Готовый пример резюме младшего веб-разработчика поможет вам составить эффективный документ, который выделит вас среди кандидатов. Изучив его, вы сможете значительно повысить шансы на получение желанной работы.
На этой странице представлен подробный пример резюме для младшего веб-разработчика, полезный как для начинающих, так и для тех, кто уже имеет опыт. Мы детально разбираем, как заполнить каждый раздел, опираясь на актуальные требования работодателей:
- вы узнаете, как правильно оформить контактные данные, опыт работы и образование;
- какие ключевые навыки наиболее ценятся и как их правильно описать;
- получите советы по адаптации резюме под конкретные вакансии для максимальной эффективности.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "младший веб-разработчик" важно выбрать название должности, которое соответствует вашему опыту и навыкам.
Хорошие варианты:
- Младший веб-разработчик (Frontend)
- Junior Web Developer
- Младший разработчик веб-приложений
- Junior Fullstack Developer
- Младший веб-программист
- Junior Frontend Developer
- Младший разработчик (HTML/CSS/JavaScript)
Неудачные варианты:
- Веб-разработчик (слишком общее, не указывает уровень)
- Программист (не уточняет специализацию)
- Специалист по сайтам (непрофессиональное звучание)
- HTML-верстальщик (слишком узкое, не отражает весь спектр навыков)
Ключевые слова, которые стоит использовать: Junior, веб-разработчик, Frontend, Fullstack, HTML, CSS, JavaScript, программист, веб-приложения.
Контактная информация
Контактная информация должна быть легко доступной и профессионально оформленной. Укажите следующие данные:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- LinkedIn: linkedin.com/in/ivanov
- GitHub: github.com/ivanov
- Город: Москва, Россия
Как оформить ссылки на профессиональные профили:
Используйте короткие и понятные ссылки. Например:
- LinkedIn: linkedin.com/in/yourprofile
- GitHub: github.com/yourprofile
Требования к фото (если нужно):
Фото должно быть профессиональным, с нейтральным фоном. Избегайте селфи или фотографий в неформальной обстановке.
Распространенные ошибки в оформлении контактов:
- Неправильный email: i.ivanov@mail (отсутствует домен)
- Слишком длинные ссылки: github.com/verylongusernamewithnumbers12345
- Отсутствие ключевых контактов: Нет ссылок на GitHub или LinkedIn.
Профессиональное онлайн-присутствие
Для веб-разработчика важно иметь профессиональное онлайн-присутствие. Это помогает продемонстрировать ваши навыки и проекты.
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Behance/Dribbble: Если вы занимаетесь дизайном, добавьте ссылки на визуальные проекты.
- Личный сайт: Создайте сайт-визитку с описанием ваших проектов и навыков.
Пример оформления ссылки на портфолио: ivanov-portfolio.com
Пример презентации проекта: "Разработал одностраничный сайт для клиента с использованием HTML, CSS и JavaScript. Проект доступен на GitHub."
Для профессий без портфолио:
- LinkedIn: Создайте профиль с детальным описанием вашего опыта. Как создать профиль на LinkedIn.
- hh.ru: Разместите резюме на hh.ru.
- Сертификаты: Укажите ссылки на сертификаты курсов, например, Coursera или Udemy.
Пример оформления ссылки на сертификат: Сертификат по JavaScript, Coursera, 2025
Распространенные ошибки и как их избежать
- Слишком общий заголовок — используйте конкретные названия должностей, например, "Младший веб-разработчик (Frontend)".
- Неправильное оформление контактов — проверьте, чтобы email и ссылки были корректными и рабочими.
- Отсутствие онлайн-присутствия — создайте профили на LinkedIn, GitHub и других платформах, чтобы работодатель мог оценить ваши навыки.
Как правильно написать раздел "О себе" в резюме младший веб-разработчик
Раздел "О себе" — это ваша возможность быстро заинтересовать работодателя. Вот основные правила:
- Объем: 4-6 предложений или 50-80 слов. Не перегружайте текст.
- Обязательная информация:
- Ваш опыт (даже если он небольшой).
- Ключевые навыки (например, знание HTML, CSS, JavaScript).
- Цели в профессиональной сфере.
- Стиль и тон: Будьте лаконичны, профессиональны, но не слишком формальны. Покажите энтузиазм.
- Что не стоит писать:
- Личную информацию, не связанную с работой (хобби, семейное положение).
- Общие фразы без конкретики ("я ответственный и целеустремленный").
- Негатив о предыдущих работодателях.
- 5 ошибок:
- "Я хочу найти работу, где платят больше."
- "Я только начинаю, но я быстро учусь." (без примеров).
- "Я знаю HTML и CSS, но не очень хорошо."
- "У меня нет опыта, но я хочу работать."
- "Я люблю программировать, но пока не разбираюсь в этом."
Примеры для начинающих специалистов
Для начинающих важно показать потенциал и мотивацию. Акцент на обучение, базовые навыки и готовность развиваться.
"Младший веб-разработчик с базовыми знаниями HTML, CSS и JavaScript. Завершил курс по веб-разработке в 2025 году, где создал несколько проектов, включая адаптивный лендинг. Ищу возможность применить свои навыки в реальных задачах и развиваться в команде профессионалов."
Сильные стороны: Упоминание конкретных навыков и готовность к росту.
"Недавно окончил курс по фронтенд-разработке, где освоил основы HTML, CSS и JavaScript. В процессе обучения разработал несколько проектов, включая одностраничный сайт для портфолио. Стремлюсь к постоянному обучению и готов внедрять новые технологии в работу."
Сильные стороны: Акцент на проекты и желание учиться.
"Начинающий веб-разработчик с опытом создания статических сайтов и базовым знанием JavaScript. В 2025 году завершил обучение на платформе XYZ, где освоил верстку и основы программирования. Ищу возможность работать в команде и развивать свои навыки в создании современных веб-приложений."
Сильные стороны: Упоминание платформы обучения и конкретных задач.
Как описать потенциал: Делайте акцент на обучение, проекты и готовность к развитию. Упоминайте курсы, платформы и технологии, с которыми работали.
На что делать акцент: Базовые навыки (HTML, CSS, JavaScript), учебные проекты, готовность к обучению.
Образование: Упомяните курсы, университет или платформы, где вы обучались. Например: "Завершил курс по веб-разработке на платформе XYZ в 2025 году."
Примеры для специалистов с опытом
Для специалистов с опытом важно показать достижения, профессиональный рост и специализацию.
"Веб-разработчик с 2-летним опытом работы с HTML, CSS, JavaScript и React. Участвовал в разработке интернет-магазина, что увеличило конверсию на 15%. Постоянно изучаю новые технологии, такие как Vue.js и Node.js, чтобы расширять свои навыки."
Сильные стороны: Конкретные достижения и упоминание технологий.
"Опытный фронтенд-разработчик с 3 годами работы в создании адаптивных интерфейсов. Специализируюсь на React и TypeScript. Участвовал в разработке крупного SaaS-проекта, где оптимизировал производительность на 20%. Ищу новые вызовы в области веб-разработки."
Сильные стороны: Акцент на специализацию и количественные результаты.
"Веб-разработчик с опытом работы в команде над проектами для крупных клиентов. Специализируюсь на создании пользовательских интерфейсов с использованием HTML, CSS и JavaScript. В 2025 году успешно завершил проект по разработке CRM-системы, что улучшило процессы компании-заказчика."
Сильные стороны: Упоминание проектов и их влияния на бизнес.
Как отразить рост: Укажите, как вы развивались в профессии, какие технологии освоили и какие задачи решали.
Специализация: Упомяните, на чем вы специализируетесь (например, фронтенд, бэкенд, фуллстек).
Как выделиться: Покажите конкретные результаты, например, улучшение производительности или увеличение конверсии.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов.
"Ведущий веб-разработчик с 7-летним опытом работы над крупными проектами. Руководил командой из 5 разработчиков при создании платформы для электронной коммерции, которая обслуживает более 100 000 пользователей. Специализируюсь на архитектуре веб-приложений и оптимизации производительности."
Сильные стороны: Упоминание масштаба проекта и управленческого опыта.
"Эксперт в области веб-разработки с опытом работы над международными проектами. Участвовал в создании CRM-системы для компании с оборотом $1 млн. Владею полным стеком технологий, включая React, Node.js и MongoDB. Готов внедрять инновационные решения для бизнеса."
Сильные стороны: Акцент на экспертизу и международный опыт.
"Технический лидер с опытом управления командами до 10 человек. Специализируюсь на создании высоконагруженных веб-приложений. В 2025 году успешно завершил проект по разработке платформы для онлайн-обучения, которая используется более чем 50 000 пользователей."
Сильные стороны: Управленческие навыки и масштаб проектов.
Как подчеркнуть экспертизу: Укажите, какие сложные задачи вы решали и какие технологии использовали.
Управленческие навыки: Упомяните, сколько людей вы руководили и какие результаты достигли.
Масштаб проектов: Покажите, насколько крупные проекты вы реализовали и сколько пользователей они охватывают.
Практические советы по написанию
Ключевые фразы для профессии "младший веб-разработчик":
- HTML, CSS, JavaScript — базовые навыки.
- Адаптивная верстка — умение создавать сайты для всех устройств.
- React/Vue.js/Angular — популярные фреймворки.
- Git и GitHub — работа с системами контроля версий.
- Учебные проекты — примеры практического опыта.
10 пунктов для самопроверки текста:
- Указаны ли ключевые навыки (HTML, CSS, JavaScript)?
- Есть ли упоминание о проектах или достижениях?
- Не перегружен ли текст лишней информацией?
- Указаны ли цели в профессиональной сфере?
- Используются ли конкретные примеры?
- Не слишком ли формальный или, наоборот, разговорный тон?
- Есть ли упоминание о желании развиваться?
- Не используются ли общие фразы без конкретики?
- Соответствует ли текст требованиям вакансии?
- Проверен ли текст на грамматические ошибки?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие навыки.
- Упомяните технологии, которые указаны в вакансии.
- Сделайте акцент на те задачи, которые вы уже решали.
- Адаптируйте тон текста под корпоративную культуру компании.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть структурирована для удобства восприятия. Вот основные рекомендации:
- Формат заголовка: "Название должности, Компания, Период работы (Месяц Год – Месяц Год)". Например: Младший веб-разработчик, ООО "Технологии будущего", Июнь 2023 – Сентябрь 2025.
- Оптимальное количество пунктов: Для каждой позиции достаточно 3–5 пунктов, описывающих ключевые обязанности и достижения.
- Совмещение должностей: Если вы совмещали несколько ролей, укажите это в заголовке. Например: Младший веб-разработчик / Тестировщик, ООО "ВебСтарт", Январь 2024 – Сентябрь 2025.
- Даты работы: Указывайте полный период работы (месяц и год). Если вы работаете по настоящее время, напишите: Январь 2024 – по настоящее время.
- Описание компании: Указывайте краткое описание компании, если она малоизвестна или это важно для контекста. Например: Компания специализируется на разработке SaaS-решений для малого бизнеса (сайт: example.com).
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы сделать описание ярким и убедительным. Вот 15 примеров:
- Разрабатывал
- Оптимизировал
- Реализовывал
- Тестировал
- Интегрировал
- Создавал
- Улучшал
- Настраивал
- Внедрял
- Анализировал
- Поддерживал
- Контролировал
- Координировал
- Автоматизировал
- Документировал
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Разрабатывал веб-приложения" напишите "Разрабатывал веб-приложения для автоматизации бизнес-процессов, что сократило время обработки заказов на 30%".
Примеры превращения обязанностей в достижения:
- Разработал API для интеграции с платежной системой, что увеличило скорость обработки платежей на 20%.
- Оптимизировал код, уменьшив время загрузки страницы с 5 до 2 секунд.
- Внедрил систему автоматического тестирования, сократив количество багов на 40%.
- Разработал адаптивный дизайн для мобильных устройств, увеличив конверсию на 15%.
- Создал библиотеку компонентов, что ускорило разработку новых функций на 25%.
Типичные ошибки:
- "Делал задачи по разработке" – слишком расплывчато.
- "Работал с HTML, CSS, JavaScript" – не показывает результат.
- "Помогал команде" – не конкретно.
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Достижения должны быть измеримыми. Вот как это сделать:
- Квантификация результатов: Указывайте конкретные цифры. Например: "Увеличил скорость работы приложения на 50% за счет оптимизации кода."
- Метрики для веб-разработчика: Время загрузки страницы, количество обработанных запросов, процент сокращения багов, увеличение конверсии.
- Если нет цифр: Описывайте масштаб проекта или его значимость. Например: "Разработал ключевой модуль для системы управления контентом, который используется 20+ клиентами компании."
Примеры формулировок:
- Сократил время загрузки сайта на 40% за счет оптимизации изображений и кода.
- Разработал REST API, который обрабатывает 10 000+ запросов в день.
- Внедрил систему автоматического тестирования, сократив количество багов на 30%.
- Создал адаптивный дизайн для 5+ страниц, увеличив мобильную конверсию на 15%.
- Разработал и внедрил систему кэширования, уменьшив нагрузку на сервер на 50%.
Как указывать технологии и инструменты
Технический стек – важная часть резюме веб-разработчика. Вот как его правильно указать:
- Где указывать: В конце описания каждой позиции или в отдельном разделе "Навыки".
- Группировка: Сгруппируйте технологии по категориям: "Языки программирования", "Фреймворки", "Базы данных", "Инструменты".
- Уровень владения: Укажите уровень (например, "Продвинутый", "Средний", "Начальный").
- Актуальные технологии: HTML5, CSS3, JavaScript (ES6+), React, Node.js, Git, REST API, SQL, Docker.
Примеры описания опыта работы
Для начинающих:
Стажер-разработчик, ООО "ВебСтарт", Июнь 2024 – Сентябрь 2025
- Разрабатывал компоненты интерфейса на React для внутреннего портала компании.
- Писал unit-тесты для ключевых модулей, что повысило стабильность приложения.
- Участвовал в код-ревью и изучал лучшие практики разработки.
Для специалистов с опытом:
Младший веб-разработчик, ООО "Технологии будущего", Март 2023 – Сентябрь 2025
- Разработал REST API для интеграции с CRM-системой, что сократило время обработки данных на 25%.
- Оптимизировал загрузку страниц, уменьшив время отклика с 4 до 1,5 секунд.
- Внедрил систему автоматического тестирования, сократив количество багов на 40%.
Для руководящих позиций:
Руководитель команды разработки, ООО "ИТ-Решения", Январь 2022 – Сентябрь 2025
- Управлял командой из 5 разработчиков, успешно реализовав 10+ проектов за год.
- Внедрил Agile-методологию, что повысило продуктивность команды на 30%.
- Разработал стратегию технического долга, сократив его на 50% за 6 месяцев.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме младшего веб-разработчика можно расположить в начале, если у вас мало опыта работы, или в конце, если вы уже имеете опыт. Это зависит от вашего профессионального бэкграунда.
Если вы упоминаете дипломную работу или проекты, укажите их тему и свяжите с навыками веб-разработки. Например, если ваш проект был связан с созданием веб-приложения, это стоит подчеркнуть.
Оценки указывать не обязательно, но если ваш средний балл выше 4.5 (или эквивалент), это может быть дополнительным плюсом.
Дополнительные курсы в вузе, такие как "Основы программирования", "Базы данных" или "Веб-технологии", стоит упомянуть, если они имеют отношение к профессии.
Подробнее о том, как писать раздел "Образование", можно узнать здесь.
Какое образование ценится в младшем веб-разработчике
Наиболее ценными специальностями являются:
- Прикладная информатика
- Программная инженерия
- Информационные системы и технологии
- Веб-дизайн и разработка
Если ваше образование не связано с IT, опишите, как вы применяли полученные знания в веб-разработке. Например, если вы изучали математику, подчеркните навыки аналитического мышления.
Примеры описания образования:
Факультет прикладной информатики
Специальность: Веб-разработка
Дипломная работа: "Разработка адаптивного веб-сайта для образовательной платформы"
Факультет математики
Дополнительные курсы: "Основы программирования на Python", "Базы данных"
Факультет дизайна
(Не указана связь с веб-разработкой)
Курсы и дополнительное образование
Для профессии "младший веб-разработчик" важно указать курсы по:
- HTML, CSS, JavaScript
- Фреймворкам (React, Vue.js, Angular)
- Backend-разработке (Node.js, PHP, Python)
- Базам данных (SQL, MongoDB)
- Инструментам разработки (Git, Webpack)
Онлайн-образование можно описать так:
Изучены: HTML, CSS, JavaScript, React, Node.js
Выполнено 5 проектов, включая SPA для интернет-магазина
Топ-5 актуальных курсов:
- HTML Academy: "Профессия Веб-разработчик"
- FreeCodeCamp: "JavaScript Algorithms and Data Structures"
- Udemy: "The Complete JavaScript Course 2025"
- Coursera: "Front-End Web Development with React"
- Stepik: "Основы программирования на Python"
Сертификаты и аккредитации
Важные сертификаты:
- Google Developer Certification (Mobile Web Specialist)
- Microsoft Certified: Azure Developer Associate
- Certified JavaScript Developer (W3Schools)
- React Developer Certification (Scrimba)
Указывайте сертификаты с датой получения и сроком действия (если есть). Например:
Срок действия: бессрочно
(Устаревший сертификат, не рекомендуется указывать)
Примеры оформления раздела
Для студентов и выпускников
Факультет информационных технологий
Специальность: Программная инженерия
Дополнительные курсы: "Веб-разработка на JavaScript", "Базы данных"
Стажировка: Разработка интерфейсов для CRM-системы
Для специалистов с опытом
Факультет прикладной математики
Дополнительные курсы: "Основы веб-разработки", "Node.js для начинающих"
Сертификаты: "React Developer Certification, Scrimba, 2025"
Непрерывное обучение: Участие в хакатонах, прохождение курсов по GraphQL
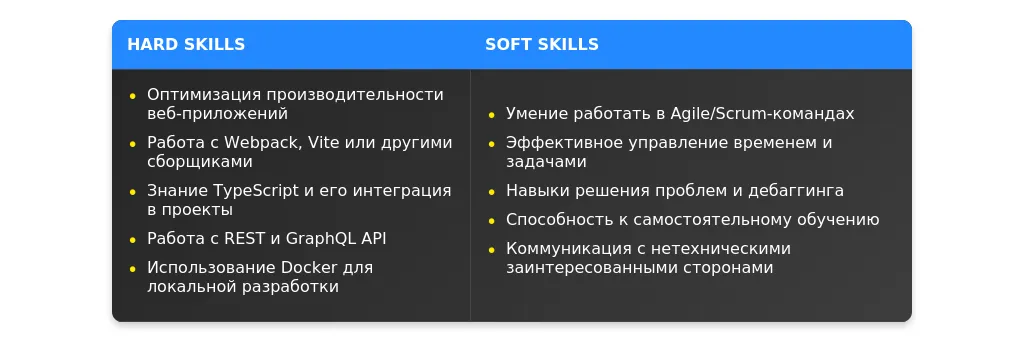
Топ-3 навыка для младших веб-разработчиков в 2025 году
- TypeScript — стандарт для современной веб-разработки.
- GraphQL — популярный инструмент для работы с API.
- Оптимизация производительности — ключевой навык для создания конкурентоспособных продуктов.
Как структурировать раздел навыков
Раздел "Навыки" — это ключевая часть резюме, которая показывает работодателю ваши компетенции. Важно правильно его организовать.
Где расположить раздел
Раздел "Навыки" лучше разместить после "О себе" или "Цели", но до "Опыта работы". Это позволяет сразу привлечь внимание к вашим сильным сторонам.
Как группировать навыки
Группируйте навыки по категориям, например:
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Дополнительные навыки (например, владение языками)
3 варианта структуры
Вариант 1: Простая структура
- HTML, CSS, JavaScript
- React, Vue.js
- Git, Webpack
Вариант 2: С категориями
- Frontend: HTML, CSS, JavaScript, React
- Backend: Node.js, Express
- Инструменты: Git, Webpack, Docker
Вариант 3: Перегруженный список
- HTML, CSS, JavaScript, React, Vue.js, Angular, Git, Webpack, Docker, SQL, MongoDB, Node.js, Express, Python, PHP
Слишком длинный список без структуры затрудняет восприятие.
Больше информации о том, как правильно добавлять навыки, вы найдете на странице Как правильно добавлять навыки в резюме.
Технические навыки для младшего веб-разработчика
Обязательные навыки
- HTML, CSS, JavaScript
- Основы работы с Git
- Понимание принципов работы REST API
- Базовые знания фреймворков (React, Vue.js или Angular)
- Основы работы с базами данных (SQL, MongoDB)
Актуальные технологии и инструменты 2025 года
- Next.js или Nuxt.js для SSR
- GraphQL как альтернатива REST API
- TypeScript для типизации JavaScript
- WebAssembly для высокопроизводительных приложений
- CI/CD инструменты (GitHub Actions, GitLab CI)
Как указать уровень владения
Используйте шкалу:
- Начальный
- Средний
- Продвинутый
Как выделить ключевые компетенции
Укажите навыки, которые соответствуют требованиям вакансии, и подчеркните их в начале раздела.
Пример 1
JavaScript (Продвинутый), React (Средний), Git (Средний)
Пример 2
HTML, CSS, JavaScript — разработка адаптивных и кроссбраузерных интерфейсов.
Пример 3 (Неправильно)
HTML, CSS, JavaScript, React, Vue.js, Angular, SQL, MongoDB, Node.js, Express — все на продвинутом уровне.
Перечисление всех навыков без указания уровня владения.
Личные качества важные для младшего веб-разработчика
Топ-10 важных soft skills
- Умение работать в команде
- Обучаемость
- Внимание к деталям
- Тайм-менеджмент
- Коммуникативные навыки
- Критическое мышление
- Адаптивность
- Ответственность
- Креативность
- Умение решать проблемы
Как подтвердить наличие soft skills примерами
Например, вместо "Коммуникативные навыки" напишите: "Эффективно взаимодействовал с командой из 5 человек для выполнения проекта в срок."
Какие soft skills не стоит указывать
- Не указывайте банальные качества, такие как "ответственность" или "пунктуальность", без подтверждения.
- Избегайте клише, например, "стрессоустойчивость".
Пример 1
Обучаемость: самостоятельно освоил React за 3 месяца и успешно применил его в проекте.
Пример 2 (Неправильно)
Ответственность, пунктуальность, стрессоустойчивость.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, акцентируйте внимание на навыках, которые демонстрируют ваш потенциал.
- Укажите базовые технические навыки (HTML, CSS, JavaScript).
- Подчеркните обучаемость и готовность к новым вызовам.
- Добавьте проекты или курсы, которые подтверждают ваши знания.
Пример 1
JavaScript: базовые знания, успешно завершил курс на платформе Coursera.
Пример 2
Обучаемость: самостоятельно изучил React и создал несколько проектов для портфолио.
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции.
- Укажите узкоспециализированные навыки (например, оптимизация производительности).
- Добавьте примеры успешных проектов с использованием сложных технологий.
- Балансируйте между широтой и глубиной, чтобы не перегружать резюме.
Пример 1
Оптимизация производительности: сократил время загрузки приложения на 40% с помощью кэширования и WebAssembly.
Пример 2
TypeScript: разработал систему типизации для крупного проекта, что сократило количество ошибок на 30%.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Перечисление навыков без структуры.
- Указание устаревших технологий (например, Flash).
- Несоответствие навыков требованиям вакансии.
- Отсутствие подтверждения навыков примерами.
- Слишком длинный или короткий список.
- Указание всех навыков как "продвинутых".
- Использование клише в soft skills.
- Неактуальные технологии (например, jQuery в 2025 году).
- Отсутствие баланса между hard и soft skills.
- Нечитаемый формат (например, слитный текст).
Как проверить актуальность навыков
Изучите современные требования на сайтах вакансий (например, hh.ru, LinkedIn) и обновите список навыков в соответствии с ними.
Пример 1 (Неправильно)
HTML, CSS, JavaScript, jQuery, Flash.
Пример 2 (Правильно)
HTML, CSS, JavaScript, React, TypeScript, GraphQL.

Анализ вакансии для младшего веб-разработчика
При анализе вакансии для младшего веб-разработчика важно выделить ключевые требования, которые делятся на обязательные и желательные. Обязательные требования обычно включают базовые навыки программирования (HTML, CSS, JavaScript), знание фреймворков (например, React или Vue.js), а также опыт работы с системами контроля версий (Git). Желательные требования могут включать опыт работы с базами данных, знание методологий Agile или опыт работы с API.
Скрытые требования часто связаны с soft skills: умение работать в команде, готовность обучаться, ответственность и внимательность к деталям. Также стоит обратить внимание на корпоративную культуру компании, которую можно уловить по формулировкам в описании вакансии.
Пример 1: В вакансии указано: "Знание HTML, CSS, JavaScript обязательно. Желателен опыт работы с React." Здесь обязательные требования — это базовые навыки, а React — желательный.
Пример 2: "Опыт работы с Git и понимание процессов CI/CD." Здесь Git — обязательный навык, а CI/CD — дополнительный.
Пример 3: "Умение работать в команде и готовность к обучению." Это скрытые требования, которые указывают на важность soft skills.
Пример 4: "Знание основ SQL и баз данных." Это обязательное требование для вакансий, связанных с бэкенд-разработкой.
Пример 5: "Опыт работы с REST API." Это желательное требование, которое может выделить кандидата среди других.
Стратегия адаптации резюме для младшего веб-разработчика
Адаптация резюме начинается с анализа вакансии и выделения ключевых требований. Разделы, которые требуют обязательной адаптации, включают "О себе", "Опыт работы" и "Навыки". Важно расставить акценты, чтобы ваши ключевые компетенции соответствовали требованиям работодателя.
Минимальная адаптация включает изменение ключевых слов в разделе "Навыки". Средняя адаптация предполагает переработку раздела "О себе" и добавление релевантных проектов в "Опыт работы". Максимальная адаптация — это полная переработка резюме с учетом всех требований вакансии, включая soft skills и корпоративную культуру компании.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши ключевые компетенции, которые соответствуют требованиям вакансии. Например, если в вакансии указано, что требуется опыт работы с React, упомяните, что вы активно используете этот фреймворк в своих проектах.
До адаптации: "Я начинающий веб-разработчик, увлекаюсь созданием сайтов."
После адаптации: "Я начинающий веб-разработчик с опытом создания SPA на React и Vue.js. Стремлюсь к постоянному обучению и улучшению своих навыков."
До адаптации: "Люблю программировать и работать в команде."
После адаптации: "Имею опыт работы в команде над проектами с использованием методологии Agile. Умею эффективно распределять задачи и соблюдать сроки."
До адаптации: "Ищу работу в IT-сфере."
После адаптации: "Ищу возможность развиваться как младший веб-разработчик, применяя свои знания HTML, CSS, JavaScript и React в реальных проектах."
Адаптация раздела "Опыт работы"
При адаптации раздела "Опыт работы" важно переформулировать описание ваших обязанностей так, чтобы они соответствовали требованиям вакансии. Например, если в вакансии упоминается опыт работы с API, добавьте соответствующий проект в ваш опыт.
До адаптации: "Разработка веб-сайтов на HTML и CSS."
После адаптации: "Разработка адаптивных веб-сайтов с использованием HTML, CSS и JavaScript, а также интеграция REST API для получения данных."
До адаптации: "Работа с Git."
После адаптации: "Использование Git для контроля версий и совместной работы над проектами, включая участие в code review."
До адаптации: "Создание интерфейсов."
После адаптации: "Разработка пользовательских интерфейсов с использованием React и интеграция с бэкенд-системами."
Адаптация раздела "Навыки"
Раздел "Навыки" должен быть перегруппирован так, чтобы наиболее важные для вакансии компетенции были на первом месте. Используйте ключевые слова из описания вакансии.
До адаптации: "HTML, CSS, JavaScript, Git, React, SQL."
После адаптации: "React, JavaScript, HTML, CSS, Git, SQL, REST API."
До адаптации: "Знание основ программирования."
После адаптации: "Опыт разработки на JavaScript и React, работа с Git и CI/CD."
До адаптации: "Работа с базами данных."
После адаптации: "Опыт работы с реляционными базами данных (MySQL, PostgreSQL) и написание SQL-запросов."
Практические примеры адаптации
Пример адаптации заголовка:
"Младший веб-разработчик"
"Младший веб-разработчик (React, JavaScript, Git)"
Пример адаптации раздела "О себе":
"Ищу работу в IT."
"Ищу позицию младшего веб-разработчика, где смогу применить свои знания React и JavaScript для создания качественных продуктов."
Проверка качества адаптации
После адаптации резюме важно убедиться, что оно соответствует требованиям вакансии. Проверьте, все ли ключевые слова из описания вакансии использованы. Убедитесь, что ваши навыки и опыт работы выделены правильно.
Чек-лист финальной проверки:
- Соответствуют ли ключевые слова в резюме требованиям вакансии?
- Выделены ли ваши основные компетенции в разделе "О себе"?
- Соответствует ли описание вашего опыта работы требованиям вакансии?
- Не искажены ли факты в резюме?
Если вакансия требует совершенно нового набора навыков, возможно, стоит создать новое резюме вместо адаптации существующего.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "младший веб-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что писать в разделе "О себе" в резюме младшего веб-разработчика?
В разделе "О себе" важно показать вашу мотивацию, интерес к профессии и готовность к обучению. Не стоит писать общие фразы, лучше акцентировать внимание на ваших целях в разработке и навыках.
Молодой специалист с базовыми знаниями HTML, CSS и JavaScript. Увлекаюсь созданием современных и интуитивно понятных интерфейсов. Ищу возможность развиваться в сфере веб-разработки, работать в команде и применять свои знания на практике.
Ответственный и целеустремленный человек, который хочет найти работу. Готов учиться и работать.
Какие навыки указать в резюме младшего веб-разработчика?
Указывайте только те навыки, которые вы реально можете подтвердить. Для младшего разработчика это могут быть базовые знания HTML, CSS, JavaScript, а также понимание основ работы с Git и адаптивной верстки.
- HTML5, CSS3 (включая Flexbox и Grid)
- Базовые знания JavaScript (ES6+)
- Работа с Git и GitHub
- Основы адаптивной верстки
- React, Angular, Vue.js (если вы не работали с этими технологиями)
- Настройка серверов и DevOps (слишком сложно для младшего уровня)
Как описать опыт, если его практически нет?
Если у вас нет коммерческого опыта, акцентируйте внимание на учебных проектах, фрилансе или участии в хакатонах. Лучше показать несколько качественно выполненных проектов, чем писать о незначительных задачах.
Разработал лендинг для учебного проекта с использованием HTML, CSS и JavaScript. Реализовал адаптивную верстку и добавил интерактивные элементы (слайдер, модальные окна). Проект доступен на GitHub: ссылка.
Помогал другу с версткой его сайта. Делал небольшие правки в коде.
Нужно ли указывать курсы и сертификаты?
Да, курсы и сертификаты помогут показать вашу вовлеченность и желание развиваться. Укажите только те, которые действительно помогли вам получить полезные навыки.
- Курс "Веб-разработчик с нуля" на платформе XYZ (2025)
- Сертификат по основам JavaScript от ABC Academy (2025)
- Курс "Основы Photoshop" (не относится к веб-разработке)
Как быть, если нет портфолио?
Если у вас нет портфолио, создайте несколько учебных проектов. Это могут быть лендинги, простые приложения или клоны популярных сайтов. Важно показать, что вы умеете применять знания на практике.
Создал клон интернет-магазина с использованием HTML, CSS и JavaScript. Реализовал корзину товаров и фильтры. Проект доступен на GitHub: ссылка.
Портфолио отсутствует, но я быстро учусь.
Как оформить резюме, чтобы оно выделялось?
Используйте четкую структуру: контактные данные, краткое описание, навыки, опыт (или проекты), образование и курсы. Не перегружайте резюме лишней информацией. Если вы фронтенд-разработчик, можно добавить ссылку на GitHub или Behance.
Структура резюме:
- Имя и контактные данные
- Краткое описание (2-3 предложения)
- Навыки
- Проекты (с ссылками)
- Образование и курсы
Структура резюме:
- Имя и контактные данные
- Много текста о себе без конкретики
- Список всех курсов, даже не связанных с разработкой
Как указать достижения, если я только начинаю?
Даже если у вас нет коммерческого опыта, вы можете указать достижения в учебных проектах или на курсах. Например, успешное завершение сложного задания или участие в хакатоне.
- Занял 2-е место на хакатоне "WebDev Challenge 2025" с проектом интерактивного планировщика задач.
- Успешно завершил курс "Продвинутый JavaScript" с выполнением всех заданий на 100%.
- Ничего не достиг, но стараюсь.
Что делать, если я не знаю, какую зарплату указать?
Изучите рынок труда в вашем регионе. Для младшего разработчика в 2025 году средняя зарплата составляет $XXX–$YYY. Указывайте вилку, чтобы показать гибкость.
Желаемая зарплата: $1000–$1200.
Желаемая зарплата: $5000 (слишком завышенная для младшего уровня).
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить