Изучите наш пример резюме middle frontend developer'а, чтобы понять, как составить свое эффективное резюме. Получите работу мечты, основываясь на лучших практиках!
Наша статья — это детальное руководство, основанное на готовом примере резюме middle frontend developer. Мы подробно рассматриваем каждый аспект создания эффективного резюме, подходящего как для начинающих, так и для опытных специалистов, включая: ✅
- пошаговые инструкции по заполнению всех ключевых разделов (контакты, опыт, навыки и др.);
- как учесть требования работодателей и представить релевантные навыки;
- методы адаптации резюме под конкретные вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
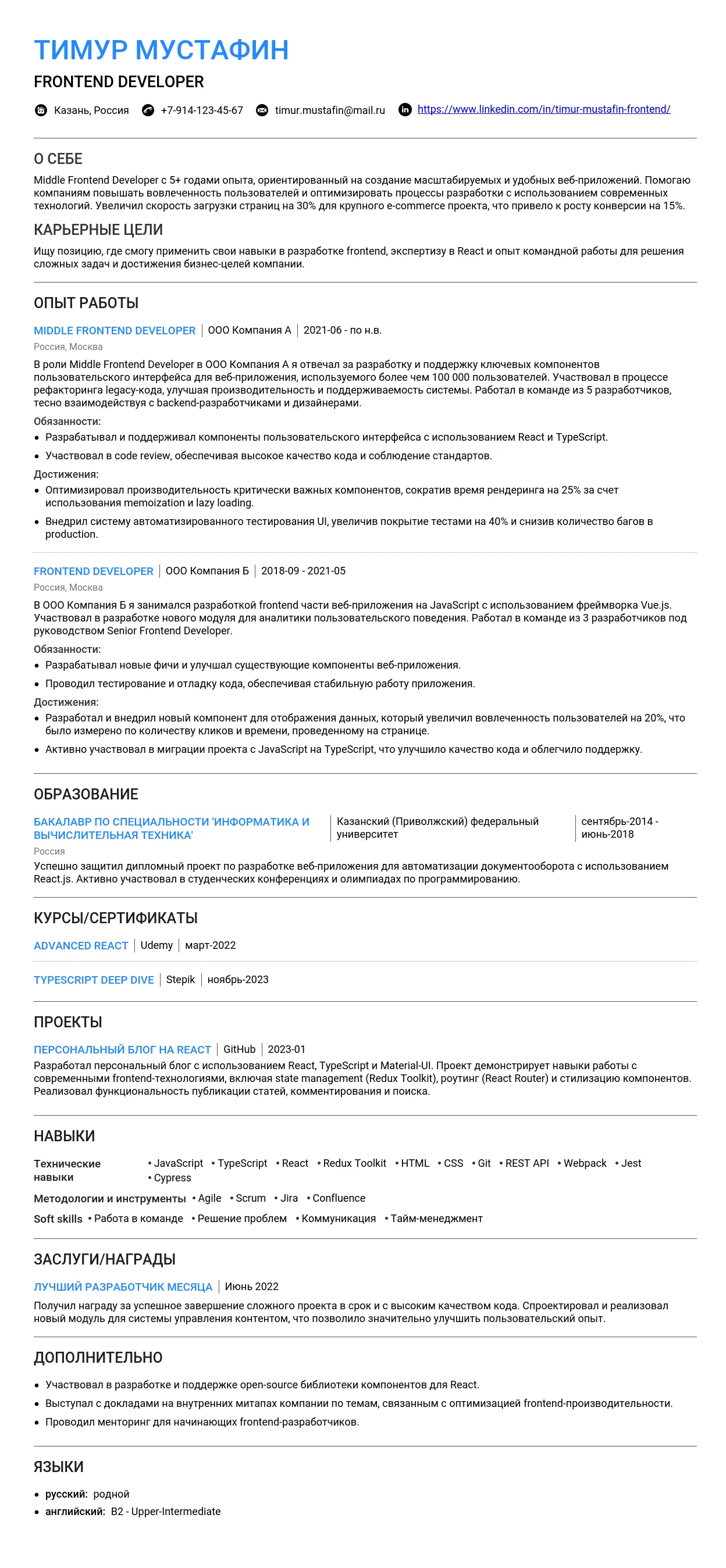
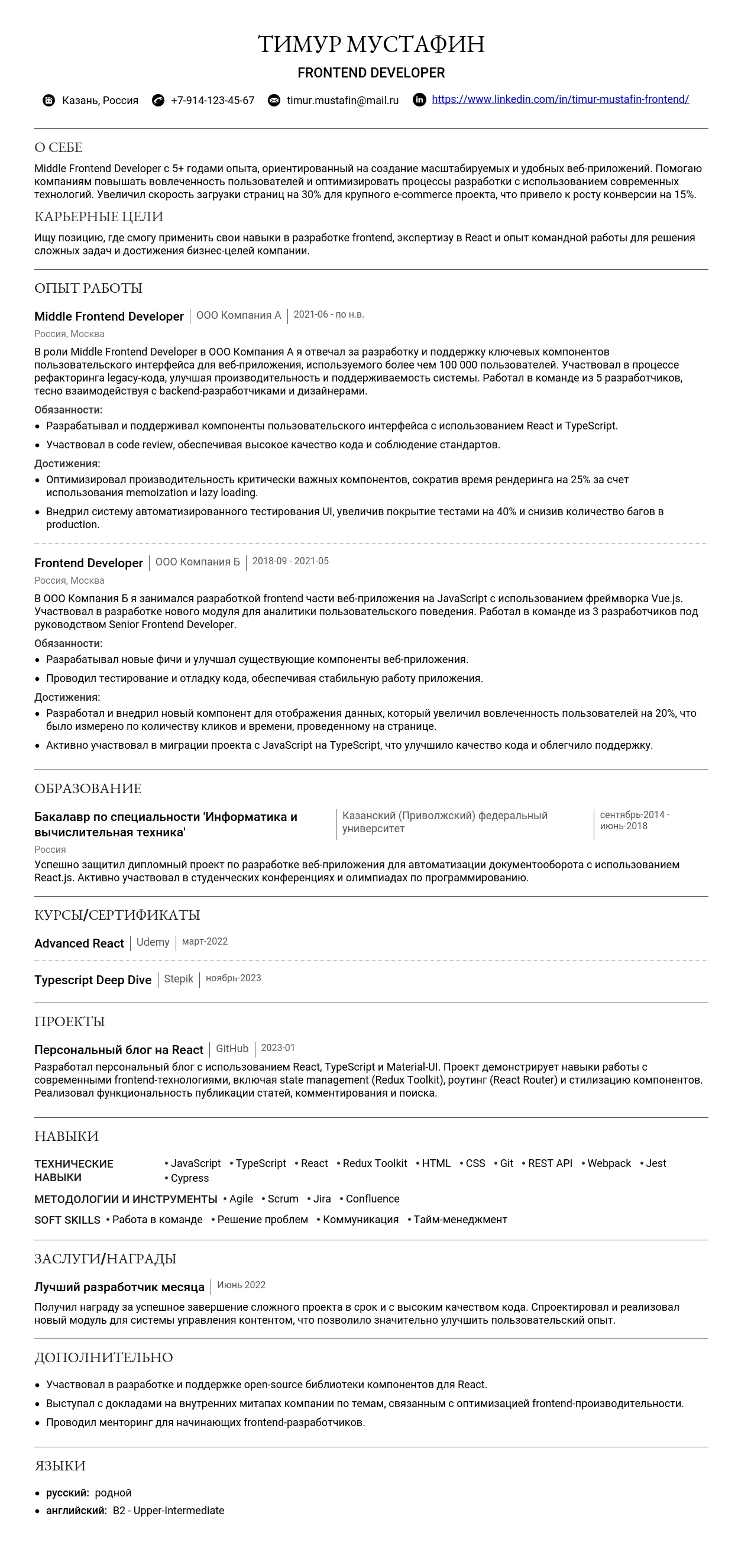
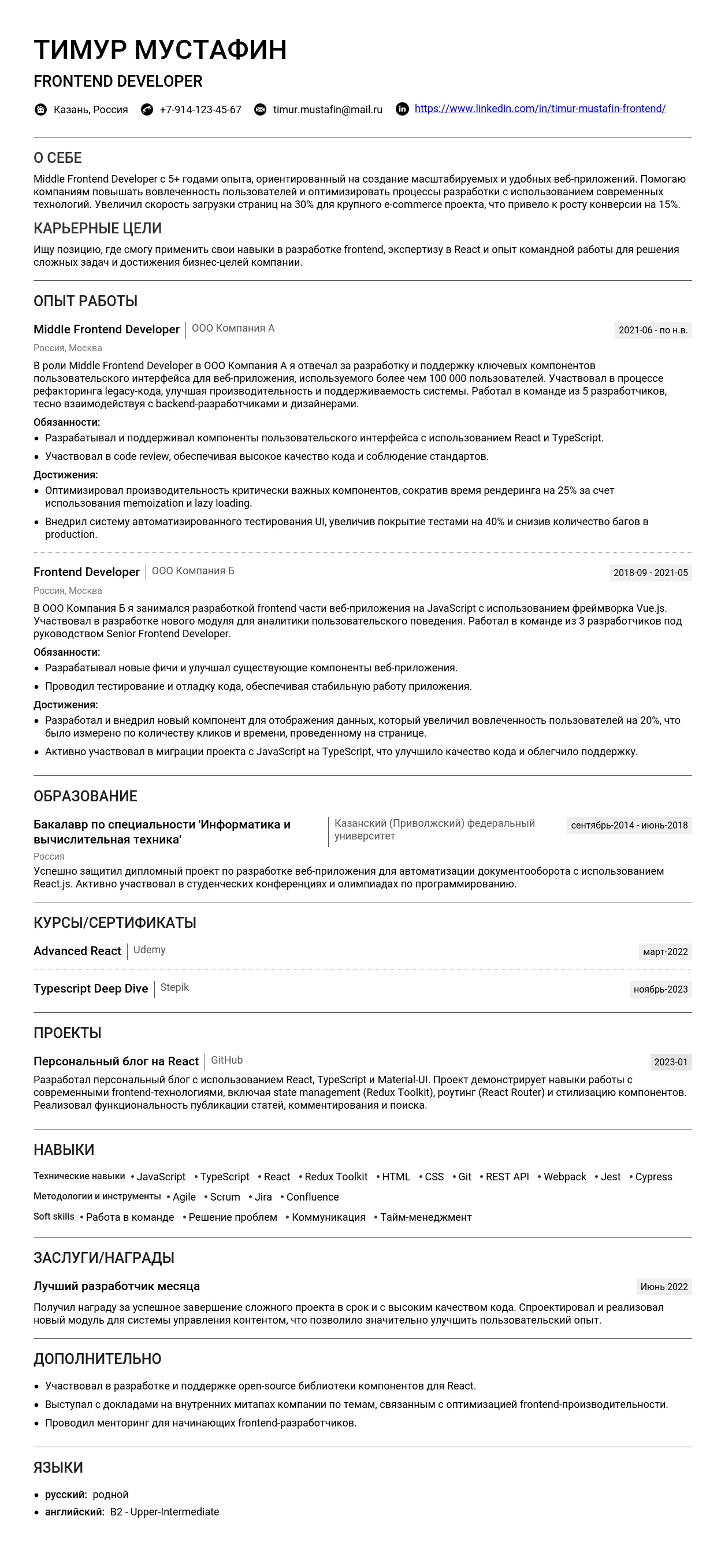
Пример резюме - разбираем по частям
Как правильно указать специализацию Middle Frontend Developer в резюме в 2025 году
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и отражать вашу текущую квалификацию и специализацию. Для позиции Middle Frontend Developer важно правильно указать свой уровень и ключевые навыки, чтобы привлечь внимание к релевантным вакансиям.
В этом разделе мы разберем, как составить эффективный заголовок, какие варианты должностей можно использовать, каких ошибок следует избегать и какие ключевые слова помогут вашему резюме выделиться.
Как правильно указать специализацию
Указание специализации в заголовке резюме помогает рекрутеру сразу понять, в какой области вы работаете и какие технологии знаете. Для Middle Frontend Developer это особенно важно, так как фронтенд-разработка включает в себя множество направлений и технологий.
- Укажите свой уровень: Middle, Senior, Junior. Это помогает рекрутеру сразу оценить ваш опыт и квалификацию.
- Укажите основную технологию: React, Angular, Vue.js. Если вы специализируетесь на какой-то конкретной технологии, обязательно укажите это в заголовке.
- Укажите дополнительные навыки: TypeScript, Redux, Webpack. Если вы владеете дополнительными технологиями, которые важны для позиции Middle Frontend Developer, укажите их в заголовке или в сопроводительном письме.
Варианты названия должности
Вот несколько вариантов названий должности Middle Frontend Developer разного уровня, которые можно использовать в резюме:
- Middle Frontend Developer – стандартное и понятное название должности.
- Frontend Developer (Middle Level) – акцент на уровне квалификации.
- Middle React Developer – акцент на основной технологии.
- Frontend Engineer – более общее название, которое может подойти, если компания использует этот термин.
Примеры заголовков
- Middle Frontend Developer
- Middle React Developer
- Frontend Developer (Middle Level, React)
- Frontend Engineer (Middle, React/TypeScript)
- Программист
- Веб-разработчик
- Разработчик
- Frontend Developer (с опытом)
- React Developer (любой опыт)
Почему некоторые заголовки плохие
Некоторые заголовки могут быть слишком общими или не отражать ваш уровень квалификации. Вот почему:
- Слишком общие названия: "Программист", "Веб-разработчик", "Разработчик". Эти названия не указывают на вашу специализацию и не помогают рекрутеру понять, в какой области вы работаете.
- Не указан уровень: "Frontend Developer (с опытом)", "React Developer (любой опыт)". Эти названия не указывают на ваш уровень квалификации и не помогают рекрутеру оценить ваш опыт.
- Сленг и неформальные названия: Использование сленговых или неформальных названий может создать впечатление непрофессионализма.
Ключевые слова
Использование ключевых слов в заголовке резюме помогает вашему резюме выделиться и быть найденным рекрутерами при поиске кандидатов. Вот некоторые ключевые слова, которые стоит использовать для позиции Middle Frontend Developer:
- Frontend
- React
- Angular
- Vue.js
- JavaScript
- TypeScript
- HTML
- CSS
- Redux
- Webpack
- REST API
- Responsive Design
- UI
- UX
Пример использования ключевых слов: Middle Frontend Developer (React, TypeScript, Redux)
Советы и рекомендации
- Будьте конкретны: Укажите свою специализацию и ключевые навыки.
- Используйте ключевые слова: Включите в заголовок ключевые слова, чтобы ваше резюме было легче найти.
- Проверьте грамматику и орфографию: Убедитесь, что в вашем заголовке нет ошибок.
- Адаптируйте заголовок под конкретную вакансию: Если вы подаете заявку на конкретную вакансию, адаптируйте заголовок под требования этой вакансии.
Следуя этим советам, вы сможете создать эффективный заголовок резюме, который привлечет внимание рекрутеров и поможет вам получить желаемую работу Middle Frontend Developer в 2025 году.
Как правильно написать раздел "О себе" в резюме middle frontend developer
Раздел "О себе" – это ваша визитная карточка в резюме. Здесь вы кратко представляете себя как специалиста, подчеркиваете свои ключевые навыки и достижения, а также демонстрируете, что вы подходите для конкретной вакансии. Важно помнить, что рекрутер тратит на просмотр резюме всего несколько секунд, поэтому информация должна быть максимально лаконичной и релевантной.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-100 слов). Старайтесь быть краткими и по существу.
- Обязательная информация:
- Краткое представление (кто вы, ваша специализация).
- Ключевые навыки и технологии, которыми вы владеете.
- Ваши достижения и опыт, релевантные вакансии.
- Ваша мотивация и карьерные цели (кратко).
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог (например, "разработал", а не "было разработано"). Будьте конкретны и избегайте общих фраз.
Чего категорически не стоит писать в разделе "О себе"
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с IT).
- Негативные высказывания о предыдущих работодателях или коллегах.
- Недостоверную информацию или преувеличения.
- Общие фразы, не подкрепленные конкретными примерами.
- Орфографические и грамматические ошибки.
Характерные ошибки с примерами
- Ошибка 1: Слишком общее описание.
"Ответственный и коммуникабельный frontend-разработчик, умею работать в команде."
Почему это плохо: Эти качества важны, но они слишком общие и не демонстрируют ваши конкретные навыки.
"Middle Frontend Developer с 3+ годами опыта разработки интерактивных веб-приложений с использованием React, Redux и TypeScript. Разработал и поддерживаю UI-компоненты для платформы X, что привело к увеличению вовлеченности пользователей на 15%."
Почему это хорошо: Здесь указана специализация, опыт, конкретные технологии и достижение.
- Ошибка 2: Отсутствие конкретики.
"Умею работать с различными frontend-технологиями."
Почему это плохо: Непонятно, какими именно технологиями вы владеете и на каком уровне.
"Уверенно владею JavaScript (ES6+), React, Redux, HTML5, CSS3, Webpack. Имею опыт работы с RESTful API и GraphQL."
Почему это хорошо: Перечислены конкретные технологии, которыми вы владеете.
Примеры для начинающих специалистов
Даже если у вас небольшой опыт работы, раздел "О себе" может стать вашим преимуществом. Сосредоточьтесь на ваших знаниях, навыках, проектах и стремлении к развитию. Подчеркните, что вы быстро обучаетесь и готовы применять свои знания на практике.
Как грамотно описать свой потенциал без опыта работы
- Акцент на образовании: Укажите релевантные курсы, сертификаты и проекты, выполненные во время учебы.
- Личные проекты: Опишите проекты, которые вы реализовали самостоятельно или в команде, даже если они не были коммерческими.
- Стажировки и практика: Укажите опыт стажировок, если он есть, и опишите свои обязанности и достижения.
- Софт скиллы: Подчеркните важные для работы frontend-разработчика качества: ответственность, умение работать в команде, обучаемость, внимательность к деталям.
На какие качества и навыки делать акцент
- Знание базовых технологий: HTML, CSS, JavaScript.
- Опыт работы с фреймворками и библиотеками (React, Angular, Vue.js).
- Понимание принципов адаптивной верстки и кроссбраузерной совместимости.
- Умение работать с системами контроля версий (Git).
- Желание учиться и развиваться в сфере frontend-разработки.
Как правильно упомянуть об образовании
Укажите название учебного заведения, специальность и год окончания. Если вы проходили релевантные курсы или тренинги, упомяните их тоже.
"Начинающий Frontend Developer с уверенным знанием HTML, CSS и JavaScript. Прошел курс по React в XYZ School и успешно реализовал несколько учебных проектов, включая веб-приложение для управления задачами. Стремлюсь к развитию в сфере frontend и готов применять полученные знания на практике."
Почему это хорошо: Указаны конкретные навыки, пройденные курсы и реализованные проекты.
"Учусь на программиста. Хочу работать frontend-разработчиком."
Почему это плохо: Слишком общее описание, нет конкретных навыков и достижений.
Примеры для специалистов с опытом
Если у вас есть опыт работы, раздел "О себе" должен отражать ваши достижения и профессиональный рост. Сосредоточьтесь на конкретных проектах, задачах и результатах, которых вы достигли.
Как отразить профессиональный рост
- Опишите свой опыт работы в хронологическом порядке, начиная с последнего места работы.
- Укажите свои обязанности и достижения на каждой должности.
- Подчеркните, как ваши навыки и знания развивались со временем.
Как описать специализацию
Если у вас есть специализация в определенной области frontend-разработки (например, разработка UI-компонентов, оптимизация производительности, тестирование), обязательно укажите это.
Как выделиться среди других кандидатов
- Укажите уникальные навыки или опыт, которые отличают вас от других специалистов.
- Приведите примеры успешных проектов, которые вы реализовали.
- Подчеркните свою экспертизу в конкретных технологиях или областях frontend-разработки.
Примеры с акцентом на достижения
"Middle Frontend Developer с 3+ годами опыта разработки веб-приложений. Специализируюсь на React и Redux. Разработал и внедрил новую систему UI-компонентов для платформы X, что привело к увеличению конверсии на 20% и сокращению времени загрузки страниц на 15%. Имею опыт работы в Agile-командах и участия в code review."
Почему это хорошо: Указана специализация, опыт, конкретные технологии, достижения и soft skills.
"Frontend-разработчик, занимаюсь разработкой сайтов."
Почему это плохо: Слишком общее описание, нет конкретных навыков и достижений.
Примеры для ведущих специалистов
Для ведущих специалистов раздел "О себе" должен демонстрировать вашу экспертизу, лидерские качества и способность решать сложные задачи. Сосредоточьтесь на масштабе реализованных проектов, управленческих навыках и ценности, которую вы приносите компании.
Как подчеркнуть управленческие навыки
- Укажите опыт руководства командой разработчиков.
- Опишите свои обязанности по планированию, координации и контролю работы команды.
- Подчеркните свою способность мотивировать и развивать сотрудников.
Как описать масштаб реализованных проектов
- Укажите количество пользователей, которые используют разработанные вами приложения.
- Опишите сложность и масштаб проектов, в которых вы участвовали.
- Подчеркните влияние ваших проектов на бизнес-показатели компании.
Как показать свою ценность для компании
- Приведите примеры конкретных результатов, которых вы достигли благодаря своим знаниям и опыту.
- Опишите, как вы способствовали улучшению процессов разработки и повышению эффективности работы команды.
- Подчеркните свою способность решать сложные технические проблемы и находить инновационные решения.
"Ведущий Frontend Developer с 7+ годами опыта разработки крупных веб-приложений. Руководил командой из 5 frontend-разработчиков при разработке нового UI для платформы Y, что позволило увеличить пользовательскую базу на 30% и улучшить NPS на 15%. Имею глубокую экспертизу в React, Redux, TypeScript и архитектуре микрофронтендов. Участвовал в разработке стратегии развития frontend-технологий в компании."
Почему это хорошо: Указан опыт руководства, масштаб проектов, экспертиза в технологиях и вклад в развитие компании.
"Очень опытный frontend-разработчик, знаю все."
Почему это плохо: Слишком общее описание, нет конкретных достижений и экспертизы.
Практические советы по написанию
Список ключевых фраз для профессии "middle frontend developer"
- Frontend-разработка
- React
- Redux
- JavaScript (ES6+)
- HTML5
- CSS3
- TypeScript
- Webpack
- RESTful API
- GraphQL
- Адаптивная верстка
- Кроссбраузерная совместимость
- UI/UX
- Системы контроля версий (Git)
- Agile
- Code review
- Оптимизация производительности
Самопроверка текста
- Убедитесь, что в тексте нет орфографических и грамматических ошибок.
- Проверьте, соответствует ли текст требованиям вакансии.
- Попросите кого-нибудь прочитать ваш текст и дать обратную связь.
Как адаптировать текст под разные вакансии
Внимательно изучите описание вакансии и выделите ключевые требования и навыки. Адаптируйте свой раздел "О себе", чтобы он максимально соответствовал этим требованиям. Подчеркните те навыки и достижения, которые наиболее релевантны для конкретной вакансии.
Как структурировать описание опыта работы
Раздел "Опыт работы" – ключевой в вашем резюме middle frontend developer. Он демонстрирует ваш профессиональный путь, навыки и достижения. Правильная структура и четкое описание позиций помогут произвести хорошее впечатление на рекрутера.
Формат заголовка
Заголовок каждой позиции должен быть лаконичным и информативным:
- Название должности: Middle Frontend Developer (или Senior, Team Lead, в зависимости от позиции).
- Компания: Компания А (указывать полное юридическое название не требуется).
- Даты работы: месяц и год начала – месяц и год окончания (например, "Январь 2023 – Декабрь 2024"). Если вы все еще работаете в компании, укажите "по настоящее время".
Пример:
Middle Frontend Developer, Компания А, Январь 2023 – Декабрь 2024
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать от 3 до 6 пунктов. Сосредоточьтесь на наиболее важных и релевантных обязанностях и достижениях. Для старых и менее значимых мест работы достаточно 1-2 пунктов.
Совмещение должностей
Если вы занимали несколько должностей в одной компании, опишите их последовательно, начиная с самой ранней. Укажите даты работы для каждой должности отдельно.
Пример:
Frontend Developer, Компания Б, Июнь 2022 – Декабрь 2023
Middle Frontend Developer, Компания Б, Январь 2024 – по настоящее время
Описание компании
Краткое описание компании может быть полезным, если ее название не говорит рекрутеру ни о чем. Укажите сферу деятельности и размер компании (количество сотрудников). Ссылку на сайт компании можно добавить, если это уместно (например, если у компании интересный продукт или сильный бренд).
Пример:
Middle Frontend Developer, Компания В (разработка SaaS-платформы для e-commerce, 150+ сотрудников), Март 2024 – по настоящее время
Как правильно описывать обязанности
Описание обязанностей – это возможность показать, чем вы занимались и какие навыки применяли. Используйте сильные глаголы действия и избегайте простого перечисления задач.
10 сильных глаголов действия:
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Внедрял
- Тестировал
- Поддерживал
- Улучшал
- Автоматизировал
- Участвовал
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, старайтесь описывать, как вы их выполняли и какого результата достигли. Используйте конкретные примеры и цифры, если это возможно.
Превращение обязанностей в достижения
Пример 1:
Просто обязанность: Разработка новых компонентов пользовательского интерфейса.
Достижение: Разработал 5 новых интерактивных компонентов UI (React, TypeScript), что позволило сократить время разработки новых страниц на 20%.
Пример 2:
Просто обязанность: Оптимизация производительности веб-приложения.
Достижение: Оптимизировал frontend веб-приложения (React), снизив время загрузки страниц на 35% за счет code splitting и lazy loading.
Типичные ошибки при описании обязанностей
- Слишком общее описание (например, "Разработка веб-приложений").
- Отсутствие конкретики и примеров.
- Использование пассивного залога (например, "Было разработано").
- Перечисление технологий без контекста.
Пример плохой формулировки:
Разрабатывал веб-приложения с использованием JavaScript.
Пример хорошей формулировки:
Разрабатывал и поддерживал интерактивные веб-приложения с использованием React, Redux и TypeScript, обеспечивая высокую производительность и масштабируемость.
Больше информации и примеров вы найдете на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые можно измерить и оценить. Они показывают вашу ценность как специалиста.
Как правильно квантифицировать результаты
Используйте цифры и метрики, чтобы показать масштаб ваших достижений. Например, укажите процентное увеличение производительности, сокращение времени разработки или количество пользователей, которых затронули ваши изменения.
Пример:
Улучшил производительность сайта.
Оптимизировал frontend часть сайта, что привело к увеличению скорости загрузки на 40% и снижению показателя отказов на 15%.
Метрики для frontend developer
- Скорость загрузки страниц (например, "сократил время загрузки на X%").
- Производительность приложений (например, "улучшил FPS на Y%").
- Количество пользователей, затронутых изменениями (например, "реализовал новый функционал для Z тысяч пользователей").
- Сокращение времени разработки (например, "автоматизировал процесс сборки, сократив время деплоя на W%").
- Улучшение показателей конверсии (например, "реализовал A/B тестирование, что привело к увеличению конверсии на V%").
- Снижение количества ошибок (например, "исправил критические баги, снизив количество ошибок на U%").
Как описать достижения без четких цифр
Если нет четких цифр, используйте качественные описания, подчеркивающие значимость ваших результатов. Например, опишите, как ваши решения помогли улучшить пользовательский опыт, повысить эффективность работы команды или снизить риски.
Пример:
Разработал новую систему логирования и мониторинга frontend, что позволило быстрее выявлять и устранять проблемы в production.
Примеры формулировок достижений
Пример 1 (Junior):
Реализовал компонент для отображения данных (React, Redux), что позволило команде быстрее интегрировать информацию из API.
Пример 2 (Middle):
Оптимизировал производительность веб-приложения (Angular), снизив время загрузки страниц на 25% за счет lazy loading и code splitting.
Пример 3 (Senior):
Разработал и внедрил систему автоматизированного тестирования frontend (Jest, Cypress), что позволило сократить количество ошибок в production на 30%.
Пример 4 (Team Lead):
Руководил командой из 3 frontend разработчиков, успешно реализовав проект по созданию нового веб-приложения для мобильных устройств (React Native), в рамках установленного бюджета и сроков.
Пример 5 (Team Lead):
Внедрил новые практики разработки (Scrum, Kanban) в frontend команде, что позволило повысить эффективность работы на 20% и улучшить командную коммуникацию.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" позволяет рекрутеру быстро оценить ваш технический уровень. Укажите все технологии, с которыми вы работали, и оцените свой уровень владения каждой из них.
Где и как указывать технический стек
Технологии можно указывать как в разделе "Опыт работы" (в описании каждой позиции), так и в отдельном разделе "Навыки". В разделе "Опыт работы" описывайте, как вы использовали технологии для решения конкретных задач. В разделе "Навыки" можно просто перечислить технологии списком.
Как группировать технологии
Группируйте технологии по категориям, чтобы облегчить восприятие:
- Языки программирования: JavaScript, TypeScript
- Фреймворки и библиотеки: React, Angular, Vue.js, Redux, MobX
- Инструменты сборки: Webpack, Parcel, Rollup
- Инструменты тестирования: Jest, Mocha, Cypress
- Системы контроля версий: Git, GitHub, GitLab
- CI/CD: Jenkins, Travis CI, CircleCI
Как показать уровень владения инструментами
Оценивайте свой уровень владения каждой технологией (например, "эксперт", "опытный", "средний", "начинающий"). Это поможет рекрутеру понять, в каких областях вы наиболее сильны.
Пример:
React: эксперт
Redux: опытный
TypeScript: опытный
Webpack: средний
Актуальные технологии для профессии
В 2025 году актуальные технологии для middle frontend developer включают:
- React (с акцентом на hooks, context, Suspense)
- TypeScript
- Next.js/Gatsby (для server-side rendering и static site generation)
- GraphQL (для работы с API)
- Webpack/Parcel/Rollup (для сборки проектов)
- Jest/Cypress (для тестирования)
- CI/CD (для автоматизации процессов разработки и деплоя)
- Node.js (для backend разработок)
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта работы, сосредоточьтесь на стажировках, учебных проектах и фрилансе. Опишите, какие задачи вы выполняли и какие навыки приобрели.
Как описать опыт стажировки
Укажите название компании, даты стажировки и краткое описание ваших обязанностей. Сосредоточьтесь на том, что вы узнали и как применяли свои знания на практике.
Пример:
Frontend Developer Intern, Компания Г, Июнь 2024 – Август 2024
- Участвовал в разработке новых компонентов пользовательского интерфейса (React, TypeScript).
- Исправлял баги и улучшал существующий функционал.
- Изучил основы разработки frontend и работы в команде.
Как представить учебные проекты
Опишите проекты, которые вы делали в рамках учебы или самостоятельно. Укажите название проекта, используемые технологии и краткое описание функциональности.
Пример:
Pet Project: Онлайн-магазин (React, Redux, Node.js)
- Разработал frontend часть онлайн-магазина с использованием React и Redux.
- Реализовал функциональность отображения товаров, корзины и оформления заказа.
- Использовал Node.js для создания backend API.
Как описать фриланс или свои проекты
Опишите проекты, которые вы делали в рамках фриланса или самостоятельно. Укажите название проекта, используемые технологии и краткое описание функциональности.
Пример:
Freelance Frontend Developer, Компания Д, Январь 2024 – Март 2024
- Разработал landing page для клиента (HTML, CSS, JavaScript).
- Оптимизировал сайт для мобильных устройств.
- Улучшил SEO-показатели сайта.
Пример с разбором:
Frontend Developer Intern, Компания Е, Июнь 2024 – Август 2024
- Разрабатывал компоненты пользовательского интерфейса с использованием React и TypeScript, улучшив взаимодействие пользователей с платформой.
- Помогал старшим разработчикам с задачами.
- Изучил основы работы с Redux и применил их на практике в проекте.
Разбор:
Первый и третий пункты хорошо описывают конкретные задачи и навыки, а второй пункт слишком общий и не показывает ваши достижения.
Для специалистов с опытом
Если у вас большой опыт работы, структурируйте его так, чтобы показать ваш карьерный рост и экспертизу. Опишите работу над крупными проектами и укажите свою роль в них.
Как структурировать большой опыт
Начните с самой последней должности и двигайтесь в обратном хронологическом порядке. Для каждой позиции укажите наиболее важные и релевантные обязанности и достижения.
Как показать карьерный рост
Опишите, как менялись ваши обязанности и ответственность с течением времени. Укажите, какие навыки вы приобрели и как они помогли вам продвинуться по карьерной лестнице.
Как описать работу над крупными проектами
Опишите масштаб проекта, вашу роль в нем и какие результаты вы достигли. Укажите, какие технологии вы использовали и какие проблемы решили.
Пример с разбором:
Middle Frontend Developer, Компания Ж, Январь 2023 – Декабрь 2024
- Разрабатывал и поддерживал frontend часть крупного e-commerce проекта (React, Redux, TypeScript).
- Оптимизировал производительность сайта, снизив время загрузки страниц на 30%.
- Писал код.
- Внедрил систему автоматизированного тестирования (Jest, Cypress), что позволило сократить количество ошибок в production на 20%.
Разбор:
Первый, второй и четвертый пункты хорошо описывают ваши обязанности и достижения. Третий пункт слишком общий и не показывает ваши навыки.
Для руководящих позиций
Если вы занимали руководящие должности, опишите свой управленческий опыт, масштаб ответственности и стратегические достижения.
Как описать управленческий опыт
Укажите, сколько человек было в вашей команде, какие задачи вы решали и как управляли командой. Опишите свой стиль управления и как вы мотивировали своих подчиненных.
Как показать масштаб ответственности
Опишите, за какие области вы отвечали, какие решения принимали и какие риски контролировали. Укажите, какой вклад вы внесли в развитие компании.
Как отразить стратегические достижения
Опишите, какие стратегические цели вы достигали, какие изменения внесли в процессы и как это повлияло на результаты компании.
Пример 1:
Team Lead, Компания З, Январь 2024 – по настоящее время
- Руководил командой из 5 frontend разработчиков, отвечал за разработку и поддержку веб-приложения (React, Redux, TypeScript).
- Внедрил новые практики разработки (Scrum, Kanban), что позволило повысить эффективность работы команды на 20%.
- Обеспечил выполнение проектов в рамках установленного бюджета и сроков.
Пример 2:
Senior Frontend Developer, Компания И, Июнь 2023 – Декабрь 2023 (переход на позицию Team Lead)
- Участвовал в разработке архитектуры frontend части веб-приложения (React, Redux, GraphQL).
- Обучал и менторил начинающих разработчиков.
- Инициировал внедрение новых инструментов и технологий, что позволило улучшить качество кода и повысить скорость разработки.
Пример 3:
Team Lead, Компания К, Январь 2022 – Июнь 2023
- Отвечал за формирование и развитие frontend команды.
- Разработал и внедрил систему оценки производительности разработчиков.
- Обеспечил высокий уровень удовлетворенности сотрудников в команде.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме middle frontend developer должен демонстрировать вашу теоретическую базу и стремление к обучению. Расположение раздела зависит от вашего опыта: если у вас небольшой опыт работы, поместите образование выше, чтобы подчеркнуть свои знания. Если опыт значительный, раздел можно разместить после опыта работы.
- Расположение:
- В начале резюме, если у вас небольшой опыт.
- После раздела "Опыт работы", если опыт работы значительный.
- Дипломная работа/проекты:
- Опишите тему, если она релевантна frontend-разработке.
- Укажите использованные технологии и результаты.
- Оценки:
- Указывайте, если у вас высокий средний балл (4.5 и выше).
- Особое внимание уделите оценкам по профильным предметам (программирование, базы данных, веб-технологии).
- Дополнительные курсы в вузе:
- Укажите, если они расширяют ваши знания в frontend-разработке (например, углубленное изучение JavaScript, фреймворков).
Подробнее о том, как составить раздел "Образование", вы можете узнать здесь.
Какое образование ценится в профессии Middle Frontend Developer
Для middle frontend developer наиболее ценным является образование в области информационных технологий, компьютерных наук или прикладной математики. Однако, если у вас образование в другой области, важно показать, как ваши знания и навыки связаны с frontend-разработкой.
- Наиболее ценные специальности:
- Информационные технологии.
- Компьютерные науки.
- Прикладная математика.
- Программная инженерия.
- Образование не по специальности:
- Подчеркните навыки, которые применимы в frontend-разработке (например, аналитическое мышление, умение решать задачи).
- Укажите пройденные курсы и полученные сертификаты в области frontend-разработки.
- Опишите проекты, в которых вы использовали навыки frontend-разработки.
- Связь образования с профессией:
- Укажите, какие предметы или курсы в университете помогли вам в работе frontend-разработчиком.
- Опишите, как ваши знания из области математики или статистики применяются в frontend-разработке (например, при работе с графиками или анимацией).
Пример 1: Образование по специальности
Московский государственный технический университет им. Н.Э. Баумана
Специальность: Информатика и вычислительная техника
Год окончания: 2020
Дипломная работа: Разработка веб-приложения для визуализации данных с использованием React.js
Описание: Разработал интерактивное веб-приложение, позволяющее пользователям анализировать данные в реальном времени. Использовал React.js, Redux, D3.js. Приложение успешно протестировано и внедрено в учебный процесс.
Пример 2: Образование не по специальности
Российский государственный гуманитарный университет
Специальность: Лингвистика
Год окончания: 2018
Дополнительное образование: Курсы по frontend-разработке в Skillbox (2020-2021)
Описание: Получил фундаментальные знания в области лингвистики, что помогло мне в понимании структуры данных и создании удобных интерфейсов для пользователей. Прошел курсы по frontend-разработке, где изучил HTML, CSS, JavaScript, React.js. Успешно применяю полученные знания в работе над проектами.
Курсы и дополнительное образование
Курсы и дополнительное образование играют важную роль в развитии middle frontend developer. Они позволяют получить актуальные знания и навыки, необходимые для работы с современными технологиями.
- Важные курсы:
- Продвинутый JavaScript (ES6+, TypeScript).
- Frontend-фреймворки (React, Angular, Vue.js).
- Тестирование frontend-приложений (Jest, Mocha, Cypress).
- Архитектура frontend-приложений.
- Оптимизация производительности frontend-приложений.
- Онлайн-образование:
- Укажите название платформы (Coursera, Udemy, Skillbox и т.д.).
- Название курса.
- Дату окончания.
- Краткое описание полученных навыков и знаний.
- Топ-3 актуальных курсов для middle frontend developer в 2025:
- React Native.
- Next.js
- GraphQL.
- Самообразование:
- Укажите, какие ресурсы вы используете для самообразования (например, блоги, документация, книги).
- Опишите, какие проекты вы реализовали самостоятельно для изучения новых технологий.
Пример описания пройденного курса
Coursera
Курс: Advanced React Patterns
Дата окончания: 05.2024
Описание: Изучил продвинутые паттерны проектирования в React, такие как Compound Components, Render Props, Higher-Order Components. Научился создавать переиспользуемые и тестируемые компоненты.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определенной области. Важно указывать только релевантные сертификаты, которые подтверждают вашу квалификацию как middle frontend developer.
- Важные сертификаты:
- Сертификаты, подтверждающие знание JavaScript (например, от JetBrains).
- Сертификаты, подтверждающие знание Frontend-фреймворков (например, React, Angular, Vue.js).
- Сертификаты, подтверждающие знание облачных технологий (например, AWS Certified Developer, Azure Developer Associate).
- Правила указания сертификатов:
- Название сертификата.
- Организация, выдавшая сертификат.
- Дата получения.
- (Опционально) Срок действия.
- Срок действия:
- Указывайте срок действия, если он есть.
- Если срок действия истек, укажите это (например, "Срок действия истек в 2023").
- Какие сертификаты не стоит указывать:
- Сертификаты, не связанные с frontend-разработкой.
- Устаревшие сертификаты.
Примеры оформления раздела
Примеры оформления раздела "Образование и сертификаты" для различных ситуаций.
Пример для студента/выпускника
Национальный исследовательский университет "Высшая школа экономики"
Специальность: Программная инженерия
Год окончания: 2026 (ожидается)
Средний балл: 4.8
Курсовые работы: Разработка веб-приложения для управления проектами (React.js, Redux), Разработка REST API (Node.js, Express)
Стажировка: Frontend-разработчик в компании "Яндекс" (2024)
Описание: Участвую в разработке веб-интерфейсов для внутренних сервисов компании. Использую React.js, TypeScript, Jest. Успешно применяю полученные знания на практике.
Пример для специалиста с опытом
Московский государственный университет им. М.В. Ломоносова
Специальность: Прикладная математика и информатика
Год окончания: 2015
Дополнительное образование:
Udemy: Полный курс по React (2021)
Coursera: Архитектура frontend-приложений (2023)
Сертификаты:
AWS Certified Developer – Associate (2022, срок действия до 2025)
Описание: Обладаю глубокими знаниями в области математики и информатики, что позволяет мне решать сложные задачи в frontend-разработке. Постоянно повышаю свою квалификацию, изучая новые технологии и фреймворки.
Самые востребованные навыки Frontend Developer в 2025 году
В 2025 году работодатели ищут frontend разработчиков, обладающих не только базовыми знаниями, но и опытом работы с передовыми технологиями. Топ-3 наиболее востребованных навыка:
- SSR with Next.js/Nuxt.js: Владение технологиями Server-Side Rendering, такими как Next.js (для React) или Nuxt.js (для Vue.js), для улучшения SEO и первоначальной загрузки страниц. Компании, такие как Яндекс и Mail.ru Group, активно используют SSR для своих высоконагруженных проектов.
- Advanced State Management (Redux Toolkit/Vuex): Глубокое понимание продвинутых техник управления состоянием приложения с использованием Redux Toolkit или Vuex, включая работу с асинхронными действиями (Thunks, Sagas) и оптимизацию производительности. Например, в Skyeng для интерактивных обучающих платформ важна высокая отзывчивость интерфейса.
- WebAssembly (WASM): Знание и опыт применения WebAssembly для повышения производительности критически важных участков frontend-приложения, особенно при работе с графикой, обработкой изображений или сложными вычислениями. Типичный пример - Tinkoff, где WASM может использоваться для оптимизации графиков и финансовых инструментов.
Как структурировать раздел навыков
Раздел "Навыки" в вашем резюме – это витрина ваших профессиональных компетенций. Правильная структура поможет рекрутеру быстро оценить, насколько вы соответствуете требованиям вакансии middle frontend developer.
Где расположить раздел в резюме
Оптимальное расположение раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел сразу после блока с контактной информацией и кратким описанием ("О себе"). Это позволит акцентировать внимание на ваших сильных сторонах, даже при небольшом опыте.
- Для опытных специалистов: Разместите раздел после блока "Опыт работы". В этом случае, ваш опыт будет главным аргументом, а навыки – его подтверждением.
Как группировать навыки
Для лучшей читаемости разделите навыки на категории и подкатегории. Это позволит рекрутеру быстро найти нужную информацию.
- Основные технологии: HTML, CSS, JavaScript.
- Фреймворки и библиотеки: React, Angular, Vue.js, jQuery.
- Инструменты сборки: Webpack, Parcel, Gulp.
- Системы контроля версий: Git.
- Тестирование: Jest, Mocha, Cypress.
- Дополнительные навыки: Адаптивная верстка, кроссбраузерная разработка, SEO-оптимизация, знание backend-технологий (Node.js, Express).
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для middle frontend developer
Технические навыки (hard skills) – это конкретные знания и умения, необходимые для выполнения задач frontend developer. Для позиции middle, от вас ожидают уверенное владение основными инструментами и способность решать сложные задачи.
Обязательные навыки для middle frontend developer в 2025 году
- HTML5/CSS3: Глубокое понимание семантики, структуры и стилизации веб-страниц.
- JavaScript (ES6+): Уверенное владение современным синтаксисом, асинхронным программированием, работа с DOM.
- React/Angular/Vue.js (один или несколько): Опыт разработки сложных UI-компонентов, знание основных концепций фреймворка, умение работать с роутингом, управлением состоянием.
- Git: Умение работать с системой контроля версий, знание основных команд, опыт работы с ветками.
- Адаптивная и кроссбраузерная верстка: Обеспечение корректного отображения сайта на различных устройствах и в разных браузерах.
- Инструменты отладки: Умение пользоваться инструментами разработчика в браузере для поиска и исправления ошибок.
Актуальные технологии и инструменты в 2025 году
- TypeScript: Строгая типизация JavaScript для повышения надежности кода.
- Next.js/Nuxt.js: Фреймворки для server-side rendering (SSR) и статической генерации (SSG) React/Vue.js приложений.
- GraphQL: Альтернатива REST для более эффективного запроса данных.
- Webpack/Parcel/Vite: Современные инструменты сборки, обеспечивающие оптимизацию и автоматизацию процессов разработки.
- Tailwind CSS/Styled Components: CSS-in-JS библиотеки и утилитарные CSS-фреймворки для упрощения стилизации компонентов.
- WebAssembly: Технология для запуска высокопроизводительного кода в браузере.
Как указать уровень владения навыками
Укажите уровень владения каждым навыком, используя понятные формулировки:
- Базовый: Знаком с технологией, имею общее представление.
- Средний: Умею применять на практике, решаю типовые задачи.
- Продвинутый: Глубокое понимание, опыт решения сложных задач, могу обучать других.
- Эксперт: Обладаю экспертными знаниями, участвую в развитии технологии, могу консультировать.
Как выделить ключевые компетенции
Выделите наиболее важные навыки, которые соответствуют требованиям вакансии. Используйте форматирование (например, жирный шрифт) или разместите их в начале списка.
Примеры описания технических навыков
Пример 1:
- JavaScript (ES6+): Продвинутый уровень, 3+ года опыта разработки сложных UI-компонентов, знание паттернов проектирования.
- JavaScript
Пример 2:
- React: Средний уровень, опыт работы с Redux, React Router, Material-UI. Умею писать переиспользуемые компоненты, оптимизировать производительность.
- React, Redux
Личные качества важные для middle frontend developer
Личные качества (soft skills) не менее важны, чем технические навыки. Они определяют вашу способность эффективно работать в команде, решать проблемы и адаптироваться к изменениям.
Топ-7 важных soft skills для middle frontend developer
- Коммуникабельность: Умение четко и эффективно общаться с коллегами, дизайнерами, backend-разработчиками и менеджерами.
- Работа в команде: Умение сотрудничать, делиться знаниями, принимать и давать обратную связь.
- Решение проблем: Способность анализировать сложные задачи, находить оптимальные решения и устранять препятствия.
- Самостоятельность: Умение работать независимо, принимать решения и нести ответственность за результат.
- Обучаемость: Готовность к изучению новых технологий и инструментов, адаптация к изменениям в проекте.
- Тайм-менеджмент: Умение планировать свое время, расставлять приоритеты и соблюдать сроки.
- Критическое мышление: Способность анализировать информацию, оценивать риски и принимать взвешенные решения.
Как подтвердить наличие soft skills примерами
Просто перечислить soft skills недостаточно. Важно подкрепить их конкретными примерами из вашего опыта:
- Коммуникабельность: "Участвовал в разработке новой фичи, активно взаимодействовал с командой дизайнеров и backend-разработчиков для уточнения требований и решения технических вопросов."
- Решение проблем: "Столкнулся со сложной ошибкой в коде, провел детальный анализ, выявил причину и предложил эффективное решение, которое позволило избежать проблем в будущем."
Какие soft skills не стоит указывать
Избегайте общих и банальных фраз, которые не отражают вашу реальную ценность. Например, "стрессоустойчивость", "ответственность", "исполнительность" – эти качества подразумеваются для любой позиции.
Примеры описания личных качеств
Пример 1:
- Коммуникабельность: Эффективно взаимодействую с членами команды, включая дизайнеров и backend-разработчиков, для уточнения требований и решения технических задач. Активно участвую в code review, предоставляя конструктивную обратную связь.
- Коммуникабельный
Пример 2:
- Обучаемость: Быстро осваиваю новые технологии и инструменты. В течение последнего года изучил TypeScript и успешно применил его в проекте, улучшив качество и надежность кода.
- Быстро учусь
Особенности для разных уровней специалистов
Содержание и акценты в разделе "Навыки" должны соответствовать вашему уровню квалификации.
Для начинающих специалистов
- Как компенсировать недостаток опыта навыками: Акцентируйте внимание на изученных технологиях, пройденных курсах и реализованных учебных проектах.
- На какие навыки делать акцент: Делайте акцент на базовых знаниях HTML, CSS, JavaScript, а также на знании основ одного из популярных фреймворков.
- Как показать потенциал к обучению: Укажите, что активно изучаете новые технологии, участвуете в open-source проектах или проходите онлайн-курсы.
Примеры для начинающих
Пример 1:
- HTML5/CSS3: Хорошее знание основ, опыт верстки нескольких макетов, понимание семантики и адаптивной верстки.
- HTML, CSS
Пример 2:
- JavaScript: Базовые знания, опыт написания небольших скриптов, знаком с основами DOM manipulation.
- JavaScript - знаю
Для опытных специалистов
- Как показать глубину экспертизы: Укажите свой опыт работы с различными технологиями, фреймворками и инструментами. Опишите сложные проекты, в которых вы участвовали, и вашу роль в них.
- Баланс между широтой и глубиной навыков: Покажите, что у вас есть как широкий кругозор в области frontend-разработки, так и глубокие знания в конкретных областях.
- Как выделить уникальные компетенции: Укажите навыки, которые отличают вас от других frontend-разработчиков. Например, опыт работы с конкретными технологиями, знание backend-технологий или опыт менторства.
Примеры для опытных специалистов
Пример 1:
- React: 5+ лет опыта разработки сложных UI-приложений, глубокое понимание архитектуры React, опыт работы с Redux, MobX, React Router, Material-UI. Умею оптимизировать производительность React-приложений, проводить code review и обучать других разработчиков.
- React - эксперт
Пример 2:
- TypeScript: 3+ года опыта работы с TypeScript, уверенное владение продвинутыми типами, generics, decorators. Умею настраивать TypeScript для проектов любой сложности, обеспечивать надежность и поддерживаемость кода.
- TypeScript
Типичные ошибки и как их избежать
Даже опытные разработчики иногда допускают ошибки при составлении раздела "Навыки". Рассмотрим самые распространенные и способы их исправления.
Топ-7 ошибок в разделе навыков
- Перечисление всех подряд навыков: Указывайте только те навыки, которые соответствуют требованиям вакансии.
- Отсутствие конкретики: Не ограничивайтесь общими фразами, указывайте конкретные технологии, версии и инструменты.
- Неправильная оценка уровня владения: Будьте честны в оценке своих навыков, не завышайте и не занижайте их.
- Отсутствие примеров: Подкрепляйте свои навыки конкретными примерами из опыта работы.
- Устаревшие навыки: Обновляйте раздел "Навыки" регулярно, удаляйте устаревшие технологии и добавляйте новые.
- Ошибки в написании: Проверяйте орфографию и пунктуацию, используйте правильные термины.
- Несоответствие навыков требованиям вакансии: Перед отправкой резюме внимательно изучите требования вакансии и убедитесь, что ваши навыки им соответствуют.
Устаревшие навыки и как их заменить
Не указывайте устаревшие технологии, такие как jQuery без контекста, Flash, Silverlight. Замените их на современные аналоги, такие как React, Angular, Vue.js, WebAssembly.
Неправильные формулировки (с примерами)
Пример 1:
- Знаю HTML, CSS, JavaScript.
- HTML5/CSS3: Уверенное знание стандартов, опыт адаптивной и кроссбраузерной верстки. JavaScript (ES6+): Опыт разработки интерактивных UI-компонентов.
Пример 2:
- Работа с базами данных.
- Опыт работы с MongoDB и PostgreSQL, знание основных принципов проектирования баз данных.
Как проверить актуальность навыков
- Изучите требования к навыкам в актуальных вакансиях.
- Посетите тематические конференции и вебинары.
- Прочитайте статьи и блоги экспертов в области frontend-разработки.
- Пообщайтесь с коллегами и узнайте, какие технологии они используют.

Анализ вакансии Middle Frontend Developer: Выделяем главное
Адаптация резюме под конкретную вакансию Middle Frontend Developer – это ключ к успеху. Важно не просто отправить универсальный документ, а показать, что вы идеально подходите именно для этой роли и компании.
Как выделить ключевые требования
Первым делом внимательно прочитайте описание вакансии. Разделите требования на две категории: обязательные и желательные. Обязательные требования – это то, без чего вас, скорее всего, не рассмотрят. Желательные – это ваши дополнительные преимущества.
- Обязательные требования: Технологии (React, Angular, Vue), опыт работы с определёнными библиотеками, знание JavaScript/TypeScript, опыт адаптивной вёрстки, опыт работы с системами контроля версий (Git).
- Желательные требования: Опыт работы с конкретными фреймворками (например, Next.js, Gatsby), знание специфических инструментов (Webpack, Babel), опыт работы с базами данных (MongoDB, PostgreSQL), опыт написания тестов (Jest, Mocha).
Обратите внимание на ключевые слова, которые повторяются в описании. Это именно то, что ищет работодатель.
Анализ "скрытых" требований
Не все требования указываются прямо. Обратите внимание на:
- Описание компании: Чем занимается компания? Какие у неё ценности? Это поможет понять, какие качества они ищут в сотрудниках.
- Описание проекта: Какой продукт разрабатывается? Какие технологии используются в проекте? Это даст представление о необходимом технологическом стеке.
- Обязанности: Какие задачи вам предстоит решать? Это поможет понять, какие навыки и опыт наиболее важны.
Иногда, изучив структуру компании и её продукты, можно понять, важен ли опыт работы с микросервисной архитектурой или с определенным подходом к разработке (Agile, Scrum).
Примеры анализа вакансий
Вакансия 1: Middle Frontend Developer в e-commerce компанию
Требования: React, Redux, TypeScript, опыт адаптивной вёрстки, Git, опыт работы с REST API. Желательно: Next.js, опыт работы с GraphQL.
Анализ:
- Обязательные требования: Подтверждённый опыт React/Redux, уверенное знание TypeScript. Опыт REST API - важен для взаимодействия с бэкендом.
- Скрытые требования: Важен опыт работы в команде, умение работать над highload проектами.
- Акцент в резюме: *Подчеркнуть опыт работы с React и Redux, особенно если есть примеры работы над крупными проектами электронной коммерции. Указать опыт работы с REST API, описать примеры интеграций. Если есть опыт с Next.js, обязательно указать.*
Вакансия 2: Middle Frontend Developer в стартап
Требования: Vue.js, JavaScript, HTML, CSS, Git, опыт работы с Webpack. Желательно: Node.js, опыт работы с Firebase.
Анализ:
- Обязательные требования: *Vue.js - ключевой навык. JavaScript, HTML, CSS - базовые знания, которые должны быть подтверждены опытом.*
- Скрытые требования: *Стартап предполагает гибкость и умение быстро учиться. Важна самостоятельность и проактивность.*
- Акцент в резюме: *Выделить опыт работы с Vue.js, показать примеры проектов. Указать опыт работы с Webpack. Описать опыт работы в небольших командах или над собственными проектами.*
Вакансия 3: Middle Frontend Developer в IT-компанию (аутсорс)
Требования: Angular, TypeScript, RxJS, NgRx, опыт работы с REST API, Git, знание принципов SOLID. Желательно: Docker, Kubernetes.
Анализ:
- Обязательные требования: *Экспертное владение Angular, TypeScript и RxJS. Опыт работы с REST API обязателен.*
- Скрытые требования: *Опыт работы в команде, умение разбираться в чужом коде, коммуникабельность (для общения с заказчиками).*
- Акцент в резюме: *Выделить опыт работы с Angular, RxJS и NgRx, предоставить примеры крупных проектов. Указать опыт работы с REST API и описать примеры интеграций. Если есть опыт с Docker и Kubernetes, обязательно указать.*
При изучении требований обращайте внимание на соответствие вашего опыта указанным технологиям. Не бойтесь указывать смежные навыки, которые могут быть полезны. Важно показать, что вы способны решать задачи, которые ставит работодатель.
Стратегия адаптации резюме Frontend Developer под вакансию
Адаптация резюме – это не просто добавление ключевых слов. Это переосмысление вашего опыта с точки зрения работодателя.
Какие разделы резюме требуют обязательной адаптации
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание ваших навыков и опыта, адаптированное под требования вакансии.
- Опыт работы: Описание ваших обязанностей и достижений, с акцентом на релевантные навыки.
- Навыки: Список ваших технических и мягких навыков, соответствующих требованиям вакансии.
Как расставить акценты под требования работодателя
Внимательно изучите описание вакансии и выделите ключевые слова и фразы. Используйте их в вашем резюме, особенно в разделах "О себе" и "Опыт работы".
- Пример: Если в вакансии указано "опыт работы с React и Redux", убедитесь, что эти технологии упомянуты в вашем резюме несколько раз, с конкретными примерами проектов.
- Пример: Если важен опыт работы с определенной методологией (Agile, Scrum), опишите свой опыт работы в таких командах.
Сосредоточьтесь на результатах. Вместо простого перечисления обязанностей, опишите, каких результатов вы достигли на предыдущих местах работы, используя конкретные цифры и примеры.
Как адаптировать резюме без искажения фактов
Важно адаптировать резюме честно и этично. Не стоит приписывать себе навыки, которыми вы не обладаете. Вместо этого:
- Фокусируйтесь на релевантном опыте: Выделите те проекты и задачи, которые наиболее соответствуют требованиям вакансии.
- Используйте язык, соответствующий вакансии: Перефразируйте описание вашего опыта, используя ключевые слова и фразы из описания вакансии.
- Подчеркивайте свои сильные стороны: Опишите свои достижения и навыки, которые помогут вам успешно выполнять работу.
3 уровня адаптации резюме
- Минимальная адаптация:
- Изменение заголовка под конкретную позицию.
- Добавление ключевых слов из описания вакансии в раздел "Навыки".
- Средняя адаптация:
- Перефразировка раздела "О себе" с акцентом на требования вакансии.
- Выделение наиболее релевантных проектов в разделе "Опыт работы".
- Максимальная адаптация:
- Полная переработка раздела "Опыт работы" с акцентом на достижения и результаты, релевантные требованиям вакансии.
- Перегруппировка навыков по категориям, соответствующим требованиям вакансии.
- Создание нового резюме, если требуется значительная переориентация.
Адаптация раздела "О себе" для Frontend Developer
Раздел "О себе" – это ваша визитная карточка. Он должен быть кратким, информативным и убедительным. Адаптируйте его под каждую вакансию, чтобы показать, что вы идеально подходите для этой роли.
Как адаптировать под конкретную позицию
- Укажите свой опыт работы: Сколько лет вы работаете в сфере frontend-разработки?
- Опишите свои ключевые навыки: Какие технологии вы знаете и умеете использовать?
- Подчеркните свои достижения: Какие результаты вы достигли на предыдущих местах работы?
- Соотнесите свои навыки и опыт с требованиями вакансии: Покажите, как вы можете помочь компании решить её задачи.
Примеры адаптации раздела "О себе"
До адаптации Плохо:
"Frontend-разработчик с опытом работы. Знаю HTML, CSS, JavaScript."
После адаптации (Вакансия: Middle Frontend Developer React) Хорошо:
"Middle Frontend Developer с 3+ годами опыта, специализируюсь на разработке интерактивных пользовательских интерфейсов с использованием React, Redux и TypeScript. Успешно реализовал несколько крупных проектов, улучшив производительность и пользовательский опыт."
До адаптации Плохо:
"Люблю программировать и создавать красивые сайты."
После адаптации (Вакансия: Middle Frontend Developer Vue.js) Хорошо:
"Middle Frontend Developer с 4+ годами опыта, фокусируюсь на разработке масштабируемых и поддерживаемых веб-приложений с использованием Vue.js и Vuex. Имею опыт работы с Nuxt.js и различными UI-библиотеками."
Типичные ошибки при адаптации
- Слишком общее описание: Не указывайте общие фразы, которые не отражают ваши конкретные навыки и опыт.
- Несоответствие требованиям вакансии: Не указывайте навыки, которые не соответствуют требованиям вакансии.
- Орфографические и грамматические ошибки: Проверьте свой текст на наличие ошибок.
Адаптация раздела "Опыт работы" для Middle Frontend Developer
Раздел "Опыт работы" – это основная часть вашего резюме. Именно здесь вы можете продемонстрировать свои навыки и достижения. Адаптируйте его под каждую вакансию, чтобы показать, что вы имеете необходимый опыт и знания.
Как переформулировать опыт под требования
- Используйте ключевые слова из описания вакансии: Укажите технологии и инструменты, которые вы использовали в своих проектах.
- Опишите свои обязанности и достижения: Покажите, что вы делали на предыдущих местах работы, и каких результатов вы достигли.
- Используйте конкретные цифры и примеры: Подкрепите свои слова фактами.
Как выделить релевантные проекты
- Выберите проекты, которые наиболее соответствуют требованиям вакансии: Не указывайте проекты, которые не имеют отношения к текущей позиции.
- Опишите свою роль в проекте: Покажите, что вы делали, и какой вклад внесли в успех проекта.
- Укажите технологии и инструменты, которые вы использовали: Покажите, что вы владеете необходимыми навыками.
Примеры адаптации раздела "Опыт работы"
До адаптации Плохо:
"Компания N: Frontend-разработчик. Разрабатывал сайты."
После адаптации (Вакансия: Middle Frontend Developer React) Хорошо:
"Компания N: Middle Frontend Developer. Разрабатывал и поддерживал React-приложение для онлайн-магазина. Улучшил производительность приложения на 20%, внедрив Redux для управления состоянием. Участвовал в рефакторинге кодовой базы с использованием TypeScript."
До адаптации Плохо:
"Компания M: Frontend-разработчик. Верстал страницы."
После адаптации (Вакансия: Middle Frontend Developer Vue.js) Хорошо:
"Компания M: Middle Frontend Developer. Разрабатывал и поддерживал Vue.js-приложение для управления контентом. Создал reusable компоненты, которые повысили эффективность разработки на 15%. Участвовал в миграции приложения с JavaScript на TypeScript."
Ключевые фразы для разных типов вакансий
- Для вакансий с React: "Разрабатывал с использованием React", "Использовал Redux для управления состоянием", "Писал тесты с помощью Jest", "Оптимизировал производительность React-приложения", "Работал с React Hooks".
- Для вакансий с Vue.js: "Разрабатывал с использованием Vue.js", "Использовал Vuex для управления состоянием", "Писал тесты с помощью Vue Test Utils", "Работал с Vue Router", "Создавал reusable компоненты с помощью Vue.js".
- Для вакансий с Angular: "Разрабатывал с использованием Angular", "Использовал RxJS для асинхронного программирования", "Писал тесты с помощью Jasmine и Karma", "Работал с Angular CLI", "Использовал NgRx для управления состоянием".
Адаптация раздела "Навыки" Frontend Developer
Раздел "Навыки" – это список ваших технических и мягких навыков. Он должен быть кратким и информативным. Адаптируйте его под каждую вакансию, чтобы показать, что вы обладаете необходимыми компетенциями.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: "Технические навыки", "Инструменты", "Мягкие навыки".
- Перечислите навыки в порядке убывания важности: Начните с самых важных навыков, которые соответствуют требованиям вакансии.
- Укажите уровень владения каждым навыком: "Эксперт", "Продвинутый", "Средний", "Начинающий".
Как выделить требуемые компетенции
- Изучите описание вакансии: Выделите ключевые слова и фразы, которые описывают требуемые навыки.
- Перечислите навыки, которые соответствуют требованиям вакансии: Укажите только те навыки, которыми вы действительно обладаете.
- Добавьте смежные навыки: Укажите навыки, которые могут быть полезны в работе, даже если они не указаны в описании вакансии.
Примеры адаптации раздела "Навыки"
До адаптации Плохо:
"HTML, CSS, JavaScript, Git."
После адаптации (Вакансия: Middle Frontend Developer React) Хорошо:
"Технические навыки: React (Эксперт), Redux (Продвинутый), TypeScript (Продвинутый), JavaScript (Продвинутый), HTML (Эксперт), CSS (Эксперт). Инструменты: Git, Webpack, Babel, Jest. Мягкие навыки: Работа в команде, Коммуникабельность, Решение проблем."
До адаптации Плохо:
"Программирование, верстка, дизайн."
После адаптации (Вакансия: Middle Frontend Developer Vue.js) Хорошо:
"Технические навыки: Vue.js (Эксперт), Vuex (Продвинутый), JavaScript (Продвинутый), HTML (Эксперт), CSS (Эксперт). Инструменты: Git, Webpack, Vue CLI, Vue Test Utils. Мягкие навыки: Agile, Scrum, Работа в команде, Коммуникабельность."
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти автоматическую фильтрацию и привлечь внимание рекрутера.
Проверка качества адаптации резюме Frontend Developer
После адаптации резюме важно проверить его качество. Убедитесь, что резюме соответствует требованиям вакансии и отражает ваши навыки и опыт в лучшем свете.
Как оценить качество адаптации
- Соответствие требованиям вакансии: Убедитесь, что ваше резюме отражает все ключевые требования вакансии.
- Четкость и информативность: Убедитесь, что ваше резюме легко читается и содержит всю необходимую информацию.
- Отсутствие ошибок: Проверьте свое резюме на наличие орфографических, грамматических и пунктуационных ошибок.
Чек-лист финальной проверки
- Заголовок адаптирован под конкретную позицию.
- Раздел "О себе" отражает требования вакансии.
- Опыт работы переформулирован с акцентом на релевантные навыки и достижения.
- Навыки перегруппированы и соответствуют требованиям вакансии.
- Ключевые слова из описания вакансии использованы в резюме.
- Резюме не содержит орфографических, грамматических и пунктуационных ошибок.
- Форматирование резюме четкое и профессиональное.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не злоупотребляйте ключевыми словами, это может выглядеть неестественно.
- Ложная информация: Не указывайте навыки, которыми вы не обладаете.
- Слишком общее описание: Не используйте общие фразы, которые не отражают ваши конкретные навыки и опыт.
- Плохое форматирование: Убедитесь, что ваше резюме выглядит профессионально и легко читается.
Когда нужно создавать новое резюме вместо адаптации
Если вы претендуете на позицию, которая значительно отличается от вашего предыдущего опыта, может потребоваться создание нового резюме. Например, если вы хотите перейти из frontend-разработки в backend-разработку, вам потребуется новое резюме, которое отражает ваши навыки и опыт в этой сфере.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "middle frontend developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме Middle Frontend Developer
Как лучше всего структурировать резюме для Middle Frontend Developer?
Структура резюме должна быть логичной и понятной. Рекомендуется следующий порядок:
- Контактная информация: ФИО, телефон, email, ссылка на LinkedIn, GitHub (или другие релевантные платформы).
- Краткое саммари (о себе): 3-4 предложения о вашем опыте, ключевых навыках и карьерных целях.
- Опыт работы: Подробное описание ваших предыдущих мест работы с указанием должностей, периода работы и основных обязанностей и достижений.
- Навыки: Список технологий, инструментов и методологий, которыми вы владеете. Разделите на категории: языки программирования, фреймворки, библиотеки, инструменты сборки, системы контроля версий и т.д.
- Образование: Укажите учебные заведения, которые вы закончили, полученные степени и даты окончания.
- Дополнительная информация: Здесь можно указать ваши интересы, сертификаты, награды, участие в open-source проектах и другие релевантные сведения.
Важно: Всегда адаптируйте резюме под конкретную вакансию, выделяя наиболее релевантные навыки и опыт.
Что писать в разделе "О себе" Middle Frontend Developer?
Раздел "О себе" должен быть кратким и информативным. Укажите ваш опыт, ключевые навыки и карьерные цели. Приведите примеры успешных проектов и достижений. Сосредоточьтесь на том, что вы можете предложить компании.
Пример хорошего саммари:
«Middle Frontend Developer с 3+ годами опыта разработки веб-приложений с использованием React, Redux и TypeScript. Успешно реализовал несколько крупных проектов, включая оптимизацию производительности и улучшение пользовательского опыта. Стремлюсь к развитию в области frontend и внесению вклада в создание инновационных продуктов.»
Пример плохого саммари:
«Я – frontend разработчик. Умею программировать. Ищу работу.»
Как правильно описывать опыт работы в резюме Middle Frontend Developer?
Опыт работы должен быть описан максимально конкретно и сфокусирован на ваших достижениях. Используйте глаголы действия, чтобы подчеркнуть вашу роль в проектах. Укажите технологии, которые вы использовали, и результаты, которых вы достигли. Избегайте общих фраз и сосредоточьтесь на конкретных примерах.
- Начните с указания *названия компании, должности и периода работы*.
- Опишите *основные обязанности и проекты*, в которых вы участвовали.
- Подчеркните *ваши достижения* (например, увеличение производительности, улучшение пользовательского опыта, сокращение количества ошибок и т.д.).
- Используйте *количественные показатели*, когда это возможно (например, увеличение скорости загрузки страницы на 20%).
Пример хорошего описания опыта работы:
«Компания: ООО "Веб-технологии"
Должность: Middle Frontend Developer
Период: Январь 2023 – по настоящее время
- Разработка и поддержка веб-приложений на React и Redux.
- Оптимизация производительности frontend, что привело к увеличению скорости загрузки страниц на 25%.
- Реализация новых фич и улучшение пользовательского опыта.
- Участие в код-ревью и менторинге младших разработчиков.
Пример плохого описания опыта работы:
«Компания: ООО "Веб-технологии"
Должность: Frontend Developer
Период: 2023 – по настоящее время
- Писал код.
- Исправлял баги.
- Делал задачи.
Какие навыки необходимо указать в резюме Middle Frontend Developer в 2025 году?
Список навыков должен отражать ваш опыт и знания в области frontend разработки. Разделите навыки на категории для удобства чтения:
- Языки программирования: JavaScript (ES6+), HTML, CSS.
- Фреймворки и библиотеки: React, Angular, Vue.js (укажите те, которыми владеете).
- Инструменты управления состоянием: Redux, Zustand, MobX.
- TypeScript: Обязательно укажите, если владеете.
- Инструменты сборки: Webpack, Parcel, Babel.
- Системы контроля версий: Git.
- Тестирование: Jest, Mocha, Cypress.
- Адаптивная верстка: Media Queries, Flexbox, Grid.
- Кроссбраузерная разработка: Укажите опыт обеспечения совместимости с различными браузерами.
- Инструменты разработчика: Chrome DevTools, Firefox Developer Tools.
- Методологии разработки: Agile, Scrum.
- Backend (базовые знания): REST API, Node.js (желательно).
Совет: Укажите уровень владения каждым навыком (например, "опытный", "продвинутый", "базовый").
Как быть, если у меня нет опыта работы с некоторыми технологиями, указанными в вакансии?
Если у вас нет опыта работы с некоторыми технологиями, указанными в вакансии, не стоит их просто добавлять в резюме. Лучше сосредоточьтесь на тех навыках, которыми вы действительно владеете, и подчеркните свою готовность к обучению. Укажите, что вы изучаете новые технологии самостоятельно и готовы быстро освоить необходимые навыки.
Пример:
«Имею опыт работы с React и Redux. В настоящее время изучаю Vue.js и готов применить свои знания в новых проектах.»
Стоит ли указывать в резюме информацию о хобби и интересах?
Указывать информацию о хобби и интересах стоит только в том случае, если это может быть релевантно для работы или поможет вам выделиться среди других кандидатов. Например, участие в open-source проектах, ведение блога о frontend разработке или участие в конференциях. Избегайте общих фраз и сосредоточьтесь на конкретных примерах.
Как оформить резюме Middle Frontend Developer, чтобы оно выглядело профессионально?
Внешний вид резюме играет важную роль. Используйте чистый и профессиональный шаблон. Убедитесь, что резюме легко читается и структурировано. Избегайте ошибок и опечаток. Сохраните резюме в формате PDF, чтобы сохранить форматирование.
- Используйте *форматирование, выделяющее заголовки и разделы*.
- Применяйте *буллеты или нумерованные списки* для структурирования информации.
- Выберите *читаемый шрифт* (например, Arial, Calibri, Times New Roman).
- Проверьте *грамматику и орфографию*.
- Убедитесь, что *резюме не превышает 2 страницы* (если у вас большой опыт работы).
Как указать зарплатные ожидания в резюме Middle Frontend Developer?
Указывать зарплатные ожидания в резюме необязательно. Однако, если работодатель просит указать их, проведите исследование рынка и укажите реалистичную сумму. Укажите диапазон зарплаты, а не точную цифру. Будьте готовы обсудить свои зарплатные ожидания на собеседовании.
Пример:
«Зарплатные ожидания: от 150 000 до 200 000 рублей (обсуждается в зависимости от условий работы).»
Что делать, если у меня был перерыв в работе?
Если у вас был перерыв в работе, не стоит его скрывать. Укажите период перерыва и кратко объясните причину. Сосредоточьтесь на том, что вы делали в этот период (например, проходили обучение, занимались саморазвитием, работали над open-source проектами). Подчеркните, что вы готовы вернуться к работе и принести пользу компании.
Пример:
«Февраль 2024 – Декабрь 2024: Перерыв в работе в связи с уходом за ребенком. В этот период проходил онлайн-курсы по React и TypeScript, а также работал над pet-проектом.»
Нужно ли писать сопроводительное письмо?
Сопроводительное письмо – это отличная возможность рассказать о себе более подробно и показать свою заинтересованность в вакансии. Напишите краткое, но убедительное письмо, в котором объясните, почему вы хотите работать в этой компании и почему вы подходите для этой должности. Подчеркните свои ключевые навыки и достижения, а также укажите, как вы можете внести вклад в развитие компании. Всегда адаптируйте сопроводительное письмо под конкретную вакансию.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить