Готовый пример резюме junior web designer — ваш первый шаг к созданию документа, который откроет двери к новым возможностям. Изучение эффективных резюме поможет вам выделиться и получить приглашение на собеседование.
В этой статье вы найдете не просто готовый пример, но и подробные пошаговые инструкции по заполнению каждого раздела резюме. Мы разбираем, как правильно представить свой опыт, образование и актуальные навыки, чтобы соответствовать требованиям работодателей. Вы узнаете, как
- адаптировать документ
- под конкретную вакансию
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме веб-дизайнера
Заголовок вашего резюме – это первое, что видит рекрутер, и от него зависит, обратят ли внимание на ваш опыт и навыки. Для позиции junior web designer особенно важно правильно указать специализацию, чтобы четко обозначить свою квалификацию и область деятельности.
Ваша задача – максимально точно отразить, чем вы занимаетесь и на какую должность претендуете. Избегайте слишком общих формулировок и неточностей, которые могут запутать работодателя.
Рекомендации по указанию специализации:
- Будьте конкретны: Вместо просто "Дизайнер" укажите "Web Designer" или "UI/UX Designer".
- Укажите уровень: Добавьте "Junior", чтобы показать, что вы находитесь в начале своей карьеры.
- Используйте ключевые слова: Включите термины, которые часто встречаются в описаниях вакансий для веб-дизайнеров, например, "Frontend", "UX/UI", "Responsive Design".
- Адаптируйте под вакансию: Если конкретная вакансия требует определенных навыков, упомяните их в заголовке, если они у вас есть.
Правильно составленный заголовок не только привлечет внимание рекрутера, но и поможет системе отбора резюме (ATS) корректно определить вашу специализацию.
Варианты названий должности для junior web designer
Вот несколько вариантов названий должности для профессии junior web designer разного уровня:
- Junior Web Designer
- Web Designer (Junior Level)
- Junior UI/UX Designer
Примеры неудачных заголовков и почему они плохие
Избегайте следующих ошибок при составлении заголовка резюме:
Просто "Дизайнер"
Почему плохо: Слишком общее название, не отражает вашу специализацию в веб-дизайне.
Web Guru
Почему плохо: Непрофессионально, слишком неформально и неинформативно. Не показывает ваш уровень.
Дизайнер сайтов
Почему плохо: Обобщенно, не использует общепринятые термины.
Такие заголовки не дают четкого представления о вашей квалификации и могут привести к тому, что ваше резюме будет пропущено.
Ключевые слова, которые стоит использовать
Включение ключевых слов в заголовок резюме повышает его видимость для рекрутеров и систем отбора резюме. Вот некоторые ключевые слова, которые стоит использовать:
- Web Designer
- UI Designer
- UX Designer
- Frontend
- Responsive Design
- Mobile Design
- Junior
- 2025
Используйте эти ключевые слова в сочетании с вашей специализацией и уровнем опыта, чтобы создать эффективный заголовок резюме.
Примеры удачных и неудачных заголовков
Хорошие примеры:
- Junior Web Designer
- Junior UI/UX Designer
- Web Designer (Junior Level)
- Junior Frontend Web Designer
Неудачные примеры:
- Просто Дизайнер
- Web Guru
- Дизайнер сайтов
- Креативщик
Как правильно написать раздел "О себе" в резюме Junior Web Designer
Раздел "О себе" в резюме — это ваша возможность произвести первое впечатление на работодателя и кратко рассказать о себе как о специалисте. Важно сделать его лаконичным, информативным и запоминающимся.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-75 слов). Краткость — сестра таланта.
- Какую информацию обязательно включить:
- Ключевые навыки и компетенции, релевантные для позиции Junior Web Designer.
- Краткий опыт работы (если есть) или релевантные проекты/стажировки.
- Ваши цели и стремления в профессии (например, "стремлюсь развиваться в направлении UI/UX").
- Информацию об образовании (особенно если оно релевантно).
- Стиль и тон написания: Профессиональный, но дружелюбный. Используйте активный залог и избегайте излишней формальности.
Что категорически не стоит писать в этом разделе:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с дизайном).
- Общие фразы, не подкрепленные фактами ("ответственный", "коммуникабельный").
- Негативную информацию о предыдущих работодателях или опыте работы.
- Грамматические и орфографические ошибки.
Характерные ошибки с примерами:
- Ошибка: Слишком общие фразы.
Я очень ответственный и креативный человек, который всегда стремится к развитию.
Начинающий веб-дизайнер с опытом работы в создании макетов для веб-сайтов и мобильных приложений. Владею Figma, Adobe Photoshop и HTML/CSS. Стремлюсь развиваться в направлении UI/UX дизайна и создавать удобные и визуально привлекательные интерфейсы.
- Ошибка: Несоответствие требованиям вакансии.
Увлекаюсь веб-дизайном и хочу найти работу в этой сфере.
Junior Web Designer с базовыми знаниями HTML/CSS и опытом работы с Figma. Успешно завершил онлайн-курс по веб-дизайну. Готов применять полученные знания на практике и развиваться в команде профессионалов.
Примеры для начинающих специалистов
Если у вас небольшой опыт работы или его нет совсем, сделайте акцент на ваших навыках, образовании, пройденных курсах и личных качествах, которые помогут вам успешно справляться с задачами Junior Web Designer.
- Как грамотно описать свой потенциал без опыта работы: Подчеркните свою мотивацию, готовность учиться и быстро адаптироваться к новым задачам.
- На какие качества и навыки делать акцент: Владение графическими редакторами (Figma, Adobe Photoshop), знание основ HTML/CSS, понимание принципов UI/UX дизайна, креативность, внимание к деталям.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Если вы проходили курсы или тренинги по веб-дизайну, обязательно упомяните об этом.
Пример 1:
Начинающий веб-дизайнер, выпускник курса "Веб-дизайн с нуля" в XYZ School в 2025 году. Владею Figma, Adobe Photoshop и основами HTML/CSS. Создал несколько учебных проектов веб-сайтов и лендингов. Готов к обучению и решению интересных задач в команде.
Пример 2:
Молодой и амбициозный веб-дизайнер с отличным чувством стиля и пониманием UI/UX. Успешно завершил стажировку в [Название компании], где занимался разработкой макетов для мобильного приложения. Уверенно владею Figma и Adobe Illustrator. Стремлюсь создавать удобные и современные веб-интерфейсы.
Примеры для специалистов с опытом
Если у вас уже есть опыт работы, в разделе "О себе" сделайте акцент на своих достижениях, специализации и профессиональном росте.
- Как отразить профессиональный рост: Укажите, какие задачи вы решали, какие проекты реализовали и каких результатов достигли.
- Как описать специализацию: Определите, в какой области веб-дизайна вы являетесь экспертом (например, UI/UX дизайн, веб-анимация, дизайн мобильных приложений).
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и опыт, которые делают вас ценным специалистом.
Пример 1:
Junior Web Designer с опытом работы более 1 года в [Название компании]. Специализируюсь на UI/UX дизайне и создании адаптивных веб-интерфейсов. Разработал дизайн для 5+ веб-сайтов, что привело к увеличению конверсии на 15%. Владею Figma, Adobe Photoshop, HTML/CSS и JavaScript. Стремлюсь развиваться в направлении интерактивного дизайна и веб-анимации.
Пример 2:
Веб-дизайнер с опытом работы в создании макетов для мобильных приложений и веб-сайтов. Имею опыт проведения юзабилити-тестирований и анализа пользовательского опыта. Отлично знаю Figma и Sketch. Разработал концепцию и дизайн для мобильного приложения [Название приложения], которое получило высокую оценку пользователей.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Покажите, какую ценность вы можете принести компании.
- Как подчеркнуть управленческие навыки: Укажите, что вы руководили командой дизайнеров, участвовали в планировании проектов и определяли стратегию развития дизайна.
- Как описать масштаб реализованных проектов: Опишите крупные проекты, в которых вы принимали участие, укажите количество пользователей, охват аудитории и полученные результаты.
- Как показать свою ценность для компании: Объясните, как ваш опыт и навыки помогут компании достичь своих целей в области веб-дизайна.
Пример 1:
Ведущий веб-дизайнер с опытом работы более 5 лет. Руководил командой из 3 дизайнеров и отвечал за разработку дизайн-концепции для крупных веб-проектов. Участвовал в создании веб-сайта для [Название компании], что привело к увеличению трафика на 30%. Обладаю глубокими знаниями UI/UX дизайна, HTML/CSS, JavaScript и современных веб-технологий. Готов делиться своим опытом и развивать команду.
Пример 2:
Web Designer с опытом работы более 3 лет. Имею опыт создания продающих сайтов с нуля. Специалист в UX/UI и юзабилити, A/B тестирование. За время моей работы конверсия на сайтах выросла на 40%. Готов применить свой опыт для достижения бизнес целей вашей компании.
Практические советы по написанию
Список ключевых фраз для профессии Junior Web Designer:
- Веб-дизайн
- UI/UX дизайн
- Figma
- Adobe Photoshop
- HTML/CSS
- Адаптивный дизайн
- Прототипирование
- Юзабилити
- Дизайн-концепция
Самопроверка текста:
- Соответствует ли текст требованиям вакансии? Внимательно прочитайте описание вакансии и убедитесь, что ваш раздел "О себе" отражает необходимые навыки и опыт.
- Является ли текст лаконичным и информативным? Избегайте излишней информации и общих фраз.
- Нет ли грамматических и орфографических ошибок? Проверьте текст на наличие ошибок перед отправкой резюме.
Как адаптировать текст под разные вакансии:
- Внимательно читайте описание каждой вакансии и выделяйте ключевые навыки и требования.
- Адаптируйте раздел "О себе" под конкретную вакансию, подчеркивая те навыки и опыт, которые наиболее релевантны для данной позиции.
Как структурировать описание опыта работы
Раздел "Опыт работы" – один из ключевых в вашем резюме. Он демонстрирует ваш профессиональный путь и навыки. Важно представить информацию чётко и структурировано, чтобы работодатель мог быстро оценить ваш опыт и соответствие требованиям вакансии junior web designer.
Формат заголовка
Для каждой позиции указывайте следующую информацию:
- Название должности: Точное название вашей должности.
- Компания: Полное название компании.
- Даты работы: Месяц и год начала и окончания работы (например, Январь 2023 – Декабрь 2024).
Пример: Junior Web Designer, Компания А, Январь 2023 – Декабрь 2024
Пример: Дизайнер, Компания А, 2023-2024
Оптимальное количество пунктов
Рекомендуется указывать от 3 до 6 пунктов для каждой позиции. Сосредоточьтесь на наиболее значимых обязанностях и достижениях, которые релевантны для позиции junior web designer.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это следующим образом:
Пример:
Web Designer / Junior Web Designer, Компания А, Январь 2023 – Декабрь 2024
- Разработка макетов веб-страниц в соответствии с бренд-гайдом.
- Адаптация дизайнов для мобильных устройств.
Описание компании
Краткое описание компании полезно, если её название не говорит само за себя или если контекст вашей работы важен для понимания ваших обязанностей. Укажите сферу деятельности и размер компании (количество сотрудников). Ссылка на сайт компании также будет плюсом.
Пример:
Компания А (веб-студия, 50+ сотрудников) – разработка веб-сайтов и мобильных приложений для бизнеса.
Как правильно описывать обязанности
Описание обязанностей должно быть конкретным и отражать ваши навыки и опыт. Избегайте общих фраз и фокусируйтесь на том, что вы действительно делали.
Сильные глаголы действия
Используйте сильные глаголы действия, чтобы сделать описание ваших обязанностей более динамичным и убедительным. Вот 10 примеров:
- Разрабатывал
- Создавал
- Оптимизировал
- Проектировал
- Реализовывал
- Адаптировал
- Улучшал
- Тестировал
- Координировал
- Внедрял
Избегайте простого перечисления обязанностей
Вместо простого перечисления обязанностей старайтесь описывать, как вы их выполняли и каких результатов достигли. Используйте конкретные примеры и цифры.
Превращение обязанностей в достижения
Обычная обязанность:
Разработка макетов веб-страниц.
Достижение:
Разработка макетов для 10+ веб-страниц, что привело к увеличению конверсии на 15%.
Обычная обязанность:
Адаптация дизайнов для мобильных устройств.
Достижение:
Адаптация дизайнов для мобильных устройств, что улучшило пользовательский опыт и увеличило трафик с мобильных устройств на 20%.
Типичные ошибки при описании обязанностей
- Слишком общие фразы: "Выполнение различных задач"
- Отсутствие конкретики: "Работа с графическими редакторами"
- Перечисление без результата: "Разработка макетов"
Пример плохой формулировки: Участвовал в разработке сайтов.
Пример хорошей формулировки: Разработал дизайн для 5+ разделов сайта, что улучшило пользовательский опыт и снизило показатель отказов на 10%.
Больше информации и примеров вы найдете на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения – это конкретные результаты вашей работы. Они показывают, как вы использовали свои навыки и знания для достижения целей компании. Квантификация результатов делает ваши достижения более убедительными.
Как правильно квантифицировать результаты
Используйте цифры, чтобы показать масштаб ваших достижений. Например, укажите процент увеличения трафика, количество разработанных макетов или снижение показателя отказов.
Пример:
Увеличил конверсию на 15% за счет оптимизации дизайна целевых страниц.
Разработал дизайн для 10+ веб-страниц, что улучшило пользовательский опыт.
Метрики для профессии "junior web designer"
- Конверсия: Увеличение конверсии на сайте или в приложении.
- Трафик: Увеличение посещаемости сайта или приложения.
- Показатель отказов: Снижение показателя отказов на сайте.
- Удовлетворенность пользователей: Увеличение положительных отзывов или оценок.
- Время загрузки страницы: Оптимизация и уменьшение времени загрузки.
Как описать достижения, если нет четких цифр
Даже если у вас нет точных цифр, вы можете описать свои достижения, используя качественные показатели. Например, укажите, что вы улучшили пользовательский опыт или оптимизировали дизайн для повышения вовлеченности.
Пример:
Улучшил пользовательский опыт за счет оптимизации навигации и упрощения интерфейса.
Примеры формулировок достижений
- Для начинающих: Разработал дизайн для учебного проекта, получившего высокую оценку преподавателя.
- Для специалистов с опытом: Увеличил конверсию на 10% за счет редизайна целевой страницы.
- Для специалистов с опытом: Снизил показатель отказов на 15% за счет оптимизации структуры сайта.
- Для руководящих позиций (если есть небольшой опыт): Координировал работу команды из 2-х человек, что позволило завершить проект на неделю раньше срока.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваши технические навыки. Важно указать все инструменты, которыми вы владеете, и ваш уровень владения.
Где и как указывать технический стек
Технический стек можно указать в отдельном разделе "Навыки" или в описании каждой позиции, где вы использовали эти технологии.
Как группировать технологии
Группируйте технологии по категориям, чтобы сделать список более читаемым. Например:
- Графические редакторы: Adobe Photoshop, Adobe Illustrator, Figma.
- HTML/CSS: HTML5, CSS3, Bootstrap.
- JavaScript: JavaScript, jQuery.
Как показать уровень владения инструментами
Вы можете указать свой уровень владения инструментом, используя следующие градации: базовый, средний, продвинутый, эксперт.
Пример:
Figma: продвинутый уровень
Актуальные технологии для профессии
- Графические редакторы: Figma, Adobe Photoshop, Adobe Illustrator, Sketch.
- HTML/CSS: HTML5, CSS3, Bootstrap, Tailwind CSS.
- JavaScript: JavaScript, React, Vue.js, Angular.
- UI/UX: UI Design, UX Design, User Research, Prototyping.
- Другие: Webflow, Adobe XD.
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки:
Пример:
Web Design Intern, Компания Б, Июнь 2024 – Август 2024
- Разработка макетов веб-страниц под руководством опытного дизайнера.
- Адаптация существующих дизайнов для мобильных устройств.
- Участие в командных брейнштормах по улучшению пользовательского опыта.
Как представить учебные проекты:
Пример:
Веб-сайт для портфолио (учебный проект), 2024
- Разработал дизайн и структуру веб-сайта для личного портфолио.
- Использовал HTML, CSS и JavaScript для создания интерактивных элементов.
- Оптимизировал сайт для различных устройств и браузеров.
Как описать фриланс или свои проекты:
Пример:
Freelance Web Designer, 2024 – настоящее время
- Разработка дизайнов для веб-сайтов малого бизнеса.
- Создание логотипов и брендинга для клиентов.
- Взаимодействие с клиентами для уточнения требований и предоставления наилучшего решения.
Для специалистов с опытом
Как структурировать большой опыт:
Если у вас большой опыт работы, сгруппируйте его по компаниям или проектам. Укажите наиболее значимые достижения и обязанности для каждой позиции.
Как показать карьерный рост:
Если вы продвигались по карьерной лестнице в одной компании, укажите это в резюме. Это демонстрирует вашу лояльность и профессиональный рост.
Пример:
Web Designer, Компания А, Январь 2023 – Декабрь 2023
- Разработка макетов веб-страниц в соответствии с бренд-гайдом.
- Адаптация дизайнов для мобильных устройств.
Junior Web Designer, Компания А, Январь 2022 – Декабрь 2022
- Помощь в разработке макетов веб-страниц.
- Участие в тестировании и отладке веб-сайтов.
Как описать работу над крупными проектами:
Если вы работали над крупными проектами, укажите свою роль и вклад в проект. Опишите задачи, которые вы выполняли, и результаты, которых достигли.
Для руководящих позиций
Как описать управленческий опыт:
Опишите свои обязанности по управлению командой, включая планирование, координацию и контроль выполнения задач.
Как показать масштаб ответственности:
Укажите количество человек в вашей команде и бюджет проектов, за которые вы отвечали.
Как отразить стратегические достижения:
Опишите, как ваши решения и действия повлияли на достижение стратегических целей компании.
Пример:
Lead Web Designer, Компания А, Январь 2024 – Декабрь 2024
- Руководство командой из 5 веб-дизайнеров.
- Разработка и внедрение новых стандартов дизайна.
- Увеличение удовлетворенности клиентов на 20% за счет улучшения качества дизайна.
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует вашу теоретическую базу и готовность к обучению. От того, насколько грамотно он составлен, зависит первое впечатление работодателя.
- Расположение в резюме: Для начинающих веб-дизайнеров без большого опыта работы образование лучше разместить в начале резюме, сразу после раздела "Навыки". Если у вас уже есть значительный опыт, перенесите образование вниз.
- Дипломная работа/проекты: Обязательно укажите тему дипломной работы или ключевые проекты, если они связаны с веб-дизайном. Кратко опишите задачи и использованные технологии.
- Оценки: Указывать оценки имеет смысл, если у вас красный диплом или высокие баллы по профильным предметам (дизайн, UX/UI, программирование). В остальных случаях лучше опустить эту информацию.
- Дополнительные курсы в вузе: Если в рамках обучения в вузе вы посещали факультативные курсы, напрямую относящиеся к веб-дизайну (например, "Основы UX"), их стоит упомянуть.
Подробнее о том, как составить раздел "Образование", читайте в нашей статье Как писать раздел Образование в резюме.
Какое образование ценится в профессии веб-дизайнера
Для junior web designer наиболее ценным будет профильное образование, но и образование в смежных областях может быть преимуществом.
- Наиболее ценные специальности: Дизайн (графический, веб), информационные технологии, программная инженерия, маркетинг.
- Образование не по специальности: Если у вас образование в другой области, сделайте акцент на курсах и проектах, связанных с веб-дизайном. Опишите, как ваши знания из другой области могут быть полезны в новой профессии (например, навыки коммуникации из педагогического образования помогут в работе с заказчиками).
- Связь образования с текущей профессией: В сопроводительном письме или разделе "О себе" объясните, что побудило вас сменить сферу деятельности и как ваше образование помогло вам подготовиться к работе веб-дизайнером.
Пример 1: Выпускник профильного вуза
Московский Государственный Университет им. М.В. Ломоносова, Москва
Бакалавр графического дизайна, 2021-2025
Тема дипломной работы: "Разработка адаптивного веб-сайта для онлайн-школы"
Углубленное изучение UX/UI, веб-технологий, проектирование интерфейсов, разработка дизайн-макетов.
Пример 2: Специалист с непрофильным образованием
Российский государственный педагогический университет им. А. И. Герцена, Санкт-Петербург
Бакалавр педагогического образования (английский язык), 2021-2025
Дополнительно: Прошёл курсы веб-дизайна в Skillbox, специализация "Веб-дизайнер с нуля".
Владею навыками создания макетов в Figma, Adobe Photoshop, HTML/CSS. Разработал 3 учебных проекта веб-сайтов в рамках обучения на курсах.
Курсы и дополнительное образование
Курсы и дополнительное образование демонстрируют вашу заинтересованность в профессии и стремление к развитию.
- Какие курсы важны: UX/UI дизайн, веб-дизайн с нуля, Figma, Adobe XD, основы HTML/CSS/JavaScript, типографика, композиция.
- Онлайн-образование: Укажите название платформы (Coursera, Skillbox, Udemy и т.д.), название курса и полученный сертификат.
- Самообразование: Укажите книги, блоги и ресурсы, которые вы регулярно изучаете для повышения квалификации.
Топ-3 актуальных курса для junior web designer в 2025:
- UX/UI Design Professional (Coursera)
- Веб-дизайнер PRO (Skillbox)
- Complete Web Developer Course (Udemy)
Пример описания пройденных курсов:
Skillbox, Москва
Веб-дизайнер с нуля до PRO, 2024-2025
Изучены инструменты Figma, Photoshop, Tilda. Созданы 5 проектов для портфолио (лендинг, интернет-магазин, корпоративный сайт). Получен диплом.
Skillbox, курс веб-дизайна
Как показать самообразование:
В разделе "О себе" или в сопроводительном письме можно указать, что вы активно изучаете профильную литературу, следите за трендами веб-дизайна и участвуете в онлайн-сообществах.
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию и знания в конкретных областях.
- Важные сертификаты: Сертификаты от Adobe (например, Adobe Certified Professional), сертификаты по UX/UI дизайну от Nielsen Norman Group, сертификаты об окончании специализированных курсов.
- Как указывать: Укажите название сертификата, организацию, выдавшую сертификат, и дату получения. Если сертификат имеет срок действия, укажите его.
- Срок действия: Обратите внимание на срок действия сертификата. Устаревшие сертификаты лучше не указывать.
- Какие не стоит указывать: Сертификаты об участии в бесплатных вебинарах или курсах, не дающих существенных знаний.
Пример указания сертификата:
Adobe Certified Professional in Visual Design, Adobe, получен в мае 2024, действителен до мая 2026.
Примеры оформления раздела
Для студентов и выпускников
- Незаконченное образование: Укажите период обучения, название вуза и факультета, а также ожидаемую дату окончания.
- Учебные достижения: Перечислите награды, стипендии, участие в конкурсах и конференциях.
- Стажировки: Опишите стажировки в разделе "Опыт работы", указав название компании, период стажировки и ваши обязанности.
Пример для студента:
Санкт-Петербургский государственный университет, Санкт-Петербург
Бакалавр программной инженерии, 2022 – настоящее время (ожидаемая дата окончания: июнь 2026)
Средний балл: 4.8
Участник хакатона "Цифровой прорыв" (2024), 2 место в номинации "Лучший дизайн интерфейса".
Пример для выпускника:
Национальный исследовательский университет "Высшая школа экономики", Москва
Бакалавр дизайна, 2021-2025
Тема дипломной работы: "Разработка мобильного приложения для доставки еды"
Стажировка: Дизайнер интерфейсов, ООО "Рога и копыта", июнь-август 2024. Разработка макетов для мобильного приложения, прототипирование, тестирование.
Для специалистов с опытом
- Множественное образование: Укажите все релевантные образовательные учреждения и курсы в обратном хронологическом порядке.
- Непрерывное обучение: Подчеркните, что вы постоянно повышаете свою квалификацию, посещаете курсы и конференции.
- Какие курсы выделить: Выделите те курсы и сертификаты, которые наиболее соответствуют требованиям вакансии.
Пример для специалиста с опытом:
Skillbox, Москва
Веб-дизайнер PRO, 2024-2025
Московский государственный технический университет им. Н. Э. Баумана, Москва
Инженер-программист, 2015-2021
Пример для специалиста с опытом и несколькими сертификатами:
Adobe Certified Professional in Visual Design, Adobe, получен в мае 2024, действителен до мая 2026.
UX Design Institute, Certified UX Professional, 2023
Московский государственный университет им. М.В. Ломоносова, Москва
Бакалавр графического дизайна, 2017-2021
Топ-3 востребованных навыков для Web Designer в 2025 году
В 2025 году работодатели особенно ценят следующие навыки:
- Анимация интерфейсов с использованием JavaScript и GSAP (GreenSock Animation Platform): Простое владение CSS-анимацией уже недостаточно. Компании ищут специалистов, способных создавать сложные, плавные и интерактивные анимации для улучшения пользовательского опыта.
- Проектирование и разработка адаптивных компонентов UI с использованием библиотек типа Storybook: Компании стремятся к унификации и масштабируемости интерфейсов. Storybook позволяет создавать и тестировать компоненты UI изолированно, обеспечивая консистентность дизайна на разных платформах.
- Понимание принципов Web Accessibility (WCAG): В условиях растущего внимания к инклюзивности, специалисты, способные создавать веб-сайты, доступные для всех пользователей, включая людей с ограниченными возможностями, крайне востребованы.
Как структурировать раздел навыков
Раздел "Навыки" в резюме — это ваш шанс быстро показать работодателю, что вы обладаете необходимыми знаниями и умениями для позиции junior web designer. Правильная структура поможет сделать этот раздел максимально эффективным.
Где расположить раздел в резюме
Оптимальное расположение раздела "Навыки" зависит от вашего опыта и целей:
- Для начинающих специалистов: Разместите раздел "Навыки" сразу после раздела "О себе" или "Контактная информация". Это позволит акцентировать внимание на ваших сильных сторонах, даже при отсутствии большого опыта работы.
- Для опытных специалистов: Разместите раздел "Навыки" после раздела "Опыт работы". В этом случае, ваш опыт будет главным аргументом, а навыки станут его подкреплением.
Как группировать навыки (категории и подкатегории)
Разделите навыки на логические категории, чтобы их было легко читать и оценивать. Например:
- Технические навыки: HTML, CSS, JavaScript, Figma, Adobe Photoshop.
- Навыки дизайна: UI/UX проектирование, создание макетов, адаптивный дизайн, типографика.
- Soft skills: Коммуникабельность, креативность, умение работать в команде, решение проблем.
Внутри каждой категории можно выделить подкатегории для большей детализации. Например, в категории "Технические навыки" можно выделить "Frontend" и "Backend".
Для более подробной информации о том, как правильно добавлять навыки в резюме, посетите нашу страницу: Как правильно добавлять навыки в резюме.
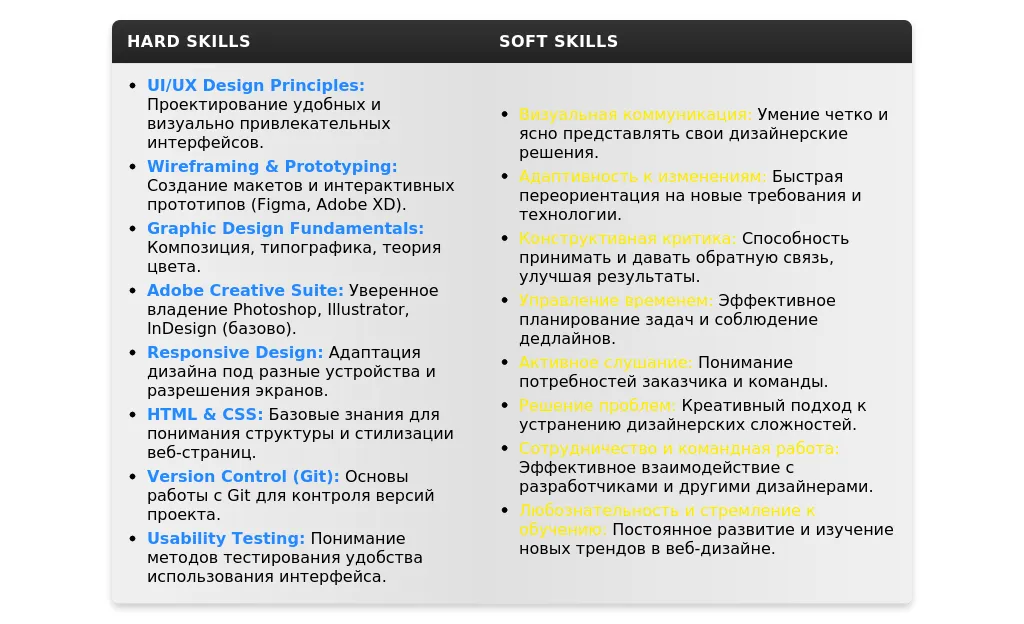
Технические навыки для junior web designer
Технические навыки (hard skills) — это конкретные знания и умения, необходимые для выполнения рабочих задач. Для junior web designer это:
Список обязательных навыков для профессии
- HTML: Хорошее знание HTML5 и его возможностей.
- CSS: Умение писать чистый и поддерживаемый CSS, знание препроцессоров (Sass, Less).
- JavaScript: Базовые знания JavaScript, понимание DOM, умение работать с библиотеками (например, jQuery).
- UI/UX: Понимание основных принципов UI/UX дизайна.
- Figma/Adobe XD/Sketch: Умение работать в одном из популярных инструментов для проектирования интерфейсов.
- Адаптивный дизайн: Знание принципов адаптивной верстки и media queries.
- Системы контроля версий: Знание Git и умение работать с GitHub/GitLab.
Актуальные технологии и инструменты 2025 года
В 2025 году особенно ценятся следующие технологии и инструменты:
- CSS Grid и Flexbox: Для создания сложных и адаптивных макетов.
- React/Vue/Angular: Знание одного из популярных JavaScript-фреймворков.
- Tailwind CSS/Bootstrap: Для быстрой разработки интерфейсов.
- Web Accessibility: Понимание принципов создания доступных веб-сайтов.
- Responsive Images: Оптимизация изображений для разных устройств.
Как указать уровень владения навыками
Важно честно оценивать свой уровень владения каждым навыком. Используйте понятные формулировки, например:
- Базовый уровень: Знаю основы, могу выполнять простые задачи.
- Средний уровень: Уверенно использую, могу решать большинство задач.
- Продвинутый уровень: Эксперт, могу решать сложные задачи и обучать других.
Как выделить ключевые компетенции
Выделите навыки, которые наиболее важны для желаемой позиции. Это можно сделать с помощью:
- Выделения жирным шрифтом: HTML, CSS, JavaScript.
- Размещения в начале списка: Сначала укажите самые важные навыки.
- Добавления краткого описания: HTML (опыт создания семантической верстки), CSS (владение Flexbox и Grid).
Примеры описания технических навыков
Пример 1:
- HTML5 (продвинутый уровень, опыт создания сложных макетов), CSS3 (средний уровень, знание препроцессоров Sass и Less), JavaScript (базовый уровень, знаком с jQuery).
- HTML, CSS, JavaScript.
Пример 2:
- UI/UX дизайн (средний уровень, опыт проектирования интерфейсов для веб-приложений), Figma (средний уровень, умение создавать прототипы и макеты).
- Дизайн, Figma.
Личные качества важные для junior web designer
Личные качества (soft skills) — это ваши навыки общения, работы в команде, решения проблем и другие качества, которые важны для успешной работы.
Топ-7 важных soft skills для профессии
- Коммуникабельность: Умение четко и эффективно общаться с коллегами и заказчиками.
- Креативность: Способность предлагать новые и оригинальные идеи.
- Внимание к деталям: Умение замечать и исправлять ошибки.
- Умение работать в команде: Готовность сотрудничать с другими для достижения общих целей.
- Решение проблем: Способность находить решения сложных задач.
- Обучаемость: Готовность быстро осваивать новые технологии и инструменты.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
Как подтвердить наличие soft skills примерами
Просто перечислить soft skills недостаточно. Важно подтвердить их наличие конкретными примерами из вашего опыта. Например:
- Коммуникабельность: "Успешно провел серию переговоров с заказчиком, что привело к увеличению бюджета проекта на 15%."
- Решение проблем: "Нашел и исправил критическую ошибку в коде, которая приводила к сбоям в работе приложения."
- Умение работать в команде: "Активно участвовал в командных обсуждениях, предлагал конструктивные решения и помогал коллегам в решении сложных задач."
Какие soft skills не стоит указывать
Не стоит указывать общие и банальные soft skills, которые не имеют отношения к работе web designer. Например:
- Стрессоустойчивость (если это не является ключевым требованием).
- Исполнительность (ожидается от всех сотрудников).
- Пунктуальность (само собой разумеется).
Примеры описания личных качеств
Пример 1:
- Коммуникабельность (опыт успешного взаимодействия с клиентами и коллегами, умение четко формулировать свои мысли), Креативность (предлагал новые дизайнерские решения, которые улучшили пользовательский опыт).
- Коммуникабельность, Креативность.
Пример 2:
- Внимание к деталям (тщательно проверяю свою работу на наличие ошибок и неточностей), Обучаемость (быстро осваиваю новые технологии и инструменты, интересуюсь новыми тенденциями в веб-дизайне).
- Внимание к деталям, Обучаемость.
Особенности для разных уровней специалистов
Для начинающих
Для начинающих web designer особенно важно правильно представить свои навыки, чтобы компенсировать недостаток опыта.
Как компенсировать недостаток опыта навыками
Сделайте акцент на ваших знаниях и умениях, полученных в ходе обучения, стажировок или личных проектов. Подробно опишите, что вы умеете делать и как вы применяли свои знания на практике.
На какие навыки делать акцент
Сделайте акцент на базовых навыках, таких как HTML, CSS, JavaScript, UI/UX дизайн. Покажите, что вы хорошо владеете основами и готовы учиться новому.
Как показать потенциал к обучению
Укажите, что вы активно изучаете новые технологии и инструменты, участвуете в онлайн-курсах и мастер-классах. Подчеркните вашу готовность к обучению и развитию.
Примеры с разбором
Пример:
- HTML5 (базовый уровень, опыт создания нескольких учебных проектов), CSS3 (базовый уровень, знаком с Flexbox и Grid), JavaScript (начальный уровень, изучаю основы). Участвую в онлайн-курсах по веб-дизайну на Coursera.
- HTML, CSS, JavaScript.
Для опытных специалистов
Для опытных web designer важно показать глубину своей экспертизы и уникальные компетенции.
Как показать глубину экспертизы
Опишите сложные проекты, в которых вы участвовали, и укажите конкретные результаты, которых вы достигли. Используйте профессиональную терминологию и демонстрируйте глубокое понимание принципов веб-дизайна.
Баланс между широтой и глубиной навыков
Покажите, что вы обладаете как широким спектром навыков, так и глубокими знаниями в ключевых областях. Например, вы можете знать несколько JavaScript-фреймворков, но быть экспертом в React.
Как выделить уникальные компетенции
Укажите навыки, которые отличают вас от других web designer. Это могут быть знания редких технологий, опыт работы в специфических отраслях или уникальные достижения в области веб-дизайна.
Примеры с разбором
Пример:
- React (экспертный уровень, опыт разработки сложных веб-приложений с использованием Redux и TypeScript), UI/UX дизайн (продвинутый уровень, опыт проектирования интерфейсов для мобильных и веб-платформ, знание методологии Agile).
- React, UI/UX дизайн.
Типичные ошибки и как их избежать
Топ-7 ошибок в разделе навыков
- Перечисление слишком большого количества навыков: Сосредоточьтесь на самых важных и релевантных.
- Неопределенные формулировки: Используйте конкретные и понятные формулировки.
- Отсутствие указания уровня владения навыками: Оценивайте свой уровень владения каждым навыком.
- Указание устаревших навыков: Обновляйте свой список навыков, чтобы он соответствовал текущим требованиям рынка.
- Неподтверждение soft skills примерами: Подтверждайте наличие soft skills конкретными примерами из вашего опыта.
- Орфографические и грамматические ошибки: Внимательно проверяйте свой список навыков на наличие ошибок.
- Копирование навыков из других резюме: Указывайте только те навыки, которыми вы действительно владеете.
Устаревшие навыки и как их заменить
Не указывайте устаревшие навыки, такие как:
- Flash
- Табличная верстка
- Internet Explorer 6
Замените их на актуальные технологии, такие как:
- HTML5
- CSS Grid и Flexbox
- Современные браузеры (Chrome, Firefox, Safari)
Неправильные формулировки (с примерами)
Избегайте общих и неопределенных формулировок. Например:
- Хорошее знание HTML.
- HTML5 (продвинутый уровень, опыт создания сложных макетов).
- Опыт работы с CSS.
- CSS3 (средний уровень, знание препроцессоров Sass и Less, опыт создания адаптивных макетов).
Как проверить актуальность навыков
Регулярно проверяйте актуальность своих навыков, изучая требования к вакансиям на рынке труда, читая профессиональные статьи и блоги, участвуя в онлайн-курсах и мастер-классах.

Анализ вакансии Junior Web Designer: выявляем ключевые требования
Чтобы ваше резюме максимально соответствовало требованиям конкретной вакансии Junior Web Designer, необходимо тщательно проанализировать её описание. Это позволит вам расставить правильные акценты и показать, что вы – именно тот кандидат, которого ищет компания.
Выделяем ключевые требования
Внимательно прочитайте описание вакансии и выделите все требования, предъявляемые к кандидату. Разделите их на две категории:
- Обязательные: Это те навыки и опыт, без которых вас просто не рассмотрят. Обычно они явно указаны в разделе "Требования".
- Желательные: Это дополнительные навыки, которые будут вашим преимуществом. Они могут быть указаны в разделе "Будет плюсом" или подразумеваться из описания задач.
Обращайте внимание на:
- Конкретные инструменты и технологии: Например, знание Figma, Adobe XD, HTML, CSS, JavaScript.
- Типы проектов: Например, разработка адаптивных веб-сайтов, создание UI/UX для мобильных приложений, дизайн лендингов.
- Личные качества: Например, внимательность к деталям, умение работать в команде, креативность, ответственность.
Анализируем "скрытые" требования
Помимо явных требований, в описании вакансии часто содержатся "скрытые" требования, которые можно выявить, обращая внимание на следующие моменты:
- Описание компании: Изучите сайт компании, её продукты и услуги. Это поможет вам понять, какие навыки и опыт будут наиболее ценными.
- Описание задач: Внимательно прочитайте, какие задачи вам предстоит выполнять. Это даст представление о том, какие навыки вам понадобятся для их успешного выполнения.
- Стиль общения в описании вакансии: Официальный или неформальный? Это поможет понять культуру компании и адаптировать свой тон общения в резюме и сопроводительном письме.
Примеры анализа вакансий
Пример 1: Junior Web Designer в e-commerce компанию
Вакансия: "Ищем Junior Web Designer для создания визуальных концепций для нашего интернет-магазина. Обязанности: разработка баннеров, карточек товаров, email-рассылок. Требования: знание Photoshop, Illustrator, Figma, понимание основ UX/UI, опыт работы с адаптивным дизайном."
Анализ:
- Обязательные: Photoshop, Illustrator, Figma, UX/UI, адаптивный дизайн.
- Желательные: Опыт работы в e-commerce.
- Скрытые: Умение работать с графикой для онлайн-продаж, понимание принципов продающего дизайна.
На что обратить внимание: В резюме следует подчеркнуть опыт работы с графическими редакторами, знание UX/UI и адаптивного дизайна. Если у вас есть опыт работы в e-commerce, обязательно укажите его. Покажите, что понимаете, как дизайн влияет на продажи.
Пример 2: Junior Web Designer в IT-стартап
Вакансия: "В динамично развивающийся IT-стартап требуется Junior Web Designer для разработки UI/UX дизайна веб-приложений. Обязанности: создание прототипов, wireframes, разработка UI-китов, тестирование юзабилити. Требования: знание Figma, Sketch, опыт работы с интерактивными прототипами, понимание принципов Agile."
Анализ:
- Обязательные: Figma, Sketch, интерактивные прототипы, Agile.
- Желательные: Опыт работы в стартапе.
- Скрытые: Умение быстро учиться, работать в условиях неопределенности, предлагать новые идеи.
На что обратить внимание: В резюме нужно выделить опыт работы с Figma и Sketch, а также знание принципов Agile. Опишите свой опыт создания интерактивных прототипов и тестирования юзабилити. Подчеркните свою готовность к работе в быстро меняющейся среде.
Пример 3: Junior Web Designer в веб-студию
Вакансия: "Веб-студия ищет Junior Web Designer для разработки дизайна веб-сайтов различной тематики. Обязанности: разработка макетов сайтов, адаптация под мобильные устройства, работа с клиентами. Требования: знание Photoshop, Illustrator, HTML, CSS, понимание принципов SEO."
Анализ:
- Обязательные: Photoshop, Illustrator, HTML, CSS, адаптация под мобильные устройства, SEO.
- Желательные: Опыт работы с разными CMS.
- Скрытые: Коммуникабельность, умение работать в команде, умение слушать клиента.
На что обратить внимание: В резюме необходимо продемонстрировать знание Photoshop, Illustrator, HTML и CSS. Опишите свой опыт адаптации сайтов под мобильные устройства и оптимизации под SEO. Подчеркните свои коммуникативные навыки и умение работать в команде.
Стратегия адаптации резюме Junior Web Designer
Адаптация резюме – это не просто добавление ключевых слов, а стратегический процесс, направленный на то, чтобы показать работодателю, что вы идеально подходите для конкретной вакансии. Важно не просто перечислить навыки, а продемонстрировать их применение на практике.
Разделы резюме, требующие обязательной адаптации
Следующие разделы резюме нуждаются в адаптации под каждую конкретную вакансию:
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание ваших ключевых навыков и опыта, адаптированное под требования вакансии.
- Опыт работы: Описание ваших обязанностей и достижений, с акцентом на релевантный опыт.
- Навыки: Перечень ваших навыков, отсортированный по степени важности для конкретной вакансии.
Расставляем акценты под требования работодателя
В процессе адаптации резюме необходимо расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя. Это можно сделать следующими способами:
- Выделите релевантный опыт в начале раздела "Опыт работы".
- Используйте ключевые слова из описания вакансии в описании своих обязанностей и достижений.
- Перечислите навыки в порядке убывания важности для конкретной вакансии.
- В разделе "О себе" подчеркните, как ваш опыт и навыки помогут вам успешно выполнять задачи, указанные в описании вакансии.
Адаптируем резюме без искажения фактов
Важно адаптировать резюме, не приукрашивая и не искажая факты. Лучше сосредоточиться на том, как представить свой опыт и навыки в наиболее выгодном свете, подчёркивая их релевантность для конкретной вакансии. Не стоит врать о своём опыте, это легко проверить и может привести к негативным последствиям.
3 уровня адаптации
В зависимости от степени соответствия вашего опыта и навыков требованиям вакансии, можно выделить три уровня адаптации:
- Минимальная: Небольшая корректировка резюме, включающая добавление ключевых слов и перестановку навыков. Подходит, если ваш опыт и навыки в целом соответствуют требованиям вакансии.
- Средняя: Более существенная переработка резюме, включающая переформулировку описания опыта работы и добавление новых проектов. Подходит, если у вас есть релевантный опыт, но его нужно более явно продемонстрировать.
- Максимальная: Полная переработка резюме, включающая изменение структуры и добавление новых разделов. Подходит, если ваш опыт и навыки значительно отличаются от требований вакансии, но вы уверены, что сможете успешно выполнять работу.
Адаптация раздела "О себе" для Junior Web Designer
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и убедительным. Адаптируйте этот раздел под конкретную позицию, чтобы сразу показать, что вы – подходящий кандидат.
Как адаптировать под конкретную позицию
- Используйте ключевые слова из описания вакансии.
- Подчеркните свои ключевые навыки и опыт, релевантные для данной позиции.
- Опишите свои цели и мотивацию, связанные с работой в данной компании.
- Будьте конкретны и избегайте общих фраз.
Примеры адаптации
Пример 1: Адаптация для позиции Junior UI Designer
ДО:
"Креативный веб-дизайнер с опытом работы в создании веб-сайтов. Умею работать в Photoshop и Illustrator."
ПОСЛЕ:
"Junior UI Designer с опытом разработки интерфейсов для веб-приложений. Экспертное владение Figma, знание принципов UX и UI дизайна, опыт создания интерактивных прототипов."
Почему это работает: Адаптированный вариант использует более конкретные термины (UI Designer, Figma, UX/UI, интерактивные прототипы), которые соответствуют требованиям вакансии.
Пример 2: Адаптация для позиции Junior Web Designer в e-commerce
ДО:
"Начинающий веб-дизайнер, ищу интересную работу в сфере дизайна."
ПОСЛЕ:
"Junior Web Designer с опытом разработки баннеров и карточек товаров для интернет-магазинов. Знание Photoshop, Illustrator, HTML и CSS. Увлекаюсь e-commerce и стремлюсь создавать дизайн, который продаёт."
Почему это работает: Адаптированный вариант демонстрирует понимание специфики e-commerce и подчеркивает опыт, релевантный для данной отрасли.
Типичные ошибки при адаптации
- Слишком общее описание: Избегайте фраз, которые можно применить к любой вакансии.
- Отсутствие конкретных примеров: Не просто перечисляйте навыки, а покажите, как вы их применяли на практике.
- Несоответствие требованиям вакансии: Убедитесь, что ваш раздел "О себе" отражает ключевые требования, указанные в описании вакансии.
Адаптация раздела "Опыт работы" для Junior Web Designer
Раздел "Опыт работы" – это основная часть вашего резюме, где вы можете продемонстрировать свои навыки и достижения. Адаптируйте этот раздел под конкретную вакансию, чтобы показать, что вы успешно справлялись с задачами, аналогичными тем, которые вам предстоит решать на новой работе.
Как переформулировать опыт под требования
- Используйте язык описания вакансии: Перефразируйте описание своих обязанностей, используя те же термины и фразы, что и в описании вакансии.
- Подчеркните результаты: Опишите свои достижения в числовом выражении, например, "увеличил конверсию на 15%" или "сократил время загрузки страницы на 20%".
- Сосредоточьтесь на релевантном опыте: Если у вас есть опыт работы в разных областях, выделите только тот, который имеет отношение к данной вакансии.
Как выделить релевантные проекты
- Опишите проекты, которые наиболее соответствуют требованиям вакансии.
- Укажите свою роль в проекте и вклад в общий результат.
- Используйте ключевые слова из описания вакансии в описании проекта.
- Приложите ссылку на портфолио с примерами ваших работ, выполненных в рамках проекта.
Примеры адаптации
Пример 1: Адаптация для позиции Junior Web Designer (разработка лендингов)
ДО:
"Разработка веб-сайтов в компании 'XYZ'. Создание дизайна, верстка, тестирование."
ПОСЛЕ:
"Разработка лендингов в компании 'XYZ'. Создание UI/UX дизайна, верстка с использованием HTML, CSS и JavaScript, A/B-тестирование и оптимизация для повышения конверсии. Разработал 5 лендингов, средняя конверсия которых составила 10%."
Почему это работает: Адаптированный вариант фокусируется на разработке лендингов, использует термины UI/UX, HTML, CSS, JavaScript, A/B-тестирование и указывает конкретные результаты (конверсия 10%).
Пример 2: Адаптация для позиции Junior UI Designer (разработка мобильных приложений)
ДО:
"Дизайн веб-сайтов и мобильных приложений."
ПОСЛЕ:
"Разработка UI дизайна для мобильных приложений (iOS и Android) в компании 'ABC'. Создание wireframes, прототипов и финальных макетов в Figma. Улучшил пользовательский опыт приложения, что привело к увеличению количества активных пользователей на 20%."
Почему это работает: Адаптированный вариант фокусируется на разработке UI дизайна для мобильных приложений, указывает конкретные платформы (iOS и Android), инструмент (Figma) и результат (увеличение количества активных пользователей на 20%).
Ключевые фразы для разных типов вакансий
- Разработка веб-сайтов: "Создание адаптивных веб-сайтов", "Верстка с использованием HTML, CSS и JavaScript", "Оптимизация под SEO", "Работа с CMS (WordPress, Drupal, Joomla)".
- Разработка мобильных приложений: "Создание UI/UX дизайна для мобильных приложений", "Разработка wireframes и прототипов", "Тестирование юзабилити", "Работа с Figma, Sketch, Adobe XD".
- Разработка лендингов: "Создание лендингов для повышения конверсии", "A/B-тестирование и оптимизация", "Работа с Google Analytics", "Создание продающего дизайна".
Адаптация раздела "Навыки" для Junior Web Designer
Раздел "Навыки" – это ваш шанс показать, что вы обладаете необходимыми знаниями и умениями для успешного выполнения работы. Адаптируйте этот раздел под конкретную вакансию, чтобы подчеркнуть свою компетентность в тех областях, которые наиболее важны для работодателя.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: Например, "Графические редакторы", "Языки программирования", "Инструменты прототипирования", "Другие навыки".
- Расположите категории в порядке убывания важности для конкретной вакансии.
- В каждой категории перечислите навыки в порядке убывания уровня владения.
Как выделить требуемые компетенции
- Внимательно изучите описание вакансии и выделите все требуемые навыки.
- Убедитесь, что все эти навыки указаны в вашем резюме.
- Выделите эти навыки жирным шрифтом или курсивом, чтобы привлечь к ним внимание.
- Укажите уровень владения каждым навыком (например, "эксперт", "продвинутый", "средний", "базовый").
Примеры адаптации
Пример 1: Адаптация для позиции Junior Web Designer (front-end разработка)
ДО:
"Photoshop, Illustrator, HTML, CSS, JavaScript, Figma."
ПОСЛЕ:
"Front-end разработка: HTML5, CSS3, JavaScript (базовый), Графические редакторы: Photoshop, Illustrator, Figma (базовый)."
Почему это работает: Адаптированный вариант выделяет навыки, необходимые для front-end разработки, и указывает уровень владения каждым навыком.
Пример 2: Адаптация для позиции Junior UI/UX Designer
ДО:
"HTML, CSS, JavaScript, Photoshop, Illustrator, Figma."
ПОСЛЕ:
"UI/UX дизайн: Figma (эксперт), Sketch (продвинутый), Adobe XD (базовый), Графические редакторы: Photoshop (продвинутый), Illustrator (средний), Прототипирование: InVision (средний)."
Почему это работает: Адаптированный вариант фокусируется на навыках, необходимых для UI/UX дизайна, и указывает уровень владения каждым навыком.
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки", чтобы показать, что вы обладаете необходимыми компетенциями. Например, если в описании вакансии указано "знание Agile", добавьте этот навык в свой список.
Проверка качества адаптации резюме Junior Web Designer
После адаптации резюме необходимо проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и привлекает внимание работодателя. Проверка включает в себя несколько этапов.
Как оценить качество адаптации
- Соответствие требованиям вакансии: Убедитесь, что ваше резюме отражает все ключевые требования, указанные в описании вакансии.
- Чёткость и лаконичность: Убедитесь, что ваше резюме легко читается и содержит только релевантную информацию.
- Грамотность: Проверьте резюме на наличие орфографических и грамматических ошибок.
- Визуальная привлекательность: Убедитесь, что ваше резюме имеет профессиональный и аккуратный вид.
Чек-лист финальной проверки
- Убедитесь, что заголовок резюме соответствует названию вакансии.
- Проверьте, что раздел "О себе" адаптирован под конкретную позицию и содержит ключевые слова из описания вакансии.
- Убедитесь, что раздел "Опыт работы" содержит описание релевантного опыта и достижений, сформулированные с использованием языка описания вакансии.
- Проверьте, что раздел "Навыки" содержит все требуемые компетенции и указан уровень владения каждым навыком.
- Убедитесь, что резюме не содержит орфографических и грамматических ошибок.
- Проверьте, что резюме имеет профессиональный и аккуратный вид.
- Убедитесь, что ссылка на портфолио работает и содержит примеры ваших лучших работ.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не стоит злоупотреблять ключевыми словами, так как это может сделать ваше резюме неестественным и отталкивающим.
- Общие фразы и отсутствие конкретики: Избегайте общих фраз и сосредоточьтесь на конкретных примерах и достижениях.
- Несоответствие требованиям вакансии: Убедитесь, что ваше резюме действительно соответствует требованиям вакансии, а не просто содержит ключевые слова из описания.
Когда нужно создавать новое резюме вместо адаптации
В некоторых случаях адаптация существующего резюме может быть недостаточной, и необходимо создать новое резюме с нуля. Это может потребоваться, если:
- Ваш опыт и навыки значительно отличаются от требований вакансии.
- Вы хотите сменить сферу деятельности.
- Ваше существующее резюме устарело и не отражает ваши текущие навыки и опыт.
В этих случаях создание нового резюме позволит вам более эффективно представить себя как кандидата и повысить свои шансы на получение работы.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "junior web designer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как подчеркнуть отсутствие опыта работы, если я только начинаю как Junior Web Designer?
Отсутствие опыта работы – не приговор. Сделайте акцент на ваших _образовательных проектах, стажировках, волонтерской работе и личных проектах_.
В разделе «Опыт работы» опишите проекты, над которыми работали, даже если они не были коммерческими. Укажите название проекта, вашу роль, задачи и результаты. Например:
Проект: Разработка веб-сайта для местной благотворительной организации (волонтерский проект)
Роль: Web Designer
Задачи: Разработка макетов страниц, создание адаптивного дизайна, интеграция с системой управления контентом (CMS).
Результаты: Разработанный веб-сайт получил положительные отзывы от организации и увеличил количество пожертвований на 15%.
В разделе «Навыки» перечислите все релевантные инструменты и технологии, которыми владеете. Укажите уровень владения (например, базовый, средний, продвинутый).
- HTML5, CSS3 – *средний уровень*
- JavaScript – *базовый уровень*
- Adobe Photoshop – *продвинутый уровень*
- Figma – *средний уровень*
Не забудьте включить ссылку на ваше онлайн-портфолио, где можно увидеть ваши работы.
Как правильно оформить раздел "О себе", чтобы привлечь внимание работодателя?
Раздел "О себе" – это ваша возможность произвести первое впечатление. Сделайте его кратким, но информативным.
- Начните с краткого представления: укажите вашу текущую цель (например, "Начинающий веб-дизайнер, стремящийся к развитию в области UI/UX").
- Подчеркните ваши сильные стороны: укажите ваши ключевые навыки и качества, которые будут полезны в работе (например, "Креативность, внимание к деталям, умение работать в команде").
- Укажите ваши достижения: если у вас есть какие-либо достижения, связанные с веб-дизайном (например, участие в конкурсах, успешные проекты), обязательно упомяните их.
- Выразите свой энтузиазм: покажите свою заинтересованность в работе и готовность учиться новому.
"Начинающий веб-дизайнер, увлеченный созданием красивых и функциональных веб-интерфейсов. Обладаю хорошими знаниями HTML, CSS, JavaScript и опытом работы с Adobe Photoshop и Figma. Стремлюсь к постоянному развитию в области UI/UX дизайна и готов применять свои навыки для решения сложных задач в вашей компании."
"Я очень креативный и хочу работать веб-дизайнером. Надеюсь, вы меня возьмете."
Какие ключевые навыки нужно указать в резюме Junior Web Designer?
В резюме Junior Web Designer важно указать как _технические навыки (hard skills)_, так и _личностные качества (soft skills)_.
Технические навыки:
- HTML5, CSS3 (обязательно)
- JavaScript (базовые знания)
- Adobe Photoshop, Figma, Sketch (один или несколько инструментов)
- Адаптивный дизайн
- UI/UX принципы
- Понимание основ веб-разработки
Личностные качества:
- Креативность
- Внимание к деталям
- Умение работать в команде
- Коммуникабельность
- Обучаемость
- Ответственность
В разделе "Навыки" укажите уровень владения каждым навыком (например, базовый, средний, продвинутый).
Стоит ли указывать в резюме знание специфических фреймворков и библиотек, если я только начинаю?
Да, стоит! Даже если у вас базовые знания фреймворков и библиотек, таких как Bootstrap, React или Angular, упомяните их в резюме. Это покажет вашу заинтересованность в развитии и готовность к изучению новых технологий.
Однако, не преувеличивайте свой уровень владения. Укажите, что у вас есть "базовые знания" или "опыт работы с..." Не стоит указывать "эксперт", если это не соответствует действительности.
Навыки:
- HTML5, CSS3 – средний уровень
- JavaScript – базовый уровень
- Bootstrap – базовые знания
- React – ознакомительный опыт
Как оформить портфолио Junior Web Designer и как указать его в резюме?
Портфолио – это ваша визитная карточка. Соберите лучшие свои работы (даже если это учебные проекты) и представьте их в удобном для просмотра формате.
Где разместить портфолио:
- Персональный веб-сайт
- Behance
- Dribbble
- GitHub (для проектов, связанных с кодом)
Что включить в портфолио:
- Описание проекта: укажите название проекта, вашу роль, задачи и результаты.
- Изображения или скриншоты: покажите визуальные примеры вашей работы.
- Ссылка на действующий веб-сайт (если есть).
Как указать портфолио в резюме:
- В разделе "Контактная информация" укажите ссылку на ваше портфолио.
- В разделе "Опыт работы" или "Проекты" укажите ссылки на конкретные проекты из вашего портфолио.
Контактная информация:
*Email:* your_email@example.com
*Телефон:* +7 (XXX) XXX-XX-XX
*Портфолио:* www.your-portfolio.com
Нужно ли указывать в резюме ожидаемый уровень заработной платы?
Указывать ожидаемый уровень заработной платы в резюме – *необязательно*, особенно для позиции Junior Web Designer. Часто этот вопрос обсуждается на собеседовании.
Однако, если в вакансии указано, что необходимо указать ожидаемый уровень заработной платы, проведите исследование рынка и укажите реалистичную цифру, соответствующую вашему уровню опыта и навыкам.
На сайтах поиска работы часто есть возможность указать желаемую зарплату, можно воспользоваться ею.
Как составить сопроводительное письмо для Junior Web Designer?
Сопроводительное письмо – это ваша возможность рассказать о себе более подробно и показать свою заинтересованность в конкретной вакансии.
Что включить в сопроводительное письмо:
- Приветствие: обратитесь к конкретному человеку (если известно имя).
- Представление: кратко расскажите о себе и своей цели.
- Почему вы подходите для этой вакансии: подчеркните ваши навыки и опыт, которые соответствуют требованиям вакансии.
- Почему вас интересует эта компания: покажите, что вы знаете о компании и ее ценностях.
- Призыв к действию: предложите встретиться на собеседовании.
- Благодарность и прощание.
Уважаемый/ая [Имя Фамилия],
Я с большим интересом ознакомился/ознакомилась с вакансией Junior Web Designer в компании [Название компании] на сайте [название сайта]. Как начинающий веб-дизайнер с опытом работы над [укажите проекты], я уверен/а, что мои навыки и энтузиазм будут полезны вашей команде.
Не используйте шаблонные фразы. Покажите свою индивидуальность и искреннюю заинтересованность в работе.
Какие ошибки чаще всего допускают начинающие веб-дизайнеры в резюме?
Типичные ошибки в резюме Junior Web Designer:
- Отсутствие портфолио или плохо оформленное портфолио.
- Перечисление слишком большого количества навыков без указания уровня владения.
- Несоответствие навыков требованиям вакансии.
- Грамматические ошибки и опечатки.
- Слишком длинное и неинформативное резюме.
- Отсутствие сопроводительного письма (если требуется).
Внимательно проверьте свое резюме перед отправкой и убедитесь, что оно соответствует требованиям вакансии.
Как обновить резюме, если я прошел курсы повышения квалификации или получил новые навыки?
Регулярно обновляйте свое резюме, чтобы оно отражало ваши последние достижения и навыки.
Как обновить резюме:
- Добавьте информацию о пройденных курсах и полученных сертификатах.
- Обновите раздел "Навыки" и укажите новые инструменты и технологии, которыми владеете.
- Добавьте новые проекты в портфолио.
- Обновите раздел "О себе" и укажите новые достижения.
Даже если это было небольшое изменение, например, прослушали воркшоп, обновите резюме и дату изменения.
Как быть, если я не уверен в своих навыках, но очень хочу получить работу Junior Web Designer?
Неуверенность в себе – это нормально, особенно в начале карьеры. Однако, не позволяйте ей помешать вам получить желаемую работу.
Что можно сделать:
- Сосредоточьтесь на своих сильных сторонах: подчеркните те навыки, в которых вы уверены.
- Укажите, что вы готовы учиться новому.
- Покажите свой энтузиазм и заинтересованность в работе.
- Не бойтесь просить помощи у более опытных коллег.
- Продолжайте развивать свои навыки и знания.
Помните, что все начинали с малого. Главное – это желание учиться и развиваться.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить