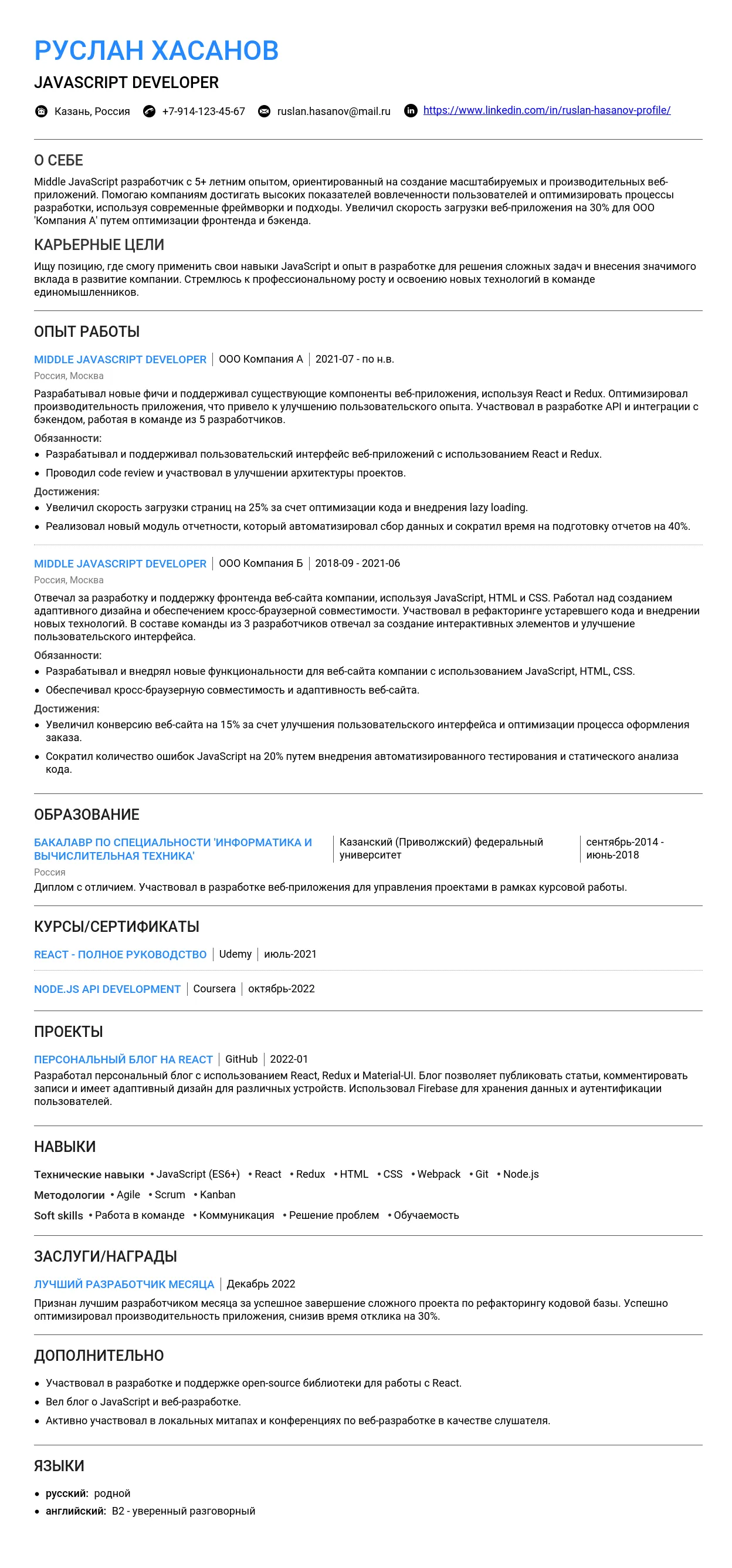
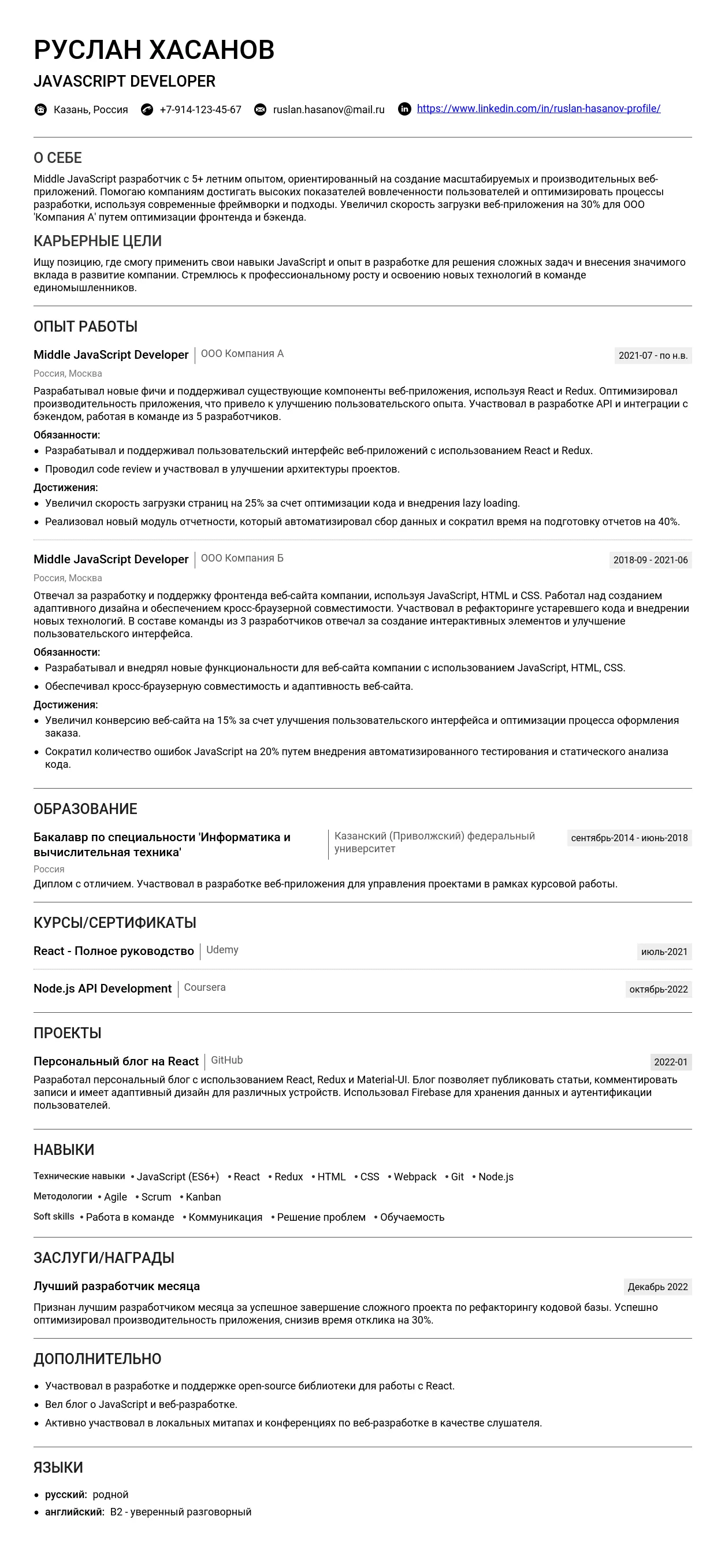
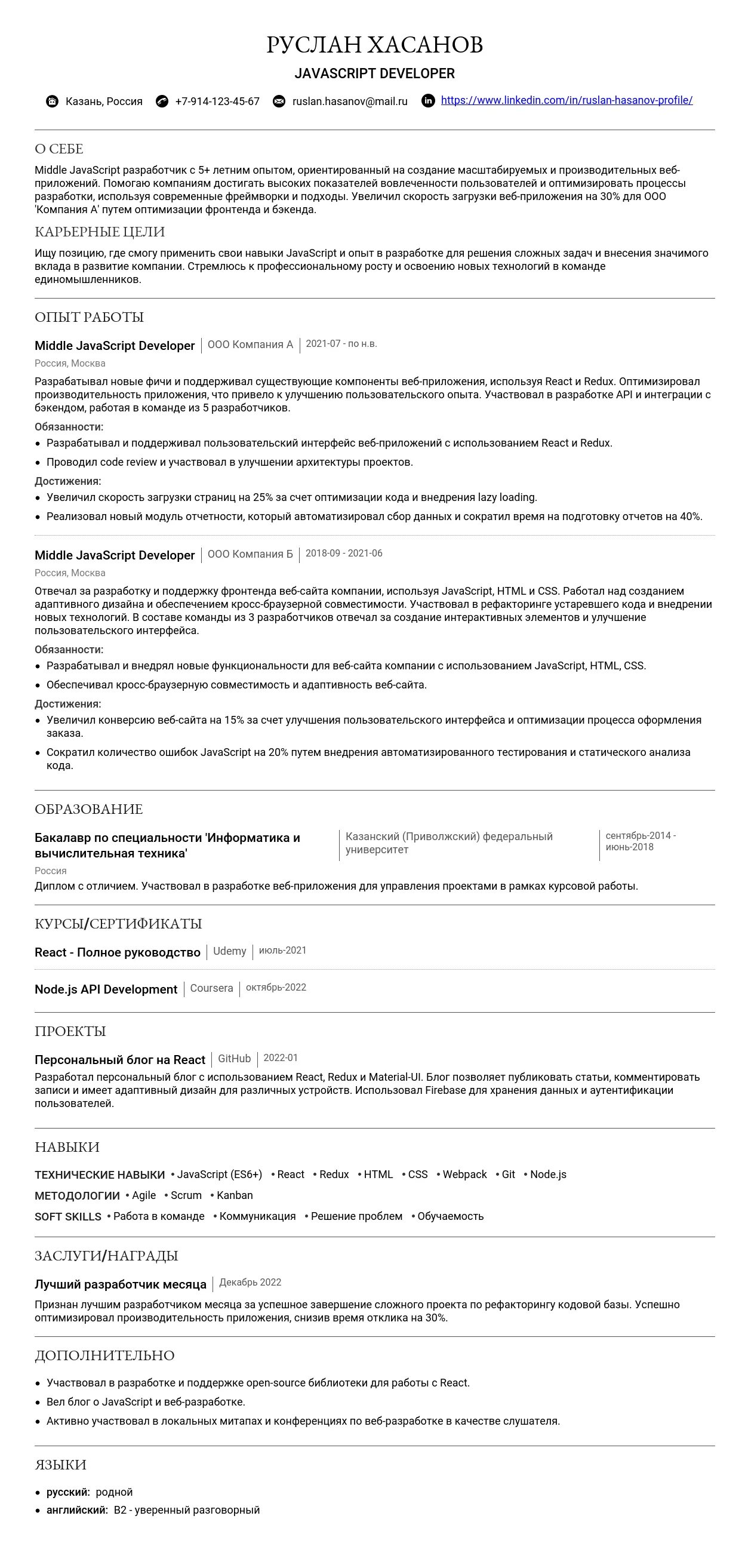
Пример резюме middle JavaScript developer'а — это ваш кратчайший путь к пониманию требований рынка труда и созданию по-настоящему эффективного резюме. Изучение готовых примеров поможет вам грамотно представить свой опыт и получить работу своей мечты ✅.
В этой статье мы подготовили подробное руководство, как составить резюме middle JavaScript developer'а, учитывая актуальные требования работодателей. Вы найдете пошаговые инструкции для каждого раздела:
- Заголовок и контакты: как правильно оформить;
- Блок "О себе": секреты сильного самопредставления;
- Опыт работы: демонстрация проектов и достижений ✨;
- Образование и сертификаты: как показать квалификации;
- Навыки: актуальные технологии и LSI-лексемы;
- Адаптация резюме: подстройка под вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность middle JavaScript developer в резюме
Заголовок резюме – это первое, что видит рекрутер, поэтому важно сделать его максимально информативным и привлекательным. Правильно указанная должность поможет рекрутеру быстро понять ваш опыт и соответствие требованиям вакансии. Для middle JavaScript developer важно отразить свой уровень и специализацию.
Как указать специализацию
Укажите специализацию, если вы имеете опыт работы с конкретным фреймворком, библиотекой или технологией. Это поможет выделить ваше резюме среди других.
- Фреймворки: React, Angular, Vue.js, Node.js
- Библиотеки: jQuery, Redux, MobX
- Технологии: TypeScript, Webpack, Babel
Варианты названия должности middle JavaScript developer
Вот несколько вариантов названия должности, которые вы можете использовать в своем резюме:
- Middle JavaScript Developer
- Middle Frontend Developer (JavaScript)
- Middle Node.js Developer
Учитывайте требования конкретной вакансии. Если в описании вакансии указано "Frontend Developer", используйте это название в резюме, добавив JavaScript в скобках, чтобы подчеркнуть ваш стек технологий.
Примеры удачных и неудачных заголовков
Чтобы было понятнее, какие заголовки стоит использовать, а какие нет, предлагаем ознакомиться с примерами:
Примеры удачных заголовков:
- Middle JavaScript Developer (React)
- Middle Frontend Developer (JavaScript, Vue.js)
- Middle Node.js Developer
- JavaScript Developer, Middle
Примеры неудачных заголовков:
Программист(слишком общее)JavaScript разработчик(не указан уровень)JavaScript Ninja(непрофессионально)Web Developer(не конкретизировано)
Ключевые слова для заголовка
Использование ключевых слов в заголовке поможет вашему резюме пройти автоматизированный отбор (ATS) и привлечь внимание рекрутеров. Вот некоторые ключевые слова, которые можно использовать:
- JavaScript
- Frontend
- Backend
- React
- Angular
- Vue.js
- Node.js
- TypeScript
- ES6+
Пример использования ключевых слов
Пример: Middle Frontend Developer (JavaScript, React, TypeScript)
В этом примере использованы ключевые слова: "Frontend", "JavaScript", "React" и "TypeScript", что делает заголовок максимально информативным и релевантным для вакансий frontend-разработчика.
Как правильно написать раздел "О себе" в резюме middle JavaScript developer
Раздел "О себе" – это ваша визитная карточка в резюме. Он должен быть кратким, информативным и убедительным, чтобы привлечь внимание рекрутера и побудить его прочитать ваше резюме дальше.
Общие правила:
- Оптимальный объем: 3-5 предложений или 50-75 слов. Краткость – сестра таланта.
- Обязательная информация:
- Краткое описание вашего опыта работы и ключевых навыков.
- Ваши карьерные цели и стремления (в контексте данной вакансии).
- Самые значимые достижения, если есть.
- Стиль и тон: Профессиональный, уверенный, но не высокомерный. Используйте активный залог и избегайте общих фраз.
Чего категорически не стоит писать:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с профессией).
- Негативные высказывания о предыдущих работодателях.
- Общие фразы и клише (например, "коммуникабельный", "ответственный").
- Орфографические и грамматические ошибки.
Характерные ошибки с примерами:
- Слишком общие фразы:
- "Я очень ответственный и трудолюбивый."
- "Опыт разработки веб-приложений с использованием React и Node.js. Успешно реализовал 3 крупных проекта, оптимизировав производительность на 20%."
- Отсутствие конкретики:
- "Умею работать в команде и решать сложные задачи."
- "Опыт работы в Agile командах, успешное участие в разработке и внедрении новых функций для веб-приложений. Экспертиза в решении проблем с производительностью и масштабируемостью."
- Несоответствие вакансии:
- "Ищу работу в сфере маркетинга и продаж." (в резюме JavaScript разработчика)
- "Middle JavaScript developer с опытом разработки интерактивных веб-приложений. Стремлюсь к развитию в области full-stack разработки и изучению новых технологий."
Примеры для начинающих специалистов
Даже без большого опыта работы можно составить привлекательный раздел "О себе". Сосредоточьтесь на своих знаниях, навыках, учебных проектах и потенциале. Укажите, что вы быстро обучаетесь и готовы к новым вызовам.
- Как грамотно описать свой потенциал без опыта работы: Подчеркните ваши знания, полученные в университете, на курсах или в ходе самостоятельного обучения. Расскажите о проектах, в которых вы участвовали.
- На какие качества и навыки делать акцент: Укажите ваши сильные стороны, такие как знание JavaScript, HTML, CSS, фреймворков (React, Angular, Vue.js), умение работать в команде, обучаемость, ответственность.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Если у вас есть диплом с отличием или вы участвовали в научных конференциях, обязательно укажите это.
Пример 1:
Пример 2:
Примеры для специалистов с опытом
Для специалистов с опытом работы важно показать свой профессиональный рост, специализацию и достижения. Подчеркните, какие проекты вы успешно реализовали и какой вклад внесли в развитие компании.
- Как отразить профессиональный рост: Опишите ваш карьерный путь, указав должности, компании и периоды работы. Расскажите, как ваши навыки и знания развивались со временем.
- Как описать специализацию: Укажите, в какой области JavaScript разработки вы специализируетесь (front-end, back-end, full-stack, тестирование и т.д.).
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и достижения. Расскажите о проектах, которыми вы гордитесь.
Пример 1:
Пример 2:
Примеры для ведущих специалистов
Ведущие специалисты должны продемонстрировать свою экспертизу, управленческие навыки и масштаб реализованных проектов. Подчеркните, как вы влияете на развитие команды и компании в целом.
- Как подчеркнуть управленческие навыки: Опишите свой опыт управления командой разработчиков, проведения code review, обучения и менторства.
- Как описать масштаб реализованных проектов: Укажите размер команды, бюджет проекта, количество пользователей и другие значимые показатели.
- Как показать свою ценность для компании: Расскажите, как ваши решения и действия привели к увеличению прибыли, снижению затрат или улучшению других ключевых показателей.
Пример 1:
Пример 2:
Практические советы по написанию
Следуйте этим советам, чтобы составить эффективный раздел "О себе" для вашего резюме.
Ключевые фразы для middle JavaScript developer:
- Опыт разработки на JavaScript
- Знание React (или Angular, Vue.js)
- Опыт работы с Node.js
- Разработка веб-приложений
- Опыт работы с REST API
- Знание HTML и CSS
- Опыт работы с Git
- Agile разработка
- Тестирование кода
- Оптимизация производительности
- Работа в команде
Самопроверка текста:
- Соответствует ли текст требованиям вакансии?
- Подчеркивает ли текст ваши сильные стороны и достижения?
- Нет ли в тексте грамматических ошибок и общих фраз?
Как адаптировать текст под разные вакансии:
- Внимательно прочитайте описание вакансии и выделите ключевые требования.
- Подчеркните в разделе "О себе" те навыки и опыт, которые наиболее соответствуют требованиям вакансии.
- Если у вас нет опыта в какой-то области, указанной в вакансии, упомяните о своем желании учиться и развиваться в этой области.
Как структурировать описание опыта работы
Раздел «Опыт работы» в резюме middle JavaScript developer должен демонстрировать ваш профессиональный рост, технические навыки и вклад в проекты. Четкая и логичная структура поможет рекрутеру быстро оценить ваш опыт и соответствие требованиям вакансии.
Формат заголовка
Заголовок каждого места работы должен быть четким и информативным:
- Название должности: Middle JavaScript Developer, Senior Frontend Developer, Web Developer.
- Компания: Компания А, ООО "Компания Б", Startup XYZ.
- Даты работы: Месяц Год – Месяц Год (например, Январь 2023 – Декабрь 2024). Если вы все еще работаете в компании, укажите "по настоящее время".
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать от 3 до 6 пунктов. Сосредоточьтесь на самых важных и релевантных обязанностях и достижениях. Для более ранних мест работы или менее значимых позиций можно ограничиться 2-3 пунктами.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это в хронологическом порядке, начиная с самой ранней. Например:
Компания А
Middle JavaScript Developer, Март 2024 – Декабрь 2024
- Разработка и поддержка новых фич для веб-приложения.
- Оптимизация производительности фронтенда.
Junior JavaScript Developer, Январь 2023 – Февраль 2024
- Участие в разработке пользовательского интерфейса.
- Исправление багов и написание unit-тестов.
Описание компании
Указывать информацию о компании полезно, если ее название не говорит само за себя или если контекст работы имеет значение. Добавьте краткое описание (1-2 предложения) и ссылку на сайт компании. Например:
- Компания Б ( https://www.example.com ) – Разработчик облачной платформы для автоматизации маркетинга.
Как правильно описывать обязанности
Описание обязанностей должно быть конкретным и отражать ваш вклад в компанию. Избегайте простого перечисления задач и фокусируйтесь на результатах своей работы.
Сильные глаголы действия
Используйте сильные глаголы действия, чтобы сделать описание более динамичным и убедительным:
- Разрабатывал
- Реализовывал
- Оптимизировал
- Внедрял
- Тестировал
- Интегрировал
- Поддерживал
- Улучшал
- Анализировал
- Создавал
Избегайте простого перечисления обязанностей
Вместо простого перечисления обязанностей, описывайте свои действия и результаты. Например, вместо "Написание кода" лучше написать "Разрабатывал новые фичи для веб-приложения, что позволило увеличить вовлеченность пользователей на 15%".
Примеры превращения обязанностей в достижения
Обязанность: Разработка пользовательского интерфейса.
Достижение: Разработал интерактивный пользовательский интерфейс с использованием React, что привело к увеличению конверсии на 10%.
Обязанность: Оптимизация производительности приложения.
Достижение: Оптимизировал производительность веб-приложения путем рефакторинга кода и оптимизации запросов к базе данных, что снизило время загрузки страниц на 30%.
Типичные ошибки
Избегайте общих фраз и недостаточной конкретики. Например:
Плохо: Занимался разработкой.
Хорошо: Разрабатывал новые модули для системы управления контентом (CMS) на базе Node.js и Express.
Плохо: Улучшал качество кода.
Хорошо: Улучшил качество кода путем внедрения статического анализа кода с использованием ESLint и Prettier, что снизило количество ошибок на 20%.
Для более подробной информации о том, как правильно описывать опыт работы, посетите страницу "Как писать раздел Опыт работы для резюме".
Как описывать достижения
Раздел достижений – это ваша возможность показать, как вы повлияли на успех компании. Квантифицируйте свои результаты, используйте конкретные цифры и метрики.
Квантификация результатов
Преобразуйте свои достижения в конкретные цифры, чтобы рекрутер мог оценить ваш вклад. Например:
Плохо: Улучшил производительность приложения.
Хорошо: Улучшил производительность приложения, снизив время загрузки страниц на 40% и увеличив скорость обработки данных на 25%.
Плохо: Оптимизировал код.
Хорошо: Оптимизировал код, сократив количество строк кода на 15% и уменьшив количество ошибок на 10%.
Метрики для JavaScript developer
Важные метрики для middle JavaScript developer:
- Время загрузки страниц: Снижение времени загрузки страниц на X%.
- Количество ошибок: Уменьшение количества ошибок на X%.
- Конверсия: Увеличение конверсии на X%.
- Производительность: Увеличение производительности приложения на X%.
- Вовлеченность пользователей: Увеличение вовлеченности пользователей на X%.
Достижения без четких цифр
Если нет четких цифр, используйте качественные показатели и контекст. Например:
- Внедрил новую архитектуру фронтенда, что упростило поддержку и масштабирование приложения.
- Разработал систему мониторинга производительности, которая помогла выявить и устранить узкие места в приложении.
Примеры формулировок достижений
Junior:
Разработал компонент пользовательского интерфейса, который увеличил вовлеченность пользователей на 5%.
Middle:
Оптимизировал производительность веб-приложения, снизив время загрузки страниц на 30% и уменьшив количество ошибок на 15%.
Senior:
Внедрил новую архитектуру фронтенда, что позволило сократить время разработки новых фич на 20% и улучшить масштабируемость приложения.
Team Lead:
Руководил командой разработчиков при создании нового продукта, который привлек 10 000 пользователей в первый месяц.
Tech Lead:
Разработал и внедрил техническую стратегию для развития фронтенда, что привело к повышению производительности команды на 25% и улучшению качества кода.
Как указывать технологии и инструменты
Раздел с технологиями и инструментами демонстрирует ваши технические навыки и опыт работы с различными технологиями. Укажите все технологии, с которыми вы работали, и сгруппируйте их по категориям.
Где указывать технический стек
Технический стек можно указать в отдельном разделе "Технические навыки" или в описании каждого места работы. Если вы указываете технологии в описании опыта, то делайте это кратко и конкретно.
Группировка технологий
Сгруппируйте технологии по категориям, чтобы рекрутеру было легче ориентироваться:
- Языки программирования: JavaScript, TypeScript.
- Фреймворки и библиотеки: React, Angular, Vue.js, Node.js, Express.js.
- Инструменты тестирования: Jest, Mocha, Cypress.
- Системы контроля версий: Git.
- Базы данных: MongoDB, PostgreSQL.
- CI/CD: Jenkins, GitLab CI, CircleCI.
Уровень владения инструментами
Можно указать уровень владения инструментами (например, "опытный", "продвинутый", "базовый"), но лучше продемонстрировать свой опыт работы с технологиями в описании обязанностей и достижений.
Актуальные технологии
Актуальные технологии для middle JavaScript developer в 2025 году:
- React
- Angular
- Vue.js
- Node.js
- TypeScript
- Next.js
- GraphQL
- Webpack
- Docker
- Kubernetes
Примеры описания опыта работы
Примеры описания опыта работы для разных уровней специалистов:
Для начинающих
Как описать опыт стажировки:
Компания А
Стажер-разработчик, Июнь 2024 – Август 2024
- Участвовал в разработке новых фич для веб-приложения.
- Исправлял баги и писал unit-тесты.
- Изучил основы React и Node.js.
Технологии: React, Node.js, JavaScript, HTML, CSS.
Как представить учебные проекты:
Учебный проект "Интернет-магазин"
Разработчик, Январь 2024 – Май 2024
- Разработал веб-приложение для интернет-магазина с использованием React и Node.js.
- Реализовал функциональность добавления товаров в корзину, оформления заказа и оплаты.
- Использовал MongoDB для хранения данных.
Технологии: React, Node.js, MongoDB, JavaScript, HTML, CSS.
Как описать фриланс или свои проекты:
Фриланс-разработчик
Web Developer, Сентябрь 2024 – Декабрь 2024
- Разработал веб-сайт для компании "Компания Б" с использованием WordPress и PHP.
- Оптимизировал производительность сайта, снизив время загрузки страниц на 20%.
- Поддерживал и обновлял сайт.
Технологии: WordPress, PHP, JavaScript, HTML, CSS.
Пример с разбором:
Компания В
Junior JavaScript Developer, Март 2024 – Декабрь 2024
- Разрабатывал новые пользовательские интерфейсы с использованием React.
- Участвовал в ревью кода и исправлении ошибок.
- Помогал старшим разработчикам. (Нужно конкретизировать)
Технологии: React, JavaScript, HTML, CSS.
Для специалистов с опытом
Как структурировать большой опыт:
Указывайте только релевантный опыт и достижения. Сгруппируйте опыт по направлениям (например, разработка, оптимизация, архитектура) и укажите самые важные результаты.
Как показать карьерный рост:
Компания Г
Senior Frontend Developer, Январь 2025 – по настоящее время
- Руковожу командой разработчиков, отвечаю за разработку и внедрение новых фич для веб-приложения.
- Разработал и внедрил новую архитектуру фронтенда, что позволило сократить время разработки новых фич на 20%.
Middle JavaScript Developer, Январь 2023 – Декабрь 2024
- Разрабатывал новые фичи для веб-приложения с использованием React и Redux.
- Оптимизировал производительность приложения, снизив время загрузки страниц на 30%.
Как описать работу над крупными проектами:
Компания Д
Middle JavaScript Developer, Январь 2024 – Декабрь 2024
- Участвовал в разработке крупного e-commerce проекта с использованием React, Redux и Node.js.
- Разработал систему управления каталогом товаров, которая позволила увеличить скорость добавления новых товаров на 15%.
Технологии: React, Redux, Node.js, JavaScript, HTML, CSS, MongoDB.
Пример с разбором:
Компания Е
Middle JavaScript Developer, Январь 2024 – по настоящее время
- Разрабатываю и поддерживаю ключевые компоненты пользовательского интерфейса с использованием React и TypeScript.
- Оптимизировал производительность веб-приложения, снизив время загрузки страниц на 25%.
- Занимаюсь улучшением кода. (Нужно конкретизировать)
Технологии: React, TypeScript, JavaScript, HTML, CSS, Redux.
Для руководящих позиций
Как описать управленческий опыт:
Укажите количество людей в вашей команде, ваши обязанности по управлению командой и результаты вашей работы.
Как показать масштаб ответственности:
Опишите проекты, за которые вы отвечали, бюджеты проектов и количество пользователей, которых затронули ваши решения.
Как отразить стратегические достижения:
Опишите, как вы повлияли на стратегию развития компании, какие решения вы принимали и какие результаты были достигнуты.
Компания Ж
Team Lead, Январь 2024 – по настоящее время
- Руковожу командой из 5 разработчиков, отвечаю за разработку и внедрение новых фич для веб-приложения.
- Разработал и внедрил новую систему управления проектами, что позволило сократить время разработки новых фич на 15%.
- Обучаю и менторю новых сотрудников.
Технологии: React, TypeScript, JavaScript, HTML, CSS, Redux, Node.js.
Компания З
Tech Lead, Январь 2024 – по настоящее время
- Разрабатываю и внедряю техническую стратегию для развития фронтенда.
- Оптимизировал архитектуру фронтенда, что позволило улучшить масштабируемость приложения и упростить разработку новых фич.
- Провожу технические интервью и менторю разработчиков.
Технологии: React, TypeScript, JavaScript, HTML, CSS, Redux, Node.js, GraphQL.
Компания И
Head of Frontend Development, Январь 2024 – по настоящее время
- Управлял командой из 15 разработчиков, отвечал за разработку и внедрение всех фронтенд-проектов компании.
- Разработал и внедрил новую систему оценки производительности разработчиков, что позволило повысить эффективность команды на 20%.
- Определял техническую стратегию развития фронтенда и выбирал новые технологии.
Технологии: React, TypeScript, JavaScript, HTML, CSS, Redux, Node.js, GraphQL, Webpack, Docker, Kubernetes.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме middle JavaScript developer играет важную роль, демонстрируя вашу теоретическую базу и стремление к обучению. Структура этого раздела должна быть четкой и логичной, чтобы рекрутер мог быстро оценить вашу квалификацию.
Расположение образования в резюме
- Опыт работы в приоритете: Если у вас уже есть значительный опыт работы (3+ года) в качестве JavaScript developer, раздел "Образование" можно разместить после раздела "Опыт работы".
- Недавние выпускники и специалисты с небольшим опытом: Если вы недавно закончили обучение или имеете небольшой опыт работы, раздел "Образование" можно поместить в начале резюме, чтобы сразу привлечь внимание к вашим академическим достижениям.
Что писать о дипломной работе/проектах
Обязательно указывайте тему дипломной работы или ключевые проекты, выполненные в рамках обучения, если они релевантны позиции middle JavaScript developer. Кратко опишите суть проекта, использованные технологии и ваш вклад.
Пример:
Тема дипломной работы: Разработка веб-приложения для управления задачами с использованием React и Node.js.
Описание: Разработал REST API на Node.js (Express) и клиентскую часть на React, реализовал аутентификацию пользователей, управление задачами и уведомления.
Нужно ли указывать оценки и какие
Указывать оценки стоит только в том случае, если вы недавно закончили обучение и имеете высокие баллы (например, средний балл выше 4.5). Указывать стоит только оценки по профильным предметам (алгоритмы, структуры данных, программирование, базы данных и т.д.). Низкие оценки лучше не указывать.
Как описать дополнительные курсы в вузе
Если вы посещали дополнительные курсы в вузе, которые имеют отношение к JavaScript разработке, обязательно укажите их. Это покажет вашу заинтересованность в профессии и стремление к развитию.
Подробнее о том, как составить раздел "Образование" в резюме, читайте здесь.
Какое образование ценится в профессии middle JavaScript developer
Для позиции middle JavaScript developer наиболее ценным является образование, связанное с информационными технологиями и программированием. Однако, даже если у вас образование не по специальности, есть способы показать свою квалификацию.
Какие специальности наиболее ценны
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Информационные системы и технологии
Как описать образование не по специальности
Если у вас образование не по специальности, акцентируйте внимание на тех аспектах обучения, которые имеют отношение к JavaScript разработке. Например, укажите, что вы изучали математику, алгоритмы или программирование.
Как показать связь образования с текущей профессией
- Укажите релевантные курсы и проекты, выполненные в рамках обучения.
- Опишите, как полученные знания помогли вам в вашей карьере JavaScript developer.
- Подчеркните свои навыки самообучения и стремление к развитию.
Пример 1 (образование по специальности):
Национальный исследовательский университет "Высшая школа экономики", Москва
Бакалавр, Информатика и вычислительная техника, 2018 - 2022
Средний балл: 4.8
Дипломная работа: "Разработка системы управления контентом с использованием React и Redux"
Пример 2 (образование не по специальности):
Московский государственный университет им. М.В. Ломоносова, Москва
Бакалавр, Физика, 2017 - 2021
Дополнительные курсы: "Алгоритмы и структуры данных", "Программирование на Python"
Описание: В процессе обучения изучал математический анализ, линейную алгебру, дискретную математику, что позволило развить навыки логического мышления и решения сложных задач. Дополнительно изучал алгоритмы и структуры данных, программирование на Python, что стало основой для дальнейшего освоения JavaScript разработки.
Курсы и дополнительное образование
Раздел "Курсы и дополнительное образование" позволяет показать вашу заинтересованность в профессии middle JavaScript developer и стремление к постоянному развитию. Укажите курсы, которые помогли вам освоить новые технологии и улучшить свои навыки.
Какие курсы важно указать для профессии middle JavaScript developer
- Курсы по JavaScript (ES6+, TypeScript)
- Курсы по React, Angular, Vue.js (выберите наиболее релевантный для вас)
- Курсы по Node.js
- Курсы по базам данных (MongoDB, PostgreSQL)
- Курсы по тестированию (Jest, Mocha, Cypress)
Как правильно описать онлайн-образование
При описании онлайн-образования укажите название курса, платформу, на которой он был пройден, дату окончания и краткое описание полученных знаний и навыков.
Топ-3 актуальных курсов для middle JavaScript developer
- Продвинутый курс по React: углубленное изучение React Hooks, Context API, React Router.
- Курс по TypeScript: изучение статической типизации и лучших практик разработки на TypeScript.
- Курс по Node.js: разработка REST API, работа с базами данных, масштабирование приложений.
Примеры описания пройденных курсов:
Coursera
React Basics, 2024
Описание: Изучил основы React, компоненты, JSX, props, state, lifecycle methods.
Udemy
Node.js, Express, MongoDB & More: The Complete Bootcamp 2025, 2025
Описание: Разработал REST API на Node.js (Express) с использованием MongoDB, изучил аутентификацию пользователей, middleware, обработку ошибок.
Как показать самообразование
Укажите, что вы самостоятельно изучали JavaScript, React, Node.js и другие технологии. Опишите, какие ресурсы вы использовали (документация, книги, статьи, видеоуроки), какие проекты вы разрабатывали самостоятельно.
Сертификаты и аккредитации
Раздел "Сертификаты и аккредитации" подтверждает вашу квалификацию и знания в области JavaScript разработки. Укажите только те сертификаты, которые имеют отношение к позиции middle JavaScript developer.
Список важных сертификатов для профессии middle JavaScript developer
- Сертификаты от JetBrains (например, JavaScript Professional)
- Сертификаты от Microsoft (например, MCSD: App Builder)
- Сертификаты от MongoDB (например, MongoDB Certified Developer)
Как правильно указывать сертификаты в резюме
Укажите название сертификата, организацию, выдавшую сертификат, дату получения и срок действия (если есть).
Срок действия сертификатов - что важно знать
Обратите внимание на срок действия сертификатов. Если срок действия истек, сертификат можно указать, но стоит отметить, что он недействителен.
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, которые не имеют отношения к JavaScript разработке или являются устаревшими.
Примеры оформления раздела
Для студентов и выпускников
Для студентов и выпускников важно подчеркнуть свои учебные достижения, стажировки и проекты, выполненные в рамках обучения.
Как описать незаконченное образование
Если вы еще не закончили обучение, укажите название учебного заведения, специальность, год поступления и ожидаемую дату окончания.
Как подчеркнуть учебные достижения
Укажите свой средний балл, участие в олимпиадах и конкурсах, научные публикации.
Как описать стажировки во время учебы
Опишите стажировки, которые вы проходили во время учебы. Укажите название компании, должность, период работы и ваши обязанности.
Пример 1 (студент):
Московский государственный технический университет им. Н.Э. Баумана, Москва
Студент (4 курс), Информатика и вычислительная техника
Ожидаемая дата окончания: июнь 2026
Средний балл: 4.9
Стажировка: ООО "Рога и копыта", стажер-разработчик, июнь 2024 - август 2024
Разработка REST API на Node.js (Express) для внутреннего использования.
Пример 2 (выпускник):
Санкт-Петербургский государственный университет, Санкт-Петербург
Бакалавр, Прикладная математика и информатика, 2020 - 2024
Дипломная работа: "Разработка веб-приложения для визуализации данных с использованием React и D3.js"
Описание: Разработал интерактивное веб-приложение для визуализации данных, позволяющее пользователям анализировать и исследовать данные в режиме реального времени. Использовал React, D3.js, Redux.
Для специалистов с опытом
Для специалистов с опытом важно структурировать множественное образование, показать непрерывное обучение и выделить наиболее релевантные курсы и сертификаты.
Как структурировать множественное образование
Укажите все полученные образования в обратном хронологическом порядке (начиная с последнего).
Как показать непрерывное обучение
Укажите все пройденные курсы и полученные сертификаты, особенно те, которые связаны с новыми технологиями и трендами в JavaScript разработке.
Какие курсы и сертификаты выделить
Выделите те курсы и сертификаты, которые наиболее релевантны позиции middle JavaScript developer и соответствуют требованиям работодателя.
Пример 1:
Образование:
Московский государственный университет им. М.В. Ломоносова, Москва
Магистр, Прикладная математика и информатика, 2016 - 2018
Санкт-Петербургский государственный политехнический университет, Санкт-Петербург
Бакалавр, Информатика и вычислительная техника, 2012 - 2016
Курсы:
Udemy, React - The Complete Guide (incl Hooks, React Router, Redux), 2023
Coursera, Front-End Web UI Frameworks and Tools: Bootstrap 4, 2022
Пример 2:
Образование:
Национальный исследовательский университет "Высшая школа экономики", Москва
Бакалавр, Программная инженерия, 2017 - 2021
Сертификаты:
JetBrains Certified JavaScript Professional, 2024 (действителен до 2026)
MongoDB Certified Developer Associate, 2023
Топ-3 востребованных навыков Middle JavaScript Developer в 2025 году
В 2025 году работодатели особенно ценят следующие навыки:
- Глубокое понимание React Hooks и Context API: Просто уметь использовать `useState` и `useEffect` уже недостаточно. Работодатели ищут разработчиков, способных создавать сложные, переиспользуемые хуки и эффективно управлять состоянием приложения с помощью Context API для оптимизации производительности и упрощения архитектуры.
- Знание TypeScript и Generics: TypeScript стал стандартом в крупных JavaScript проектах. Глубокое понимание статической типизации и особенно умение работать с Generics для создания гибкого и безопасного кода является большим преимуществом.
- Опыт работы с Serverless Functions (AWS Lambda, Google Cloud Functions, Azure Functions): Разработка микросервисов и backend-for-frontend архитектур с использованием serverless функций становится все более популярной. Умение развертывать и поддерживать такие функции, а также понимать принципы бессерверных вычислений, крайне востребовано.
Как структурировать раздел навыков
Раздел "Навыки" в вашем резюме для позиции Middle JavaScript Developer – это визитная карточка, демонстрирующая ваш профессиональный арсенал. Правильная структура и организация этого раздела значительно повышают шансы на успех.
Расположение раздела в резюме
Оптимальное место для раздела "Навыки" – сразу после раздела "Опыт работы" или "О себе". Если у вас большой опыт, разместите "Навыки" в правой колонке, чтобы сразу привлечь внимание к вашим ключевым компетенциям. Если опыта немного, можно поместить раздел выше, чтобы подчеркнуть свои сильные стороны.
Группировка навыков
Логичная группировка навыков делает резюме более читаемым и понятным для рекрутера. Разделите навыки на категории и подкатегории:
- Основные навыки: JavaScript (ES6+), HTML, CSS.
- Фреймворки и библиотеки: React, Angular, Vue.js, Node.js, Express.js.
- Инструменты: Git, Webpack, Babel, Docker, Jest, Mocha.
- Базы данных: MongoDB, PostgreSQL, MySQL.
- Методологии: Agile, Scrum.
Такой подход позволяет HR-менеджеру быстро оценить ваш профессиональный уровень и соответствие требованиям вакансии.
Более подробно о том, как правильно добавлять навыки в резюме, вы можете прочитать здесь.
Технические навыки для Middle JavaScript Developer
Технические навыки (hard skills) – это основа вашей профессиональной компетентности. Для Middle JavaScript Developer необходимо обладать определенным набором обязательных знаний и умений.
Обязательные навыки
Вот список ключевых hard skills, которые ожидают от Middle JavaScript Developer в 2025 году:
- JavaScript (ES6+): глубокое понимание языка, включая асинхронность, замыкания, прототипы.
- HTML5/CSS3: уверенное знание стандартов, адаптивная верстка, кроссбраузерность.
- React/Angular/Vue.js: опыт разработки с использованием одного или нескольких популярных фреймворков.
- Node.js: разработка серверной части приложений.
- RESTful API: понимание принципов и опыт работы с RESTful API.
- Git: уверенное использование системы контроля версий.
- Тестирование: написание unit-тестов, интеграционных тестов.
Актуальные технологии и инструменты в 2025 году
В 2025 году особенно ценятся следующие технологии и инструменты:
- TypeScript: статическая типизация для JavaScript.
- GraphQL: альтернатива REST для построения API.
- Webpack/Parcel/Rollup: сборщики модулей для оптимизации фронтенда.
- Docker/Kubernetes: контейнеризация и оркестрация приложений.
- CI/CD: автоматизация процессов сборки, тестирования и развертывания.
- Serverless architecture: разработка бессерверных приложений.
Уровень владения навыками
Укажите уровень владения каждым навыком. Используйте шкалу, понятную для рекрутера:
- Базовый: знаком с технологией, имею общее представление.
- Средний: использую в работе, могу решать стандартные задачи.
- Продвинутый: глубокое понимание, могу решать сложные задачи, обучать других.
Как выделить ключевые компетенции
Выделите 3-5 самых сильных навыков, которыми вы владеете в совершенстве. Это могут быть навыки, которые наиболее востребованы на рынке труда или соответствуют требованиям конкретной вакансии. Подчеркните их в начале раздела "Навыки" или выделите жирным шрифтом.
Примеры описания технических навыков
Пример 1:
- JavaScript (ES6+): Продвинутый уровень, опыт разработки сложных SPA-приложений с использованием React, Redux, TypeScript.
- JavaScript: Знаю немного.
Пример 2:
- Node.js: Средний уровень, разработка RESTful API с использованием Express.js, MongoDB, Mongoose.
- Node.js: Просто слышал.
Личные качества важные для Middle JavaScript Developer
Личные качества (soft skills) играют важную роль в успешной работе Middle JavaScript Developer. Они помогают эффективно взаимодействовать с командой, решать сложные задачи и адаптироваться к изменениям.
Топ-7 важных soft skills
Вот список наиболее востребованных soft skills для Middle JavaScript Developer:
- Коммуникабельность: умение четко и эффективно общаться с коллегами, заказчиками.
- Работа в команде: способность эффективно сотрудничать с другими разработчиками, дизайнерами, тестировщиками.
- Решение проблем: умение анализировать сложные задачи и находить оптимальные решения.
- Критическое мышление: способность оценивать информацию и принимать обоснованные решения.
- Обучаемость: готовность изучать новые технологии и инструменты.
- Ответственность: умение брать на себя ответственность за результаты своей работы.
- Тайм-менеджмент: способность эффективно планировать и организовывать свое время.
Как подтвердить наличие soft skills примерами
Просто перечислить soft skills недостаточно. Важно подтвердить их наличие конкретными примерами из вашего опыта. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Не указывайте общие или банальные soft skills, которые не имеют отношения к вашей работе. Например, "пунктуальность" или "стрессоустойчивость" лучше подтвердить конкретными примерами в разделе "Опыт работы".
Примеры описания личных качеств
Пример 1:
- Коммуникабельность: успешно взаимодействовал с командой из 10 человек при разработке крупного проекта, регулярно проводил митинги и презентации для заказчиков.
- Коммуникабельность: умею общаться.
Пример 2:
- Решение проблем: самостоятельно разобрался со сложной проблемой в коде, которая блокировала работу всей команды, и предложил эффективное решение.
- Решение проблем: умею решать проблемы.
Особенности для разных уровней специалистов
Раздел "Навыки" должен отражать ваш уровень квалификации и соответствовать вашему опыту работы.
Для начинающих
Если у вас небольшой опыт, компенсируйте его сильными навыками и готовностью к обучению. Сделайте акцент на тех навыках, которые наиболее востребованы на рынке труда и соответствуют требованиям вакансии. Покажите потенциал к обучению, указав, какие технологии вы изучаете самостоятельно и какие курсы проходите.
Пример:
- JavaScript (ES6+): Базовый уровень, активно изучаю React и Redux, прохожу онлайн-курс по React Native.
- JavaScript: Знаю основы.
Для опытных специалистов
Покажите глубину своей экспертизы, перечислив сложные проекты, в которых вы участвовали, и технологии, которыми вы владеете в совершенстве. Поддерживайте баланс между широтой и глубиной навыков, указав как основные, так и специализированные знания. Выделите уникальные компетенции, которые отличают вас от других кандидатов. Опишите свой опыт работы с различными инструментами и технологиями, а также свой вклад в развитие проектов.
Пример:
- JavaScript (ES6+): Продвинутый уровень, 5+ лет опыта разработки SPA-приложений с использованием React, Redux, TypeScript, Node.js, GraphQL, Docker, Kubernetes. Участвовал в разработке архитектуры и оптимизации производительности крупных проектов.
- JavaScript: Очень опытный разработчик.
Типичные ошибки и как их избежать
Раздел "Навыки" – один из самых важных в резюме, поэтому важно избегать распространенных ошибок.
Топ-7 ошибок в разделе навыков
- Перечисление слишком большого количества навыков.
- Указание устаревших или нерелевантных навыков.
- Отсутствие конкретики и примеров.
- Неправильные формулировки и грамматические ошибки.
- Несоответствие навыков требованиям вакансии.
- Преувеличение своего уровня владения навыками.
- Использование общих или банальных soft skills.
Устаревшие навыки и как их заменить
Уберите из резюме устаревшие навыки, которые больше не используются в современной разработке. Замените их актуальными технологиями и инструментами, которые востребованы на рынке труда.
Неправильные формулировки (с примерами)
Избегайте общих и расплывчатых формулировок. Используйте конкретные и четкие описания своих навыков.
- Знаю JavaScript.
- JavaScript (ES6+): Уверенное знание языка, опыт разработки SPA-приложений с использованием React, Redux.
- Умею работать в команде.
- Работа в команде: Успешно взаимодействовал с командой из 5 разработчиков при разработке крупного проекта, активно участвовал в код-ревью и обсуждении архитектурных решений.
Как проверить актуальность навыков
Регулярно проверяйте актуальность своих навыков, изучая требования к Middle JavaScript Developer на различных сайтах по поиску работы. Следите за новостями и тенденциями в сфере веб-разработки. Проходите онлайн-курсы и тренинги, чтобы поддерживать свои знания в актуальном состоянии.

Анализ вакансии Middle JavaScript Developer: Ключ к Успеху
Чтобы ваше резюме выделялось среди множества других, начните с тщательного анализа вакансии. Важно понять, что именно ищет работодатель, и адаптировать резюме, чтобы показать, что вы – именно тот кандидат.
Выделение ключевых требований
Внимательно прочитайте описание вакансии и выделите все требования. Разделите их на две категории:
- Обязательные требования: Это те навыки и опыт, без которых вас, скорее всего, не будут рассматривать. Обычно они явно указаны в разделе "Требования".
- Желательные требования: Это "плюшки", которые выгодно выделят вас среди других кандидатов. Они могут быть указаны в разделе "Будет плюсом" или подразумеваться в описании задач.
Обращайте внимание на:
- Конкретные технологии: JavaScript, React, Angular, Vue.js, Node.js и т.д.
- Опыт работы с базами данных: PostgreSQL, MySQL, MongoDB и т.д.
- Знание методологий разработки: Agile, Scrum, Kanban.
- Опыт работы с облачными платформами: AWS, Azure, Google Cloud.
- Soft skills: Коммуникабельность, умение работать в команде, ответственность.
Анализ "скрытых" требований
Помимо явных требований, в описании вакансии часто содержатся "скрытые" требования, которые можно выявить, внимательно изучая описание задач и обязанностей. Обратите внимание на:
- Стек технологий, используемый в компании: Попробуйте найти информацию о проектах компании и используемых технологиях.
- Культуру компании: Изучите сайт компании, социальные сети, отзывы сотрудников, чтобы понять, какая культура ценится в компании.
- Проблемы, которые предстоит решать: Подумайте, какие навыки и опыт помогут вам решить эти проблемы.
Примеры анализа вакансий
Пример 1: Middle JavaScript Developer в FinTech стартап
Описание: "Мы ищем опытного JavaScript разработчика для работы над нашим новым веб-приложением. Вы будете отвечать за разработку и поддержку front-end части приложения, а также за интеграцию с back-end сервисами. Опыт работы с React обязателен. Знание TypeScript будет плюсом."
Анализ:
- Обязательные требования: JavaScript, React, опыт разработки front-end.
- Желательные требования: TypeScript, опыт работы с back-end сервисами.
- Скрытые требования: Опыт работы в стартапе (предполагается высокая скорость работы и гибкость), понимание принципов разработки веб-приложений.
На что обратить внимание в резюме: Подчеркните опыт работы с React, опишите проекты, в которых вы разрабатывали front-end часть веб-приложений, упомяните опыт работы с back-end сервисами (если есть), покажите свою готовность к работе в быстро меняющейся среде.
Пример 2: Middle JavaScript Developer в крупную e-commerce компанию
Описание: "Мы ищем JavaScript разработчика для работы над нашим интернет-магазином. Вы будете отвечать за разработку новых фич, поддержку существующих, а также за оптимизацию производительности. Опыт работы с Angular обязателен. Знание RxJS будет плюсом."
Анализ:
- Обязательные требования: JavaScript, Angular, опыт разработки веб-приложений.
- Желательные требования: RxJS, опыт оптимизации производительности.
- Скрытые требования: Опыт работы с e-commerce проектами (предполагается знание специфики), умение работать в команде (предполагается работа над крупным проектом).
На что обратить внимание в резюме: Подчеркните опыт работы с Angular, опишите проекты, связанные с e-commerce, упомяните опыт оптимизации производительности (если есть), покажите свои навыки командной работы.
Пример 3: Middle JavaScript Developer в аутсорсинговую компанию
Описание: "Мы ищем JavaScript разработчика для работы над различными проектами наших клиентов. Вы будете отвечать за разработку front-end и back-end части веб-приложений, а также за участие в code review. Опыт работы с React и Node.js обязателен. Знание TypeScript и GraphQL будет плюсом."
Анализ:
- Обязательные требования: JavaScript, React, Node.js, опыт разработки front-end и back-end.
- Желательные требования: TypeScript, GraphQL, опыт участия в code review.
- Скрытые требования: Готовность к работе над разными проектами (предполагается адаптивность и широкий кругозор), умение быстро переключаться между задачами, хорошее знание принципов разработки (предполагается участие в code review).
На что обратить внимание в резюме: Подчеркните опыт работы с React и Node.js, опишите проекты, в которых вы разрабатывали front-end и back-end часть, упомяните опыт работы с TypeScript и GraphQL (если есть), покажите свои навыки адаптации и широкий кругозор.
Стратегия адаптации резюме Middle JavaScript Developer
Адаптация резюме – это не просто добавление ключевых слов из вакансии. Это создание цельного документа, который демонстрирует вашу соответствие требованиям работодателя.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- О себе: Краткое описание ваших ключевых навыков и опыта, релевантных для вакансии.
- Опыт работы: Подробное описание ваших обязанностей и достижений на предыдущих местах работы, с акцентом на навыки, востребованные в вакансии.
- Навыки: Список ваших технических и soft skills, с акцентом на навыки, указанные в вакансии.
Расстановка акцентов
При адаптации резюме важно расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя. Например, если в вакансии требуется опыт работы с React, то стоит уделить больше внимания проектам, в которых вы использовали этот фреймворк. Если в вакансии требуется опыт работы в команде, то стоит упомянуть о своих навыках командной работы и участия в командных проектах.
Адаптация без искажения фактов
Важно адаптировать резюме честно и без искажения фактов. Не стоит приписывать себе навыки и опыт, которых у вас нет. Лучше сосредоточиться на том, что у вас есть, и показать, как это может быть полезно для работодателя. Можно перефразировать свои достижения, чтобы они звучали более релевантно для вакансии, но не стоит врать.
Уровни адаптации
- Минимальная адаптация: Замена заголовка, добавление ключевых слов в раздел "Навыки". Подходит для вакансий, которые очень похожи на ваш предыдущий опыт.
- Средняя адаптация: Перефразирование описания опыта работы, добавление конкретных примеров, подчеркивающих соответствие требованиям. Подходит для вакансий, требующих немного других навыков, чем ваш предыдущий опыт.
- Максимальная адаптация: Полная переработка резюме, с акцентом на конкретные требования вакансии. Может потребоваться создание нескольких версий резюме для разных типов вакансий. Подходит для вакансий, сильно отличающихся от вашего предыдущего опыта.
Адаптация раздела "О себе" Middle JavaScript Developer
Раздел "О себе" – это ваша возможность произвести первое впечатление. Он должен быть кратким, информативным и убедительным. Адаптируйте его под конкретную позицию, чтобы показать, что вы – идеальный кандидат.
Как адаптировать
- Укажите вашу специализацию: "Middle JavaScript Developer", "Front-end Developer (React)", "Back-end Developer (Node.js)".
- Подчеркните ваш опыт: "Более 3 лет опыта разработки веб-приложений", "Опыт работы с React и Node.js".
- Укажите ваши ключевые навыки: "JavaScript, React, Node.js, TypeScript, GraphQL".
- Свяжите ваши навыки и опыт с требованиями вакансии: "Ищу возможность применить свои навыки разработки React приложений в динамичной команде".
Пример 1: До
"Опытный разработчик с хорошими знаниями JavaScript и современными фреймворками."
Пример 1: После
"Middle JavaScript Developer с 3+ годами опыта разработки веб-приложений на React и Node.js. Эксперт в создании масштабируемых и производительных front-end решений."
Пример 2: До
"Увлеченный программист, стремящийся к постоянному развитию."
Пример 2: После
"Middle JavaScript Developer с опытом работы в Agile командах. Ищу возможность применить свои навыки разработки Angular приложений для создания инновационных решений в сфере e-commerce."
Типичные ошибки
- Слишком общие фразы: "Опытный разработчик", "Креативный подход".
- Несоответствие требованиям вакансии: Указание навыков, не востребованных в вакансии.
- Отсутствие конкретики: Не указание конкретных технологий и опыта.
Адаптация раздела "Опыт работы" Middle JavaScript Developer
Раздел "Опыт работы" – это ключевой раздел резюме, который позволяет вам продемонстрировать свои навыки и достижения. Адаптируйте его под конкретную вакансию, чтобы показать, что вы – идеальный кандидат.
Как переформулировать опыт
- Используйте глаголы действия: Разрабатывал, внедрял, оптимизировал, тестировал.
- Описывайте свои достижения: Увеличил производительность на X%, сократил количество ошибок на Y%.
- Используйте ключевые слова из вакансии: Упоминайте технологии и навыки, указанные в вакансии.
- Сосредоточьтесь на результатах: Описывайте, как ваша работа повлияла на бизнес.
Как выделить релевантные проекты
- Указывайте проекты, связанные с технологиями, указанными в вакансии.
- Описывайте свою роль в проекте и свои обязанности.
- Подчеркивайте свои достижения в проекте.
- Указывайте размер команды и сроки выполнения проекта.
Пример 1: До
"Разрабатывал веб-приложения."
Пример 1: После
"Разрабатывал front-end часть веб-приложения для e-commerce платформы, используя React и Redux. Увеличил производительность на 20% за счет оптимизации кода и использования lazy loading."
Пример 2: До
"Занимался поддержкой и развитием существующих проектов."
Пример 2: После
"Поддерживал и развивал back-end часть веб-приложения для финансовой компании, используя Node.js и Express. Реализовал интеграцию с новыми платежными системами, что позволило увеличить количество транзакций на 15%."
Ключевые фразы
- Для вакансий, связанных с front-end разработкой: "Разработка пользовательских интерфейсов", "Создание интерактивных компонентов", "Оптимизация производительности front-end", "Работа с REST API".
- Для вакансий, связанных с back-end разработкой: "Разработка REST API", "Создание масштабируемых back-end сервисов", "Работа с базами данных", "Интеграция с внешними сервисами".
- Для вакансий, связанных с full-stack разработкой: "Разработка front-end и back-end части веб-приложений", "Участие в разработке архитектуры", "Работа с облачными платформами".
Адаптация раздела "Навыки" Middle JavaScript Developer
Раздел "Навыки" – это ваша визитная карточка, демонстрирующая ваш технический арсенал. Адаптируйте его под конкретную вакансию, чтобы показать, что у вас есть все необходимые инструменты для решения задач.
Как перегруппировать навыки
- Разделите навыки на категории: "Front-end", "Back-end", "Базы данных", "Инструменты".
- Расположите навыки в порядке убывания важности для вакансии: Начните с самых востребованных навыков.
- Используйте синонимы и альтернативные названия: Например, "JavaScript" и "ES6".
- Добавьте уровень владения навыком: "Эксперт", "Продвинутый", "Средний", "Начинающий".
Как выделить требуемые компетенции
- Внимательно изучите описание вакансии и выделите все упомянутые навыки.
- Проверьте, есть ли эти навыки в вашем резюме.
- Если навыка нет, добавьте его (если он у вас действительно есть).
- Если навык есть, убедитесь, что он указан в правильной категории и на правильном уровне владения.
Пример 1: До
"JavaScript, HTML, CSS, Git, React, Node.js, MongoDB"
Пример 1: После (для вакансии Front-end Developer)
Front-end: JavaScript (Expert), React (Advanced), Redux (Advanced), HTML5 (Expert), CSS3 (Expert), TypeScript (Intermediate)
Инструменты: Git, Webpack, Babel, Jest
Пример 2: До
"JavaScript, Python, Java, SQL"
Пример 2: После (для вакансии Back-end Developer)
Back-end: Node.js (Expert), Express (Expert), REST API (Expert), GraphQL (Advanced), PostgreSQL (Advanced), Docker (Intermediate)
Языки программирования: JavaScript (Expert)
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки", чтобы показать, что вы понимаете требования работодателя и обладаете необходимыми компетенциями. Например, если в вакансии указано "опыт работы с TypeScript", то добавьте TypeScript в свой список навыков.
Проверка качества адаптации Middle JavaScript Developer
После адаптации резюме важно убедиться, что оно соответствует требованиям вакансии и отражает ваши навыки и опыт наилучшим образом.
Как оценить качество адаптации
- Сравните адаптированное резюме с описанием вакансии: Убедитесь, что все ключевые требования и навыки отражены в вашем резюме.
- Проверьте грамматику и орфографию: Ошибки могут создать негативное впечатление.
- Попросите кого-нибудь прочитать ваше резюме: Свежий взгляд может помочь выявить недостатки.
- Используйте онлайн-сервисы для проверки резюме: Многие сервисы предлагают анализ резюме и рекомендации по улучшению.
Чек-лист финальной проверки
- Заголовок соответствует позиции
- Раздел "О себе" адаптирован под вакансию
- Опыт работы переформулирован с акцентом на релевантные навыки
- Навыки перегруппированы и соответствуют требованиям вакансии
- Нет грамматических и орфографических ошибок
- Резюме легко читается и структурировано
- Вся информация актуальна
Типичные ошибки
- Переспам ключевыми словами: Слишком частое употребление ключевых слов может сделать резюме неестественным и оттолкнуть работодателя.
- Несоответствие информации: Информация в резюме должна соответствовать вашему опыту и навыкам.
- Слишком длинное резюме: Резюме должно быть кратким и информативным.
- Непрофессиональный дизайн: Дизайн резюме должен быть простым и чистым.
Когда нужно создавать новое резюме
Если вакансия сильно отличается от вашего предыдущего опыта и требует совершенно других навыков, то лучше создать новое резюме, полностью адаптированное под эту вакансию. В противном случае, адаптированное резюме может выглядеть неестественно и не убедить работодателя в вашей компетентности.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "middle JavaScript developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие проекты стоит указывать в резюме middle JavaScript developer?
Указывайте проекты, в которых вы сыграли ключевую роль и где ваш вклад был значимым. Важно, чтобы проекты демонстрировали ваш опыт работы с современными JavaScript-фреймворками (React, Angular, Vue.js), знание архитектурных подходов и умение решать сложные задачи. Обязательно опишите свой вклад в каждый проект, использованные технологии и достигнутые результаты. Указывайте проекты, которые соответствуют требованиям вакансии, на которую вы претендуете.
Пример хорошего описания проекта:
Разработка интерактивной карты для веб-приложения с использованием React, Leaflet и Redux. Реализовал функциональность фильтрации данных, кластеризации маркеров и динамической загрузки данных с API. Оптимизировал производительность рендеринга карты на 30% за счет использования memoization и virtualization.
Пример плохого описания проекта:
Разработка веб-приложения.
Нужно ли указывать в резюме пет-проекты?
Да, если они демонстрируют ваши навыки и соответствуют требованиям вакансии. Пет-проекты могут показать вашу инициативность, интерес к новым технологиям и умение самостоятельно решать задачи. Обязательно опишите, какие технологии вы использовали, какие цели ставили и каких результатов достигли. Пет-проекты особенно полезны, если у вас недостаточно опыта работы в коммерческих проектах.
Пример хорошего описания пет-проекта:
Разработка REST API для блог-платформы с использованием Node.js, Express и MongoDB. Реализовал аутентификацию пользователей, управление контентом и систему комментирования. Проект демонстрирует навыки работы с backend-технологиями и проектирования API.
Как правильно описать свой опыт работы в резюме middle JavaScript developer?
Описывайте свой опыт работы в хронологическом порядке, начиная с последнего места работы. Для каждого места работы укажите название компании, период работы, вашу должность и ключевые обязанности. Обязательно опишите свой вклад в проекты, использованные технологии и достигнутые результаты. Используйте конкретные цифры и факты, чтобы показать свой профессионализм. Сосредоточьтесь на задачах, которые соответствуют требованиям вакансии, на которую вы претендуете.
Пример хорошего описания опыта работы:
Компания "ООО Рога и Копыта" (2023 - 2025)
Должность: Middle JavaScript Developer
- Разработка и поддержка фронтенд-части веб-приложения для управления проектами с использованием React, Redux и TypeScript.
- Оптимизация производительности приложения, что привело к увеличению скорости загрузки на 20%.
- Участие в code review и написание unit-тестов.
- Внедрение новых технологий и подходов к разработке.
Пример плохого описания опыта работы:
Компания "ООО Рога и Копыта"
Должность: JavaScript Developer
Разработка веб-приложений.
Какие навыки обязательно нужно указать в резюме middle JavaScript developer?
Обязательно укажите знание JavaScript (ES6+), опыт работы с современными JavaScript-фреймворками (React, Angular, Vue.js), знание HTML, CSS, опыт работы с системами контроля версий (Git), понимание принципов REST API, опыт написания unit-тестов и знание английского языка на уровне чтения технической документации. Также полезно указать знание дополнительных технологий и инструментов, таких как Node.js, Webpack, Docker, GraphQL, TypeScript.
Пример раздела "Ключевые навыки":
- JavaScript (ES6+)
- React
- Redux
- HTML
- CSS
- Git
- REST API
- Unit-тестирование
Как указать уровень владения английским языком?
Укажите свой уровень владения английским языком в соответствии с общепринятыми стандартами (A1, A2, B1, B2, C1, C2) или используйте более понятные формулировки, такие как "базовый", "средний", "выше среднего", "свободный". Важно, чтобы ваш уровень владения языком соответствовал требованиям вакансии. Если требуется свободное владение, будьте готовы подтвердить это на собеседовании.
Примеры указания уровня английского:
- Английский язык: B2 (Upper-Intermediate)
- Английский язык: Чтение технической документации
- Английский язык: Свободный
Стоит ли указывать информацию о курсах и сертификатах?
Да, если они релевантны позиции middle JavaScript developer и демонстрируют ваше стремление к развитию. Укажите название курса или сертификата, организацию, выдавшую его, и год получения. Особенно ценятся сертификаты, подтверждающие знание конкретных технологий и инструментов, используемых в веб-разработке.
Пример указания курсов и сертификатов:
- Курс "React: The Complete Guide" (Udemy, 2024)
- Сертификат "JavaScript Algorithms and Data Structures" (freeCodeCamp, 2023)
Как быть, если у меня нет опыта работы в коммерческих проектах?
Сосредоточьтесь на своих пет-проектах, open-source вкладах и участии в хакатонах. Опишите, какие задачи вы решали, какие технологии использовали и каких результатов достигли. Подчеркните свои навыки и знания, полученные в ходе обучения и самообразования. Постарайтесь получить опыт работы через стажировки или волонтерские проекты.
Что делать, если у меня большой перерыв в работе?
Укажите причины перерыва в работе (например, декретный отпуск, уход за родственниками, обучение). Подчеркните, что вы поддерживали свои навыки и знания актуальными, например, проходили онлайн-курсы, участвовали в пет-проектах или open-source проектах. Будьте готовы объяснить причину перерыва на собеседовании и убедить работодателя, что вы готовы вернуться к работе.
Нужно ли указывать зарплатные ожидания в резюме?
В 2025 году указывать зарплатные ожидания в резюме не обязательно, но это может сэкономить время вам и рекрутеру. Если вы указываете зарплатные ожидания, проведите исследование рынка и укажите реалистичную сумму, соответствующую вашему опыту и навыкам. Можно указать диапазон зарплат, чтобы показать свою гибкость.
Как оформить резюме, чтобы оно было привлекательным для работодателя?
Используйте четкую и структурированную структуру резюме. Выделите ключевые навыки и опыт работы. Используйте профессиональный шрифт и форматирование. Проверьте резюме на наличие ошибок и опечаток. Сделайте резюме лаконичным и информативным. Оптимизируйте резюме под конкретную вакансию, используя ключевые слова из описания вакансии.
Рекомендации по оформлению:
- Используйте шрифт без засечек (например, Arial, Helvetica, Calibri).
- Размер шрифта: 11-12pt для основного текста, 14-16pt для заголовков.
- Интервал между строками: 1.15-1.5.
- Поля: 2.5 см со всех сторон.
- Используйте списки (маркированные или нумерованные) для перечисления навыков и обязанностей.
- Выделяйте ключевые слова и фразы жирным шрифтом.
- Используйте один стиль форматирования во всем резюме.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить