Изучение готового примера резюме джуниор веб-разработчика — лучший способ быстро понять, как составить документ, который привлечет внимание рекрутера.
Это ваш первый и самый важный шаг к успешному трудоустройству в IT. 🚀
На этой странице мы собрали всю необходимую информацию, чтобы помочь вам:
- Найти готовые примеры резюме джуниор веб-разработчика для разных уровней и получить пошаговые инструкции по заполнению каждого раздела.
- Узнать, как учесть требования работодателей, правильно описать опыт, образование, актуальные навыки и адаптировать резюме под конкретные вакансии.
- Создать документ, который будет полезен как для начинающих специалистов, так и для тех, кто хочет обновить свое текущее резюме.
Изучив этот материал, вы сможете создать свое эффективное резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "junior web developer" важно использовать ключевые слова, которые помогут рекрутерам быстро понять вашу квалификацию.
- Junior Web Developer
- Frontend Developer (Junior)
- Junior Full-Stack Developer
- Junior Software Engineer (Web)
- Web Developer (Entry Level)
- Web Programmer
- Developer
- Web Designer
- IT Specialist
- Coder
Неудачные заголовки слишком общие или не отражают специфику вашей профессии. Например, "Web Programmer" звучит устаревше, а "Developer" слишком размыто.
Ключевые слова: Junior, Web Developer, Frontend, Backend, Full-Stack, Software Engineer, Entry Level.
Контактная информация
Укажите актуальные контакты, чтобы работодатель мог легко связаться с вами.
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия
- Профессиональные профили: LinkedIn, GitHub
Фото: Если вы решите добавить фото, оно должно быть профессиональным, с нейтральным фоном и деловым стилем одежды.
Пример хорошего оформления контактов:
Иван Иванов
+7 (999) 123-45-67
ivan.ivanov@example.com
Москва, Россия
Пример неудачного оформления контактов:
Иван
1234567
ivan@example
Москва
Профессиональное онлайн-присутствие
Для профессии junior web developer важно показать свои навыки через портфолио и активность в профессиональных сообществах.
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль. Оформите репозитории с описанием проектов.
- Behance/Dribbble: Если вы занимаетесь фронтендом, добавьте ссылки на визуальные проекты.
- Сайт-портфолио: Создайте простой сайт с примерами работ и описанием используемых технологий.
Пример оформления ссылки на портфолио:
GitHub: username
Для профессий без портфолио:
- LinkedIn: Создайте профессиональный профиль. Подробнее: /sozdat-linked-profile/.
- hh.ru: Оформите резюме на сайте. Подробнее: /resume-na-hh-ru/.
- Профессиональные сертификаты: Укажите ссылки на Coursera, Udemy или другие платформы.
Пример оформления ссылки на сертификат:
Сертификат по JavaScript
Распространенные ошибки и как их избежать
- Неточный заголовок — избегайте общих формулировок, уточняйте специализацию.
- Неактуальные контакты — всегда проверяйте, что номер телефона и email указаны правильно.
- Непрофессиональное фото — используйте только деловые фотографии.
- Отсутствие ссылок на портфолио — добавьте GitHub или сайт с примерами работ.
Как правильно написать раздел "О себе" в резюме junior web developer
Оптимальный объем: 3-5 предложений (50-100 слов).
Обязательная информация: ключевые навыки, мотивация, профессиональные цели.
Стиль и тон: профессиональный, но не слишком формальный. Используйте простой и понятный язык.
Не стоит писать: излишние личные подробности, негатив о прошлом опыте, клише без доказательств.
5 характерных ошибок с примерами:
- Избыточная информация: "Я люблю спорт, путешествия и готовку, а также увлекаюсь веб-разработкой."
- Отсутствие конкретики: "Я хочу развиваться в IT."
- Негатив: "На прошлой работе не было возможности расти."
- Клише без доказательств: "Я быстро учусь и легко нахожу общий язык с людьми."
- Слишком длинные предложения: "Я занимаюсь веб-разработкой уже два года, изучал HTML, CSS, JavaScript, работал с React, Node.js и MongoDB, а также участвовал в командных проектах."
Примеры для начинающих специалистов
Как грамотно описать потенциал: Сосредоточьтесь на навыках, образовании и мотивации. Укажите, что вы готовы учиться и применять знания на практике.
Акцент на качества: Упор на обучаемость, внимательность к деталям, интерес к технологиям.
Образование: Упомяните курсы, проекты или самостоятельное обучение.
"Я начинающий веб-разработчик с базовыми навыками в HTML, CSS и JavaScript. Прошел курс по фронтенд-разработке и участвовал в командных проектах. Стремлюсь развиваться в создании современных и удобных интерфейсов."
"Изучаю веб-разработку с 2024 года, освоил основы верстки и JavaScript. Участвовал в создании лендинга для учебного проекта. Хочу углубить знания в React и работать над реальными продуктами."
"Молодой специалист с образованием в области информатики. Прошел стажировку в IT-компании, где работал с HTML, CSS и Git. Ищу возможность развиваться в команде профессионалов."
Примеры для специалистов с опытом
Акцент на достижения: Укажите конкретные результаты, например, успешные проекты или улучшения.
Профессиональный рост: Покажите, как вы развивались и какие навыки приобрели.
Специализация: Уточните, в чем вы сильны (например, фронтенд, бэкенд или full-stack).
"Опыт веб-разработки более 2 лет. Разрабатывал интерфейсы на React и оптимизировал производительность сайтов. Участвовал в создании платформы для онлайн-курсов, что увеличило количество пользователей на 30%."
"Full-stack разработчик с опытом работы с JavaScript, Node.js и MongoDB. За последний год реализовал 5 проектов, включая CRM-систему для малого бизнеса. Стремлюсь к работе над сложными и масштабными продуктами."
"Фронтенд-разработчик с опытом создания адаптивных интерфейсов. Работал над проектами для e-commerce, где улучшил скорость загрузки страниц на 40%. Углубляю знания в TypeScript и современных фреймворках."
Примеры для ведущих специалистов
Акцент на экспертизу: Подчеркните вашу уникальность и глубокие знания.
Управленческие навыки: Укажите опыт руководства командами или проектами.
Масштаб проектов: Опишите сложность и результаты ваших работ.
"Senior full-stack разработчик с 7-летним опытом. Руководил командой из 5 человек при создании платформы для онлайн-обучения, которая сейчас используется 50 000 пользователей. Эксперт в React, Node.js и облачных технологиях."
"Технический лидер с опытом работы над крупными проектами в e-commerce. Успешно внедрил микросервисную архитектуру, что сократило время выпуска обновлений на 25%. Специализируюсь на масштабируемых решениях."
"Эксперт в области веб-разработки с фокусом на производительность и безопасность. Руководил созданием системы для обработки 1 млн запросов в день. Имею опыт работы с международными командами."
Практические советы по написанию
Ключевые фразы для junior web developer:
- HTML, CSS, JavaScript - базовые навыки.
- Адаптивная верстка - умение создавать интерфейсы для разных устройств.
- Работа в команде - опыт совместной разработки.
- React, Vue, Angular - популярные фреймворки.
- Git и системы контроля версий - обязательный навык.
10 пунктов для самопроверки текста:
- Конкретность: Указаны ли конкретные навыки и достижения?
- Объем: Не превышает ли текст 100 слов?
- Профессионализм: Используется ли подходящий тон?
- Мотивация: Видна ли ваша заинтересованность?
- Релевантность: Соответствует ли текст вакансии?
- Ошибки: Проверен ли текст на грамматику и орфографию?
- Клише: Избегаете ли шаблонных фраз?
- Доказательства: Есть ли примеры ваших достижений?
- Четкость: Легко ли читается текст?
- Адаптация: Настроен ли текст под конкретную вакансию?
Как адаптировать текст под разные вакансии:
Изучите требования вакансии и включите в текст соответствующие навыки и ключевые слова. Например, если вакансия требует знания React, укажите ваш опыт с этим фреймворком.
Как структурировать описание опыта работы
При написании раздела "Опыт работы" важно придерживаться четкой структуры, чтобы информация была легко воспринимаемой.
Формат заголовка:
Заголовок должен включать:
- Название должности (например, Junior Web Developer).
- Название компании (например, ООО "ВебСтарт").
- Даты работы (например, март 2023 – октябрь 2025).
Оптимальное количество пунктов:
Для каждой позиции рекомендуется указывать 3–5 ключевых пунктов. Это позволяет не перегружать резюме, но при этом раскрыть основные задачи и достижения.
Совмещение должностей:
Если вы совмещали несколько ролей, укажите это в заголовке. Например: "Junior Web Developer / Frontend Trainee". В описании раскройте обязанности для каждой роли.
Даты работы:
Указывайте даты в формате "месяц год – месяц год". Если вы все еще работаете в компании, используйте "настоящее время": "июнь 2024 – настоящее время".
Описание компании:
Описывать компанию нужно только в случае, если она малоизвестна или требует пояснения. Например: "Стартап в сфере EdTech, специализирующийся на разработке обучающих платформ". Ссылку на сайт можно добавить, если это уместно.
Как правильно описывать обязанности
Сильные глаголы действия:
- Разрабатывал(а)
- Оптимизировал(а)
- Создавал(а)
- Реализовывал(а)
- Тестировал(а)
- Интегрировал(а)
- Улучшал(а)
- Настраивал(а)
- Анализировал(а)
- Поддерживал(а)
- Внедрял(а)
- Проектировал(а)
- Рефакторил(а)
- Автоматизировал(а)
- Документировал(а)
Как избежать перечисления обязанностей:
Вместо сухого перечисления задач, используйте контекст и результаты. Например, вместо "Писал код на JavaScript", напишите: "Разрабатывал интерактивные элементы интерфейса на JavaScript, что повысило удобство пользования на 20%".
Примеры превращения обязанностей в достижения:
Типичные ошибки:
Подробнее читайте в нашем руководстве.
Как описывать достижения
Квантификация результатов:
Используйте цифры и проценты, чтобы показать вклад. Например: "Увеличил скорость загрузки сайта на 40% за счет оптимизации кода и изображений".
Метрики для Junior Web Developer:
- Улучшение производительности (время загрузки, отклик).
- Увеличение конверсии (регистрации, продажи).
- Сокращение времени выполнения задач (автоматизация).
- Количество исправленных багов.
- Охват пользователей (например, адаптация под мобильные устройства).
Если нет четких цифр:
Используйте качественные показатели. Например: "Упростил процесс разработки, внедрив модульную структуру кода".
Примеры формулировок:
Как указывать технологии и инструменты
Где указывать:
Технический стек можно указать в разделе "Навыки" или в описании опыта работы.
Группировка технологий:
- Языки программирования: JavaScript, Python.
- Фреймворки: React, Django.
- Инструменты: Git, Webpack.
Уровень владения:
Указывайте уровень владения, если это важно для работодателя. Например: "HTML/CSS (продвинутый), JavaScript (средний)".
Актуальные технологии:
- Frontend: HTML, CSS, JavaScript, React.
- Backend: Node.js, Python, Django.
- Базы данных: MySQL, MongoDB.
Примеры описания опыта работы
Для начинающих:
Компания: ООО "ВебСтарт"
Период: июнь 2024 – настоящее время
- Разрабатывал адаптивные интерфейсы с использованием HTML, CSS и JavaScript.
- Участвовал в проектировании и реализации REST API.
- Проводил тестирование и отладку кода, исправляя ошибки.
Для специалистов с опытом:
Компания: ООО "ТехноСофт"
Период: март 2023 – октябрь 2025
- Разработал 10+ адаптивных веб-страниц, что повысило мобильную конверсию на 20%.
- Оптимизировал производительность сайта, сократив время загрузки на 30%.
- Реализовал интеграцию с API платежной системы, увеличив конверсию на 15%.
Для руководящих позиций:
Компания: ООО "ВебСтарт"
Период: январь 2024 – настоящее время
- Управлял командой из 3 разработчиков, обеспечивая выполнение проектов в срок.
- Разработал стратегию автоматизации тестирования, сократив время на регрессионное тестирование на 40%.
- Организовал процесс код-ревью, что повысило качество кода на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме для Junior Web Developer лучше располагать в начале, если у вас нет опыта работы или он минимален. Это акцентирует внимание на ваших знаниях и обучении.
- Указывайте название учебного заведения, специальность, год окончания и уровень образования (бакалавр, магистр).
- Если вы писали дипломную работу или проект, связанный с веб-разработкой, укажите это в краткой форме: "Дипломный проект: разработка веб-приложения для управления задачами".
- Не указывайте оценки, если они не являются выдающимися (например, диплом с отличием).
- Дополнительные курсы в вузе, связанные с программированием, можно указать отдельным пунктом: "Дополнительные курсы: основы JavaScript и HTML/CSS".
Подробнее о том, как писать раздел "Образование", читайте на странице Как писать раздел Образование в резюме.
Какое образование ценится в Junior Web Developer
Для профессии Junior Web Developer наиболее ценны следующие специальности:
- Информационные технологии
- Компьютерные науки
- Веб-дизайн и разработка
Если ваше образование не связано с IT, покажите связь через курсы, проекты или самообразование: "Хотя моя основная специальность — маркетинг, я прошел курсы по веб-разработке и создал несколько проектов на GitHub."
Бакалавр компьютерных наук, Университет ИТ, 2025. Дипломный проект: разработка веб-приложения для анализа данных.
Бакалавр экономики, Университет Экономики, 2025. Дополнительно: курсы по HTML/CSS, JavaScript и React.
Курсы и дополнительное образование
Для Junior Web Developer важно указать курсы, которые подтверждают ваши навыки:
- Основы веб-разработки (HTML, CSS, JavaScript)
- Фреймворки (React, Angular, Vue.js)
- Базы данных и SQL
- Версия управления (Git)
- Основы backend-разработки (Node.js, Python)
Онлайн-образование указывайте с названием платформы и датой завершения: "Курс 'JavaScript Basics' на Codecademy, 2025."
Курс "Full-Stack Web Development" на Udemy, 2025. Изучены HTML, CSS, JavaScript, React и Node.js.
Курс "Веб-разработка" на YouTube, 2025. (Не указана платформа и конкретные навыки.)
Сертификаты и аккредитации
Сертификаты подтверждают ваши навыки. Укажите только актуальные и релевантные:
- Сертификат Google по основам веб-разработки
- Сертификат Microsoft по JavaScript
- Сертификат AWS Certified Developer
Срок действия сертификатов важен: если срок истек, лучше не указывать. Не стоит включать сертификаты, не связанные с веб-разработкой.
Сертификат "JavaScript Algorithms and Data Structures" от freeCodeCamp, 2025.
Сертификат "Основы Photoshop", 2025. (Не относится к веб-разработке.)
Примеры оформления раздела
Для студентов и выпускников
Бакалавр информационных технологий, Университет ИТ, 2025. Дипломный проект: разработка веб-приложения для онлайн-обучения. Стажировка в компании "WebDev Inc.", где я работал над созданием интерфейсов на React.
Университет ИТ, 2025. (Не указана специальность и достижения.)
Для специалистов с опытом
Магистр компьютерных наук, Университет ИТ, 2021. Дополнительно: курсы по React и Node.js, сертификат AWS Certified Developer, 2025.
Бакалавр экономики, 2018. (Не показана связь с веб-разработкой.)
Самые востребованные навыки в 2025 году
В 2025 году работодатели ожидают от Junior Web Developer не только базовых знаний, но и специализированных навыков. Вот что выделяют HR-специалисты:
- Разработка на TypeScript — язык становится стандартом для крупных проектов благодаря строгой типизации.
- Использование фреймворка Svelte — легкий и быстрый фреймворк, набирающий популярность в 2025 году.
- Оптимизация веб-приложений с помощью Lighthouse — инструмент для анализа и улучшения производительности сайтов.
Как структурировать раздел навыков
Раздел "Навыки" лучше расположить сразу после контактной информации или краткого резюме. Это делает его заметным для рекрутера. Группируйте навыки по категориям для удобства восприятия. Например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Инструменты и технологии
Примеры структуры:
Вариант 1: Группировка по категориям
- Технические навыки: HTML, CSS, JavaScript, React
- Инструменты: Git, VS Code, Figma
- Личные качества: Коммуникабельность, обучаемость, внимание к деталям
Вариант 2: Уровни владения
- HTML/CSS: Продвинутый
- JavaScript: Средний
- React: Начальный
Вариант 3: Неудачный пример (слишком много навыков)
- HTML, CSS, JavaScript, React, Angular, Vue, Node.js, Python, PHP, SQL, MongoDB, Git, Docker, AWS, Photoshop, Illustrator
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице Как правильно добавлять навыки в резюме.
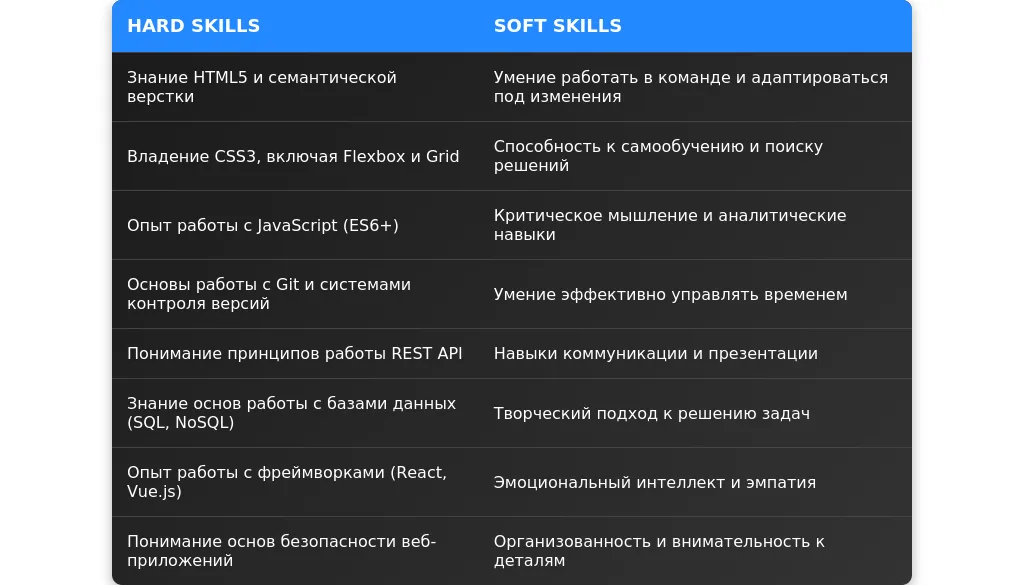
Технические навыки для Junior Web Developer
Обязательные навыки для Junior Web Developer включают:
- HTML5 и CSS3 (включая Flexbox и Grid)
- JavaScript (ES6+)
- Базовые знания React или другого фреймворка
- Работа с Git и GitHub
- Понимание REST API
Актуальные технологии и инструменты 2025 года
- Фреймворки: React, Vue 3, Svelte
- Сборщики: Vite, Webpack
- Серверные технологии: Node.js, Deno
- Базы данных: PostgreSQL, MongoDB
- DevOps: Docker, Kubernetes
Как указать уровень владения навыками
Используйте шкалу: Начальный, Средний, Продвинутый. Например:
- JavaScript: Средний
- React: Начальный
- Git: Продвинутый
- JavaScript: Эксперт (для Junior это перебор)
5 примеров описания технических навыков
- Разработка адаптивных интерфейсов с использованием HTML5, CSS3 и JavaScript
- Создание SPA на React с использованием функциональных компонентов и хуков
- Работа с REST API для интеграции с бэкендом
- Использование Git для контроля версий и командной разработки
- Оптимизация производительности веб-приложений
Личные качества важные для Junior Web Developer
Топ-10 важных soft skills
- Обучаемость
- Коммуникабельность
- Внимание к деталям
- Умение работать в команде
- Тайм-менеджмент
- Критическое мышление
- Адаптивность
- Решение проблем
- Креативность
- Ответственность
Как подтвердить наличие soft skills
Используйте примеры из прошлого опыта. Например:
- Успешно работал в команде из 4 человек над проектом, используя Agile-методологию.
- Быстро освоил React за 2 месяца, что позволило завершить проект вовремя.
Какие soft skills не стоит указывать
- Слишком общие: "Ответственный", "Дружелюбный".
- Не связанные с работой: "Люблю готовить", "Увлекаюсь кино".
5 примеров описания личных качеств
- Быстро обучаюсь новым технологиям и инструментам.
- Эффективно работаю в команде, умею находить компромиссы.
- Внимателен к деталям, что позволяет избегать ошибок в коде.
- Готов брать на себя ответственность за выполнение задач.
- Легко адаптируюсь к изменениям в требованиях.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на:
- Базовых навыках (HTML, CSS, JavaScript)
- Потенциале к обучению
- Участии в учебных проектах или хакатонах
- Разработал 3 учебных проекта на JavaScript, включая ToDo-приложение и калькулятор.
- Прошел курс по React на платформе Coursera.
- Участвовал в хакатоне, где разработал MVP для стартапа.
Для опытных специалистов
Подчеркните:
- Глубину экспертизы в ключевых технологиях
- Уникальные навыки (например, знание редкого фреймворка)
- Опыт менторства или руководства проектами
- Разработал архитектуру для крупного проекта на React, что сократило время разработки на 20%.
- Обучил 3 Junior-разработчиков работе с Git и React.
- Создал библиотеку компонентов, которая используется в 5 проектах компании.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание навыков, которыми вы не владеете.
- Слишком длинный список (более 15 пунктов).
- Использование устаревших технологий (например, jQuery).
- Неуместные soft skills (например, "Люблю кошек").
- Отсутствие структуры и группировки.
Устаревшие навыки и их замена
- jQuery → Современный JavaScript или фреймворки (React, Vue).
- Bootstrap → CSS Grid и Flexbox.
- PHP без фреймворков → Laravel или Symfony.
Неправильные формулировки
- Знаю HTML, CSS, JavaScript, React, Angular, Vue, Node.js, PHP, Python, SQL, MongoDB, Git, Docker, AWS, Photoshop, Illustrator.
- HTML, CSS, JavaScript (ES6+), React (функциональные компоненты, хуки), Git (ветвление, merge).
Как проверить актуальность навыков
Используйте ресурсы, такие как Stack Overflow, GitHub, и вакансии на LinkedIn, чтобы определить, какие навыки востребованы в 2025 году.

Как анализировать требования вакансии для профессии "Junior Web Developer"
При анализе вакансии для позиции Junior Web Developer важно выделить ключевые требования, которые работодатель считает обязательными. Обычно это знание базовых технологий, таких как HTML, CSS, JavaScript, а также понимание принципов работы с системами контроля версий (например, Git). Обратите внимание на упоминание фреймворков или библиотек, таких как React, Vue.js или Angular, если они указаны в описании. Также важно отметить, требует ли работодатель опыта работы с базами данных (SQL, NoSQL) или навыков работы с API.
Желательные требования могут включать знание дополнительных технологий, таких как Node.js, TypeScript, или опыт работы с инструментами сборки (Webpack, Gulp). Эти навыки могут стать вашим конкурентным преимуществом, но не являются обязательными для успешного прохождения отбора.
Скрытые требования часто связаны с soft skills. Например, если в вакансии упоминается "работа в команде" или "умение быстро обучаться", это может означать, что работодатель ищет кандидата, который легко адаптируется к новым условиям и готов активно участвовать в командных проектах.
Пример 1: Вакансия требует знания JavaScript и React. В описании также упоминается "опыт работы с REST API". Это означает, что работодатель уделяет внимание не только фронтенду, но и базовому пониманию взаимодействия с серверной частью.
Пример 2: В вакансии указано "знание Git обязательно". Это сигнализирует, что работодатель ожидает от кандидата умения работать в команде и использовать систему контроля версий для управления кодом.
Пример 3: "Опыт работы с базами данных (SQL) будет преимуществом". Это желательное требование, которое можно использовать для выделения своих навыков, если вы обладаете соответствующим опытом.
Пример 4: "Умение работать в Agile-команде" — это скрытое требование, указывающее на важность soft skills, таких как коммуникация и гибкость.
Пример 5: "Знание английского языка на уровне Intermediate и выше" — это обязательное требование, если работа предполагает взаимодействие с иностранными коллегами или клиентами.
Стратегия адаптации резюме для Junior Web Developer
Адаптация резюме начинается с анализа требований вакансии. Разделы, которые требуют обязательной адаптации, включают "О себе", "Опыт работы" и "Навыки". В разделе "О себе" важно подчеркнуть ключевые компетенции, которые соответствуют требованиям работодателя. В разделе "Опыт работы" необходимо выделить проекты, которые демонстрируют ваши навыки, указанные в вакансии. В разделе "Навыки" следует перегруппировать умения, чтобы на первом месте были те, которые наиболее важны для работодателя.
Акценты в резюме расставляются через формулировки. Например, если работодатель ищет кандидата с опытом работы с React, в резюме следует указать конкретные проекты, где вы использовали этот фреймворк. Адаптация должна происходить без искажения фактов — не стоит приписывать себе навыки, которыми вы не владеете.
Существует три уровня адаптации: минимальная, средняя и максимальная. Минимальная адаптация предполагает небольшие изменения, такие как добавление ключевых слов из вакансии. Средняя адаптация включает переформулировку опыта и навыков под требования. Максимальная адаптация предполагает полную переработку резюме с акцентом на конкретные проекты и достижения, которые соответствуют вакансии.
Адаптация раздела "О себе"
Раздел "О себе" должен быть кратким, но содержательным. Важно указать, какие навыки и опыт делают вас подходящим кандидатом для конкретной вакансии. Например, если работодатель ищет Junior Web Developer с опытом работы с JavaScript и React, в разделе "О себе" можно написать: "Молодой специалист с опытом разработки веб-приложений на JavaScript и React. Умею работать в команде и быстро осваивать новые технологии."
До адаптации: "Я начинающий разработчик, учусь программировать и хочу найти работу."
После адаптации: "Junior Web Developer с опытом разработки веб-приложений на JavaScript и React. Участвовал в командных проектах, использующих Agile-методологии."
До адаптации: "Ищу работу в IT-сфере."
После адаптации: "Ищу позицию Junior Web Developer, где смогу применить свои знания JavaScript, React и Git для разработки современных веб-приложений."
До адаптации: "Люблю программировать и решать задачи."
После адаптации: "Увлеченный разработчик с опытом создания SPA на React. Стремлюсь к постоянному профессиональному росту и улучшению качества кода."
Типичные ошибки при адаптации включают излишнюю обобщенность, отсутствие ключевых слов из вакансии и слишком длинные тексты, которые не несут конкретной информации.
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно переформулировать свои достижения так, чтобы они соответствовали требованиям вакансии. Например, если вы работали над проектом с использованием React, укажите это в описании. Также стоит выделить релевантные проекты, которые демонстрируют ваши навыки. Например, если вы участвовали в разработке REST API, это стоит упомянуть, если это требуется в вакансии.
До адаптации: "Разрабатывал веб-сайты на JavaScript."
После адаптации: "Разработал SPA на React с использованием REST API для взаимодействия с серверной частью."
До адаптации: "Работал с Git."
После адаптации: "Использовал Git для управления версиями кода и совместной работы в команде."
До адаптации: "Участвовал в проектах по разработке."
После адаптации: "Участвовал в разработке интернет-магазина на Vue.js, отвечал за реализацию функционала корзины и интеграцию с платежными системами."
Ключевые фразы для разных типов вакансий могут включать: "разработка SPA на React", "интеграция REST API", "работа с Git в команде", "оптимизация производительности веб-приложений".
Адаптация раздела "Навыки"
В разделе "Навыки" важно перегруппировать умения так, чтобы на первом месте были те, которые наиболее важны для работодателя. Например, если вакансия требует знания React и JavaScript, эти навыки должны быть указаны в начале списка. Также стоит использовать ключевые слова из вакансии, чтобы резюме прошло автоматический отбор.
До адаптации: "HTML, CSS, JavaScript, Git, React, Node.js"
После адаптации: "JavaScript, React, REST API, Git, HTML, CSS, Node.js"
До адаптации: "Навыки программирования на JavaScript."
После адаптации: "Разработка веб-приложений на JavaScript и React, работа с REST API, использование Git для управления версиями."
До адаптации: "Знание баз данных."
После адаптации: "Работа с базами данных (SQL, MongoDB), включая проектирование и оптимизацию запросов."
Работа с ключевыми словами включает использование терминов, которые работодатель упоминает в вакансии. Например, если в описании указано "знание TypeScript", это слово должно быть включено в раздел "Навыки".
Практические примеры адаптации
Пример 1: Если вакансия требует знания React и Git, в резюме стоит указать: "Разработал SPA на React с использованием Git для управления версиями."
Пример 2: Для вакансии, требующей знания REST API, можно написать: "Интегрировал REST API для взаимодействия с серверной частью в проекте интернет-магазина."
Пример 3: Если работодатель ищет кандидата с опытом работы в команде, стоит указать: "Участвовал в командных проектах, использующих Agile-методологии."
Проверка качества адаптации
После адаптации резюме важно оценить его качество. Для этого можно использовать чек-лист, который включает проверку на наличие ключевых слов из вакансии, соответствие опыта требованиям и отсутствие ошибок в формулировках.
Чек-лист финальной проверки:
- Все ли ключевые слова из вакансии включены в резюме?
- Соответствует ли опыт работы требованиям вакансии?
- Нет ли в резюме избыточной информации, которая не относится к вакансии?
- Правильно ли расставлены акценты в разделах "О себе", "Опыт работы" и "Навыки"?
Типичные ошибки при адаптации включают использование общих фраз, отсутствие ключевых слов и искажение фактов. Если требования вакансии сильно отличаются от вашего текущего опыта, возможно, стоит создать новое резюме вместо адаптации старого.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "junior web developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки стоит указать в резюме для junior web developer?
Для junior web developer важно указать как технические, так и мягкие навыки. Вот пример:
- HTML, CSS, JavaScript (базовые знания)
- Работа с Git и системами контроля версий
- Базовое понимание фреймворков (например, React или Vue.js)
- Умение работать с API
- Основы адаптивной верстки
- Навыки решения проблем и работы в команде
- Знание всех языков программирования
- Опыт работы 10+ лет
- Создание сложных систем с нуля
Совет: Не переоценивайте свои навыки. Лучше указать то, в чем вы уверены, и быть готовым доказать это на собеседовании.
Как описать опыт, если его мало или нет совсем?
Даже если у вас нет коммерческого опыта, можно указать учебные проекты, стажировки или личные инициативы. Пример:
- Разработка учебного проекта "Интернет-магазин" с использованием HTML, CSS и JavaScript (2025)
- Участие в хакатоне с командой по созданию веб-приложения для управления задачами (2025)
- Создание личного блога с использованием React и Firebase (2025)
- Нет опыта работы
- Не указано ничего, кроме образования
Важно: Даже небольшие проекты показывают вашу инициативность и готовность учиться.
Как правильно указать образование в резюме?
Укажите ваше образование, даже если оно не связано напрямую с программированием. Пример:
- Курсы по веб-разработке (название платформы, 2025)
- Высшее образование: Бакалавр информационных технологий (Университет, 2025)
- Дополнительные курсы: "Основы JavaScript" (платформа, 2025)
- Не указано образование
- Указаны только школьные достижения
Рекомендация: Если у вас нет профильного образования, сделайте акцент на курсах и самообучении.
Что делать, если у меня нет портфолио?
Создайте несколько проектов, даже небольших, чтобы показать свои навыки. Пример:
- Лендинг для вымышленного продукта (HTML, CSS, JavaScript)
- Приложение для учета расходов (React, Firebase)
- Интерактивная карта с использованием API (JavaScript, Leaflet.js)
- Нет проектов
- Проекты скопированы из tutorials без изменений
Совет: Даже простые проекты покажут вашу инициативность и желание развиваться.
Как описать свои достижения, если их нет?
Даже небольшие успехи можно описать как достижения. Пример:
- Завершил курс по веб-разработке с отличием (2025)
- Разработал и запустил личный сайт-портфолио за 2 недели (2025)
- Участвовал в командном проекте на хакатоне, занял 3 место (2025)
- Нет достижений
- Указаны нерелевантные достижения (например, спортивные)
Рекомендация: Любой прогресс в обучении или проектах — это уже достижение.
Как оформить раздел "О себе"?
Раздел "О себе" должен быть кратким и профессиональным. Пример:
Начинающий веб-разработчик с опытом создания адаптивных сайтов и небольших веб-приложений. Увлекаюсь изучением новых технологий и решением сложных задач. Готов обучаться и развиваться в команде профессионалов.
Люблю котиков и путешествия. Хочу стать программистом, потому что это модно.
Совет: Укажите, что вы готовы учиться и развиваться, это важно для junior-позиции.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить