Изучите готовый пример резюме junior frontend developer, чтобы быстро понять, как составить эффективный документ, который приведет к успешному трудоустройству. ✨
Для начинающих и опытных junior frontend developer в этом материале мы подробно разберем, как составить эффективное резюме, учитывая требования работодателей и актуальные навыки. Здесь вы найдете:
- Пошаговые руководства по заполнению каждого важного раздела вашего резюме (контакты, о себе, опыт работы, образование, навыки) с примерами, разбором типичных ошибок и полезными советами.
- Актуальные примеры заполненных разделов и готового резюме для разных ситуаций.
- Рекомендации по адаптации резюме под конкретные вакансии, учитывая последние требования работодателей в IT-сфере.
- Описание ключевых актуальных навыков (hard & soft skills) для Junior Frontend Developer и как их правильно указать.
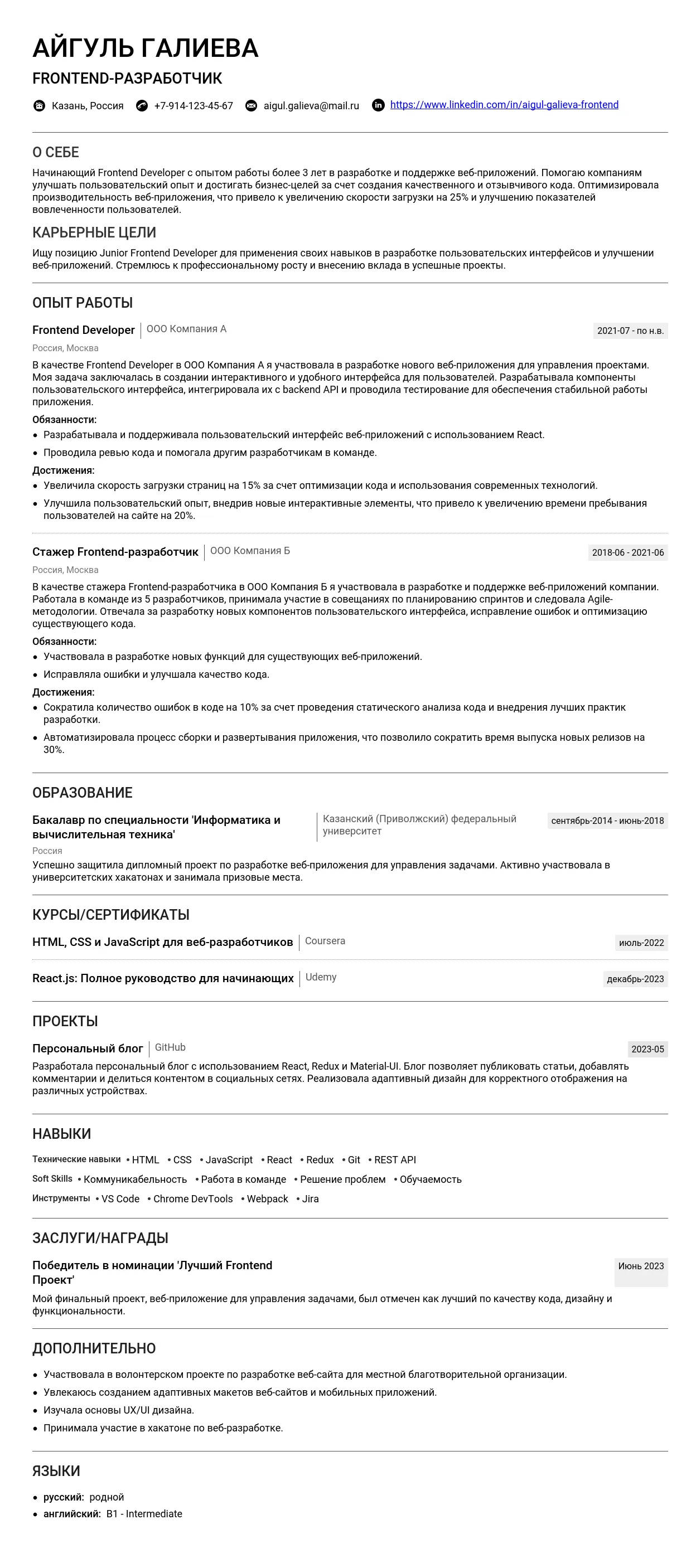
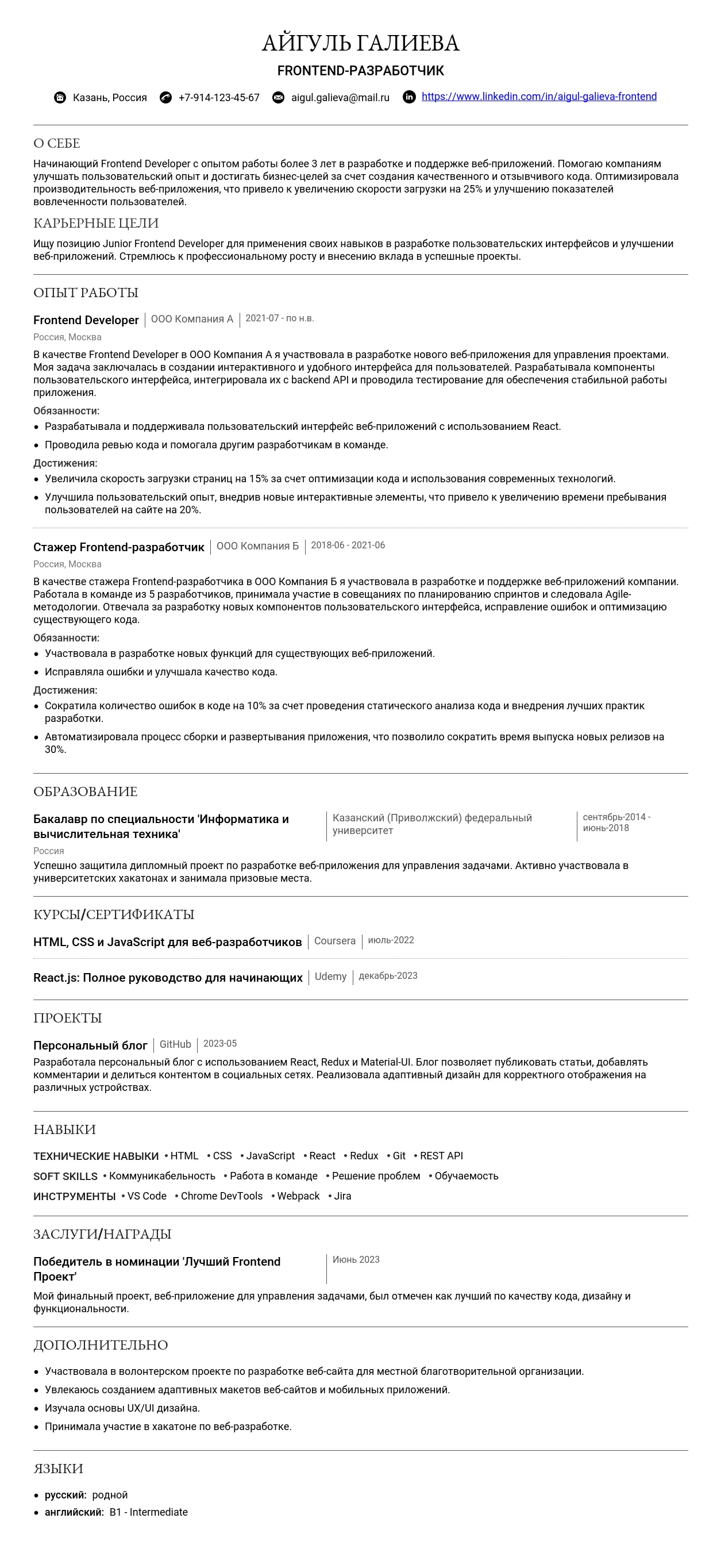
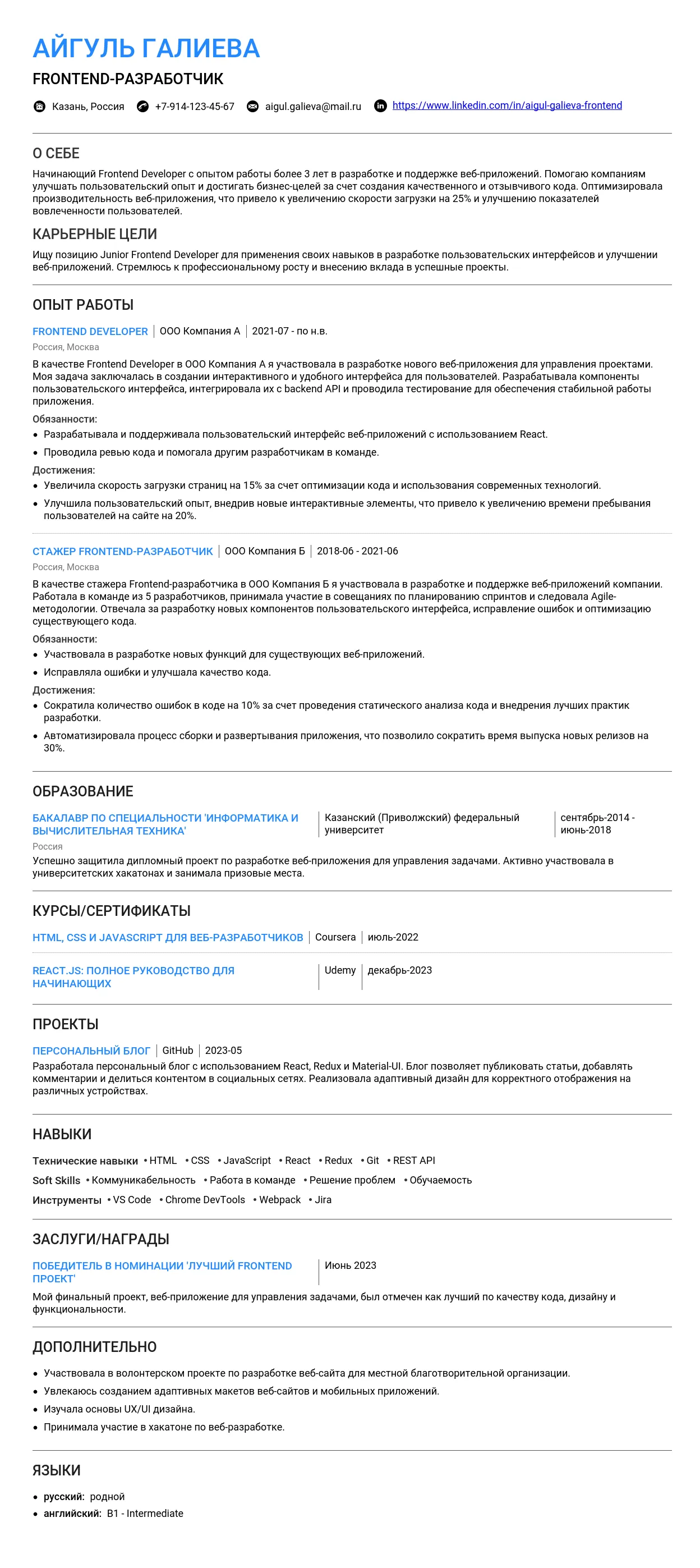
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме Frontend Developer
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, информативным и отражать вашу специализацию и уровень квалификации. Для junior frontend developer особенно важно правильно указать свою позицию, чтобы выделиться среди других кандидатов и попасть в поле зрения работодателей, ищущих именно начинающих специалистов.
Основные принципы составления заголовка:
- Четкость и конкретность: Избегайте размытых формулировок. Укажите конкретную специализацию.
- Уровень квалификации: Обязательно укажите свой уровень (Junior).
- Ключевые слова: Используйте ключевые слова, по которым вас могут искать работодатели.
- Простота: Заголовок должен быть легко читаемым и понятным.
Варианты названия должности для Junior Frontend Developer:
Вот несколько вариантов, которые вы можете использовать в своем резюме:
- Junior Frontend Developer
- Frontend Developer (Junior)
- Младший Frontend Разработчик
Эти варианты четко указывают на вашу специализацию и уровень квалификации. Выбор конкретного варианта зависит от ваших предпочтений и стилистики резюме.
Примеры неудачных заголовков и почему они плохие:
Избегайте следующих ошибок при составлении заголовка:
Слишком общее название, не отражает специализацию frontend.
Не указан уровень квалификации (Junior), что может ввести в заблуждение.
Недостаточно конкретно, включает и backend, и frontend.
Слишком общее название, непонятно, что вы разрабатываете.
Звучит менее профессионально, чем "Junior Frontend Developer".
Ключевые слова, которые стоит использовать:
При составлении резюме Junior Frontend Developer обязательно используйте следующие ключевые слова, чтобы увеличить его видимость для рекрутеров:
- HTML
- CSS
- JavaScript
- React
- Angular
- Vue.js
- Responsive Design
- UI/UX
- Git
- Frontend Development
Укажите те технологии, с которыми вы работали и которые знаете на достаточном уровне. Не стоит указывать технологии, с которыми вы не знакомы, чтобы не вводить работодателя в заблуждение.
Как правильно написать раздел "О себе" в резюме Junior Frontend Developer
Раздел "О себе" в резюме – это ваша возможность произвести первое впечатление на рекрутера. Он должен быть кратким, информативным и подчеркивать ваши ключевые навыки и цели.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений или 50-80 слов. Старайтесь избегать длинных и запутанных предложений.
- Какую информацию обязательно включить:
- Вашу текущую роль или желаемую должность ("Junior Frontend Developer").
- Ключевые навыки и технологии, которыми вы владеете (HTML, CSS, JavaScript, React, Vue и т.д.).
- Ваши карьерные цели и то, что вы ищете в новой работе.
- Коротко о вашем образовании и опыте (если есть).
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог ("Я разрабатывал...", а не "Разработка была произведена мной...").
- Что категорически не стоит писать:
- Общие фразы, не относящиеся к вакансии ("Ответственный и коммуникабельный").
- Негативные высказывания о предыдущих работодателях.
- Личную информацию, не имеющую отношения к работе (семейное положение, хобби).
- Орфографические и грамматические ошибки.
Характерные ошибки с примерами
- Ошибка 1: Слишком общие фразы.
Я - разносторонний и целеустремленный человек, который всегда готов к новым вызовам.
Junior Frontend Developer с опытом разработки веб-приложений на React. Стремлюсь к развитию в области создания интерактивных пользовательских интерфейсов и готов применять свои знания для решения задач компании.
- Ошибка 2: Отсутствие конкретики.
Умею программировать и знаю разные технологии.
Владею HTML, CSS, JavaScript, React. Имею опыт работы с Redux и REST API.
- Ошибка 3: Несоответствие вакансии.
Интересуюсь машинным обучением и анализом данных.
Увлекаюсь frontend разработкой, стремлюсь к созданию удобных и функциональных интерфейсов, готов изучать новые технологии в рамках frontend разработки.
Примеры для начинающих специалистов
Если у вас нет опыта работы, сделайте акцент на образовании, пройденных курсах, личных проектах и ваших сильных сторонах. Покажите свой потенциал и готовность учиться.
- Как грамотно описать свой потенциал без опыта работы: Подчеркните ваши навыки, полученные во время обучения или работы над личными проектами. Опишите, как вы можете применить эти навыки для решения задач компании.
- На какие качества и навыки делать акцент: Готовность к обучению, ответственность, умение работать в команде, знание основ frontend разработки (HTML, CSS, JavaScript), опыт работы с современными фреймворками (React, Vue), умение решать проблемы.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Если у вас есть диплом с отличием или вы участвовали в интересных проектах во время учебы, обязательно упомяните об этом.
Пример 1:
Начинающий Frontend Developer с отличными знаниями HTML, CSS и JavaScript. Успешно завершил онлайн-курс по React и создал несколько личных проектов, демонстрирующих навыки разработки пользовательских интерфейсов. Готов к быстрому обучению и применению полученных знаний в реальных проектах.
Пример 2:
Выпускник [Название ВУЗа] по специальности "Информатика и вычислительная техника". Владею основами frontend разработки, включая HTML, CSS и JavaScript. Имею опыт работы с библиотекой React в рамках учебных проектов. Обладаю аналитическим складом ума, стремлюсь к развитию в области frontend и готов внести свой вклад в команду.
Примеры для специалистов с опытом
Если у вас есть опыт работы, сфокусируйтесь на ваших достижениях, профессиональном росте и специализации. Покажите, как вы можете принести пользу компании.
- Как отразить профессиональный рост: Опишите ваши обязанности на предыдущих местах работы и то, как вы развивались в рамках этих обязанностей. Укажите, какие новые навыки вы приобрели и как они помогли вам в работе.
- Как описать специализацию: Укажите, в какой области frontend разработки вы специализируетесь (например, разработка сложных UI-компонентов, оптимизация производительности, тестирование).
- Как выделиться среди других кандидатов: Подчеркните ваши уникальные навыки и достижения. Опишите, как вы решали сложные задачи и какие результаты вы достигли.
Пример 1:
Junior Frontend Developer с 1+ годом опыта разработки веб-приложений на React. Участвовал в разработке и поддержке нескольких крупных проектов, включая [Название проекта]. Имею опыт работы с Redux, REST API и Jest. Умею работать в команде и решать сложные технические задачи. Стремлюсь к профессиональному росту и готов вносить свой вклад в развитие компании.
Пример 2:
Frontend Developer с опытом разработки адаптивных и кроссбраузерных веб-интерфейсов. Владею HTML, CSS, JavaScript, React, Vue.js, Git. Участвовал в разработке [Название проекта], где отвечал за создание UI-компонентов и оптимизацию производительности. Ориентирован на создание качественного и удобного пользовательского опыта.
Примеры для ведущих специалистов
Этот уровень, как правило, не применим к позиции Junior. Но для справки:
Если вы претендуете на роль ведущего специалиста, акцентируйте внимание на вашей экспертизе, управленческих навыках и масштабе реализованных проектов. Покажите, как вы можете принести стратегическую ценность компании.
- Как подчеркнуть управленческие навыки: Опишите ваш опыт управления командой, менторства и обучения младших специалистов. Укажите, как вы мотивировали команду и достигали поставленных целей.
- Как описать масштаб реализованных проектов: Укажите размер команды, бюджет проекта и количество пользователей. Опишите, какие технологии и подходы вы использовали для достижения успеха.
- Как показать свою ценность для компании: Подчеркните ваш опыт разработки и внедрения инновационных решений, которые принесли компании значительную пользу.
Пример 1:
Senior Frontend Developer с 5+ лет опыта разработки сложных веб-приложений. Имею опыт управления командой из 3-х разработчиков. Руководил разработкой [Название проекта], который используется более 1 миллионами пользователей. Специализируюсь на оптимизации производительности и создании масштабируемых архитектур. Готов делиться своим опытом и вносить свой вклад в развитие компании.
Пример 2:
Lead Frontend Developer с опытом разработки и внедрения инновационных решений в области UI/UX. Руководил командой разработчиков при создании [Название проекта], что позволило увеличить конверсию на 20%. Владею глубокими знаниями HTML, CSS, JavaScript, React, Vue.js, Angular. Стремлюсь к созданию лучших в своем классе пользовательских интерфейсов.
Практические советы по написанию
- Список ключевых фраз для профессии Junior Frontend Developer:
- Junior Frontend Developer
- HTML
- CSS
- JavaScript
- React
- Vue.js
- Angular
- Адаптивная верстка
- Кроссбраузерность
- UI/UX
- Git
- REST API
- Redux
- Тестирование
- ES6+
- Webpack
- Babel
- Самопроверка текста:
- Соответствует ли текст требованиям вакансии?
- Подчеркивает ли текст ваши ключевые навыки и достижения?
- Является ли текст кратким и понятным?
Как адаптировать текст под разные вакансии: Внимательно прочитайте описание вакансии и выделите ключевые требования и навыки. Адаптируйте текст раздела "О себе", чтобы он максимально соответствовал этим требованиям. Подчеркните те навыки и опыт, которые наиболее важны для конкретной вакансии.
Например, если в вакансии требуется опыт работы с Vue.js, обязательно упомяните об этом в разделе "О себе". Если в вакансии указано, что компания использует определенный подход к разработке (например, Agile), упомяните о вашем опыте работы в рамках этого подхода.
Как структурировать описание опыта работы
Раздел "Опыт работы" – ключевой в вашем резюме. Он должен быть чётким, лаконичным и демонстрировать ваши навыки и достижения. Важно представить информацию так, чтобы рекрутер сразу увидел, что вы – подходящий кандидат.
Формат заголовка каждой позиции:
Используйте следующий формат:
- Название должности: Junior Frontend Developer
- Компания: Компания А
- Период работы: Январь 2023 – Декабрь 2024
Пример:
Junior Frontend Developer
Компания А
Январь 2023 – Декабрь 2024
Оптимальное количество пунктов для каждого места работы
Рекомендуется 3-5 пунктов. Сосредоточьтесь на наиболее значимых задачах и достижениях.
Как описывать совмещение должностей
Если вы совмещали должности, укажите это явно, перечислив обязанности для каждой должности отдельно. Можно оформить в виде подпунктов.
Frontend Developer / Team Lead
Компания Б
Январь 2023 – Декабрь 2024
- Разработка новых пользовательских интерфейсов с использованием React.
- Руководство командой из 2-х разработчиков, распределение задач и контроль сроков.
Нужно ли описывать компанию
Краткое описание компании полезно, если её название малоизвестно или если сфера её деятельности важна для понимания контекста вашей работы. Укажите сферу деятельности и размер компании (количество сотрудников). Ссылка на сайт компании – хороший тон, но не обязательна.
Junior Frontend Developer
Компания А (Разработка веб-приложений, 50+ сотрудников)
Январь 2023 – Декабрь 2024
Как правильно описывать обязанности
Обязанности – это то, что вы делали на работе. Важно представить их не просто как список дел, а как вклад в развитие компании.
10 сильных глаголов действия для "junior frontend developer":
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Сопровождал
- Улучшал
- Поддерживал
- Внедрял
- Автоматизировал
Как избежать простого перечисления обязанностей
Не просто перечисляйте, а описывайте, как вы выполняли эти обязанности и какого результата достигли. Используйте глаголы действия и конкретные детали.
Примеры превращения обычных обязанностей в сильные достижения:
Плохо: Верстка страниц.
Хорошо: Разрабатывал адаптивные веб-страницы на основе макетов Figma, что позволило улучшить пользовательский опыт на мобильных устройствах на 15%.
Плохо: Написание JavaScript кода.
Хорошо: Реализовал интерактивные элементы на сайте с использованием JavaScript, что повысило вовлеченность пользователей на 20%.
Типичные ошибки при описании обязанностей (с примерами)
Плохо: Выполнение поручений руководителя.
Это слишком общее описание, не дающее представления о ваших навыках.
Плохо: Занимался фронтендом.
Недостаточно конкретики. Что именно вы делали во фронтенде?
Дополнительную информацию о составлении раздела "Опыт работы" вы можете найти на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые можно измерить или оценить. Они показывают, что вы не просто выполняли обязанности, но и приносили пользу компании.
Как правильно квантифицировать результаты (с примерами)
Используйте цифры и проценты, чтобы показать масштаб ваших достижений.
Плохо: Улучшил производительность сайта.
Хорошо: Оптимизировал скорость загрузки страниц сайта на 30% за счет оптимизации изображений и JavaScript кода.
Плохо: Повысил качество кода.
Хорошо: Сократил количество ошибок в коде на 25% за счет внедрения автоматизированного тестирования.
Какие метрики важны для профессии "junior frontend developer"
- Скорость загрузки страниц
- Показатели производительности (например, Time to Interactive)
- Уровень вовлеченности пользователей (например, время на сайте, количество просмотров страниц)
- Количество ошибок в коде
- Оценка пользовательского опыта (например, NPS)
Как описать достижения, если нет четких цифр
Даже если у вас нет точных цифр, можно описать достижения, используя качественные оценки. Например, "улучшил", "оптимизировал", "повысил эффективность".
5 примеров формулировок достижений для разных уровней
Junior: Реализовал компонент X, который сократил время загрузки страницы на 10%.
Middle: Разработал и внедрил систему автоматизированного тестирования, что позволило сократить количество ошибок в коде на 15%.
Senior: Оптимизировал архитектуру фронтенда, что привело к увеличению скорости загрузки сайта на 20% и улучшению пользовательского опыта.
Team Lead: Руководил командой разработчиков при создании нового веб-приложения, которое привлекло 100 000 пользователей в первый месяц.
Руководитель разработки: Внедрил новую методологию разработки, сократив время выхода новых релизов на 30%.
Как указывать технологии и инструменты
Укажите все технологии и инструменты, с которыми вы работали. Это поможет рекрутеру оценить ваш технический уровень.
Где и как указывать технический стек
Технологии можно указать в отдельном разделе "Навыки" или в описании каждой позиции.
Как группировать технологии
Группируйте технологии по категориям (например, языки программирования, фреймворки, библиотеки, инструменты сборки).
Навыки:
- Языки программирования: JavaScript, HTML, CSS
- Фреймворки: React, Angular, Vue.js
- Библиотеки: Redux, jQuery
- Инструменты сборки: Webpack, Parcel
Как показать уровень владения инструментами
Укажите уровень владения каждым инструментом (например, базовый, средний, продвинутый). Можно использовать шкалу оценок.
Навыки:
- JavaScript (продвинутый)
- React (средний)
- HTML (продвинутый)
- CSS (продвинутый)
Актуальные технологии для профессии
- JavaScript (ES6+)
- React, Angular, Vue.js
- HTML5, CSS3
- Redux, MobX
- Webpack, Parcel, Babel
- Git
- RESTful API
- GraphQL
- Тестирование (Jest, Mocha, Cypress)
- TypeScript
Примеры описания опыта работы
Для начинающих:
Если у вас мало опыта, сосредоточьтесь на стажировках, учебных проектах и фрилансе.
Как описать опыт стажировки
Опишите задачи, которые вы выполняли на стажировке, и какие навыки приобрели.
Как представить учебные проекты
Представьте учебные проекты как реальные проекты, описывая цели, задачи и результаты.
Как описать фриланс или свои проекты
Опишите проекты, над которыми вы работали самостоятельно, и какие технологии использовали.
Стажер Frontend Developer
Компания А
Июнь 2024 – Август 2024
- Разрабатывал пользовательский интерфейс для веб-приложения с использованием React.
- Участвовал в тестировании и отладке кода.
- Изучил основы работы с Git и системой контроля версий.
Технологии: React, JavaScript, HTML, CSS, Git
Учебный проект: Веб-сайт для онлайн-магазина
Самостоятельный проект
Январь 2024 – Февраль 2024
- Разработал веб-сайт для онлайн-магазина с использованием React и Redux.
- Реализовал функциональность добавления товаров в корзину и оформления заказа.
- Оптимизировал скорость загрузки страниц сайта.
Технологии: React, Redux, JavaScript, HTML, CSS, Webpack
Для специалистов с опытом:
Если у вас большой опыт, структурируйте его так, чтобы рекрутер мог быстро оценить ваши навыки и достижения.
Как структурировать большой опыт
Начните с последних мест работы и описывайте их более подробно, чем более ранние.
Как показать карьерный рост
Укажите все должности, которые вы занимали в компании, и опишите, как менялись ваши обязанности и ответственность.
Как описать работу над крупными проектами
Опишите масштаб проекта, вашу роль в нем и какие результаты вы достигли.
Frontend Developer
Компания Б
Январь 2023 – Декабрь 2024
- Разрабатывал и поддерживал веб-приложение для управления проектами с использованием Angular.
- Оптимизировал производительность приложения, что позволило увеличить скорость загрузки страниц на 20%.
- Участвовал в разработке новых фич и улучшении пользовательского интерфейса.
Технологии: Angular, TypeScript, HTML, CSS, RxJS, NgRx
Senior Frontend Developer
Компания А
Январь 2021 – Декабрь 2022
- Руководил командой разработчиков при создании нового веб-сайта компании.
- Разработал архитектуру фронтенда с использованием React и Redux.
- Оптимизировал скорость загрузки сайта, что привело к увеличению конверсии на 10%.
Технологии: React, Redux, JavaScript, HTML, CSS, Webpack, Jest
Для руководящих позиций:
Если вы претендуете на руководящую позицию, акцентируйте внимание на вашем управленческом опыте и стратегических достижениях.
Как описать управленческий опыт
Опишите, как вы руководили командой, какие задачи решали и каких результатов достигли.
Как показать масштаб ответственности
Укажите количество людей в вашей команде, бюджет проекта и другие показатели масштаба.
Как отразить стратегические достижения
Опишите, как ваши решения повлияли на развитие компании или проекта.
Team Lead
Компания В
Январь 2023 – Декабрь 2024
- Руководил командой из 5 разработчиков при создании нового веб-приложения.
- Организовывал процесс разработки с использованием Agile методологии.
- Обеспечил своевременную и качественную реализацию проекта.
Технологии: React, JavaScript, HTML, CSS, Webpack, Jira, Confluence
Руководитель отдела Frontend-разработки
Компания А
Январь 2021 – Декабрь 2022
- Руководил отделом из 10 разработчиков.
- Разработал стратегию развития фронтенда компании.
- Внедрил новые технологии и методологии разработки.
Достижения: Увеличение скорости разработки на 20%, снижение количества ошибок на 15%.
Директор по разработке
Компания С
Январь 2024 – Декабрь 2025
- Руководил всеми командами разработки (более 50 человек).
- Разработал и внедрил новую стратегию развития продукта, что привело к увеличению прибыли компании на 30%.
- Оптимизировал процессы разработки, сократив время выхода новых релизов на 25%.
Технологии и инструменты: Agile, Scrum, Kanban, Jira, Confluence, Google Analytics, Mixpanel
Как структурировать раздел "Образование"
Раздел "Образование" – важная часть вашего резюме. От того, как вы его представите, зависит первое впечатление работодателя. Помните, что цель – показать, что у вас есть необходимые знания и навыки для позиции junior frontend developer.
Расположение образования в резюме
- В начале резюме: Если вы студент, выпускник без опыта работы или меняете сферу деятельности, образование следует разместить в начале резюме. Это подчеркнет вашу академическую подготовку.
- В конце резюме: Если у вас есть релевантный опыт работы, образование лучше переместить в конец резюме. Опыт в данном случае важнее.
Дипломная работа/проекты
Обязательно указывайте тему дипломной работы или курсовых проектов, если они имеют отношение к frontend-разработке. Кратко опишите, какие технологии и навыки вы использовали.
Пример:
Тема дипломной работы: Разработка веб-приложения для управления задачами с использованием React и Redux.
Описание: Разработал frontend часть приложения, включающую аутентификацию пользователей, создание и редактирование задач, используя REST API.
Оценки
Указывать оценки имеет смысл, если вы:
- Недавний выпускник без опыта работы
- Закончили вуз с отличием
- Имеете высокие оценки по профильным предметам
В остальных случаях указывать оценки не обязательно.
Дополнительные курсы в вузе
Если вы посещали факультативные курсы или участвовали в научных проектах, связанных с frontend-разработкой (например, веб-дизайн, UX/UI, разработка адаптивных интерфейсов), обязательно укажите это.
Подробнее о том, как составить раздел "Образование", читайте в нашей статье "Как писать раздел Образование в резюме".
Какое образование ценится в frontend разработке
Для frontend developer важны как теоретические знания, так и практические навыки. Поэтому, даже если у вас образование не по профилю, важно показать, как полученные знания и навыки применимы в вашей работе.
Наиболее ценные специальности
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика
- Информационные технологии
Образование не по специальности
Если у вас образование не по специальности, сделайте акцент на тех аспектах, которые применимы к frontend-разработке. Например, если вы изучали дизайн, упомяните знания в области UX/UI. Если у вас техническое образование, подчеркните навыки алгоритмизации и структурного мышления.
Связь образования с профессией
Покажите, как ваше образование помогло вам развить навыки, необходимые для frontend-разработчика. Опишите проекты, курсы или научные работы, которые имеют отношение к веб-разработке.
Пример 1: Образование по специальности
ВУЗ: Московский государственный университет им. М.В. Ломоносова
Факультет: Вычислительной математики и кибернетики
Специальность: Прикладная математика и информатика
Год окончания: 2024
Описание: Изучал алгоритмы и структуры данных, разработку программного обеспечения. Выполнил курсовой проект по разработке веб-приложения с использованием JavaScript, HTML и CSS.
Пример 2: Образование не по специальности
ВУЗ: Санкт-Петербургский государственный университет
Факультет: Филологический
Специальность: Лингвистика
Год окончания: 2023
Описание: В процессе обучения освоил основы HTML и CSS для создания веб-сайтов. Прошел онлайн-курсы по JavaScript и React. Разработал портфолио на GitHub, включающее несколько проектов на React.
Курсы и дополнительное образование
В сфере IT важна постоянная учеба и повышение квалификации. Расскажите о курсах, которые вы прошли, чтобы получить необходимые знания и навыки.
Важные курсы для frontend developer
- JavaScript (основы и продвинутый уровень)
- React, Angular или Vue.js
- HTML и CSS (включая препроцессоры, такие как Sass или Less)
- Responsive web design
- Системы контроля версий (Git)
Онлайн-образование
Укажите платформу, название курса, дату окончания и полученные навыки. Сделайте акцент на проектах, которые вы выполнили в рамках курса.
Топ-3 актуальных курса для frontend developer
- React: Курсы по React от Udemy, Coursera или Skillbox.
- JavaScript: Продвинутые курсы по JavaScript на Hexlet или Learn JavaScript.
- CSS: Курсы по современным техникам CSS на CSS-Tricks или Smashing Magazine.
Пример описания курса:
Курс: "React - Полное руководство для начинающих"
Платформа: Udemy
Дата окончания: 2024
Описание: Изучил основы React, JSX, компоненты, props, state, lifecycle methods, hooks. Разработал несколько проектов, включая ToDo List и Blog.
Самообразование
Укажите книги, статьи, блоги и другие ресурсы, которые вы использовали для изучения frontend-разработки. Расскажите о личных проектах, которые вы разработали самостоятельно.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки. Укажите наиболее важные и релевантные сертификаты.
Важные сертификаты для frontend developer
- Сертификаты от компаний, занимающихся разработкой frontend-фреймворков (например, React, Angular, Vue.js).
- Сертификаты, подтверждающие знание JavaScript (например, от W3Schools).
- Сертификаты, подтверждающие знание HTML и CSS (например, от FreeCodeCamp).
Указание сертификатов в резюме
Укажите название сертификата, организацию, выдавшую сертификат, дату получения и, если есть, срок действия.
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Если сертификат устарел, указывать его не стоит.
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, не имеющие отношения к frontend-разработке или утратившие актуальность.
Примеры оформления раздела
Для студентов и выпускников
Для студентов и выпускников образование – один из главных козырей. Поэтому его нужно представить максимально выгодно.
- Описывайте все значимые проекты, выполненные в рамках учебы.
- Подчеркивайте академические достижения (награды, стипендии, участие в конференциях).
- Указывайте стажировки, если они есть.
- Если образование еще не закончено – укажите ожидаемую дату окончания.
Пример 1: Незаконченное образование
ВУЗ: Национальный исследовательский университет "Высшая школа экономики"
Факультет: Программной инженерии
Специальность: Разработка программного обеспечения
Ожидаемая дата окончания: Июнь 2026
Описание: Изучаю JavaScript, React, HTML, CSS. Участвую в проекте по разработке веб-приложения для управления задачами. Прошел стажировку в компании "ООО Рога и копыта", где занимался разработкой frontend-части веб-сайта.
Пример 2: Подчеркивание учебных достижений
ВУЗ: Московский государственный технический университет им. Н.Э. Баумана
Факультет: Информатики и систем управления
Специальность: Информатика и вычислительная техника
Год окончания: 2025
Описание: Закончил с отличием. Участвовал в научной конференции по веб-разработке. Тема доклада: "Оптимизация производительности React-приложений". Разработал дипломный проект "Веб-приложение для анализа данных" с использованием React и Redux.
Для специалистов с опытом
Для специалистов с опытом образование отходит на второй план, но его все равно нужно представить грамотно.
- Структурируйте информацию логично и последовательно.
- Показывайте непрерывное обучение (курсы, сертификаты).
- Выделяйте наиболее релевантные курсы и сертификаты.
Пример 1: Множественное образование
Образование:
ВУЗ: Московский государственный университет им. М.В. Ломоносова
Факультет: Физический
Специальность: Физика
Год окончания: 2018
Дополнительное образование:
Курс: "Frontend-разработчик"
Платформа: Skillbox
Год окончания: 2024
Описание: Получил базовые знания в области физики. Прошел курс по frontend-разработке, изучил JavaScript, React, HTML, CSS. Разработал несколько проектов, включая веб-сайт для компании.
Пример 2: Непрерывное обучение
ВУЗ: Санкт-Петербургский государственный политехнический университет
Факультет: Информационных технологий и вычислительной техники
Специальность: Программная инженерия
Год окончания: 2020
Сертификаты:
Сертификат: "React Developer"
Организация: Meta
Дата получения: 2024
Курсы:
Курс: "Advanced JavaScript"
Платформа: Udemy
Год окончания: 2023
Описание: Имею опыт работы frontend-разработчиком 3 года. Постоянно повышаю квалификацию, прохожу курсы и получаю сертификаты.
Топ-3 востребованных навыка Frontend Developer в 2025 году
В 2025 году, помимо базовых знаний, работодатели особенно ценят следующие навыки:
- Знание и опыт работы с Headless CMS (Contentful, Strapi): В связи с ростом популярности архитектуры Jamstack, умение интегрировать и настраивать Headless CMS становится критически важным. Например, компания "Яндекс.Практикум" активно ищет специалистов, имеющих опыт работы с Contentful для создания динамичных веб-приложений.
- Тестирование компонентом с помощью Jest и React Testing Library: Автоматизированное тестирование становится неотъемлемой частью разработки. Умение писать юнит-тесты и интеграционные тесты с использованием Jest и React Testing Library, как это требуется в вакансиях от "Тинькофф", является большим плюсом.
- Опыт работы с Webpack или Vite (настройка и оптимизация сборки): Скорость загрузки веб-страниц напрямую влияет на пользовательский опыт и SEO. Поэтому умение оптимизировать процесс сборки с помощью Webpack или Vite, как это требуется в вакансиях от "СберМаркет", является востребованным навыком.
Как структурировать раздел навыков
Раздел «Навыки» в резюме – это ваша визитная карточка, демонстрирующая ключевые компетенции. Правильная структура поможет рекрутеру быстро оценить ваш профессиональный уровень и соответствие требованиям вакансии.
Где разместить раздел «Навыки»?
Оптимальное расположение зависит от вашего опыта:
- Начинающим специалистам: Разместите раздел сразу после блока «О себе» или «Цель», чтобы акцентировать внимание на ваших знаниях и умениях, даже при отсутствии большого опыта.
- Опытным специалистам: Раздел «Навыки» можно разместить после блока «Опыт работы», чтобы сначала показать ваш практический опыт, а затем подтвердить его соответствующими навыками.
Группировка навыков
Для удобства восприятия разделите навыки на категории и подкатегории. Это позволит рекрутеру быстро найти нужную информацию.
- Основные навыки: HTML, CSS, JavaScript.
- Фреймворки и библиотеки: React, Angular, Vue.js, jQuery.
- Инструменты: Git, Webpack, Babel, npm/yarn.
- Методологии: Agile, Scrum.
- Прочее: Адаптивная верстка, кроссбраузерная разработка, тестирование.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для junior frontend developer
Технические навыки (hard skills) – это основа вашей профессиональной деятельности. Укажите только те навыки, которыми вы действительно владеете.
Обязательные навыки для junior frontend developer в 2025 году:
- HTML5: Отличное знание семантической верстки.
- CSS3: Умение создавать стили, адаптивные макеты и анимации.
- JavaScript (ES6+): Понимание основ языка, работа с DOM, AJAX.
- React/Angular/Vue.js: Знание хотя бы одного современного фреймворка.
- Git: Умение работать с системой контроля версий.
- Адаптивная и кроссбраузерная верстка: Обеспечение корректного отображения сайта на различных устройствах и в разных браузерах.
Актуальные технологии и инструменты в 2025 году
- TypeScript: Знание языка, расширяющего возможности JavaScript.
- Next.js/Nuxt.js: Фреймворки для создания серверных приложений на React/Vue.js.
- Webpack/Parcel/Rollup: Сборщики модулей.
- Тестирование (Jest, Mocha, Chai): Написание и выполнение тестов.
Уровень владения навыками
Укажите уровень владения каждым навыком, чтобы рекрутер мог оценить вашу экспертизу. Используйте следующие градации:
- Базовый: Общее представление о технологии, умение использовать готовые решения.
- Средний: Умение самостоятельно решать задачи с использованием технологии.
- Продвинутый: Глубокое понимание технологии, умение решать сложные задачи и оптимизировать код.
Как выделить ключевые компетенции
Выделите наиболее важные для вас навыки, которые соответствуют требованиям вакансии. Это можно сделать, указав их первыми в списке или выделив жирным шрифтом.
Пример:
- HTML5
- CSS3
- JavaScript (ES6+)
- React
- Git
Примеры описания технических навыков
Пример 1:
HTML5: Продвинутый уровень, опыт создания семантической и валидной верстки. Использовал HTML5 API для разработки интерактивных веб-приложений.
Пример 2:
React: Средний уровень, разработка пользовательских интерфейсов с использованием компонентов React, Redux для управления состоянием приложения.
Личные качества важные для junior frontend developer
Личные качества (soft skills) – не менее важны, чем технические навыки. Они показывают, как вы взаимодействуете с командой, решаете проблемы и адаптируетесь к изменениям.
Топ-7 важных soft skills для junior frontend developer:
- Обучаемость: Стремление к новым знаниям и быстрое освоение новых технологий.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
- Внимательность к деталям: Умение замечать и исправлять ошибки.
- Коммуникабельность: Умение эффективно общаться с коллегами и заказчиками.
- Работа в команде: Умение работать в команде, делиться знаниями и помогать другим.
- Решение проблем: Умение анализировать проблемы и находить эффективные решения.
- Креативность: Умение находить нестандартные подходы к решению задач.
Как подтвердить наличие soft skills примерами
Просто перечислить soft skills недостаточно. Подтвердите их примерами из своего опыта.
Пример:
Обучаемость: Быстро освоил React, изучив онлайн-курсы и документацию, и применил полученные знания для разработки нового компонента в проекте.
Какие soft skills не стоит указывать
Избегайте общих и неконкретных формулировок, которые не несут полезной информации. Например:
- Коммуникабельный
- Ответственный
Примеры описания личных качеств
Пример 1:
Внимательность к деталям: Всегда тщательно проверяю свой код на наличие ошибок и следую стандартам кодирования, чтобы обеспечить высокое качество продукта.
Пример 2:
Работа в команде: Активно участвую в командных обсуждениях, делюсь знаниями и опытом с коллегами, помогаю решать возникающие проблемы.
Особенности для разных уровней специалистов
Содержание раздела "Навыки" должно соответствовать вашему уровню квалификации.
Для начинающих (junior)
- Как компенсировать недостаток опыта навыками: Сделайте акцент на изученных технологиях и продемонстрируйте свой потенциал к обучению.
- На какие навыки делать акцент: HTML, CSS, JavaScript, базовые знания фреймворка.
- Как показать потенциал к обучению: Укажите пройденные курсы, участие в проектах и готовность к изучению новых технологий.
Пример:
Навыки: HTML5, CSS3, JavaScript (базовый уровень), React (изучаю), Git. Прошел онлайн-курс по React на Coursera и разработал небольшой проект.
Для опытных специалистов
- Как показать глубину экспертизы: Укажите конкретные проекты, в которых вы использовали навыки, и достигнутые результаты.
- Баланс между широтой и глубиной навыков: Укажите основные технологии, которыми вы владеете в совершенстве, и дополнительные навыки, которые могут быть полезны в работе.
- Как выделить уникальные компетенции: Укажите навыки, которые отличают вас от других специалистов, например, знание редких технологий или опыт работы в специфической области.
Пример:
Навыки: HTML5, CSS3, JavaScript (ES6+), React (продвинутый уровень, 5+ лет опыта), Redux, TypeScript, Next.js, Webpack, Jest. Опыт разработки сложных пользовательских интерфейсов для веб-приложений.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок при составлении раздела «Навыки», чтобы не испортить впечатление от резюме.
Топ-7 ошибок в разделе навыков:
- Перечисление всех известных навыков, даже если они не относятся к вакансии.
- Отсутствие конкретики и примеров.
- Не указан уровень владения навыками.
- Устаревшие навыки, которые больше не используются.
- Неправильные формулировки и грамматические ошибки.
- Копирование навыков из описания вакансии без учета реальных знаний.
- Неактуальность навыков (не соответствуют требованиям рынка).
Устаревшие навыки и как их заменить
Удалите устаревшие технологии, такие как Flash, jQuery (если не используются активно), и замените их современными альтернативами, такими как React, Angular, Vue.js.
Неправильные формулировки (с примерами)
- HTML, CSS, JavaScript
- HTML5 (продвинутый уровень), CSS3 (опыт создания адаптивных макетов), JavaScript (ES6+, уверенное знание основ языка).
Как проверить актуальность навыков
- Изучите требования к навыкам в актуальных вакансиях на позицию junior frontend developer.
- Посмотрите, какие технологии и инструменты используются в современных проектах.
- Проконсультируйтесь с опытными разработчиками.

Анализ вакансии Junior Frontend Developer: выявляем ключевые требования
Первый шаг к созданию эффективного резюме – тщательный анализ вакансии. Важно не просто прочитать описание, а выделить ключевые требования, понять приоритеты работодателя и определить, насколько ваш опыт соответствует заявленным критериям.
Как выделить ключевые требования
Внимательно изучите описание вакансии и разделите требования на обязательные и желательные. Обязательные – это те навыки и опыт, без которых вас, скорее всего, не рассмотрят. Желательные – это то, что выделит вас среди других кандидатов, но отсутствие которых не является критичным.
- Обязательные требования: знания HTML, CSS, JavaScript (ES6+), опыт работы с React/Vue/Angular, понимание принципов адаптивной верстки, опыт работы с Git.
- Желательные требования: опыт работы с TypeScript, знание Redux/Vuex/NgRx, опыт написания unit-тестов, знакомство с методологиями Agile/Scrum.
Обращайте внимание на следующие моменты:
- Технологический стек: Какие фреймворки, библиотеки и инструменты указаны в вакансии?
- Опыт работы: Какой опыт работы требуется (количество лет, типы проектов)?
- Личные качества: Какие soft skills важны для этой позиции (коммуникабельность, ответственность, умение работать в команде)?
- Дополнительные требования: Знание английского языка, наличие портфолио, готовность к выполнению тестового задания.
Анализ "скрытых" требований
Помимо явных требований, в описании вакансии часто содержатся "скрытые" требования, которые можно выявить, внимательно прочитав текст между строк. Обращайте внимание на:
- Язык описания: Если в описании вакансии используются профессиональные термины и аббревиатуры, это может говорить о том, что компания ищет кандидата с хорошим техническим бэкграундом.
- Описание задач: Анализ задач, которые предстоит решать на позиции, поможет понять, какие навыки и знания наиболее важны для работодателя.
- Информация о компании: Изучите сайт компании, ее продукты и услуги, чтобы понять, какие технологии она использует и какие ценности разделяет.
Например, если компания занимается разработкой сложных веб-приложений, то опыт работы с TypeScript и знание Redux будут являться большим плюсом, даже если они не указаны в обязательных требованиях.
Примеры анализа вакансий
Пример 1: Frontend Developer (React)
Описание: "Требуется Frontend Developer для разработки веб-интерфейсов на React.js. Опыт работы от 1 года. Знание HTML, CSS, JavaScript, Redux. Умение работать в команде. Плюсом будет знание TypeScript и опыт работы с REST API."
Анализ:
- Обязательные требования: React.js, HTML, CSS, JavaScript, Redux, опыт работы от 1 года.
- Желательные требования: TypeScript, опыт работы с REST API, умение работать в команде.
- Скрытые требования: Скорее всего, компания занимается разработкой сложных веб-приложений, требующих использования Redux для управления состоянием.
Пример 2: Junior Frontend Developer (Vue.js)
Описание: "Ищем Junior Frontend Developer для участия в разработке нового веб-проекта на Vue.js. Знание HTML, CSS, JavaScript обязательно. Опыт работы с Vuex приветствуется. Готовность к обучению и развитию."
Анализ:
- Обязательные требования: Vue.js, HTML, CSS, JavaScript, готовность к обучению.
- Желательные требования: Опыт работы с Vuex.
- Скрытые требования: Компания ищет начинающего специалиста, готового учиться и развиваться вместе с проектом. Важно продемонстрировать свой интерес к Vue.js и готовность осваивать новые технологии.
Пример 3: Frontend Developer (Angular)
Описание: "В команду требуется Frontend Developer для поддержки и развития существующих проектов на Angular. Требуется опыт работы с Angular 2+, TypeScript, RxJS. Знание NgRx будет преимуществом."
Анализ:
- Обязательные требования: Angular 2+, TypeScript, RxJS, опыт работы с Angular.
- Желательные требования: NgRx.
- Скрытые требования: Компания ищет опытного специалиста, знакомого с особенностями работы с Angular и готового сразу приступить к решению задач по поддержке и развитию существующих проектов.
Стратегия адаптации резюме для Junior Frontend Developer
Адаптация резюме под конкретную вакансию – это не просто добавление ключевых слов, а целенаправленное изменение акцентов, чтобы показать, что вы – идеальный кандидат для данной позиции.
Какие разделы резюме требуют обязательной адаптации
Наиболее важные разделы резюме, требующие адаптации:
- Заголовок и раздел "О себе": Должны отражать вашу специализацию и соответствовать требованиям вакансии.
- Опыт работы: Необходимо выделить релевантный опыт и переформулировать обязанности, чтобы они соответствовали требованиям работодателя.
- Навыки: Перегруппировать навыки и выделить те, которые наиболее важны для данной позиции.
Как расставить акценты под требования работодателя
При адаптации резюме важно расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя. Например, если в вакансии требуется опыт работы с Redux, необходимо упомянуть об этом в разделе "Опыт работы" и "Навыки", даже если вы использовали Redux только в одном проекте.
Как адаптировать резюме без искажения фактов
Важно помнить, что адаптация резюме не должна приводить к искажению фактов. Не стоит приписывать себе навыки и опыт, которыми вы не обладаете. Лучше сосредоточиться на том, чтобы максимально выгодно представить свой имеющийся опыт и подчеркнуть свою готовность к обучению и развитию.
3 уровня адаптации резюме
- Минимальная адаптация: Замена заголовка и корректировка раздела "О себе".
- Средняя адаптация: Добавление ключевых слов в раздел "Навыки" и перефразировка обязанностей в разделе "Опыт работы".
- Максимальная адаптация: Полная переработка резюме с акцентом на требования конкретной вакансии, включая изменение структуры резюме и добавление новых разделов (например, "Проекты" или "Портфолио").
Адаптация раздела "О себе" для Junior Frontend Developer
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Важно, чтобы этот раздел был кратким, информативным и соответствовал требованиям вакансии.
Как адаптировать раздел "О себе" под конкретную позицию
- Укажите вашу специализацию: Например, "Junior Frontend Developer (React)" или "Начинающий Frontend разработчик (Vue.js)".
- Подчеркните ваш опыт: Укажите, с какими технологиями вы работали и какие проекты разрабатывали.
- Укажите ваши цели: Опишите, какие задачи вам интересно решать и какой вклад вы можете внести в компанию.
- Используйте ключевые слова: Включите в раздел "О себе" ключевые слова из описания вакансии.
Примеры адаптации раздела "О себе"
До адаптации:
"Я – начинающий разработчик, ищу работу в IT-компании."
После адаптации (Вакансия: Junior Frontend Developer (React)):
"Junior Frontend Developer с опытом разработки веб-приложений на React.js. Уверенно владею HTML, CSS, JavaScript (ES6+), Redux. Стремлюсь к развитию в области frontend разработки и готов внести вклад в успешные проекты."
До адаптации:
"Увлекаюсь веб-разработкой."
После адаптации (Вакансия: Junior Frontend Developer (Vue.js)):
"Начинающий Frontend разработчик, специализирующийся на Vue.js. Имею опыт разработки одностраничных приложений (SPA) с использованием Vuex. Готов к изучению новых технологий и решению сложных задач."
Типичные ошибки при адаптации раздела "О себе"
- Слишком общие фразы: Избегайте общих фраз, не отражающих вашу специализацию и опыт.
- Отсутствие ключевых слов: Не игнорируйте ключевые слова из описания вакансии.
- Несоответствие требованиям: Убедитесь, что информация в разделе "О себе" соответствует требованиям вакансии.
Адаптация раздела "Опыт работы" для Junior Frontend Developer
Раздел "Опыт работы" – это основная часть вашего резюме. Именно здесь вы можете продемонстрировать свои навыки и опыт, релевантные для данной позиции.
Как переформулировать опыт под требования
- Используйте язык работодателя: Перефразируйте свои обязанности и достижения, используя те же термины и ключевые слова, что и в описании вакансии.
- Описывайте конкретные результаты: Вместо общих фраз описывайте конкретные результаты, которых вы достигли в своих проектах. Например, "Разработал компонент X, который повысил производительность приложения на 20%".
- Укажите технологии, которые вы использовали: Перечислите все технологии, которые вы использовали в своих проектах, особенно те, которые указаны в описании вакансии.
Как выделить релевантные проекты
Если у вас есть опыт работы над несколькими проектами, выберите те, которые наиболее релевантны для данной вакансии. Опишите эти проекты более подробно, выделив свои обязанности, использованные технологии и достигнутые результаты.
Примеры адаптации раздела "Опыт работы"
До адаптации:
"Разрабатывал веб-приложения."
После адаптации (Вакансия: Junior Frontend Developer (React)):
"Разрабатывал веб-приложения на React.js с использованием Redux для управления состоянием. Участвовал в разработке пользовательского интерфейса, оптимизации производительности и написании unit-тестов."
До адаптации:
"Занимался версткой сайтов."
После адаптации (Вакансия: Junior Frontend Developer (Vue.js)):
"Выполнял верстку адаптивных веб-страниц с использованием Vue.js и Vuex. Работал над созданием интерактивных элементов и оптимизацией пользовательского опыта."
Ключевые фразы для разных типов вакансий
- Разработка новых проектов: "Разработка с нуля", "Участие в проектировании архитектуры", "Реализация новых функциональностей".
- Поддержка существующих проектов: "Поддержка и развитие", "Рефакторинг кода", "Устранение ошибок и оптимизация".
- Работа в команде: "Работа в Agile/Scrum команде", "Взаимодействие с дизайнерами и backend разработчиками", "Участие в code review".
Адаптация раздела "Навыки" для Junior Frontend Developer
Раздел "Навыки" – это краткий список ваших технических и личных компетенций. Важно, чтобы этот список был актуальным, соответствовал требованиям вакансии и отражал ваши сильные стороны.
Как перегруппировать навыки под вакансию
Перегруппируйте свои навыки в соответствии с требованиями вакансии. Выделите наиболее важные навыки в начало списка, а менее важные – в конец. Также можно разделить навыки на категории (например, "Frontend", "Backend", "Инструменты").
Как выделить требуемые компетенции
Внимательно изучите описание вакансии и выделите все требуемые компетенции. Убедитесь, что все эти компетенции указаны в вашем списке навыков. Если вы обладаете этими навыками, но не указали их в резюме, обязательно добавьте их.
Примеры адаптации раздела "Навыки"
До адаптации:
"HTML, CSS, JavaScript."
После адаптации (Вакансия: Junior Frontend Developer (React)):
"Frontend: HTML5, CSS3, JavaScript (ES6+), React.js, Redux, Material UI, Bootstrap. Инструменты: Git, Webpack, Babel, npm/yarn."
До адаптации:
"Верстка, JavaScript."
После адаптации (Вакансия: Junior Frontend Developer (Vue.js)):
"Frontend: HTML5, CSS3, JavaScript (ES6+), Vue.js, Vuex, Vuetify. Другое: Адаптивная верстка, кроссбраузерная верстка, Git."
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти автоматическую фильтрацию и привлечь внимание рекрутера.
Проверка качества адаптации резюме Junior Frontend Developer
После адаптации резюме важно убедиться, что оно соответствует требованиям вакансии и отражает ваши сильные стороны. Проведите финальную проверку, чтобы избежать ошибок и повысить свои шансы на успех.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что ваше резюме соответствует всем обязательным требованиям вакансии.
- Релевантность опыта: Проверьте, что ваш опыт работы и навыки соответствуют требованиям работодателя.
- Ясность и лаконичность: Убедитесь, что ваше резюме написано ясным и лаконичным языком, без грамматических и орфографических ошибок.
- Визуальное оформление: Проверьте, что ваше резюме имеет приятный и профессиональный вид.
Чек-лист финальной проверки
- Указана ли ваша специализация (например, "Junior Frontend Developer (React)")?
- Выделены ли ключевые навыки и опыт, релевантные для данной вакансии?
- Перефразированы ли обязанности и достижения с использованием терминов из описания вакансии?
- Используются ли ключевые слова из описания вакансии в разделе "Навыки"?
- Проверено ли резюме на наличие грамматических и орфографических ошибок?
- Оптимизирован ли формат резюме для автоматической фильтрации (ATS)?
Типичные ошибки при адаптации
- Переспам ключевыми словами: Избегайте чрезмерного использования ключевых слов, это может выглядеть неестественно и оттолкнуть рекрутера.
- Несоответствие информации: Убедитесь, что информация в вашем резюме соответствует действительности и не содержит противоречий.
- Игнорирование требований: Не игнорируйте требования, которые кажутся вам незначительными.
Когда нужно создавать новое резюме вместо адаптации
Если у вас нет опыта работы, релевантного для данной вакансии, или если ваши навыки сильно отличаются от требований работодателя, может потребоваться создание нового резюме с нуля. В этом случае сосредоточьтесь на своих сильных сторонах, подчеркните свою готовность к обучению и развитию и постарайтесь продемонстрировать свой интерес к данной области.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "junior frontend developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие проекты указывать, если опыта работы нет?
Если у вас нет коммерческого опыта, сосредоточьтесь на ваших учебных проектах, личных проектах и вкладе в open-source. Опишите их подробно, укажите использованные технологии и ваш вклад в каждый проект. Включите ссылки на репозитории GitHub или развернутые версии проектов, если они есть.
Пет-проект: веб-приложение для отслеживания задач (React, Redux, Material-UI). Разработал пользовательский интерфейс, реализовал функциональность добавления, редактирования и удаления задач.
Несколько проектов на курсах.
Стоит ли указывать курсы, если они не связаны с frontend разработкой?
Если курсы не связаны напрямую с frontend разработкой, но демонстрируют ваши *soft skills* (например, курсы по управлению проектами, коммуникациям), их можно упомянуть в разделе "Дополнительная информация". Если же они совершенно нерелевантны, лучше их не включать.
Как правильно указать уровень владения технологиями?
Не используйте расплывчатые формулировки, вроде "хорошо знаю". Предпочтительнее описать, что именно вы умеете делать с каждой технологией. Например:
JavaScript: уверенное владение синтаксисом ES6+, опыт работы с DOM, AJAX, Fetch API.
JavaScript: знаю на хорошем уровне.
Нужно ли указывать зарплатные ожидания?
Указывать зарплатные ожидания или нет – зависит от ваших целей и ситуации на рынке труда. Если вы точно знаете, какую зарплату хотите получать, и не готовы идти на компромиссы, укажите ее. В противном случае, можно указать диапазон или написать "по договоренности". Исследуйте рынок, чтобы понимать, какие зарплаты предлагают junior frontend developer в 2025 году в вашем регионе.
Как быть, если в требованиях вакансии указаны технологии, которыми я не владею?
Не стоит полностью отказываться от вакансии. Оцените, насколько критичны эти технологии для выполнения работы. Если это что-то, что можно быстро освоить, укажите в сопроводительном письме, что вы готовы изучить данную технологию в кратчайшие сроки. Подчеркните ваши сильные стороны и релевантный опыт.
Как оформить раздел "О себе"?
Раздел "О себе" – это ваша возможность кратко представить себя и заинтересовать работодателя. Сосредоточьтесь на ваших ключевых навыках, опыте и карьерных целях. Избегайте общих фраз и канцеляризмов. Покажите свою мотивацию и энтузиазм.
Увлеченный frontend разработчик с опытом создания адаптивных и интерактивных веб-приложений. Стремлюсь к постоянному развитию и изучению новых технологий. Ищу возможность применить свои знания и навыки в динамичной команде.
Ответственный, исполнительный, быстро обучаюсь.
Что делать, если у меня большой перерыв в работе?
Не стоит скрывать факт перерыва в работе. Укажите его в резюме и кратко объясните причину (например, отпуск по уходу за ребенком, обучение, проблемы со здоровьем). Подчеркните, что вы активно поддерживали свои навыки в актуальном состоянии (например, проходили онлайн-курсы, участвовали в open-source проектах).
Как правильно указывать soft skills?
Просто перечислить *soft skills* недостаточно. Важно подкрепить их конкретными примерами из вашего опыта. Например, вместо "коммуникабельный" напишите "опыт работы в команде из 5 человек, успешное взаимодействие с дизайнерами и backend-разработчиками".
Работа в команде: опыт работы в Agile-команде, участие в ежедневных стендапах, code review.
Коммуникабельность, работа в команде.
Нужно ли указывать уровень английского языка?
Да, уровень английского языка указывать необходимо. Укажите его максимально точно (например, B2 Upper-Intermediate). Если у вас есть сертификаты (IELTS, TOEFL), упомяните их. Даже если английский не требуется напрямую в вакансии, это будет плюсом.
Какие ошибки чаще всего допускают junior frontend разработчики в резюме?
Типичные ошибки включают в себя:
- Общие фразы и отсутствие конкретики.
- Неактуальная информация (устаревшие технологии, нерелевантный опыт).
- Ошибки в грамматике и орфографии.
- Нечитаемый формат (слишком много текста, отсутствие структуры).
- Отсутствие ссылок на GitHub и портфолио.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить