Пример резюме middle web developer поможет быстро понять, как составить документ, который выделит вас среди других кандидатов. Используйте готовые примеры как основу, чтобы получить работу мечты. 🚀
На этой странице мы собрали подробное руководство о том, как составить эффективное резюме middle web developer, учитывая актуальные требования работодателей. Вы найдете пошаговые инструкции по каждому разделу, а также готовые примеры:
- Заголовок и контакты
- Раздел "О себе"
- Опыт работы
- Образование и сертификаты
- Навыки
- Адаптация под вакансии
📝 Выберите подходящий пример и заполните в конструкторе
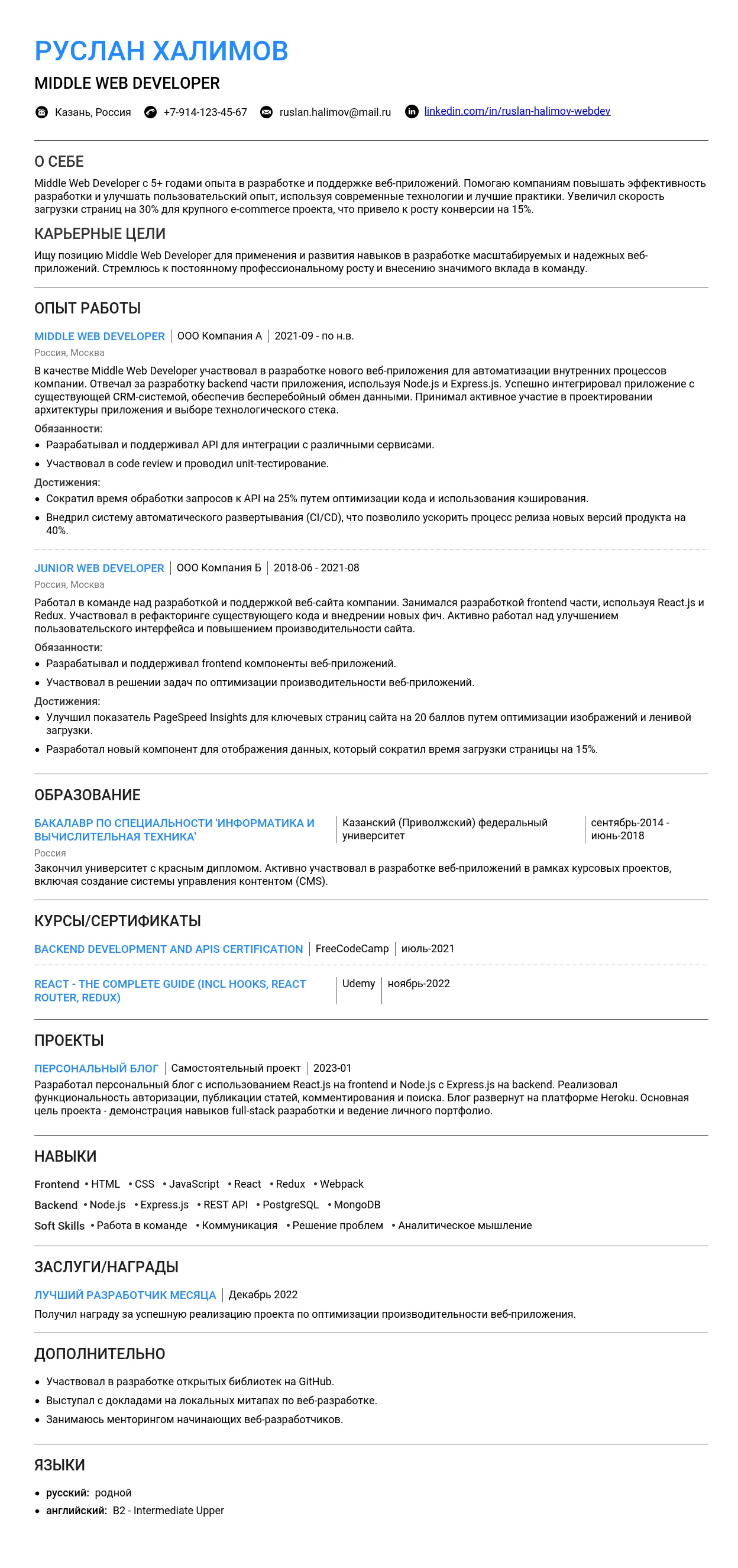
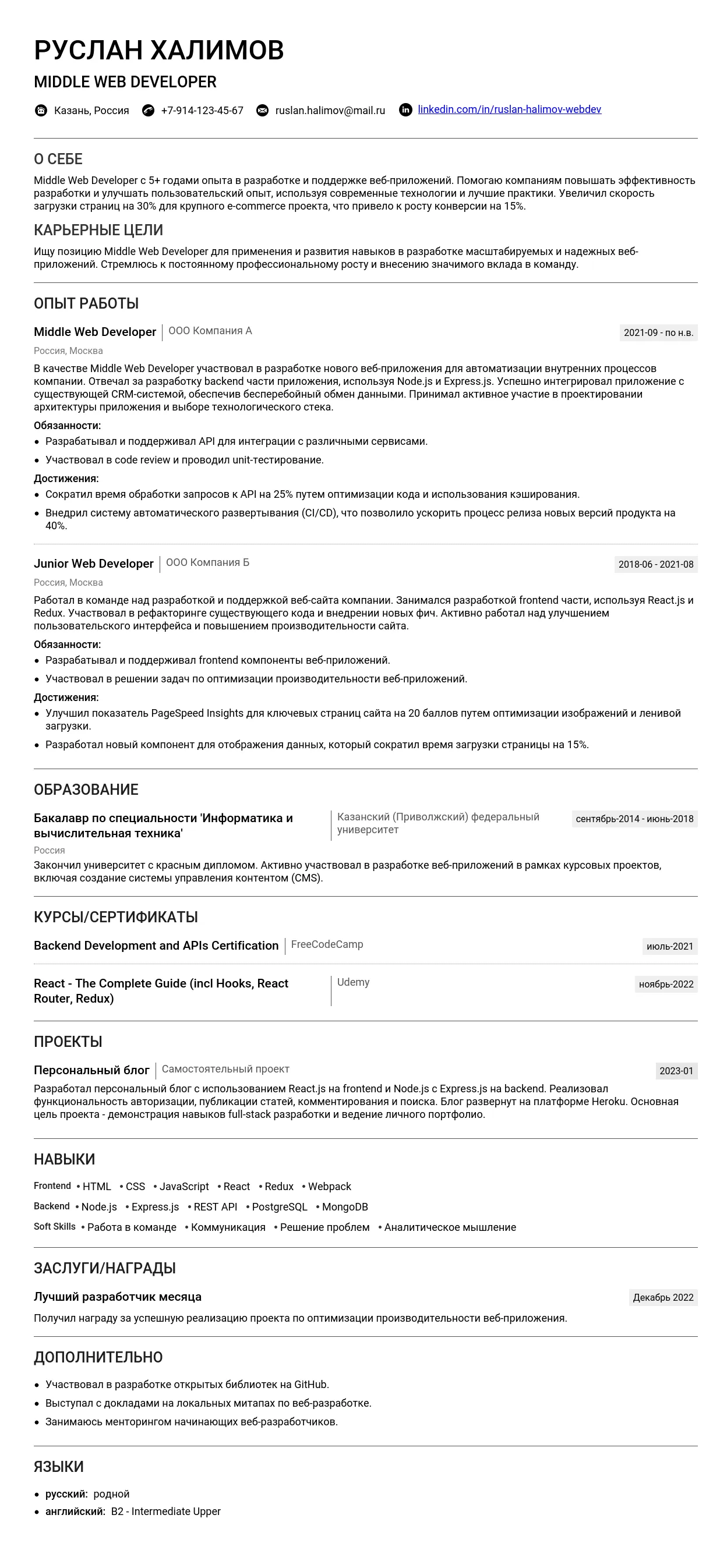
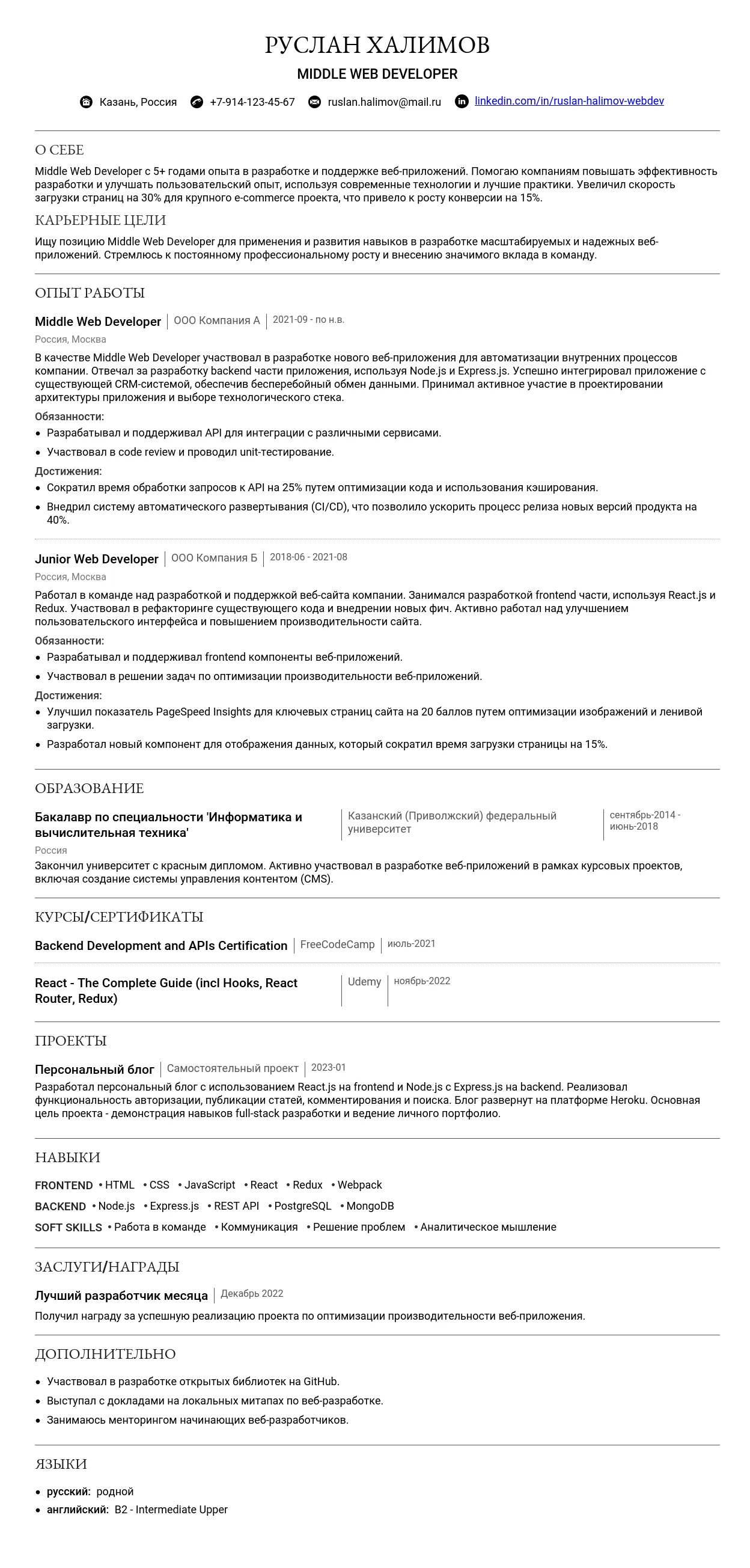
Пример резюме - разбираем по частям
Как правильно указать специализацию Middle Web Developer в заголовке резюме
Заголовок вашего резюме — это первое, что видит рекрутер. Он должен быть чётким, информативным и отражать ваш профессиональный уровень и специализацию. Для Middle Web Developer важно указать не только должность, но и ключевые навыки или технологии, с которыми вы работаете. Это поможет рекрутеру сразу понять, подходите ли вы для данной вакансии.
Основные принципы составления заголовка:
- Чёткость и конкретность: Избегайте расплывчатых формулировок.
- Релевантность: Используйте ключевые слова, соответствующие требованиям вакансии.
- Профессиональный уровень: Укажите свой уровень (Middle).
- Специализация (при необходимости): Добавьте информацию о конкретных технологиях или направлениях.
Варианты названия должности Middle Web Developer
Вот несколько вариантов названия должности для Middle Web Developer, которые можно использовать в резюме в 2025 году:
- Middle Web Developer
- Middle Frontend Developer
- Middle Backend Developer
Ключевые слова для Middle Web Developer
Использование ключевых слов в заголовке и резюме в целом повышает его видимость для рекрутеров, использующих системы поиска кандидатов (ATS). Вот некоторые ключевые слова, которые стоит использовать Middle Web Developer:
- JavaScript
- React
- Angular
- Vue.js
- Node.js
- Python
- PHP
- SQL
- REST API
- HTML
- CSS
- Git
- Docker
- AWS
- Azure
- Google Cloud
- Agile
- Scrum
Примеры неудачных заголовков и почему они плохие
Неудачные заголовки могут оттолкнуть рекрутера и снизить ваши шансы на получение работы. Вот несколько примеров неудачных заголовков и объяснение, почему они плохие:
"Программист"
Слишком общее название, не указывает на специализацию и уровень.
"Web Developer (очень опытный)"
Субъективная оценка опыта, лучше указать конкретный уровень (Middle) и технологии.
"Разработчик"
Слишком общее название, непонятно, какой разработчик.
"Middle Web Developer (ищу работу)"
Не нужно указывать, что вы ищете работу, это подразумевается.
Примеры удачных и неудачных заголовков Middle Web Developer
Сравните удачные и неудачные примеры заголовков резюме для Middle Web Developer:
- Middle Web Developer (React)
- Middle Frontend Developer (Angular, TypeScript)
- Middle Backend Developer (Node.js, Express)
- Middle Web Developer (Full Stack)
- Программист
- Web Developer (очень опытный)
- Разработчик
- Middle Web Developer (ищу работу)
Как правильно написать раздел "О себе" в резюме Middle Web Developer
Раздел "О себе" – ваша визитная карточка в резюме. Это первое, что видит рекрутер, и от того, насколько хорошо вы себя представите, зависит, захотят ли они узнать о вас больше.
Общие правила
- Оптимальный объем: 3-5 предложений, примерно 50-100 слов. Краткость – сестра таланта.
- Что включить: Ключевые навыки, релевантный опыт, специализацию, профессиональные цели, краткое описание достижений.
- Стиль и тон: Профессиональный, уверенный, но не высокомерный. Используйте активный залог и избегайте общих фраз.
- Чего избегать: Личной информации, негативных высказываний о предыдущих работодателях, нерелевантного опыта, грамматических ошибок.
Типичные ошибки
- Размытые формулировки: "Ответственный, коммуникабельный, быстро обучаюсь." Это общие слова, которые ничего не говорят о вас как о Middle Web Developer. Вместо этого, напишите: "Опыт работы в команде разработки над проектами с использованием Agile-методологий, активное участие в code review, обучение новых сотрудников."
- Нерелевантная информация: "Люблю читать книги и заниматься спортом." Эта информация не относится к вашей профессиональной деятельности и не должна быть в разделе "О себе".
Примеры для начинающих специалистов
Даже если у вас небольшой опыт работы, вы можете создать убедительный раздел "О себе", сделав акцент на ваших знаниях, навыках и потенциале.
- Как описать потенциал: Подчеркните проекты, выполненные во время учебы или стажировок, укажите технологии, которыми владеете, и ваше стремление к профессиональному росту.
- На какие качества делать акцент: Обучаемость, ответственность, умение работать в команде, интерес к новым технологиям.
- Как упомянуть об образовании: Укажите специальность, учебное заведение и год окончания. Если у вас есть диплом с отличием или вы участвовали в научных конференциях, это стоит упомянуть.
Пример 1:
Студент 4 курса факультета информационных технологий. Уверенно владею HTML, CSS, JavaScript и имею опыт работы с React. Успешно реализовал несколько учебных проектов, включая веб-приложение для управления задачами. Стремлюсь развиваться как Front-end разработчик и готов применять свои знания на практике.
Пример 2:
Начинающий Web Developer с базовыми знаниями PHP, MySQL и опытом работы с фреймворком Laravel. Прошел стажировку в IT-компании, где занимался разработкой и поддержкой веб-сайтов. Готов к обучению и работе в команде для решения сложных задач.
Примеры для специалистов с опытом
Если у вас есть опыт работы, в разделе "О себе" нужно акцентировать внимание на ваших достижениях, специализации и профессиональном росте.
- Как отразить профессиональный рост: Укажите, как менялись ваши обязанности и проекты со временем. Например: "Начал как Junior Web Developer, а через год стал Middle Web Developer, ответственным за разработку новых фич и менторинг младших разработчиков."
- Как описать специализацию: Укажите, в какой области веб-разработки вы наиболее сильны (Front-end, Back-end, Full-stack), и какие технологии используете.
- Как выделиться: Опишите свои уникальные навыки и достижения, которые отличают вас от других кандидатов. Например: "Разработал и внедрил систему автоматического тестирования, которая сократила количество багов на 20%."
Пример 1:
Middle Web Developer с 3+ годами опыта разработки веб-приложений на JavaScript, React и Node.js. Имею опыт работы с REST API, GraphQL и базами данных MongoDB, PostgreSQL. Успешно реализовал несколько крупных проектов, включая e-commerce платформу и систему управления контентом. Готов к решению сложных задач и работе в команде.
Пример 2:
Middle Backend Developer, специализируюсь на разработке серверной части веб-приложений с использованием Python, Django и PostgreSQL. Обладаю опытом работы с Docker, Kubernetes и облачными платформами AWS, Azure. Разработал и внедрил систему аналитики, которая позволила увеличить конверсию на 15%. Ищу интересные проекты и возможности для профессионального роста.
Примеры для ведущих специалистов
Для ведущих специалистов в разделе "О себе" важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов.
- Как подчеркнуть управленческие навыки: Укажите, сколько людей вы руководили, какие задачи решали в качестве лидера команды, и какие результаты достигли.
- Как описать масштаб проектов: Укажите количество пользователей, объем данных, сложность архитектуры и другие параметры, которые характеризуют масштаб реализованных проектов.
- Как показать свою ценность: Опишите, как ваши навыки и опыт помогли компании достичь бизнес-целей.
Пример 1:
Ведущий Full-stack разработчик с 7+ годами опыта разработки сложных веб-приложений. Эксперт в JavaScript, React, Node.js, Python, Django и PostgreSQL. Руководил командой из 5 разработчиков при разработке крупной e-commerce платформы с миллионами пользователей. Разработал и внедрил систему машинного обучения, которая повысила эффективность работы платформы на 20%. Ищу возможности для реализации амбициозных проектов и развития профессиональной команды.
Пример 2:
Senior Backend Developer с глубоким знанием архитектуры веб-приложений и опытом работы с микросервисами. Специализируюсь на разработке высоконагруженных систем с использованием Java, Spring Boot и Kafka. Разработал и внедрил систему обработки данных в реальном времени, которая обрабатывает более 100 миллионов событий в день. Имею опыт менторинга младших разработчиков и участия в архитектурных комитетах.
Практические советы по написанию
Ключевые фразы для Middle Web Developer:
- Опыт разработки веб-приложений с использованием HTML, CSS, JavaScript.
- Уверенное владение React, Angular или Vue.js.
- Опыт работы с REST API и GraphQL.
- Знание Node.js и Express.js.
- Опыт работы с базами данных MySQL, PostgreSQL или MongoDB.
- Опыт работы с системами контроля версий Git.
- Понимание принципов SOLID и DRY.
- Опыт работы с Docker и Kubernetes.
- Знание принципов Agile и Scrum.
- Опыт написания unit-тестов и интеграционных тестов.
Самопроверка текста:
- Соответствует ли текст требованиям вакансии по ключевым навыкам и технологиям?
- Подчеркивает ли текст ваши достижения и сильные стороны?
- Нет ли в тексте грамматических ошибок и размытых формулировок?
Адаптация под вакансии:
- Внимательно прочитайте описание вакансии и выделите ключевые требования.
- Адаптируйте раздел "О себе", чтобы он соответствовал требованиям вакансии.
- Используйте ключевые слова из описания вакансии в тексте.
Как структурировать описание опыта работы
Раздел "Опыт работы" в вашем резюме - это визитная карточка, демонстрирующая ваш профессиональный путь. Важно представить информацию четко и структурированно, чтобы рекрутер мог быстро оценить ваш опыт и соответствие требованиям вакансии.
Формат заголовка
Каждая позиция должна быть оформлена следующим образом:
- Название должности: Middle Web Developer
- Компания: Компания А
- Даты работы: Январь 2023 - Настоящее время (или Декабрь 2024)
Оптимальное количество пунктов
Оптимальное количество пунктов для каждого места работы – 5-7. Сосредоточьтесь на наиболее значимых задачах и достижениях, демонстрирующих ваши навыки и вклад в компанию.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это явно. Например:
Компания Б
Middle Web Developer, Июнь 2024 - Настоящее время
Junior Web Developer, Январь 2023 - Июнь 2024
Далее опишите обязанности и достижения для каждой позиции отдельно.
Описание компании
Краткое описание компании поможет рекрутеру понять контекст вашей работы. Укажите сферу деятельности, размер компании (если это имеет значение) и ссылку на сайт. Ссылка на сайт компании будет уместна, если компания достаточно известна или информация о ней может быть полезна для понимания масштаба вашей работы.
Компания А (Разработка SaaS-платформы для e-commerce, 100+ сотрудников) https://example.com
Если компания небольшая и малоизвестная, можно добавить короткое описание ее деятельности.
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать вашу роль в проекте и вклад в достижение целей компании. Избегайте простого перечисления задач, используйте глаголы действия и конкретные примеры.
Сильные глаголы действия
Используйте следующие глаголы действия, чтобы сделать описание обязанностей более динамичным и убедительным:
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Отлаживал
- Улучшал
- Поддерживал
- Проектировал
- Внедрял
Как избежать простого перечисления обязанностей
Вместо сухого перечисления обязанностей, описывайте, *что* вы делали, *как* вы это делали и *какой* результат это принесло.
Примеры превращения обязанностей в достижения
Обычная обязанность: Разработка пользовательского интерфейса.
Сильное достижение: Разработал интерактивный пользовательский интерфейс для веб-приложения, что привело к увеличению вовлеченности пользователей на 20%.
Обычная обязанность: Оптимизация производительности веб-сайта.
Сильное достижение: Оптимизировал производительность веб-сайта, сократив время загрузки страниц на 40% за счет улучшения алгоритмов кэширования и оптимизации запросов к базе данных.
Типичные ошибки при описании обязанностей
- Излишняя общность: "Занимался разработкой программного обеспечения".
- Пассивный залог: "Код был написан мной".
- Недостаток конкретики: "Улучшил производительность".
Плохой пример: Занимался разработкой веб-приложений.
Хороший пример: Разрабатывал и поддерживал веб-приложения на React и Node.js, включая систему управления контентом и платформу для онлайн-обучения.
Больше информации и примеров вы найдете на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые демонстрируют вашу ценность для компании. Важно представить их в измеримом формате, чтобы рекрутер мог оценить ваш вклад.
Как правильно квантифицировать результаты
Используйте цифры и проценты, чтобы показать масштаб ваших достижений. Например:
Хороший пример: Увеличил скорость загрузки страниц на 30% за счет оптимизации front-end кода.
Хороший пример: Сократил количество ошибок в production на 15% благодаря внедрению unit-тестов.
Метрики для Middle Web Developer
Важные метрики для middle web developer:
- Скорость загрузки страниц
- Количество ошибок в production
- Процент выполнения задач в срок
- Улучшение показателей конверсии
- Сокращение затрат на инфраструктуру
Как описать достижения, если нет четких цифр
Даже если у вас нет точных цифр, можно описать достижения, используя качественные оценки. Например:
Хороший пример: Успешно реализовал сложный feature, который значительно улучшил пользовательский опыт.
Хороший пример: Оптимизировал процесс разработки, что позволило команде быстрее выпускать новые релизы.
Примеры формулировок достижений для разных уровней
Junior:
Внес вклад в разработку нового feature, который улучшил пользовательский опыт на сайте.
Middle:
Разработал и внедрил новый модуль авторизации, что повысило безопасность веб-приложения.
Senior:
Руководил разработкой новой архитектуры приложения, что позволило масштабировать систему и улучшить ее производительность на 40%.
Team Lead:
Сформировал и обучил команду из 5 разработчиков, что позволило увеличить скорость разработки новых фич на 25%.
Архитектор:
Спроектировал и внедрил масштабируемую микросервисную архитектуру, что обеспечило отказоустойчивость и высокую производительность системы.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваши навыки и знания в области веб-разработки. Важно представить эту информацию четко и структурированно.
Где и как указывать технический стек
Технический стек можно указать в отдельном разделе "Навыки" или в рамках описания каждой позиции в разделе "Опыт работы". Если вы используете его в разделе "Опыт работы", добавьте его в конце описания каждой должности.
Как группировать технологии
Сгруппируйте технологии по категориям, чтобы облегчить восприятие информации. Например:
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки: React, Angular, Vue.js, Node.js, Express
- Базы данных: PostgreSQL, MongoDB, MySQL
- Инструменты: Git, Docker, Kubernetes, Jenkins
Как показать уровень владения инструментами
Укажите ваш уровень владения каждым инструментом, используя слова: "Опытный", "Продвинутый", "Средний", "Базовый".
Пример:
JavaScript: Опытный
React: Продвинутый
Node.js: Средний
Актуальные технологии для Middle Web Developer
Актуальные технологии для Middle Web Developer в 2025 году:
- Frontend: React, Angular, Vue.js, TypeScript, Next.js
- Backend: Node.js, Python (Flask, Django), Java (Spring), Go
- Databases: PostgreSQL, MongoDB, MySQL, Redis
- Cloud: AWS, Azure, Google Cloud
- DevOps: Docker, Kubernetes, CI/CD
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта, сосредоточьтесь на стажировках, учебных проектах и фрилансе.
Как описать опыт стажировки
Компания А, Стажер-разработчик, Июнь 2024 - Август 2024
- Участвовал в разработке нового feature для веб-приложения на React.
- Исправлял баги и улучшал пользовательский интерфейс.
- Изучил основы работы с Git и командной разработки.
- Технологии: React, JavaScript, HTML, CSS, Git
Как представить учебные проекты
Учебный проект: Разработка веб-сайта для онлайн-магазина
- Разработал веб-сайт для онлайн-магазина с использованием React и Node.js.
- Реализовал функциональность добавления товаров в корзину, оформления заказов и оплаты онлайн.
- Оптимизировал производительность веб-сайта, сократив время загрузки страниц на 20%.
- Технологии: React, Node.js, Express, MongoDB, HTML, CSS
Как описать фриланс или свои проекты
Фриланс: Разработка веб-сайта для клиента
- Разработал веб-сайт для клиента с использованием WordPress.
- Реализовал кастомный дизайн и функциональность, соответствующую требованиям клиента.
- Оптимизировал веб-сайт для поисковых систем (SEO).
Для специалистов с опытом
Если у вас большой опыт, структурируйте его, показывая карьерный рост и участие в крупных проектах.
Как структурировать большой опыт
Компания Б, Middle Web Developer, Январь 2024 - Настоящее время
- Разрабатывал и поддерживал сложные веб-приложения на React и Node.js.
- Участвовал в проектировании архитектуры новых feature и улучшении существующих.
- Оптимизировал производительность веб-приложений, сократив время загрузки страниц на 30%.
- Технологии: React, Node.js, Express, PostgreSQL, Docker, Kubernetes
Компания Б, Junior Web Developer, Январь 2023 - Декабрь 2023
- Разрабатывал пользовательский интерфейс веб-приложений на React.
- Исправлял баги и улучшал пользовательский опыт.
- Участвовал в командных код-ревью.
- Технологии: React, JavaScript, HTML, CSS, Git
Как показать карьерный рост
Компания В
Senior Web Developer, Июнь 2024 - Настоящее время
- Руководил командой разработчиков при разработке новых feature.
- Принимал решения по архитектуре и технологиям.
- Обучал и менторил junior-разработчиков.
- Технологии: React, Node.js, TypeScript, PostgreSQL, AWS, Docker, Kubernetes
Middle Web Developer, Январь 2023 - Июнь 2024
- Разрабатывал и поддерживал сложные веб-приложения на React и Node.js.
- Участвовал в проектировании архитектуры новых feature и улучшении существующих.
- Оптимизировал производительность веб-приложений, сократив время загрузки страниц на 30%.
- Технологии: React, Node.js, Express, PostgreSQL, Docker, Kubernetes
Как описать работу над крупными проектами
Компания Г, Middle Web Developer, Январь 2023 - Декабрь 2024 (Разработка платформы для онлайн-обучения, 500+ пользователей)
- Разрабатывал и поддерживал ключевые feature платформы для онлайн-обучения, включая систему управления курсами, систему проведения тестов и систему видеоконференций.
- Оптимизировал производительность платформы, сократив время загрузки страниц на 40% за счет улучшения алгоритмов кэширования и оптимизации запросов к базе данных.
- Реализовал интеграцию с платежными системами для приема онлайн-платежей.
- Технологии: React, Node.js, Express, MongoDB, AWS, Docker, Kubernetes
Для руководящих позиций
Если вы претендуете на руководящую позицию, покажите свой управленческий опыт, масштаб ответственности и стратегические достижения.
Как описать управленческий опыт
Компания Д, Team Lead, Январь 2023 - Настоящее время
- Руководил командой из 5 разработчиков, отвечающих за разработку и поддержку веб-приложений.
- Организовывал работу команды, планировал спринты и проводил дейли-митинги.
- Обучал и менторил junior-разработчиков.
- Технологии: React, Node.js, TypeScript, PostgreSQL, AWS, Docker, Kubernetes
Как показать масштаб ответственности
Компания Е, Head of Web Development, Январь 2023 - Декабрь 2024
- Отвечал за разработку и поддержку всех веб-приложений компании.
- Управлял командой из 20 разработчиков.
- Определял стратегию развития веб-разработки в компании.
- Технологии: React, Node.js, TypeScript, PostgreSQL, AWS, Docker, Kubernetes
Как отразить стратегические достижения
Компания Ж, CTO, Январь 2023 - Настоящее время
- Разработал и внедрил новую технологическую стратегию компании, что позволило увеличить скорость разработки новых продуктов на 30%.
- Оптимизировал затраты на инфраструктуру, сократив их на 20%.
- Улучшил процессы разработки и повысил качество кода.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме middle web developer показывает ваш фундамент знаний и умение учиться. Правильная структура и акценты помогут работодателю оценить вашу подготовку.
- Расположение: Для middle web developer с опытом работы образование обычно указывается после разделов "Опыт работы" и "Навыки". Если вы недавно закончили обучение или ищете первую работу, раздел можно разместить выше.
- Дипломная работа/проекты: Если тема дипломной работы или проекты имеют отношение к веб-разработке, кратко опишите их. Укажите использованные технологии и полученные результаты.
- Оценки: Указывать оценки стоит, если у вас высокий средний балл (4.5 и выше) или если этого требует работодатель. В остальных случаях лучше сосредоточиться на релевантных курсах и проектах.
- Дополнительные курсы в вузе: Укажите курсы, которые углубили ваши знания в веб-разработке (например, "Проектирование баз данных", "Алгоритмы и структуры данных").
Более подробно о заполнении этого раздела читайте в нашей статье Как писать раздел Образование в резюме.
Какое образование ценится в middle web developer
Для middle web developer ценится образование, которое дало прочную базу в информационных технологиях и веб-разработке.
- Наиболее ценные специальности: "Информатика и вычислительная техника", "Программная инженерия", "Прикладная математика и информатика".
- Образование не по специальности: Если у вас образование в другой области, подчеркните курсы, проекты и самообразование, связанные с веб-разработкой.
- Связь образования с профессией: Опишите, как полученные знания и навыки помогли вам в вашей карьере веб-разработчика.
Пример 1: Специальность "Программная инженерия"
Московский Государственный Технический Университет им. Н.Э. Баумана
Специальность: Программная инженерия
Период обучения: 2015-2021
Дипломная работа: "Разработка веб-приложения для автоматизации управления проектами с использованием React и Node.js"
Дополнительные курсы: "Базы данных", "Тестирование программного обеспечения"
Пример 2: Специальность "Физика"
Санкт-Петербургский Государственный Университет
Специальность: Физика
Период обучения: 2014-2020
Дополнительное образование: Прошел курсы по веб-разработке на платформах Coursera и Udemy. Углубленное изучение JavaScript, React и backend разработки на Node.js.
Подчеркнул аналитические навыки, полученные во время обучения физике, и их применение в решении сложных задач веб-разработки.
Курсы и дополнительное образование
Курсы и дополнительное образование показывают ваше стремление к развитию и актуализации знаний в динамичной сфере веб-разработки.
- Важные курсы для middle web developer: Курсы по современным фреймворкам (React, Angular, Vue.js), backend-разработке (Node.js, Python/Django, Java/Spring), DevOps, базам данных (SQL, NoSQL), тестированию и архитектуре веб-приложений.
- Онлайн-образование: Укажите платформу, название курса и полученные навыки. Сделайте акцент на практических проектах, выполненных в рамках курса.
- Самообразование: Опишите, какие книги, статьи и ресурсы вы изучаете, чтобы оставаться в курсе последних тенденций веб-разработки.
Топ-3 актуальных курса для middle web developer в 2025:
- Продвинутый курс по React (включая Hooks, Context API, Redux/Zustand)
- Backend разработка на Node.js с использованием NestJS или Express.js
- DevOps практики: Docker, Kubernetes, CI/CD
Пример описания пройденного курса:
Udemy
React - The Complete Guide (incl Hooks, React Router, Redux)
Период обучения: Январь 2024 - Март 2024
Полученные навыки: Разработка интерактивных пользовательских интерфейсов с использованием React, управление состоянием с помощью Redux, работа с React Router для навигации, использование Hooks для упрощения логики компонентов.
Проект: Разработал приложение для управления задачами (TODO list) с использованием React и Redux.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, полученные в ходе обучения и практики.
- Важные сертификаты для middle web developer: Сертификаты от Google (например, Google Cloud Certified Professional Cloud Architect), Microsoft (например, Microsoft Certified: Azure Developer Associate), AWS (например, AWS Certified Developer – Associate), а также сертификаты, подтверждающие знание конкретных технологий и фреймворков.
- Как указывать сертификаты: Укажите название сертификата, организацию, выдавшую сертификат, и дату получения.
- Срок действия сертификатов: Укажите срок действия сертификата, если он есть. Если срок действия истек, но вы продолжаете использовать соответствующие технологии, это можно отметить.
- Какие сертификаты не стоит указывать: Сертификаты, не имеющие отношения к веб-разработке или устаревшие.
Пример:
AWS Certified Developer – Associate
Amazon Web Services
Дата получения: Июль 2023
Срок действия: Июль 2026
Примеры оформления раздела
Пример для студента/выпускника:
Московский Политехнический Университет
Специальность: Информатика и вычислительная техника
Период обучения: 2020 - 2025 (ожидаемый выпуск)
Средний балл: 4.7
Курсовые работы: "Разработка веб-приложения для анализа данных", "Проектирование базы данных для интернет-магазина"
Стажировка: ООО "Веб-технологии", стажер-разработчик (Июнь 2024 - Август 2024). Разработка front-end части веб-приложения с использованием React.
Пример для специалиста с опытом:
Московский Государственный Университет им. М.В. Ломоносова
Специальность: Прикладная математика и информатика
Период обучения: 2010-2015
Udemy
Docker and Kubernetes: The Complete Guide
Период обучения: Сентябрь 2023 - Ноябрь 2023
AWS Certified Developer – Associate
Amazon Web Services
Дата получения: Июль 2023
Срок действия: Июль 2026
Топ-3 Навыка, Которые Выделят Ваше Резюме в 2025 году
Чтобы выделиться среди других кандидатов в 2025 году, ваше резюме Middle Web Developer должно подчеркивать наличие следующих навыков:
- Глубокое понимание React Hooks и Context API: Просто знания React недостаточно. Работодатели ищут кандидатов, которые умеют эффективно использовать Hooks для управления состоянием и Context API для передачи данных между компонентами без лишней сложности. Например, умение оптимизировать перерисовки компонентов с помощью
useMemoиuseCallback. - Опыт работы с GraphQL и Apollo Client: Все больше компаний переходят на GraphQL для более гибкого и эффективного взаимодействия с данными. Знание Apollo Client для управления данными на стороне клиента и умение писать запросы GraphQL – значительное преимущество. Примеры: реализация сложной системы фильтрации данных на React с использованием GraphQL backend'а.
- Навыки работы с Serverless-архитектурами (AWS Lambda, Azure Functions, Google Cloud Functions): Умение разрабатывать и развертывать приложения с использованием Serverless-технологий позволяет создавать масштабируемые и экономичные решения. Например, создание API на базе AWS Lambda для обработки пользовательских запросов.
Как структурировать раздел навыков
Раздел "Навыки" — это визитная карточка вашей профессиональной компетенции. Важно представить информацию четко и структурированно, чтобы рекрутер сразу увидел ваши сильные стороны.
Расположение в резюме
Оптимальное место для раздела "Навыки" зависит от вашего опыта:
- Опытные специалисты: Разместите раздел после блока "Опыт работы", чтобы подчеркнуть свои достижения.
- Начинающие специалисты: Разместите раздел сразу после блока "Контактная информация", чтобы акцентировать внимание на своих умениях.
Группировка навыков
Разделите навыки на категории и подкатегории для удобства восприятия:
- Основные навыки: Языки программирования, фреймворки, базы данных.
- Инструменты: Системы контроля версий, инструменты разработки, платформы.
- Дополнительные навыки: Методологии разработки, навыки работы с облачными сервисами.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для Middle Web Developer
Технические навыки (hard skills) – это основа вашей профессиональной деятельности. Для middle web developer важно обладать определенным набором компетенций.
Обязательные навыки для Middle Web Developer в 2025 году:
- Языки программирования: JavaScript (ES6+), HTML5, CSS3
- Фреймворки/Библиотеки: React, Angular, Vue.js (минимум один на продвинутом уровне)
- Backend: Node.js, Python (Flask/Django), Java (Spring)
- Базы данных: PostgreSQL, MySQL, MongoDB
- Системы контроля версий: Git
- Инструменты сборки: Webpack, Parcel, Babel
- Тестирование: Jest, Mocha, Cypress
Актуальные технологии и инструменты в 2025 году:
- Frontend: TypeScript, Next.js, Remix
- Backend: Serverless architecture, GraphQL, Docker, Kubernetes
- Cloud: AWS, Azure, Google Cloud Platform
- Mobile: React Native, Flutter
Уровень владения навыками
Укажите уровень владения каждым навыком, чтобы работодатель мог оценить вашу квалификацию:
- Базовый: Знаком с технологией, могу выполнять простые задачи.
- Средний: Уверенно работаю с технологией, могу решать сложные задачи.
- Продвинутый: Эксперт в данной области, могу обучать других.
Как выделить ключевые компетенции
Выделите навыки, наиболее релевантные для вакансии, с помощью форматирования (например, жирным шрифтом) или поместите их в начало списка.
Примеры описания технических навыков:
Пример 1:
- JavaScript (ES6+): Продвинутый уровень, опыт разработки сложных интерактивных веб-приложений с использованием React.js и Redux.
- JavaScript: Знаю.
Пример 2:
- Node.js: Средний уровень, разработка RESTful API с использованием Express.js, опыт работы с базами данных MongoDB.
- Node.js, MongoDB
Личные качества важные для Middle Web Developer
Личные качества (soft skills) не менее важны, чем технические навыки. Они показывают, как вы взаимодействуете с командой и решаете проблемы.
Топ-7 важных soft skills для Middle Web Developer в 2025 году:
- Коммуникабельность: Умение четко и эффективно общаться с коллегами и заказчиками.
- Работа в команде: Способность эффективно взаимодействовать с другими членами команды.
- Решение проблем: Умение анализировать сложные проблемы и находить эффективные решения.
- Критическое мышление: Способность оценивать информацию и принимать обоснованные решения.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свое время.
- Адаптируемость: Способность быстро адаптироваться к новым технологиям и изменениям в проекте.
- Обучаемость: Готовность к постоянному обучению и развитию.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте soft skills, а подкрепляйте их конкретными примерами из опыта работы:
- "Коммуникабельность: Успешно провел серию переговоров с заказчиком, что позволило уточнить требования и улучшить качество продукта."
- "Работа в команде: Активно участвовал в code review, предоставляя конструктивную обратную связь и помогая коллегам улучшить код."
Какие soft skills не стоит указывать
Избегайте общих и банальных фраз, которые не несут никакой конкретной информации:
- "Стрессоустойчивость" (если не можете привести пример, как это проявляется)
- "Ответственность" (это ожидается от любого сотрудника)
- "Креативность" (если это не подтверждается вашими проектами)
Примеры описания личных качеств:
Пример 1:
- Коммуникабельность: Опыт успешного ведения переговоров с заказчиками и командой разработчиков для уточнения требований и достижения взаимопонимания.
- Коммуникабельный.
Пример 2:
- Решение проблем: Разработал эффективный алгоритм для оптимизации производительности веб-приложения, что позволило снизить время загрузки страниц на 30%.
- Умею решать проблемы.
Особенности для разных уровней специалистов
Для начинающих:
- Как компенсировать недостаток опыта навыками: Сделайте акцент на тех навыках, которыми вы владеете лучше всего. Укажите проекты, в которых вы применяли эти навыки.
- На какие навыки делать акцент: Базовые знания языков программирования, фреймворков и инструментов. Подчеркните свою готовность к обучению.
- Как показать потенциал к обучению: Укажите пройденные курсы, онлайн-тренинги, участие в хакатонах.
Пример:
- JavaScript: Базовый уровень, изучение основ языка и разработка небольших проектов (например, ToDo list, калькулятор).
- HTML/CSS: Уверенное знание, верстка адаптивных макетов по PSD.
- Git: Базовые навыки, работа с GitHub для ведения личных проектов.
- Прохожу онлайн-курс по React на Coursera.
- JavaScript, HTML, CSS, Git.
Для опытных специалистов:
- Как показать глубину экспертизы: Укажите сложные проекты, в которых вы участвовали, и опишите свой вклад.
- Баланс между широтой и глубиной навыков: Покажите, что вы не только знаете много технологий, но и глубоко разбираетесь в ключевых.
- Как выделить уникальные компетенции: Укажите навыки, которые редко встречаются у других специалистов, например, опыт работы с конкретными облачными сервисами или базами данных.
Пример:
- React.js: Продвинутый уровень, разработка сложных SPA с использованием Redux, опыт оптимизации производительности приложений.
- Node.js: Экспертный уровень, разработка масштабируемых RESTful API с использованием NestJS, опыт работы с Docker и Kubernetes.
- AWS: Опыт работы с сервисами EC2, S3, Lambda, DynamoDB, разработка serverless приложений.
- React, Node.js, AWS.
Типичные ошибки и как их избежать
Раздел "Навыки" может сыграть как в вашу пользу, так и против вас. Избегайте распространенных ошибок, чтобы произвести хорошее впечатление.
Топ-7 ошибок в разделе навыков:
- Перечисление всех известных навыков, даже если они не релевантны для вакансии.
- Указание устаревших навыков, которые уже не используются в индустрии.
- Неправильные формулировки и отсутствие конкретики.
- Отсутствие указания уровня владения навыками.
- Переоценка своих навыков.
- Отсутствие примеров, подтверждающих наличие навыков.
- Орфографические и грамматические ошибки.
Устаревшие навыки и как их заменить
Замените устаревшие навыки на актуальные технологии и инструменты. Например:
- Устаревшее: jQuery
- Актуальное: React, Angular, Vue.js
Неправильные формулировки (с примерами)
Избегайте общих фраз и используйте конкретные формулировки:
- Знаю HTML.
- HTML5: Уверенное знание, верстка адаптивных макетов любой сложности.
- Умею работать с базами данных.
- PostgreSQL: Опыт проектирования и оптимизации баз данных, написание сложных SQL-запросов.
Как проверить актуальность навыков
Регулярно проверяйте актуальность своих навыков, изучая требования к вакансиям и следя за новостями в индустрии. Посещайте конференции, читайте блоги и участвуйте в онлайн-сообществах.

Анализ вакансии Middle Web Developer: Ключ к Успеху
Адаптация резюме под конкретную вакансию — это не просто формальность, а стратегический шаг, позволяющий выделиться среди множества кандидатов. Для Middle Web Developer это особенно важно, учитывая конкуренцию на рынке труда. Первый шаг – это тщательный анализ вакансии.
Как выделить ключевые требования
Внимательно изучите описание вакансии, обращая внимание на следующие аспекты:
- Обязательные требования (Must-have): Это те навыки и опыт, без которых вас просто не рассмотрят. Обычно они четко прописаны в разделе "Требования". Обращайте внимание на формулировки вроде "Обязателен опыт...", "Необходимо знание...".
- Желательные требования (Nice-to-have): Это то, что будет вашим преимуществом. Они могут быть указаны как "Будет плюсом...", "Приветствуется знание...". Не игнорируйте их, даже если у вас нет всего перечисленного – подумайте, что вы можете предложить взамен.
- Технологии: Составьте список всех упомянутых языков программирования, фреймворков, библиотек и инструментов. Отметьте те, которыми вы владеете в совершенстве, и те, с которыми знакомы поверхностно.
- Задачи: Проанализируйте, какие задачи вам предстоит решать. Это поможет вам понять, какой опыт из вашего прошлого наиболее релевантен для данной позиции.
- Soft Skills: Обратите внимание на требования к личным качествам, таким как умение работать в команде, коммуникабельность, ответственность и т.д.
Анализ "скрытых" требований
Иногда в описании вакансии явно не указаны все требования. Попробуйте "прочитать между строк":
- Описание компании: Изучите веб-сайт компании, ее продукты, культуру. Это поможет вам понять, какие ценности важны для работодателя.
- Стиль текста вакансии: Формальный или неформальный? Это может дать подсказку о стиле общения в компании.
- Упоминание методологий разработки (Agile, Scrum): Если они упоминаются, значит, компания придает им большое значение.
- Стек технологий: Если в описании вакансии указан определенный набор технологий, это может указывать на то, что компания придерживается определенных стандартов разработки.
Примеры анализа вакансий Middle Web Developer
Требования: Опыт разработки на Node.js от 3 лет, знание Express.js, опыт работы с базами данных MongoDB, PostgreSQL, опыт работы с Git, понимание принципов REST API, опыт написания unit-тестов.
Скрытые требования: Вероятно, компания работает по методологии Agile (судя по популярности Node.js в стартапах). Важна скорость разработки и умение быстро разбираться в новом коде.
На что обратить внимание в резюме: Подчеркните свой опыт работы с Node.js и Express.js, укажите конкретные проекты, в которых вы использовали эти технологии. Уделите внимание опыту работы с базами данных MongoDB и PostgreSQL, если он у вас есть. Упомяните свой опыт работы с Git и REST API.
Требования: Опыт разработки на React от 2 лет, знание Redux, опыт работы с TypeScript, опыт работы с Jest, Enzyme, опыт работы с Git, понимание принципов компонентного подхода.
Скрытые требования: Компания, вероятно, разрабатывает сложные пользовательские интерфейсы. Важно умение писать чистый, поддерживаемый код.
На что обратить внимание в резюме: Подчеркните свой опыт работы с React и Redux, укажите конкретные проекты, в которых вы использовали эти технологии. Уделите внимание опыту работы с TypeScript, Jest и Enzyme, если он у вас есть. Упомяните свой опыт работы с Git и понимание принципов компонентного подхода.
Требования: Опыт разработки на Python от 3 лет, знание Django, опыт работы с базами данных PostgreSQL, опыт работы с Git, понимание принципов REST API, опыт написания unit-тестов.
Скрытые требования: Компания, вероятно, разрабатывает backend для веб-приложений. Важна надежность и масштабируемость кода.
На что обратить внимание в резюме: Подчеркните свой опыт работы с Python и Django, укажите конкретные проекты, в которых вы использовали эти технологии. Уделите внимание опыту работы с базами данных PostgreSQL, если он у вас есть. Упомяните свой опыт работы с Git и REST API.
Стратегия адаптации резюме Middle Web Developer
После анализа вакансии необходимо разработать стратегию адаптации резюме. Ваша цель – показать, что вы идеально подходите для данной позиции.
Какие разделы резюме требуют обязательной адаптации
- Заголовок: Укажите конкретную позицию, на которую претендуете (например, "Middle React Developer").
- Раздел "О себе": Кратко опишите свой опыт и навыки, подчеркнув те, которые наиболее релевантны для данной вакансии.
- Опыт работы: Опишите свои обязанности и достижения, акцентируя внимание на тех, которые соответствуют требованиям вакансии.
- Навыки: Перечислите все свои навыки, разделив их на категории (например, "Языки программирования", "Фреймворки", "Инструменты"). Выделите те навыки, которые указаны в вакансии.
Как расставить акценты под требования работодателя
- Используйте ключевые слова: Включите в резюме ключевые слова из описания вакансии (например, названия технологий, фреймворков, инструментов).
- Описывайте достижения, а не просто обязанности: Вместо того чтобы просто перечислять свои обязанности, расскажите о конкретных результатах, которые вы достигли на предыдущих местах работы.
- Подчеркивайте релевантный опыт: Выделите те проекты и задачи, которые наиболее соответствуют требованиям вакансии.
- Используйте язык, понятный работодателю: Избегайте сленга и жаргона. Используйте профессиональный язык, который будет понятен HR-менеджеру и техническому специалисту.
Как адаптировать резюме без искажения фактов
Важно адаптировать резюме, не приукрашивая свой опыт и навыки. Вот несколько советов:
- Не преувеличивайте свои знания: Если вы не уверены в своих знаниях какой-либо технологии, лучше не указывать ее в резюме.
- Не скрывайте недостатки: Если у вас нет опыта работы с какой-либо технологией, указанной в вакансии, не стоит пытаться это скрыть. Лучше честно признаться в этом и подчеркнуть свою готовность к обучению.
- Не лгите о своих достижениях: Не приписывайте себе чужие заслуги.
3 уровня адаптации
Уровень адаптации зависит от того, насколько сильно ваше текущее резюме соответствует требованиям вакансии.
- Минимальная адаптация: Подходит, если ваше резюме в целом соответствует требованиям вакансии. В этом случае достаточно немного подкорректировать заголовок, раздел "О себе" и навыки.
- Средняя адаптация: Подходит, если ваше резюме требует более серьезной переработки. В этом случае необходимо переформулировать опыт работы, выделить релевантные проекты и перегруппировать навыки.
- Максимальная адаптация: Подходит, если ваше резюме сильно отличается от требований вакансии. В этом случае необходимо практически полностью переписать резюме, создав новую версию, ориентированную на конкретную позицию.
Адаптация раздела "О себе" для Middle Web Developer
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Адаптируйте его так, чтобы он сразу демонстрировал вашу релевантность для конкретной позиции.
Как адаптировать под конкретную позицию
- Укажите позицию, на которую претендуете: Начните с указания конкретной позиции (например, "Middle React Developer").
- Подчеркните релевантный опыт: Кратко опишите свой опыт и навыки, акцентируя внимание на тех, которые наиболее соответствуют требованиям вакансии.
- Укажите свои ключевые достижения: Расскажите о своих самых значимых достижениях на предыдущих местах работы.
- Выразите свой интерес к компании: Покажите, что вы знаете о компании и что вас привлекает в этой позиции.
Примеры адаптации
До адаптации:
"Опытный веб-разработчик, ищу интересные проекты."
После адаптации (для вакансии Middle React Developer):
"Middle React Developer с 3+ годами опыта разработки сложных пользовательских интерфейсов. Эксперт в React, Redux, TypeScript. Успешно реализовал несколько крупных проектов, включая разработку веб-приложения для [название компании]. Интересуюсь развитием в области frontend-разработки и возможностями, которые предоставляет ваша компания."
До адаптации:
"Full-stack разработчик с опытом работы с разными технологиями."
После адаптации (для вакансии Middle Node.js Developer):
"Middle Node.js Developer с 4+ годами опыта разработки backend для веб-приложений. Эксперт в Node.js, Express.js, MongoDB. Имею опыт работы с микросервисной архитектурой и облачными платформами. Готов внести свой вклад в развитие вашей компании."
Типичные ошибки при адаптации
- Слишком общее описание: Раздел "О себе" должен быть конкретным и релевантным для данной вакансии.
- Отсутствие ключевых слов: Не забывайте включать ключевые слова из описания вакансии.
- Несоответствие действительности: Не приукрашивайте свой опыт и навыки.
- Слишком длинное описание: Раздел "О себе" должен быть кратким и лаконичным (не более 3-4 предложений).
Адаптация раздела "Опыт работы" для Middle Web Developer
Раздел "Опыт работы" – это основная часть вашего резюме. Здесь вы должны продемонстрировать свои навыки и достижения, подтверждающие вашу квалификацию.
Как переформулировать опыт под требования
- Описывайте обязанности в контексте вакансии: Не просто перечисляйте свои обязанности, а объясняйте, как они связаны с требованиями вакансии.
- Используйте активные глаголы: Начните каждое описание обязанности с активного глагола (например, "разработал", "реализовал", "оптимизировал").
- Указывайте конкретные результаты: Расскажите о конкретных результатах, которых вы достигли на предыдущих местах работы (например, "увеличил производительность на 20%", "снизил количество ошибок на 15%").
- Используйте количественные показатели: По возможности, используйте количественные показатели для оценки своих достижений (например, "разработал 5 новых функций", "оптимизировал 10 существующих функций").
Как выделить релевантные проекты
- Выбирайте проекты, соответствующие требованиям вакансии: Не перечисляйте все проекты, в которых вы участвовали. Выберите только те, которые наиболее соответствуют требованиям вакансии.
- Описывайте проекты подробно: Расскажите о целях проекта, используемых технологиях, вашей роли в проекте и достигнутых результатах.
- Используйте ключевые слова: Включите в описание проектов ключевые слова из описания вакансии.
Примеры адаптации
До адаптации:
"Разрабатывал веб-приложения."
После адаптации (для вакансии Middle React Developer):
"Разработал и поддерживал React-приложение для [название компании], используя Redux для управления состоянием и TypeScript для обеспечения безопасности типов. Оптимизировал производительность приложения, что привело к увеличению скорости загрузки на 30%. Работал в команде из 5 разработчиков, используя Agile-методологию."
До адаптации:
"Занимался backend-разработкой."
После адаптации (для вакансии Middle Node.js Developer):
"Разработал и поддерживал backend для веб-приложения [название компании] с использованием Node.js, Express.js и MongoDB. Реализовал REST API для взаимодействия с frontend-приложением. Участвовал в разработке микросервисной архитектуры. Улучшил масштабируемость приложения, что позволило увеличить количество пользователей на 50%."
Ключевые фразы для разных типов вакансий
- Для вакансий, связанных с frontend-разработкой: "Разработал пользовательский интерфейс...", "Оптимизировал производительность frontend...", "Использовал компонентный подход...", "Обеспечил кроссбраузерную совместимость...", "Работал с адаптивным дизайном...".
- Для вакансий, связанных с backend-разработкой: "Разработал REST API...", "Работал с базами данных...", "Оптимизировал запросы к базе данных...", "Реализовал систему аутентификации и авторизации...", "Работал с микросервисной архитектурой...".
- Для вакансий, связанных с full-stack разработкой: "Разработал frontend и backend для...", "Реализовал сквозную функциональность...", "Интегрировал frontend с backend...", "Участвовал в разработке архитектуры приложения...", "Обеспечил масштабируемость приложения...".
Адаптация раздела "Навыки" для Middle Web Developer
Раздел "Навыки" – это краткий перечень ваших технических и soft skills. Адаптируйте его так, чтобы он максимально соответствовал требованиям вакансии.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: Например, "Языки программирования", "Фреймворки", "Базы данных", "Инструменты", "Soft Skills".
- Выделите навыки, указанные в вакансии: Переместите их в начало списка каждой категории.
- Удалите нерелевантные навыки: Если у вас есть навыки, которые не указаны в вакансии и не имеют отношения к данной позиции, лучше их удалить.
Как выделить требуемые компетенции
- Используйте ключевые слова: Включите в список навыков ключевые слова из описания вакансии.
- Укажите уровень владения навыками: Используйте шкалу (например, "базовый", "средний", "продвинутый") или просто укажите свой опыт работы с каждым навыком.
- Не перечисляйте слишком много навыков: Сосредоточьтесь на самых важных и релевантных навыках.
Примеры адаптации
До адаптации:
Навыки: HTML, CSS, JavaScript, React, Node.js, MongoDB, Git.
После адаптации (для вакансии Middle React Developer):
Навыки:
- Frontend: React (3+ года опыта), Redux, TypeScript, JavaScript, HTML, CSS, Jest, Enzyme.
- Backend: Node.js (базовый уровень).
- Инструменты: Git, Webpack, Babel.
До адаптации:
Навыки: Python, Django, PostgreSQL, Git, Docker.
После адаптации (для вакансии Middle Node.js Developer):
Навыки:
- Backend: Node.js (3+ года опыта), Express.js, MongoDB, REST API.
- Базы данных: MongoDB, PostgreSQL (базовый уровень).
- Инструменты: Git, Docker, AWS.
Работа с ключевыми словами
Использование ключевых слов в разделе "Навыки" помогает рекрутерам и автоматизированным системам отбора резюме (ATS) находить ваше резюме. Убедитесь, что вы включили в список навыков все ключевые слова, указанные в описании вакансии.
Проверка качества адаптации резюме Middle Web Developer
После адаптации резюме необходимо проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и не содержит ошибок.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что ваше резюме соответствует всем требованиям, указанным в описании вакансии.
- Ключевые слова: Проверьте, что вы включили в резюме все ключевые слова из описания вакансии.
- Читаемость: Убедитесь, что ваше резюме легко читается и понятно.
- Грамотность: Проверьте резюме на наличие грамматических и орфографических ошибок.
- Форматирование: Убедитесь, что ваше резюме хорошо отформатировано и выглядит профессионально.
Чек-лист финальной проверки
- Указана конкретная позиция в заголовке и разделе "О себе".
- Раздел "О себе" адаптирован под требования вакансии.
- Опыт работы переформулирован с акцентом на релевантные навыки и достижения.
- Выделены релевантные проекты.
- Навыки перегруппированы и выделены требуемые компетенции.
- Использованы ключевые слова из описания вакансии.
- Резюме проверено на грамматические и орфографические ошибки.
- Резюме отформатировано профессионально.
Типичные ошибки при адаптации
- Переспам ключевых слов: Не стоит злоупотреблять ключевыми словами. Ваше резюме должно быть читаемым и понятным.
- Несоответствие действительности: Не приукрашивайте свой опыт и навыки.
- Слишком общее описание: Ваше резюме должно быть конкретным и релевантным для данной вакансии.
- Недостаточно внимания к деталям: Проверьте резюме на наличие грамматических и орфографических ошибок.
Когда нужно создавать новое резюме вместо адаптации
Если ваше текущее резюме сильно отличается от требований вакансии, может быть проще создать новое резюме с нуля, чем пытаться адаптировать старое. Это особенно актуально, если вы хотите сменить специализацию или перейти в другую область разработки.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "middle web developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы по резюме Middle Web Developer
Как правильно описать свой опыт работы, чтобы выделиться среди других Middle Web Developers?
Вместо простого перечисления задач, сфокусируйтесь на *результатах* вашей работы. Используйте *метрики и конкретные примеры*, чтобы показать, как ваши навыки принесли пользу компании.
- Вместо: "Разрабатывал веб-приложения"
- Лучше: "Разработал и внедрил веб-приложение для управления клиентской базой, что позволило сократить время обработки заявок на 15% и повысить уровень удовлетворенности клиентов на 10%"
Обязательно укажите *технологии*, которые вы использовали в каждом проекте. Это поможет рекрутерам быстрее оценить ваш опыт.
Компания: ООО "Интернет-Решения"
Должность: Middle Web Developer
Период: Январь 2023 - Декабрь 2024
Описание: Разработка и поддержка веб-приложений на базе React и Node.js. Участие в рефакторинге легаси-кода, что позволило улучшить производительность на 20%. Интеграция с внешними API (REST, GraphQL). Разработка unit-тестов (Jest, Mocha).
Какие проекты стоит включать в резюме, если у меня небольшой опыт работы?
Включите *все релевантные проекты*, даже если они были учебными или личными. Опишите свою роль в проекте, использованные технологии и достигнутые результаты. Подчеркните, чему вы научились в процессе работы над проектом.
- Учебные проекты: Разработка ToDo list на React.js с использованием Redux для управления состоянием.
- Личные проекты: Создание блога с использованием фреймворка Gatsby.
Если у вас есть *ссылки на GitHub*, обязательно добавьте их в резюме. Это позволит рекрутерам оценить ваш код и навыки.
Как указать свой уровень владения различными технологиями в резюме?
*Не стоит* просто перечислять технологии. Укажите свой уровень владения каждой технологией, используя *шкалу (например, "базовый", "средний", "продвинутый")* или краткое описание вашего опыта работы с ней.
- Пример: JavaScript (продвинутый) - 3+ года опыта разработки веб-приложений с использованием ES6+, React, Node.js.
- Пример: JavaScript, HTML, CSS, SQL
Обязательно укажите *версии технологий*, с которыми вы работали (например, "React 18", "Node.js 16").
Что делать, если у меня есть пробелы в опыте работы?
Не пытайтесь скрыть пробелы в опыте работы. *Будьте честны* и объясните причину перерыва. Если вы занимались самообразованием или проходили курсы в этот период, обязательно укажите это в резюме.
Например, можно указать: "Февраль 2024 - Июнь 2024: Прохождение онлайн-курсов по React и Node.js на платформе Udemy. Разработка личного проекта для закрепления полученных знаний."
Какие ключевые слова стоит использовать в резюме Middle Web Developer в 2025 году?
Используйте ключевые слова, которые соответствуют требованиям вакансий, на которые вы претендуете. Включите в резюме *названия технологий, фреймворков, библиотек, инструментов и методологий*, которые вы используете в своей работе.
- Фреймворки и библиотеки: *React, Angular, Vue.js, Node.js, Express.js, Redux, Vuex*
- Языки программирования: *JavaScript, TypeScript, HTML, CSS, SQL*
- Инструменты: *Git, Docker, Webpack, Babel, ESLint*
- Методологии: *Agile, Scrum, Kanban*
- Облачные платформы: *AWS, Azure, Google Cloud*
Как оформить раздел "О себе" в резюме Middle Web Developer?
Раздел "О себе" – это ваша возможность произвести первое впечатление. Сформулируйте краткое и емкое описание ваших *ключевых навыков, опыта и целей*. Подчеркните свою *мотивацию и заинтересованность* в работе в данной сфере.
Middle Web Developer с 3+ годами опыта разработки веб-приложений на React и Node.js. Увлечен созданием качественного и масштабируемого кода. Стремлюсь к постоянному развитию и изучению новых технологий. Ищу интересные и сложные задачи, которые помогут мне раскрыть свой потенциал.
Стоит ли указывать soft skills в резюме Middle Web Developer?
*Да, безусловно*. Soft skills играют важную роль в работе веб-разработчика. Укажите навыки, которые помогут вам эффективно взаимодействовать с командой, решать проблемы и достигать поставленных целей.
- Коммуникабельность
- Работа в команде
- Решение проблем
- Критическое мышление
- Обучаемость
Подкрепите свои soft skills *примерами из опыта работы*. Например, "Успешно руководил командой из 3 разработчиков при разработке нового функционала, что позволило выпустить продукт в срок."
Нужно ли указывать зарплатные ожидания в резюме?
Указывать зарплатные ожидания в резюме – *необязательно*. Вы можете обсудить этот вопрос на собеседовании. Если вы все же решили указать зарплатные ожидания, проведите исследование рынка и укажите *реалистичную сумму*.
Можно указать диапазон зарплатных ожиданий, например, "120 000 - 150 000 рублей".
Как часто нужно обновлять резюме Middle Web Developer?
Обновляйте резюме *регулярно*, особенно если вы приобрели новые навыки, участвовали в новых проектах или получили новые достижения. Рекомендуется обновлять резюме *не реже одного раза в год*.
Перед отправкой резюме на конкретную вакансию, *адаптируйте его* под требования этой вакансии.
Какие ошибки чаще всего допускают Middle Web Developers при составлении резюме?
*Самые распространенные ошибки*:
- Орфографические и грамматические ошибки
- Отсутствие конкретики и результатов
- Неактуальная информация
- Слишком длинное и перегруженное резюме
- Несоответствие резюме требованиям вакансии
*Внимательно проверьте* свое резюме перед отправкой.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить