб-дизайна и адаптивного дизайна.
- Готовность к обучению и быстрому освоению новых инструментов.
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции:
- Опыт работы с крупными проектами (например, разработка интерфейса для мобильного приложения).
- Углубленные знания в UX-исследованиях.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших навыков (например, Flash).
- Слишком общие формулировки.
- Отсутствие структуры в разделе.
Как проверить актуальность навыков
Изучите требования в вакансиях и обновите свои навыки. Например, замените устаревшие инструменты на актуальные:
- Adobe Flash (устаревший).
- Figma (актуальный).

Анализ требований вакансии для junior designer
При анализе вакансии для позиции junior designer важно выделить ключевые требования, которые работодатель считает обязательными. Обратите внимание на технические навыки, такие как владение графическими редакторами (например, Adobe Photoshop, Illustrator, Figma), а также на требования к soft skills, например, умение работать в команде или соблюдать дедлайны. Важно различать обязательные и желательные требования: первые должны быть обязательно отражены в вашем резюме, а вторые можно упомянуть, если они у вас есть.
Скрытые требования могут быть не указаны явно, но их можно выявить через контекст. Например, если в описании вакансии упоминается работа в динамичной среде, это может означать, что работодатель ищет человека, способного быстро адаптироваться к изменениям. Также обратите внимание на формулировки: "желание обучаться" может указывать на то, что компания готова обучать новичков, а "опыт работы с клиентами" — на необходимость коммуникативных навыков.
Пример 1: Вакансия требует знание Figma и опыт создания лендингов. Выделите ваш опыт работы с Figma и примеры проектов с лендингами.
Пример 2: В вакансии упоминается "работа в команде дизайнеров". Подчеркните ваш опыт коллаборации в проектах.
Пример 3: Требуется знание основ UX/UI. Укажите курсы или проекты, где вы применяли эти знания.
Пример 4: Вакансия предполагает работу с брендбуками. Опишите ваш опыт работы с корпоративными стилями.
Пример 5: Упоминается "желание развиваться в сфере дизайна". Добавьте информацию о ваших планах обучения и профессионального роста.
Стратегия адаптации резюме для junior designer
Адаптация резюме под конкретную вакансию начинается с анализа требований. Разделы, которые требуют обязательной адаптации: "О себе", "Опыт работы" и "Навыки". В разделе "О себе" важно отразить вашу мотивацию и соответствие позиции. В "Опыте работы" акцентируйте внимание на проектах, которые наиболее релевантны вакансии. В "Навыках" перегруппируйте компетенции, чтобы выделить ключевые для работодателя.
Адаптация может быть минимальной (корректировка ключевых слов), средней (переработка разделов) или максимальной (полная перестройка резюме под вакансию). Например, для минимальной адаптации достаточно добавить ключевые слова из вакансии, а для максимальной — переписать все разделы, чтобы они максимально соответствовали требованиям.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать вашу мотивацию и соответствие позиции. Например, если вакансия предполагает работу в стартапе, укажите, что вы готовы к динамичной среде и быстро обучаетесь. Если вакансия требует опыта работы с брендами, подчеркните вашу заинтересованность в создании узнаваемого визуального стиля.
До: "Молодой дизайнер, ищущий возможности для роста."
После: "Начинающий дизайнер с опытом работы в Figma и Adobe Illustrator, стремлюсь развиваться в создании UX/UI интерфейсов для стартапов."
До: "Люблю создавать красивые дизайны."
После: "Увлечен созданием функциональных и эстетичных интерфейсов, с опытом работы над проектами для малого бизнеса."
Ошибка: "Ищу любую работу в дизайне." (слишком общее заявление)
Адаптация раздела "Опыт работы"
При адаптации раздела "Опыт работы" важно переформулировать ваш опыт под требования вакансии. Например, если вакансия требует опыта работы с веб-дизайном, опишите проекты, где вы создавали сайты или интерфейсы. Используйте глаголы действия: "разработал", "создал", "оптимизировал".
До: "Работал над созданием иллюстраций."
После: "Разработал серию иллюстраций для мобильного приложения, что повысило вовлеченность пользователей на 15%."
До: "Участвовал в создании логотипов."
После: "Создал логотипы для 5 стартапов, что помогло укрепить их брендинг."
Ошибка: "Делал дизайн для разных проектов." (слишком общее описание)
Адаптация раздела "Навыки"
В разделе "Навыки" важно перегруппировать компетенции, чтобы выделить ключевые для вакансии. Например, если вакансия требует знания Figma, поставьте этот навык на первое место. Используйте ключевые слова из вакансии, чтобы резюме прошло автоматический отбор.
До: "Adobe Photoshop, Illustrator, Figma, коммуникабельность."
После: "Figma, Adobe Illustrator, создание wireframes, основы UX/UI, работа в команде."
До: "Знание графических редакторов."
После: "Опыт работы в Adobe Photoshop, Illustrator, Figma, создание макетов для веб и мобильных приложений."
Ошибка: "Умею работать в Photoshop." (слишком общее описание)
Проверка качества адаптации
После адаптации резюме важно оценить его качество. Проверьте, соответствуют ли ключевые требования вакансии вашему резюме. Используйте чек-лист: наличие ключевых слов, релевантный опыт, отсутствие ошибок. Если вакансия сильно отличается от вашего текущего резюме, возможно, стоит создать новое.
Чек-лист:
- Ключевые слова из вакансии присутствуют.
- Опыт работы описан с акцентом на релевантные проекты.
- Отсутствие конкретных примеров в разделе "Опыт работы".

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "junior designer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие навыки обязательно указывать в резюме junior designer?
В резюме junior designer важно указать ключевые навыки, которые показывают вашу готовность к работе. Вот что стоит включить:
- Владение инструментами: Adobe Photoshop, Illustrator, Figma, Sketch.
- Основы типографики и композиции.
- Базовые знания UX/UI.
- Навыки работы с векторной и растровой графикой.
- Не стоит писать: "Умею всё, чему быстро научусь". Это звучит непрофессионально.
Как описать опыт, если его мало или нет совсем?
Если у вас нет опыта, акцентируйте внимание на учебных проектах, стажировках или фрилансе:
- Укажите учебные проекты, которые вы выполняли в рамках курсов или самостоятельно.
- Добавьте ссылки на портфолио, даже если это макеты для гипотетических заказов.
- Опишите свои soft skills: умение работать в команде, обучаемость, креативность.
- Не пишите: "Опыта нет, но я быстро учусь". Лучше покажите, что вы уже что-то делали.
Что делать, если нет портфолио?
Если портфолио отсутствует, создайте его как можно быстрее:
- Сделайте несколько работ для гипотетических заказчиков (например, логотип для кафе или макет приложения).
- Используйте платформы вроде Behance или Dribbble для публикации своих работ.
- Не отправляйте резюме без портфолио, если это требуется.
Как описать достижения, если я только начинаю?
Даже если вы новичок, можно выделить свои успехи:
- Укажите успешные учебные проекты.
- Добавьте результаты стажировок или фриланса (например, "Помог увеличить конверсию лендинга на 10%").
- Не придумывайте достижения, которые невозможно подтвердить.
Какой раздел "О себе" будет удачным для junior designer?
В разделе "О себе" важно показать свою мотивацию и интерес к профессии:
- Расскажите, почему выбрали дизайн и что вас вдохновляет.
- Упомяните, что вы постоянно учитесь и следите за трендами.
- Не пишите общие фразы вроде "Люблю творчество и хочу развиваться".
Как быть, если я не знаю, какую зарплату указать?
Указание ожидаемой зарплаты — важный момент:
- Изучите рынок труда и средние зарплаты для junior designer в вашем регионе.
- Укажите диапазон, например, "от 40 000 до 50 000 рублей".
- Не оставляйте поле пустым или с формулировкой "по договорённости".
Как оформить резюме, чтобы оно выделялось?
Оформление резюме для дизайнера должно быть аккуратным и стильным:
- Используйте чёткую структуру: контактная информация, навыки, опыт, образование, портфолио.
- Добавьте элементы дизайна, но не перегружайте резюме.
- Не используйте слишком яркие цвета или сложные шрифты.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить