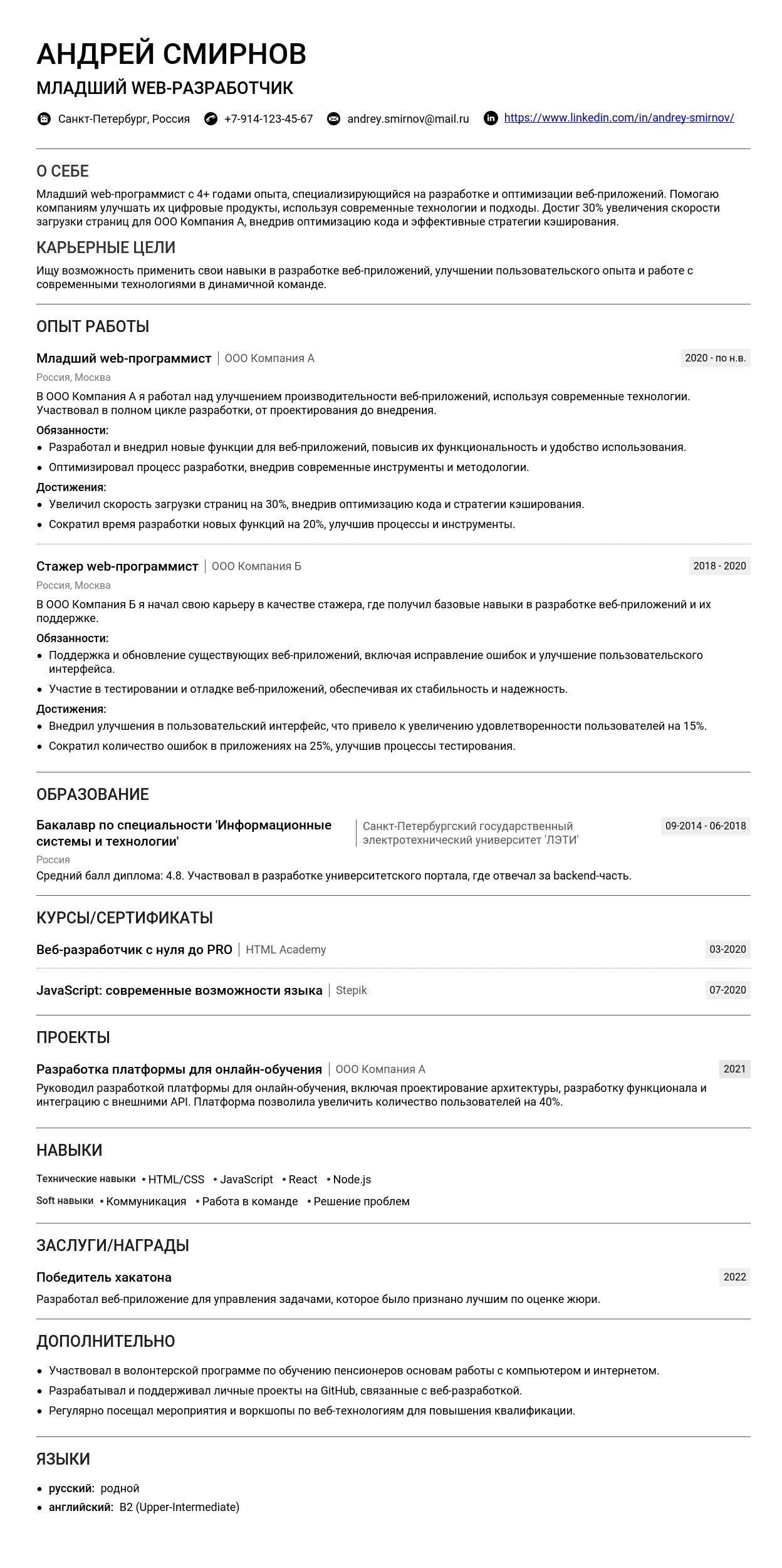
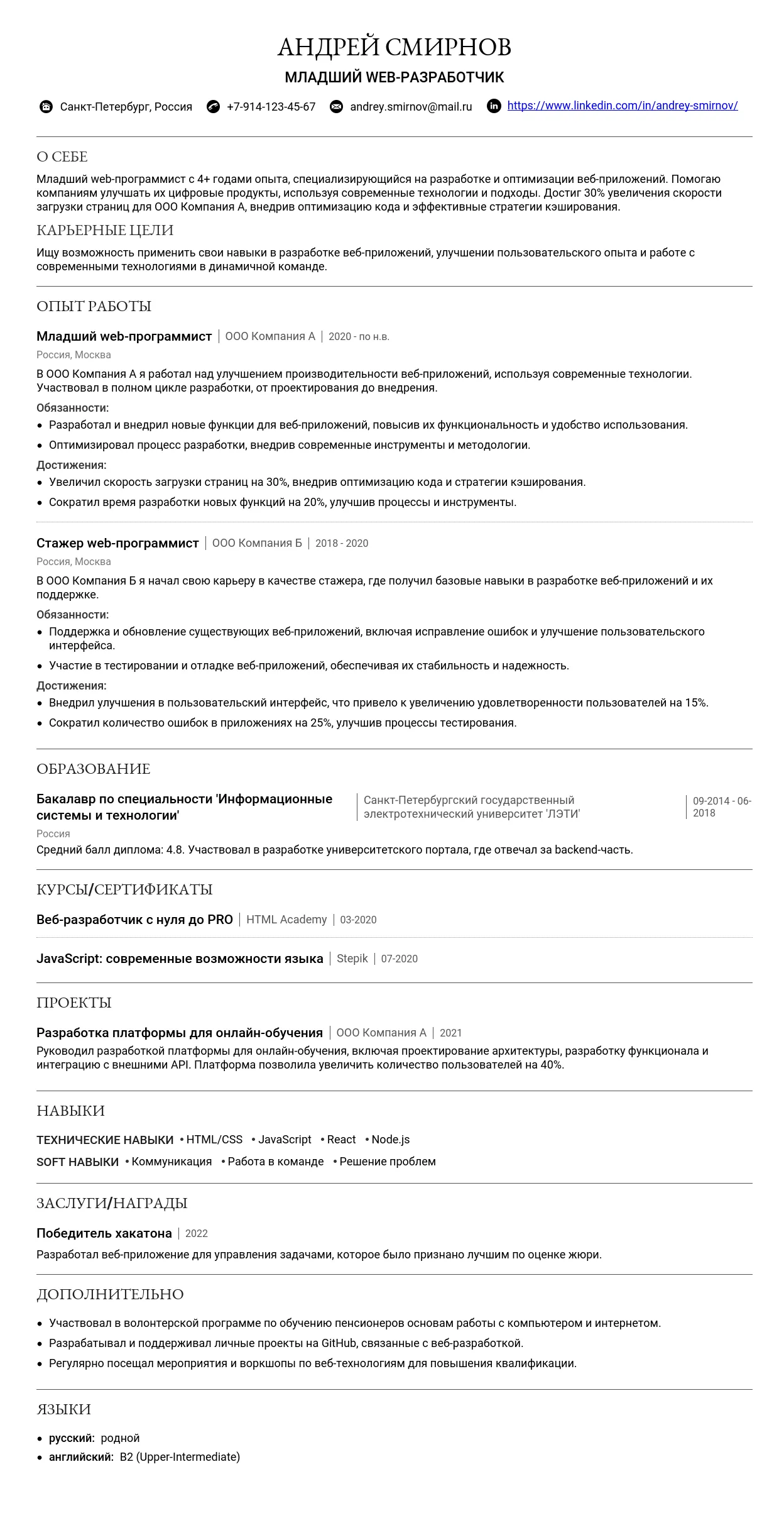
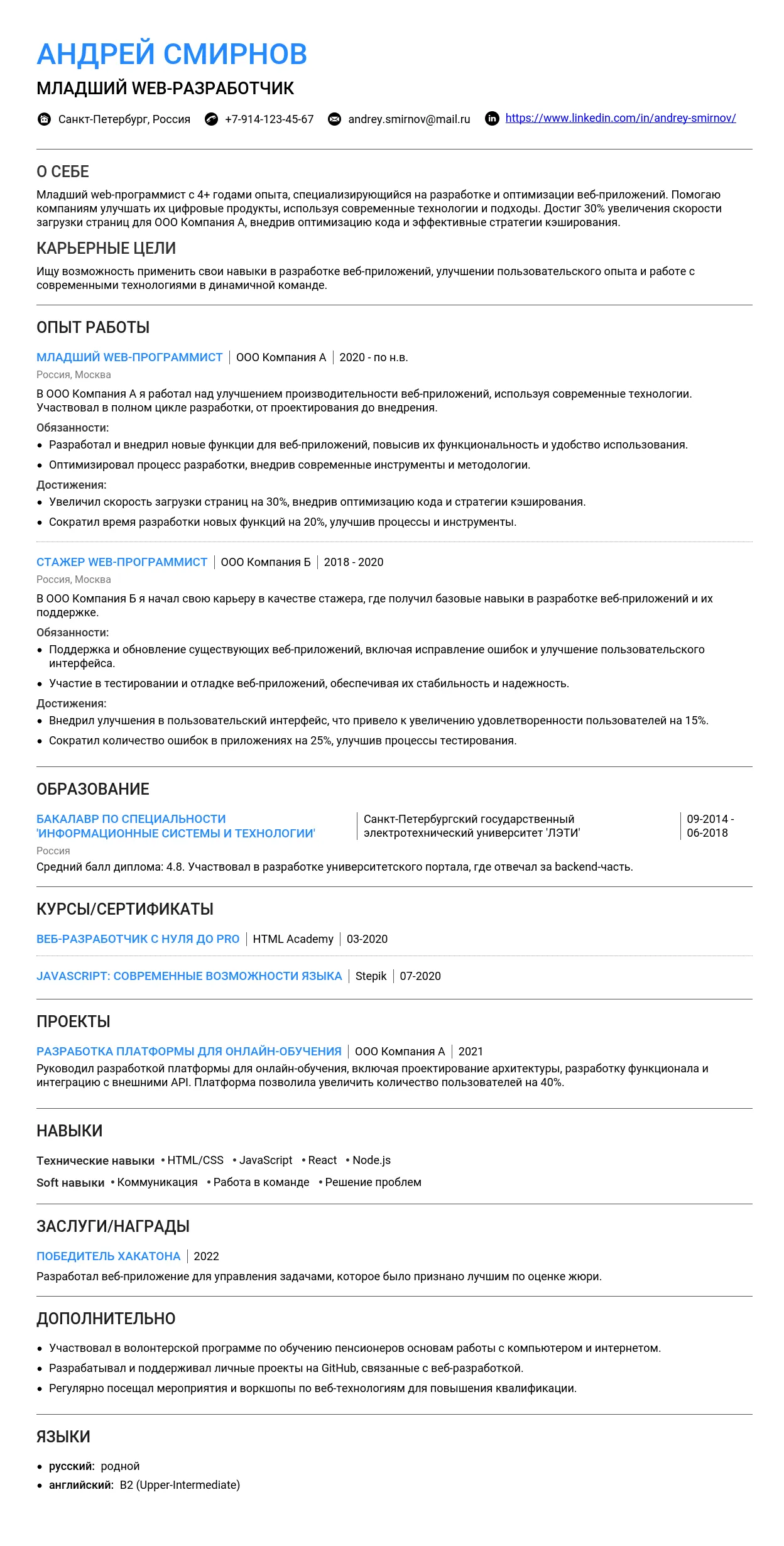
Пример резюме младшего web-программиста — ваш надежный ориентир на пути к успешному трудоустройству. Изучите готовый пример, чтобы понять, как составить эффективное резюме, которое поможет получить приглашение на собеседование и желанную работу.
На этой странице мы собрали все необходимое, чтобы помочь вам создать сильное резюме, даже если вы только начинаете свой путь в IT. Здесь вы найдете:
- Готовые примеры резюме для разных уровней опыта (от начинающих до специалистов).
- Подробные пошаговые инструкции по заполнению каждого раздела.
- Актуальные требования работодателей к навыкам и опыту junior-разработчиков.
- Советы по адаптации вашего резюме под конкретные вакансии.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть четким, кратким и отражать вашу специализацию. Для профессии "младший web-программист" важно указать уровень квалификации и ключевые навыки.
- Младший Web-программист
- Junior Web Developer
- Frontend-разработчик (стажер)
- Junior Fullstack Developer
- Начинающий Web-программист
- Младший разработчик веб-приложений
- Junior Web Engineer
- Программист (слишком общее название, не отражает специализацию)
- Специалист по всему (непрофессионально и размыто)
- Web-мастер (устаревший термин, не подходит для программиста)
- IT-гуру (излишне самоуверенно и неформально)
Ключевые слова: Junior, Web, Developer, Frontend, Backend, Fullstack, Программист, Разработчик, Веб-приложения.
Контактная информация
Контактная информация должна быть легко доступной и профессионально оформленной. Вот что нужно указать:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия
- Ссылка на LinkedIn: linkedin.com/in/ivan-ivanov
- Ссылка на GitHub: github.com/ivan-ivanov
- Ссылка на портфолио: ivan-ivanov-portfolio.com
Как оформить ссылки на профессиональные профили:
Хорошо: github.com/ivan-ivanov
Плохо: Мой GitHub (ссылка без текста непонятна)
Фото: Если вы решили добавить фото, оно должно быть профессиональным (деловой стиль, нейтральный фон).
Профессиональное онлайн-присутствие
Для профессии "младший web-программист" важно показать свои навыки через онлайн-профили и портфолио.
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Портфолио: Создайте отдельный сайт или страницу с примерами работ.
- Behance/Dribbble: Если вы занимались дизайном, добавьте ссылки.
Хорошо: ivan-ivanov-portfolio.com (с описанием проектов и технологий).
Плохо: Мои работы (без описания и структуры).
Для профессий без портфолио:
- LinkedIn: Создайте профиль с описанием навыков и опыта.
- hh.ru: Опубликуйте резюме на hh.ru.
- Сертификаты: Укажите ссылки на пройденные курсы (например, Coursera, Udemy).
Распространенные ошибки и как их избежать
- Непрофессиональный email Используйте email вида имя.фамилия@example.com, а не nick123@mail.ru.
- Отсутствие ссылок на профили Убедитесь, что вы указали GitHub, LinkedIn или портфолио.
- Слишком длинный заголовок Заголовок должен быть кратким и четким, например, "Младший Web-программист".
Как правильно написать раздел "О себе" в резюме младшего web-программиста
Раздел "О себе" — это возможность кратко и емко рассказать о своих навыках, опыте и профессиональных целях. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов.
- Обязательная информация: ключевые навыки, профессиональные интересы, цели в карьере, образование (если есть).
- Стиль и тон: профессиональный, но не сухой. Используйте простой и понятный язык.
- Не стоит писать:
- Излишние личные подробности (например, хобби, не связанные с профессией).
- Общие фразы без конкретики (например, "Я ответственный и целеустремленный").
- Негативные высказывания о прошлых работодателях.
- 5 характерных ошибок:
- "Я хочу научиться всему." — Слишком размыто.
- "У меня нет опыта, но я быстро учусь." — Не показывает конкретных навыков.
- "Я знаю HTML и CSS." — Недостаточно для web-программиста.
- "Работал над проектами, но ничего не закончил." — Неудачное упоминание.
- "Я просто хочу найти работу." — Нет мотивации.
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть потенциал, желание учиться и базовые навыки. Вот несколько примеров:
Пример 1: "Недавно окончил курс по веб-разработке, где изучил HTML, CSS, JavaScript и основы React. Участвовал в командных проектах, разрабатывая адаптивные интерфейсы. Ищу возможность применить знания на практике и развиваться в frontend-разработке."
Сильные стороны: Упоминание конкретных технологий и участие в командной работе.
Пример 2: "Имею базовые навыки работы с JavaScript и PHP, а также опыт создания простых веб-приложений. Учусь быстро, стремлюсь к профессиональному росту и готов браться за сложные задачи."
Сильные стороны: Акцент на обучаемость и готовность к сложным задачам.
Пример 3: "В 2025 году закончил университет по специальности 'Информационные технологии'. Имею опыт разработки небольших проектов на HTML/CSS и JavaScript. Хочу углубить знания в области frontend-разработки и работать над интересными проектами."
Сильные стороны: Подчеркивание образования и четкая цель.
Советы:
- Делайте акцент на обучаемость, готовность к работе в команде и базовые навыки.
- Упомяните образование и любые курсы или проекты.
Примеры для специалистов с опытом
Для специалистов с опытом важно показать достижения и профессиональный рост. Примеры:
Пример 1: "За последние 2 года разработал более 10 веб-приложений с использованием React и Node.js. Успешно внедрил оптимизацию производительности, что сократило время загрузки на 30%. Стремлюсь к участию в крупных проектах с международной командой."
Сильные стороны: Конкретные достижения и стремление к росту.
Пример 2: "Специализируюсь на разработке пользовательских интерфейсов с использованием Vue.js. За последний год улучшил навыки работы с TypeScript и участвовал в создании масштабируемых SPA. Ищу возможность работать над сложными frontend-решениями."
Сильные стороны: Упоминание специализации и профессионального роста.
Пример 3: "Имею 3-летний опыт работы в fullstack-разработке. Участвовал в создании приложения для электронной коммерции, которое обрабатывает более 10 000 запросов в день. Постоянно изучаю новые технологии, такие как GraphQL и Docker."
Сильные стороны: Подчеркивание масштаба проектов и стремление к обучению.
Советы:
- Акцент на достижения и профессиональный рост.
- Упомяните специализацию и масштаб проектов.
Примеры для ведущих специалистов
Для ведущих специалистов важно показать экспертизу, управленческие навыки и масштаб реализованных проектов. Примеры:
Пример 1: "Более 7 лет опыта в разработке высоконагруженных веб-приложений. Руководил командой из 5 разработчиков, успешно запустив проект с оборотом более $1 млн в год. Эксперт в микросервисной архитектуре и CI/CD."
Сильные стороны: Упоминание руководства и экспертизы.
Пример 2: "Специализируюсь на создании масштабируемых решений с использованием Kubernetes и AWS. За последние 3 года внедрил DevOps-практики, что сократило время развертывания на 50%. Ищу вызовы в управлении крупными проектами."
Сильные стороны: Подчеркивание масштаба и технической экспертизы.
Пример 3: "Имею опыт работы в международных командах, где успешно внедрял Agile-методологии. Разработал архитектуру для системы, обрабатывающей более 1 млн пользователей в день. Стремлюсь к созданию инновационных решений в области веб-разработки."
Сильные стороны: Упоминание международного опыта и масштаба проектов.
Советы:
- Акцент на экспертизу, управленческие навыки и масштаб проектов.
- Подчеркните свою ценность для компании.
Практические советы по написанию
Ключевые фразы для профессии "младший web-программист":
- HTML, CSS, JavaScript — базовые технологии.
- React, Vue.js, Angular — популярные фреймворки.
- Адаптивная верстка — важный навык.
- Опыт работы с Git — контроль версий.
- Основы backend-разработки — дополнительный плюс.
10 пунктов для самопроверки текста:
- Краткость: Текст не превышает 80 слов?
- Конкретика: Упомянуты конкретные технологии и навыки?
- Цели: Указаны профессиональные цели?
- Опыт: Если есть опыт, упомянуты достижения?
- Стиль: Текст написан профессионально, но не сухо?
- Адаптация: Текст адаптирован под вакансию?
- Ошибки: Проверена грамматика и пунктуация?
- Мотивация: Видна заинтересованность в работе?
- Лишнее: Убраны лишние детали и общие фразы?
- Потенциал: Подчеркнут ваш потенциал и стремление к росту?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие ключевые слова.
- Подчеркните навыки, которые наиболее востребованы для конкретной позиции.
- Упомяните проекты или опыт, которые близки к описанию вакансии.
Как структурировать описание опыта работы
Формат заголовка: Название должности, компания, даты работы. Например: "Младший web-программист, ООО "ВебТех", 01.2025–08.2025".
Оптимальное количество пунктов: 3–5 ключевых обязанностей или достижений для каждой позиции.
Совмещение должностей: Укажите обе должности через слэш. Например: "Младший web-программист / Тестировщик".
Даты работы: Указывайте в формате "месяц.год". Если работаете сейчас, напишите "по настоящее время".
Описание компании: Коротко опишите компанию, если она малоизвестна. Например: "Компания занимается разработкой веб-приложений для малого бизнеса". Ссылку на сайт добавляйте, если это уместно.
Как правильно описывать обязанности
- Разрабатывал
- Оптимизировал
- Тестировал
- Интегрировал
- Создавал
- Реализовывал
- Настраивал
- Внедрял
- Анализировал
- Улучшал
- Поддерживал
- Кодировал
- Проектировал
- Документировал
- Настраивал
Как избежать перечисления: Добавляйте контекст и результаты. Например, вместо "Тестировал код" напишите "Тестировал код, что сократило количество ошибок на 20%".
Примеры превращения обязанностей в достижения:
- Вместо "Разрабатывал сайты" → "Разработал 5 сайтов, которые увеличили конверсию на 15%".
- Вместо "Писал код" → "Оптимизировал код, что ускорило загрузку страниц на 30%".
- Вместо "Тестировал приложения" → "Выявил и устранил 50+ багов, улучшив стабильность продукта".
- Вместо "Работал с базой данных" → "Оптимизировал запросы к базе данных, сократив время обработки на 40%".
- Вместо "Создавал интерфейсы" → "Разработал пользовательский интерфейс, повысив удобство использования на 25%".
Типичные ошибки:
- "Делал сайты" → Нет конкретики.
- "Работал в команде" → Не показывает ваш вклад.
- "Использовал HTML/CSS" → Не указывает, что именно вы сделали.
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантификация результатов: Указывайте конкретные цифры. Например: "Увеличил скорость загрузки сайта на 40%".
Метрики для web-программиста:
- Скорость загрузки страниц
- Количество устраненных багов
- Уровень конверсии
- Время выполнения задач
- Количество пользователей
Если нет цифр: Опишите качественные улучшения. Например: "Улучшил архитектуру кода, что упростило поддержку проекта".
Примеры формулировок:
- "Разработал REST API, что позволило увеличить скорость обработки данных на 30%".
- "Оптимизировал базу данных, сократив время выполнения запросов на 50%".
- "Создал адаптивный дизайн, что повысило мобильную конверсию на 20%".
- "Внедрил систему автоматического тестирования, снизив количество багов на 40%".
- "Разработал модуль для интеграции с платежными системами, что сократило время обработки платежей на 25%".
Как указывать технологии и инструменты
Где указывать: В отдельном разделе или в описании опыта работы.
Группировка: Разделите на категории: "Языки программирования", "Фреймворки", "Инструменты".
Уровень владения: Указывайте, если это важно для позиции. Например: "JavaScript (продвинутый), React (средний)".
Актуальные технологии: HTML, CSS, JavaScript, React, Node.js, Git, Docker, SQL, REST API, Figma.
Примеры описания опыта работы
Для начинающих (стажировка)
"Стажер-программист, ООО "ВебТех", 06.2025–08.2025
- Разрабатывал компоненты интерфейса на React.
- Участвовал в тестировании и устранении багов.
- Поддерживал документацию проекта."
Для специалистов с опытом
"Младший web-программист, ООО "ТехноЛаб", 01.2025–08.2025
- Разработал и внедрил REST API для интеграции с платежными системами.
- Оптимизировал производительность сайта, сократив время загрузки на 30%.
- Участвовал в разработке архитектуры нового проекта."
Для руководящих позиций
"Руководитель команды разработчиков, ООО "ВебПро", 01.2025–08.2025
- Управлял командой из 5 разработчиков.
- Разработал стратегию внедрения микросервисов, что повысило масштабируемость.
- Координировал разработку крупного проекта с бюджетом 1 млн рублей."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме младшего web-программиста должен быть лаконичным и содержать только релевантную информацию. Вот основные правила:
- Расположение: Если вы студент или недавний выпускник, разместите раздел "Образование" в начале резюме. Для специалистов с опытом работы его лучше перенести ближе к концу.
- Дипломная работа/проекты: Укажите тему дипломной работы или проектов, если они связаны с web-разработкой. Например, "Разработка веб-приложения для управления задачами".
- Оценки: Указывайте оценки только в случае, если они высокие (например, средний балл выше 4.5). В остальных случаях это не обязательно.
- Дополнительные курсы: Если в вузе вы проходили дополнительные курсы, связанные с программированием, обязательно укажите их. Например, "Курс по основам JavaScript и разработке веб-интерфейсов".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в профессии "младший web-программист"
Для младшего web-программиста наиболее ценны следующие специальности:
- Прикладная информатика
- Программная инженерия
- Веб-разработка
- Компьютерные науки
Если ваше образование не связано с IT, акцентируйте внимание на курсах и проектах, которые показывают ваши навыки в web-разработке. Например:
Московский государственный университет, Экономический факультет
Бакалавр экономики, 2025 г.
Дополнительные курсы: "Основы веб-разработки", "JavaScript для начинающих".
Примеры описания образования:
Московский политехнический университет, Факультет информационных технологий
Бакалавр прикладной информатики, 2025 г.
Дипломная работа: "Разработка системы управления контентом для интернет-магазина".
Московский государственный университет, Филологический факультет
Бакалавр филологии, 2025 г.
Курсы и дополнительное образование
Для младшего web-программиста важно указать курсы, которые подтверждают ваши навыки. Вот несколько примеров:
- "Основы HTML/CSS и JavaScript" (Coursera)
- "React для начинающих" (Udemy)
- "Веб-разработка: полный курс" (Stepik)
Пример описания онлайн-курса:
Курс "Веб-разработка: полный курс" (Stepik, 2025 г.)
Продолжительность: 6 месяцев.
Изучены: HTML, CSS, JavaScript, основы React, работа с API.
Самообразование также важно. Укажите, какие книги, блоги или ресурсы вы используете для развития навыков.
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию. Вот список важных для web-программиста:
- Сертификат "JavaScript Developer" (Microsoft)
- Сертификат "Frontend Developer" (Google)
- Сертификат "Responsive Web Design" (freeCodeCamp)
Сертификаты указывайте с указанием года получения и срока действия (если есть). Например:
Сертификат "Frontend Developer" (Google, 2025 г.)
Срок действия: бессрочно.
Не указывайте сертификаты, не связанные с профессией, например, курсы фотографии.
Примеры оформления раздела
Для студентов и выпускников
Московский политехнический университет, Факультет информационных технологий
Бакалавр прикладной информатики, 2025 г.
Дипломная работа: "Разработка веб-приложения для управления проектами".
Дополнительные курсы: "Основы JavaScript", "Веб-дизайн".
Московский государственный университет, Филологический факультет
Бакалавр филологии, 2025 г.
Для специалистов с опытом
Московский политехнический университет, Факультет информационных технологий
Бакалавр прикладной информатики, 2025 г.
Курсы: "React Advanced", "Node.js для начинающих".
Сертификаты: "Frontend Developer" (Google, 2025 г.).
Самые востребованные навыки в 2025 году
- Владение TypeScript — TypeScript становится стандартом для разработки сложных веб-приложений, так как обеспечивает лучшую поддержку кода и уменьшает количество ошибок.
- Работа с GraphQL — GraphQL активно вытесняет REST API, особенно в проектах с большим количеством данных и сложной структурой запросов.
- Опыт работы с Docker и Kubernetes — контейнеризация и оркестрация стали неотъемлемой частью CI/CD процессов в большинстве компаний.
Как структурировать раздел навыков
Раздел "Навыки" — это важная часть резюме, которая помогает работодателю быстро оценить вашу квалификацию. Вот рекомендации по его оформлению:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" или "Цель", но до "Опыта работы". Это позволит работодателю сразу понять, какие у вас есть компетенции.
Группировка навыков
Навыки следует группировать по категориям, чтобы их было легче воспринимать. Например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Дополнительные компетенции (языки, инструменты, сертификаты)
3 варианта структуры
- Технические навыки: HTML, CSS, JavaScript, React, Git
- Личные качества: Коммуникабельность, усидчивость, аналитическое мышление
- Дополнительно: Английский язык (Intermediate), Figma
- Опытный: JavaScript, React, Node.js
- Средний: Python, SQL
- Начинающий: TypeScript, Docker
HTML, CSS, JavaScript, React, Git, коммуникабельность, аналитическое мышление, английский язык, Figma.
Недостаток: навыки смешаны, сложно воспринимать.
Подробнее о том, как правильно добавлять навыки, читайте в нашем руководстве.
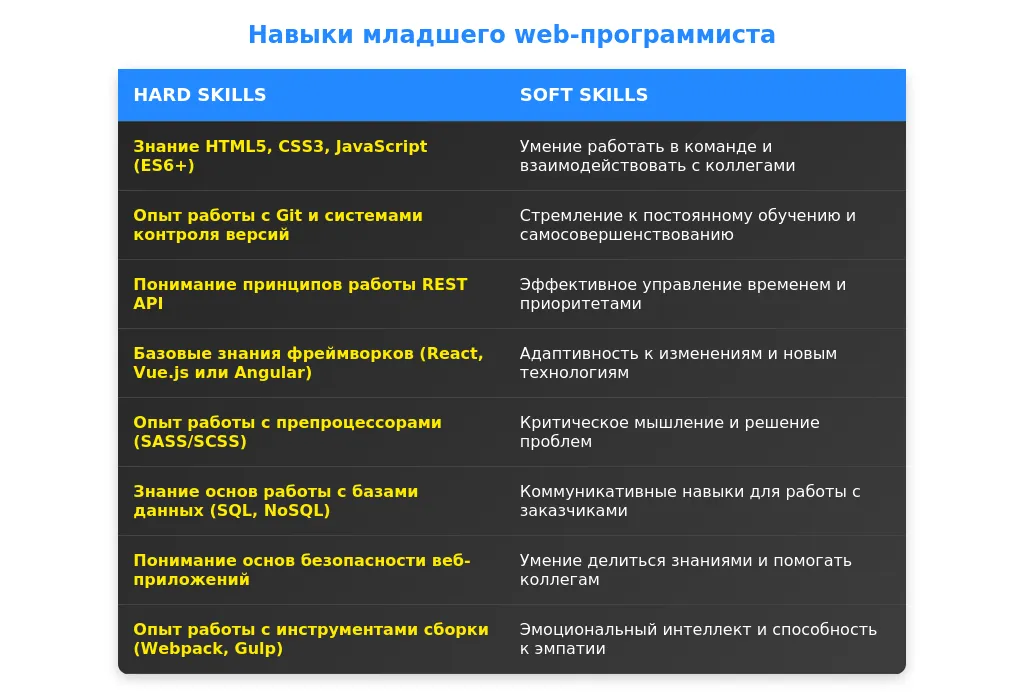
Технические навыки для младшего web-программиста
Обязательные навыки
- HTML и CSS (включая адаптивную верстку)
- JavaScript (базовые знания, понимание DOM)
- Работа с Git (создание репозиториев, ветки, коммиты)
- Базовое понимание фреймворков (React, Vue или Angular)
- Знание инструментов разработчика (Chrome DevTools, VS Code)
Актуальные технологии 2025 года
- TypeScript (как надстройка над JavaScript)
- Фреймворки: React, Next.js, Svelte
- Инструменты: Vite, Webpack
- API: GraphQL, REST
- Контейнеризация: Docker
Как указать уровень владения
Используйте шкалу: "Начинающий", "Средний", "Опытный" или "Эксперт". Например:
JavaScript (Опытный), React (Средний), Docker (Начинающий).
JavaScript (знаю на 80%), React (использую иногда).
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы для вакансии, и подкрепите их примерами из опыта.
Примеры описания технических навыков
Опытный в JavaScript: разработал 5 SPA с использованием React и Redux.
Знание HTML/CSS: создавал адаптивные макеты с использованием Flexbox и Grid.
Git: опыт работы в команде, создание веток, решение конфликтов.
TypeScript: использование для типизации проектов на React.
Docker: базовое понимание контейнеризации, опыт работы с Docker Compose.
Личные качества важные для младшего web-программиста
Топ-10 важных soft skills
- Коммуникабельность
- Усидчивость
- Аналитическое мышление
- Умение работать в команде
- Самообучение
- Тайм-менеджмент
- Критическое мышление
- Умение решать проблемы
- Внимание к деталям
- Адаптивность
Как подтвердить наличие soft skills
Используйте примеры из опыта. Например:
Коммуникабельность: успешно взаимодействовал с командой из 5 человек над проектом.
Самообучение: самостоятельно освоил TypeScript за 2 месяца.
Какие soft skills не стоит указывать
- Неусидчивость
- Неумение работать в команде
- Отсутствие критического мышления
Примеры описания личных качеств
Аналитическое мышление: успешно решал сложные задачи, связанные с оптимизацией кода.
Усидчивость: работал над крупным проектом, требующим внимания к деталям.
Адаптивность: быстро освоил новые технологии (React, TypeScript) в рамках проекта.
Тайм-менеджмент: успешно завершал задачи в срок, даже при высоких нагрузках.
Внимание к деталям: находил и исправлял ошибки в коде, повышая качество проекта.
Особенности для разных уровней специалистов
Для начинающих
Как компенсировать недостаток опыта: Укажите учебные проекты, курсы и стажировки.
Навыки для акцента: Базовые знания HTML, CSS, JavaScript, Git.
Как показать потенциал: Укажите, что вы быстро обучаетесь и готовы развиваться.
Разработал 3 учебных проекта на JavaScript, включая Todo-приложение.
Прошел курс по React, изучил основы TypeScript.
Готов к обучению: за последний год освоил 5 новых технологий.
Для опытных специалистов
Как показать глубину экспертизы: Укажите сложные проекты, которые вы реализовали.
Баланс навыков: Сочетайте глубокие знания в одной области с базовыми в других.
Уникальные компетенции: Укажите редкие навыки, например, знание WebAssembly или GraphQL.
Разработал высоконагруженное SPA на React с использованием GraphQL.
Глубокие знания JavaScript: оптимизировал производительность приложения на 30%.
Опыт работы с WebAssembly: разработал модуль для обработки данных.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, jQuery).
- Перечисление слишком большого количества навыков.
- Неправильное указание уровня владения.
- Отсутствие подтверждения навыков примерами.
- Указание нерелевантных навыков (например, Photoshop для программиста).
Устаревшие навыки и их замена
- jQuery → React, Vue
- Flash → HTML5, WebGL
Неправильные формулировки
Знаю JavaScript, но не уверен в себе.
Использую Git, но редко.
Как проверить актуальность навыков
Изучите требования вакансий и актуальные тренды в индустрии.

Анализ вакансии для младшего web-программиста
При анализе вакансии для позиции младшего web-программиста важно выделить ключевые требования. Обращайте внимание на обязательные навыки, такие как знание HTML, CSS, JavaScript, а также опыт работы с фреймворками (например, React или Vue.js). Желательные требования могут включать знание систем контроля версий (Git), баз данных (SQL) или опыт работы с API. Не упускайте из виду "скрытые" требования, такие как умение работать в команде, обучаемость и гибкость. Например, если в описании вакансии упоминается "работа в Agile-команде", это может означать, что работодатель ценит навыки коммуникации и адаптивность.
Пример 1: Вакансия требует знание JavaScript и опыт работы с React. Обратите внимание на наличие проектов, связанных с разработкой интерфейсов.
Пример 2: В вакансии указано "желательно знание SQL". Даже если у вас нет глубокого опыта, упомяните базовые знания и готовность к обучению.
Пример 3: Если в вакансии упоминается "работа в команде", выделите опыт участия в командных проектах или хакатонах.
Пример 4: В описании вакансии есть фраза "опыт работы с REST API". Укажите, если вы работали с API в учебных или личных проектах.
Пример 5: Вакансия требует знание Git. Подчеркните, что вы используете Git для контроля версий в своих проектах.
Стратегия адаптации резюме
Разделы резюме, которые требуют обязательной адаптации, включают "О себе", "Опыт работы" и "Навыки". Расставьте акценты на тех аспектах, которые соответствуют ключевым требованиям вакансии. Например, если вакансия требует опыт работы с React, выделите соответствующие проекты. Адаптируйте резюме без искажения фактов, используя релевантные формулировки. Минимальная адаптация включает небольшое изменение заголовка и навыков. Средняя адаптация предполагает переработку раздела "О себе" и выделение ключевых проектов. Максимальная адаптация включает полную переработку резюме с учетом всех требований вакансии.
Адаптация раздела "О себе"
При адаптации раздела "О себе" под конкретную позицию важно отразить ключевые качества, которые соответствуют требованиям вакансии. Например, если вакансия требует обучаемость и командную работу, укажите, что вы быстро осваиваете новые технологии и имеете опыт работы в команде. Избегайте общих фраз, таких как "ответственный и целеустремленный".
До: Ответственный и целеустремленный специалист, готовый к новым вызовам.
После: Младший web-программист с опытом разработки интерфейсов на React и JavaScript. Быстро обучаюсь новым технологиям, имею опыт работы в команде.
До: Ищу работу в IT-сфере.
После: Стремлюсь развиваться в области frontend-разработки, имею опыт работы с HTML, CSS и JavaScript.
До: Опыт работы с различными языками программирования.
После: Опыт разработки веб-приложений на JavaScript и React, а также базовые знания SQL и Git.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы выделить релевантные проекты и навыки. Например, если вы работали над учебным проектом, опишите его так, чтобы подчеркнуть использование технологий, указанных в вакансии. Используйте ключевые фразы, такие как "разработка интерфейсов", "оптимизация производительности" или "работа с API".
До: Участвовал в разработке учебного проекта.
После: Разработал интерфейс для учебного проекта с использованием React и JavaScript, обеспечил интеграцию с REST API.
До: Работал с базами данных.
После: Разработал и оптимизировал SQL-запросы для работы с базой данных в рамках учебного проекта.
До: Использовал Git для контроля версий.
После: Организовал процесс контроля версий с использованием Git, включая создание и слияние веток.
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы выделить те, которые соответствуют требованиям вакансии. Например, если вакансия требует знание JavaScript и React, поставьте их на первое место. Используйте ключевые слова из описания вакансии, такие как "REST API", "Git" или "базы данных".
До: HTML, CSS, JavaScript, Python, Git.
После: JavaScript, React, HTML, CSS, Git, REST API.
До: Опыт работы с базами данных.
После: SQL, оптимизация запросов, работа с PostgreSQL.
До: Знание фреймворков.
После: React, Vue.js, опыт разработки SPA.
Практические примеры адаптации
Пример адаптации заголовка:
До: Начинающий программист.
После: Младший web-программист (JavaScript, React).
Пример адаптации опыта:
До: Участвовал в хакатоне.
После: Разработал MVP веб-приложения на React в рамках хакатона, обеспечил интеграцию с REST API.
Пример адаптации навыков:
До: Знание языков программирования.
После: JavaScript, React, HTML, CSS, Git, REST API.
Проверка качества адаптации
Оцените качество адаптации, проверив, соответствуют ли ключевые требования вакансии содержанию резюме. Используйте чек-лист: наличие ключевых навыков, релевантного опыта и правильно расставленных акцентов. Типичные ошибки включают избыточность информации, отсутствие ключевых слов и искажение фактов. Создавайте новое резюме, если требования вакансии значительно отличаются от вашего текущего опыта.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "младший web-программист". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки указать в резюме младшего web-программиста?
В резюме важно указать как технические, так и базовые навыки. Примеры:
- HTML, CSS (включая CSS Grid и Flexbox)
- JavaScript (базовое понимание DOM, событий, асинхронности)
- Знание Git и систем контроля версий
- Базовое понимание фреймворков (например, React или Vue.js)
- Работа с API (REST, JSON)
- Адаптивная и кроссбраузерная верстка
- Знание всех языков программирования
- Опыт работы с блокчейном и машинным обучением
- Умение делать всё и сразу
Что писать в разделе "Опыт работы", если его нет?
Если у вас нет официального опыта работы, акцентируйте внимание на учебных проектах, стажировках, фрилансе или участии в хакатонах. Пример:
- Разработка учебного проекта "Интернет-магазин" с использованием HTML, CSS, JavaScript (2025)
- Участие в хакатоне "WebDev Challenge" с проектом на React (2025)
- Фриланс-проект: создание лендинга для малого бизнеса (2025)
- Опыта работы нет
- Ничего не делал, но хочу научиться
Как описать свои достижения, если я только начинаю?
Даже если вы только начинаете, можно описать свои успехи в обучении или проектах. Пример:
- Самостоятельно освоил основы JavaScript за 3 месяца и создал несколько мини-проектов
- Улучшил производительность верстки на 20% за счет оптимизации CSS
- Разработал и запустил сайт для локального мероприятия за 2 недели
- Ничего не достиг, но стараюсь
- Просто учусь, пока без результатов
Как правильно указать образование в резюме?
Укажите основное образование, курсы и сертификаты. Пример:
- Курс "Web-разработка с нуля" от онлайн-платформы (2025)
- Сертификат "Основы JavaScript" от известной школы программирования (2025)
- Высшее образование: Бакалавр информационных технологий, Университет (2025)
- Образование: школа
- Курсы: какие-то
Что делать, если у меня нет портфолио?
Если портфолио отсутствует, начните с небольших проектов. Пример:
- Создайте лендинг для вымышленного продукта
- Сделайте клон популярного сайта (например, блога или интернет-магазина)
- Разработайте простое приложение на JavaScript (например, ToDo-лист)
- Жду, когда у меня появится портфолио
- Ничего не делаю, потому что не знаю, с чего начать
Как оформить резюме, чтобы оно выделялось?
Оформление резюме должно быть лаконичным и профессиональным. Пример:
- Используйте четкие заголовки (например, "Навыки", "Опыт", "Образование")
- Добавьте ссылки на GitHub или портфолио
- Укажите контактные данные в верхней части резюме
- Используйте профессиональный шрифт (например, Arial, Times New Roman)
- Используйте яркие цвета и нестандартные шрифты
- Добавляйте множество изображений и анимаций
- Пишите резюме в свободной форме без структуры
Как отвечать на вопрос о зарплатных ожиданиях?
Укажите реалистичные ожидания, основанные на вашем уровне и рынке труда. Пример:
- Ожидаемая зарплата: от 40 000 до 60 000 рублей (для начинающего специалиста в 2025 году)
- Ожидаемая зарплата: 100 000 рублей (без опыта работы)
- Не знаю, сколько хочу
Как написать сопроводительное письмо?
Сопроводительное письмо должно быть кратким и содержать ключевые моменты. Пример:
Здравствуйте! Меня зовут [Имя], я начинающий web-программист. Недавно я завершил курс по веб-разработке и создал несколько проектов, включая [название проекта]. Я уверен, что мои навыки и стремление к обучению помогут мне внести вклад в вашу команду. Буду рад обсудить возможность сотрудничества!
Привет! Ищу работу. Надеюсь, вы мне ответите.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить