Пример резюме junior JavaScript developer поможет вам быстро и эффективно составить собственный документ, который выделит вас среди других кандидатов. Изучение готовых примеров — лучший способ добиться цели: получить работу мечты в IT!
На этой странице вы найдете не просто пример резюме junior JavaScript developer, а полное пошаговое руководство по его созданию с учетом специфики данной профессии и актуальных требований рынка. Здесь рассмотрены все ключевые разделы, чтобы ваше резюме было идеальным:
- как правильно оформить контакты и заголовок
- что писать в важном блоке "О себе"
- как максимально выгодно представить ваш опыт работы и образование
- какие технические и софт-навыки (skills) действительно важны для junior JavaScript developer
📝 Выберите подходящий пример и заполните в конструкторе
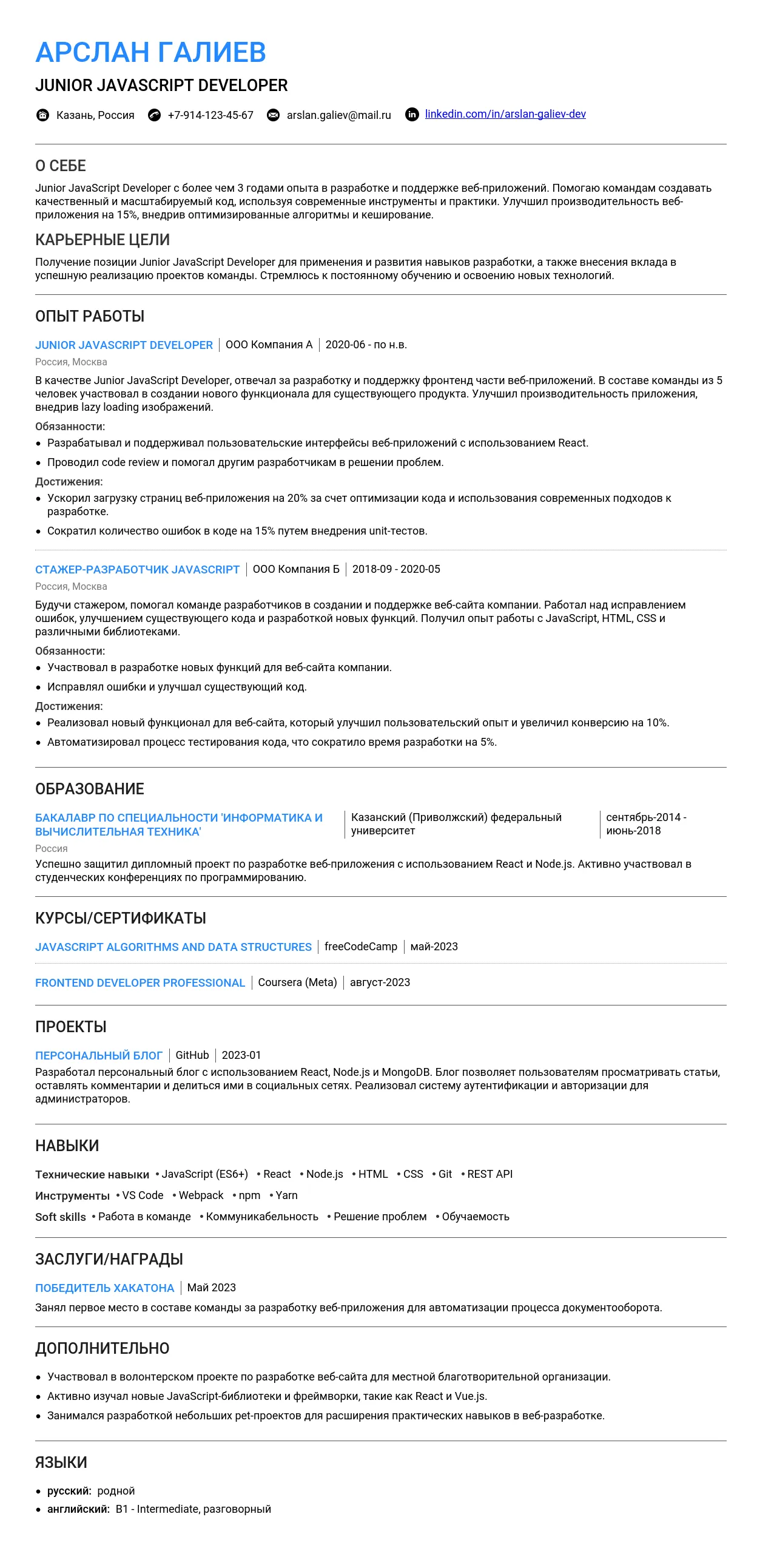
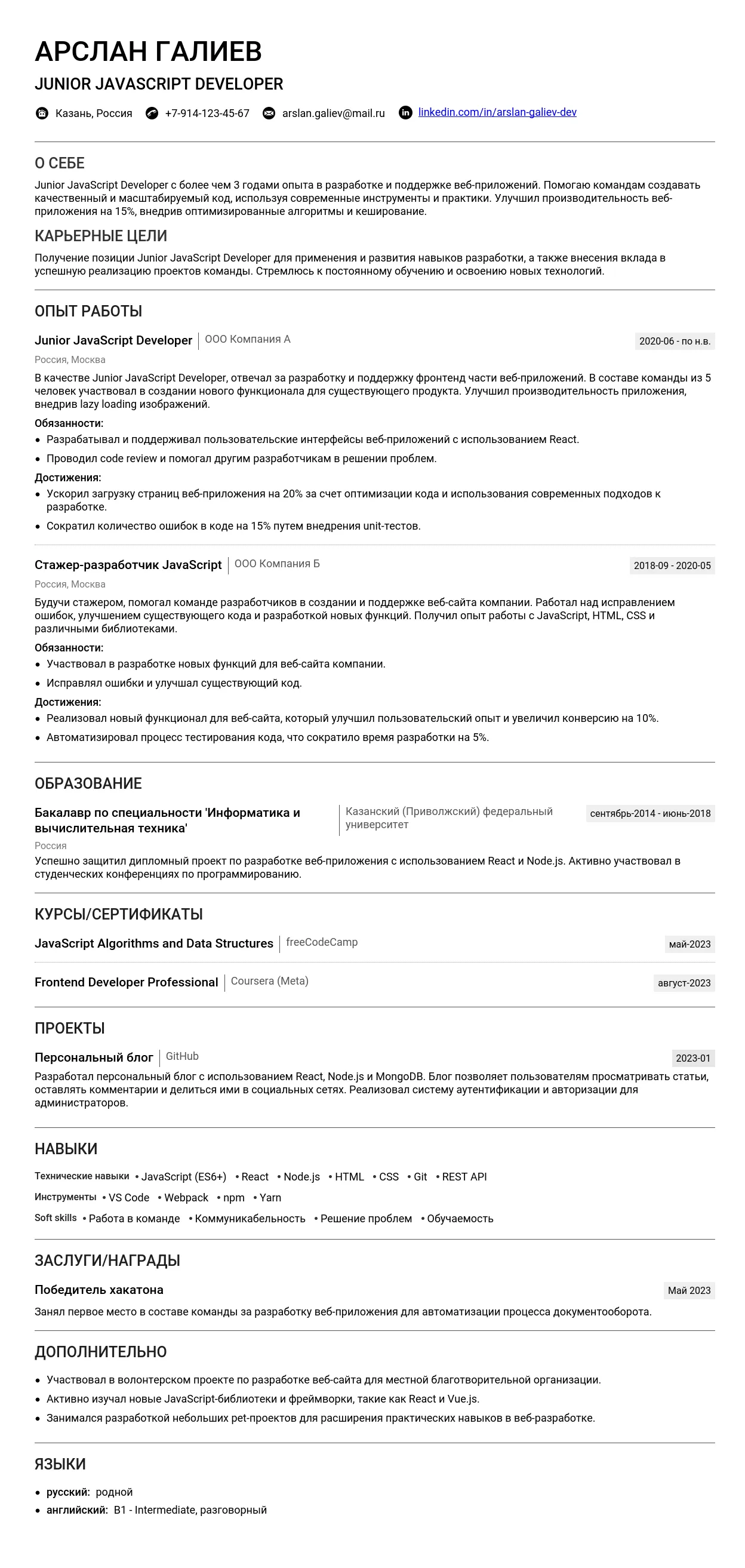
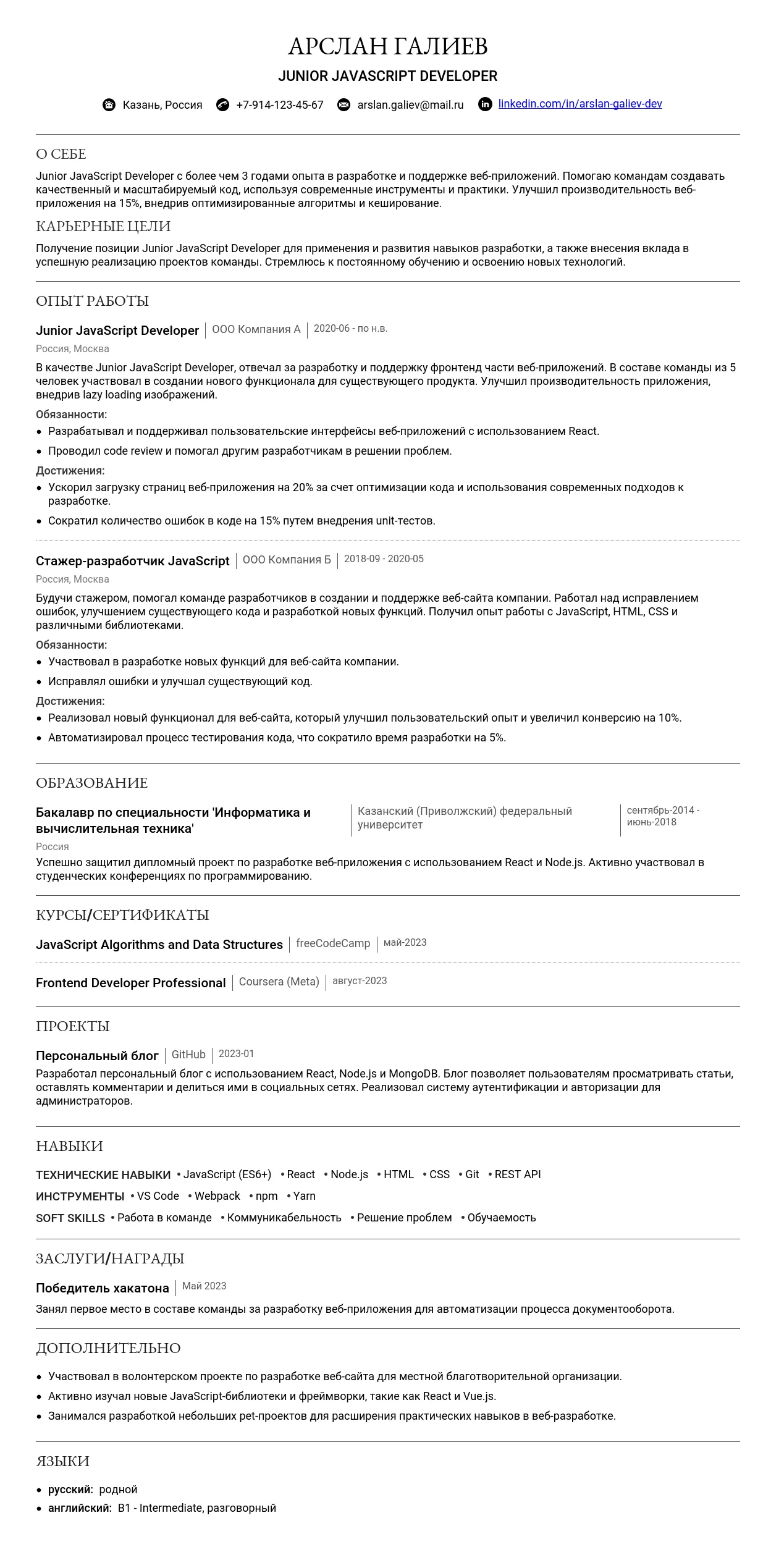
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме JavaScript-разработчика
Заголовок резюме – это первое, что видит рекрутер, поэтому он должен быть максимально четким и информативным. Ваша задача – сразу дать понять, на какую позицию вы претендуете и какой у вас уровень квалификации. Для junior JavaScript developer это особенно важно, так как рынок труда для начинающих специалистов довольно конкурентный.
Как правильно указать специализацию:
- Укажите ваш опыт: Если у вас есть опыт работы (даже небольшой, например, стажировка или фриланс-проекты), обязательно отразите это в заголовке.
- Используйте ключевые слова: Включите в заголовок основные технологии, которыми вы владеете.
- Будьте конкретны: Избегайте слишком общих формулировок.
Варианты названия должности для junior JavaScript developer:
Вот несколько вариантов названия должности, которые можно использовать в резюме, в зависимости от вашего опыта и целей:
- Junior JavaScript Developer – стандартное и понятное название для начинающего разработчика.
- JavaScript Developer (Entry-Level) – подчеркивает, что вы только начинаете свою карьеру.
- Front-End Developer (JavaScript) – если вы хотите сфокусироваться на разработке пользовательского интерфейса.
Примеры удачных и неудачных заголовков
Рассмотрим несколько примеров заголовков, чтобы понять, что работает, а что нет:
Удачные примеры:
- Junior JavaScript Developer
- JavaScript Developer (Entry-Level), HTML, CSS
- Front-End Developer (JavaScript), React.js
- Junior JavaScript Developer, Node.js (стажировка)
- JavaScript Developer | React | Vue.js | Готов к обучению
Неудачные примеры:
- Программист (слишком общее)
- JavaScript Guru (неуместно для начинающего)
- IT-специалист (не отражает специализацию)
- Разработчик (без указания языка)
- JavaScript Developer с большим опытом (если у вас нет опыта, это введение в заблуждение)
Ключевые слова для заголовка
Использование ключевых слов поможет вашему резюме попасть в поле зрения рекрутеров, использующих системы отслеживания кандидатов (ATS). Вот некоторые ключевые слова, которые стоит рассмотреть:
- JavaScript
- HTML
- CSS
- React.js
- Vue.js
- Angular
- Node.js
- Front-End Developer
- Junior Developer
- Entry-Level
- ES6
Не стоит перечислять все ключевые слова подряд. Выберите те, которые наиболее релевантны вашему опыту и желаемой позиции. Например, если вы хорошо владеете React.js, обязательно укажите это.
Дополнительные советы
- Актуальность: Убедитесь, что заголовок соответствует содержанию вашего резюме.
- Простота: Не перегружайте заголовок лишней информацией.
- Проверка: Перечитайте заголовок несколько раз, чтобы убедиться в отсутствии ошибок.
Следуя этим рекомендациям, вы сможете создать эффективный заголовок резюме, который привлечет внимание рекрутеров и увеличит ваши шансы на получение работы в качестве junior JavaScript developer в 2025 году.
Как правильно написать раздел "О себе" в резюме junior JavaScript developer
Раздел "О себе" в резюме – это ваша визитная карточка. Это первое, что видит рекрутер, и от этого зависит, захочет ли он читать резюме дальше. Важно, чтобы этот раздел был кратким, информативным и цепляющим.
Общие правила для раздела "О себе":
- Оптимальный объем: 3-5 предложений (50-75 слов). Краткость – сестра таланта.
- Какую информацию обязательно включить:
- Ключевые навыки и технологии, которыми вы владеете.
- Опыт работы (если есть, даже небольшой).
- Ваши карьерные цели и чего вы хотите достичь в компании.
- Ваши сильные стороны и личные качества, которые помогут вам в работе.
- Стиль и тон написания: Профессиональный, но дружелюбный. Используйте активный залог глаголов ("Я разработал", а не "Мною было разработано"). Избегайте общих фраз и клише.
Что категорически не стоит писать в этом разделе:
- Личную информацию, не относящуюся к работе (семейное положение, вероисповедание и т.д.).
- Негативные высказывания о предыдущих работодателях.
- Завышенные требования по зарплате или должности.
- Ошибки и опечатки (тщательно проверяйте текст перед отправкой).
Характерные ошибки с примерами:
- Слишком общие фразы:
"Я ответственный и коммуникабельный, быстро обучаюсь новому."
Почему это плохо: Эти фразы ничего не говорят о ваших конкретных навыках и достижениях. Они слишком общие и не выделяют вас среди других кандидатов.
- Несоответствие требованиям вакансии:
"Ищу работу в сфере продаж и маркетинга."
Почему это плохо: Если вы подаете резюме на позицию JavaScript-разработчика, то эта фраза явно неуместна. Раздел "О себе" должен быть адаптирован под конкретную вакансию.
Примеры для начинающих специалистов
Даже если у вас нет опыта работы, вы можете составить привлекательный раздел "О себе", подчеркнув свой потенциал, образование и личные качества.
Как грамотно описать свой потенциал без опыта работы:
- Сосредоточьтесь на своих знаниях и навыках, полученных в ходе обучения или самостоятельной работы.
- Укажите проекты, которые вы реализовали в рамках учебных курсов или для себя.
- Подчеркните свою мотивацию к обучению и развитию в сфере JavaScript-разработки.
На какие качества и навыки делать акцент:
- Знание основ JavaScript, HTML, CSS.
- Опыт работы с фреймворками и библиотеками (React, Angular, Vue.js).
- Умение работать в команде.
- Способность к быстрому обучению.
- Внимание к деталям.
- Умение решать проблемы.
Как правильно упомянуть об образовании:
- Укажите название учебного заведения, специальность и год окончания.
- Перечислите курсы или проекты, которые имеют отношение к JavaScript-разработке.
- Укажите, какие навыки и знания вы приобрели в процессе обучения.
"Начинающий JavaScript-разработчик с большим энтузиазмом и желанием учиться. Уверенно владею основами JavaScript, HTML и CSS. Имею опыт разработки небольших проектов на React в рамках учебного курса. Готов к решению сложных задач и постоянному развитию в команде профессионалов. Окончил курс 'Web-разработчик' в [Название учебного центра] в 2025 году."
Почему это хорошо: Подчеркнуты ключевые навыки, указан опыт работы с React (пусть и учебный), выражено желание учиться и развиваться.
"Я очень хочу быть JavaScript-разработчиком. Я немного знаю HTML и CSS. Надеюсь, вы меня возьмете."
Почему это плохо: Слишком неуверенно и размыто. Нет конкретики по навыкам и знаниям.
Примеры для специалистов с опытом
Если у вас есть опыт работы, раздел "О себе" должен отражать ваши достижения, профессиональный рост и специализацию.
Как отразить профессиональный рост:
- Укажите, как ваши навыки и знания развивались с течением времени.
- Опишите, какие задачи вы решали на предыдущих местах работы.
- Перечислите проекты, в которых вы принимали участие, и укажите свою роль в них.
Как описать специализацию:
- Укажите, в каких областях JavaScript-разработки вы специализируетесь (например, front-end, back-end, full-stack).
- Опишите, с какими технологиями и фреймворками вы работаете наиболее эффективно.
- Укажите, какие задачи вы решаете лучше всего.
Как выделиться среди других кандидатов:
- Подчеркните свои уникальные навыки и опыт.
- Опишите свои достижения в цифрах (например, увеличение производительности на X%, снижение количества ошибок на Y%).
- Покажите, как вы можете принести пользу компании.
"JavaScript-разработчик с 2+ годами опыта в front-end разработке. Специализируюсь на создании отзывчивых и интерактивных пользовательских интерфейсов с использованием React. Разработал и поддерживал несколько крупных проектов, включая [Название проекта], что привело к увеличению вовлеченности пользователей на 15%. Имею опыт работы в agile-командах, отлично владею Git, Redux, и RESTful API. Стремлюсь к созданию высококачественного и масштабируемого кода."
Почему это хорошо: Указан опыт, специализация, конкретный проект с достижением, ключевые навыки.
"Я работаю JavaScript-разработчиком уже несколько лет. Я делал много разных вещей. Я умею программировать."
Почему это плохо: Слишком расплывчато и неинформативно. Нет конкретики по достижениям и специализации.
Примеры для ведущих специалистов
Для ведущих специалистов раздел "О себе" должен демонстрировать вашу экспертизу, управленческие навыки и масштаб реализованных проектов.
Как подчеркнуть управленческие навыки:
- Укажите, что у вас есть опыт руководства командами разработчиков.
- Опишите, как вы мотивировали и обучали своих подчиненных.
- Перечислите проекты, в которых вы выполняли роль технического лидера.
Как описать масштаб реализованных проектов:
- Укажите размер команд, с которыми вы работали.
- Опишите количество пользователей, которые используют разработанные вами продукты.
- Перечислите технологии и фреймворки, которые вы использовали в своих проектах.
Как показать свою ценность для компании:
- Опишите, как ваши навыки и опыт могут помочь компании достичь своих целей.
- Подчеркните свою способность решать сложные технические задачи.
- Покажите свою готовность к лидерству и управлению.
"Ведущий JavaScript-разработчик с 8+ годами опыта в разработке высоконагруженных веб-приложений. Руководил командой из 10 разработчиков при создании платформы [Название платформы], которую используют более 1 миллиона пользователей. Специализируюсь на архитектуре front-end и back-end решений, оптимизации производительности и обеспечении масштабируемости. Отлично владею Node.js, React, AWS, и Docker. Разработал и внедрил систему CI/CD, что позволило сократить время развертывания новых версий на 30%. Готов к решению сложных задач и развитию команды."
Почему это хорошо: Указан большой опыт, руководящая должность, масштабный проект, ключевые навыки и конкретное достижение.
"Я очень опытный JavaScript-разработчик. Я делал очень большие проекты. Я лучший в своей области."
Почему это плохо: Слишком самонадеянно и без конкретики. Нет информации о проектах, достижениях и навыках.
Практические советы по написанию
Список ключевых фраз для профессии junior JavaScript developer:
- JavaScript
- HTML
- CSS
- React
- Angular
- Vue.js
- Node.js
- Front-end разработка
- Back-end разработка
- REST API
- Git
- Agile
- UI/UX
- Тестирование
- CI/CD
Самопроверка текста:
- Соответствует ли текст требованиям вакансии?
- Подчеркнуты ли ваши ключевые навыки и достижения?
- Нет ли в тексте грамматических ошибок и опечаток?
Как адаптировать текст под разные вакансии:
- Внимательно изучите описание вакансии и выделите ключевые требования.
- Подчеркните те навыки и опыт, которые наиболее соответствуют требованиям вакансии.
- Измените формулировки, чтобы они лучше отражали специфику компании и должности.
Как структурировать описание опыта работы
Раздел "Опыт работы" — один из ключевых в вашем резюме junior JavaScript developer. Он должен быть структурированным, понятным и отражать ваш профессиональный путь. Вот основные правила оформления:
- Формат заголовка: Название должности, компания, период работы. Например: "Junior JavaScript Developer, Компания А, Январь 2023 - Декабрь 2024".
- Оптимальное количество пунктов: 3-5 пунктов для каждого места работы. Сосредоточьтесь на самых значимых обязанностях и достижениях.
- Совмещение должностей: Если вы совмещали несколько должностей в одной компании, укажите это явно. Например: "Junior JavaScript Developer / Team Lead, Компания Б, Июнь 2024 - Декабрь 2025". Сначала опишите обязанности на позиции Junior, затем на позиции Team Lead.
- Описание компании: Указывать описание компании стоит только в том случае, если это необходимо для понимания контекста вашей работы. Например, если компания малоизвестна. Добавьте короткое описание (1-2 предложения) и, при возможности, ссылку на сайт компании.
Как правильно описывать обязанности
Описание обязанностей должно быть конкретным и демонстрировать вашу роль в проектах. Используйте сильные глаголы действия и избегайте простого перечисления задач.
10 сильных глаголов действия:
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Поддерживал
- Улучшал
- Создавал
- Модифицировал
- Внедрял
Как избежать простого перечисления обязанностей: Вместо списка задач, опишите, как вы их выполняли и какого результата достигли. Покажите, что вы не просто исполнитель, а специалист, способный решать задачи.
Обычная обязанность: Разработка пользовательского интерфейса.
Усиленное описание: Разработка и оптимизация пользовательского интерфейса веб-приложения, что позволило улучшить пользовательский опыт и повысить конверсию на 15%.
Обычная обязанность: Тестирование кода.
Усиленное описание: Проведение модульного и интеграционного тестирования JavaScript-кода, что позволило выявить и исправить более 30 критических ошибок до релиза.
Типичные ошибки при описании обязанностей:
- Слишком общие фразы: "Выполнение различных задач" - плохо. Лучше конкретизировать.
- Перечисление без контекста: "Работа с JavaScript, HTML, CSS" - плохо. Нужно указать, что именно вы делали с этими технологиями.
- Использование пассивного залога: "Код был написан" - плохо. Лучше: "Разработал функциональность...".
Больше информации и примеров вы найдете на странице "Как писать раздел Опыт работы для резюме".
Как описывать достижения
Достижения демонстрируют вашу ценность как специалиста. Важно правильно их сформулировать и, по возможности, квантифицировать.
Как правильно квантифицировать результаты:
Используйте цифры и конкретные данные, чтобы показать масштаб вашего вклада.
Плохо: Улучшил производительность сайта.
Хорошо: Оптимизировал JavaScript-код, что привело к увеличению скорости загрузки сайта на 30%.
Плохо: Снизил количество ошибок.
Хорошо: Внедрил систему автоматизированного тестирования, что позволило сократить количество ошибок в production на 20%.
Метрики, важные для junior JavaScript developer:
- Скорость загрузки страниц: Время, необходимое для полной загрузки страницы.
- Производительность кода: Эффективность и оптимальность JavaScript-кода.
- Количество ошибок: Число обнаруженных и исправленных багов.
- Покрытие тестами: Процент кода, покрытого автоматизированными тестами.
- Сокращение времени разработки: Улучшение процессов разработки.
Как описать достижения, если нет четких цифр:
Даже если у вас нет точных числовых данных, можно описать достижения, используя качественные показатели. Например, улучшение пользовательского опыта, повышение стабильности системы и т.д.
Примеры формулировок достижений:
Уровень 1 (начинающий): Успешно завершил учебный проект по созданию веб-приложения на React, получив высокую оценку за качество кода и соблюдение сроков.
Уровень 2 (стажер): Разработал новый компонент пользовательского интерфейса, который был успешно интегрирован в основной продукт и получил положительные отзывы от пользователей.
Уровень 3 (junior): Оптимизировал производительность JavaScript-кода, что привело к уменьшению времени загрузки страницы на 15% и улучшению пользовательского опыта.
Уровень 4 (опытный junior): Внедрил систему автоматизированного тестирования, что позволило сократить количество ошибок в production на 20% и повысить стабильность продукта.
Уровень 5 (ведущий junior): Разработал и внедрил новую архитектуру фронтенда для мобильного приложения, что позволило улучшить масштабируемость и упростить разработку новых функций.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваши навыки и знания. Укажите все технологии, с которыми вы работали, и покажите свой уровень владения.
Где указывать:
- В описании каждой позиции: Укажите технологии, которые вы использовали в рамках конкретного проекта.
- В отдельном разделе "Навыки": Перечислите все ваши навыки, включая технологии, инструменты и методологии.
Как группировать технологии:
Разделите технологии на группы, чтобы облегчить чтение и восприятие информации.
- Языки программирования: JavaScript, TypeScript
- Фреймворки и библиотеки: React, Angular, Vue.js, jQuery
- Инструменты сборки: Webpack, Gulp, Parcel
- Системы контроля версий: Git, GitHub, GitLab
- Инструменты тестирования: Jest, Mocha, Cypress
- Базы данных: MongoDB, PostgreSQL
Как показать уровень владения инструментами:
Оценивайте свой уровень владения каждой технологией. Используйте шкалу: "Базовый", "Средний", "Продвинутый".
Актуальные технологии для профессии:
- JavaScript (ES6+)
- React
- Angular
- Vue.js
- Node.js
- HTML5
- CSS3
- Git
- REST API
Примеры описания опыта работы
Для начинающих:
Если у вас мало опыта работы, сосредоточьтесь на стажировках, учебных и личных проектах. Опишите, что вы делали, какие технологии использовали и каких результатов достигли.
Как описать опыт стажировки:
Опишите задачи, которые вы выполняли во время стажировки, и укажите, какие навыки вы приобрели.
Как представить учебные проекты:
Предоставьте краткое описание проекта, укажите технологии, которые вы использовали, и расскажите о своих достижениях.
Как описать фриланс или свои проекты:
Опишите проект, вашу роль в нем, использованные технологии и достигнутые результаты.
Junior JavaScript Developer (Стажировка), Компания А, Июнь 2025 - Август 2025
- Участвовал в разработке нового веб-приложения на React.
- Разрабатывал компоненты пользовательского интерфейса, используя HTML, CSS и JavaScript.
- Проводил модульное тестирование кода, используя Jest.
- Приобрел опыт работы в команде и использования системы контроля версий Git.
Учебный проект: Разработка веб-приложения "Список задач", 2025
- Разработал веб-приложение "Список задач" с использованием React и Redux.
- Реализовал функциональность добавления, редактирования и удаления задач.
- Использовал LocalStorage для хранения данных.
- Проект доступен на GitHub: [ссылка на репозиторий].
Для специалистов с опытом:
Если у вас большой опыт работы, структурируйте его так, чтобы показать ваш карьерный рост и ключевые навыки. Опишите работу над крупными проектами и укажите свою роль и вклад.
Как структурировать большой опыт:
Разделите опыт на отдельные позиции и опишите каждую из них подробно. Начните с самой последней позиции и двигайтесь в обратном хронологическом порядке.
Как показать карьерный рост:
Укажите, как менялись ваши обязанности и ответственность с течением времени. Например, от junior developer до senior developer или team lead.
Как описать работу над крупными проектами:
Опишите проект, свою роль в нем, использованные технологии и достигнутые результаты. Укажите, какие задачи вы решали и как ваш вклад повлиял на успех проекта.
Senior JavaScript Developer, Компания Б, Январь 2023 - Декабрь 2025
- Руководил разработкой фронтенда для нового веб-приложения, используя React, Redux и TypeScript.
- Разрабатывал архитектуру приложения, обеспечивая масштабируемость и производительность.
- Проводил код-ревью и менторинг junior разработчиков.
- Внедрил систему автоматизированного тестирования, что позволило сократить количество ошибок в production на 30%.
Для руководящих позиций:
Если вы претендуете на руководящую позицию, опишите свой управленческий опыт, покажите масштаб ответственности и отразите стратегические достижения.
Как описать управленческий опыт:
Укажите, сколько человек было в вашей команде, какие задачи вы решали как руководитель и каких результатов достигли.
Как показать масштаб ответственности:
Опишите, за какие области вы отвечали, какие решения принимали и как ваш вклад повлиял на успех компании.
Как отразить стратегические достижения:
Укажите, какие стратегические цели вы достигли, какие проекты реализовали и как это повлияло на развитие компании.
Team Lead / JavaScript Developer, Компания С, Январь 2023 - Декабрь 2025
- Руководил командой из 5 JavaScript разработчиков.
- Организовывал процессы разработки, обеспечивая соблюдение сроков и качества кода.
- Разрабатывал и внедрял новые технологии и методологии, улучшая эффективность команды.
- Принимал участие в стратегическом планировании развития продукта.
- Успешно реализовал проект по переходу на новую архитектуру фронтенда, что позволило улучшить масштабируемость и производительность приложения.
- Организовал обучение для junior разработчиков, повысив их квалификацию и вклад в проект.
- Внедрил систему code review, что привело к сокращению количества ошибок в production на 25%.
Tech Lead, Компания Д, Январь 2023 - Декабрь 2025
- Отвечал за техническую стратегию и развитие команды фронтенд-разработки (8 человек).
- Внедрил микрофронтенд архитектуру для крупного e-commerce проекта, что позволило командам работать независимо и ускорило релизы на 40%.
- Организовал серию воркшопов по новым технологиям (React Hooks, GraphQL), повысив квалификацию команды.
- Снизил технический долг на 30% за счет рефакторинга устаревшего кода и внедрения автоматизированных инструментов анализа.
Head of Frontend Development, Компания Е, Январь 2023 - Декабрь 2025
- Осуществлял руководство отделом фронтенд-разработки (15 человек), включая найм, обучение и оценку персонала.
- Разработал и внедрил единую систему стандартов кодирования и архитектуры для всех проектов компании.
- Оптимизировал процессы разработки, внедрив Agile-методологию и инструменты автоматизации, что позволило сократить время разработки новых фич на 25%.
- Увеличил удовлетворенность команды на 20% за счет улучшения условий работы и возможностей для профессионального роста.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме – это ваша визитная карточка как специалиста. Важно представить информацию четко и структурированно, чтобы работодатель сразу увидел ваши сильные стороны.
- Расположение: Для начинающих специалистов, особенно если у вас немного опыта, раздел "Образование" лучше разместить в начале резюме, сразу после раздела "Навыки". Если у вас уже есть опыт работы, то образование можно переместить ниже, после раздела "Опыт работы".
- Дипломная работа/проекты: Обязательно укажите тему дипломной работы или название значимых учебных проектов, особенно если они связаны с JavaScript разработкой. Кратко опишите задачи, которые вы решали, и технологии, которые использовали.
- Оценки: Указывать оценки стоит, если у вас высокий средний балл (4.5 и выше) или если работодатель явно просит об этом. В остальных случаях это необязательно.
- Дополнительные курсы в вузе: Если вы проходили факультативные курсы, связанные с программированием, веб-разработкой или смежными областями, обязательно укажите их.
Больше информации и примеров вы найдете на странице Как писать раздел Образование в резюме.
Какое образование ценится в junior JavaScript developer
Для junior JavaScript developer наиболее ценятся специальности, связанные с информационными технологиями и программированием.
- Наиболее ценные специальности:
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Информационные системы и технологии
Образование не по специальности: Если у вас образование в другой области, не стоит отчаиваться. Подчеркните в резюме курсы, проекты и навыки, которые вы получили самостоятельно или на дополнительных курсах, и которые релевантны профессии JavaScript разработчика.
Связь образования с профессией: Опишите, как ваше образование (даже не профильное) помогло вам развить навыки, необходимые для JavaScript разработки. Например, умение анализировать данные, решать проблемы или работать в команде.
Пример 1 (профильное образование):
Образование: Московский Государственный Университет им. М.В. Ломоносова, Факультет вычислительной математики и кибернетики, бакалавр (2021-2025)
Специальность: Прикладная математика и информатика
Дипломная работа: Разработка веб-приложения для анализа данных на JavaScript с использованием библиотеки React.
Пример 2 (непрофильное образование):
Образование: Российский Государственный Гуманитарный Университет, Факультет истории, бакалавр (2021-2025)
Специальность: История
Дополнительная информация: Прошел онлайн-курсы по JavaScript и React на Coursera. В рамках курсов разработал несколько проектов, включая веб-приложение для интерактивной визуализации исторических данных.
Курсы и дополнительное образование
В быстро развивающейся сфере JavaScript разработки непрерывное обучение – это необходимость. Укажите в резюме все релевантные курсы, которые вы прошли, чтобы показать свою заинтересованность и готовность к развитию.
- Какие курсы важно указать:
- Курсы по основам JavaScript
- Курсы по фреймворкам и библиотекам (React, Angular, Vue.js)
- Курсы по Node.js
- Курсы по тестированию JavaScript кода
- Курсы по веб-разработке (HTML, CSS)
Онлайн-образование: Укажите название платформы, название курса и полученные навыки. Если есть сертификат – добавьте информацию о нем.
Топ-3 актуальных курсов для junior JavaScript developer в 2025:
- JavaScript Algorithms and Data Structures Masterclass (Udemy)
- The Complete React Developer Course (Frontend Masters)
- Node.js API Masterclass (Udemy)
Пример описания курсов:
Курсы:
JavaScript Algorithms and Data Structures Masterclass (Udemy, 2024)
The Complete React Developer Course (Frontend Masters, 2024)
Node.js API Masterclass (Udemy, 2024)
Самообразование: Укажите, какие ресурсы вы используете для самообразования (например, документация, блоги, Stack Overflow). Опишите, какие проекты вы разрабатывали самостоятельно, чтобы применить полученные знания на практике.
Сертификаты и аккредитации
Сертификаты – это подтверждение ваших знаний и навыков. Укажите в резюме все релевантные сертификаты, чтобы повысить свои шансы на получение работы.
- Важные сертификаты для junior JavaScript developer:
- Сертификаты от платформ онлайн-образования (Coursera, Udemy, Frontend Masters)
- Сертификаты от компаний-разработчиков фреймворков и библиотек (например, React Certification)
- Сертификаты, подтверждающие знание JavaScript (например, JavaScript Developer Certification от W3Schools)
Как указывать сертификаты: Укажите название сертификата, выдавшую организацию и дату получения. Если у сертификата есть срок действия, укажите его.
Срок действия сертификатов: Обратите внимание на срок действия сертификатов. Если сертификат устарел, лучше его не указывать, так как это может создать впечатление, что ваши знания не актуальны.
Какие сертификаты не стоит указывать: Не указывайте сертификаты, которые не имеют отношения к JavaScript разработке или которые вы получили очень давно и ваши знания устарели.
Примеры оформления раздела
Пример 1: Студент/выпускник без опыта работы
Образование:
Национальный Исследовательский Университет "Высшая Школа Экономики", Факультет компьютерных наук, бакалавр (2021-2025)
Специальность: Программная инженерия
Дипломная работа: Разработка веб-приложения для управления задачами с использованием React и Node.js
Курсы: JavaScript Algorithms and Data Structures Masterclass (Udemy, 2024)
Стажировка: ООО "Рога и Копыта", стажер-разработчик (июнь 2024 - август 2024)
Описание стажировки: Разработка пользовательского интерфейса для внутреннего портала компании на React.
Национальный Исследовательский Университет "Высшая Школа Экономики"
Стажировка в ООО.
Пример 2: Специалист с опытом работы
Образование:
Московский Государственный Технический Университет им. Н.Э. Баумана, Факультет информатики и систем управления, специалист (2015-2021)
Специальность: Информатика и вычислительная техника
Курсы: The Complete React Developer Course (Frontend Masters, 2023)
Сертификаты: React Certification (Frontend Masters, 2023)
Дополнительное образование: Онлайн-курс "Современный JavaScript" (2022)
Курсы по JavaScript.
Сертификат по React.
Топ-3 востребованных навыка Junior JavaScript Developer в 2025 году
Чтобы выделиться среди конкурентов, ваше резюме должно демонстрировать владение наиболее востребованными навыками. В 2025 году к ним относятся:
- React с использованием TypeScript: В 2025 году React остается одним из самых популярных JavaScript-фреймворков, а знание TypeScript, позволяющее писать более надежный и поддерживаемый код, становится необходимым требованием для большинства вакансий. Работодатели ищут кандидатов, способных создавать сложные пользовательские интерфейсы с использованием React Hooks и Context API, а также понимающих принципы типизации в TypeScript.
- Next.js для Server-Side Rendering (SSR) и Static Site Generation (SSG): Next.js становится все более популярным для создания быстрых и SEO-оптимизированных веб-приложений. Понимание принципов SSR и SSG, а также умение настраивать маршрутизацию и API-эндпоинты в Next.js, является большим преимуществом.
- Тестирование с Jest и React Testing Library: Качественное тестирование кода – важная часть разработки. Умение писать юнит-тесты с использованием Jest и React Testing Library, а также понимание принципов Test-Driven Development (TDD), значительно повышает ценность кандидата.
Как структурировать раздел навыков
Раздел "Навыки" – это визитная карточка вашей квалификации. Правильная структура поможет рекрутеру быстро оценить ваш потенциал.
Где расположить раздел в резюме
Оптимальное место для раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел сразу после "О себе" или "Контактной информации", чтобы акцентировать внимание на ваших сильных сторонах, даже при отсутствии большого опыта.
- Для опытных специалистов: Разместите раздел после "Опыта работы", так как ваш опыт уже говорит сам за себя, и навыки будут служить дополнением к нему.
Как группировать навыки
Группировка навыков делает информацию более понятной и структурированной. Разделите навыки на категории и подкатегории:
- Основные навыки: Базовые знания, необходимые для работы.
- Технологии и инструменты: Конкретные языки программирования, фреймворки, библиотеки и инструменты, с которыми вы работаете.
- Личные качества: Soft skills, которые помогают вам эффективно работать в команде и решать задачи.
Например:
- JavaScript (ES6+)
- HTML5
- CSS3
- React
- Node.js
- Redux
- Git
- Webpack
- npm/yarn
Подробнее о том, как правильно добавлять навыки в резюме, вы можете прочитать здесь.
Технические навыки для Junior JavaScript Developer
Технические навыки – это основа вашей профессии. Укажите все технологии и инструменты, которыми вы владеете, чтобы показать свою готовность к работе.
Обязательные навыки для Junior JavaScript Developer в 2025 году
- JavaScript (ES6+)
- HTML5
- CSS3
- DOM API
- Основы алгоритмов и структур данных
- Git
Актуальные технологии и инструменты в 2025 году
- Фреймворки: React, Angular, Vue.js
- Библиотеки: Redux, Zustand, Axios
- Backend: Node.js, Express.js
- Инструменты: Webpack, Babel, ESLint, Prettier
- Тестирование: Jest, Mocha, Cypress
Как указать уровень владения навыками
Укажите уровень владения каждым навыком, чтобы рекрутер мог оценить вашу экспертизу. Используйте шкалу:
- Базовый: Знаком с технологией, могу выполнять простые задачи.
- Средний: Уверенно использую технологию, могу решать сложные задачи.
- Продвинутый: Глубокое понимание технологии, могу обучать других.
Примеры:
- JavaScript (ES6+) - Средний
- React - Базовый
Как выделить ключевые компетенции
Выделите навыки, которые наиболее важны для желаемой позиции. Используйте жирный шрифт или добавьте краткое описание:
- React: Разработка пользовательских интерфейсов
- Node.js: Создание backend-приложений
Примеры описания технических навыков
- JavaScript (ES6+): Уверенное владение современными стандартами языка, опыт разработки интерактивных веб-приложений.
- React: Разработка и поддержка сложных UI-компонентов, работа с Redux для управления состоянием приложения.
Личные качества важные для Junior JavaScript Developer
Личные качества (soft skills) не менее важны, чем технические навыки. Они показывают, как вы взаимодействуете с командой и решаете проблемы.
Топ-7 важных soft skills для Junior JavaScript Developer
- Коммуникабельность: Умение четко и эффективно общаться с коллегами и заказчиками.
- Работа в команде: Готовность сотрудничать и помогать другим.
- Обучаемость: Стремление к новым знаниям и быстрое освоение новых технологий.
- Решение проблем: Аналитический склад ума и умение находить решения в сложных ситуациях.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свое время.
- Критическое мышление: Способность анализировать информацию и принимать обоснованные решения.
Как подтвердить наличие soft skills примерами
Подтверждайте soft skills конкретными примерами из вашего опыта:
- Коммуникабельность: Успешно взаимодействовал с командой разработчиков и дизайнеров при создании нового веб-приложения, регулярно участвовал в обсуждениях и предлагал конструктивные решения.
- Обучаемость: Быстро освоил новый фреймворк Vue.js за две недели и применил его в новом проекте.
Какие soft skills не стоит указывать
Избегайте общих фраз и клише, которые не отражают вашу реальную квалификацию:
- Стрессоустойчивость
- Креативность
- Исполнительность
Примеры описания личных качеств
- Работа в команде: Участвовал в командных проектах, где успешно сотрудничал с другими разработчиками, принимал активное участие в code review и помогал решать возникающие проблемы.
- Решение проблем: Находил и устранял ошибки в коде, предлагал эффективные решения для оптимизации производительности веб-приложений.
Особенности для разных уровней специалистов
Раздел "Навыки" должен отражать ваш уровень опыта и квалификации. Адаптируйте его под свои сильные стороны и цели.
Для начинающих специалистов
Если у вас мало опыта, сделайте акцент на навыках и потенциале:
- Компенсируйте недостаток опыта навыками: Укажите все технологии, которые вы изучали, даже если у вас нет коммерческого опыта работы с ними.
- На какие навыки делать акцент: Сделайте акцент на базовых навыках и инструментах, необходимых для работы Junior JavaScript Developer.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые технологии и готовы к обучению.
Пример:
- JavaScript (ES6+) - Базовый
- HTML5 - Средний
- CSS3 - Средний
- React - Изучаю
- Git - Базовый
- Обучаемость: Быстро осваиваю новые технологии и инструменты.
Разбор: Данный пример показывает, что кандидат имеет базовые знания JavaScript, хорошо владеет HTML и CSS, и активно изучает React. Указание на обучаемость подчеркивает готовность к развитию.
Для опытных специалистов
Если у вас большой опыт, покажите глубину своей экспертизы:
- Как показать глубину экспертизы: Укажите конкретные проекты и достижения, в которых вы использовали свои навыки.
- Баланс между широтой и глубиной навыков: Покажите, что вы не только владеете широким спектром технологий, но и имеете глубокие знания в ключевых областях.
- Как выделить уникальные компетенции: Укажите навыки, которые отличают вас от других кандидатов.
Пример:
- JavaScript (ES6+): Продвинутый, опыт разработки сложных веб-приложений с использованием современных фреймворков и библиотек.
- React: Эксперт, разработал и поддерживаю несколько крупных проектов на React, активно участвую в open-source сообществе.
- Node.js: Эксперт, опыт разработки backend-приложений с использованием Express.js и MongoDB.
Разбор: Данный пример показывает, что кандидат имеет глубокие знания JavaScript, React и Node.js, и имеет большой опыт работы с этими технологиями. Указание на участие в open-source сообществе подчеркивает его экспертизу и вклад в развитие технологий.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок, чтобы ваш раздел "Навыки" выглядел профессионально и убедительно.
Топ-7 ошибок в разделе навыков
- Указание устаревших навыков: Не указывайте технологии, которые уже не используются в индустрии.
- Неправильные формулировки: Используйте четкие и понятные формулировки, избегайте общих фраз.
- Отсутствие конкретики: Не указывайте только названия технологий, добавляйте краткое описание своего опыта работы с ними.
- Несоответствие навыков требованиям вакансии: Указывайте только те навыки, которые соответствуют требованиям вакансии.
- Орфографические и грамматические ошибки: Проверьте текст на наличие ошибок.
- Переспам ключевыми словами: Не злоупотребляйте ключевыми словами, это может выглядеть непрофессионально.
- Неуказание уровня владения навыками: Обязательно указывайте уровень владения каждым навыком.
Устаревшие навыки и как их заменить
Избегайте указания устаревших навыков, таких как jQuery, AngularJS. Замените их на современные аналоги, такие как React, Vue.js, Angular.
- jQuery → React
- AngularJS → Angular
Неправильные формулировки
- Знание JavaScript → JavaScript (ES6+): Уверенное владение современными стандартами языка.
- Работа с React → React: Разработка и поддержка сложных UI-компонентов.
- Опыт работы с Git → Git: Уверенное использование для контроля версий и командной работы.
Как проверить актуальность навыков
- Изучите требования вакансий: Просмотрите требования к навыкам в актуальных вакансиях Junior JavaScript Developer.
- Следите за трендами в индустрии: Читайте статьи, блоги и участвуйте в конференциях, чтобы быть в курсе новых технологий и инструментов.
- Общайтесь с другими разработчиками: Узнавайте, какие технологии они используют в своей работе.

Анализ вакансии Junior JavaScript Developer: выявляем ключевые требования
Адаптация резюме начинается с тщательного анализа вакансии. Ваша задача – понять, что именно ищет работодатель и как ваши навыки и опыт соответствуют этим требованиям. В описании вакансии для Junior JavaScript Developer обращайте внимание на следующие аспекты:
- Технологии: Какие языки программирования, фреймворки и библиотеки требуются? (JavaScript, React, Angular, Vue.js, Node.js и т.д.)
- Опыт: Какой опыт работы требуется? (Разработка веб-приложений, работа с API, unit-тестирование и т.д.)
- Задачи: Какие задачи предстоит выполнять? (Разработка новых фич, поддержка существующих проектов, рефакторинг кода и т.д.)
- Soft skills: Какие личные качества важны для работодателя? (Коммуникабельность, умение работать в команде, ответственность и т.д.)
Обязательные vs Желательные требования
Разделите требования на две категории:
- Обязательные (Must-have): Без этих навыков вас, скорее всего, не рассмотрят. Например, знание JavaScript, HTML, CSS.
- Желательные (Nice-to-have): Эти навыки будут плюсом, но их отсутствие не является критичным. Например, опыт работы с конкретным фреймворком или библиотекой.
В первую очередь убедитесь, что ваше резюме подчеркивает соответствие обязательным требованиям.
Анализ "скрытых" требований
Помимо явно указанных требований, обращайте внимание на контекст вакансии. Например:
- Описание компании: Чем занимается компания? Какие у нее продукты? Это поможет понять, какие навыки и опыт будут наиболее ценными.
- Стиль общения в описании вакансии: Формальный или неформальный? Это даст представление о корпоративной культуре.
- Упоминание Agile/Scrum: Если это указано, подчеркните свой опыт работы в Agile-командах.
Изучайте описание компании на сайте, чтобы понять, какие ценности и технологии они используют. Это поможет вам адаптировать резюме, используя их терминологию и демонстрируя понимание их бизнеса.
Примеры анализа вакансий
Пример 1: Junior JavaScript Developer в стартап
Требования:
- JavaScript (ES6+)
- React
- Git
- Английский язык (письменный)
Анализ:
Стартап, вероятно, ищет гибкого и самостоятельного разработчика, готового быстро учиться. Акцент в резюме стоит сделать на опыте работы с React, знании современных стандартов JavaScript и владении английским языком.
На что обратить внимание: Укажите на опыт работы с *Git* и готовность работать в быстро меняющейся среде.
Пример 2: Junior JavaScript Developer в крупную компанию
Требования:
- JavaScript
- HTML/CSS
- Опыт работы с одним из фреймворков (Angular, React, Vue.js)
- Знание основных алгоритмов и структур данных
Анализ:
Крупная компания, скорее всего, ищет разработчика с базовыми знаниями и опытом работы в команде. Важно подчеркнуть знание фундаментальных концепций и опыт работы с фреймворками.
На что обратить внимание: Важно указать знание *алгоритмов и структур данных*, а также опыт работы в команде, даже если это были учебные проекты.
Пример 3: Junior JavaScript Developer (e-commerce)
Требования:
- JavaScript
- Node.js
- REST API
- Опыт работы с базами данных (MongoDB)
Анализ:
Компания, занимающаяся электронной коммерцией, ищет разработчика, способного работать с бэкендом и API. Акцент в резюме стоит сделать на опыте работы с Node.js, REST API и базами данных.
На что обратить внимание: Подчеркните любой опыт работы с *Node.js* и *REST API*, даже если это были небольшие проекты.
Стратегия адаптации резюме для Junior JavaScript Developer
Адаптация резюме – это не просто добавление ключевых слов из вакансии. Это целенаправленное изменение резюме, чтобы максимально соответствовать требованиям работодателя.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен отражать желаемую должность (Junior JavaScript Developer)
- Раздел "О себе": Краткое описание ваших навыков и целей, адаптированное под конкретную вакансию.
- Опыт работы: Описание ваших достижений и обязанностей, с акцентом на релевантный опыт.
- Навыки: Список ваших технических и личных навыков, отсортированных по степени соответствия требованиям вакансии.
Как расставить акценты под требования работодателя
Определите ключевые требования вакансии и убедитесь, что они четко отражены в вашем резюме.
- Используйте ключевые слова из вакансии: Включайте термины и фразы, которые использует работодатель.
- Описывайте свои достижения, используя язык цифр: Например, "Улучшил производительность веб-приложения на 20%".
- Подчеркивайте релевантный опыт: Описывайте проекты и задачи, которые напрямую связаны с требованиями вакансии.
Как адаптировать резюме без искажения фактов
Адаптация не означает ложь. Будьте честны в отношении своих навыков и опыта. Вместо того, чтобы придумывать навыки, которых у вас нет, сосредоточьтесь на том, чтобы максимально эффективно представить свой имеющийся опыт.
- Не преувеличивайте свои навыки: Описывайте свои навыки реалистично.
- Не скрывайте недостатки: Будьте готовы говорить о своих слабых сторонах, но подчеркивайте свою готовность учиться и развиваться.
- Фокусируйтесь на достижениях: Описывайте конкретные результаты, которых вы достигли в своей работе.
3 уровня адаптации
Выбор уровня адаптации зависит от того, насколько сильно ваше текущее резюме отличается от требований вакансии.
- Минимальная адаптация: Небольшие изменения в разделе "О себе" и списке навыков. Подходит, если ваше резюме в целом соответствует требованиям вакансии.
- Средняя адаптация: Более существенная переработка раздела "Опыт работы", с акцентом на релевантные проекты и задачи. Подходит, если у вас есть опыт, который требует адаптации под конкретную вакансию.
- Максимальная адаптация: Полная переработка резюме, с изменением структуры, добавлением новых разделов и переписыванием всего текста. Подходит, если ваше резюме сильно отличается от требований вакансии или если вы хотите кардинально сменить направление своей карьеры.
Адаптация раздела "О себе" для Junior JavaScript Developer
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и соответствовать требованиям вакансии.
Как адаптировать под конкретную позицию
- Укажите желаемую должность: Начните с фразы "Junior JavaScript Developer, стремящийся к...".
- Опишите свои ключевые навыки: Укажите технологии и инструменты, которыми вы владеете.
- Опишите свои цели: Расскажите, чего вы хотите достичь в этой должности и как вы можете помочь компании.
- Адаптируйте под культуру компании: Если компания использует определенную терминологию, используйте ее в своем резюме.
Примеры адаптации
До
"JavaScript разработчик с опытом работы. Ищу интересную работу."
После (минимальная адаптация)
"Junior JavaScript Developer, стремящийся к развитию в области веб-разработки. Владею JavaScript (ES6+), React и HTML/CSS. Готов к решению сложных задач и работе в команде."
До
"Программист. Умею программировать."
После (средняя адаптация - для вакансии, где важен Node.js)
"Junior JavaScript Developer с опытом разработки серверной части веб-приложений на Node.js и Express.js. Уверенно владею JavaScript, REST API и базами данных MongoDB. Ищу возможность применить свои знания и навыки в динамичной команде."
Типичные ошибки при адаптации
- Слишком общее описание: Раздел "О себе" должен быть конкретным и релевантным для вакансии.
- Перечисление всех навыков: Сосредоточьтесь на тех навыках, которые наиболее важны для работодателя.
- Отсутствие цели: Не забудьте указать, чего вы хотите достичь в этой должности.
Адаптация раздела "Опыт работы" для Junior JavaScript Developer
Раздел "Опыт работы" – это ваша возможность продемонстрировать свои навыки и достижения на практике. Описывайте свои обязанности и достижения, используя язык цифр и подчеркивая релевантный опыт.
Как переформулировать опыт под требования
- Используйте ключевые слова из вакансии: Включайте термины и фразы, которые использует работодатель.
- Описывайте свои достижения, используя язык цифр: Например, "Улучшил производительность веб-приложения на 20%".
- Подчеркивайте релевантный опыт: Описывайте проекты и задачи, которые напрямую связаны с требованиями вакансии.
Как выделить релевантные проекты
Если у вас есть несколько проектов, выберите те, которые наиболее соответствуют требованиям вакансии. Описывайте эти проекты подробно, с акцентом на свои роли и достижения.
- Описывайте контекст проекта: Расскажите, какую проблему вы решали и какие цели были поставлены.
- Описывайте свои роли и обязанности: Четко укажите, чем именно вы занимались в проекте.
- Описывайте свои достижения: Расскажите о конкретных результатах, которых вы достигли.
- Используйте язык цифр: Например, "Разработал модуль, который сократил время загрузки страницы на 30%".
Примеры адаптации
До
"Разрабатывал веб-приложения."
После (минимальная адаптация - для вакансии, где важен React)
"Разрабатывал веб-приложения на React, используя Redux для управления состоянием. Участвовал в code review и unit-тестировании."
До
"Занимался программированием."
После (средняя адаптация - для вакансии, где важен Node.js и работа с API)
"Разрабатывал REST API на Node.js и Express.js для мобильного приложения. Интегрировал API с базой данных MongoDB. Улучшил производительность API на 15%."
Ключевые фразы для разных типов вакансий
- Для вакансий, связанных с фронтендом: "Разрабатывал пользовательский интерфейс", "Использовал React/Angular/Vue.js", "Участвовал в создании адаптивного дизайна", "Оптимизировал производительность веб-приложений".
- Для вакансий, связанных с бэкендом: "Разрабатывал REST API", "Использовал Node.js/Express.js", "Работал с базами данных (MongoDB, PostgreSQL)", "Разрабатывал тесты для API".
- Для вакансий, связанных с full-stack разработкой: "Разрабатывал веб-приложения как на фронтенде, так и на бэкенде", "Использовал JavaScript, React, Node.js", "Участвовал в проектировании архитектуры веб-приложений".
Адаптация раздела "Навыки" для Junior JavaScript Developer
Раздел "Навыки" – это ваша возможность продемонстрировать свой технический арсенал. Перечислите свои навыки, отсортировав их по степени соответствия требованиям вакансии. Разделите навыки на категории: языки программирования, фреймворки, библиотеки, инструменты и т.д.
Как перегруппировать навыки под вакансию
В первую очередь укажите навыки, которые наиболее важны для работодателя. Разделите навыки на категории, чтобы облегчить чтение.
- Языки программирования: JavaScript (ES6+), HTML, CSS.
- Фреймворки: React, Angular, Vue.js.
- Библиотеки: Redux, jQuery.
- Инструменты: Git, Webpack, Babel.
- Базы данных: MongoDB, PostgreSQL.
- Другое: REST API, Agile/Scrum.
Как выделить требуемые компетенции
Используйте ключевые слова из вакансии, чтобы подчеркнуть свои сильные стороны. Например, если в вакансии указано "опыт работы с React", убедитесь, что React находится в начале списка ваших навыков.
Примеры адаптации
До
"HTML, CSS, JavaScript, Git"
После (минимальная адаптация - для вакансии, где важен React)
"React, JavaScript (ES6+), HTML, CSS, Git"
До
"JavaScript, HTML, CSS"
После (средняя адаптация - для вакансии, где важен Node.js и MongoDB)
"Node.js, JavaScript (ES6+), MongoDB, REST API, HTML, CSS, Git"
Работа с ключевыми словами
Используйте инструменты анализа ключевых слов, чтобы определить, какие термины наиболее часто используются в описаниях вакансий для Junior JavaScript Developer. Включите эти термины в свой раздел "Навыки".
Практические примеры адаптации
Здесь будут дополнительные примеры, объединяющие адаптацию разных разделов резюме.
Адаптация под вакансию Junior JavaScript Developer (React, Redux)
Вакансия: Junior JavaScript Developer с опытом работы с React и Redux.
До адаптации:
Заголовок: JavaScript Developer
О себе: JavaScript разработчик с опытом работы. Ищу интересную работу.
Опыт работы: Разрабатывал веб-приложения.
Навыки: HTML, CSS, JavaScript, Git
После адаптации:
Заголовок: Junior React Developer
О себе: Junior React Developer, стремящийся к развитию в области веб-разработки. Владею JavaScript (ES6+), React и Redux. Готов к решению сложных задач и работе в команде.
Опыт работы: Разрабатывал веб-приложения на React, используя Redux для управления состоянием. Участвовал в code review и unit-тестировании.
Навыки: React, Redux, JavaScript (ES6+), HTML, CSS, Git
Проверка качества адаптации резюме
После адаптации резюме важно убедиться, что оно соответствует требованиям вакансии и выглядит профессионально. Проверьте, насколько хорошо вы адаптировали резюме, ответив на следующие вопросы:
Как оценить качество адаптации
- Соответствует ли ваше резюме требованиям вакансии?
- Подчеркивает ли ваше резюме ваши сильные стороны?
- Легко ли читать ваше резюме?
- Содержит ли ваше резюме грамматические ошибки?
Чек-лист финальной проверки
- Четко указана желаемая должность.
- Раздел "О себе" адаптирован под конкретную вакансию.
- Опыт работы описан с акцентом на релевантные проекты и задачи.
- Список навыков отсортирован по степени соответствия требованиям вакансии.
- Использованы ключевые слова из вакансии.
- В резюме нет грамматических ошибок.
- Форматирование резюме выглядит профессионально.
- Все ссылки в резюме работают (например, на GitHub).
Типичные ошибки при адаптации
- Слишком общие описания.
- Перечисление всех навыков без акцента на релевантных.
- Грамматические ошибки.
- Непрофессиональное форматирование.
- Ложная информация.
Когда нужно создавать новое резюме вместо адаптации
Если ваше текущее резюме сильно отличается от требований вакансии или если вы хотите кардинально сменить направление своей карьеры, может потребоваться создать новое резюме с нуля. В этом случае начните с анализа вакансии и определите, какие навыки и опыт вам необходимо приобрести, чтобы соответствовать требованиям работодателя.
Например, если вы хотите перейти из фронтенд-разработки в бэкенд-разработку, вам потребуется изучить Node.js, базы данных и другие бэкенд-технологии. Создайте новое резюме, в котором подчеркните свои знания и опыт в этих областях, даже если они ограничены учебными проектами.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "junior JavaScript developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме Junior JavaScript Developer
Нужно ли указывать в резюме проекты, сделанные в учебных целях?
Да, безусловно! Для начинающих JavaScript-разработчиков учебные проекты – это отличная возможность продемонстрировать свои навыки и знания. Важно правильно их оформить:
- Подробное описание: Расскажите, какие технологии и инструменты вы использовали (React, Angular, Vue.js, Node.js и т.д.). Опишите задачи, которые решали, и полученный результат.
- Ссылка на GitHub: Предоставьте ссылку на репозиторий с кодом проекта. Это позволит работодателю оценить ваш стиль кодирования и качество работы.
- Демонстрация: Если возможно, добавьте ссылку на работающую версию проекта (например, на хостинге Netlify или Vercel).
Стоит ли указывать опыт работы, не связанный с IT?
Релевантный опыт всегда в приоритете. Однако, если у вас пока нет опыта работы в IT, то упомяните другой опыт, но акцентируйте внимание на *переносимых навыках*. *Переносимые навыки* – это навыки, которые применимы в разных сферах деятельности, такие как:
- Работа в команде
- Коммуникация
- Решение проблем
- Обучаемость
Пример: "Продавец-консультант, Компания X (2023-2024). Успешно консультировал клиентов по продуктам компании, помогал в решении проблем. Навыки: коммуникация, работа с клиентами, решение проблем."
Плохой пример: "Продавец-консультант" (без описания навыков).
Какие технологии обязательно нужно указать в резюме junior JavaScript developer?
Перечислите все технологии, с которыми вы работали, даже если ваш опыт с ними небольшой. Разделите их по категориям:
- Язык программирования: JavaScript (ES6+).
- Фреймворки/Библиотеки: React, Angular, Vue.js (укажите, с каким из них знакомы, и уровень владения).
- Инструменты сборки: Webpack, Parcel, Babel.
- Системы контроля версий: Git (обязательно).
- Тестирование: Jest, Mocha, Chai.
- Backend (если есть опыт): Node.js, Express.js.
- Базы данных (если есть опыт): MongoDB, PostgreSQL.
Как оформить раздел "Образование", если у меня нет профильного высшего образования?
Не обязательно иметь профильное высшее образование, чтобы стать JavaScript-разработчиком. Укажите любое образование, которое у вас есть, а также *дополнительное образование*, связанное с программированием:
- Онлайн-курсы (Coursera, Udemy, Stepik и т.д.)
- Буткемпы
- Сертификации
Пример: "Образование: Московский Государственный Университет, Филологический факультет (2018-2023). Дополнительное образование: Онлайн-курс "React.js Developer" (Udemy, 2024)."
Плохой пример: "Онлайн-курсы по программированию" (без указания конкретных курсов и платформ).
Что писать в разделе "О себе" / "Summary"?
Этот раздел – ваша возможность произвести первое впечатление. Он должен быть кратким, но информативным и отражать ваши ключевые навыки и цели.
- О себе: Кратко представьтесь, укажите свой опыт и ключевые навыки.
- Цель: Опишите, какую позицию вы ищете и что хотите получить от работы.
- Мотивация: Объясните, почему вы хотите работать именно в этой компании и почему вам интересна разработка на JavaScript.
Пример: "Начинающий JavaScript-разработчик с опытом разработки веб-приложений на React. Ищу позицию Junior Frontend Developer в компании, где смогу развивать свои навыки и участвовать в интересных проектах. Увлекаюсь frontend разработкой и стремлюсь создавать качественные и удобные веб-интерфейсы."
Плохой пример: "Ищу работу" (слишком обще).
Как указать уровень английского языка?
Укажите свой уровень владения английским языком в соответствии с общепринятыми стандартами:
- A1 (Beginner)
- A2 (Elementary)
- B1 (Intermediate)
- B2 (Upper-Intermediate)
- C1 (Advanced)
- C2 (Proficiency)
Как часто нужно обновлять резюме?
Рекомендуется обновлять резюме каждые 3-6 месяцев, даже если вы не активно ищете работу. Добавляйте новые навыки, проекты и достижения. Также, *обязательно* обновляйте резюме перед отправкой на конкретную вакансию, чтобы адаптировать его под требования работодателя. Проверяйте резюме на наличие ошибок и опечаток.
Стоит ли указывать зарплатные ожидания в резюме?
Это зависит от ваших предпочтений и требований работодателя. В некоторых случаях указание зарплатных ожиданий может сэкономить время вам и рекрутеру. Однако, если вы не уверены в своих ожиданиях или хотите оставить пространство для переговоров, лучше не указывать зарплату в резюме, а обсудить этот вопрос на собеседовании. Изучите рынок труда и узнайте, какие зарплаты предлагают junior JavaScript developer в вашем регионе.
Как быть, если у меня нет опыта работы в команде?
Если у вас нет опыта работы в команде на коммерческих проектах, то попробуйте получить его:
- Участвуйте в open-source проектах на GitHub.
- Работайте над проектами с друзьями или знакомыми.
- Посещайте хакатоны.
Нужно ли прикладывать сопроводительное письмо к резюме?
Сопроводительное письмо – это ваша возможность рассказать о себе более подробно и объяснить, почему вы хотите работать именно в этой компании. Сопроводительное письмо *не обязательно*, но оно может повысить ваши шансы на получение работы. В сопроводительном письме:
- Представьтесь и укажите, на какую позицию вы претендуете.
- Расскажите о своем опыте и навыках, релевантных для данной вакансии.
- Объясните, почему вы хотите работать именно в этой компании.
- Продемонстрируйте свою мотивацию и энтузиазм.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить