Пример резюме junior дизайнера — ваш ключ к созданию сильного документа. Изучение готовых примеров поможет вам понять, как эффективно представить свои навыки и получить работу.
Здесь вы найдете готовые примеры и пошаговые инструкции для создания эффективного резюме, подходящего как новичкам, так и специалистам с опытом. Мы подробно разбираем каждый раздел:
- как составить заголовок
- описать опыт
- указать образование
- и навыки
📝 Выберите подходящий пример и заполните в конструкторе
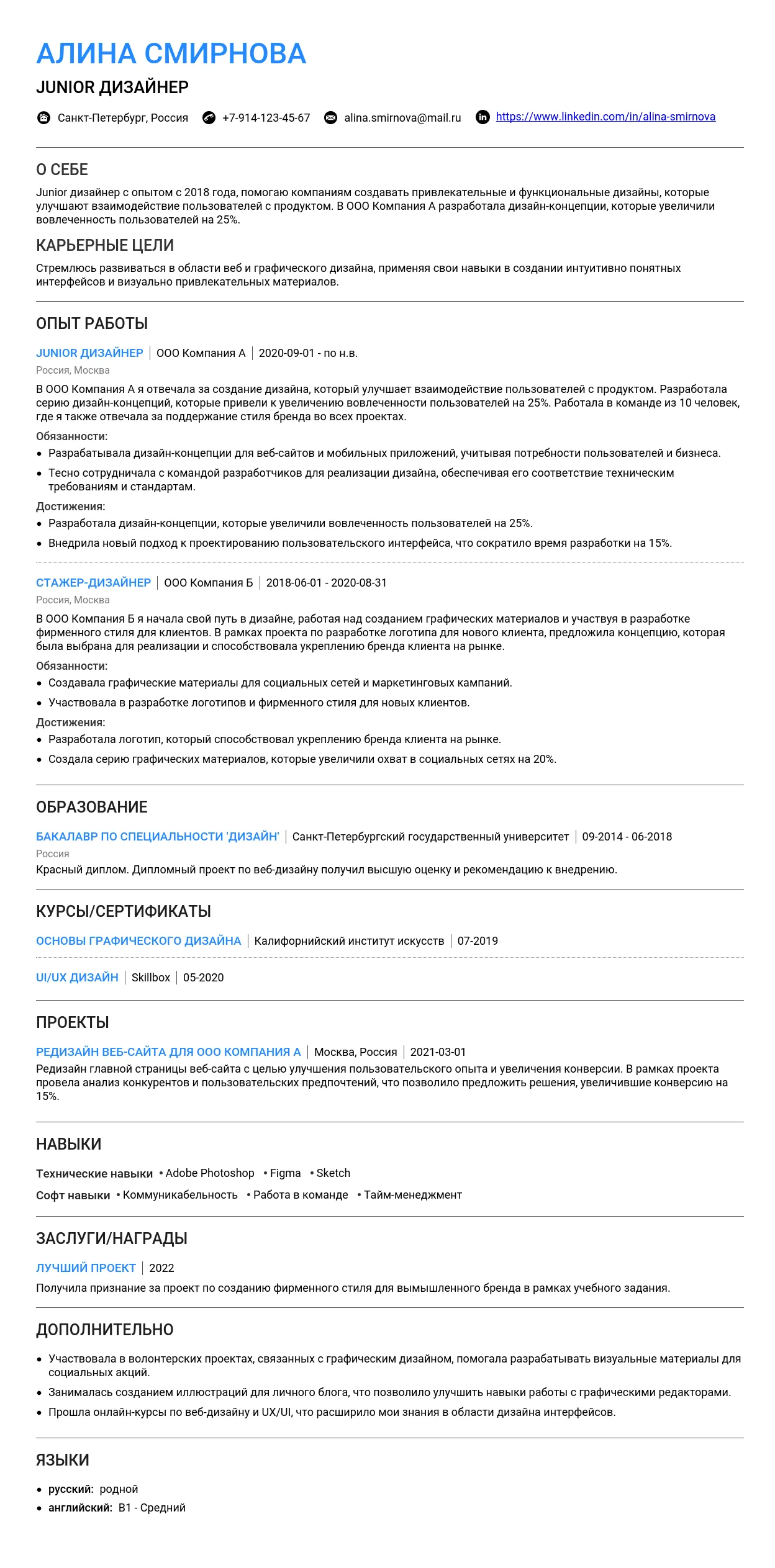
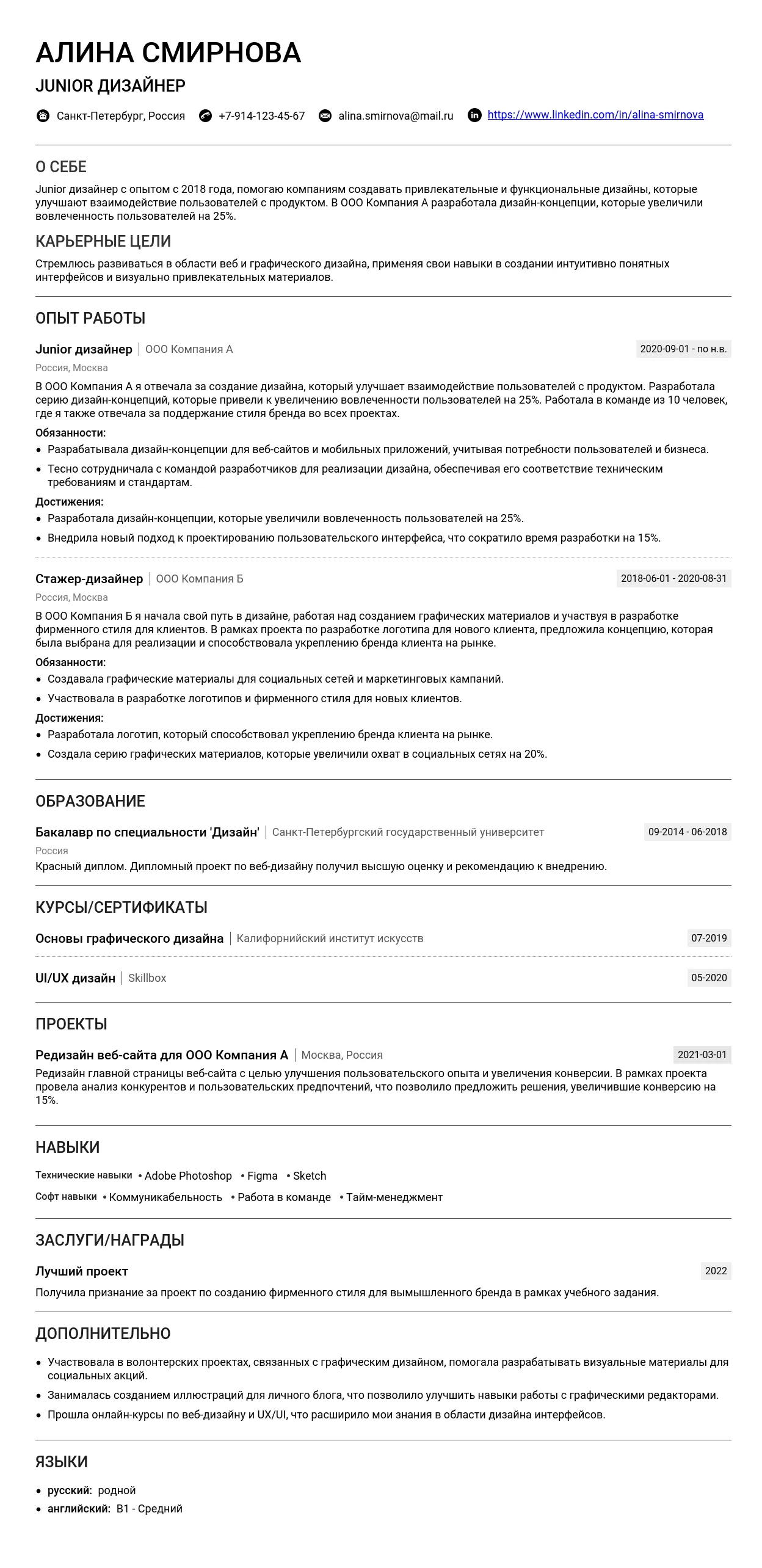
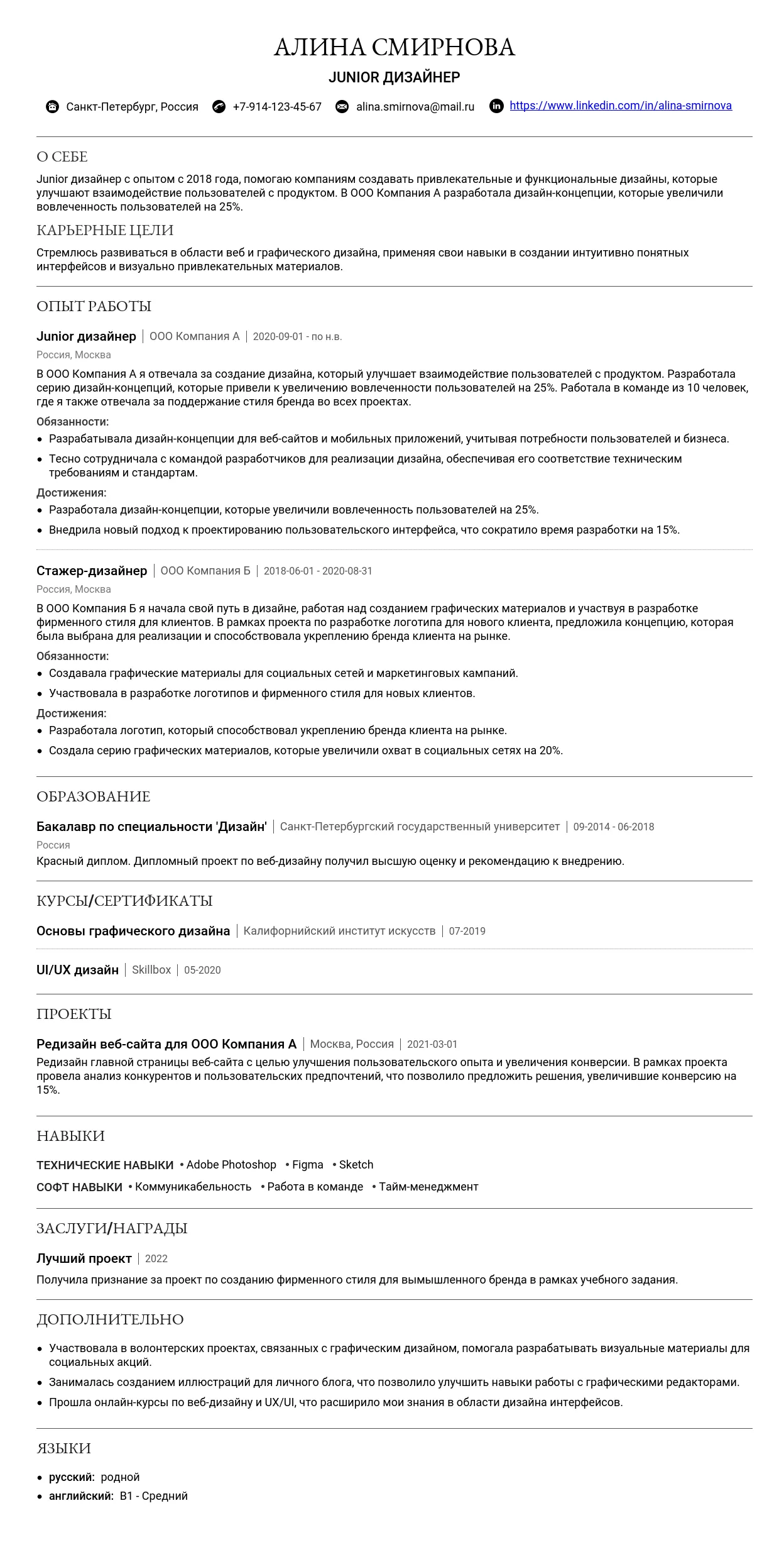
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен быть четким, лаконичным и отражать вашу специализацию. Для профессии "junior дизайнер" важно указать уровень вашей подготовки и направление (например, графический, веб-дизайн).
- Junior Graphic Designer
- Junior Web Designer
- Junior UI/UX Designer
- Junior Product Designer
- Junior Motion Designer
- Junior Brand Designer
- Junior Digital Designer
- Дизайнер (слишком общее название, не указывает уровень и специализацию)
- Креативный дизайнер (не подходит для junior-позиции, звучит как более высокая должность)
- Художник-оформитель (устаревшее и нерелевантное название для современных дизайнерских позиций)
Ключевые слова для заголовка: Junior, Designer, Graphic, Web, UI/UX, Digital, Brand, Motion, Product.
Профессиональное онлайн-присутствие
Для профессии "junior дизайнер" важно иметь качественное онлайн-представительство, особенно если у вас есть портфолио.
Для профессий с портфолио:
- Укажите ссылки на Behance, Dribbble или личный сайт с портфолио.
- Пример оформления: behance.net/ivan-ivanov.
- Презентуйте работы с описанием: что вы делали, какие задачи решали, какие инструменты использовали.
Для профессий без портфолио:
- Создайте профиль на LinkedIn и hh.ru.
- Укажите профессиональные достижения: участие в конкурсах, курсы, сертификаты.
- Пример оформления сертификатов: certificate.com/ivan-ivanov.
Распространенные ошибки и как их избежать
- Непонятный заголовок — избегайте общих формулировок, уточняйте специализацию.
- Некорректные контакты — всегда проверяйте актуальность email и телефона.
- Неоформленные ссылки — используйте короткие и рабочие ссылки на портфолио и профили.
Как правильно написать раздел "О себе" в резюме junior дизайнер
Общие правила:
- Оптимальный объем: 3-5 предложений или 50-80 слов. Не перегружайте текст лишней информацией.
- Обязательная информация: Укажите вашу специализацию, ключевые навыки, мотивацию и профессиональные цели.
- Стиль и тон: Профессиональный, но с элементами индивидуальности. Избегайте шаблонных фраз.
- Не стоит писать: Личные данные (возраст, семейное положение), излишне эмоциональные или негативные высказывания.
5 характерных ошибок:
- "Я только начинаю, у меня нет опыта, но я хочу учиться." (Неуверенность)
- "Я делаю всё: логотипы, сайты, анимацию, иллюстрации." (Отсутствие специализации)
- "Я работал в крупной компании, но ушел, потому что там было скучно." (Негатив)
- "Моя цель — просто найти работу." (Отсутствие мотивации)
- "Я очень креативный и талантливый, но пока не могу это доказать." (Преувеличение)
Примеры для начинающих специалистов
Как грамотно описать потенциал без опыта:
- Сделайте акцент на обучении и стремлении к развитию.
- Упомяните образование, курсы и личные проекты.
- Подчеркните soft skills: усидчивость, коммуникабельность, умение работать в команде.
"Я начинающий дизайнер с опытом работы над учебными проектами и прохождением курсов по графическому дизайну. Увлекаюсь созданием минималистичных интерфейсов и изучением современных трендов. Ищу возможность применить свои знания в реальных проектах и развиваться в профессиональной среде."
Сильные стороны: Упоминание учебного опыта, четкая специализация, мотивация.
"Недавно окончил курс по веб-дизайну, где освоил Figma и Adobe Photoshop. В рамках обучения создал несколько макетов для сайтов и лендингов. Стремлюсь к работе в команде, где смогу учиться у опытных коллег и развивать свои навыки."
Сильные стороны: Конкретные инструменты, примеры работ, готовность к обучению.
"Я дизайнер без опыта работы, но очень хочу научиться. Готов работать за небольшую зарплату."
Ошибки: Неуверенность, отсутствие конкретики, низкая самооценка.
Примеры для специалистов с опытом
Как выделиться:
- Укажите достижения и конкретные результаты.
- Опишите профессиональный рост и специализацию.
- Подчеркните уникальные навыки или подходы.
"За два года работы в дизайн-студии разработал более 20 логотипов и брендбуков для клиентов из разных сфер. Участвовал в создании интерфейсов для мобильных приложений, что помогло увеличить конверсию на 15%. Специализируюсь на минималистичном дизайне и типографике."
Сильные стороны: Конкретные цифры, специализация, профессиональный рост.
"Опыт работы в агентстве цифрового маркетинга позволил мне развить навыки создания адаптивных интерфейсов и работы с большими командами. Участвовал в проектах для крупных брендов, таких как [название компании]."
Сильные стороны: Опыт работы в команде, упоминание известных клиентов.
"Работал дизайнером, делал разные проекты, но ничего особенного не достиг."
Ошибки: Отсутствие конкретики, неуверенность.
Примеры для ведущих специалистов
Как показать свою ценность:
- Опишите масштаб проектов и их влияние на бизнес.
- Подчеркните управленческие навыки и лидерские качества.
- Укажите экспертизу в определенной области.
"Более 7 лет опыта в дизайне интерфейсов и управлении командой из 10 человек. Руководил созданием дизайн-системы для компании [название], что сократило время разработки на 30%. Специализируюсь на UX/UI для fintech-проектов."
Сильные стороны: Лидерство, конкретные результаты, специализация.
"За последние 5 лет реализовал более 50 проектов для клиентов из США и Европы, включая разработку дизайна для платформ с аудиторией более 1 млн пользователей. Эксперт в области анимации и микровзаимодействий."
Сильные стороны: Международный опыт, масштаб проектов, экспертиза.
"Я очень опытный дизайнер, могу делать всё, что угодно."
Ошибки: Отсутствие конкретики, излишняя самоуверенность.
Практические советы по написанию
Ключевые фразы для junior дизайнера:
- Стремлюсь к развитию в области дизайна.
- Имею опыт работы с Figma, Adobe Photoshop и Illustrator.
- Участвовал в создании макетов и прототипов.
- Ищу возможность применить знания на практике.
- Готов к обучению и работе в команде.
10 пунктов для самопроверки текста:
- Текст краткий и понятный?
- Указаны ключевые навыки?
- Есть ли мотивация и цели?
- Отсутствует ли негатив?
- Текст адаптирован под вакансию?
- Упомянуты ли инструменты и технологии?
- Есть ли конкретные примеры или достижения?
- Текст написан в профессиональном стиле?
- Исключены ли шаблонные фразы?
- Проверена ли грамматика и орфография?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и подчеркните соответствующие навыки.
- Упомяните специализацию, которая важна для работодателя.
- Используйте ключевые слова из описания вакансии.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть структурирована следующим образом:
- Формат заголовка: Название должности, компания, даты работы (месяц и год). Пример: Junior дизайнер, ООО "Креативные решения", 01.2025 – 08.2025.
- Количество пунктов: Оптимально 3–5 пунктов для каждого места работы. Это позволяет сохранить баланс между детализацией и лаконичностью.
- Совмещение должностей: Если вы совмещали должности, укажите это в заголовке. Пример: Junior дизайнер / Ассистент арт-директора, ООО "Креативные решения", 01.2025 – 08.2025.
- Даты работы: Указывайте месяц и год начала и окончания работы. Если вы все еще работаете, напишите: 01.2025 – по настоящее время.
- Описание компании: Указывайте краткое описание компании, если контекст важен. Пример: ООО "Креативные решения" – студия дизайна, специализирующаяся на создании брендинга для малого бизнеса.. Ссылку на сайт компании можно добавить, если это уместно.
Как правильно описывать обязанности
Используйте глаголы действия для описания обязанностей. Вот 15 сильных глаголов:
- Разрабатывать
- Создавать
- Адаптировать
- Проектировать
- Оптимизировать
- Координировать
- Внедрять
- Тестировать
- Визуализировать
- Анализировать
- Улучшать
- Поддерживать
- Контролировать
- Презентовать
- Интегрировать
Чтобы избежать простого перечисления обязанностей, добавляйте контекст и результаты. Примеры:
Создавал макеты для сайтов.
Разработал 20+ адаптивных макетов для сайтов, что повысило удобство использования на мобильных устройствах на 30%.
Работал с клиентами.
Координировал взаимодействие с 10+ клиентами, что позволило сократить сроки выполнения проектов на 15%.
Типичные ошибки:
- Использование пассивных формулировок: "Был ответственен за создание макетов."
- Отсутствие контекста: "Работал в Photoshop."
- Перечисление без результатов: "Создавал иллюстрации, работал с типографикой."
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантифицируйте результаты, чтобы сделать их более убедительными. Примеры:
- Увеличил конверсию сайта на 20% за счет улучшения пользовательского интерфейса.
- Сократил время выполнения задач на 25% за счет оптимизации рабочих процессов.
Метрики для junior дизайнера:
- Уровень удовлетворенности клиентов
- Скорость выполнения задач
- Количество реализованных проектов
Если нет четких цифр, опишите качественные изменения:
- Разработал новый стиль для бренда, который получил положительные отзывы от клиентов.
Примеры формулировок достижений:
- Создал 50+ макетов для социальных сетей, что увеличило вовлеченность на 15%.
- Разработал айдентику для 3 стартапов, что помогло им привлечь инвестиции.
Как указывать технологии и инструменты
Указывайте технический стек в отдельном разделе или в описании обязанностей. Группируйте технологии по категориям:
- Дизайн: Figma, Adobe Photoshop, Illustrator
- Прототипирование: Sketch, InVision
- Дополнительные инструменты: Notion, Trello
Покажите уровень владения инструментами:
- Продвинутый: Figma, Adobe Photoshop
- Базовый: After Effects, Blender
Актуальные технологии для junior дизайнера:
- Figma
- Adobe Creative Suite
- Sketch
- InVision
- Webflow
Примеры описания опыта работы
Для начинающих
Стажер-дизайнер, ООО "Креативные решения", 05.2025 – 08.2025
- Разработал 10+ макетов для социальных сетей, что увеличило вовлеченность на 10%.
- Помогал в создании айдентики для 2 проектов, включая разработку логотипов и фирменного стиля.
Для специалистов с опытом
Junior дизайнер, ООО "Креативные решения", 01.2025 – 08.2025
- Разработал 30+ адаптивных макетов для сайтов, что повысило конверсию на 20%.
- Координировал работу с 5 клиентами, что сократило сроки выполнения проектов на 15%.
Для руководящих позиций
Руководитель отдела дизайна, ООО "Креативные решения", 01.2025 – по настоящее время
- Управлял командой из 5 дизайнеров, что позволило увеличить количество проектов на 30%.
- Разработал стратегию развития отдела, которая привела к увеличению прибыли на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме junior дизайнера обычно располагается после раздела "Опыт работы" или "Навыки", если у вас уже есть опыт. Для студентов или выпускников без опыта работы этот раздел можно разместить в начале резюме.
- Дипломная работа/проекты: Укажите тему дипломной работы или проектов, если они связаны с дизайном. Например: "Дипломный проект: Разработка фирменного стиля для бренда одежды".
- Оценки: Указывайте оценки только если они высокие (например, средний балл 4.5 и выше).
- Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к дизайну. Например: "Прошел курс по основам графического дизайна и веб-дизайна".
Подробнее о том, как писать раздел "Образование" в резюме, читайте здесь.
Какое образование ценится в junior дизайнер
Для профессии junior дизайнера наиболее ценны следующие специальности:
- Графический дизайн
- Веб-дизайн
- Дизайн интерфейсов (UI/UX)
- Мультимедиа-дизайн
Если ваше образование не связано с дизайном, акцентируйте внимание на курсах, стажировках и проектах, которые демонстрируют ваши навыки в этой области.
Пример 1: "Образование: Бакалавр маркетинга, Московский государственный университет (2025). Дополнительно прошел курсы по графическому дизайну и веб-дизайну."
Пример 2: "Образование: Бакалавр экономики, Российский экономический университет (2025)." (без упоминания курсов или проектов).
Курсы и дополнительное образование
Для junior дизайнера важно указать курсы, которые подтверждают ваши навыки. Вот что стоит включить:
- Курсы по графическому дизайну (Adobe Photoshop, Illustrator)
- Курсы по веб-дизайну (Figma, Sketch)
- Курсы по UI/UX дизайну
- Курсы по анимации (After Effects)
Онлайн-образование описывайте так же, как и офлайн, указывая платформу и дату завершения.
Пример: "Курс 'Основы веб-дизайна', Skillbox (2025). Изучил Figma, создание прототипов и основы UX."
Сертификаты и аккредитации
Сертификаты подтверждают ваши навыки. Укажите только те, которые актуальны для профессии:
- Сертификат Adobe Certified Expert (ACE)
- Сертификат Figma UI/UX Design
- Сертификат по веб-дизайну от Coursera или Udemy
Не указывайте сертификаты, которые не имеют отношения к дизайну или устарели.
Примеры оформления раздела
Для студентов и выпускников
Пример 1: "Образование: Бакалавр графического дизайна, Санкт-Петербургский государственный университет (2025). Дипломный проект: Разработка логотипа и брендбука для кафе."
Пример 2: "Незаконченное образование: Студент 3 курса факультета дизайна, Высшая школа экономики (2025). Прошел курсы по Figma и Adobe Illustrator."
Пример 3: "Образование: Бакалавр экономики, Московский университет (2025)." (без упоминания курсов или проектов).
Для специалистов с опытом
Пример 1: "Образование: Магистр графического дизайна, Британская высшая школа дизайна (2020). Дополнительно: Курс 'UI/UX Design', Coursera (2025)."
Пример 2: "Образование: Бакалавр дизайна, СПбГУ (2018). Сертификаты: Adobe Certified Expert (2025), Figma UI/UX Design (2025)."
Пример 3: "Образование: Бакалавр экономики, МГУ (2015)." (без упоминания курсов или сертификатов).
Самые востребованные навыки в 2025 году
- 3D-моделирование в Figma — умение создавать объёмные элементы интерфейсов, которые добавляют глубину и реализм дизайну.
- Анимация в After Effects — навык создания плавных и интерактивных анимаций для улучшения пользовательского опыта.
- Работа с нейросетями — использование AI-инструментов для генерации идей, прототипов и оптимизации дизайн-процессов.
Как структурировать раздел навыков
Раздел "Навыки" должен быть расположен сразу после краткого вступления или раздела "О себе". Это позволяет работодателю быстро оценить ваши компетенции.
Группировка навыков
Навыки лучше группировать по категориям, чтобы информация воспринималась легче. Например:
- Технические навыки: Adobe Photoshop, Figma, Illustrator.
- Личные качества: Креативность, коммуникабельность, ответственность.
- Дополнительные навыки: Основы HTML/CSS, работа с системами управления проектами (Trello, Jira).
3 варианта структуры
- Технические навыки: Figma, Photoshop, Illustrator.
- Личные качества: Креативность, умение работать в команде.
- Дизайн: Figma (продвинутый), Photoshop (средний), Illustrator (базовый).
- Коммуникация: Умение презентовать идеи, работа с обратной связью.
- Навыки: Photoshop, умение общаться.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
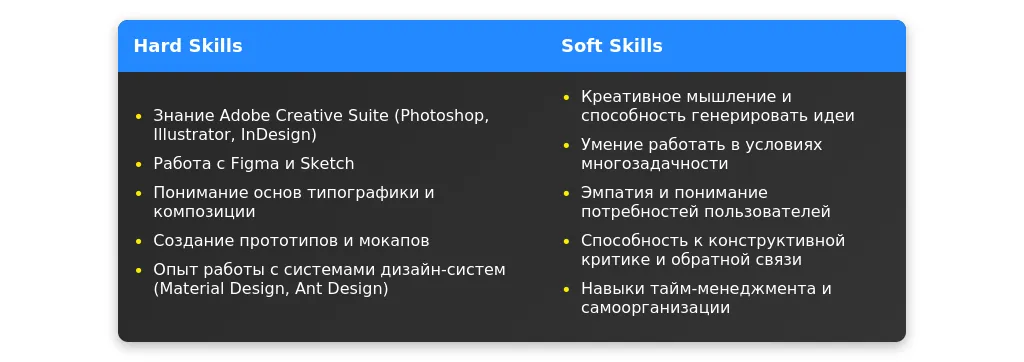
Технические навыки для junior дизайнера
Обязательные навыки
- Работа с графическими редакторами: Figma, Adobe Photoshop, Illustrator.
- Основы типографики и композиции.
- Создание макетов для веб и мобильных приложений.
Актуальные технологии и инструменты 2025 года
- Figma (с поддержкой AI-инструментов).
- Adobe Firefly (генеративный дизайн).
- Основы 3D-моделирования в Blender.
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый. Например:
- Figma: продвинутый уровень.
- Photoshop: средний уровень.
- Figma: знаю.
5 примеров описания технических навыков
- Создание адаптивных макетов в Figma для веб и мобильных приложений.
- Опыт работы с Adobe Photoshop для ретуши и создания графики.
Личные качества важные для junior дизайнера
Топ-10 важных soft skills
- Креативность.
- Коммуникабельность.
- Умение работать в команде.
- Тайм-менеджмент.
- Стрессоустойчивость.
- Обучаемость.
- Внимание к деталям.
- Критическое мышление.
- Умение принимать обратную связь.
- Инициативность.
Как подтвердить soft skills
Используйте примеры из опыта. Например:
- Успешно работал в команде из 5 человек над проектом для клиента из сферы e-commerce.
- Быстро освоил Figma за 2 недели благодаря самообучению.
Какие soft skills не стоит указывать
- Слишком общие: "дружелюбие", "пунктуальность".
- Не связанные с работой: "люблю готовить".
5 примеров описания личных качеств
- Креативный подход к решению задач, умение предлагать нестандартные идеи.
- Высокая обучаемость: освоил Blender за месяц для работы над 3D-проектом.
Особенности для разных уровней специалистов
Для начинающих
Акцент на обучаемость и базовые навыки. Примеры:
- Быстро осваиваю новые инструменты: за месяц изучил Figma на продвинутом уровне.
- Активно участвую в профессиональных сообществах, чтобы развивать навыки.
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции. Примеры:
- Опыт создания дизайн-систем для крупных проектов.
- Эксперт в области UX/UI с опытом работы с международными клиентами.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших навыков (например, Flash).
- Слишком общие формулировки ("знаю Photoshop").
- Перегрузка раздела ненужными навыками.
Как проверить актуальность навыков
Изучите вакансии и требования работодателей в 2025 году. Используйте профессиональные сообщества и блоги.

Анализ вакансии для junior дизайнера
При анализе вакансии для junior дизайнера важно выделить ключевые требования, которые делятся на обязательные и желательные. Обязательные требования обычно включают владение базовыми инструментами дизайна (например, Adobe Photoshop, Figma), понимание основ композиции и типографики, а также наличие портфолио. Желательные требования могут включать опыт работы в команде, знание современных трендов в дизайне или дополнительные навыки, такие как анимация или 3D-моделирование. Обратите внимание на формулировки: если требования указаны как "обязательно" или "требуется", это ключевые моменты. Скрытые требования можно выявить через анализ описания компании и задач. Например, если компания работает в сфере e-commerce, вероятно, потребуется опыт создания дизайна для интернет-магазинов.
Вакансия 1: Требуется junior дизайнер с опытом работы в Figma и Photoshop. Обязательно наличие портфолио. Желательно знание основ UX/UI.
Ключевые требования: Figma, Photoshop, портфолио. Дополнительно: UX/UI.
Вакансия 2: Junior дизайнер для создания графики для соцсетей. Требуется знание Adobe Illustrator. Желательно умение работать с анимацией.
Ключевые требования: Adobe Illustrator. Дополнительно: анимация.
Стратегия адаптации резюме для junior дизайнера
Адаптация резюме начинается с анализа вакансии. Основные разделы, требующие корректировки, — это "О себе", "Опыт работы" и "Навыки". Расставьте акценты на тех компетенциях, которые наиболее важны для работодателя. Например, если в вакансии указано требование по работе с Figma, обязательно укажите это в разделе "Навыки" и приведите примеры проектов в "Опыте работы". Адаптация должна быть честной: не искажайте факты, но выделяйте те аспекты вашего опыта, которые соответствуют требованиям. Уровни адаптации:
- Минимальная: Корректировка ключевых слов в резюме.
- Средняя: Перегруппировка навыков и добавление релевантных проектов.
- Максимальная: Полная переработка резюме с акцентом на конкретные требования вакансии.
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать ваши ключевые компетенции, соответствующие вакансии. Укажите, какими инструментами вы владеете и какие задачи решали. Избегайте общих фраз, таких как "ответственный и креативный", лучше напишите конкретно: "Опыт создания дизайна для социальных сетей и лендингов".
До: Креативный и ответственный дизайнер.
После: Junior дизайнер с опытом работы в Figma и Photoshop. Создавал дизайн для социальных сетей и лендингов.
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" выделите проекты, которые соответствуют требованиям вакансии. Например, если работодатель ищет дизайнера для создания графики для соцсетей, опишите ваш опыт в этой сфере. Используйте ключевые фразы из вакансии, такие как "создание макетов", "работа с брендбуком" или "разработка UI/UX".
До: Работал над различными проектами в студии дизайна.
После: Создавал графику для социальных сетей и лендингов, работал с Figma и Adobe Photoshop.
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы на первом месте были те, которые указаны в вакансии. Например, если работодатель ищет дизайнера с опытом работы в Figma, это должно быть первым в списке. Добавьте ключевые слова, такие как "типографика", "композиция", "брендинг", если они упомянуты в требованиях.
До: Photoshop, Illustrator, креативность.
После: Figma, Photoshop, создание макетов, работа с типографикой.
Практические примеры адаптации
Пример 1: Адаптация резюме под вакансию дизайнера для соцсетей.
До: Опыт работы в дизайне.
После: Создавал графику для Instagram и Facebook, работал с брендбуком.
Проверка качества адаптации
После адаптации резюме проверьте, соответствуют ли ключевые требования вакансии вашим изменениям. Используйте чек-лист:
- Все ли ключевые слова из вакансии включены в резюме?
- Соответствует ли опыт работы требованиям?
- Не искажены ли факты?
Если резюме требует значительных изменений, возможно, стоит создать новое резюме с нуля.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "junior дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что писать в разделе "Опыт работы", если его нет?
Если у вас нет официального опыта работы, можно указать:
- **Учебные проекты** (например, курсы по дизайну, портфолио с академическими работами).
- **Фриланс или волонтерские проекты** (даже если это небольшие заказы).
- Не стоит писать "Опыта нет" или оставлять раздел пустым.
Какие навыки указать в резюме?
Для junior дизайнера важно показать как технические, так и soft skills:
- **Технические навыки:** Adobe Photoshop, Illustrator, Figma, основы UX/UI.
- **Soft skills:** Коммуникация, работа в команде, тайм-менеджмент.
- Не стоит перечислять навыки, которые вы не можете подтвердить.
Нужно ли указывать образование в резюме?
Да, особенно если оно связано с дизайном:
- **Укажите профильное образование** (например, курсы, университет).
- Если образование не связано с дизайном, можно упомянуть **дополнительные курсы или сертификаты**.
- Не стоит писать о школе или нерелевантных курсах.
Как оформить портфолио, если проектов мало?
Даже с небольшим количеством проектов можно создать впечатляющее портфолио:
- **Детально опишите каждый проект** (цели, задачи, процесс работы).
- Добавьте **скриншоты и пояснения** к каждому этапу работы.
- Не стоит включать незавершенные или низкокачественные работы.
Как написать цель в резюме?
Цель должна быть конкретной и отражать ваши амбиции:
- **Пример:** "Получение позиции junior дизайнера для применения навыков в создании визуального контента и развития в области UX/UI."
- Не стоит писать общие фразы, например, "Хочу работать в вашей компании."
Что делать, если нет рекомендаций?
Рекомендации не обязательны для junior дизайнера, но можно указать:
- **Контакты преподавателей** с курсов или менторов.
- **Отзывы от заказчиков** (если были фриланс-проекты).
- Не стоит указывать друзей или родственников.
Как указать уровень владения инструментами?
Будьте честны и конкретны:
- **Пример:** "Figma: уверенный пользователь, создание прототипов и дизайн-систем."
- Не стоит писать "Продвинутый уровень", если вы только начали изучать инструмент.
Как написать о себе в резюме?
Кратко и по делу:
- **Пример:** "Молодой дизайнер с опытом работы в Figma и Adobe Photoshop. Увлекаюсь созданием минималистичных интерфейсов и изучением трендов в дизайне."
- Не стоит писать длинные абзацы о своих увлечениях, не связанных с работой.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить