Нужен эффективный пример резюме джуниор веб-разработчика, чтобы быстро получить первую работу? Изучение готовых резюме — лучший способ понять, как составить свое, чтобы вас точно заметили и пригласили на собеседование.
В этой статье мы разберем готовые примеры и покажем, как шаг за шагом оформить каждый раздел вашего резюме джуниор веб-разработчика. Вы узнаете актуальные требования работодателей и получите советы, как адаптировать ваше резюме под конкретную вакансию, чтобы выделиться. Мы подробно рассмотрим:
- контакты
- блок "о себе"
- опыт работы (даже минимальный)
- образование и сертификаты
- ключевые навыки
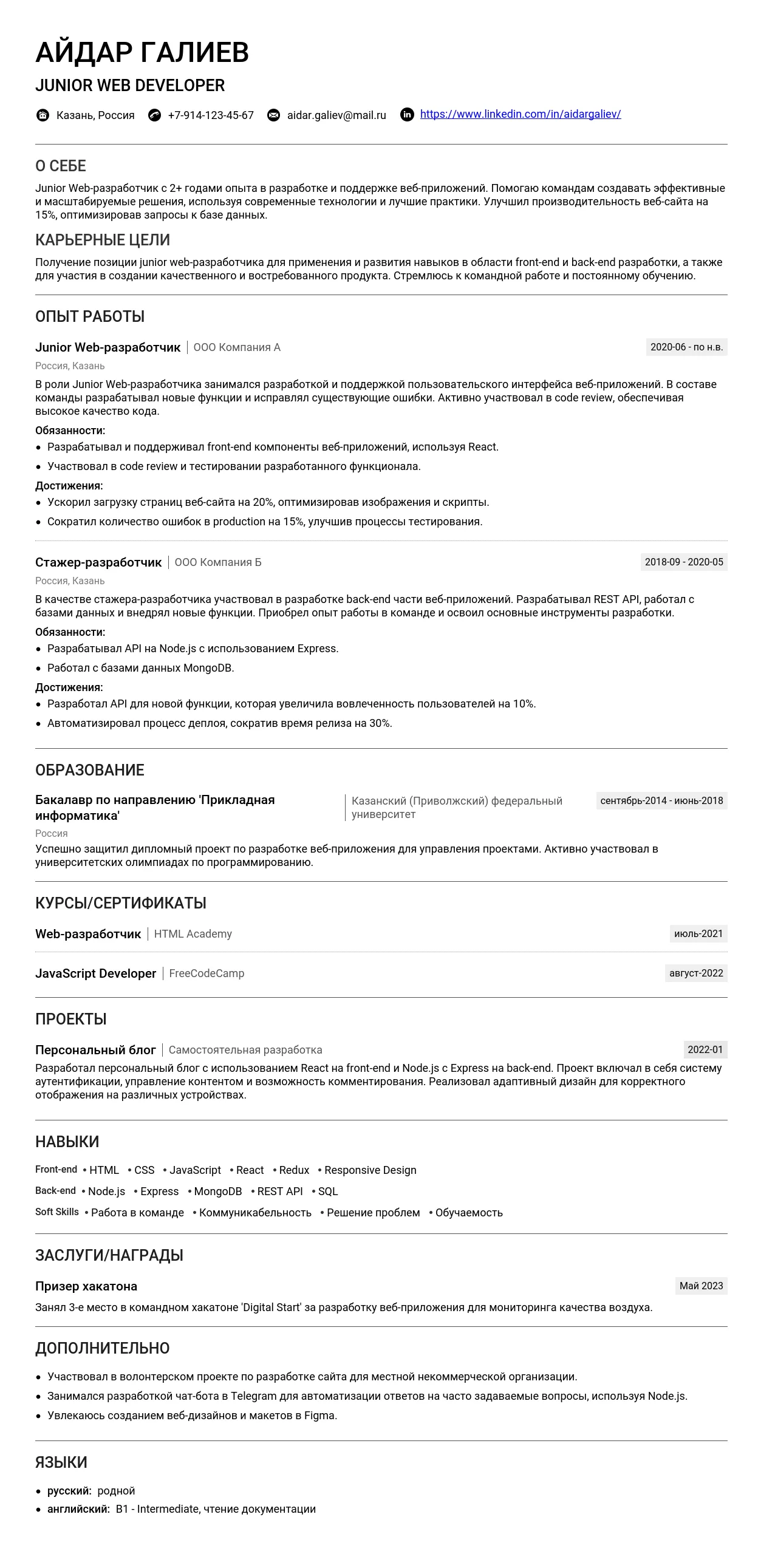
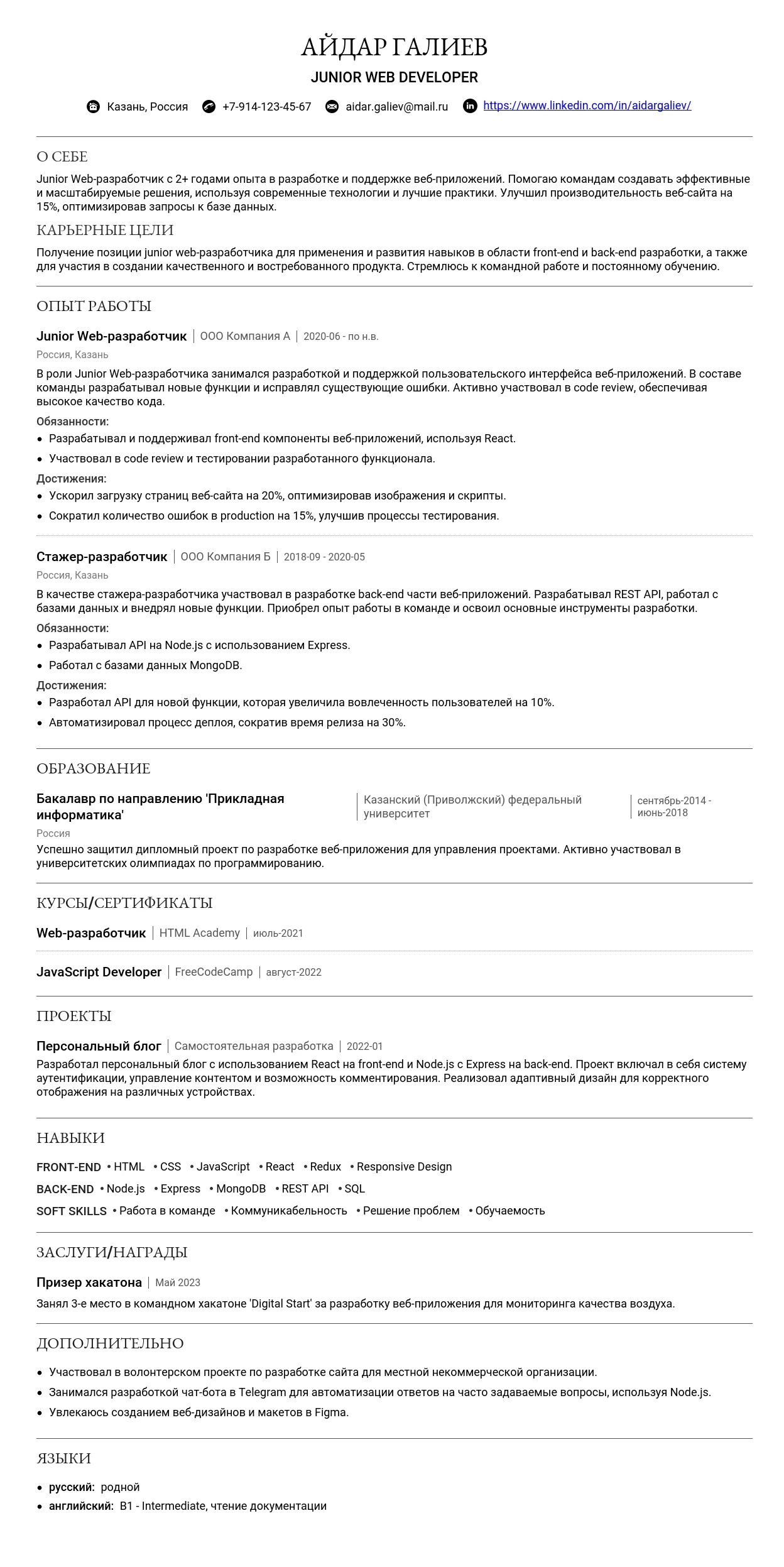
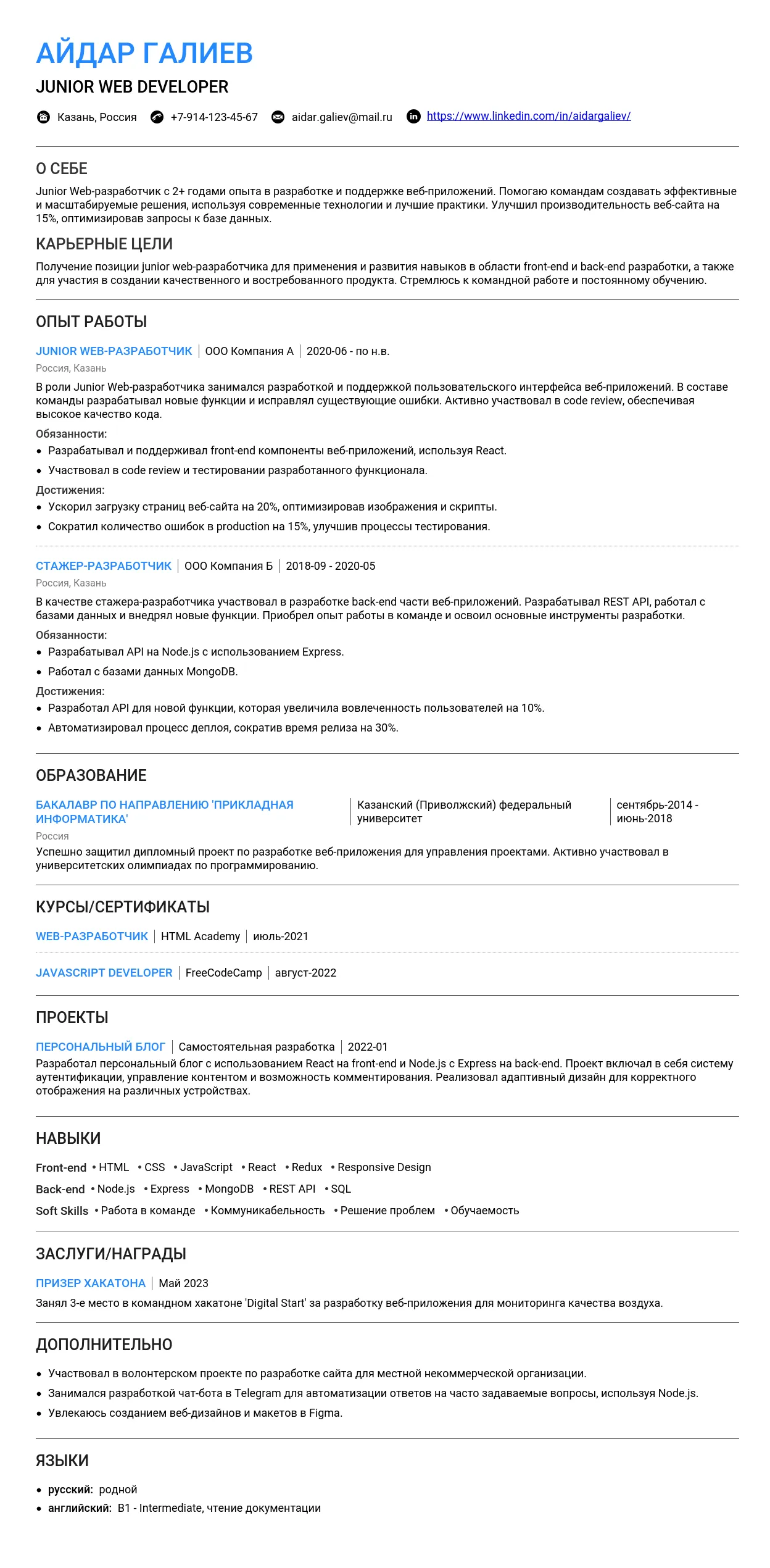
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме junior web-разработчика
Заголовок резюме – первое, что видит рекрутер, поэтому он должен быть максимально конкретным и отражать ваши ключевые навыки и специализацию. Для junior web-разработчика важно четко обозначить свой уровень и область экспертизы. Это поможет рекрутеру быстро понять, соответствуете ли вы требованиям вакансии.
Ключевые моменты при указании специализации:
- Уровень: Обязательно укажите, что вы – "junior". Это сформирует адекватные ожидания относительно вашего опыта.
- Специализация: Определитесь, в какой области web-разработки вы специализируетесь (Frontend, Backend, Fullstack).
- Технологии: Укажите основные технологии, которыми владеете. Это могут быть языки программирования (JavaScript, Python, PHP), фреймворки (React, Angular, Vue.js, Django, Laravel) и базы данных (MySQL, PostgreSQL, MongoDB).
Четкое указание специализации поможет вашему резюме выделиться среди сотен других и привлечь внимание рекрутеров, ищущих именно junior web-разработчика в вашей области.
Примеры названий должности для junior web-разработчика
Вот несколько вариантов названий должности, которые вы можете использовать в своем резюме. Выберите тот, который наиболее точно отражает ваши навыки и специализацию:
- Junior Frontend Developer (React)
- Junior Backend Developer (Python/Django)
- Junior Fullstack Developer (JavaScript/Node.js)
Примеры неудачных заголовков и почему они плохие
Неудачные заголовки могут отпугнуть рекрутера или создать неверное впечатление о ваших навыках. Вот несколько примеров того, как не стоит называть свою должность:
Web-разработчик
Почему плохо: Слишком общее название. Не указывает на ваш уровень (junior) и специализацию.
Программист
Почему плохо: Не конкретизирует, что вы занимаетесь именно web-разработкой.
Гуру web-разработки
Почему плохо: Неуместно для junior-специалиста. Звучит несерьезно и может отпугнуть рекрутера.
Web-мастер
Почему плохо: Устаревший термин, который не отражает современные требования к web-разработчикам.
Разработчик
Почему плохо: Слишком общее название. Не указывает на ваш уровень (junior) и специализацию (web).
Ключевые слова для заголовка резюме junior web-разработчика в 2025 году
Использование ключевых слов в заголовке резюме поможет вашему резюме пройти через системы отбора резюме (ATS) и привлечь внимание рекрутеров. Вот список ключевых слов, которые стоит использовать:
- Junior
- Web-разработчик
- Frontend
- Backend
- Fullstack
- JavaScript
- Python
- PHP
- React
- Angular
- Vue.js
- Django
- Laravel
- MySQL
- PostgreSQL
- MongoDB
- HTML
- CSS
Включите в заголовок те ключевые слова, которые наиболее релевантны вашим навыкам и опыту. Например, если вы junior Frontend-разработчик, отлично владеющий React, ваш заголовок может выглядеть так: "Junior Frontend Developer (React)".
Примеры хороших заголовков:
- Junior Frontend Developer (React/JavaScript)
- Junior Backend Developer (Python/Django)
- Junior Fullstack Developer (JavaScript/Node.js/MongoDB)
- Junior Web Developer (HTML, CSS, JavaScript)
- Начинающий Frontend-разработчик (React)
Примеры плохих заголовков:
- Web-разработчик
- Программист
- Гуру web-разработки
- Web-мастер
- Разработчик
Как правильно написать раздел "О себе" в резюме junior web-разработчика
Раздел "О себе" в вашем резюме – это первое, что видит рекрутер. Он должен быть кратким, информативным и убедительным. Ваша задача – зацепить внимание и показать, почему именно вы подходите на эту должность.
Общие правила:
- Оптимальный объем: 3-5 предложений (50-75 слов). Слишком длинный текст никто не будет читать, слишком короткий – не даст нужной информации.
- Что обязательно включить:
- Ключевые навыки и технологии, которыми вы владеете.
- Краткое описание вашего опыта (если есть) или релевантных проектов.
- Ваши карьерные цели и мотивацию.
- Стиль и тон: Профессиональный, но дружелюбный. Избегайте слишком формального или, наоборот, фамильярного тона. Будьте уверенными, но не высокомерными.
- Чего категорически не стоит писать:
- Общие фразы, не относящиеся к делу ("коммуникабельный", "ответственный").
- Негативную информацию о предыдущих работодателях или причинах ухода.
- Орфографические и грамматические ошибки.
- Информацию, не соответствующую действительности.
Характерные ошибки:
- Слишком общие фразы: "Ответственный, быстро обучаемый, стремлюсь к развитию".
Почему это плохо: Такие фразы не дают конкретной информации о ваших навыках и опыте.
- Несоответствие требованиям вакансии: "Интересуюсь машинным обучением и большими данными".
Почему это плохо: Если вакансия junior web-разработчика, а вы говорите только о машинном обучении, это показывает, что вы не читали описание вакансии.
- Перечисление всего подряд: "Знаю HTML, CSS, JavaScript, Python, Java, C++...".
Почему это плохо: Лучше сфокусироваться на тех технологиях, которые наиболее релевантны для вакансии и которыми вы действительно хорошо владеете.
Примеры для начинающих специалистов
Если у вас нет опыта работы, сосредоточьтесь на своих навыках, образовании и проектах, которые вы сделали самостоятельно или в рамках обучения. Покажите свой энтузиазм и готовность учиться.
- Как грамотно описать свой потенциал без опыта работы: Подчеркните свои проекты, учебные достижения, стажировки и курсы. Опишите, какие технологии вы использовали и каких результатов достигли.
- На какие качества и навыки делать акцент: Упорство, умение решать проблемы, способность к обучению, знание основ веб-разработки (HTML, CSS, JavaScript), опыт работы с фреймворками (React, Angular, Vue.js - если есть).
- Как правильно упомянуть об образовании: Укажите учебное заведение, специальность, год окончания (или ожидаемую дату окончания) и любые релевантные курсы или проекты, выполненные в рамках обучения.
Студент 4 курса факультета информационных технологий. Уверенно владею HTML, CSS и JavaScript. Разработал несколько небольших веб-приложений в рамках учебных проектов, включая To-Do List и простой калькулятор. Стремлюсь развиваться в frontend-разработке и готов учиться новым технологиям. Ищу возможность применить свои знания и навыки в реальных проектах.
Почему это хорошо: Конкретно указано образование, навыки и проекты. Видна заинтересованность в развитии.
Начинающий frontend-разработчик с базовыми знаниями HTML, CSS и JavaScript. Прошел онлайн-курсы по React и имею опыт разработки небольшого pet-проекта - блога с использованием React Hooks. Готов к интенсивной работе и быстрому обучению новым технологиям. Цель - стать профессиональным frontend-разработчиком и участвовать в создании качественных веб-приложений.
Почему это хорошо: Указан конкретный фреймворк (React) и проект, что показывает практические навыки.
Я очень хочу работать веб-разработчиком. Я хороший и быстро учусь.
Почему это плохо: Нет конкретики, нет упоминания навыков или проектов. Слишком общее описание.
Примеры для специалистов с опытом
Если у вас есть опыт работы, сосредоточьтесь на своих достижениях и результатах. Покажите, как вы росли профессионально и какие задачи успешно решали. Укажите свою специализацию (например, frontend, backend, full-stack) и ключевые технологии, которыми вы владеете.
- Как отразить профессиональный рост: Опишите свои предыдущие должности и обязанности, а также то, как ваши навыки и знания развивались со временем. Приведите конкретные примеры проектов, в которых вы участвовали, и какие результаты вы достигли.
- Как описать специализацию: Четко укажите, в какой области веб-разработки вы специализируетесь (frontend, backend, full-stack). Перечислите технологии и инструменты, которыми вы уверенно владеете в этой области.
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и опыт, а также то, что отличает вас от других разработчиков. Например, опыт работы с определенными технологиями, участие в open-source проектах, наличие сертификатов и т.д.
Junior frontend-разработчик с опытом работы 1 год. Отлично владею HTML, CSS, JavaScript и React. Участвовал в разработке и поддержке веб-приложений для крупного интернет-магазина. Улучшил производительность главной страницы на 20% за счет оптимизации кода и использования lazy loading. Активно изучаю TypeScript и Next.js.
Почему это хорошо: Указан опыт, конкретные технологии и достижение (улучшение производительности).
Начинающий backend-разработчик с опытом работы 6 месяцев. Специализируюсь на разработке REST API с использованием Node.js и Express.js. Имею опыт работы с базами данных MongoDB и PostgreSQL. Разработал систему авторизации и аутентификации для веб-приложения. Стремлюсь развиваться в области backend-разработки и изучать новые технологии.
Почему это хорошо: Четко указана специализация (backend), технологии и конкретный проект (система авторизации).
Работал где-то там, делал что-то. Вроде бы неплохо.
Почему это плохо: Нет конкретики, нет упоминания технологий, достижений или проектов.
Примеры для ведущих специалистов
Как правило, для позиции junior, раздел "О себе" не пишут ведущие специалисты. Но если вы претендуете на позицию выше, чем junior, например, middle или senior, то необходимо отразить ваш опыт.
Senior frontend-разработчик с опытом работы более 5 лет. Эксперт в разработке сложных веб-интерфейсов с использованием React, Redux, TypeScript. Руководил командой из 3 разработчиков при создании нового веб-приложения для крупного банка. Улучшил UX и UI, что привело к увеличению конверсии на 15%. Активно участвую в open-source проектах и выступаю на конференциях.
Почему это хорошо: Подчеркнут опыт, экспертиза, управленческие навыки и конкретные результаты.
Backend-архитектор с опытом работы более 7 лет. Специализируюсь на разработке масштабируемых и отказоустойчивых backend-систем с использованием Node.js, микросервисной архитектуры и баз данных NoSQL. Разработал backend для платформы онлайн-образования с более чем 1 миллионом пользователей. Оптимизировал производительность API, что позволило снизить время отклика на 30%.
Почему это хорошо: Указан опыт, специализация, масштаб проектов и конкретные результаты (оптимизация производительности).
Практические советы по написанию
Ключевые фразы для junior web-разработчика:
- Уверенное знание HTML, CSS, JavaScript
- Опыт работы с React, Angular или Vue.js
- Понимание принципов адаптивной верстки
- Опыт работы с системами контроля версий (Git)
- Знание основ backend-разработки (Node.js, Express)
- Опыт работы с REST API
- Понимание принципов SEO-оптимизации
- Опыт работы с базами данных (MongoDB, PostgreSQL)
- Умение писать чистый и поддерживаемый код
- Готовность к обучению и развитию
Самопроверка текста:
- Соответствует ли текст требованиям вакансии по ключевым навыкам?
- Отражает ли текст ваши сильные стороны и достижения?
- Нет ли в тексте грамматических и орфографических ошибок?
Адаптация текста под разные вакансии:
Внимательно читайте описание вакансии и адаптируйте свой раздел "О себе" под конкретные требования. Подчеркивайте те навыки и опыт, которые наиболее релевантны для данной должности. Если в вакансии указаны конкретные технологии или инструменты, обязательно упомяните их, если вы ими владеете.
Как структурировать описание опыта работы
Раздел "Опыт работы" — ключевой в резюме junior web-разработчика. Именно здесь вы демонстрируете свои навыки и знания, полученные на практике. Важно представить информацию четко и структурированно, чтобы рекрутер сразу увидел, что вы подходите для этой позиции.
Формат заголовка
Заголовок каждой позиции должен быть лаконичным и информативным. Рекомендуемый формат:
[Название должности] | [Название компании] | [Даты работы]
Junior Web-разработчик | Компания А | Июнь 2023 – настоящее время
Разработчик | Компания А | 2023-2025
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать 3-6 пунктов. Сосредоточьтесь на наиболее значимых обязанностях и достижениях, релевантных для позиции junior web-разработчика. Не стоит перегружать описание излишней информацией.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это явно. Можно либо разделить опыт на отдельные блоки, либо указать несколько должностей в одном блоке, отразив изменения в обязанностях и ответственности.
Вариант 1: Раздельные блоки
Junior Web-разработчик | Компания А | Январь 2024 – Июнь 2024
Web-разработчик | Компания А | Июль 2024 – Декабрь 2024
Вариант 2: Один блок
Junior Web-разработчик → Web-разработчик | Компания А | Январь 2024 – Декабрь 2024
Описание компании
Описывать компанию нужно кратко, только если это необходимо для понимания контекста вашей работы. Например, если компания малоизвестна или занимается специфической деятельностью. В остальных случаях достаточно указать название и, при желании, добавить ссылку на сайт.
Компания Б (разработка SaaS-решений для e-commerce) | Junior Web-разработчик | Март 2023 – Сентябрь 2023
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваши навыки и опыт, а не просто перечислять рутинные задачи. Используйте сильные глаголы действия и избегайте общих фраз. Подчеркните, что вы делали, как вы это делали и какой результат получили.
10 сильных глаголов действия
- Разрабатывал
- Реализовывал
- Интегрировал
- Оптимизировал
- Тестировал
- Отлаживал
- Улучшал
- Внедрял
- Автоматизировал
- Поддерживал
Как избежать простого перечисления обязанностей
Вместо сухого перечисления задач, опишите контекст, используемые технологии и полученные результаты. Покажите, что вы не просто выполняли инструкции, а понимали суть работы и вносили свой вклад.
Участвовал в разработке веб-сайта.
Разрабатывал frontend веб-сайта компании, используя React и Redux, что позволило улучшить взаимодействие с пользователем.
Занимался тестированием кода.
Проводил unit-тестирование backend API на Python (pytest), что позволило снизить количество ошибок на 15%.
Превращение обязанностей в достижения
Обязанность: Разработка новых фич для веб-приложения.
Достижение: Разработал и внедрил систему push-уведомлений для веб-приложения (React, Node.js), что привело к увеличению вовлеченности пользователей на 20%.
Обязанность: Оптимизация производительности веб-сайта.
Достижение: Оптимизировал скорость загрузки страниц веб-сайта на 30% путем внедрения lazy loading изображений и минификации CSS/JS.
Типичные ошибки при описании обязанностей
- Использование общих фраз без конкретики ("Выполнение различных задач", "Работа с командой").
- Перечисление технологий без указания контекста ("HTML, CSS, JavaScript").
- Копирование обязанностей из должностной инструкции.
Больше информации о том, как составить раздел "Опыт работы", вы найдете здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они показывают, что вы не просто выполняли свои обязанности, но и приносили пользу компании. Для junior web-разработчика особенно важно продемонстрировать, как ваши навыки и знания помогли улучшить продукт или процесс.
Как правильно квантифицировать результаты
Квантификация – это представление результатов в числовом формате. Это делает ваши достижения более убедительными и измеримыми.
Улучшил производительность сайта.
Улучшил производительность сайта: снизил время загрузки страниц на 20%, что привело к увеличению конверсии на 5%.
Снизил количество ошибок.
Снизил количество ошибок в коде на 15% благодаря внедрению unit-тестирования.
Метрики для junior web-разработчика
- Скорость загрузки страниц (уменьшение времени в секундах или процентах)
- Количество ошибок (снижение количества багов)
- Процент увеличения конверсии
- Увеличение трафика на сайт
- Сокращение времени разработки
- Улучшение пользовательского опыта (например, увеличение времени, проведенного на сайте)
Как описать достижения, если нет четких цифр
Если у вас нет точных цифр, попробуйте оценить результат качественно. Опишите, как ваша работа повлияла на проект или команду. Используйте слова, которые указывают на улучшение или прогресс.
Внедрил новые стандарты кодирования, что значительно улучшило читаемость и поддерживаемость кода.
Оптимизировал процесс сборки проекта, что позволило ускорить релизы.
Примеры формулировок достижений
Уровень 1 (начальный): Успешно завершил стажировку, внедрив систему автоматизированного тестирования, сократившую время тестирования на 10%.
Уровень 2 (базовый): Разработал и внедрил компонент авторизации пользователей на React, что повысило безопасность веб-приложения.
Уровень 3 (средний): Оптимизировал производительность backend API на Python, что привело к снижению времени ответа на 25%.
Уровень 4 (продвинутый): Участвовал в разработке крупного веб-проекта, внедрив микросервисную архитектуру, что повысило масштабируемость и отказоустойчивость системы.
Уровень 5 (опытный): Руководил командой из 2 junior-разработчиков, успешно реализовав проект по редизайну веб-сайта, повысив удовлетворенность пользователей на 15%.
Как указывать технологии и инструменты
Перечисление технологий и инструментов – важная часть резюме junior web-разработчика. Это позволяет рекрутеру быстро оценить ваш технический стек и понять, насколько он соответствует требованиям вакансии. Важно указывать технологии релевантные позиции, на которую претендуете.
Где указывать технический стек
Технологии и инструменты можно указывать как в разделе "Навыки", так и в описании опыта работы. В разделе "Навыки" перечисляются все технологии, которыми вы владеете. В описании опыта работы указывайте только те технологии, которые вы использовали на конкретной позиции.
Как группировать технологии
Для удобства восприятия группируйте технологии по категориям:
- Frontend (HTML, CSS, JavaScript, React, Angular, Vue.js)
- Backend (Python, Node.js, Java, PHP, Ruby on Rails)
- Базы данных (MySQL, PostgreSQL, MongoDB)
- Инструменты (Git, Docker, Jenkins, Jira)
- Тестирование (Jest, Mocha, Selenium)
Как показать уровень владения инструментами
Укажите свой уровень владения каждой технологией. Это можно сделать с помощью слов ("базовый", "средний", "продвинутый") или шкалы (например, от 1 до 5).
JavaScript (продвинутый), React (средний), HTML/CSS (продвинутый)
Git (4/5), Docker (3/5), Jenkins (2/5)
Актуальные технологии для профессии
В 2025 году для junior web-разработчика наиболее востребованы следующие технологии:
- JavaScript (ES6+)
- React / Angular / Vue.js
- HTML5 / CSS3
- Node.js
- Git
- REST API
- SQL / NoSQL
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки, учебные проекты и фриланс.
Стажировка:
Junior Frontend Developer | Компания А | Июнь 2024 – Август 2024
- Разрабатывал пользовательский интерфейс веб-приложения (React, Redux).
- Участвовал в code review, что позволило улучшить качество кода.
- Оптимизировал производительность веб-приложения, что привело к снижению времени загрузки страниц на 10%.
- Изучил основы работы с REST API.
Учебный проект:
Разработка веб-сайта для портфолио | Самостоятельный проект | Январь 2024 – Март 2024
- Разработал веб-сайт для портфолио с использованием React и Material UI.
- Реализовал адаптивный дизайн, обеспечивающий корректное отображение на различных устройствах.
- Интегрировал форму обратной связи, отправляющую сообщения на электронную почту.
- Разместил веб-сайт на GitHub Pages.
Фриланс:
Frontend разработчик | Фриланс | Сентябрь 2023 – Декабрь 2023
- Разработал одностраничный веб-сайт для компании Б (HTML, CSS, JavaScript).
- Оптимизировал изображения для уменьшения размера файлов и ускорения загрузки страниц.
- Обеспечил кроссбраузерную совместимость веб-сайта.
Для специалистов с опытом
Как структурировать большой опыт и показать карьерный рост.
Web-разработчик | Компания А | Январь 2023 – Декабрь 2024
- Разрабатывал frontend веб-приложения (React, Redux).
- Участвовал в разработке backend API (Node.js, Express).
- Проводил code review, что позволило улучшить качество кода.
- Оптимизировал производительность веб-приложения, что привело к снижению времени загрузки страниц на 15%.
- Внедрил новые стандарты кодирования, что значительно улучшило читаемость и поддерживаемость кода.
Основные технологии: React, Redux, Node.js, Express, PostgreSQL, Git.
Junior Web-разработчик → Web-разработчик | Компания Б | Июль 2023 – Декабрь 2024
- На позиции Junior: разрабатывал компоненты пользовательского интерфейса (React).
- Участвовал в тестировании и отладке кода.
- На позиции Web-разработчик: разрабатывал backend API (Node.js, Express).
- Оптимизировал запросы к базе данных, что привело к снижению времени ответа на 20%.
- Руководил командой из 2 junior-разработчиков.
Для руководящих позиций (не применимо для junior)
Как структурировать раздел "Образование"
Раздел "Образование" в резюме junior web-разработчика демонстрирует вашу теоретическую базу и стремление к обучению. Вот как его правильно оформить:
- Расположение: Если у вас небольшой опыт работы или вы недавно закончили учебу, разместите этот раздел в начале резюме, чтобы подчеркнуть свои академические достижения. В противном случае, поместите его после раздела "Опыт работы".
- Дипломная работа/проекты: Кратко опишите тему дипломной работы или ключевые проекты, если они имеют отношение к веб-разработке. Укажите использованные технологии и полученные результаты.
- Оценки: Указывайте только те оценки (например, средний балл), которые действительно высокие и могут произвести впечатление на работодателя. Если оценки средние или низкие, лучше опустить эту информацию.
- Дополнительные курсы в вузе: Перечислите релевантные курсы, которые вы проходили в университете, особенно если они напрямую связаны с веб-разработкой (например, "Базы данных", "Алгоритмы и структуры данных", "Веб-технологии").
Более подробную информацию о том, как оформить раздел "Образование" в резюме, вы найдете здесь.
Какое образование ценится в профессии junior web-разработчик
Для junior web-разработчика наиболее ценными являются следующие специальности:
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика
- Информационные системы и технологии
Образование не по специальности: Если ваше образование не связано напрямую с IT, подчеркните в сопроводительном письме и в резюме те навыки и знания, которые вы приобрели самостоятельно или на курсах, и как они применимы к веб-разработке.
Связь образования с текущей профессией: Опишите, как полученные знания и навыки из вашего образования (даже если оно не профильное) помогли вам в освоении веб-разработки. Например, математическое образование может развить логическое мышление, необходимое для программирования.
Пример 1: Профильное образование
Московский государственный технический университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника, диплом бакалавра (2021-2025)
Дипломная работа: "Разработка веб-приложения для управления проектами с использованием React и Node.js". Разработал REST API, реализовал систему аутентификации и авторизации пользователей, создал интерактивный пользовательский интерфейс.
Пример 2: Непрофильное образование
Российский государственный гуманитарный университет, Москва
Специальность: Филология, диплом бакалавра (2021-2025)
Дополнительное образование: Прошел онлайн-курсы по веб-разработке на Coursera и Udemy. Освоил HTML, CSS, JavaScript и React. Участвовал в разработке нескольких pet-проектов, включая создание личного блога и веб-сайта для портфолио.
Курсы и дополнительное образование
Курсы и дополнительное образование играют важную роль для junior web-разработчика, особенно если у вас нет профильного образования.
Важные курсы:
- HTML, CSS, JavaScript
- Frontend-фреймворки (React, Angular, Vue.js)
- Backend-разработка (Node.js, Python/Django, PHP/Laravel)
- Базы данных (SQL, NoSQL)
- Системы контроля версий (Git)
Онлайн-образование: Укажите название платформы (Coursera, Udemy, Skillbox и т.д.), название курса, дату окончания и полученные навыки. Если есть возможность, добавьте ссылку на сертификат.
Топ-3 актуальных курсов для junior web-разработчика в 2025 году:
- React.js: Полное руководство для начинающих
- Node.js API Development with Express
- Базы данных для веб-разработчиков: MySQL и MongoDB
Пример описания пройденных курсов:
Coursera
Курс "Web Design for Everybody (Basics of Web Development & Coding)", University of Michigan (октябрь 2024)
Освоил основы HTML, CSS и JavaScript. Научился создавать адаптивные веб-страницы и работать с медиа-контентом.
Самообразование: Укажите участие в open-source проектах, создание pet-проектов, чтение технической литературы и посещение конференций. Это покажет вашу инициативность и стремление к постоянному развитию.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, полученные на курсах и тренингах.
Важные сертификаты:
- Сертификаты от крупных IT-компаний (Google, Microsoft, Amazon)
- Сертификаты по конкретным технологиям (React, Angular, Node.js)
- Сертификаты об окончании специализированных курсов (например, от Skillbox или GeekBrains)
Как указывать сертификаты: Укажите название сертификата, организацию, выдавшую сертификат, дату получения и, если есть, срок действия. Добавьте ссылку на онлайн-подтверждение сертификата.
Срок действия: Обратите внимание на срок действия сертификатов. Указывайте только актуальные сертификаты. Если срок действия истек, можно указать его, но отметить, что он недействителен на данный момент.
Какие сертификаты не стоит указывать: Сертификаты, не имеющие отношения к веб-разработке, или сертификаты об окончании курсов, которые не дают существенных знаний и навыков.
Примеры оформления раздела
Для студентов и выпускников
Незаконченное образование: Укажите период обучения, название учебного заведения и специальность. Отметьте, что обучение продолжается.
Учебные достижения: Укажите участие в олимпиадах, конкурсах, конференциях, а также получение стипендий и грантов.
Стажировки: Опишите стажировки в разделе "Опыт работы", но упомяните их и в разделе "Образование", если они были частью учебного процесса.
Пример 1: Студент
Московский государственный университет им. М.В. Ломоносова, Москва
Специальность: Прикладная математика и информатика (2021 - настоящее время), 4 курс
Средний балл: 4.8
Дополнительное образование: Курс "Frontend-разработка на React" (Skillbox, 2024)
Пример 2: Выпускник без опыта работы
Санкт-Петербургский государственный университет, Санкт-Петербург
Специальность: Информационные системы и технологии, диплом бакалавра (2021-2025)
Дипломная работа: "Разработка веб-сервиса для автоматической генерации документации на основе OpenAPI спецификаций".
Дополнительное образование:
- Курс "Backend-разработка на Node.js" (Udemy, 2024)
- Стажировка в компании "ООО Рога и копыта" в качестве стажера-разработчика (июнь-август 2024)
Для специалистов с опытом
Множественное образование: Укажите все полученные образования в обратном хронологическом порядке (начиная с последнего).
Непрерывное обучение: Подчеркните стремление к постоянному развитию, указав пройденные курсы, тренинги и полученные сертификаты за последние несколько лет.
Выделение курсов и сертификатов: Выделите те курсы и сертификаты, которые наиболее релевантны текущей должности и демонстрируют ваши ключевые навыки.
Пример 1: Специалист с опытом
Дополнительное образование:
- Курс "Advanced React Patterns" (Frontend Masters, 2023)
- Сертификат "AWS Certified Developer - Associate" (Amazon Web Services, 2022)
Московский государственный технический университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника, диплом магистра (2019-2021)
Московский государственный технический университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника, диплом бакалавра (2015-2019)
Пример 2: Смена профессии
Дополнительное образование:
- Практический онлайн курс "Профессия веб-разработчик" (Skillbox, 2023-2024)
- Курс "JavaScript Developer" (Loftschool, 2023)
Российский экономический университет имени Г.В. Плеханова, Москва
Специальность: Экономика, диплом специалиста (2010-2015)
Топ-3 Самых Востребованных Навыка Web-разработчика в 2025 году
Чтобы выделиться среди соискателей в 2025 году, необходимо обладать актуальными навыками. Топ-3 востребованных навыка для junior web-разработчика включают:
- React.js с использованием TypeScript: Знание React.js остается критически важным, а его комбинация с TypeScript позволяет писать более надежный и поддерживаемый код. Многие компании, такие как Яндекс и Сбер, активно используют React + TypeScript в своих фронтенд-проектах.
- GraphQL: Умение работать с GraphQL для построения API становится все более важным, поскольку он предоставляет более эффективный и гибкий способ получения данных, чем традиционный REST. Компании, как Avito, переходят на GraphQL для улучшения производительности своих приложений.
- Next.js: Использование Next.js для создания серверного рендеринга (SSR) и статической генерации сайтов (SSG) повышает производительность и улучшает SEO. Многие стартапы и крупные компании, такие как Netflix, используют Next.js для своих веб-приложений.
Как структурировать раздел навыков
Раздел "Навыки" в резюме — это ваша визитная карточка, демонстрирующая, что вы умеете и что можете предложить работодателю. Важно представить информацию четко и структурировано, чтобы рекрутер сразу увидел ваши сильные стороны.
Где расположить раздел в резюме
Оптимальное место для раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: Сразу после раздела "Опыт работы" или "Образование", чтобы подчеркнуть ваши знания и потенциал.
- Для опытных специалистов: После раздела "Опыт работы", так как ваши достижения в предыдущих проектах говорят сами за себя.
Как группировать навыки
Для удобства восприятия разделите навыки на категории и подкатегории. Это поможет рекрутеру быстро оценить вашу квалификацию.
- Основные навыки: Языки программирования, фреймворки, базы данных.
- Дополнительные навыки: Инструменты разработки, системы контроля версий, навыки работы с облачными сервисами.
- Личные качества (soft skills): Коммуникабельность, умение работать в команде, ответственность.
Подробнее о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
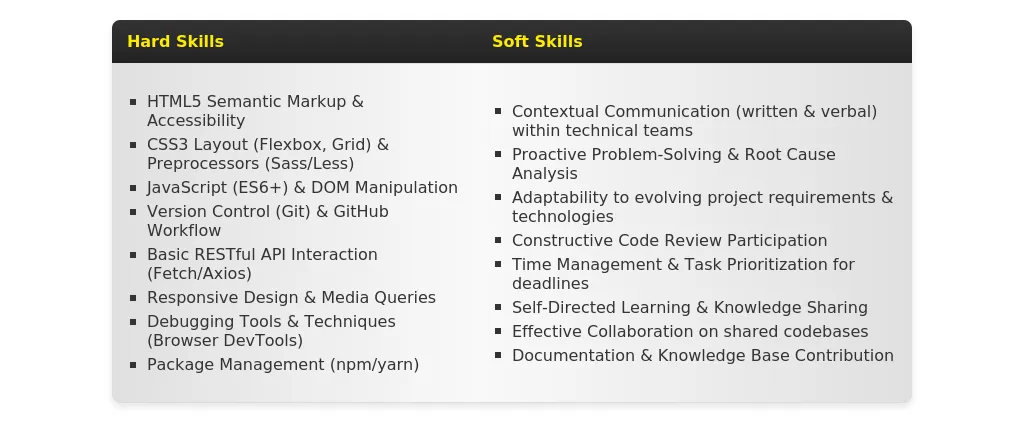
Технические навыки для junior web-разработчика
Технические навыки (hard skills) — это основа вашей профессии. Для junior web-разработчика важно обладать определенным набором компетенций.
Обязательные навыки для junior web-разработчика в 2025 году:
- HTML5/CSS3
- JavaScript (ES6+)
- Основы работы с одним из популярных фреймворков (React, Angular, Vue.js)
- Git
- Адаптивная верстка
- Понимание принципов REST API
Актуальные технологии и инструменты в 2025 году:
- TypeScript
- Next.js/Nuxt.js
- GraphQL
- Docker
- CI/CD
Как указать уровень владения навыками
Недостаточно просто перечислить навыки. Укажите ваш уровень владения, чтобы работодатель понимал, чего ожидать.
- Базовый: Знаком с технологией, могу выполнять простые задачи.
- Средний: Уверенно использую технологию в повседневной работе, могу решать задачи средней сложности.
- Продвинутый: Глубокое знание технологии, могу решать сложные задачи, обучать других.
Как выделить ключевые компетенции
Выделите навыки, которые наиболее важны для желаемой должности. Используйте жирный шрифт или маркированный список.
Примеры описания технических навыков:
HTML5/CSS3: Продвинутый уровень, опыт адаптивной верстки и создания сложных интерфейсов.
JavaScript (ES6+): Средний уровень, уверенное использование основных возможностей языка, опыт работы с React.
JavaScript: Знаю.
CSS: Умею верстать сайты.
Личные качества важные для junior web-разработчика
Личные качества (soft skills) не менее важны, чем технические навыки. Они показывают, как вы взаимодействуете с командой и решаете проблемы.
Топ-7 важных soft skills для junior web-разработчика:
- Коммуникабельность
- Умение работать в команде
- Ответственность
- Обучаемость
- Решение проблем
- Тайм-менеджмент
- Креативность
Как подтвердить наличие soft skills примерами
Не просто перечисляйте soft skills, а приводите примеры, как вы их применяли на практике.
- Коммуникабельность: "Успешно взаимодействовал с командой разработчиков и дизайнеров при создании веб-приложения, активно участвовал в обсуждениях и предлагал решения."
- Обучаемость: "Быстро освоил новый фреймворк Vue.js для реализации проекта, изучив документацию и пройдя онлайн-курсы."
Какие soft skills не стоит указывать
Избегайте общих фраз и клише, которые не несут конкретной информации. Например, "стрессоустойчивость" без примеров.
Примеры описания личных качеств:
Умение работать в команде: Успешно работал в команде над проектом электронной коммерции, активно делился знаниями и помогал коллегам в решении проблем.
Ответственность: Всегда выполняю задачи в срок и с высоким качеством, тщательно проверяю свою работу перед отправкой.
Коммуникабельность: Я общительный.
Ответственность: Всегда ответственно подхожу к работе.
Особенности для разных уровней специалистов
Подход к разделу "Навыки" должен отличаться в зависимости от вашего опыта.
Для начинающих:
- Как компенсировать недостаток опыта навыками: Сделайте акцент на знаниях, полученных в ходе обучения, личных проектах и стажировках.
- На какие навыки делать акцент: Подчеркните базовые навыки, необходимые для работы junior web-разработчиком.
- Как показать потенциал к обучению: Укажите, какие курсы вы проходили, какие технологии изучаете самостоятельно.
Пример с разбором:
HTML/CSS: Базовый уровень, опыт верстки учебных проектов.
JavaScript: Изучаю основы, прошел онлайн-курс по JavaScript.
React: Знаком с концепцией, создал небольшой проект на React.
Для опытных специалистов:
- Как показать глубину экспертизы: Укажите конкретные проекты, в которых вы использовали свои навыки, и результаты, которые вы достигли.
- Баланс между широтой и глубиной навыков: Не перечисляйте все технологии, с которыми вы когда-либо работали. Сосредоточьтесь на тех, которые наиболее важны для вашей специализации.
- Как выделить уникальные компетенции: Подчеркните навыки, которые отличают вас от других разработчиков.
Пример с разбором:
React: Разработал и поддерживал пользовательский интерфейс для веб-приложения с высокой нагрузкой, используя React, Redux и TypeScript. Улучшил производительность на 30%.
Node.js: Создал REST API для мобильного приложения, используя Node.js, Express и MongoDB. Обеспечил высокую скорость обработки запросов и масштабируемость системы.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок, чтобы ваше резюме произвело хорошее впечатление.
Топ-7 ошибок в разделе навыков:
- Перечисление слишком большого количества навыков.
- Отсутствие указания уровня владения навыками.
- Использование устаревших технологий.
- Неправильные формулировки.
- Отсутствие примеров, подтверждающих наличие soft skills.
- Несоответствие навыков требованиям вакансии.
- Орфографические и грамматические ошибки.
Устаревшие навыки и как их заменить
Удалите навыки, которые больше не актуальны, и замените их современными технологиями. Например, вместо Flash укажите HTML5.
Неправильные формулировки (с примерами)
Знаю HTML, CSS, JavaScript.
HTML5/CSS3: Продвинутый уровень, опыт адаптивной верстки. JavaScript: Средний уровень, опыт работы с React.
Как проверить актуальность навыков
- Изучите требования к вакансиям junior web-разработчика в 2025 году.
- Спросите совета у опытных разработчиков.
- Пройдите онлайн-тесты и курсы для оценки своих знаний.


⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "junior web-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие проекты указывать, если опыта работы нет?
Для *junior web-разработчика* отсутствие коммерческого опыта — это нормально. Сосредоточьтесь на *личных проектах, учебных проектах, open-source контрибуциях и хакатонах*. Подробно опишите свой вклад в каждый проект, используемые технологии и достигнутые результаты. Укажите ссылки на репозитории, если это возможно.
Пример: Разработал веб-приложение для управления задачами с использованием React, Redux и Node.js. Реализовал функциональность аутентификации пользователей, создания и редактирования задач, а также отслеживания прогресса. Ссылка на репозиторий
Пример: Сделал какой-то сайтик на HTML и CSS.
Что делать, если я самоучка и не имею профильного образования?
В сфере веб-разработки *практические навыки ценятся выше теоретических знаний*. Подчеркните в резюме свои *навыки, проекты и достижения*. Укажите пройденные онлайн-курсы, сертификаты и участие в воркшопах. Объясните в сопроводительном письме свою мотивацию и почему вы решили стать веб-разработчиком. Покажите, что вы постоянно учитесь и развиваетесь.
Пример: *Раздел "Образование":* Онлайн-курсы "React Native. Полный курс" на Udemy (Сертификат получен в 2024). *Раздел "Навыки":* HTML, CSS, JavaScript, React, Redux, Node.js, Git.
Как указать уровень владения языками программирования и технологиями?
Не используйте расплывчатые формулировки типа "хорошо владею". Лучше *конкретизируйте*, что именно вы умеете делать с каждой технологией. Оценивайте свой уровень реалистично. *Будьте готовы к тому, что на собеседовании вас попросят продемонстрировать свои навыки на практике*. Можно использовать шкалу: *базовый, средний, продвинутый*. Однако, *описание навыков в контексте выполненных проектов более информативно*.
Пример: JavaScript: *Продвинутый уровень*: разработка интерактивных пользовательских интерфейсов, работа с AJAX, создание SPA (Single Page Application). *Средний уровень*: знаком с ES6+ (ECMAScript 2015 и новее) и современными подходами в разработке.
Пример: JavaScript: Хорошо знаю.
Что писать в разделе "О себе"?
Этот раздел должен быть *кратким и ёмким*. Укажите свои *ключевые навыки, опыт и карьерные цели*. Подчеркните свою *мотивацию и готовность учиться*. Покажите, что вы *подходите для позиции junior web-разработчика* и что вы *заинтересованы в развитии в этой области*. Избегайте общих фраз и клише. *Персонализируйте этот раздел под каждую конкретную вакансию*.
Пример: Начинающий веб-разработчик с опытом разработки веб-приложений с использованием React, Node.js и MongoDB. Увлечен созданием качественного и удобного пользовательского опыта. Стремлюсь к развитию в команде профессионалов и внесению вклада в интересные проекты. Готов к обучению и решению сложных задач.
Пример: Коммуникабельный, ответственный, легко обучаемый. Ищу интересную работу.
Нужно ли указывать soft skills в резюме?
Да, *soft skills важны для любого разработчика*, особенно для *junior*. Укажите те навыки, которые *востребованы в вакансии* и которые *вы действительно имеете*. Приведите *примеры, как вы использовали эти навыки в своих проектах*. Например, умение работать в команде, решать проблемы, общаться с заказчиками, быстро учиться новому. *Не перечисляйте все подряд soft skills, которые знаете*.
Пример: *Работа в команде:* В проекте "PetFinder" работал в команде из 3-х человек над созданием REST API на Node.js. Отвечал за разработку модуля аутентификации пользователей и интеграцию с базой данных MongoDB. Эффективно взаимодействовал с другими членами команды для достижения общих целей.
Стоит ли указывать зарплатные ожидания в резюме?
Это *необязательно*, особенно для *junior* позиции. Указание зарплатных ожиданий может *ограничить ваши возможности*. Работодатель может *отклонить ваше резюме, если ваши ожидания слишком высоки*. Этот вопрос лучше *обсудить на собеседовании*, когда у вас будет больше информации о компании и вакансии. Если же в вакансии *прямо требуется указать зарплатные ожидания*, проведите исследование рынка и укажите *реалистичный диапазон*.
Как оформить резюме, чтобы оно выделялось?
*Аккуратный и профессиональный вид* резюме — это важно. Используйте *читаемый шрифт*, *достаточные отступы* и *логичную структуру*. Можно использовать *шаблоны резюме*, но не выбирайте слишком креативные, которые могут быть *нечитаемыми*. *Главное — содержание, а не дизайн*. Убедитесь, что ваше резюме *легко читается и сканируется*. Сохраните резюме в формате PDF. Проверьте резюме на наличие *ошибок и опечаток*.
Совет: Адаптируйте резюме под каждую конкретную вакансию.
Какие ошибки чаще всего допускают junior web-разработчики в резюме?
- Общие фразы и отсутствие конкретики.
- Несоответствие навыков и опыта требованиям вакансии.
- Ошибки и опечатки.
- Неаккуратное оформление.
- Завышенные зарплатные ожидания.
- Отсутствие информации о личных проектах.
- Неуказание ссылок на репозитории.
Как быть, если у меня был перерыв в работе?
Не стоит *скрывать* факт перерыва в работе. Укажите его в резюме и *кратко объясните причину*. Например, *уход за ребенком, путешествие, обучение, поиск работы*. Подчеркните, что вы *не теряли время зря* и *продолжали развиваться* в профессиональном плане. Например, проходили онлайн-курсы, работали над личными проектами, участвовали в open-source проектах. Покажите, что вы *готовы вернуться к работе* и что вы *мотивированы* на успех.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить