Пример резюме младшего web-разработчика — лучший способ понять, как эффективно представить свои навыки и опыт потенциальному работодателю. 💡 Изучение готовых примеров поможет вам быстро составить собственное сильное резюме, которое увеличит ваши шансы получить работу.
В этом руководстве вы найдете подробные пошаговые инструкции как составить эффективное резюме младшего web-разработчика с учетом актуальных требований работодателей. Мы дадим готовые примеры для начинающих и опытных специалистов и пошагово разберем каждый раздел:
- Контакты и заголовок
- Блок "О себе"
- Опыт работы, образование и навыки
- Адаптация под вакансии
Изучив наш пример, вы сможете создать резюме с помощью нашего конструктора резюме, полностью отвечающее современным стандартам.
📝 Выберите подходящий пример и заполните в конструкторе
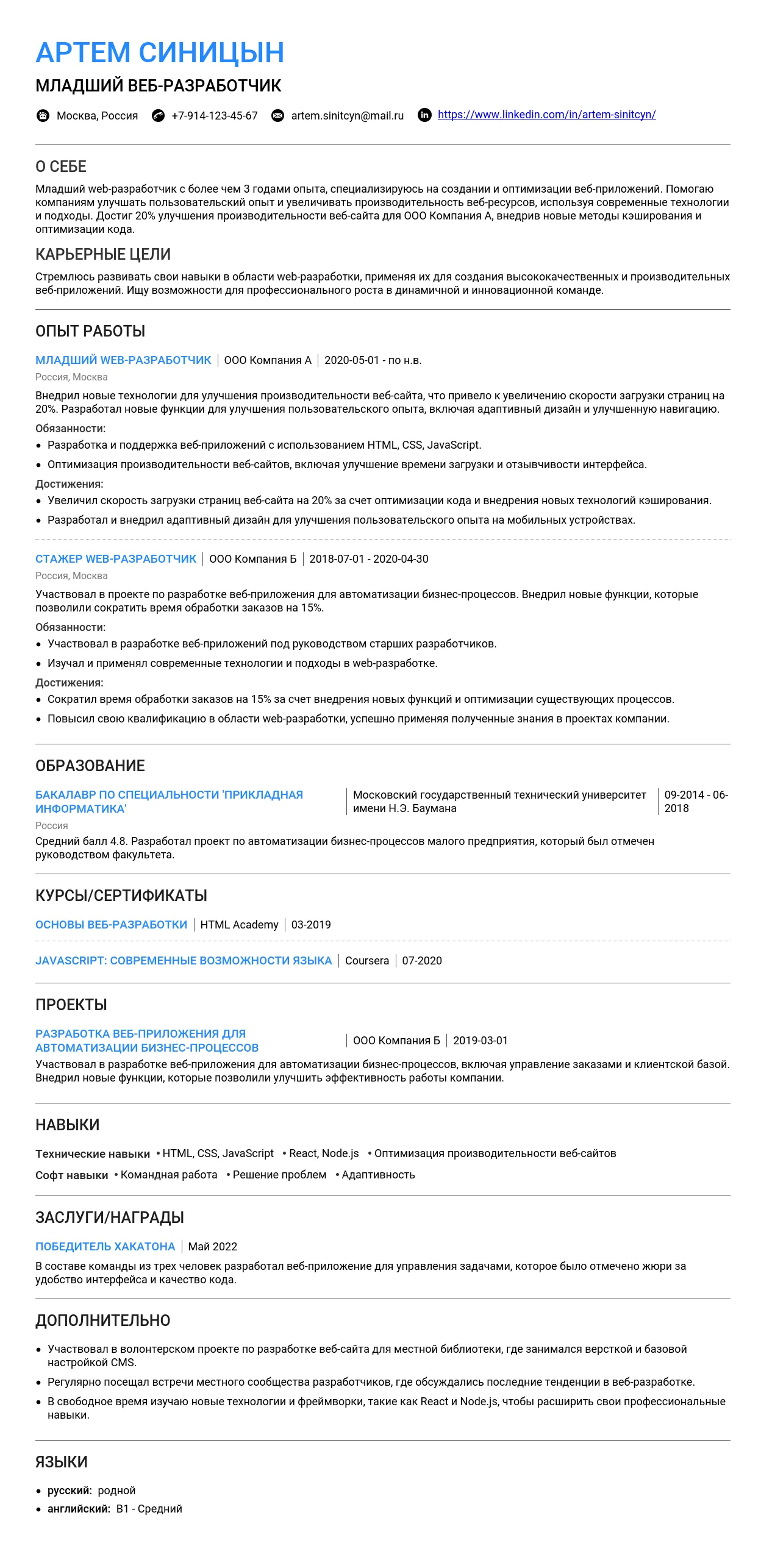
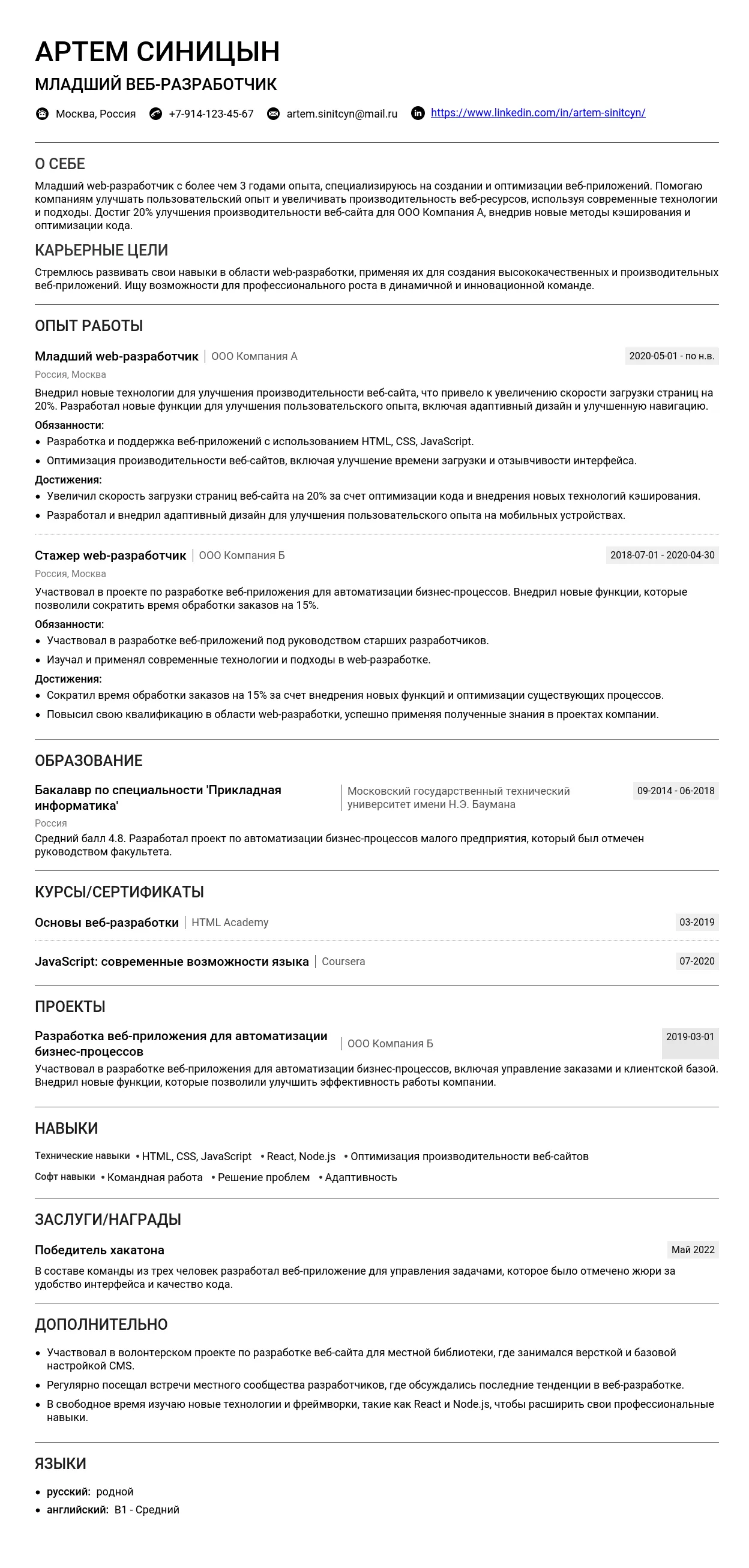
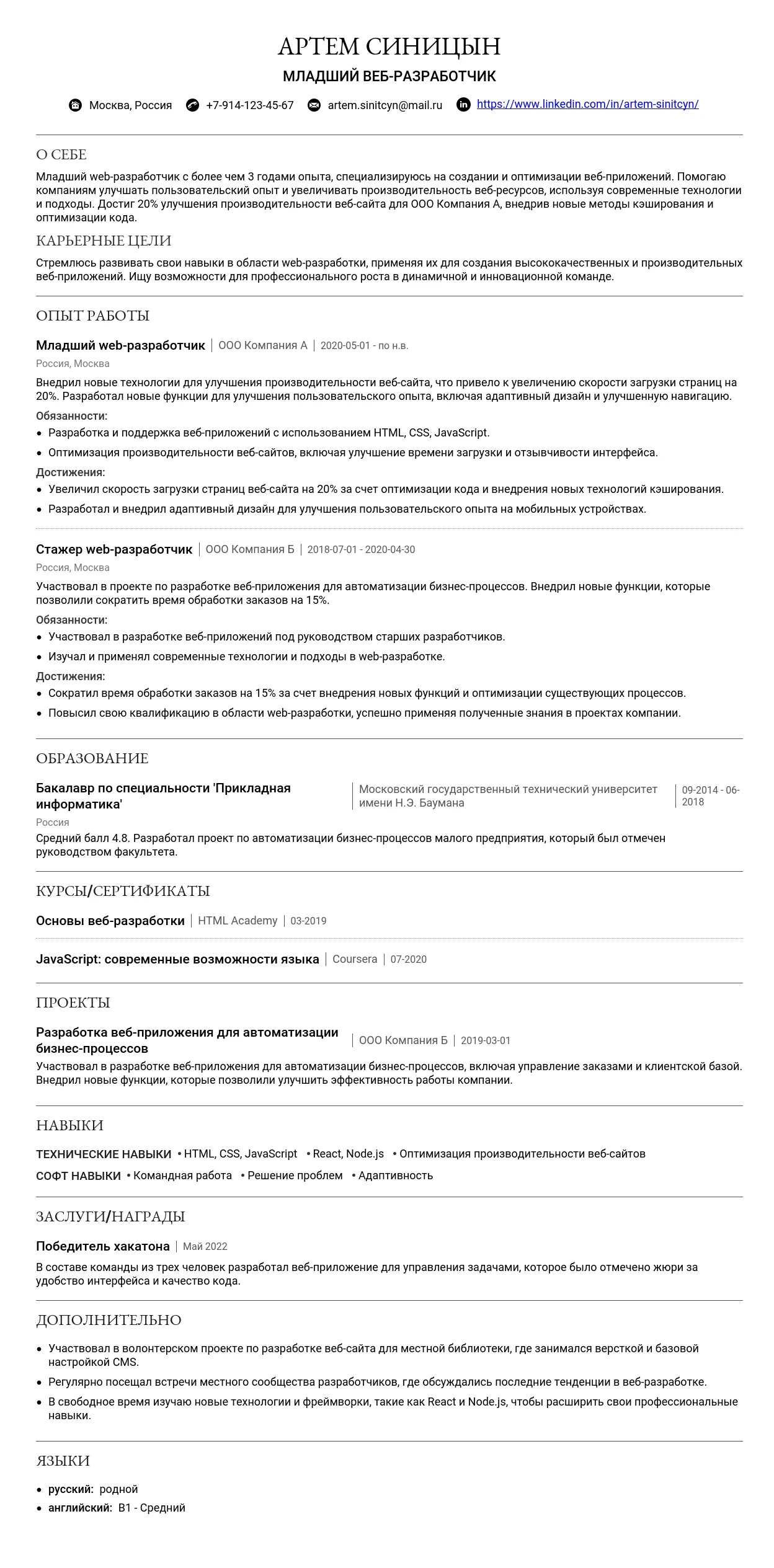
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "младший web-разработчик" важно указать, что вы находитесь на начальном этапе карьеры, но уже обладаете базовыми навыками.
Варианты названия должности
- Младший Web-разработчик
- Junior Frontend Developer
- Junior Fullstack Developer
- Начинающий Web-разработчик
- Junior Web Developer
- Стажер в Web-разработке
- Junior Web Programmer
- Программист (слишком общее название, не отражает специализацию)
- Разработчик сайтов (не указывает уровень профессионализма)
- Web-мастер (устаревший термин, не подходит для IT-резюме)
- Создатель сайтов (слишком простое и неформальное название)
Ключевые слова для заголовка
Используйте слова, которые подчеркивают вашу специализацию и уровень: Junior, Web, Developer, Frontend, Backend, Fullstack, HTML, CSS, JavaScript, программист, разработчик.
Профессиональное онлайн-присутствие
Для профессий с портфолио
Если у вас есть портфолио, обязательно укажите его в резюме. Это покажет ваши практические навыки и опыт.
- GitHub: github.com/ivan-ivanov
- Behance/Dribbble: behance.net/ivan-ivanov
- Персональный сайт: ivan-ivanov-portfolio.com
Для профессий без портфолио
Если у вас пока нет портфолио, акцентируйте внимание на профессиональных профилях и сертификатах.
- LinkedIn: linkedin.com/in/ivan-ivanov
- HH.ru: Резюме на hh.ru
- Сертификаты: example.com/certificate
Как презентовать проекты/работы
Укажите краткое описание проекта, технологии, которые вы использовали, и вашу роль в проекте. Например:
Проект: Сайт для интернет-магазина
Технологии: HTML, CSS, JavaScript, React
Роль: Разработка фронтенда, интеграция с API.
Распространенные ошибки и как их избежать
- Неправильный заголовок — избегайте общих и устаревших терминов. Указывайте четкую специализацию.
- Непрофессиональный email — используйте email с вашим именем и фамилией.
- Неактуальные ссылки — проверьте, что все ссылки ведут на ваши профили.
Как правильно написать раздел "О себе" в резюме младший web-разработчик
Раздел "О себе" — это возможность кратко и емко представить себя, свои навыки и мотивацию. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-100 слов. Не перегружайте текст.
- Обязательная информация: ключевые навыки, мотивация, профессиональные цели.
- Стиль и тон: профессиональный, но не сухой. Избегайте излишней саморекламы.
- Что не стоит писать: личные данные (возраст, семейное положение), избыточные подробности о хобби, критику бывших работодателей.
- 5 ошибок:
- "Я гений в программировании, но у меня нет опыта." — Избегайте высокомерия.
- "Ищу работу с зарплатой от 100 000 рублей." — Не упоминайте зарплату в этом разделе.
- "Люблю кофе и путешествия." — Не относится к профессии.
- "Умею всё: HTML, CSS, JS, Python, Java, C++." — Неправдоподобно.
- "Не люблю работать в команде." — Отрицательные качества не упоминайте.
Примеры для начинающих специалистов
Начинающим важно показать потенциал и мотивацию, даже если опыта мало. Делайте акцент на:
- Образовании и курсах.
- Личных проектах или участии в хакатонах.
- Готовности учиться и развиваться.
"Недавно окончил курс по веб-разработке, где изучил HTML, CSS, JavaScript и основы React. Участвовал в хакатоне, где разработал лендинг для стартапа. Стремлюсь развиваться в создании современных и интуитивно понятных интерфейсов."
"Имею базовые знания в верстке и JavaScript. Завершил несколько учебных проектов, включая адаптивный сайт для интернет-магазина. Готов учиться и применять свои навыки в реальных задачах."
"Ищу работу, чтобы зарабатывать деньги. Умею немного верстать, но в целом пока ничего не знаю." — Недостаточно мотивации и уверенности.
Примеры для специалистов с опытом
Опытные разработчики должны акцентировать внимание на достижениях и профессиональном росте. Упомяните:
- Ключевые проекты.
- Технологии, с которыми работали.
- Результаты, которые принесли компании.
"За последние 2 года разработал и поддерживал SPA на React и Node.js, что увеличило скорость загрузки страниц на 30%. Участвовал в миграции проекта на микросервисную архитектуру."
"Имею опыт работы с Vue.js и REST API. Разработал систему управления контентом, которая сократила время на обновление сайта на 40%."
"Работал в компании, где занимался всем подряд. Не могу сказать, что чего-то достиг." — Нет конкретики и достижений.
Примеры для ведущих специалистов
Ведущие специалисты должны подчеркнуть свою экспертизу и лидерские качества. Упомяните:
- Масштабные проекты.
- Управление командой.
- Вклад в развитие компании.
"Руководил командой из 5 разработчиков при создании платформы для автоматизации бизнес-процессов. Внедрил CI/CD, что сократило время релизов на 25%."
"С 2025 года занимаюсь оптимизацией производительности веб-приложений. Под моим руководством команда увеличила скорость работы приложения на 50%."
"Я просто делал свою работу, как и все остальные." — Нет акцента на лидерстве и достижениях.
Практические советы по написанию
- Ключевые фразы:
- HTML, CSS, JavaScript — базовые навыки.
- React, Vue.js, Angular — популярные фреймворки.
- Адаптивная верстка — важный навык.
- REST API, GraphQL — работа с API.
- Git, CI/CD — инструменты разработки.
- 10 пунктов для самопроверки:
- Текст краткий и понятный?
- Упомянуты ключевые навыки?
- Есть ли мотивация и цели?
- Избегаете ли вы избыточной информации?
- Текст адаптирован под вакансию?
- Нет ли ошибок в грамматике и стиле?
- Упомянуты ли достижения (если есть)?
- Нет ли отрицательных высказываний?
- Текст выглядит профессионально?
- Выделены ли ключевые слова?
- Адаптация под вакансии: Изменяйте текст в зависимости от требований вакансии. Например, если в вакансии упоминается React, сделайте акцент на этом фреймворке.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть четко структурирована. Вот основные элементы:
- Формат заголовка: Название должности, компания, даты. Например: Младший веб-разработчик, ООО "ВебСтарт", май 2023 – март 2025Работал в компании ООО "ВебСтарт" с 2023 по 2025 год
- Количество пунктов: Оптимально 3-5 пунктов для каждой позиции. Избегайте перегруженности.
- Совмещение должностей: Укажите, если совмещали роли. Например: Младший веб-разработчик / Frontend-разработчик (совмещение), ООО "ВебСтарт", май 2023 – март 2025
- Даты работы: Указывайте месяц и год начала и окончания работы. Например: "май 2023 – март 2025".
- Описание компании: Указывайте ссылку на сайт компании, если это важно для контекста. Например: Компания специализируется на разработке корпоративных веб-решений. webstart.comРаботал в компании, которая делает сайты.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы описать свои обязанности. Вот список сильных глаголов:
- Разрабатывал
- Оптимизировал
- Интегрировал
- Тестировал
- Реализовывал
- Создавал
- Настраивал
- Улучшал
- Автоматизировал
- Анализировал
- Поддерживал
- Внедрял
- Рефакторил
- Координировал
- Документировал
Избегайте простого перечисления обязанностей. Превращайте их в достижения:
Примеры превращения обязанностей в достижения:
- Реализовал адаптивную верстку, что повысило мобильный трафик на 25%.
- Интегрировал API платежной системы, сократив время обработки заказов на 15%.
- Автоматизировал процессы тестирования, что сократило время выпуска релизов на 20%.
Типичные ошибки:
- Занимался разработкой сайтов.
- Делал верстку.
Подробнее о написании раздела "Опыт работы" можно узнать здесь.
Как описывать достижения
Квантифицируйте результаты, чтобы они звучали убедительно. Примеры:
Метрики, важные для веб-разработчика:
- Скорость загрузки страниц
- Уровень удовлетворенности пользователей
- Количество устраненных багов
- Время выпуска релизов
- Процент увеличения трафика
Если нет четких цифр, опишите влияние вашей работы:
Примеры формулировок достижений:
- Разработал и внедрил систему мониторинга ошибок, что сократило время их устранения на 50%.
- Реализовал интеграцию с CRM-системой, что повысило эффективность работы отдела продаж.
- Оптимизировал SEO-параметры сайта, увеличив органический трафик на 30%.
Как указывать технологии и инструменты
Укажите технический стек в отдельном блоке или в описании обязанностей. Группируйте технологии по категориям:
Frontend: HTML, CSS, JavaScript, React
Backend: Node.js, Express, MongoDB
Инструменты: Git, Webpack, Docker
Покажите уровень владения инструментами:
- Базовый
- Средний
- Продвинутый
Актуальные технологии для веб-разработчика в 2025 году:
- JavaScript (ES6+)
- React, Vue.js, Angular
- Node.js, Django, Laravel
- REST API, GraphQL
- Docker, Kubernetes
Примеры описания опыта работы
Для начинающих
Стажер-веб-разработчик, ООО "ВебПроект", июнь 2024 – сентябрь 2024
- Разрабатывал компоненты интерфейса с использованием React и Redux.
- Участвовал в создании адаптивной верстки для мобильных устройств.
- Тестировал код и исправлял ошибки, что сократило количество багов на 15%.
Учебный проект: Веб-приложение для учета задач, 2024
- Реализовал фронтенд на React и бэкенд на Node.js.
- Интегрировал API для работы с базой данных MongoDB.
- Документировал процесс разработки для будущих улучшений.
Для специалистов с опытом
Младший веб-разработчик, ООО "ВебСтарт", май 2023 – март 2025
- Разработал и внедрил новый модуль для обработки заказов, что сократило время обработки на 20%.
- Оптимизировал производительность сайта, увеличив скорость загрузки на 30%.
- Координировал работу команды из 3 разработчиков для реализации крупного проекта.
Для руководящих позиций
Руководитель отдела веб-разработки, ООО "ТехноСофт", январь 2022 – март 2025
- Управлял командой из 10 разработчиков, успешно реализовав 5 крупных проектов.
- Внедрил процессы Agile, что повысило скорость разработки на 25%.
- Разработал стратегию технического развития компании, включая переход на микросервисы.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме для младшего web-разработчика может располагаться как в начале, так и в конце резюме, в зависимости от вашего опыта. Если вы недавний выпускник или студент, разместите его в начале. Если у вас уже есть опыт работы, лучше перенести его в конец.
В разделе укажите:
- Название учебного заведения
- Специальность и степень
- Годы обучения
- Дипломную работу или проекты, если они связаны с web-разработкой. Например: "Дипломный проект: Разработка веб-приложения для управления задачами на React и Node.js".
Оценки указывайте только если они высокие (например, средний балл 4.8/5.0). Если оценки средние, лучше их не упоминать.
Дополнительные курсы в вузе можно описать так: "Прошел курсы по базам данных и веб-дизайну в рамках программы университета".
Подробнее о составлении этого раздела читайте здесь.
Какое образование ценится в младшем web-разработчике
Для профессии младшего web-разработчика наиболее ценны следующие специальности:
- Информационные технологии
- Программная инженерия
- Прикладная информатика
- Менеджмент (если не связано с IT)
Если ваше образование не связано с IT, покажите, как вы применили свои знания в web-разработке. Например: "Изучал основы программирования самостоятельно, разработал несколько проектов на JavaScript и Python".
Примеры описания образования:
2021–2025 | Московский государственный университет, Факультет вычислительной математики и кибернетики, Специальность: Программная инженерия. Дипломный проект: "Разработка веб-приложения для автоматизации бизнес-процессов".
2021–2025 | Московский государственный университет, Факультет экономики. (Без связи с профессией)
Курсы и дополнительное образование
Для младшего web-разработчика важно указать курсы, связанные с ключевыми технологиями:
- HTML, CSS, JavaScript
- React, Angular или Vue.js
- Node.js и базы данных
- Курсы по графическому дизайну (если не связано с frontend)
Онлайн-образование описывайте так: "2024 | Coursera, курс "Full-Stack Web Development with React".
Топ-5 актуальных курсов для младшего web-разработчика в 2025 году:
- HTML, CSS, and JavaScript for Web Developers (Coursera)
- The Complete JavaScript Course 2025 (Udemy)
- React - The Complete Guide (Udemy)
- Node.js, Express, MongoDB & More (Udemy)
- Web Development Bootcamp (freeCodeCamp)
Пример описания курса:
2024 | Udemy, курс "The Complete JavaScript Course 2025". Изучены основы JavaScript, работа с DOM, асинхронное программирование.
Самообразование можно показать так: "Регулярно изучаю новые технологии через документацию и практические проекты (например, разработка приложения на Vue.js в 2024 году)".
Сертификаты и аккредитации
Для младшего web-разработчика важны следующие сертификаты:
- Сертификат по JavaScript (например, от freeCodeCamp)
- Сертификаты по фреймворкам (React, Angular, Vue.js)
- Сертификаты, не связанные с IT (например, маркетинг)
Указывайте сертификаты с названием, датой получения и организацией. Например: "2024 | freeCodeCamp, Certified JavaScript Developer".
Срок действия сертификатов: если сертификат устарел (например, выдан более 3 лет назад), лучше его не указывать.
Примеры оформления раздела
Для студентов и выпускников:
2021–2025 | Санкт-Петербургский политехнический университет, Факультет компьютерных наук, Специальность: Прикладная информатика. Дипломный проект: "Разработка веб-приложения для анализа данных".
2024 | Стажировка в компании "WebTech", участие в разработке frontend-части проекта на React.
Для специалистов с опытом:
2018–2022 | Московский государственный университет, Факультет прикладной математики, Специальность: Программная инженерия.
2024 | Udemy, курс "Advanced React and Redux".
2023 | Сертификат "JavaScript Algorithms and Data Structures" от freeCodeCamp.
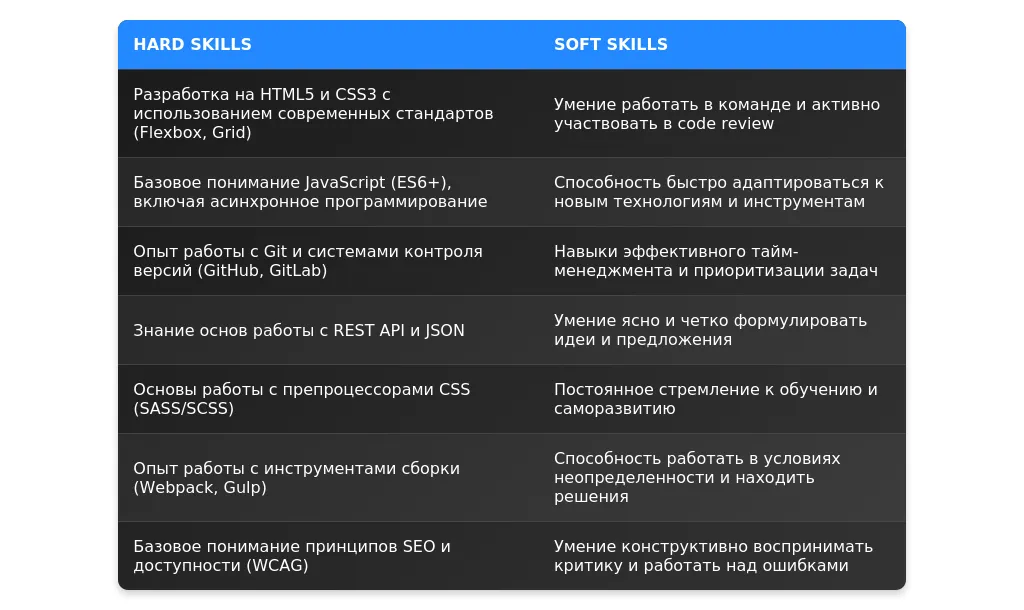
Самые востребованные hard skills в 2025 году
- React.js с использованием Server Components — современный подход к созданию динамических интерфейсов с минимальной загрузкой сервера.
- GraphQL для API-интеграций — эффективный способ работы с данными в сложных веб-приложениях.
- Docker и Kubernetes для CI/CD — навыки контейнеризации и управления развертыванием приложений.
- Tailwind CSS для быстрой верстки — фреймворк, который позволяет создавать адаптивные интерфейсы с минимальными усилиями.
- Web3 и интеграция с блокчейн-технологиями — работа с децентрализованными приложениями и смарт-контрактами.
Как структурировать раздел навыков
Раздел "Навыки" — это ключевая часть резюме, которая помогает работодателю быстро оценить вашу профессиональную пригодность. В зависимости от вашего опыта и целей, его можно разместить сразу после раздела "О себе" или после "Опыта работы".
Группировка навыков
Навыки следует группировать по категориям, чтобы сделать их более структурированными и легкочитаемыми. Примеры категорий:
- Технические навыки
- Личные качества
- Дополнительные навыки
- Frontend-разработка
- Backend-разработка
- Работа с базами данных
- Основные навыки
- Продвинутые навыки
- Навыки в процессе изучения
Больше рекомендаций по оформлению навыков можно найти на странице Как правильно добавлять навыки в резюме.
Технические навыки для младшего web-разработчика
Технические навыки (hard skills) — это основа вашей профессиональной компетенции. Они должны быть актуальными и соответствовать требованиям работодателя.
Обязательные навыки
- HTML5, CSS3
- JavaScript (ES6+)
- Основы работы с Git
- Базовые знания React или Vue.js
- Основы работы с REST API
Актуальные технологии 2025 года
- WebAssembly (Wasm)
- GraphQL
- Serverless-архитектуры
- Прогрессивные веб-приложения (PWA)
- Интеграция с искусственным интеллектом (AI)
Уровень владения навыками
Указывайте уровень владения, чтобы работодатель мог оценить вашу компетенцию. Например:
Примеры описания технических навыков
Личные качества важные для младшего web-разработчика
Soft skills — это навыки, которые помогают эффективно работать в команде и решать задачи. Они не менее важны, чем технические знания.
Топ-10 важных soft skills
- Коммуникабельность
- Стрессоустойчивость
- Умение работать в команде
- Обучаемость
- Тайм-менеджмент
- Критическое мышление
- Адаптивность
- Внимание к деталям
- Решение проблем
- Инициативность
Как подтвердить soft skills
Подтверждайте свои личные качества примерами из опыта. Например:
Какие soft skills не стоит указывать
- "Умение работать в офисе" — это базовое требование.
- "Любовь к кофе" — не имеет отношения к профессиональным качествам.
Примеры описания личных качеств
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, акцентируйте внимание на навыках, которые компенсируют этот недостаток:
- Сделайте упор на обучаемость и готовность к профессиональному росту.
- Укажите проекты, которые вы выполняли во время обучения или стажировки.
- Покажите, что вы активно изучаете новые технологии.
Для опытных специалистов
Если у вас есть опыт, важно показать глубину экспертизы:
- Укажите ключевые проекты, где вы применяли свои навыки.
- Покажите, как вы решали сложные задачи или оптимизировали процессы.
- Добавьте уникальные компетенции, например, опыт работы с редкими технологиями.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, Flash).
- Перечисление слишком большого количества навыков.
- Отсутствие структуры и группировки.
Устаревшие навыки и их замена
- Flash → WebGL или Canvas
- jQuery → Vanilla JavaScript или современные фреймворки
Неправильные формулировки
Как проверить актуальность навыков
Следите за трендами в индустрии, читайте статьи, посещайте конференции и общайтесь с коллегами. Используйте ресурсы, такие как Stack Overflow, GitHub и профессиональные блоги.

Анализ требований вакансии для младшего web-разработчика
При изучении вакансии для младшего web-разработчика важно выделить ключевые требования, которые работодатель считает обязательными. Обратите внимание на технологии, которые упоминаются в описании, такие как HTML, CSS, JavaScript, React, или другие фреймворки. Также важно учитывать уровень владения этими технологиями (базовый, средний, продвинутый). Обратите внимание на требования к опыту работы: указан ли конкретный срок (например, "от 1 года") или это может быть стажировка или учебные проекты.
Скрытые требования часто связаны с soft skills, такими как умение работать в команде, ответственность, обучаемость, или готовность к постоянному обучению. Также работодатель может искать кандидата с пониманием процессов разработки (например, Agile, Scrum) или базовыми знаниями систем контроля версий (Git).
Пример 1: Вакансия требует знания HTML, CSS, JavaScript и базового понимания React. Обязательно указано, что кандидат должен иметь опыт работы от 6 месяцев.
Пример 2: В описании вакансии указано, что кандидат должен уметь работать с Git и понимать основы Agile. Скрытое требование: готовность к обучению и работе в команде.
Пример 3: Работодатель ищет кандидата с опытом разработки адаптивных интерфейсов. Желательное требование: знание Figma для работы с макетами.
Пример 4: В вакансии упоминается необходимость знания JavaScript и фреймворка Vue.js. Скрытое требование: умение быстро осваивать новые технологии.
Пример 5: Работодатель указывает, что кандидат должен уметь тестировать код. Обязательное требование: понимание основ тестирования (unit-тесты).
Стратегия адаптации резюме для младшего web-разработчика
При адаптации резюме важно сосредоточиться на разделах, которые наиболее значимы для работодателя. Обязательной адаптации требуют разделы "О себе", "Опыт работы" и "Навыки". В разделе "О себе" подчеркните свои ключевые компетенции, соответствующие вакансии. В разделе "Опыт работы" акцентируйте внимание на проектах, которые демонстрируют ваши навыки, указанные в вакансии. В разделе "Навыки" перегруппируйте их в соответствии с требованиями работодателя.
Расставьте акценты под требования работодателя, выделяя наиболее релевантные навыки и опыт. Например, если работодатель ищет кандидата с опытом работы в команде, укажите это в описании своих проектов. Адаптируйте резюме без искажения фактов, используя переформулировки и акценты на релевантных аспектах.
Существует три уровня адаптации: минимальная (корректировка ключевых слов и навыков), средняя (переработка разделов "О себе" и "Опыт работы") и максимальная (полная переработка резюме с учетом всех требований и скрытых ожиданий работодателя).
Адаптация раздела "О себе"
Раздел "О себе" должен быть кратким, но содержательным. Подстройте его под конкретную позицию, указав ключевые навыки и качества, которые соответствуют вакансии. Например, если работодатель ищет кандидата с опытом работы в команде, укажите, что вы успешно сотрудничали с другими разработчиками.
До адаптации: Я начинающий web-разработчик, увлекаюсь созданием сайтов.
После адаптации: Я начинающий web-разработчик с опытом работы над проектами с использованием HTML, CSS и JavaScript. Умею работать в команде и быстро осваиваю новые технологии.
До адаптации: Ищу работу в сфере web-разработки.
После адаптации: Ищу позицию младшего web-разработчика, где смогу применить свои знания HTML, CSS и JavaScript, а также развить навыки работы с React.
До адаптации: У меня есть опыт создания сайтов.
После адаптации: Имею опыт разработки адаптивных сайтов с использованием современных технологий, таких как CSS Grid и Flexbox.
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие конкретики, использование шаблонных фраз.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы он соответствовал требованиям вакансии. Выделите релевантные проекты, указав, какие задачи вы решали и какие технологии использовали. Например, если в вакансии упоминается React, опишите свой опыт работы с этим фреймворком.
До адаптации: Разрабатывал сайты на HTML и CSS.
После адаптации: Разрабатывал адаптивные сайты с использованием HTML5, CSS3 и JavaScript, включая интеграцию API и оптимизацию производительности.
До адаптации: Работал над проектами в команде.
После адаптации: Работал в команде из 3 разработчиков над созданием интернет-магазина с использованием React и Redux.
До адаптации: Тестировал код.
После адаптации: Писал unit-тесты для JavaScript-кода, что позволило повысить стабильность проекта на 20%.
Ключевые фразы для разных типов вакансий: "разработка адаптивных интерфейсов", "работа с API", "оптимизация производительности", "написание unit-тестов".
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы они соответствовали требованиям вакансии. Выделите наиболее важные компетенции, указанные работодателем. Например, если в вакансии упоминается React, поставьте его на первое место в списке навыков.
До адаптации: HTML, CSS, JavaScript, Git, React.
После адаптации: React, JavaScript, HTML5, CSS3, Git, Figma.
До адаптации: Умение работать в команде, знание основ программирования.
После адаптации: Работа в команде (Agile/Scrum), знание основ тестирования (unit-тесты), опыт работы с API.
До адаптации: Создание сайтов.
После адаптации: Разработка адаптивных сайтов с использованием CSS Grid и Flexbox.
Работа с ключевыми словами: используйте термины, которые встречаются в описании вакансии, например, "адаптивная верстка", "кросс-браузерная совместимость", "оптимизация производительности".
Практические примеры адаптации
Пример 1: Адаптация раздела "О себе" под вакансию, где требуется знание React. "Младший web-разработчик с опытом работы с React и Redux. Участвовал в разработке интернет-магазина с использованием современных технологий."
Пример 2: Адаптация раздела "Опыт работы" под вакансию, где требуется опыт работы с API. "Разрабатывал интеграцию с внешними API для получения данных о пользователях и их отображения на сайте."
Пример 3: Адаптация раздела "Навыки" под вакансию, где требуется знание Figma. "HTML5, CSS3, JavaScript, React, Figma (работа с макетами), Git."
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует требованиям вакансии. Убедитесь, что ключевые слова и навыки, указанные в вакансии, присутствуют в резюме. Проверьте, нет ли избыточной информации, которая не относится к вакансии.
Чек-лист финальной проверки:
- Соответствие ключевых навыков требованиям вакансии.
- Наличие релевантного опыта работы.
- Краткость и конкретность разделов "О себе" и "Опыт работы".
- Отсутствие шаблонных фраз и избыточной информации.
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие конкретики, использование шаблонных фраз.
Создайте новое резюме вместо адаптации, если требования вакансии значительно отличаются от вашего текущего опыта, и адаптация приведет к искажению фактов.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "младший web-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что писать в разделе "О себе" для младшего web-разработчика?
В разделе "О себе" важно показать вашу заинтересованность в профессии и готовность к обучению. Укажите, что вы активно изучаете новые технологии и стремитесь развиваться в сфере web-разработки.
Какие навыки указать в резюме, если у меня мало опыта?
Даже если у вас мало опыта, важно показать базовые навыки и готовность к обучению. Укажите:
- Знание HTML, CSS, JavaScript.
- Опыт работы с Git и базовыми инструментами разработки.
- Умение работать с макетами (Figma, Photoshop).
- Основы адаптивной верстки.
- Не указывайте навыки, которыми не владеете (например, "Опыт работы с Docker").
Как описать учебные проекты в резюме?
Учебные проекты — это отличный способ показать свои навыки. Опишите их кратко, но содержательно:
Что делать, если у меня нет коммерческого опыта?
Если у вас нет коммерческого опыта, сделайте акцент на учебных проектах, стажировках или фрилансе. Также можно указать участие в хакатонах или открытых источниках (GitHub).
Как указать уровень владения технологиями?
Указывайте уровень честно. Например:
- "HTML, CSS — продвинутый уровень."
- "JavaScript — базовый уровень, изучаю React."
- "React — эксперт" (если вы только начали изучать).
Нужно ли указывать soft skills в резюме?
Да, soft skills важны, особенно для младшего разработчика. Укажите:
- Коммуникабельность.
- Умение работать в команде.
- Ответственность и обучаемость.
- Не указывайте абстрактные качества, например, "креативность".
Как описать достижения, если их пока нет?
Если у вас нет значительных достижений, сделайте акцент на учебных успехах или личных проектах:
Как оформить резюме, чтобы оно выделялось?
Используйте четкую структуру:
- Краткий заголовок с указанием должности (например, "Младший web-разработчик").
- Разделы: "О себе", "Навыки", "Проекты", "Образование".
- Используйте ключевые слова, такие как "HTML", "CSS", "JavaScript", "React".
- Не перегружайте резюме лишней информацией, например, хобби или нерелевантным опытом.
Что делать, если я не знаю, какие технологии указать?
Изучите вакансии для младших разработчиков и выделите наиболее часто встречающиеся технологии. Например:
- HTML, CSS, JavaScript.
- React, Vue.js или Angular (если изучали).
- Git, Webpack, npm.
- Не указывайте технологии, которые вы не использовали.
Как указать образование, если я самоучка?
Если у вас нет профильного образования, укажите курсы, тренинги или самостоятельное обучение:
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить