Пример резюме младшего графического дизайнера — это ваш первый шаг к созданию документа, который действительно работает и выделит вас среди других кандидатов. Изучение готового, эффективного резюме поможет вам быстро найти работу мечты в сфере дизайна.
В этой статье вы найдете готовые примеры резюме для младших графических дизайнеров, подходящие как для начинающих, так и для специалистов с опытом. Мы предлагаем подробные пошаговые инструкции по заполнению каждого раздела документа:
- Контакты и заголовок;
- Раздел 'О себе';
- Опыт работы;
- Образование и сертификаты;
- Навыки.
📝 Выберите подходящий пример и заполните в конструкторе
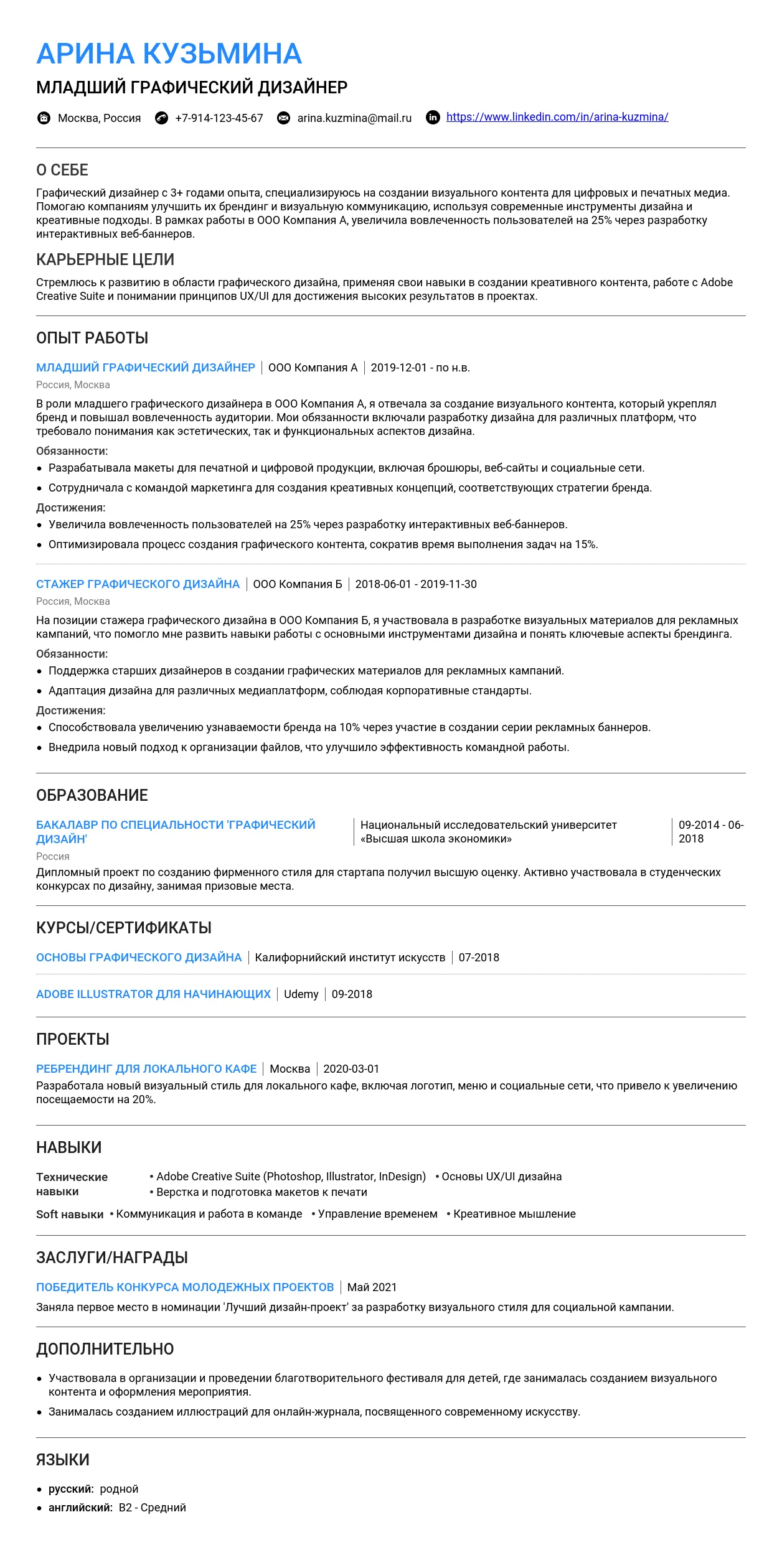
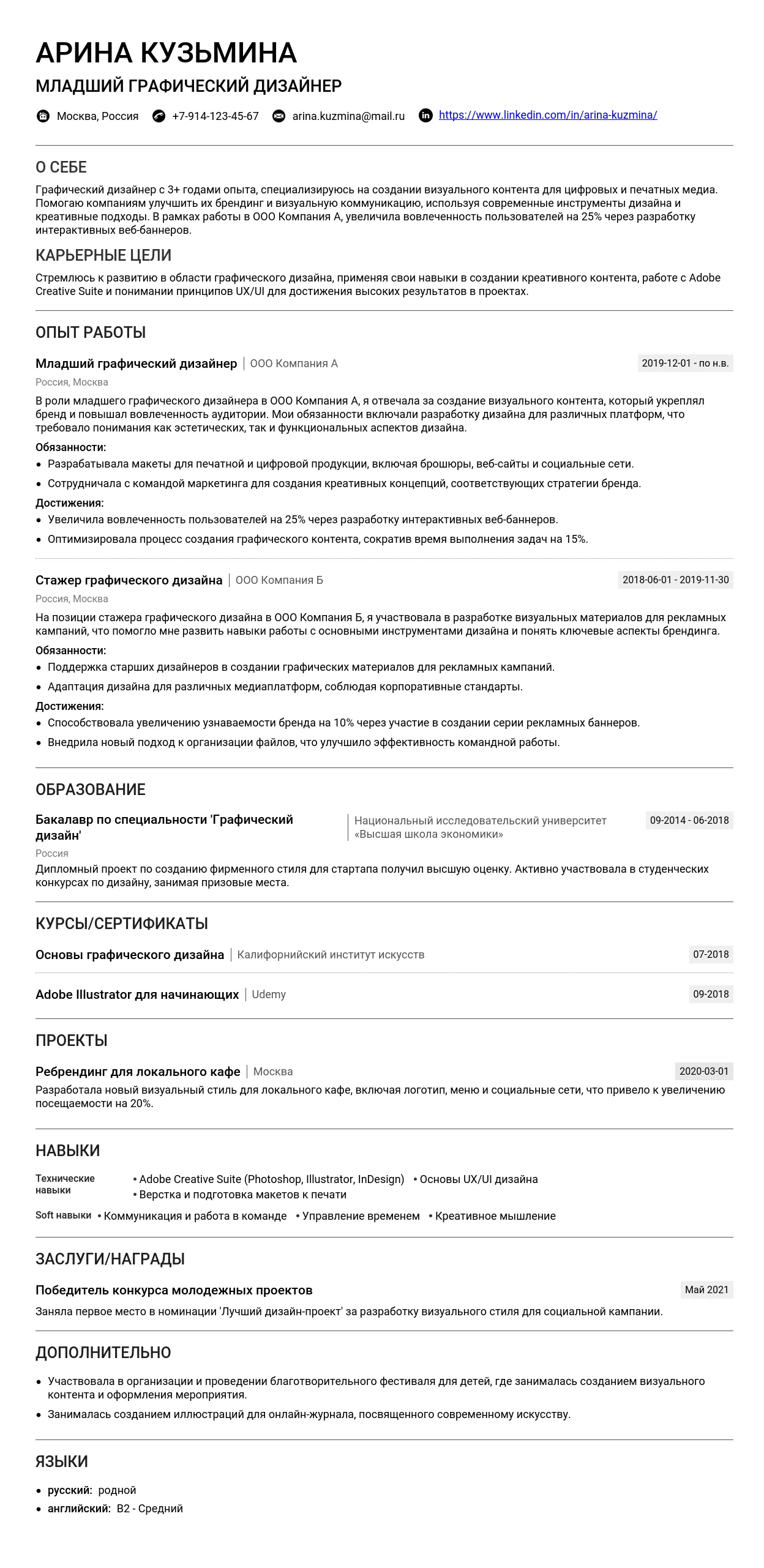
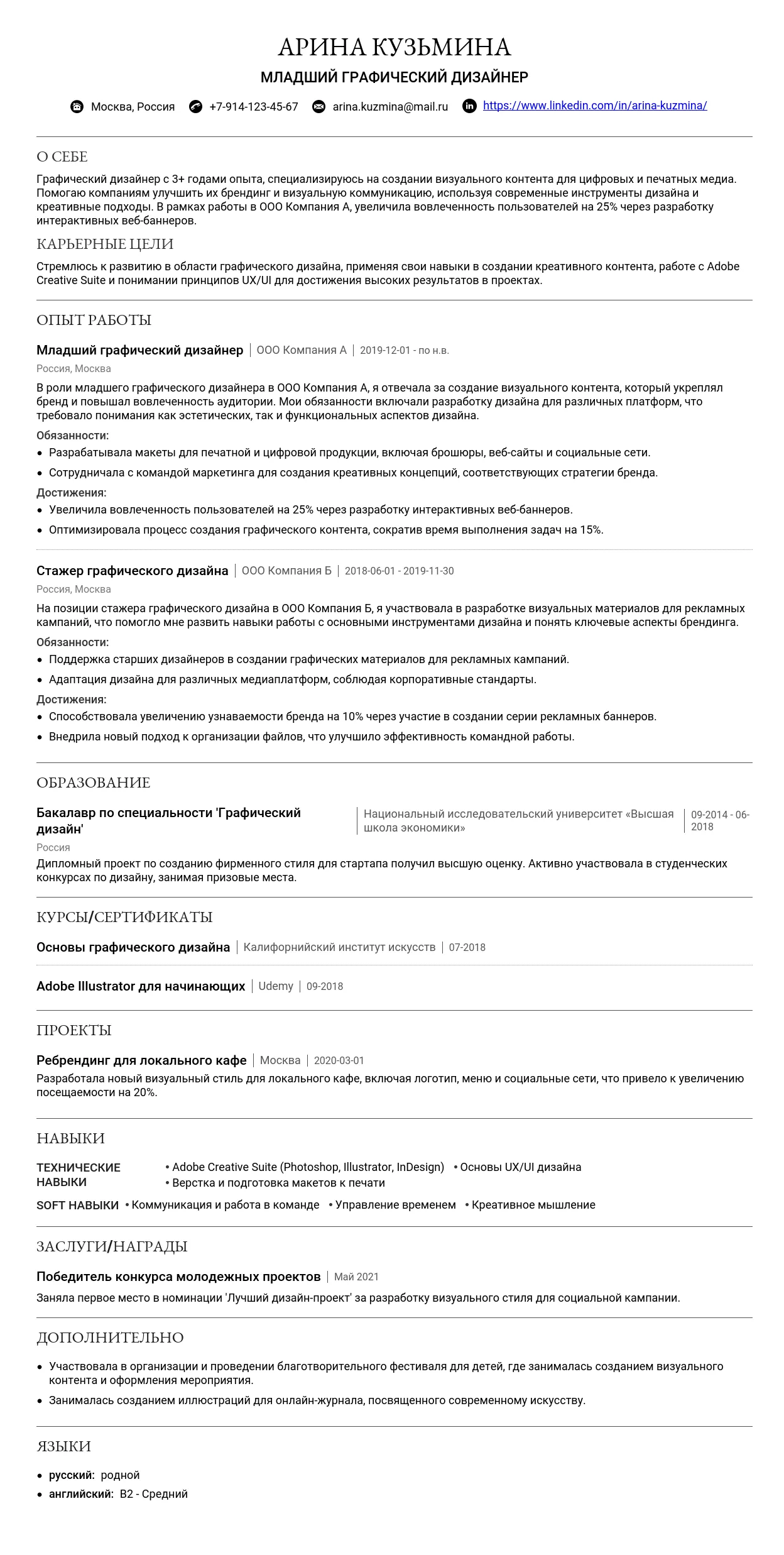
Пример резюме - разбираем по частям
Как правильно указать специализацию
Заголовок резюме должен быть четким, лаконичным и отражать вашу специализацию. Для профессии "младший графический дизайнер" важно указать уровень позиции и ключевые навыки, которые соответствуют вакансии.
Варианты названия должности
- Младший графический дизайнер
- Графический дизайнер (начальный уровень)
- Junior Graphic Designer
- Начинающий графический дизайнер
- Дизайнер-стажёр (графика)
- Ассистент графического дизайнера
- Графический дизайнер с базовыми навыками
- Дизайнер (слишком обобщенно)
- Графический дизайнер уровня PRO (не соответствует уровню)
- Креативный дизайнер (не подходит для младшей позиции)
- Дизайнер всего (слишком несерьезно)
- Мастер графики (претенциозно для начального уровня)
Ключевые слова для заголовка
Используйте ключевые слова, которые соответствуют вакансии и отражают ваши навыки:
- Младший
- Графический дизайнер
- Junior
- Начинающий
- Adobe Photoshop, Illustrator, Figma
- Веб-дизайн, полиграфия, брендинг
Профессиональное онлайн-присутствие
Для профессий с портфолио
Графическому дизайнеру важно показать свои работы. Укажите ссылки на профессиональные платформы и правильно оформите портфолио.
- Behance: Behance
- Dribbble: Dribbble
- Сайт-портфолио: ivanov.design
Как презентовать проекты
- Добавьте описание проекта: цель, задачи, результат.
- Используйте качественные изображения.
- Укажите использованные инструменты (Photoshop, Illustrator и т.д.).
Для профессий без портфолио
Если у вас нет портфолио, акцентируйте внимание на профессиональных профилях и достижениях.
- LinkedIn: /sozdat-linked-profile/
- hh.ru: /resume-na-hh-ru/
- Профильные сообщества: Участие в группах графических дизайнеров.
Как оформить ссылки на сертификаты
- Укажите название курса и платформу (например, Coursera, Skillbox).
- Добавьте ссылку на сертификат.
- Пример: Сертификат по основам графического дизайна
Как правильно написать раздел "О себе" в резюме младшего графического дизайнера
Раздел "О себе" — это возможность кратко и убедительно представить себя работодателю. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов.
- Обязательная информация: ключевые навыки, профессиональные интересы, краткое описание опыта (если есть) и цель.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и позитивный настрой.
- Что не стоит писать: личные подробности, не относящиеся к работе (например, хобби, если они не связаны с профессией), излишняя самоуверенность или скромность.
5 характерных ошибок:
- "Я просто хочу работать." — Нет конкретики и мотивации.
- "Я эксперт во всем, что связано с дизайном." — Преувеличение.
- "У меня нет опыта, но я готов учиться." — Слишком общее утверждение.
- "Мне нравится рисовать." — Недостаточно профессионально.
- "Я ищу работу с высокой зарплатой." — Неуместный акцент на деньгах.
Примеры для начинающих специалистов
Начинающим важно подчеркнуть свои сильные стороны, потенциал и мотивацию. Акцент делайте на образовании, навыках и готовности развиваться.
Молодой специалист с дипломом по графическому дизайну (2025). Владею Adobe Photoshop, Illustrator и Figma. Участвовал в создании макетов для социальных сетей в рамках учебных проектов. Стремлюсь развиваться в области брендинга и веб-дизайна, готов активно обучаться и применять знания на практике.
Сильные стороны: упоминание конкретных инструментов, учебный опыт, четкая цель.
Начинающий графический дизайнер с базовыми знаниями в типографике и композиции. Прошел курсы по основам веб-дизайна и UI/UX. Умею работать в команде и быстро осваивать новые технологии. Ищу возможность применить свои навыки в реальных проектах.
Сильные стороны: акцент на обучении, командная работа, гибкость.
Я только закончил университет, у меня нет опыта, но я хочу работать. Готов делать что угодно.
Ошибки: отсутствие конкретики, излишняя скромность, нет акцента на навыках.
Примеры для специалистов с опытом
Специалистам с опытом важно показать свои достижения, профессиональный рост и специализацию. Упор делайте на конкретные проекты и результаты.
Графический дизайнер с 3-летним опытом работы в digital-агентствах. Специализируюсь на создании логотипов и фирменного стиля. За последний год разработал брендбуки для 5 компаний, что помогло им увеличить узнаваемость на 20%. Постоянно совершенствую навыки в Figma и After Effects.
Сильные стороны: конкретные достижения, специализация, упоминание инструментов.
Опытный дизайнер с опытом работы в рекламе и маркетинге. Участвовал в создании креативных концепций для крупных брендов. Владею навыками анимации и 3D-моделирования. Ищу возможность применить свои знания в масштабных проектах.
Сильные стороны: опыт в крупных проектах, дополнительные навыки, амбиции.
Я работал в разных компаниях, делал много проектов, но не могу вспомнить конкретные результаты.
Ошибки: отсутствие конкретики, нет акцента на достижениях.
Примеры для ведущих специалистов
Ведущим специалистам важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Покажите, какую ценность вы можете принести компании.
Ведущий графический дизайнер с 8-летним опытом. Руководил командой из 5 дизайнеров, успешно реализовал более 50 проектов для международных клиентов. Специализируюсь на создании комплексных брендбуков и UI/UX решений. Мои работы помогли клиентам увеличить конверсию на 30%.
Сильные стороны: управленческий опыт, масштаб проектов, конкретные результаты.
Эксперт в области графического дизайна и анимации. За последние 5 лет разработал более 100 креативных концепций для крупных брендов. Владею полным циклом создания дизайна — от идеи до реализации. Ищу возможность возглавить креативный отдел и внедрить новые подходы в дизайне.
Сильные стороны: экспертиза, масштаб проектов, амбиции.
Я работаю давно, у меня много опыта, но я не помню всех деталей.
Ошибки: отсутствие конкретики, нет акцента на достижениях.
Практические советы по написанию
Ключевые фразы для профессии "младший графический дизайнер":
- Владею инструментами: Adobe Photoshop, Illustrator, Figma.
- Опыт работы: с макетами, брендингом, веб-дизайном.
- Готов развиваться: в области UI/UX, анимации, типографики.
- Участвовал в проектах: создание логотипов, фирменного стиля.
- Стремлюсь к: профессиональному росту, работе в команде.
10 пунктов для самопроверки текста:
- Краткость: текст не превышает 80 слов.
- Конкретика: упомянуты ключевые навыки и инструменты.
- Позитивный тон: нет излишней скромности или самоуверенности.
- Акцент на достижениях: если есть опыт, указаны результаты.
- Цель: четко обозначены профессиональные интересы.
- Профессиональный стиль: нет лишних деталей или сленга.
- Адаптация под вакансию: текст соответствует требованиям работодателя.
- Грамматика: нет ошибок и опечаток.
- Уникальность: текст не шаблонный, отражает вашу индивидуальность.
- Мотивация: видно, почему вы хотите работать в этой компании.
Как адаптировать текст под разные вакансии:
- Изучите описание вакансии и выделите ключевые требования.
- Добавьте в текст навыки и опыт, которые соответствуют этим требованиям.
- Упомяните проекты или достижения, которые могут заинтересовать работодателя.
- Используйте ключевые слова из вакансии, чтобы ваш текст был релевантным.
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные правила:
- Формат заголовка: "Название должности, Компания, Дата" (например, "Младший графический дизайнер, ООО «Креатив», март 2023 – настоящее время").
- Оптимальное количество пунктов: 3–5 для каждой позиции. Слишком много пунктов перегружает текст, а слишком мало — создает впечатление недостатка опыта.
- Совмещение должностей: Укажите обе должности через "/" (например, "Младший графический дизайнер/Верстальщик").
- Даты работы: Указывайте месяц и год начала и окончания работы. Если работаете по настоящее время, пишите "настоящее время".
- Описание компании: Добавляйте короткое описание, если компания малоизвестна или контекст работы требует пояснений. Ссылку на сайт компании можно указать, если это уместно.
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы описание звучало убедительно:
- Разрабатывал(а)
- Создавал(а)
- Оптимизировал(а)
- Реализовывал(а)
- Анализировал(а)
- Координировал(а)
- Улучшал(а)
- Внедрял(а)
- Проектировал(а)
- Визуализировал(а)
- Адаптировал(а)
- Тестировал(а)
- Презентовал(а)
- Консультировал(а)
- Редизайнировал(а)
Как избежать перечисления обязанностей: Используйте контекст и результаты. Например, вместо "Создавал макеты" напишите "Разрабатывал макеты для рекламных кампаний, что повысило вовлеченность на 20%".
Примеры превращения обязанностей в достижения:
Создавал логотипы для клиентов.
Разработал 10+ логотипов для клиентов, что способствовало увеличению узнаваемости бренда.
Работал с Adobe Photoshop.
Оптимизировал рабочий процесс, используя Adobe Photoshop, что сократило время выполнения задач на 15%.
Помогал в создании презентаций.
Разработал 20+ презентаций для клиентов, что повысило уровень удовлетворенности на 25%.
Типичные ошибки:
- Использование пассивных формулировок (например, "Был ответственен за").
- Перечисление без контекста (например, "Работал в Photoshop").
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например, "Увеличил вовлеченность на 30% за счет новой визуальной концепции".
Метрики для дизайнеров: Уровень вовлеченности, количество проектов, скорость выполнения задач, удовлетворенность клиентов.
Если нет цифр: Используйте качественные описания, например, "Улучшил визуальную идентичность бренда, что получило положительные отзывы от клиентов".
Примеры формулировок:
- Разработал 50+ макетов для социальных сетей, что увеличило вовлеченность на 25%.
- Сократил время выполнения задач на 20% за счет оптимизации рабочих процессов.
- Создал новый фирменный стиль для компании, который был одобрен руководством.
Как указывать технологии и инструменты
Где указывать: В разделе "Навыки" или в описании каждой позиции, если это уместно.
Группировка: Разделите инструменты по категориям: графические редакторы (Adobe Photoshop, Illustrator), программы для верстки (Figma, Sketch), дополнительные инструменты (Trello, Slack).
Уровень владения: Указывайте уровень (например, "Продвинутый уровень: Adobe Photoshop").
Актуальные технологии: Adobe Creative Suite, Figma, Sketch, Canva, Blender, After Effects.
Примеры описания опыта работы
Для начинающих:
Стажер-дизайнер, ООО «Креатив», июнь 2024 – август 2024
- Помогал в создании макетов для социальных сетей, что повысило вовлеченность на 10%.
- Изучил основы работы в Adobe Photoshop и Figma.
Для специалистов с опытом:
Младший графический дизайнер, ООО «Дизайн-студия», январь 2023 – настоящее время
- Разработал 30+ макетов для рекламных кампаний, что увеличило CTR на 15%.
- Оптимизировал рабочий процесс, сократив время выполнения задач на 20%.
Для руководящих позиций:
Руководитель отдела дизайна, ООО «Креатив», январь 2022 – настоящее время
- Управлял командой из 5 дизайнеров, обеспечивая выполнение проектов в срок.
- Разработал стратегию визуальной идентичности, которая увеличила узнаваемость бренда на 40%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме младшего графического дизайнера должен быть четким и информативным. Вот основные рекомендации:
- Расположение: Если вы выпускник или студент, разместите раздел "Образование" в начале резюме. Для специалистов с опытом его можно перенести ниже, после раздела "Опыт работы".
- Дипломная работа/проекты: Если ваша дипломная работа связана с графическим дизайном, укажите её тему и краткое описание. Например: "Дипломная работа: Разработка фирменного стиля для бренда одежды".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом" или средний балл выше 4.5).
- Дополнительные курсы: Если в вузе вы проходили курсы по дизайну, верстке или работе с графическими редакторами, обязательно укажите их.
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в младшем графическом дизайнере
Наиболее ценными специальностями являются:
- Графический дизайн
- Веб-дизайн
- Дизайн интерфейсов
- Реклама и маркетинг
- Компьютерная графика
Если ваше образование не связано с дизайном, покажите, как полученные навыки могут быть полезны. Например, если вы изучали маркетинг, напишите: "Изучал основы визуальной коммуникации и брендинга, что помогает в создании эффективных дизайнов".
Пример 1: Бакалавр графического дизайна, Университет искусств, 2025. Дипломная работа: "Разработка фирменного стиля для стартапа".
Пример 2: Бакалавр маркетинга, Экономический университет, 2025. Дополнительные курсы: "Основы веб-дизайна", "Adobe Photoshop для начинающих".
Пример 3: Бакалавр истории, 2025. (Не указано, как это связано с дизайном).
Курсы и дополнительное образование
Для младшего графического дизайнера важно указать курсы, которые подтверждают ваши навыки. Вот что стоит включить:
- Курсы по Adobe Photoshop, Illustrator, InDesign
- Основы веб-дизайна и UX/UI
- Курсы по типографике и композиции
- Обучение работе с Figma или Sketch
- Курсы по маркетингу и визуальной коммуникации
Онлайн-образование описывайте так же, как и оффлайн-курсы. Укажите платформу (например, Coursera, Skillbox) и год прохождения.
Пример 1: "Adobe Photoshop для профессионалов", Skillbox, 2025.
Пример 2: "Основы UX/UI дизайна", Coursera, 2025.
Пример 3: "Курс по Photoshop" (без указания платформы и года).
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию. Вот список важных сертификатов для графического дизайнера:
- Adobe Certified Expert (ACE)
- Сертификаты по Figma, Sketch
- Сертификаты по UX/UI дизайну
- Сертификаты от известных платформ (Coursera, Udemy, Skillbox)
Указывайте только актуальные сертификаты (срок действия которых не истек). Не включайте сертификаты, не связанные с дизайном.
Пример 1: "Adobe Certified Expert (Photoshop)", 2025.
Пример 2: "Основы UX/UI дизайна", Coursera, 2025.
Пример 3: "Сертификат по Microsoft Excel" (не связан с дизайном).
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Бакалавр графического дизайна, Университет искусств, 2025. Дипломная работа: "Разработка фирменного стиля для стартапа". Курсы: "Adobe Illustrator", "Основы веб-дизайна".
Пример 2: Студент 3 курса, Университет дизайна, специальность "Веб-дизайн". Учебные проекты: "Разработка лендинга для кафе", "Создание логотипа для бренда".
Пример 3: Бакалавр истории, 2025. (Не указано, как это связано с дизайном).
Для специалистов с опытом
Пример 1: Магистр графического дизайна, Университет искусств, 2021. Курсы: "UX/UI дизайн", Skillbox, 2025. Сертификаты: Adobe Certified Expert (Photoshop), 2025.
Пример 2: Бакалавр маркетинга, Экономический университет, 2019. Курсы: "Figma для начинающих", Coursera, 2025. Сертификаты: "Основы UX/UI дизайна", 2025.
Пример 3: Бакалавр физики, 2018. (Не указано, как это связано с дизайном).
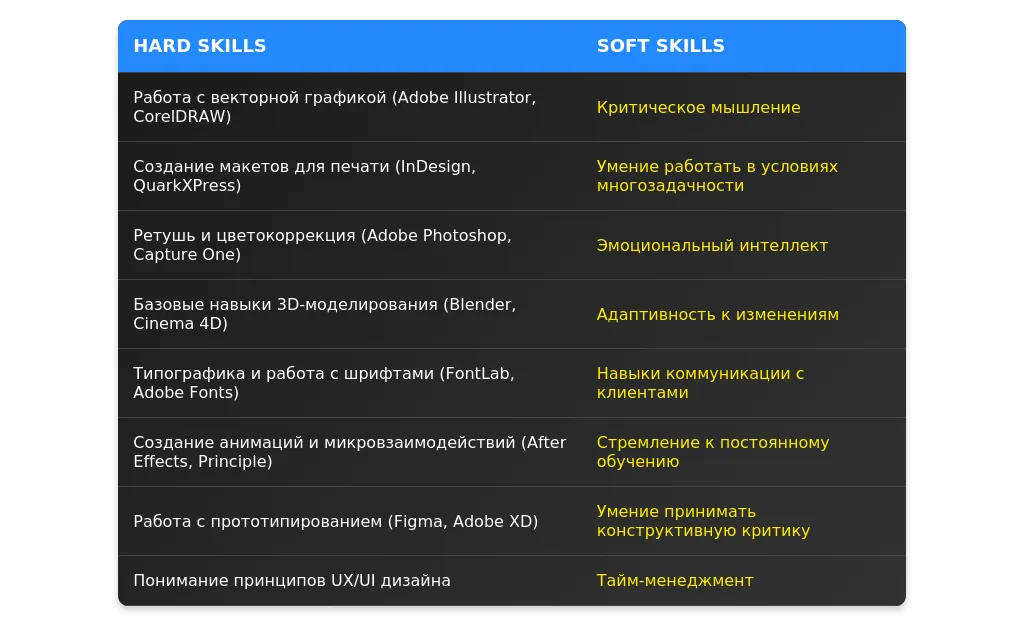
Самые востребованные навыки в 2025 году
Работодатели ищут кандидатов, которые не только обладают базовыми навыками графического дизайна, но и умеют применять современные технологии. В 2025 году выделяются следующие ключевые навыки:
- 3D-моделирование в Blender или Cinema 4D – создание визуализаций для рекламы, игр или презентаций.
- Работа с нейросетями для генерации контента – использование ИИ для создания уникальных иллюстраций и графики.
- Анимация в After Effects – создание динамических анимаций для видеоконтента.
- Прототипирование в Figma – разработка макетов с учетом UX/UI-принципов.
- Базовые знания HTML/CSS – понимание основ верстки для адаптации дизайна под веб-платформы.
Как структурировать раздел навыков
Раздел "Навыки" в резюме младшего графического дизайнера должен быть четко структурирован и легко читаем. Вот рекомендации по его оформлению:
Где расположить раздел
Раздел "Навыки" рекомендуется размещать после раздела "О себе" и перед "Опытом работы". Это позволяет работодателю быстро оценить вашу квалификацию.
Группировка навыков
Навыки следует группировать по категориям, например:
- Технические навыки: программы, инструменты, технологии.
- Личные качества: коммуникация, креативность, тайм-менеджмент.
- Дополнительные навыки: знание языков, управление проектами.
3 варианта структуры
Пример 1: Список с подкатегориями
- Технические навыки:
- Adobe Photoshop (продвинутый уровень)
- Figma (средний уровень)
- Adobe Illustrator (базовый уровень)
- Личные качества:
- Креативность
- Тайм-менеджмент
- Умение работать в команде
Пример 2: Таблица навыков
| Категория | Навык | Уровень |
|---|---|---|
| Технические | Adobe Photoshop | Продвинутый |
| Личные | Креативность | Высокий |
Пример 3: Неструктурированный список
- Adobe Photoshop
- Креативность
- Figma
- Тайм-менеджмент
Такой список сложно воспринимать.
Подробнее о том, как правильно добавлять навыки, читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для младшего графического дизайнера
Технические навыки (hard skills) — это основа профессии графического дизайнера. Вот что нужно указать:
Обязательные навыки
- Adobe Photoshop
- Adobe Illustrator
- Figma
- Основы типографики
- Работа с цветом
Актуальные технологии и инструменты 2025 года
- 3D-графика (Blender, Cinema 4D)
- Искусственный интеллект в дизайне (MidJourney, DALL-E)
- Автоматизация дизайна (Adobe Firefly, Canva Pro)
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый, эксперт. Например:
Adobe Photoshop — продвинутый уровень.
Adobe Photoshop — знаю хорошо.
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вакансии. Например, если требуется работа с Figma, выделите его:
Figma — продвинутый уровень, опыт создания дизайн-систем и прототипов.
5 примеров описания технических навыков
Adobe Photoshop — продвинутый уровень, опыт ретуши и создания макетов.
Figma — средний уровень, создание прототипов и дизайн-систем.
Adobe Illustrator — знаю, как пользоваться.
Личные качества важные для младшего графического дизайнера
Soft skills — это личные качества, которые помогают эффективно работать в команде и решать задачи. Вот топ-10 для графического дизайнера:
Топ-10 soft skills
- Креативность
- Коммуникабельность
- Тайм-менеджмент
- Умение работать в команде
- Адаптивность
- Внимание к деталям
- Критическое мышление
- Умение принимать обратную связь
- Организованность
- Инициативность
Как подтвердить наличие soft skills
Используйте примеры из опыта. Например:
Креативность — разработал логотип для стартапа, который увеличил узнаваемость бренда на 20%.
Креативность — умею придумывать идеи.
Какие soft skills не стоит указывать
- Стрессоустойчивость (если нет подтверждения).
- Многозадачность (часто воспринимается негативно).
5 примеров описания личных качеств
Креативность — создание уникальных дизайн-решений для клиентов.
Креативность — люблю рисовать.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на навыках обучения и готовности развиваться.
Быстрое обучение — освоил Figma за 2 недели и создал первый прототип.
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции.
Эксперт в создании дизайн-систем — разработал систему для компании, которая используется во всех проектах.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших навыков (например, CorelDRAW вместо Figma).
- Неубедительные формулировки.
- Отсутствие структуры.
Как проверить актуальность навыков
Изучите вакансии и требования работодателей. Например, в 2025 году Figma и AI-инструменты актуальны, а Flash — нет.

Анализ вакансии для младшего графического дизайнера
При анализе вакансии для младшего графического дизайнера важно выделить ключевые требования. В первую очередь обращайте внимание на обязательные требования, такие как владение графическими редакторами (Adobe Photoshop, Illustrator, Figma), базовые знания типографики и композиции, а также опыт работы с макетами. Желательные требования могут включать знание UI/UX, опыт работы в команде или знание английского языка.
Скрытые требования часто можно найти в описании корпоративной культуры или задач. Например, если работодатель упоминает "быструю адаптацию к изменениям", это может указывать на необходимость гибкости и готовности к многозадачности. Анализируйте такие формулировки, чтобы понять, что ценит компания.
Вакансия 1: "Требуется младший графический дизайнер с опытом работы в Adobe Photoshop и Illustrator. Желательно знание Figma."
Обязательные: Adobe Photoshop, Illustrator. Желательные: Figma.
Вакансия 2: "Ищем дизайнера для создания макетов сайтов. Важно умение работать в команде и соблюдать сроки."
Обязательные: создание макетов, работа в команде, соблюдение сроков.
Вакансия 3: "Требуется дизайнер с пониманием основ UI/UX и опытом работы с веб-интерфейсами."
Обязательные: основы UI/UX, опыт работы с веб-интерфейсами.
Стратегия адаптации резюме для младшего графического дизайнера
Адаптация резюме начинается с анализа требований вакансии. Основные разделы, которые требуют адаптации: "О себе", "Опыт работы" и "Навыки". В каждом разделе важно расставить акценты в соответствии с ожиданиями работодателя. Например, если в вакансии упоминается работа с Figma, обязательно выделите этот навык.
Существует три уровня адаптации: минимальная (корректировка ключевых слов), средняя (переформулировка опыта и навыков) и максимальная (полная переработка резюме под конкретную вакансию). Выбор уровня зависит от степени соответствия вашего опыта требованиям.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать вашу мотивацию и соответствие требованиям вакансии. Например, если работодатель ищет дизайнера с опытом работы в команде, укажите, что вы легко адаптируетесь к коллективной работе.
До адаптации: "Молодой дизайнер с опытом работы в Photoshop."
После адаптации: "Младший графический дизайнер с опытом работы в Adobe Photoshop и Figma. Легко нахожу общий язык с командой и соблюдаю сроки выполнения задач."
Адаптация раздела "Опыт работы"
При адаптации опыта работы акцентируйте внимание на проектах, которые соответствуют требованиям вакансии. Например, если требуется опыт создания макетов для социальных сетей, подробно опишите такие проекты.
До адаптации: "Создавал макеты для рекламных кампаний."
После адаптации: "Разработал серию макетов для рекламных кампаний в социальных сетях, что привело к увеличению вовлеченности на 20%."
Адаптация раздела "Навыки"
Перегруппируйте навыки так, чтобы они соответствовали требованиям вакансии. Например, если работодатель ищет дизайнера с опытом работы в Figma, поставьте этот навык на первое место.
До адаптации: "Photoshop, Illustrator, основы типографики."
После адаптации: "Figma, Adobe Photoshop, Illustrator, основы типографики и композиции."
Проверка качества адаптации
После адаптации резюме проверьте, соответствуют ли ключевые слова и формулировки требованиям вакансии. Используйте чек-лист для финальной проверки: соответствие навыков, корректность формулировок, отсутствие ошибок.
Если ваше резюме слишком далеко от требований вакансии, возможно, стоит создать новое резюме вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "младший графический дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие навыки обязательно указывать в резюме для младшего графического дизайнера?
В резюме для младшего графического дизайнера важно указать как технические, так и мягкие навыки. Вот примеры:
- Владение Adobe Photoshop, Illustrator, InDesign
- Базовые знания Figma или Sketch
- Понимание основ типографики и цветовых схем
- Навыки работы с векторной и растровой графикой
- Умение работать в команде и выполнять задачи в срок
- Знание всех дизайнерских программ (слишком общее)
- Умение рисовать от руки (если это не требуется в вакансии)
- Опыт управления проектами (для младшей позиции это избыточно)
Как описать опыт, если его мало или нет совсем?
Если у вас мало опыта, акцентируйте внимание на учебных проектах, стажировках, фрилансе или личных работах. Пример:
- Участие в учебных проектах по созданию логотипов и афиш (2024-2025)
- Разработка дизайна для социальных сетей в рамках стажировки (2025)
- Создание макетов для личного блога в Instagram
- Нет опыта работы
- Не занимался дизайном, но хочу научиться
Совет: Добавьте ссылку на портфолио, даже если это учебные работы.
Как правильно оформить раздел "О себе"?
Раздел "О себе" должен быть кратким и содержательным. Укажите ваши сильные стороны и мотивацию. Примеры:
- Младший графический дизайнер с базовыми навыками работы в Adobe Creative Suite. Увлекаюсь созданием минималистичных дизайнов и типографикой. Готов развиваться и учиться новому.
- Люблю рисовать и хочу работать дизайнером. Опыта нет, но я быстро учусь.
Что делать, если нет портфолио?
Если у вас нет портфолио, создайте его. Вот рекомендации:
- Создайте несколько проектов для воображаемых клиентов (например, логотип, визитка, постер).
- Используйте бесплатные ресурсы для создания макетов (Canva, Figma).
- Добавьте учебные работы или задания с курсов.
- Отправлять резюме без портфолио, ссылаясь на его отсутствие.
- Использовать чужие работы в качестве своих.
Совет: Оформите портфолио в Behance или на личном сайте.
Как указать образование, если оно не связано с дизайном?
Даже если ваше образование не связано с дизайном, укажите его, но акцентируйте внимание на дополнительных курсах. Пример:
- Бакалавр менеджмента, Университет им. Иванова (2020-2024)
- Курс "Основы графического дизайна", Skillbox (2025)
- Мастер-класс по веб-дизайну, GeekBrains (2025)
- Бакалавр менеджмента, Университет им. Иванова (2020-2024)
- Курсов не проходил, но хочу стать дизайнером.
Как выделиться среди других кандидатов?
Чтобы выделиться, сделайте акцент на уникальных навыках и подходе к работе. Примеры:
- Владею анимацией в After Effects (базовый уровень).
- Имею опыт работы с печатной продукцией (визитки, буклеты).
- Активно слежу за трендами в дизайне и применяю их в своих работах.
- Хочу работать в вашей компании, потому что она известная.
- У меня нет особых навыков, но я готов учиться.
Совет: Добавьте в резюме рекомендации от преподавателей или наставников, если они есть.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить