Ищете пример резюме младшего веб-программиста, чтобы понять, как выделиться среди других кандидатов? ✨ Изучение готовых, эффективных примеров – лучший способ быстро составить профессиональное резюме, ведущее к приглашению на собеседование.
На этой странице вы найдете не просто готовый пример резюме младшего веб-программиста, но и полное руководство о том, как его составить, учитывая все нюансы и требования работодателей. Мы предлагаем:
- готовые примеры для веб-программистов любого уровня, от начинающих до опытных
- пошаговые инструкции по заполнению каждого раздела (от контактов и "о себе" до опыта, образования и навыков)
- советы, как адаптировать ваше резюме под конкретные вакансии и подчеркнуть актуальные навыки.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию. Для должности "младший веб-программист" важно указать уровень вашей квалификации и ключевые навыки. Это поможет рекрутеру сразу понять, на какую позицию вы претендуете.
- Младший веб-программист (Frontend)
- Junior Web Developer (Full Stack)
- Младший разработчик веб-приложений
- Junior PHP Developer
- Младший веб-программист (JavaScript, React)
- Junior Web Engineer
- Младший разработчик (HTML, CSS, JavaScript)
- Программист (слишком общее название, непонятно направление)
- Веб-мастер (устаревшее и не отражает современных навыков)
- Специалист по сайтам (слишком размыто и непрофессионально)
- Начинающий IT-специалист (не указывает специализацию)
- Web Guy (неформально и непонятно)
Ключевые слова для заголовка: Junior, Web Developer, Frontend, Backend, Full Stack, HTML, CSS, JavaScript, PHP, React.
Контактная информация: что указать
Контактная информация должна быть четкой, актуальной и профессионально оформленной. Вот полный список необходимых данных:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (900) 123-45-67
- Email: ivan.ivanov@example.com (используйте профессиональный адрес)
- Город проживания: Москва, Россия
- Telegram: @ivan_webdev
- GitHub: github.com/ivan-webdev
- LinkedIn: linkedin.com/in/ivan-webdev
Как оформить ссылки на профессиональные профили
Ссылки на профессиональные профили должны быть актуальными и корректными. Убедитесь, что ваше имя пользователя легко запомнить и оно соответствует вашему имени в резюме.
GitHub: github.com/ivan-webdev
GitHub: github.com/supercoder123 (непрофессиональное имя пользователя)
Требования к фото (если нужно)
Фото в резюме должно быть профессиональным: нейтральный фон, деловой стиль одежды, четкое изображение. Избегайте фото в повседневной одежде или с неформальным выражением лица.
Распространенные ошибки в оформлении контактов
- Непрофессиональный email: Использование адресов вроде supercoder123@mail.ru. Вместо этого используйте ivan.ivanov@example.com.
- Некорректные ссылки: Устаревшие или неработающие ссылки на GitHub или LinkedIn.
- Отсутствие ключевых контактов: Например, не указан Telegram или GitHub, что важно для веб-программиста.
Профессиональное онлайн-присутствие
Для профессий с портфолио
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Behance/Dribbble: Если вы занимаетесь дизайном интерфейсов.
- Собственный сайт-портфолио: Оформите его профессионально, с примерами работ и описанием технологий.
Для профессий без портфолио
- LinkedIn: Создайте профессиональный профиль. Подробнее: Как создать профиль на LinkedIn.
- hh.ru: Обновите резюме на сайте. Подробнее: Как оформить резюме на hh.ru.
- Профессиональные сообщества: Участвуйте в обсуждениях на Stack Overflow, Habr и других платформах.
Как презентовать проекты/работы
Если у вас есть портфолио, обязательно укажите:
- Название проекта.
- Описание задач и технологий.
- Ссылку на код или демо.
Проект: Интернет-магазин на React и Node.js
Описание: Разработка frontend и backend для интернет-магазина. Использовались React, Redux, Node.js, Express, MongoDB.
Ссылка: github.com/ivan-webdev/ecommerce
Проект: Сделал сайт
Описание: Просто сайт.
Ссылка: Нет (отсутствие ссылки делает описание бесполезным).
Распространенные ошибки и как их избежать
- Неудачный заголовок: Слишком общий или непонятный заголовок. Используйте конкретные формулировки, например, "Младший веб-программист (Frontend)".
- Отсутствие контактной информации: Убедитесь, что указаны все ключевые контакты: телефон, email, GitHub, LinkedIn.
- Непрофессиональное фото: Используйте фото в деловом стиле, а не фото из отпуска.
Как правильно написать раздел "О себе" в резюме младшего веб-программиста
Раздел "О себе" — это возможность выделиться среди других кандидатов. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов. Не стоит писать слишком много, но и оставлять раздел пустым нельзя.
- Обязательная информация:
- Краткое описание профессиональных навыков (например, технологии, с которыми вы работаете).
- Цель (например, "стремлюсь развиваться в области веб-разработки").
- Ключевые личные качества (например, усидчивость, внимательность к деталям).
- Стиль и тон: Письменный стиль должен быть профессиональным, но не сухим. Используйте активные глаголы (например, "разрабатываю", "оптимизирую").
- Что не стоит писать:
- Личная информация, не связанная с работой (например, "люблю кошек").
- Критика предыдущих работодателей.
- Излишняя самоуверенность или, наоборот, неуверенность.
- 5 характерных ошибок:
- Пример: "Я ничего не умею, но хочу научиться." (Неуверенность)
- Пример: "Я гений программирования, который знает всё." (Излишняя самоуверенность)
- Пример: "Люблю путешествовать и читать книги." (Не относится к профессии)
- Пример: "Работал в компании X, но ушел, потому что там всё плохо." (Критика работодателя)
- Пример: "Я только начинаю, поэтому не знаю, что написать." (Отсутствие конкретики)
Примеры для начинающих специалистов
Для начинающих важно показать потенциал и желание развиваться. Вот как это сделать:
"Я начинающий веб-программист с базовыми знаниями HTML, CSS и JavaScript. Завершил курс по веб-разработке в 2025 году, где создал несколько учебных проектов, включая интернет-магазин. Стремлюсь развивать навыки в frontend-разработке и работать в команде профессионалов. Отличаюсь внимательностью к деталям и готовностью учиться новому."
Сильные стороны: Упоминание конкретных технологий, пример учебного проекта, акцент на желание развиваться.
"Недавно окончил курс по веб-разработке, где освоил React и Node.js. В процессе обучения разработал проект по управлению задачами, который помог мне понять основы клиент-серверного взаимодействия. Ищу возможность применить свои знания на практике и расти как специалист."
Сильные стороны: Упоминание конкретных технологий, пример проекта, акцент на практические навыки.
"Как начинающий веб-программист, я активно изучаю JavaScript и Python, а также основы работы с базами данных. Участвовал в хакатоне в 2025 году, где наша команда разработала прототип приложения для учета финансов. Ищу возможность работать в динамичной команде и развивать свои навыки."
Сильные стороны: Упоминание участия в хакатоне, акцент на командную работу и стремление к развитию.
Как описать потенциал без опыта:
- Укажите пройденные курсы и учебные проекты.
- Сделайте акцент на готовности учиться и применять знания на практике.
На что делать акцент:
- Технологии, которые вы изучили.
- Личные качества, такие как усидчивость, внимательность к деталям.
- Желание развиваться и работать в команде.
Как упомянуть об образовании:
- Укажите, где и когда вы учились.
- Добавьте информацию о проектах, которые вы выполняли в процессе обучения.
Примеры для специалистов с опытом
Для специалистов с опытом важно подчеркнуть достижения и профессиональный рост. Вот примеры:
"Веб-программист с опытом работы 2 года. Специализируюсь на frontend-разработке с использованием React и Vue.js. За последний год участвовал в разработке интернет-магазина, что увеличило конверсию на 15%. Постоянно изучаю новые технологии и стремлюсь к совершенствованию своих навыков."
Сильные стороны: Упоминание конкретных достижений, акцент на профессиональный рост.
"Опыт работы в веб-разработке более 3 лет. Основное направление — fullstack-разработка с использованием Node.js и MongoDB. Участвовал в создании CRM-системы, которая автоматизировала процессы в компании и сократила время обработки заказов на 20%."
Сильные стороны: Упоминание масштабного проекта и его результатов.
"Занимаюсь веб-программированием более 4 лет. Специализируюсь на backend-разработке с использованием Python и Django. Руководил командой из 3 человек в проекте по созданию платформы для онлайн-обучения, которая сейчас используется более чем 10 000 пользователей."
Сильные стороны: Упоминание лидерских качеств и масштаба проекта.
Как отразить профессиональный рост:
- Укажите, как вы развивались в рамках одной компании или проекта.
- Приведите примеры увеличения вашей ответственности.
Как описать специализацию:
- Укажите, в каком направлении вы работаете (например, frontend, backend, fullstack).
- Назовите технологии, которые вы используете.
Как выделиться среди других кандидатов:
- Приведите конкретные цифры и результаты вашей работы.
- Упомяните о лидерских качествах, если они есть.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть экспертизу и управленческие навыки. Примеры:
"Ведущий веб-программист с опытом более 7 лет. Специализируюсь на архитектуре веб-приложений и оптимизации производительности. Руководил командой из 10 человек в проекте по созданию высоконагруженной платформы для электронной коммерции, которая обслуживает более 1 миллиона пользователей в месяц."
Сильные стороны: Упоминание масштаба проекта и управленческого опыта.
"Эксперт в области fullstack-разработки с опытом работы более 8 лет. Участвовал в создании и запуске более 20 веб-приложений, включая платформу для автоматизации бизнес-процессов, которая увеличила эффективность работы компании на 30%."
Сильные стороны: Упоминание количества проектов и их влияния на бизнес.
"Специалист с опытом более 10 лет в области веб-разработки и управления проектами. Руководил командой из 15 человек в проекте по созданию международной платформы для онлайн-обучения, которая сейчас используется в 50 странах мира."
Сильные стороны: Упоминание международного масштаба проекта и управленческого опыта.
Как подчеркнуть управленческие навыки:
- Укажите, сколько человек было в вашей команде.
- Приведите примеры успешного управления проектами.
Как описать масштаб проектов:
- Укажите количество пользователей или клиентов.
- Приведите примеры влияния проекта на бизнес.
Как показать свою ценность для компании:
- Упомяните, как ваша работа повлияла на успех компании.
- Приведите конкретные цифры и результаты.
Практические советы по написанию
Вот несколько советов, которые помогут вам написать эффективный раздел "О себе":
- Ключевые фразы для профессии "младший веб-программист":
- HTML, CSS, JavaScript
- React, Vue.js, Node.js
- Frontend-разработка
- Клиент-серверное взаимодействие
- Учебные проекты
- Готовность учиться
- Внимательность к деталям
- Командная работа
- 10 пунктов для самопроверки текста:
- Текст не превышает 80 слов.
- Указаны ключевые технологии.
- Есть конкретные примеры проектов или достижений.
- Текст написан в профессиональном тоне.
- Отсутствует излишняя самоуверенность или неуверенность.
- Нет лишней информации, не связанной с работой.
- Упомянуты личные качества, важные для работы.
- Текст адаптирован под конкретную вакансию.
- Есть цель (например, развитие в определенной области).
- Текст легко читается и не содержит грамматических ошибок.
- Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие ключевые слова.
- Сделайте акцент на тех технологиях, которые упоминаются в описании вакансии.
- Если вакансия предполагает командную работу, упомяните свои навыки взаимодействия.
Как структурировать описание опыта работы
Формат заголовка:
- Название должности: Младший веб-программист
- Компания: Название компании (например, "ООО ВебТехнологии")
- Даты: Месяц и год начала и окончания работы (например, "Январь 2023 — Декабрь 2025")
Оптимальное количество пунктов: 3–5 пунктов для каждого места работы. Это позволяет сохранить баланс между детализацией и лаконичностью.
Совмещение должностей: Если вы совмещали несколько ролей, укажите это в заголовке. Например: "Младший веб-программист / Тестировщик". В описании добавьте уточнение, какие обязанности выполнялись в рамках каждой роли.
Указание дат: Используйте формат "Месяц Год — Месяц Год". Если вы продолжаете работать, укажите "Январь 2023 — настоящее время".
Описание компании: Указывайте краткое описание компании, если она малоизвестна или если это важно для контекста. Например: "Стартап в области разработки SaaS-решений". Ссылку на сайт компании можно добавить, если это уместно и полезно для понимания вашего опыта.
Как правильно описывать обязанности
Сильные глаголы действия:
- Разрабатывал(а)
- Оптимизировал(а)
- Интегрировал(а)
- Тестировал(а)
- Реализовывал(а)
- Анализировал(а)
- Создавал(а)
- Координировал(а)
- Внедрял(а)
- Отлаживал(а)
- Проектировал(а)
- Документировал(а)
- Поддерживал(а)
- Обновлял(а)
- Исследовал(а)
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Разрабатывал веб-приложения" напишите "Разрабатывал веб-приложения для автоматизации бизнес-процессов, что сократило время выполнения задач на 20%."
Примеры превращения обязанностей в достижения:
Обычно: "Тестировал код."
Улучшенный вариант: "Тестировал и отлаживал код, что сократило количество ошибок в production на 30%."
Обычно: "Писал скрипты."
Улучшенный вариант: "Разработал скрипты для автоматизации рутинных задач, что сэкономило команде 10 часов в неделю."
Обычно: "Работал с базой данных."
Улучшенный вариант: "Оптимизировал запросы к базе данных, что ускорило время отклика системы на 15%."
Типичные ошибки:
Слишком общее описание: "Занимался веб-разработкой."
Лучше: "Разрабатывал интерфейсы с использованием React и интегрировал их с backend на Node.js."
Перечисление без контекста: "Писал код, тестировал, обновлял."
Лучше: "Разрабатывал новые функции для веб-приложения, что увеличило пользовательскую активность на 25%."
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Как квантифицировать результаты: Используйте цифры и проценты. Например:
- "Увеличил скорость загрузки страницы на 40%."
- "Сократил количество багов на 25%."
- "Реализовал 10+ новых функций для веб-приложения."
Метрики для младшего веб-программиста:
- Скорость выполнения задач
- Количество реализованных функций
- Уровень оптимизации кода
- Снижение числа ошибок
- Улучшение пользовательского опыта
Если нет четких цифр: Используйте качественные показатели. Например: "Улучшил архитектуру кода, что упростило дальнейшую разработку."
Примеры формулировок:
Для начинающих: "Разработал и запустил личный проект-портфолио, используя HTML, CSS и JavaScript."
Для специалистов: "Оптимизировал запросы к базе данных, что ускорило время отклика системы на 20%."
Для руководителей: "Руководил командой из 3 разработчиков, успешно завершив проект на 2 недели раньше срока."
Как указывать технологии и инструменты
Где указывать: В разделе "Опыт работы" или отдельным блоком "Технические навыки".
Группировка технологий: Например, "Frontend: HTML, CSS, JavaScript, React. Backend: Node.js, Express."
Уровень владения: Используйте описания: "Базовый", "Средний", "Продвинутый".
Актуальные технологии:
- Frontend: HTML, CSS, JavaScript, React, Vue.js
- Backend: Node.js, Python, PHP
- Базы данных: MySQL, PostgreSQL, MongoDB
- Инструменты: Git, Webpack, Docker
Примеры описания опыта работы
Для начинающих:
Стажировка в ООО ВебТехнологии (Июнь 2024 — Август 2024)
- Разрабатывал компоненты интерфейса с использованием React.
- Тестировал и отлаживал код, что сократило количество ошибок на 15%.
- Участвовал в ежедневных митингах и код-ревью.
Учебный проект: Веб-приложение для управления задачами
- Создал веб-приложение с использованием HTML, CSS и JavaScript.
- Реализовал функции добавления, редактирования и удаления задач.
- Протестировал приложение на 10+ пользователях, получив положительные отзывы.
Для специалистов с опытом:
Младший веб-программист в ООО ВебТехнологии (Январь 2023 — настоящее время)
- Разработал 15+ новых функций для веб-приложения, используя React и Node.js.
- Оптимизировал запросы к базе данных, что ускорило время отклика системы на 25%.
- Участвовал в разработке архитектуры проекта, что упростило дальнейшее масштабирование.
Для руководящих позиций:
Руководитель команды разработки в ООО ВебТехнологии (Март 2024 — настоящее время)
- Управлял командой из 5 разработчиков, успешно завершив 3 крупных проекта.
- Внедрил Agile-методологии, что повысило продуктивность команды на 30%.
- Координировал взаимодействие с заказчиками, обеспечивая выполнение проектов в срок.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме младшего веб-программиста может располагаться как в начале, так и в конце — это зависит от вашего опыта. Если вы только начинаете карьеру, лучше разместить его в начале, чтобы акцентировать внимание на ваших знаниях.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с веб-разработкой. Например: "Разработка веб-приложения для управления задачами на React и Node.js".
- Оценки: Указывайте оценки только если они высокие (например, "средний балл: 4.8"). Не нужно писать о средних или низких результатах.
- Дополнительные курсы в вузе: Если вы проходили курсы по программированию, базам данных или другим смежным дисциплинам, укажите их. Например: "Дополнительные курсы: Основы JavaScript, Базы данных MySQL".
Подробнее о том, как правильно оформить раздел, читайте в нашем руководстве.
Какое образование ценится в младшем веб-программисте
Для младшего веб-программиста наиболее ценны следующие специальности:
- Прикладная информатика
- Программная инженерия
- Веб-разработка
- Маркетинг (нерелевантно, если нет связи с программированием)
Если ваше образование не связано с программированием, укажите, как вы применяли полученные навыки. Например: "Изучал основы программирования самостоятельно и применял их в учебных проектах".
Пример 1: Образование по специальности
Московский государственный университет, факультет прикладной информатики, 2025. Дипломная работа: "Разработка веб-приложения для анализа данных".
Пример 2: Образование не по специальности
Уральский государственный университет, факультет экономики, 2025. Самостоятельно изучал HTML, CSS и JavaScript, выполнил несколько учебных проектов.
Курсы и дополнительное образование
Для младшего веб-программиста важно указать курсы, связанные с веб-разработкой:
- HTML, CSS, JavaScript
- React, Angular, Vue.js
- Node.js, Express
- Основы бухгалтерского учета (нерелевантно)
Онлайн-образование описывайте с указанием платформы и даты завершения. Например: "Coursera, курс 'Frontend Development', 2025".
Пример описания курса
Udemy, курс "Полный курс по JavaScript", 2025. Изучены основы языка, работа с DOM, асинхронное программирование.
Топ-5 актуальных курсов для младшего веб-программиста:
- HTML и CSS от Codecademy
- JavaScript: The Complete Guide от Udemy
- React for Beginners от Scrimba
- Node.js: From Zero to Hero от Coursera
- Основы Git и GitHub от Stepik
Сертификаты и аккредитации
Сертификаты помогут выделить ваше резюме. Укажите:
- Сертификат по JavaScript (например, от freeCodeCamp)
- Сертификат по React (например, от Scrimba)
- Сертификат по Excel (нерелевантно для веб-разработки)
Формат описания: "Название сертификата, организация, 2025". Проверяйте срок действия сертификатов — просроченные лучше не указывать.
Примеры оформления раздела
Пример 1: Для студентов
Московский государственный университет, факультет прикладной информатики, 2025 (незаконченное). Учебные проекты: разработка лендинга на HTML/CSS, создание REST API на Node.js.
Пример 2: Для выпускников
Санкт-Петербургский политехнический университет, факультет программной инженерии, 2025. Дипломная работа: "Разработка SPA-приложения на React". Дополнительные курсы: основы SQL, Git.
Пример 3: Для специалистов с опытом
Московский институт электроники и математики, факультет информатики, 2020. Дополнительные курсы: "Advanced JavaScript" (2025, Udemy), "React для профессионалов" (2025, Scrimba). Сертификаты: JavaScript Certification (freeCodeCamp, 2025).
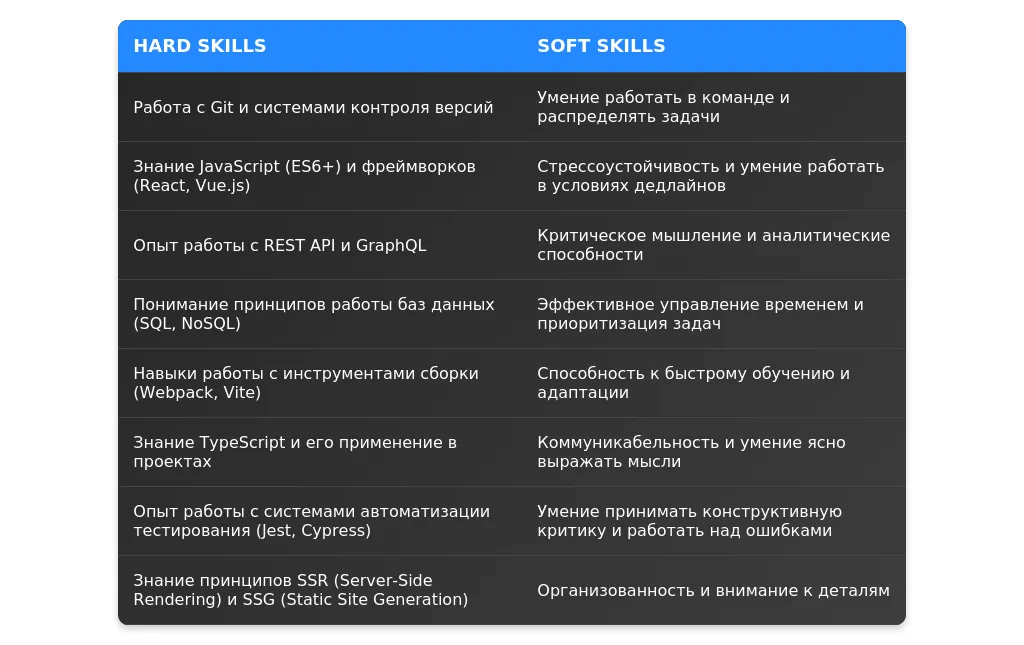
Самые востребованные навыки в 2025 году
Работодатели ищут кандидатов, которые обладают не только базовыми знаниями, но и специализированными навыками. Вот 5 ключевых hard skills, которые должны быть выделены в резюме:
- TypeScript — строгая типизация и поддержка современных стандартов делают этот язык обязательным для профессиональной разработки.
- GraphQL — эффективная работа с API и оптимизация запросов данных.
- Docker — контейнеризация приложений для упрощения развертывания и масштабирования.
- CI/CD pipelines — автоматизация процессов тестирования и деплоя.
- WebSocket и WebRTC — создание приложений с реальным временем взаимодействия, таких как чаты или видеоконференции.
Как структурировать раздел навыков
Раздел "Навыки" должен располагаться после раздела "О себе" или "Цель", но перед "Опытом работы". Это позволяет работодателю сразу оценить ваши компетенции.
Группировка навыков
Навыки следует группировать по категориям, чтобы их было легко воспринимать. Например:
- Технические навыки: Программирование, инструменты разработки, базы данных.
- Личные качества: Коммуникация, работа в команде, управление временем.
3 варианта структуры
Вариант 1: Простая группировка
- Программирование: HTML, CSS, JavaScript, Python.
- Инструменты: Git, VS Code, Docker.
- Личные качества: Усидчивость, внимательность, обучаемость.
Вариант 2: Подробная группировка
- Frontend: HTML5, CSS3, JavaScript (ES6+).
- Backend: Python (Django, Flask), Node.js.
- Базы данных: MySQL, PostgreSQL, MongoDB.
- Личные качества: Работа в команде, тайм-менеджмент, критическое мышление.
Вариант 3: С указанием уровня владения
- HTML/CSS: Продвинутый.
- JavaScript: Средний.
- React: Начальный.
- Git: Продвинутый.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для младшего веб-программиста
Обязательные навыки
- HTML5, CSS3, JavaScript (ES6+).
- Базовые знания фреймворков (React, Vue.js, Angular).
- Работа с Git и системами контроля версий.
- Понимание REST API и основ backend-разработки.
- Базовые знания баз данных (SQL, NoSQL).
Актуальные технологии 2025 года
- WebAssembly (Wasm) для высокопроизводительных веб-приложений.
- Прогрессивные веб-приложения (PWA).
- Интеграция с искусственным интеллектом (AI) и машинным обучением (ML).
- Работа с контейнерами (Docker, Kubernetes).
- Использование TypeScript для строгой типизации.
Как указать уровень владения
Используйте шкалу: Начальный, Средний, Продвинутый, Эксперт. Например:
- JavaScript: Средний.
- React: Начальный.
- Git: Продвинутый.
Примеры описания технических навыков
Разработка адаптивных веб-интерфейсов с использованием HTML5, CSS3 и JavaScript (ES6+).
Опыт работы с React и Redux для создания SPA-приложений.
Интеграция REST API и работа с базой данных PostgreSQL.
Использование Docker для контейнеризации приложений.
Оптимизация производительности веб-приложений с помощью WebAssembly.
Личные качества важные для младшего веб-программиста
Топ-10 soft skills
- Коммуникабельность.
- Работа в команде.
- Обучаемость.
- Тайм-менеджмент.
- Критическое мышление.
- Адаптивность.
- Внимание к деталям.
- Ответственность.
- Решение проблем.
- Креативность.
Как подтвердить soft skills
Используйте примеры из опыта работы или учебы. Например:
Успешно работал в команде из 5 человек над проектом разработки веб-приложения, что требовало постоянной коммуникации и распределения задач.
Какие soft skills не стоит указывать
- "Стрессоустойчивость" (если не подтверждена примерами).
- "Креативность" (без конкретных примеров).
- "Лидерство" (если вы не занимали руководящих позиций).
Примеры описания личных качеств
Высокая обучаемость: самостоятельно освоил React и Redux за 3 месяца, что позволило внедрить их в текущий проект.
Эффективно работаю в команде: участвовал в разработке группового проекта, где отвечал за фронтенд-часть.
Внимание к деталям: нашел и исправил ошибку в коде, которая улучшила производительность приложения на 20%.
Тайм-менеджмент: успешно совмещал учебу с работой над проектами, соблюдая дедлайны.
Критическое мышление: предложил альтернативное решение задачи, которое сократило время разработки на 30%.
Особенности для разных уровней специалистов
Для начинающих
Начинающим важно компенсировать недостаток опыта, делая акцент на обучении и готовности развиваться. Примеры:
Активно изучаю современные технологии: за последние 6 месяцев освоил React и TypeScript.
Участвовал в хакатонах и командных проектах, что позволило развить навыки работы в команде и решения задач.
Готов к интенсивному обучению и быстрому внедрению новых навыков в рабочие процессы.
Для опытных специалистов
Опытные специалисты должны показывать глубину экспертизы и уникальные компетенции. Примеры:
Глубокое знание архитектуры веб-приложений: опыт работы с микросервисами и контейнеризацией (Docker, Kubernetes).
Эксперт в области фронтенд-разработки: более 5 лет опыта работы с React и Vue.js.
Уникальные компетенции: интеграция AI/ML в веб-приложения для анализа данных в реальном времени.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших навыков (например, jQuery).
- Перечисление слишком большого количества навыков.
- Неубедительные формулировки (например, "знаю всё").
- Отсутствие конкретики (например, "опыт работы с базами данных").
- Несоответствие навыков вакансии.
Как заменить устаревшие навыки
- Замените jQuery на современный JavaScript (ES6+) или фреймворки (React, Vue.js).
- Вместо устаревших CMS (например, Joomla) укажите опыт работы с современными системами (WordPress, Headless CMS).
Неправильные формулировки
Знаю всё о веб-разработке.
Имею опыт работы с HTML, CSS, JavaScript и React для создания адаптивных веб-приложений.
Как проверить актуальность навыков
Изучите требования вакансий на сайтах вроде hh.ru и LinkedIn. Сравните свои навыки с актуальными трендами.

Анализ требований вакансии для "младшего веб-программиста"
При анализе вакансии для младшего веб-программиста важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть знание конкретных языков программирования (например, JavaScript, PHP), фреймворков (React, Laravel), а также баз данных (MySQL, MongoDB). Обратите внимание на упоминание инструментов разработки (Git, Webpack) и методологий (Agile, Scrum).
Скрытые требования часто не указываются явно, но их можно выявить через контекст. Например, если вакансия предполагает работу в стартапе, вероятно, потребуется умение работать в условиях неопределенности и быстро адаптироваться. Если в описании упоминается командная работа, важно подчеркнуть навыки коммуникации и сотрудничества.
Пример 1: Вакансия требует знание HTML, CSS, JavaScript. Скрытое требование — умение работать с CMS (например, Wordpress).
Пример 2: В описании вакансии упоминается "работа в команде". Скрытое требование — навыки использования Jira или Trello.
Пример 3: Вакансия предполагает создание адаптивных веб-сайтов. Скрытое требование — знание CSS-препроцессоров (Sass, Less).
Пример 4: Упоминание о тестировании кода. Скрытое требование — знание инструментов тестирования (Jest, Mocha).
Пример 5: Вакансия для международной компании. Скрытое требование — знание английского языка на уровне B2 и выше.
Стратегия адаптации резюме для младшего веб-программиста
Обязательной адаптации требуют следующие разделы резюме: заголовок, раздел "О себе", опыт работы, навыки и образование. Важно расставить акценты на ключевых компетенциях, которые соответствуют требованиям вакансии. Например, если вакансия требует знание React, этот навык должен быть выделен в разделе "Навыки" и подкреплен примерами в разделе "Опыт работы".
Адаптация резюме должна происходить без искажения фактов. Например, если вы не работали с конкретным инструментом, но изучали его самостоятельно, укажите это в разделе "Дополнительные навыки".
Существует три уровня адаптации:
- Минимальная: Корректировка ключевых слов и навыков.
- Средняя: Переработка раздела "О себе" и добавление релевантных проектов.
- Максимальная: Полная переработка резюме с учетом всех требований и скрытых ожиданий работодателя.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши сильные стороны, которые соответствуют требованиям вакансии. Например, если вакансия предполагает работу с клиентами, укажите, что вы умеете работать в команде и имеете опыт взаимодействия с заказчиками.
До: "Молодой и амбициозный программист, ищущий возможности для роста."
После: "Младший веб-программист с опытом разработки на JavaScript и React. Умею работать в команде и быстро осваиваю новые технологии."
До: "Люблю программировать и изучать новые технологии."
После: "Имею опыт разработки веб-приложений с использованием современных технологий, таких как React и Node.js. Увлечен созданием интуитивно понятных интерфейсов."
До: "Ищу работу в IT-сфере."
После: "Стремлюсь развиваться как младший веб-программист, применяя свои знания JavaScript и опыт работы с Git в реальных проектах."
Типичные ошибки при адаптации: избыточная информация, отсутствие конкретики, использование шаблонных фраз.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать так, чтобы он соответствовал требованиям вакансии. Например, если в вакансии указано знание React, опишите проекты, где вы использовали этот фреймворк. Если упоминается работа с базами данных, добавьте примеры SQL-запросов или интеграции с MongoDB.
До: "Разрабатывал веб-сайты на HTML и CSS."
После: "Разрабатывал адаптивные веб-сайты с использованием HTML5, CSS3 и JavaScript, обеспечивая кросс-браузерную совместимость."
До: "Работал с базами данных."
После: "Разрабатывал и оптимизировал SQL-запросы для MySQL, что позволило сократить время обработки данных на 20%."
До: "Участвовал в разработке приложения."
После: "Разрабатывал компоненты интерфейса на React, что повысило производительность приложения на 15%."
Ключевые фразы для разных вакансий: "разработка интерфейсов", "оптимизация производительности", "интеграция API", "работа с Git", "тестирование кода".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать так, чтобы наиболее релевантные для вакансии находились наверху. Например, если вакансия требует знание JavaScript и React, эти навыки должны быть выделены в первую очередь.
До: "HTML, CSS, JavaScript, Git, MySQL."
После: "JavaScript, React, HTML5, CSS3, Git, MySQL."
До: "PHP, Laravel, MySQL, HTML."
После: "PHP, Laravel, MySQL, REST API, HTML5, CSS3."
До: "Python, Django, Git."
После: "Python, Django, REST API, Git, Docker."
Работа с ключевыми словами: используйте термины из описания вакансии, такие как "кросс-браузерная совместимость", "адаптивный дизайн", "REST API".
Практические примеры адаптации
Пример 1: Адаптация под вакансию с требованиями: JavaScript, React, Git.
После: "Разрабатывал компоненты на React, работал с Git для управления версиями."
Пример 2: Адаптация под вакансию с требованиями: PHP, Laravel, MySQL.
После: "Разрабатывал веб-приложения на Laravel, оптимизировал SQL-запросы для MySQL."
Пример 3: Адаптация под вакансию с требованиями: Python, Django, REST API.
После: "Разрабатывал REST API на Django, обеспечивая интеграцию с внешними сервисами."
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует требованиям вакансии. Используйте чек-лист:
- Все ключевые слова из вакансии присутствуют в резюме.
- Раздел "О себе" отражает ваши сильные стороны, соответствующие вакансии.
- Опыт работы описан с акцентом на релевантные проекты.
Типичные ошибки: отсутствие ключевых слов, избыточная информация, несоответствие формата требованиям.
Создавайте новое резюме, если вакансия требует совершенно иного набора навыков или опыта, который отсутствует в текущем резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "младший веб-программист". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что обязательно должно быть в резюме младшего веб-программиста?
Резюме младшего веб-программиста должно включать:
- Контактные данные (имя, телефон, email, ссылка на GitHub или портфолио).
- Краткое резюме (2-3 предложения о ваших навыках и целях).
- Навыки (HTML, CSS, JavaScript, базовые знания фреймворков, например, React или Vue.js).
- Опыт работы (если есть, даже стажировки или учебные проекты).
- Образование (курсы, университет, специализация).
- Проекты (примеры работ с описанием технологий и вашего вклада).
Пример: "Опыт работы: стажировка в компании XYZ в 2025 году, участие в разработке интерфейса для внутреннего портала с использованием React.js."
"Опыт работы: работал в компании, делал сайты."
Как описать навыки, если у меня мало опыта?
Если у вас мало опыта, акцентируйте внимание на:
- Учебные проекты (описание задач, которые вы решали, и использованных технологий).
- Курсы и сертификаты (укажите, чему вы научились).
- Личные качества (готовность учиться, усидчивость, внимание к деталям).
Пример: "Разработал учебный проект интернет-магазина с использованием HTML, CSS и JavaScript. Реализовал корзину товаров и фильтры."
"Делал сайты на курсах."
Что делать, если у меня нет коммерческого опыта?
Если у вас нет коммерческого опыта, сделайте акцент на:
- Учебные проекты (описание задач и технологий).
- Стажировки или волонтерские проекты (даже если они не оплачивались).
- Ссылку на портфолио (GitHub, Behance или личный сайт).
Пример: "Участвовал в разработке сайта для благотворительного фонда в 2025 году. Основной стек: HTML, CSS, JavaScript."
"Нет коммерческого опыта."
Как правильно описать свои проекты?
При описании проектов укажите:
- Название проекта.
- Цель проекта (что вы хотели достичь).
- Технологии (HTML, CSS, JavaScript, фреймворки).
- Ваш вклад (какие задачи вы выполняли).
- Результат (что получилось в итоге).
Пример: "Проект: интернет-магазин. Цель: создать удобный интерфейс для пользователей. Технологии: HTML, CSS, React.js. Мой вклад: разработка главной страницы и корзины товаров. Результат: проект успешно запущен и используется клиентами."
"Делал интернет-магазин."
Как выделиться среди других кандидатов?
Чтобы выделиться:
- Создайте портфолио (GitHub, личный сайт или Behance).
- Добавьте нестандартные проекты (например, pet-проекты или участие в хакатонах).
- Укажите soft skills (умение работать в команде, коммуникабельность).
- Напишите мотивационное письмо (расскажите, почему вы хотите работать именно в этой компании).
Пример: "Участвовал в хакатоне в 2025 году, где разработал прототип мобильного приложения для управления задачами. Использовал React Native и Firebase."
"Хочу работать у вас."
Какие ошибки чаще всего допускают в резюме?
Частые ошибки:
- Слишком длинное резюме (оптимальный объем — 1-2 страницы).
- Отсутствие конкретики (например, "работал с JavaScript" вместо "разрабатывал интерактивные элементы на JavaScript").
- Ошибки в оформлении (опечатки, неструктурированный текст).
- Отсутствие портфолио (работодателю важно видеть примеры ваших работ).
Пример правильного оформления: "Разработал адаптивный лендинг для компании XYZ с использованием HTML, CSS и JavaScript. Проект увеличил конверсию на 15%."
"Делал сайты."
Как описать свои достижения, если их мало?
Если у вас мало достижений, сосредоточьтесь на:
- Учебные проекты (даже если они небольшие).
- Личные качества (готовность учиться, ответственность).
- Курсы и сертификаты (укажите, что вы освоили).
Пример: "Завершил курс по веб-разработке в 2025 году. Освоил HTML, CSS, JavaScript и React.js. Разработал несколько проектов, включая интернет-магазин и блог."
"Нет достижений."
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить